7 migliori plugin per l'ottimizzazione delle immagini di WordPress (testati e recensiti)
Pubblicato: 2023-04-19Le pagine a caricamento rapido offriranno agli utenti un'esperienza migliore durante la navigazione nel tuo sito Web e miglioreranno il posizionamento nei motori di ricerca del tuo sito Web. Mentre molti fattori possono contribuire al caricamento lento di una pagina, le immagini tendono ad avere il maggiore effetto sulla velocità della pagina, rappresentando circa la metà della dimensione totale della pagina web media.
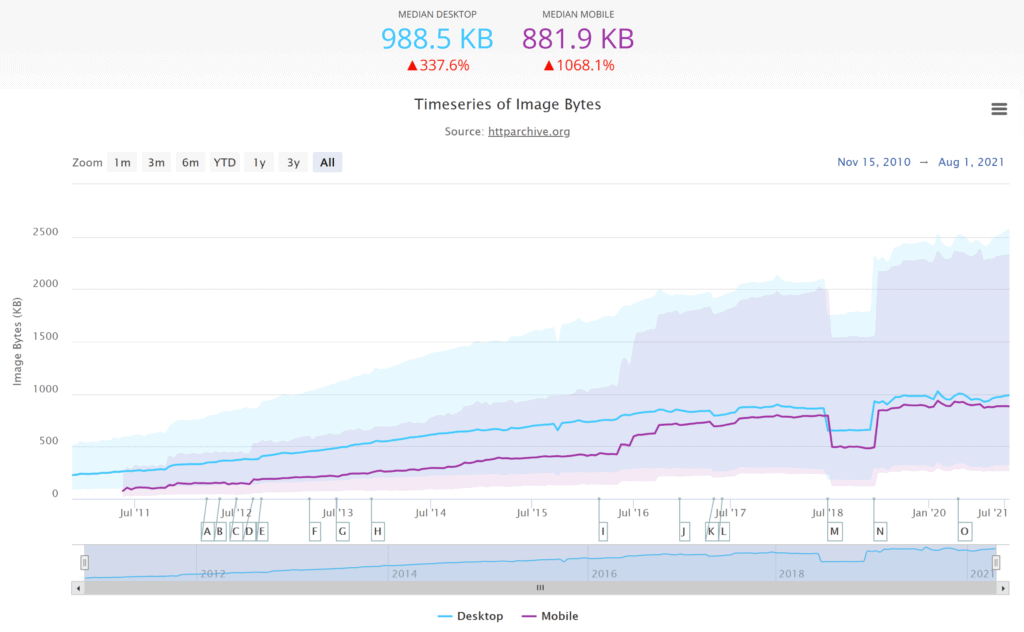
Il rapporto HTTP Archive State of Images mostra che il numero medio di richieste di immagini su una pagina Web è 25, contribuendo a un peso medio di 988,5 KB sui browser desktop e 881,9 KB sui dispositivi mobili. Il peso totale delle immagini sulle pagine Web continua a crescere ogni anno, annullando qualsiasi vantaggio derivante dall'aumento della velocità di Internet nel tempo.
Se hai mai utilizzato uno strumento per le prestazioni del sito web come GTMetrix, Google PageSpeed Insights o Pingdom Website Speed Test, saprai in prima persona quante immagini possono danneggiare il tuo punteggio di prestazione. È quindi importante ottimizzare ogni immagine visualizzata sul tuo sito Web in modo che l'impronta totale delle immagini non aumenti i tempi di caricamento della pagina.

Fonte: “Stage of Images” – httparchive.org
In passato, ogni immagine doveva essere ottimizzata utilizzando un editor di foto prima di essere caricata su WordPress poiché la versione principale di WordPress non fornisce alcuno strumento per le prestazioni. Per fortuna, questa attività che richiede tempo non è più necessaria poiché i plug-in di ottimizzazione delle immagini di WordPress ora fanno il duro lavoro per te, comprimendo automaticamente ogni immagine caricata nella tua libreria multimediale di WordPress.
Per aiutarti a migliorare i tempi di caricamento della pagina del tuo sito web, spiegherò come funziona l'ottimizzazione delle immagini di WordPress e confronterò i migliori plug-in di compressione delle immagini di WordPress disponibili.
Cosa fanno i plugin per l'ottimizzazione delle immagini di WordPress?
L'obiettivo generale dell'ottimizzazione delle immagini di WordPress è ridurre le dimensioni dei file di immagine senza influire notevolmente sulla loro qualità. Ciò può essere ottenuto in diversi modi.
- Riduzione della risoluzione dell'immagine : riduzione della larghezza e dell'altezza di un'immagine
- Rimozione di metadati : rimozione di metadati ExiF come data di creazione, velocità dell'otturatore, informazioni sul copyright, geolocalizzazione e altro
- Compressione dell'immagine : riduzione della qualità di un'immagine
- Cambia formato immagine : conversione di un'immagine in un formato immagine più efficiente
Sebbene i plug-in di ottimizzazione delle immagini per WordPress offrano funzionalità diverse, generalmente funzionano in modo simile.
Quando si tratta di comprimere le immagini, puoi scegliere di comprimere le immagini manualmente o comprimere automaticamente le immagini non appena vengono caricate. La compressione di massa può essere utilizzata per ottimizzare l'intera libreria multimediale di WordPress. Questo è un modo pratico per ridurre le dimensioni del file delle immagini caricate in precedenza, ma tieni presente che questo può rallentare temporaneamente il tuo sito Web WordPress se troppe immagini vengono elaborate direttamente sul tuo sito Web contemporaneamente.

