11 migliori font Google gratuiti per siti web (2023)
Pubblicato: 2023-06-20Stai cercando i migliori Google Fonts per il tuo prossimo progetto web?
I caratteri sono una parte cruciale dell'intera identità del marchio. Devi sceglierli attentamente in base al contesto perché influisce sui sentimenti del tuo pubblico (e, quindi, sul processo decisionale di acquisto). Alcuni marchi famosi, come Disney o Coca-Cola, vengono automaticamente associati a un font quando li menzioniamo.

Google ha oltre un migliaio di caratteri disponibili nel suo catalogo, ma abbiamo fatto il lavoro pesante per te e abbiamo selezionato gli 11 più popolari. Vedrai che c'è sempre un font adatto alle tue esigenze e alla tua nicchia!
Cosa sono i Google Font?
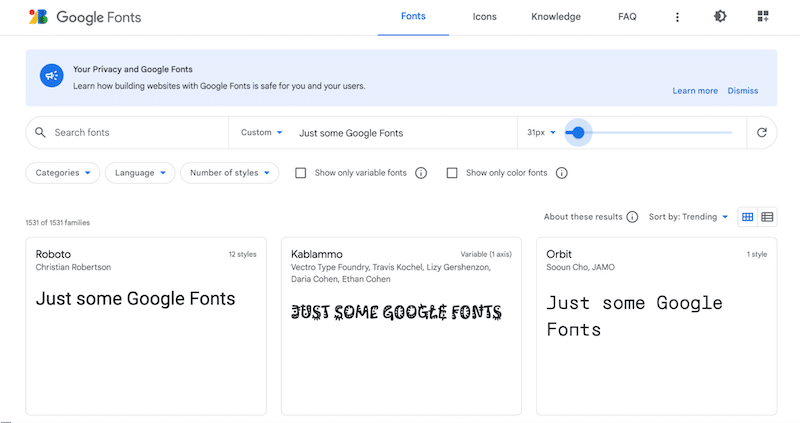
Google Fonts è una solida raccolta di caratteri Web che puoi utilizzare per qualsiasi progetto online e offline. Sono gratuiti e open source, quindi puoi usarli commercialmente per un logo, stampa, app, materiale didattico, e-book, ecc. Il valore è reale: non avrai bisogno di costi di licenza aggiuntivi. Puoi trovare i Google Fonts perfetti direttamente dalla directory utilizzando la casella di ricerca e i diversi filtri disponibili:

I caratteri di Google di solito non influiscono molto sulle prestazioni in quanto vengono recuperati dalla rete di distribuzione dei contenuti (CDN) di Google e verranno caricati automaticamente una volta caricati sul tuo sito.
Come scegliere e utilizzare Google Fonts su WordPress
Quando si scelgono i migliori caratteri Google per i siti Web, è necessario considerare la leggibilità e l'aspetto in base al contesto e al settore.
1. Leggibilità e accessibilità
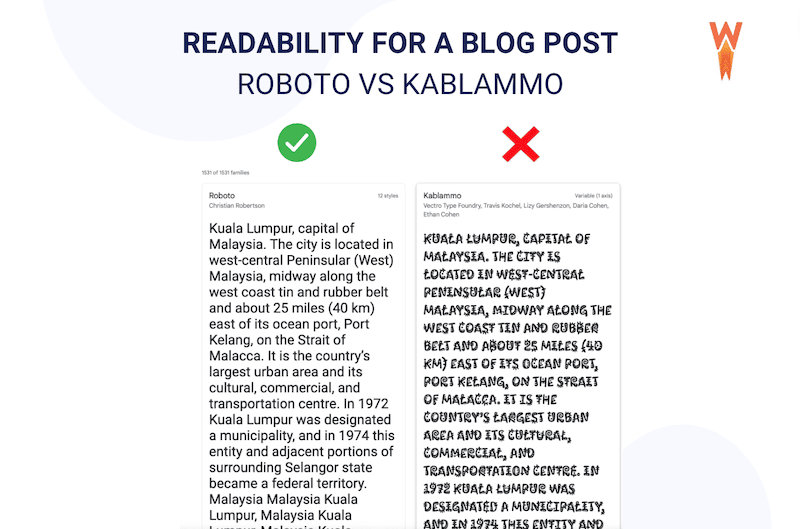
La leggibilità descrive quanto sia facile e invitante per una persona leggere un testo online. I caratteri influenzano direttamente la leggibilità nel web design, come puoi vedere nel nostro esempio qui sotto. L'articolo scritto con il font “Roboto” sembra più facile da leggere rispetto a quello con il font “Kablammo”.

