7 migliori framework React UI e librerie di componenti
Pubblicato: 2021-12-13Alla ricerca del miglior framework React UI per il tuo progetto?
A causa della sua popolarità, puoi trovare una vasta gamma di framework progettati per aiutarti a creare un'interfaccia dall'aspetto eccezionale per il tuo progetto React. Per aiutarti a trovare più facilmente il framework migliore, abbiamo fatto il lavoro per curare le nostre scelte per le sette migliori opzioni nel 2022 e oltre.
Nel resto di questo post, esamineremo le diverse funzionalità e facilità d'uso di ciascun framework dell'interfaccia utente in modo che tu possa scegliere quello migliore per i tuoi obiettivi di sviluppo.
Entriamo subito...
Miglior framework React e librerie di componenti nel 2022
Ecco cosa tratteremo in questo post, in breve:
- UI materiale
- Gommino
- Reagire Redux
- Reagire router
- Interfaccia utente del progetto
- Interfaccia utente fluida
- Reagisci Bootstrap
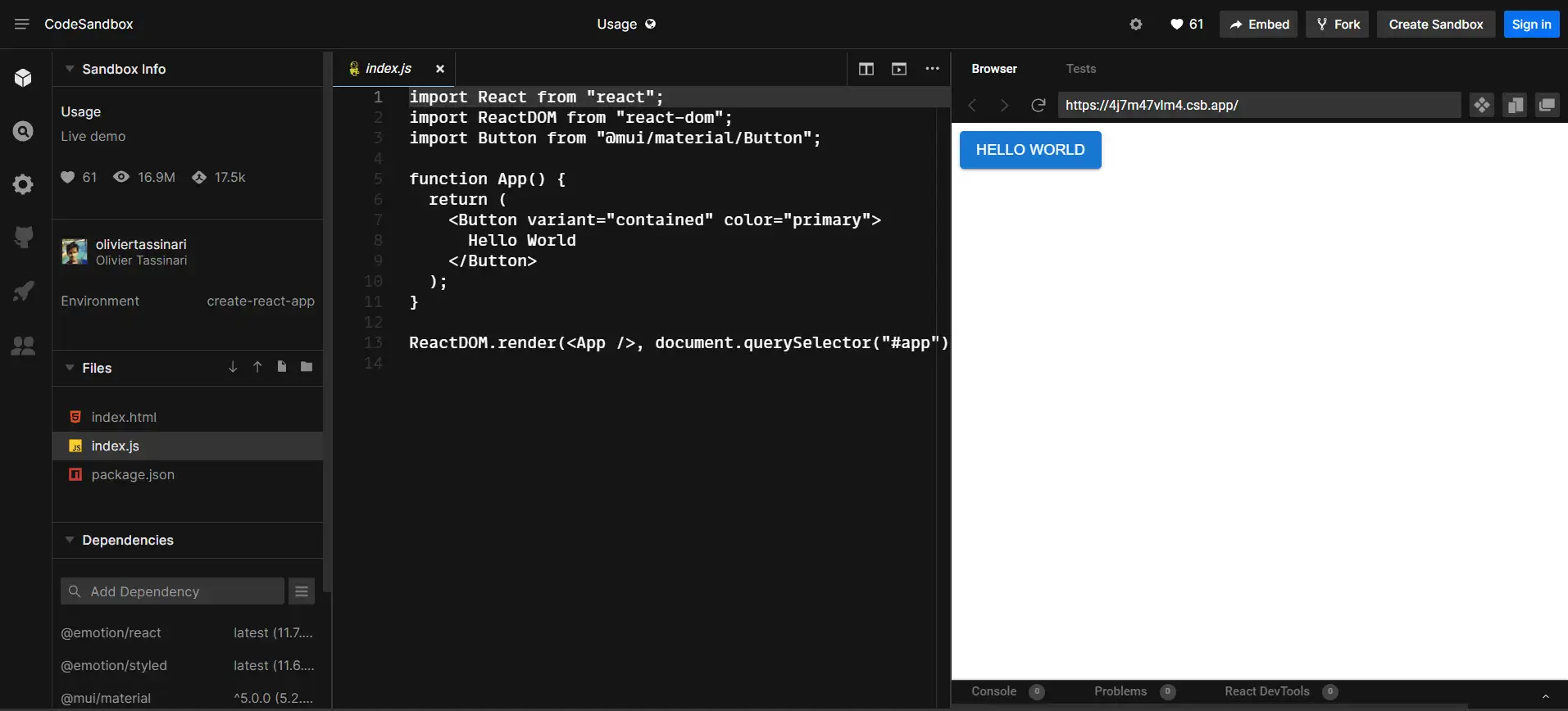
1. UI materiale (MUI)

Innanzitutto, Material UI (MUI) è un eccellente framework React UI con più componenti e modelli predefiniti. Ad esempio, include cursori predefiniti, menu a discesa e strumenti di navigazione, quindi non devi perdere tempo a svilupparne uno tuo. Inoltre, ogni componente soddisfa gli attuali standard di accessibilità ed è completamente personalizzabile.
