Progettazione di griglie di Bento in WordPress con il modulo Box di Beaver Builder
Pubblicato: 2024-07-20Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


Stai cercando di aggiungere un tocco di stile al tuo sito WordPress? Dai un'occhiata al design della griglia Bento! Questo layout elegante e raffinato è allo stesso tempo accattivante e funzionale, perfetto per migliorare l'aspetto del tuo sito web. Con il Box Module di Beaver Builder, impostare questo progetto non è mai stato così facile.
Il Bento Grid Design combina perfettamente linee pulite, proporzioni equilibrate e organizzazione intuitiva, traendo ispirazione dalle bento box giapponesi. Il Box Module di Beaver Builder semplifica l'implementazione di questo layout sofisticato. Basta trascinare e rilasciare il modulo Box per strutturare la tua griglia, personalizzare ogni sezione con testo, immagini o icone e assicurarti che il tuo design abbia un bell'aspetto su qualsiasi dispositivo.
In questo articolo ti guideremo attraverso la creazione di uno straordinario design a griglia Bento utilizzando il modulo Box di Beaver Builder. Preparati a stupire i tuoi visitatori e a migliorare l'aspetto del tuo sito web!
Prima di immergerci negli aspetti tecnici, comprendiamo innanzitutto cosa distingue Bento Grid Design. Ispirato alla bento box giapponese, questo approccio progettuale enfatizza le linee pulite, le proporzioni equilibrate e l'organizzazione senza soluzione di continuità. Il risultato? Un layout a griglia visivamente accattivante che mostra facilmente i contenuti mantenendo chiarezza e coerenza.
Il Bento Grid Design prende spunto dalla classica bento box giapponese, dove ogni pasto è organizzato con cura per creare un'esperienza equilibrata e deliziosa:

Nel web design, Bento Grid rispecchia questo approccio, concentrandosi su semplicità, equilibrio e organizzazione precisa per creare layout che si connettano veramente con gli utenti.
Il Bento Grid Design è incentrato sulle linee pulite. Proprio come una bento box ben divisa, questo layout mantiene chiari i confini tra gli elementi del contenuto. Questo stile minimalista aumenta la chiarezza visiva e aggiunge un tocco di raffinatezza.
L'equilibrio è tutto in Bento Grid Design. Ogni elemento, dalle dimensioni delle immagini ai blocchi di testo e alla spaziatura, è attentamente proporzionato. Questa attenta calibrazione crea un aspetto armonioso che non affatica gli occhi e mantiene un'esperienza visiva coerente.
