10 delle migliori librerie di visualizzazione dei dati JavaScript nel 2023
Pubblicato: 2023-05-12Qual è la cosa migliore da fare con un foglio di calcolo pieno di numeri? No, non lo distruggeremo oggi, lo sovralimenteremo. Puoi usare gli elementi visivi per trasformare quelle figure scialbe in grafici, mappe e grafici viventi e respiranti. Le migliori librerie di visualizzazione dei dati JavaScript ti consentono di generare risorse user-friendly dai tuoi dati.
In questo post, esamineremo alcune delle migliori librerie di visualizzazione dei dati JavaScript che puoi trovare nel 2023. Ma prima, analizziamo cosa può fare questo tipo di libreria per i tuoi dati.
Che cos'è una libreria di visualizzazione dei dati JavaScript (e cosa ti aiuta a fare)
In poche parole, una libreria di visualizzazione dei dati JavaScript consente di creare rappresentazioni visive interattive e dinamiche dei dati utilizzando HTML, CSS e JavaScript. Queste librerie ti offrono funzioni, componenti e modelli, tutti predefiniti, che utilizzerai per creare un'ampia gamma di diagrammi, grafici, mappe e altre visualizzazioni.

I risultati ti consentono di visualizzare dati complessi in un modo di facile comprensione che offre anche un appeal visivo. In quanto tale, puoi comunicare approfondimenti e schemi nei dati che inserisci nei tuoi grafici senza sforzo.
Ancora meglio, puoi personalizzare l'aspetto dei grafici e dei grafici che generi. Spesso ci sarà anche una scelta di tipi di grafici, oltre a funzionalità interattive, come i suggerimenti.
Nel complesso, le migliori librerie di visualizzazione dei dati JavaScript forniscono potenti strumenti per esplorare e comunicare i dati in modo dinamico e interattivo. Gli approfondimenti ti permetteranno di scoprire nuovi punti di vista sui tuoi dati, prendere decisioni più rapide e comunicare meglio i risultati a coloro che contano.
Dieci delle migliori librerie di visualizzazione dei dati JavaScript nel 2023
Per il resto di questo articolo, esamineremo un elenco delle migliori librerie di visualizzazione dei dati JavaScript che puoi trovare.
Naturalmente, ogni biblioteca ha i suoi punti di forza e di debolezza. Probabilmente utilizzerai anche ciascuno in contesti diversi, a seconda del tipo di dati che desideri visualizzare. È una buona idea tenerlo a mente mentre guardiamo l'elenco. Le biblioteche che mostriamo non sono in alcun ordine e sospettiamo che alla fine del post avrai più di un singolo preferito.
- D3.js
- Grafico.js
- Plotly.js
- Classifiche
- Grafici di Google
- Vega-Lite
- amCharts
- Chartist.js
- FusionCharts
- Apache EChart
1. D3.js
Innanzitutto, abbiamo la libreria Data-Driven Documents (D3). D3.js è potente e viene utilizzato molto dagli sviluppatori per creare visualizzazioni di dati complesse e interattive. Puoi creare utilizzando HTML, CSS, SVG e molto altro.

D3.js offre molte funzionalità sotto il cofano. Ciò include la manipolazione dei dati, la generazione del layout e la visualizzazione generale dei dati. Puoi passare a D3.js per creare visualizzazioni personalizzate che richiedono una manipolazione avanzata dei dati o effetti visivi. Tuttavia, la libreria ha una curva di apprendimento ripida per alcuni, quindi potrebbe non essere l'ideale per un utente alle prime armi.
2. Chart.js
Il prossimo nella nostra lista delle migliori librerie di visualizzazione JavaScript è Chart.js. Questa è una soluzione semplice e facile da usare che ti offre gli strumenti per creare diagrammi e grafici reattivi e personalizzabili utilizzando HTML5.

Come da nome, Chart.js offre una varietà di tipi di grafici, inclusi grafici a linee, a barre, a torta, a ciambella e radar. La libreria è solida se devi creare visualizzazioni semplici con una quantità limitata di dati.
Ci piace anche l'intuitiva interfaccia di programmazione dell'applicazione (API) e l'eccellente documentazione. Pertanto, consigliamo Chart.js sia ai principianti che agli sviluppatori che hanno bisogno di creare rapidamente visualizzazioni semplici.
3. Trama.js
Se stai cercando una libreria JavaScript moderna e flessibile, Plotly.js potrebbe essere l'ideale. Ti consente di creare grafici, grafici e mappe interattivi utilizzando una varietà di tipi di grafici. Ciò include grafici a dispersione, grafici a linee e grafici a bolle.

