I 5 migliori plugin per ottimizzare le immagini per WordPress
Pubblicato: 2022-09-14Stai cercando i migliori plugin di ottimizzazione delle immagini per WordPress? Non guardare più lontano. Abbiamo confrontato i migliori strumenti disponibili sul mercato.
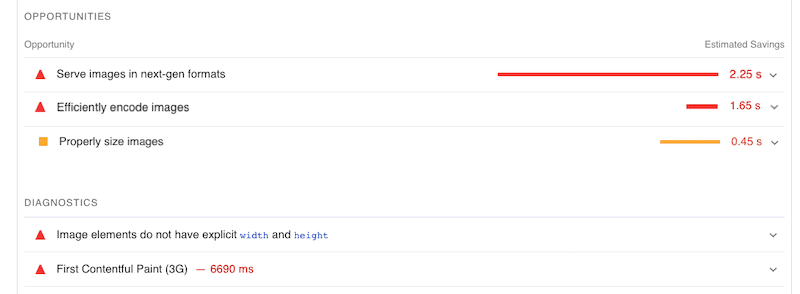
Le immagini non ottimizzate sono spesso responsabili del rallentamento di un sito web. Se esegui un controllo delle prestazioni tramite Lighthouse, potresti riscontrare uno di questi problemi relativi all'immagine:

Se è così, probabilmente hai bisogno di un plugin per l'ottimizzazione delle immagini!
Abbiamo elencato le funzionalità indispensabili ed eseguito test comparativi delle prestazioni per aiutarti a scegliere il miglior plug-in di ottimizzazione delle immagini per il tuo prossimo progetto.
Immergiamoci!
Cosa significa l'ottimizzazione delle immagini per le prestazioni
Ottimizzare un'immagine per le prestazioni significa fornire immagini di alta qualità nella giusta dimensione, formato e risoluzione mantenendo le dimensioni del file il più ridotte possibile. Puoi ottimizzare le immagini grazie a diversi meccanismi come compressione, ridimensionamento, memorizzazione nella cache, conversione in un formato di nuova generazione o persino caricamento lento.
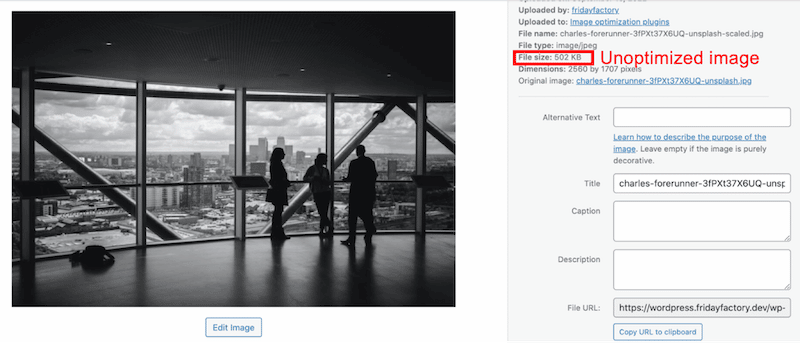
Ecco un esempio di un'immagine compressa. Sebbene le dimensioni siano più piccole, la qualità sembra la stessa all'occhio umano. Questo perché quando ottimizzi un'immagine, ne riduci le dimensioni senza compromettere la qualità.
| JPG originale | JPEG compresso |
| 813 KB | 309 KB Impatto sulla qualità: nessuno |
Le immagini non ottimizzate rallentano il tuo sito e influiscono sulle metriche chiave delle prestazioni, come i Core Web Vitals. Quando un'immagine è l'elemento più grande di Contentful Paint, l'ottimizzazione efficiente dell'immagine è fondamentale per mantenere un buon punteggio LCP. Il più grande Contentful Paint misura la velocità percepita di un intero sito Web e immagino che tu voglia fare una buona impressione sui tuoi visitatori. Opta sempre per un plug-in WordPress per l'ottimizzazione delle immagini per aiutarti nel tuo viaggio di ottimizzazione.
Come scegliere il plug-in per l'ottimizzazione dell'immagine giusto
Abbiamo messo insieme un elenco di controllo per l'ottimizzazione delle immagini in cui puoi seguire tutte le immagini del tuo sito WordPress.
Le 14 funzionalità indispensabili per un plug-in di ottimizzazione delle immagini
Diamo uno sguardo più approfondito alle funzionalità indispensabili da cercare quando si sceglie un plug-in per l'ottimizzazione delle immagini.
- Supporta i formati di file immagine più diffusi: immagini PNG, JPEG, GIF o WebP.
- Può convertire le tue immagini in WebP. Questo formato di nuova generazione sviluppato da Google può ridurre le dimensioni del file immagine fino al 35% in meno rispetto alle immagini JPEG e PNG senza influire sulla qualità.
- Applica il caricamento lento alle immagini e ai video per garantire che solo il contenuto above-the-fold venga caricato per primo.
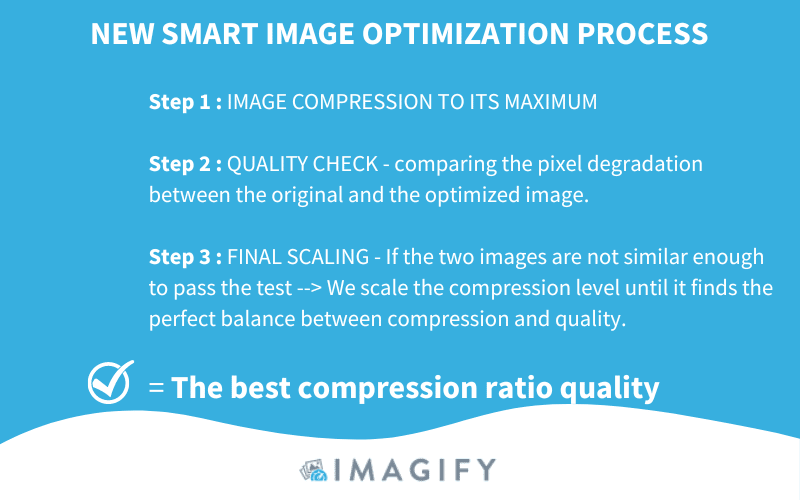
- Dispone di un processo di compressione intelligente che segnala le immagini che diventano troppo sfocate dopo l'ottimizzazione.
- Ti consente di ottimizzare le immagini in modo efficiente come consigliato da Lighthouse in modo da poter vedere i risultati sulla velocità della tua pagina e sulle prestazioni complessive.
- Offre diversi livelli di compressione, per aiutarti a raggiungere il perfetto equilibrio tra dimensione e qualità del file. Come controllare il livello di compressione in un plugin? Dovrebbero avere caratteristiche "lossy o lossless".
- Preserva la qualità dell'immagine: la compressione non dovrebbe significare un'immagine sfocata! Scegli un plug-in che bilancia qualità e prestazioni: una compressione automatica, intuitiva e intelligente.
- Ridimensiona le tue immagini al volo: assicurati di poter limitare una certa altezza e larghezza, o almeno una percentuale quando le carichi nella libreria di WordPress.
- Offre l'ottimizzazione Bulk per comprimere più immagini: se hai un sito di e-commerce con migliaia di immagini, sarà una seccatura comprimere tutte quelle immagini a mano. Verifica che il plugin ti permetta di comprimere più immagini contemporaneamente.
- Ottimizza le immagini sui suoi server: scegli un plugin che utilizzi i suoi server, non i tuoi. Ciò ti farà risparmiare larghezza di banda e spazio di archiviazione.
- Ha un'interfaccia intuitiva e veloce: vuoi un plugin facile da usare che fornisca chiare opzioni di ottimizzazione e faccia l'intero processo in pochissimo tempo.
- Rimuove i metadati non necessari, ad esempio i dati Exif che potrebbero essere presenti.
- Mantiene un backup delle immagini originali -Assicurati che le immagini compresse (e originali) non vengano eliminate dopo la disattivazione del plug-in.
- È compatibile con qualsiasi CDN e puoi distribuire le tue immagini ancora più velocemente agli utenti di tutto il mondo.
Ora che conosci le migliori funzionalità che dovrebbe avere un plug-in di ottimizzazione delle immagini, diamo un'occhiata ai migliori plug-in disponibili sul mercato.
I 5 migliori plugin per l'ottimizzazione delle immagini
I migliori cinque plugin per l'ottimizzazione delle immagini che confronteremo e testeremo sono:
- Immagina
- Ottimo
- Ottimizzatore di immagini ShortPixel
- Ottimizzatore di immagini EWWW
- Comprimi immagini JPEG e PNG con TinyPNG
In cosa consiste il confronto?
Ottimeremo l'immagine JPG di ciascun plug-in di seguito (502 KB) e verificheremo quanti KB abbiamo salvato. Alla fine, ci sarà una tabella che riassume tutti i dati.

