21 migliori siti Web di copywriter (esempi) 2023
Pubblicato: 2023-02-10Goditi una massiccia dose di idee creative controllando questi straordinari siti Web di copywriter.
Costruisci una presenza online in cui puoi mostrare il tuo fantastico portfolio, promuovere i tuoi servizi e scrivere un testo avvincente su di me.
Non solo, ma puoi creare fiducia e prove sociali includendo le testimonianze dei clienti, che possono aumentare il tuo potenziale.
E se vuoi davvero passare al livello successivo, apri un blog. Condividi come viene fatto il copywriting con il mondo e aiuta gli altri a diventare PRO come te.
Ti consigliamo di utilizzare WordPress per creare e progettare il tuo sito web. Per questo motivo, abbiamo creato un elenco dei migliori temi WordPress per copywriter che ti faranno risparmiare un sacco di tempo.
I migliori esempi ispiratori di siti Web di copywriter
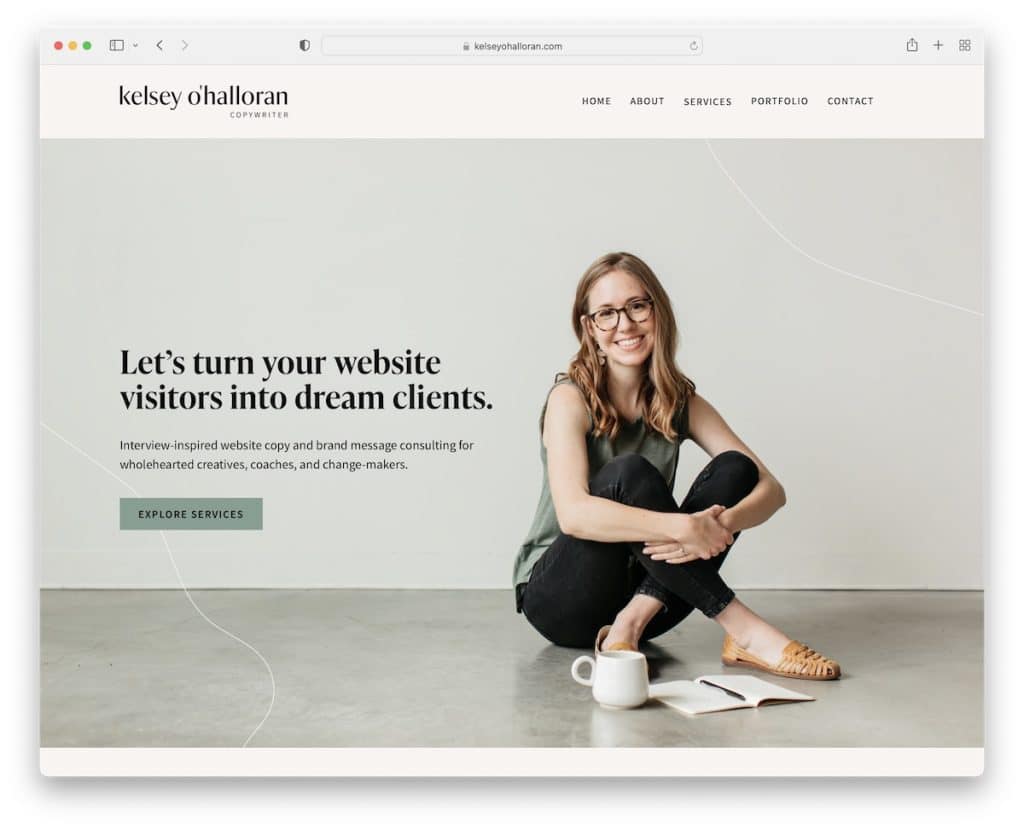
1. Kelsey O'Halloran
Costruito con: Squarespace

Il sito Web personale di Kelsey O'Halloran ha un'esperienza molto personale con immagini di se stessa e un ottimo testo.
L'intestazione è semplice, ma il piè di pagina fornisce un mucchio di informazioni e occupa una parte sostanziale del web. È dotato di pulsanti CTA, collegamenti ai menu, icone dei social media e un feed di Instagram.
Nota : rendi il tuo sito web Squarespace più personale includendo immagini di te stesso.
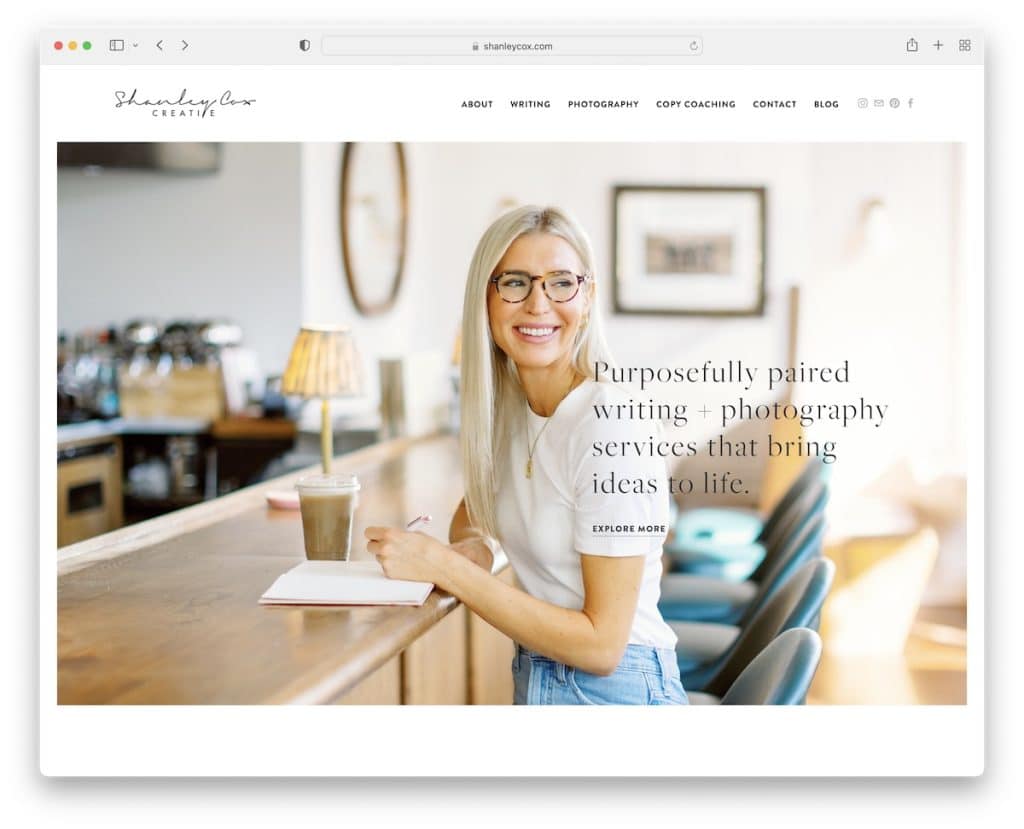
2. Shanley Cox
Costruito con: Squarespace

Come Kelsey, anche Shanley Cox ha un ottimo sito di copywriter dal design minimale e femminile cosparso di creatività.
La barra di navigazione ha un effetto al passaggio del mouse, evidenziando il collegamento su cui si posiziona il cursore del mouse. Anche nella barra di navigazione ci sono le icone dei social media per connettersi facilmente con Shanley.
Inoltre, nella home page troverai un dispositivo di scorrimento delle testimonianze dei clienti pulito, un portfolio di lavoro in primo piano e un modulo di contatto.
Nota : costruisci prove sociali aggiungendo le testimonianze dei clienti alla tua pagina (preferibilmente la home page).
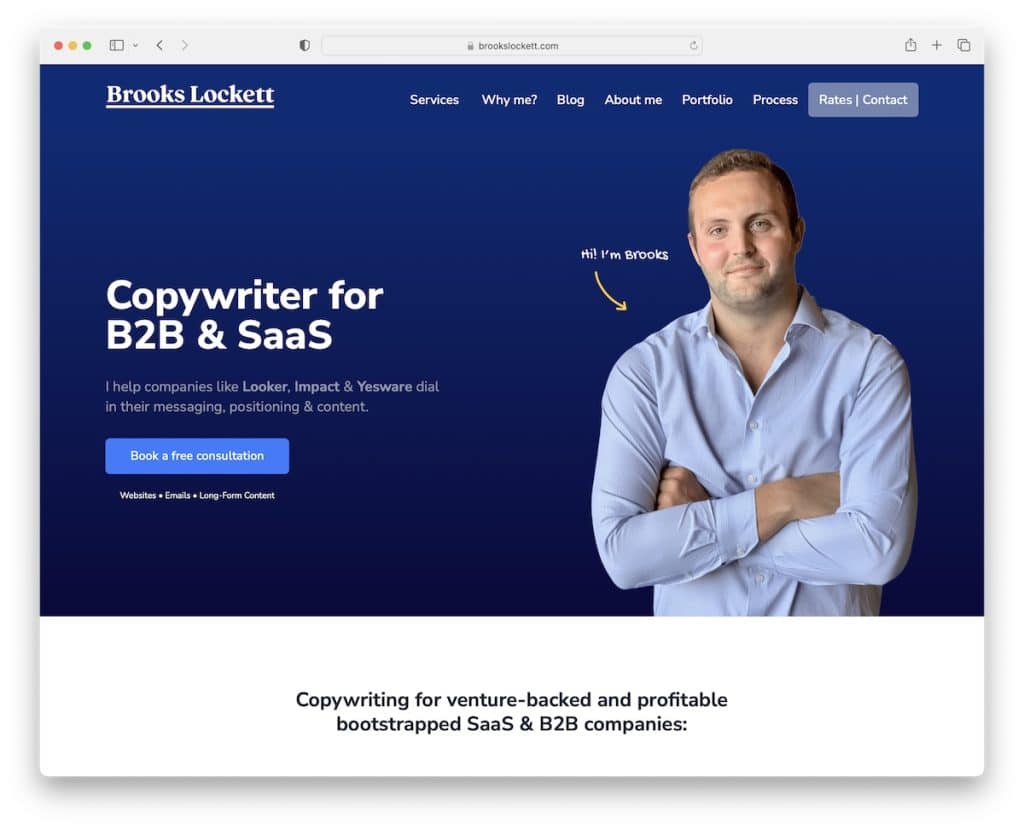
3. Brooks Locket
Costruito con: Squarespace