Inoltre, MUI è dotato di funzionalità di temi avanzate. Puoi lavorare con il sistema Material Design di Google e personalizzare ulteriormente il tuo codice con le utilità CSS. Con questi strumenti puoi controllare lo stile e l'utilizzo dei componenti dalla stessa posizione.
Queste funzionalità mirano a velocizzare il processo di sviluppo e consentire la completa personalizzazione. Inoltre, rendono l'interfaccia utente adatta anche alle esigenze di progettazione.
Uno svantaggio dell'utilizzo di MUI è che parte della sua documentazione non è scritta per i principianti assoluti. Avrai bisogno di un livello base di esperienza di sviluppo per ottenere il massimo da questo framework React UI. Inoltre, la documentazione spesso non tiene il passo con tutti gli aggiornamenti dell'interfaccia.
Nel complesso, non consigliamo MUI ai neofiti. Tuttavia, se stai cercando un'ampia libreria di componenti e opzioni di personalizzazione quasi illimitate, potresti apprezzare questo framework dell'interfaccia utente.
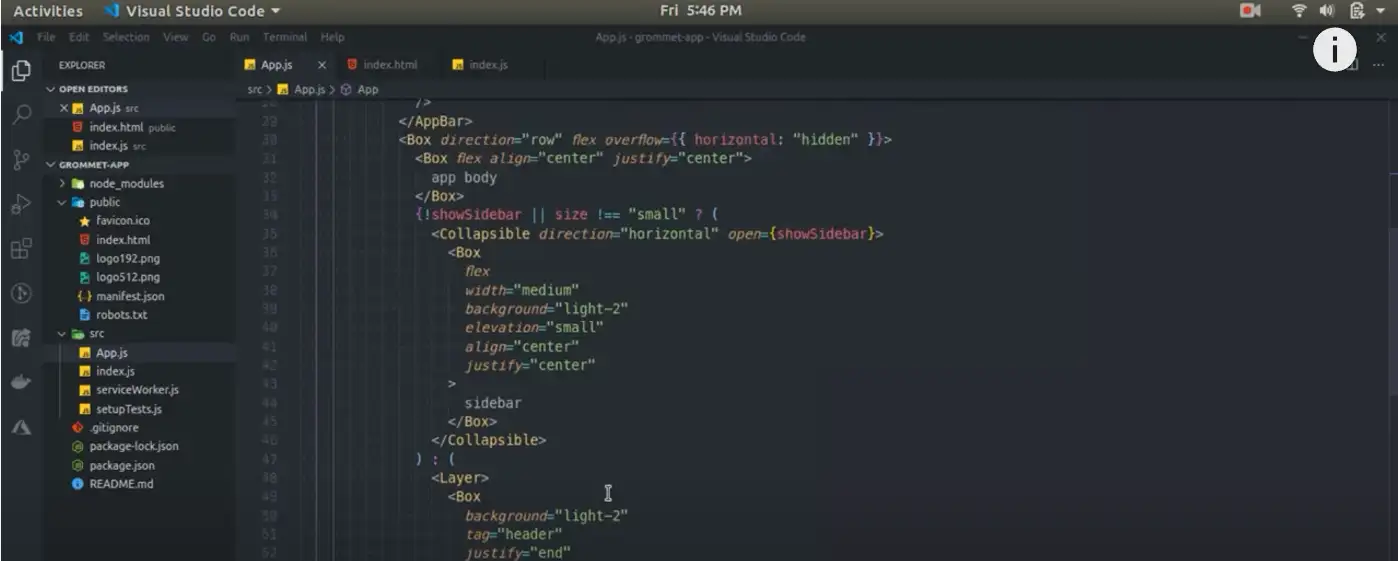
2. Passacavo

Se stai cercando un sistema di web design completo, considera l'utilizzo di Grommet. È un'opzione intuitiva che include molti utili componenti dell'interfaccia utente e linee guida dettagliate per l'utilizzo del linguaggio di codifica, del layout e altro ancora.
