15 migliori font Divi da provare nel 2024 (migliori abbinamenti e suggerimenti degli esperti)
Pubblicato: 2024-02-01Divi è il migliore amico di un web designer. Il generatore di pagine visive semplifica il processo di progettazione ed è dotato di un impressionante ecosistema di prodotti e servizi Divi, tra cui Divi Cloud, Divi Teams, Divi AI e altro ancora. Tuttavia, indipendentemente dal clamore attuale attorno a queste funzionalità, nel mondo del web design, la tipografia è un elemento di design fondamentale che non può essere ignorato. È qui che entrano in gioco l'enorme libreria di caratteri di Divi (grazie alla nostra integrazione di Google Fonts) e le robuste opzioni di stile del testo.
In questo post, metteremo in evidenza quindici dei migliori caratteri e combinazioni Divi da provare quest'anno, oltre a suggerimenti e migliori pratiche per utilizzarli sul tuo sito Divi.
- 1 Informazioni sul carattere Divi e sulle opzioni di stile del testo
- 2 15 migliori caratteri Divi e combinazioni di caratteri
- 2.1 1.Alegreya Sans
- 2.2 2. AL PIÙ PRESTO
- 2.3 3. Amaro
- 2.4 4.Fira Sans
- 2.5 5. IBM Plex Mono
- 2,6 6.Inter
- 2.7 7. Kanit
- 2.8 8. Libero Franklin
- 2.9 9. Lettore di notizie
- 2.10 10. Noto Serif
- 2.11 11. Nunito
- 2.12 12. PT Sans
- 2.13 13. Questura
- 2.14 14. Ricorsivo
- 2.15 15. Vollkorn
- 2.16 Menzioni d'onore
- 3 suggerimenti e migliori pratiche per l'utilizzo dei caratteri Divi
- 3.1 Carica caratteri personalizzati con il trascinamento della selezione
- 3.2 Aggiungi disegni con gradiente di testo con Divi AI
- 3.3 Abilita la memorizzazione nella cache dei caratteri Google
- I 4 migliori font Divi: riepilogo e conclusione
Informazioni sul carattere Divi e sulle opzioni di stile del testo
Divi offre una vasta gamma di opzioni di stile di carattere e testo che ti consentono di personalizzare l'aspetto dei tuoi contenuti. Puoi regolare facilmente gli stili di testo come dimensione, spessore, altezza della linea, spaziatura delle lettere e famiglia di caratteri per qualsiasi elemento di testo sul tuo sito web.
Puoi estendere le opzioni di progettazione del testo di Divi con plug-in di terze parti dal Marketplace Divi, come Text-On-A-Path, Divi Next Text Plugin, Divi Sensei Fancy Text e Divi Sensei Typing Text.
15 migliori caratteri Divi e combinazioni di caratteri
Può essere scoraggiante avvicinarsi a un elenco di oltre 800 caratteri e provare a decidere quali sono adatti al tuo progetto. Speriamo che questo elenco (in ordine alfabetico) ti aiuti a superare il rumore e a fare scelte progettuali forti.
Ho fatto del mio meglio per evidenziare i caratteri che non abbiamo mai trattato prima sul nostro blog. Nel nostro post 12 migliori caratteri Google per WordPress, abbiamo trattato molti caratteri Google popolari che tendono ad essere consigliati. Alcuni dei caratteri Google più popolari per i siti Web includono:
- Lato (questo è il carattere che stai leggendo in questo momento)
- Merriweather
- Poppins (vedi demo)
- Esposizione Playfair
- Montserrat
- e altro ancora.
L'elenco seguente comprende ulteriori caratteri popolari (oltre ad alcune gemme nascoste) che puoi provare durante la progettazione dei tuoi siti Web Divi. Sono disponibili nel builder Divi e molti sono stati anche incorporati nei nostri oltre 250 pacchetti di layout Divi predefiniti.
I migliori font Divi elencati in ordine
- Alegreya Sans
- al più presto
- Amaro
- Fira Sans
- IBM PlexMono
- Inter
- Kanit
- Libero Franklin
- Lettore di notizie
- Noto Serif
- Nunito
- PT Sans
- Questura
- Ricorsivo
- Vollkorn
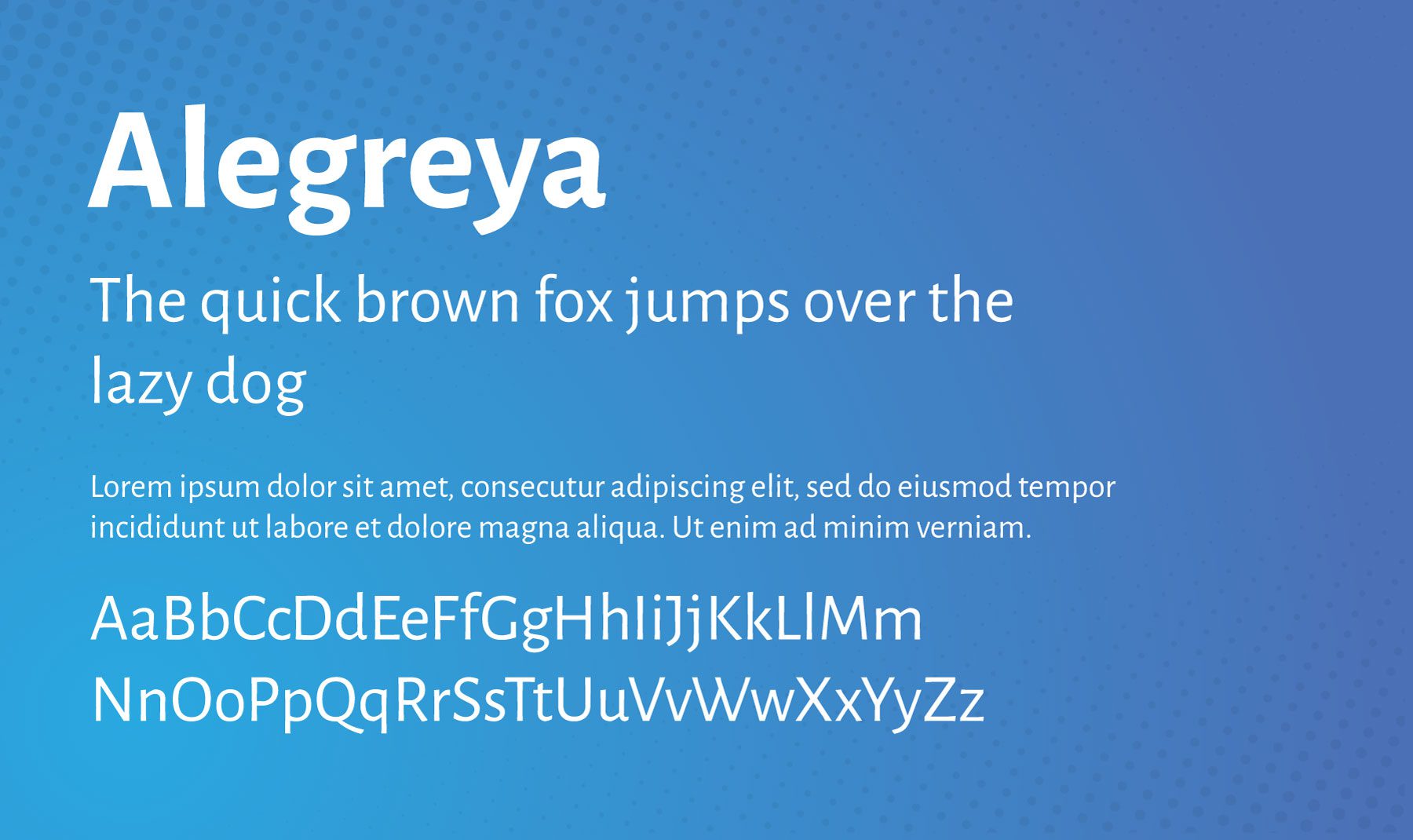
1.Alegreya Sans

