7 eccellenti esempi di moduli in più passaggi per ispirarti
Pubblicato: 2024-03-29I tuoi moduli online potrebbero utilizzare un potenziamento UX? Questi esempi di moduli in più passaggi ti forniranno anche ottime idee e suggerimenti sulle migliori pratiche. Dai un'occhiata!

Tempo di lettura approssimativo: 7 minuti
A nessuno piace compilare moduli lunghi. Anche noi e siamo nel business della forma.
Ma quasi tutti i siti web necessitano di un modulo, sia che si tratti di iscriversi a una newsletter, effettuare un pagamento o contattare il servizio clienti.
Quindi, come costruttori di siti, come possiamo rendere i moduli meno complicati da compilare pur continuando a raccogliere le informazioni di cui abbiamo bisogno?
La risposta è la progettazione di moduli in più fasi!
Invece di bombardare le persone con tutte le nostre domande tutte in una volta, le distribuiremo su più pagine o passaggi. Offre un'esperienza utente molto migliore e continuiamo a chiedere agli utenti di compilare altrettanti campi del modulo.
Ora diamo uno sguardo più da vicino a sette fantastici esempi di moduli in più passaggi provenienti da tutto il Web e condividiamo i nostri suggerimenti in modo che tu possa andare avanti e conquistare tassi di conversione!
- Quando utilizzare i moduli a più passaggi (e quando non farlo)
- I migliori esempi di moduli a più passaggi
- Elementi chiave per una buona progettazione di moduli in più fasi
- Pronto a creare i tuoi moduli in più passaggi?
Quando utilizzare i moduli a più passaggi (e quando non farlo)
Molte situazioni sono appropriate per l'utilizzo di un modulo in più passaggi, tra cui:
- Domande di lavoro
- Test o esami online
- Moduli di registrazione e iscrizione
- Quiz e lead magnet
- Procedure guidate per l'onboarding
- Richieste di preventivo
E questo è appena fuori dalle nostre teste. Puoi davvero utilizzare il design del modulo multipagina per tutto.
Ma dovresti?
Solo perché puoi non significa che dovresti . Questo detto è vero per quasi tutto nella vita e si applica anche alla costruzione della forma!
Probabilmente non dovresti utilizzare un modulo in più passaggi se il modulo è molto breve e contiene solo pochi campi .

Sarebbe strano suddividere un modulo di iscrizione alla newsletter di base che richiede solo un nome, un indirizzo email e un numero di telefono. Aggiunge clic non necessari. E più clic sono necessari per completare il modulo, più è probabile che perderai utenti prima che premano "Invia".
Ma i moduli semplici non sono gli unici che possono trarre vantaggio dall'essere su un'unica pagina. Anche alcune forme più complesse possono farlo.
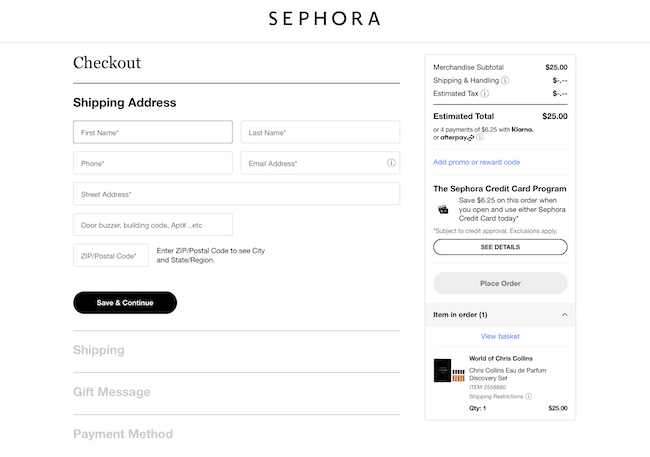
Ad esempio, Sephora ha un modulo in un unico passaggio nella pagina di pagamento. ️ Considerando le dimensioni dell'azienda, hanno sicuramente fatto delle ricerche e hanno scoperto che i loro clienti preferiscono mantenere tutto sulla stessa lunghezza d'onda.
Hanno utilizzato alcuni elementi di progettazione UX intelligenti per far sembrare il modulo più breve e limitare le distrazioni e ridurre l'abbandono del carrello.

