7 migliori strumenti di sviluppo Web per il 2022
Pubblicato: 2021-07-08Con l'avvento delle nuove tecnologie, ogni azienda vuole costruire la propria identità unica attraverso un sito Web o implementare un sistema automatizzato per semplificare il flusso di lavoro. Tuttavia, rende le mani degli sviluppatori estremamente impegnate con un sacco di lavori.
Sono necessarie competenze logiche e tecniche per costruire qualsiasi cosa sul web, il che è senza dubbio un lavoro duro. Fortunatamente ci sono molti set di strumenti utili per assistere il flusso di lavoro di sviluppo e aumentare la produttività.
Uno strumento di sviluppo Web completo consente agli sviluppatori Web di scrivere, testare ed eseguire il debug del codice di sistema.
Tuttavia, oggi sul mercato ci sono migliaia di strumenti di sviluppo web. Trovare quello più adatto tra tutti questi strumenti può essere travolgente per qualsiasi sviluppatore.]
Per aiutarti, daremo un'occhiata più da vicino alle funzionalità principali con una revisione approfondita dei migliori strumenti di sviluppo web nel seguente segmento del nostro blog.
I migliori strumenti di sviluppo Web che ogni sviluppatore Web dovrebbe considerare
Questi sono gli strumenti indispensabili di cui hai bisogno ogni giorno durante lo sviluppo di un sito Web e di un'applicazione web.
- Angular.JS
- Testo sublime
- GitHub
- Bootstrap
- JQuery
- CodePen
- Strumenti di sviluppo di Chrome
Iniziamo:
1. Angular.JS: potente framework JavaScript front-end

AngularJS è un framework strutturale basato su JavaScript sviluppato da Google. Rispetto ad altri framework JavaScript, AngularJS è più veloce e compatibile con altri framework. Gli sviluppatori utilizzano questo strumento per sviluppare applicazioni web dinamiche di alta qualità.
Con questo strumento di sviluppo Web ricco di funzionalità, gli sviluppatori non richiedono alcun software di terze parti per supportare le loro applicazioni. Inoltre, ha caratteristiche importanti per la creazione di componenti come Direttive, Componenti Riutilizzabili e Localizzazione.
Lanciato nel 2010, è considerato affidabile da milioni di sviluppatori web in tutto il mondo. Secondo Stack Overflow Survey 2019, il framework Angular è il framework web più utilizzato dopo jQuery. Molti siti Web e applicazioni popolari utilizzano AngularJS. Come Paypal, Udemy, Snapchat, Amazon, Netflix e Gmail.
Caratteristiche principali di Angular.JS:
- Codifica minima
- Enfatizza la qualità del codice e la verificabilità
- Supporta l'architettura MVC (Model-view-controller).
- Associazione dati automatizzata a due vie
- Tagging semantico e iniezione di dipendenza
- Collegamento profondo
- Convalida del modulo
- Comunicazione server per la navigazione
- Di più
Prezzo: gratuito
2. Testo sublime: il miglior strumento di sviluppo Web per principianti

Sublime Text è un editor di testo multipiattaforma integrato con utili comandi. Gli sviluppatori utilizzano questa piattaforma per scrivere codice, markup e prosa. Supporta la modalità di modifica divisa. Usando questa funzione, puoi modificare i file tenendoli uno accanto all'altro. Qui avrai molte più funzionalità come personalizzare qualsiasi cosa e cambiare progetto istantaneo.
Nonostante abbia una serie di caratteristiche e funzioni avanzate, questo editor di testo di prim'ordine è molto leggero (basso utilizzo delle risorse).
Sublime Text supporta un'API (Application Programming Interface) Python. Supporta nativamente molti linguaggi di programmazione e markup. Puoi aggiungere funzioni extra con i plugin. Un ulteriore vantaggio dell'utilizzo di Sublime come sviluppatore Python è che i plugin sono scritti in Python.
Pertanto, gli sviluppatori Python possono estendere le funzionalità utilizzando la propria esperienza piuttosto che imparare un nuovo linguaggio. È completamente compatibile con i sistemi operativi Windows, Mac e Linux. Ma sfortunatamente, non supporta le piattaforme mobili.
Caratteristiche principali del testo sublime:
- Programma multipiattaforma
- Fornisce un'interfaccia intuitiva per lavorare
- Supporta una vasta gamma di scorciatoie da tastiera
- Facile aggiungere macro e frammenti
- Flessibilità per modificare il comportamento dell'editor ed estendere il menu
- La modifica simultanea consente di apportare le stesse modifiche interattive a più aree
Prezzo: puoi scaricare e provare Sublime Text gratuitamente. La licenza personale ti costerà $ 80. Per le aziende, il prezzo partirà da $ 80 all'anno per un massimo di 10 posti e diventerà più economico man mano che ottieni più posti.

