10 migliori alternative a Photoshop e Lightroom per l'ottimizzazione delle immagini
Pubblicato: 2021-12-14Cerchi un'alternativa a Photoshop e Lightroom per l'ottimizzazione delle immagini?
Trovare il software giusto può essere un compito arduo. Photoshop e Lightroom sono due delle opzioni più popolari, ma possono essere costose, difficili da padroneggiare e potrebbero non soddisfare le esigenze di tutti. Non fraintendermi. Sono entrambi ottimi software per l'editing avanzato. Tuttavia, hanno anche migliaia di funzionalità che possono non essere necessarie se stai "solo" cercando di ottimizzare le immagini del tuo sito web. Potrebbe non essere necessaria la suite Adobe completa, ma uno strumento più semplice (ed economico) che offre le stesse opzioni per l'ottimizzazione delle immagini.
Quando si tratta di ottimizzare le tue immagini, assicurati che lo strumento o il plug-in che scegli abbia le seguenti caratteristiche:
- Ridimensionare le immagini per ridurre le dimensioni del file
- Compressione delle immagini per ridurre ulteriormente le dimensioni del file (con compressione lossy e lossless)
- Capacità di ottimizzare le immagini in caricamento E quelle già pubblicate sul tuo sito (l'opzione in blocco per comprimere più immagini)
- Supporta diversi formati (PNG, JPEG, JPG, PDF, GIF, ecc.)
- Conversione delle tue immagini in WebP
- Possibilità di utilizzare il loro server per l'ottimizzazione (non il tuo)
| Prelettura consigliata: controlla il nostro manuale completo di ottimizzazione delle immagini per WordPress in modo da poter implementare facilmente alcune altre tecniche. |
In questo post del blog, esploreremo alcune delle migliori alternative a Photoshop o Lightroom per sviluppatori, esperti di marketing e chiunque altro abbia bisogno di comprimere e ottimizzare le proprie immagini senza perdere la qualità.
Esaminiamo le nostre prime 10 scelte!
Le migliori alternative a Photoshop e Lightroom per ottimizzare le tue immagini
Abbiamo messo insieme 10 alternative a Photoshop e Lightroom quando si tratta di ottimizzazione delle immagini, vale a dire:
Plugin WordPress per l'ottimizzazione delle immagini
- Immagina
- ShortPixel
- Ottimizzatore di immagini EWWW
Servizi di compressione delle immagini in linea
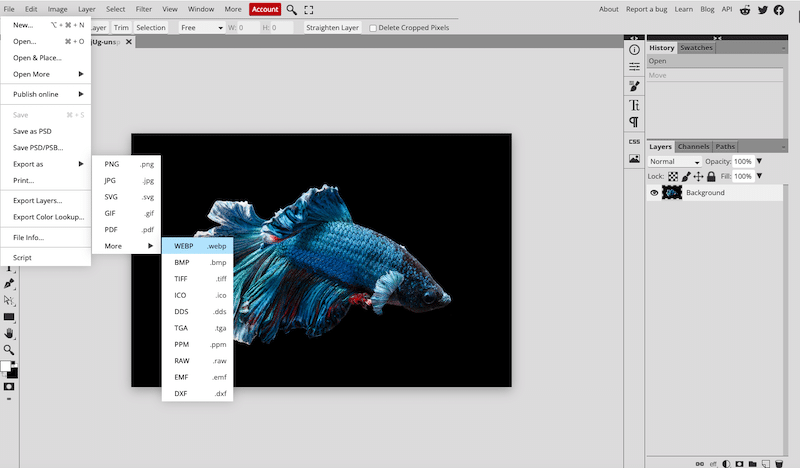
- Photopea (uno strumento gratuito in grado di aprire e modificare un file .psd di Photoshop)
- Kraken.io
- TinyPNG
- Compressor.io
- Ottimizzatore JPEG
Applicazioni software
- ImageOptim (utenti Mac)
- GIMP
OK, è ora di approfondire quelle 10 alternative a Photoshop!
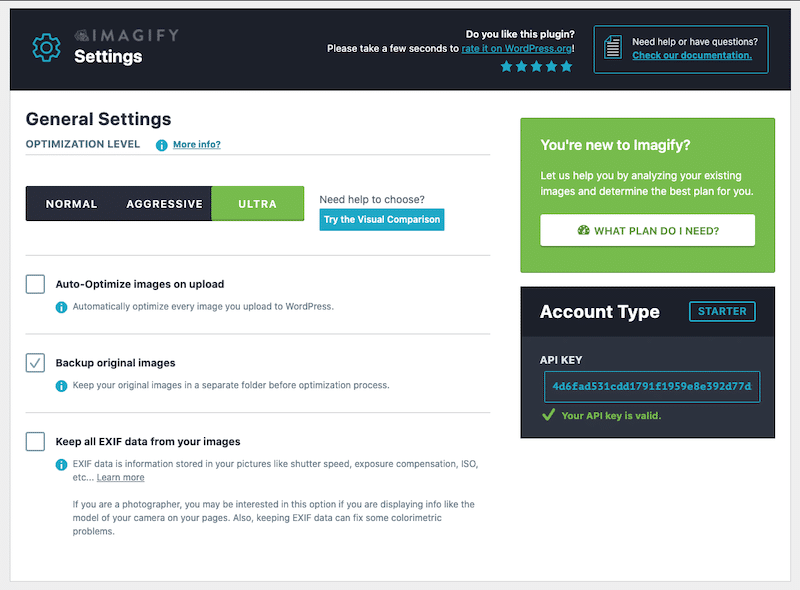
1. Immagina
Utilizzato su oltre 500.000 siti Web, questo potente strumento di ottimizzazione delle immagini può connettersi a WordPress tramite un plug-in o essere utilizzato online. Imagify è uno dei migliori plugin di ottimizzazione per ridimensionare, comprimere e convertire le tue immagini in WebP. Supporta molti formati di file come PNG, JPG, JPEG, GIF, PDF e il formato di nuova generazione di Google, WebP.
Troverai 3 livelli di compressione: normale, aggressivo e ultra (l'ultimo può risparmiare fino al 70% della dimensione del file).