Alegreya Sans è un carattere tipografico sans-serif disegnato da Juan Pablo del Peral per la fonderia spagnola Huerta Tipografica. Ha un carattere amichevole, rilassato e accessibile che lo rende ideale per progetti di web design con una voce del marchio più morbida. La famiglia di caratteri è composta da 8 pesi che vanno dal sottile al nero, ognuno dei quali include maiuscoletto e corsivo.
Ideale per: post di blog, pagine di destinazione e qualsiasi contenuto web di lunga durata che richieda un aspetto più morbido e sia facile da leggere.
Combinalo con: Eczar, Open Sans, Lato, Merriweather, Source Sans 3 e Gowun Batang.
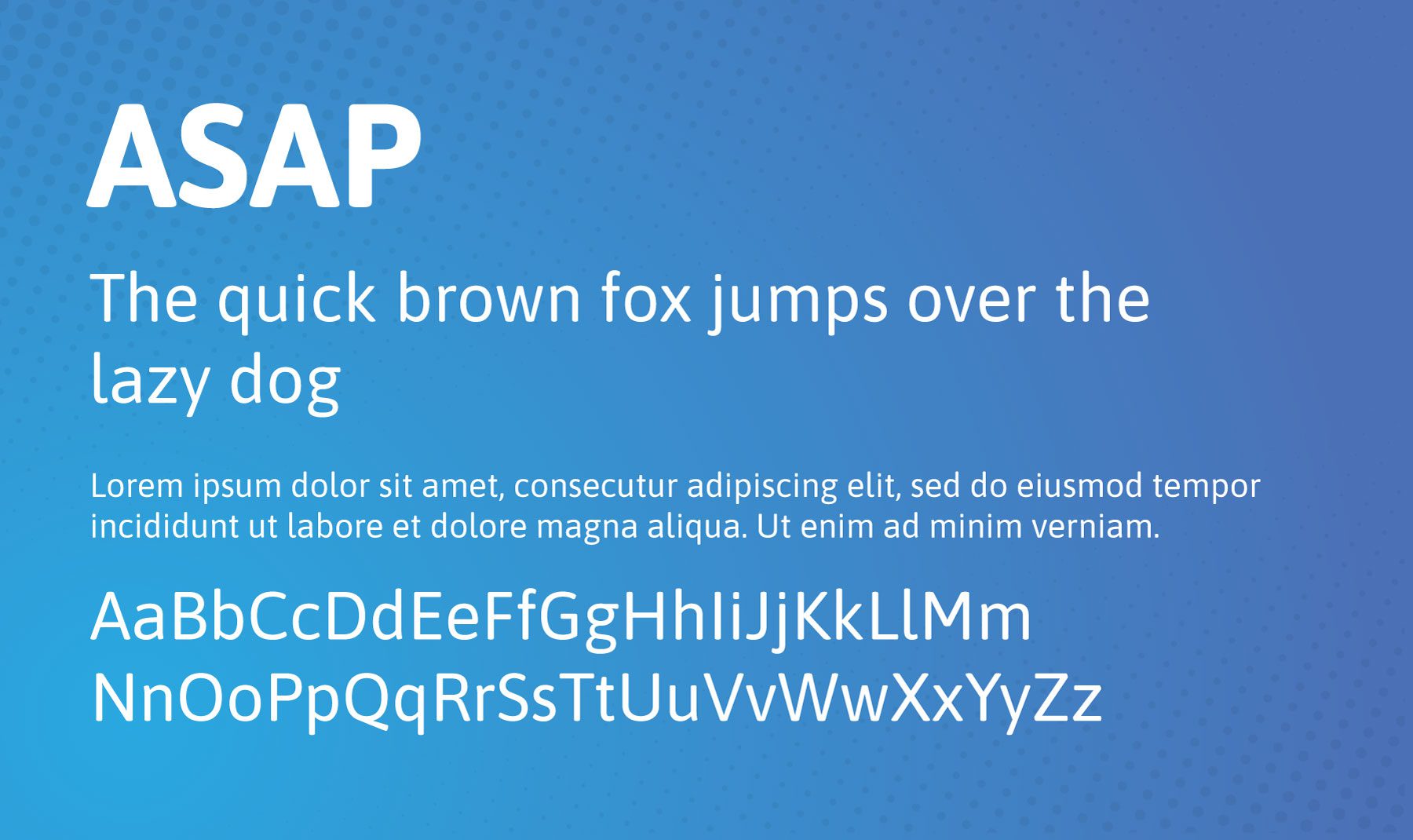
2. AL PIÙ PRESTO

ASAP è un moderno carattere sans-serif progettato da Dušan Jelesijevic. Il suo stile pulito e minimalista lo rende perfetto per i siti Web che desiderano trasmettere una voce del marchio contemporanea ma senza tempo. La famiglia di caratteri è composta da 8 pesi che vanno dal sottile al nero, ognuno dei quali include maiuscoletto e corsivo.
Ideale per: sia i titoli che il corpo del testo. Grazie al suo aspetto pulito e moderno, è particolarmente efficace nei web design contemporanei e legati alla tecnologia.
Abbinalo a: Flamenco.
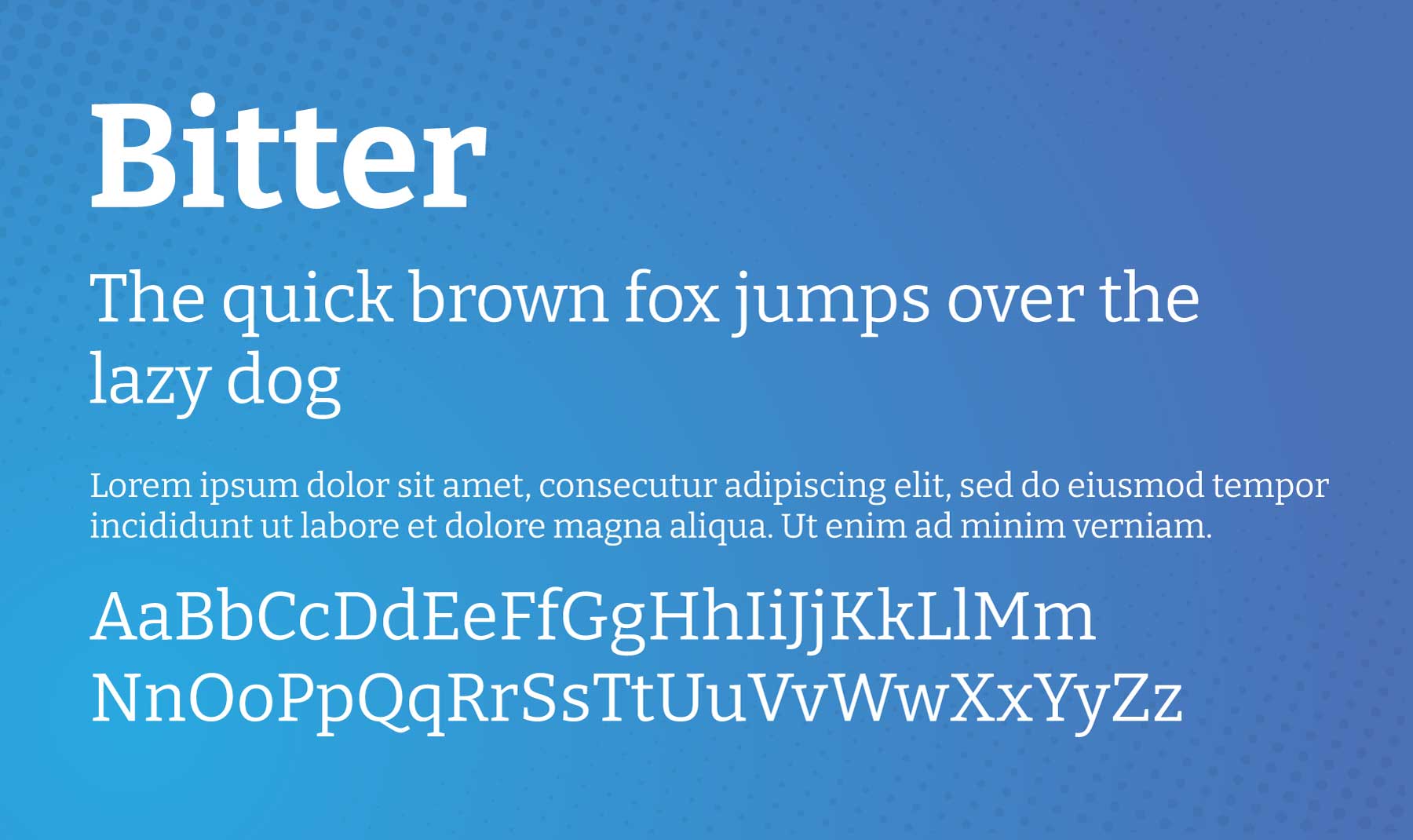
3. Amaro

