6 migliori plugin di compressione delle immagini per WordPress (confronto 2021)
Pubblicato: 2021-11-16Se stai cercando un modo per caricare le tue immagini più velocemente senza sacrificare la qualità, hai sicuramente bisogno di un plugin per la compressione delle immagini di WordPress. La compressione delle immagini riduce significativamente le dimensioni delle immagini di grandi dimensioni, migliora i tempi di caricamento e la velocità complessiva del tuo sito web.
Se sei come me, il pensiero di ottimizzare ogni singola immagine sul tuo sito web suona molto. Per fortuna ci sono plugin di WordPress come Imagify che possono farlo per noi. La parte migliore è che non abbiamo bisogno di Photoshop o di qualsiasi altro software di editing!
In questo articolo, esamineremo alcuni plugin che ti aiuteranno a comprimere le immagini e ottimizzare le prestazioni del tuo sito WordPress. Ma prima di iniziare il confronto dei migliori compressori di immagini online, evidenziamo le caratteristiche principali che dovrebbe avere un buon plugin di compressione.
Come scegliere un plug-in per la compressione delle immagini
In questa sezione, esaminerai l'elenco delle funzionalità che dovresti cercare in un plug-in di compressione delle immagini. Non tutti sono essenziali, ma averli può aiutare a ottimizzare le immagini e velocizzare il caricamento del tuo sito web.
Diamo un'occhiata più da vicino alle caratteristiche indispensabili:
- Supporta i formati di file di immagine più diffusi: devi assicurarti che il tuo plug-in di compressione delle immagini possa funzionare con un numero di formati di file diversi. I tipi più popolari sono le immagini PNG, JPEG e GIF o WebP.
- Converte le tue immagini in WebP : WebP è un formato di nuova generazione sviluppato da Google. Il formato può ridurre le dimensioni del file immagine fino al 35% in meno rispetto alle immagini JPEG e PNG pur mantenendo un'elevata qualità. La maggior parte delle volte, le nostre immagini vengono caricate nella libreria di WordPress utilizzando PNG o JPEG. Un ottimo plugin di compressione può convertirli automaticamente in WebP per farti risparmiare tempo.
- Ti permette di scegliere il livello di compressione: il plugin dovrebbe permetterti di provare vari livelli di compressione per aiutarti a raggiungere il perfetto equilibrio tra dimensione e qualità del file. Se è l'immagine del tuo eroe, vuoi che sia ottimizzata ma certamente non sfocata. Se è una foto molto piccola della testimonianza di un cliente, allora può essere accettabile avere una qualità inferiore.
Un buon modo per verificare se il plug-in offre livelli di compressione diversi è controllare la loro funzione "lossy o lossless".
Perdita vs senza perdita
Lossy: si traduce in maggiori riduzioni delle dimensioni del file con una piccola perdita di qualità dell'immagine Lossless: lievi riduzioni delle dimensioni del file di immagine senza perdita di qualità
Nota: la maggior parte delle volte, l'occhio umano non riesce a distinguere tra compressione lossless e lossy. Abbiamo anche un post sul blog dedicato che spiega la differenza tra lossy e lossless.
- Ottimizza le immagini sui suoi server: scegli un plug-in che utilizza i suoi server, non i tuoi , per ottimizzare la tua immagine che ti aiuterà a risparmiare larghezza di banda e spazio di archiviazione.
- Ridimensiona al volo le tue immagini: assicurati di poter specificare un'altezza, una larghezza da rispettare o, più semplicemente, una percentuale quando le carichi su WordPress.
- Ottimizzazione in blocco per comprimere più immagini : se hai un sito di e-commerce con migliaia di immagini, sarà una seccatura comprimere tutte quelle immagini a mano. Verifica che il plugin ti permetta di comprimere più immagini contemporaneamente.
- Ha un'interfaccia snella: vuoi un plugin che fornisca un'interfaccia ben progettata per evitare di perdersi in migliaia di opzioni.
- Offre opzioni di backup: se non ti piace la qualità di un'immagine ottimizzata, potresti voler ripristinarla al suo stato originale. Verifica che il plug-in di compressione dell'immagine offra backup illimitati.
- Bonus: assicurati che le tue immagini compresse (e originali) non vengano eliminate se disattivi il plugin.
Ora che conosciamo le caratteristiche chiave da cercare, vediamo quali plugin sono i migliori per la compressione delle immagini.
I 6 migliori plugin per la compressione delle immagini
Ecco i sei plugin per l'ottimizzazione delle immagini di WordPress che testerò e confronterò in questa sezione:
- Immagina
- Ottimo
- Comprimi JPEG e PNG (Piccolo PNG)
- EWWW
- ShortPixel
- reSmush.it
Per aiutarti a scegliere il miglior plug-in di compressione delle immagini per il tuo sito WordPress, ho testato i sei strumenti più diffusi con due immagini (PNG e JPEG), come mostrato di seguito:
| Immagine PNG (481 KB) | Immagine JPEG (489 KB) |
Prima di tutto, condividerò una panoramica delle prestazioni, ovvero quanto ogni plugin può comprimere le nostre immagini. Quindi, per ogni plugin, presenterò i seguenti elementi:
- Caratteristiche principali
- Look-and-feel dell'interfaccia
- Prezzo
Panoramica delle prestazioni n. 1: testare ogni ottimizzatore di immagini di WordPress con il nostro file PNG (481 KB).