Pertanto, la risposta alla domanda se utilizzare un modulo a più passaggi o a una pagina si riduce a una combinazione di buon senso e dati concreti.
Conosci i tuoi utenti meglio di chiunque altro. Non aver paura di scavare nelle statistiche e analizzare i risultati del tuo sondaggio per scoprire cosa funziona meglio per loro!
I migliori esempi di moduli a più passaggi
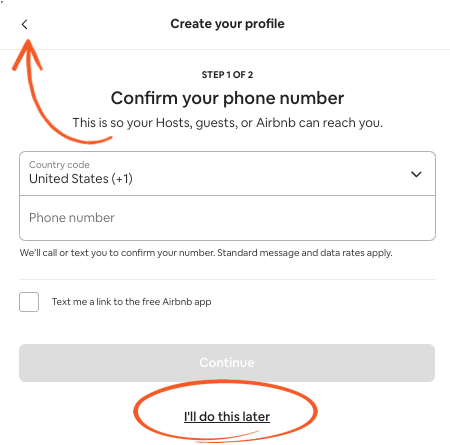
1. Airbnb - Modulo di registrazione utente

Su Airbnb, creare un account e completare il tuo profilo potrebbe essere più semplice che scegliere il tuo prossimo luogo di vacanza.
Il modulo è facile da usare, con un design che funziona bene su qualsiasi dispositivo. Ma non è solo il design. La copia offre anche una leggera spinta per continuare attraverso i passaggi, facendoti sapere che puoi saltare qualsiasi passaggio e tornarci più tardi.
Quella piccola linea toglie molta pressione agli utenti alle prime armi.
Perché ci piace:
- Design del modulo in più passaggi ottimizzato per i dispositivi mobili e reattivo
- Navigazione semplice con il pulsante Indietro e l'opzione per saltare
- Indicatore di progresso
- Copia intelligente ed efficiente
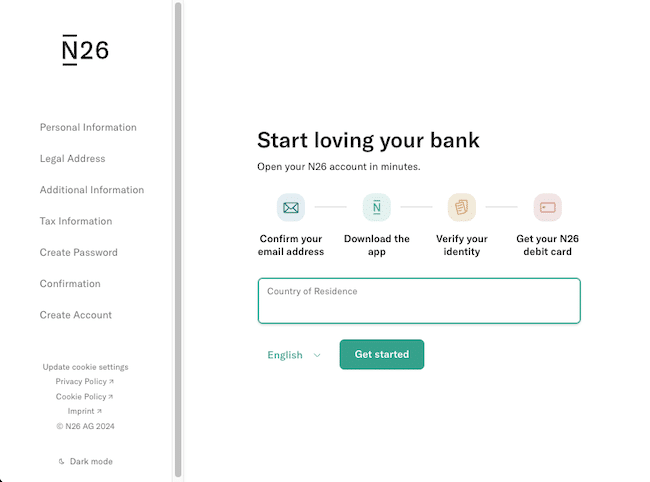
2. N26 - Creazione di un conto bancario

