Oltre 15 esempi di pagine Incontra il team migliori per il tuo sito
Pubblicato: 2024-07-29Creare una pagina "Incontra il team" coinvolgente e informativa è essenziale per qualsiasi agenzia o organizzazione aziendale oggi. Questa pagina non è solo un elenco di nomi e foto dei tuoi dipendenti, ma anche un'opportunità per mostrare le loro capacità, storie e personalità. Puoi anche attirare potenziali dipendenti interessati a entrare nella tua azienda con questa pagina.
Inoltre, una volta che hai una pagina del team ben progettata, puoi creare fiducia, umanizzare il tuo marchio e dare ai visitatori un'idea della cultura della tua organizzazione. In questo post del blog ti aiuteremo a esplorare alcuni dei migliori esempi di "pagina Incontra il team" in modo che tu possa trarre ispirazione.
Prima di ciò, tratteremo alcune parti teoriche riguardanti l'argomento di oggi.
Che cos'è la pagina Incontra il team?
Una pagina "Incontra il team" è una pagina separata di un sito Web progettata per presentare i membri che lavorano in un'organizzazione. Puoi anche visualizzare una breve biografia delle persone, comprese le loro informazioni di contatto come indirizzi email e numeri di telefono. Quindi, in breve, le pagine Meet the team includono i seguenti elementi:
- Foto di alta qualità
- Nomi e titoli professionali dei membri
- Brevi biografie
- Dati personali
- Informazioni sui contatti
- Link alle pagine personali (facoltativo)
15+ migliori esempi di pagine Incontra il team
A questo punto, hai un'idea di cosa sono le pagine del team e degli elementi che compongono tali pagine. In questa sezione tratteremo alcuni dei migliori esempi di pagine Meet the Team in modo che tu possa trarre ispirazione per il tuo design.
1. weDev

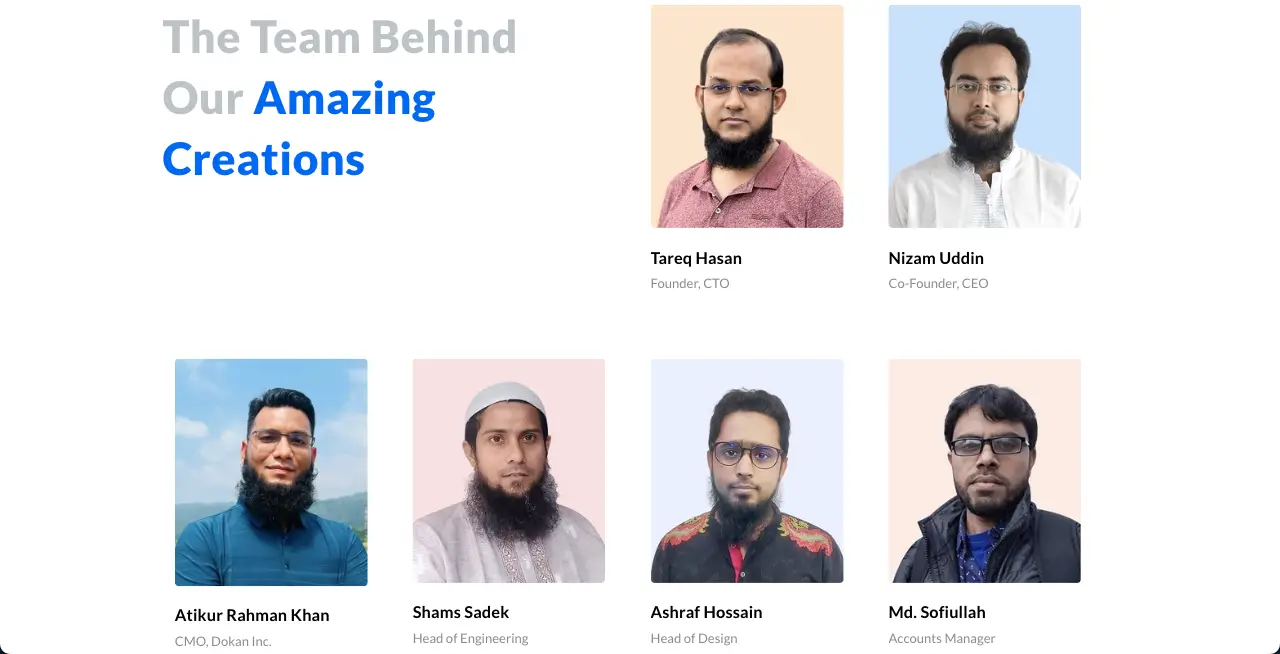
weDevs è una società di software specializzata in prodotti WordPress e SaaS. Sono noti per lo sviluppo di plugin come Dokan, WP Project Manager, WP ERP, Appsero e molti altri. In questa azienda lavorano circa 90-100 dipendenti di diversa estrazione. Vanta un design minimale che mostra solo le immagini, i nomi e le designazioni dei lavoratori.
Logica dietro la pagina: su questa pagina puoi vedere a colpo d'occhio tutti i dipendenti che lavorano nell'azienda. Se stai cercando un esempio di pagina Meet the Team pulita e minimalista, questo potrebbe essere un'ispirazione per te.
2. Nome economico

