7 consigli efficaci per scegliere il colore migliore per il sito Web che aumenta le vendite
Pubblicato: 2020-07-23Sai che l'85% degli acquirenti prende la decisione di acquisto in base al colore del sito Web?- Ma sfortunatamente, la maggior parte degli sviluppatori e dei proprietari del sito non è ancora a conoscenza di questo fatto.
Il colore gioca un ruolo importante nel modo in cui percepiamo il mondo che ci circonda. Può influenzare il nostro pensiero, cambiare le azioni e causare reazioni. Ad esempio, il colore di un mango (verde, giallo o arancione) determina la percezione del cliente di quale livello di freschezza o dolcezza riceverà da quel frutto specifico. Sulla base di questa intuizione decideranno se acquistarlo o meno.
Significa che il colore può determinare come reagirai a un evento particolare. Questo è il motivo per cui il processo di selezione del colore del sito Web deve essere ben organizzato. Se un designer seleziona correttamente i colori del sito Web, ciò influirà sicuramente sul tasso di conversione e sulle entrate.
Con la migliore combinazione di colori del sito web puoi-
- stabilisci la tua identità di marca
- cattura l'attenzione del traffico
- trasformare i visitatori in consulenti
- coinvolgerli di più con il tuo sito
In questo blog tratteremo tutto ciò che devi sapere sui palati dei colori del sito web. Dall'importanza della giusta tavolozza di colori a come scegliere il colore migliore per un sito Web, avrai tutto da imparare!
Perché dovresti preoccuparti del colore?
Il colore ha un impatto sul cervello umano perché può influenzare notevolmente la nostra fisiologia, poiché influenza la pressione sanguigna, l'ansia, il polso, il metabolismo, l'affaticamento degli occhi, ecc.
Inoltre, sappiamo che il contenuto visivo influisce sugli acquisti online, così come i colori.
Gli studi suggeriscono che le persone esprimono un giudizio inconscio su un prodotto entro 90 secondi dalla visualizzazione iniziale. Fino al 90% di tale valutazione si basa solo sul colore.
Università di Winnipeg in Canada
Ricorda, nel momento in cui un potenziale cliente arriva sul tuo sito Web, deve prendere molte decisioni prima di effettuare l'acquisto finale. E, soprattutto, ogni elemento del tuo sito web influisce sulle loro azioni. La combinazione di colori della tua piattaforma è un aspetto importante che conta molto ma per lo più sottovalutato.
Se ti chiedo di pensare alla Coca-Cola, qual è la prima cosa che ti viene in mente?
Una bottiglia ghiacciata di Coca-Coca potrebbe essere la prima cosa.

Ma dopo, potrebbe essere l'iconico logo rosso che ti verrà in mente. Ora è davvero difficile pensare a questa bevanda popolare senza vedere il colore rosso.
Sai, Coca-Cola non ha usato questo colore rosso a caso come colore del marchio. Ci sono in realtà due ragioni principali dietro di esso-
- Il colore rosso dei vigili del fuoco lo rende unico nei negozi rispetto agli altri concorrenti.
- Ogni colore ricorda un'emozione specifica. Quando le persone vedono il colore rosso, possono evocare sentimenti di amore, eccitazione, audacia e passione. E sono proprio questi i sentimenti che Coca-Cola vuole che tu associ alla sua bevanda.
Oltre a raccontare ai visitatori della tua azienda, il design del tuo sito web può svolgere un ruolo cruciale nei loro giudizi rapidi sul tuo marchio.
Piuttosto, è tuo dovere mantenere attivo il tuo traffico e convincerlo a tornare. Pertanto, devi essere strategico in ogni parte del tuo sito web.

