I vantaggi dell'utilizzo di un costruttore di siti Web basato su React per le prestazioni di WordPress
Pubblicato: 2023-04-17Questo è un post per gli ospiti. Le opinioni e le raccomandazioni sono proprie dell'autore.
WordPress è un popolare sistema di gestione dei contenuti che aiuta le aziende a creare e gestire i propri siti web. Tuttavia, uno degli svantaggi di WordPress è che può essere lento e goffo se abbinato a più plug-in e temi che non hanno integrato le ultime tecnologie. È qui che entra in gioco React (noto anche come React.js o ReactJS).
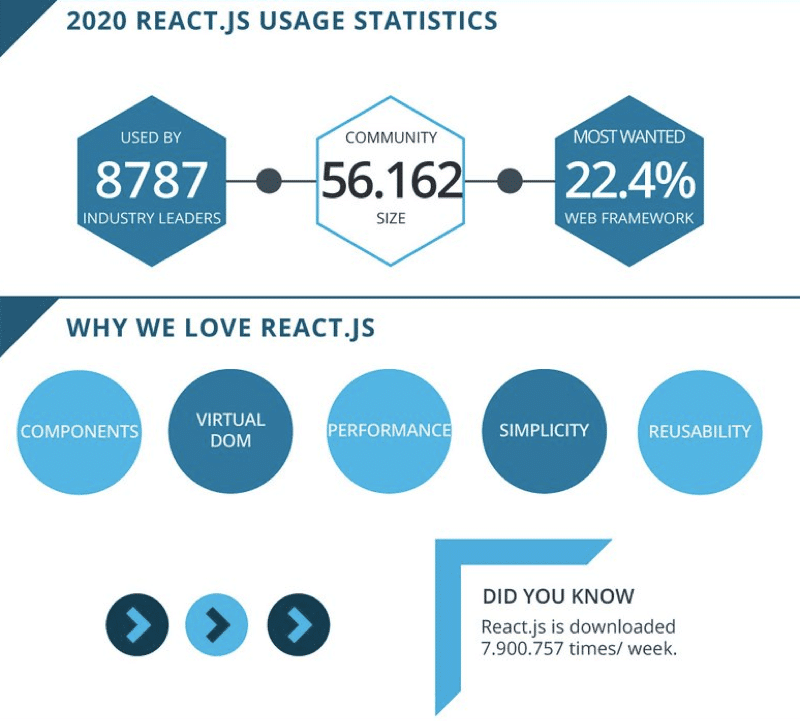
React è una delle librerie JavaScript (linguaggio di programmazione) più popolari che aiuta a rendere le pagine Web più reattive e veloci. Molte applicazioni web per WordPress, come Visual Composer, sono costruite con React per via dei suoi vantaggi.
In questo post del blog, discuteremo i vantaggi dell'utilizzo di un costruttore di siti Web basato su React per ottenere migliori prestazioni di WordPress da solo e con l'aiuto del plug-in di ottimizzazione delle prestazioni Web di WP Rocket.
Lo svantaggio di utilizzare WordPress da solo
Prima di tutto, diamo un'occhiata ad alcuni dei motivi per cui dovresti prendere in considerazione l'utilizzo di prodotti WordPress che utilizzano la tecnologia basata su React.
Come sappiamo, WordPress (.org) è uno dei sistemi di gestione dei contenuti open source più popolari sul web. Ancora più interessante, WordPress utilizza già React al suo interno, per l'editor Gutenberg e l'editing completo del sito. Sebbene WordPress sia un sistema di gestione dei contenuti popolare e ampiamente utilizzato, non è privo di inconvenienti. Alcuni sviluppatori e aziende potrebbero essere alla ricerca di modi per ridurre al minimo il tempo e gli sforzi necessari per creare e mantenere un sito Web WordPress.
