8 migliori pratiche per la navigazione del sito Web in WordPress
Pubblicato: 2022-06-08La navigazione del tuo sito web consente agli utenti di trovare rapidamente le informazioni che stanno cercando. Esistono diversi tipi di navigazione del sito Web come orizzontale, verticale e a discesa. Puoi utilizzare i menu di navigazione per diversi casi d'uso del tuo sito web.
Una navigazione del sito web ben progettata ha un impatto positivo sul traffico del tuo sito web, aumenta la conversione, riduce la frequenza di rimbalzo e migliora il tuo tempo sul sito.
Quasi il 50% dei visitatori utilizzerà il menu di navigazione per navigare nel sito.
HubsPot
Quindi, come puoi rendere la navigazione del tuo sito web più attraente per i tuoi utenti e migliorare l'esperienza dell'utente?
In questo blog condivideremo 8 migliori pratiche per la navigazione del sito Web in WordPress. Scopri i suggerimenti segreti e porta la navigazione del tuo sito Web al livello successivo.
8 best practice per migliorare la navigazione del tuo sito web
È ora di condividere gli 8 suggerimenti che dovresti seguire durante la progettazione della navigazione del tuo sito web. Puoi anche utilizzare applica questi suggerimenti alla barra di navigazione esistente del tuo sito web.
Ecco i suggerimenti.
- Usa i titoli dei menu brevi
- Concentrati su un design reattivo per ogni dimensione dello schermo
- Aggiungere il pangrattato
- Gestisci il numero di voci di menu
- Evita più voci di menu a discesa
- Aggiungi un pulsante CTA alla navigazione in alto
- Usa la barra di navigazione superiore adesiva
- Aggiungi un'opzione di ricerca al menu
Iniziamo.
1. Utilizzare titoli di menu descrittivi ma brevi
Si consiglia di rendere brevi i nomi delle voci di menu del sito Web. Cerca di mantenerlo su una o due parole. Se aggiungi un testo lungo alle voci di menu, gli utenti possono distrarre. Anche, ci saranno problemi di risposta sollevati quando gli utenti accedono al tuo menu di navigazione utilizzando dispositivi mobili.
Idealmente usa una o due parole, ma usa una descrizione sufficiente per consentire agli utenti e ai motori di ricerca di prevedere cosa troveranno in ogni pagina.
2. Concentrati su un design reattivo per ogni dimensione dello schermo
Ogni volta che lavori alla progettazione di un menu di un sito Web, dovresti concentrarti sulla reattività. Perché gli utenti possono accedere al menu del tuo sito Web utilizzando diversi dispositivi. Se il tuo menu di navigazione non funziona su piccoli dispositivi come cellulari, schede, ecc, creerà un impatto negativo sul tuo sito web.

I tuoi utenti lasceranno il tuo sito web a causa di questo problema. Anche i motori di ricerca come Google misurano negativamente il punteggio SEO del tuo sito web. Quindi, assicurati che il design della navigazione del tuo sito Web sia compatibile con tutte le dimensioni dello schermo.
3. Aggiungi il pangrattato
I breadcrumb sono principalmente visibili nella parte superiore del sito Web e mostrano il percorso dell'utente in un sito Web. L'aggiunta di breadcrumb può essere ottimo per orientare gli utenti del tuo sito web nella giusta direzione. Tuttavia, ha anche un impatto positivo sulla SEO del sito web. Attivando i breadcrumb, gli utenti possono tornare facilmente dalla pagina corrente alla pagina precedente.

La maggior parte dei temi WordPress include la funzionalità breadcrumb. Tuttavia, puoi anche utilizzare i plugin SEO per attivare questa funzione sul tuo sito web. Se il tuo sito Web è realizzato con Elemdentor, puoi seguire questo articolo tutorial passo passo e imparare come aggiungere breadcrumb su Elementor.
4. Gestisci il numero di voci di menu
Mantieni il tuo menu di navigazione semplice e minimale. Le voci di menu devono essere un massimo di sei o sette in modo che gli utenti possano navigare facilmente alle pagine desiderate. Quando aggiungi troppi elementi al menu di navigazione, diventa raggruppato.
Inoltre, gli utenti hanno difficoltà a trovare l'opzione che stavano cercando poiché devono cercare l'opzione. E nessun utente ha così tanto tempo.
5. Evita più voci di menu a discesa
Un menu a discesa si riferisce a un sottomenu visualizzato principalmente sotto un menu principale. Se il tuo sito web ha più sottopagine o categorie, puoi creare un menu a discesa per mostrare queste importanti voci di menu. È consigliabile aggiungere uno o due menu a discesa alla volta.