Le immagini possono essere ottimizzate utilizzando la compressione Lossless o Lossy . Con la compressione senza perdita di dati, i metadati non necessari possono essere rimossi dall'immagine per ridurne le dimensioni del file, pur mantenendo la qualità dell'immagine originale. È anche possibile archiviare i metadati rimossi e ripristinare l'immagine originale in un secondo momento.
La compressione con perdita è più aggressiva. Ciò porta a file di dimensioni inferiori, ma significa anche che la qualità dell'immagine è ridotta. Una volta che un'immagine è stata compressa utilizzando la compressione con perdita, non può essere ripristinata alla sua qualità originale. I metadati possono essere conservati nell'immagine se lo desideri, ma non possono essere recuperati in seguito se vengono rimossi. Per fortuna, molti plugin di ottimizzazione delle immagini di WordPress hanno risolto questo problema, consentendo di conservare l'immagine originale in modo che possa essere ripristinata in seguito.
Ci sono pro e contro per ogni metodo di compressione, anche se la compressione con perdita è preferita dalla maggior parte dei proprietari di siti Web in quanto offre la maggiore riduzione delle dimensioni dei file immagine e quindi il più grande miglioramento dei tempi di caricamento delle pagine. I plug-in di ottimizzazione delle immagini per WordPress possono consentirti di controllare quanta compressione viene applicata quando usi lossy, ma tieni presente che una compressione pesante porterà a una perdita maggiore della qualità dell'immagine.
| Tipo di compressione | Professionisti | Contro |
|---|---|---|
| Senza perdita | Nessuna perdita di qualità dell'immagine | Le dimensioni dei file immagine non sono notevolmente ridotte |
| Perdente | Enormi risparmi nella dimensione del file immagine | Le immagini compresse sono di qualità inferiore |
I popolari plug-in di compressione delle immagini di WordPress forniscono una serie di strumenti aggiuntivi per ridurre il peso delle immagini nei tempi di caricamento della pagina.
- Lazy Loading : migliora il tempo di caricamento iniziale della pagina visualizzando solo un'immagine quando un utente scorre fino a quella parte della pagina
- Hosting di immagini CDN : velocizza la consegna globale delle immagini utilizzando una rete di distribuzione dei contenuti come KeyCDN o Cloudflare (la versione di Jetpack di questo si chiama Site Accelerator!)
- Immagini adattive : consegna la dimensione corretta dell'immagine in base al dispositivo utilizzato dall'utente
- Supporto immagini WebP : supporto nativo per l'efficiente formato immagine WebP
Uno dei maggiori sviluppi degli ultimi anni è stata l'adozione del formato immagine WebP di Google, che ora è supportato da oltre il 95% dei browser Internet. Google afferma che questo formato di immagine fornisce una compressione senza perdita e con perdita superiore, con immagini WebP più piccole del 26% rispetto alle immagini PNG e del 25-34% rispetto alle immagini JPEG.
Al momento della scrittura, purtroppo non è possibile caricare o visualizzare i file di immagine WebP in WordPress, quindi è necessario caricare immagini JPEG e PNG e convertirle utilizzando un plug-in di ottimizzazione delle immagini o un plug-in di conversione WebP come WebP Converter for Media. Sul mio blog personale, ho visualizzato immagini WebP in articoli utilizzando lo strumento di compressione delle immagini polacco di Cloudflare, che comprime le immagini sui server di Cloudflare.
Altri formati di immagine che potresti vedere citati sono AVIF e JPEG XL, anche se al momento non c'è un ottimo supporto del browser per loro.
I migliori plugin per l'ottimizzazione delle immagini di WordPress (risultati dei test inclusi)
È tempo di dare un'occhiata più da vicino a quelli che considero i migliori plugin per l'ottimizzazione delle immagini di WordPress oggi sul mercato: Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress e TinyPNG.
Per aiutare a dimostrare come le dimensioni dei file possono essere ridotte utilizzando ciascun plug-in, ho compresso la stessa immagine JPEG e il file PNG utilizzando la compressione lossless e lossy (ove possibile).
Un fattore che esaminerò anche più avanti in questo articolo è il costo. La maggior parte delle soluzioni di ottimizzazione delle immagini di WordPress sono rilasciate sotto un modello freemium, quindi dovresti aspettarti che la versione principale sia limitata in qualche modo. Sebbene alcuni plug-in di ottimizzazione limitino le funzionalità, è comune anche che il numero di compressioni delle immagini sia limitato. Pertanto, potresti dover pagare una tariffa mensile per utilizzare la tua soluzione di ottimizzazione delle immagini preferita a lungo termine.


Testare le prestazioni di ottimizzazione delle immagini in modo equo è difficile poiché le opzioni di configurazione disponibili variano a seconda delle diverse soluzioni e anche tra le versioni gratuite e premium di ciascun plug-in. Pertanto, ho eseguito i miei test utilizzando la versione gratuita di ciascun plug-in di WordPress in quanto sono più ampiamente utilizzati. Per rispettare la dimensione massima del caricamento del file che alcune soluzioni hanno, entrambe le immagini di prova sono state ridimensionate a 2.000 pixel prima del caricamento su WordPress. Anche i metadati sono stati rimossi dalle immagini durante ogni test.
Diamo un'occhiata a come si è comportata la versione gratuita di ciascun plug-in di compressione delle immagini di WordPress.
| Plug-in WordPress | Tipo di compressione | JPEG Ottimizzazione | PNG Ottimizzazione | Appunti |
|---|---|---|---|---|
| Smussare | Senza perdita e con perdita | 5,6% | 13,3% | La versione gratuita di Smush ottimizza solo le immagini in miniatura, quindi è stata utilizzata un'immagine in miniatura per il test di compressione |
| EWWW Ottimizzatore d'immagine | Senza perdita e con perdita | 87,9% | 53,8% | I migliori risparmi ottenuti utilizzando WebP |
| Immagina | Senza perdita e con perdita | 85,6% | 70% | Immagine più piccola utilizzata per JPEG a causa della limitazione del caricamento dei file |
| Optimole | Senza perdita e con perdita | 91,6% | 44,4% | La modifica dell'impostazione della qualità dell'immagine non ha influito sulle dimensioni del file PNG |
| Pixel corto | Senza perdita e con perdita | 93,4% | 67,3% | WebP ha fornito il miglior equilibrio tra qualità e dimensione del file |
| Comprimi WP | Senza perdita e con perdita | 89,1% | 48,3% | I file immagine WebP erano più grandi delle tre modalità di compressione alternative |
| Comprimi immagini JPEG e PNG | Perdente | 86,3% | 55,3% | È disponibile un solo livello di compressione |
Questi test delle immagini aiutano a dimostrare come ogni soluzione ha gestito le mie immagini di esempio, ma ricorda che questo tipo di confronto è tutt'altro che conclusivo in quanto ogni soluzione applica un diverso livello di compressione. È anche difficile analizzare la qualità delle immagini compresse e tracciare un confronto equo tra di loro.
Per una migliore comprensione di questi plugin di WordPress e di come sono stati calcolati questi risultati, continua a leggere
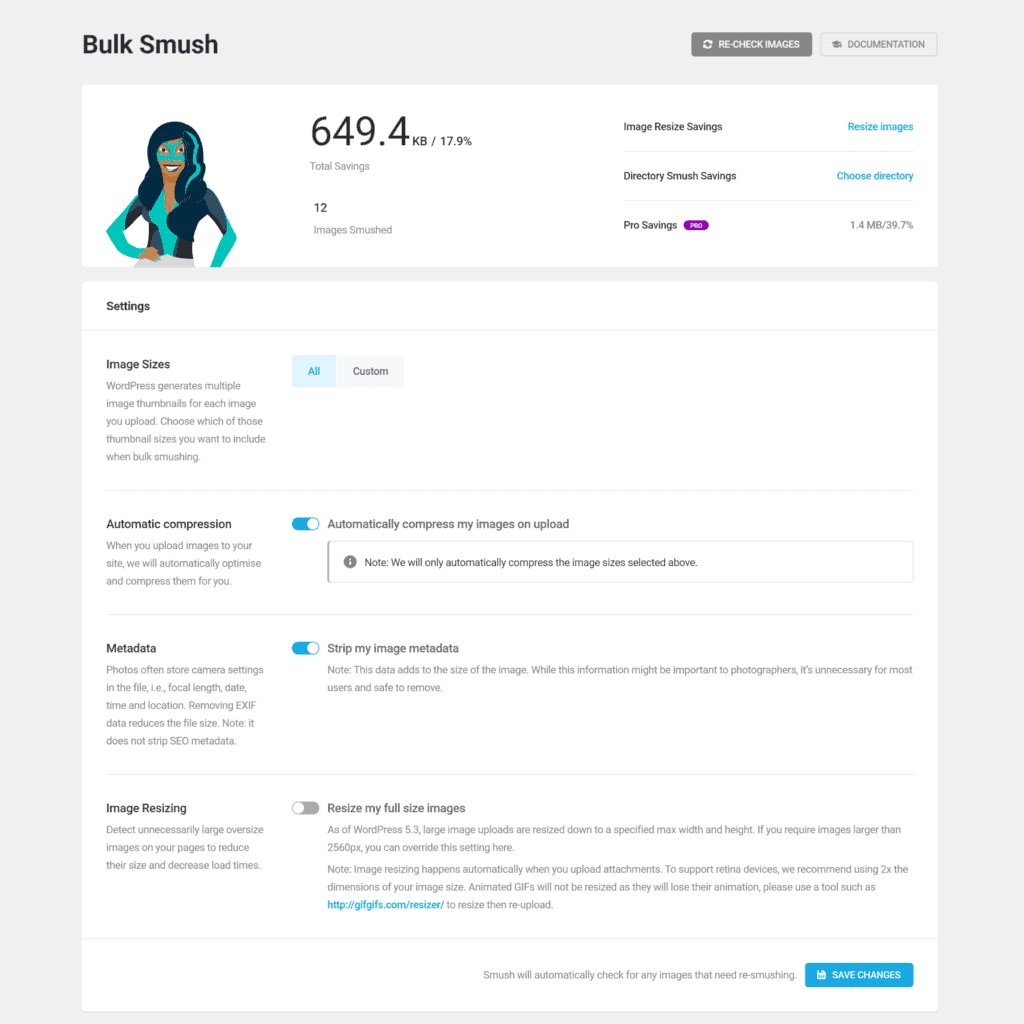
1. Schiacciare