| PLUGGIN WORDPRESS | MISURA ORIGINALE | DIMENSIONE COMPRESSA | OTTIMIZZAZIONE (%) | METODO DI COMPRESSIONE |
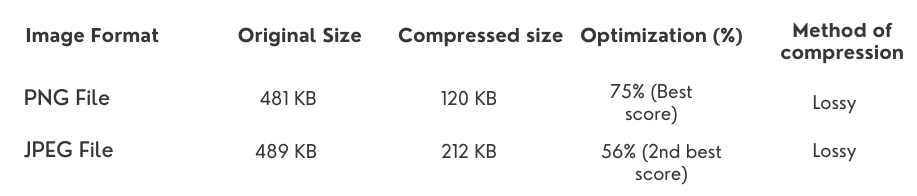
| Immagina | 481 KB | 120 KB | 75 % (miglior punteggio) | Perdita |
| Ottimo | 481 KB | 278 KB | 41,7 % | Senza perdita |
| Comprimi JPEG e PNG | 481 KB | 206 KB | 57 % | Perdita |
| EWWW | 481 KB | 346 KB | 28 % | Senza perdita |
| ShortPixel | 481 KB | 130 KB | 73 % | Perdita |
| Resmush.it | 481 KB | 390 KB | 19 % | Senza perdita |
Panoramica delle prestazioni n. 2: testare ogni ottimizzatore di immagini di WordPress con il nostro file JPEG.

