25 migliori siti web (esempi) nel 2023
Pubblicato: 2023-02-17Ci è stato chiesto più volte di creare un elenco dei migliori siti Web, quindi ecco qua.
Ci sono volute diverse settimane per esaminare oltre 200 pagine per curare una raccolta delle 25 migliori.
Invece di mettere insieme una serie di siti Web, li abbiamo analizzati ed esaminati attentamente ciascuno di essi. Inoltre, li abbiamo suddivisi in cinque delle categorie più comuni, che puoi esplorare facendo clic sui collegamenti sottostanti.
Questo post copre:
- Migliori siti web aziendali
- I migliori siti di e-commerce
- Migliori siti web personali
- I migliori siti web di blog
- Migliori siti Web di agenzie e startup
Oltre a ciò, ci siamo anche assicurati di includere il maggior numero possibile di design. Da quelli semplicistici a quelli più complicati: li ottieni tutti e poi alcuni.
E se sei pronto ad agire e desideri creare un sito Web simile, puoi farlo facilmente con un popolare tema WordPress o un costruttore di siti Web aziendali.
Migliori siti web aziendali
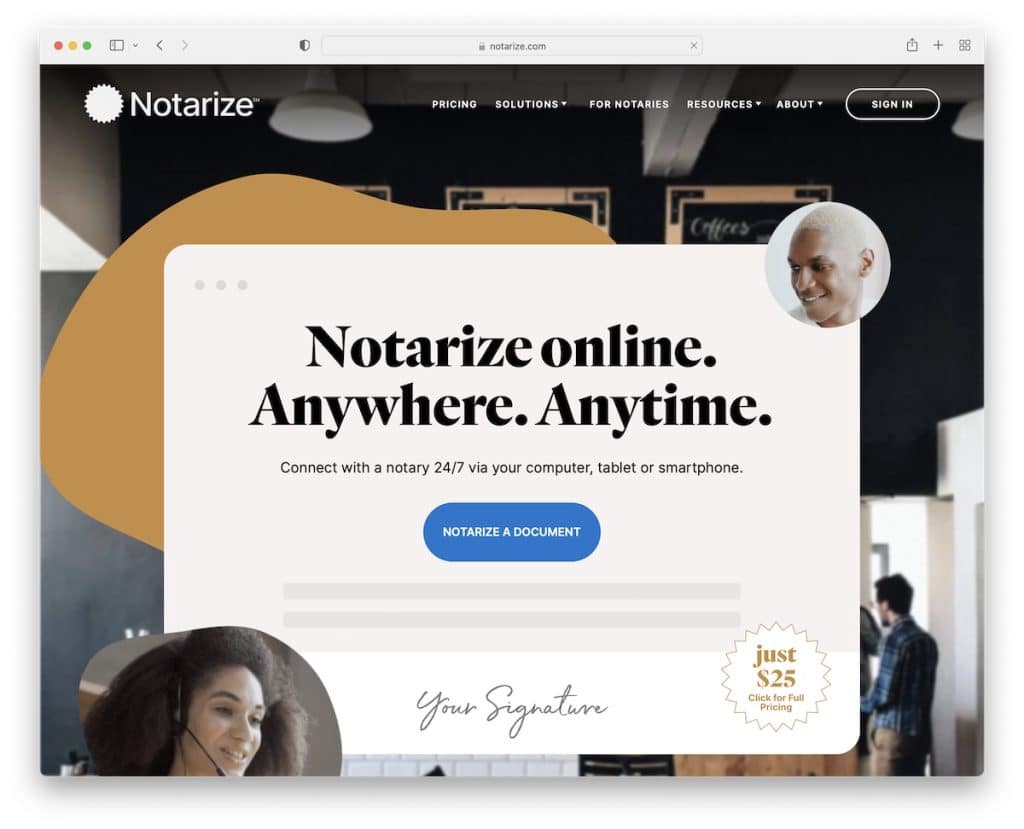
1. Autenticare
Costruito con : Webflow

Notarize è un eccellente sito aziendale con un aspetto moderno e una fantastica esperienza di scorrimento. Questo sito Web notarile ha una notifica nella barra superiore con testo scorrevole, un'intestazione adesiva con navigazione a discesa e una griglia di testimonianze del cliente.
Il notaio utilizza le fisarmoniche per le domande frequenti e visualizza più collegamenti rapidi, icone social e pulsanti di invito all'azione per il download dell'app nel piè di pagina.
Nota : l'aggiunta di un'intestazione/menu mobile può migliorare l'esperienza utente del tuo sito web Webflow.
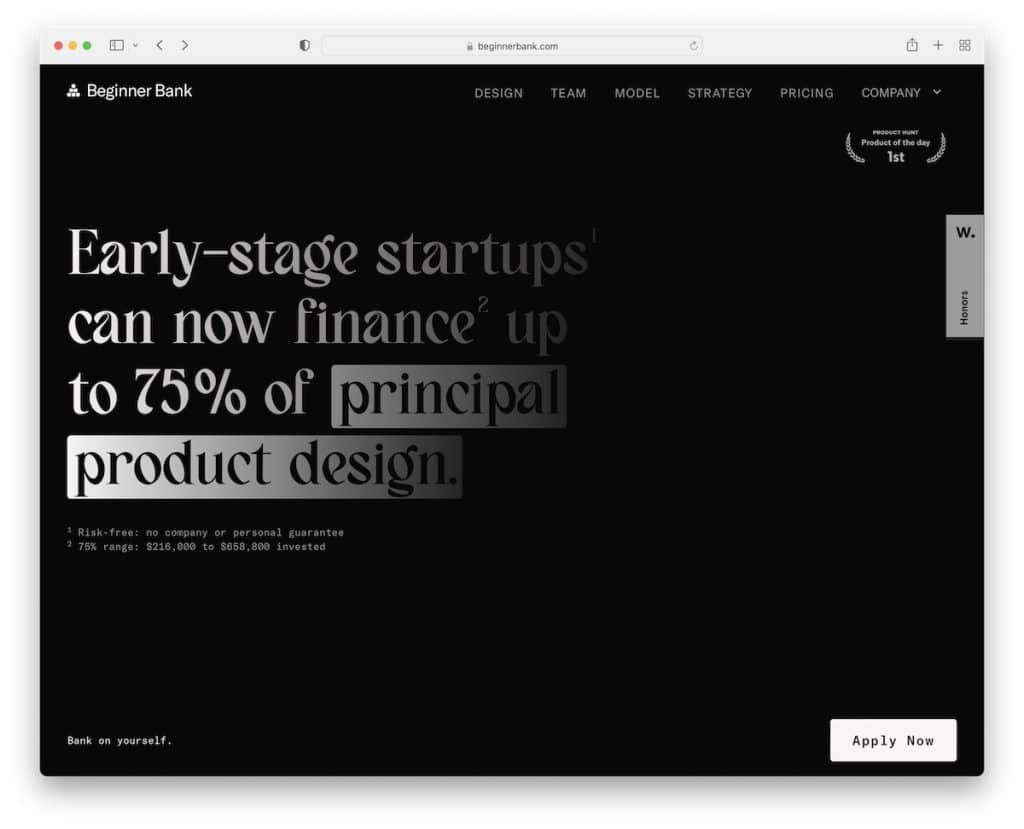
2. Banca per principianti
Costruito con : Webflow

Beginner Bank cattura la tua attenzione con il suo design scuro che lo fa sembrare ancora più premium.
Lo scorrimento è molto coinvolgente e coinvolgente, con una barra di navigazione che ti consente di saltare più facilmente da una sezione all'altra. Questo è molto utile perché Beginner Bank è un sito Web di una pagina.
Oltre al menu mobile, Beginner Bank ha un elemento appiccicoso nella parte inferiore dello schermo con più collegamenti.
Nota : distinguiti dalla massa con un elegante design dark web.
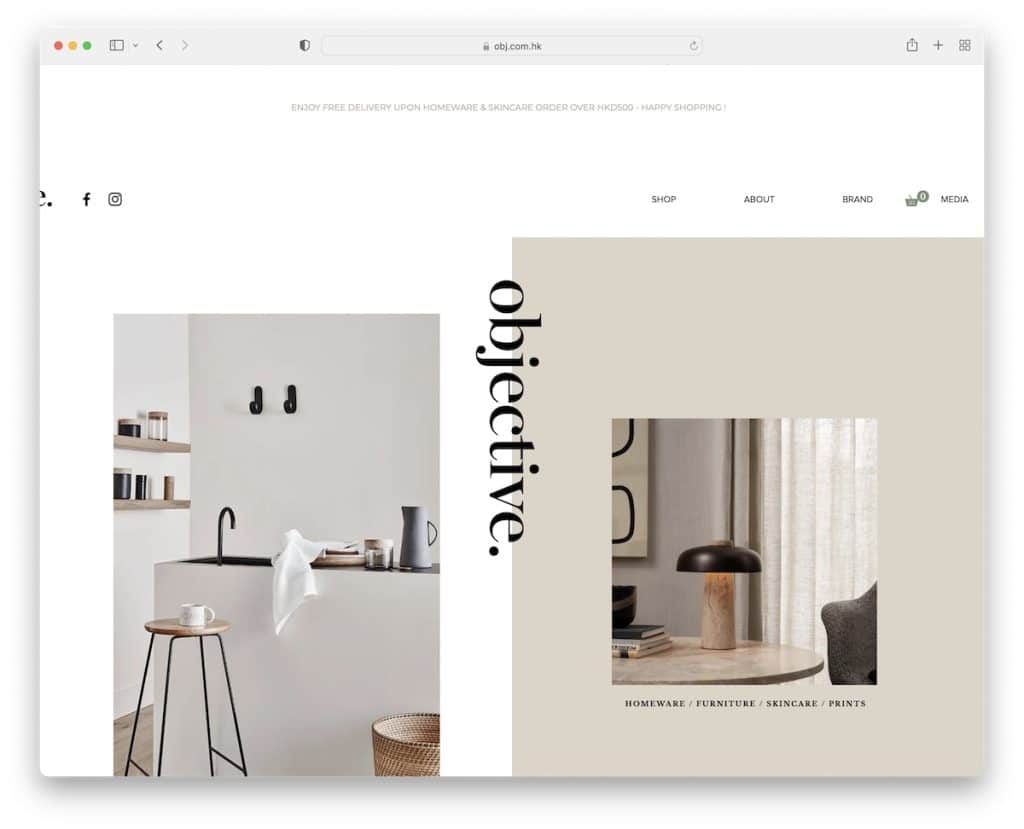
3. Obiettivo
Costruito con: Wix

