12 migliori temi reattivi per WordPress (gratuiti e a pagamento)
Pubblicato: 2024-02-21Stai cercando un tema responsivo WordPress per il tuo prossimo progetto? Hai completamente ragione! La reattività non è più solo una caratteristica ma una necessità, poiché la maggior parte del traffico online proviene ora da dispositivi mobili. La scelta di un tema reattivo per il tuo sito WordPress è fondamentale per garantire un'esperienza utente fluida su schermi di varie dimensioni. Questo articolo presenta una selezione dei 12 migliori temi reattivi per WordPress, sia gratuiti che a pagamento. Poiché la reattività può influire sulla velocità di caricamento della pagina, forniamo anche test delle prestazioni per ciascun tema, consentendoti di selezionarne uno che sia allo stesso tempo reattivo e veloce.
Cosa sono i temi responsive?
Un tema WordPress reattivo significa che si adatterà per adattarsi a qualsiasi dimensione dello schermo o dispositivo, sia esso un desktop, un tablet o uno smartphone. Garantisce che il tuo sito abbia un bell'aspetto e funzioni senza problemi per tutti gli utenti, indipendentemente da come vi accedono.
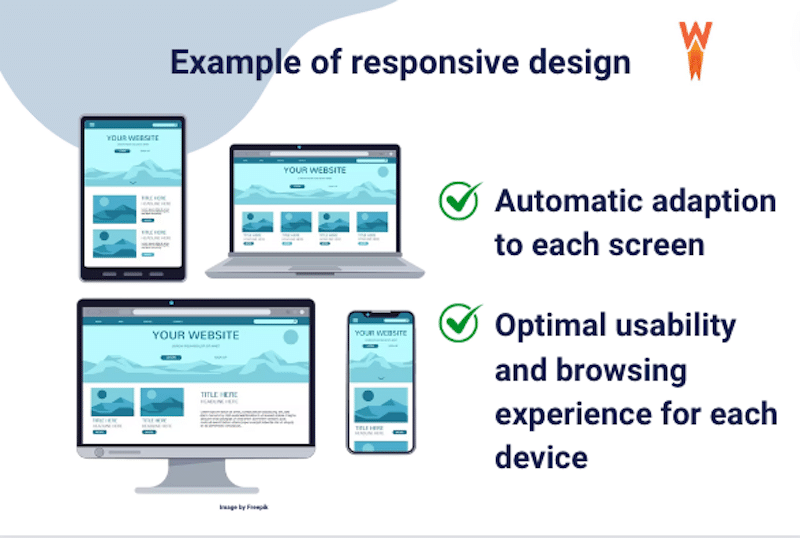
Cos'è il responsive design
Il responsive design è un principio fondamentale nello sviluppo web che garantisce un'esperienza utente ottimale su vari dispositivi. Garantisce che il tuo sito web mantenga un bel design e usabilità su tutti i tipi di schermi.

Il web design reattivo si basa su un layout a griglia fluida, fondamentale per adattare i contenuti man mano che i browser o i dispositivi cambiano dimensioni. La reattività mira a rendere i siti Web facili da navigare e leggere su diversi dispositivi, migliorando la soddisfazione e il coinvolgimento degli utenti e prevenendo al tempo stesso la frustrazione causata da siti Web mobili non adattivi.
| Il design reattivo garantisce che il tuo sito web abbia un bell'aspetto e sia facile da usare, indipendentemente dal dispositivo utilizzato dai tuoi visitatori per accedervi. |
Perché il design reattivo è importante
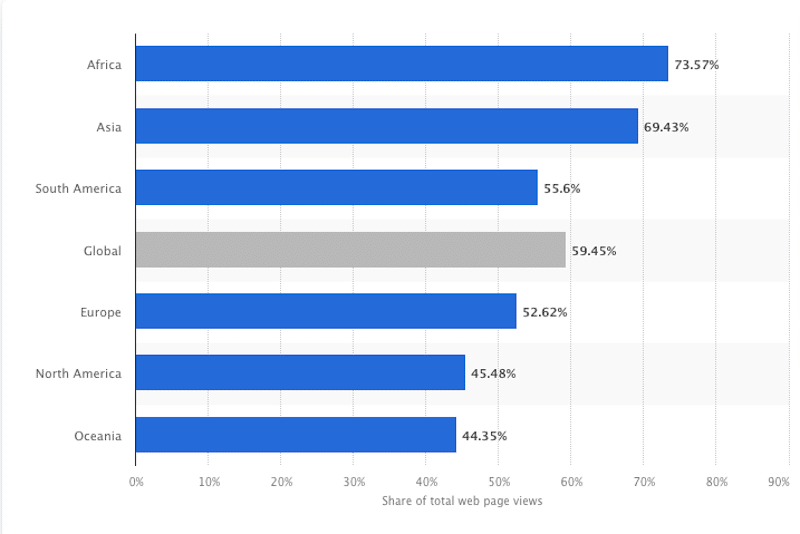
Secondo una ricerca di Statista.com, il traffico Internet mobile rappresenta quasi il 60% del traffico web totale. Di seguito è riportato il traffico Internet mobile come percentuale del traffico web totale nel gennaio 2024 (globale e per continente):