Come utilizzare la combinazione di colori corretta per aumentare le conversioni del sito Web
Le persone impiegano solo pochi secondi per formare un'interazione positiva o negativa con il tuo sito web. Poiché il colore ha un grande impatto sulla mente umana, devi fare attenzione mentre selezioni i colori per il tuo sito web.
Per prima cosa, scopri le aziende sul web simili alla tua. Ora visita il loro sito Web e nota che tipo di colori hanno utilizzato nei loro siti. Quindi prova a identificare i motivi per scegliere quei colori. Ti dà un'idea primaria di quali colori dovresti iniziare.
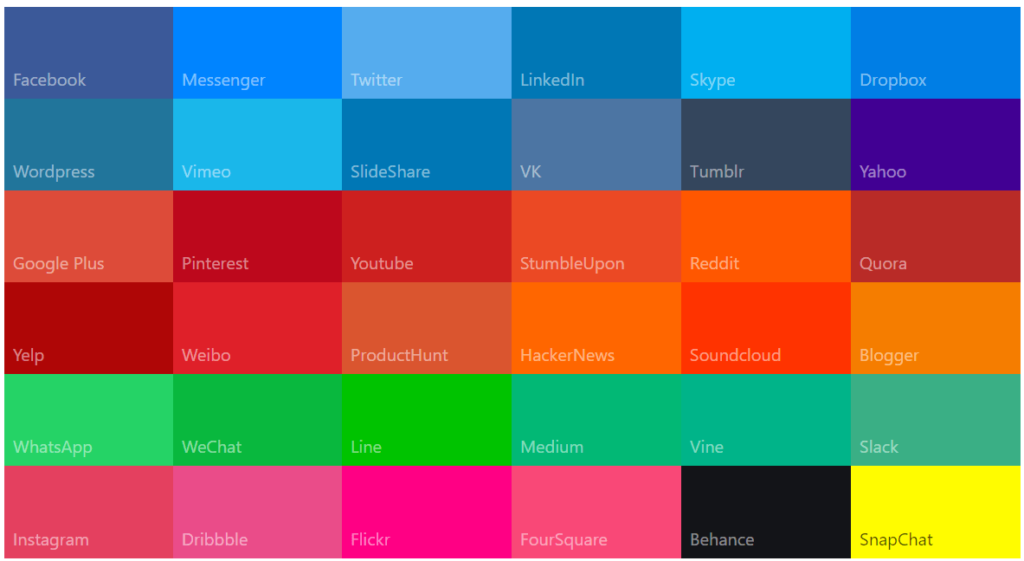
Puoi vedere la grafica creata da Material UI che mostra tutti i colori utilizzati dai migliori siti Web di tutto il mondo.

Quando ti rendi conto della storia dietro il motivo per cui hanno usato questi colori rispetto ad altri, puoi capire come i colori interagiscono per creare un sito Web accattivante.
1. Il colore deve riflettere il tuo marchio
Il colore aiuta le persone a riconoscere il tuo marchio.

La combinazione di colori del tuo sito Web funge da stimolo nella decisione di acquisto dei tuoi clienti, se anche loro non possono realizzarlo consapevolmente. Fortunatamente, puoi usare questo concetto a tuo favore. Utilizza il colore tenendo conto delle preferenze del tuo pubblico e fai in modo che la prima impressione del tuo marchio sia memorabile.
Tutto ciò che serve per stabilire una solida identità di marca. Poiché è importante creare fiducia e continuare una relazione a lungo termine con i tuoi clienti. Il colore del tuo marchio dovrebbe riflettersi sul tuo sito web. In modo che le persone possano facilmente mettere in relazione il tuo sito web con il tuo marchio.
Oral-B: la più grande marca di spazzolini usa il blu come colore del marchio. Usano anche il blu come colore di base sul sito web. In modo che le persone possano facilmente correlare il marchio con il sito web.