Bitter è un carattere serif disegnato da Sol Matas per Huerta Tipografica. Ha un aspetto elegante e classico con un leggero accenno di eccentricità, che lo rende ideale per i siti Web che desiderano mantenere una voce del marchio sofisticata ma accessibile. La famiglia di caratteri è composta da 8 pesi che vanno da UltraLight a Nero, ognuno dei quali include maiuscoletto e corsivo.
Ideale per: corpo del testo. Può essere utilizzato anche per i titoli, ma brilla davvero se utilizzato per i post di blog o per il testo di una pagina.
Combinabile con: Duru Sans, Montserrat, Arimo, Raleway, Roboto, Rubik, PT Sans.
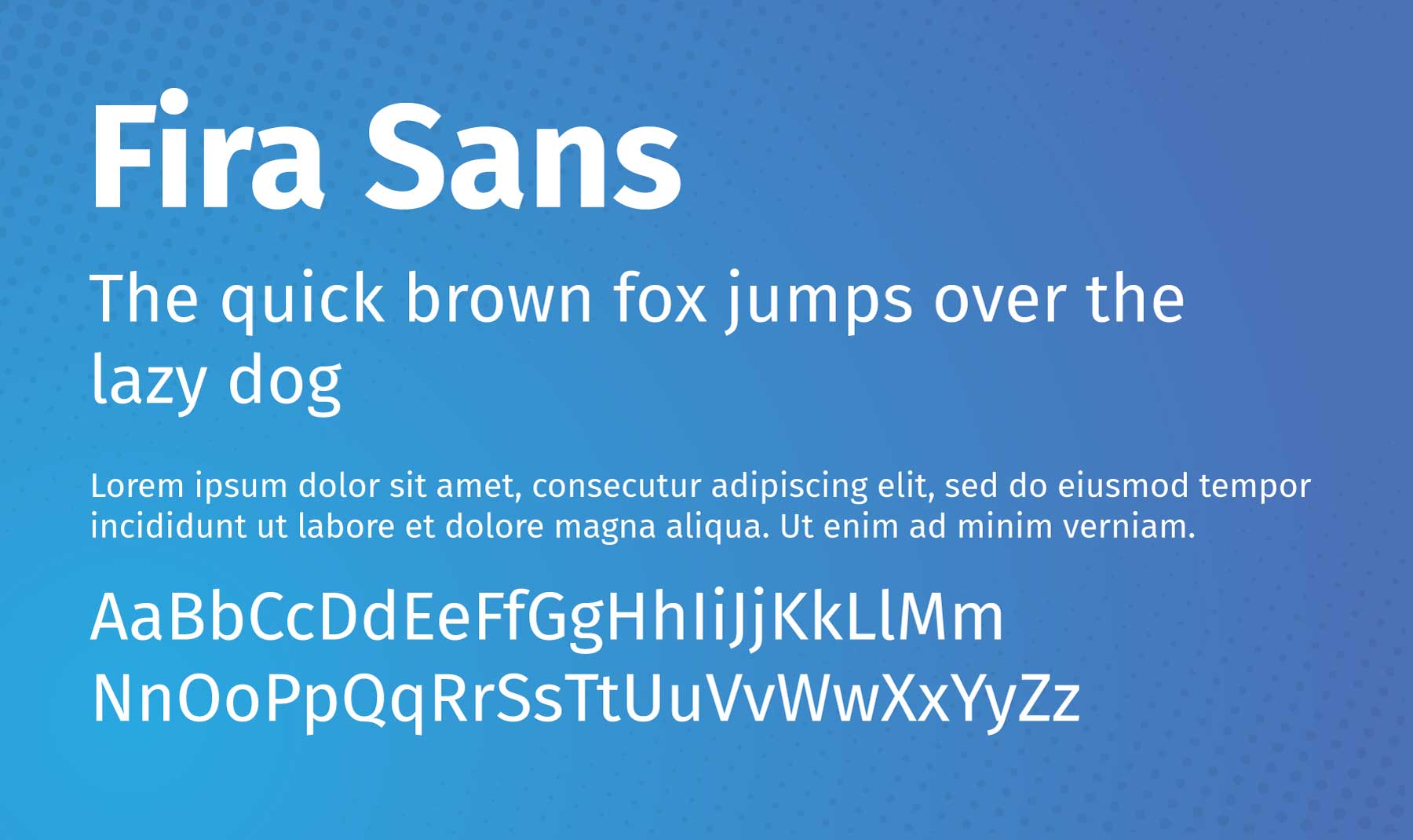
4.Fira Sans

Fira Sans è un carattere tipografico sans-serif progettato da Erik Spiekermann, Ralph du Carrois, Anja Meiners e Botio Nikoltchev di Carrois Type Design. Inizialmente è stato creato per FirefoxOS di Mozilla e mira a fornire leggibilità su vari dispositivi.
Ideale per: entrambi i titoli o il corpo del testo. Grazie al suo aspetto pulito e moderno, è particolarmente efficace sui siti Web legati alla tecnologia. Ma non lasciare che questo ti impedisca di provarlo su diversi tipi di siti web. Soprattutto perché si abbina così bene con tanti altri caratteri Divi.
Combinalo con: Inconsolata, Playfair Display, Montserrat, Lato, Source Sans 3 e Merriweather.
5. IBM PlexMono

IBM Plex Mono è un carattere tipografico a spaziatura fissa e fa parte della famiglia IBM Plex, progettata per incarnare lo spirito e la storia del marchio IBM. La famiglia di caratteri è stata creata da Mike Abbink e Bold Monday e pubblicata nel 2017. La variante Mono trae ispirazione dalla macchina da scrivere IBM Selectric.
Ideale per: intestazioni, corpo del testo e snippet di codice. Grazie alla sua natura a spaziatura fissa, che garantisce che ogni carattere occupi la stessa quantità di spazio, è facile da leggere e comprendere sugli schermi. Tutto ciò lo rende perfetto per i post del blog. Se hai un tema retro-tech, ancora meglio!
Combinalo con: Roboto, Oswald e Playfair Display.
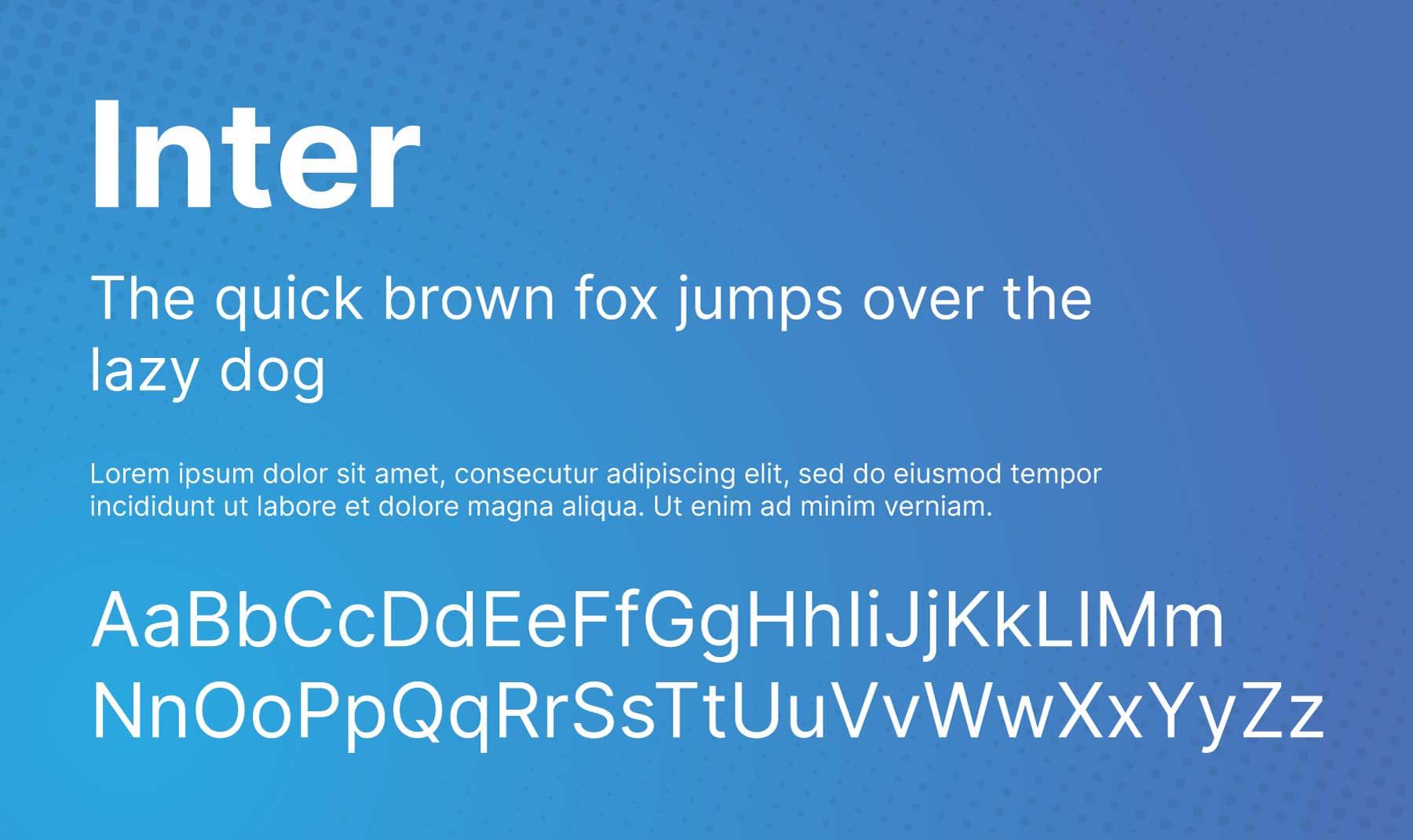
6.Inter