Obiettivo è un esempio di sito Web pulito e creativo con una sezione animata dell'eroe e un unico testo "obiettivo" sovrapposto e appiccicoso che funziona come un pulsante per tornare all'inizio.
L'intestazione e il piè di pagina sono minimalisti con i collegamenti essenziali, i social media, le icone di e-commerce e il modulo di iscrizione alla newsletter.
Nota: un design pulito con dettagli unici funziona alla grande per un marchio lifestyle.
Dai un'occhiata a questi fantastici siti Web creati sulla piattaforma Wix per ulteriore ispirazione.
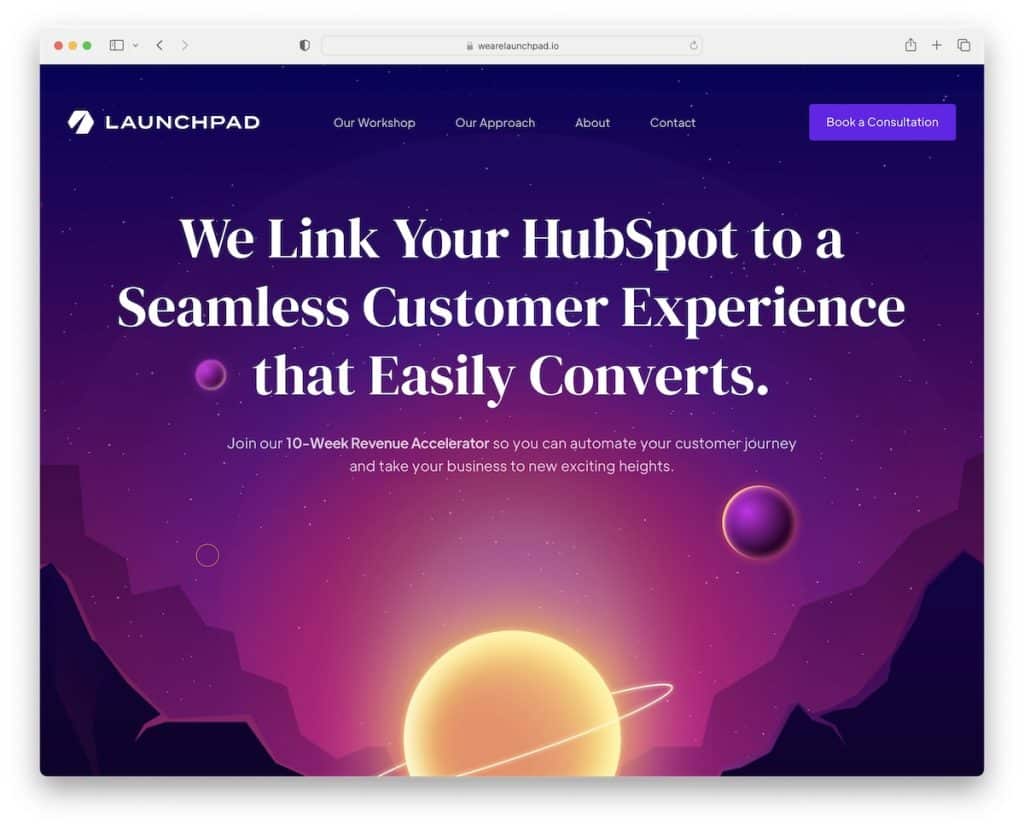
4. Piattaforma di avvio
Costruito con: Webflow

Launchpad è un sito Web animato con un'esperienza accattivante che vorresti non finisse mai. E il design scuro contribuisce notevolmente a una migliore visualizzazione dei contenuti.
Questo eccellente esempio di sito web ha un'intestazione trasparente che si chiude quando inizi a scorrere ma riappare non appena torni in cima. Parlando dell'intestazione, presenta anche un pulsante CTA, quindi è facilmente accessibile.
Nota: usa animazioni ed effetti speciali per ravvivare il tuo sito web (ma cerca di non esagerare).
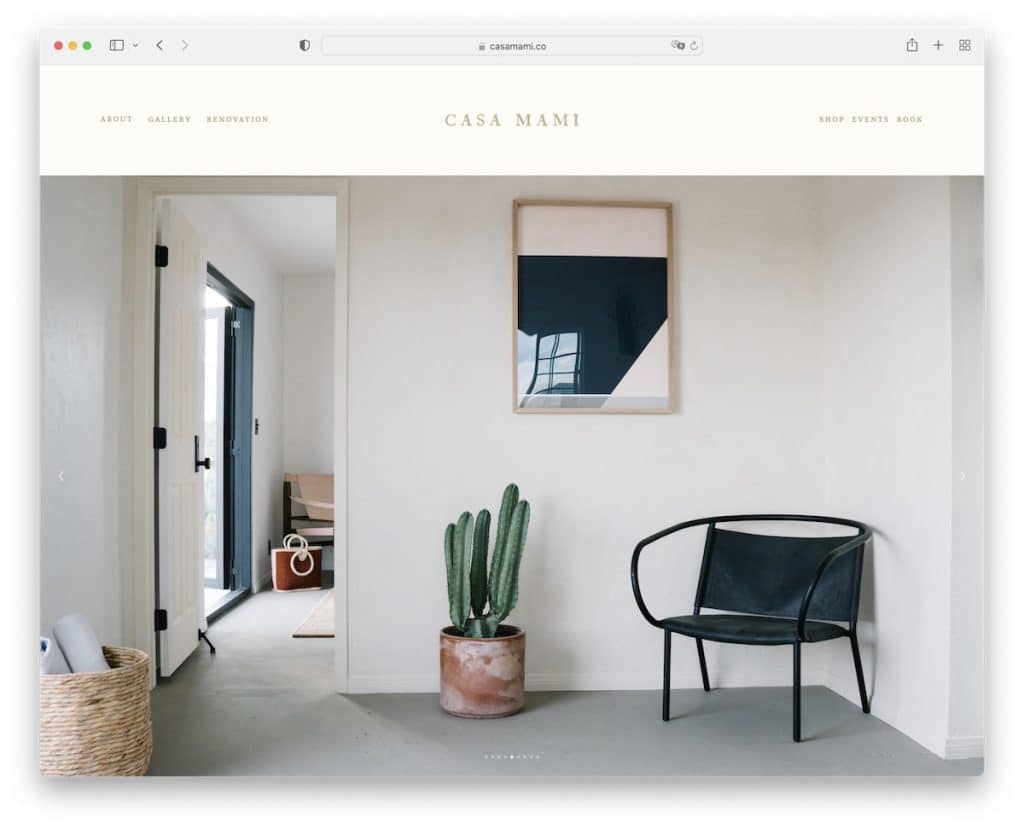
5. Casa Mamì
Costruito con : Squarespace

Casa Mami è un sito Web minimalista con un enorme dispositivo di scorrimento dell'immagine sopra la piega che ti consente di goderti la posizione, senza testo sovrapposto o CTA.
La pagina utilizza anche molto spazio bianco, un'immagine di parallasse e un'intestazione e un piè di pagina molto semplici.
Nota : crea una presentazione che susciti l'interesse di tutti (senza includere elementi di vendita).
Non dimenticare di visualizzare il nostro elenco esclusivo dei migliori esempi di siti Web Squarespace.
I migliori siti di e-commerce
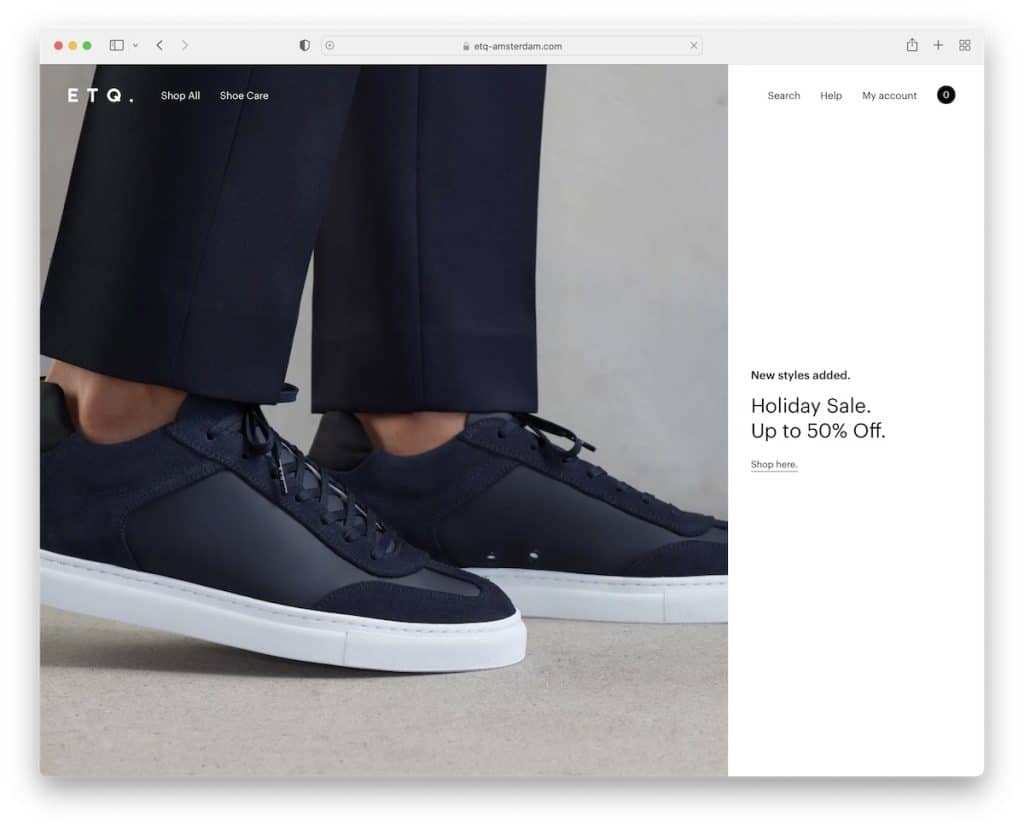
6. EQ
Costruito con : Shopify