3. GitHub: la piattaforma di hosting di codice più grande al mondo

GitHub è una piattaforma di sviluppo software. Aiuta gli sviluppatori a prevenire errori nei loro progetti. GitHub ti consente di creare processi di revisione per il tuo codice sorgente e inserirlo nel tuo flusso di lavoro. Questo strumento è incredibilmente vantaggioso mentre gli sviluppatori lavorano in team.
Possono visualizzare le modifiche apportate da altri sviluppatori e tornare allo stato precedente, se necessario. Gli sviluppatori possono anche ospitare la loro documentazione direttamente dai repository. Milioni di sviluppatori e aziende utilizzano GitHub per ospitare e gestire i loro numerosi progetti di sviluppo web. Semplifica cose come la correzione di bug, il miglioramento del codice e la collaborazione.
Per le aziende, offre funzionalità speciali come Single Sign-On SAML, Fatturazione fattura, Controllo avanzato, Provisioning dell'accesso, Tempo di attività del 99,95% e Ricerca e contributo unificati, ecc.
Caratteristiche principali di GitHub:
- Consente tutto il codice in un unico posto
- Supporta il monitoraggio dei bug, la richiesta di funzionalità, la gestione dei progetti
- Funzionalità di sicurezza come la risposta agli incidenti di sicurezza e l'autenticazione a due fattori
- Documentazione semplice e codifica di qualità
- Può essere distribuito come soluzione self-hosted o soluzione cloud-hosted
- Fornisce una vivace comunità di sviluppo open source.
Prezzo: GitHub ha quattro diversi pacchetti. Due pacchetti per individui: Gratuito e Pro ($ 7 al mese). E altri due pacchetti sono: Pacchetto Team ($ 9 per utente al mese) e Pacchetto Enterprise si basa sui requisiti e sul preventivo delle organizzazioni.
4. Bootstrap: il miglior strumento di sviluppo Web per sviluppatori frontend

Bootstrap è un framework CSS gratuito e open source per la creazione di siti Web reattivi. Rende lo sviluppo Web front-end più rapido e semplice consentendo reattività mobile, componenti e plug-in. Inizialmente, gli sviluppatori di Twitter hanno creato Bootstrap per uso interno.
Ma alla fine, ottiene l'accesso aperto. E le persone iniziano a utilizzare questo strumento per creare siti Web e applicazioni Web intuitivi. A parte questo, gli sviluppatori non hanno più bisogno di media query per rendere reattivo qualsiasi sito. Bootstrap consente loro di normalizzare i fogli di stile, creare oggetti modali, aggiungere plug-in JavaScript e altro.

Include modelli di progettazione basati su HTML e CSS, tipografia, carosello di immagini, diapositive, moduli, pulsanti, tabelle, navigazione, ecc. Con la crescente domanda di siti Web reattivi, è anche più probabile che gli sviluppatori lavorino con Bootstrap dall'inizio della loro carriera .
Caratteristiche principali di Bootstrap:
- Libreria di icone utili
- Sistema a griglia reattivo
- Supporto per plugin JavaScript
- Un ampio elenco di componenti
- Compatibile con tutti i browser più recenti
- Filtri CSS reattivi per tablet, desktop e desktop
Prezzo: gratuito e open source
5. jQuery - Strumento di sviluppo Web popolare con libreria JavaScript