Inter è un versatile carattere sans-serif disegnato da Rasmus Andersson. È ottimizzato per la leggibilità nelle interfacce utente, rendendolo una scelta popolare per la progettazione digitale. Una delle sue caratteristiche distintive è l'ampia altezza x, che migliora la leggibilità nelle dimensioni ridotte. Supporta anche varie lingue e scritture, tra cui latino, greco e cirillico.
Ideale per: elementi di design dell'interfaccia utente. Utilizza questo carattere per menu, metatesto, breadcrumb, CTA e altro. Prova ad abbinarlo ai caratteri seguenti per vedere quale funziona meglio per te.
Combinabile con: Domine, IBM Plex Serif, Source Sans 3, Ovo, Rosarivo, Work Sans e Favorit.
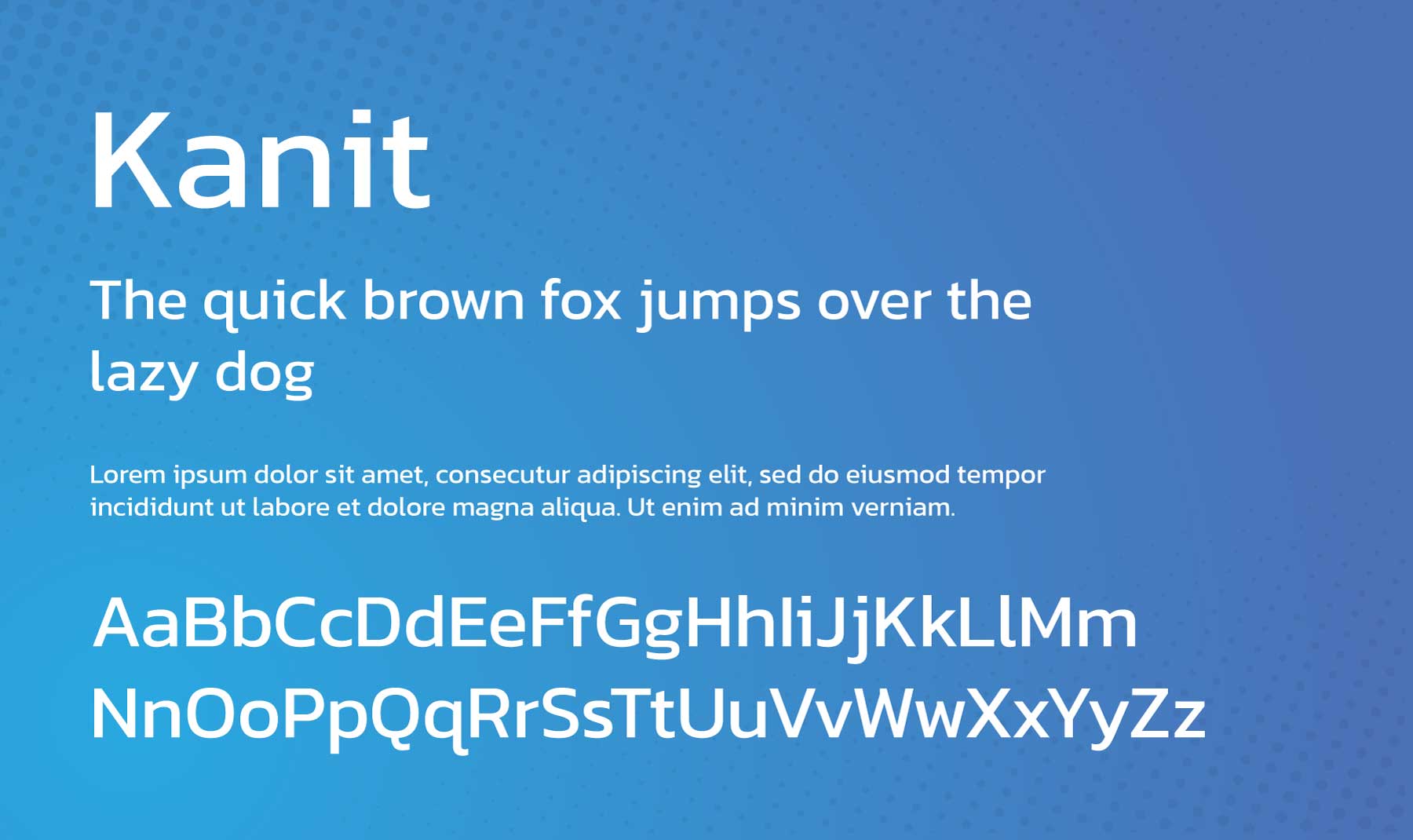
7. Kanit


Kanit è un carattere sans-serif progettato da Cadson Demak, una fonderia di tipo tailandese. Il nome Kanit significa “matematica” in tailandese, indicando la base del suo design geometrico. È un carattere moderno, dall'aspetto futuristico con una personalità unica, caratterizzato da angoli arrotondati e spaziatura tra le lettere semiampia. Supporta gli script latini e tailandesi, rendendolo una scelta eccellente per ambienti multilingue.
Ideale per: notizie, scienza, sicurezza e altri tipi di brand con un tono serio piuttosto che casual. È adatto sia per i titoli che per il corpo del testo.
Combinabile con: Hind, Montserrat, Maitree, Archivo.
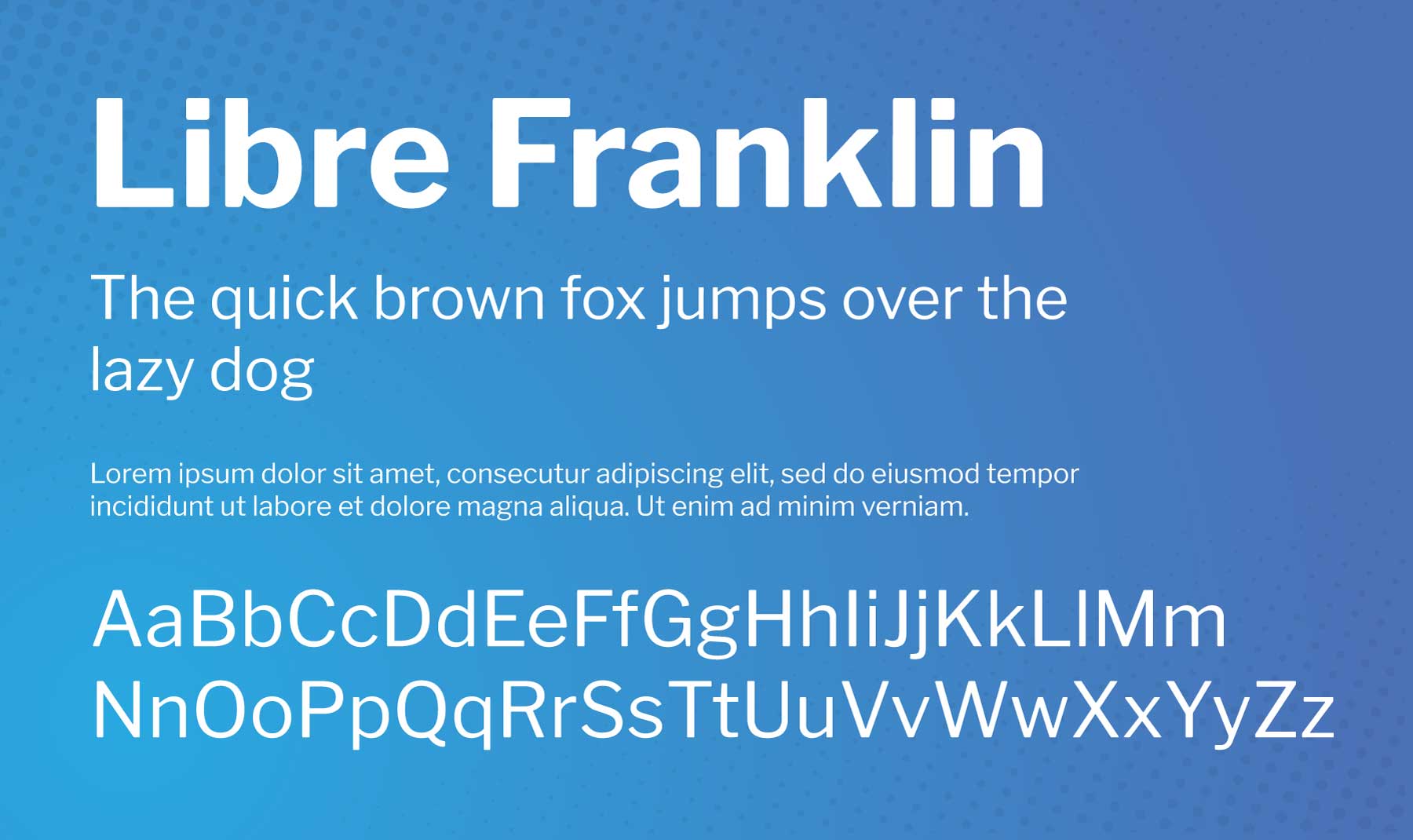
8. Libero Franklin

Libre Franklin è una reinterpretazione ed espansione del classico carattere tipografico del 1912 di Morris Fuller Benton, Franklin Gothic. Il progetto è stato guidato da Impallari Type, con l'obiettivo di creare un'alternativa open source. Libre Franklin è un carattere sans-serif amichevole che supporta progetti complessi di branding e web design, rendendolo perfetto per applicazioni tecnologiche e moderne.
Ideale per: interfacce digitali, testo e titoli grazie al suo aspetto forte e neutro. L'ampia gamma di pesi del carattere consente inoltre molta flessibilità durante la creazione di una gerarchia visiva nel progetto. Rendendolo un buon carattere per strutturare i contenuti come i post del blog.
Combinabile con: Neuton, Libre Baskerville, Public Sans.
9. Lettore di notizie