Ciò significa che, statisticamente, circa la metà dei tuoi visitatori proviene da un dispositivo mobile, non solo da desktop. Questa è la prova che un sito web deve essere ben progettato anche per i dispositivi mobili. La scelta di un tema reattivo andrà a beneficio (almeno) della metà dei tuoi visitatori!
Come trovare un tema WordPress reattivo
Ecco tre passaggi che puoi seguire per trovare un tema responsivo per WordPress:
- Sfoglia le directory dei temi e filtra in base alla reattività: esplora directory di temi affidabili come la directory dei temi di WordPress.org, ThemeForest e altri mercati di temi. Quando cerchi temi, utilizza i filtri o aggiungi le tue parole chiave, come "responsive" o "mobile friendly", per restringere le opzioni.
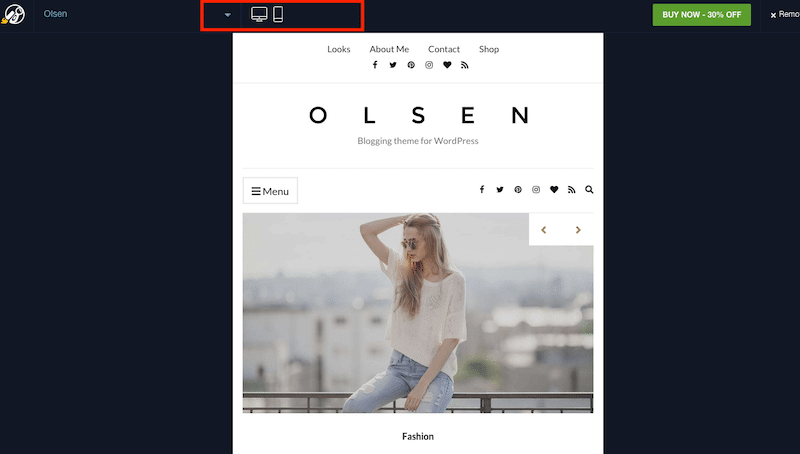
- Siti demo di prova: alcuni autori di WordPress potrebbero già offrire demo di temi dotati di una barra degli strumenti che ti consente di passare direttamente alla visualizzazione mobile dal browser desktop.

- Accedi al sito demo direttamente dal tuo cellulare per valutarne la reattività. Sentiti libero di interagire con il sito per assicurarti che la navigazione, il layout dei contenuti e le funzionalità funzionino senza problemi su schermi di diverse dimensioni. Ad esempio, sfoglia le immagini della gallery dal tuo tablet e dal tuo computer per vedere se le esperienze sono simili.
3. Leggi recensioni e valutazioni: presta attenzione alle recensioni e alle valutazioni degli utenti per valutare il codice e la qualità del design del tema. Cerca temi con commenti positivi riguardo alla reattività e alla compatibilità su più dispositivi.
Come faccio a sapere se il mio tema WordPress è responsivo?
Accedi semplicemente al tuo sito da dispositivo mobile, tablet e desktop per confrontare il design e l'intera esperienza che stai ottenendo su tutti i dispositivi. Se il contenuto del modello si adatta allo schermo, ad esempio se le immagini e le colonne diventano più piccole o si impilano verticalmente man mano che le dimensioni dello schermo diminuiscono, allora è reattivo.
Rischi del tema reattivo per le prestazioni
Il responsive design è ottimo per l'esperienza utente e l'usabilità, ma può influire sulle prestazioni ed ecco i motivi:
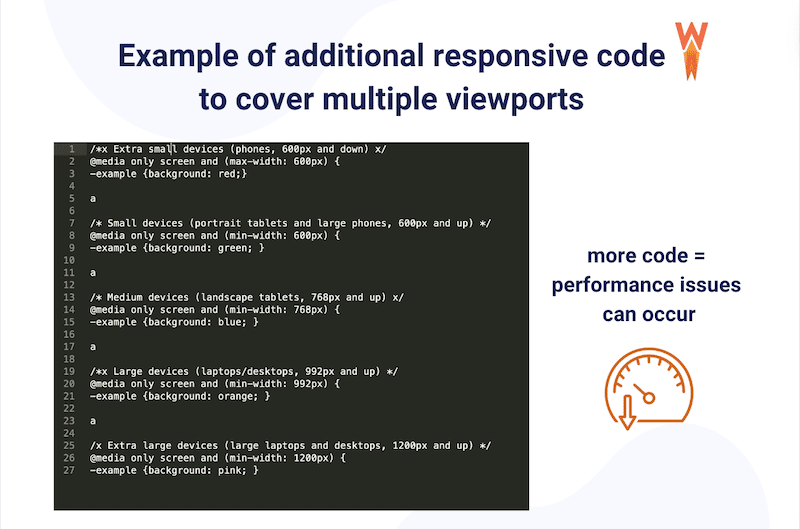
- Più codice per coprire più finestre : il responsive design richiede codice aggiuntivo per istruire il contenuto, ad esempio, ad adattarsi da un layout ampio a uno più stretto in base alle diverse dimensioni dello schermo.
| Il responsive design può rallentare il caricamento della pagina perché tutti gli elementi vengono scaricati indipendentemente dal fatto che siano visibili o meno. |
- Dimensioni DOM elevate poiché gli elementi sono generalmente nascosti ma sono ancora presenti nel codice – Anche se gli elementi reattivi sono nascosti su determinate dimensioni dello schermo, esistono comunque nel codice. Ciò può eventualmente aumentare le dimensioni del Document Object Model (DOM), che può rallentare il tuo sito web.

