8 migliori caratteri per il tuo sito web
Pubblicato: 2023-02-12Il carattere che usi sul tuo sito web dice molto sul tuo marchio. Ogni carattere web ha il proprio set unico di tratti e aiuta a trasmettere il messaggio della tua attività. Tuttavia, data l'ampia gamma di scelte, può essere difficile sapere quale opzione sarebbe quella giusta per il tuo sito.
Fortunatamente, ci sono molti fattori che possono aiutarti a scegliere un carattere tipografico per il tuo marchio. Osservando alcuni esempi e il loro utilizzo, sarai in grado di selezionare un font che comunichi la tua storia e la tua personalità.
In questo post, esamineremo i diversi tipi di font e le loro caratteristiche. Esamineremo quindi alcuni dei migliori caratteri Web per siti Web e blog aziendali. Infine, condivideremo alcuni suggerimenti per aiutarti a scegliere uno stile per il tuo sito. Iniziamo!
Un'introduzione ai caratteri
I caratteri sono una caratteristica importante del tuo sito web. Potresti essere in grado di riconoscere Times New Roman in un'intestazione e Arial nel corpo di un post, ma c'è di più nei caratteri di quanto sembri.
Secondo uno studio recente, il 75% dei consumatori giudicherà un'azienda dal suo web design. Pertanto, il carattere che utilizzi gioca un ruolo importante nel modo in cui i visitatori del tuo sito percepiscono il tuo marchio.
Ci sono più di 550.000 font in rete. La maggior parte di essi può essere classificata in una delle quattro categorie: serif, sans serif, script e display/decorativi. Diamo un'occhiata a ciò che distingue questi gruppi l'uno dall'altro.
Serif
I caratteri serif sono classificati dalle piccole linee alla fine di ogni lettera. Di solito si trovano nei giornali e nei libri di testo. Inoltre, molti siti di notizie come The Atlantic utilizzano caratteri serif:
Esempi popolari includono Times New Roman e Verona. Questa famiglia di caratteri comunica un senso di tradizione e formalità.
Sans Serif
I sans serif sono i font più diffusi su Internet. Sono puliti e semplici e vengono senza campane o fischietti.
Inoltre, i sans serif promuovono autorità e fiducia. Infatti, questi font sono ampiamente utilizzati nei siti aziendali:
Gli stili sans serif popolari includono Open Sans e Arial. Questi caratteri possono aiutarti a proiettare un aspetto contemporaneo.
Sceneggiatura
Come suggerisce il nome, i caratteri di script (o caratteri corsivi) assomigliano alla scrittura a mano. Sono vivaci e divertenti, e possono quindi essere usati per trasmettere creatività e giocosità:
Lobster e Pacifico sono due esempi di caratteri script. Poiché questi caratteri sono più creativi, di solito si trovano negli annunci che promuovono festival e altri eventi culturali.
Schermo
Il display (chiamato anche decorativo) è il gruppo di caratteri più artistico. Questi caratteri tendono ad assomigliare alla calligrafia e sono spesso usati nelle intestazioni o nei loghi:
Questo carattere tipografico è audace e creativo. Puoi trovare caratteri decorativi su una varietà di siti, inclusi blog culturali e boutique artigianali.
Cosa tenere a mente quando si sceglie un carattere
Ci sono molte cose da considerare quando si tratta di scegliere un font per il tuo sito web. Innanzitutto, vorrai pensare ai valori che vuoi comunicare.
Ad esempio, se sei un'azienda professionale con clienti di alto profilo, non vorrai scegliere un font che trasmetta informalità o giocosità. D'altra parte, se sei una piccola impresa che vende ceramiche artigianali e altri prodotti artigianali, un carattere tipografico semplice e serio potrebbe non riflettere i valori artistici del tuo marchio.
Il tuo carattere può emanare una certa atmosfera. Pertanto, è importante scegliere un carattere tipografico che possa aiutarti a suscitare un'emozione desiderata dai tuoi visitatori, come eccitazione o fiducia.