Newsreader è un carattere tipografico serif unico progettato da Production Type. Google Fonts ne ha commissionato l'utilizzo per la lettura continua sullo schermo in ambienti ricchi di contenuti come i siti Web di notizie. Newsreader è altamente versatile ed è disponibile in vari stili, da Extra Light a Extra Bold. È destinato principalmente alla lettura di formati più lunghi, rendendolo una scelta eccellente per blog, articoli e libri digitali.
Ideale per: post di blog di lunga durata, case study, report o qualsiasi cosa che richieda molta lettura.
Abbinalo a: Arimo.
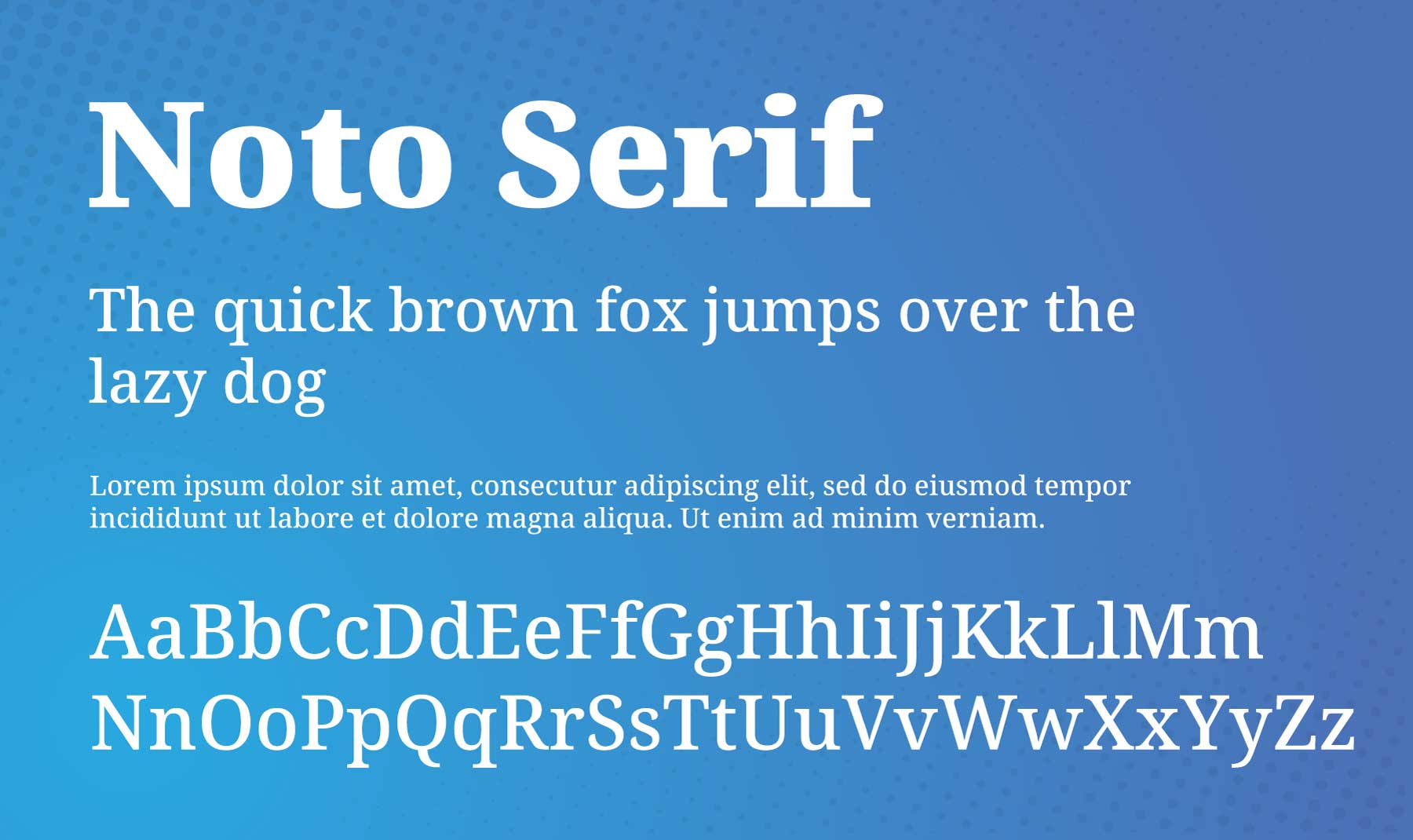
10. Noto Serif

Noto Serif è una famiglia di caratteri versatile e completa sviluppata da Google. Questo carattere serif modulato (ovvero lo spessore del tratto varia per ogni carattere) supporta gli script latini, cirillici e greci, rendendolo adatto a varie lingue e applicazioni. Noto Serif è noto per la sua adattabilità, fornendo un sistema tipografico armonioso.
Ideale per: corpo del testo e titoli, che offre buona leggibilità e appeal estetico. Se hai un sito web multilingue con un pubblico che parla greco o cirillico, questa è una scelta solida.
Combinalo con: Noto Sans JP, Open Sans, Source Sans 3, Bebas Neue, Lato e Oswald.
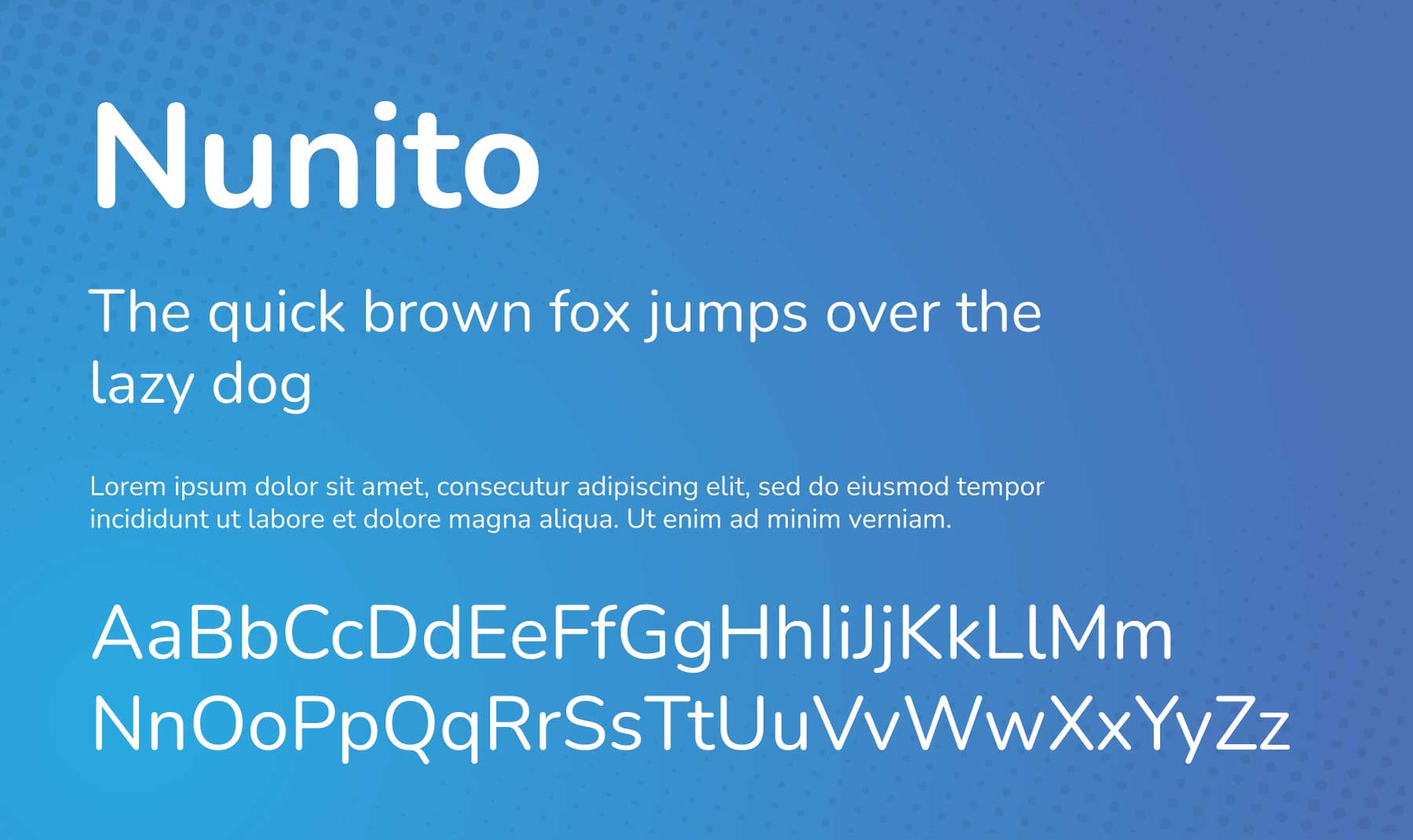
11. Nunito

Nunito è una superfamiglia di caratteri sans-serif ben bilanciata creata da Vernon Adams. Presenta un terminale arrotondato senza design ed è noto per la sua ampiezza del tratto sottile e uniforme, che lo rende altamente leggibile e adatto sia per la copia del corpo che per quella del display.
Ideale per: visualizzare testo e titoli, ad esempio citazioni, recensioni o trafiletti su una pagina di destinazione. È utile anche per portfolio di progettazione, finanza, sviluppo e siti Web di agenzie.
Combinalo con: Asul, Domine, Teko, Vampiro One, Montserrat, Marcellus, Oswald.
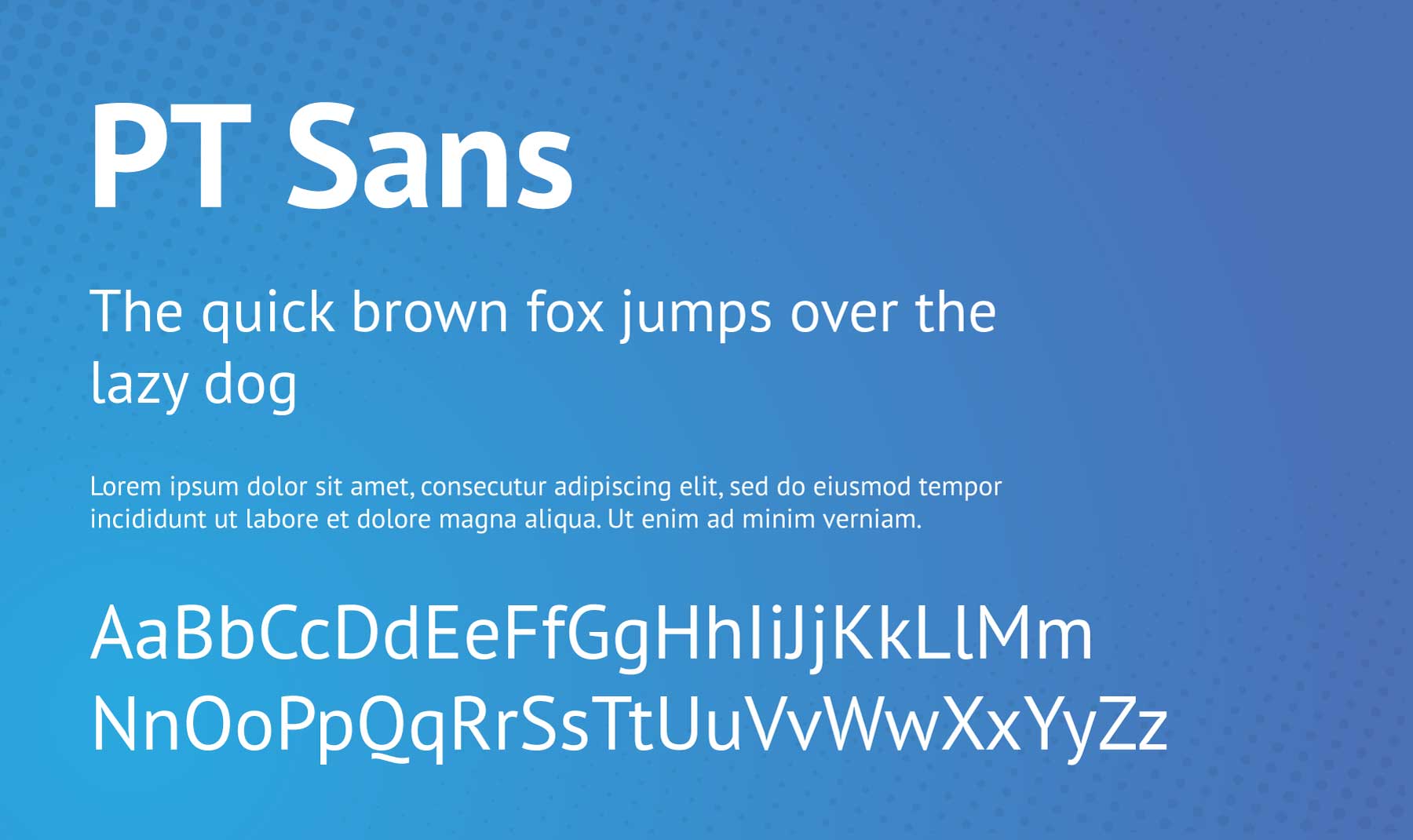
12. PT Sans