Plotly.js offre anche una potente API che ti consente di creare visualizzazioni personalizzate con funzionalità localizzate come testo al passaggio del mouse, zoom e panoramica. Se le tue visualizzazioni richiedono un alto grado di interattività, Plotly.js può aiutarti a raggiungerlo. È anche l'ideale se hai bisogno di integrare le sue funzionalità anche con altre applicazioni web.
4. Classifiche
Highcharts è una libreria di visualizzazione dei dati JavaScript versatile e ricca di funzionalità che offre una gamma di tipi di grafici personalizzabili. Questa è un'altra soluzione se desideri creare visualizzazioni complesse e implementare un eccesso di opzioni di personalizzazione.

Come con altre librerie, avrai la possibilità di eseguire lo zoom e la panoramica e anche di implementare i drill-down. Tuttavia, Highcharts è una libreria premium, con una licenza che parte da $ 160 all'anno. Anche così, fornisce un'eccellente documentazione, un supporto di qualità e una vasta comunità di utenti.
5. Grafici di Google
Nessun elenco delle migliori librerie di visualizzazione dei dati JavaScript non sarebbe completo senza Google Charts. È gratuito e familiare da usare grazie alla sua interfaccia con lo stampino.

Google Charts è al suo meglio quando lo usi per creare rapidamente visualizzazioni semplici, poiché la sua semplice API e la sua documentazione intuitiva sono entrambe ricche. Come ti aspetteresti, ottieni anche un'eccellente integrazione con altri prodotti Google, come Fogli Google e Google Analytics. Questo ti darà i modi per creare approfondimenti e approfondimenti completi, insieme a una presentazione brillante.
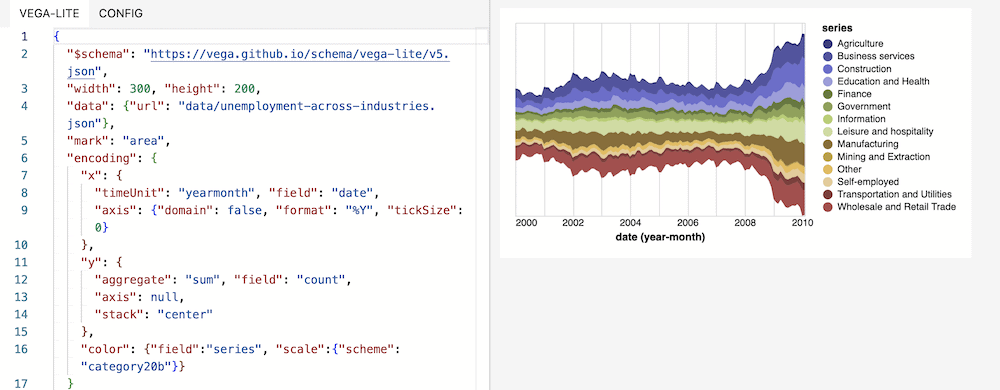
6. Vega-Lite
Per la più complessa delle migliori librerie di visualizzazione JavaScript, Vega-Lite sarà in cima. È super potente e ti offre gli strumenti per creare visualizzazioni ricche e interattive utilizzando una sintassi concisa ed espressiva.

Vega-Lite supporta anche le trasformazioni dei dati, come il filtraggio, l'ordinamento e l'aggregazione, insieme alle trasformazioni visive (come lo stacking). Ci piace anche il modo in cui puoi utilizzare Vega-Lite insieme a D3.js, che ti offre un modo per sfruttare la potenza di entrambe le librerie.
7. amGrafici
Successivamente, amCharts è una libreria di visualizzazione JavaScript completa che ti consente di creare diagrammi e grafici come mappe di calore, mappe ad albero e diagrammi di Gantt. In effetti, c'è molto di più che puoi fare con amCharts che non abbiamo spazio per coprire qui.

Ci piace anche l'efficienza di amCharts, poiché è piccolo ed elabora i dati velocemente. Tuttavia, questo è un altro strumento premium con un modello di licenza piuttosto complesso. I prezzi partono da $ 180 e aumentano rapidamente.

8. Chartist.js
Chartist.js è una libreria leggera e reattiva che ti consente di creare grafici e grafici semplici e puliti. È una delle migliori librerie di visualizzazione dei dati JavaScript per molte ragioni, ma adoriamo il suo approccio grafico predefinito minimalista ma audace.