Prezzi: la chiave API gratuita ti consentirà di ridimensionare e comprimere 20 MB di immagini al mese (circa 200 immagini). Puoi quindi pagare $ 9,99 al mese per un utilizzo illimitato.
Compressione: 447 KB ->202 KB (-55%).
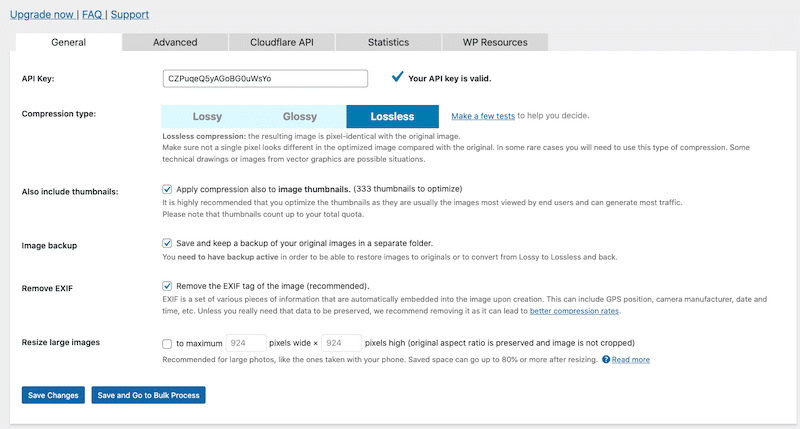
2. Pixel corto

Il plug-in per l'ottimizzazione delle immagini freemium di ShortPixel promette di velocizzare il tuo sito Web in pochi clic. Con tre diversi livelli di compressione e un'interfaccia facile da usare, questo strumento si adatta alle esigenze di qualsiasi progetto senza compromettere la qualità o l'aspetto estetico. Le funzionalità includono ridimensionamento/ridimensionamento automatico e compressione con perdita e meno in formato JPG, PNG, PDI, GIF, AVIF e WebP. E soprattutto: è gratuito e 300.000 siti Web lo stanno già utilizzando. Simile a Imagify, offrono anche un'applicazione online per ottimizzare le immagini.

Prezzo: gratuito e disponibile sul repository di WordPress. La versione gratuita include 100 crediti gratuiti al mese. È possibile acquistare crediti aggiuntivi per $ 4,99 per 7.000 crediti immagine.
Compressione: 447 KB ->190 KB (-58%).
3. Ottimizzatore di immagini EWWW