PT Sans è un carattere tipografico sans-serif universale progettato da Alexandra Korolkova, Olga Umpeleva e Vladimir Yefimov. Rilasciato da ParaType nel 2009, è stato sviluppato come parte del progetto “Tipi pubblici della Federazione Russa”. PT Sans è utile in molte applicazioni, dal web alla stampa, grazie alla sua elevata leggibilità e al design pulito.
Ideale per: materiali di lettura di lunga durata come post di blog, case study o report. I suoi vari pesi consentono inoltre flessibilità durante la creazione di una gerarchia visiva nel tuo web design.
Combinabile con: Rubik, Playfair Display, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC e Nunito.
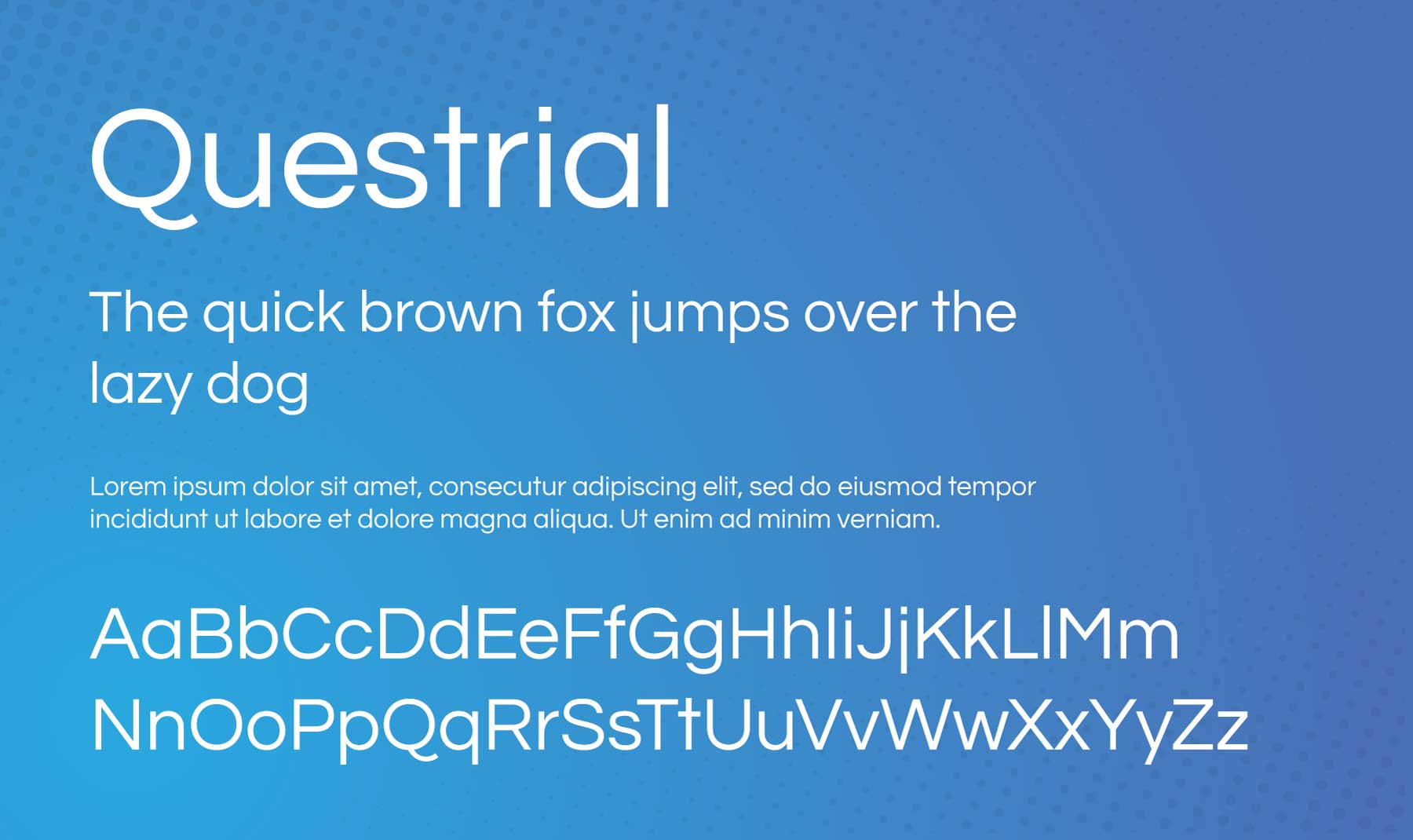
13. Questura

Questrial è un carattere sans-serif disegnato da Joe Prince. Offre uno stile moderno completato dalle caratteristiche dei caratteri tipografici classici. Questrial ha lettere piuttosto corte ed estese, che possono essere utili in vari contesti di progettazione.
Ideale per: testo e titoli di post o pagine. La sua estetica pulita e neutra lo rende ideale per progetti di web design che devono comunicare eleganza, classe e un pizzico di fantasia. (Basta guardare quella “Q” ingannevolmente giocosa!)
Abbinabile a: Quattrocento.
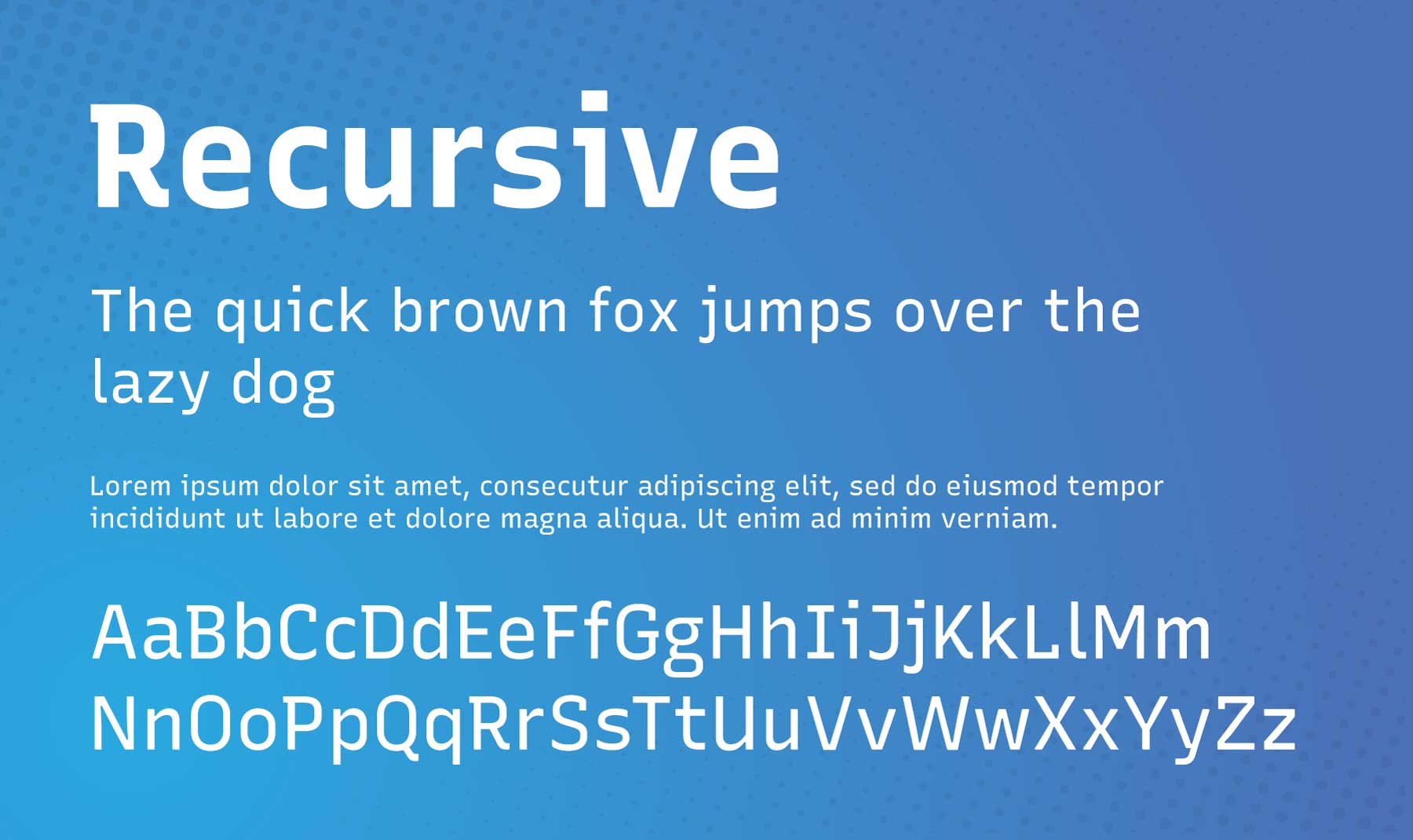
14. Ricorsivo