Brooks Lockett ha una sezione dell'eroe utilizzabile con testo e un pulsante di invito all'azione (CTA). C'è anche un altro pulsante CTA nell'intestazione, che può aumentare le percentuali di clic.
Le ampie testimonianze dei clienti creano immediatamente un ulteriore livello di fiducia nei servizi di Brooks. Inoltre, ci piace molto la presentazione del suo processo, quindi tutti acquisiscono familiarità con l'aspetto lavorativo di Brooks.
Nota: posiziona strategicamente i pulsanti CTA sul tuo sito web.
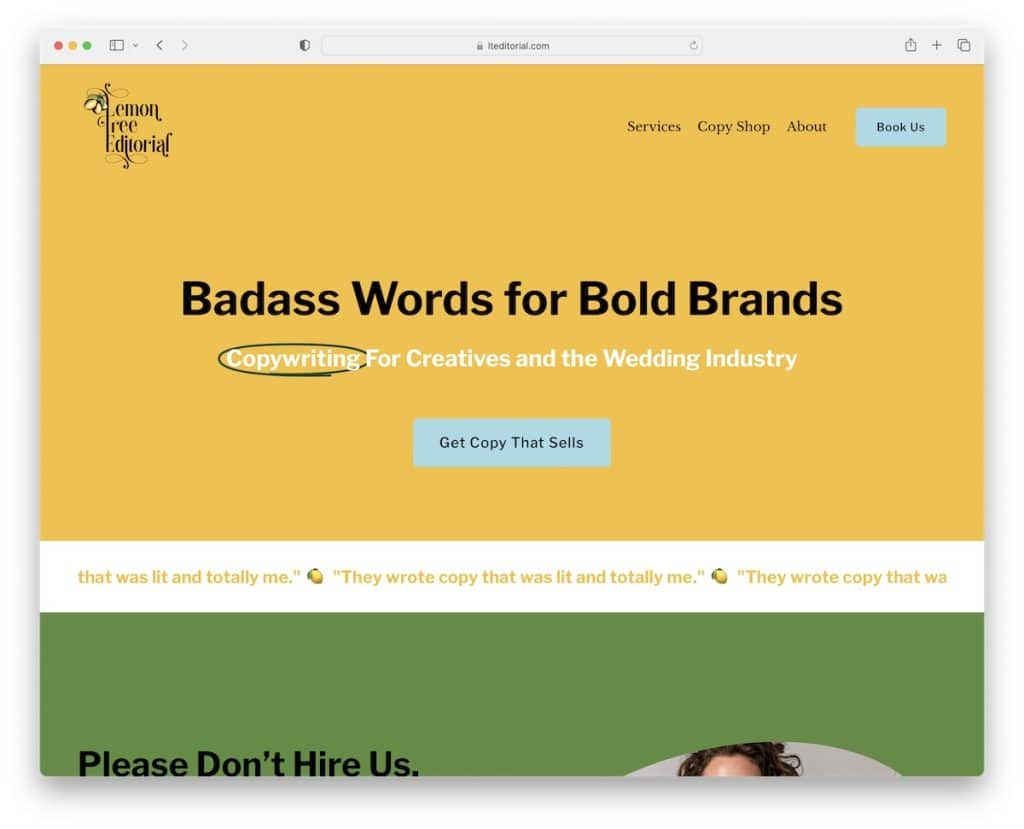
4. Editoriale sull'albero di limone
Costruito con: Squarespace

Lemon Tree Editorial ha una combinazione di colori accattivante che rende la navigazione nel sito Web molto più piacevole.
La sezione dell'eroe è un'affermazione audace con un pulsante CTA su uno sfondo giallo per farlo risaltare di più. L'intestazione è anche trasparente per un aspetto più incontaminato.
Inoltre, l'animazione del testo scorrevole è una bella attenzione ai dettagli che rende la pagina più vivace.
Nota: non aver paura di creare una sezione above the fold di solo testo (ma prova a utilizzare caratteri più grandi e più audaci per un impatto maggiore).
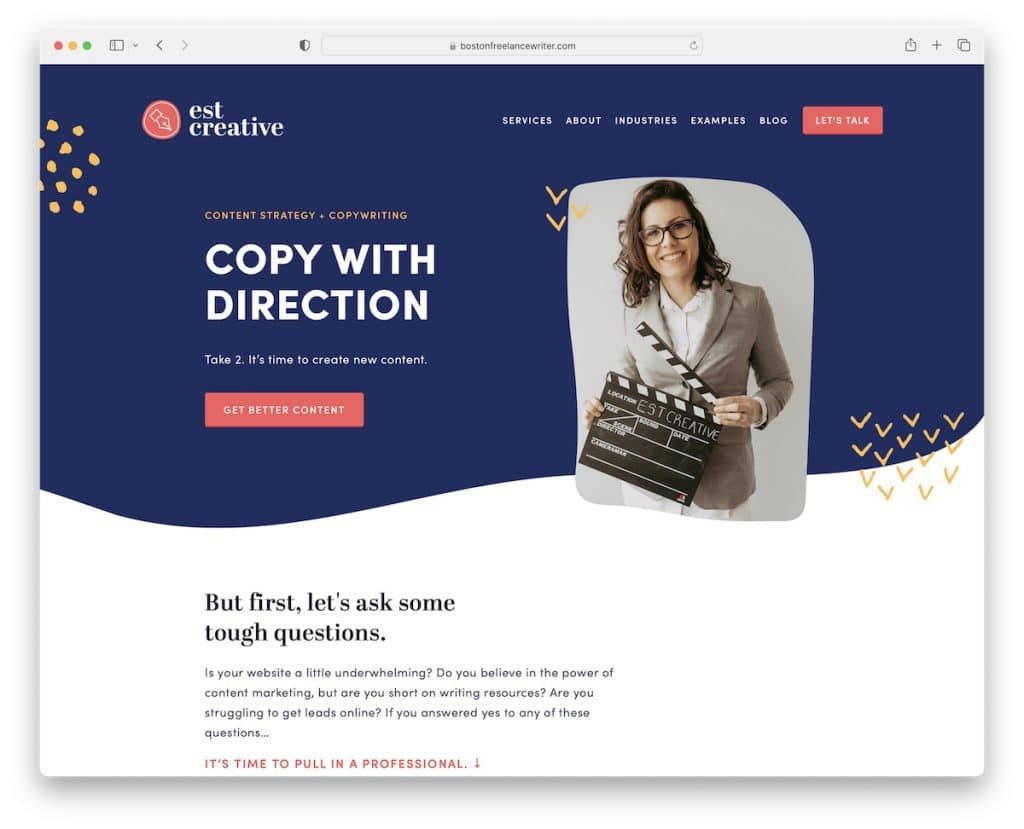
5. EST Creativo
Costruito con: Squarespace