Prova ad aggiungere sottopagine o categorie limitate per garantire una migliore esperienza utente. Se il tuo sito Web ha categorie enormi come un sito Web di e-commerce, dovresti utilizzare un mega menu.
Scopri come creare un mega menu per il tuo sito Web utilizzando Elementor e Happy Addons .
6. Aggiungi un pulsante CTA alla navigazione in alto
Il pulsante CTA (call-to-action) è un elemento web efficace che potresti trovare spesso nei diversi punti di una pagina di destinazione. Viene utilizzato principalmente per indirizzare gli utenti verso la conversione all'obiettivo. Puoi anche vedere un pulsante CTA nel menu di navigazione moderno.

Durante l'aggiunta di un pulsante CTA, dovresti concentrarti sul design del pulsante e cercare di renderlo colorato e semplice. Alla fine aiuterà gli utenti a ottenere e visitare la pagina più importante del tuo sito web.
7. Utilizzare il menu di navigazione superiore permanente
Puoi sperimentare un menu di navigazione in alto appiccicoso sul tuo sito web. L'attivazione del menu permanente è un ottimo modo per mantenere il logo del tuo marchio nella mente degli utenti mentre navigano nel tuo sito web.


Aiuta inoltre gli utenti ad accedere al menu di navigazione durante lo scorrimento verso il basso. Puoi leggere questo articolo per imparare come progettare un'intestazione adesiva usando Elementor.
8. Aggiungi una barra di ricerca al menu
Fondamentalmente, gli utenti non visitano il tuo sito web per leggere o esplorare l'intero contenuto del tuo sito web. Ecco perché si consiglia di aggiungere una barra di ricerca nel menu di navigazione. Aiuta gli utenti a trovare le pagine o le informazioni necessarie sul tuo sito Web senza scorrere l'intero sito Web.

Come proprietario di un sito web, puoi anche utilizzare questa barra di ricerca per controllare i vecchi dati del tuo sito web. Risparmia tempo prezioso per te e il tuo visitatore garantendo in definitiva una migliore esperienza utente.
Leggiamo questo articolo e impariamo come aggiungere una barra di ricerca sul tuo sito Web WordPress.
Bonus: come progettare un'intestazione personalizzata utilizzando Elementor