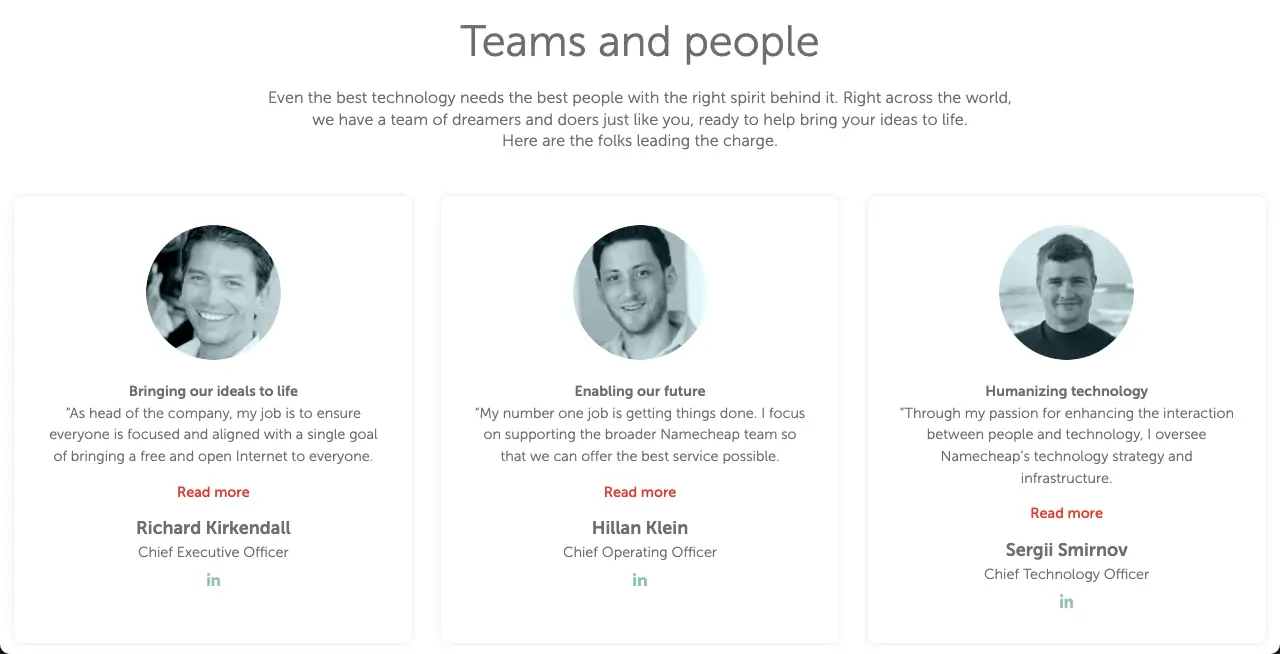
Chi non conosce Namecheap? Difficilmente troverai qualcuno che non abbia mai sentito parlare di Namecheap. Attualmente è uno dei principali registrar di domini e società di hosting nel mondo. È una società privata con oltre 900 membri attivi. Pertanto, è difficile visualizzare tutti i membri che lavorano in questa azienda. Di conseguenza, Namecheap mostra solo le persone chiave nella pagina Meet the team.
Logica dietro la pagina: se hai molti dipendenti che lavorano ma vuoi mostrare solo i lavoratori di livello C (CEO, COO, CTO, ecc.) puoi prendere questa pagina come esempio.
3. Motivo fantastico

Awesome Motive è un'altra nota società di sviluppo software, specializzata in WordPress. È fondata da Syed Balkhi. OptinMonster, WPForms, SeedProd, All in One SEO, ecc. sono alcuni dei suoi plugin più popolari.
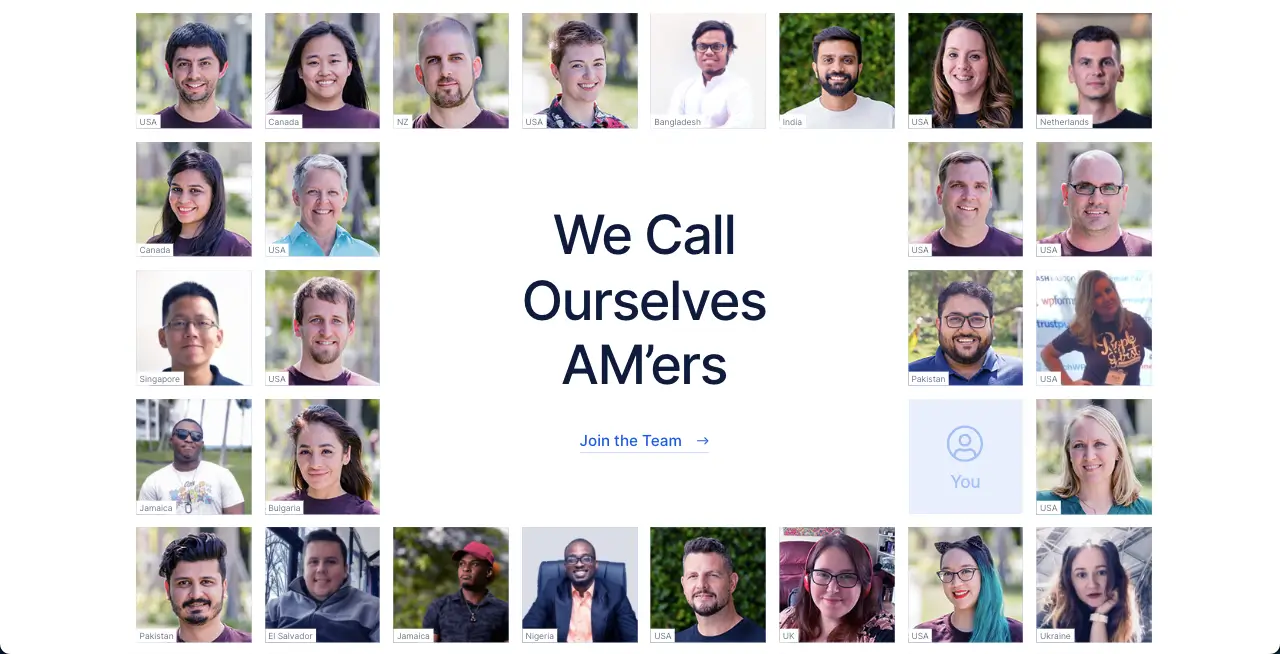
Oltre allo sviluppo di plugin, investono anche in varie altre società di plugin e ne acquisiscono molti. Pertanto, sono diventati grandi e giganti nel corso degli anni. Attualmente, Awesome Motive ha oltre 330 dipendenti provenienti da oltre 50 paesi.
Di conseguenza, non è del tutto possibile elencare e visualizzare i dettagli di ciascun lavoratore nella pagina Meet the team poiché sarebbe troppo lungo. Ecco perché hanno pubblicato solo le foto di alcuni dei loro dipendenti in una griglia insieme alle loro posizioni.
Logica dietro la pagina: con questa strategia, è possibile visualizzare un gran numero di lavoratori in uno spazio limitato, cosa che non è possibile con la tradizionale pagina Meet the Team.
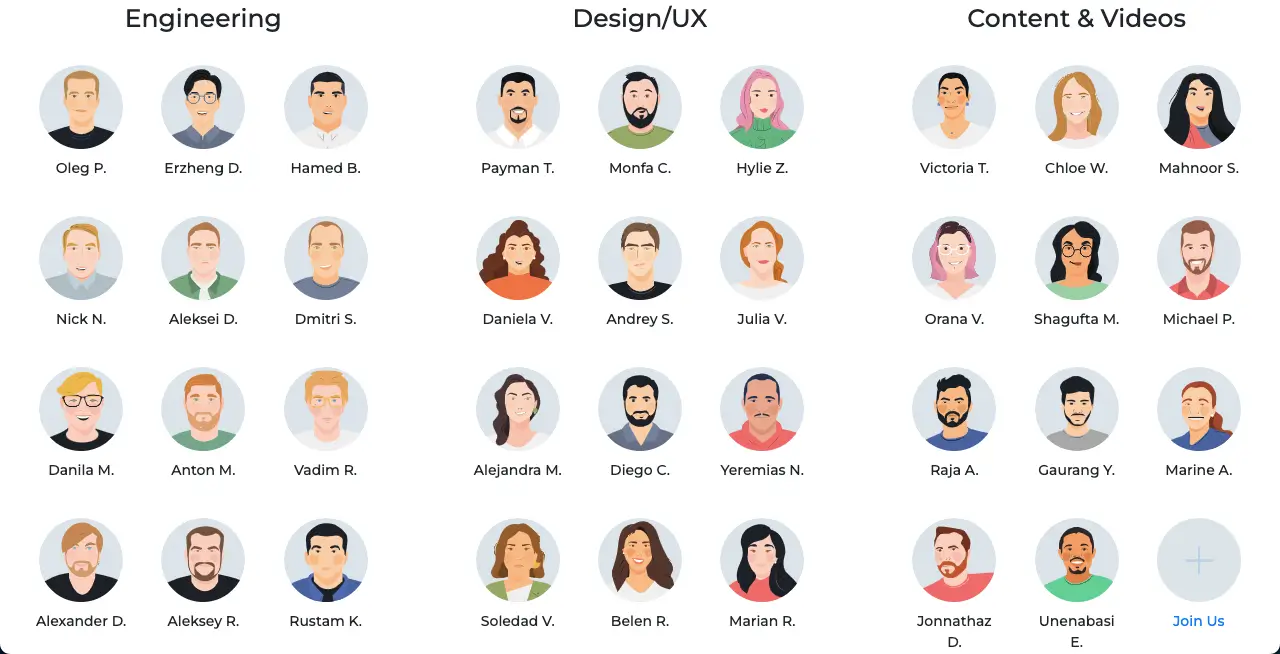
4.Microsoft