EST Creative è un sito Web aziendale professionale e moderno con un'area eroi pulita e accattivante. La combinazione di immagine, titolo, testo e pulsante CTA su uno sfondo "ondulato" funziona così bene insieme.
Inoltre, questo sito Web di copywriter ha un layout a griglia per le testimonianze, una sezione che mostra i loghi dei clienti e un modulo di iscrizione alla newsletter nel piè di pagina.
Nota: fai crescere la tua clientela e la tua attività raccogliendo e-mail tramite un modulo di iscrizione sul tuo sito.
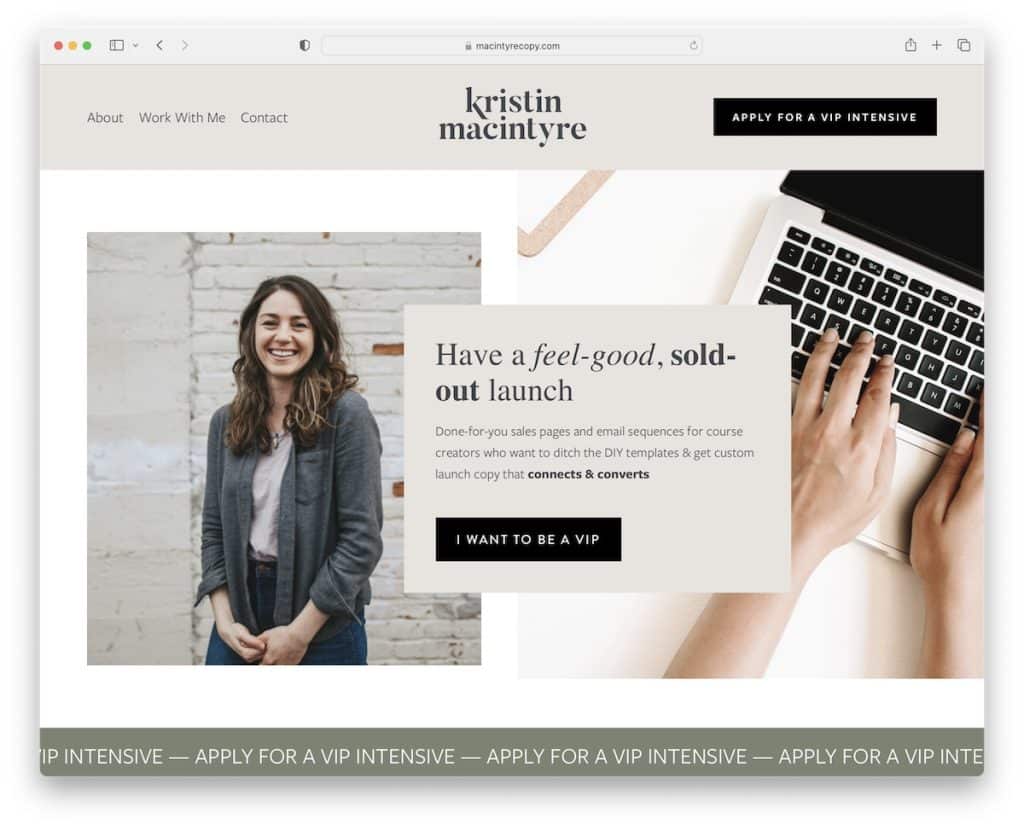
6. Kristin Macintyre
Costruito con: Squarespace

Kristin Macintyre ha un bellissimo design web reattivo con il caricamento dei contenuti mentre scorri per un po' più di coinvolgimento.
L'intestazione minimalista con un menu e un pulsante CTA scompare durante lo scorrimento ma riappare non appena inizi a scorrere verso l'alto.
È un ottimo dettaglio per uno scorrimento più privo di distrazioni, ma anche super utile perché non è necessario scorrere verso l'alto ogni volta per accedere alla barra di navigazione.
Nota: crea un'intestazione/menu appiccicoso/mobile e migliora l'esperienza utente del tuo sito web.
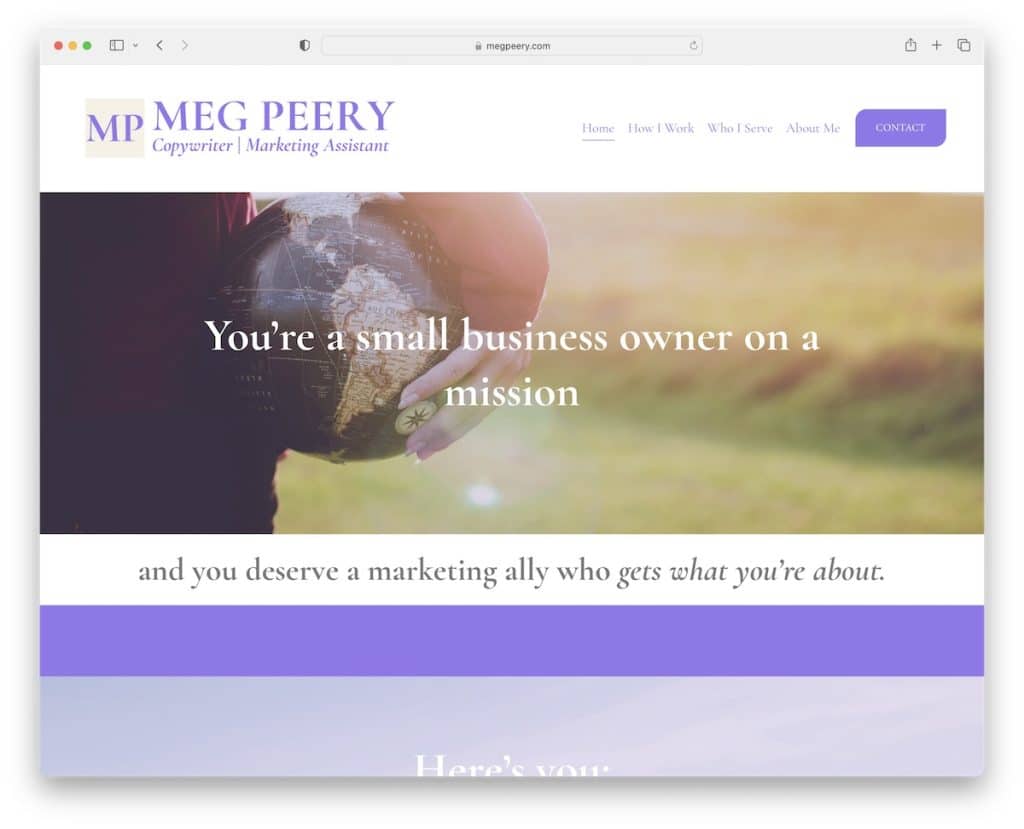
7. Meg Peery
Costruito con: Squarespace

Meg Peery crea una forte prima impressione con un sito Web con un design a tutta larghezza, immagini grandi, testo e molto spazio bianco (per una migliore leggibilità).
Come Kristin, l'intestazione scompare/riappare a seconda del movimento di scorrimento, mentre il piè di pagina è di base con collegamenti rapidi aggiuntivi.
Nota: l'utilizzo dello spazio bianco è essenziale per creare un'atmosfera più piacevole (soprattutto se si utilizza molto testo).
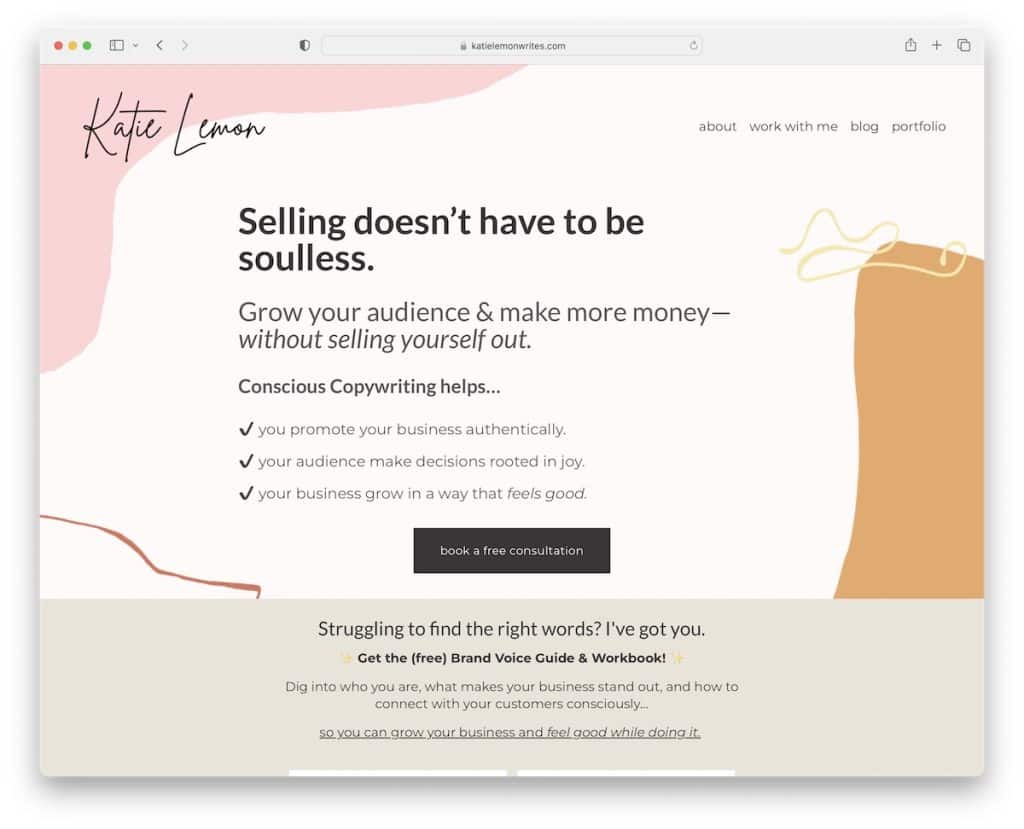
8. Kate Limone
Costruito con: Squarespace