ETQ è un bellissimo sito web di scarpe con un design minimalista e un rapido popup che ti porta direttamente a uno dei loro prodotti.
L'intestazione è trasparente, con solo i collegamenti di menu di base per mantenerla più pulita. Inoltre, scompare quando scorri verso il basso ma riappare quando scorri verso l'alto.
D'altra parte, il piè di pagina presenta più colonne con molti collegamenti rapidi, dettagli aziendali, social media e un modulo di iscrizione alla newsletter.
Nota : il design pulito e semplice del sito può far risaltare di più i tuoi prodotti (e servizi).
Devi guardare questi migliori siti Web Shopify se stai anche costruendo un negozio online.
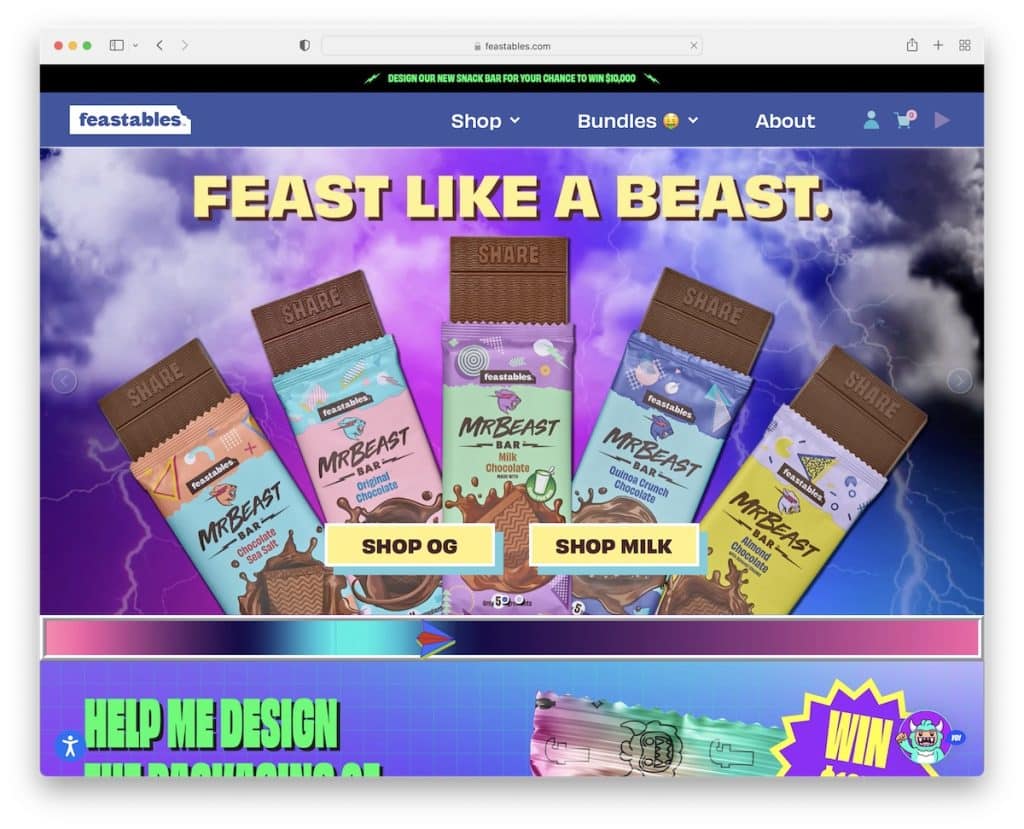
7. Feste
Costruito con : Shopify

Feastables è uno degli esempi di siti Web di e-commerce più unici con molti elementi interessanti ed effetti speciali. Ti dà anche la possibilità di giocare!
Ha una barra superiore con notifica di testo scorrevole e un menu a discesa che aiuta a raggiungere i prodotti o le informazioni giuste.
La barra di navigazione ha anche un pulsante di riproduzione, quindi puoi ascoltare la sigla di Feastables mentre ti godi i contenuti del sito.
Nota : non esiste un approccio giusto o sbagliato al responsive web design: vai controcorrente, come Feastables!
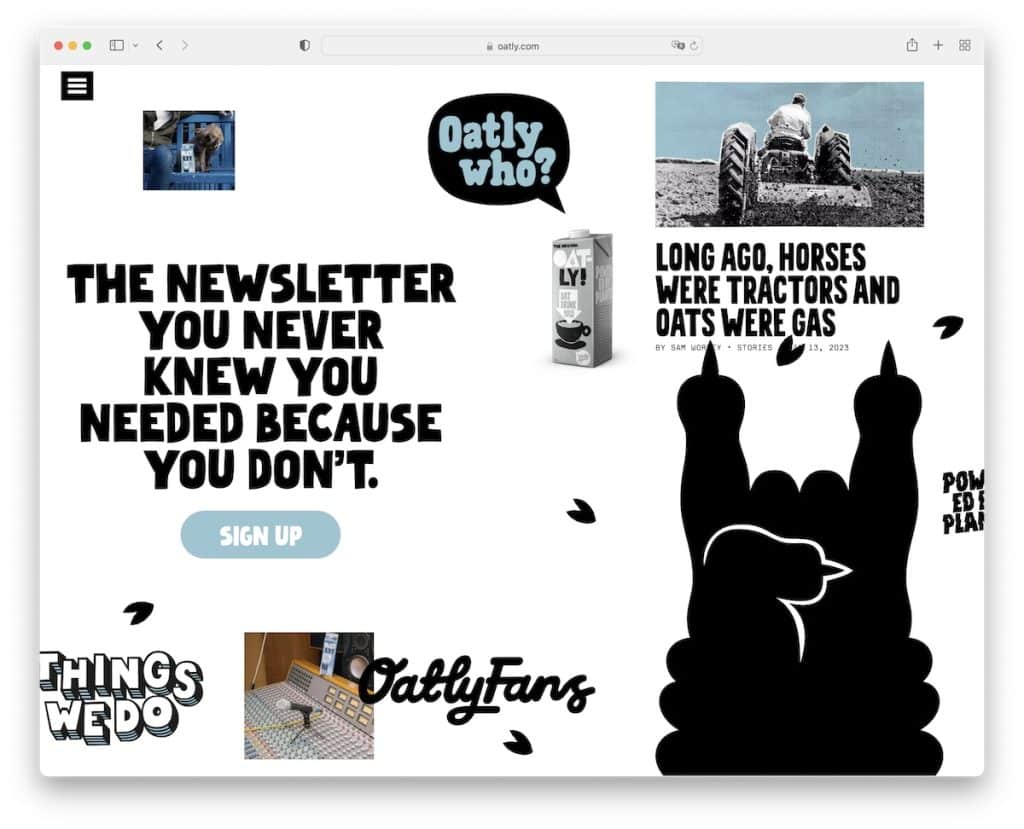
8. Avena
Costruito con : Shopify

La home page di Oatly ha un aspetto originale con scorrimento orizzontale anziché verticale. È super affollato, ma la grafica accattivante, il testo in grassetto e altri elementi accattivanti lo rendono piacevole da sfogliare.
La prima pagina non ha un piè di pagina, solo un'intestazione con l'icona del menu ad hamburger, il pulsante dell'account e l'icona del carrello.
Oatly ha una navigazione a schermo intero con funzionalità di menu a tendina/mega e un selettore di lingua.
Nota: invece di scuotere un sito Web con lo scorrimento verticale tradizionale, fallo scorrere orizzontalmente.
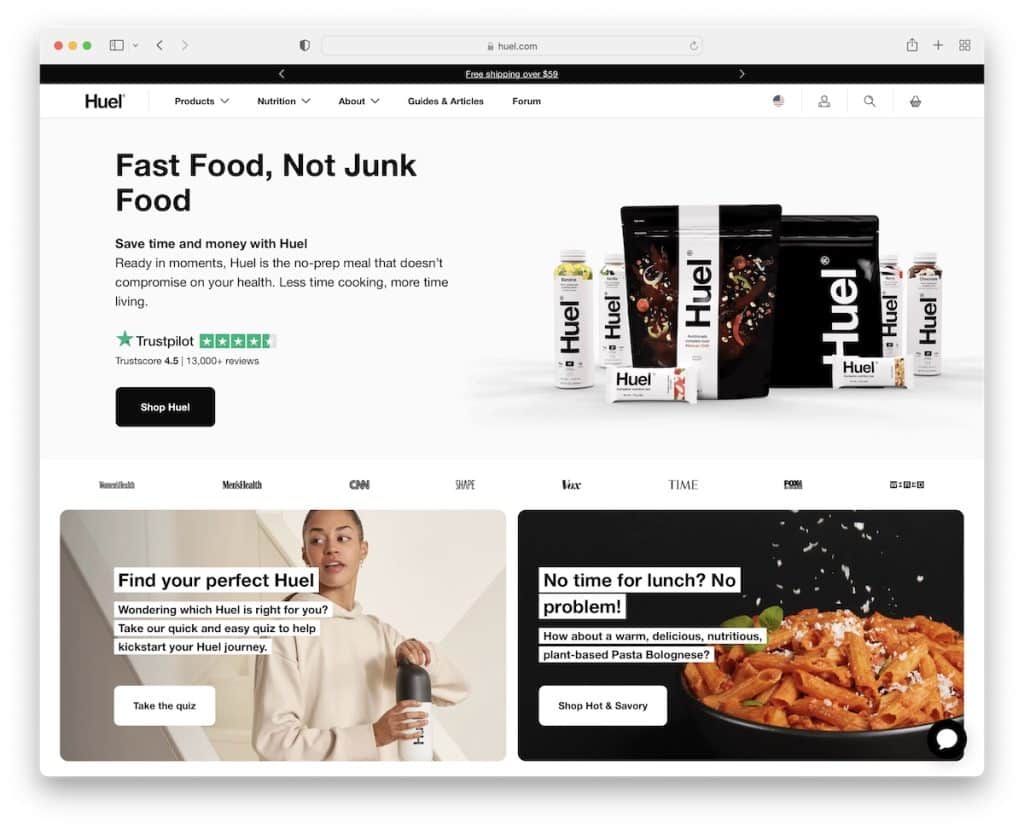
9. Colore
Costruito con : Shopify

