Gli 8 migliori blocchi Gutenberg di WordPress (e come usarli)
Pubblicato: 2023-01-25L'editor Gutenberg ha completamente cambiato il modo in cui costruiamo siti Web e pagine Web con WordPress. Consente agli utenti di creare contenuti e layout pezzo per pezzo e viene fornito con molti strumenti per farlo. In questo post, vogliamo esaminare alcuni dei migliori blocchi che Gutenberg ha da offrire a tale scopo.
L'editor di WordPress è un software complesso. È facile trascurare alcune delle caratteristiche di Gutenberg, inclusi i numerosi blocchi con cui viene fornito.
Di conseguenza, potrebbero essercene alcuni di cui non hai idea che esistano ma che potrebbero migliorare seriamente il tuo flusso di lavoro e rendere più facile la gestione del tuo sito. Questo elenco dei migliori blocchi di Gutenberg ha lo scopo di assicurarsi che non sia così.
Come aggiungere qualsiasi blocco all'editor di WordPress

Prima di passare ai migliori elementi di layout inclusi in Gutenberg, esaminiamo rapidamente come aggiungere blocchi all'editor. Sostanzialmente ci sono tre diverse possibilità:
- Comandi barra
- Il pulsante Aggiungi blocco
- L'inseritore di blocchi
Ecco come funzionano ciascuno di essi.
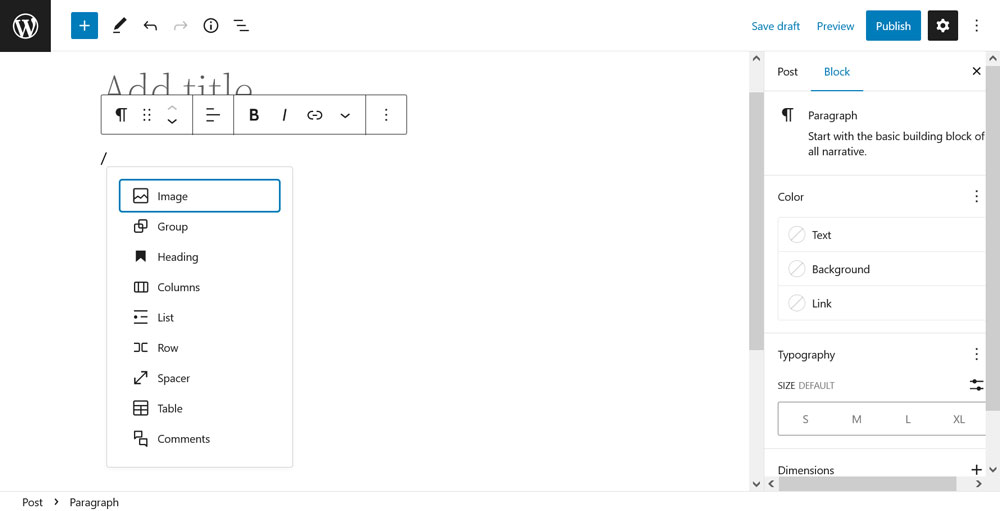
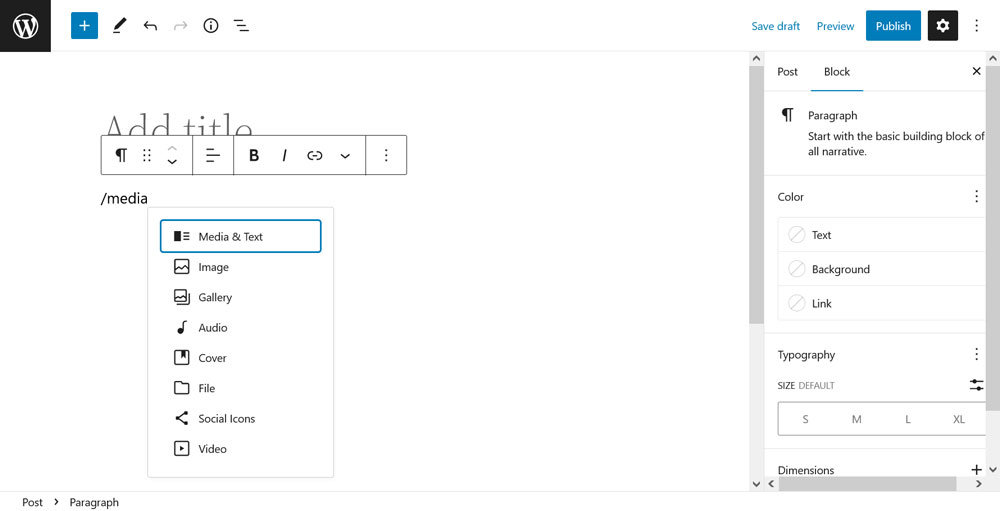
1. Utilizzo dei comandi barra
Questi prendono il loro nome dal fatto che vi si accede digitando una barra in avanti ("/") in una riga vuota dell'editor. In questo modo si apre automaticamente un menu con i blocchi utilizzati di frequente.

Puoi sceglierne uno direttamente tramite il cursore del mouse o i tasti freccia sulla tastiera. Allo stesso tempo, se ciò che stai cercando non viene visualizzato, inizia semplicemente a digitare il nome del blocco che desideri inserire. Apparirà quindi nel menu tra cui scegliere.

Questo è il modo più veloce per aggiungere un blocco all'editor di WordPress. Funziona sia nell'editor di pagine/post che nell'editor completo del sito.
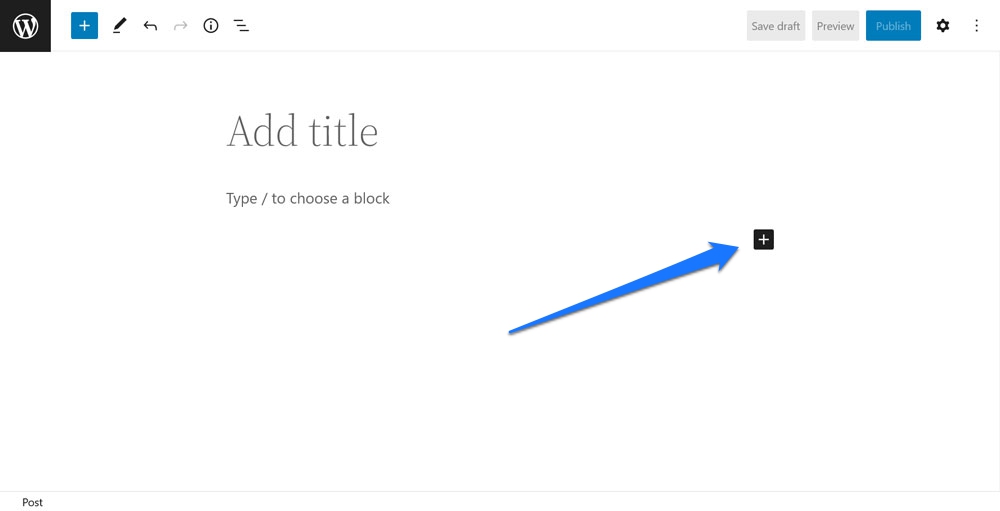
2. Tramite il pulsante Aggiungi blocco
Successivamente, utilizza il piccolo pulsante "+" che viene visualizzato nell'editor sotto l'ultima riga utilizzata.