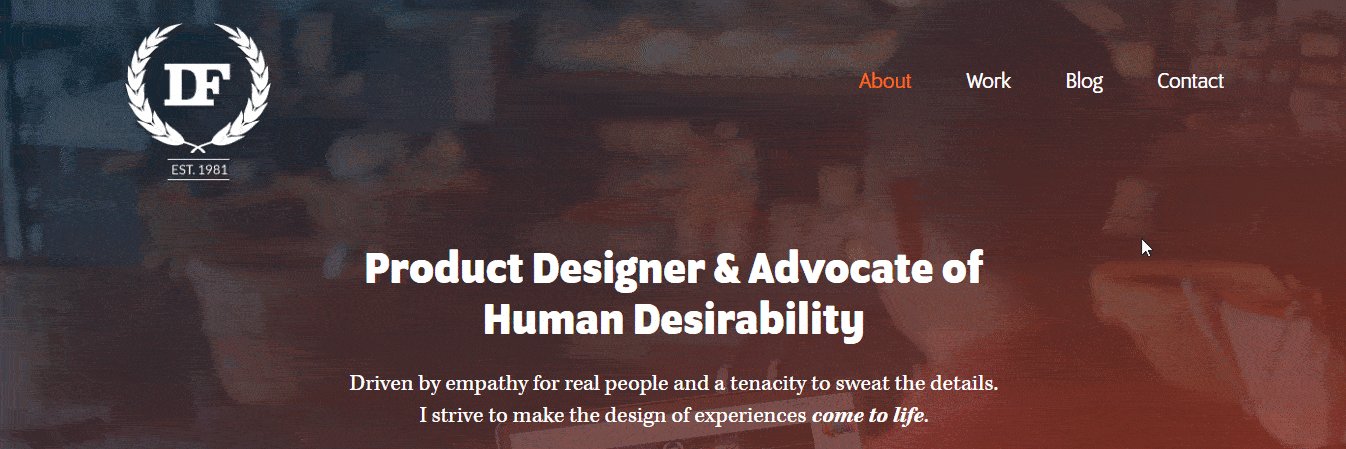
L'intestazione di un sito Web è la prima cosa che gli utenti vedono per la prima volta quando visitano il tuo sito Web. Ecco perché dovresti progettare un'intestazione chiara e funzionale. Creare un'intestazione personalizzata con Elementor è divertente. Puoi utilizzare i widget Elementor o i blocchi di intestazione già pronti per progettare l'intestazione.
Prima di iniziare, installa e attiva entrambe le versioni GRATUITA e Premium di Elementor.
- Elementor (gratuito)
- Elementor Pro
Puoi progettare un'intestazione personalizzata per il tuo sito web seguendo i passaggi seguenti:
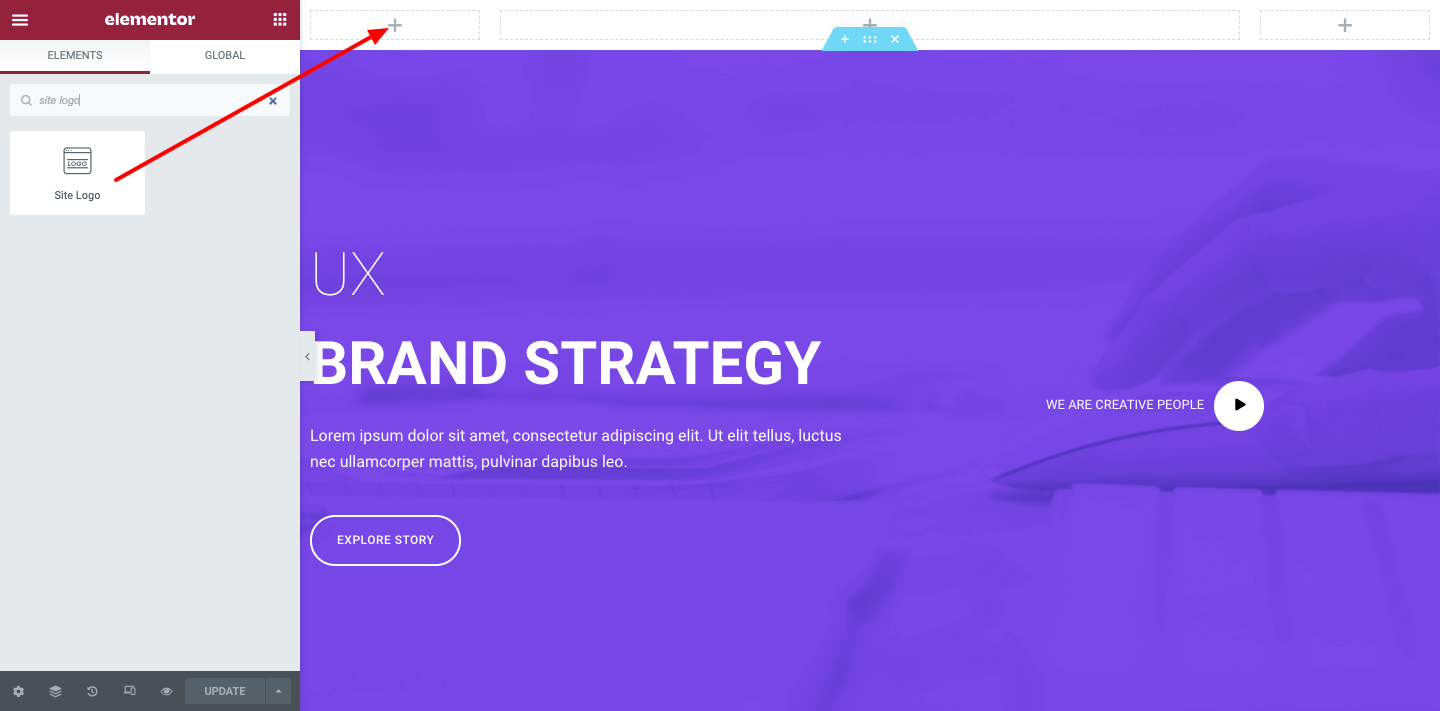
Passaggio 1: aggiungi il widget del logo del sito
Ogni sito ha il suo logo. Quindi il primo passo è aggiungere il logo. Puoi utilizzare il logo Elementor o il widget immagine per aggiungere il logo del tuo sito web.