In effetti, Grommet si concentra sull'offerta di molti componenti di layout che non sono disponibili con altri framework dell'interfaccia utente. Ha anche più modelli di design, modelli e fogli di adesivi.
Grommet è uno dei framework dell'interfaccia utente più accessibili. Include strumenti come i tag per la lettura dello schermo e la navigazione tramite tastiera per rendere l'interfaccia più intuitiva. Inoltre, ha un supporto pronto all'uso per le Linee guida per l'accessibilità dei contenuti Web (WCAG).
Tuttavia, Grommet è meno personalizzabile rispetto ad altri framework dell'interfaccia utente. Questa semplicità può avvantaggiare i principianti, ma altri utenti potrebbero sentirsi limitati. Grommet utilizza anche un sistema CSS esterno, il che significa che dovrai fare attenzione nell'applicare stili globali al tuo lavoro.
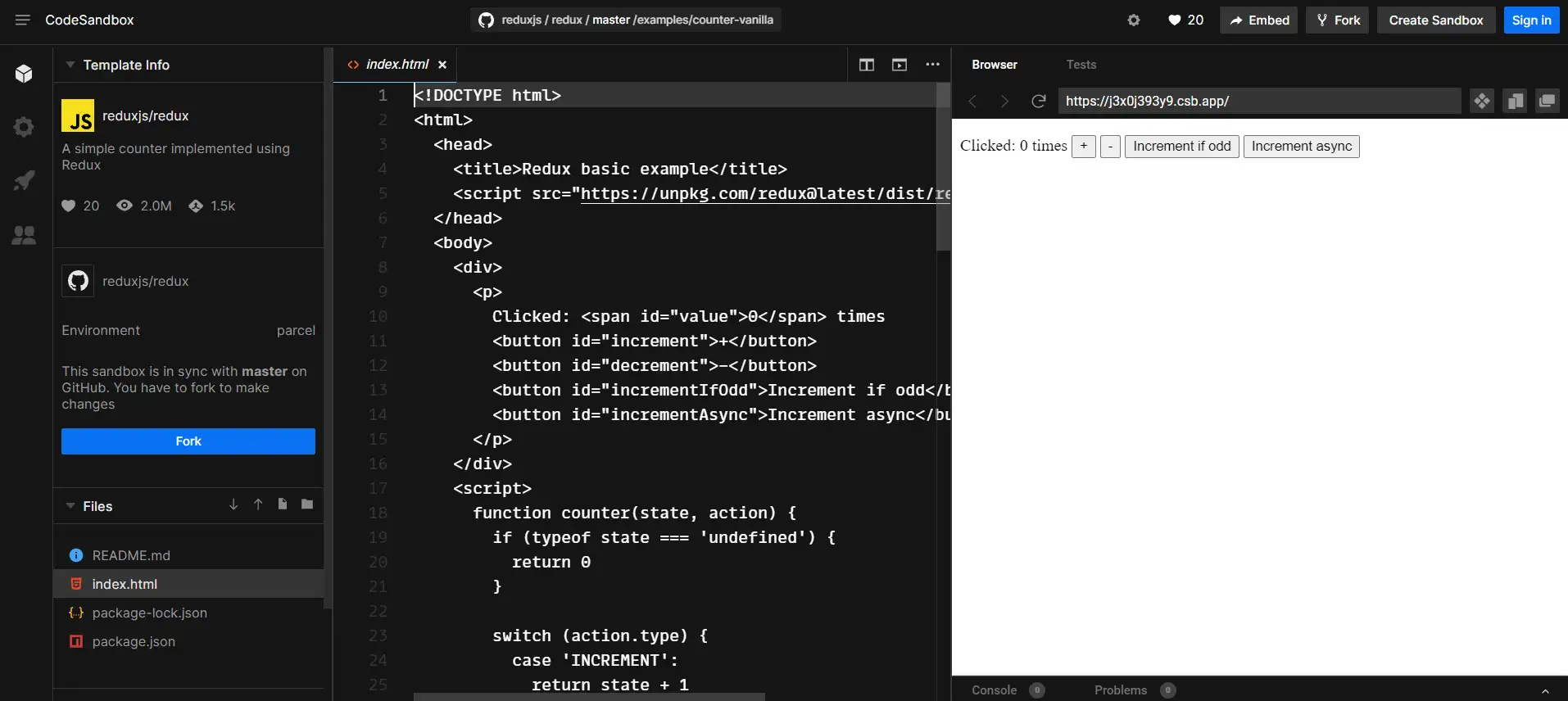
3. Reagire Redux

React Redux è probabilmente meglio conosciuto per la sua prevedibilità. Devi solo impostare i valori che desideri dai tuoi componenti. L'interfaccia li estrarrà e li aggiornerà automaticamente. In quanto tale, è un'interfaccia semplice che ti consente di testare il tuo codice in ambienti diversi e confrontare accuratamente i risultati.