N26 mantiene la sua forma essenziale senza dare freddo. Non è bello quando una banca investe un po' di tempo ed energia per rendere felici i propri clienti?
Questo modulo reattivo è adorabile sia che tu sia sul tuo telefono o su un desktop e ti guida senza problemi attraverso il compito noioso ma importante di aprire un conto bancario.
Descrive tutti i passaggi in anticipo, quindi non ci sono sorprese. E l'opzione per cambiare modalità di visualizzazione è un bel tocco che migliora l'esperienza dell'utente.
Perché ci piace:
- Indicatore di progresso
- Cancella elenco di passaggi
- Navigazione facile
- Opzione modalità luce/modalità scura
- Logica condizionale per le opzioni in base al paese di residenza
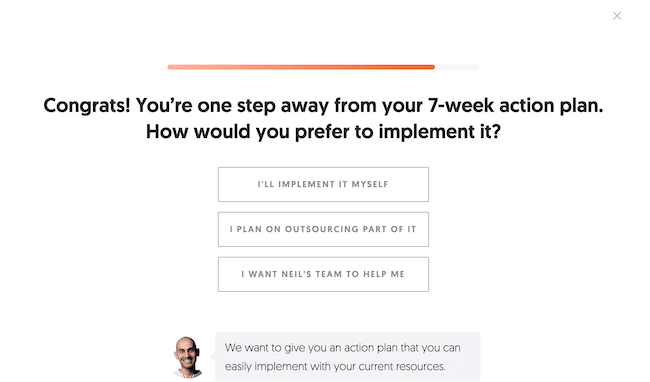
3. Ubersuggest: magnete guida

Neil Patel, il re del SEO e del marketing digitale, lo ha messo fuori gioco (come al solito) con questo modulo di lead generation della landing page.
Il layout di questo modulo di quiz in più passaggi elimina la confusione senza farti sentire perso o solo. Neil è lì per guidarti fino in fondo, con spiegazioni rassicuranti e ragioni chiare dietro ogni domanda. In cambio, la sua agenzia ottiene tantissimi contatti qualificati!
Perché ci piace:
- Design pulito e minimalista
- Indicatori di progresso
- Cancella opzioni del modulo
- Formato del modulo conversazionale, una domanda alla volta
- Faccia amichevole e spiegazioni
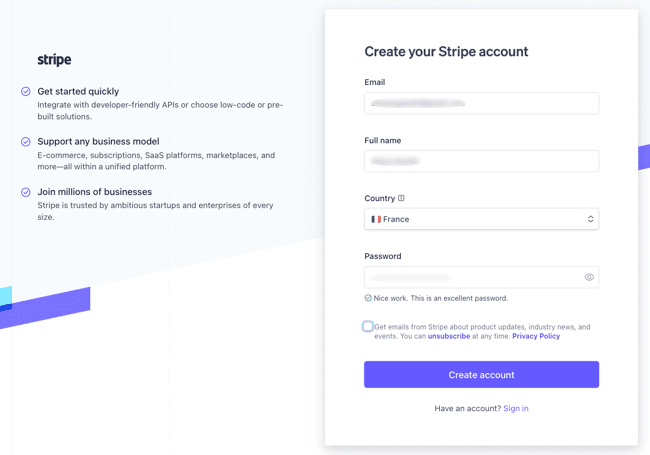
4. Stripe: registrazione dell'account e onboarding dell'utente

Questo esempio di modulo in più passaggi di Stripe ti aiuta a configurare il tuo account senza problemi, offrendo allo stesso tempo la rassicurazione e il feedback che desideri e di cui hai bisogno.

Fin dall'inizio, puoi dire di essere in buone mani con un modulo strutturato in modo intelligente, che elenca chiaramente a chi è rivolto il servizio e mantiene al sicuro tutte le informazioni finanziarie importanti.
Perché ci piace:
- Feedback ad ogni passaggio
- Ricorda agli utenti i vantaggi del servizio
- Prova sociale
- Design elegante e semplice
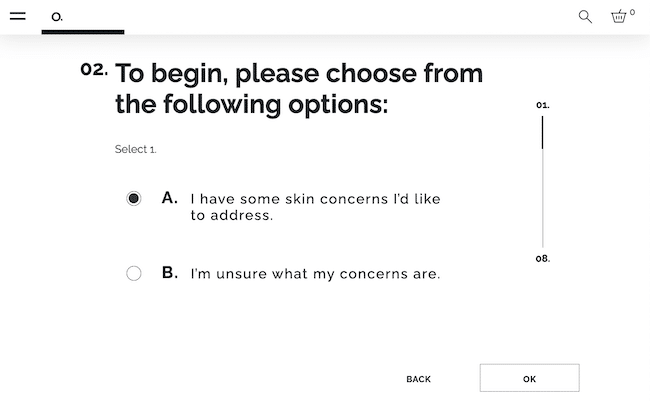
5. The Ordinary - Quiz sul prodotto