Con oltre un milione di installazioni attive, Smush è attualmente il plug-in di ottimizzazione delle immagini per WordPress più popolare su Internet. Il plug-in ha un ottimo supporto per il caricamento lento e il suo strumento di ottimizzazione in blocco può comprimere fino a 50 immagini contemporaneamente dalla libreria multimediale di WordPress o da directory di immagini al di fuori della directory dei caricamenti di WordPress. C'è anche una funzione interessante che rileva le immagini troppo piccole o grandi per il loro contenitore.
I file immagine PNG, JPEG e GIF di dimensioni fino a 5 MB possono essere compressi gratuitamente in Smush. Tutte le immagini possono essere ottimizzate utilizzando la compressione senza perdita di dati e possono essere ridimensionate alla larghezza e all'altezza massime preferite. È disponibile anche una nuova opzione "Super-Smush" che promette il doppio dell'ottimizzazione utilizzando la compressione con perdita multi-pass.
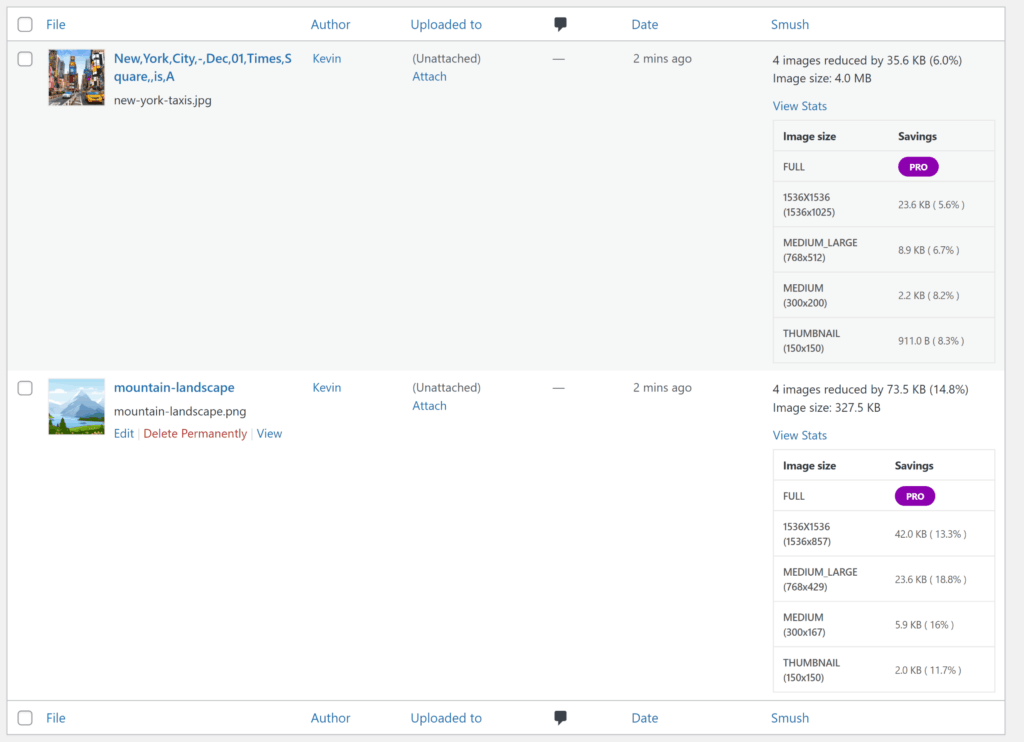
Fastidiosamente, la versione a grandezza naturale dell'immagine non è ottimizzata a meno che non si aggiorni, quindi vengono compresse solo le immagini in miniatura.

Le restrizioni di ottimizzazione di Smush significano che non sono stato in grado di comprimere le versioni a grandezza naturale delle mie immagini di prova. Solo le miniature delle mie immagini sono state compresse da Smush. Poiché WordPress 5.3 ha introdotto le nuove dimensioni delle miniature di 1.536×1.536 pixel e 2.048×2.048 pixel, la miniatura più grande generata per ciascuna immagine di prova aveva una larghezza di 1.536 pixel.

Ho dovuto utilizzare una soluzione alternativa per testare Smush in modo equo, confrontando le miniature delle immagini originali generate da WordPress prima che Smush fosse attivato con l'immagine in miniatura compressa elaborata da Smush.
I risultati hanno mostrato che Smush è stato in grado di ridurre la mia immagine in miniatura JPEG del 5,6% e la mia immagine in miniatura PNG del 13,3%
| Tipo di immagine | Dimensione dell'immagine | Dimensione miniatura | Dimensione miniatura Senza perdita | Ottimizzazione |
|---|---|---|---|---|
| JPEG | 4,06 Mb | 422KB | 398KB | 5,6% (24KB) |
| PNG | 327,5KB | 316KB | 274KB | 13,3% (42KB) |
Nonostante sia gratuito, ho trovato la versione gratuita di Smush troppo restrittiva in quanto puoi comprimere solo le immagini in miniatura e la compressione senza perdita che ho usato non ha ridotto significativamente le dimensioni dei file di immagine. Il "Super Smush" offre una migliore compressione con perdita, ma Smush Pro offre un'esperienza molto migliore.
Smush Pro non ha restrizioni sulla dimensione del file immagine e il suo strumento di ottimizzazione di massa consente di comprimere un numero illimitato di immagini con un clic. Le immagini originali possono anche essere salvate e c'è il supporto per i file WebP. Un altro punto di forza è il Content Delivery Network di Smush Pro, che ti offre 10 GB di larghezza di banda mensile per fornire immagini da 45 località in tutto il mondo.
Smush Pro è incluso in tutti i piani premium WPMU Dev. Una singola licenza per WPMU Dev viene venduta al dettaglio a $ 90 all'anno, che è una tariffa effettiva di $ 7,50 al mese. Ciò offre spazio di archiviazione illimitato per le immagini, 5 GB di spazio di archiviazione CDN e 5 GB di spazio di archiviazione per il backup del sito web. I piani di livello superiore offrono CDN aggiuntivo e spazio di archiviazione di backup.
Pro di Smussh
- Compressione delle immagini illimitata senza canone mensile
- Consente di comprimere immagini da directory non WordPress
- Molte utili opzioni di personalizzazione e ottimo supporto per plugin WordPress di terze parti
- Smush Pro ha un prezzo competitivo e include l'uso di una rete di distribuzione dei contenuti
Contro di Smush
- La versione gratuita ottimizza solo le miniature delle immagini
- La versione gratuita limita le dimensioni dei file a 5 MB
- Devi eseguire l'upgrade a Smush Pro per il supporto WebP e l'ottimizzazione illimitata delle immagini in blocco
2. EWWW Ottimizzatore di immagini