Ewww Image Optimizer è un altro modo semplice per velocizzare le tue immagini senza sacrificare la qualità. Ottimizza automaticamente i nuovi caricamenti con una compressione senza perdita di dati, offrendoti anche opzioni per ottimizzare individualmente le immagini caricate in precedenza. È un plug-in intelligente con Adaptive Steering, con opzioni di conversione intelligenti per ottenere il formato immagine giusto per il lavoro (JPG, PNG, GIF o WebP).
| Se sei interessato, controlla l'elenco dei migliori plugin per la compressione delle immagini! |
Prezzi: plug-in gratuito, ma per un'ottimizzazione più avanzata, avrai bisogno del piano premium (che include l'ottimizzazione di JS e CSS, opzioni di memorizzazione nella cache e una CDN).
Compressione: 447 KB -> 290 KB (35%).
4. Fotopea
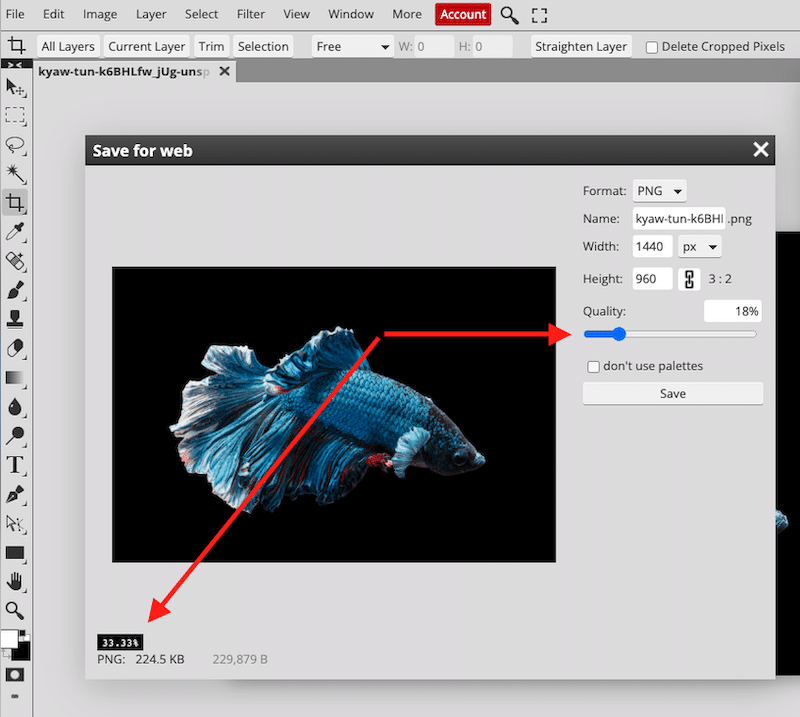
È uno strumento online gratuito in grado di aprire e modificare un file Photoshop (.psd). Puoi convertire le tue immagini in WebP, ridimensionarle, ridurre o aumentare la risoluzione e ridimensionare il contenuto del documento in base alla nuova risoluzione.

Con Photopea puoi salvare la foto per il web, ridimensionarla e poi comprimerla. Tuttavia, come mostrato di seguito, per raggiungere 225 KB per la mia immagine, ho dovuto ridurre la mia qualità al 18%.

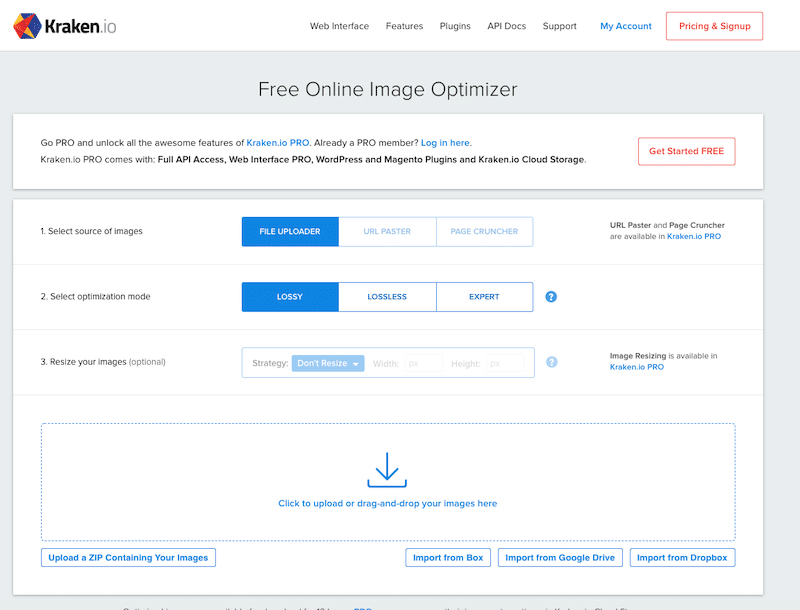
5. kraken.io
Promettono di ottimizzare le tue immagini e accelerare il tuo sito WordPress. È un algoritmo best-in-class che ti consente di comprimere le tue immagini.
I tipi di file supportati sono JPEG, PNG e GIF (inclusa GIF animata). Il limite massimo per la dimensione del file è di 32 MB e offrono anche un plug-in.

Prezzi: tutti i piani iniziano come un account gratuito con 100 MB di quota di test, quindi puoi avere un abbonamento da $ 5 a $ 79 per un massimo di 60 GB di dati di compressione delle immagini.
Compressione: 447 KB ->411 KB (8%).
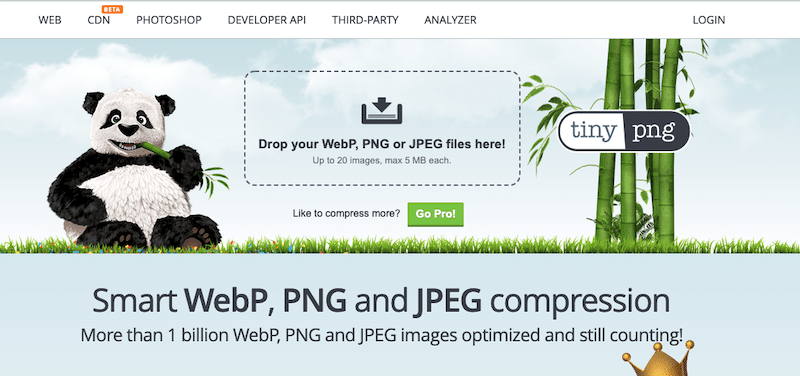
6. TinyPNG
TinyPNG è un ottimo strumento per ridurre le dimensioni dei tuoi file WEBP, JPEG e PNG senza sacrificare la qualità. Utilizza tecniche di compressione intelligente con perdita di dati per ottimizzare la dimensione del file delle tue immagini.