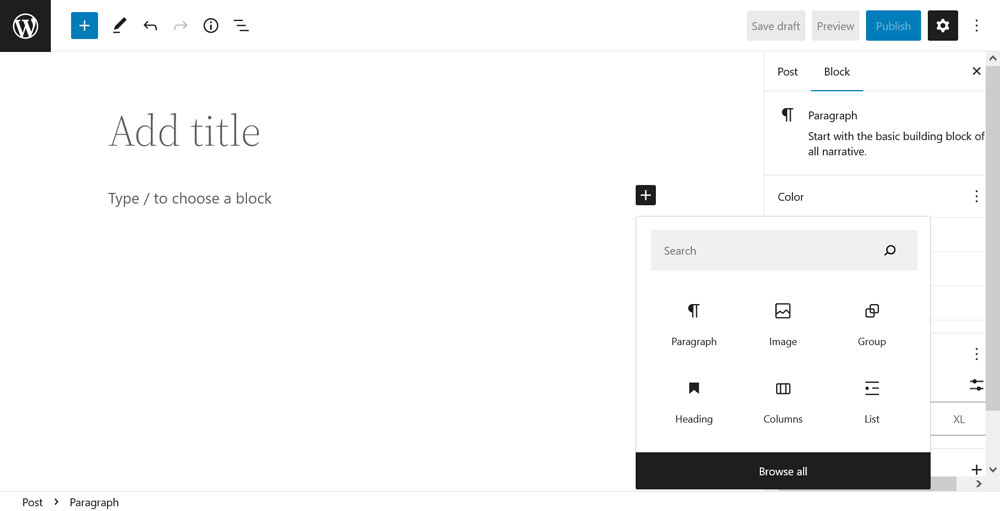
Un clic su di esso apre un menu simile ai comandi barra in cui puoi scegliere da un elenco di blocchi usati di frequente o cercare ciò di cui hai bisogno per nome.

Il menu mostra anche i modelli di blocco disponibili durante la ricerca. Devi scegliere i blocchi tramite il mouse, questo menu non funziona con la tastiera. Un clic su Sfoglia tutto apre l'inseritore di blocchi, che ci porta al terzo metodo.
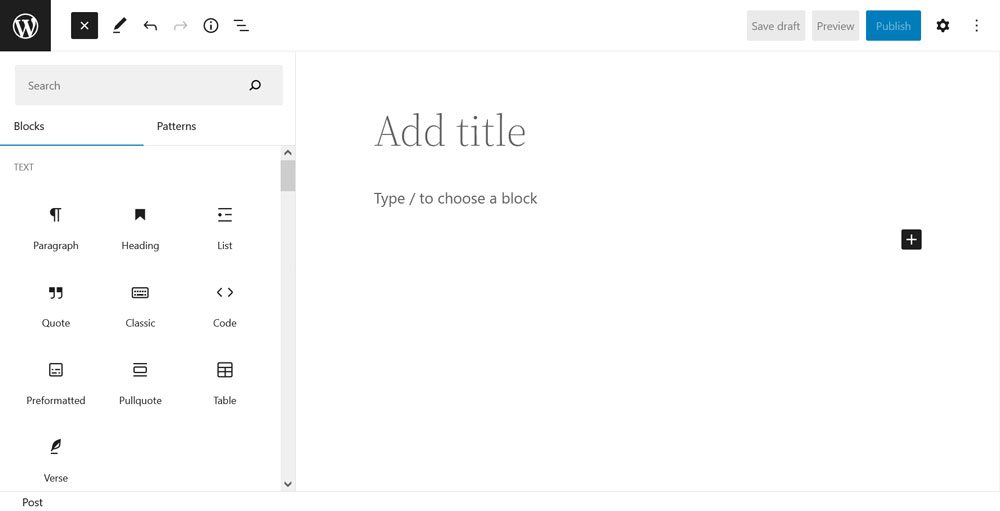
3. Lavorare con l'inseritore di blocchi
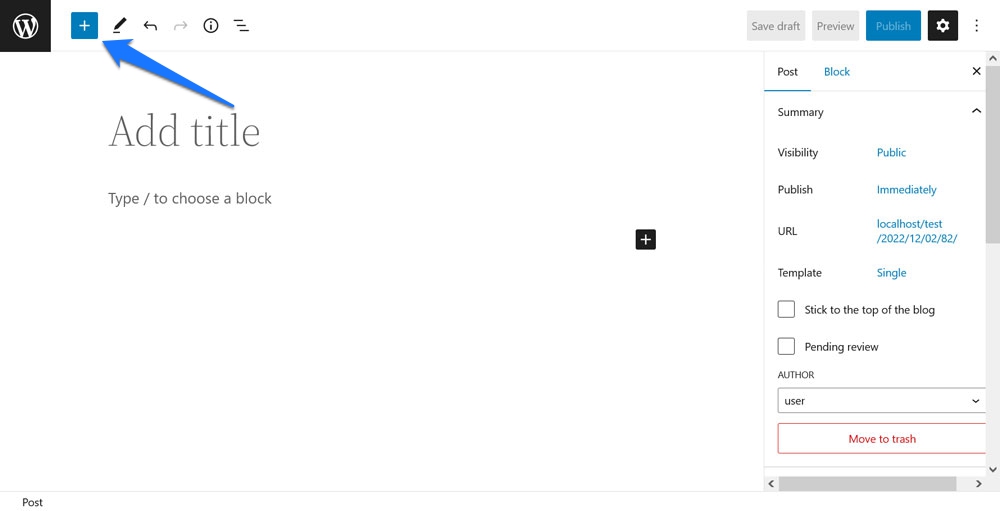
Puoi accedere all'inseritore di blocchi facendo clic sul grande pulsante blu "+" nell'angolo in alto a sinistra della schermata dell'editor.

In questo modo si apre l'intero elenco di blocchi (e schemi di blocchi) disponibili sul tuo sito Web in un menu laterale separato.

Scorri per trovare ciò di cui hai bisogno o utilizza la barra di ricerca in alto per cercarlo direttamente. Quando hai trovato ciò che desideri, hai due modi per aggiungerlo alla pagina:
- Fare clic sul blocco per inserirlo dove si trova attualmente il cursore (mostra la posizione con una linea blu quando si passa con il mouse sopra l'elemento scelto).
- Trascina e rilascia il blocco nella posizione che preferisci.
Ecco i migliori blocchi che Gutenberg ha da offrire
Va bene, dopo questo rapido discorso, è il momento di vedere quali blocchi Gutenberg porta sul tavolo che vale la pena inserire nel tuo sito e nelle tue pagine. Nota che in questo caso ci concentriamo solo sui blocchi predefiniti disponibili nell'editor (con un'eccezione). Naturalmente, è possibile aggiungere più blocchi a Gutenberg tramite plugin, ma non possiamo coprirli tutti qui.
Ciclo di interrogazione