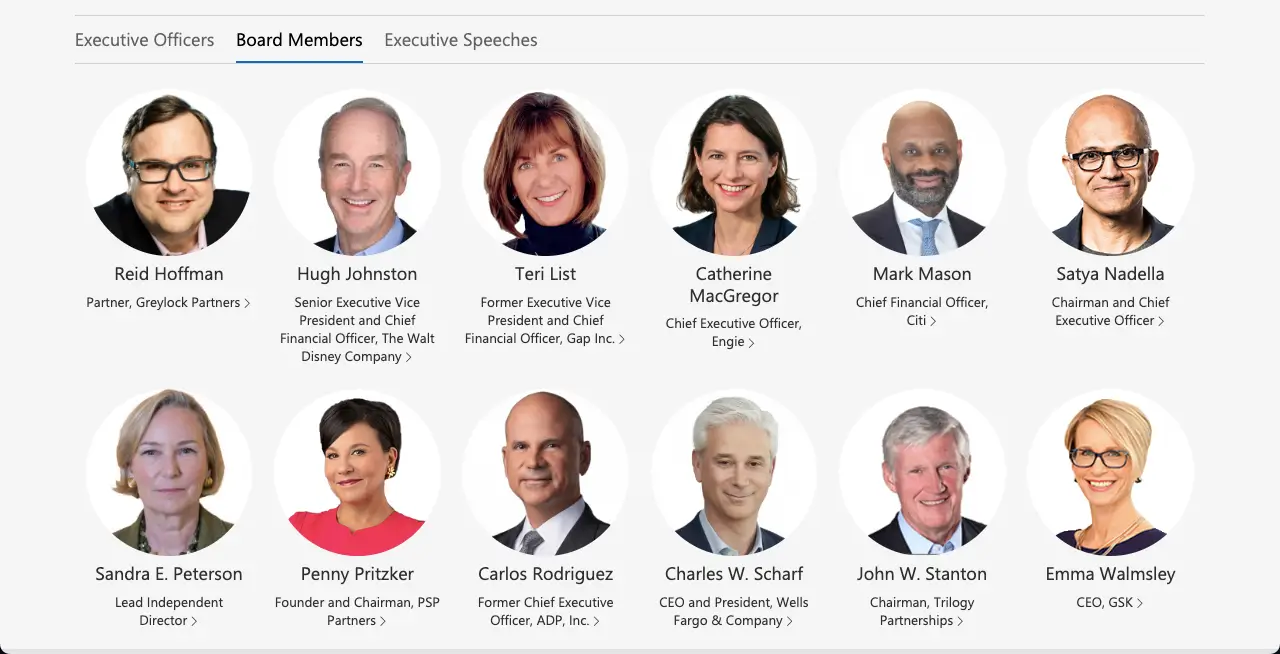
Microsoft è un'azienda tecnologica globale con oltre 220.000 dipendenti in tutto il mondo. Quindi puoi facilmente capire che non è possibile accogliere così tanti dipendenti nella loro pagina Meet the Team.
Ciò che hanno fatto è stato mostrare i propri dipendenti in posizioni di leadership e manageriali di alto livello sulla pagina Meet the Team. Ma anche il numero di questi dipendenti è piuttosto elevato. Pertanto, hanno creato più schede per visualizzarle in base alla categoria di designazione.
Logica dietro la pagina: se desideri visualizzare i tuoi dipendenti migliori in base alle categorie di designazione, questo esempio di pagina "Incontra il team" è perfetto.
5. Mela