La libreria offre una varietà di tipi di grafici e sarà fantastico se hai bisogno di creare visualizzazioni semplici che funzionino bene sui dispositivi mobili. Nel complesso, Chartist.js è un ottimo strumento per creare visualizzazioni leggere e reattive grazie alle sue dimensioni ridotte e alle prestazioni eccellenti.
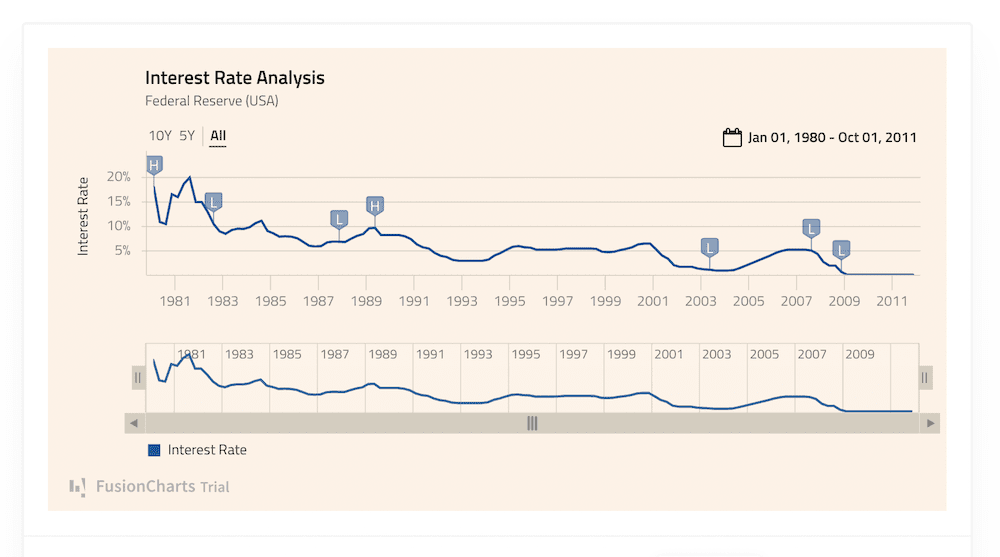
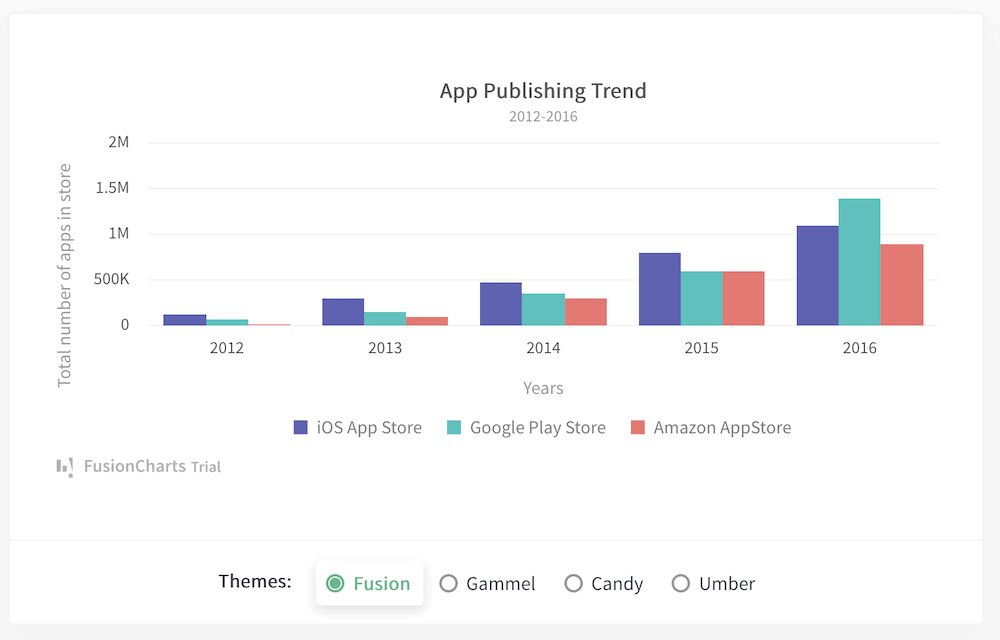
9. Grafici di fusione
La nostra penultima libreria è FusionCharts. È una libreria JavaScript completa che fornisce, tra gli altri, splendidi grafici a linee, a barre e ad area.