- Elevata manipolazione DOM per inserire selettori : i selettori CSS determinano quali elementi HTML ricevono proprietà e valori CSS specifici, definendo come appaiono parti della tua pagina web. Tuttavia, l’inserimento di selettori può ritardare il tuo sito e ridurne la velocità.
- Elevato livello di ricalcolo dello stile (soprattutto se lo stile non è isolato) – Quando il tuo sito web cambia stile in base a diverse dimensioni dello schermo, il browser deve ricalcolare come dovrebbero apparire e comportarsi gli elementi. Questo processo, noto come ricalcolo dello stile, può consumare molte risorse.
In sintesi, sebbene il responsive design sia essenziale per fornire una buona esperienza utente su tutti i dispositivi, può anche introdurre problemi di prestazioni a causa della maggiore complessità del codice, delle maggiori dimensioni del DOM, della manipolazione del DOM e del ricalcolo dello stile.
Le soluzioni per evitare problemi di prestazioni con un tema responsivo
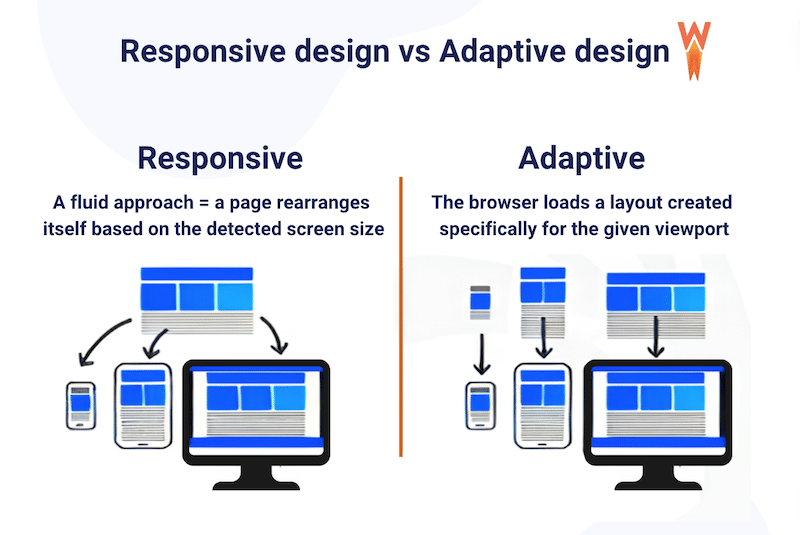
1. Considera la progettazione adattiva
La progettazione adattiva è più efficiente per le prestazioni, in quanto le dimensioni dello schermo di ciascun progetto vengono create separatamente. La progettazione adattiva utilizza layout statici basati su punti di interruzione che non rispondono una volta caricati inizialmente, il che significa che non viene caricato alcun codice non essenziale. Questo approccio spesso fornisce un'esperienza più semplice per schermi a bassa risoluzione con requisiti di CPU/larghezza di banda inferiori, migliorando al tempo stesso l'esperienza per dispositivi più potenti come smartphone, laptop e desktop.

2. Ottimizza il tuo sito reattivo per aumentare le prestazioni
Per ottimizzare il tuo sito reattivo e migliorare le prestazioni di WordPress, considera alcune strategie chiave:
- Utilizza un plug-in di cache come WP Rocket e ottimizza i file CSS e JavaScript. ( Scopri come WP Rocket è il tuo miglior alleato per aumentare le prestazioni nell'ultima sezione ).
- Ottimizza le immagini con la compressione e convertile nel formato WebP con un plug-in di ottimizzazione delle immagini come Imagify.
- Prendi in considerazione l'utilizzo di una rete per la distribuzione di contenuti (CDN) per distribuire i contenuti a livello globale.
- Aggiorna regolarmente WordPress, temi e plugin per garantire compatibilità e patch di sicurezza.
| Vuoi dare al tuo tema responsivo un ulteriore aumento di velocità? Controlla le nostre 19 tecniche per l'ottimizzazione della velocità della pagina in WordPress. |
Temi WordPress reattivi migliori e più veloci (gratuiti e premium)
Abbiamo curato attentamente una selezione di 12 temi WordPress reattivi che sono multiuso o personalizzati per settori specifici come viaggi, benessere, finanza e criptovaluta, tra gli altri. Per aiutarti a prendere la tua decisione, abbiamo anche eseguito un test delle prestazioni su dispositivi mobili per ciascuno di essi utilizzando PageSpeed Insights e GTmetrix, con server con sede a Parigi.
| Non hai familiarità con PageSpeed Insights? Ecco ulteriori informazioni su come testare le prestazioni del tuo sito WordPress. |
Esaminiamo i migliori 12 temi reattivi!
1. Avada

Caratteristiche principali:
- Fusion Builder completo per una facile personalizzazione tramite trascinamento.
- Oltre 70 progetti di siti Web predefiniti per vari settori e nicchie.
- Ampio pannello di opzioni del tema per una personalizzazione avanzata.
- Integrazione con plugin popolari come WooCommerce e Contact Form 7.
Perché l'abbiamo scelto: il tema multiuso più venduto su ThemeForest da oltre 10 anni.
Opinione complessiva degli utenti basata sulle recensioni: le recensioni degli utenti elogiano costantemente Avada per la sua interfaccia user-friendly, il ricco set di funzionalità e l'eccellente supporto clienti. Anche gli aggiornamenti regolari e il supporto continuo contribuiscono a un'esperienza utente positiva.
È ideale per: Avada è più adatto agli utenti senza competenze di programmazione ma richiede un tema WordPress altamente personalizzabile e ricco di funzionalità per i progetti del proprio sito web.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 77/100
- Tempo di caricamento totale: 3,9 s
- Pittura con contenuto più grande: 3.1
- Spostamento cumulativo del layout: 0,08
- Tempo di blocco totale: 10 ms
- Richieste HTTP: 39
2.Divi