Il regime builder di Ordinary sembra più una chiacchierata con uno specialista della cura della pelle o un personal shopper che un modulo in più fasi. Ma questo è tutto, una forma!
Ponendo domande a risposta chiusa e fornendo loro opzioni dirette come i cursori, puoi completare il modulo in pochissimo tempo e senza troppi sforzi. E quando hai finito, puoi fare clic per aggiungere immediatamente i prodotti suggeriti al tuo carrello.
Se solo tutte le esperienze di shopping fossero così facili e divertenti!
Perché ci piace:
- È ora di completare il modulo elencato nel primo passaggio
- Consigli personalizzati sui prodotti
- Logica condizionale
- Formato conversazionale
- Design della forma minimalista che corrisponde alla missione del marchio
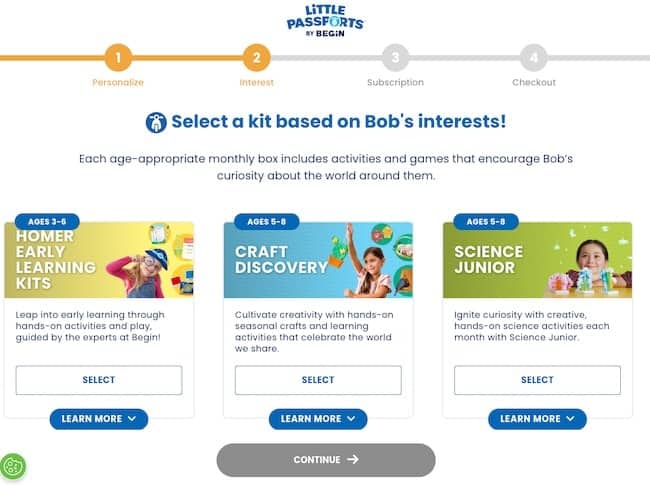
6. Piccoli passaporti: quiz sul prodotto e pagamento

Little Passports trasforma la compilazione di moduli in un'avventura giocosa e personalizzata. Il loro processo di pagamento prevede più passaggi che ti attirano, mostrando diversi kit per stimolare la curiosità dei bambini. Ogni parte del modulo è progettata per rendere la scelta di una casella di abbonamento emozionante quanto ottenerla.
Perché ci piace:
- Personalizzazione
- Logica condizionale
- Indicatore di progresso
- Design divertente e colorato
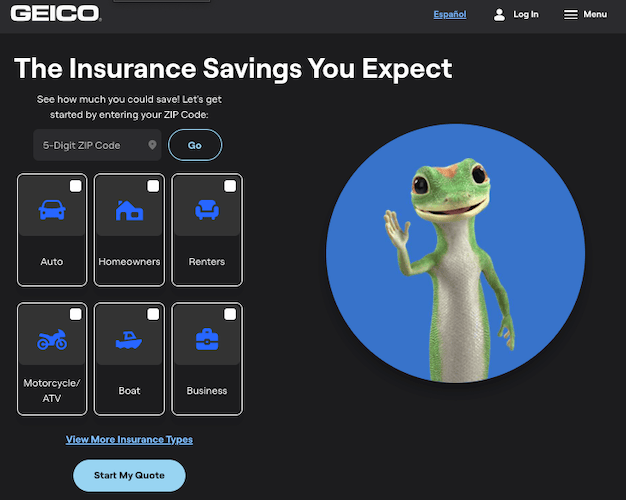
7. Geico - Richiesta di preventivo