L'accessibilità è correlata anche alla dimensione del carattere, ai colori e ai contrasti che utilizzerai sulla tua pagina web. Controlla le linee guida sull'accessibilità dei contenuti web per assicurarti che tutti possano leggere il tuo carattere.
2. Aspetto basato sul settore
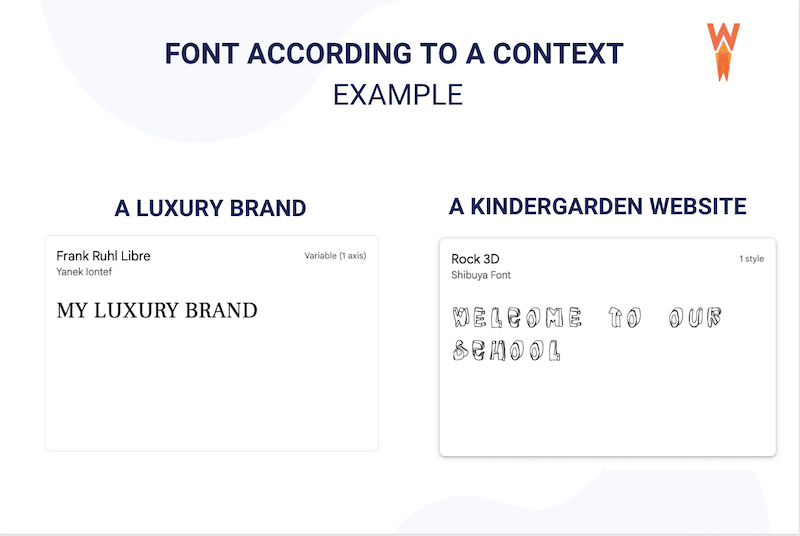
Ogni carattere influisce e influenza le emozioni dei tuoi clienti quando leggono qualcosa online o per strada. Non puoi usare lo stesso font per un bar reggae e un avvocato: i codici di design sono diversi. Allo stesso modo, se vuoi creare un sito web per un asilo, dovresti optare per un carattere amichevole e disinvolto. Ma se il tuo cliente è più un marchio di lusso, allora il carattere dovrebbe esprimere eleganza e raffinatezza.

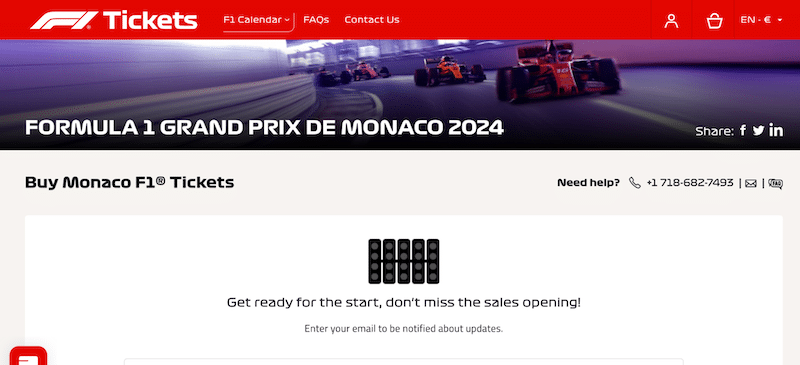
Per darti un esempio di vita reale, il sito web della Formula 1 ha scelto il font perfetto per il suo sito di biglietteria. Hanno creato un aspetto "da corsa" e "automobilistico" scegliendo il carattere giusto.

Bonus: come identificare un font su un sito web
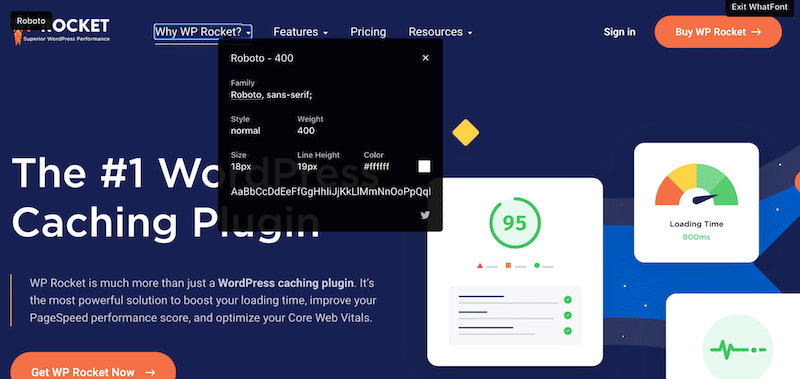
Puoi installare l'estensione gratuita di Chrome "Whatfont" e passare il mouse sul font che ti piace, identificherà il carattere della famiglia, il peso, la dimensione e molto altro.

Best practice per l'utilizzo di Google Fonts su WordPress
Per aiutarti a trovare i migliori font Google su WordPress e installarli sul tuo sito, segui le nostre 3 best practice di seguito.
1. Meno è di più: usa solo i caratteri che ti servono
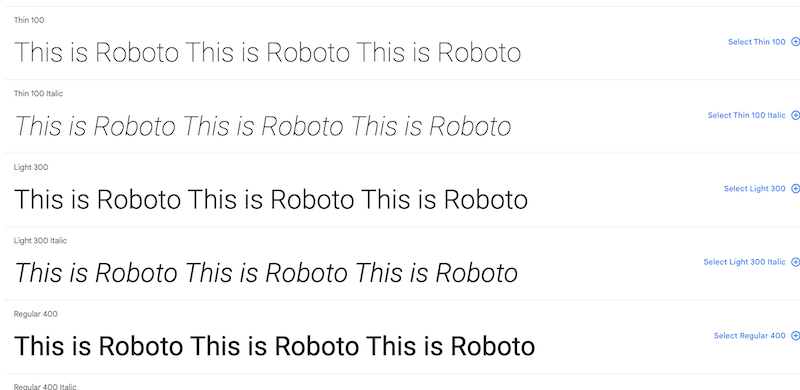
Non ti consigliamo di utilizzare più di 2 o 3 caratteri per l'identità del tuo marchio e assicurati anche di limitare lo spessore dei caratteri. Regolari e audaci sono i più popolari, non è necessario avere l'intera variazione da extra-sottile a extra-audace dal punto di vista delle prestazioni. Tutti gli spessori dei caratteri che non vengono utilizzati rallenteranno le richieste dai server di Google.
2. Mescola e abbina: assicurati che i caratteri corrispondano bene insieme
Quando hai scelto il miglior font Google ma vuoi aggiungerne un altro, assicurati che corrisponda.
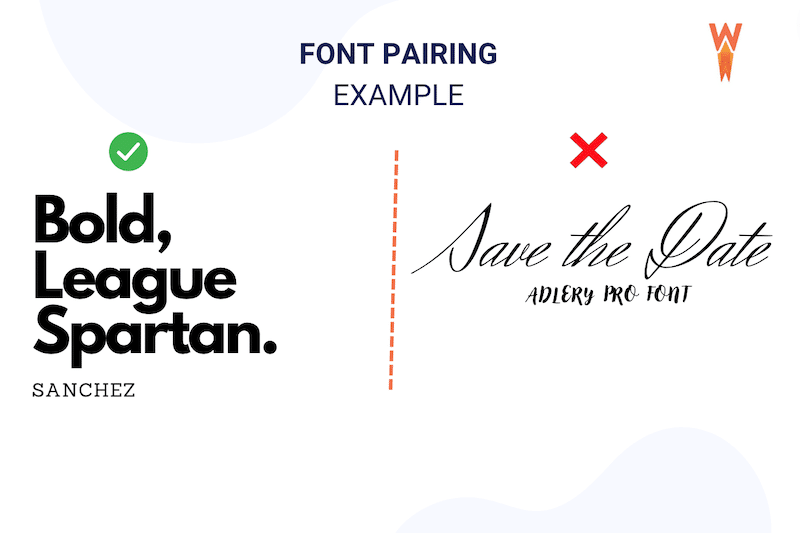
- Scegli caratteri diversi (ma non così diversi). Questo è difficile da spiegare, quindi ecco invece un'immagine:

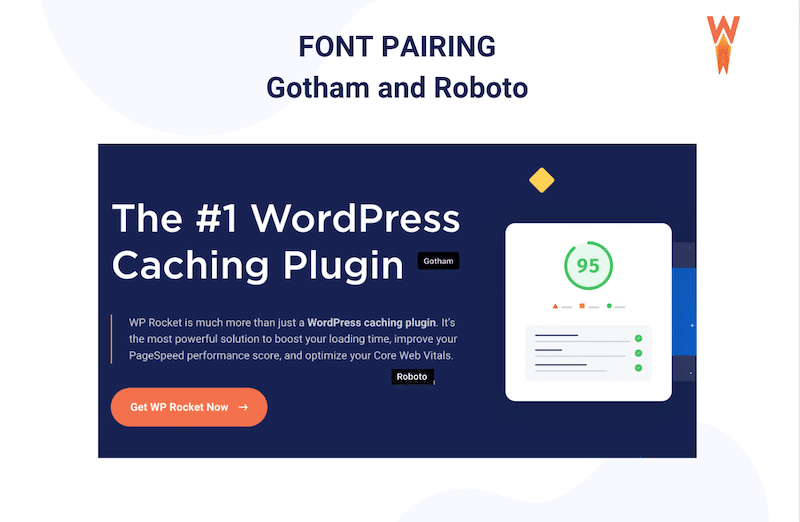
Tieni presente la gerarchia delle informazioni: utilizza un carattere in grassetto e più grande per un titolo e un carattere più piccolo per un paragrafo. Ecco come WP Rocket comunica la gerarchia visiva attraverso l'abbinamento dei caratteri:

- Quando li accoppi, un consiglio generale è quello di combinare i titoli serif con il corpo del testo sans-serif. L'uso di due caratteri serif insieme rende il testo difficile da leggere. Se vuoi saperne di più, Webflow spiega le principali combinazioni di caratteri che puoi utilizzare nel tuo lavoro di progettazione.
3. Installazione di Google Fonts con un plug-in
Dopo aver scelto i tuoi font Google preferiti, puoi utilizzare un plug-in di tipografia per utilizzarli sul tuo sito WordPress.
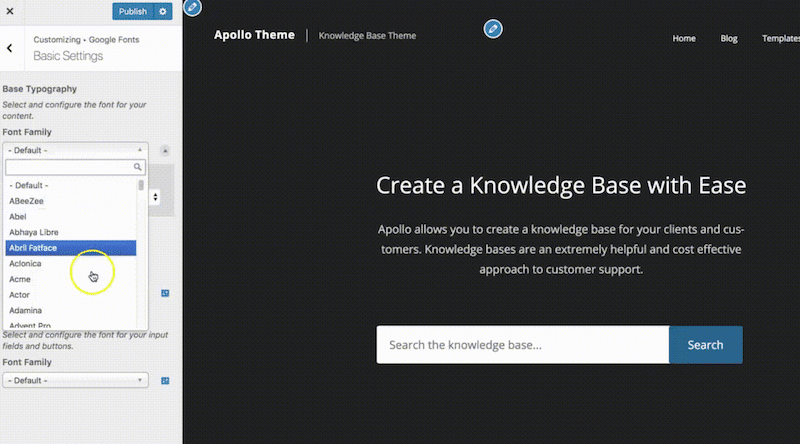
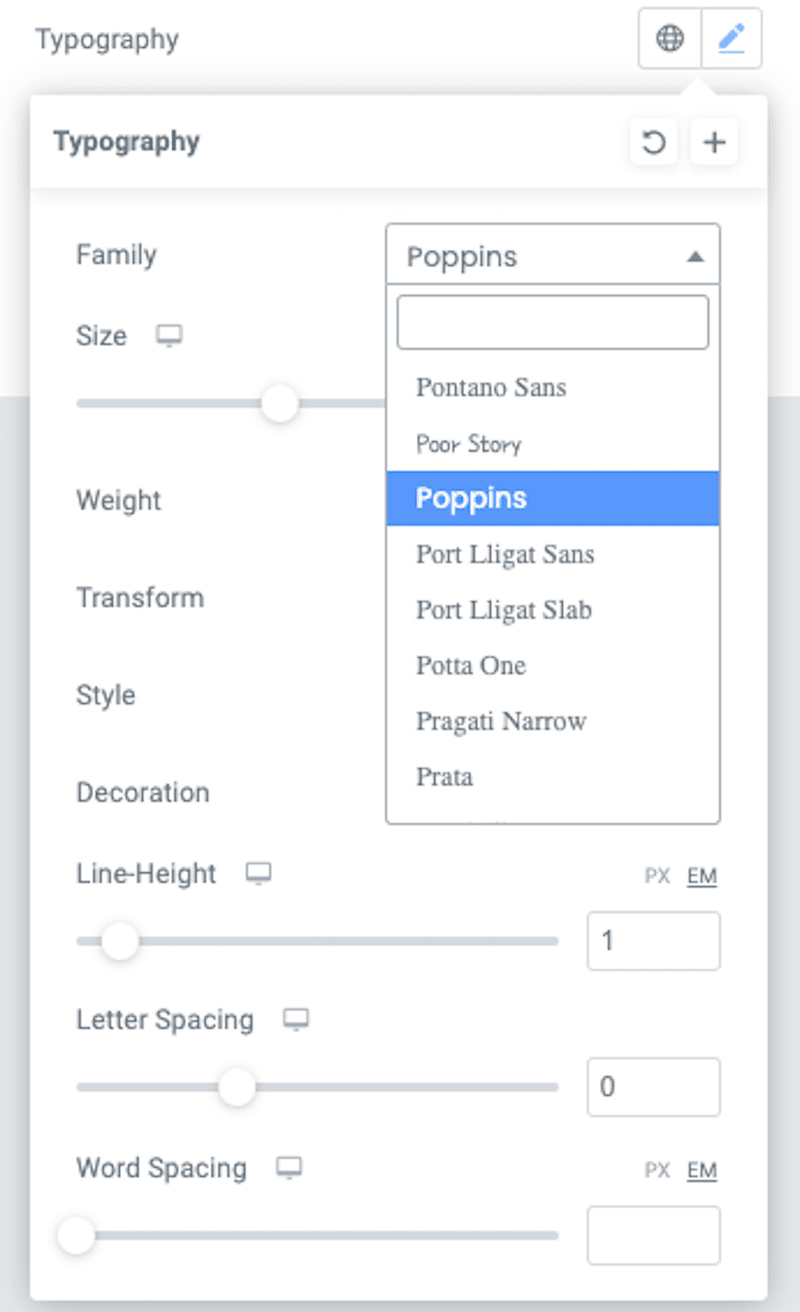
Il più popolare è il plug-in gratuito Google Fonts Typography, che sblocca tutti i caratteri Google del tuo sito WordPress. Inoltre è dotato di una funzione di anteprima dal vivo che è utile quando si accoppiano i caratteri:

Buono a sapersi prima di installare un plug-in di tipografia: popolari page builder come Divi o Elementor offrono Google Fonts in ogni elemento dei rispettivi builder. La maggior parte dei temi WordPress utilizza anche Google Fonts nel core per consentirti di utilizzare i caratteri dalla loro libreria.

Ora che sai cosa cercare in un font, vediamo quali sono i migliori font Google del 2023!
I migliori e più popolari caratteri Google nel 2023
Nel 2023, gli 11 caratteri Google migliori e più popolari per un sito WordPress sono i seguenti:
- Roboto
- Apri sans
- Montserrat
- Lato
- Poppins
- Roboto condensato
- Inter
- Robot Mono
- Osvaldo
- Noto Sans
- Raleway
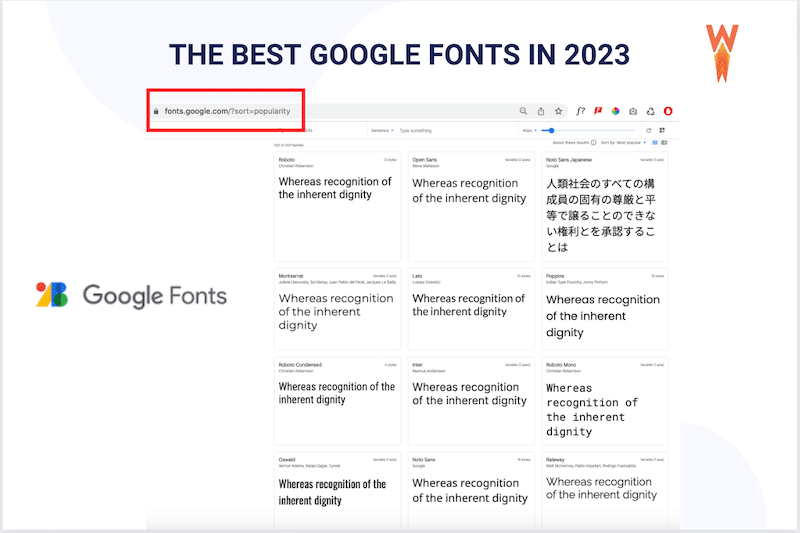
Suggerimento: puoi trovare l'elenco direttamente dal sito Web di Google Fonts e ordinare i caratteri per popolarità:

Esaminiamo l'elenco dei migliori font Google gratuiti disponibili per l'uso su tutti i tuoi progetti personali e commerciali (privi di copyright).
1. Robot
Roboto lo ha sia geometrico ma con alcune amichevoli curve aperte.