La leggibilità è un altro aspetto da considerare. Quando il tuo carattere è pulito e semplice, rende il tuo testo più facile da leggere. Mentre un'intestazione elaborata è l'ideale per attirare l'attenzione, un carattere tipografico più semplice è migliore per il corpo del tuo post o della tua pagina.

Inoltre, ti consigliamo di assicurarti che i tuoi caratteri siano intuitivi. La scelta del miglior carattere tipografico per le persone con dislessia e disabilità visive può dire molto sul tuo marchio. Dimostra che sei un'azienda inclusiva. Rende anche il tuo sito web accessibile a un pubblico più ampio.
8 migliori caratteri per il tuo sito web
Ora che sai qualcosa in più sui caratteri e su come vengono utilizzati, diamo un'occhiata agli otto stili che possono essere trovati su Google Fonts. Questi caratteri differiscono per caratteristiche e possono essere utilizzati per diversi tipi di siti web.
1. Buontempo
Merriweather è una scelta eccellente se vuoi qualcosa di leggibile e moderno. Sebbene sia un carattere semplice, i suoi tratti sottili gli conferiscono un lato più giocoso. È una buona opzione per coloro che vogliono apparire professionali ma non troppo seri.
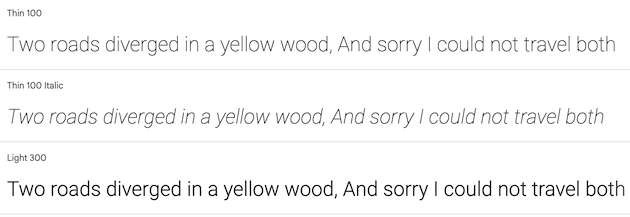
2. Eso
Exo è un'opzione stravagante che ha uno stile futuristico. È anche pulito e molto leggibile. Le sue caratteristiche geometriche e i pesi versatili lo rendono un'ottima scelta per le aziende IT e i blog tecnologici.
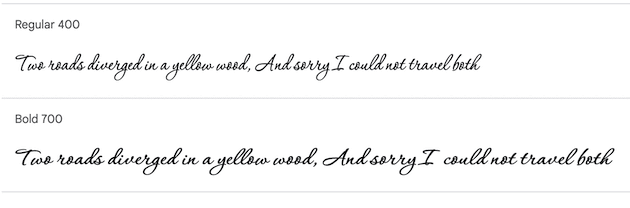
3. Corinzia

Corinthia rientra nella categoria della sceneggiatura e comunica un senso di creatività. Assomiglia alla calligrafia corsiva e potrebbe essere l'ideale per una boutique o il sito web di un artigiano. Sarebbe meglio usare questo tipo di carattere per i titoli delle pagine o le intestazioni (e non per i testi più lunghi), poiché i suoi anelli e le sue curve possono renderlo leggermente difficile da leggere.
4. Alegreia
Alegreya è un altro carattere serif che puoi utilizzare sul tuo sito web. È stato originariamente creato per la letteratura, quindi è ideale per testi lunghi. Funziona bene anche per blog letterari o librerie virtuali.
5. Apri Sans
Open Sans è un font sans serif di base. Può essere utilizzato per un sito web professionale dal design minimalista. Potrebbe anche essere l'ideale per testi più lunghi grazie alla sua leggibilità e facilità d'uso.
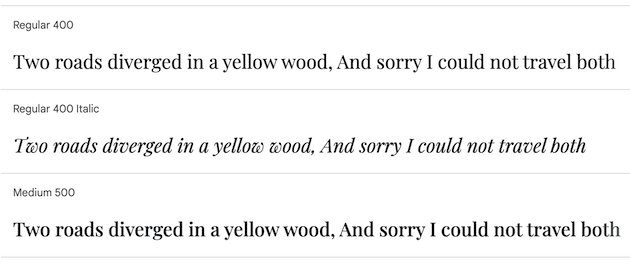
6. Esposizione del parco giochi

Playfair Display è un font serif che viene spesso utilizzato nelle riviste di moda e nei contenuti editoriali grazie al suo stile elegante. Potrebbe anche essere una buona opzione per portafogli professionali. È versatile e ha numerosi pesi tra cui scegliere, quindi puoi abbinarlo a un carattere più decorativo.