Iniziamo l'elenco con quello che è probabilmente il blocco più potente che l'editor di blocchi ha da offrire: il Query Loop. È fondamentalmente un ciclo di WordPress, il pezzo di codice responsabile dell'output di qualsiasi contenuto nei post e nelle pagine di WordPress, racchiuso in un singolo blocco.
Come funziona
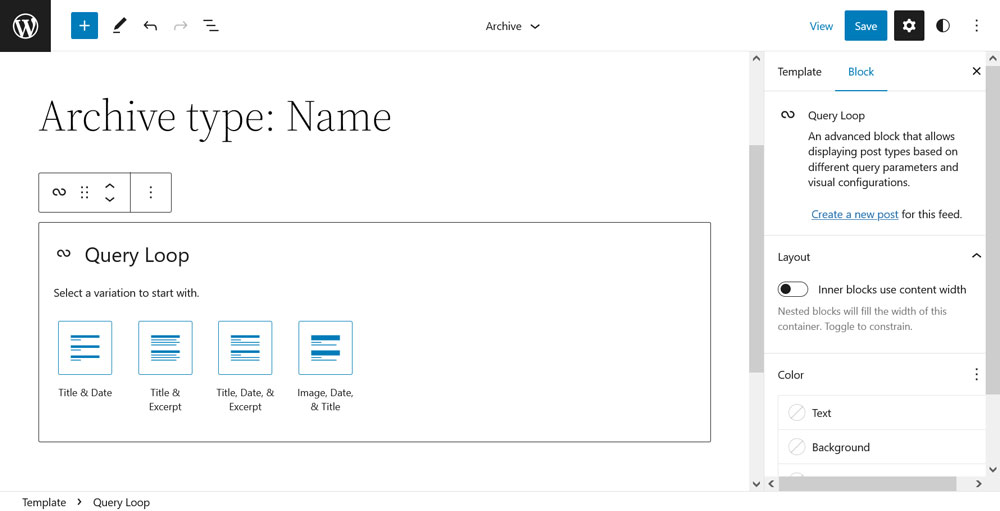
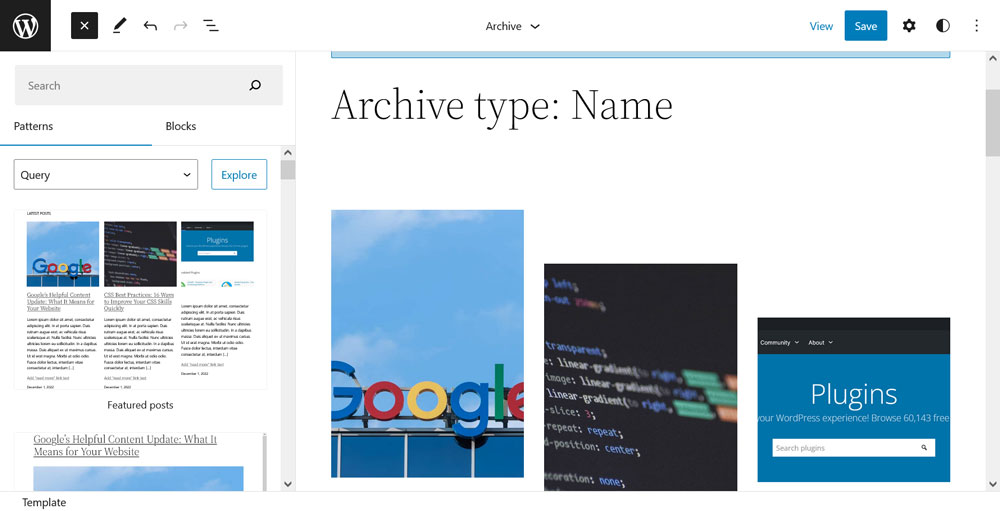
Query Loop ti consente di aggiungere contenuti personalizzati alle tue pagine molto facilmente. Quando lo inserisci nella pagina, hai due opzioni: iniziare con uno schema a blocchi o un modello vuoto. Quando scegli la seconda opzione, il blocco ti chiede di scegliere se visualizzare il titolo del contenuto, la data, l'estratto e/o l'immagine.

(Nota: lavorare con questo blocco funziona meglio se hai già post sul tuo sito web. Query Loop li utilizzerà come esempi.)

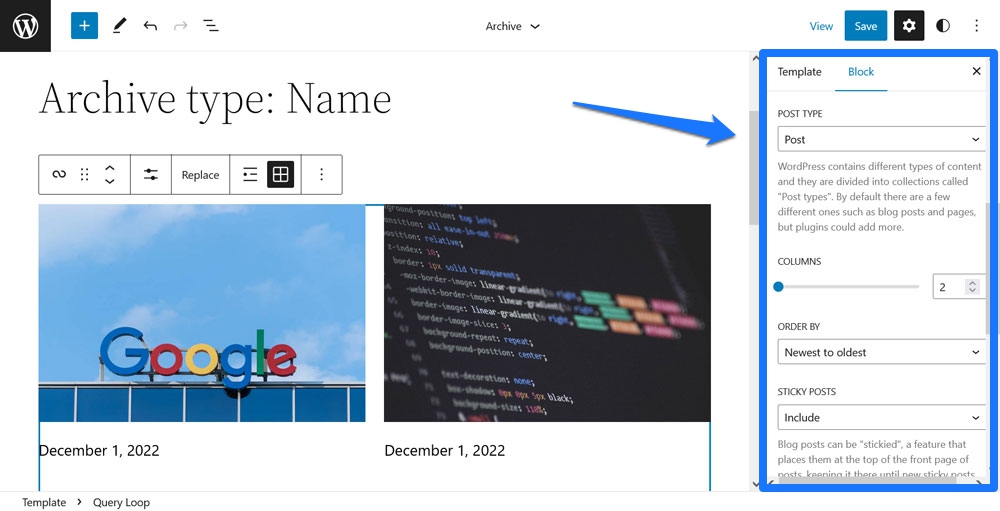
Una volta sulla pagina, hai una moltitudine di modi per personalizzare il contenuto. Due dei più importanti li puoi trovare nelle opzioni di blocco sulla destra.