Come Microsoft, Apple è un'azienda tecnologica rinomata a livello mondiale con un'ampia varietà di software e prodotti elettrici. Conta oltre 150.000 dipendenti che lavorano in vari paesi del mondo. Pertanto non è possibile per loro visualizzare tutti i dipendenti su un'unica pagina.
Anche qui seguono la stessa strategia dell’azienda precedente. Visualizzano la leadership chiave e il consiglio di amministrazione dell'azienda nella pagina Meet the Team, ma senza utilizzare alcuna scheda commutabile.
Logica dietro la pagina: se desideri visualizzare un numero di dipendenti importanti in una semplice pagina di incontro con il team senza cambiare scheda, questa pagina è l'ideale.
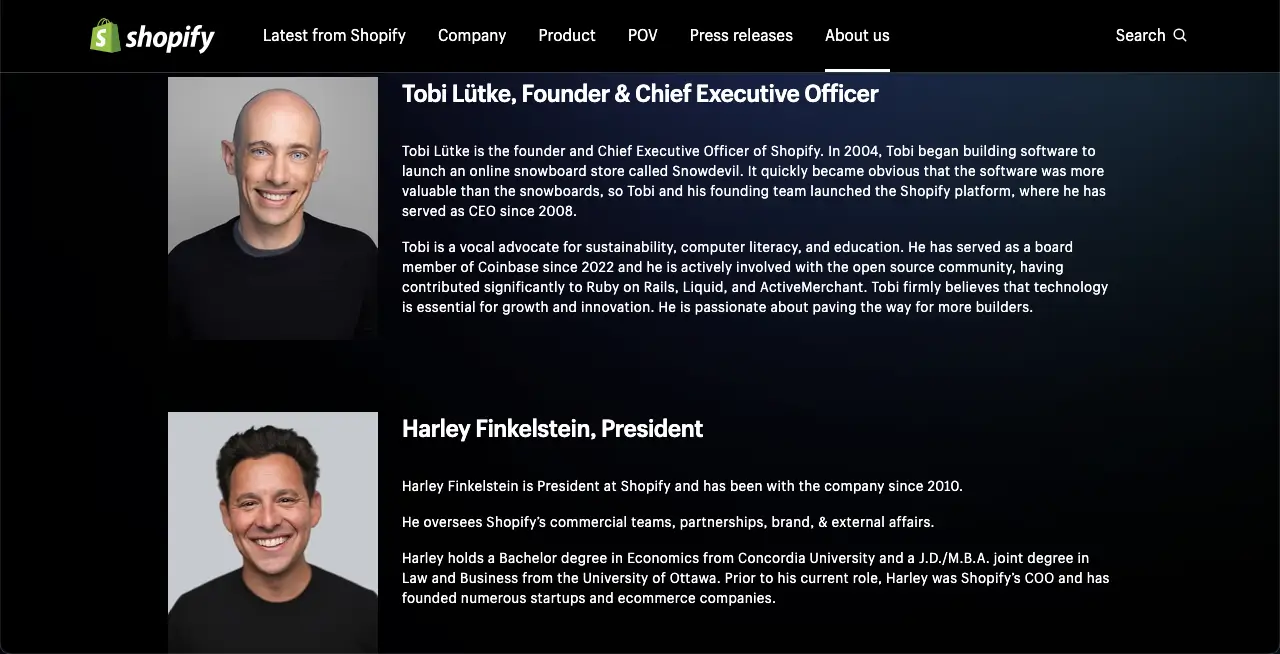
6. Shopify

Shopify è una piattaforma di eCommerce leader che ti consente di creare e gestire facilmente negozi di eCommerce. Finora ospitano oltre quattro milioni di negozi di eCommerce. Per gestire questo grande business, hanno diverse migliaia di dipendenti in tutto il mondo.
Lavorano attivamente in vari dipartimenti, dalla tecnologia e sviluppo al marketing. La loro pagina Meet the Team ospita le persone più importanti dell'organizzazione con una breve biografia che di solito non si vede su altri siti web.
Logica dietro la pagina: avere una breve biografia sui membri del team può aiutarti ad avere un effetto SEO se riesci a creare il testo ottimizzando le parole chiave pertinenti.
7. Automatico
Automattic è la società vera e propria che sta dietro lo sviluppo dell'intero ecosistema WordPress. Ha una pagina creativa per incontrare il team che è rilassante per gli occhi da guardare. Come molti altri, anche loro hanno un numero enorme di lavoratori attivi ma è riuscito a visualizzarli tutti sulla pagina.
Come hanno fatto! Il sito web utilizza Google Maps per visualizzare i dipendenti in base alla loro posizione. I visitatori possono ingrandire per dare una rapida occhiata ai dipendenti in base alla posizione.
Logica dietro la pagina: se la tua organizzazione ha numerosi dipendenti e desideri visualizzarli tutti nella pagina Incontra il team, puoi utilizzare questo layout.
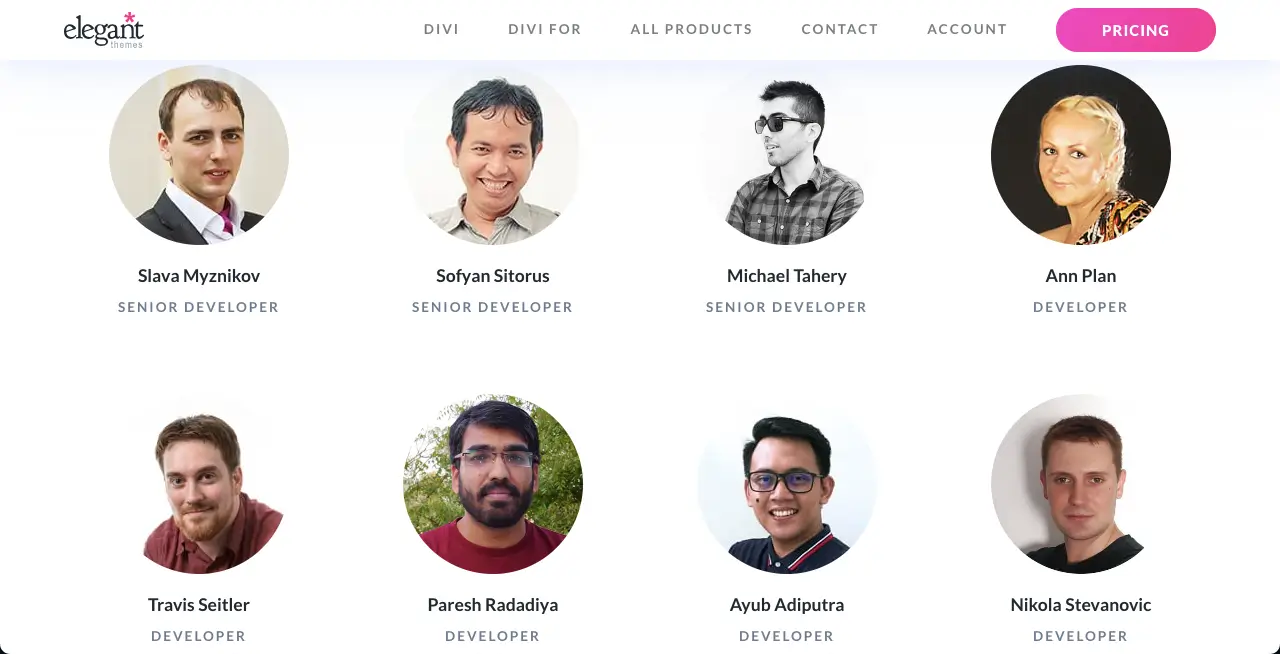
8. Temi eleganti