Inoltre, React Redux è una delle migliori interfacce utente per il debug delle applicazioni. Viene fornito con DevTools per identificare i cambiamenti nello stato dell'applicazione, registrarli e inviare rapporti di errore. Queste caratteristiche rendono React Redux uno strumento essenziale per mettere a punto i dettagli delle tue applicazioni.
Inoltre, React Redux applica automaticamente le ottimizzazioni delle prestazioni. L'interfaccia utente eseguirà nuovamente il rendering dei componenti solo dopo modifiche significative. Di conseguenza, è possibile progettare applicazioni che funzionino al massimo delle loro capacità.
Tuttavia, l'utilizzo di React Redux può richiedere molto tempo. Ogni volta che desideri modificare la funzionalità della tua applicazione, dovrai scrivere diverse righe di codice su file diversi. Pertanto, potrebbe non essere il miglior framework React UI per progetti di sviluppo complessi.
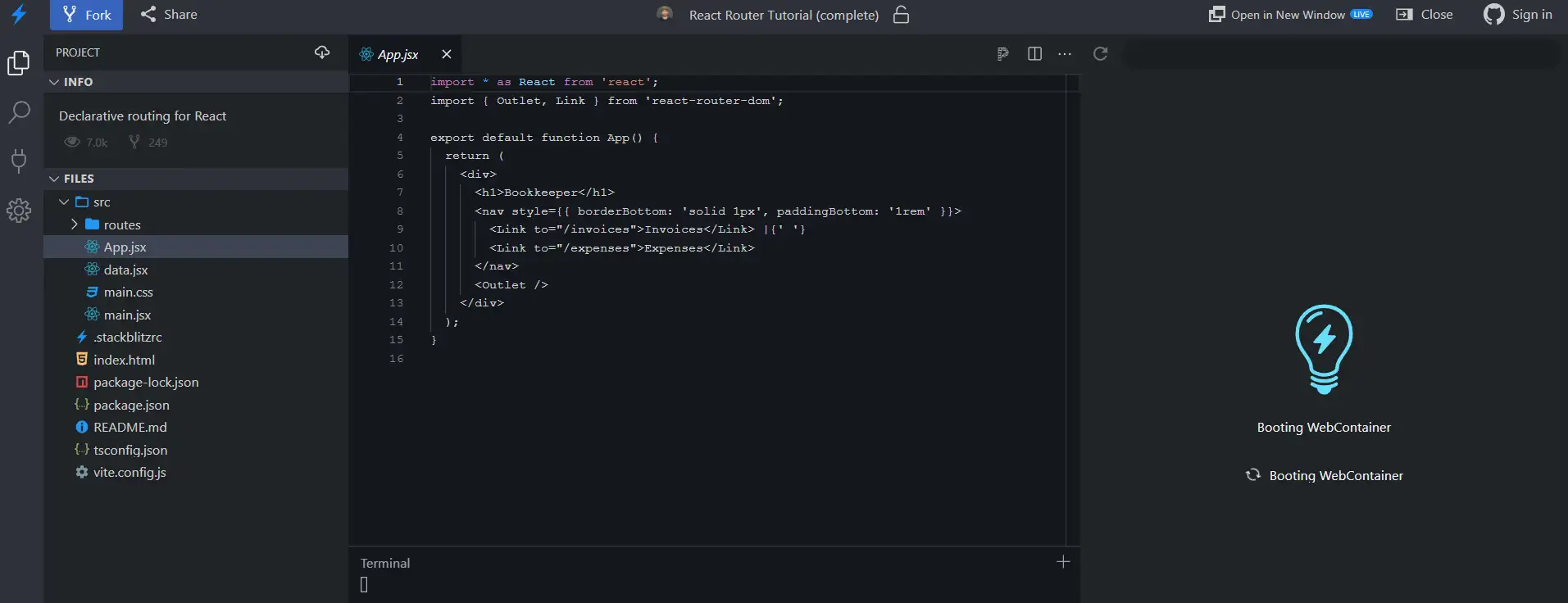
4. Reagire Router

Se stai cercando un'interfaccia utente del router da utilizzare insieme a un'altra interfaccia, potresti prendere in considerazione React Router. Questa soluzione di routing abbina tutti i componenti dell'applicazione ai relativi URL, assicurandoti un'esperienza senza interruzioni ai tuoi utenti.