| PLUGGIN WORDPRESS | MISURA ORIGINALE | DIMENSIONE COMPRESSA | OTTIMIZZAZIONE (%) | METODO DI COMPRESSIONE |
| Immagina | 489 KB | 212 KB | 56 % (2° miglior punteggio) | Perdita |
| Ottimo | 489 KB | 342 KB | 29,4 % | Perdita e senza perdite |
| Comprimi JPEG e PNG | 489 KB | 245 KB | 49 % | Perdita |
| EWWW | 489 KB | 467 KB | 25 % | Senza perdita |
| ShortPixel | 489 KB | 197 KB | 59 % | Perdita |
| reSmush.it | 489 KB | 414 KB | 14 % | Senza perdita |
1. Immagina
Con oltre 500.000 installazioni attive, Imagify è un potente plug-in di compressione delle immagini per WordPress, che ti consente di ottimizzare le tue immagini in blocco e convertirle in WebP. Anche il confronto visivo tra i tre livelli di compressione (normale, ultra e aggressivo) è molto utile per scegliere il metodo di ottimizzazione e aumentare il tempo di caricamento.
Caratteristiche principali
- Supporta PNG, JPG, GIF, PDF e WebP
- Compressione più veloce per le tue immagini (da luglio 2021)
- Possibilità di convertire le immagini in formato WebP
- Tre livelli di compressione: Normale (compressione senza perdita di dati), Aggressiva (compressione con perdita di dati), Ultra (compressione con perdita di dati ancora più aggressiva per il massimo risparmio di file)
- Il ridimensionamento e l'ottimizzazione possono essere eseguiti automaticamente durante il caricamento o durante il processo di ottimizzazione delle immagini esistenti
- Imagify utilizza i propri server (non i tuoi) per ottimizzare le tue foto
- Sono disponibili opzioni di backup e ripristino
- Le immagini ottimizzate vengono salvate anche se si disattiva il plug-in
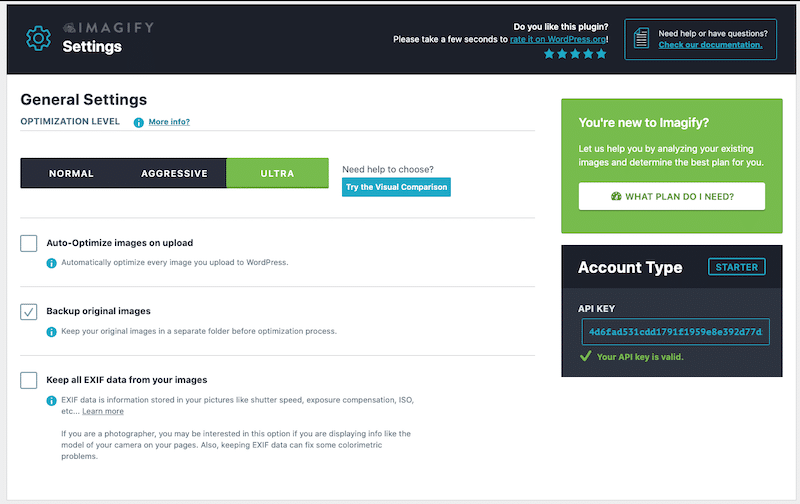
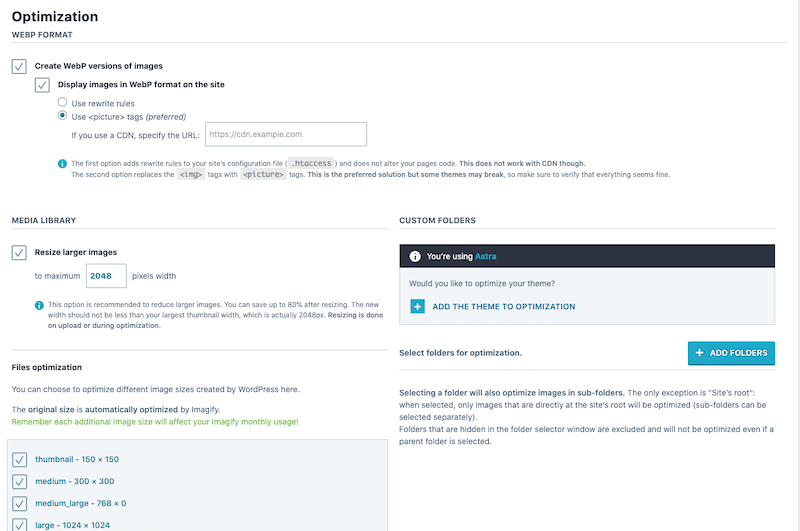
Look-and-feel dell'interfaccia
Ha una delle pagine delle impostazioni più belle di questo elenco! Puoi trovare tre schede principali: Generale, Ottimizzazione e Opzioni di visualizzazione in un'unica posizione. Puoi scegliere di ottimizzare le immagini automaticamente al caricamento e anche di eseguire il backup delle immagini originali.
Ci sono pulsanti grandi per ogni modalità di ottimizzazione, che ti danno un controllo più granulare sulle tue immagini senza avere troppe opzioni che ingombrano l'interfaccia.

La conversione WebP è disponibile con un clic, il che è conveniente se hai più immagini sul tuo sito WordPress.