Caratteristiche principali
- Potente Divi Builder per la personalizzazione intuitiva del sito Web tramite trascinamento.
- Oltre 800 progetti e modelli predefiniti che coprono vari settori e scopi.
- Le opzioni di personalizzazione includono controlli di stile avanzati ed elementi globali.
- Integrazione con plugin popolari come WooCommerce e Yoast SEO.
Perché l'abbiamo scelto: Divi è uno dei visual builder più potenti e intuitivi. È anche un tema reattivo che viene fornito con una comunità così attiva che fornisce un prezioso supporto attraverso forum, tutorial e risorse.
Opinione complessiva degli utenti basata sulle recensioni : molti utenti apprezzano la vasta selezione di design predefiniti e la natura intuitiva di Divi Builder.
È meglio per: Divi è più adatto agli utenti che apprezzano la personalizzazione e la flessibilità nei loro temi WordPress utilizzando un potente generatore di pagine visive.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 76/100
- Tempo di caricamento totale: 3,8 s
- Pittura con contenuto più grande: 3,1 s
- Spostamento layout cumulativo: 0
- Tempo di blocco totale: 300 ms
- Richieste HTTP: 41
3. Il 7

Caratteristiche principali:
- Oltre 40 demo di siti Web predefiniti che coprono vari settori e scopi
- Una vasta gamma di opzioni di progettazione, tra cui combinazioni di colori, layout e stili di intestazione illimitati, ti offrono la flessibilità di creare un sito Web che corrisponda alla tua visione.
- Include plug-in slider premium come Slider Revolution e LayerSlider.
- In bundle con Elementor.
Perché l'abbiamo scelto: è uno dei migliori temi su ThemeForest e il tema più venduto in bundle con il page builder Elementor Pro.
Opinione complessiva degli utenti basata sulle recensioni: 4,75/5 (recensioni da ThemeForest). I clienti sono soddisfatti del supporto e della flessibilità forniti dal tema.
È ideale per : Utenti che cercano flessibilità e sono disposti a utilizzare Elementor o il generatore di pagine WPBakery per creare il proprio sito.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 83/100
- Tempo di caricamento totale: 3,6 s
- Pittura con contenuto più grande: 3,6 s
- Spostamento cumulativo del layout: 0,025
- Tempo di blocco totale: 800 ms
- Richieste HTTP: 39
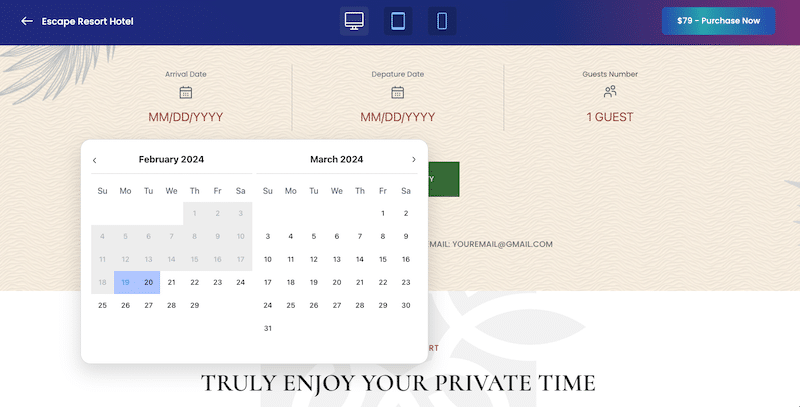
4. Viaggiatore

Caratteristiche principali:
- Modulo di prenotazione completo: consenti ai tuoi clienti di cercare e prenotare hotel, tour e alloggi.
- Oltre 150 modelli di pre-progettazione per hotel, tour, noleggio, auto e attività.
- I partner si interfacciano per pagare le commissioni e fissare i prezzi.
- Supporta molte delle principali sincronizzazioni del calendario OTA (ICal), come Google Calendar, TripAdvisor Calendar, Airbnb Calendar e HomeAway Calendar.
Perché l'abbiamo scelto: il best seller su Themeforest e le opzioni più avanzate disponibili per l'industria del turismo (crea packaging dinamico, fissa commissioni e potenti pagamenti online).
Opinione complessiva degli utenti basata sulle recensioni: 4,46/5 (recensioni da ThemeForest). I clienti sono soddisfatti delle funzionalità avanzate, delle demo, della flessibilità e del servizio clienti.
È ideale per: Utenti che necessitano di creare un sito Web di viaggi come Airbnb con opzioni di ricerca avanzate, risultati di pagine personalizzate e prenotazione finale.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 67/100
- Tempo di caricamento totale: 4,1 s
- Pittura con contenuto più grande: 2,3 s
- Spostamento cumulativo del layout: 0,015
- Tempo di blocco totale: 1800 ms
- Richieste HTTP: 48
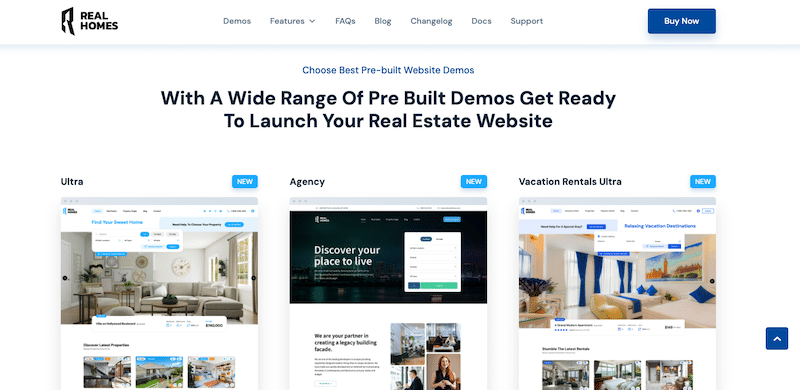
5. Case vere