- Esempio di siti Web che lo utilizzano: Roboto è il carattere predefinito su Android e altri servizi Google come Google Play, YouTube, Google Maps e Google Immagini.
- Tipo di sito Web o settore che lo utilizza: tecnologia, app Web.
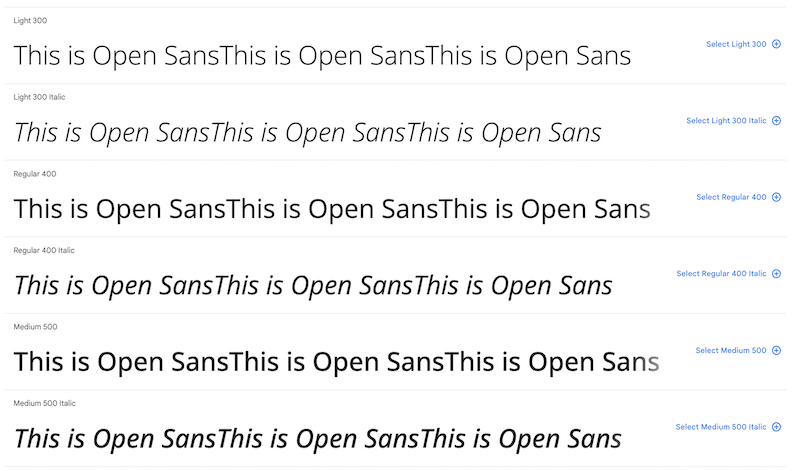
2. Apri Sans
Un aspetto chiaro ultra leggibile e un carattere versatile.

- Esempio di siti web che lo utilizzano: WordPress, Dolce e Gabbana, Ikea
- Tipo di sito Web o settore che lo utilizza: Versatile da tecnologia alla moda
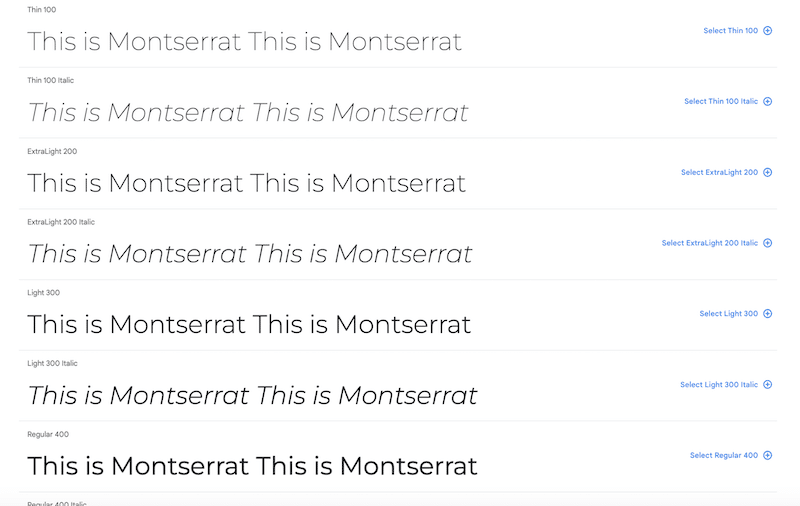
3. Montserrat
Dall'Argentina, è stato ispirato da manifesti, insegne e finestre dipinte.

- Esempio di siti web che lo utilizzano: hustlerblueprint.com
- Tipo di sito web o settore che lo utilizza: elegante e stabile, Montserrat è ottimo per creare un web design semplice e dall'aspetto pulito
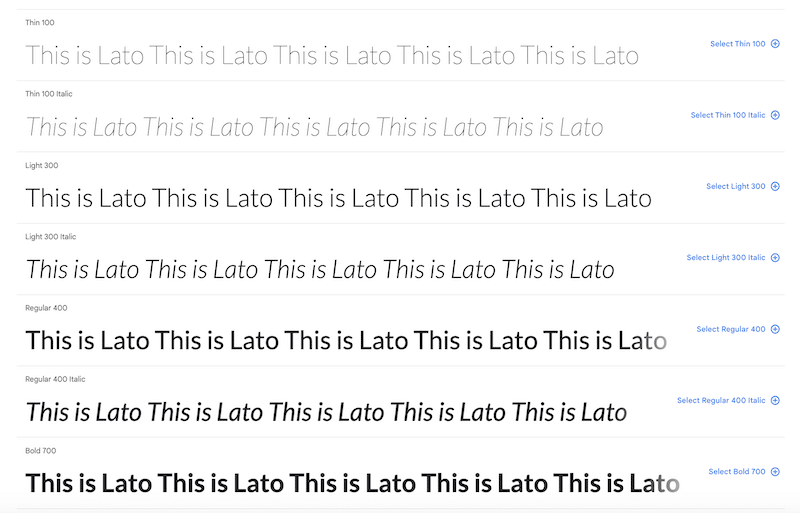
4. Lato
Una famiglia di font sans-serif è nata nell'estate del 2010 in Polonia. (“Lato” significa “Estate” in polacco).