1. Imagify: il plug-in per l'ottimizzazione delle immagini intelligente e intuitivo
Con oltre 600.000 installazioni attive, è uno dei plugin di ottimizzazione delle immagini più popolari sul mercato!
Caratteristiche principali:
- Ciò che distingue Imagify dagli altri plugin di ottimizzazione delle immagini, è la nuova funzione di compressione intelligente! Ottimizza le tue immagini al meglio, quindi non devi preoccuparti del livello di compressione più adatto alle tue esigenze.

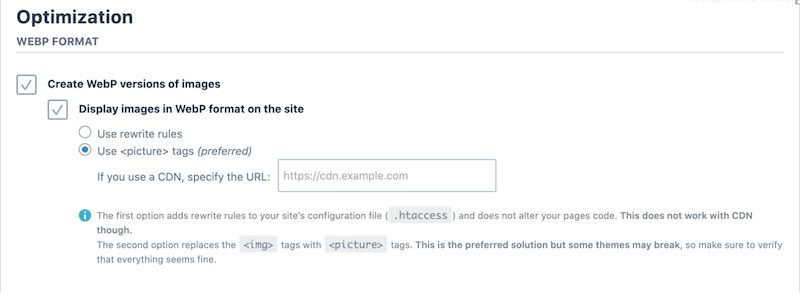
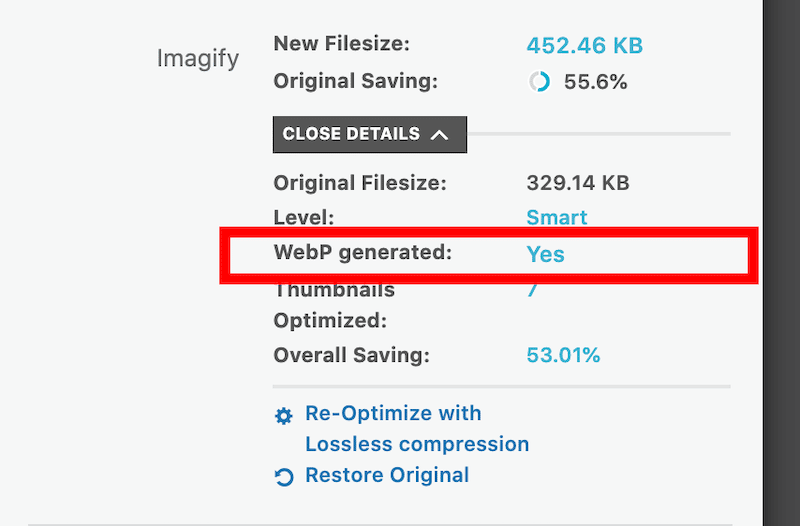
- Offre la conversione WebP:

Dalla libreria di WordPress, puoi vedere che il WebP viene generato automaticamente:

- Interfaccia intuitiva e puntuale: le impostazioni sono semplici e c'è un ultimo pulsante su cui fare clic e il lavoro è fatto!
- Supporta molti formati di immagine come PNG, JPG, GIF, PDF e WebP.
- L'ottimizzazione e il ridimensionamento vengono eseguiti automaticamente al caricamento o alle immagini esistenti che scegli.
- Preserva la qualità dell'immagine grazie alla compressione intelligente.
- Ottimizzazione singola e in blocco disponibile per comprimere più immagini contemporaneamente o scegliere manualmente quali immagini necessitano di ottimizzazione prioritaria.
- Possibilità di scegliere le dimensioni delle miniature da ottimizzare .
- Eseguire il backup dell'immagine originale se necessario (i file originali non vengono eliminati).
- L'ottimizzazione viene eseguita utilizzando i server di Imagify , non i tuoi.
- App Web disponibile se non sei un utente di WordPress (gli account gratuiti hanno un limite di caricamento della dimensione del file di 2 MB.)
Prezzo:
Gratuito per 20 MB di dati al mese, il piano parte da $ 4,99/mese per 500 MB o $ 9,99/mese per ottimizzazioni illimitate. Controlla il prezzo completo qui.
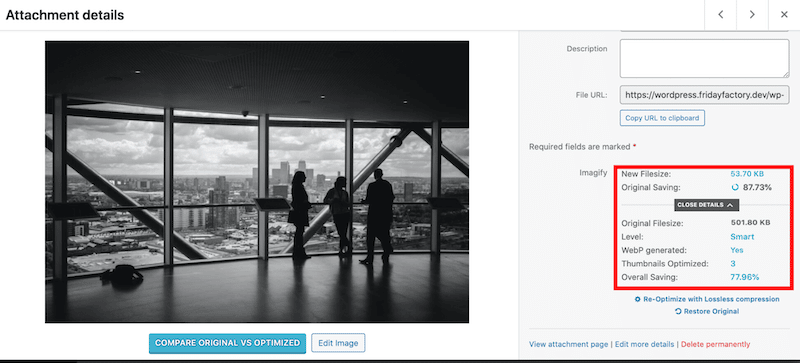
Risultato delle prestazioni di Imagify:
Imagify ha contribuito a ridurre le dimensioni del file immagine dell'87,73%. È passato da 502 KB a 53,70 KB senza compromettere la qualità.

2. Optimole: caricamento lento e distribuzione CDN
Optimole viene fornito con automazione completa e una gamma di funzionalità di ottimizzazione con un sistema basato su cloud. Fornisce immagini di dimensioni ridotte, senza compromettere la qualità, su ogni tipo di dispositivo.
Caratteristiche principali:
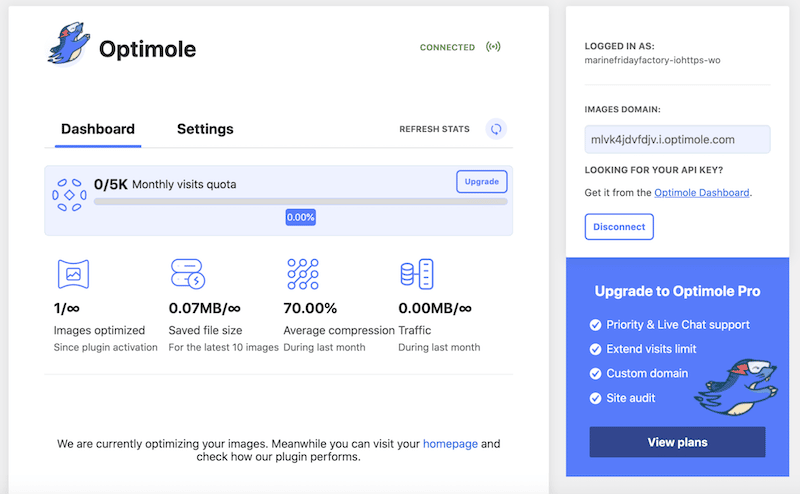
- Interfaccia minimalista e chiara con due schede: dashboard e impostazioni.