Come la disposizione artistica di una bento box, Bento Grid Design si concentra su un'organizzazione senza soluzione di continuità. Il contenuto è strutturato in modo logico e intuitivo, facilitando la navigazione da parte degli utenti. Che si tratti di un portfolio di progetti o di una galleria di prodotti, questo layout garantisce agli utenti di trovare ciò di cui hanno bisogno senza problemi.
La combinazione di questi principi si traduce in un layout della griglia visivamente accattivante che va oltre il semplice aspetto estetico. Ispirato all'eleganza e alla precisione di una bento box, Bento Grid Design bilancia forma e funzione. Mostra magnificamente i contenuti, migliorando al tempo stesso l'usabilità e l'esperienza dell'utente.
Adottando questo approccio, i web designer possono creare siti Web che non solo sono visivamente sbalorditivi, ma offrono anche un'esperienza utente fluida e intuitiva, proprio come aprire una bento box perfettamente curata.
Incorporando Bento Grid Design nei tuoi progetti di web design puoi migliorare l'esperienza utente complessiva, fornendo sia chiarezza che interesse visivo. Gli esempi seguenti mostrano la flessibilità e la creatività che questo stile di layout può apportare ai tuoi progetti. Ogni esempio evidenzia approcci e tecniche diversi, dimostrando come questa tendenza progettuale possa essere adattata per adattarsi a un’ampia gamma di contenuti e scopi.

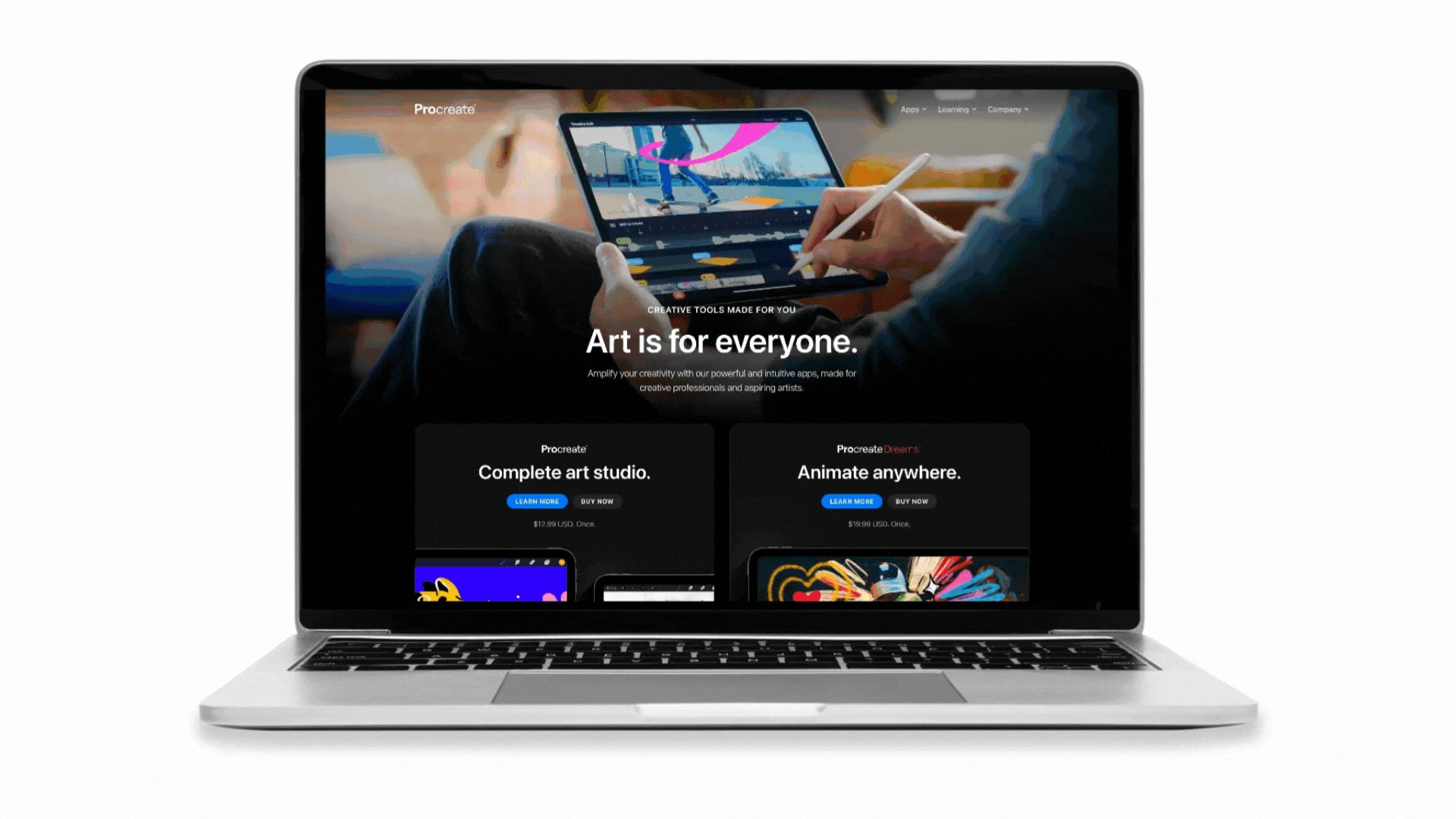
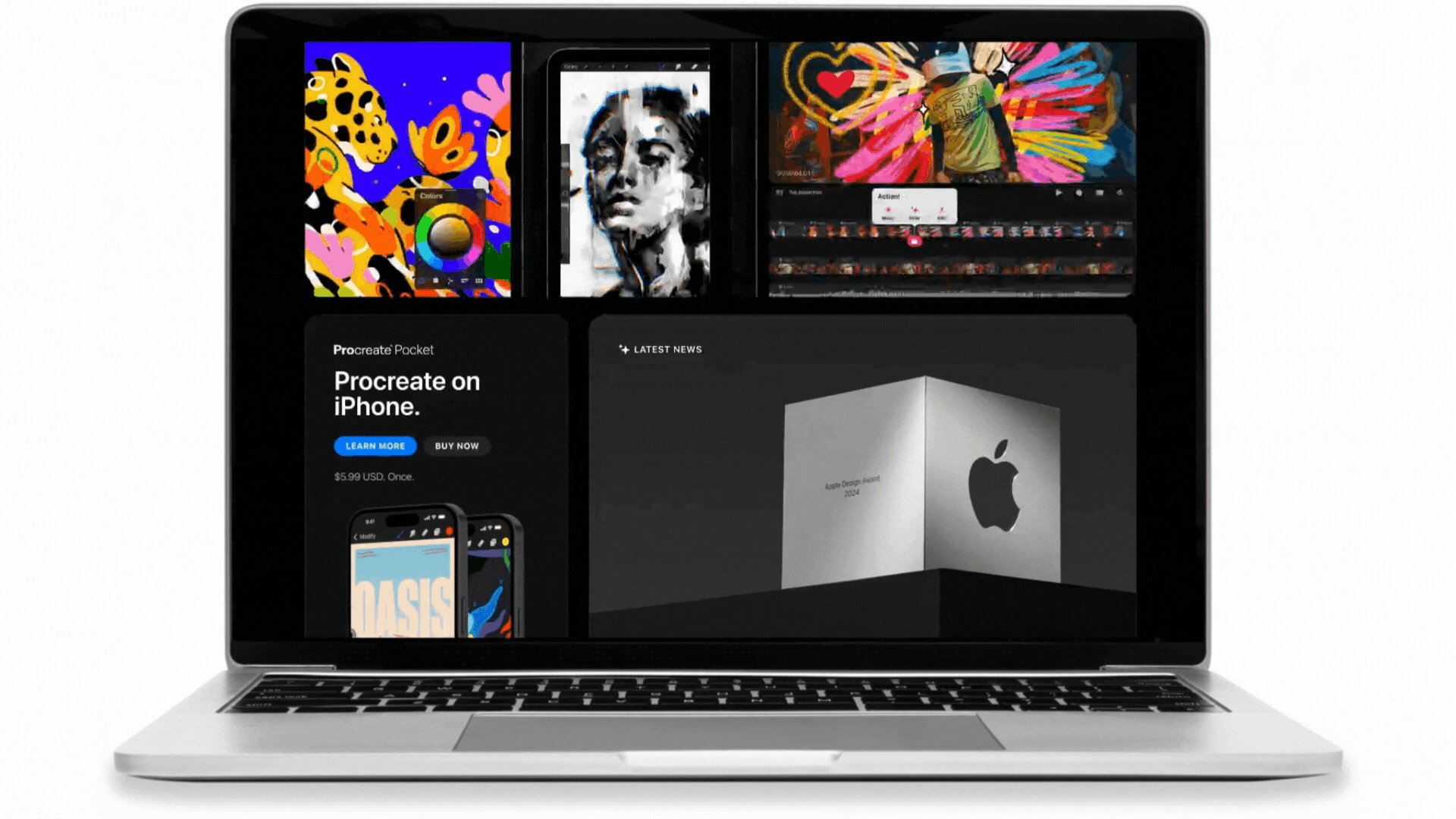
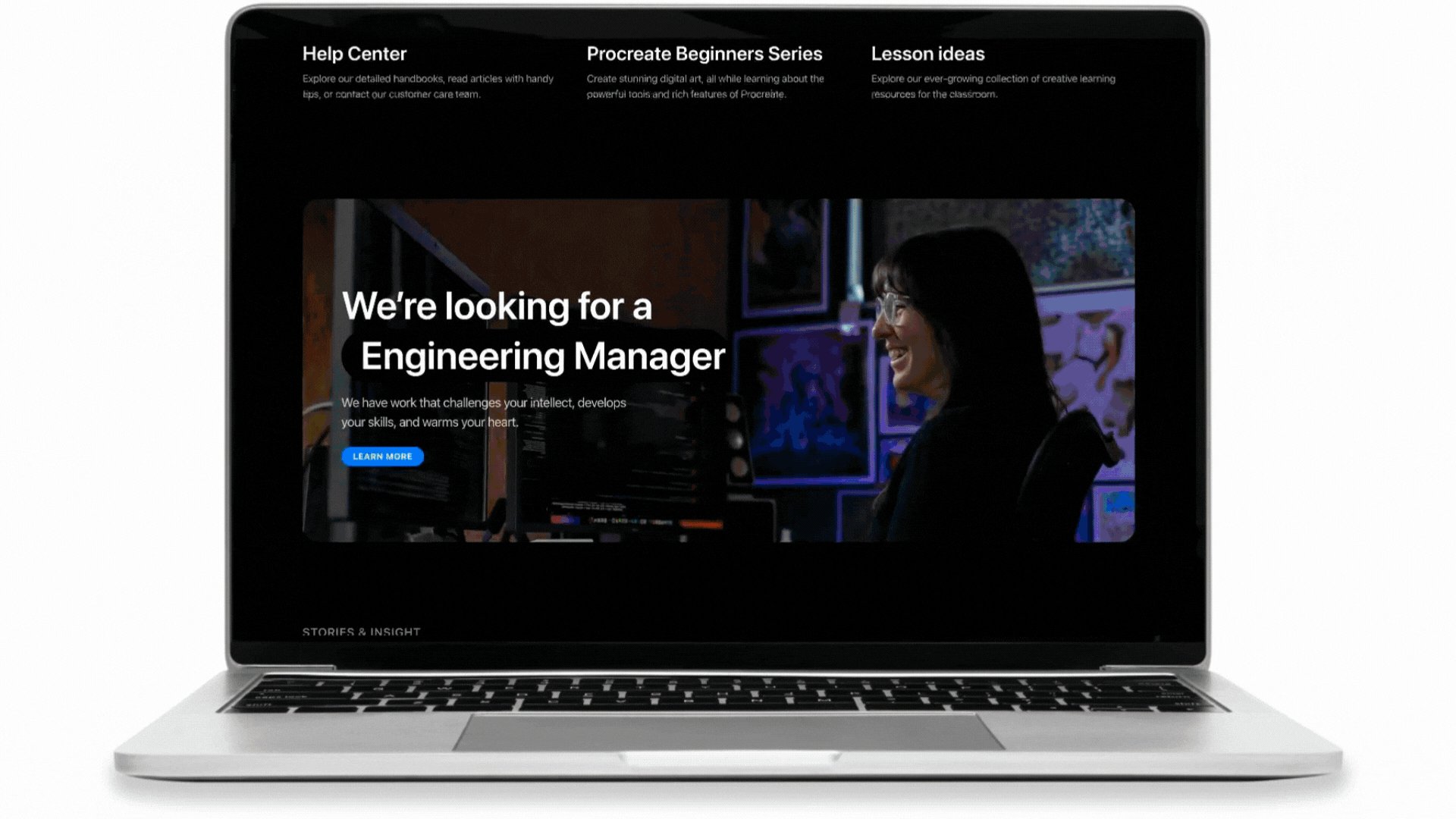
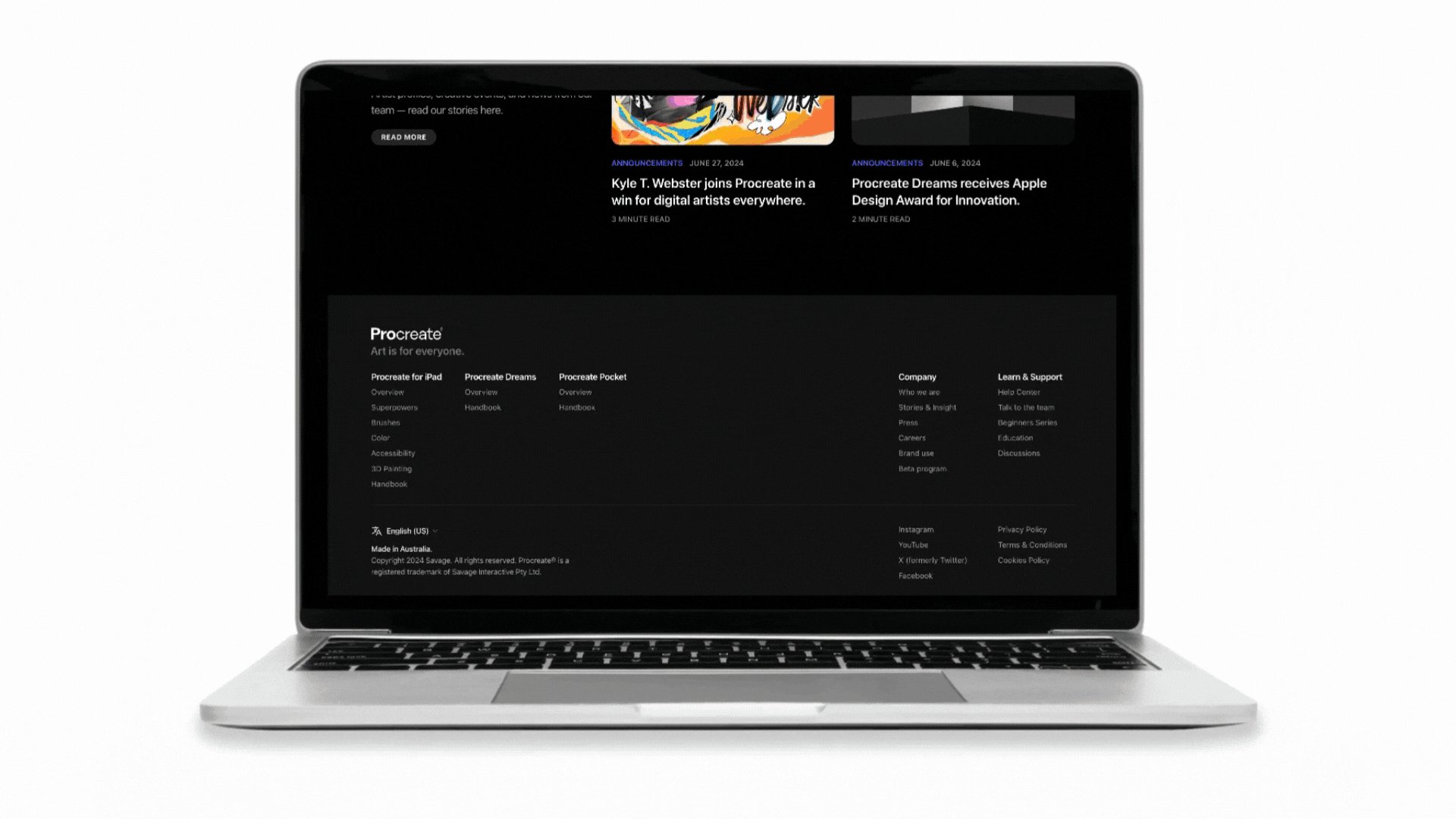
Il sito Web Procreate utilizza in modo efficace il design della griglia Bento per presentare le informazioni in modo pulito e organizzato. La home page presenta sezioni distinte, ciascuna con il proprio scomparto, che mostrano diversi aspetti del prodotto, come strumenti, punti salienti della galleria ed esercitazioni. Queste sezioni sono visivamente separate ma mantengono un flusso coeso, facilitando la navigazione e l'assorbimento delle informazioni da parte degli utenti. L'uso di scomparti di diverse dimensioni all'interno del layout della griglia migliora la gerarchia visiva, attirando l'attenzione sulle caratteristiche principali e sugli aggiornamenti, pur mantenendo un aspetto complessivamente equilibrato e armonioso.