Caratteristiche principali:
- I venditori possono pubblicare inserzioni gratuitamente o tramite un pacchetto di abbonamento a pagamento.
- Layout avanzati delle informazioni sull'elenco.
- Gestione semplice della proprietà dalla dashboard di WordPress.
- Ricerca personalizzata avanzata.
- Integrazione della mappa con pin personalizzati.
Perché l'abbiamo scelto: Ha un bellissimo design ed è probabilmente uno dei temi più completi per gli agenti immobiliari.
Opinione complessiva degli utenti basata sulle recensioni: 4,76/5 (recensioni da ThemeForest). I clienti lo adorano per la qualità del codice e la quantità di funzionalità avanzate che soddisfano le esigenze del settore immobiliare.

È ideale per: Agenti immobiliari che necessitano di siti Web personalizzati per il marketing e la vendita di proprietà.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 68/100
- Tempo di caricamento totale: 4,3 s
- Pittura con contenuto più grande: 4,1 s
- Spostamento cumulativo del layout: 0,264
- Tempo di blocco totale: 800 ms
- Richieste HTTP: 58
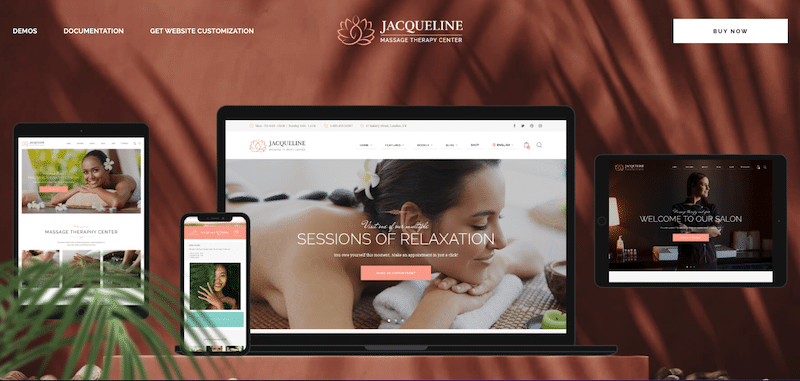
6. Jacqueline

Caratteristiche principali:
- Soluzione completa per saloni spa contemporanei, aziende di bellezza, saloni di parrucchiere o trucco, centri benessere e agenzie di servizi di massaggio.
- Moduli prima/dopo.
- Buoni regalo disponibili per la vendita con pagamento online.
- Popup di newsletter per far crescere la tua mailing list.
- Integrato con l'intelligenza artificiale per creare contenuti e immagini.
Perché l'abbiamo scelto: il design e il rapporto qualità-prezzo poiché il tema è fornito in bundle con i plug-in Bookly, Booked e Slider Revolution.
Opinione complessiva degli utenti basata sulle recensioni : gli utenti apprezzano la qualità del design e l'integrazione con i sistemi di appuntamenti online.
È ideale per: Utenti che desiderano creare eleganti siti Web sul benessere e accettare facilmente appuntamenti online per smettere di destreggiarsi tra chiamate ed e-mail.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 69/100
- Tempo di caricamento totale: 3,9 s
- Pittura con contenuto più grande: 2,7 s
- Spostamento cumulativo del layout: 0,08
- Tempo di blocco totale: 600 ms
- Richieste HTTP: 28
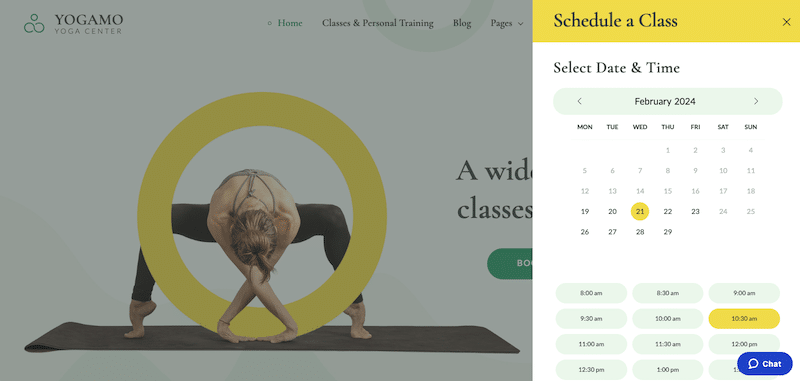
7. Yogamo

Caratteristiche principali:
- Un tema WordPress per yoga dall'aspetto pulito.
- Viene fornito con un plug-in di prenotazione che semplifica l'impostazione della durata della sessione, del costo e del numero di posti gratuiti.
- Pagamento online e prenotazione immediata.
- Funzionalità di accesso e registrazione.
Perché l'abbiamo scelto: la procedura guidata di prenotazione reattiva semplifica la prenotazione di una lezione anche da dispositivo mobile.
Opinione complessiva degli utenti basata sulle recensioni : il tema è elogiato per l'atmosfera pulita e rilassante del sito web. Gli utenti apprezzano la sua facilità d'uso nella creazione di siti Web, in particolare con le pagine preinstallate e il plug-in per la prenotazione di appuntamenti, che lo rendono ideale per la vendita di lezioni e corsi online.
È ideale per: Insegnanti di yoga o personal trainer che necessitano di un tema semplice con uno strumento di prenotazione delle lezioni.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 78/100
- Tempo di caricamento totale: 3,1 s
- Pittura con contenuto più grande: 3,1 s
- Spostamento layout cumulativo: 0
- Tempo di blocco totale: 300 ms
- Richieste HTTP: 36
8. Eventi multipli e conferenze