EWWW Image Optimizer è un plug-in di WordPress che conosco bene perché lo uso sui miei siti Web da alcuni anni. È uno dei migliori plugin gratuiti per ottimizzare le immagini di WordPress da utilizzare in quanto non ha restrizioni sul numero di immagini che vengono compresse e nessuna restrizione sulla dimensione delle immagini che vengono caricate.
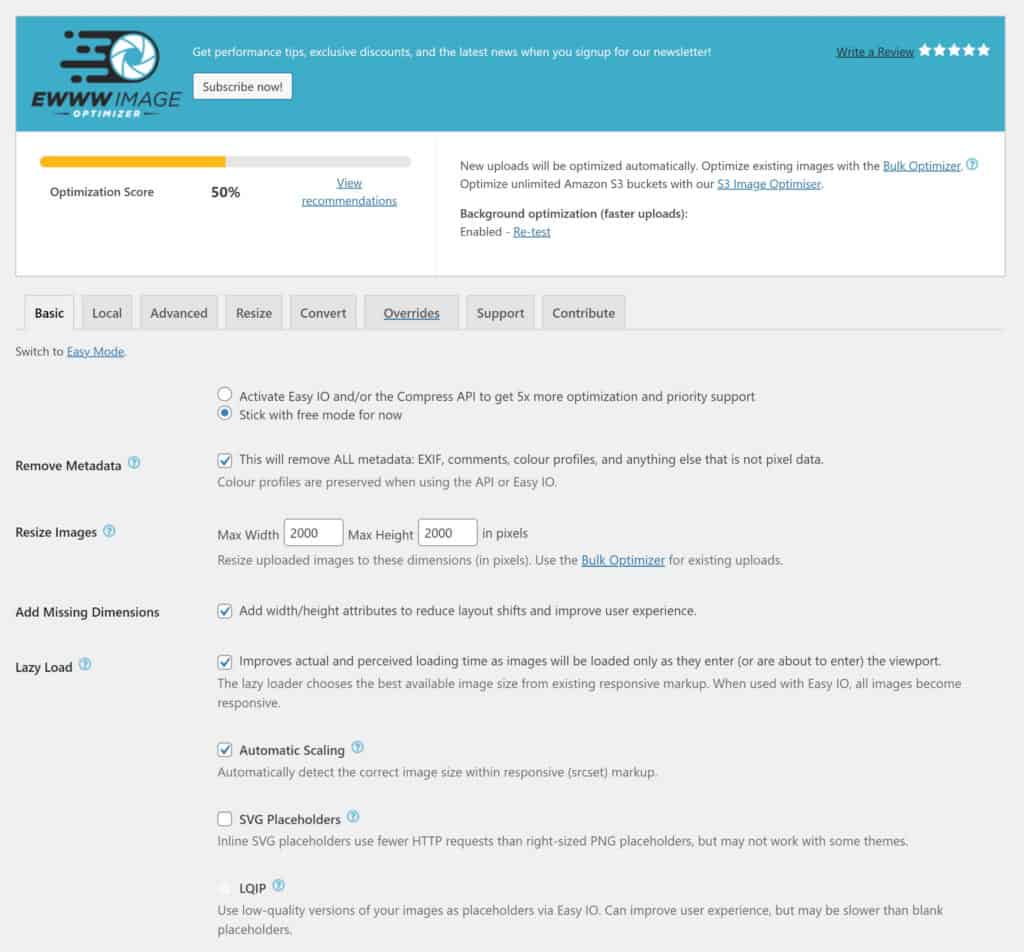
EWWW Image Optimizer supporta la compressione di immagini JPEG, PNG, SVG e GIF. Le immagini possono essere ridimensionate e possono essere convertite in altri formati di immagine come WebP. Lo strumento di ottimizzazione di massa può elaborare un numero illimitato di immagini e i file originali possono essere conservati dopo la compressione. Puoi anche pianificare l'ottimizzazione e ottimizzare i media al di fuori di WordPress specificando il percorso del server della directory.

La versione principale di EWWW Image Optimizer offre una compressione senza perdita di dati per immagini JPG, PNG e GIF, che gli sviluppatori chiamano Pixel Perfect. Per i PNG è disponibile gratuitamente anche una modalità di compressione con perdita chiamata premium.
Sono stato in grado di ridurre le mie immagini di prova JPEG e PNG del 3,8% utilizzando la compressione senza perdita, sebbene la compressione con perdita sia stata in grado di ridurre la mia immagine PNG del 49,6%.
| Tipo di immagine | Dimensione dell'immagine | Senza perdita | Ottimizzazione | Perdente | Ottimizzazione |
|---|---|---|---|---|---|
| JPEG | 4,06 Mb | 3,88 Mb | 4,4% (177,5KB) | – | – |
| PNG | 327,5KB | 315KB | 3,8% (12,5KB) | 162,6KB | 49,6% (164,9KB) |
Ho visto riduzioni di file maggiori convertendo le immagini in WebP. Ha ridotto la mia immagine JPEG di un enorme 87,9% e la mia immagine PNG del 53,8% quando ho utilizzato la compressione con perdita.
| Tipo di immagine | Dimensione dell'immagine | WebP – Senza perdite | Ottimizzazione | WebP – In perdita | Ottimizzazione |
|---|---|---|---|---|---|
| JPEG | 4,06 Mb | 492,8KB | 87,9% (3,57MB) | – | – |
| PNG | 327,5KB | 224,1KB | 31,6% (103,4KB) | 151,3KB | 53,8% (176,2KB) |
La versione premium di EWWW Image Optimizer viene venduta a $ 7 al mese per una singola licenza. Questa versione aggiunge il supporto per la compressione di documenti PDF e sblocca tre modalità di compressione con perdita. Include anche Easy Image Optimizer, che è un CDN adattivo per l'ottimizzazione delle immagini che comprime, converte e ridimensiona automaticamente le immagini mentre vengono visualizzate. Sono inoltre disponibili strumenti per le prestazioni Javascript e CSS.
Il loro CDN ha sedi negli Stati Uniti e in Europa, con 200 GB di larghezza di banda offerti agli utenti con licenza singola. La licenza da $ 15 al mese non solo consente l'utilizzo di EWWW Image Optimizer Pro su dieci siti Web, ma sblocca anche la consegna CDN globale e 400 GB di larghezza di banda.
Pro di EWWW Image Optimizer
- Nessuna restrizione sulle dimensioni dei file immagine
- Compressione delle immagini illimitata senza canone mensile
- La conversione delle immagini WebP riduce significativamente le dimensioni dei file
- L'ottimizzatore in blocco ti consente di ottimizzare tutte le immagini con un clic e sono supportate le directory non WordPress
Contro dell'ottimizzatore di immagini EWWW
- La compressione con perdita è disponibile solo per i JPEG nella versione premium
- Global CDN è disponibile solo nel piano premium da $ 15 al mese
3. Immagina

Imagify è un servizio di ottimizzazione delle immagini di WordPress creato dagli sviluppatori del plug-in di memorizzazione nella cache di WordPress WP Rocket. Il plug-in consente di convertire i formati di file JPEG, PNG, GIF e PDF.
Per utilizzare il plug-in Imagify WordPress, è necessario creare un account con loro e inserire la chiave API fornita nell'area delle impostazioni del plug-in.