In effetti, ottieni centinaia di tipi di grafici e mappe interattive. Con ognuno potresti rendere teoricamente milioni di punti di dati. In quanto tale, è eccellente per applicazioni e dashboard "Big Data".
Tuttavia, per sfruttare questa potente funzionalità, dovrai pagare. FusionCharts parte da $ 439 all'anno e, nonostante la qualità sotto il cofano, questo potrebbe essere proibitivo.
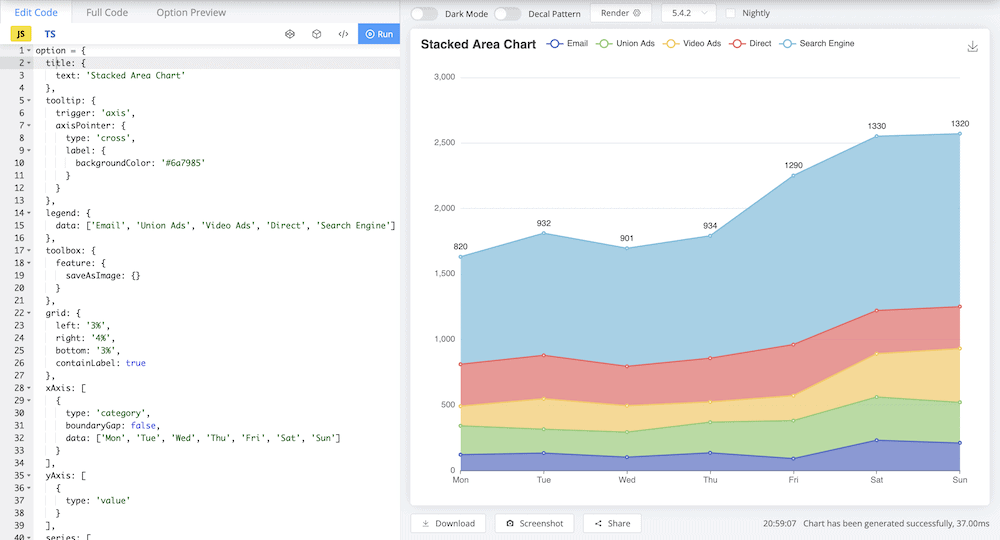
10. Apache EChart
L'ultima voce nel nostro elenco delle migliori librerie di visualizzazione dei dati JavaScript è Apache ECharts. È potente e flessibile, con molti tipi di grafici e mappe disponibili.