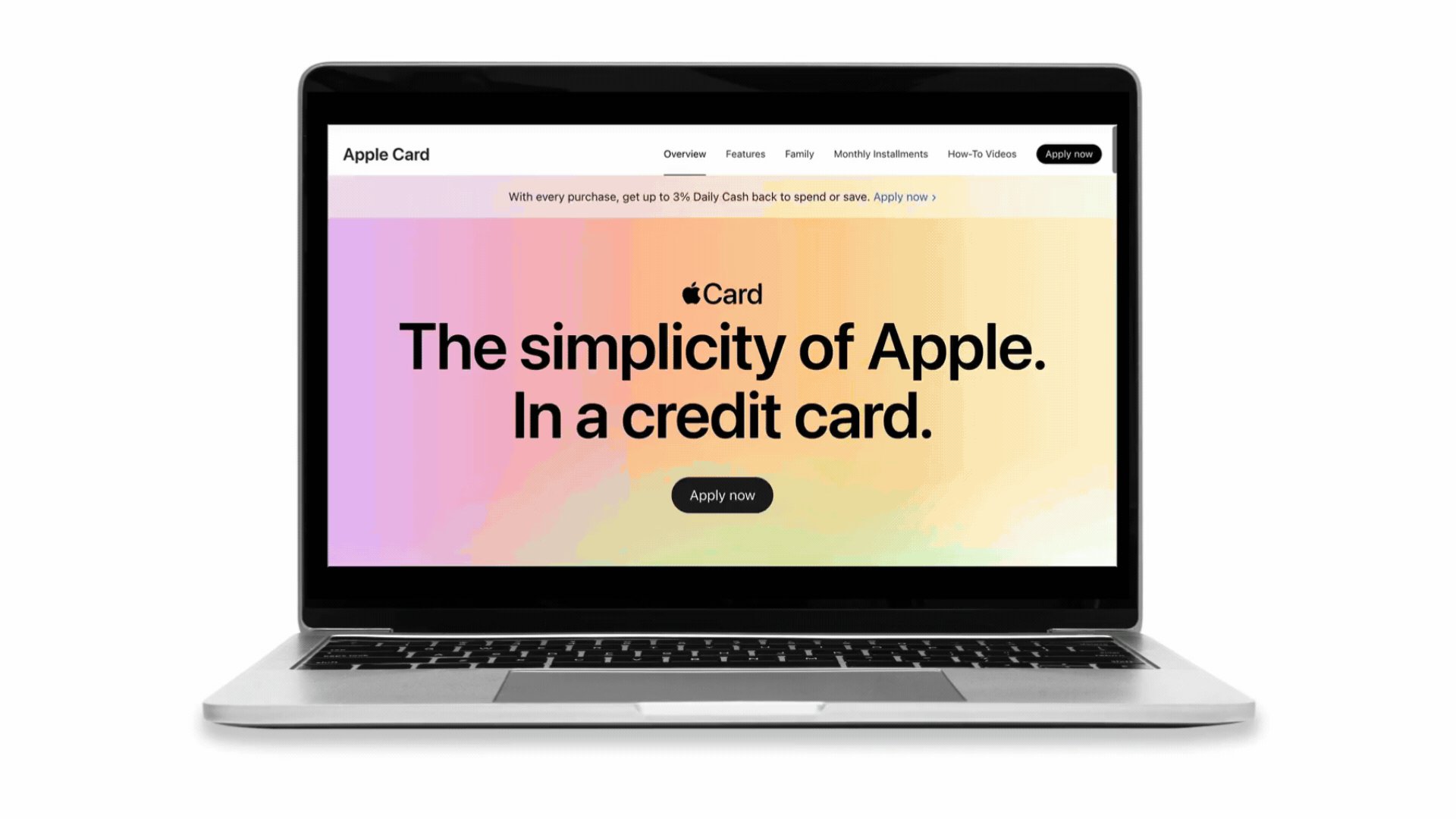
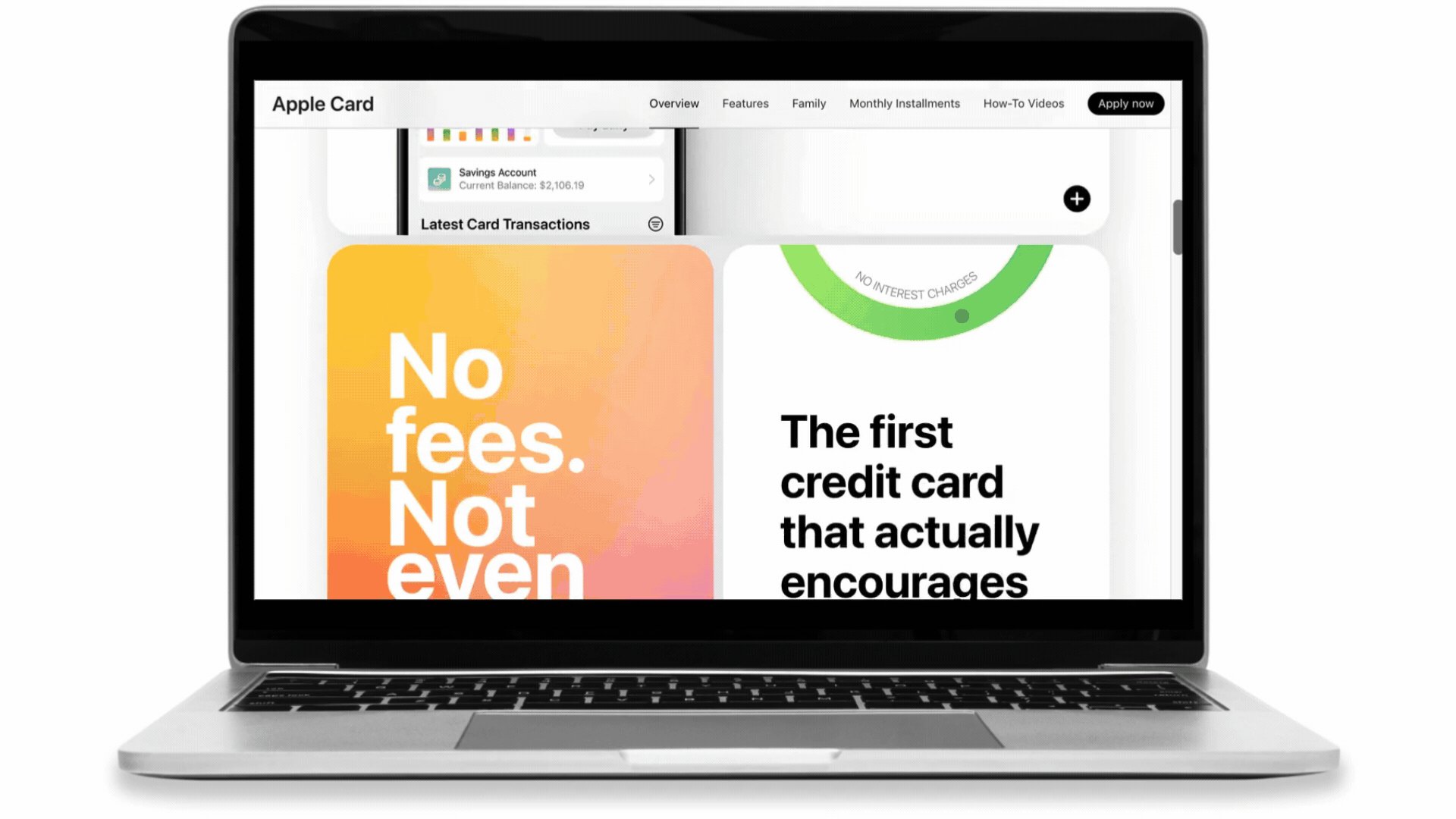
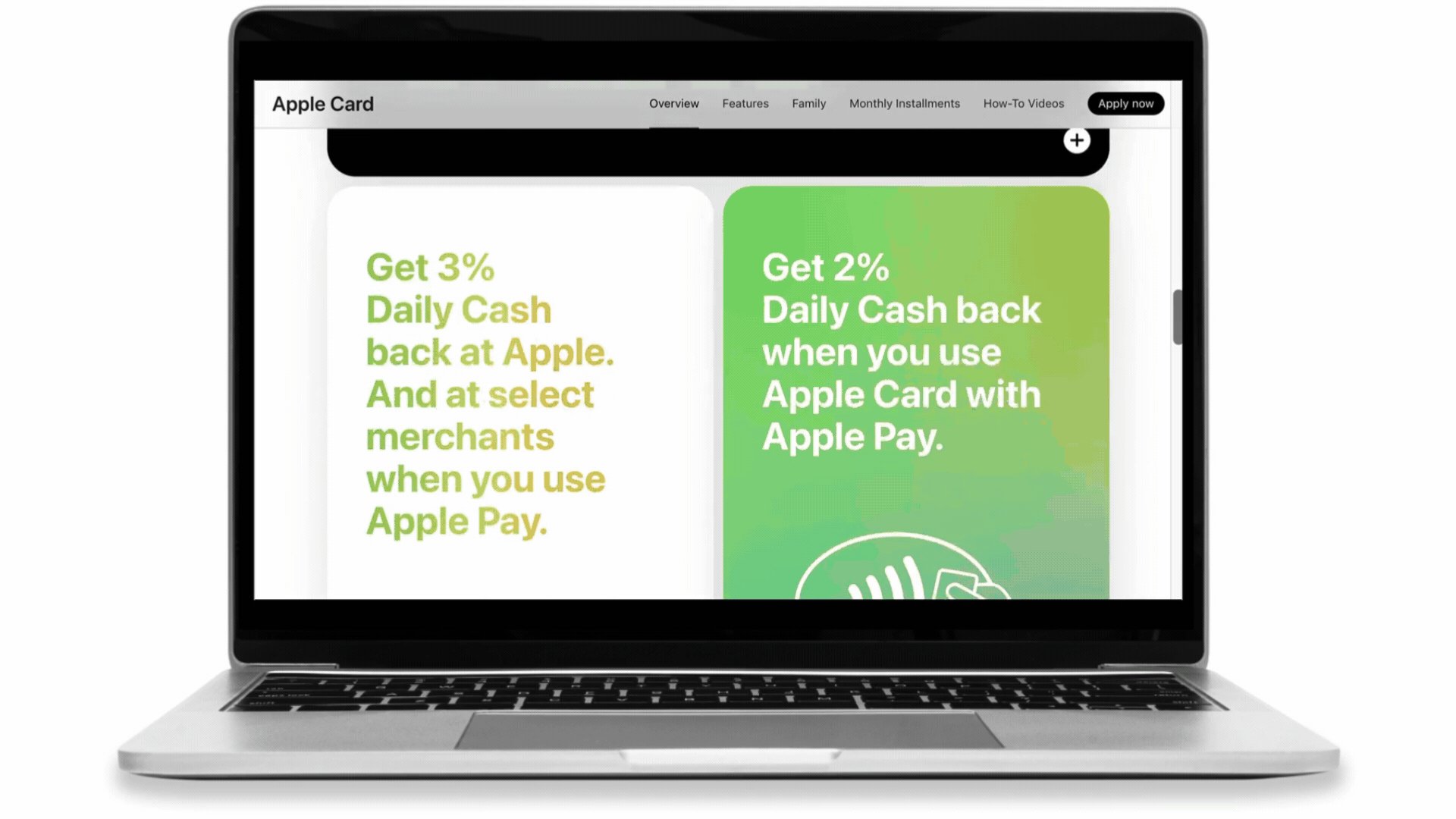
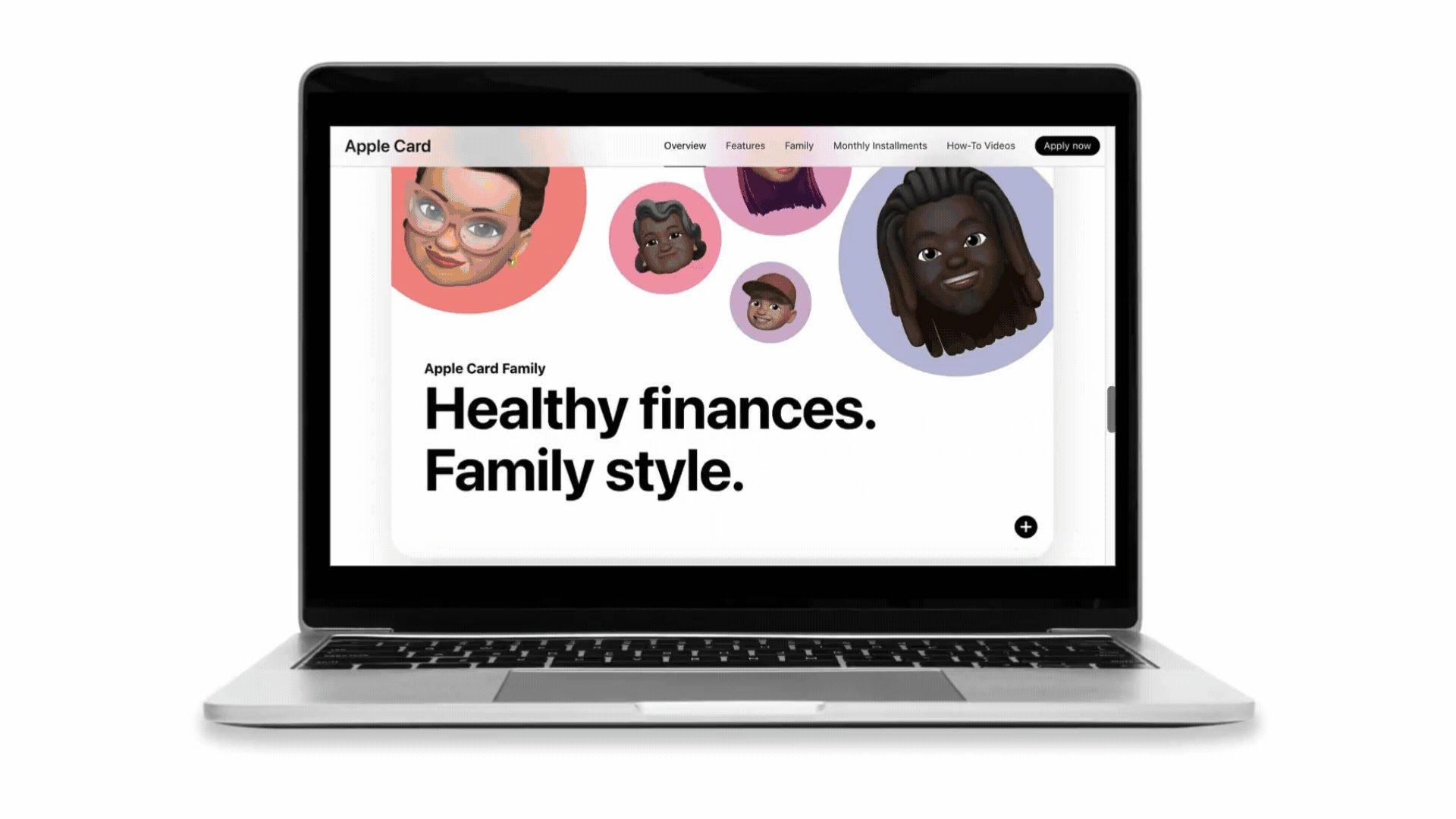
La pagina web della Apple Card utilizza il design della griglia Bento per creare un layout visivamente accattivante e organizzato dividendo la pagina in sezioni distinte, ciascuna delle quali evidenzia aspetti diversi della carta. Le diverse dimensioni dei compartimenti all'interno di queste sezioni, come immagini di grandi dimensioni abbinate a caselle di testo più piccole, stabiliscono una chiara gerarchia visiva e attirano l'attenzione sulle informazioni chiave. Margini, riempimento e allineamento coerenti mantengono equilibrio e armonia ovunque, migliorando l'esperienza dell'utente facilitando la navigazione e l'assorbimento delle informazioni.