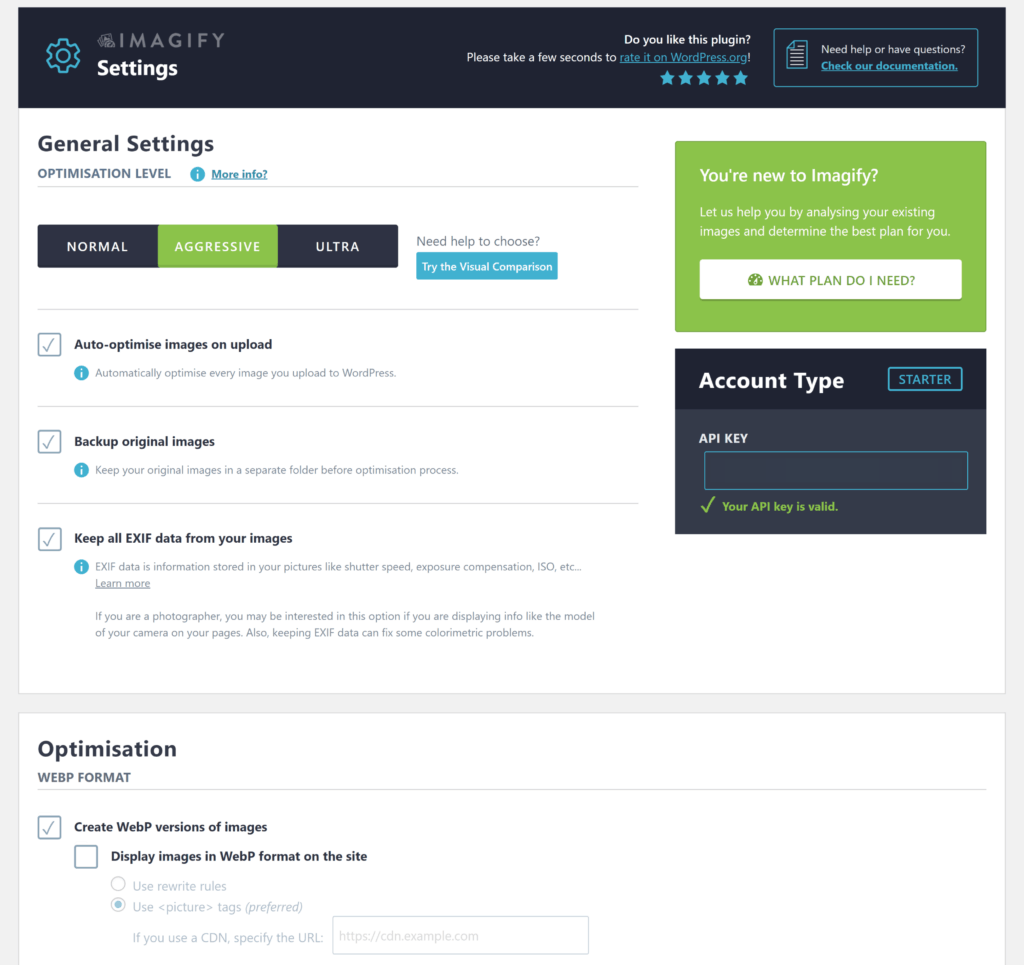
Imagify ha adottato un'interfaccia utente semplificata che visualizza tutte le impostazioni su una pagina. Questo approccio piacerà a molti proprietari di siti Web, ma gli utenti avanzati potrebbero sentirsi limitati dalla mancanza di opzioni di configurazione disponibili.
Sono disponibili opzioni per ottimizzare automaticamente le immagini al momento del caricamento, mantenere le immagini originali, eliminare i metadati ed escludere le dimensioni delle miniature dall'ottimizzazione. Le immagini possono essere ridimensionate a una larghezza massima specificata ed è possibile selezionare le immagini da cartelle personalizzate da ottimizzare. Imagify supporta anche il formato immagine WebP e può fornire immagini WebP da una rete di distribuzione dei contenuti.
L'ottimizzazione in blocco può essere eseguita su una pagina separata. È un modo rapido per applicare il livello di compressione preferito a tutte le immagini all'interno di una directory.

Imagify offre tre opzioni di compressione: Normale, Aggressiva e Ultra. Normal utilizza la compressione senza perdita, mentre aggressivo e ultra utilizzano la compressione con perdita. Gli sviluppatori notano che la differenza di qualità utilizzando la modalità aggressiva è appena percettibile, ma avvertono che la modalità ultra potrebbe mostrare un degrado dell'immagine.
La cosa interessante di Imagify è che puoi riottimizzare un'immagine utilizzando un'impostazione di compressione diversa in qualsiasi momento. Puoi anche utilizzare lo strumento di confronto delle immagini di Imagify per confrontare la qualità di un'immagine compressa con l'immagine originale.
Sfortunatamente, Imagify limita i caricamenti di file negli account gratuiti a soli 2 MB, quindi ho dovuto ridurre la larghezza della mia immagine JPEG da 2.000 pixel a 1.350 pixel per testare il mio file JPEG. Utilizzando questa immagine più piccola, la compressione con perdita è stata in grado di ridurre la dimensione del file immagine del 39,9%, mentre la compressione con perdita l'ha ridotta dell'85% e dell'85,6%
Con la mia immagine PNG, la compressione con perdita ha ridotto le dimensioni del file del 10%. Quando invece ho selezionato la compressione con perdita, il risparmio è aumentato al 68,6% e al 70%.
| Tipo di immagine | Dimensione dell'immagine | Senza perdita (normale) | Ottimizzazione | Perdente (aggressivo) | Ottimizzazione | Perdente (Ultra) | Ottimizzazione |
|---|---|---|---|---|---|---|---|
| JPEG | 1,93MB | 1,16 Mb | 39,9% (0,77MB) | 289,37KB | 85% (1,64MB) | 277,3KB | 85,6% (1,65MB) |
| PNG | 327,5KB | 294,5KB | 10% (33KB) | 102,9KB | 68,6% (224,6KB) | 98,1KB | 70% (229,4KB) |
Il piano gratuito di Imagify è tutt'altro che generoso. Oltre a limitare i caricamenti di file a 2 MB ciascuno, ti offre solo un'allocazione di 20 MB di compressioni al mese e ti verranno addebitati $ 8 per GB aggiuntivi rispetto alla tua allocazione. Consigliano che 20 MB siano adatti per 200 immagini, ma credo che da 40 a 50 immagini sia una stima migliore.
Il loro piano di crescita costa $ 4,99 al mese. Consente 500 MB di compressione ogni mese e addebita $ 5 per GB aggiuntivi rispetto alla tua allocazione. Il piano infinito da $ 9,99 al mese consente un numero illimitato di compressioni.
Pro di Imagify
- Un'interfaccia utente colorata e facile da usare
- Le immagini possono essere nuovamente ottimizzate utilizzando un metodo di compressione diverso in qualsiasi momento
- L'ottimizzazione di massa può essere elaborata su singole directory
Contro di Imagify
- La compressione sembrava essere più lenta rispetto ad altre soluzioni
- 20 MB di compressione delle immagini al mese significano che il piano gratuito di Imagify è adatto solo per testare il servizio
- Gli utenti esperti potrebbero trovare frustrante la mancanza di opzioni di personalizzazione
4. Ottimo

Optimole è un plug-in di ottimizzazione delle immagini WordPress basato su cloud che comprime le immagini al volo e quindi fornisce l'immagine corretta agli utenti in base al dispositivo che stanno utilizzando. L'azienda utilizza la rete di distribuzione dei contenuti di Amazon Cloudfront per fornire immagini ai visitatori provenienti da oltre 225 località in tutto il mondo.