Prezzo: uso gratuito fino a 5 MB di dimensione del file. Quindi sono $ 25 all'anno per utente, un limite di dimensione di 75 MB e l'accesso alle statistiche.
Compressione: 447 KB -> 236 KB (47%).
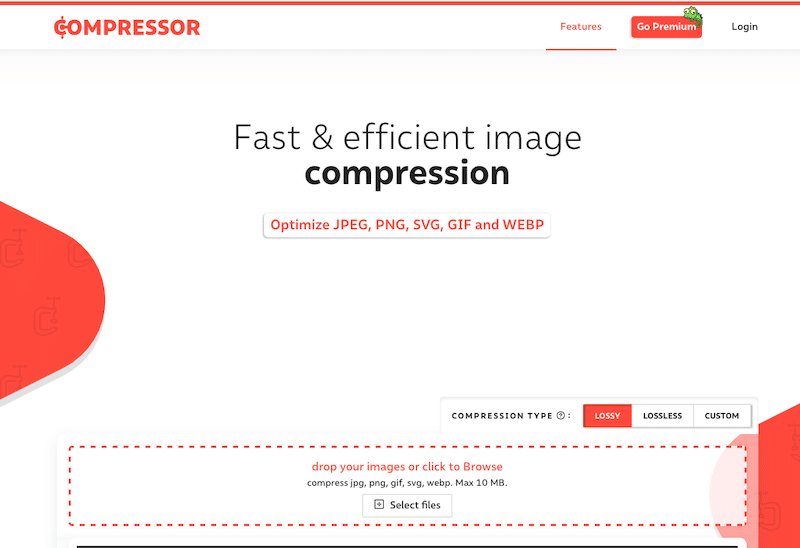
7. Compressor.io
Compressione delle immagini veloce e gratuita accessibile online che ottimizza i formati JPEG, PNG, SVG, GIF e WEBP. Puoi scegliere tra una compressione con perdita o senza perdita di dati.

Prezzi: esiste una versione gratuita limitata a una dimensione del file di 10 MB. Quindi, per un utente, il prezzo è di $ 50/anno. Potrai ridimensionare le immagini per adattarle a qualsiasi schermo e accedere a un'ottimizzazione più avanzata.
Compressione: 447 KB -> 224 KB (51%).
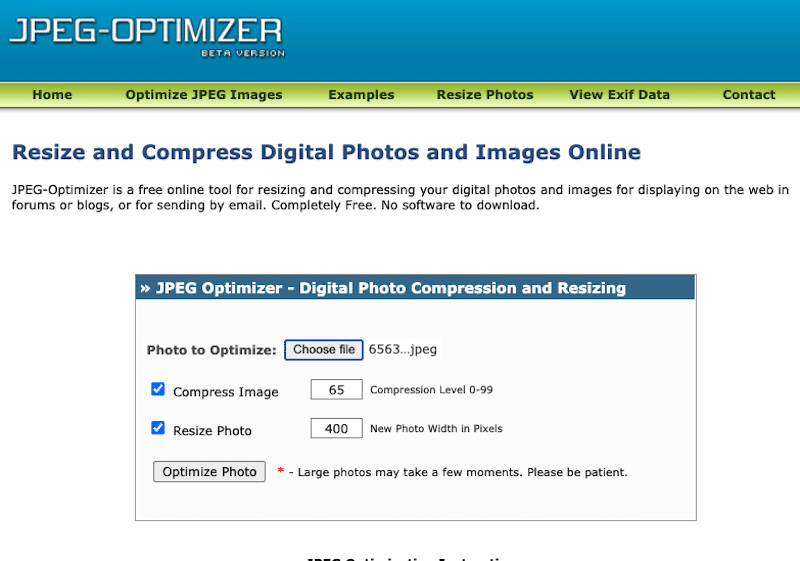
8. Ottimizzatore JPEG
JPEGOptimizer è uno strumento online gratuito per ridimensionare e comprimere foto e immagini digitali. È completamente gratuito da usare e non c'è nulla da scaricare. L'unico aspetto negativo è che l'immagine ottimizzata sta perdendo in qualità.