Elegant Themes è un importante sviluppatore di temi e plugin WordPress. Hanno milioni di utenti che utilizzano attivamente i loro prodotti oggi. Hanno attualmente circa 100 dipendenti nella loro organizzazione.
Poiché questo numero è piccolo, elencano tutti nella pagina Meet the team. In questo caso, seguono un layout di pagina simile a weDevs. In questa pagina vengono visualizzate solo le foto, i nomi e le designazioni dei dipendenti, il che rappresenta un approccio minimalista.
Logica dietro la pagina: questo è un altro esempio minimalista di pagina "Incontra il team" dopo weDevs. A meno che tu non voglia applicare un design complesso e completo, puoi seguire questo layout di pagina.
9. Visme

Visme è uno strumento di progettazione grafica basato su cloud. Puoi creare straordinarie infografiche, presentazioni, post sui social media, curriculum e altro ancora in breve tempo con Visme. La cosa più importante è che non è nemmeno necessario essere un esperto per progettare con questo strumento.
Qui troverai numerosi modelli già pronti con cui anche i principianti potranno completare il design in breve tempo. Visme ha anche una pagina creativa "Incontra il team", che mostra insieme centinaia di dipendenti.
Logica dietro la pagina: Visme non mostra alcuna immagine reale dei propri dipendenti sulla pagina. Invece, impostano semplicemente avatar per i loro dipendenti con i rispettivi nomi. Infine, in fondo alla pagina, una mappa indica i luoghi da cui lavorano i dipendenti.
10. Seta digitale
DigitaSilk è un'agenzia di marketing digitale che crea soluzioni digitali per le aziende. Offrono vari servizi come web design, sviluppo, SEO e strategie di marketing online. Ti aiutano a pianificare, creare ed eseguire campagne di marketing che si traducono in traffico mirato e aumento delle conversioni.