Tutti i tipi di immagine sono supportati da Optimole. Le immagini vengono fornite anche in formato WebP se il browser di un visitatore lo supporta, anche se l'immagine continuerà a utilizzare l'estensione del file originale.
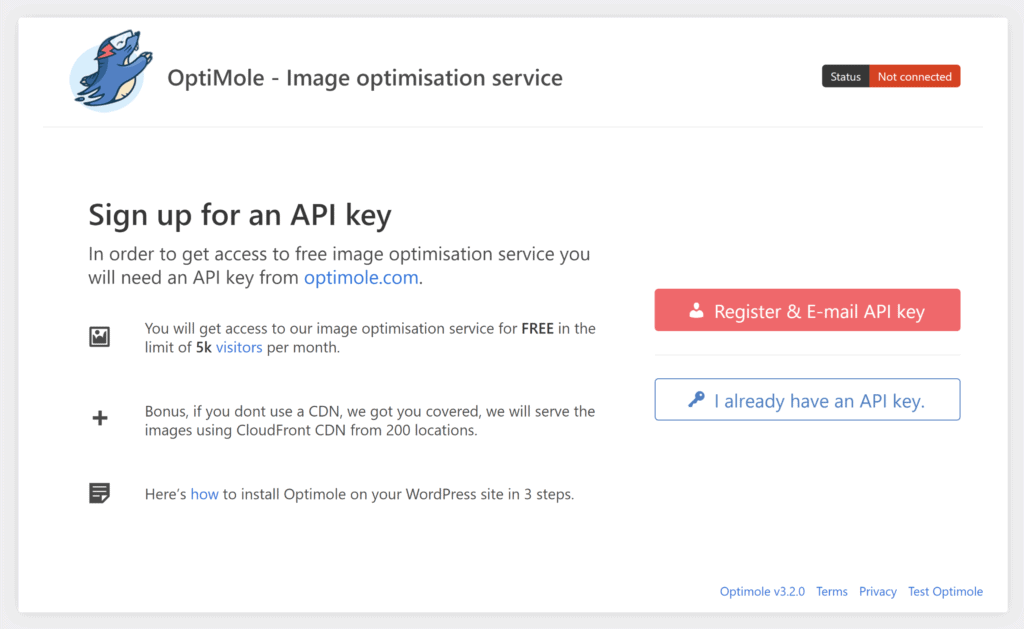
Come Imagify, devi creare un account con Optimole per poter utilizzare il loro servizio. Il loro piano gratuito ti dà pieno accesso al loro servizio fintanto che non superi i 5.000 visitatori mensili sui tuoi siti web.

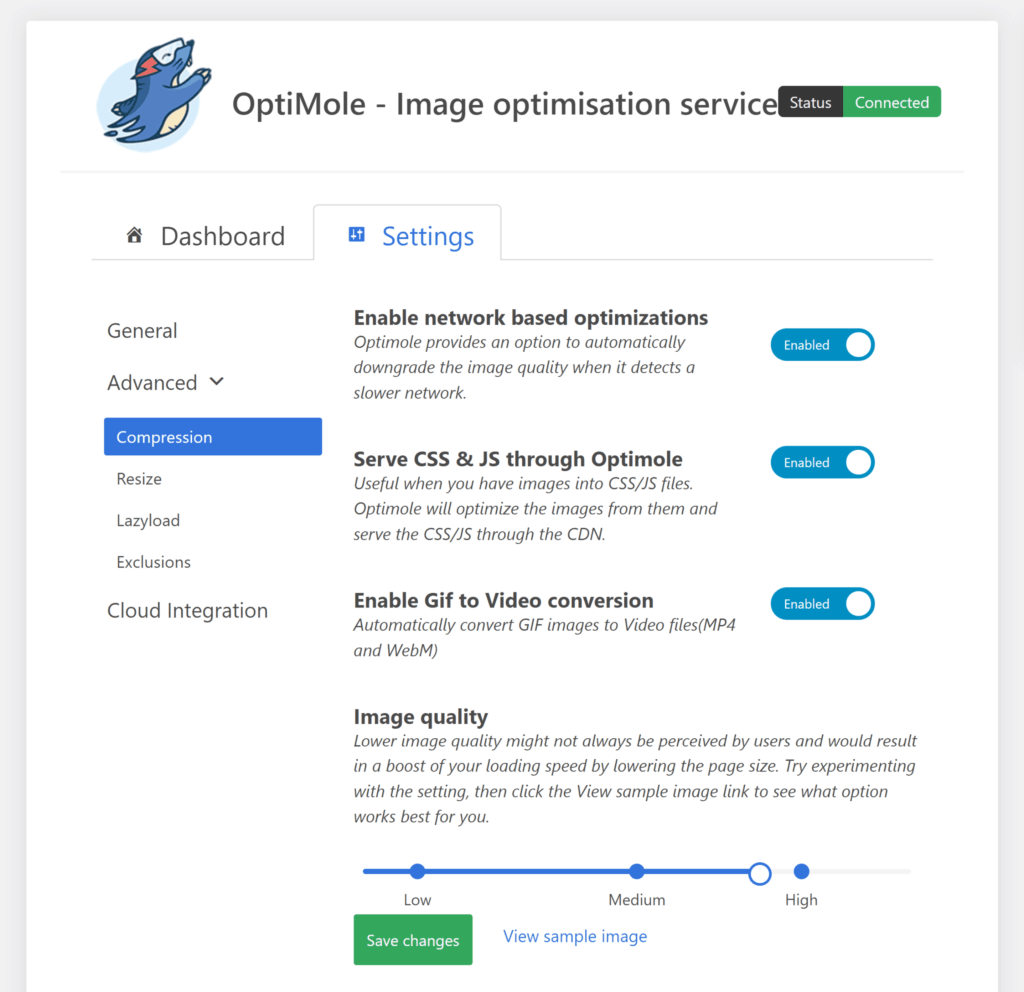
Dopo aver inserito la chiave API del tuo account, vedrai la pagina delle impostazioni di Optimole nel menu di WordPress Media. Qui vedrai le opzioni per il ridimensionamento e il caricamento lento, il ridimensionamento delle immagini e il ritaglio intelligente delle immagini. Ci sono anche opzioni per sostituire tutti gli URL immagine con URL immagine ottimizzati e per scaricare tutte le immagini sul server di Optimole. Anche le immagini possono essere escluse dall'ottimizzazione.
Non vedrai alcun riferimento alla compressione senza perdita o con perdita. Invece, Optimole ti consente di impostare la qualità dell'immagine per tutte le immagini tra un valore compreso tra 50 e 100. Le preimpostazioni per la qualità dell'immagine Bassa (55), Media (75) e Alta (90) ti daranno un'idea di dove cominciare.
Sul sito Web principale di Optimole, puoi ridimensionare le immagini, applicare filtri e apportare modifiche a luminosità, contrasto e saturazione. È anche possibile applicare filigrane e c'è una pagina di metriche dedicata per visualizzare le statistiche sul traffico.