Un gran numero di aziende e banche utilizza il blu per creare un senso di sicurezza e fiducia nel marchio. Evidentemente il blu è il colore preferito numero 1 sia dagli uomini che dalle donne.
2. Conosci le basi della psicologia del colore
Le migliori marche non scelgono il colore del proprio marchio/sito web per caso. Prima ricercano correttamente ogni aspetto del loro settore e poi escono con una conclusione logica. Il colore finale è stato utilizzato nelle loro iniziative di branding e marketing.
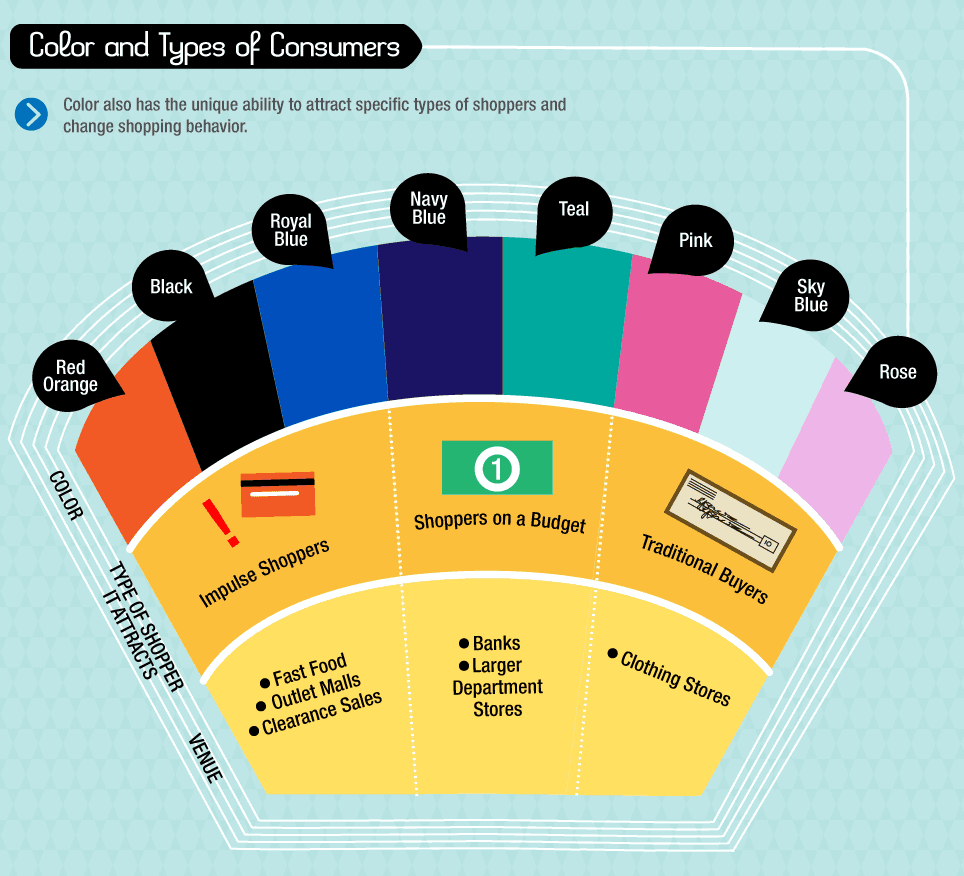
Ricorda, colori diversi hanno la capacità di attrarre particolari tipi di clienti e possono anche alterare il comportamento dei consumatori.

Quindi devi prima decidere che tipo di clienti vuoi avere sul tuo sito. A seconda della categoria di clienti, dovresti impostare il colore del tuo sito web. Dopotutto, senza traffico potenziale, tutti i tuoi sforzi diventano zero!
Preferenze colore per genere
Generi diversi rispondono ai colori in modi diversi!
In un sondaggio su colore e genere, il 35% delle donne ha dichiarato il blu come colore preferito, seguito dal viola (23%) e dal verde (14%). Mentre il 33% delle donne ha indicato l'arancione come colore meno preferito, seguito dal marrone (33%) e dal grigio (17%).
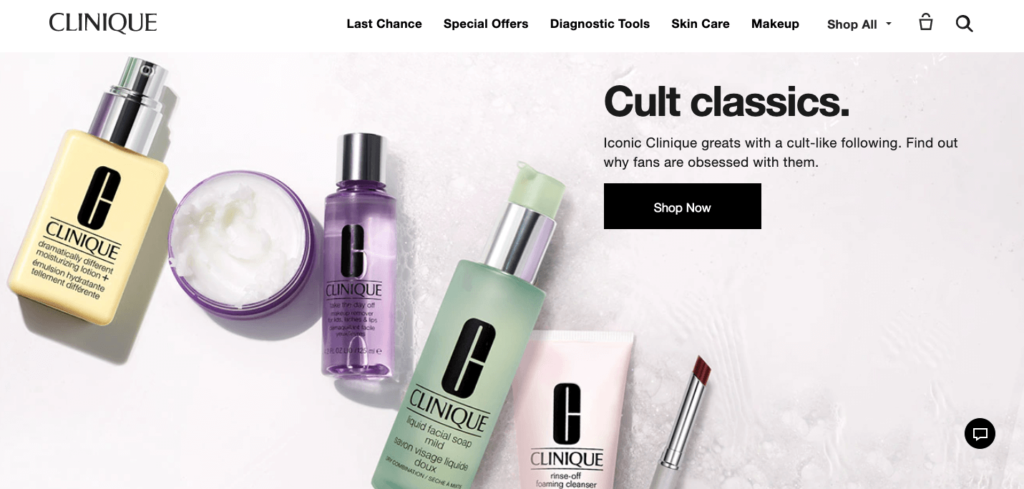
CLINIQUE- un marchio cosmetico leader negli Stati Uniti usa il viola come colore principale. Perché hanno una vasta base di clienti femminili. Inoltre, non usano nessuna sfumatura di arancione, marrone o grigio sulla loro home page.