Huel è un esempio di sito Web moderno e ricco di contenuti da cui qualsiasi attività di e-commerce può imparare.
Ha una notifica di selezione della posizione sopra la barra di navigazione, entrambe attaccate alla parte superiore dello schermo, quindi tutte le altre pagine e categorie sono a portata di clic.
Inoltre, Huel presenta anche una notifica adesiva nella barra inferiore che utilizzano per raccogliere le e-mail. Ma puoi chiudere la parte superiore (quindi viene visualizzata una notifica permanente) e la barra inferiore se non vuoi distrazioni.
Nota: utilizza le barre di notifica nella parte superiore e inferiore dello schermo per la selezione del paese, gli abbonamenti, gli annunci speciali, ecc.
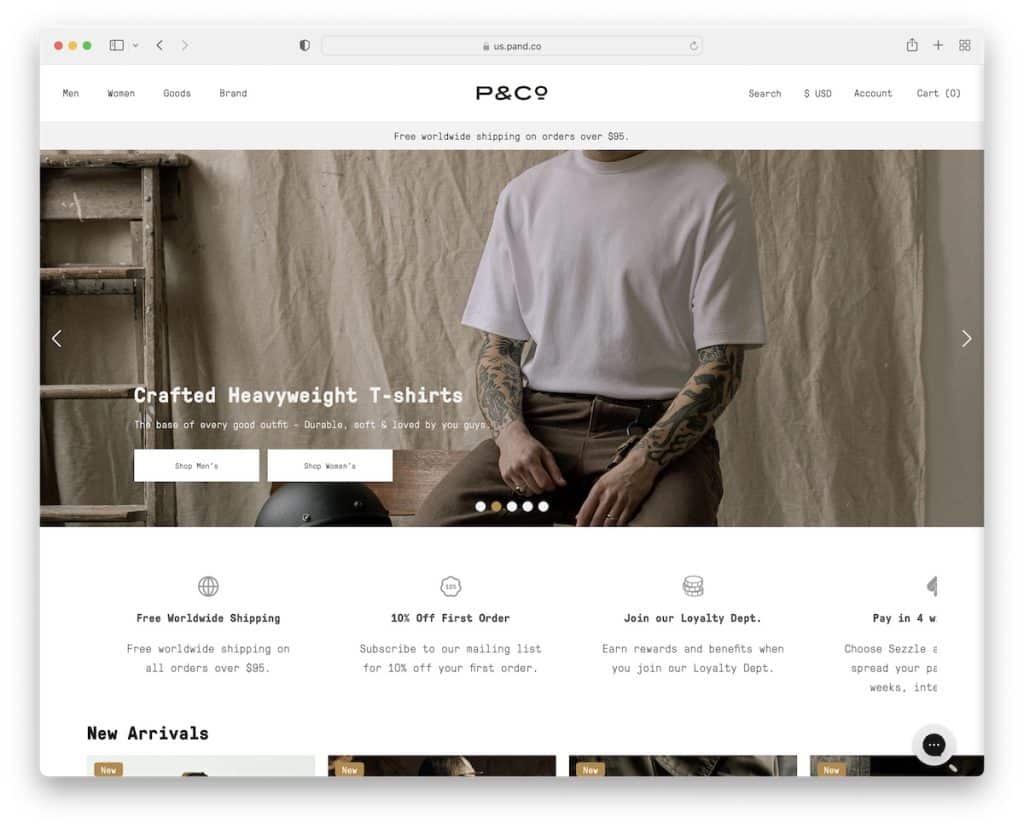
10. P&Co
Costruito con : Shopify

P&Co è un esempio di sito Web pulito con un'intestazione mobile e un dispositivo di scorrimento a tutta larghezza che promuove i loro nuovi drop, offerte e altro.
Il sito Web presenta anche due caroselli per i nuovi arrivi e i prodotti in primo piano in modo da poter godere di una rapida panoramica.
Inoltre, c'è anche un widget di chat dal vivo nell'angolo in basso a destra, che contribuisce a migliorare il servizio clienti.
Nota: rispondi rapidamente a tutte le domande dei tuoi potenziali clienti tramite un'integrazione di chat dal vivo.
Migliori siti web personali
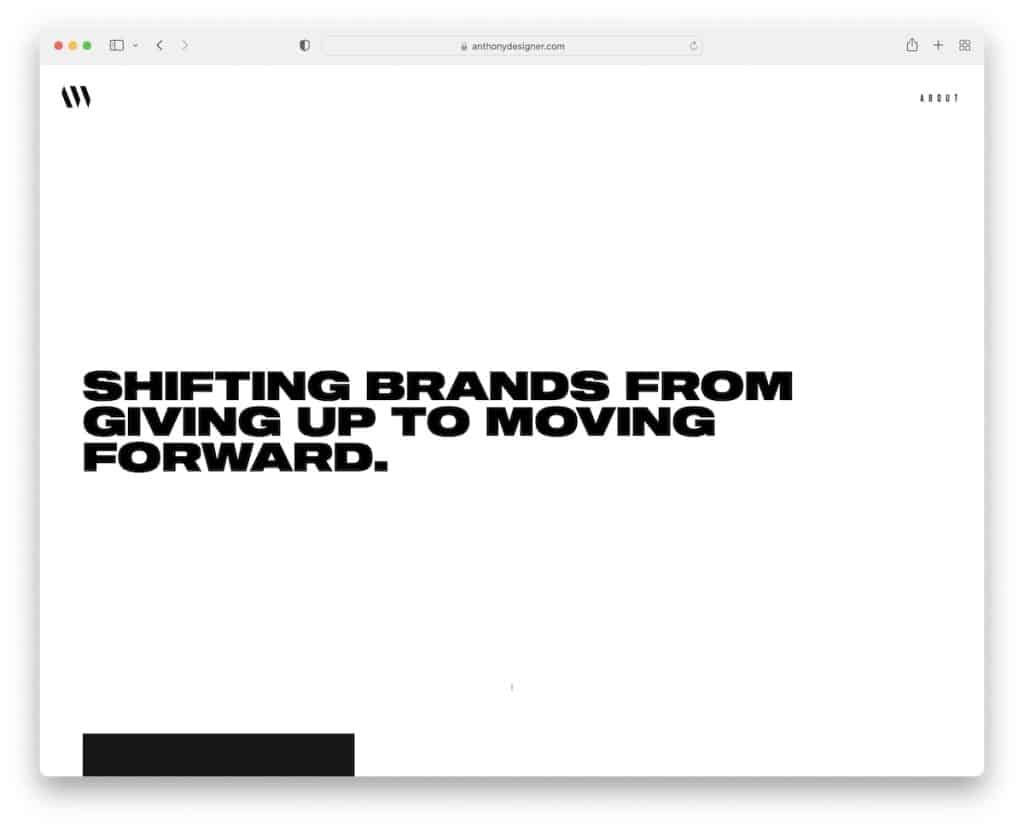
11. Anthony Wiktor
Costruito con : Gatsby

Mentre il sito Web personale di Anthony Wiktor sembra piuttosto semplice ed essenziale a prima vista, è tutt'altro una volta che inizi a scorrere.
Tutto inizia con un messaggio forte su uno sfondo bianco che diventa scuro quando inizi a scorrere. La prossima è una griglia di portfolio di progetti con un effetto al passaggio del mouse di grande impatto.
Inoltre, l'intestazione e il piè di pagina sono puliti per mantenere un aspetto fantastico.
Nota : il minimalismo e le animazioni possono migliorare notevolmente l'esperienza dell'utente.
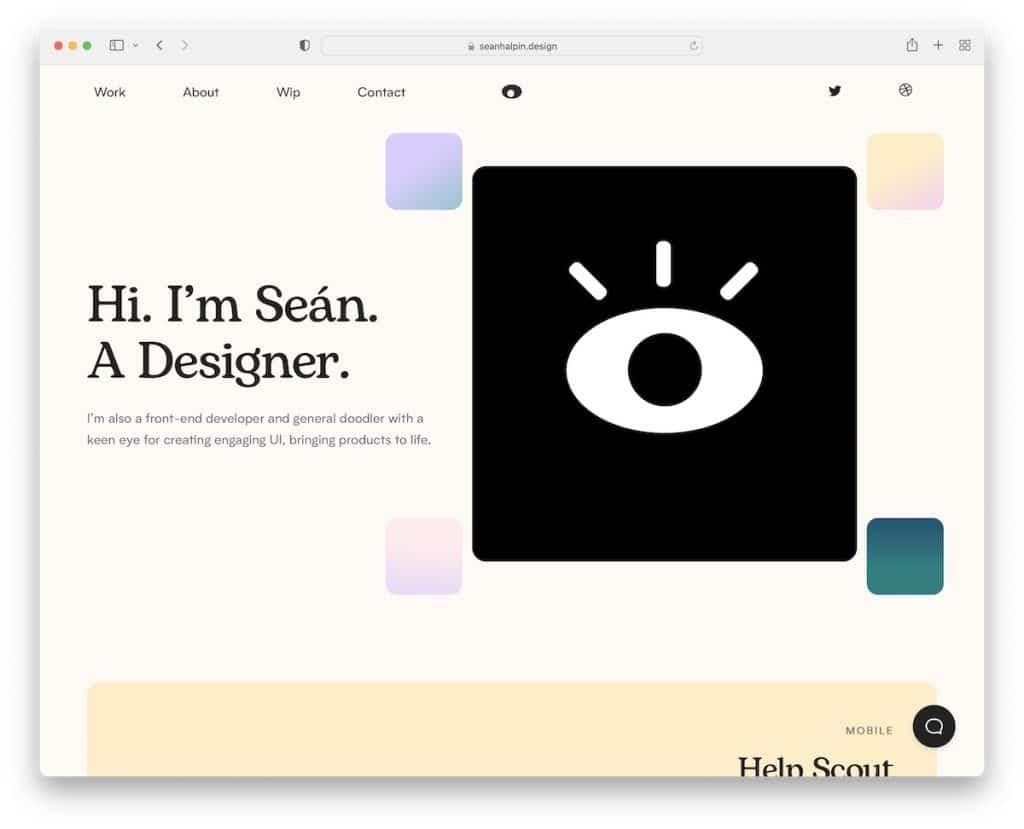
12.Sean Halpin
Costruito con : GitHub Pages