Hanno una pagina dettagliata dell'incontro con la squadra, che di solito non si vede sui siti Web tradizionali. Nella pagina non solo elencano i propri dipendenti, ma aggiungono anche una breve biografia per ciascuno. Una volta spostato il cursore sui membri del team, vedrai un effetto al passaggio del mouse.
Facendo clic su qualsiasi membro del team si aprirà la sua biografia immediatamente sotto in una nuova sezione. Il secondo clic nasconderà nuovamente la sezione.
Logica dietro la pagina: se hai un numero limitato di dipendenti e desideri mostrare i loro dettagli aggiungendo una sezione espandibile, questo layout della pagina conforme al team potrebbe esserti utile.
10. Dirompente
La pagina Incontro con il team di Disruptive è più dettagliata delle altre pagine trattate nella discussione precedente. La pagina ha elencato i propri dipendenti in base alla loro designazione attraverso una scheda verticale.
Quindi il nome di ciascun dipendente è stato collegato alla rispettiva pagina biografica, che contiene informazioni dettagliate su di lui. Gli utenti possono visitare le pagine della biografia semplicemente facendo clic sui nomi dei dipendenti nella pagina.
Logica dietro la pagina: se hai molti dipendenti nella tua organizzazione e hai una pagina autore/profilo/biografia per ciascuno di loro, vuoi collegarli alla pagina Incontra il team, puoi prendere spunto da questa pagina.
11. Dentsu
La pagina Meet the Team di Dentsu è molto simile ai due siti Web sopra. Su questo sito Web viene mantenuta anche una pagina biografica dettagliata per ciascun dipendente, che è collegata a ciascun dipendente presente nella pagina Incontra il team.
Di conseguenza, i visitatori possono prima farsi un'idea di base di tutti i dipendenti da questa pagina e poi visitare la loro pagina per i dettagli.
Logica dietro la pagina: se riesci a ottimizzare le pagine dell'autore/profilo/biografia con le parole chiave giuste, ciò porterà sicuramente benefici al SEO del tuo sito web. Ecco perché hanno progettato la pagina Incontra il team in questo modo.
12. Ogilvy
Ogilvy è una rinomata agenzia creativa di pubblicità, marketing e pubbliche relazioni. Offrono un'ampia gamma di servizi come branding, marketing digitale, creazione di contenuti e pianificazione media in modi innovativi per rendere unica la tua attività.
Hanno anche progettato la pagina Meet the Team in un modo unico. Hanno visualizzato tutti i membri del team in un formato a griglia con un effetto al passaggio del mouse. Passando il cursore sulle immagini verranno visualizzati i nomi dei membri del team. Facendo clic sulle immagini si aprirà una nuova sezione che copre informazioni dettagliate sul membro del team.
Logica dietro la pagina: puoi seguire questa pagina se desideri mostrare le informazioni sui membri del tuo team nella pagina Incontra il team senza creare pagine aggiuntive di autore/profilo/biografia.
13. Prosperare nel digitale
Thrive Digital è un'agenzia di performance marketing. Aiutano le aziende a crescere attraverso strategie pubblicitarie basate sui dati. Ti forniscono risultati misurabili attraverso il marketing sui social media, il SEO, il pay-per-click (PPC) e altro ancora.
Hanno una piccola squadra con pochi membri, che presentano in un modo davvero unico nella pagina Meet the Team. Ci sono molte pagine web in cui vedrai una funzione chiamata tooltip, che ti mostrerà informazioni quando fai clic.
Utilizzando una funzionalità quasi identica, hanno organizzato il layout della pagina Incontro con il team. Le immagini dei membri del team sono sparse sulla pagina con icone di piccole dimensioni. Una volta cliccato, le loro informazioni vengono visualizzate come presentazioni.
Logica dietro la pagina: se hai molti dipendenti, centinaia o migliaia, puoi utilizzare questo layout di pagina per visualizzarli nella pagina Incontro con il team.
14.WIX
WIX è una piattaforma leader per lo sviluppo di siti Web basata su cloud. Ti consente di creare siti Web da zero semplicemente trascinando e rilasciando gli elementi. Non devi codificare nulla. Questo è il motivo per cui è un'ottima piattaforma di creazione web per gli utenti senza codice.
Come molti, hanno migliaia di dipendenti in tutto il mondo. Pertanto, invece di visualizzare tutti nella pagina Meet the Team, i lavoratori in posizioni di comando vengono elencati e visualizzati nella loro pagina.
La parte interessante della loro pagina è che quando passi il cursore, vengono visualizzate automaticamente le informazioni sui membri del team. Pertanto non è necessario estendere alcuna sezione separata.
Logica dietro la pagina: se desideri visualizzare le informazioni dei membri del tuo team in uno spazio limitato senza aggiungere sezioni o pagine aggiuntive, devi considerare il layout di questa pagina.
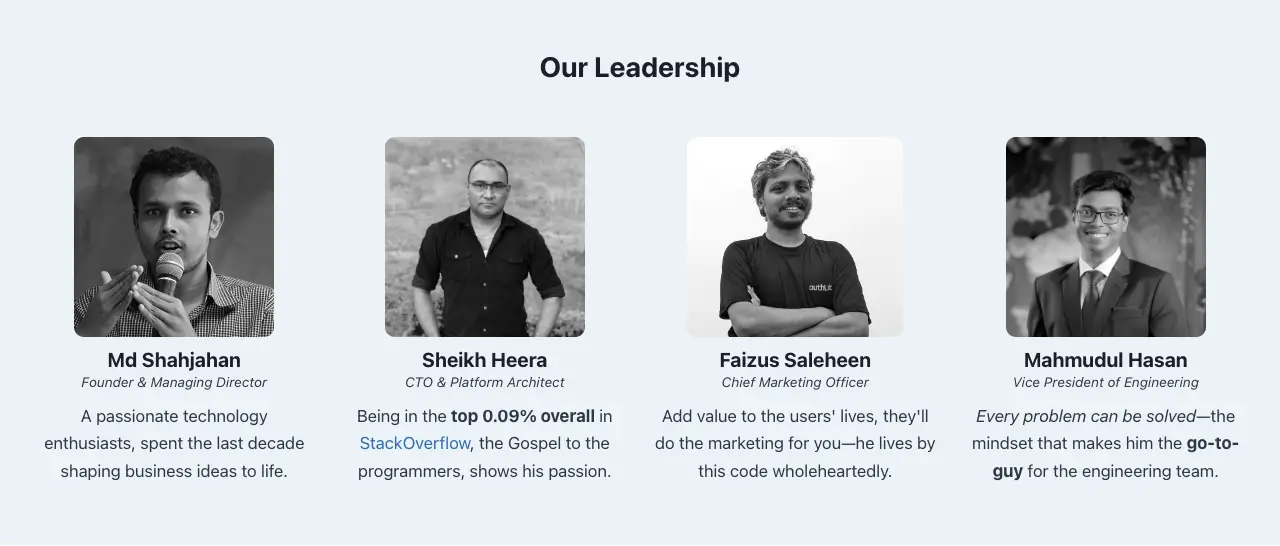
15. Laboratorio di autorizzazione