React Router può farti risparmiare tempo e velocizzare la tua applicazione. Normalmente, un'applicazione avrà circa quattro livelli di layout con diverse gerarchie. Fortunatamente, React Router cambia automaticamente i tuoi layout insieme all'URL, il che significa che dovrai creare meno percorsi da parte tua.

Inoltre, React Router seleziona automaticamente i percorsi migliori per la tua applicazione. Valuta molteplici possibilità, le classifica e rende il percorso più specifico. Grazie a questa funzione, non dovrai impostare meticolosamente il tuo ordinamento dei percorsi.
Tieni presente che React Router non è l'interfaccia utente del router più snella disponibile. Ci sono alternative più piccole sul mercato. Pertanto, potresti voler considerare se preferisci un'interfaccia semplificata o più potente per le tue esigenze di sviluppo.
5. Interfaccia utente del progetto

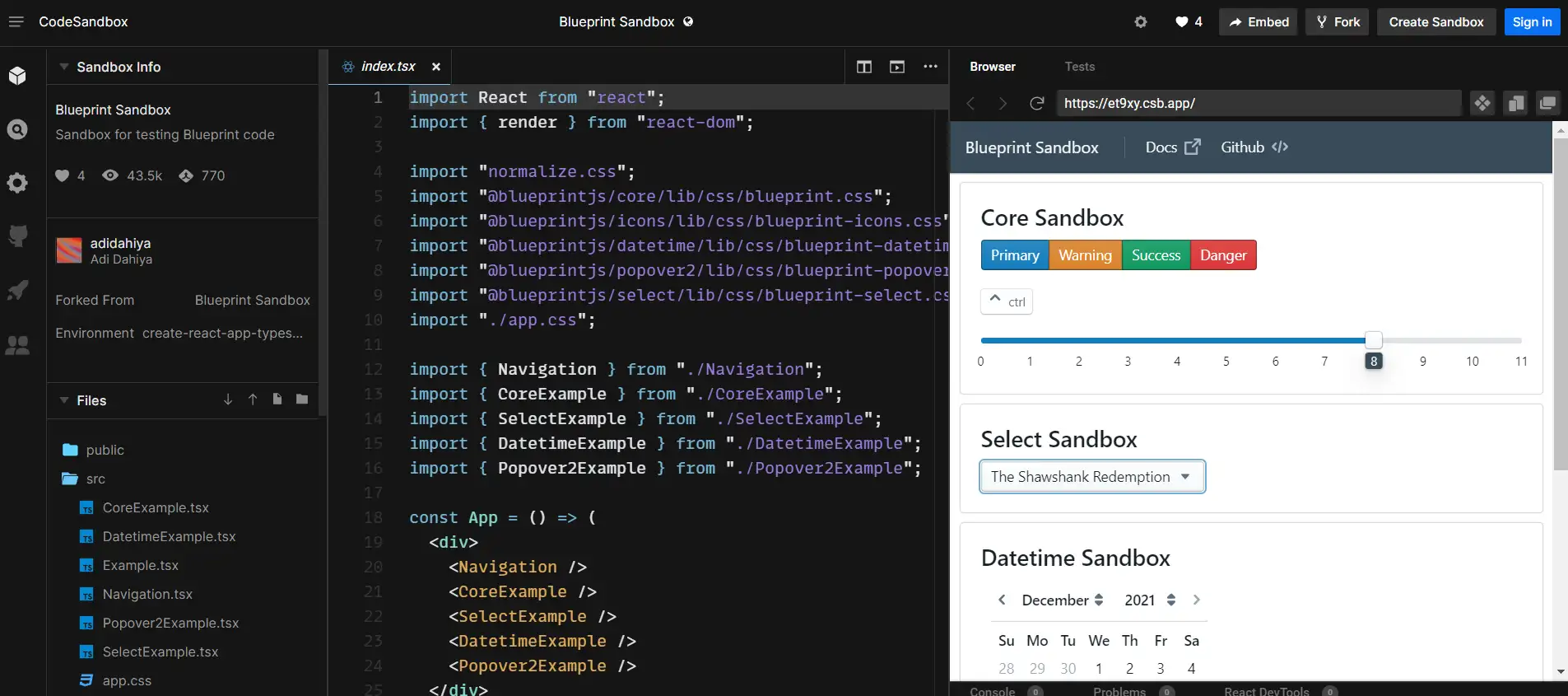
L'interfaccia utente Blueprint è progettata principalmente per le applicazioni desktop. È anche un'interfaccia utente complessa in grado di creare interfacce Web pesanti con più componenti e moduli.
Nel complesso, Blueprint ha una libreria di oltre 30 componenti standard. Puoi personalizzarli con CSS per modificarne lo stile. Inoltre, l'interfaccia ha strumenti integrati per regolare ulteriormente questi componenti e app con una codifica minima necessaria da parte tua.