La libreria JavaScript semplifica l'intero processo di sviluppo web front-end. Supporta un'ampia gamma di funzioni da diversi aspetti.
JavaScript rende le mani degli sviluppatori più potenti nella creazione di animazioni e nell'aggiunta di plug-in. jQuery fornisce un'API che puoi utilizzare per varie attività come il caricamento e l'animazione Ajax.
Questa API funziona in una moltitudine di browser. È una piattaforma ideale per la creazione di applicazioni Web e siti Web di facile utilizzo e altamente interattivi. Un altro fatto sorprendente di questo strumento è che è molto stabile e di facile manutenzione.
- Questo strumento è conforme a CSS3
- 30/kb minimizzato e gzippato
- Puoi aggiungere questo strumento come modulo AMD
- Fornisce un ampio supporto per il browser
- Offre un avvincente meccanismo a tema
- Aiuta a creare un'ottima documentazione
- Supporta funzionalità come l'attraversamento e la manipolazione di documenti HTML
Prezzo: gratuito e open source
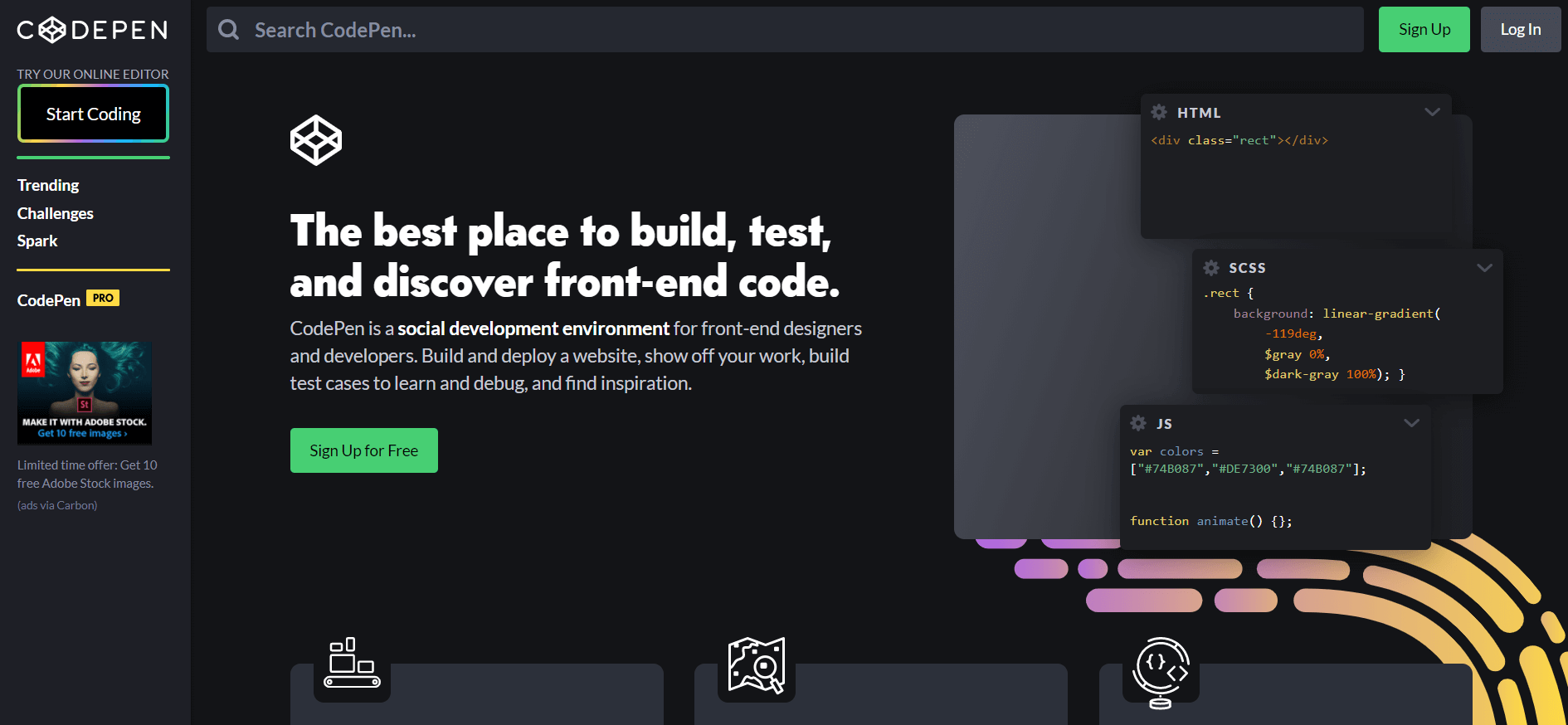
6. CodePen: il miglior editor di codice online e ambiente di apprendimento open source