Una delle sue caratteristiche distintive è la potente API. Ciò ti consente di creare visualizzazioni personalizzate basate sui tuoi set di dati e di includere animazione e interattività per l'avvio. Pensiamo anche che l'elegante design visivo sia uno dei migliori sul mercato, specialmente per una soluzione open-source.
Con la sua eccellente documentazione e la comunità attiva, pensiamo che ECharts sia un ottimo strumento per esperti e sviluppatori di visualizzazione dei dati. È un'opzione ideale per molte situazioni, in particolare quando è necessario includere visualizzazioni accessibili.
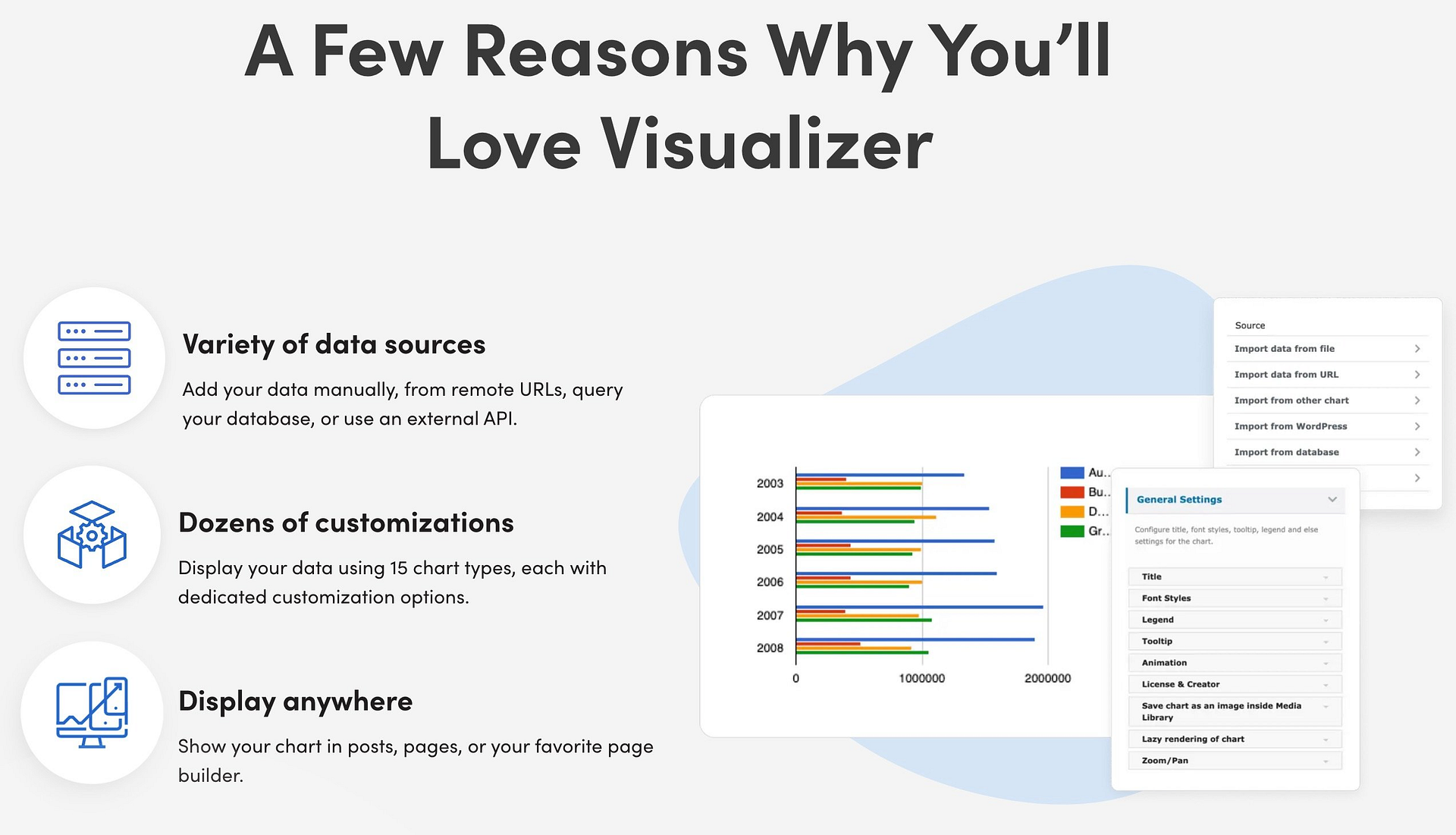
Come utilizzare le librerie di visualizzazione dei dati JavaScript con WordPress
Se desideri visualizzare le risorse di visualizzazione dei dati sul tuo sito Web WordPress, il plug-in Visualizer ti offre un modo più semplice per lavorare con molte delle migliori librerie di visualizzazione dei dati JavaScript.
Invece di dover utilizzare il tuo codice, puoi aggiungere i tuoi dati a Visualizer e lasciare che faccia il lavoro per te.
Con il plug-in Visualizer, puoi creare oltre 15 tipi di grafici interattivi utilizzando la tua scelta di diverse librerie di visualizzazione dei dati, tra cui Chart.js, GoogleCharts e DataTable.
Per fornire i dati per i tuoi grafici, puoi utilizzare una varietà di fonti tra cui CSV ( caricane uno o sincronizza con un file CSV ospitato ), database, API esterne e altro.

Prova le migliori librerie di visualizzazione dei dati JavaScript
I fatti non mentono, ma quelli che contano possono ignorarli se quei fatti non risaltano. Le apparenze contano e i dati che ottieni dalle tue analisi dovrebbero apparire al meglio. Questo perché i dati visivi possono istruire e convincere coloro che detengono il potere che devono agire per fare ciò che è meglio per il business.
Le migliori librerie di visualizzazione dei dati JavaScript ti consentono di farlo con il minimo sforzo. Tuttavia, probabilmente ti rivolgerai a diverse biblioteche per raggiungere i tuoi obiettivi. Ad esempio, Chartist.js è l'ideale per condividere grafici su dispositivi mobili. Al contrario, FusionCharts può gestire milioni di punti dati e renderli in un attimo. Tutte le soluzioni in questo elenco torneranno utili in momenti diversi.
Se desideri visualizzare le visualizzazioni su WordPress, puoi utilizzare il plug-in Visualizer per accedere a un modo più semplice per lavorare con alcune di queste librerie di visualizzazione dei dati.
Hai una domanda su una delle migliori librerie di visualizzazione dei dati JavaScript in questo elenco? Chiedi via nella sezione commenti qui sotto!