L'occhio "protagonista", in particolare quello nell'intestazione che segue il cursore del mouse, è un fantastico dettaglio del sito Web di Sean Halpin.
La pagina ha molti elementi creativi che assicurano una piacevole esperienza di navigazione, con un widget chatbot dal vivo nell'angolo in basso a destra.
La cosa fantastica è che anche quando premi il link di contatto nella barra di navigazione, si apre la chat, che puoi usare per metterti in contatto con Sean (nessun modulo di contatto tradizionale).
Nota : aggiungi piccoli dettagli ed elementi accattivanti per un'esperienza divertente.
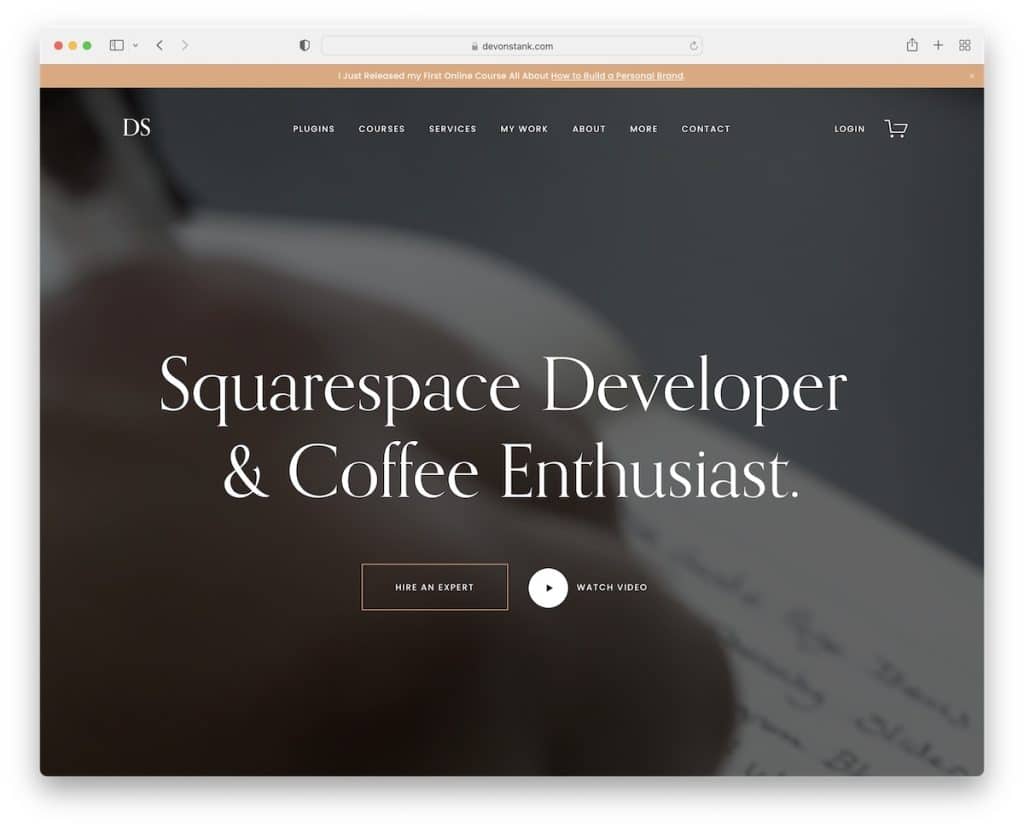
13. Devon Puzza
Costruito con : Squarespace

Devon Stank suscita l'interesse di tutti con uno sfondo video a schermo intero above the fold. Puoi agire facendo clic sul pulsante "Assumi" o sul pulsante Riproduci, che apre un video lightbox.

Il design complessivo di questo portfolio per sviluppatori è scuro, conferendogli un aspetto più premium. Troverai anche un feed Instagram semplicistico prima del piè di pagina, che apre i post su una nuova pagina.
Nota : introduci più contenuti di qualità sul tuo sito Web tramite un feed IG (e utilizzalo per far crescere il tuo profilo).
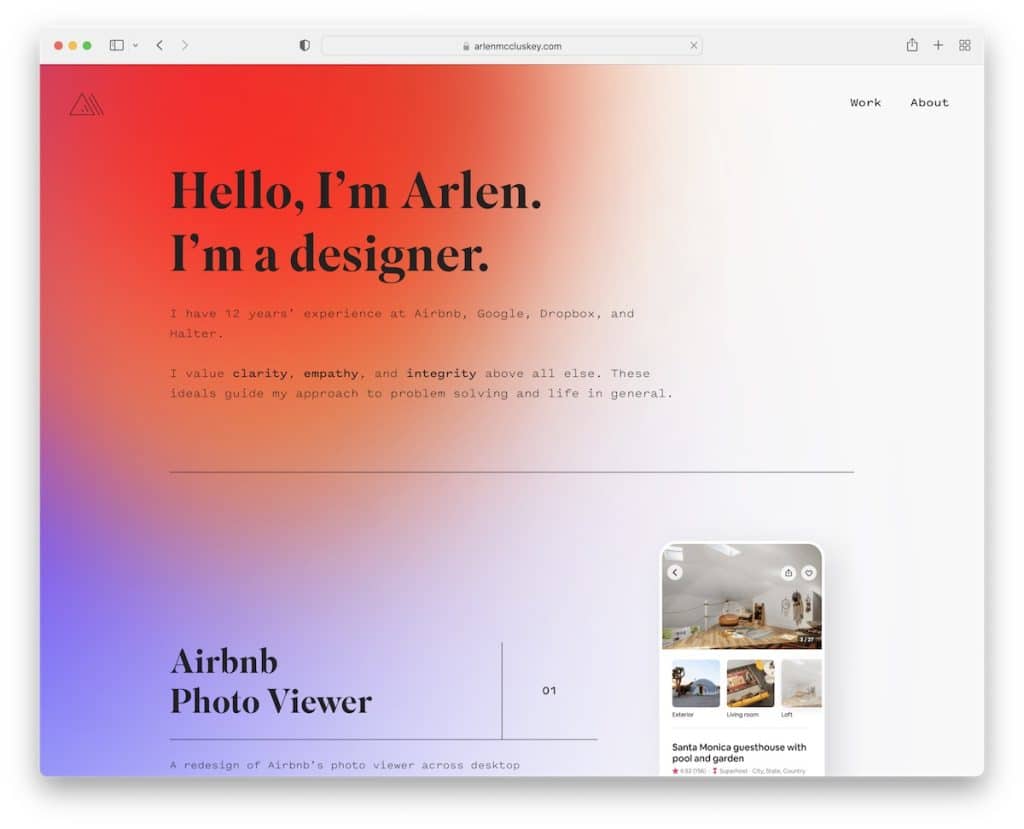
14. Arlen McCluskey
Costruito con : Webflow

Arlen McCluskey è uno straordinario sito Web di portfolio con uno sfondo sfumato vivido per ravvivare le cose. La sezione dell'eroe contiene solo testo per saperne di più su Arlen rapidamente.
Ma ci piace di più il portfolio della home page con presentazioni reali (animate). Tuttavia, puoi anche fare clic su ciascun progetto per controllare una presentazione più approfondita, in cui Arlen condivide tutti i dettagli.
Infine, l'intestazione e il piè di pagina sono semplici e minimalisti, completando piacevolmente la base.
Nota : integra screenshot video/GIF per mostrare i tuoi lavori anziché solo immagini statiche.
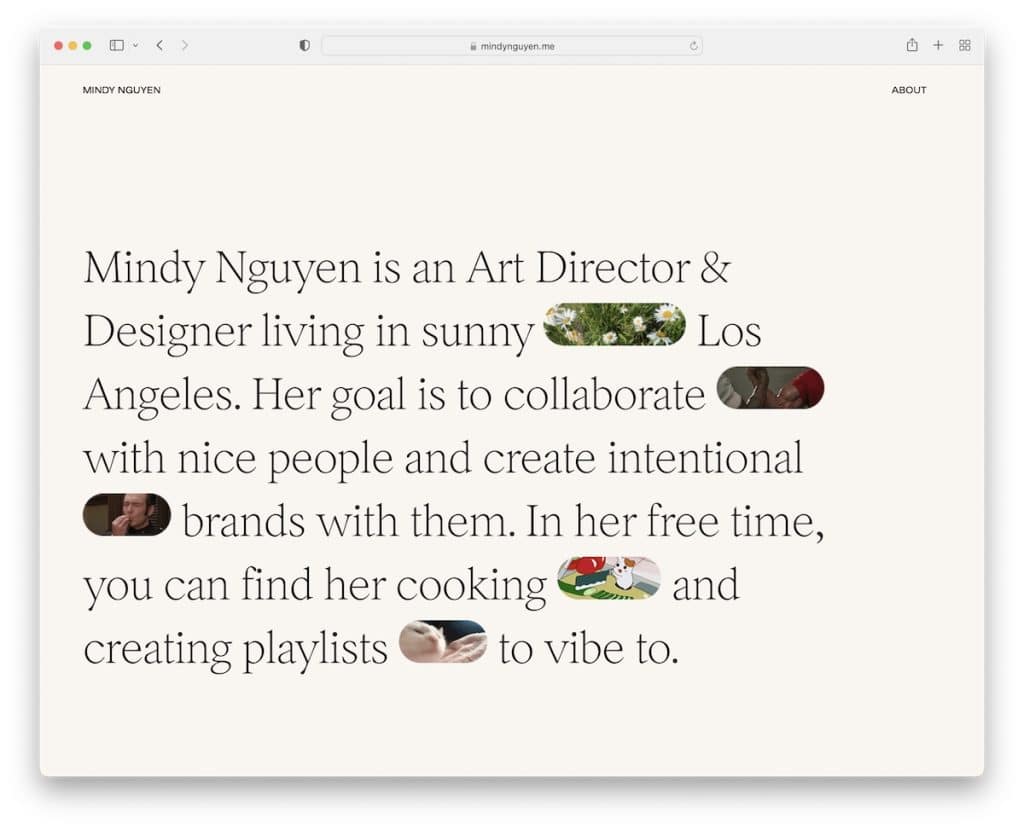
15. Mindy Nguyen
Costruito con: Squarespace

La breve biografia above the fold di Mindy Nguyen, combinata con GIF accattivanti, suscita curiosità. È semplice ma, allo stesso tempo, molto accattivante.
L'intestazione e il piè di pagina non si separano dalla base, mantenendo lo stesso colore di sfondo per una visualizzazione più nitida.
Inoltre, la home page è composta da più progetti con collegamenti a esempi dal vivo, perfetti per aumentare la prova sociale.
Nota : mescola il testo con emoji e GIF per renderlo più divertente.
I migliori siti web di blog
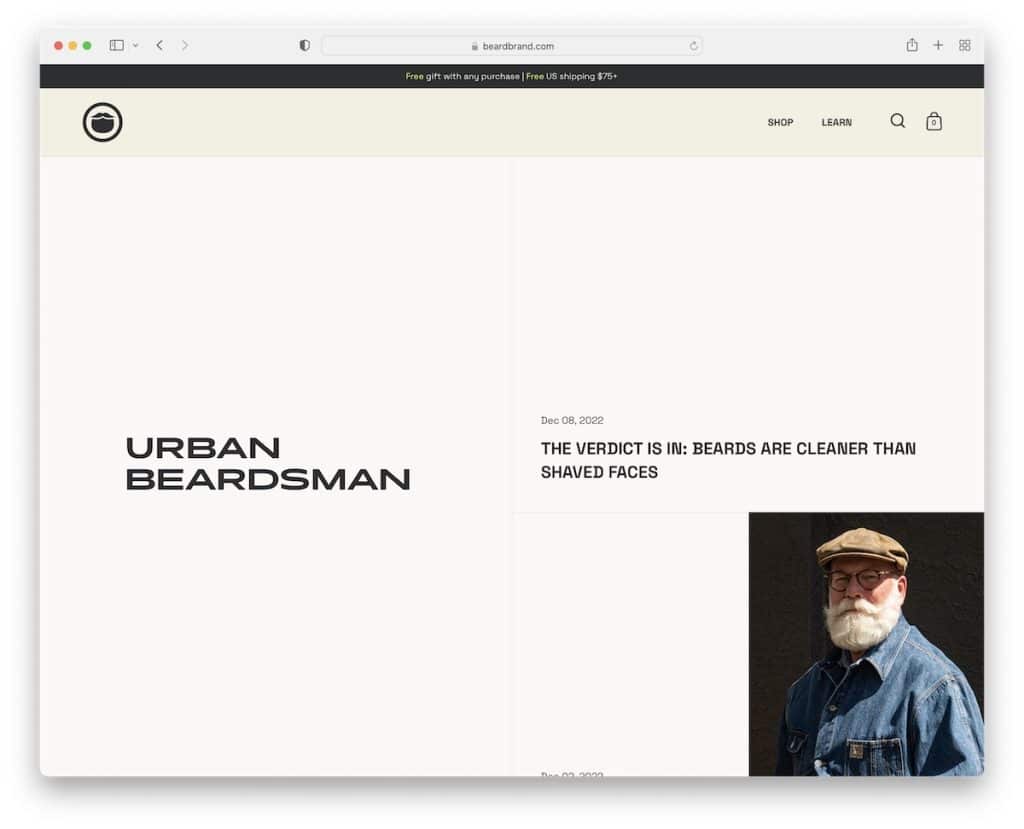
16. Barbuto urbano
Costruito con : Shopify