Utilizzando WordPress da solo, potresti incorrere in problemi di prestazioni, violazioni della sicurezza e altri problemi, che sono comunemente causati da:
- Utilizzo di troppi plug-in di terze parti : i plug-in richiedono di essere aggiornati regolarmente per mantenere una sicurezza ottimale, ma con ogni aggiornamento c'è sempre la possibilità di incorrere in problemi che possono compromettere la funzionalità del tuo sito. Inoltre, diversi plug-in potrebbero non essere compatibili, il che potrebbe causare problemi ancora più grandi e utilizzare troppi plug-in non è mai una buona idea
- Utilizzo di temi che non sono conformi agli standard di codifica di WordPress : con migliaia di temi WordPress sul mercato, non puoi mai essere sicuro di sceglierne uno che non ti farà soffrire la velocità della pagina e non causerà tempi di caricamento lenti
Un modo per assicurarti di non incorrere nei problemi sopra menzionati è incorporare un costruttore di siti Web React JS nel tuo sito WordPress, che può aiutarti a rendere le tue pagine più reattive, sicure e veloci, eliminando la necessità di innumerevoli plugin e temi .
ReactJS con WordPress (Vantaggi dell'utilizzo di entrambi)
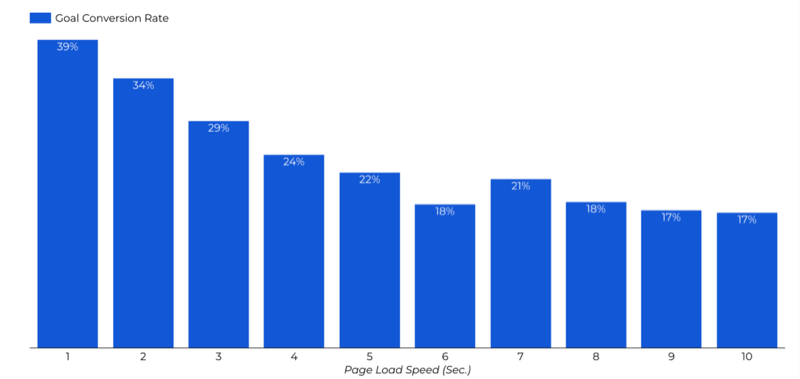
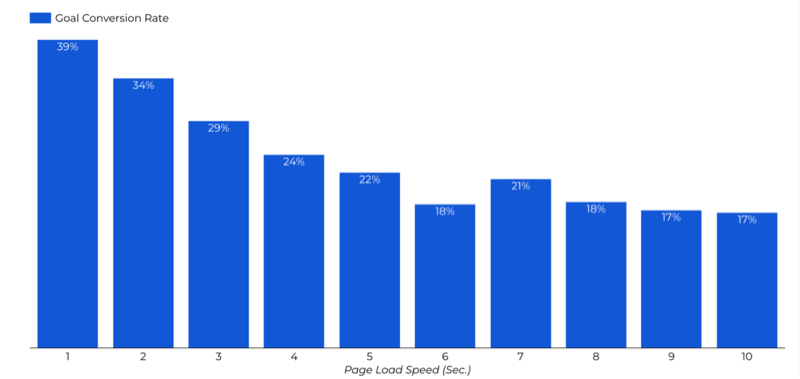
React può migliorare le prestazioni di un sito Web accelerando il tempo di caricamento del codice. Ciò è particolarmente importante per i tassi di conversione. La ricerca mostra che per ogni secondo in più che un sito impiega per caricarsi, le possibilità di conversione diminuiscono del 29% - 40%. Per i tassi di conversione più elevati, dovresti mirare a un tempo di caricamento non superiore a 2 secondi.

React funziona eseguendo il rendering dei componenti quando sono necessari. Si potrebbe anche dire che React è stato creato appositamente per risolvere i problemi dello sviluppo web tradizionale, in quanto semplifica la manutenzione del codice (suddividendolo in componenti riutilizzabili) e velocizza i re-render DOM (acronimo di Document Object Model). Inoltre, il DOM virtuale utilizzato da React è progettato con prestazioni migliorate.
Prima di immergerci in React, è importante sapere che è comunemente usato con l'API REST (nota anche come API RESTful), per recuperare i dati da un server. In sostanza, garantisce la condivisione dei dati tra due o più sistemi , tramite richieste HTTP, fondamentale per lo sviluppo di siti web e software.
L'API REST di WordPress sta diventando sempre più comunemente utilizzata per separare i contenuti dal front-end, il che consente agli sviluppatori di utilizzare WordPress come CMS (Content Management System) headless.
Reagisci JS con WordPress è più comunemente usato per sviluppare l'interfaccia utente per le moderne applicazioni web. In altri casi, come accennato, viene utilizzato per creare un sito WordPress headless, che utilizza principalmente WordPress per la gestione dei contenuti, e un'altra tecnologia, come React, per creare il front-end (interfaccia) del sito Web e visualizzarne il contenuto.