Sebbene il sito Web del copywriter di Katie Lemon sia ricco di testo, la scelta dei colori e degli sfondi unici lo rendono molto simpatico.
La sezione Hero presenta un titolo accattivante, un testo e un pulsante CTA per le prenotazioni. La particolarità di questa pagina è anche la promozione di una guida e di una cartella di lavoro gratuite in cambio di un'e-mail, che è un modo strategico per creare un elenco di e-mail.
Nota: crea una mailing list offrendo un prodotto gratuito.
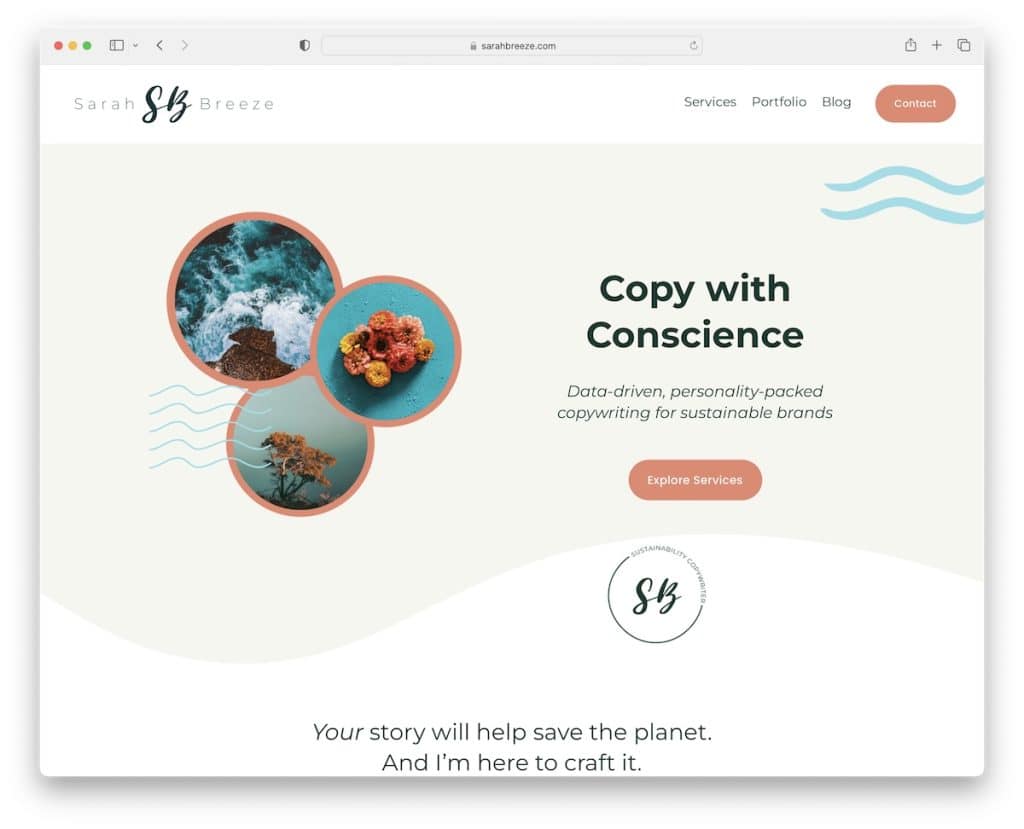
9. Sarah Brezza
Costruito con: Squarespace

Sarah Breeze è un sito Web minimalista di una pagina (ad eccezione del blog) in cui è possibile conoscere i servizi, il portfolio e più rapidamente.
Il marchio è fatto con grande cura e attenzione ai dettagli pur mantenendo la semplicità. Lo stesso vale per il piè di pagina e l'intestazione, che sono semplici e presentano solo collegamenti rapidi vitali.
Nota: un sito Web a pagina singola può creare un'esperienza utente migliore (ma prova a utilizzare un'intestazione adesiva, un pulsante Torna all'inizio o entrambi).
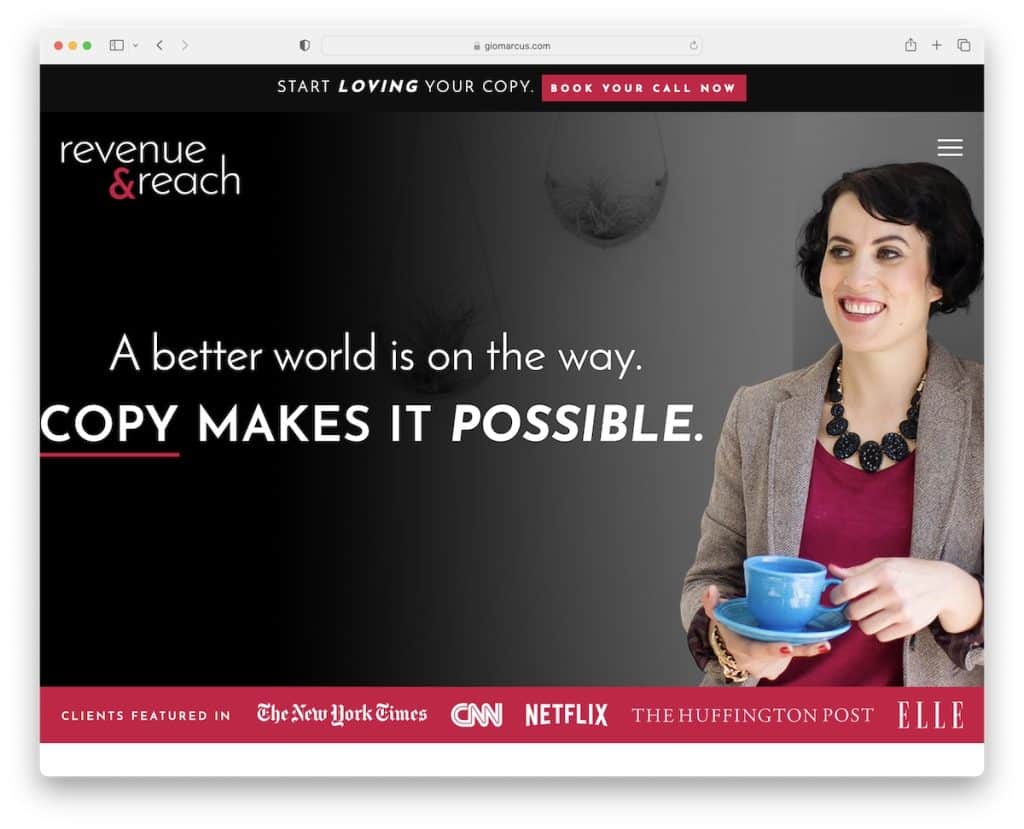
10. Gio Marcus
Costruito con: Squarespace

Gio Marcus fa un ottimo lavoro nell'attirare la tua attenzione con una sorprendente sezione above the fold. Ha una notifica nella barra superiore, un'icona del menu hamburger (apre una navigazione sovrapposta), il banner principale e una barra inferiore con i loghi dei clienti come prova.
Come Katie, anche Gio offre un prodotto gratuito per un'e-mail (usa anche un popup per catturare le e-mail) che la aiuta a far crescere la sua lista (di potenziali clienti).
L'uso di caratteri tipografici più grandi rende la lettura del sito Web un gioco da ragazzi, mentre il video incorporato è un ottimo esempio di come funziona lavorare con Gio.
Nota: mostrati in azione tramite un video (promozionale).
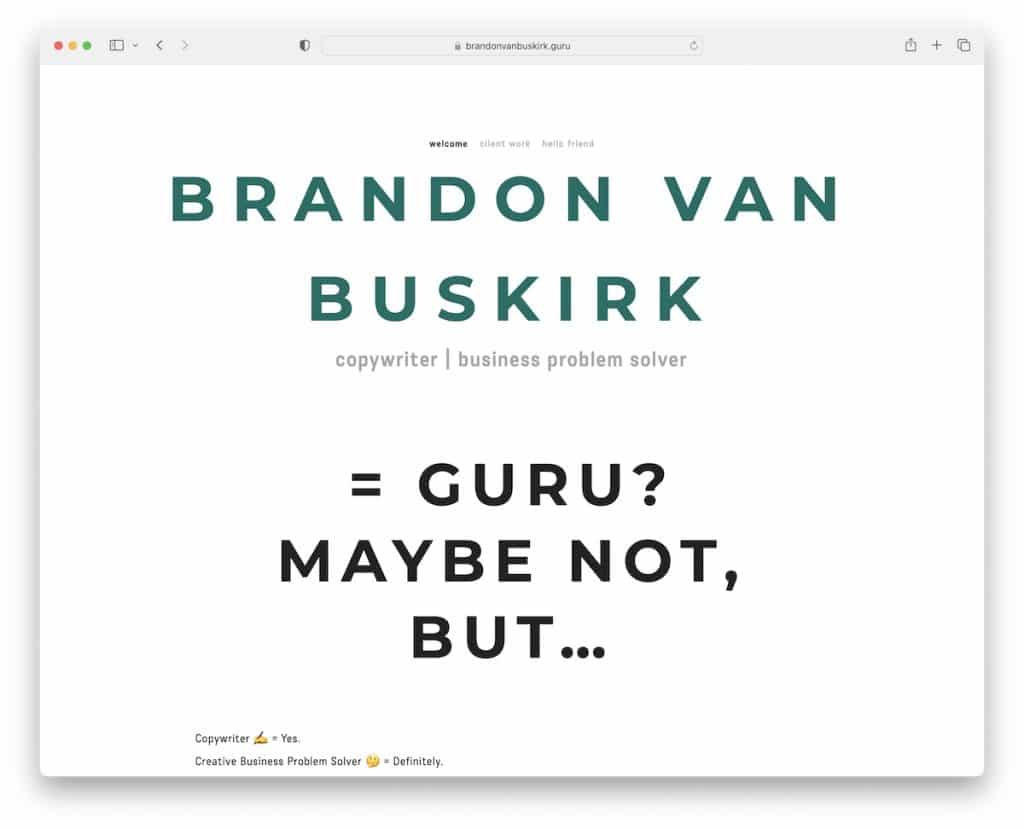
11. Brandon Van Buskirk
Costruito con: Squarespace