- Esempio di siti web che lo utilizzano: Practical-ui.com
- Tipo di sito Web o settore che lo utilizza: molto versatile, è un buon carattere per i siti Web perché è leggibile e viene fornito con stili diversi. È anche ottimo per la stampa e può essere utilizzato ovunque grazie alla semplicità geometrica con una grande altezza x (i caratteri tipografici che incorporano grandi altezze x generalmente lo fanno nel tentativo di aumentare la leggibilità e la leggibilità).
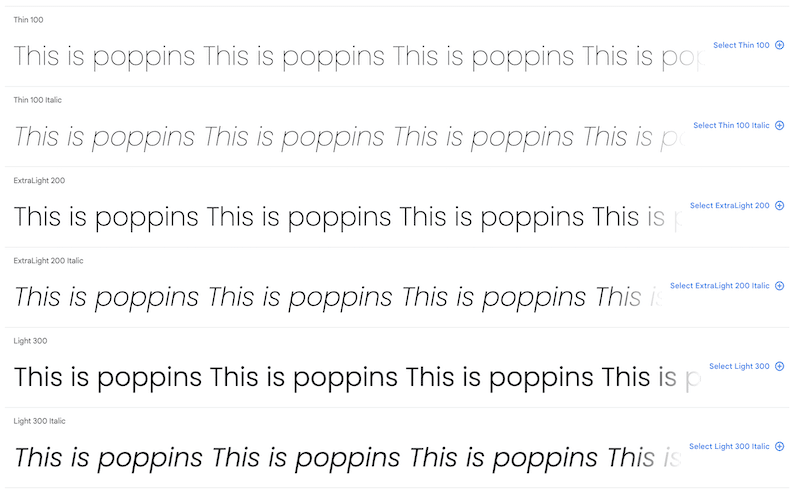
5. Poppin
Le forme geometriche di Poppins mantengono il contenuto leggibile in formato piccolo, mentre le sue curve appaiono audaci se visualizzate in intestazioni, schermi grandi o dispositivi mobili.

- Esempio di siti web che lo utilizzano: monday.com
- Tipo di sito Web o settore che lo utilizza: perfetto per progetti Web e UI che richiedono stile, chiarezza e leggibilità.
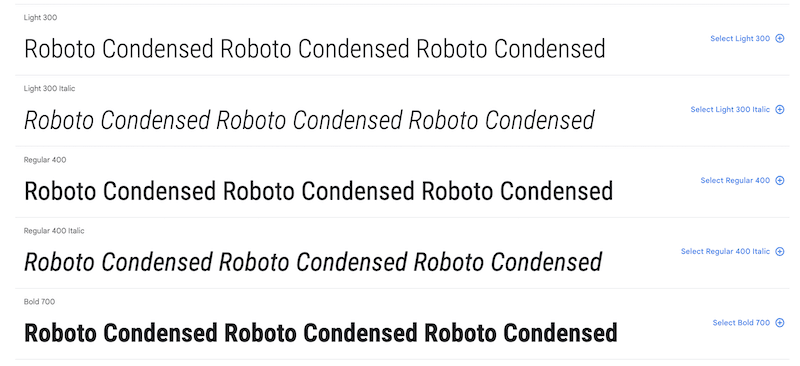
6. Roboto condensato
È un membro della più grande famiglia di caratteri geometrici sans-serif conosciuta come Roboto Font. "Condensato" significa caratteri stretti e più alti.


- Esempio di siti web che lo utilizzano: Nintendo Switch
- Tipo di sito Web o settore che lo utilizza: i caratteri alti e lo spazio ridotto tra loro creano un effetto visivo che può consentire al tuo sito Web di distinguersi ed essere più memorabile (perfetto per uno slogan o un titolo principale).
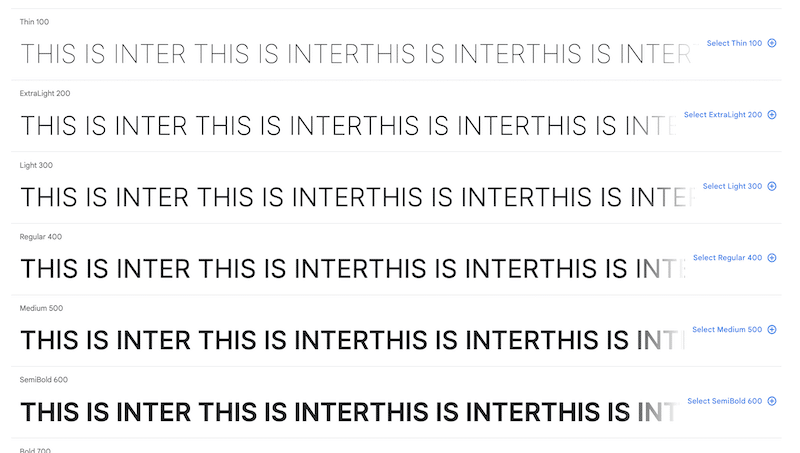
7. Inter
Un'altra famiglia di caratteri variabili appositamente progettata per gli schermi dei computer perché presenta un'altezza x alta per facilitare la leggibilità del testo misto e minuscolo.

- Esempio di siti web che lo utilizzano: Jetpack
- Tipo di sito Web o settore che lo utilizza: perfetto per il design reattivo in quanto garantisce che i tuoi contenuti siano facilmente leggibili su dispositivi più piccoli.
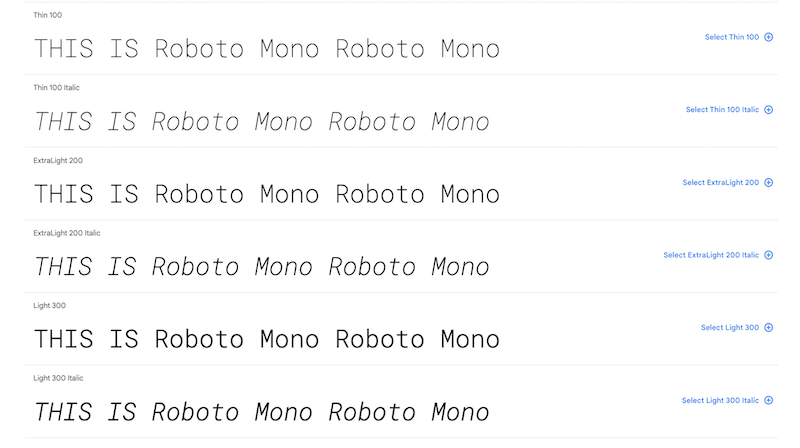
8. Robot Mono
Roboto Mono è un'aggiunta monospazio alla famiglia di tipo Roboto.