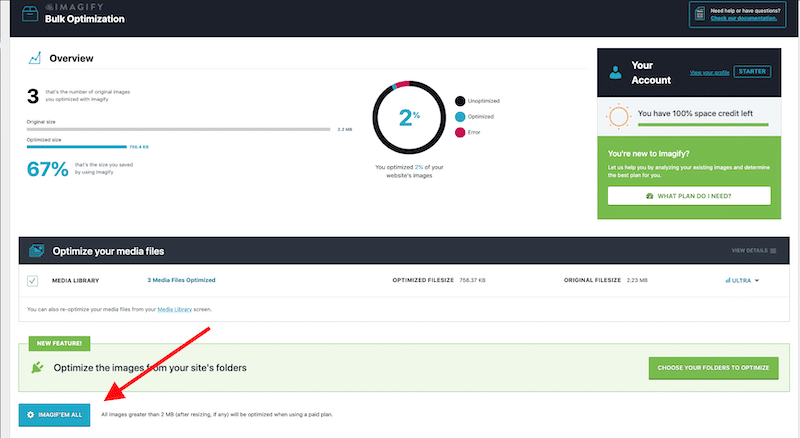
Infine, troverai un grande pulsante per ottimizzare tutte le tue immagini in blocco. Questa funzione "IMAGIFY'EM ALL" è un risparmio in tempo reale.

Prezzo
La versione gratuita ti consentirà di ridimensionare e comprimere 20 MB di immagini al mese. Quindi, il prezzo premium è il seguente:
- $ 4,99 al mese per 500 GB (circa 5000 immagini)
- $ 9,99 al mese per un utilizzo illimitato.
Importante: la versione gratuita di imagify ti dà accesso a tutte le funzionalità. La versione premium consente di ottimizzare più immagini.
2. Ottimale
Optimole è un plug-in WordPress per l'ottimizzazione intelligente in quanto ridimensiona la tua immagine per adattarla perfettamente ai dispositivi dei tuoi visitatori, inclusi tablet e dispositivi mobili. Dopo l'attivazione del plug-in, i tuoi visitatori visualizzeranno al volo l'immagine ottimizzata per il loro dispositivo servita automaticamente dal servizio Optimole Cloud.
Caratteristiche principali
- Supporta tutti i tipi di immagine
- Supporta le immagini WebP
- Offre gratuitamente immagini da una CDN globale
- Ottimizza e rende le dimensioni dell'immagine in base al dispositivo reale del visitatore (ottimo per i cellulari)
- Offre immagini di qualità inferiore per gli utenti con connessioni lente
- Ritaglio avanzato
- Script di caricamento lento
- Converti automaticamente GIF in MP4
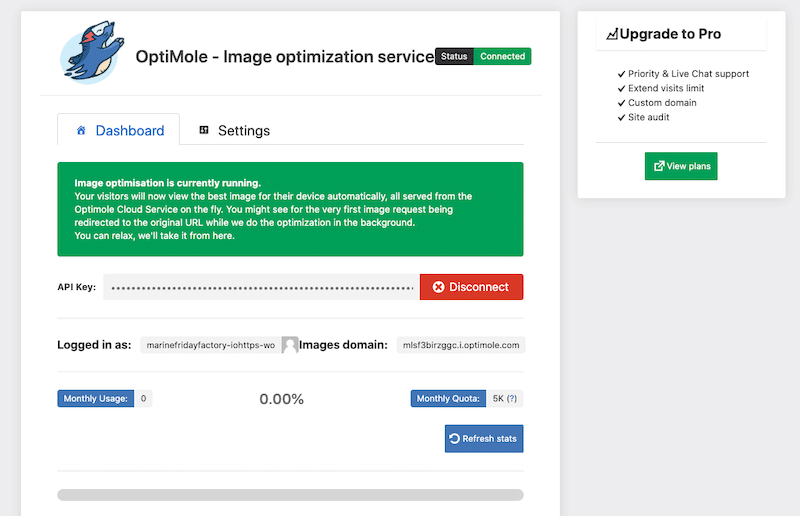
Look-and-feel dell'interfaccia

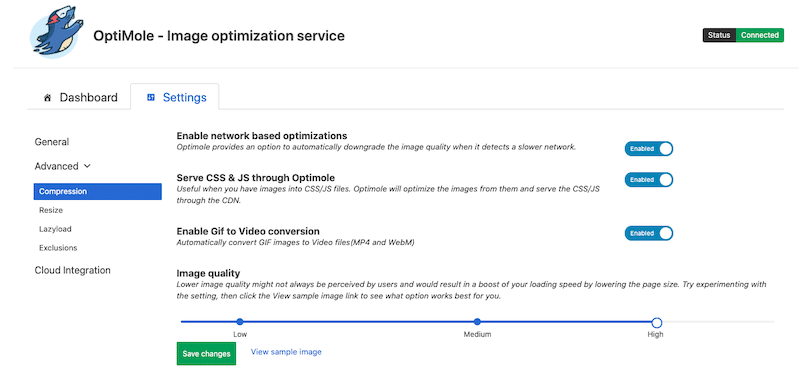
Un'interfaccia moderna senza disordine. Troverai solo due schede, Dashboard e Impostazioni:

L'ottimizzazione dell'immagine si avvia automaticamente e puoi giocare con alcune impostazioni come il caricamento lento, la pubblicazione di CSS e JS tramite Optimole e il controllo della qualità dell'immagine con un righello dal basso verso l'alto:

Prezzo:
Il numero di immagini che puoi ottimizzare è illimitato. Si preoccupano solo del numero di visite che hai al mese (gratuito fino a 5.000 visitatori mensili). Vengono venduti altri tre piani, a partire da $ 24 al mese per 25.000 visite uniche al mese.
Se esegui l'upgrade a pro, ottieni un controllo completo del sito, estendi il numero di visite e accedi al supporto prioritario.
3. Comprimi JPEG e PNG (piccolo PNG)
Questo è un altro plug-in di ottimizzazione delle immagini intelligente che supporta immagini JPEG, PNG e WebP. Il plugin ottimizza automaticamente tutte le tue immagini integrandosi con i popolari servizi di compressione delle immagini TinyJPG e TinyPNG.
Caratteristiche principali
- Ottimizzazione in blocco della tua libreria multimediale esistente
- Ridimensiona automaticamente i caricamenti di immagini di grandi dimensioni impostando una larghezza e/o un'altezza massime
- Possibile ottimizzazione individuale
- Supporta i formati PNG e JPEG
- Nessun limite di dimensione del file
- Viene eseguito il backup delle immagini
- Visualizza le immagini JPEG più rapidamente con la codifica JPEG progressiva
Aspetto dell'interfaccia:
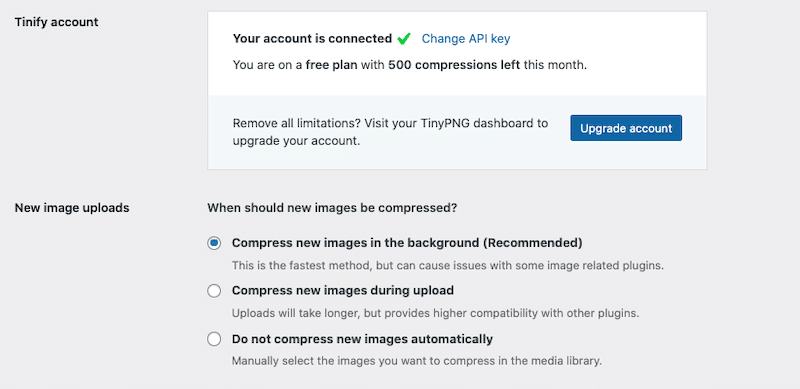
L'interfaccia è molto semplice senza alcun extra. Troverai una pagina delle impostazioni con una serie di domande:

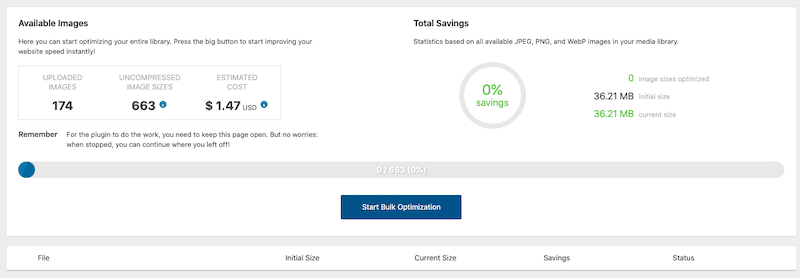
Nella sezione di ottimizzazione collettiva, troverai un riepilogo dei tuoi risparmi totali e quali immagini devono ancora essere compresse:

Prezzo:
Puoi ottimizzare gratuitamente circa 100 immagini ogni mese. Quindi, sono 25 $ per utente all'anno. Diventare pro offre molti vantaggi: puoi trascinare e rilasciare più di 20 immagini contemporaneamente, aggiornare da 5 MB a 75 MB il limite delle dimensioni del tuo file e accedere alle statistiche utilizzando lo strumento Analizzatore.
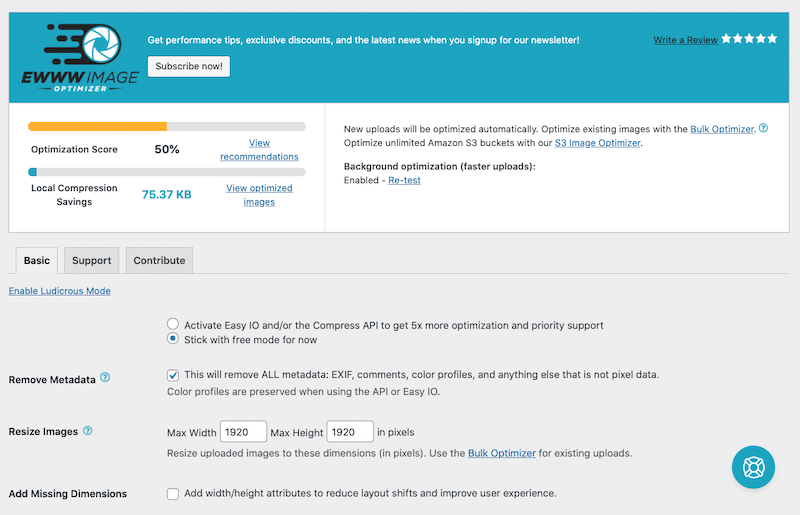
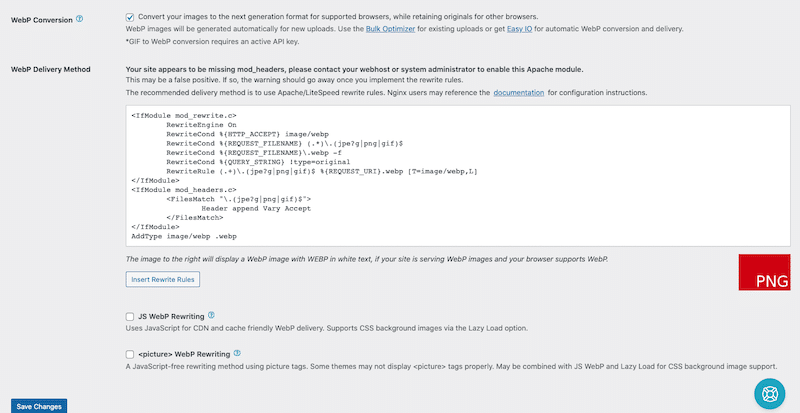
4. Ottimizzatore di immagini EWWW
Quasi 1 milione di siti lo utilizzano per ottimizzare le proprie immagini senza perdere la qualità. Puoi scegliere di ottimizzare individualmente o in blocco con la compressione senza perdita di dati.
Caratteristiche principali
- Opzioni di conversione intelligenti per ottenere il giusto formato immagine per il lavoro JPG, PNG, GIF o WebP
- Conversione WebP
- Dimensione file illimitata
- Ottimizzazione in blocco
- Gestione fluida con ottimizzazione pixel-perfect
- I backup gratuiti delle immagini memorizzano le tue immagini originali (ma fai attenzione, è solo per 30 giorni)
- Ottimizza le immagini utilizzando gli strumenti sul tuo server nel piano gratuito (questo è ottimo per questioni di privacy, ma per le prestazioni, ciò potrebbe causare un rallentamento del server durante l'ottimizzazione di massa)
Aspetto dell'interfaccia:
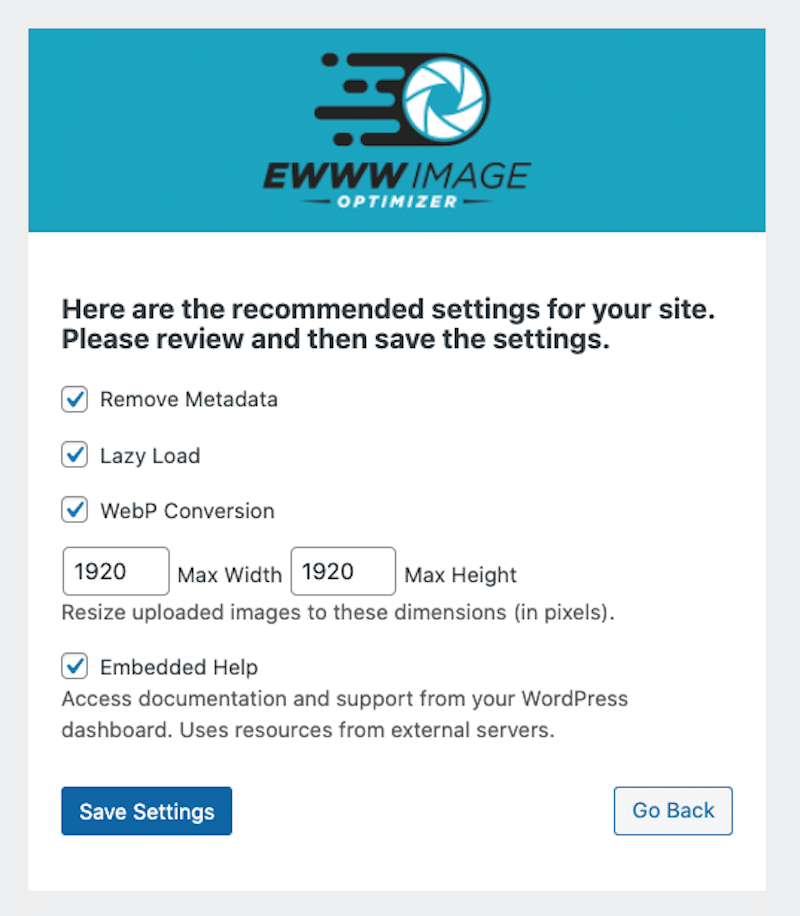
Sembra un po' vecchiotto, ma la procedura guidata all'attivazione è interessante in quanto mi consente di applicare il caricamento lento e convertire tutte le mie immagini in WebP:

Quindi, la sezione delle impostazioni ti dice il punteggio di ottimizzazione, ti consente di aggiungere la dimensione mancante alle immagini e converte i tuoi file multimediali in WebP:


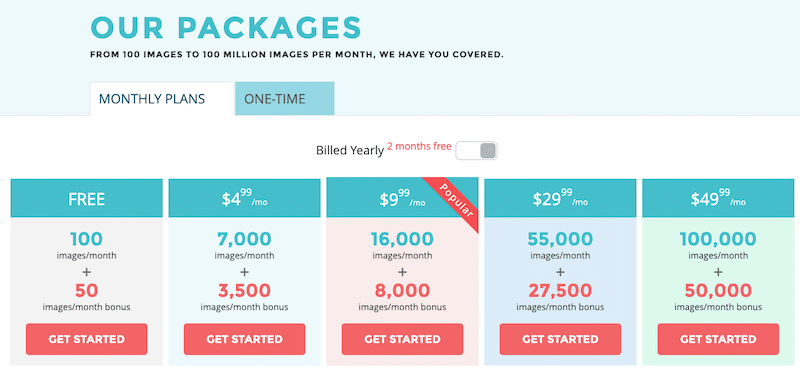
Prezzo
Il plugin principale di EWWW è gratuito e disponibile nel repository di WordPress. La versione premium parte da 7$/mese e arriva fino a 25$/mese. Dà accesso a più funzionalità come una CDN, più larghezza di banda, controlli di velocità e l'uso della loro API.
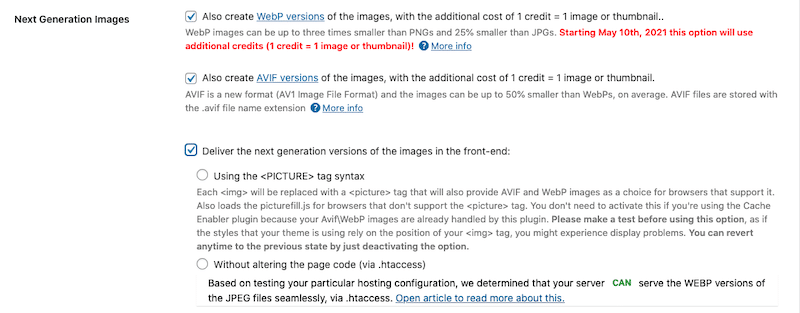
5. Pixel corto
ShortPixel ottimizza le immagini automaticamente salvaguardando la qualità delle tue immagini. Utilizza risorse minime e può comprimere qualsiasi immagine sul tuo sito Web, anche le immagini che non sono elencate nella Libreria multimediale.
Caratteristiche principali
- Converti automaticamente PNG in JPG se ciò risulterà in immagini più piccole
- Compatibile con qualsiasi plugin per galleria, slider o eCommerce
- Comprimi immagini JPG (e le sue varianti JPEG, JPEG 2000, JPEG XR), PNG, GIF e anche documenti PDF
- Opzione per convertire qualsiasi JPEG, PNG o GIF in WebP e AVIF
- Riduci automaticamente le immagini di grandi dimensioni
- Ottimizza in blocco tutte le immagini esistenti
Look-and-feel dell'interfaccia
La dashboard di Shortpixel è simile a quella di Imagify ma con schede aggiuntive per funzionalità avanzate. Puoi anche fare alcuni test prima di scegliere il tipo di compressione: con perdita, lucida e senza perdita.