Un gran numero di persone pensa che il rosa sia il colore preferito dalle donne. Ma lo scenario reale è molto diverso. Sebbene il rosa rappresenti la femminilità nella psicologia del colore, attrae tutte le donne o la maggior parte delle donne. Quindi usare un colore diverso dal rosa, come il blu, il viola o il verde, aumenterà le tue possibilità di ottenere una risposta positiva dal tuo pubblico femminile. E ciò potrebbe, alla fine, migliorare le conversioni.
Le preferenze di colore degli uomini sono leggermente diverse dalle donne, questo è abbastanza ovvio!
Se il tuo pubblico di destinazione è maschile, dovresti optare per: blu, verde e nero. Questi colori sono generalmente trattati come colori maschili. Evita i colori come viola, arancione e marrone.

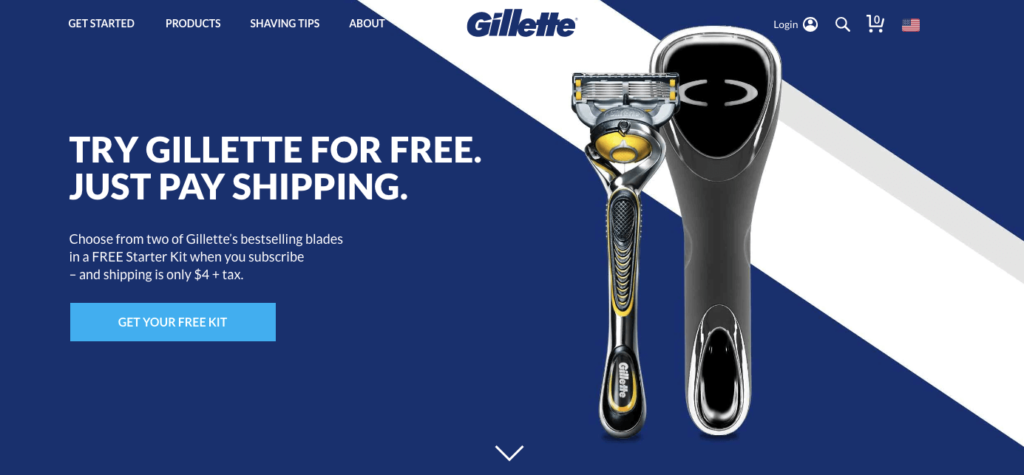
Gillette usa il blu scuro come base del colore principale per attirare i clienti maschi.
Quindi, usando la giusta combinazione di colori puoi cambiare le percezioni delle persone sul tuo marchio inconsciamente.
Ad esempio, dalle statistiche di cui sopra, puoi vedere che il blu è il colore preferito sia per gli uomini che per le donne. Ed entrambi non amano l'arancione e il marrone. Quindi, se intendi rivolgerti a entrambi i sessi per il tuo marketing, prenderesti in considerazione il blu o il verde per dipingere il tuo sito web.
Preferenze colore per fascia d'età
Potrebbe chiederti che le preferenze di colore delle persone possono cambiare con l'età. Quindi, l'età del tuo pubblico di destinazione può influenzare il modo in cui verranno percepiti i tuoi materiali di marketing.
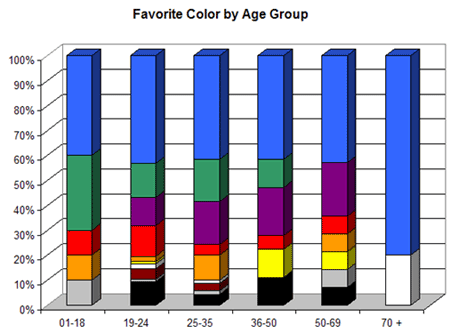
Ecco i colori preferiti dalle persone per fascia di età:

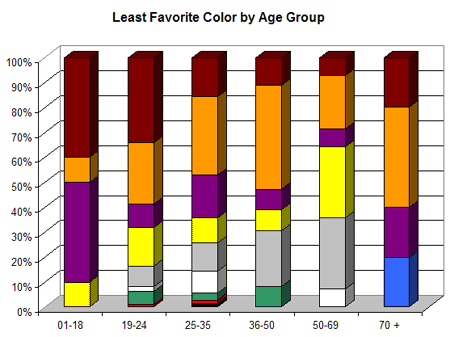
Ecco i colori meno preferiti dalle persone per fascia di età:

Se i tuoi clienti appartengono a una fascia di età specifica, anche questo sarà un fattore da considerare.
Abbastanza convincente! Destra? Passiamo al punto successivo.
3. Sfrutta te stesso con la teoria del colore
Come dicevamo, ogni colore rappresenta un significato specifico e ha la capacità di trasformare il tuo stato d'animo in una direzione particolare.
Vediamo come i colori possono aiutarti a rappresentare il tuo marchio in base al tipo di attività e al pubblico previsto con alcuni esempi di vita reale.
Colori caldi
Questi colori hanno un effetto energetico sui visitatori. Ma se li usi da soli sul tuo sito Web potrebbe essere eccessivamente stimolato. È meglio mescolarli con colori freddi e neutri per l'equilibrio.

| Colore_Nome | Cosa significa | Utilizzato principalmente per | Migliori marche |
| Giallo | Giovinezza, ottimismo e allegria | catturare l'attenzione degli acquirenti di vetrine | DHL, CAT, Hertz, McDonald's, ecc. |
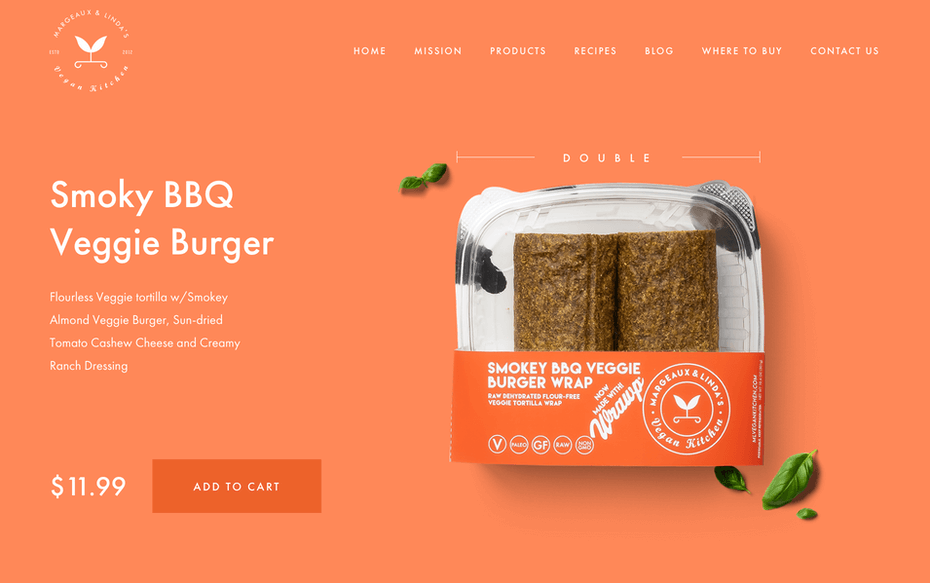
| arancia | Cordialità, entusiasmo e creatività | creando un senso di fretta o impulso | Amazon, bing, Fanta, Firefox, ecc. |
| rosso | Passione, energia, urgenza, eccitazione, attivo, amore, intensità e pericolo | innescando una forte reazione emotiva come stimolare l'appetito | Netflix, Toyota, YouTube, Coca-Cola, ecc. |
| Rosa | femminile, dolcezza, innocenza, dolcezza, romanticismo | promuovere i prodotti femminili | Barbie, rosa: il segreto di Victoria, ecc. |
Colori fantastici
Diffondere un effetto calmante e calmante sui visitatori. Questo è il motivo per cui un gran numero di marchi li utilizza sui propri siti web. Ma ricorda che l'uso eccessivo di questi colori può annoiare il tuo traffico.
| Colore_Nome | Cosa significa | Utilizzato principalmente per | Migliori marche |
| Verde | Ricchezza, salute, tranquillità e natura | prodotti ambientali ed esterni | Tropicana, Animal Planet, Starbucks Coffee, Spotify, ecc. |
| Viola | regalità, successo, glamour, ambizione, spirituale | prodotti di bellezza e antietà | Crown Royal, Cadbury, Hallmark, Yahho, ecc. |
| Blu | fiducia, sicurezza, stabilità, pace e calma | attività commerciali e banche | Oral-B, American Express, Dell, ecc. |