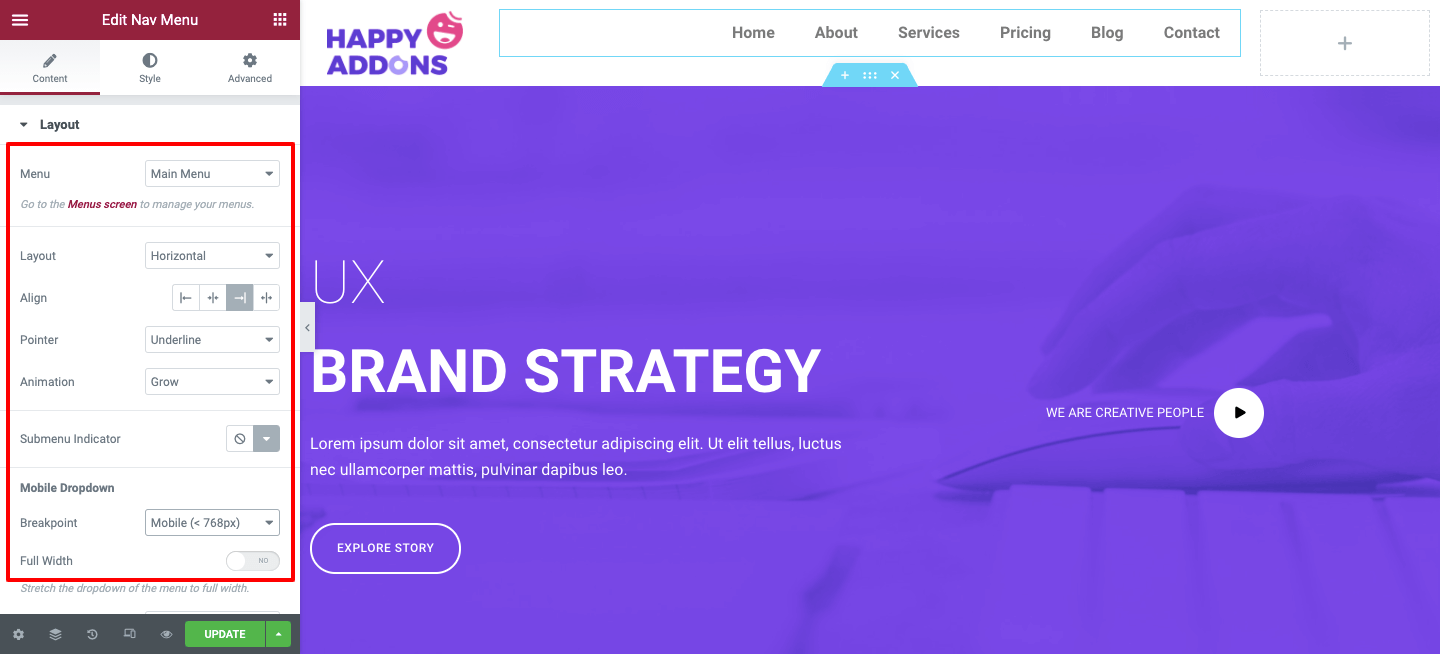
Passaggio 2: aggiungi il widget del menu di navigazione
È ora di aggiungere il menu di navigazione all'intestazione. Elementor viene fornito con il widget Nav Menu con la sua versione pro. Basta trascinare e rilasciare il widget nella posizione adatta per l'intestazione. Successivamente, puoi gestire il design del menu a modo tuo.

Nota: assicurati di aver creato un menu per il tuo sito web. se non hai nessun menu sul tuo sito web, il widget Nav Menu non funzionerà.
Puoi leggere questo blog tutorial per imparare come creare un menu in WordPress.
Passaggio 3: aggiungi una barra di ricerca
Se desideri aggiungere un'opzione della barra di ricerca all'intestazione, puoi farlo facilmente utilizzando il widget Modulo di ricerca Elementor. Dopo aver terminato il design dell'intestazione, otterrai un'intestazione straordinaria come l'immagine qui sotto.

Dai un'occhiata alla guida passo passo completa qui: Come progettare un'intestazione Elementor personalizzata
Domande frequenti sulla navigazione del sito
Queste sono le domande più comuni che vengono spesso poste alle persone sulla navigazione del sito web.
1. Che cos'è la navigazione nel sito web?
Un menu di navigazione viene utilizzato per visualizzare collegamenti a pagine interne essenziali o altri contenuti Web di un sito Web. fondamentalmente, gli utenti utilizzano il menu per navigare nel sito web.
2. Quali sono i tipi di menu di navigazione?
Questi sono i menu di navigazione che trovi spesso su un sito web-
# Menu di navigazione orizzontale
# Menu di navigazione
# Menu di navigazione a piè di pagina
# Menu di navigazione per hamburger
# Menu di navigazione della barra laterale verticale
3. Che cos'è un menu Hamburger?
Il menu dell'hamburger è un tipo di menu comunemente utilizzato per dispositivi mobili o di piccole dimensioni.
Segui i nostri suggerimenti e continua a migliorare la navigazione del tuo sito web
Dalla discussione di cui sopra, si spera che tu abbia imparato come migliorare la navigazione del tuo sito web seguendo i suggerimenti che abbiamo condiviso. Ci sono altre cose che dovresti considerare durante la progettazione del menu del tuo sito web.
Il tuo menu dovrebbe essere descrittivo, dovresti aggiungere un menu a piè di pagina per mostrare altre pagine necessarie. Inoltre, puoi utilizzare Google Analytics per monitorare il tuo menu ed evitare di visualizzare le icone dei social media nella barra di navigazione.
Spero che questo articolo possa aiutare a migliorare la navigazione del sito web. Se hai ancora bisogno di ulteriori indicazioni, puoi condividere le tue domande con noi utilizzando la sezione commenti.
Iscriviti alla nostra newsletter e condividi il post sul tuo canale social in modo che le persone possano anche migliorare la navigazione del proprio sito web.