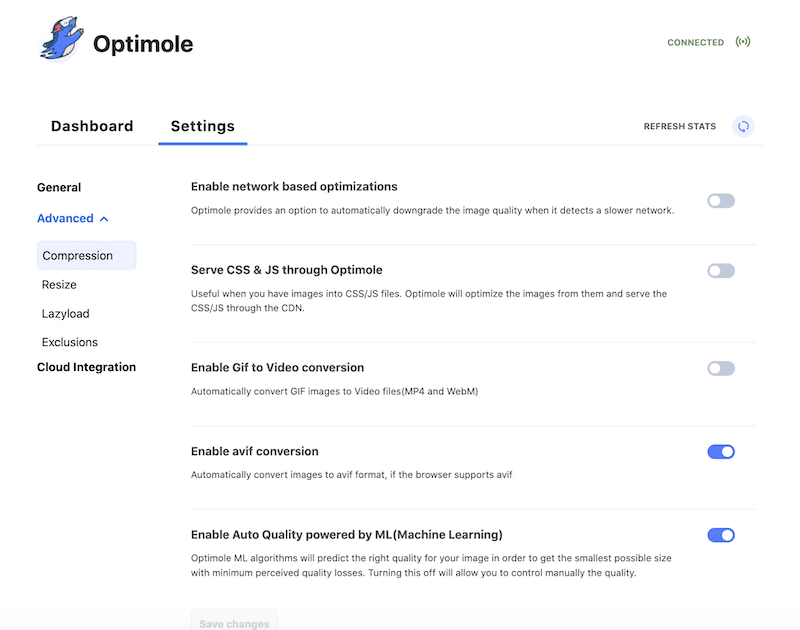
- Impostazioni regolari e impostazioni avanzate:

- Conversione WebP e AVIF : per impostazione predefinita, Optimole offre immagini in formato WebP per ogni visitatore che supporta questo formato.
- Lazy-loading: Optimole applica il lazy-loading utilizzando l' attributo <link rel="preload"> sulle immagini di tua scelta.
- Compressione dell'apprendimento automatico : gli algoritmi forniscono l'ottimizzazione lossy o lossless per l'immagine più bella con le dimensioni più piccole
- Impostazioni reattive: ti consente di scegliere la giusta dimensione dell'immagine per il browser e il viewport del visitatore.
- Supporto Cloud Library: scarica le immagini del tuo sito web direttamente su Optimole Cloud (il che significa che risparmi spazio di archiviazione sul tuo server)
- Filigrana: Optimole applica una filigrana a tutte le tue foto se è qualcosa di cui hai bisogno per la tua attività.
- Distribuzione CDN: fornisce gratuitamente immagini da una CDN globale
Prezzo:
Con il piano di base, sarai in grado di ottimizzare un numero illimitato di immagini per un massimo di 5.000 visite mensili, quindi dovrai eseguire l'aggiornamento in base ai seguenti piani tariffari:
Con il piano di base, sarai in grado di ottimizzare un numero illimitato di immagini per un massimo di 5.000 visite mensili, quindi dovrai eseguire l'aggiornamento in base ai seguenti piani tariffari:
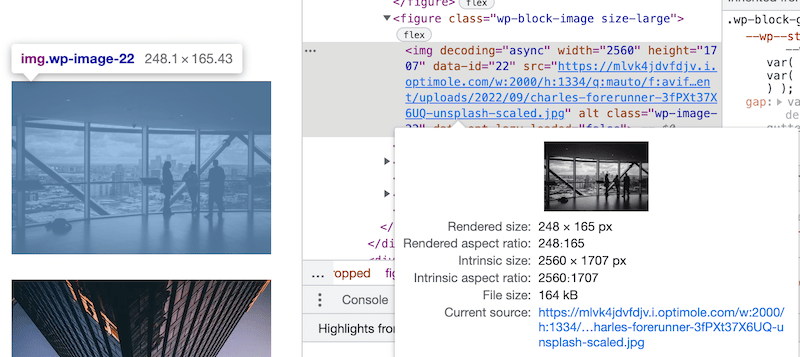
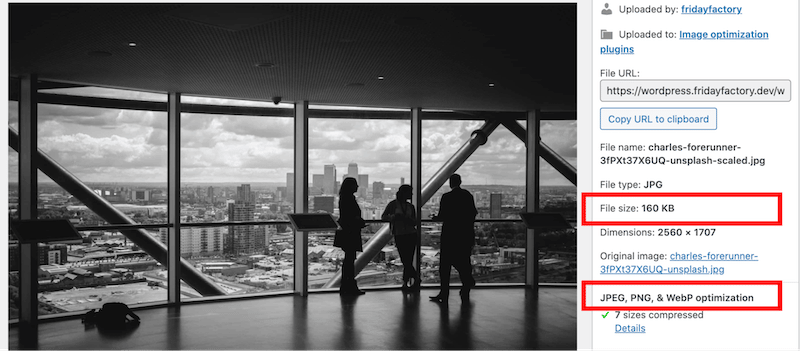
Risultato delle prestazioni di Optimole:
Optimole ha ridotto del 67% le dimensioni del mio file immagine. È passato da 502 KB a 164 KB. Non puoi vedere l'ottimizzazione nella libreria di WordPress perché è realizzata sul cloud: Optimole offre direttamente immagini ottimizzate ai visitatori sul front-end.