La consegna adattiva di Optimole assicura che le immagini vengano caricate rapidamente per tutti i visitatori, indipendentemente dal dispositivo che stanno utilizzando. Poiché le immagini vengono consegnate in modo dinamico, Optimole non mostra di quanto è stato ridotto un particolare file immagine. Quindi, per vedere come vengono compresse le immagini, ho impostato la qualità dell'immagine sulle impostazioni predefinite bassa, media e alta. Per ciascuna impostazione, ho visualizzato le mie immagini di prova su un browser desktop e ho scaricato i file sul mio computer.
I risultati per i JPEG sono stati impressionanti. La qualità dell'immagine sembrava ancora OK utilizzando l'impostazione bassa e ha ridotto le dimensioni del file del 91,6%. Utilizzando le impostazioni medie e alte, il file immagine è comunque diminuito rispettivamente dell'88% e del 70,7%.
Con la mia immagine JPEG, Optimole ha cambiato la qualità dell'immagine non appena ho ricaricato la pagina. Sfortunatamente, ciò non è accaduto con la mia immagine PNG, con il file ottimizzato di dimensioni pari a 182 KB, qualunque sia l'impostazione di qualità dell'immagine che ho scelto. Ho impiegato più di un'ora a modificare le impostazioni e a ricaricare l'immagine, ma il risultato è sempre stato lo stesso.
| Tipo di immagine | Dimensione dell'immagine | Basso | Ottimizzazione | medio | Ottimizzazione | Alto | Ottimizzazione |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 Mb | 342KB | 91,6% (3,72MB) | 487KB | 88% (3,57MB) | 1,19 Mb | 70,7% (2,87MB) |
| PNG | 327,5KB | 182KB | 44,4% (145,5KB) | 182KB | 44,4% (145,5KB) | 182KB | 44,4% (145,5KB) |
Tutti gli utenti Optimole possono utilizzare il servizio completo e fornire immagini al volo da Amazon Cloudfront, ma ogni piano è limitato dal numero di visite mensili ricevute dai loro siti web. Poiché il piano gratuito consente 5.000 visitatori mensili, potrebbe essere adatto a piccoli siti web.
Per $ 22,90 al mese, il piano iniziale aumenterà il tuo limite a 25.000 visitatori mensili. Il prezzo scende a un tasso effettivo di $ 19,08 al mese se pagato annualmente. Il piano aziendale aumenta il tuo limite a 100.000 visitatori mensili e ti consente di pubblicare immagini dal tuo dominio personalizzato. Viene venduto al dettaglio a $ 47 al mese o una tariffa mensile effettiva di $ 39,08 se pagato annualmente.
Pro di Optimole
- Automatizza tutti gli aspetti dell'ottimizzazione delle immagini
- Fornisce immagini adattive di dimensioni corrette provenienti da oltre 225 località in tutto il mondo
- Controllo completo su quale livello di compressione viene utilizzato
- Le filigrane possono essere applicate automaticamente a tutte le immagini
Contro di Optimole
- Non c'è modo di ottimizzare le immagini individualmente
- Impossibile utilizzare impostazioni di qualità dell'immagine univoche per diversi formati di immagine
- Più costoso delle soluzioni alternative
5. Pixel corti

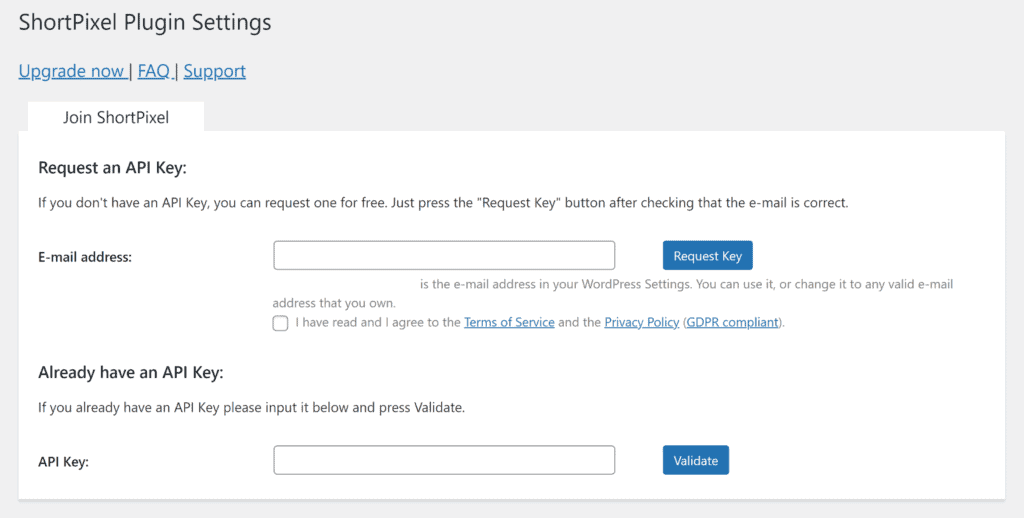
ShortPixel è un plug-in per l'ottimizzazione delle immagini WordPress basato su cloud che supporta i formati di file JPG, PNG, GIF, PDF, WebP e AVIF. Oltre alla compressione delle immagini lossless e lossy, ShortPixel offre anche un'opzione di compressione delle immagini nel mezzo che chiamano "Compressione lucida". Questo è semplicemente il loro termine di marketing per la compressione con perdita che non è troppo aggressiva.
Dovrai creare un account con ShortPixel per utilizzare il loro servizio. Quando ti registri, accetterai automaticamente il loro piano gratuito, che consente di comprimere fino a 150 immagini ogni mese.