Sebbene la home page di Brandon Van Buskirk sia pulita e semplice, è anche molto accattivante, grazie all'uso (strategico) degli emoji.

L'intestazione e il piè di pagina hanno lo stesso colore di sfondo della base per conferirgli un aspetto più a forma di nave.
Ma quando le cose si fanno abbastanza successive, c'è la pagina di lavoro con MOLTI esempi approfonditi.
Nota: copywriting ed emoji? PERCHÉ NO!
Ti piace la semplicità? Quindi controlla tutti questi siti Web puliti perché sono troppo belli per perderli.
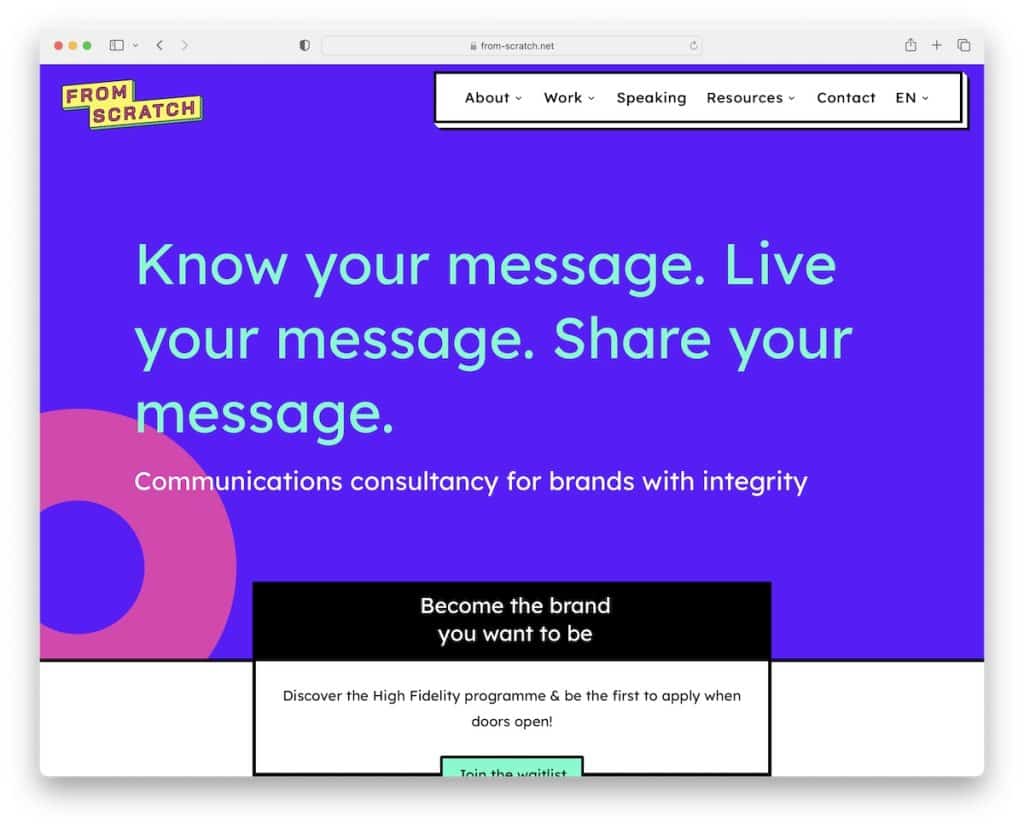
12. Da zero
Costruito con: Divi

Un messaggio forte nella sezione dell'eroe può catturare l'attenzione di tutti i visitatori e From Scratch ne è ben consapevole.
È un fantastico esempio di sito Web di copywriter con un design unico ma minimalista (dettagli fantastici!) che assicura che tutta la tua attenzione sia sul contenuto.
La home page ha molte testimonianze per diverse categorie e persino un ampio elenco di clienti affinché tutti possano ottenere una grande dose di prova sociale.
Nota: unisci la semplicità a dettagli unici per una presenza online originale.
Abbiamo anche un elenco completo dei migliori siti Web che utilizzano il tema Divi.
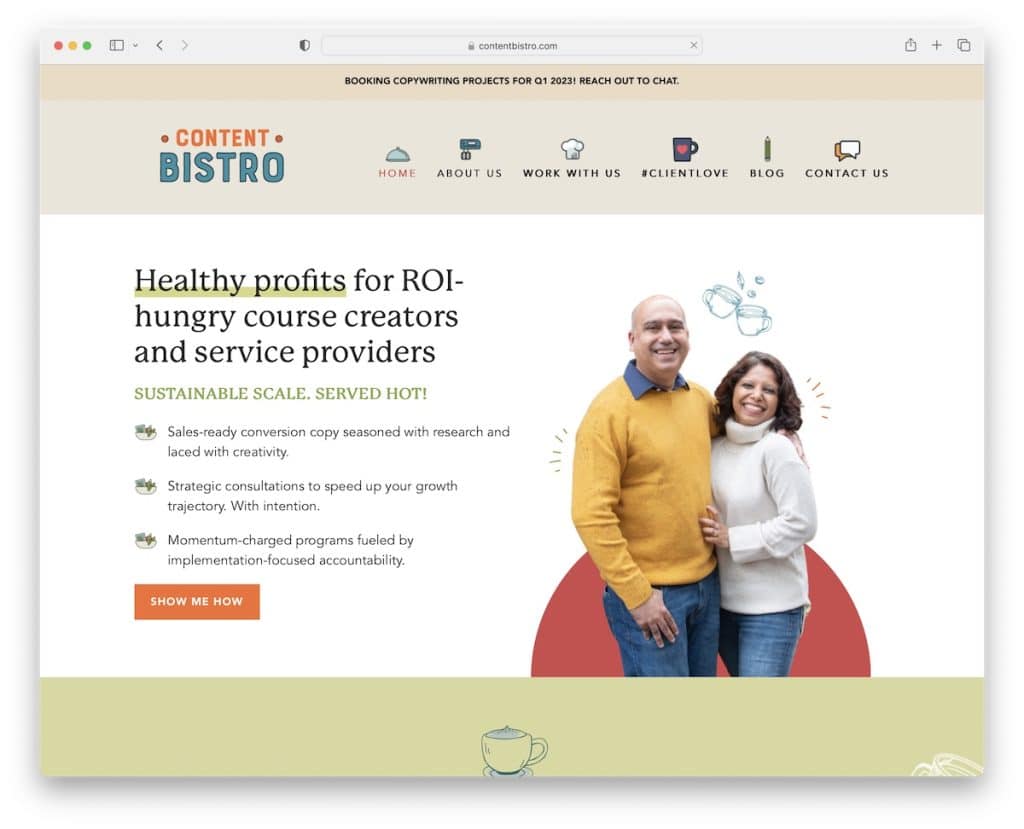
13. Contenuto Bistrot
Costruito con: Divi