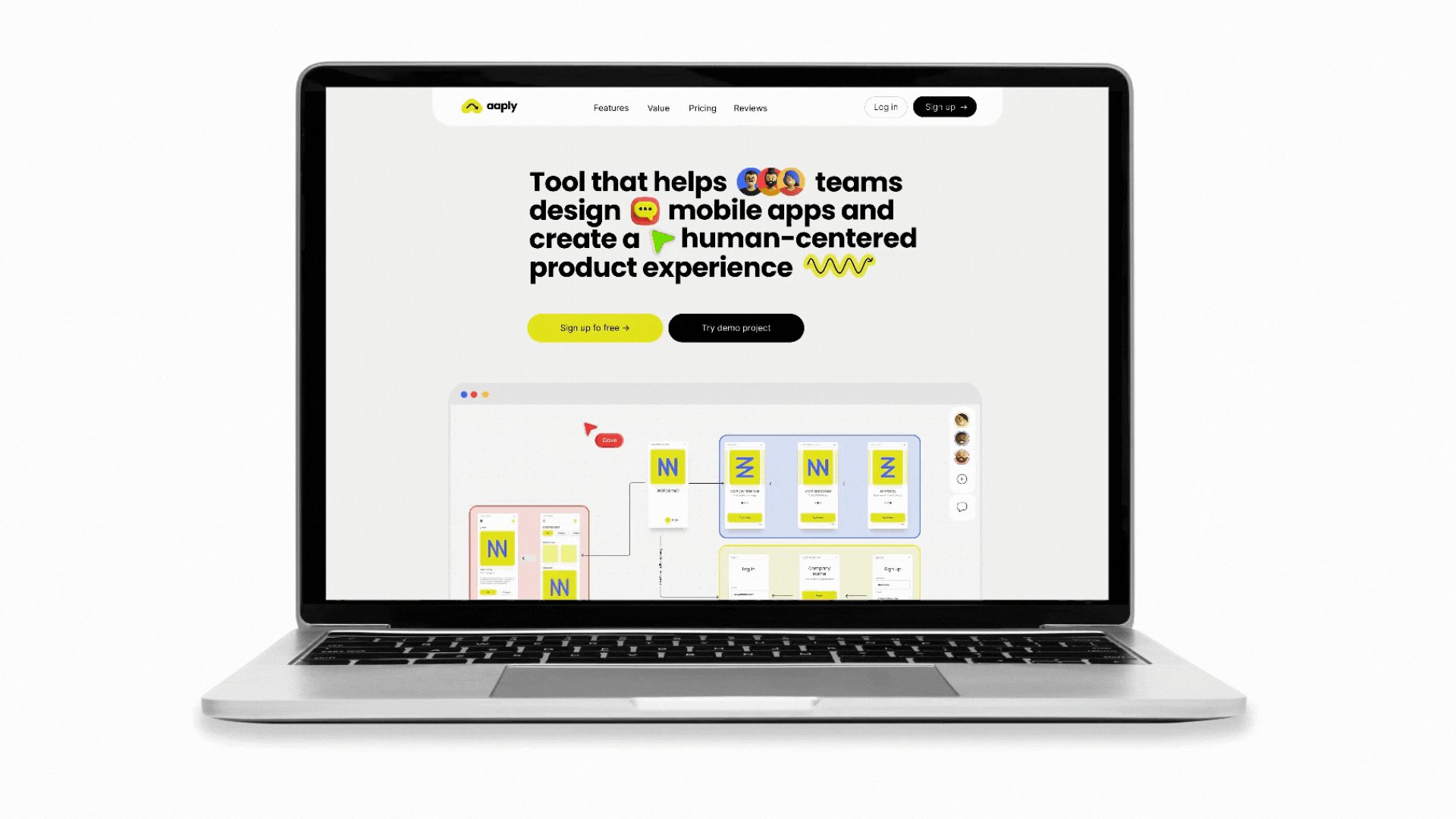
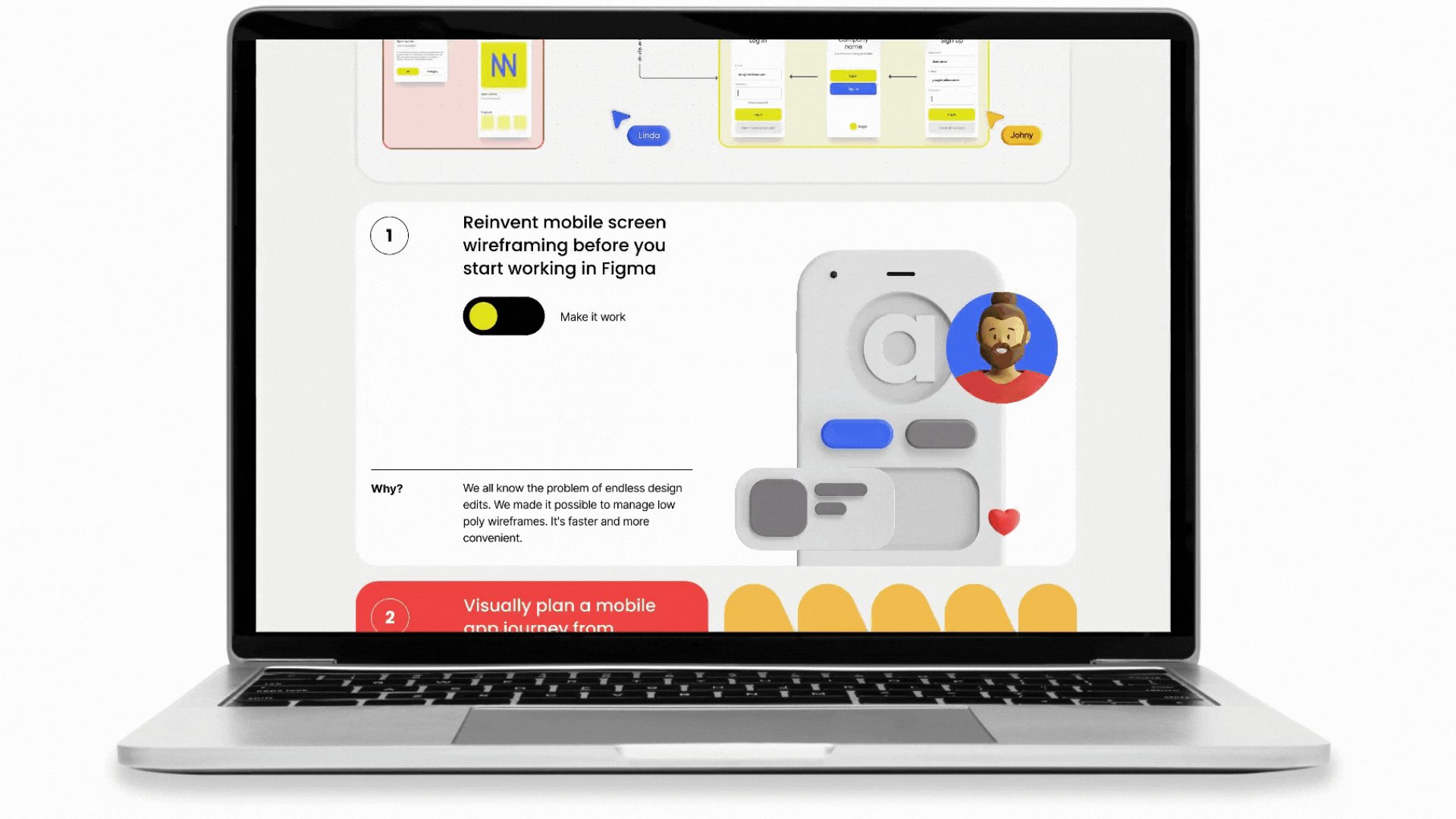
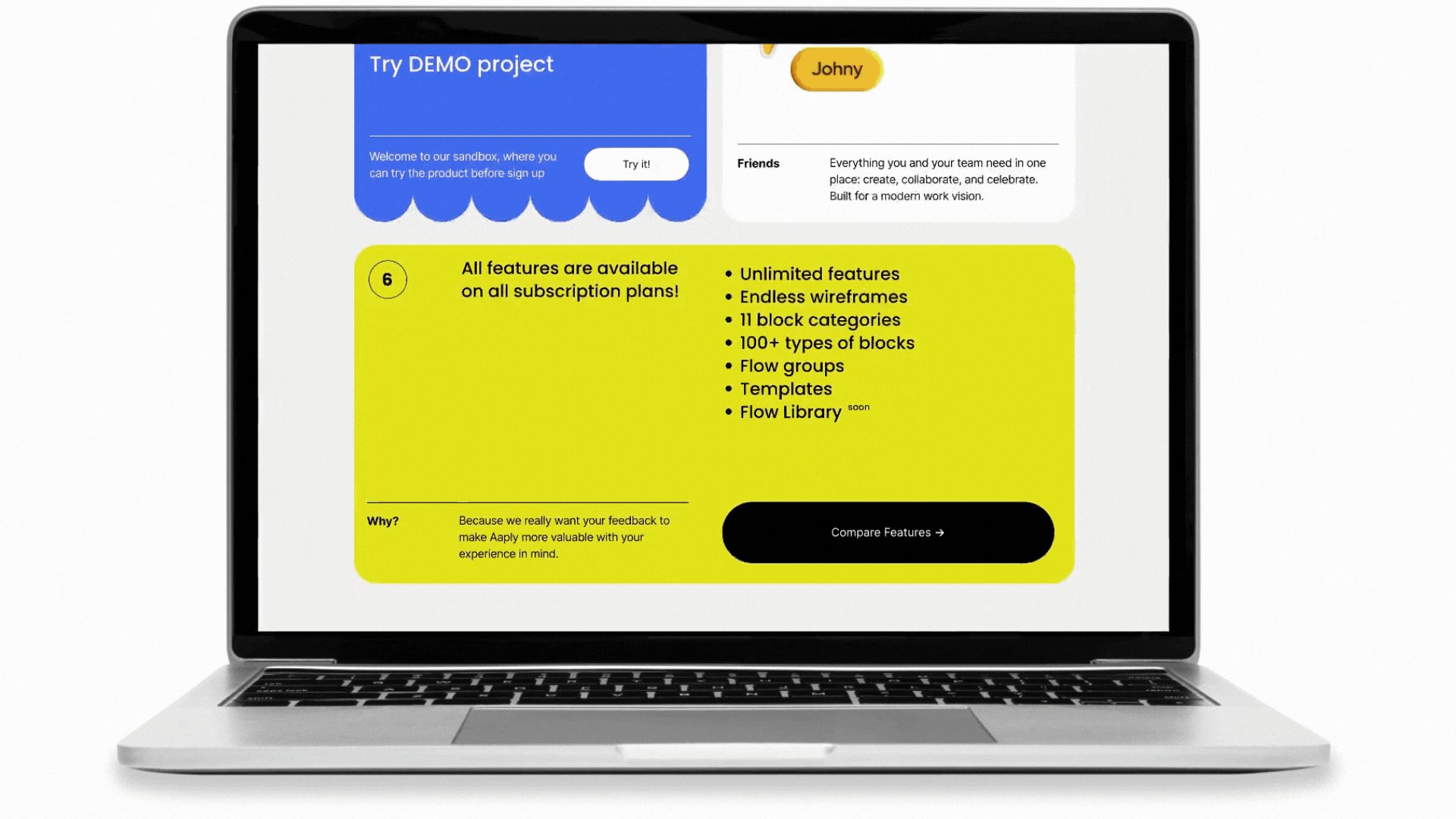
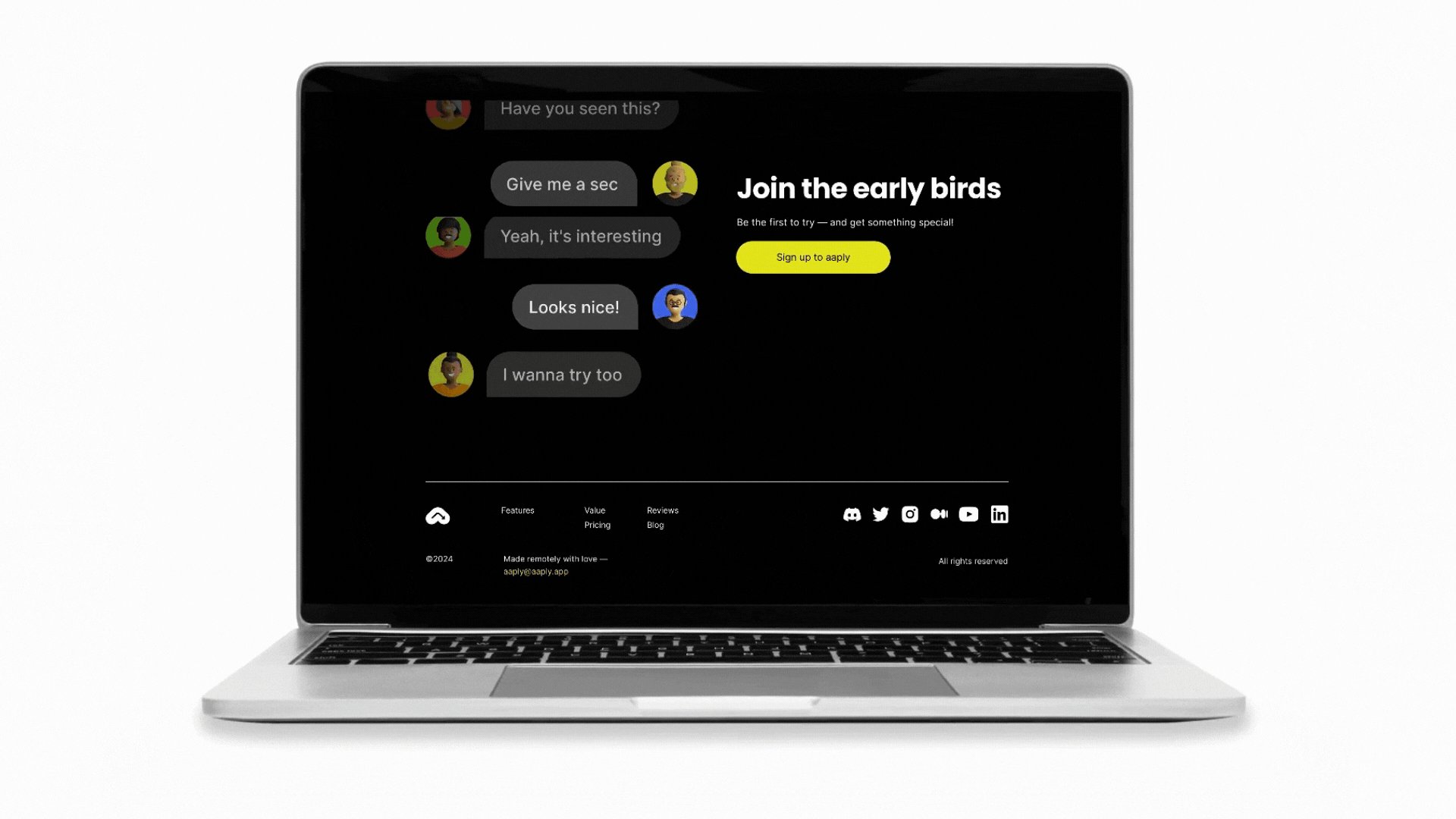
La pagina web Aaply utilizza il design della griglia Bento per presentare il suo contenuto in modo strutturato e visivamente accattivante. Il sito è diviso in sezioni distinte, ciascuna delle quali affronta aspetti diversi dell'app, come funzionalità, vantaggi e prezzi. All'interno di queste sezioni, dimensioni ed elementi variabili dei compartimenti, come immagini, caselle di testo e icone, creano una gerarchia visiva dinamica. Questo layout organizzato migliora la navigazione dell'utente e garantisce che le informazioni chiave siano facilmente accessibili, contribuendo a un'esperienza coesa e di facile utilizzo.
Ora che abbiamo introdotto il concetto di Bento Grid Design, tuffiamoci nella creazione del nostro esempio utilizzando il Box Module di Beaver Builder:

Se non conosci Beaver Builder, non preoccuparti: la sua intuitiva interfaccia drag-and-drop semplifica la progettazione. Prendi in considerazione la visione di questo video del nostro corso online Nozioni di base sul Box Module per avere una rapida panoramica su come utilizzare la funzione griglia del Box Module per creare una griglia fotografica colorata:
Il modulo Box di Beaver Builder semplifica la creazione di un design a griglia Bento con la sua interfaccia drag-and-drop, opzioni di personalizzazione flessibili e controlli di layout avanzati. Il modulo Casella ti consente di aggiungere e organizzare facilmente vari tipi di contenuto, come testo, immagini e icone, all'interno delle singole caselle.
Con le sue robuste impostazioni Grid e Flex, il modulo fornisce un controllo preciso su allineamento, spaziatura e posizionamento, garantendo un layout coerente e visivamente accattivante. Questa combinazione di strumenti di progettazione intuitivi e potenti funzionalità di personalizzazione ti consente di creare in modo rapido ed efficiente progetti Bento Grid dinamici che migliorano l'estetica e la funzionalità complessive del tuo sito web.
Diamo un'occhiata a come costruire questa griglia colorata utilizzando il modulo Box di Beaver Builder:

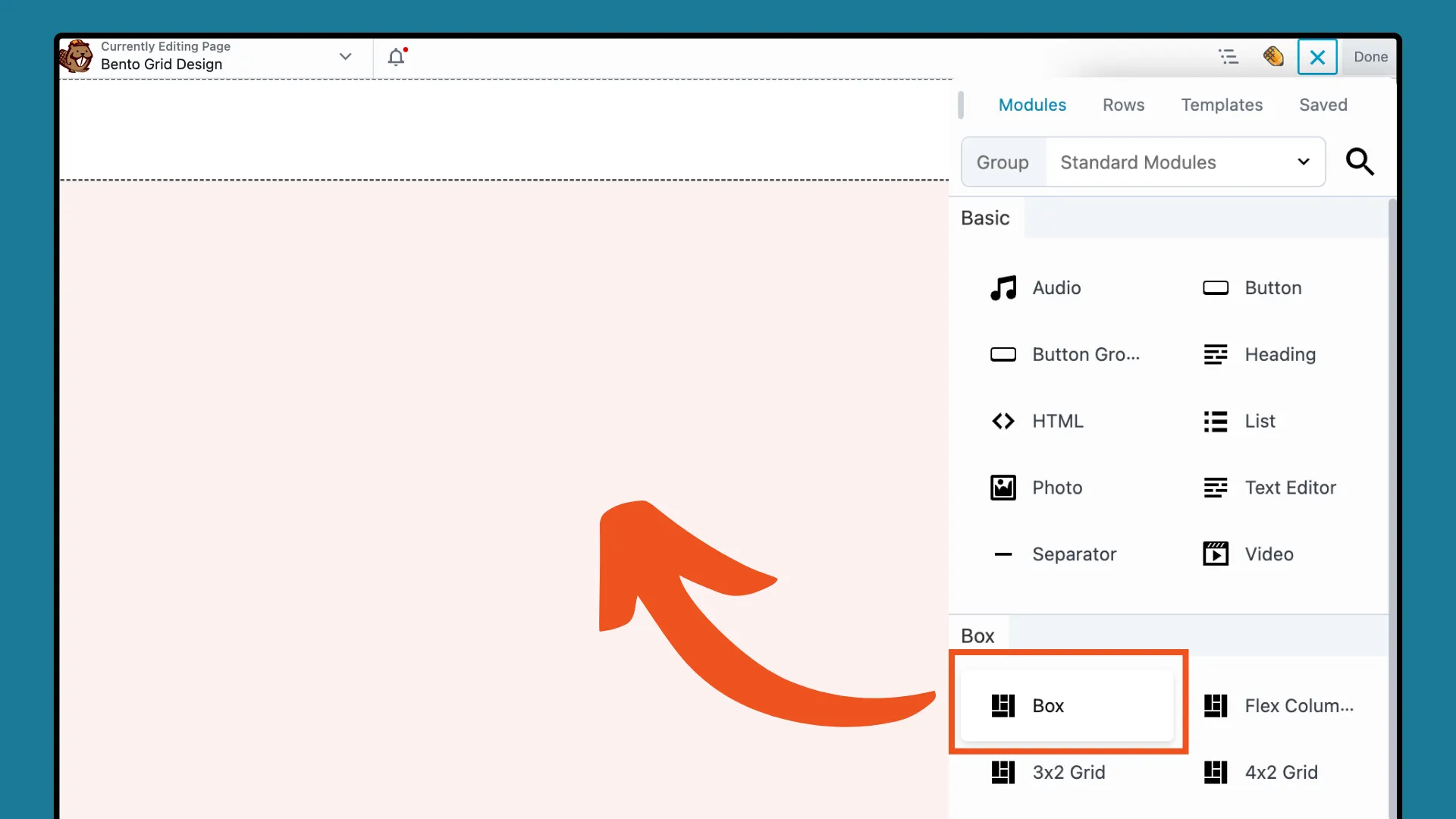
Inizia aprendo WordPress e avviando Beaver Builder per iniziare. Fai clic sull'icona " + " nell'angolo in alto a destra per aprire il pannello Contenuto, quindi trascina il modulo Casella sulla pagina:

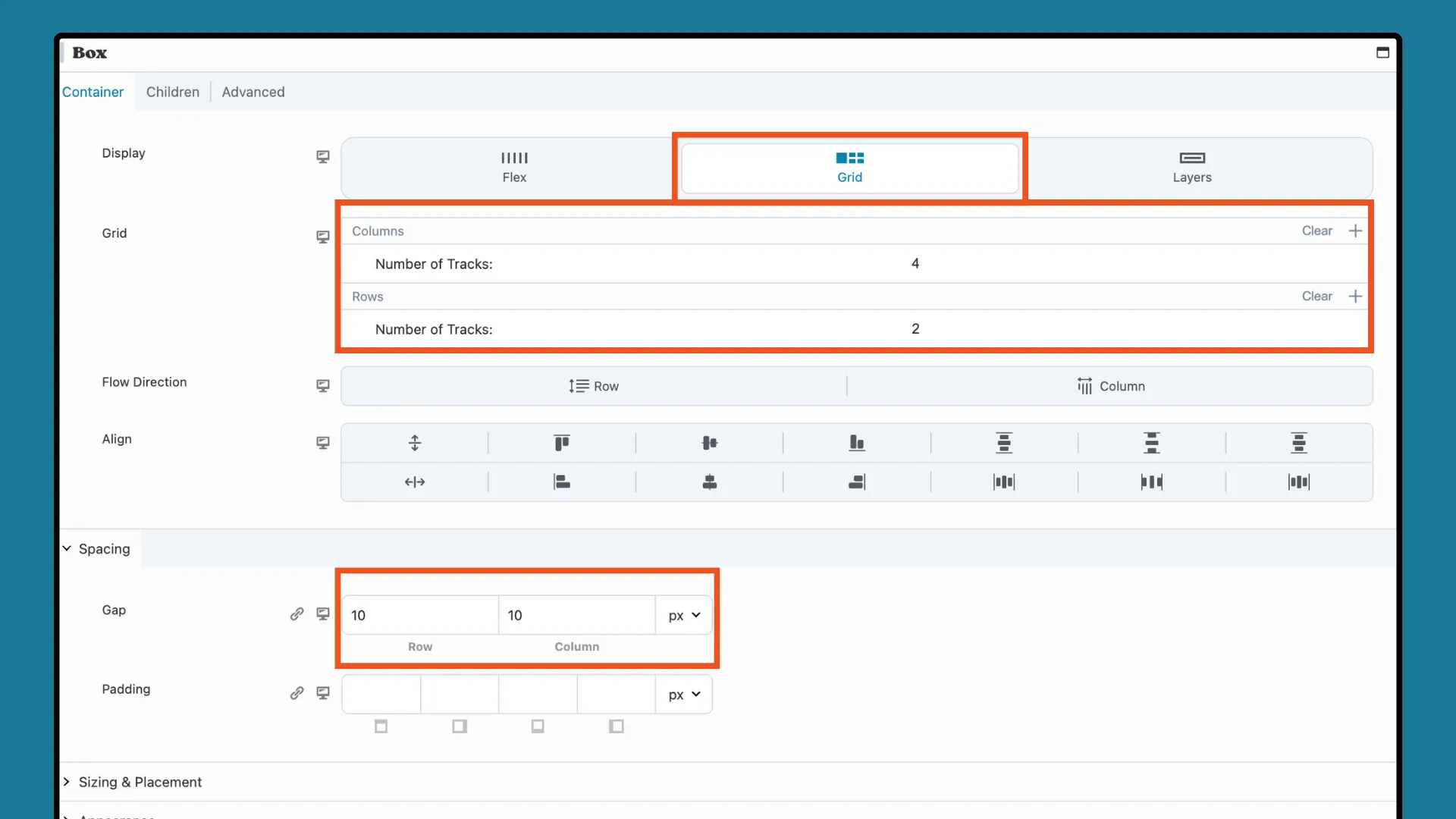
Configura il layout della griglia modificando le impostazioni di riga e colonna. Nel popup delle impostazioni del Box Module, vai alla scheda CONTAINER e imposta Display su Grid .
Questa azione mostrerà le opzioni della griglia CSS. Per una griglia 4×2, imposta il Numero di tracce delle colonne su “ 4 ” e il Numero di tracce delle righe su “ 2 ” come mostrato qui:

Successivamente, nella sezione Spaziatura , puoi aumentare o diminuire lo spazio e il riempimento per perfezionare il layout. Tieni presente che puoi sempre apportare modifiche in seguito man mano che la griglia inizia a prendere forma.
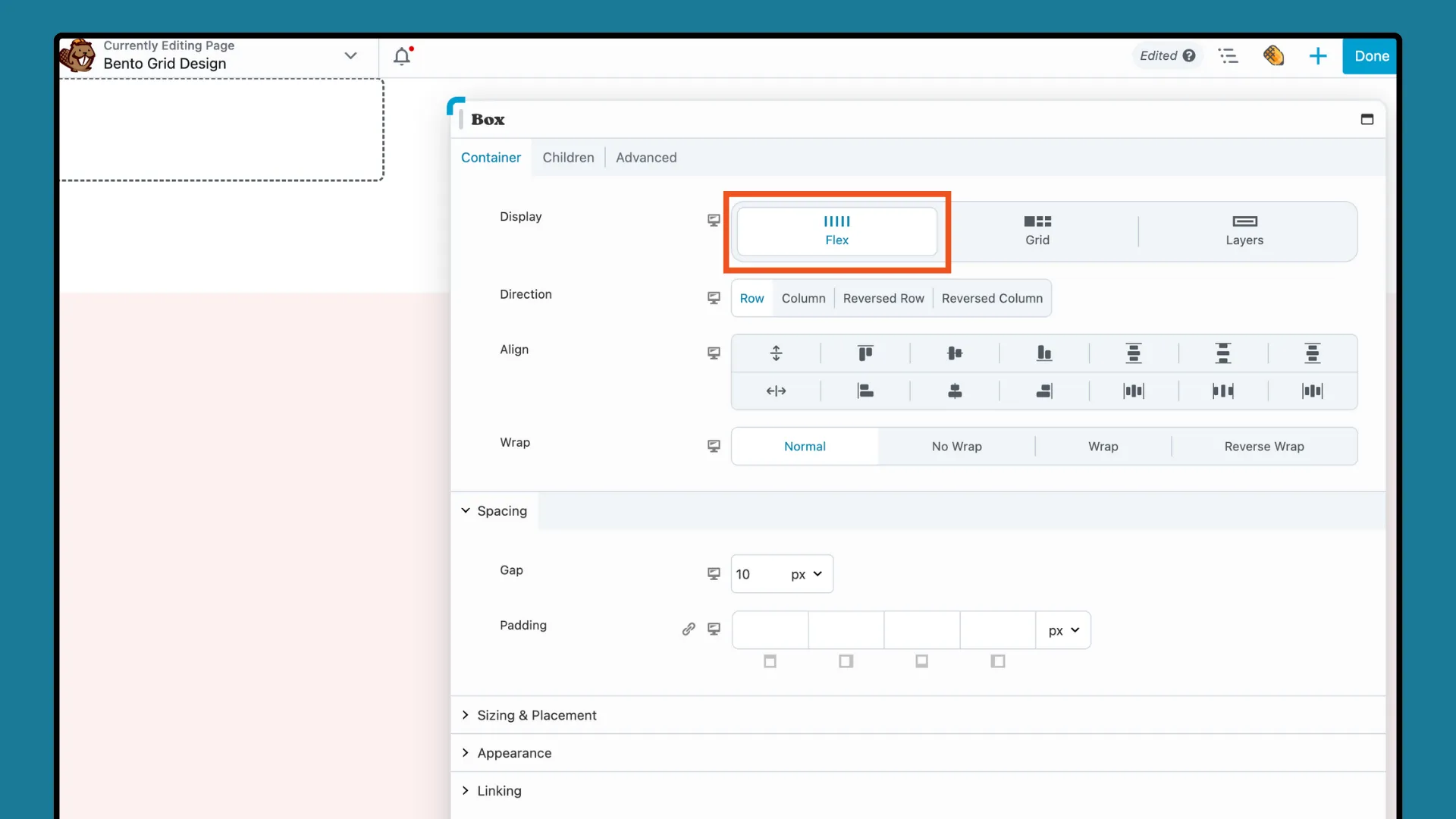
Ora aggiungeremo i nostri contenitori Flex per bambini per formare una griglia strutturata, rispecchiando gli scomparti di una bento box. Trascina un modulo Box sulla pagina e rilascialo all'interno del modulo Box della griglia. Nella casella delle impostazioni popup, assicurati che questa casella sia impostata su Flex :