- Esempio di siti web che lo utilizzano: Stessa famiglia di caratteri delle applicazioni Google.
- Tipo di sito Web o settore che lo utilizza: i caratteri sono ottimizzati per la leggibilità e il design reattivo. È anche eccellente per scopi di programmazione. È un carattere "nerd".
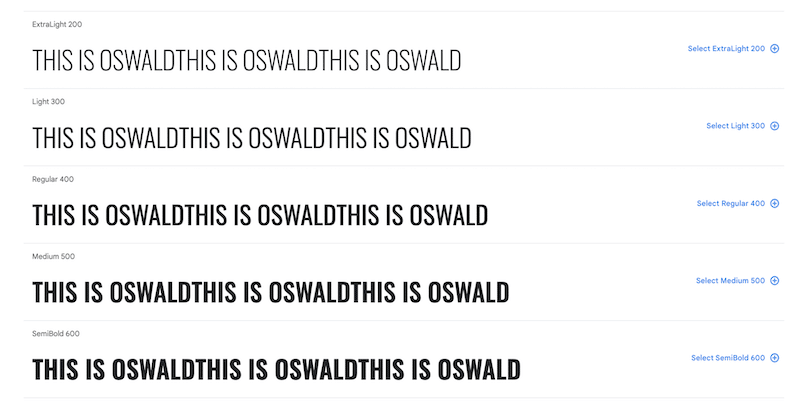
9. Osvaldo
Una riprogettazione dello stile classico storicamente rappresentato dai caratteri tipografici sans serif "Gotico alternativo".

- Esempio di siti web che lo utilizzano: secupress.me
- Tipo di sito Web o settore che lo utilizza: poiché è allungato, crea sempre contrasto con una combinazione tipografica e lo rende ideale per la progettazione di un logo.
10. Noto sans
Questo è un design pulito e disadorno con un tono neutro più adatto per la lettura online e uno dei migliori caratteri per l'abbinamento.

- Esempio di siti web che lo utilizzano: dimano.rs
- Tipo di sito Web o settore che lo utilizza: perfetto per descrizioni di prodotti o brevi testi.
11. Relaway
Un carattere sottile ed elegante con un peso sottile: la famosa "W" lo fa davvero risaltare.

- Esempio di siti web che lo utilizzano: Storespark.co
- Tipo di sito Web o settore che lo utilizza: perfetto per intestazioni, sottotitoli o persino corpo di testo con un tocco elegante.
Ora che abbiamo esaminato i migliori Google Fonts del 2023, vediamo come ottimizzarli in modo che non rallentino il tuo sito WordPress.
Come ottimizzare i caratteri di Google
Il modo migliore per ottimizzare Google Fonts in WordPress è utilizzare un potente plug-in per le prestazioni come WP Rocket che applica le migliori pratiche di ottimizzazione subito dopo l'attivazione. Se sei esperto di tecnologia, puoi farlo manualmente con gli attributi di visualizzazione dei caratteri e alcuni CSS personalizzati.
Ma prima di approfondire le tecniche di ottimizzazione, questo è il percorso di ottimizzazione che ti suggeriamo di seguire:
- Comprendi in che modo i caratteri di Google sono correlati alle prestazioni.
- Controlla il tuo sito WordPress su PageSpeed Insights per vedere dove si trova il tuo sito Web in termini di caratteri e prestazioni.
- Ottimizza i caratteri che necessitano di ottimizzazione manualmente o con WP Rocket.
Esaminiamo i passaggi principali per un processo completo di ottimizzazione dei caratteri.
Passaggio 1: perché l'ottimizzazione dei caratteri di Google è importante per le prestazioni
I caratteri di Google sono spesso file di grandi dimensioni con tempi di caricamento lenti, che influiscono sulle prestazioni percepite e sull'esperienza dell'utente. I tuoi Core Web Vitals possono essere influenzati, il che significa che anche il tuo posizionamento potrebbe essere influenzato. Di seguito, spieghiamo le conseguenze dei caratteri non ottimizzati sulle prestazioni.
- Sito web più lento: i caratteri Google non ottimizzati possono avere un impatto negativo sulle prestazioni del tuo sito web e sulla velocità di caricamento della pagina. Potrebbe essere meno cruciale dell'ottimizzazione delle immagini, ma ricorda che ogni richiesta effettuata dal tuo sito WordPress significa che l'utente sta aspettando più a lungo per vedere la pagina.
- Largest Contentful Paint (LCP): calcola quando i contenuti principali della pagina hanno terminato il caricamento. Se il tuo LCP è una stringa di testo, devi assicurarti che il tuo font venga scaricato e reso il più velocemente possibile.
- First Contentful Paint (FCP): misura la velocità percepita di una pagina perché segna il primo punto nella timeline di caricamento della pagina in cui l'utente può vedere qualsiasi cosa. Quindi, se un font web non è stato caricato, i browser in genere ritardano il rendering del testo, determinando un cattivo punteggio FCP. Al contrario, avere un ottimo FCP rassicura i visitatori che qualcosa sta accadendo sullo schermo, e saranno più propensi ad aspettare.
- Content Layout Shift (CLS) – Misura la stabilità visiva di una pagina. I caratteri Web non ottimizzati possono influire negativamente sul punteggio CLS perché la stringa di testo che utilizza il carattere e il contenuto circostante possono spostarsi durante il caricamento del carattere Web.
| Vuoi potenziare i tuoi Core Web Vitals e migliorare le prestazioni del tuo sito WordPress? Leggi la nostra guida dedicata, dove ti diamo 16 consigli per potenziare la SEO e migliorare i Core Web Vitals. |
Ora che conosci l'impatto di Google Fonts scarsamente ottimizzati su prestazioni e SEO, dovresti eseguire il tuo controllo utilizzando Lighthouse.
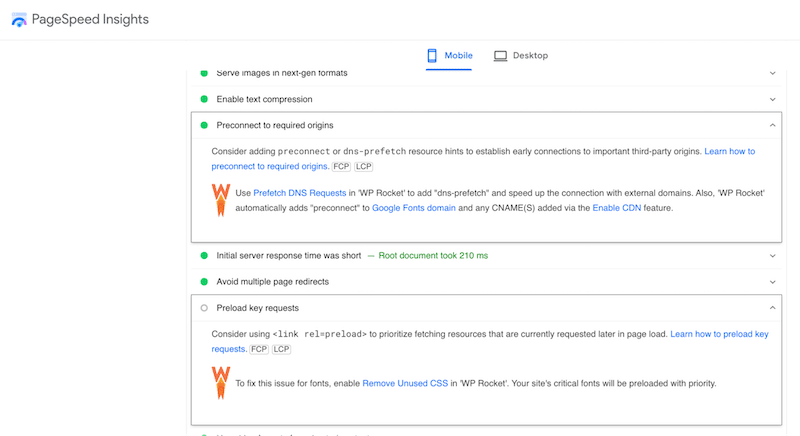
Passaggio 2: diagnosi dei caratteri di Google su PageSpeed Insights
Dopo aver installato i caratteri Google, ti consigliamo di eseguire un controllo delle prestazioni su PageSpeed Insights. Nel rapporto, Lighthouse garantisce che stai seguendo le migliori pratiche di ottimizzazione dei caratteri web. In genere, se i caratteri non sono ottimizzati, è probabile che vengano attivati questi cinque avvisi:
- Precarica le richieste di chiavi
- Preconnessione alle origini richieste
- Fornisci risorse statiche con un criterio di cache efficiente
- Tutto il testo rimane visibile durante i caricamenti di webfont
- Elimina le risorse che bloccano il rendering
I cinque problemi di cui sopra hanno un impatto diretto sulla velocità della pagina, quindi potresti volerli risolvere il prima possibile per evitare qualsiasi calo delle prestazioni.
Passaggio 3: WP Rocket ottimizza automaticamente i caratteri di Google
Dopo aver selezionato i migliori caratteri Google per il tuo progetto di web design, puoi utilizzare WP Rocket per assicurarti che le tue pagine seguano nel tempo le migliori pratiche di ottimizzazione dei caratteri web.
| La funzione "Ottimizza Google Fonts" viene abilitata automaticamente all'installazione di WP Rocket. Tu non hai niente da fare! |