Il sito Web di Content Bistro ti dà un'atmosfera molto personale, grazie alle immagini e alle fantastiche icone (personalizzate).
Anche se il sito Web di questo copywriter è stato creato pensando alla pulizia, i dettagli arricchiscono piacevolmente l'esperienza.
Inoltre, l'utilizzo del widget live chat/modulo di contatto nell'angolo in basso a destra migliora notevolmente il servizio clienti.
Nota: consenti ai potenziali clienti di contattarti tramite il widget della chat dal vivo (puoi persino utilizzare un chatbot).
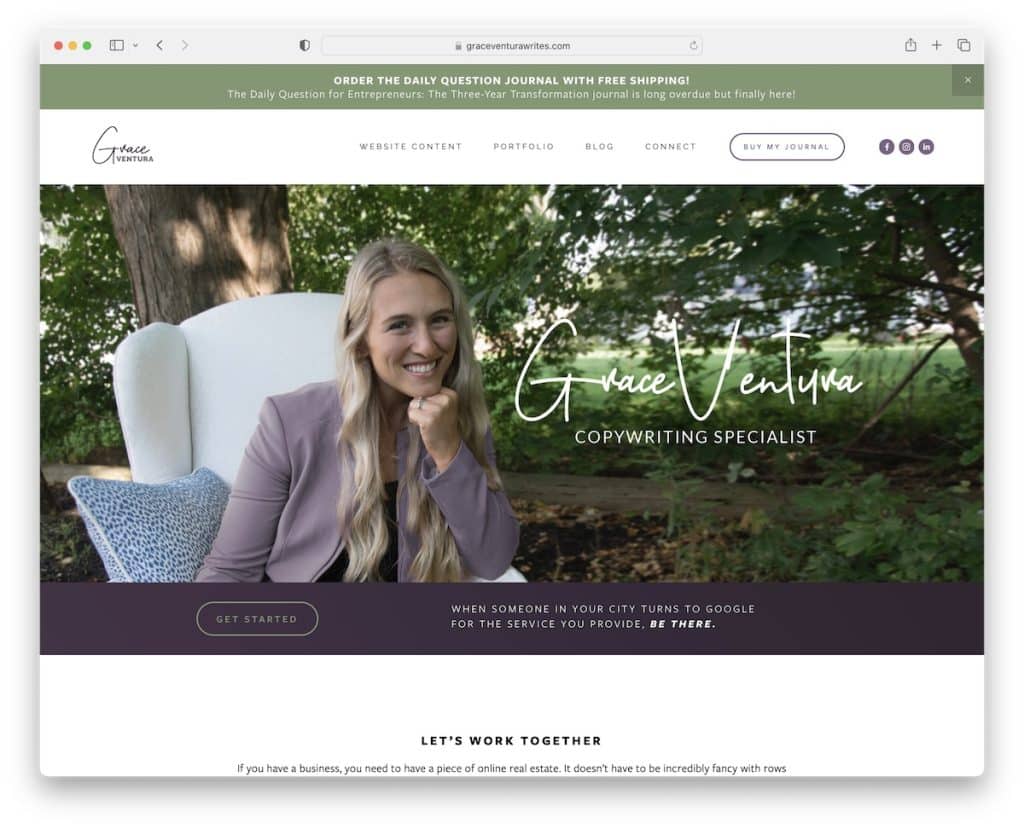
14. Grazia Ventura
Costruito con: Squarespace

Grace Ventura sa come suscitare l'interesse dei visitatori attraverso le sue capacità di copywriting e storytelling mescolate a contenuti visivi.
La pagina utilizza una notifica nella barra superiore (che puoi chiudere) e una barra di navigazione con un pulsante CTA e icone dei social media.
È interessante notare che il piè di pagina è solo il copyright e il testo "progettato da", mantenendo le cose chiare.
Nota: usa una barra superiore per dare un tocco in più a qualcosa.
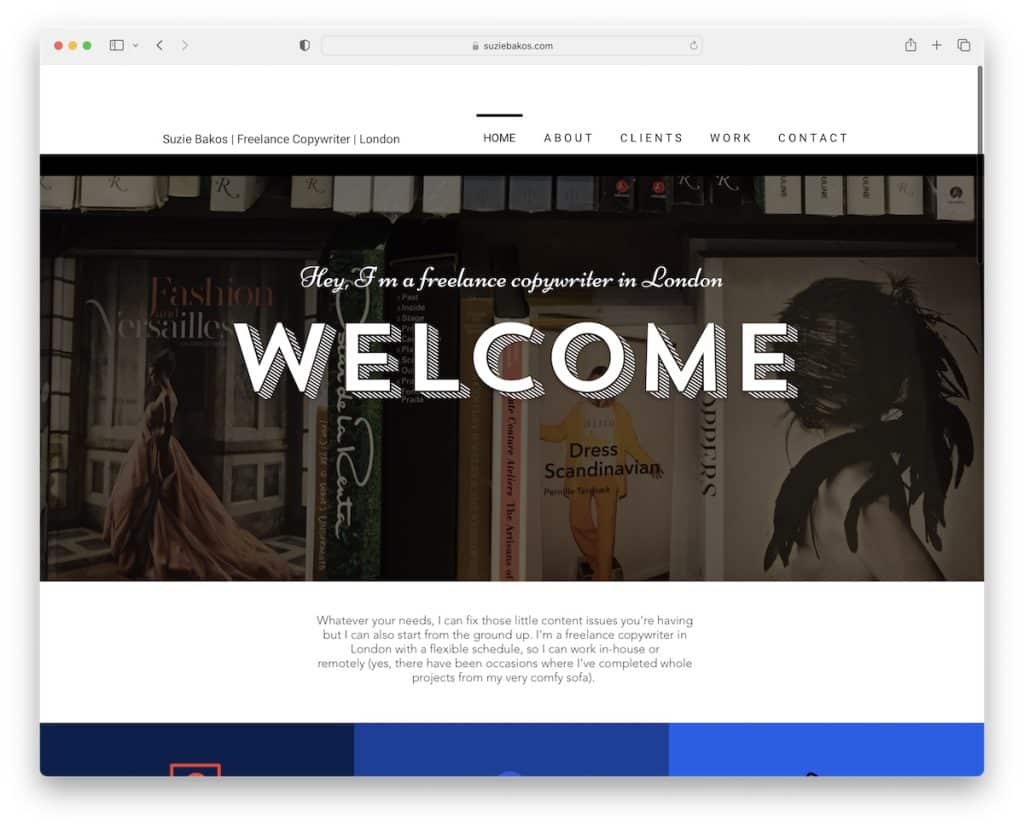
15. Suzie Bakos
Costruito con: Wix

Un banner eroe con testo di benvenuto è ciò che questo sito Web di copywriter utilizza per suscitare il tuo interesse. È quindi possibile utilizzare la barra di navigazione di base per visitare diverse pagine interne o dare un'occhiata a tutto scorrendo la home page.
Inoltre, il piè di pagina ha un fantastico pulsante "su di me" con un effetto al passaggio del mouse che sembra di premerlo.
Nota: anche se il tuo sito web Wix potrebbe essere pieno di contenuti "seri", puoi integrarlo con accattivanti effetti al passaggio del mouse.
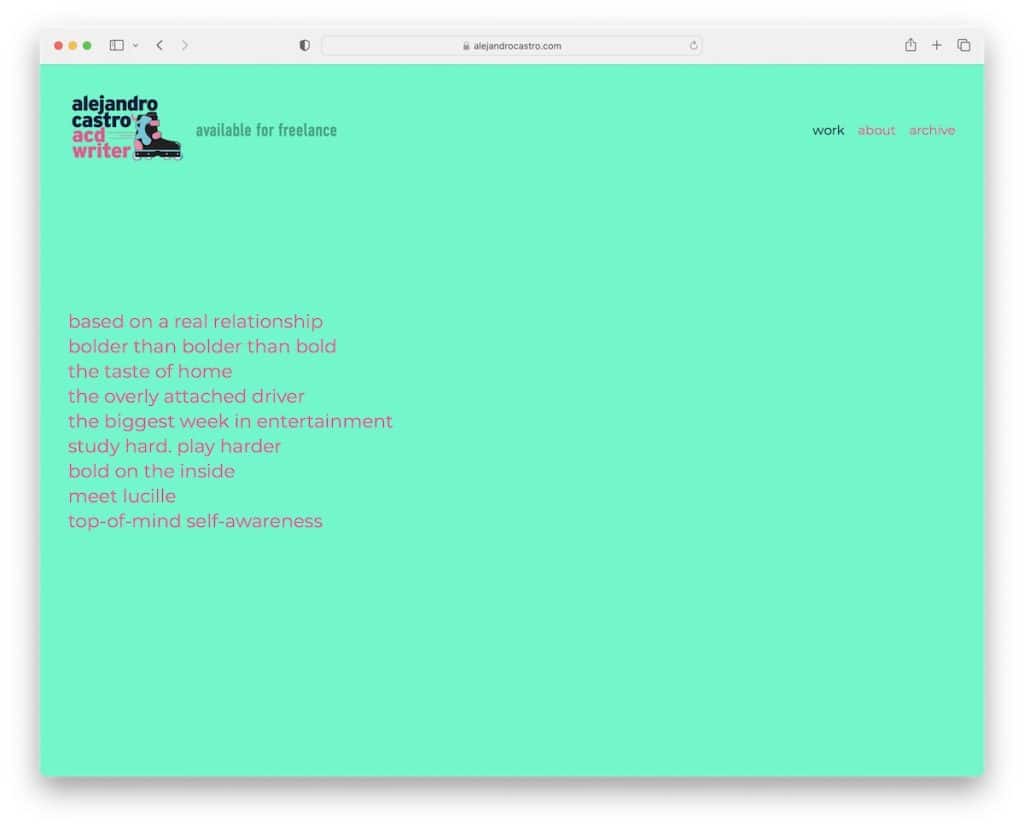
16. Alessandro Castro
Costruito con: Squarespace