CodePen fornisce un ambiente di sviluppo sociale per designer e sviluppatori front-end. Ti consente di scrivere codice nel browser e di aiutarti con il test e la condivisione.
Qui puoi lavorare con linguaggi front-end come HTML, CSS, JavaScript, ecc. CodePen consente in particolare ai principianti di apprendere il codice ed eseguire il debug. Oltre a questo, gli sviluppatori di qualsiasi abilità possono esercitarsi con questo editor di codice online.
CodePen consente agli sviluppatori di utilizzare varie funzionalità per progettare e condividere il frontend delle pagine Web. Inoltre, ha tutte le caratteristiche richieste di un ambiente di sviluppo integrato (IDE) che consente di sviluppare un intero progetto nel browser web.
Caratteristiche principali di CodePen:
- Lascia che le tue penne siano private
- Consenti a più persone di scrivere e modificare il codice in una penna contemporaneamente
- Una migliore comprensione dello sviluppo e della codifica di siti Web
- Ti collega a una vasta comunità di front-end
- Opzioni per trascinare e rilasciare immagini, CSS, file JSON, SVGS, file multimediali, ecc.
Prezzo: CodePen è disponibile in 4 diversi pacchetti: gratuito, annuale Starter ($ 8 al mese), Annual Developer ($ 12 al mese) e Annual Super ($ 26 al mese). I piani del team partono da $ 12 al mese per membro.
7. Chrome DevTools: un set di strumenti di debug per sviluppatori frontend

Chrome DevTools è un toolkit completo per sviluppatori integrato direttamente nel browser Google Chrome. Consente agli sviluppatori web di modificare HTML e CSS in tempo reale. Inoltre, puoi eseguire il debug di JavaScript. La cosa più vantaggiosa è che gli sviluppatori possono vedere le prestazioni in tempo reale del sito Web mentre apportano qualsiasi modifica.
Oltre a questi strumenti, uno strumento di rete aiuta lo sviluppatore a ottimizzare i flussi di caricamento. Inoltre, la funzione di sequenza temporale offre agli sviluppatori una visione approfondita delle attività del browser.
Gli sviluppatori utilizzano questi strumenti per iterare, eseguire il debug e profilare i loro siti web. Sebbene la maggior parte degli strumenti di sviluppo si concentri generalmente sulla progettazione di siti Web, sulla creazione di negozi online e sull'avvio di blog, Chrome DevTools è altamente raccomandato per l'ispezione e la modifica. Inoltre, dispone di numerosi pannelli per aumentare la produttività, analizzare le prestazioni del carico e garantire una migliore esperienza utente. Come:
- Pannello Elementi
- Pannello della console
- Pannello Fonti
- Pannello di rete
- Pannello delle prestazioni
- Pannello di memoria
- Pannello dell'applicazione
- Pannello di sicurezza
Prezzo: gratuito
5 competenze essenziali che ogni sviluppatore web dovrebbe avere

Lo sviluppo Web si riferisce alla creazione di siti Web e applicazioni per Internet o una rete privata nota come intranet. È un settore molto competitivo in cui devi adottare continuamente nuovi strumenti e tecniche. Altrimenti, non puoi sopravvivere in questo mondo tecnologico in evoluzione.
Inoltre, la familiarità con diversi linguaggi di programmazione ti aiuta a capire come lavorare su un particolare progetto.
Inoltre, per rendere il tuo sistema compatibile con il browser e il sistema operativo più recenti, devi essere a conoscenza dei nuovi aggiornamenti. Sarebbe utile se avessi l'abitudine di leggere blog e riviste legate al mondo tecnologico. Ti terrà aggiornato.
Qui abbiamo elencato le competenze più essenziali che dovresti avere come sviluppatore web:
- Imparare e migliorare costantemente
- Restare al passo con il settore
- Avere la capacità di gestire il tempo e stabilire le priorità
- Una migliore comprensione della UX
- Unisciti alla comunità di sviluppatori e ai meetup
Lo strumento di sviluppo web giusto accelererà il tuo flusso di lavoro
Difficilmente sostieni che la presenza online sia fondamentale per tutti i tipi di attività in questo momento. Considerando i vantaggi di avere un sito web, la maggior parte delle aziende investe nello sviluppo web.
Tuttavia, scrivere mille righe di codice e trasformarlo in un sito Web è senza dubbio un lavoro difficile. Fortunatamente, ci sono molti strumenti di sviluppo web front-end che possono aiutarti a velocizzare il tuo lavoro di sviluppo.
Scegli uno degli strumenti che abbiamo menzionato sopra e inizia a lavorare sul tuo progetto. Considera i seguenti fattori mentre scegli tra i migliori strumenti di sviluppo web:
- Prezzo
- Caratteristiche e funzionalità disponibili
- Sicurezza e facilità d'uso
- Usabilità e stabilità
- Supporto per debugger integrato
- Compatibilità con vari browser, dispositivi e sistemi operativi
- Sostegno comunitario
Quale strumento di sviluppo web trovi perfetto per il tuo lavoro? Condividi il tuo viaggio di sviluppo web con noi nella sezione commenti qui sotto!