Caratteristiche principali:
- Gestione di più eventi: gestisci e organizza in modo efficiente più eventi e conferenze all'interno di un'unica piattaforma.
- Offre modelli e layout personalizzabili su misura per le esigenze degli organizzatori di eventi, consentendo un facile branding e personalizzazione.
- Sistema di integrazione di biglietteria e registrazione (integrato con plugin come il Calendario degli eventi).
- Gestione dei relatori e del palinsesto con una panoramica per tutti.
Perché l'abbiamo scelto: la soluzione più completa per creare, gestire e migliorare qualsiasi evento, inclusa la vendita di biglietti, l'elenco dei relatori e dei luoghi. È persino integrato con siti Web esterni come Eventbrite.
Opinione complessiva degli utenti basata sulle recensioni: 4,67/5 (recensioni da ThemeForest). I clienti apprezzano la sua vasta gamma di funzionalità che consentono di creare un sito di eventi completamente personalizzato.
È ideale per: Responsabile di eventi che ha bisogno di un tema personalizzabile per mostrare tutti gli eventi in modo attraente e pensando all'usabilità.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 71/100
- Tempo di caricamento totale: 3,7 s
- Pittura con contenuto più grande: 3,9 s
- Spostamento layout cumulativo: 0
- Tempo di blocco totale: 100 ms
- Richieste HTTP: 32
9. Cripterio

Caratteristiche principali:
- Preiscrizione alla Whitelist ICO per consentire agli utenti di registrarsi per le ICO prima del loro lancio ufficiale.
- Conto alla rovescia per le vendite di token per creare un senso di emergenza.
- Tassi di cambio delle criptovalute in tempo reale.
- Calcolatore di cambio monete per calcolare i tassi di cambio e le conversioni delle monete.
- Directory ICO che mostra una directory di ICO in corso, imminenti e completati.
Perché l'abbiamo scelto: semplicemente il tema più completo sul mercato. Viene fornito con un "Widget monete virtuali" e offre 10 widget per il tuo progetto crittografico con oltre 1000 criptovalute. Inoltre, i tassi di cambio vengono aggiornati ogni 10 minuti, quindi le informazioni visualizzate sono sempre aggiornate.
Opinione complessiva degli utenti basata sulle recensioni: 4,70/5 (recensioni da ThemeForest). Agli utenti piace il design del modello (davvero orientato alla crittografia) e i widget avanzati.
È ideale per: Utenti che non hanno competenze di programmazione ma devono gestire un blog o un sito Web relativo a criptovalute, ICO e NFT.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 57/100
- Tempo di caricamento totale: 4,8 s
- Pittura con contenuto più grande: 4,1 s
- Spostamento cumulativo del layout: 0,126 s
- Tempo di blocco totale: 1328 ms
- Richieste HTTP: 76
10. Ciao

Caratteristiche principali:
- Design leggero e minimalista.
- Ottimizzato per velocità e prestazioni.
- Costruito da Elementor, quindi perfetta integrazione con il generatore di pagine.
- Base di codice pulita e ben strutturata per una migliore SEO.
Perché l'abbiamo scelto: abbiamo selezionato il tema Hello per la sua natura leggera e le sue capacità di integrazione perfetta con Elementor. Il generatore di pagine consente agli utenti di creare progetti completamente reattivi con un approccio mobile-first.
Opinione complessiva degli utenti basata sulle recensioni: in base alle recensioni degli utenti, il tema Hello ha ricevuto elogi diffusi per la sua semplicità, velocità e compatibilità con Elementor.
È ideale per: Utenti che desiderano un tema semplice come punto di partenza per creare siti Web altamente personalizzabili utilizzando il generatore di pagine Elementor (o generatore di siti Web) senza compromettere le prestazioni.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 88/100
- Tempo di caricamento totale: 2,8 s
- Pittura con contenuto più grande: 1,8 s
- Spostamento layout cumulativo: 0
- Tempo di blocco totale: 0 ms
- Richieste HTTP: 18
11. Astra

Caratteristiche principali:
- Tema WordPress leggero e altamente personalizzabile.
- Offre una vasta gamma di modelli iniziali per vari settori e nicchie.
- Si integra perfettamente con i page builder più diffusi come Elementor e Beaver Builder.
- Ottimizzato per velocità e prestazioni con codice pulito ed efficiente.
- Compatibilità integrata con WooCommerce per la creazione di negozi online.
Perché l'abbiamo scelto: Versatilità, prestazioni e facilità d'uso. La sua natura leggera e l'ampia libreria di modelli iniziali lo rendono una scelta eccellente.
Opinione complessiva degli utenti basata sulle recensioni: le recensioni degli utenti lodano costantemente il tema Astra per la sua semplicità, flessibilità e prestazioni. Gli utenti apprezzano l'ampia raccolta di modelli iniziali, che forniscono una solida base per vari tipi di siti Web.
È ideale per: La scelta ideale per imprenditori, piccole imprese, blogger e agenzie che desiderano creare siti Web professionali senza la necessità di conoscenze approfondite di programmazione.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 89/100
- Tempo di caricamento totale: 2,6 s
- Pittura con contenuto più grande: 1,7 s
- Spostamento layout cumulativo: 0
- Tempo di blocco totale: 0 ms
- Richieste HTTP: 21
12. OceanWP