Il modulo di preventivo assicurativo in più passaggi di Geico mantiene le cose chiare, facili e veloci. La loro amichevole mascotte geco è lì per tirarti su il morale mentre fai clic sulle opzioni. All'improvviso, la questione assicurativa sembra molto meno spaventosa!
Questo modulo è rapido e utile. E alla fine, riceverai un preventivo immediato mentre il nostro amico rettile raccoglie contatti qualificati da seguire in seguito.
Perché ci piace:
- Pulsanti di opzione grandi con immagini per l'accessibilità
- Progettazione reattiva
- Prodotto o servizio personalizzato
- Opzioni del prodotto prima di richiedere informazioni personali
Elementi chiave per una buona progettazione di moduli in più fasi
Allora, cosa possiamo imparare da questi esempi?
Se guardiamo a ciò che hanno in comune, diventano chiare alcune best practice UX in più fasi:
- Indicatori di avanzamento : barra di avanzamento, rootline, passaggi numerati, stime del tempo, ecc.
- Feedback sul campo chiaro e amichevole : campi obbligatori, messaggi di errore, messaggi di conferma
- Personalizzazione : campi dinamici e raccomandazioni personalizzate
- Design reattivo : i moduli devono avere un bell'aspetto ed essere facili da usare su schermi di qualsiasi dimensione
- Limita le domande a risposta aperta : utilizza menu a discesa, pulsanti, dispositivi di scorrimento e attiva/disattiva invece dei campi di testo
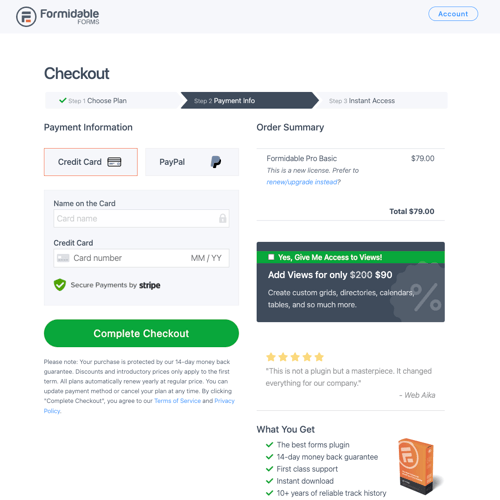
Abbiamo cercato di inserire questi elementi anche nei form del nostro sito. Ecco come è risultato il nostro modulo di pagamento multipagina. Cosa ne pensi? Sentiti libero di provarlo tu stesso qui.

Pronto a creare i tuoi moduli in più passaggi?
Ora che sei pieno di conoscenza e ispirazione, è il momento di agire! Ma come trasformare in realtà quella fantastica forma in più fasi che hai in mente?
Scegli il nostro plugin, ovviamente!
Potremmo essere un po’ di parte, ma Formidable Forms è davvero il miglior generatore di moduli in più fasi per WordPress. Ti consente di aggiungere e personalizzare barre di avanzamento, pulsanti del modulo e oltre 30 tipi di campi del modulo.

Puoi persino creare moduli di conversazione, quiz sui prodotti, calcolatori e sondaggi con Formidable Forms. Sì, hai tutto questo in un unico plugin!
Quindi fai clic di seguito per ottenere il tuo creatore di moduli WordPress e iniziare a creare i tuoi capolavori in più passaggi.
Inizia con Formidable Forms!
Prova Formidable Pro senza rischi con la nostra garanzia di rimborso di 14 giorni, oppure inizia con il nostro plugin gratuito per la creazione di moduli.
Per divertirti ancora di più con i moduli online, seguici su Facebook, Twitter e YouTube. Fino alla prossima volta!

 I 9 migliori plugin WordPress per moduli multi-fase
I 9 migliori plugin WordPress per moduli multi-fase Come creare un modulo Ajax in più passaggi in WordPress
Come creare un modulo Ajax in più passaggi in WordPress Come creare un modulo in più passaggi con barre di avanzamento
Come creare un modulo in più passaggi con barre di avanzamento