Urban Beardsman ha una struttura del blog molto interessante con un design a schermo diviso (sul desktop), dove la parte sinistra è appiccicosa e la parte destra scorrevole. E poi, ancora, la parte destra ha un disegno diviso, con la data e il titolo a sinistra e l'immagine in primo piano a destra.
Il sito Web ha anche un'intestazione che scompare/riappare, che reagisce a seconda che si scorra verso il basso o verso l'alto.
Nota : sentiti libero di copiare (e modificare) il layout del blog a schermo diviso di Urban Beardsman.
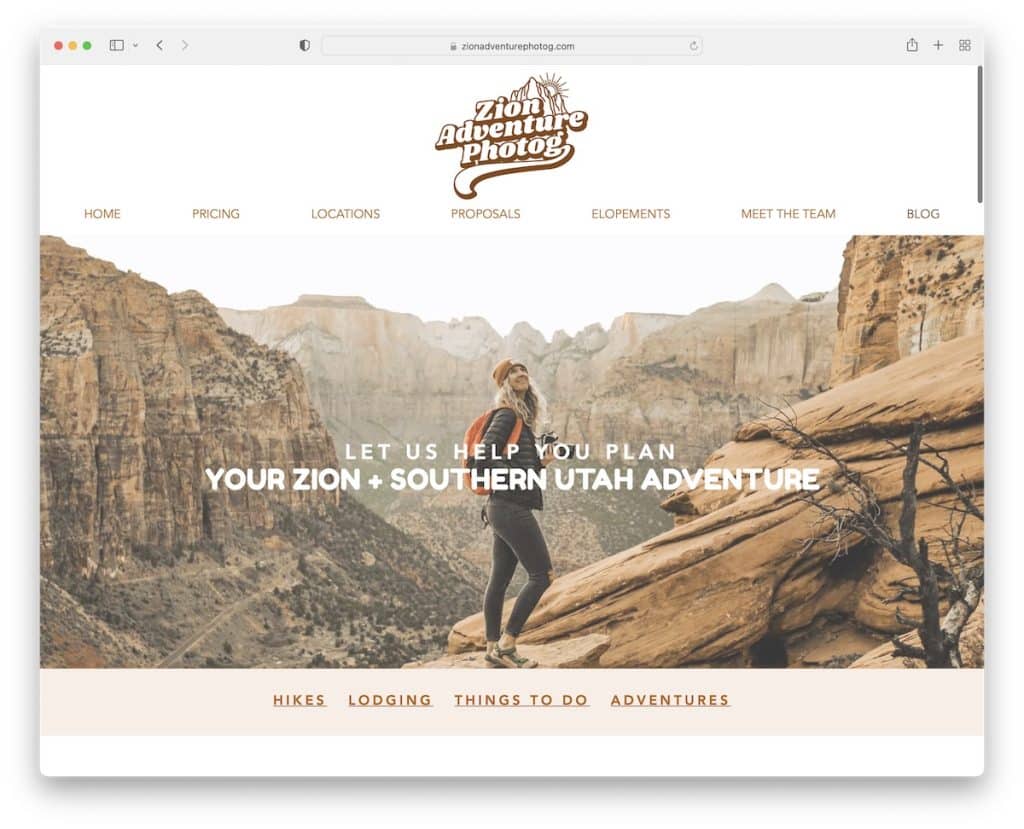
17. L'avventura di Sion Fotog
Costruito con : Wix

Zion Adventure Photog ha un banner con un'immagine di parallasse, una notifica nella barra superiore e una barra di navigazione trasparente.
Un popup apparirà pochi secondi dopo il caricamento del sito Web che ti offre una guida di viaggio gratuita in cambio della tua e-mail.
Il piè di pagina ha un design audace con collegamenti ai menu, icone social, un pulsante CTA di contatto e un modulo di iscrizione alla newsletter (per la stessa guida gratuita del popup).
Nota : un effetto immagine di parallasse può arricchire il design del tuo sito web, rendendolo più vivace.
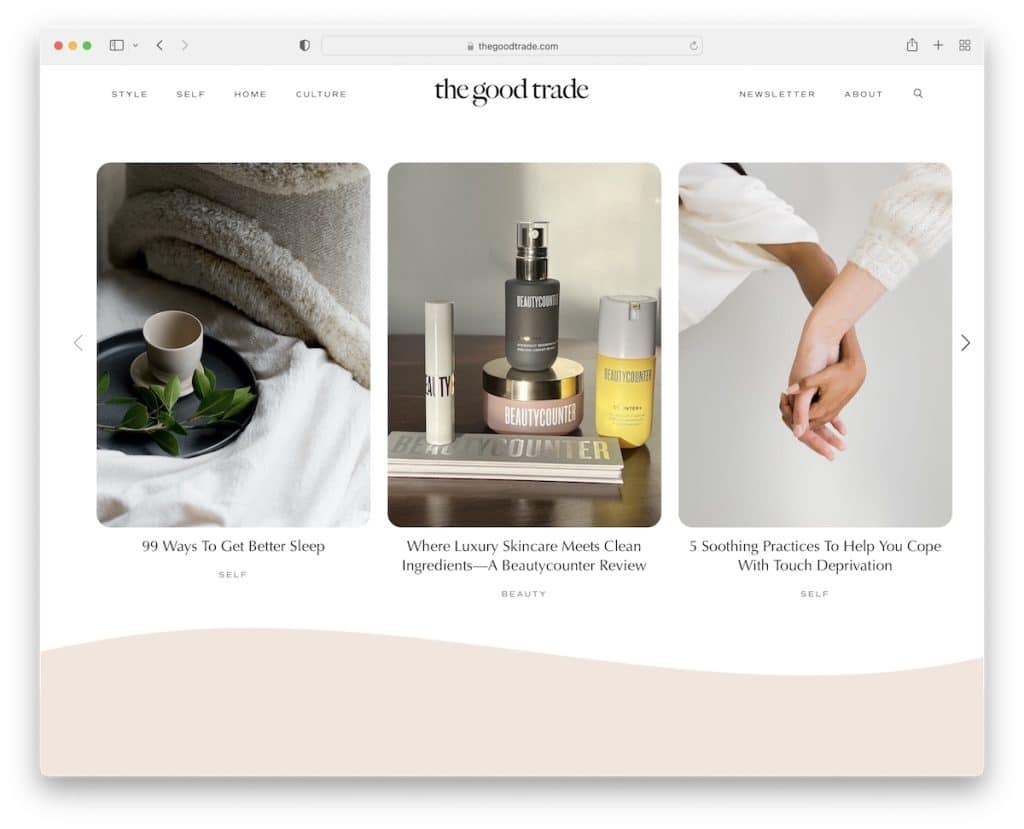
18. Il buon commercio
Costruito con : Squarespace

The Good Trade ha un'intestazione mobile minimalista con un menu a discesa e un'icona di ricerca che apre la barra su una nuova pagina con un piè di pagina ricco di newsletter.
Inoltre, la sezione dell'eroe mette in mostra tre post del blog in primo piano, mentre la base ha più caroselli contenenti altri articoli da leggere.
Proprio sotto la piega c'è anche un widget di iscrizione alla newsletter per una maggiore possibilità di segnare ancora più lead.
Nota : utilizza l'area above the fold per promuovere i post del tuo blog nuovi o più popolari.
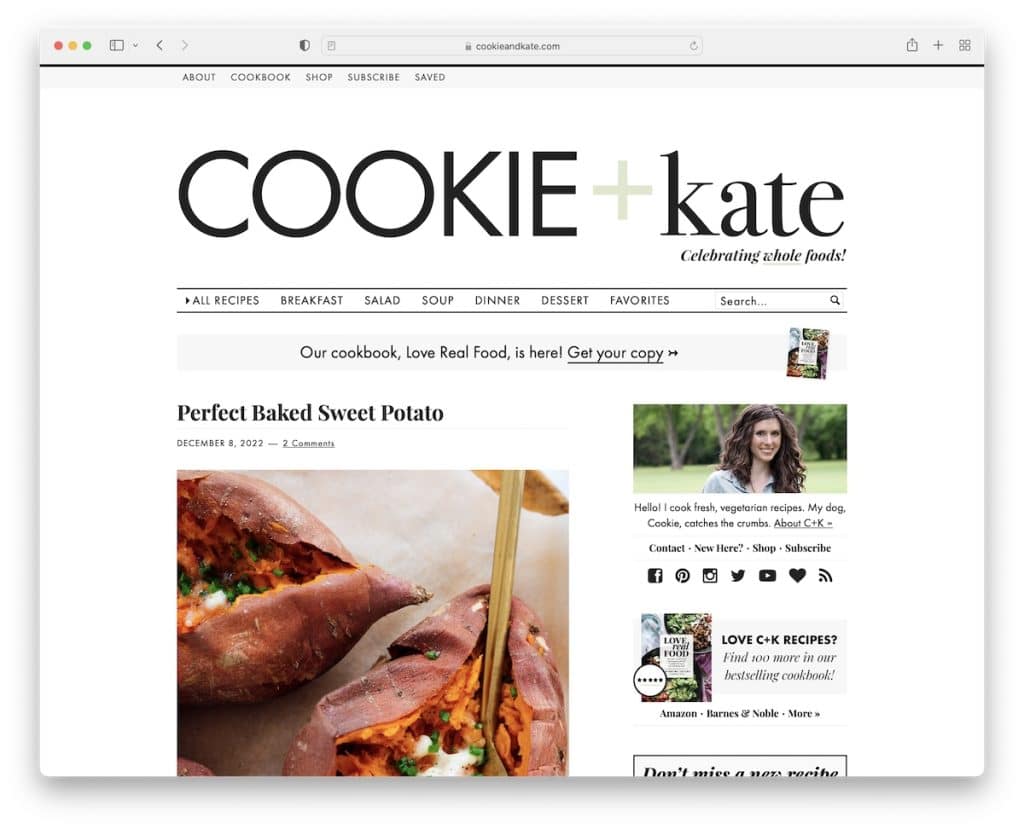
19. Biscotto e Kate
Costruito con : Magazine Pro Theme