Puoi a) scegliere il tipo di post che desideri venga visualizzato dal blocco eb) aggiungere filtri per quali post o pagine vengono visualizzati. Ad esempio, puoi indirizzare il ciclo in modo che mostri solo i contenuti di determinate categorie, autori o con determinate parole chiave. Inoltre, hai la possibilità di ordinarlo dal più recente al più vecchio, al contrario o in entrambe le direzioni dell'alfabeto.
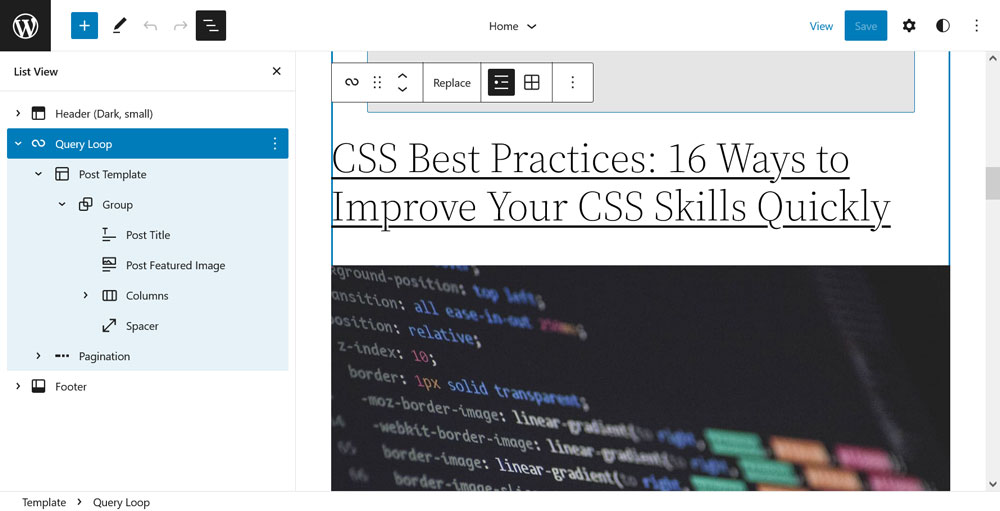
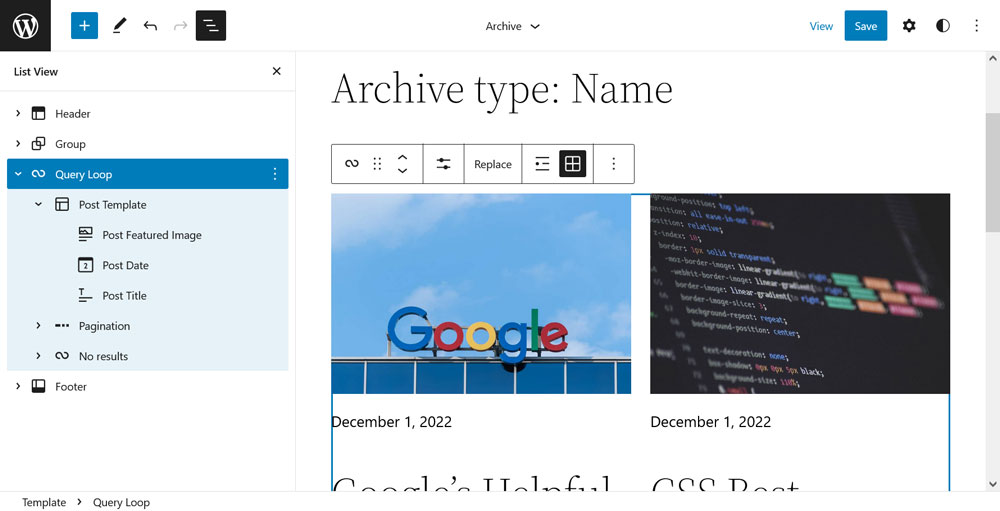
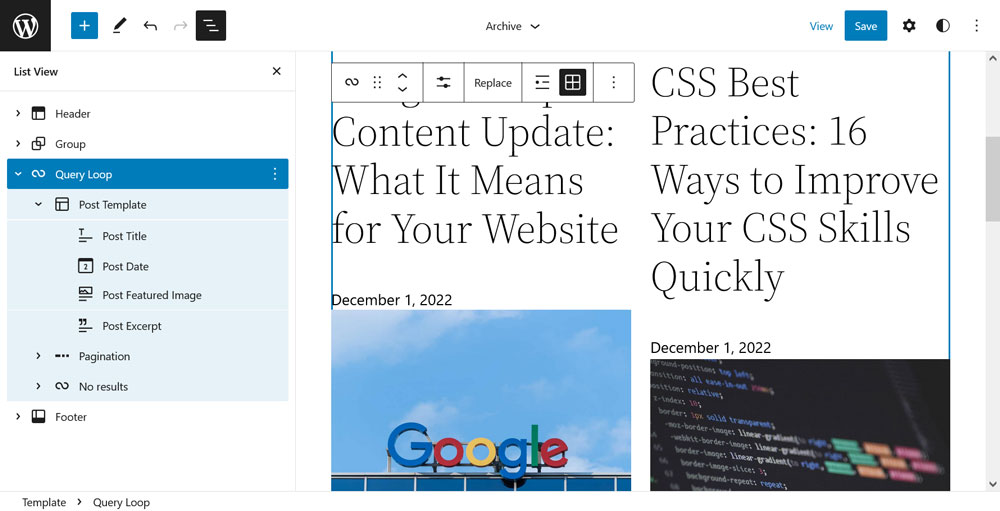
Oltre a ciò, puoi personalizzare le informazioni visualizzate per ogni post nel ciclo. Il modo più semplice per farlo è tramite la visualizzazione elenco nell'angolo in alto a sinistra. Ti consente di modificare l'ordine del titolo del post, dell'immagine in primo piano e della data. Puoi anche aggiungere cose come estratti (vedi anche l'elemento successivo in questo elenco). Qualsiasi modifica al modello di post influirà su ogni singolo elemento nel ciclo di query.

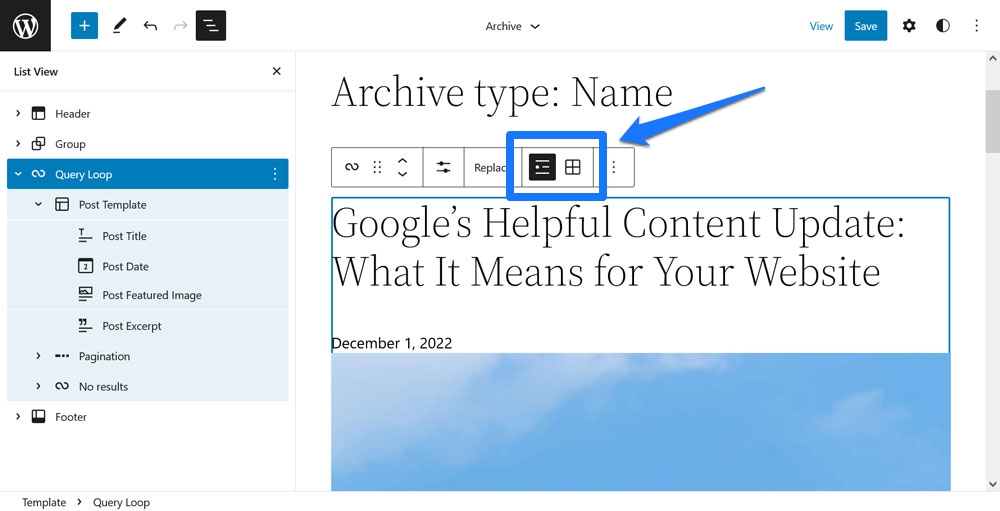
Infine, puoi cambiare molto facilmente il design del contenuto. Ad esempio, puoi cambiare il ciclo tra la visualizzazione elenco e griglia nella barra delle impostazioni del blocco in alto.

È anche possibile cambiare il numero di colonne, modificare i colori e altro. Ciò non tiene nemmeno conto delle numerose possibilità di regolare l'aspetto tramite schemi a blocchi.