WP Rocket implementa la memorizzazione nella cache e migliora il tuo punteggio Core Web Vitals. È uno dei migliori plug-in di memorizzazione nella cache per WordPress e aumenterà la tua velocità e i tuoi Core Web Vitals in pochi clic. Può anche essere il tuo miglior alleato per ottimizzare Google Fonts e risolvere i problemi relativi ai font su PageSpeed Insights:

Sei curioso di sapere cosa sta succedendo dietro le quinte? WP Rocket applica le seguenti best practice per ottimizzare le richieste dei tuoi Google Fonts:
- Una singola richiesta HTTP per più font. WP Rocket combina le molteplici richieste a Google Fonts sulla pagina in una sola.
- Aggiunge il parametro " display=swap" alla richiesta . Questo risolve l'avviso "assicurati che il testo rimanga visibile durante il caricamento dei caratteri web" di PageSpeed Insights.
- Precarica e carica il file Google Font in modo asincrono . Questo viene fatto senza blocco del rendering, quindi corregge anche l'avviso "Elimina risorse di blocco del rendering".
- Aggiunge alla richiesta l'hint per la risorsa " preconnect" . Mira a migliorare il tempo di caricamento dei Google Fonts, aumentando le prestazioni e i Core Web Vitals.
Andando oltre: alcuni altri plug-in che ottimizzano i caratteri di Google
Sono disponibili anche altri strumenti per ottimizzare Google Fonts, come ad esempio:
- OMGF – Riduce le ricerche DNS grazie al caching e riduce il punteggio Cumulative Layout Shift. Puoi scegliere di precaricare o scaricare i font che non vengono utilizzati sul tuo sito web.
- Tipografia di Google Fonts: ti consente di caricare qualsiasi Google Fonts sul tuo sito WordPress. Offre anche alcuni suggerimenti per le risorse di preconnessione.
Avvolgendo
Puoi sfogliare manualmente più di 1400 caratteri oppure puoi risparmiare tempo prezioso e utilizzare la nostra guida per selezionare i migliori caratteri Google per il tuo prossimo progetto! Ricorda che il tuo carattere deve essere allineato con la personalità del tuo marchio: i caratteri serif sono popolari tra i marchi che vogliono ritrarre un'immagine elegante e sofisticata. Al contrario, se vuoi trasmettere un'immagine più moderna e spigolosa, un sans serif è la scelta giusta.
La regola d'oro è non utilizzare troppi font e ottimizzarli il più possibile. Se offri font non ottimizzati, ci sarà un duplice impatto sulle prestazioni e sull'esperienza dell'utente a causa del ritardo nel rendering del testo e di importanti cambiamenti di layout.
Usa WP Rocket per assicurarti che i tuoi Core Web Vitals siano sani e che i Google Fonts scelti non rallentino la tua pagina. È uno dei modi più semplici e affidabili per ottimizzare i caratteri e correggere gli avvisi di PageSpeed Insights.
Inoltre, non corri alcun rischio con la garanzia di rimborso di 30 giorni.