3. ShortPixel: un'interfaccia elegante
ShortPixel è un plug-in di ottimizzazione delle immagini facile da usare che può comprimere tutte le tue immagini e documenti PDF con un solo clic.
Caratteristiche principali:
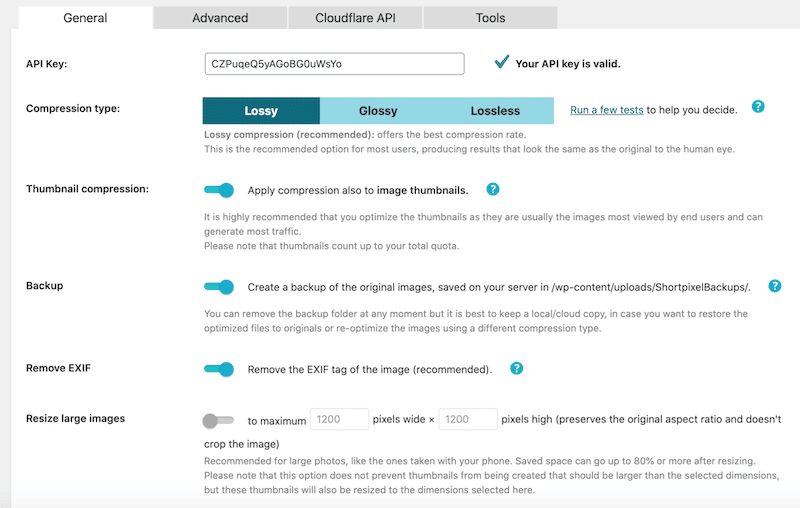
- Interfaccia semplice che offre pulsanti rapidi per determinare il tipo di compressione, i backup e il ridimensionamento di immagini di grandi dimensioni.

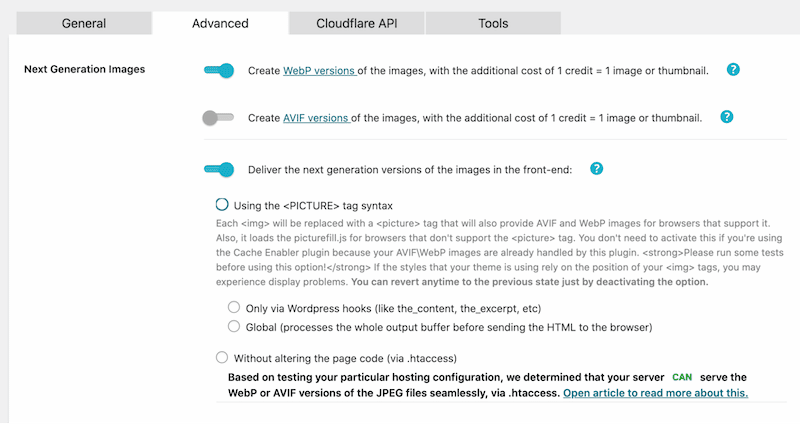
Una scheda "avanzate" fornisce tutte le impostazioni di nuova generazione necessarie per convertire le immagini in WebP o AVIF.


- Compressione di massa con una procedura guidata molto pratica in 4 passaggi. 'Bulk' ottimizza tutte le immagini esistenti nella Libreria multimediale e in plug-in di terze parti come NextGen Gallery.
- Supporta tutti i tipi di immagini (PNG, JPEG, ecc.).
- Opzione per disattivare l'ottimizzazione automatica delle immagini durante il caricamento.
- Nessun credito viene utilizzato per le immagini ottimizzate per meno del 5%.
- Opzione per ridimensionare le immagini , con 2 diverse opzioni, utili per immagini di grandi dimensioni.
- Integrazione Cloudflare per distribuire le immagini più velocemente in tutto il mondo (è necessario disporre della propria CDN).
Prezzo:
ShortPixel fornisce 100 crediti immagine gratuiti ogni mese. Sono disponibili piani mensili o crediti in contanti in base a ciò che si adatta meglio a te. Il primo piano parte da $ 3,99 per 7.000 crediti immagine.
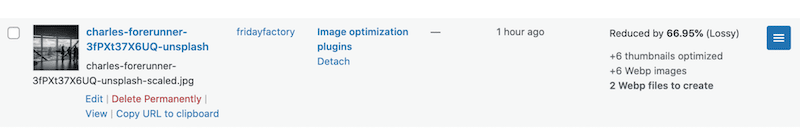
Risultato delle prestazioni di ShortPixel:
Shortpixel ha ridotto la dimensione del mio file immagine del 66,95% e l'ha convertito in WebP. È passato da 502 KB a 165 KB.