Blueprint ha una documentazione completa per quasi ogni aspetto della sua funzionalità. Questi tutorial includono procedure dettagliate sia scritte che visive, che ti aiutano a padroneggiare l'interfaccia utente. Pertanto, Blueprint è un'opzione relativamente intuitiva che potrebbe essere più accessibile di MUI.
Sfortunatamente, Blueprint non è la migliore interfaccia utente per le applicazioni mobili. Sebbene supporti le interazioni mobili, manca di molti dei componenti mobili che troverai in un'interfaccia come MUI.
6. Interfaccia utente fluida

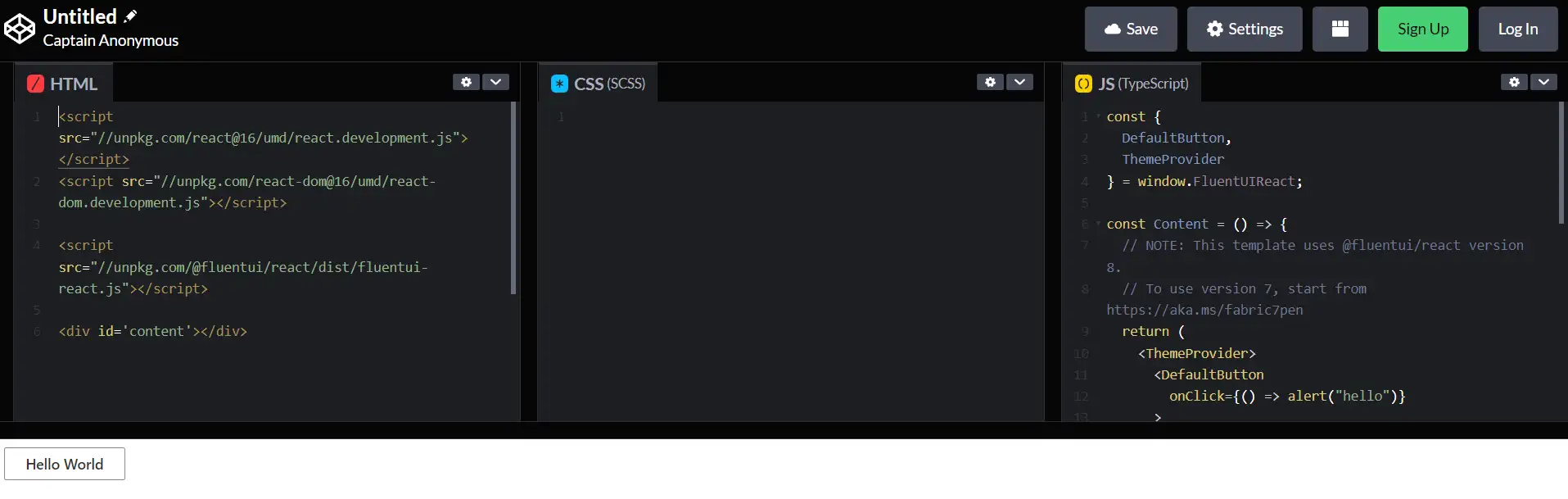
Fluent UI è un'interfaccia utente basata su Microsoft che puoi usare per lo sviluppo di applicazioni multipiattaforma. Sebbene molti sviluppatori utilizzino l'interfaccia per le app Microsoft, puoi anche utilizzare Fluent con React per i tuoi altri progetti.
Il framework ha una vasta libreria di componenti, inclusi input di base, notifiche e menu. Questi elementi sono anche facili da inserire e hanno opzioni di stile predefinite che si adattano alla maggior parte delle esigenze. Inoltre, puoi personalizzare facilmente questi componenti per il tuo progetto specifico.
L'interfaccia utente fluente utilizza un sistema intuitivo che applica CSS a ciascun componente. Pertanto, apportare modifiche a un elemento non influirà sui tuoi stili globali. A seconda delle esigenze dell'applicazione, questa funzionalità potrebbe essere un vantaggio o uno svantaggio.