Caratteristiche principali:
- Tema WordPress leggero e altamente personalizzabile.
- Offre una varietà di siti demo iniziali che coprono diversi settori e nicchie.
- Perfetta integrazione con i page builder più diffusi come Elementor e Beaver Builder.
- Compatibilità integrata con WooCommerce per la creazione di negozi online.
Perché l'abbiamo scelto: abbiamo selezionato il tema OceanWP per la sua straordinaria combinazione di flessibilità, prestazioni e funzionalità intuitive.
Opinione complessiva degli utenti basata sulle recensioni: gli utenti apprezzano l'ampia selezione di siti demo iniziali, che forniscono una solida base per vari tipi di siti Web.
È ideale per: il tema OceanWP è adatto a una vasta gamma di utenti e tipi di siti Web. È particolarmente ideale per imprenditori, blogger, agenzie e attività di e-commerce che desiderano stabilire una presenza online professionale.
Principali KPI prestazionali:
- Punteggio prestazioni mobile PSI: 86/100
- Tempo di caricamento totale: 2,8 s
- Vernice con contenuto più grande: 1,9 s
- Spostamento layout cumulativo: 0
- Tempo di blocco totale: 0 ms
- Richieste HTTP: 24
Infine, assicurati di consultare la nostra lista di controllo su come scegliere un tema WordPress in generale. Questi passaggi ti aiuteranno a restringere la ricerca e a garantire che il tema che stai considerando sia la scelta migliore per te.
Migliora le prestazioni dei temi reattivi con WP Rocket
WP Rocket è uno dei migliori plugin di caching per migliorare le prestazioni del tuo tema reattivo. È molto semplice da configurare, anche per i principianti, e abilita automaticamente l'80% delle buone pratiche relative alle prestazioni web. Migliora inoltre i Core Web Vitals e il punteggio complessivo delle prestazioni di Lighthouse affrontando le principali questioni emerse dall'audit.
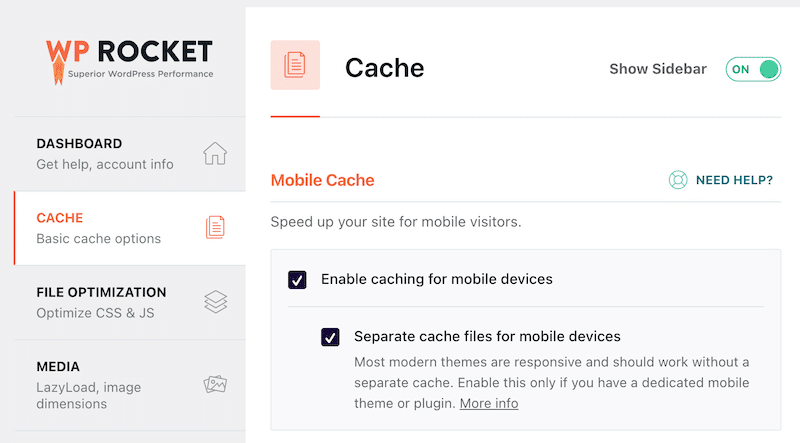
WP Rocket ti aiuterà a ottimizzare il tuo tema responsivo attraverso due caratteristiche principali: avere una cache separata per i dispositivi mobili e ridurre i CSS inutilizzati.
- Applica una cache separata per i dispositivi mobili – Quando questa opzione è attivata, WP Rocket genera un file di cache distinto per i dispositivi mobili, garantendo una memorizzazione nella cache separata per telefoni e desktop. Questa funzionalità si rivela essenziale se il tuo sito offre funzionalità esclusivamente per dispositivi mobili, come una barra degli strumenti di navigazione aggiuntiva caricata con JavaScript.

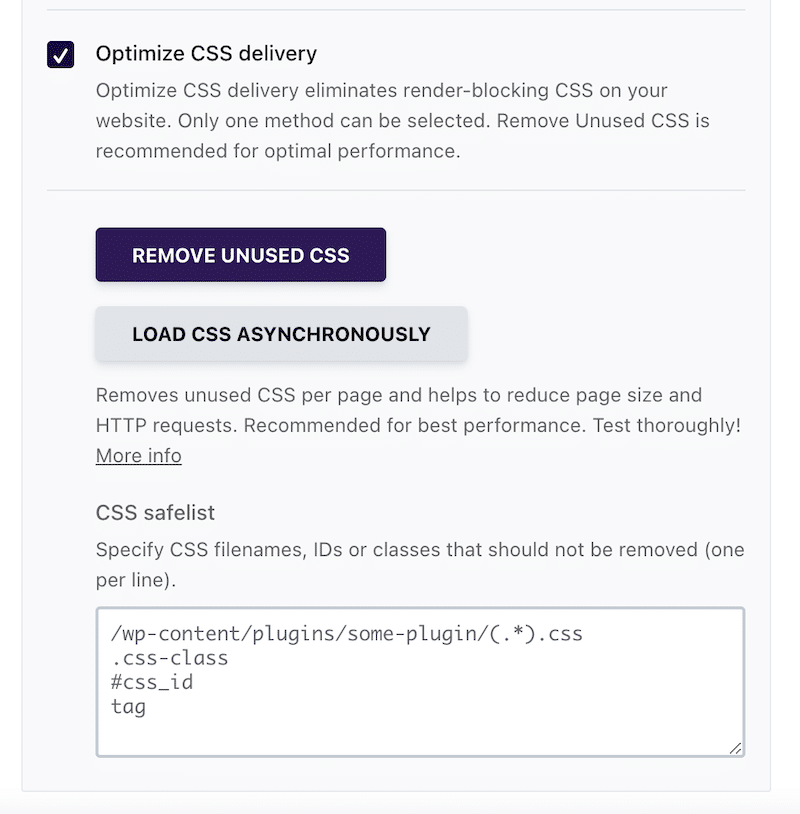
- Riduci i CSS inutilizzati – Abbiamo visto nella sezione precedente quanti CSS sono stati aggiunti durante la creazione di un tema responsive. Con WP Rocket, non devi preoccuparti di questo. La funzione Rimuovi CSS non utilizzati elimina CSS e fogli di stile non utilizzati, conservando solo i CSS necessari per ogni pagina, evitando problemi di prestazioni.