La home page di Alejandro Castro è diversa da qualsiasi altra in cui ci siamo imbattuti durante la ricerca dei migliori siti Web di copywriter.
Sembra che sia solo un mucchio di testo, ma non è proprio così quando ci passi sopra con il mouse. Inoltre, l'uso del vivace colore di sfondo è molto accattivante e "in faccia".
Nota: sorprendi i tuoi visitatori con effetti speciali che non si aspettavano.
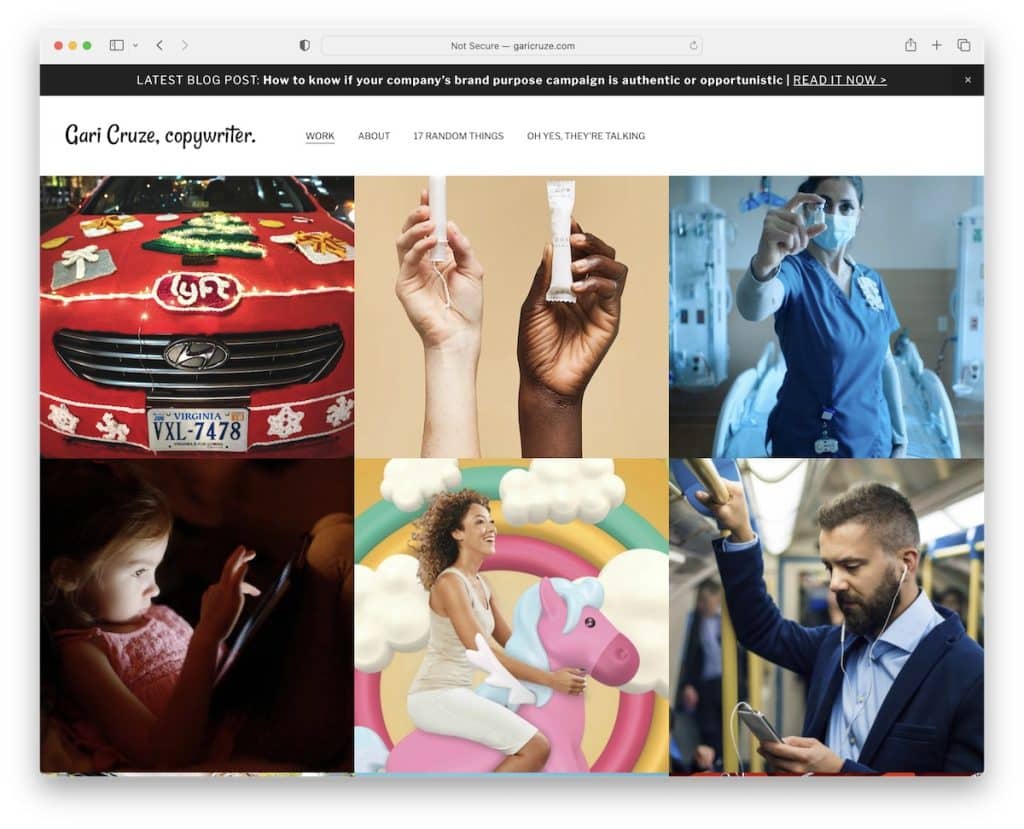
17. Gari Cruze
Costruito con: Squarespace

Gari Cruze è un sito Web di portfolio stimolante con un layout a griglia (senza spaziatura). Ogni elemento della griglia rivela il titolo al passaggio del mouse e altro sul progetto quando fai clic su di esso.
Inoltre, la semplice intestazione si attacca alla parte superiore in modo da poter sempre accedere a diverse sezioni della pagina, inclusa la notifica della barra superiore.
Nota: trasforma la tua home page in un portfolio dei tuoi lavori più orgogliosi.
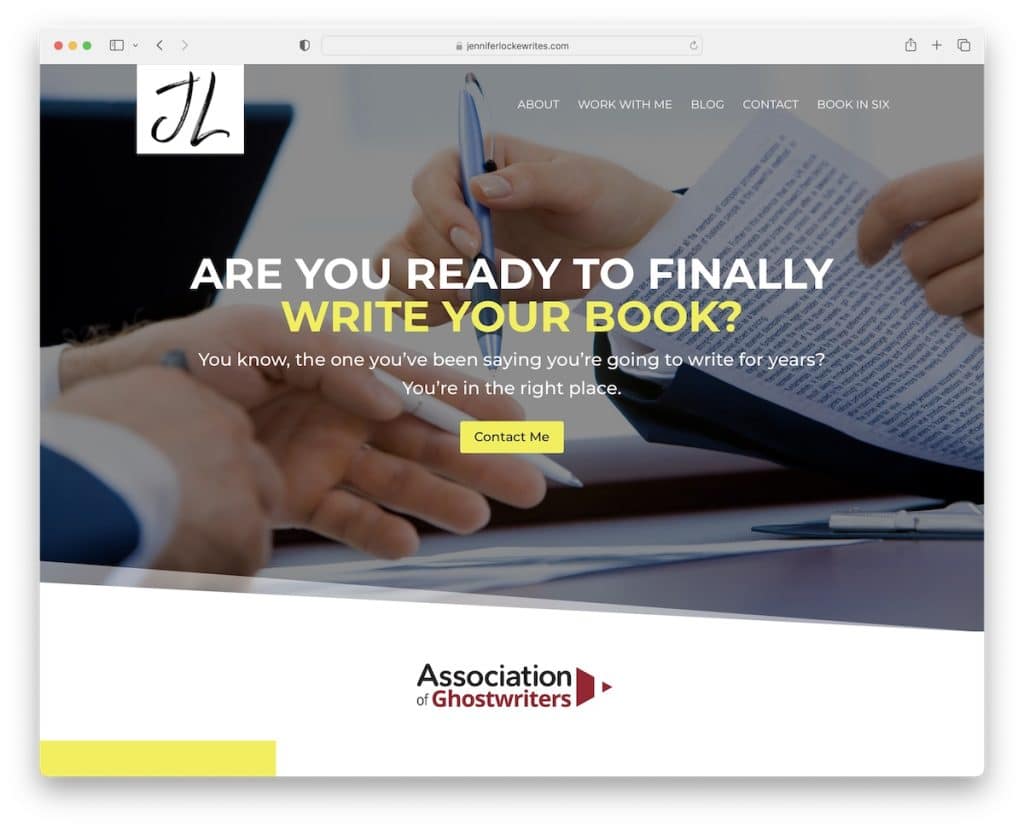
18.Jennifer Locke
Costruito con: Divi

Ciò che Jennifer Locke fa davvero bene è usare una domanda nella sezione dell'eroe e poi un pulsante CTA per un'azione immediata.
Questo sito Web di copywriter utilizza un'intestazione adesiva trasparente e un piè di pagina con un modulo di contatto e due pulsanti CTA.
Ricorda, il sito Web presenta un layout a pagina singola, rendendo tutto facilmente accessibile.
Nota: utilizza più pulsanti CTA sulla tua home page, in modo che siano sempre a portata di mano dei tuoi visitatori.
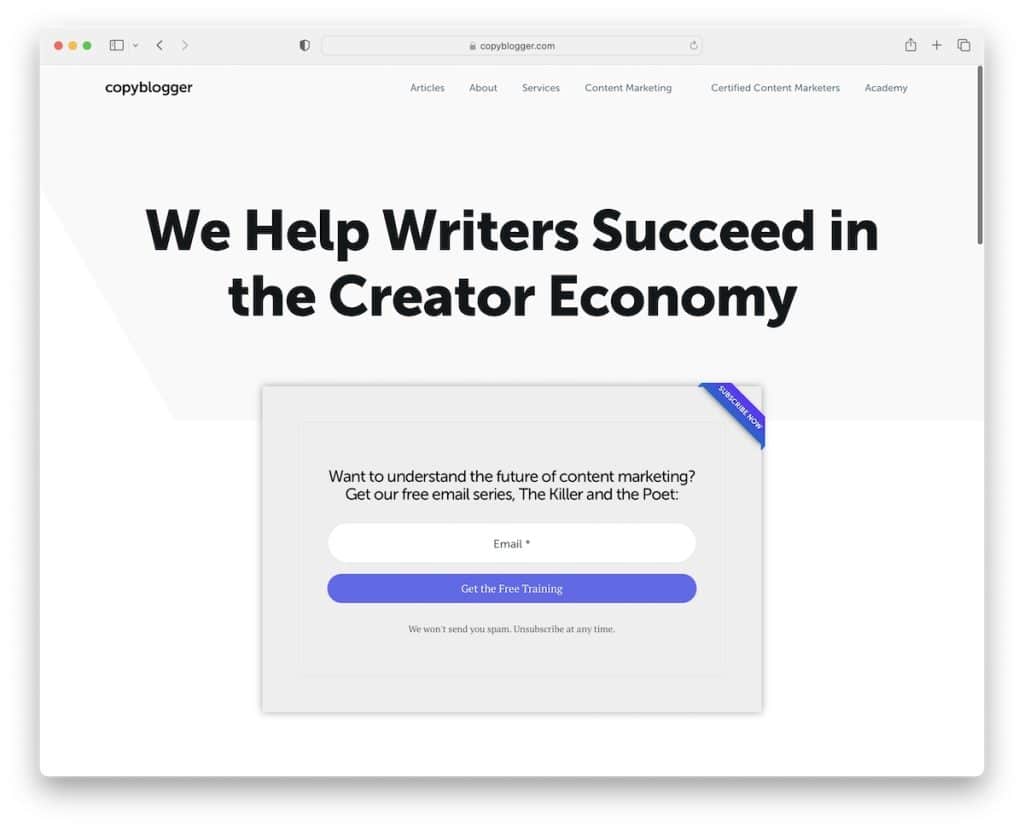
19. Copia Blogger
Costruito con: Genesis