Inoltre, React in WordPress è comunemente usato in vari plugin e temi di terze parti. Ciò semplifica l'integrazione di altre funzionalità necessarie nel tuo sito pur mantenendo buone prestazioni.

Per gli scopi sopra menzionati, alcuni dei framework React più popolari, comunemente usati insieme ai progetti WordPress, sono: Next.js, Frontity, Gatsby.js e Create React App (CRA).
Vantaggi dell'utilizzo di un costruttore di siti Web basato su React
Prima di approfondire i vantaggi, vale la pena notare che non esiste un'unica risposta al fatto che un sito Web creato con React sarà più veloce di uno creato senza React. Fattori come la complessità del sito Web, il numero di pagine e il browser su cui viene visualizzato il sito Web possono tutti svolgere un ruolo nella velocità del sito Web. Quindi, è sempre una buona idea testare le prestazioni di un sito Web e apportare le ottimizzazioni necessarie.
Tuttavia, i costruttori di siti Web basati su React presentano alcuni vantaggi distinti che possono migliorare le prestazioni di un sito Web WordPress. Alcuni dei principali vantaggi potrebbero potenzialmente includere una migliore velocità e prestazioni del sito Web, una migliore esperienza utente e una sicurezza più affidabile attraverso l'aggiornamento e il rendering efficienti dei componenti, il codice riutilizzabile e le funzionalità di sicurezza integrate come la convalida e la sanificazione dell'input.
Rispetto ai tradizionali costruttori di WordPress, i costruttori di siti Web basati su React offrono tempi di caricamento più rapidi e prestazioni migliorate, consentendo di offrire un migliore esperienza utente ai tuoi visitatori.
Inoltre, sono più efficienti nella gestione di grandi volumi di traffico e dati grazie al loro design scalabile.
Inoltre, l'utilizzo di un builder basato su React può aiutare a garantire la sicurezza del tuo sito Web, poiché questi strumenti sono costruiti con tecnologie moderne aggiornate e aiutano a proteggere dalle minacce online.

Quindi, approfondiamo ogni vantaggio dell'utilizzo di un costruttore di siti Web React e come funziona, per aiutarti a ottenere risultati migliori. Per questo esempio verrà utilizzato il costruttore di siti Web di Visual Composer.
1. Prestazioni e velocità della pagina migliorate
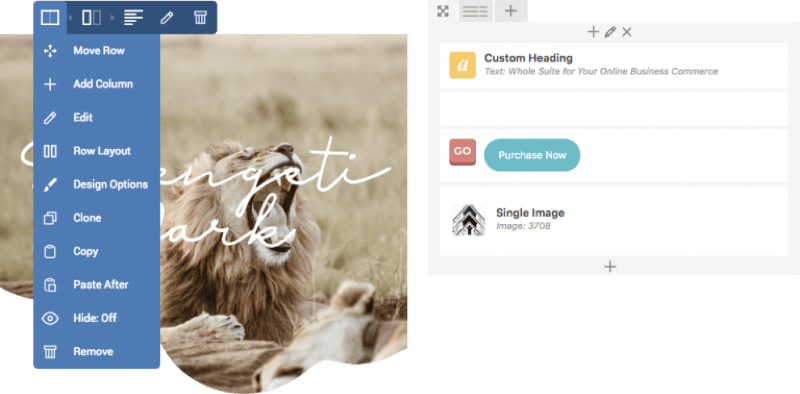
La prima cosa da sottolineare sull'uso delle ultime tecnologie in Visual Composer è che si tratta di un costruttore di siti Web completo senza shortcode, il che significa che ti consente di creare un sito completo con, più o meno un singolo codice basso, strumento trascina e rilascia.

Ciò include pagine, post, elementi del sito Web personalizzati (utilizzando l'API) e in una certa misura anche il tuo tema utilizzando la combinazione Layout Builder e Font Manager. Come funziona, è che puoi utilizzare un tema minimalista per la base del tuo sito Web, che non gonfia il tuo sito con codice non necessario e semplicemente sovrascrive il design predefinito del tema con il tuo.