7. Lato
Lato è un font essenziale che ha un aspetto pulito e moderno. È un membro della famiglia sans serif e sarebbe adatto per un sito Web aziendale o un'azienda che cerca di creare credibilità. Puoi abbinarlo a un font leggermente più vivace, a seconda dell'atmosfera che stai cercando.
8. Roboto

Uno dei caratteri più popolari su Internet, Roboto è utilizzato come carattere tipografico predefinito per Chrome OS, è un'opzione leggibile e accessibile. È quindi un buon font per siti web e aziende che vogliono comunicare affidabilità e familiarità.
Come scegliere il carattere giusto per il tuo sito web
Ora che abbiamo esaminato alcuni consigli, diamo un'occhiata a come scegliere il carattere giusto per il tuo sito web. Ecco alcune cose da considerare prima di prendere una decisione.
Passaggio 1: pensa alla voce e ai valori del tuo marchio
Quando decidi quale tipo di carattere scegliere, è importante pensare alle caratteristiche delle tue opzioni e vedere se sono in linea con la voce e i valori del tuo marchio. Idealmente, vorrai raccontare la tua storia attraverso la scelta del carattere.
Ad esempio, Wild at Heart è un negozio di fiori online con caratteri che riflettono i valori del suo marchio:
Ad esempio, vuoi che il tuo sito web trasmetta professionalità o giocosità? Prova a creare un elenco di aggettivi e cerca i caratteri che comunicano i tratti desiderati.
Passaggio 2: prova il carattere su diversi dispositivi
Dopo aver ristretto le opzioni, puoi provare a visualizzare ciascun carattere tipografico su dispositivi diversi. In questo modo, puoi assicurarti che siano leggibili e reattivi. La leggibilità è importante sia per i tuoi visitatori che per l'ottimizzazione per i motori di ricerca (SEO) del tuo sito.
Solo perché la tua pagina ha un bell'aspetto su un laptop, non significa che verrà visualizzata bene su un dispositivo mobile. Se un carattere sembra fuori posto in una data anteprima, potresti voler eliminare quella scelta e passare a quella successiva.
Passaggio 3: classifica ogni carattere in base al significato
Come linea guida generale, ti consigliamo di utilizzare un massimo di tre caratteri sul tuo sito. Più di questo limiterà l'accessibilità e renderà il tuo sito un po' disordinato.
Dopo aver scelto le prime tre opzioni, puoi decidere quale sarà il tuo font principale. Questo sarà nella parte anteriore e centrale del tuo sito Web, come il banner o le intestazioni. Il tuo secondario servirà come la maggior parte del tuo contenuto scritto:
Puoi utilizzare la tua terza opzione per inviti all'azione (CTA) e loghi. Sentiti libero di armeggiare con diversi tipi di carattere per vedere quali stanno meglio insieme prima di prendere la tua decisione finale.
Conclusione
I caratteri possono aiutarti a raccontare la storia del tuo marchio. La scelta del carattere tipografico giusto consentirà ai visitatori di comprendere meglio il tuo messaggio e i tuoi valori. Inoltre, può aiutarti a costruire il riconoscimento del marchio.
Se vuoi comunicare affidabilità e professionalità, puoi utilizzare un font serif come Playfair Display e Merriweather. In alternativa, potresti optare per uno stile corsivo divertente, come Corinthia. Nel frattempo, un carattere sans serif pulito come Open Sans può rendere i tuoi contenuti più leggibili.
In WP Engine, offriamo un potente servizio di hosting per aiutarti a far crescere il tuo business online. Dai un'occhiata ai nostri piani di hosting WordPress oggi!