Authlab è un orgoglioso sviluppatore di molti popolari plugin WordPress utilizzati da milioni di persone in tutto il mondo. Mantengono una pagina di incontro con il team pulita e semplice. Ma la cosa interessante che abbiamo visto è che invece di scrivere le biografie dei membri del team, hanno scritto una breve copia delle loro competenze.
Wow, è pazzesco. Aiuta le risorse umane di altre aziende a trovare i candidati desiderati leggendo queste copie e offrendo loro nuove opportunità per il loro lavoro. Ciò aumenta il potenziale di crescita professionale dei dipendenti.
Logica dietro la pagina: oltre a elencare i nomi dei membri del team e pensare ad aggiungere un valore speciale alla loro crescita professionale, puoi trarre ispirazione dalla pagina meet the di Authlab.
Come creare una pagina Incontra il team in WordPress
Devi creare la pagina Incontra il team utilizzando la piattaforma o la tecnologia che hai utilizzato per creare il tuo sito web. Sul mercato non mancano certamente piattaforme e tecnologie per la creazione di siti Web.
In questa sezione ti mostreremo come creare questa pagina su un sito WordPress. Quindi, se il tuo sito web è gestito da WordPress, il seguente tutorial fa al caso tuo.
Passaggio 01: installa Elementor e HappyAddons
Elementor è un plugin per la creazione di pagine drag-and-drop per WordPress. Puoi progettare siti Web da semplici a complessi utilizzando questo plug-in. HappyAddons è un componente aggiuntivo ricco di funzionalità per il plug-in Elementor.
Laddove Elementor ha oltre 100 widget e diverse funzionalità utili, HappyAddons ha oltre 130 widget aggiuntivi con oltre 20 interessanti funzionalità. Una volta che hai entrambi questi plugin, puoi fare magie sul tuo sito.
Scarica i plugin e installali sul tuo sito facendo clic sui collegamenti seguenti:
- Elementor
- HappyAddons
- HappyAddons Pro
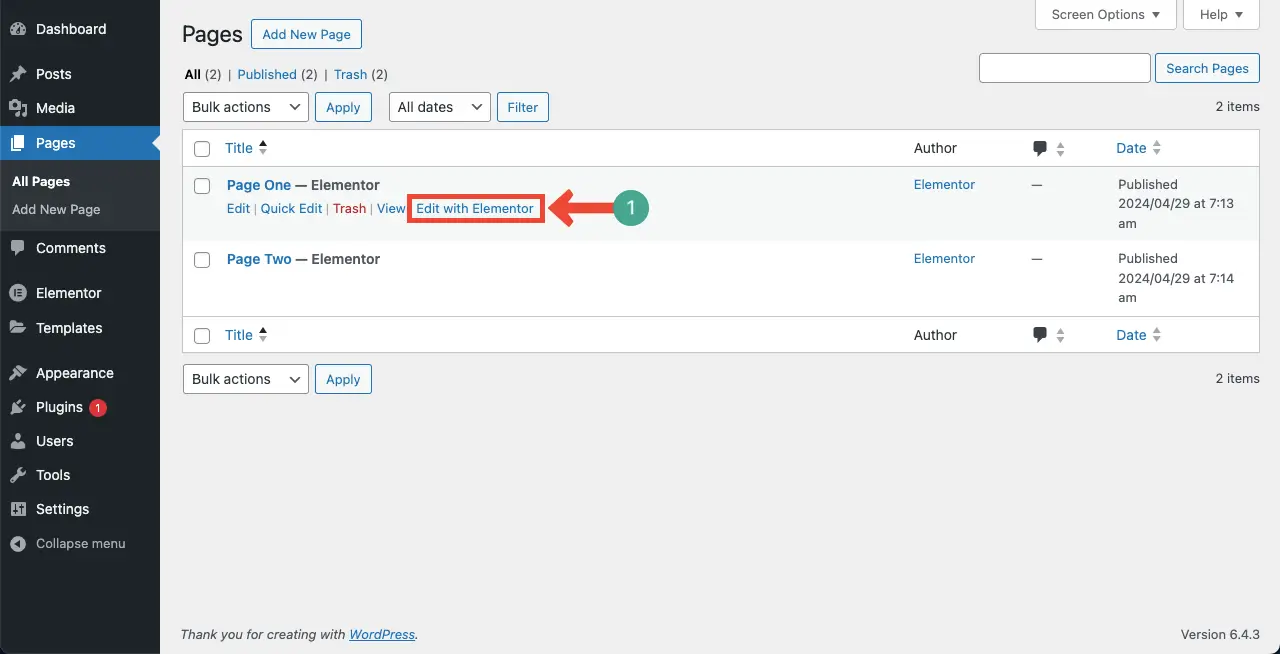
Passaggio 02: apri una nuova pagina con Elementor
Apri una nuova pagina con Elementor.

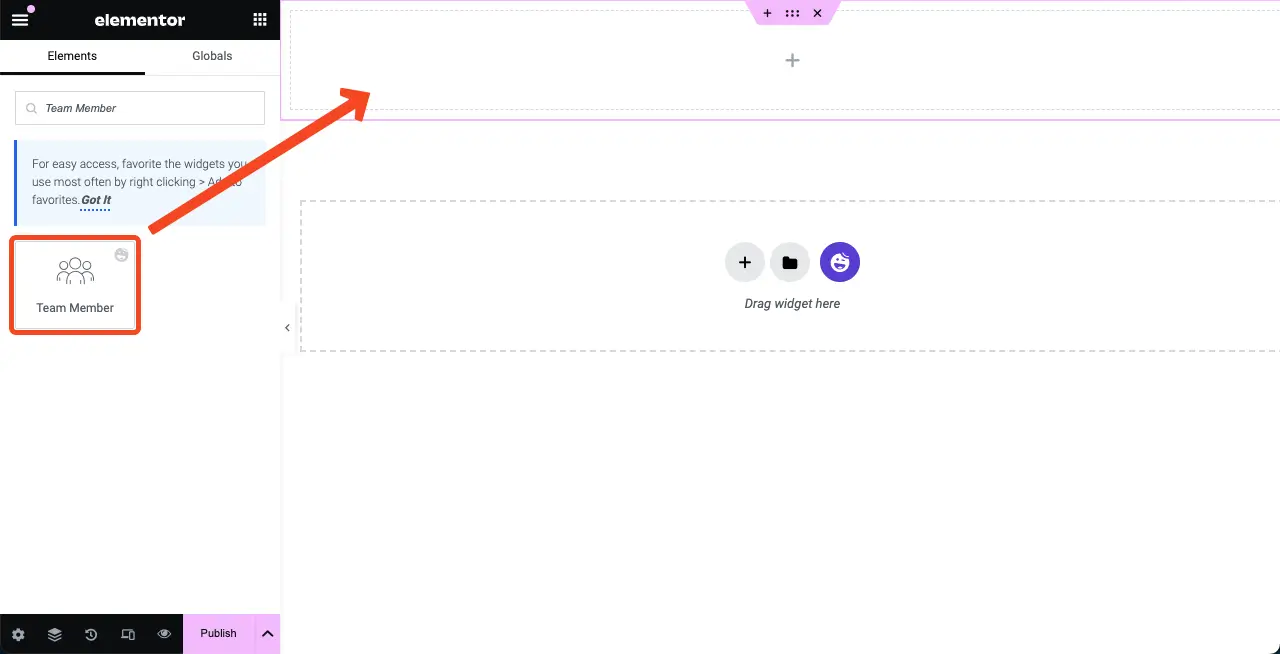
Passaggio 03: utilizzare il widget dei membri del team
Trascina e rilascia il widget Membro del team nell'area di disegno e personalizzalo.