Prezzo : gratuito.
Compressione: 447 KB -> 348 (20%).
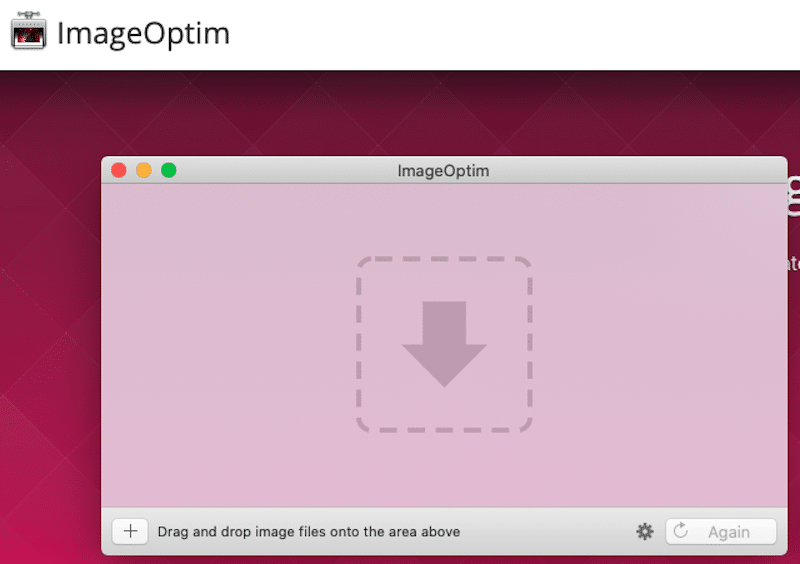
9. ImageOptim (utenti Mac)
ImageOptim è uno strumento di compressione senza perdita di dati che fornisce servizi di compressione "senza perdita di dati" per immagini PNG e JPEG. Basta trascinare e rilasciare il file nell'area come mostrato di seguito:


Prezzi: gratis su mac, ma l'app web è premium.
Compressione: 447 KB ->401 KB (9%).
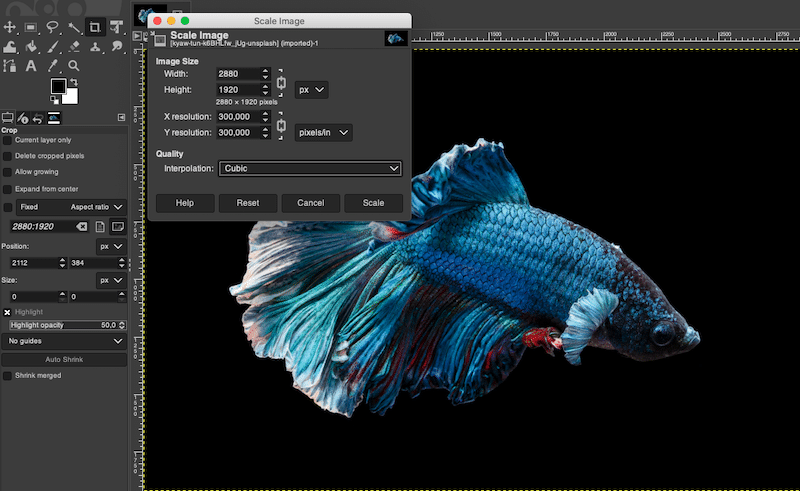
10. GIMP
GIMP è uno strumento versatile e gratuito che chiunque può utilizzare, dai grafici professionisti a coloro che hanno appena iniziato nel campo. Con la sua vasta gamma di funzionalità, Gimp ti fornisce tutto il necessario per l'ottimizzazione delle immagini, incluso il ridimensionamento e la compressione.

Vai a immagine> ridimensiona immagine per ridimensionare e modificare la risoluzione dell'immagine.

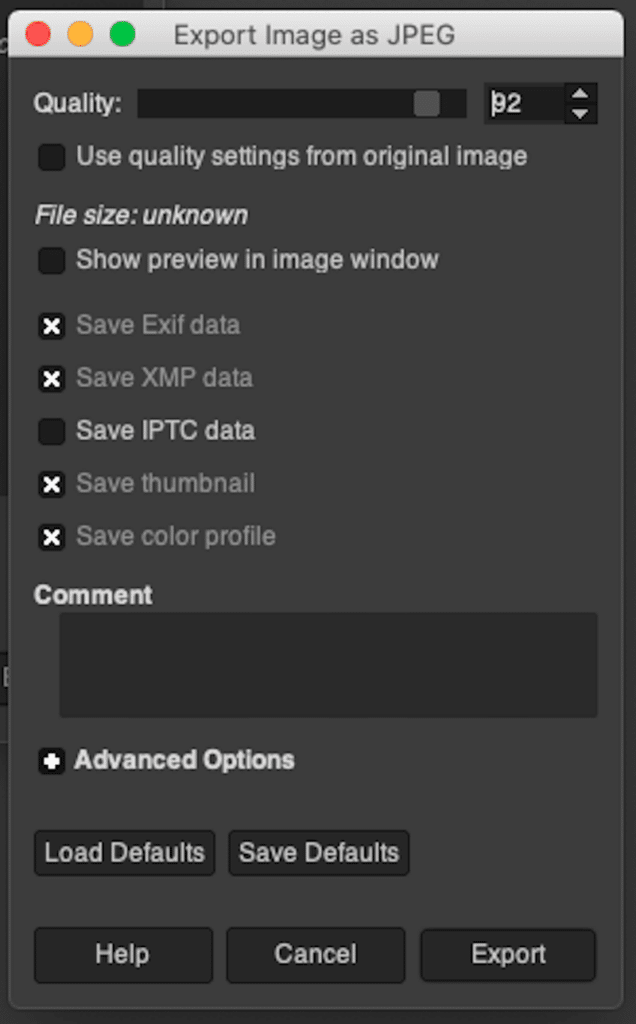
Quindi, quando esporti, scegli la qualità (livello di compressione):