Prezzo
Il plugin è gratuito per circa 100 immagini/mese, ma è necessario acquistare più crediti per ottimizzare più foto.

6. reSmush.it
reSmush.it Image Optimizer consente l'utilizzo dell'ottimizzazione delle immagini gratuita basata sull'API di reSmush.it (fino a 5 MB). Puoi anche modificare il livello di ottimizzazione delle tue immagini da 1 a 100 o escludere alcune immagini dal processo di ottimizzazione, se lo desideri.
Caratteristiche principali
- Formati supportati: immagini PNG, JPG, GIF, BMP e TIFF
- Funzionalità "Ottimizza al caricamento" disponibile
- Ottimizzazione collettiva in un clic
- Escludi facilmente una risorsa dall'ottimizzatore
- Backup per immagini originali
- WebP non è ancora disponibile (ma arriverà presto)
Aspetto e funzionalità dell'interfaccia
L'interfaccia non è delle migliori, ma almeno non ci perdiamo in infinite personalizzazioni. Puoi impostare la qualità dell'immagine da 1 a 100, scegliere di ottimizzare al caricamento, abilitare le statistiche e ottimizzare tutte le tue immagini in un clic:

Prezzo
È completamente gratuito.
Ora che abbiamo esaminato i principali plugin di WordPress che puoi utilizzare per ottimizzare le tue immagini, concentriamoci su Imagify per vedere come saranno influenzate le nostre prestazioni complessive.
L'impatto di Imagify sulle prestazioni
Imagify comprime le tue immagini in modo efficiente, il che si traduce in una velocizzazione del tuo sito WordPress.
Come si è comportato Imagify? Imagify ha ottenuto il 1° posto nella compressione PNG (con il 75% di salvataggio) e il 2° posto nel processo di ottimizzazione JPEG (56% di risparmio).

La cosa più importante è che abbiamo ridotto le dimensioni dell'immagine senza perdere la qualità.
Ho anche eseguito un controllo su Google PageSpeed Insights prima e dopo l'utilizzo di Imagify. I risultati sono interessanti se osserviamo il nostro punteggio complessivo e la sezione audit:
| Senza Immaginare (77/100) | Con Imagify: un sito più veloce con immagini ottimizzate (86/100) |
| Senza Imagify – Audit rossi | Con Imagify – Audit superati |
| Audit rosso: | Verifica superata: |
Avvolgendo
La compressione delle immagini sul tuo sito WordPress è essenziale per caricare più velocemente le tue foto e migliorare le tue prestazioni complessive. Per fortuna, hai potenti plugin per WordPress come Imagify che possono aiutarti a eseguire automaticamente l'ottimizzazione. Imagify ci ha aiutato a soddisfare i consigli di Google su PSI, vale a dire, "servire immagini in formati di nuova generazione" (grazie alla sua funzione di conversione WebP), "codificare in modo efficiente le immagini", "dimensione correttamente le immagini" e ha anche migliorato le nostre metriche di prestazione.
Prova Imagify gratuitamente e dicci come sta andando la compressione delle immagini per te!