4. EWWW – Ottimizzatore di immagini WordPress gratuito e nessun limite di dimensione del file
Con EWWW IO, puoi ottimizzare tutte le tue immagini esistenti da qualsiasi plugin! EWWW IO si occupa automaticamente del caricamento di nuove immagini. Non devi fare nient'altro.
Caratteristiche principali:
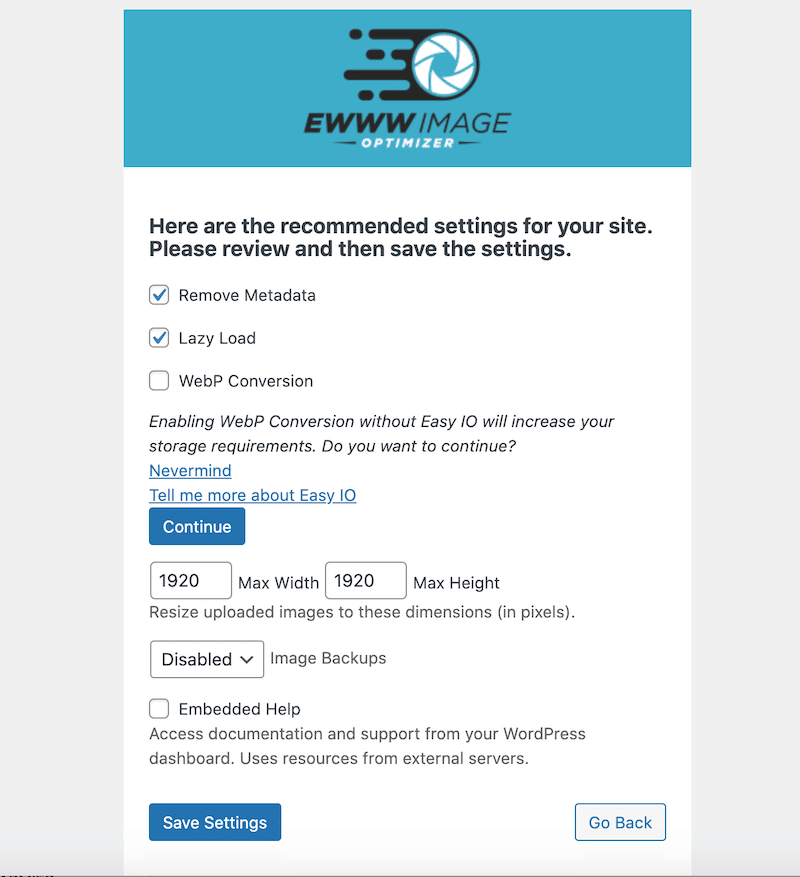
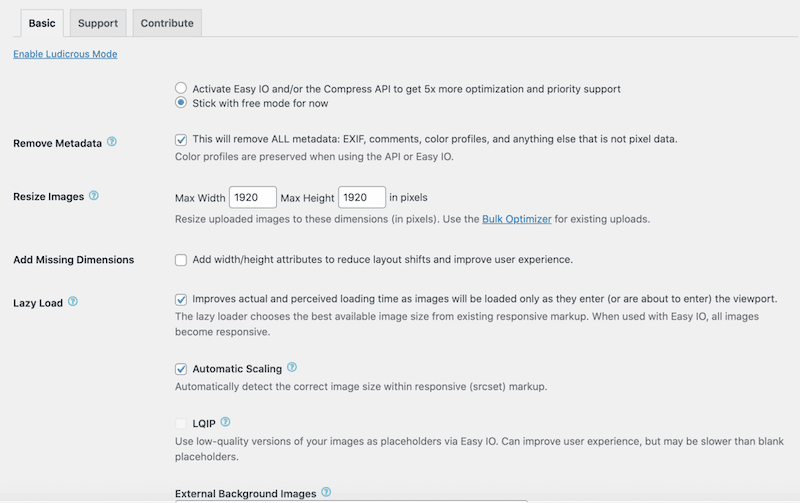
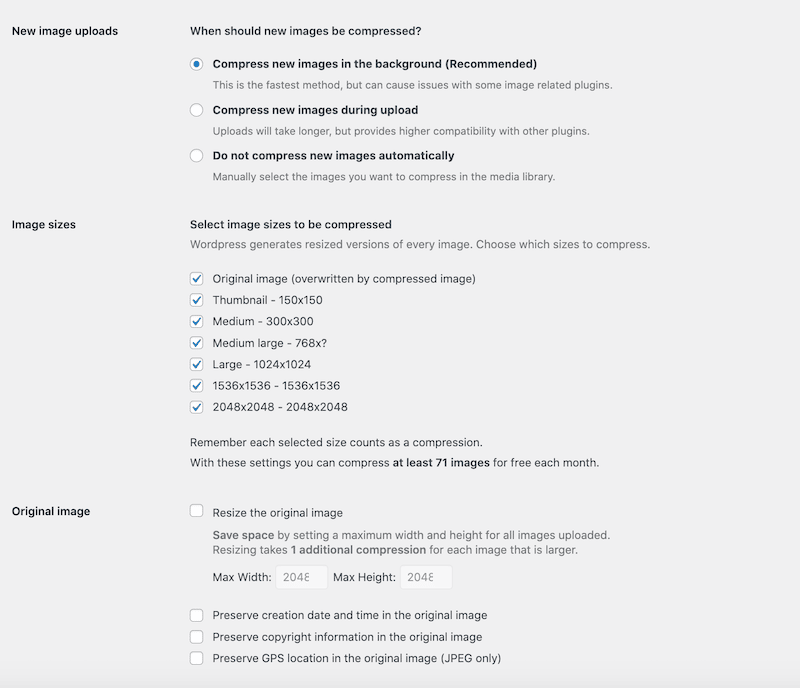
- Una procedura guidata intuitiva che ti aiuta a configurare il plugin e a scegliere le opzioni di ottimizzazione di cui hai bisogno per il tuo sito web:

- Converti le immagini in WebP .
- Nessun limite di velocità e dimensione del file illimitata.
- Applica il caricamento lento per aumentare le prestazioni del tuo sito e caricare le immagini above-the-fold in via prioritaria.
- Ridimensionamento automatico al caricamento per evitare che immagini di grandi dimensioni vengano caricate nella libreria di WordPress.
- Aggiungi la dimensione mancante (larghezza/altezza).
- Opzioni reattive: rileva la dimensione corretta dell'immagine all'interno del markup reattivo (srcset).