Ho testato tutti gli strumenti sopra (incluso Photoshop) per vedere quale produce le dimensioni di file più piccole mantenendo la qualità dell'immagine.
Questa è la mia immagine originale:

Dati per la mia immagine originale:
Tipo di file: JPG
Dimensione file: 447 KB
Dimensioni: 2880 × 1920
| Strumenti di ottimizzazione | Dimensione del file dopo la compressione e % salvata | Qualità dell'immagine dopo la compressione |
| ShortPixel | 190 KB (58%) | Molto buona |
| Immagina | 202 KB (55%) | Molto buona |
| Compressor.io | 224 KB (51%) | Molto buona |
| minuscoloPNG | 236 KB (47%) | Molto buona |
| EWWW | 290 KB (35%) | Molto buona |
| Ottimizzatore JPEG | 348 (20%) | Buona |
| ImageOptim | 401 KB (9%) | Molto buono (è uno strumento senza perdite) |
| Kraken.io | 411 KB (8%) | Molto buono (compressione senza perdite) |
| Fotopea | N / A* | Molto nella media |
| GIMP | N / A | Media |
| FOTOSHOP | N / A | Molto nella media |
* Come leggere l'elemento "N/A"? Ad esempio, per ottenere il 50% di risparmio con GIMP, ho dovuto ridimensionare l'immagine e comprimerla con una qualità dell'80% durante l'esportazione. Di conseguenza, ho potuto scegliere la dimensione finale in KB, ma ha influito sulla qualità. Lo stesso principio vale per Photoshop e Photopea.
Come ottimizzare le tue immagini con Imagify
Se ti chiedi "cosa posso usare al posto di Photoshop per ottimizzare le mie immagini?" quindi guarda Immagina. Come abbiamo appena visto nella nostra analisi, è uno dei migliori strumenti che può facilmente sostituire Photoshop per ottimizzare le tue immagini.
Con Imagify, l'intero processo di ottimizzazione è piuttosto semplice e può essere eseguito direttamente da WordPress in pochi passaggi:
- Installa gratuitamente il plugin Imagify sul tuo sito WordPress
- Crea il tuo account per generare una chiave API
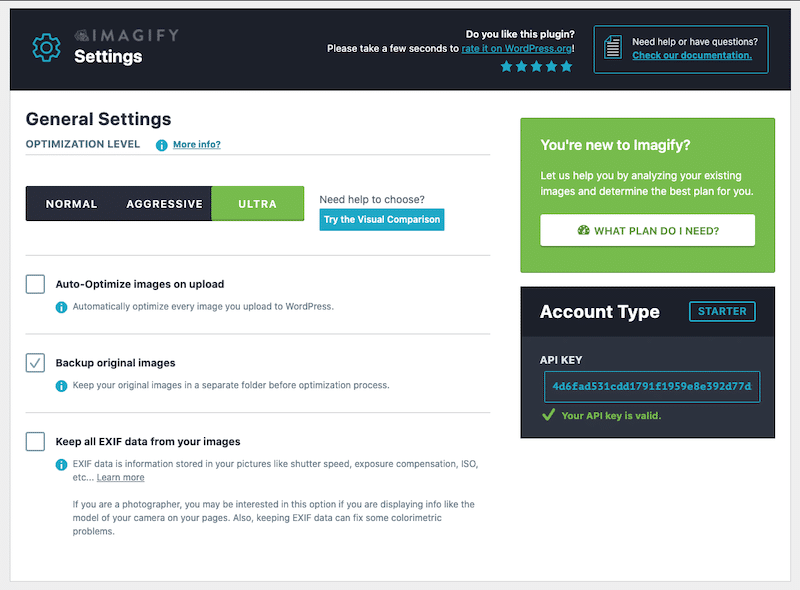
- Nella sezione Impostazioni generali, seleziona il livello di compressione che desideri utilizzare (normale – aggressivo – ultra)