La prossima cosa che aiuta con le prestazioni è Visual Composer Hub, una libreria cloud che offre centinaia di elementi di siti Web, templi, componenti aggiuntivi e immagini stock gratuite. Il punto forte è che hai tutto ciò di cui hai bisogno per un sito Web all'interno dell'Hub, inoltre puoi scaricare solo le risorse di cui hai bisogno, mantenendo le tue pagine leggere e veloci.
Avere tutti i componenti necessari per creare un negozio online, un portfolio o un sito Web personale all'interno di un unico strumento significa che non sarà necessario scaricare tanti plug-in di terze parti aggiuntivi. Questo si ricollega a ciò che abbiamo menzionato prima: più plugin, più problemi.
2. Migliore SEO, reattività e accessibilità
Successivamente abbiamo i vantaggi dell'ottimizzazione per i motori di ricerca (SEO) che derivano da un moderno costruttore di siti web. Il modo in cui le prestazioni si legano alla SEO è semplice: la velocità di caricamento della pagina è uno dei fattori determinanti chiave per l'algoritmo di Google, che renderà il tuo sito web di rango o serbatoio. E, sebbene WordPress stesso sia un CMS SEO friendly, potresti sempre aver bisogno di ulteriore aiuto.
Oltre alla SEO, Visual Composer aiuta anche a migliorare l'accessibilità del tuo sito web. Ciò significa che il tuo sito non solo è accessibile a tutti i visitatori, ma ha anche un contrasto cromatico, una visibilità e una leggibilità ottimali. Questo è importante per l'esperienza utente, perché qual è il vantaggio di un sito Web a caricamento rapido se non è accessibile a tutti i visitatori ?
È qui che entra in gioco Insights. È uno strumento di analisi dei contenuti WordPress integrato, che analizza le tue pagine e le valuta in base agli standard di accessibilità Web e alle migliori pratiche SEO in movimento. In questo modo puoi migliorare il tempo di caricamento della pagina regolandoli in base a scenari intelligenti forniti da Insights, come l'aggiunta di meta descrizioni mancanti, l'ottimizzazione delle dimensioni delle immagini e così via.

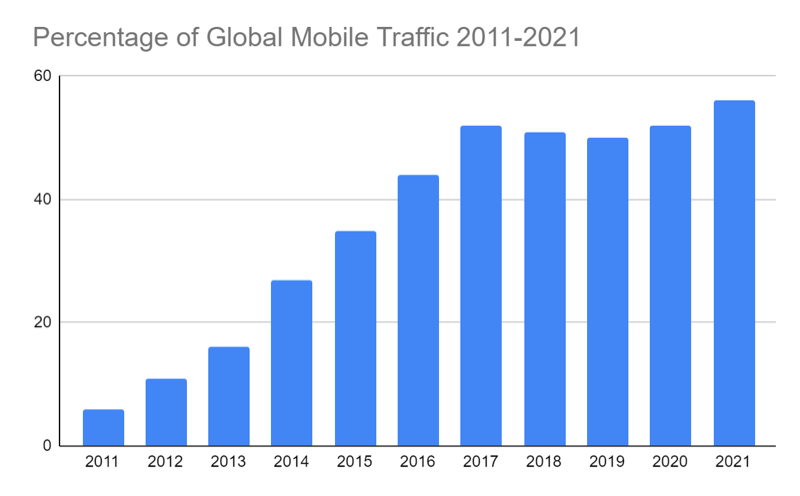
L'ultima cosa importante quanto la velocità per l'esperienza dell'utente è avere un sito Web reattivo su tutti i dispositivi. Ad esempio, gli ultimi studi mostrano che l'utilizzo di Internet mobile è aumentato di quasi il 25% negli ultimi 5 anni. Fortunatamente, i costruttori moderni, come Visual Composer, regolano automaticamente la reattività e offrono anche opzioni di reattività personalizzate per tutti gli elementi del tuo sito web.

Oltre all'ottimizzazione delle immagini, dovresti utilizzare il caricamento lento per i media sul tuo sito web. Tutte le immagini in Visual Composer sono ottimizzate utilizzando il lazy load nativo di WordPress. Ciò significa che il supporto viene caricato solo quando un utente arriva effettivamente sull'immagine. Ad esempio, se tutte le tue immagini si trovano nella parte inferiore della pagina, il lazy load non le caricherà a meno che l'utente non scorra effettivamente verso il basso, garantendo un tempo di caricamento complessivo della pagina più rapido.