L'intestazione di Cookie And Kate occupa una parte piuttosto ampia del sito Web, sottolineando il logo. Ha anche una barra superiore con collegamenti rapidi e un menu a discesa a più livelli per trovare più facilmente ricette e altri contenuti.
Questo blog ha una barra laterale destra ricca di pratici widget e un banner pubblicitario appiccicoso. Ciò che è anche unico è l'ampio estratto di ogni post del blog, che include in media due immagini.
Nota : fai aderire i banner pubblicitari allo schermo per ottenere più clic.
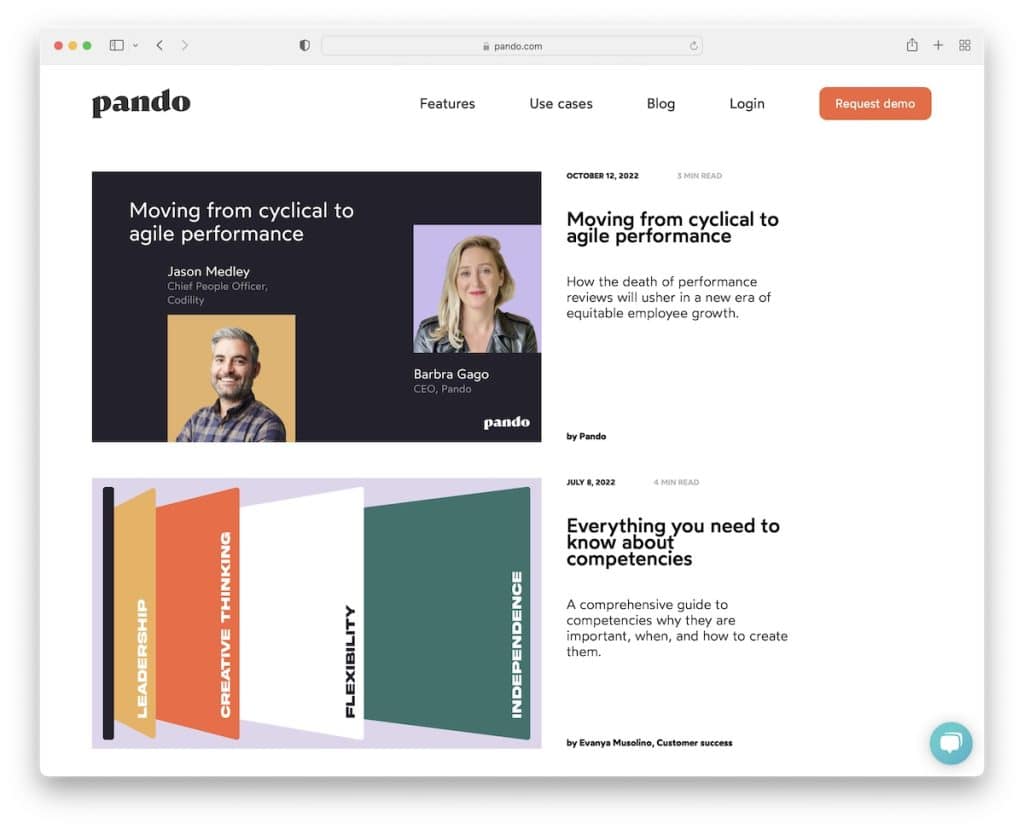
20. Pando
Costruito con : Webflow

Pando è un blog con un layout di post a colonna singola e senza barre laterali. Ogni riga presenta un'immagine in primo piano a sinistra e un titolo, estratto, data e autore/i a destra.
L'intestazione è semplice, con un pulsante CTA, mentre il piè di pagina fornisce alcuni collegamenti aggiuntivi e dettagli di contatto.
Inoltre, un piccolo popup si avvia dopo pochi secondi nell'angolo in basso a sinistra per l'iscrizione, ma il widget della live chat è presente fin dall'inizio (nell'angolo in basso a destra).
Nota : raccogli più email e fai crescere la tua lista con un popup.
Migliori siti Web di agenzie e startup
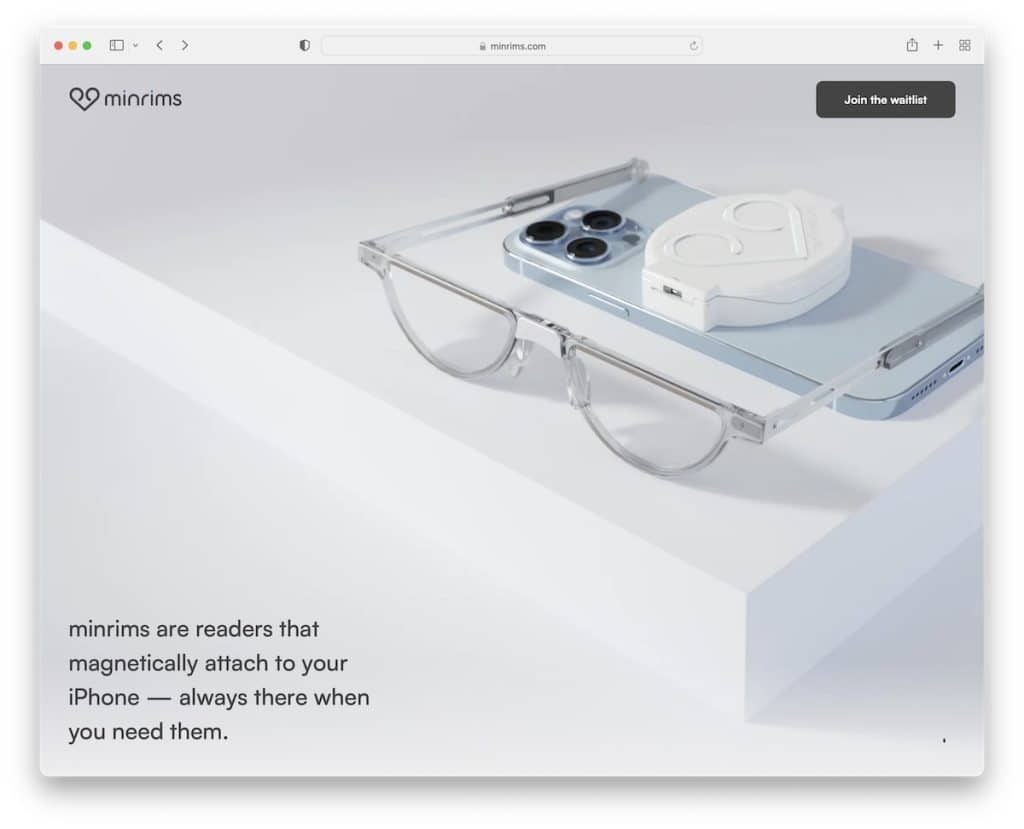
21. Cerchi minimi
Costruito con : Webflow

MinRims ha un'esperienza di scorrimento del sito Web di una pagina molto allettante che crea una fantastica presentazione del prodotto. Incoraggia lo spettatore a fare clic sul pulsante CTA alla fine o nell'intestazione adesiva.
Sia che tu faccia clic sul pulsante "Iscriviti alla lista d'attesa" o sul pulsante "Servizio clienti", si apre un popup con un modulo corrispondente per inviare i dettagli senza lasciare la pagina corrente.
Nota : crea un layout a pagina singola per una presentazione epica di un singolo prodotto.
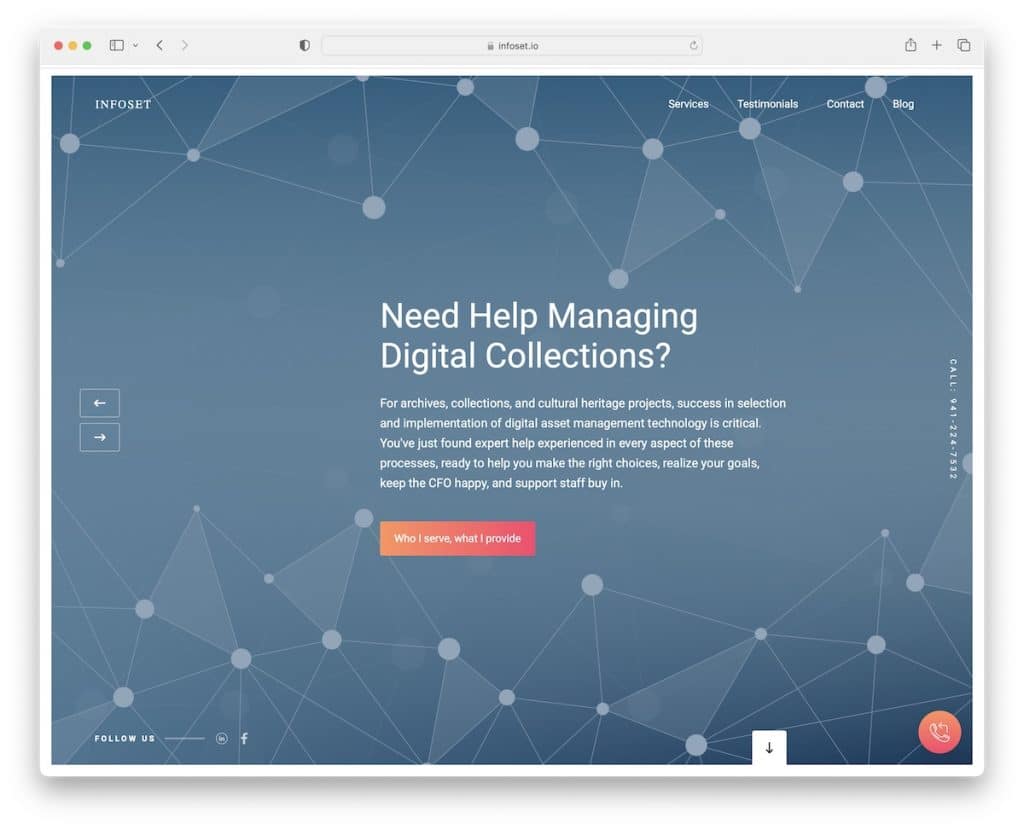
22. Informazioni
Costruito con: Webflow