Inoltre, simile a MUI, Fluent manca di documentazione dettagliata. Sebbene i tutorial coprano le basi, spesso fanno supposizioni sul livello di esperienza degli sviluppatori. Pertanto, potresti non divertirti a utilizzare questo framework di interfaccia se sei nuovo nello sviluppo.
7. Reagire Bootstrap

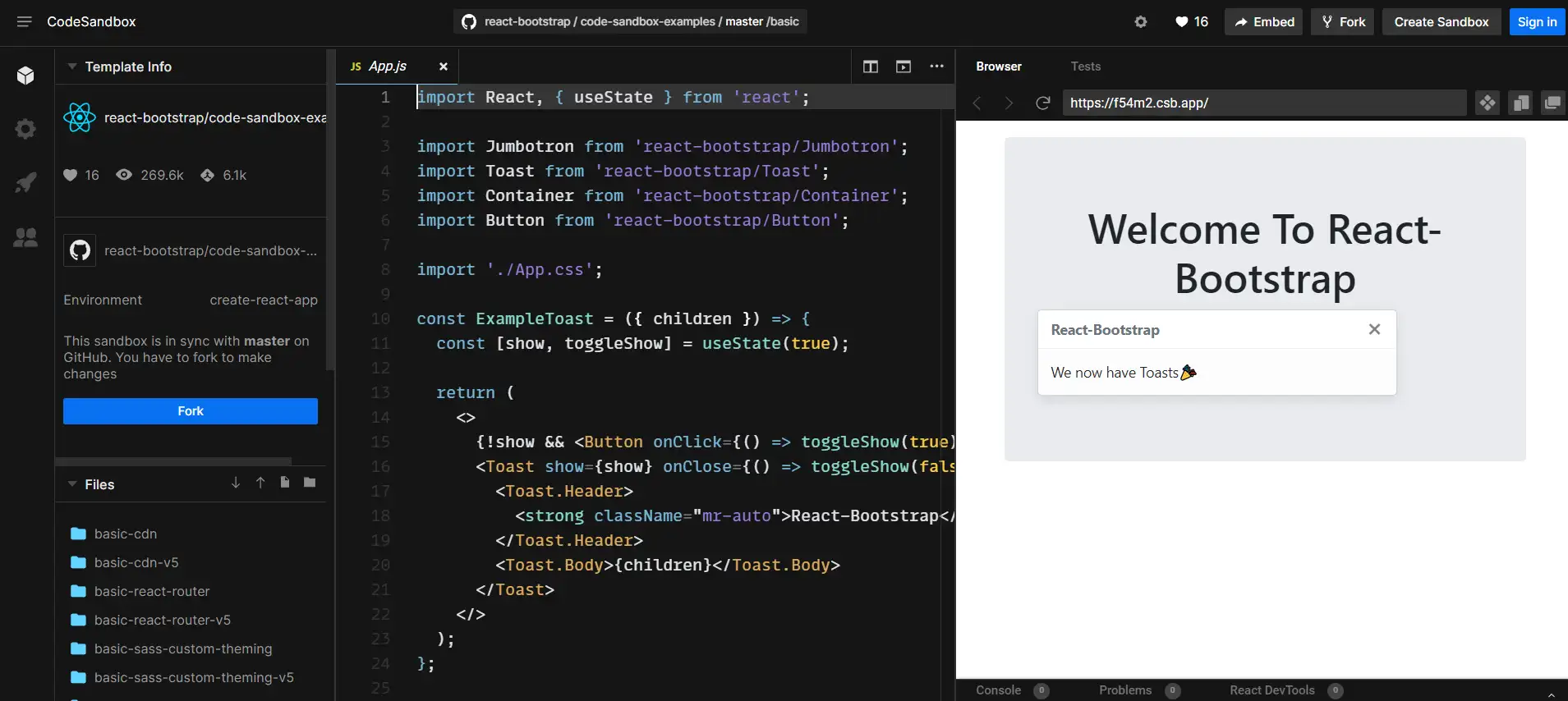
Se desideri un framework React UI front-end per lo sviluppo web, dovresti prendere in considerazione React Bootstrap. È una delle opzioni più popolari e per una buona ragione.
React Bootstrap fornisce un'esperienza puramente React che non ha dipendenze da iQuery. È anche una delle librerie React originali, il che significa che contiene un vasto numero di componenti. Inoltre, questi elementi sono stati progettati per massimizzare l'accessibilità. Quindi non dovrai modificarli quando rendi il tuo tema, plug-in o app accessibile ai suoi utenti.
Questo framework dell'interfaccia utente ti consente di progettare i tuoi progetti sul back-end e prototiparli sul front-end. Pertanto, React Bootstrap potrebbe essere una scelta eccellente per i team di sviluppatori che lavorano su diversi aspetti delle loro applicazioni.