Recursive è un carattere tipografico unico e versatile creato da Arrow Type. Offre un'ampia gamma di stili predefiniti, traendo ispirazione dal casual a tratto singolo, uno stile di scrittura a pennello utilizzato nella pittura segnaletica, ma è progettato principalmente per soddisfare le esigenze degli schermi digitali.
Ideale per: elementi di progettazione dell'interfaccia utente, testo visualizzato, frammenti di codice, infografiche e intestazioni. Gli esempi includono menu, breadcrumb, frammenti di codice nei post di blog, case study, recensioni dei clienti e altro ancora.
Combinabile con: Nunito, Rubik e IBM Plex Sans.
15. Vollkorn

Vollkorn è un carattere serif disegnato da Friedrich Althausen. È stato uno dei primi caratteri ad essere incluso in Google Fonts nel 2010. Vollkorn, che significa "grano intero" in tedesco, è pensato per essere un carattere tipografico silenzioso, modesto e funzionale per un ampio utilizzo.
Ideale per: corpo del testo, titoli, trafiletti e CTA. È un font che può fare tutto. Le sue caratteristiche discrete lo rendono un'ottima scelta quando hai bisogno di un carattere che sia leggibile e pratico, ma che allo stesso tempo dia un po' di personalità al tuo sito web.
Combinabile con: PT Sans, Poppins, Lato, Montserrat, Source Sans 3.
Menzioni d'onore
Quando si ha a che fare con centinaia di caratteri, può essere difficile determinare quelli “migliori”. I caratteri seguenti hanno fatto parte della mia lista di finalisti per questo post. Se non hai trovato il carattere che stai cercando sopra, vale la pena provarlo.
- Arimo
- Inconsolata
- Rosario
- Signika
- Spettrale
- Ubuntu
Suggerimenti e migliori pratiche per l'utilizzo dei caratteri Divi
Una volta selezionato il tuo carattere (o i tuoi caratteri), ti consigliamo alcuni suggerimenti e migliori pratiche per ottenerne il massimo in Divi.
Carica caratteri personalizzati trascinandoli

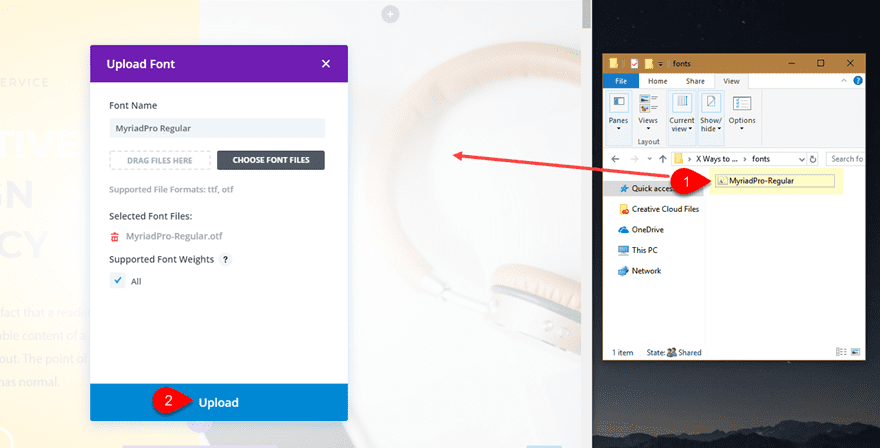
Se non trovi un carattere tra le ampie opzioni di carattere di Divi, puoi sempre utilizzare la funzionalità Trascina e rilascia di Divi per caricare i tuoi caratteri personalizzati.
Tutto quello che devi fare è trascinare il file del carattere OTF o TTF su una pagina in cui Divi Builder è abilitato. Apparirà automaticamente una finestra di dialogo che ti chiederà di caricare il carattere. Ti consentirà anche di sostituire i caratteri esistenti con quelli appena caricati!
Aggiungi disegni con sfumature di testo con Divi AI

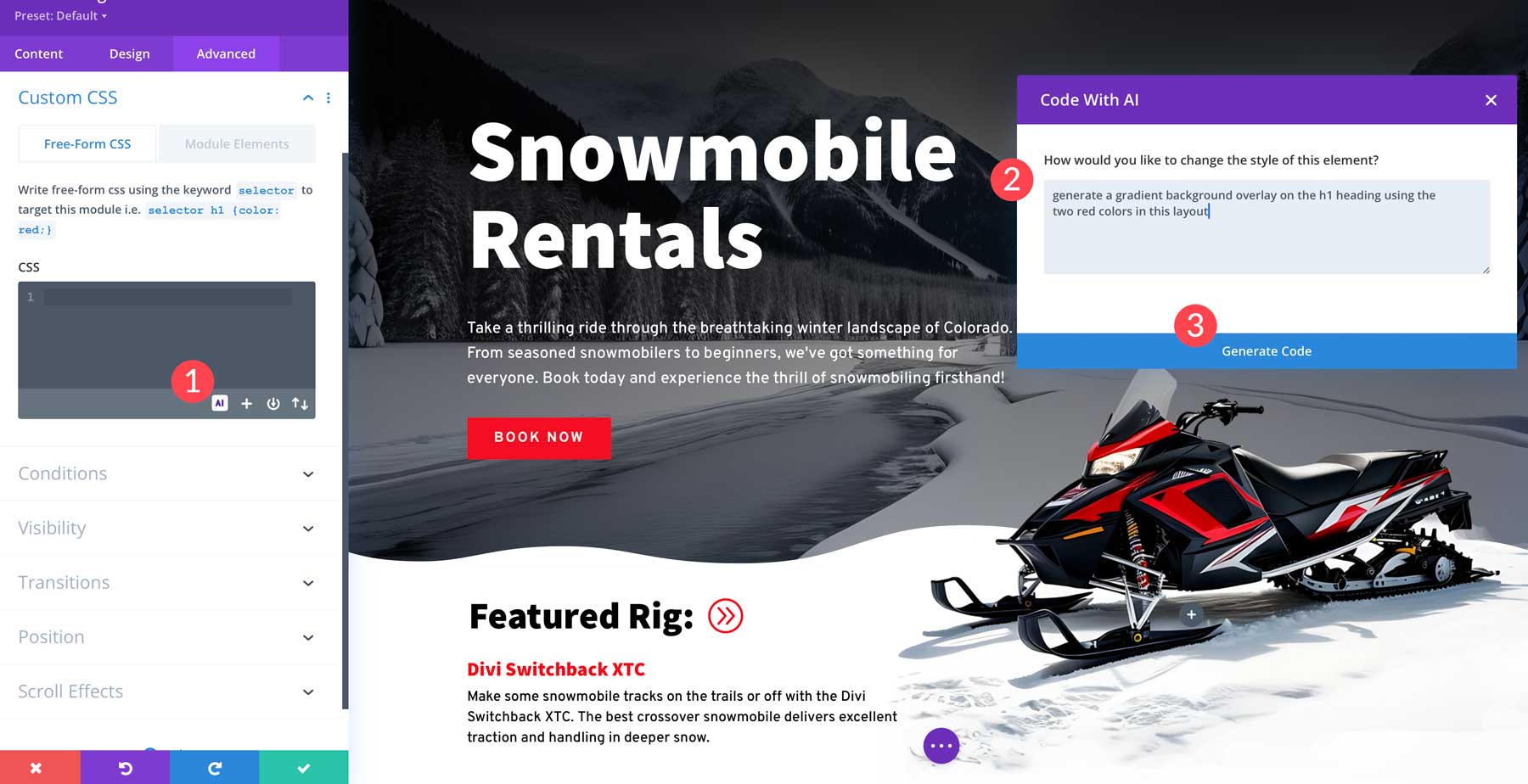
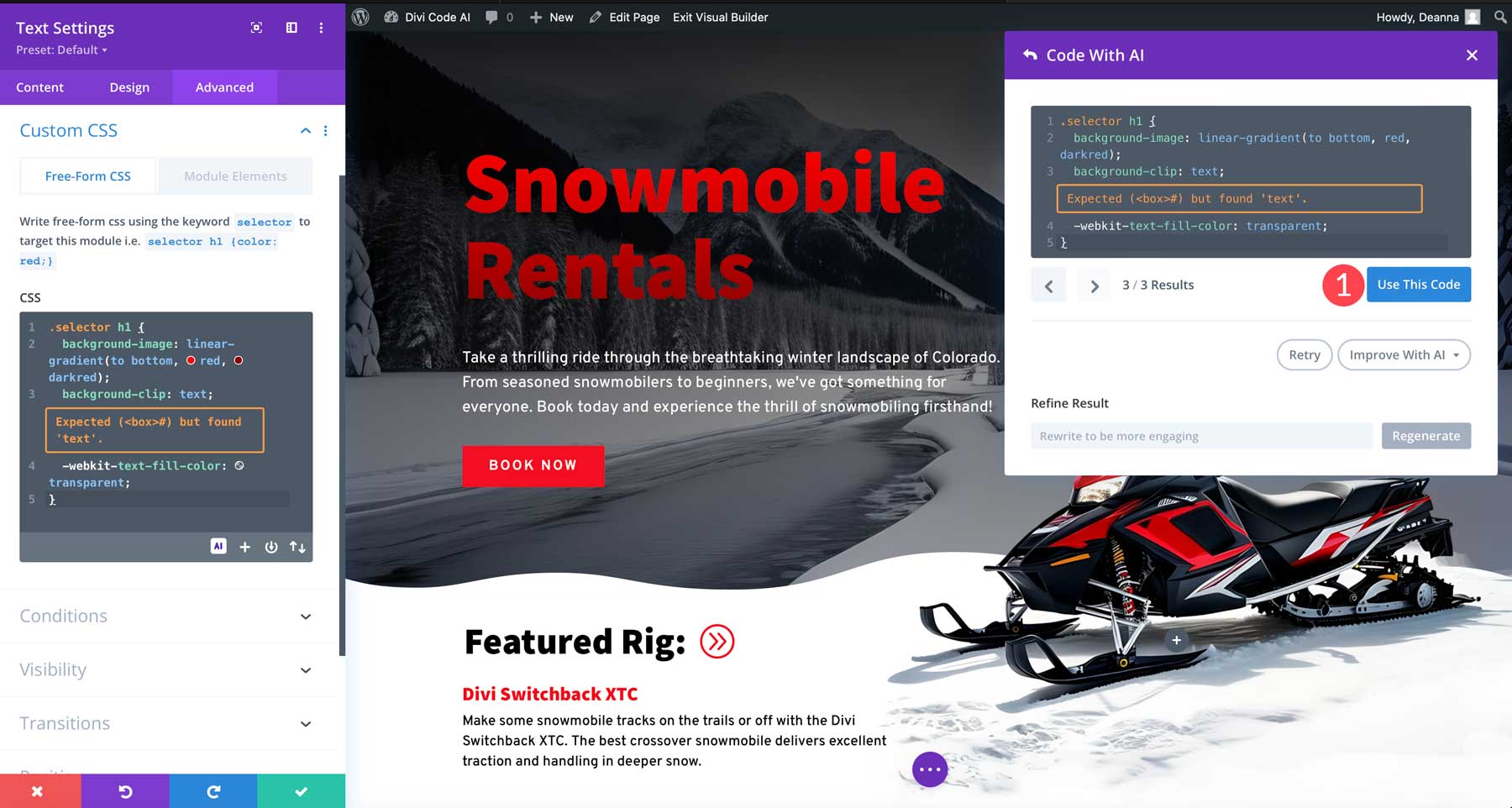
Divi AI apre possibilità apparentemente infinite per effetti di design personalizzati. Ad esempio, puoi utilizzare Divi AI per aggiungere CSS personalizzati agli elementi tipografici. In questo esempio, abbiamo utilizzato Divi AI per aggiungere una sovrapposizione sfumata a questa intestazione tramite un semplice messaggio: "Genera una sovrapposizione di sfondo sfumato sull'intestazione h1 utilizzando i due colori rossi in questo layout."