3. Maggiore sicurezza
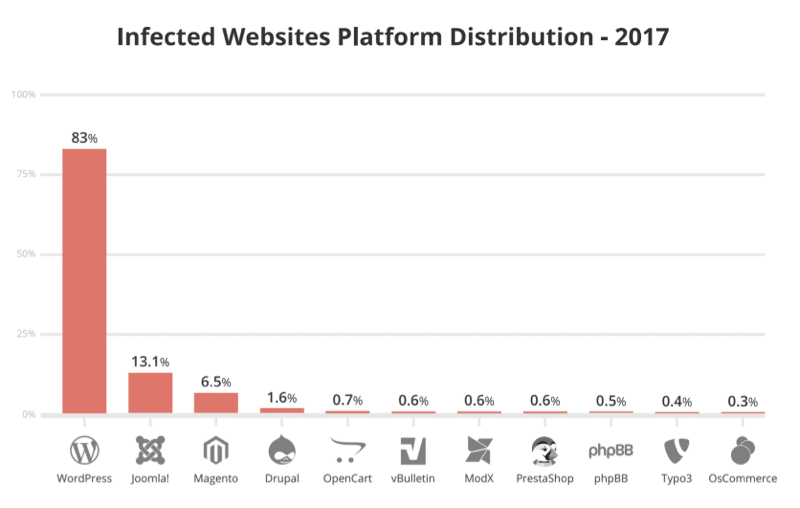
In generale, i siti WordPress sono più vulnerabili alle minacce alla sicurezza rispetto ad altri siti web. React rende più difficile per gli aggressori hackerare il tuo sito perché dovrebbero aggirare le tue funzionalità di sicurezza per provare ad hackerarlo. Inoltre, React.js è molto più sicuro e presenta meno punti di attacco rispetto ad altri framework.

Un modo in cui Visual Composer aiuta a proteggere i tuoi siti da potenziali minacce è consentendoti di impostare ruoli utente per diversi utenti che hanno accesso al tuo sito web. Ciò ti consente di assicurarti che non vengano apportate modifiche da parte di clienti, designer, autori di contenuti, ecc. Senza la tua autorizzazione.
Inoltre, avere sempre un backup automatico del tuo sito WordPress ti assicura di non perdere i tuoi dati in caso di violazione. Sebbene Visual Composer non offra backup automatici in sé, è compatibile con tutti i plug-in di backup più popolari di WordPress come BlogVault e provider di hosting. Ad esempio, Cloudways è uno dei provider di hosting cloud più sicuri che ti consente di impostare backup automatici tutte le volte che vuoi.
Quindi, se stai cercando modi per velocizzare il tuo sito WordPress, considera di incorporare un costruttore di siti Web ReactJS nella tua configurazione esistente, oltre a utilizzare strumenti come WP Rocket, un plug-in di memorizzazione nella cache di WordPress, per migliorare ulteriormente la velocità e le prestazioni del tuo sito.
Test delle prestazioni del sito Web con Visual Composer e WP Rocket: 2 esempi
In questa parte, testeremo e analizzeremo i risultati delle prestazioni dei seguenti siti Web utilizzando GTMetrix, una delle alternative a PageSpeed Insights quando si tratta di misurare le prestazioni del tuo sito.
A proposito di GTmetrix
Il motivo per cui i risultati dei diversi strumenti per le prestazioni (GTmetrix, PageSpeed Insights, Pingdom) differiscono è che utilizzano diverse metodologie di test, parametri e configurazioni, come posizione, browser, dispositivo, ecc.
In questo caso, il GTmetrix Performance Score è una misura delle prestazioni di un sito Web in base alle sue misurazioni effettuate utilizzando Google Lighthouse.