Colori neutri
Questi sono ottimi per garantire l'equilibrio nel web design. Puoi usarli con colori caldi e freddi per attenuare i colori primari.
| Colore_Nome | Cosa significa | Utilizzato principalmente per | Migliori marche |
| Grigio | rispetto, saggezza, pazienza, moderno, longevità e intelligente | tecnologia e industria | Mela, BOSCH, TESLA |
| Nero | Potenza, lusso, raffinatezza, forza e precisione | marchi di lusso | CHANEL, Louis Vuitton, L'Oreal Paris, Lamborghini, ecc. |
| Marrone | amicizie, terra, vita all'aria aperta, sicurezza, resistenza | industria alimentare | UPS, Hershey's, Cotton, JP Morgan, M&Ms ecc. |
Ora hai un'idea migliore di cosa significa un colore particolare, quale funziona meglio per la tua attività o come vuoi che si sentano i visitatori quando scorrono sul tuo sito.
Lascia che ti aiuti con un rapido esempio!
Se vendi strofinacci da cucina, dovresti scegliere colori come il verde (salute, tranquillità), il giallo (vivace, fresco), il blu (pace, calma) o anche il rosso (passione, energia). Invece di usare il marrone (amicizie, resistenza) o il nero (potere, lusso).
4. Aggiungi colori primari, secondari e neutri
Si spera che tu abbia già selezionato il tuo colore principale. Ora abbinare il tuo colore principale ai suoi colori complementari può renderlo più attraente per i tuoi spettatori.
Ottieni alcune idee su come mescolare correttamente i colori e dove usarli.
- Colori primari: usali nei luoghi più visti del tuo sito web. Come intestazione, avviso, banner, pulsanti CTA, modulo di download, ecc. Questi colori vivaci e vivaci attireranno l'attenzione dei visitatori e li incoraggeranno a intraprendere le azioni richieste.
- Colori secondari: questi colori vengono utilizzati nelle parti meno importanti del sito web. Come sottotitoli, pulsanti secondari, voci di menu attive, barre laterali o sezioni di supporto come FAQ e Recensioni.
- Colori neutri: colori come il bianco, il nero grigio sono usati principalmente come sfondo su un sito web. Puoi anche usarle alcune sezioni colorate del tuo sito solo per attenuare o rifocalizzare gli occhi.
Prenditi un momento, pensa di più a ciò che vuoi veramente e poi tira fuori alcune idee produttive.
5. Sviluppo di tinte e sfumature
Una volta finalizzato il colore di base, ora puoi andare avanti per lavorare sulla combinazione di colori. Alcuni siti Web funzionano con un solo colore per progettare i loro siti Web, ma per lo più è meglio lavorare con almeno alcune sfumature o tinte. Quindi puoi attenuare il tuo colore primario o illuminare la tinta dove vuoi. Ti consente di aggiungere diversi flamer sul tuo sito Web mantenendo lo stesso colore di base.
Ad esempio, se utilizzi la versione più chiara di un colore come sfondo del tuo sito Web, puoi progettare il pulsante CTA con il colore principale o più luminoso per renderlo più visibile agli spettatori.
Ecco un progetto di UI Maniac, che ha seguito la stessa tecnica durante la progettazione di questo modello.