Copy Blogger ha un design del sito minimalista con una sezione hero ricca di testo e un unico modulo di attivazione per accedere alla formazione gratuita.
L'intestazione e il piè di pagina hanno un aspetto pulito che si sposa bene con la base, che è un layout a griglia di post con impaginazione.
Prima del piè di pagina c'è un altro modulo di attivazione nel caso in cui tu non abbia agito sul primo.
Nota: invece di utilizzare un modulo di abbonamento tradizionale, offri un prodotto gratuito e probabilmente otterrai molti più abbonati.
Goditi una creazione più rapida del sito Web aziendale scegliendo uno di questi temi figlio di Genesis che abbiamo testato e rivisto a fondo.
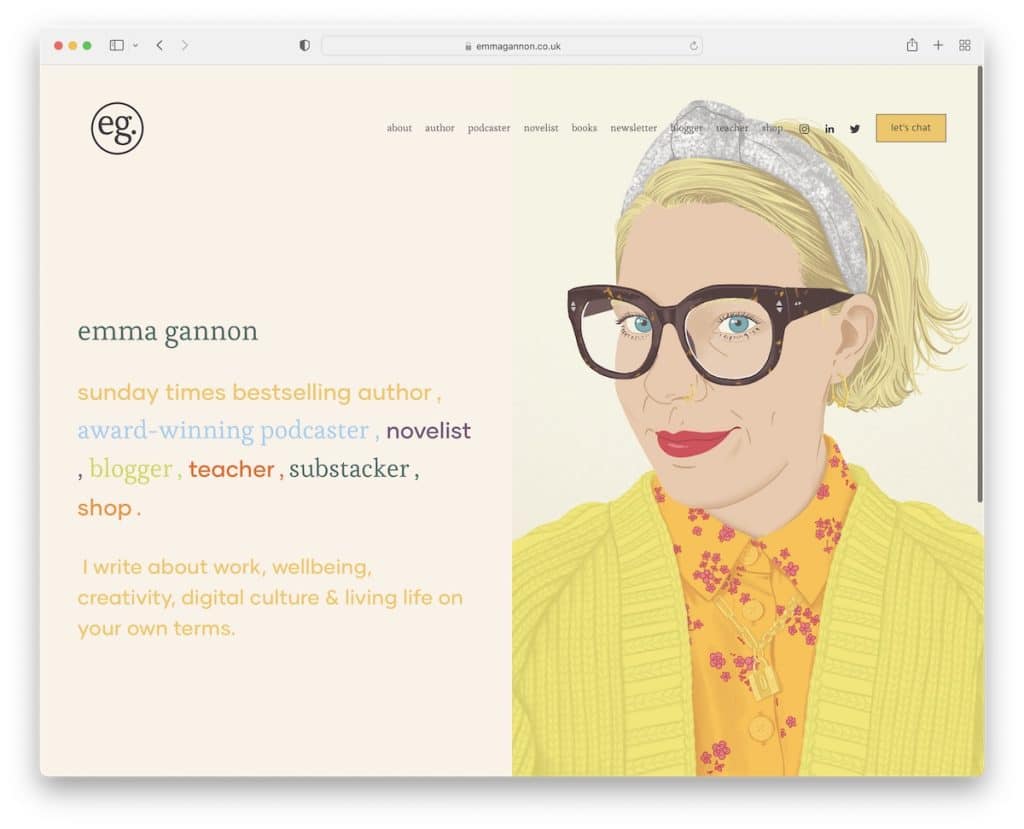
20. Emma Gannon
Costruito con: Squarespace

Il sito Web di Emma Gannon è molto fumettistico, il che lo distingue dal resto degli esempi. Utilizza anche colori vibranti (ma rilassanti?) Con molto spazio bianco e testo di grandi dimensioni che migliora la leggibilità.
È un sito web di copywriter che ti fa venire voglia di controllare tutti i suoi contenuti perché è bello ma, allo stesso tempo, professionale.
Nota: crea un sito web con grafica e design in stile cartone animato per renderlo più frizzante.
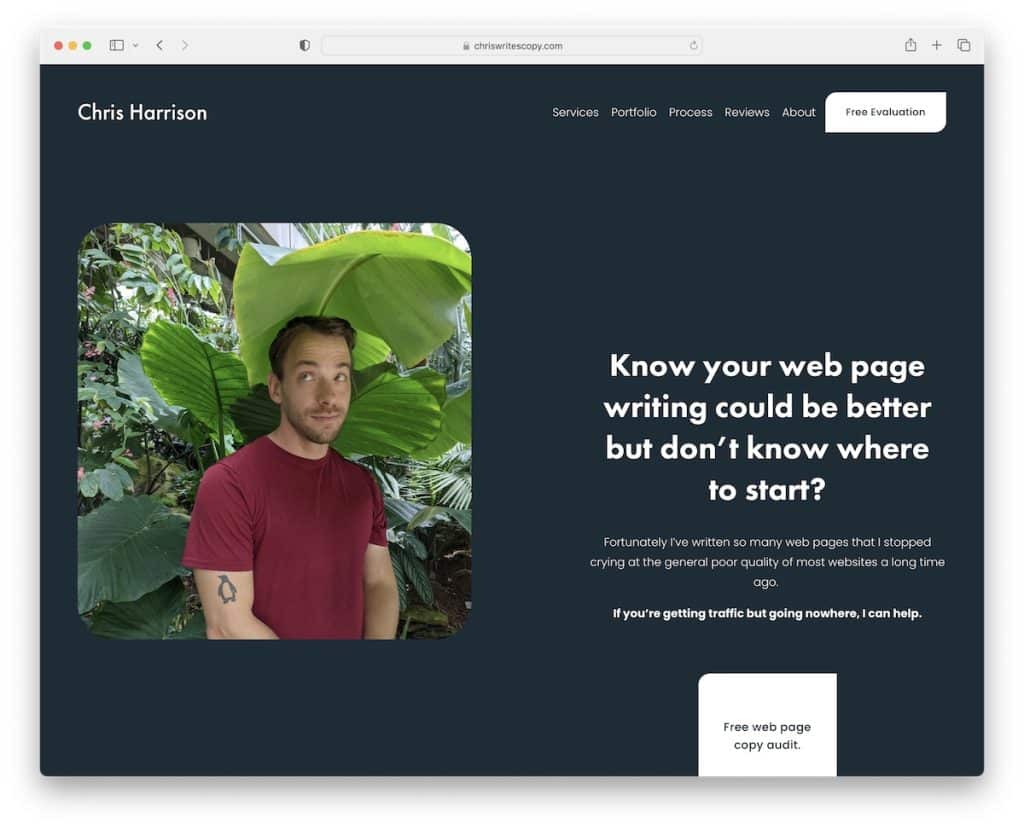
21.Chris Harrison
Costruito con: Squarespace

Il sito di Chris Harrison si attiene alla pulizia, ma alcune sezioni hanno un pulsante di pausa e riproduzione nell'angolo in basso a destra per attivare lo sfondo animato. Interessante.
La barra di navigazione è semplice, con un pulsante CTA, mentre non esiste un piè di pagina tradizionale. Ogni pagina ha una sezione più ampia di “valutazione gratuita” che funge da piè di pagina, che ti porta al modulo di consultazione gratuita, proprio come l'intestazione CTA.
Nota: puoi omettere il piè di pagina tradizionale se non hai molte pagine e categorie sul tuo sito web.