Per ottenere un buon punteggio GTmetrix per i tuoi siti Web WordPress, o qualsiasi altro sito, devi assicurarti che i tuoi indicatori siano nelle seguenti soglie:
| Metrico – Peso | Goog, niente da fare qui | OK, ma considera il miglioramento | Più lungo di quanto consigliato | Molto più lungo di quanto consigliato |
| Prima vernice contenta – 10% | 0 – 0,934 secondi | 0,934 – 1,205 s | 1.205 – 1.6 sec | > 1,6 sec |
| Indice di velocità – 10% | 0 – 1,311 sec | 1.311 – 1.711 sec | 1,711 – 2,3 sec | > 2,3 sec |
| La più grande vernice contenta - 25% | 0 – 1,2 sec | 1,2 – 1,666 sec | 1,666 – 2,4 sec | > 2,4 sec |
| Tempo per l'interattività – 10% | 0 – 2,468 secondi | 2.468 – 3.280 sec | 3,280 – 4,5 sec | > 4,5 sec |
| Tempo totale di blocco – 30% | 0 – 1,5 sec | 1,5 – 2,24 sec | 2,24 – 3,5 sec | > 3,5 sec |
| Spostamento cumulativo del layout (calcolato utilizzando gli spostamenti rilevati nel browser) – 15% | 0 – 0.1 | 0,1 – 0,15 | 0,15 – 0,25 | > 0,25 |
Test delle prestazioni di Website Builder basato su React (con un plug-in di memorizzazione nella cache)
In questo paragrafo, esamineremo come la combinazione di un costruttore di siti Web e di un plug-in di memorizzazione nella cache può migliorare le prestazioni dei siti WordPress. In particolare, ci concentreremo sui risultati dell'utilizzo di Visual Composer e WP Rocket per illustrare come questi strumenti possono fornire un ulteriore aumento delle prestazioni.
Abbiamo selezionato due siti Web B2C come esempi, testati il 17 aprile 2023, da Vancouver, Canada, utilizzando Chrome (Desktop) 103.0.5060.134, Lighthouse 9.6.4:
- Il primo sito Web ha una dimensione totale della pagina di 1,98 MB, con 819 KB (o 40,4%) di immagini.
- Il secondo sito Web ha una dimensione della pagina di 1,92 MB, con 737 KB (o 37,6%) di immagini.
Nota perché l'ottimizzazione delle immagini è un fattore così importante da considerare nel contesto delle prestazioni del sito Web, poiché le immagini possono rappresentare una parte significativa delle dimensioni complessive della pagina di un sito Web.
Entrambi i siti Web hanno i plug-in Visual Composer e WP Rocket attivi nel momento in cui sono state effettuate le misurazioni e hanno ottenuto risultati di prestazioni eccezionali in tal modo.
Esempio 1
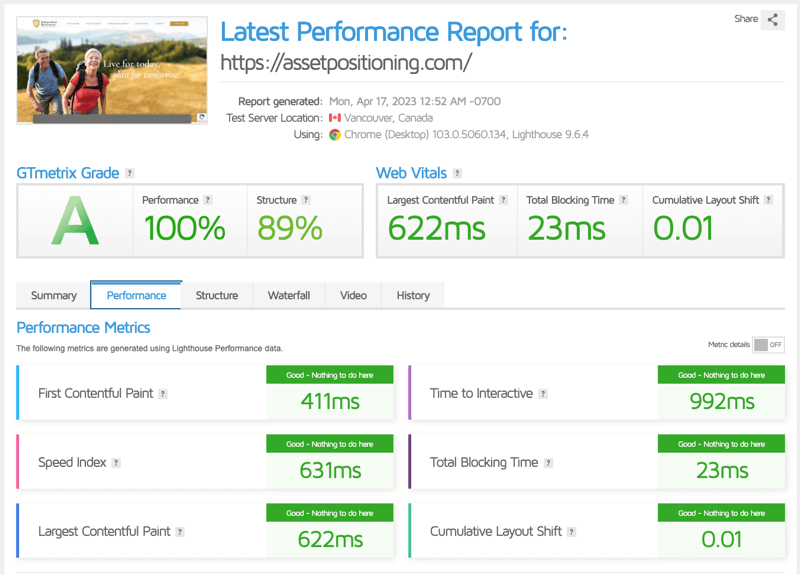
Il primo è il sito Web dell'azienda Independent Retirement Professionals. Offrono servizi finanziari e consentono alle persone di pianificare il proprio futuro con una strategia che offre loro libertà finanziaria.
Il loro sito segue le migliori pratiche e supera la valutazione Web Vitals. Il voto GTmetrix, che è una valutazione delle prestazioni complessive della tua pagina, è una A perfetta, con un punteggio di prestazione di 100/100 e un punteggio di struttura di 89/100, che rappresenta quanto bene la tua pagina è costruita per prestazioni ottimali.