Prezzo:
Il plugin principale è gratuito e offre un livello di compressione molto buono. Tuttavia, nei servizi a pagamento, la compressione migliora. I prezzi partono da $ 7 al mese per un sito.
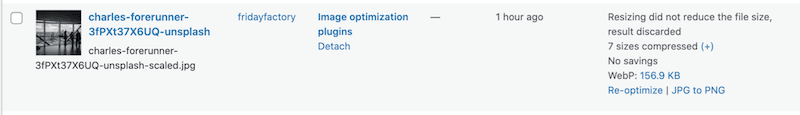
Risultati delle prestazioni di EWWW:
La mia immagine è passata da 502 KB a 156,9 KB, il che significa un risparmio del 69%.

5. TinyPNG – Ottimizzazione e interfaccia di base
Questo plugin ottimizza automaticamente le immagini integrandosi con i due popolari servizi di compressione delle immagini TinyJPG e TinyPNG.
Caratteristiche principali:
- Interfaccia di base con impostazioni essenziali : non ci sono molte opzioni ma il plug-in si attiene alle basi e fa il lavoro con una pagina delle impostazioni pulita. Mi ci sono voluti solo pochi secondi per attivare le impostazioni di mia scelta ed eseguire il processo di ottimizzazione automatizzato:

- Compressione per le nuove immagini in background e/o durante il caricamento.
- Decidi se vuoi selezionare manualmente le immagini nella libreria di WordPress.
- Facile ottimizzazione di massa della tua libreria multimediale esistente.
- Ottimizzazione WebP .
- Scegli la dimensione dell'immagine che desideri comprimere.
- Imposta una larghezza e un'altezza massime per ogni immagine caricata.
Prezzo:
Con un'installazione standard di WordPress, puoi eseguire gratuitamente circa 500 compressioni al mese. Dovrai eseguire l'aggiornamento se devi ottimizzare più immagini.
Risultati delle prestazioni di TinyPNG:
La dimensione del mio file immagine è passata da 502 KB a 160 KB, il che significa un risparmio totale del 61%.

L'ultima interpretazione del test
Immagina i lead con l'87,73% di risparmio rispetto all'immagine originale . Per quanto riguarda gli altri quattro plugin di ottimizzazione, la gara è serrata! In media, gli altri plugin di ottimizzazione forniscono un risparmio simile (circa il 65%).
| PLUGIN OTTIMIZZATORE | MISURA ORIGINALE | DIMENSIONE DEL FILE DOPO L'OTTIMIZZAZIONE | PERCENTUALE DI OTTIMIZZAZIONE | TIPI DI COMPRESSIONE |
| Immagina | 502 KB | 53,70 KB | 87,73 % | Intelligente (perdita) |
| Ottimo | 502 KB | 164 KB | 67 % | Perdita |
| ShortPixel | 502 KB | 165 KB | 66,95 % | Perdita |
| Ottimizzatore di immagini EWWW | 502 KB | 156,9 KB | 69 % | Perdita |
| Comprimi immagini JPEG e PNG con TinyPNG | 502 KB | 160,2 KB | 61% | Perdita |
L'impatto di Imagify sulle prestazioni
Imagify aumenta la velocità del tuo sito web letteralmente in un paio di clic. Grazie alla sua nuova compressione intelligente, è uno dei migliori plugin di compressione delle immagini che riduce le dimensioni del file delle tue immagini senza compromettere la qualità. Nel nostro precedente audit, Imagify ha ridotto le dimensioni del nostro file dell'87,73%!
Conduco un case study che mostra come l'ottimizzazione delle immagini migliora le prestazioni e migliora l'audit di Lighthouse. Ho creato una pagina Web con immagini JPG non ottimizzate e confrontato i miei risultati prima e dopo l'esecuzione di Imagify.

Divulghiamo i risultati sul cellulare!
| Promemoria da leggere prima di iniziare il test delle prestazioni: quando si tratta di ottimizzazione delle immagini, ci sono quattro KPI principali da monitorare da Lighthouse: – Codificare in modo efficiente le immagini (comprimerle e ottimizzarle correttamente per il web) – Fornisci immagini in formati di nuova generazione (come AVIf o WebP) – Codifica le immagini in modo efficiente (rendi le tue immagini pronte per il web (con compressione e ottimizzazione) – Dimensioni corrette delle immagini (ottimizza le immagini per dispositivi mobili e desktop). |
No Imagify – Rapporto sul rendimento e punti salienti:
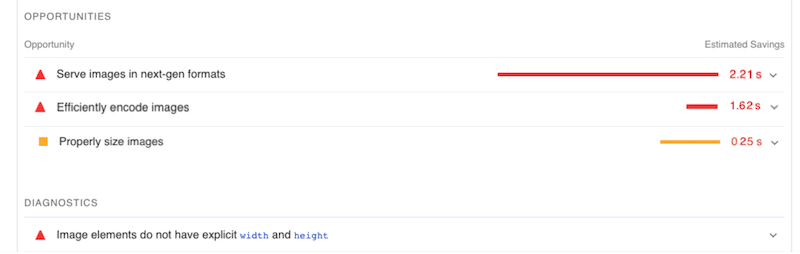
Senza Imagify, Lighthouse contrassegna tutte le mie immagini come non ottimizzate con diverse aree di miglioramento:

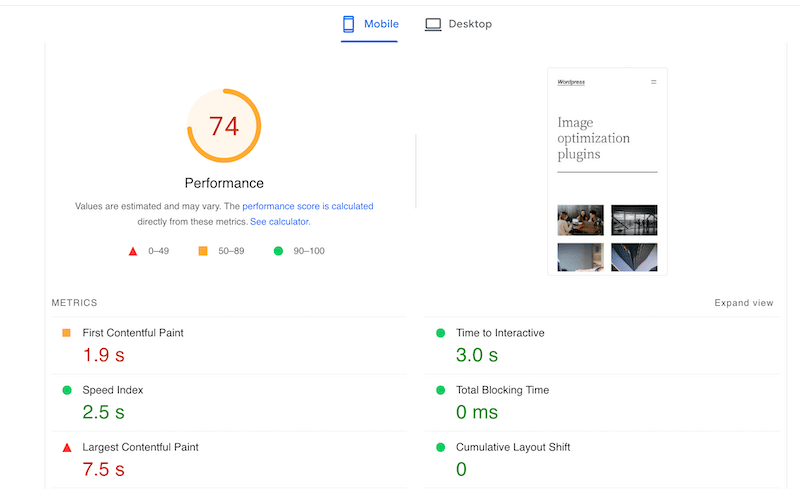
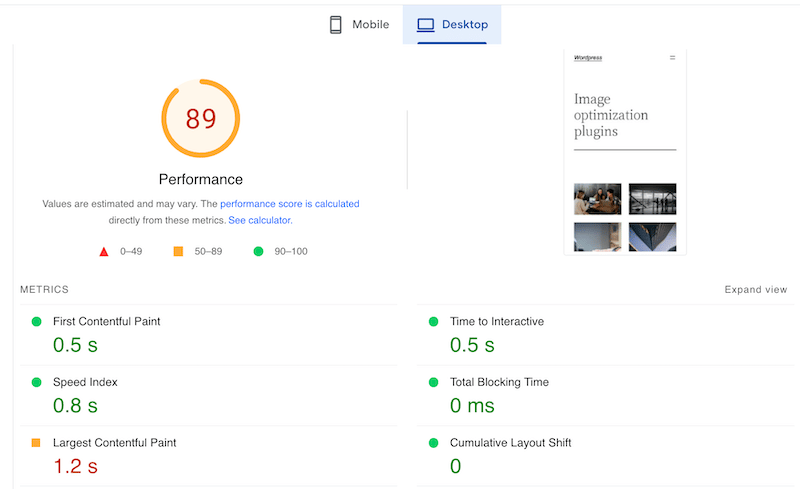
Anche le prestazioni in sé non sono così buone. Ricevo un 74/100, dovuto principalmente alla mancanza di ottimizzazione dell'immagine. La metrica più grande Contentful Paint è in rosso con un punteggio di 7,5 s e la prima Contentful Paint è arancione.

Con Imagify – Rapporto sul rendimento e punti salienti:
- Il punteggio delle prestazioni è passato da 74/100 a quasi 90/100!

- Il mio FCP è ora in verde e il mio LCP è proprio sul confine tra arancione e verde.
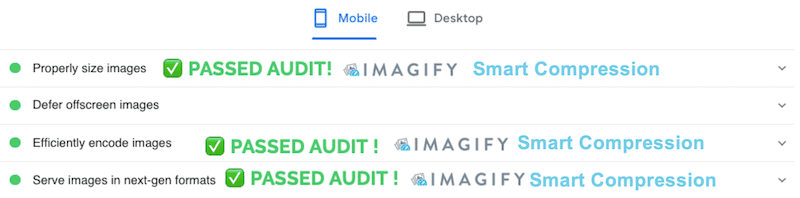
- Imagify ha anche corretto diversi avvisi PSI come "Servire immagini in formati di nuova generazione - WebP", "Immagini di dimensioni corrette" e "Codifica immagine in modo efficiente".
- Tutte le mie immagini sono ora ottimizzate!

| Suggerimento per professionisti : Imagify non può risolvere tutti i problemi di prestazioni segnalati da PSI. Potresti anche aver bisogno di WP Rocket, uno dei migliori plugin di memorizzazione nella cache, che può aiutarti, tra le altre cose, a ritardare e rimuovere JS o CSS inutilizzati. |
Avvolgendo
Secondo il nostro audit di confronto delle prestazioni, Imagify è il plug-in di ottimizzazione più intelligente e intuitivo del tuo sito WordPress. La nostra immagine JPEG è passata da 502 KB a 53 KB (che è quasi un risparmio dell'80%).
Grazie al suo nuovo livello di compressione intelligente, Imagify ha anche aiutato a risolvere la maggior parte dei problemi relativi alle immagini segnalati da Lighthouse durante il nostro test delle prestazioni:
| Sezione Opportunità/Avvertenze – No Imagify | Sezione di verifica superata – Con Imagify |
Il plug-in Imagify per l'ottimizzazione delle immagini riduce le dimensioni dei file di immagine senza perdere qualità, velocizza il caricamento del tuo sito Web, migliora il posizionamento SEO e ti fa risparmiare larghezza di banda. Perché non provi Imagify? È gratuito per un massimo di 200 MB di immagini al mese e l'unico rischio che corri è quello di deliziare i tuoi visitatori offrendo loro immagini più veloci!