Infoset ha un impressionante cursore incorniciato sopra la piega con una barra di navigazione trasparente al 100% che si attacca alla parte superiore dello schermo. Un altro elemento mobile è l'icona del telefono nell'angolo in basso a destra.
Questo fantastico esempio di pagina ha anche un dispositivo di scorrimento delle testimonianze dei clienti, Google Maps e una pagina di contatto, tutti sulla home page, che funziona come un unico layout del sito Web, ad eccezione del blog.
Nota: aggiungi le testimonianze dei clienti al tuo sito Web per creare fiducia/prova sociale.
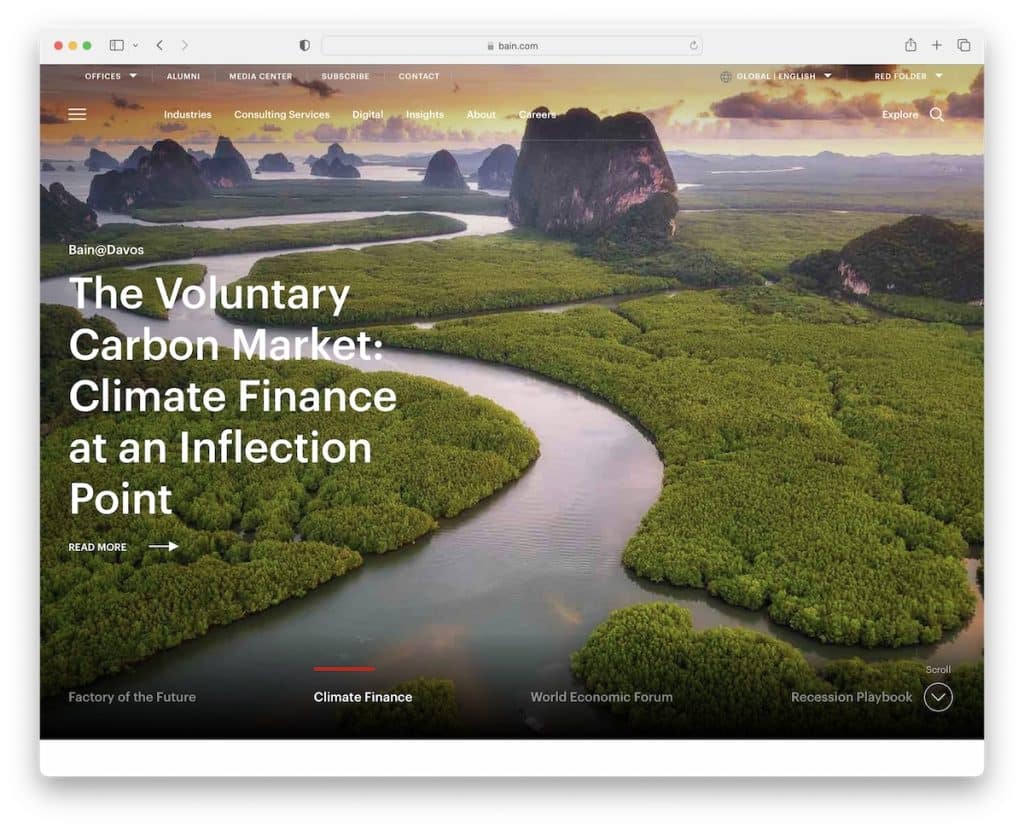
23. Bain & Company
Costruito con: Gatsby

La home page di Bain & Company è ricca di contenuti, migliorata con un enorme dispositivo di scorrimento dell'immagine sopra la piega, un video incorporato e un'intestazione mobile, quindi tutti i collegamenti del menu e la barra di ricerca sono sempre accessibili.
Ha anche una barra superiore con collegamenti agli uffici, collegamenti rapidi aggiuntivi e un selettore della regione e della lingua.
Nota: aggiungi una barra superiore per visualizzare ulteriori informazioni o collegamenti e mantenere l'intestazione più pulita.
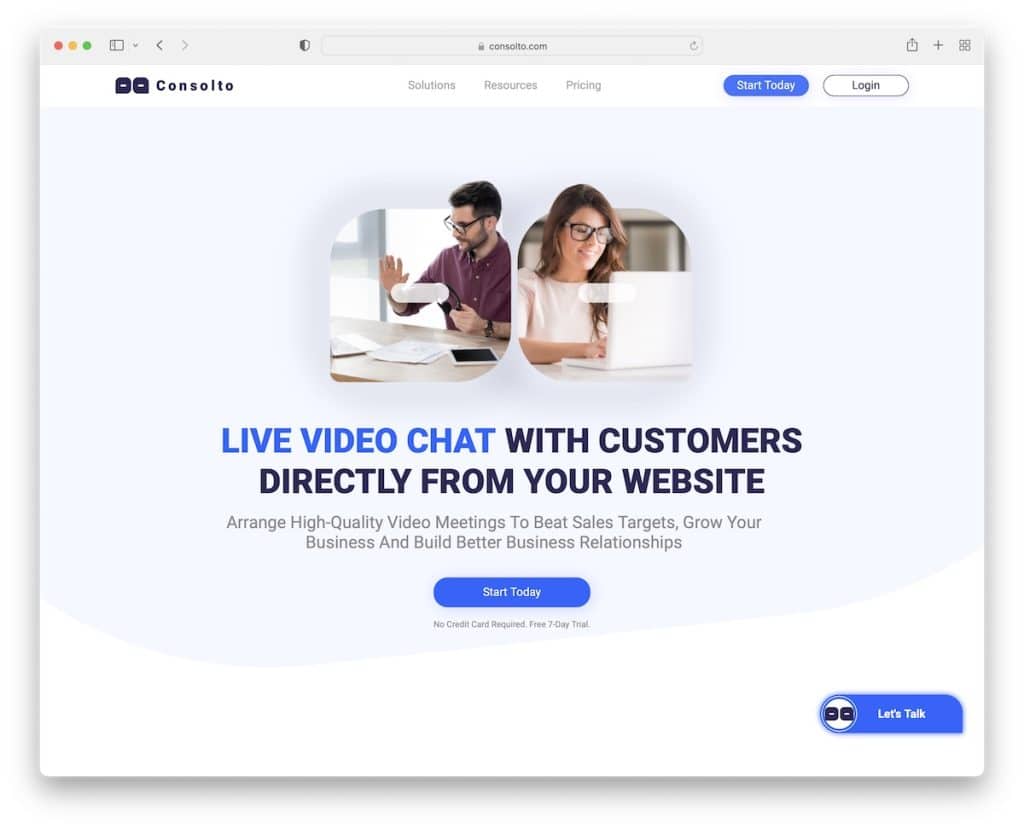
24. Consolato
Costruito con: Webflow

Consolto ha una home page accattivante, in stile landing page, con posizionamenti strategici di pulsanti CTA che contribuiscono a più conversioni.
L'intestazione riappare su uno scorrimento all'indietro per una migliore UX, mentre il widget di chat mobile migliora il servizio clienti.
Inoltre, diverse animazioni ed effetti al passaggio del mouse richiedono un maggiore coinvolgimento e l'uso di spazi bianchi per una migliore leggibilità.
Nota : spargi i pulsanti di invito all'azione sul tuo sito Web per migliorare i click-through (preferibilmente utilizzando colori contrastanti per farli risaltare di più).
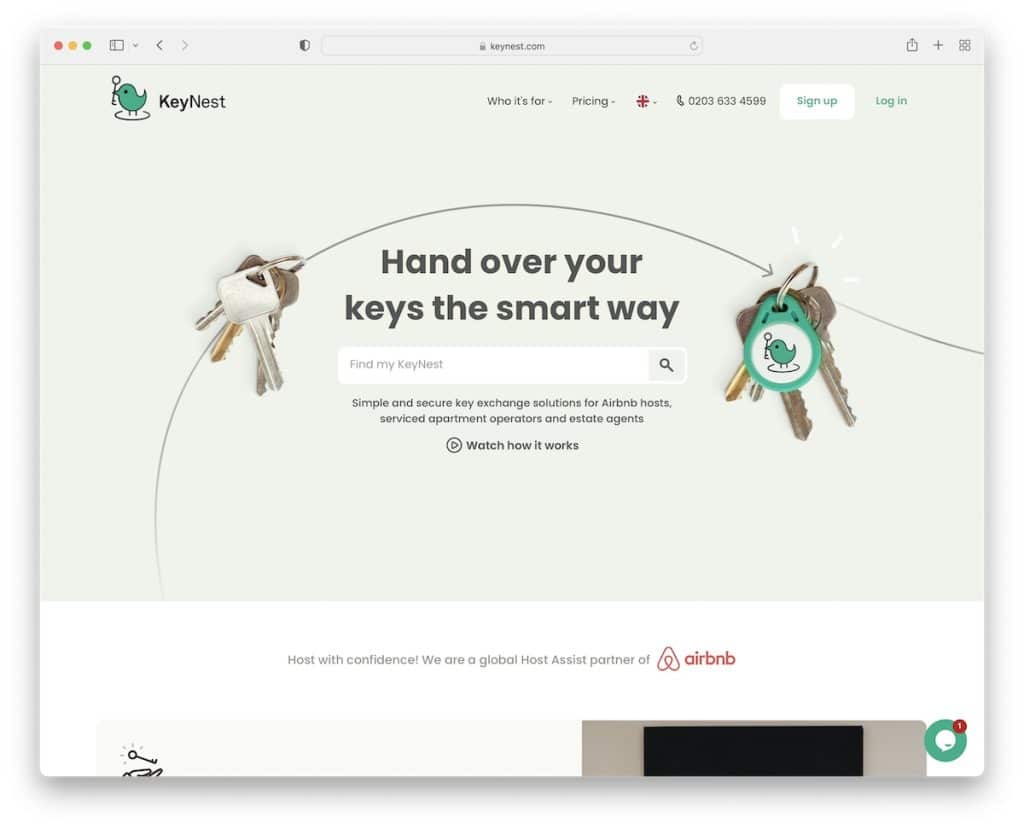
25. KeyNest
Costruito con: Squarespace

KeyNest è un moderno sito Web di avvio con una barra di ricerca nella sezione degli eroi. Ma tutti i nuovi utenti del servizio possono anche fare clic sul collegamento "guarda come funziona", che apre un video lightbox.
L'intestazione trasparente ha un menu a discesa, un numero di telefono cliccabile, pulsanti account e un selettore di lingua.
Ci piace anche il dispositivo di scorrimento delle testimonianze che combina Facebook, Trustpilot e testimonianze video.
Nota : dai alla tua funzione di ricerca tutto lo splendore di cui ha bisogno aggiungendola alla sezione degli eroi.