Esempio #2
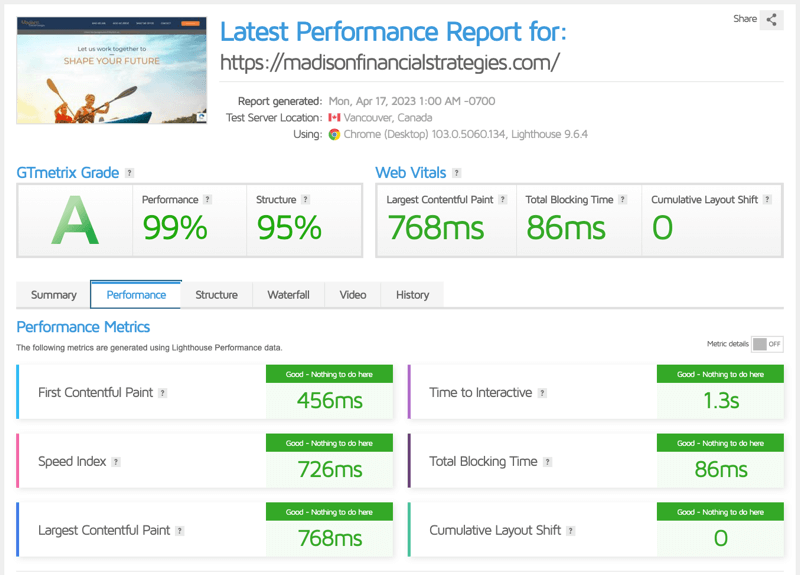
Il secondo sito copre un settore simile, che è il sito Web della società Madison Financial Strategies, che fornisce anche consulenza finanziaria.
Non sorprende che con WordPress utilizzato dal 64,3% di tutti i siti Web i cui sistemi di gestione dei contenuti sono noti, abbia alle spalle un'enorme comunità di sviluppo, in tutti i diversi tipi di settori, con le opzioni di personalizzazione che sono uno dei fattori più importanti nella scelta un CSM.
Il più grande vantaggio complessivo è la possibilità di scegliere tra una moltitudine di plug-in diversi, ottimizzati per le prestazioni, come WP Rocket e Visual Composer.
Il loro sito segue anche le migliori pratiche di cui sopra e supera la valutazione Web Vitals. Il grado GTmetrix è ancora una volta una A perfetta, con un punteggio di performance di 99/100 e un punteggio di struttura di 95/100.

Questo è il motivo per cui è importante utilizzare un plug-in di memorizzazione nella cache dedicato, come WP Rocket, per accelerare i tempi di caricamento del sito Web anche oltre i costruttori di siti Web da soli.
WP Rocket è un plug-in per le prestazioni Web open source per WordPress che offre funzionalità avanzate per ottimizzare le prestazioni del tuo sito Web attraverso impostazioni automatiche e personalizzate, tra cui memorizzazione nella cache, ottimizzazione CSS e JS, caricamento lento delle immagini e altro ancora.
Conclusione
Quando si tratta di migliorare le prestazioni di un sito Web WordPress, ci sono una varietà di opzioni disponibili.
Una soluzione efficace è utilizzare il plug-in WP Rocket, che offre funzionalità come il caricamento lento delle immagini, la memorizzazione nella cache e la minimizzazione del codice per accelerare i tempi di caricamento e migliorare l'esperienza dell'utente.
Un'altra opzione è utilizzare un builder basato su React come Visual Composer, progettato pensando agli sviluppatori, per creare siti Web veloci e reattivi offrendo al contempo una gamma di opzioni di personalizzazione.
I principali vantaggi dell'utilizzo di un builder basato su React includono prestazioni di aggiornamento migliorate grazie al DOM virtuale di React, componenti riutilizzabili per una codifica più efficiente e una libreria leggera per tempi di caricamento della pagina più rapidi.
Quindi, sia che tu stia lavorando con un sito WordPress esistente o creandone uno nuovo da zero, un builder basato su React può aiutarti a ottenere risultati migliori senza sacrificare le opzioni di personalizzazione o la facilità d'uso.
E soprattutto, WP Rocket si integra perfettamente con Visual Composer, consentendo agli sviluppatori di utilizzare entrambi gli strumenti insieme per prestazioni e flessibilità ottimali.