Tuttavia, gli sviluppatori di back-end potrebbero non apprezzare il layout dell'interfaccia. L'uso di azioni e riduttori imita un ambiente front-end. Pertanto, potrebbe essere necessario modificare la scrittura del codice o fare riferimento alla documentazione dell'interfaccia utente per familiarizzare con esso.
Inizia con il framework React UI corretto nel 2022
La scelta del framework React UI corretto è uno dei passaggi più importanti del tuo percorso di sviluppo. Dotato di un'interfaccia intuitiva e reattiva, puoi metterti al lavoro creando app e siti Web che delizieranno i tuoi utenti.
Nel complesso, consigliamo MUI come il miglior framework React UI per lo sviluppo web. Ha una vasta libreria di componenti e modelli, tutti personalizzabili in base alle tue esigenze. Sebbene non sia l'interfaccia più adatta ai principianti, MUI offre funzionalità accessibili e un controllo quasi totale sullo sviluppo dell'applicazione.
A proposito. se stai cercando strumenti che ti aiutino a dare il via al tuo sviluppo con React, dai un'occhiata a questo pacchetto React di Creative Tim. È un pacchetto di tutti i loro kit React UI e modelli di amministrazione: più di 120 risorse combinate.
Hai domande sulla scelta del miglior framework React UI per la tua situazione? Fatecelo sapere nella sezione commenti qui sotto!