Cosa c'è di fantastico in questo blocco
Cosa rende Query Loop uno dei migliori blocchi di Gutenberg? Il fatto che mette il potere nelle mani degli utenti comuni che, in passato, erano riservati solo a sviluppatori e persone con buone competenze PHP. Ora chiunque può creare e personalizzare il loop di WordPress e produrre elenchi di contenuti filtrati ovunque sul proprio sito.
Insieme al Site Editor e alla sua capacità di esportare le personalizzazioni del sito, ciò significa che puoi creare un tema personalizzato e modificare i modelli di pagina senza alcuna conoscenza di codifica. Democratizzazione dell'editoria al lavoro.
Titolo del post, estratto, contenuto, immagine in primo piano
Abbiamo già menzionato questi blocchi nella sezione del blocco Query Loop sopra ma, come parti dei blocchi per la creazione di temi e modelli, vale la pena esaminarli ulteriormente.
Come funziona
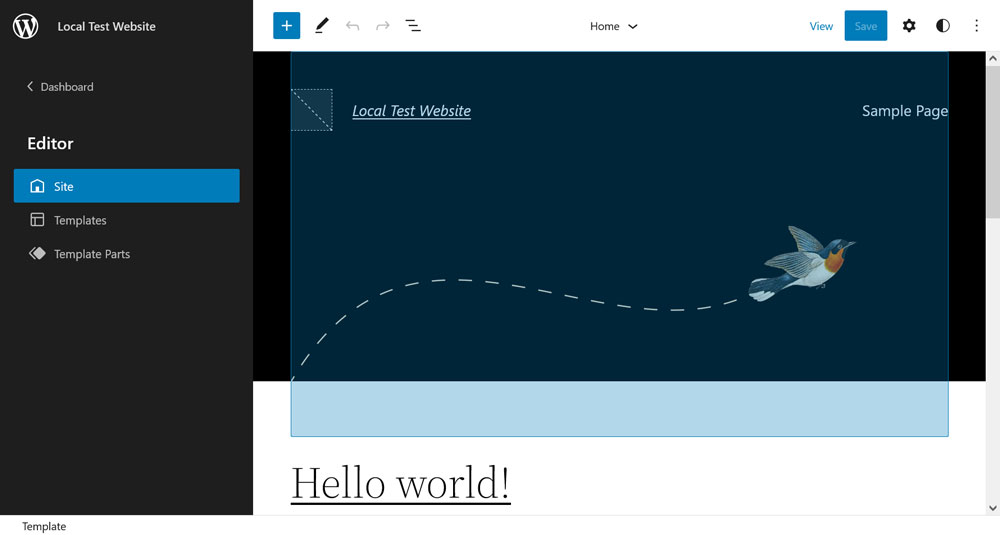
Titolo del post, Estratto del post, Contenuto del post e Immagine in primo piano ti consentono di visualizzare informazioni e contenuti importanti da pagine e post ovunque e nell'ordine che preferisci. Per questo motivo, di solito non li usi all'interno di post o pagine ma in template e parti di template. Puoi accedervi nell'Editor del sito ( Aspetto > Editor , quando utilizzi un tema a blocchi) facendo clic sul logo nell'angolo in alto a sinistra.

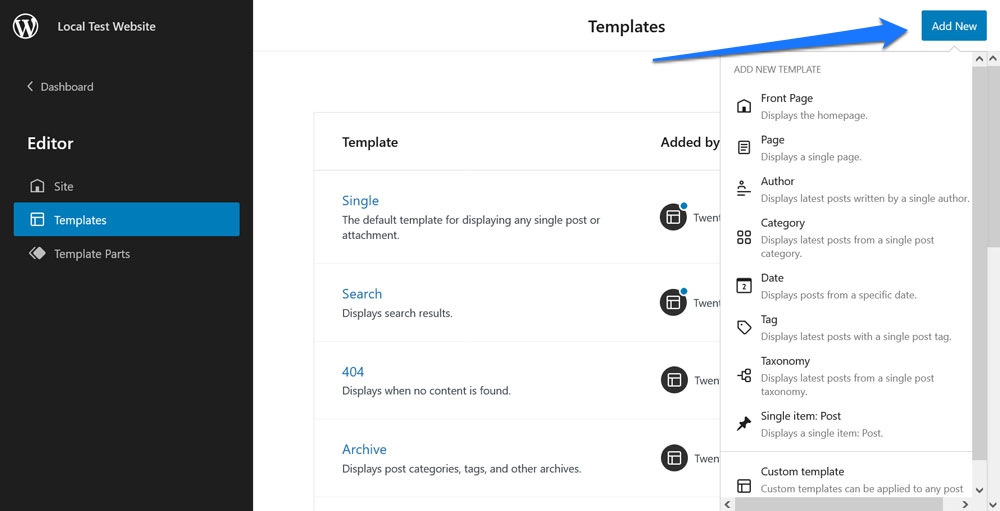
Nel menu Modelli , puoi creare modelli di pagina personalizzati tramite il pulsante Aggiungi nuovo nell'angolo in alto a destra.

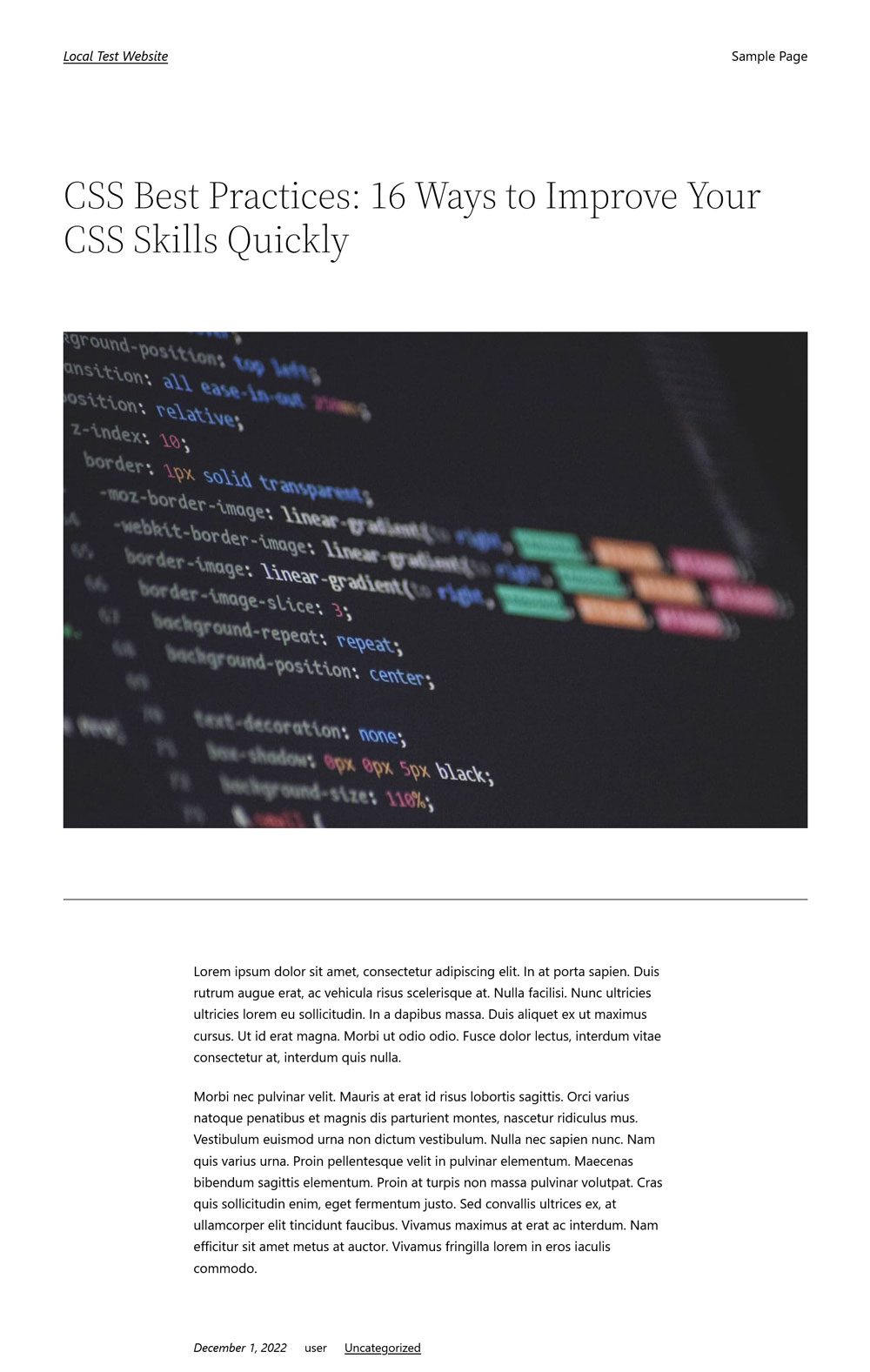
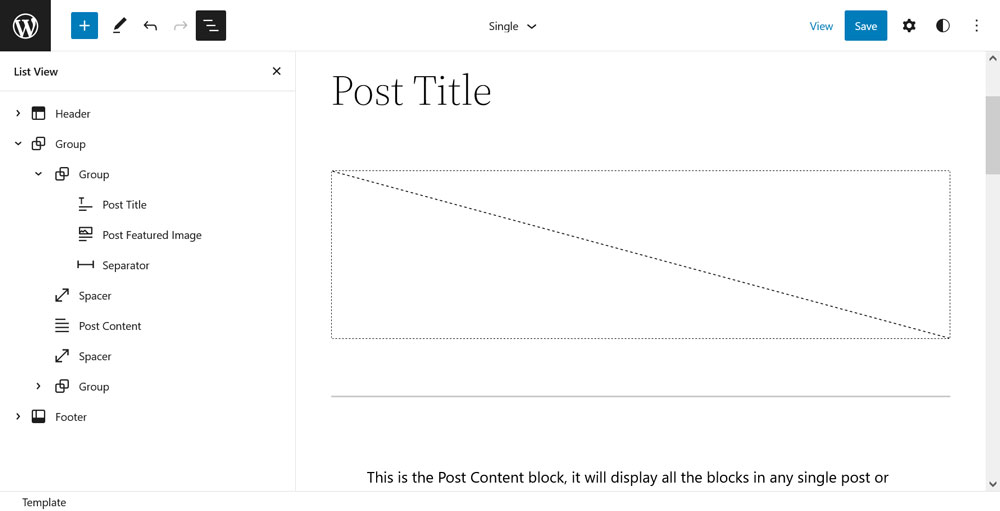
Puoi assegnarli a post e pagine o, in alternativa, impostarli in modo che si applichino automaticamente a determinati tipi di contenuto. Naturalmente, puoi anche modificare i modelli esistenti per cambiarne il design. Ad esempio, questo è l'aspetto di solito dei singoli post nel tema Twenty Twenty-Two:


Ecco il modello di accompagnamento:

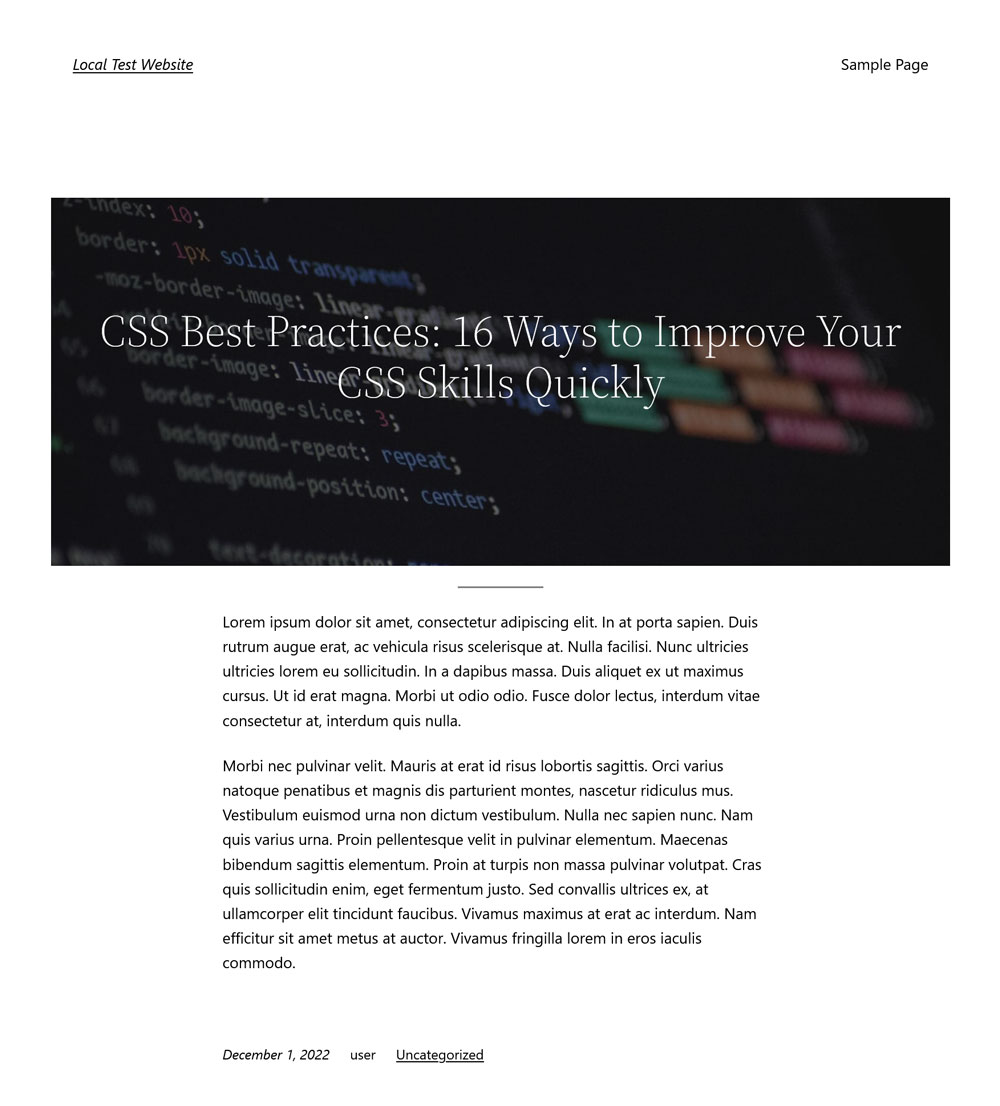
Ora possiamo apportare le seguenti modifiche:
- Sostituisci l'immagine in primo piano con un blocco Copertina che mostri l'immagine in primo piano, aggiungi una sovrapposizione scura e spostala allo stesso livello di layout del contenuto del post.
- Sposta il titolo del post all'interno del blocco Cover, centralo e cambia il suo colore in bianco.
- Rimuovi alcuni dei distanziatori e cambia lo stile del separatore.
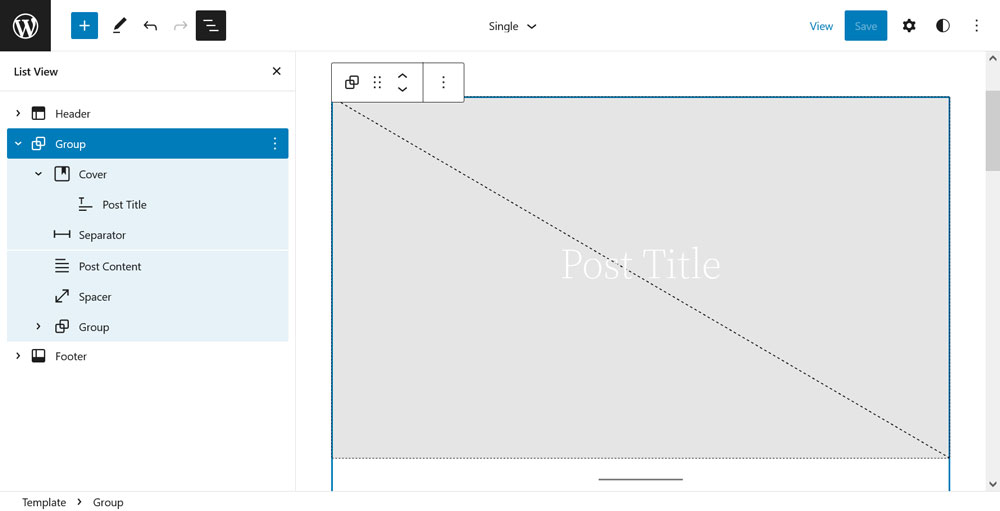
Solo con questi pochi passaggi, la pagina ha già un aspetto abbastanza diverso:

Ecco come appare il modello di pagina nel Site Editor:

Cosa c'è di fantastico in questi blocchi
Come puoi vedere sopra, questi sono alcuni dei migliori blocchi Gutenberg perché sono estremamente potenti. Consentono di spostarsi e modificare gli elementi di base della visualizzazione della pagina. Con pochi clic, puoi apportare modifiche fondamentali al modo in cui i contenuti vengono visualizzati sul tuo sito. Combinalo con i blocchi Data post, Categorie, Tag e Nome autore post e puoi creare pagine web nel modo che preferisci.
Commenti
Il blocco Commenti è l'ultimo blocco tematico di cui vogliamo parlare qui. Come probabilmente puoi dedurre dal suo nome, è responsabile dell'aggiunta del modulo per lasciare un commento e dell'elenco delle opinioni degli utenti esistenti sulle tue pagine.
Come funziona
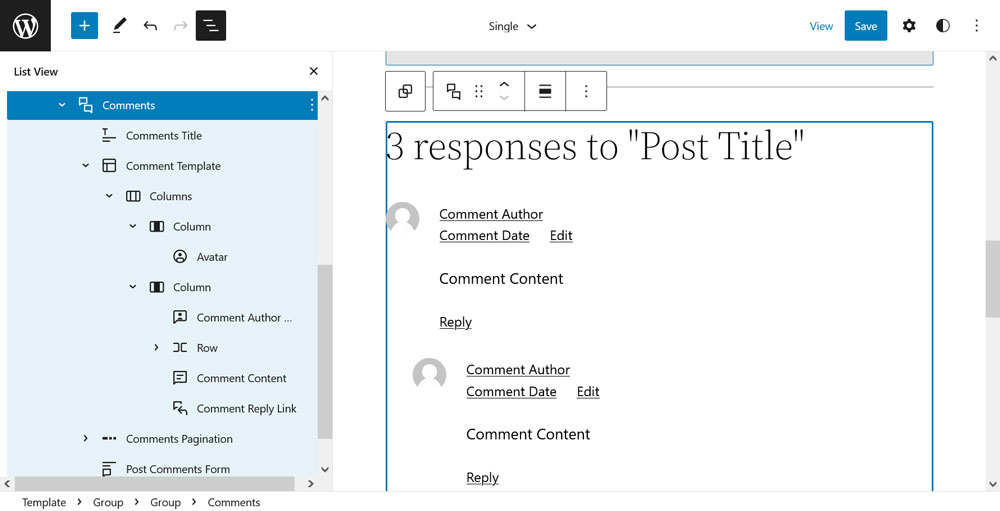
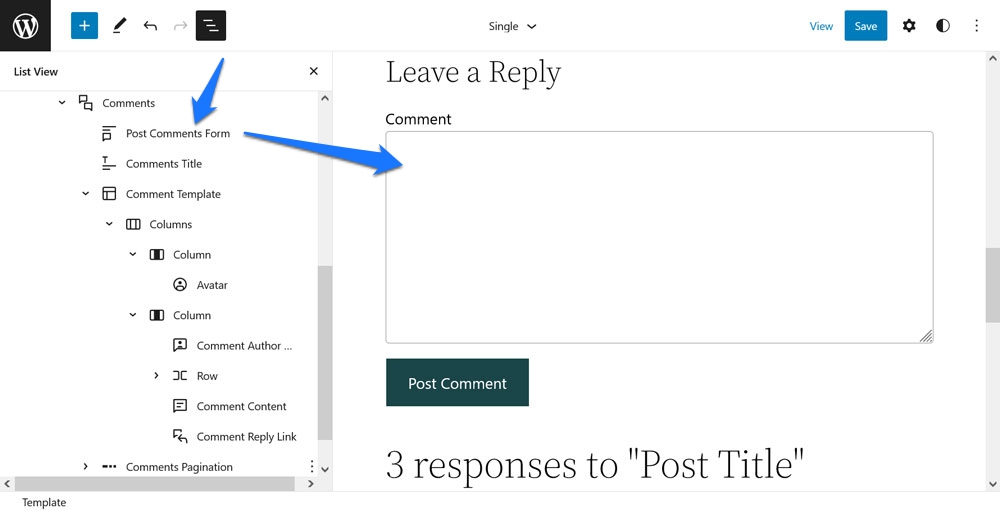
La cosa importante da tenere a mente qui, come diventerà presto ovvio quando si apre la visualizzazione elenco, è che il blocco Commenti è costituito da diversi sottoblocchi (nota: potrebbe essere necessario fare clic sul prompt per passare il blocco alla modalità modificabile per vederli) .

Vale a dire, questi sono:
- Commenti Titolo
- Modello di commento (include avatar, data del commento, nome dell'autore del commento, link di modifica del commento, contenuto del commento e link di risposta al commento)
- Impaginazione commenti (consiste in Pagina precedente commenti, Numero pagina commenti, Pagina successiva commenti)
- Post Commenti modulo
Ciò che dovrebbe essere ovvio ormai è che questa suddivisione in compartimenti consente di disporre diversi elementi nell'ordine desiderato. Ad esempio, nel blocco predefinito, il modulo per aggiungere un commento si trova in fondo alla sezione dei commenti. Se vuoi rendere più facile il raggiungimento dei visitatori, puoi semplicemente spostarlo in alto.

In alternativa, vuoi invertire l'ordine della data del commento e del nome dell'autore? Niente di più facile di così.
Inoltre, ogni elemento è dotato di opzioni di personalizzazione del design sensate. Puoi modificare le dimensioni e il raggio del bordo dell'immagine dell'avatar, determinare se il nome dell'autore deve essere collegato all'URL dell'autore (e se si apre in una nuova scheda o meno), personalizzare la struttura della data del commento o semplicemente modificare la dimensione del testo, i colori e colori di sfondo per gli elementi.
Cosa c'è di fantastico in questo blocco
Sii onesto, come normale utente di WordPress, prima di Gutenberg, avevi idea di come apportare modifiche alla sezione dei commenti? Neanche io.
Ora, con il blocco Commenti, ne hai quasi il pieno controllo! Ancora di più, puoi effettivamente aggiungere un modulo dei commenti alle pagine che di solito non li hanno e anche rimuoverli post-post (se crei un modello senza il blocco Commenti e lo assegni ai tuoi post).
L'unica cosa che sicuramente manca al momento è la possibilità di personalizzare gli elementi di testo, ad esempio cambiare Lascia una risposta nella parte superiore del modulo dei commenti con qualcosa che potrebbe essere più adatto al marchio del tuo sito.
Riga/Pila
Row o Stack è un blocco di formattazione che incontri spesso ma soprattutto senza saperlo. Il suo unico scopo è disporre gli elementi orizzontalmente o verticalmente e controllare la loro relazione reciproca.
Come funziona
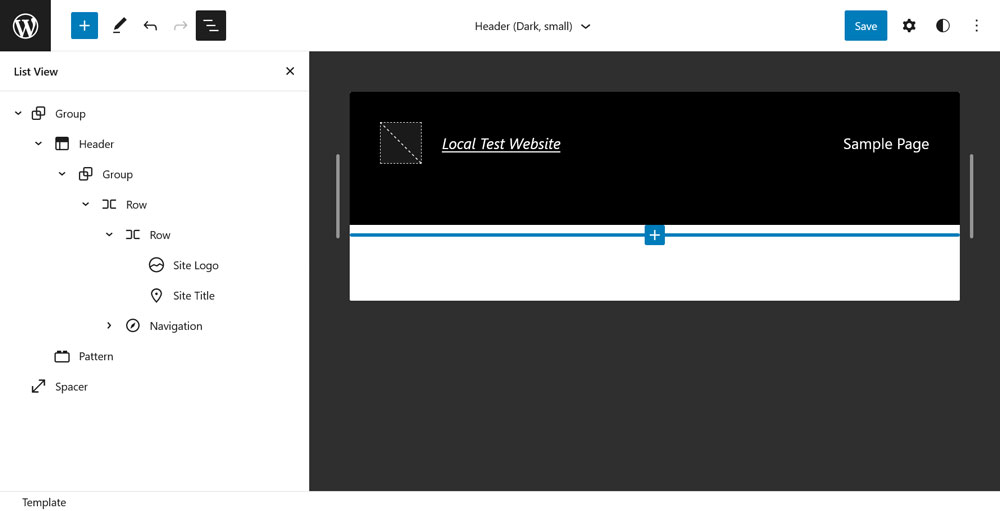
Per capire come funzionano i blocchi Riga e Pila, il modo migliore è guardare parti del modello come intestazioni e piè di pagina (all'interno del menu Parti del modello nell'Editor del sito).