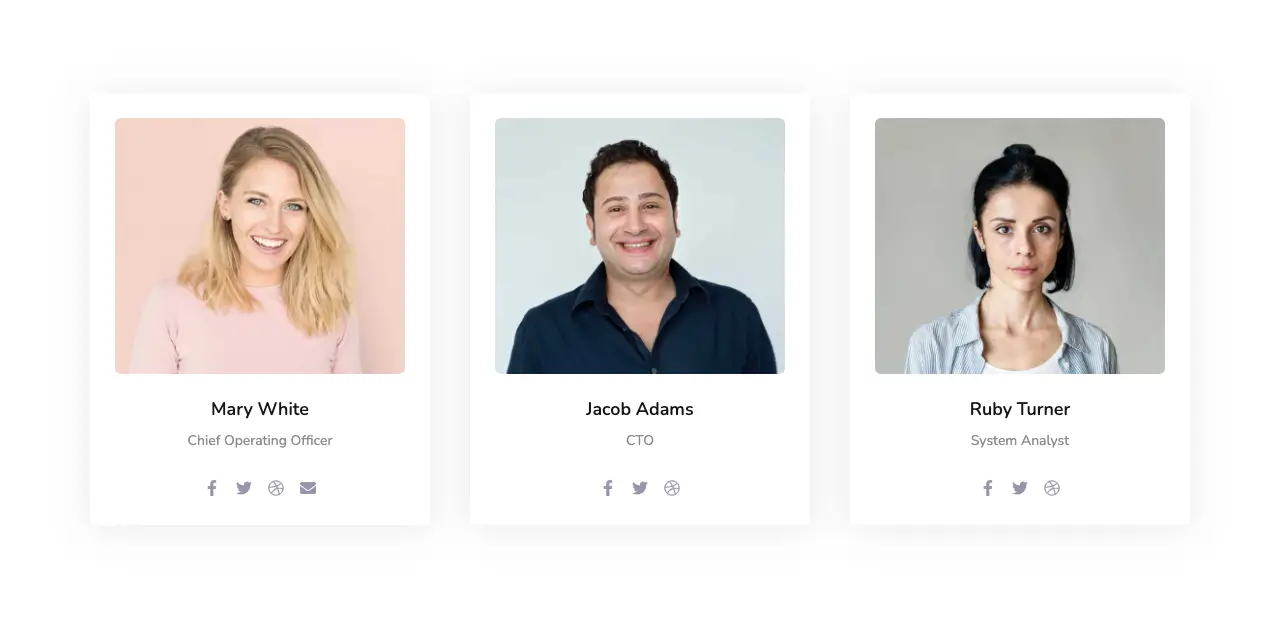
Il membro del team è un widget gratuito del plugin HappyAddons. Usandolo, puoi creare una pagina di incontro con il team pulita, semplice e minimalista come l'immagine seguente, che è simile alle pagine di weDevs, Namecheap, Microsoft e Authlab.

Per sapere in dettaglio come utilizzare il widget, visitare la documentazione del widget Membro del team.
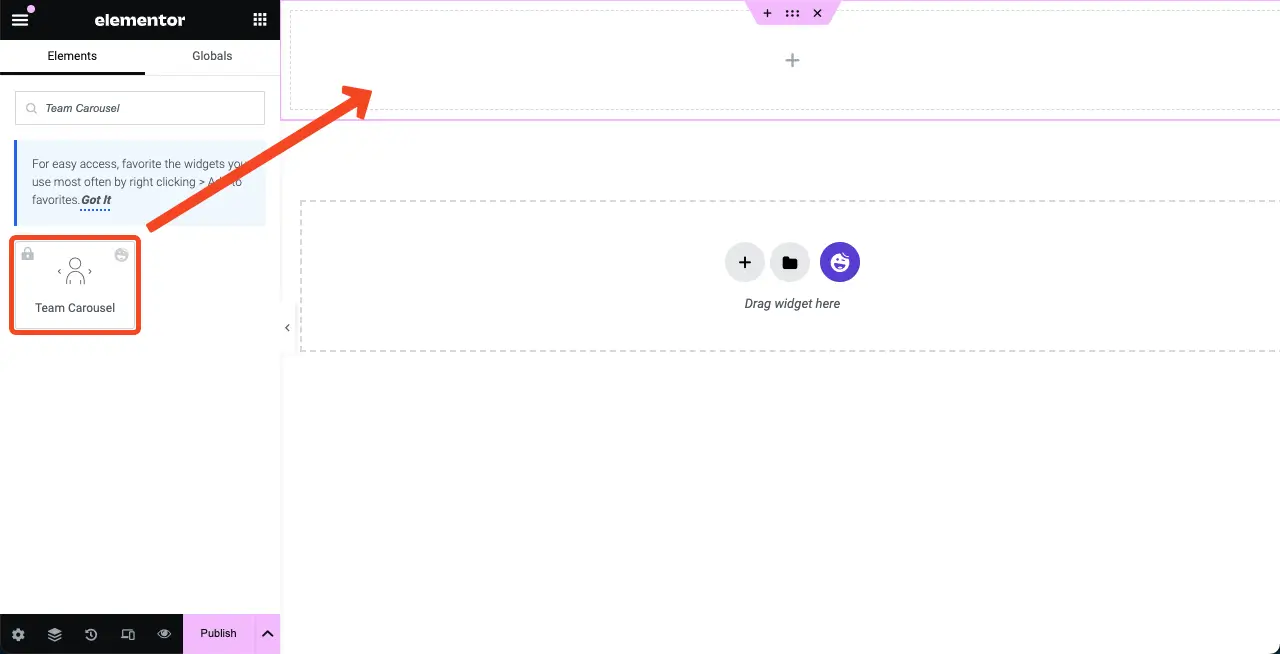
Passaggio 04: utilizzare il widget Carousel del team per progettare una pagina complessa
Utilizzando il widget Team Carousel, puoi creare complesse pagine di incontro con il team. Trascinalo e rilascialo sulla tela di Elementor e personalizzalo.

Il Team Carousel è un widget premium del plugin HappyAddons. Usandolo, puoi creare una complessa pagina di incontro con il team come l'immagine qui sotto, che è simile a DigitaSilk, Disruptive e Dentsu.

Per sapere come utilizzare il widget in dettaglio, visitare la documentazione del widget Team Carousel.
Conclusione
Spiegare come progettare una pagina "Incontra il team" richiede un post di blog separato che non è possibile trattare interamente in questo articolo in corso. Questo è il motivo per cui abbiamo dato un assaggio del tutorial alla fine di questo post.
Se desideri che scriviamo una guida completa su come progettare una pagina Meet the Team come post nuovo e dedicato sul blog, faccelo sapere tramite la casella dei commenti. Valuteremo di farlo molto presto.
Puoi anche suggerire quali esempi di pagine Meet the Team ti sono piaciuti e vuoi che ti spieghiamo come progettarla.