Puoi ottenere assistenza da Adobe Color Wheel. È uno strumento affidabile per selezionare i colori per il tuo sito web. Imposta il selettore centrale sul tuo colore di base ed esplora alcune combinazioni esclusive seguendo le regole del colore.
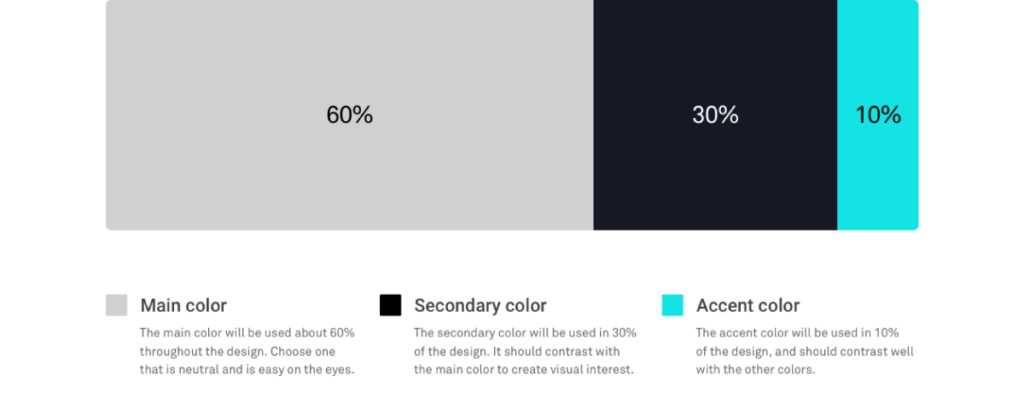
6. Attuare la regola 60-30-10
È una pratica vecchia scuola bilanciare i colori sul tuo sito web. Per quanto sia difficile selezionare il colore di base, è anche difficile determinare la quantità di colore da applicare alla tua illustrazione. Questa tecnica ti aiuta a mescolare i colori nella giusta proporzione.
Puoi seguire un rapporto 60-30-10 per formare un sito web efficace e una combinazione di colori per app. Significa che il colore principale verrà applicato al 60% del sito web, il colore secondario coprirà il 30% successivo e l'ultimo 10% verrà utilizzato come colore di accento che contrasta con i due colori principali.

Distribuire i colori con queste proporzioni renderà il tuo sito web visivamente gradevole agli occhi dei visitatori.
7. Contrasta i tuoi colori
Il contrasto cromatico è un altro elemento fondamentale da considerare durante la creazione della combinazione di colori del tuo sito web. È importante indirizzare i tuoi visitatori verso un'azione particolare. Supponiamo che tu voglia che il tuo traffico presti particolare attenzione a un'area specifica del tuo sito web (come pulsanti CTA, pulsante di registrazione, ecc.). In tal caso, puoi utilizzare due colori molto contrastanti insieme come arancione e verde o nero e rosso per lo sfondo e il pulsante.