Questi non solo sono spesso costituiti principalmente da un elemento Row, ma contengono anche elementi aggiuntivi dello stesso tipo per controllare l'aspetto degli elementi all'interno dell'intestazione.

Come puoi vedere nel markup sopra, questa intestazione è un blocco Row che contiene un altro elemento Row per il logo e il titolo del sito, nonché un blocco di navigazione. È semplice ma sufficiente.
Tuttavia, la vera magia sta nelle opzioni offerte dal blocco Row (oltre alle solite impostazioni di tipografia e colore):
- Modificare la giustificazione degli elementi (sinistra, centro, destra, spazio tra gli elementi e consentire il ritorno a capo su più righe).
- Regola l'orientamento tra orizzontale e verticale (quest'ultimo lo trasforma in un blocco Stack piuttosto che in un blocco Row).
- Aggiungi padding e margine.
- Controlla la spaziatura dei blocchi.
Ciò consente di disporre facilmente gli elementi nel modo desiderato.
Cosa c'è di fantastico in questo blocco
In passato era necessario lavorare con molti float per disporre gli elementi HTML orizzontalmente e verticalmente. Anche dopo che le cose sono migliorate sul fronte tecnologico, era comunque necessario familiarizzare con cose come flexbox e grid per far sì che ciò accadesse. Ora, è tutto a pochi clic di distanza. Abbastanza divertente, però, flexbox è l'esatta tecnologia utilizzata dal blocco Row, che puoi vedere quando guardi la pagina con gli strumenti di sviluppo del browser.
Sommario
Questo è l'unico blocco che esula dalla premessa di questo articolo in quanto non fa ancora parte dei blocchi predefiniti di Gutenberg. Al momento della stesura di questo documento, è disponibile solo con il plug-in Gutenberg installato e attivato. Tuttavia, in passato richiedeva plug-in extra per ottenere questa funzionalità e sono solo entusiasta che presto sarà una funzione nativa e volevo provarla.
Come funziona
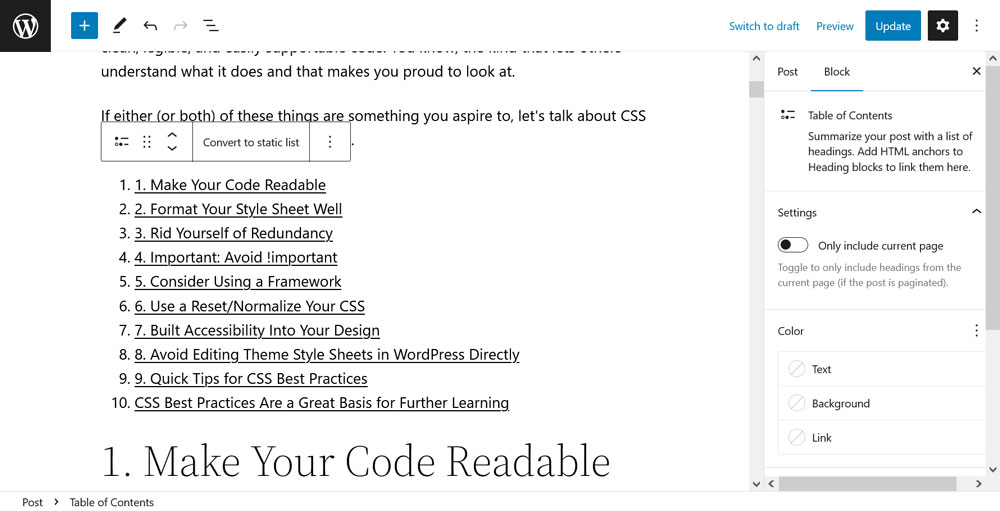
Creare un sommario in Gutenberg è piuttosto semplice. Innanzitutto, scrivi e formatta il testo, comprese le intestazioni. Quindi, inserisci il blocco Sommario nella tua pagina o post: il gioco è fatto. Il blocco creerà automaticamente un sommario cliccabile dalle intestazioni della tua pagina.

Inoltre, aggiunge gli ancoraggi HTML necessari in modo che i salti di pagina funzionino. In questo modo, quando qualcuno fa clic su un collegamento nel sommario, lo schermo si sposterà automaticamente su quell'intestazione.
Ciò che è un po' scarso al momento sono le opzioni di personalizzazione del blocco. Viene fornito solo con le impostazioni per restringere il contenuto dell'indice alla pagina corrente (per il contenuto impaginato) e personalizzare elementi come i colori del testo e dello sfondo, le dimensioni, nonché il margine e il riempimento.
Se desideri opzioni più dettagliate (come la possibilità di rimuovere i doppi numeri visibili sopra), puoi convertirlo in un elenco statico, che ha più impostazioni e rende l'elenco modificabile.
In tal caso, il blocco Sommario funziona solo come scorciatoia. Inoltre, non è possibile riconvertire l'elenco nel blocco originale.
Cosa c'è di fantastico in questo blocco
Creare un sommario era un po' noioso. Dovevi copiare manualmente il testo dell'intestazione, inserire ancore HTML, formattarlo e aggiungere i collegamenti di pagina corretti. Ora, tutto questo è fatto per te - e in pochi secondi!
Certo, c'è spazio per miglioramenti. L'attuale mancanza di opzioni di personalizzazione è un po' una delusione. Anche i salti di pagina non funzionano in anteprima perché il blocco utilizza lo slug dell'URL del post finito. Tuttavia, rende ancora molto più semplice il processo di aggiunta di un sommario in WordPress.
Quali sono i tuoi migliori blocchi di Gutenberg?
L'editor di WordPress è in continua evoluzione e aggiunge nuovi blocchi al suo repertorio. Per questo motivo, è facile perdere traccia di ciò che ha esattamente a disposizione.
Si spera che tu abbia trovato qualche ispirazione nell'articolo sopra e forse la motivazione per provare altri blocchi. Se scopri qualcosa che ti piace davvero, ci piacerebbe avere tue notizie!
Quali ritieni siano i migliori blocchi di Gutenberg? Qualcosa da aggiungere alla lista? Fateci sapere nei commenti!