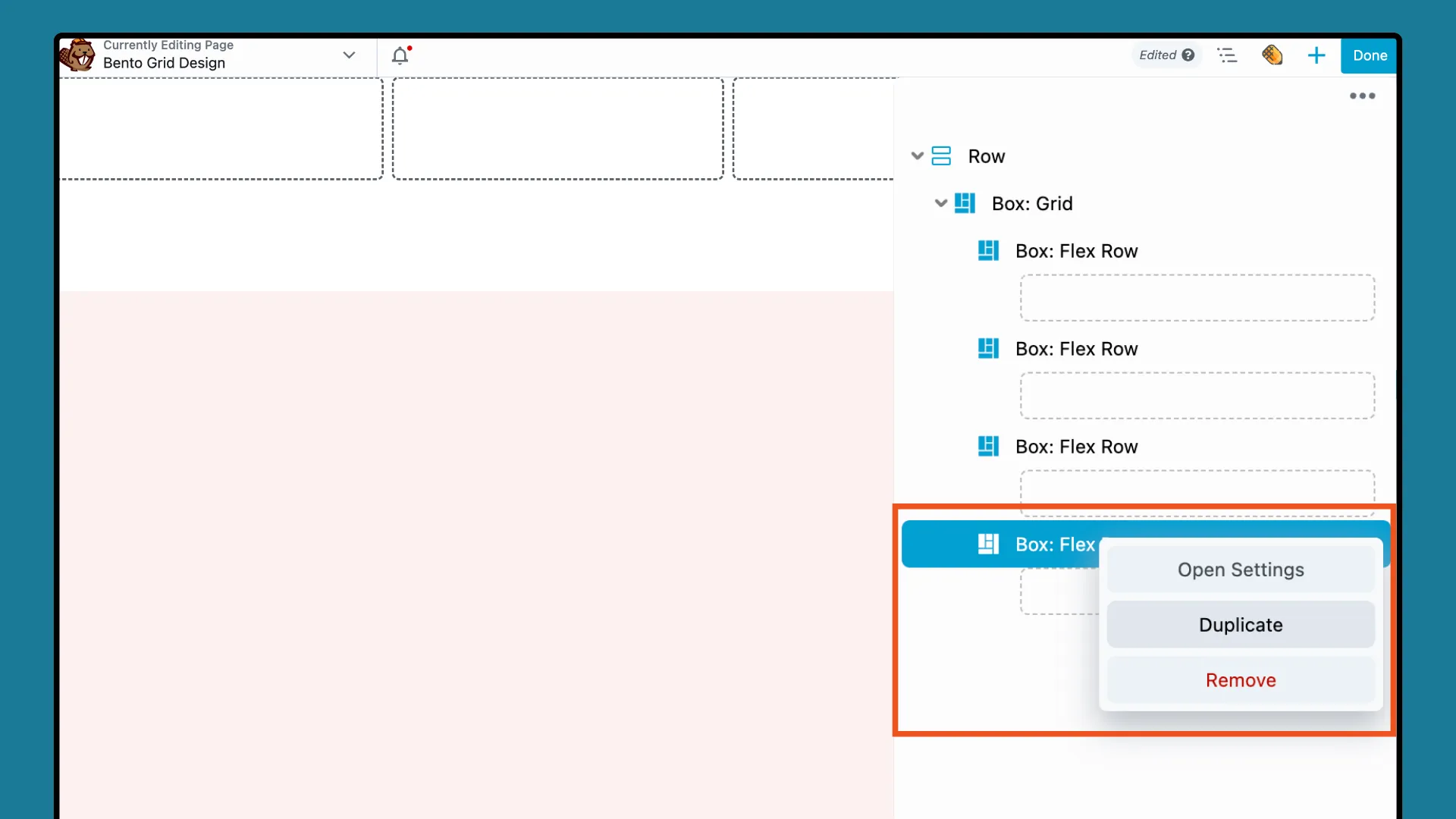
Quindi, vai al pannello Struttura, fai clic con il pulsante destro del mouse su " Box: Flex Row " e seleziona DUPLICATE . Ripeti questa azione finché non avrai creato 4 copie, che rappresentano il numero di contenitori che desideri visualizzare:

Ora siamo pronti per modificare l'aspetto di ogni riquadro e aggiungere contenuti.
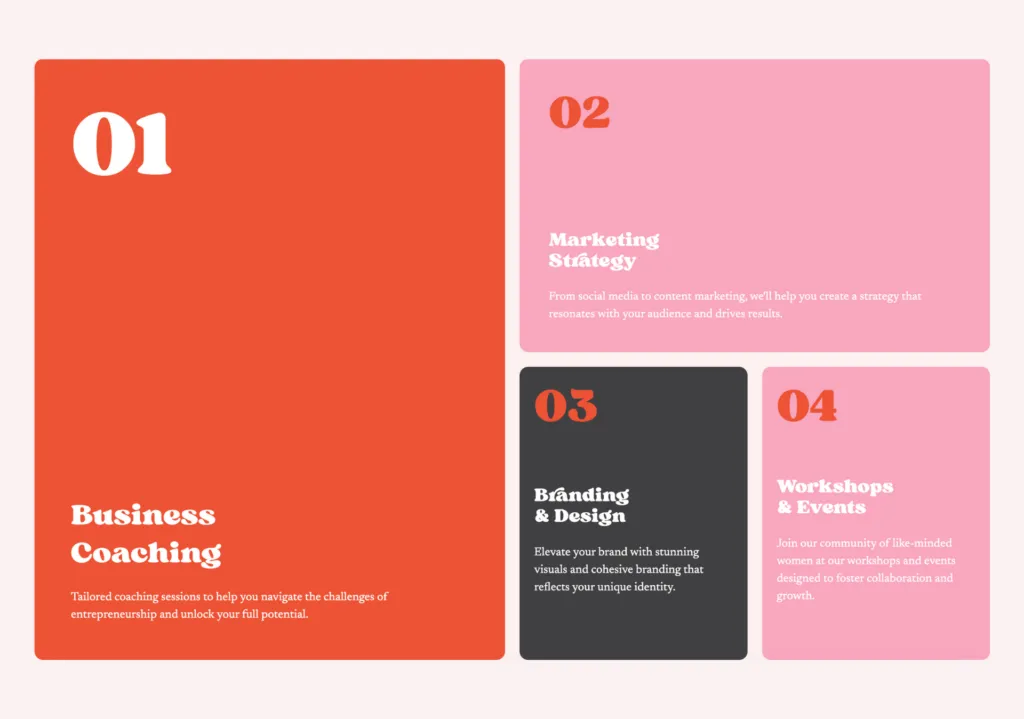
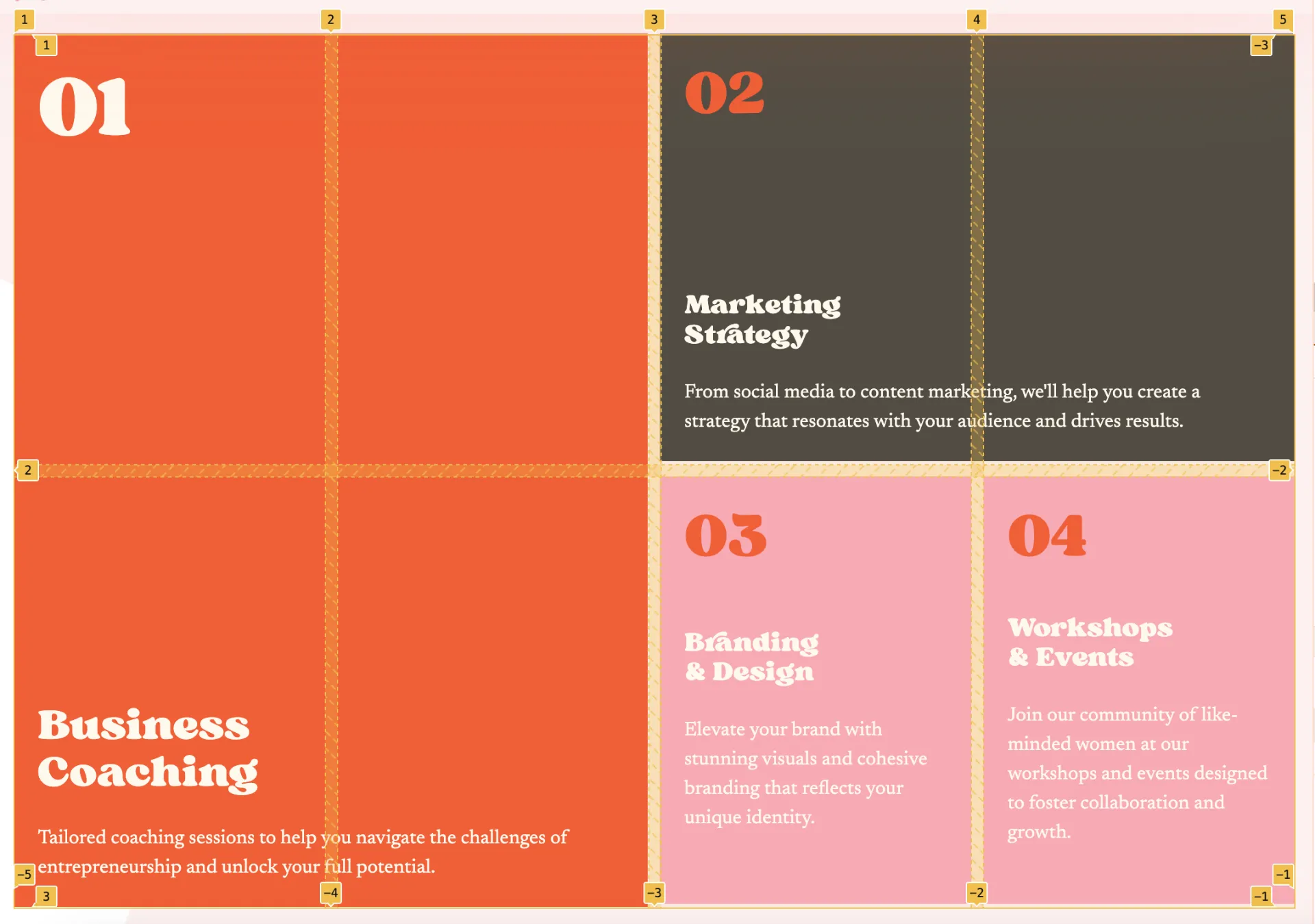
Ogni modulo Box funge da contenitore per i contenuti. In questo passaggio personalizzeremo ciascun modulo Flex Box. Lavoreremo da sinistra a destra e dall'alto verso il basso, iniziando dal contenitore arancione 2×2 a sinistra:

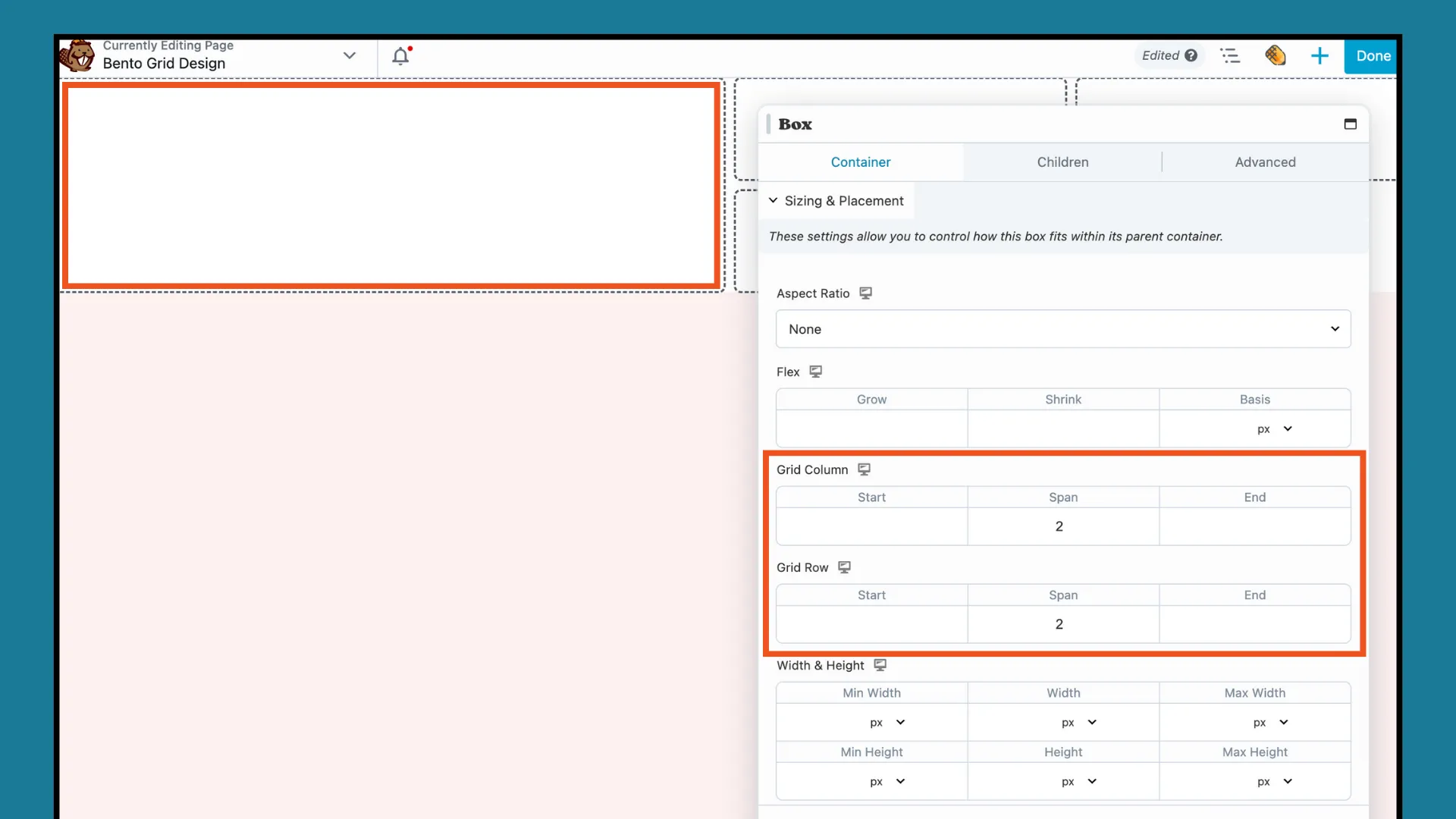
Per ottenere questo aspetto, fai clic sul primo modulo Box per aprire il popup delle impostazioni. Nella scheda CONTENITORE , scorri verso il basso fino a Dimensionamento e posizionamento . Aumenta l' intervallo a "2" sia per la colonna della griglia che per la riga della griglia per ottenere un riquadro 2 x 2 come questo:

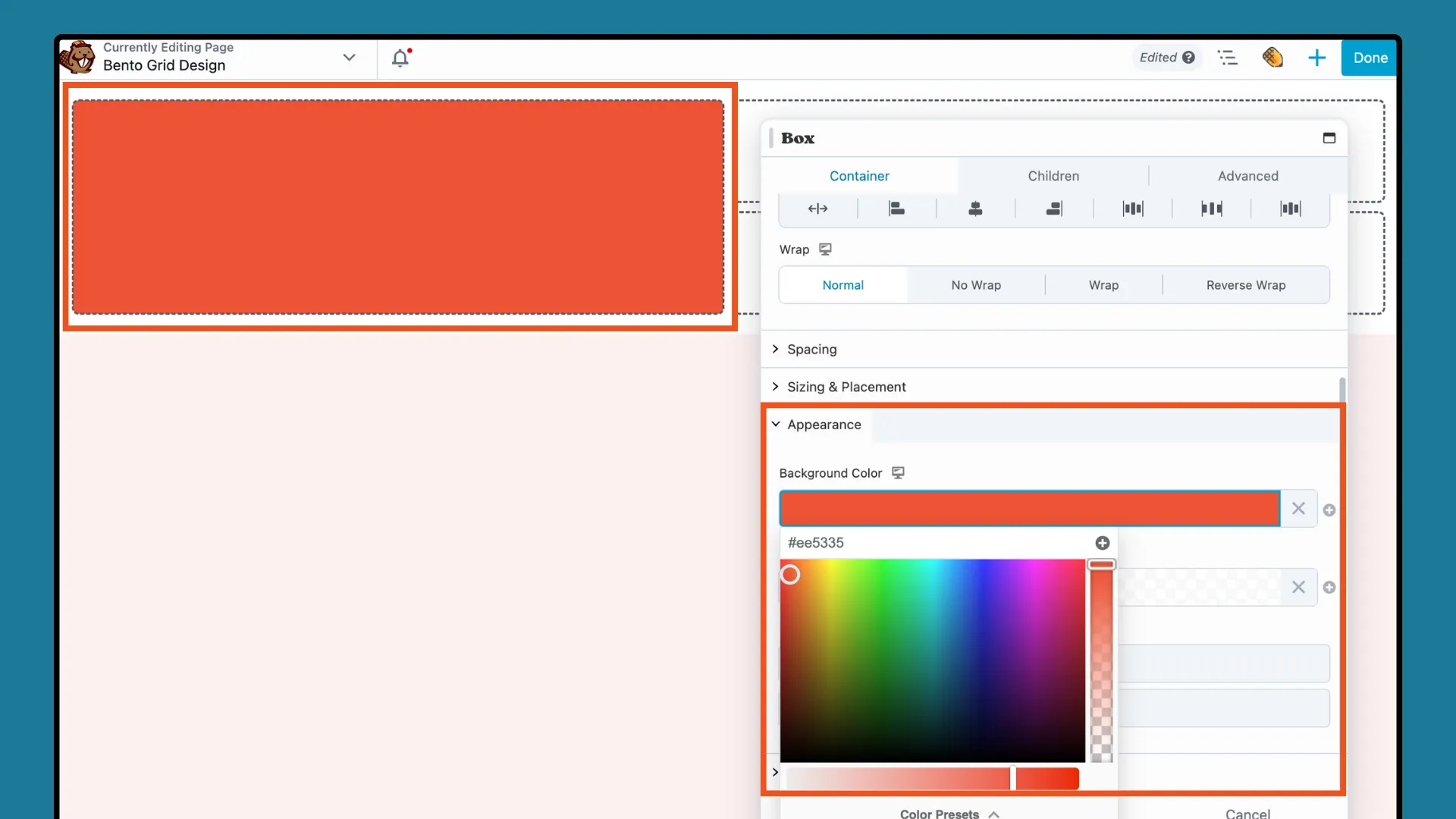
Successivamente, scorri verso il basso fino alla sezione ASPETTO e fai clic per aggiungere un colore di sfondo:

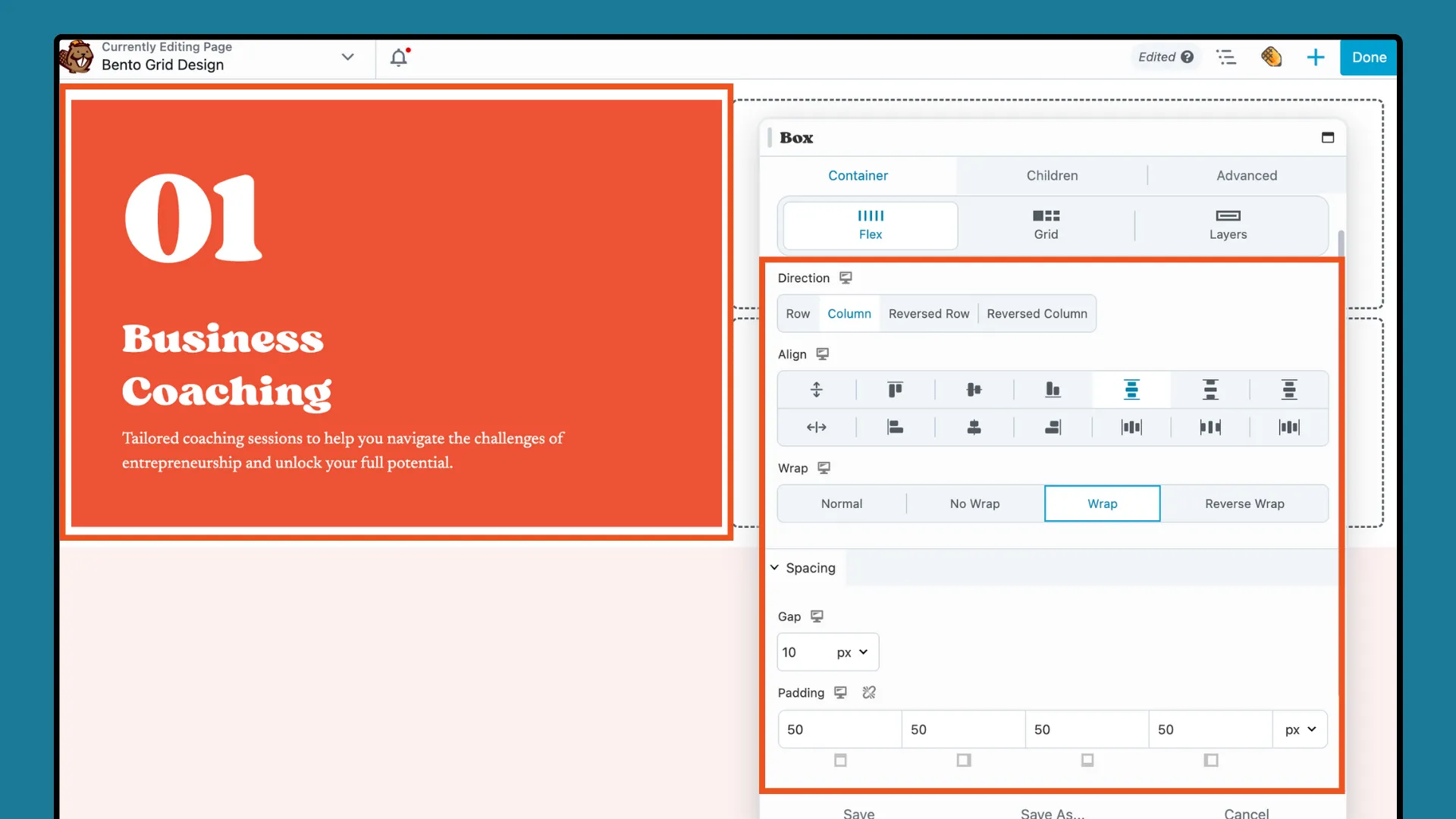
Trascina i moduli Intestazione ed Editor di testo nel modulo Casella e aggiungi il contenuto desiderato in ciascun modulo. Per disporli come mostrato di seguito, regola le impostazioni Flex (Direzione, Allinea, Avvolgi) nel popup del modulo Box:

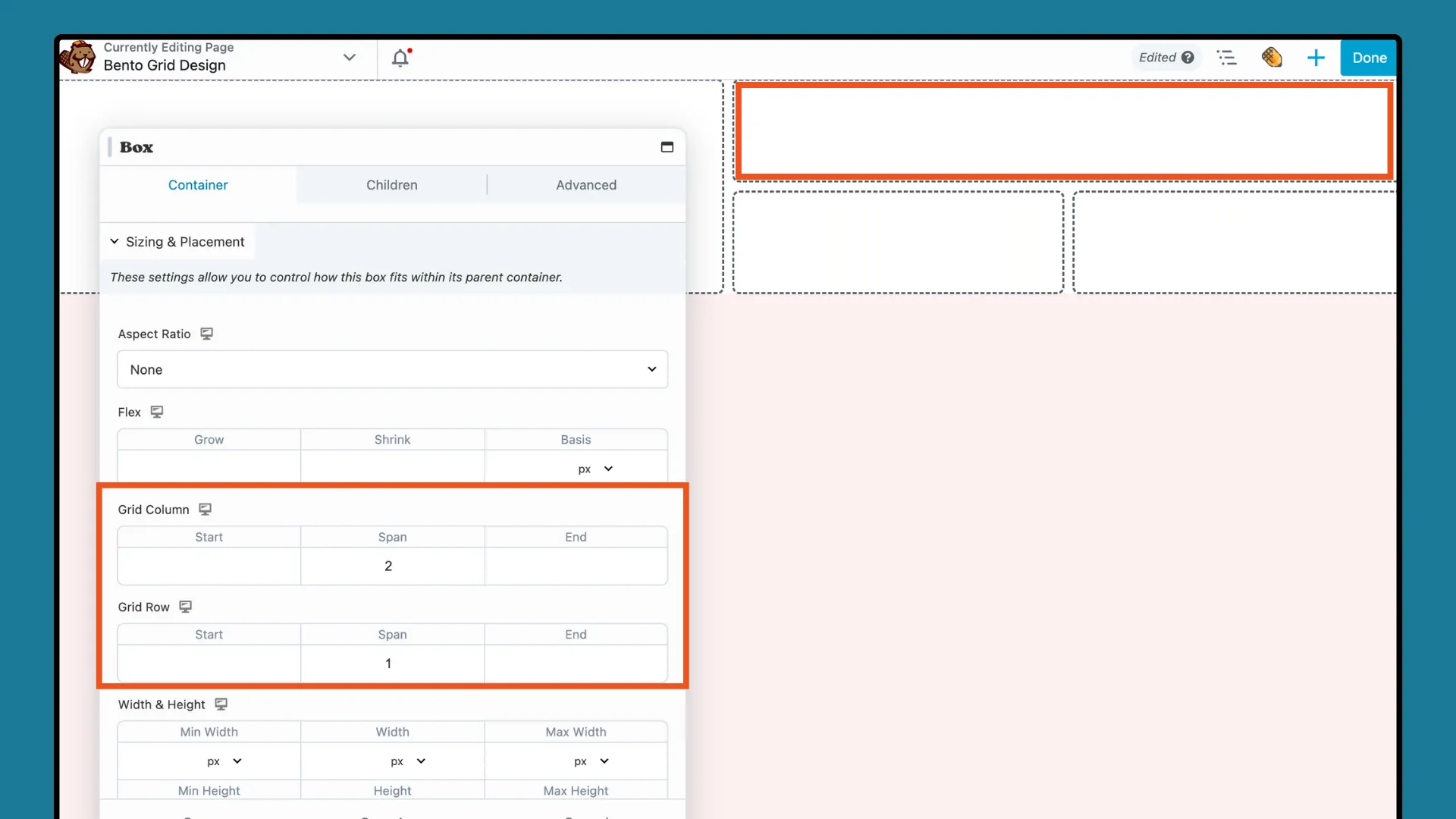
Una volta terminato con il primo modulo Box, fare clic sul modulo Box successivo. Crea una griglia 2 x 1 impostando Ridimensionamento e posizionamento su "2" per la colonna della griglia e "1" per la riga della griglia :