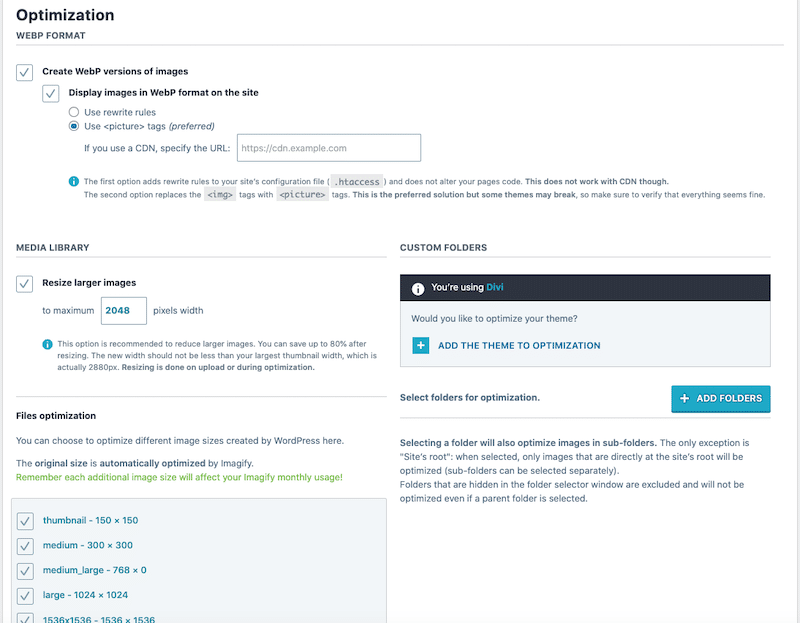
Ora scorri verso il basso fino alla scheda Ottimizzazione:

- Seleziona l'opzione "Crea versione WebP delle immagini".
- Ottimizza i file del tuo tema
- Seleziona l'opzione "Ridimensiona immagini più grandi".
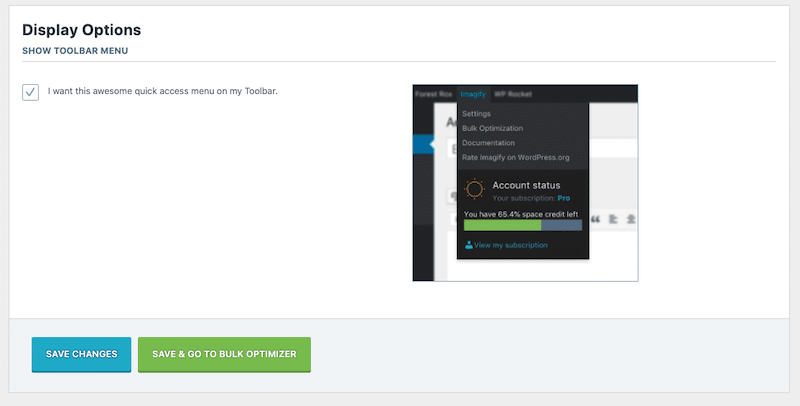
- Fare clic sul pulsante verde "Salva e vai all'ottimizzazione in blocco":

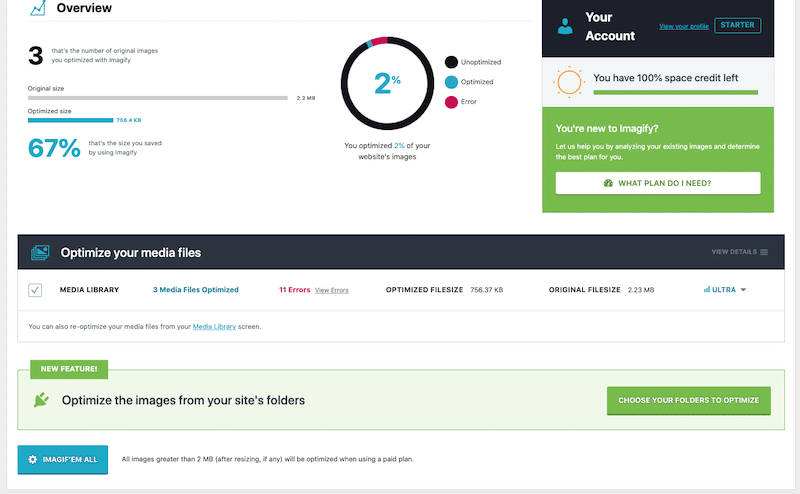
- Ottimizzazione in blocco – Fare clic sul pulsante blu "Imagif'em all":

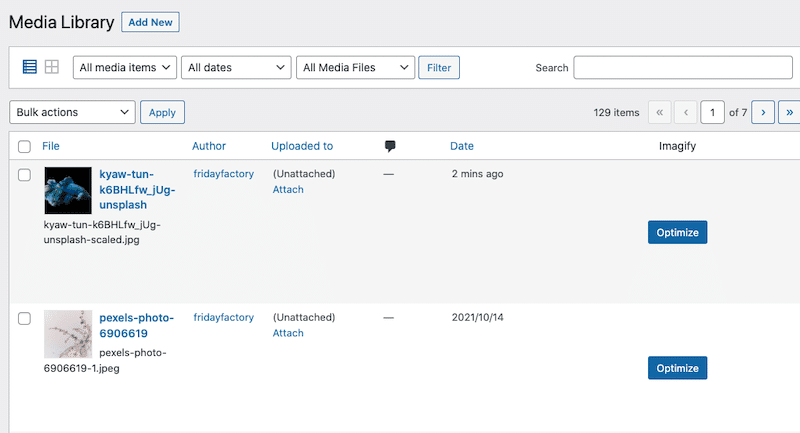
- Ottimizzazione immagine singola – Vai alla libreria di WordPress e fai clic su "Ottimizza" accanto all'immagine di tua scelta:

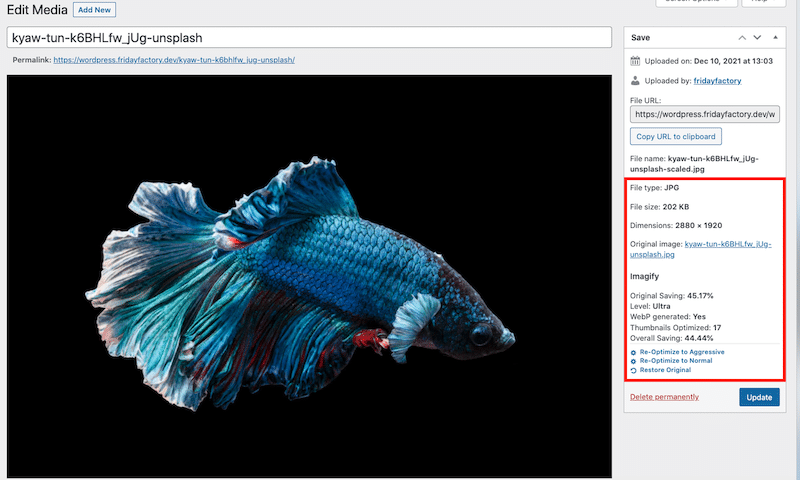
- Congratulazioni, le tue immagini sono state ottimizzate (ridimensionate, compresse e convertite in WebP) . Ad esempio, la dimensione del nostro file immagine è passata da 447 KB a 202 KB, oltre il 50% di risparmio grazie a Imagify.

E, ultimo ma non meno importante, abbiamo compresso la nostra immagine, ridotto le sue dimensioni, ma la qualità rimane invariata .
Funzionalità di Photoshop rispetto a Imagify
Infine, possiamo tranquillamente affermare che molte funzionalità di Photoshop si sovrappongono a Imagify , come mostrato nella tabella seguente:
| Photoshop | Immagina | |
| Ridimensionamento delle immagini | SÌ | SÌ |
| Compressione delle immagini | SÌ | SÌ |
| Comprimere le immagini senza perdere la qualità | SÌ (ma solo per una piccola compressione) | SÌ (qualità inalterata) |
| Conversione di immagini in WebP | SÌ | SÌ |
| Supporta PNG, JPG, PDF e GIF | SÌ | SÌ |
| MANTIENI i dati EXIF (per i fotografi) | SÌ | SÌ |
| Backup sicuro delle tue immagini | SÌ | SÌ |
| Look-and-feel dell'interfaccia | Un pannello complicato e avanzato di impostazioni di progettazione | Un'interfaccia snella con solo le opzioni indispensabili per l'ottimizzazione delle immagini |
| Facilità d'uso | Curva di apprendimento lunga (e ripida). | Ottimizzazione automatica |
| Prezzo | 27 USD/mese (14 USD per il pacchetto Lightroom + Photoshop) | Gratuito per circa 200 MB/mese 9,99 $/mese per immagini illimitate |
| Bonus: ottimizzazione delle immagini in blocco nella libreria di WordPress | NO | SI (al volo) |
| Bonus 2: ottimizzazione delle immagini al volo durante il caricamento nella libreria di WordPress | NO | SÌ (ottimizzazione in blocco) |
Avvolgendo
Imagify è una delle migliori alternative a Photoshop e Lightroom se stai cercando uno strumento semplice ma potente per ottimizzare le tue immagini sul web. Come visto nella nostra analisi, Imagify offre le stesse funzionalità di Photoshop per ridimensionare e comprimere le tue immagini. Inoltre, Imagify è fatto per WordPress, il che significa che l'intero processo può essere eseguito direttamente dalla tua dashboard. Comodo, vero?
Per assicurarti di avere le migliori possibilità di posizionarti bene nei risultati dei motori di ricerca, puoi concentrare i tuoi sforzi sulle prestazioni del tuo sito WordPress. L'ottimizzazione delle immagini per la velocità con uno strumento come Imagify aiuterà notevolmente a raggiungere i tuoi obiettivi di velocità e SEO.
Inoltre, non corri alcun rischio: puoi provare Imagify gratuitamente per vedere gli incredibili risultati dell'ottimizzazione con i tuoi occhi prima di impegnarti in qualsiasi abbonamento.