Ricorda, se utilizzi un contrasto elevato in tutto il sito Web, sarà difficile leggere il testo. Quindi, applica il contrasto di livello medio alla porzione massima e usa il contrasto alto solo quando vuoi evidenziare alcuni elementi chiave.
I colori con la conversione più alta per gli inviti all'azione sono i colori più luminosi, come rosso, verde, arancione, giallo. D'altra parte, i colori più scuri hanno tassi di conversione molto bassi, come nero, grigio scuro, marrone o viola.
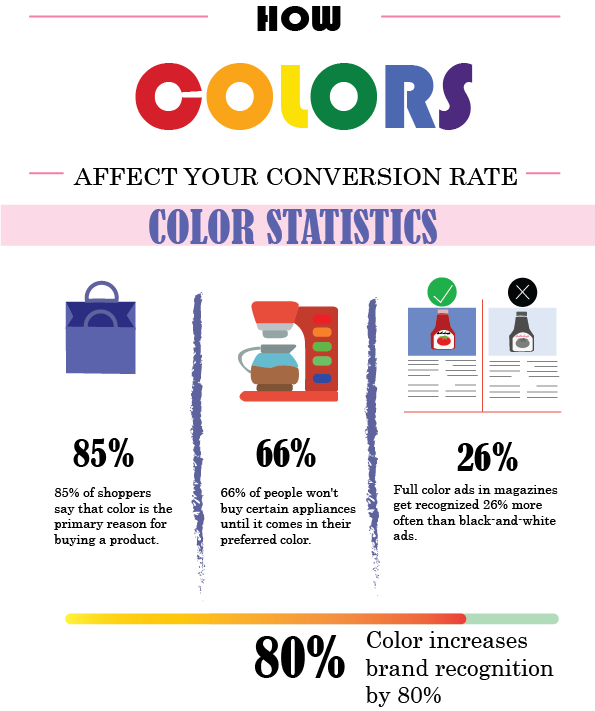
In che modo i colori del sito Web possono influire sulle conversioni e sulle vendite
Il colore funziona come un forte influencer psicologico sul cervello umano. Quindi, può influenzare in modo significativo il tuo tasso di conversione. Anche se molte persone pensano che i colori non faranno alcuna differenza nelle azioni degli acquirenti. Ma diversi studi hanno già dimostrato che esiste una connessione tra il colore che una persona vede e gli atti che fa in seguito.
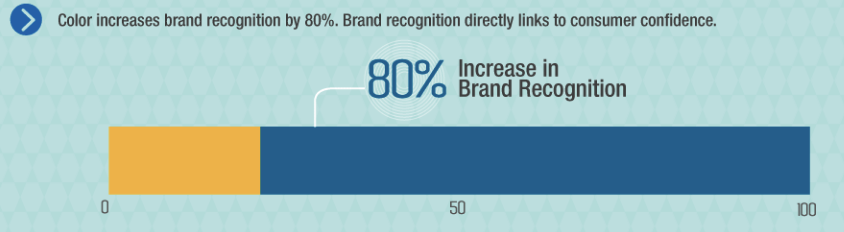
Aumento dell'80% del riconoscimento del marchio quando si utilizza il colore. Il riconoscimento del marchio si collega direttamente alla fiducia dei consumatori.
L'85% degli acquirenti considera il colore il motivo principale per cui acquista un determinato prodotto.
Il colore è un elemento chiave della “personalità” di un marchio o di un prodotto. Ad esempio, alcuni prodotti alimentari sono disponibili in confezioni diverse con più colori anche se hanno un gusto abbastanza simile. Lo fanno perché le persone possono essere influenzate dal loro colore preferito e questo fa scattare il loro appetito.
Un recente caso di studio ha mostrato che la regolazione del colore, tra gli altri elementi, può aumentare la conversione fino al 24%.
Quando viene chiesto, la maggior parte delle persone risponde rapidamente per parlare del proprio colore preferito. La loro preferenza dipende principalmente da come il colore li fa sentire o da come è legato a un ricordo passato. Il colore, tuttavia, influenza molte delle nostre decisioni quotidiane consciamente o inconsciamente da ciò che mangiamo a ciò che indossiamo.
Questo si estende anche al design del sito web.

Pensiero finale
Durante la creazione di un sito Web è possibile mantenere tutto facilmente accessibile per i visitatori. Supponiamo che tu abbia un sito con una navigazione semplice, tempi di caricamento rapidi, ottime prestazioni e contenuti accattivanti. A parte queste qualità, il tuo sito web dovrebbe contenere il colore che ricorda il tuo marchio e convertire più persone in clienti permanenti.
Dovresti riflettere su:
- A quale fascia di età e genere intendi rivolgerti?
- Che tipo di prodotti/servizi stai fornendo?
- Cosa stanno combinando i tuoi concorrenti?
- Quale colore rappresenta bene il tuo marchio?
- Con quale colore i tuoi visitatori possono interagire velocemente?
Una volta che sei sicuro della tua destinazione, sarà facile da raggiungere.
Tuttavia, scegliere la giusta combinazione di colori non è un compito semplice. Poiché devi scegliere tra 1,8 milioni di colori durante la progettazione di un sito Web. E quando inizi a mescolare i colori insieme, la gamma di possibilità diventa istantaneamente infinita. Ma non tutti i colori sono perfetti per la tua attività!
Ricorda, quando scegli il colore giusto per il tuo sito web, non solo rendi il tuo sito web attraente per i tuoi visitatori, ma rendi anche il tuo marchio straordinario.