Alcune altre funzionalità prestazionali di WP Rocket possono anche migliorare la velocità di caricamento del tuo sito web e i Core Web Vitals come:
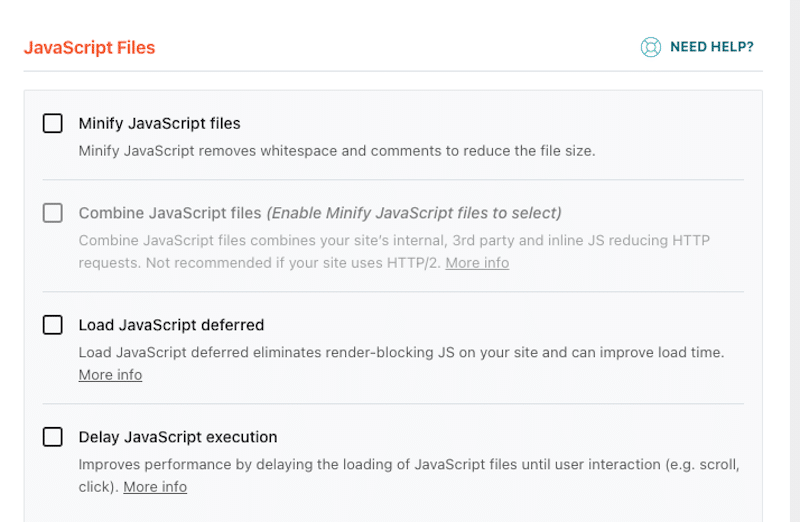
- Ottimizzazione JavaScript – WP Rocket ottimizza il tuo JS e consente al browser di caricare le risorse JS solo quando il contenuto principale è già stato scaricato.

- Ottimizzazione delle immagini (caricamento lento) – Il caricamento lento è una tecnica che rinvia il caricamento di risorse non critiche su una pagina Web fino a quando l'utente ne ha bisogno, migliorando i tempi di caricamento iniziali e le prestazioni generali.

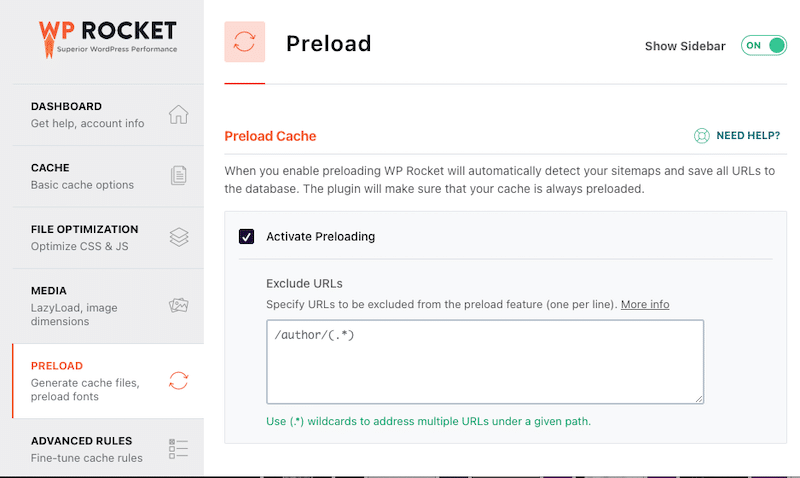
- Precarica cache : la funzione Precarica cache emula una visita alle pagine del tuo sito per generare file di cache. Non è necessario attendere che un utente reale visiti la pagina, rendendo le tue pagine veloci fin dalla prima visita.

| Vuoi approfondire le prestazioni mobile del tuo sito web? Scopri come velocizzare il caricamento del tuo sito mobile con WP Rocket. |
Sebbene WP Rocket aumenterà la velocità del tuo sito, è comunque responsabilità dell'autore del tema creare una buona esperienza su ciascun dispositivo. Dovrebbero evitare di imporre un’esperienza utente desktop – che fa molto affidamento su layout complessi e JS – per dispositivi mobili o tablet. Ad esempio, gli autori di temi dovrebbero separare CSS/JS per dispositivi mobili e desktop durante la creazione dei loro temi.
Avvolgendo
La scelta di un tema WordPress reattivo ti consente di creare facilmente un sito Web che si adatta perfettamente a tutti gli schermi. Quando si tratta di creare un sito con un tema WordPress reattivo, considera sempre le caratteristiche e le restrizioni specifiche di ciascun dispositivo e personalizza il design della tua UX per sfruttare al massimo i suoi vantaggi.
Il responsive design è fondamentale per l'esperienza utente su tutti i dispositivi, ma può causare problemi di prestazioni a causa di codici complessi e ricalcoli di stile. Se sei preoccupato per le prestazioni, perché non provi WP Rocket? Ti aiuta a risparmiare tempo e fatica risolvendo i problemi relativi ai tempi di caricamento che potrebbero sorgere durante la creazione di un sito reattivo. Inoltre, non corri alcun rischio con la garanzia di rimborso al 100% entro 14 giorni dall'acquisto!