Abilita Divi Builder su qualsiasi pagina per provarlo tu stesso. Quindi, seleziona un modulo di testo con un'intestazione, vai alla scheda Avanzate > CSS personalizzato e fai clic sul pulsante AI. Successivamente, digita il messaggio nella nuova finestra di dialogo e guarda Divi AI mettersi al lavoro.
Abilita la memorizzazione nella cache dei caratteri Google

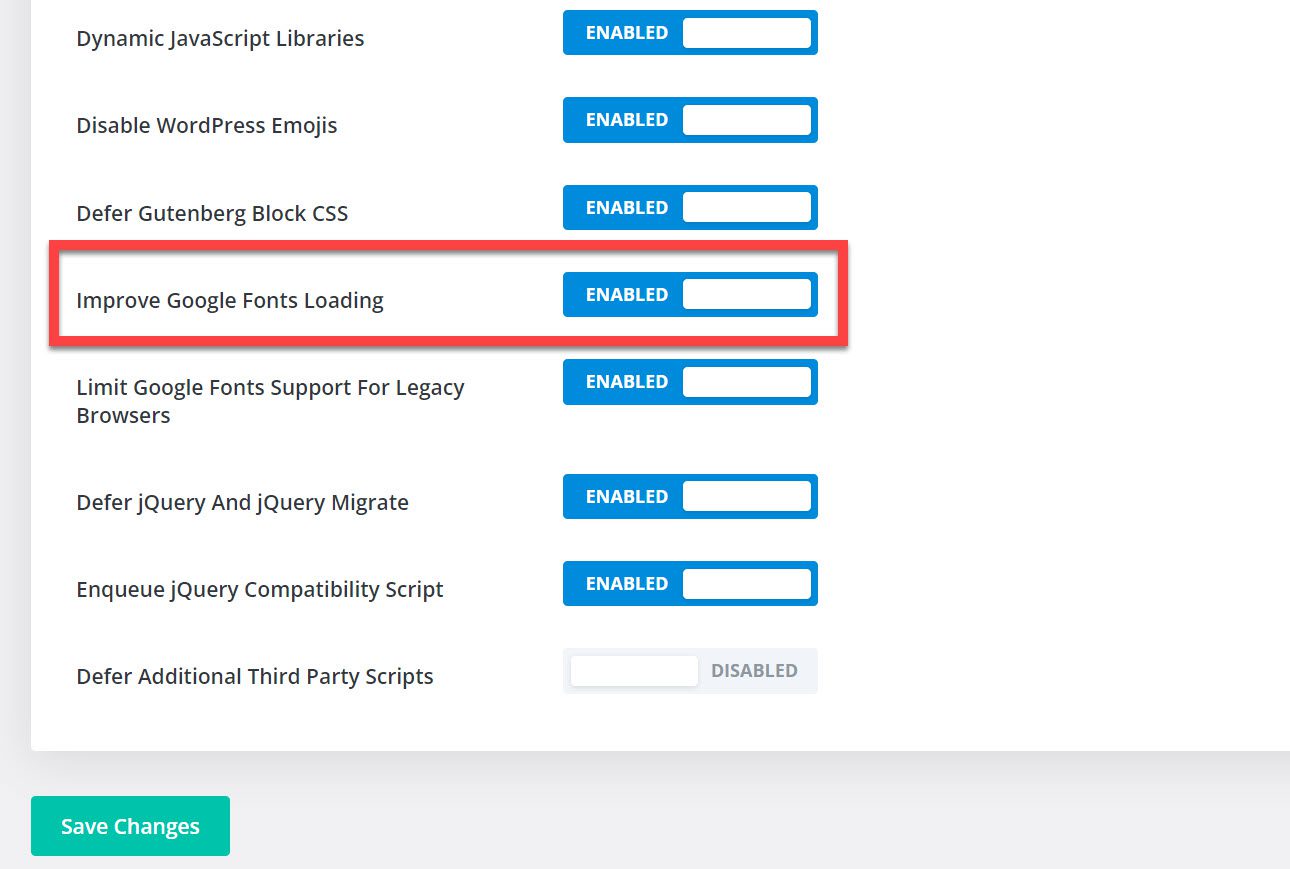
Infine, per garantire che il tuo sito funzioni al livello di prestazioni ottimale, ti consigliamo di assicurarti di aver abilitato la memorizzazione nella cache dei caratteri di Google nelle Opzioni tema di Divi. Per fare ciò, vai su Opzioni tema Divi > Generale > Prestazioni . Quindi, assicurati di avere l'interruttore accanto a "Migliora il caricamento dei caratteri Google" abilitato.
I migliori font Divi: riepilogo e conclusione
Divi include oltre 800 caratteri, impostazioni di progettazione del testo facili da usare e strumenti avanzati come Divi AI che aprono infinite possibilità di progettazione. In questo post abbiamo trattato quindici dei migliori caratteri disponibili in Divi e alcune menzioni d'onore, tutti degni di considerazione per il tuo prossimo progetto.
Potresti anche voler vedere cos'altro è possibile fare con Divi e i design basati su testo. Questi tutorial sono un ottimo punto di partenza:
- Come creare disegni di testo curvi in Divi
- Come creare splendidi disegni di testo utilizzando i divisori di sezione in Divi
- Come animare lettere per disegni di testo unici in Divi
- Come utilizzare il testo come elemento di design astratto in Divi
- La guida completa per creare tipografia fluida in Divi (6 metodi)
Puoi andare ancora oltre con le estensioni basate su testo del Marketplace Divi.
Immagine in primo piano tramite Vladimir Ivankin / shutterstock.com