Quindi, proprio come hai fatto con la prima casella, aggiungi un colore di sfondo, un modulo di intestazione e un modulo di testo. Regola le impostazioni Flex per ciascun modulo box aggiuntivo per creare un layout visivamente accattivante ed equilibrato.
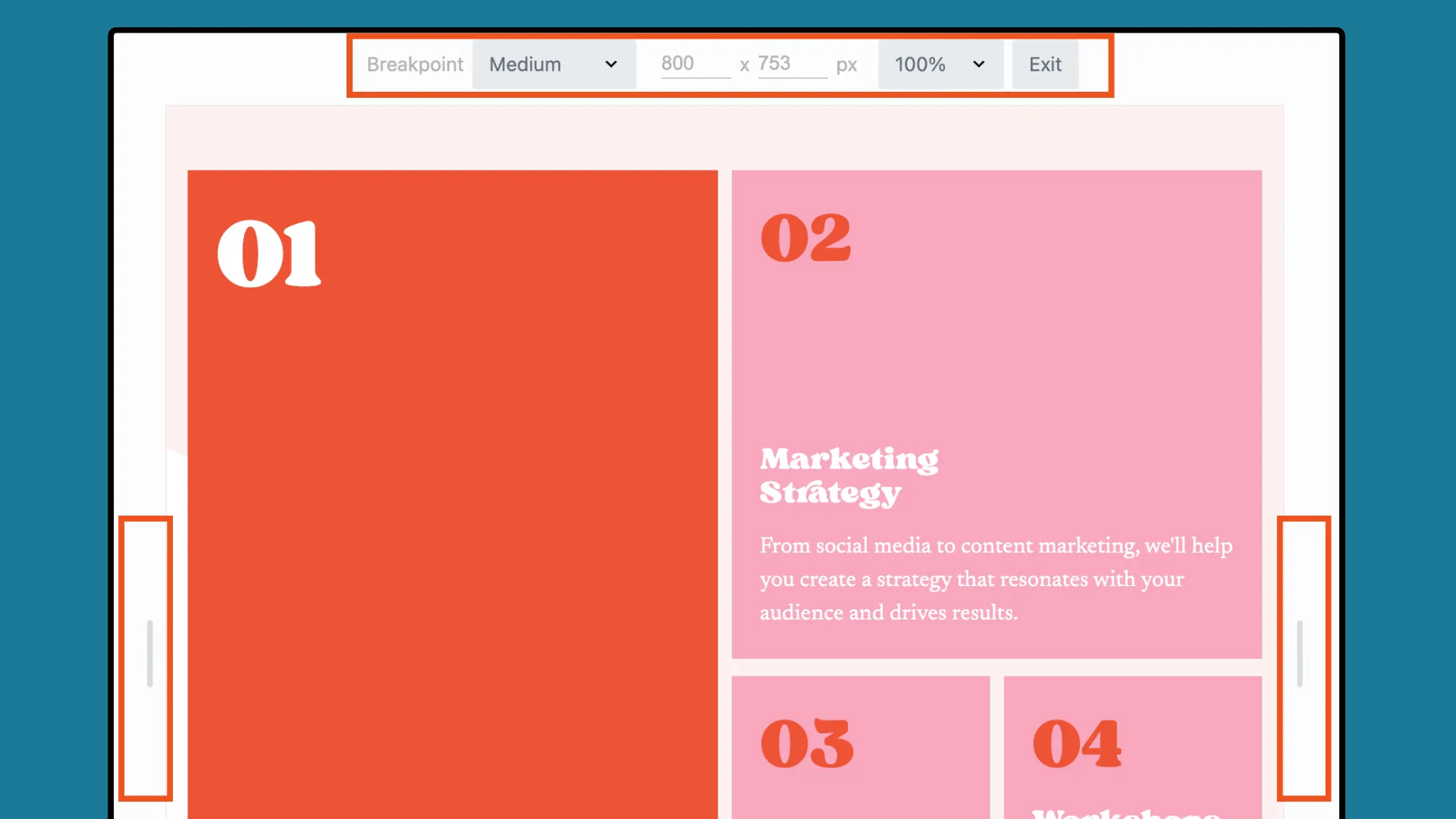
Il passaggio successivo è garantire che il design della griglia si adatti bene alle diverse dimensioni dello schermo. Utilizza gli strumenti reattivi di Beaver Builder per mantenere l'integrità visiva di Bento Grid su vari dispositivi.
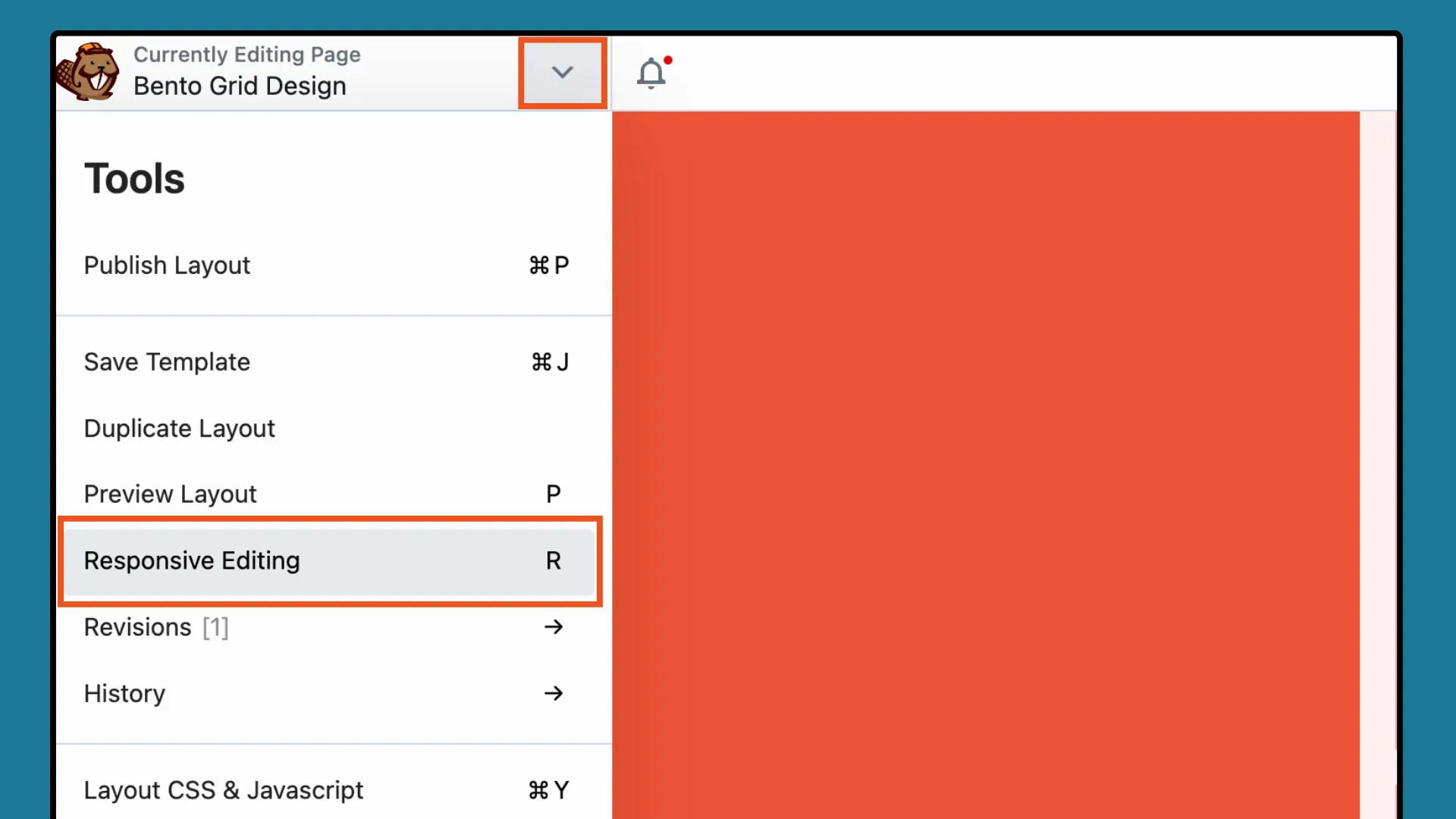
Apri il menu Strumenti facendo clic sulla freccia nella barra superiore della schermata di modifica e seleziona Modifica reattiva dal menu a discesa. In alternativa, utilizzare la scorciatoia da tastiera “R”:

L'editor reattivo offre un'anteprima precisa del tuo layout su vari dispositivi. Puoi visualizzare il disegno in diverse dimensioni utilizzando le opzioni Larghezza e Altezza o le maniglie di trascinamento :

Tieni presente che Responsive Editor non crea layout separati per ciascuna dimensione del dispositivo. Puoi invece modificare il design per ciascun dispositivo utilizzando le opzioni Visibilità e Attiva/disattiva reattivo .
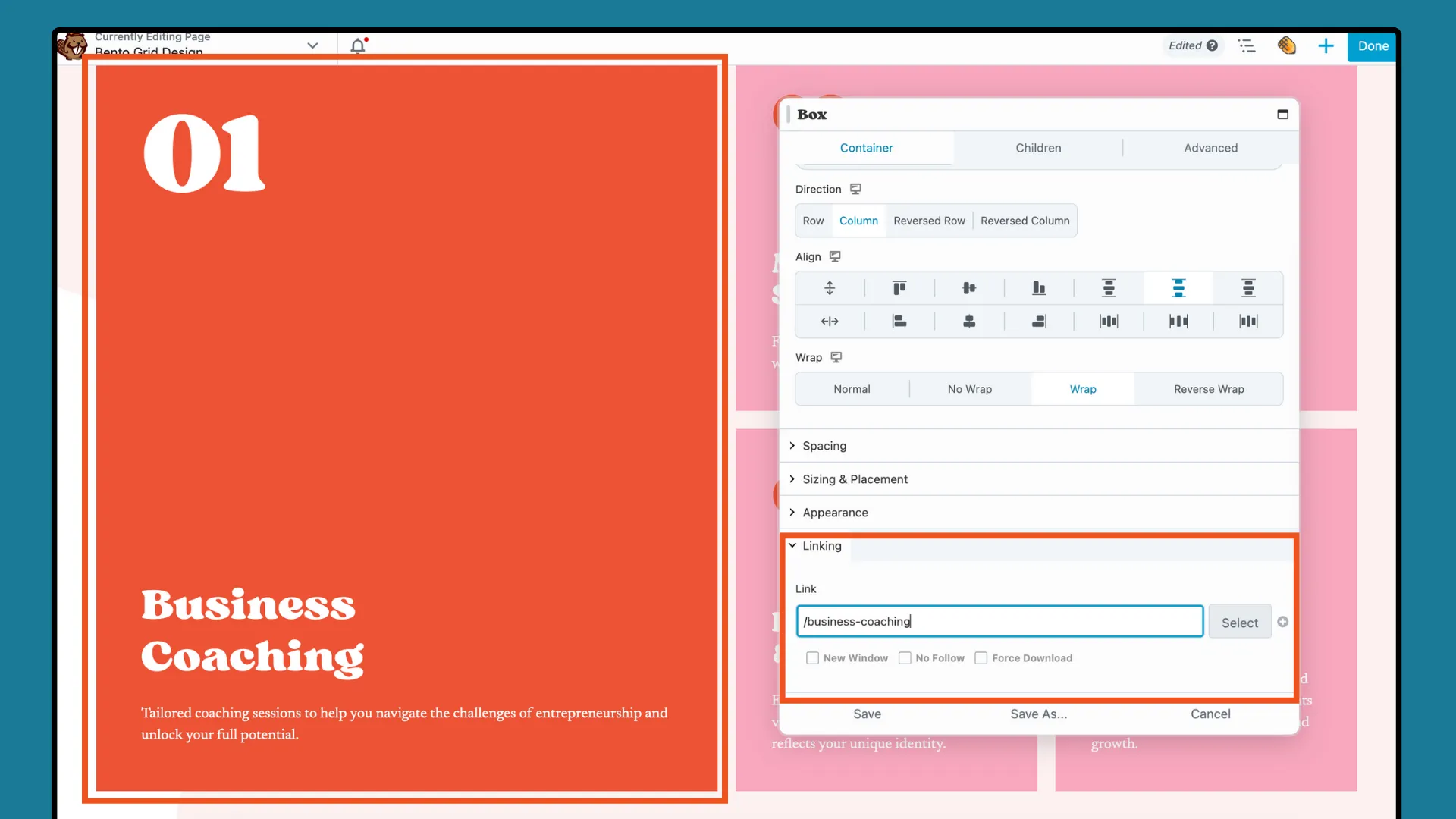
A seconda dei tuoi obiettivi di progettazione, potresti voler incorporare funzionalità interattive come effetti al passaggio del mouse, collegamenti cliccabili o animazioni all'interno di ciascun modulo Box. Mentre alcuni miglioramenti possono richiedere competenze di codifica di base, altri sono semplici da implementare.
Ad esempio, le impostazioni di collegamento del modulo Casella ti consentono di aggiungere un collegamento all'intera casella, che include tutti i moduli secondari al suo interno:

Infine, una volta terminato il progetto, fai clic su FINE e quindi scegli SALVA BOZZA o PUBBLICA per salvare o pubblicare il tuo lavoro.
Seguendo questi passaggi, puoi creare in modo efficace un Bento Grid Design visivamente organizzato e accattivante utilizzando il modulo Box, perfetto per migliorare i progetti del tuo sito Web WordPress.
In sintesi, padroneggiare Bento Grid Design in WordPress con il Box Module di Beaver Builder sblocca un potenziale illimitato per i creatori web. Unendo i principi del design giapponese con l'interfaccia intuitiva di Beaver Builder, anche tu puoi presentare i tuoi contenuti in un modo flessibile e visivamente sorprendente.