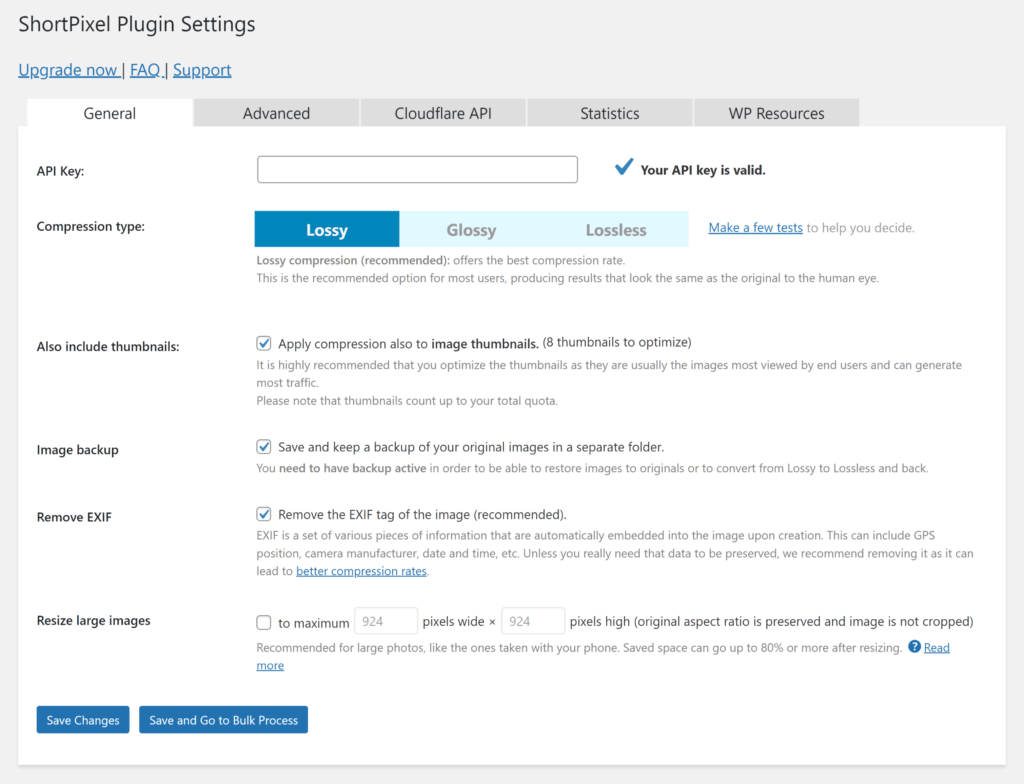
Dall'area delle impostazioni del plug-in, puoi scegliere di eliminare i metadati, ottimizzare le miniature, ridimensionare le immagini di grandi dimensioni e conservare un backup delle immagini originali. Ci sono anche opzioni per ottimizzare le immagini da directory non WordPress, convertire PNG in JPG ed escludere le dimensioni delle miniature. È possibile creare anche le versioni WebP e AVIF delle immagini, ma tieni presente che ShortPixel addebita un credito immagine aggiuntivo ogni volta che lo fai.
Se inserisci la chiave API di Cloudflare, ShortPixel aggiornerà l'immagine archiviata nella cache di Cloudflare ogni volta che ottimizzi o modifichi l'immagine. Ciò ti evita di dover cancellare manualmente la cache di Cloudflare.
Il servizio ShortPixel offre anche un servizio di immagini adattive. Ciò consente di visualizzare al volo immagini WebP e AVIF ottimizzate da località di tutto il mondo, con ogni immagine ridimensionata correttamente per il dispositivo del visitatore. ShortPixel Adaptive Images è in realtà una soluzione alternativa al servizio principale, quindi è necessario registrarsi per un piano separato e installare un plug-in WordPress separato per aggiungere questa funzionalità al proprio sito Web. Il loro piano di immagine adattivo gratuito include 750 MB di traffico CDN ogni mese.

Poiché ShortPixel consente di conservare il file immagine originale, è possibile riottimizzare un'immagine utilizzando un livello di compressione diverso in qualsiasi momento.
A parte il lossless, le riduzioni dei file sono state impressionanti su tutta la linea. Il risparmio maggiore è venuto dall'utilizzo della compressione con perdita, che ha ridotto la mia immagine JPG del 93,4% e la mia immagine PNG del 67,3%.
| Tipo di immagine | Dimensione dell'immagine | Senza perdita | Ottimizzazione | Lucido | Ottimizzazione | Perdente | Ottimizzazione |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 Mb | 3,78 Mb | 6,9% (0,28MB) | 373KB | 90,8% (3,7MB) | 267KB | 93,4% (3,79MB) |
| PNG | 327,5KB | 315KB | 3,8% (12,5KB) | 158KB | 51,8% (169,5KB) | 107KB | 67,3% (220,5KB) |
Le immagini WebP erano solo leggermente più grandi delle immagini con perdita, ma la qualità dell'immagine era notevolmente migliore.
| Tipo di immagine | Dimensione dell'immagine | WebP | Ottimizzazione |
|---|---|---|---|
| JPEG | 4,06 Mb | 351KB | 91,4% (3,71MB) |
| PNG | 327,5KB | 148KB | 54,8% (179,5KB) |
I piani mensili premium di ShortPixel sono altamente competitivi. Il loro piano più economico consente di comprimere 10.500 immagini ogni mese. Viene venduto al dettaglio a $ 4,99 al mese o una tariffa effettiva di $ 3,99 al mese se pagato annualmente. Se non vuoi impegnarti in un piano mensile, puoi acquistare pacchetti di compressione delle immagini una tantum. Costa solo $ 9,99 per 15.000 immagini e $ 19,99 per 45.000 immagini.
È richiesto un piano separato per il servizio di immagini adattive di ShortPixel, sebbene la struttura dei prezzi sia identica. 53 GB di traffico CDN mensile costano una tariffa effettiva di $ 3,99 al mese. In alternativa, puoi pagare una tariffa una tantum di $ 9,99 per 50 GB o $ 19,99 per 150 GB.
Pro di ShortPixel
- Impressionante compressione delle immagini WordPress
- Supporto per più formati di immagine e directory non WordPress
- Piani mensili competitivi e l'opzione di pagamento a consumo
Contro di ShortPixel
- Le immagini WebP e AVIF costano un credito aggiuntivo
- Lazy loading non disponibile nel plugin principale
- Le immagini adattive sono una soluzione completamente separata
6. Comprimi WP

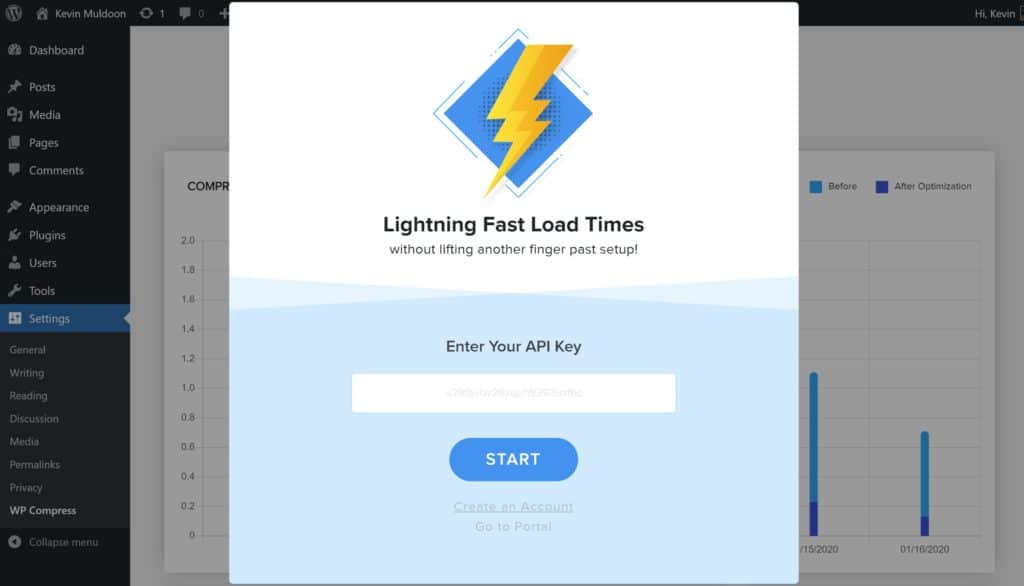
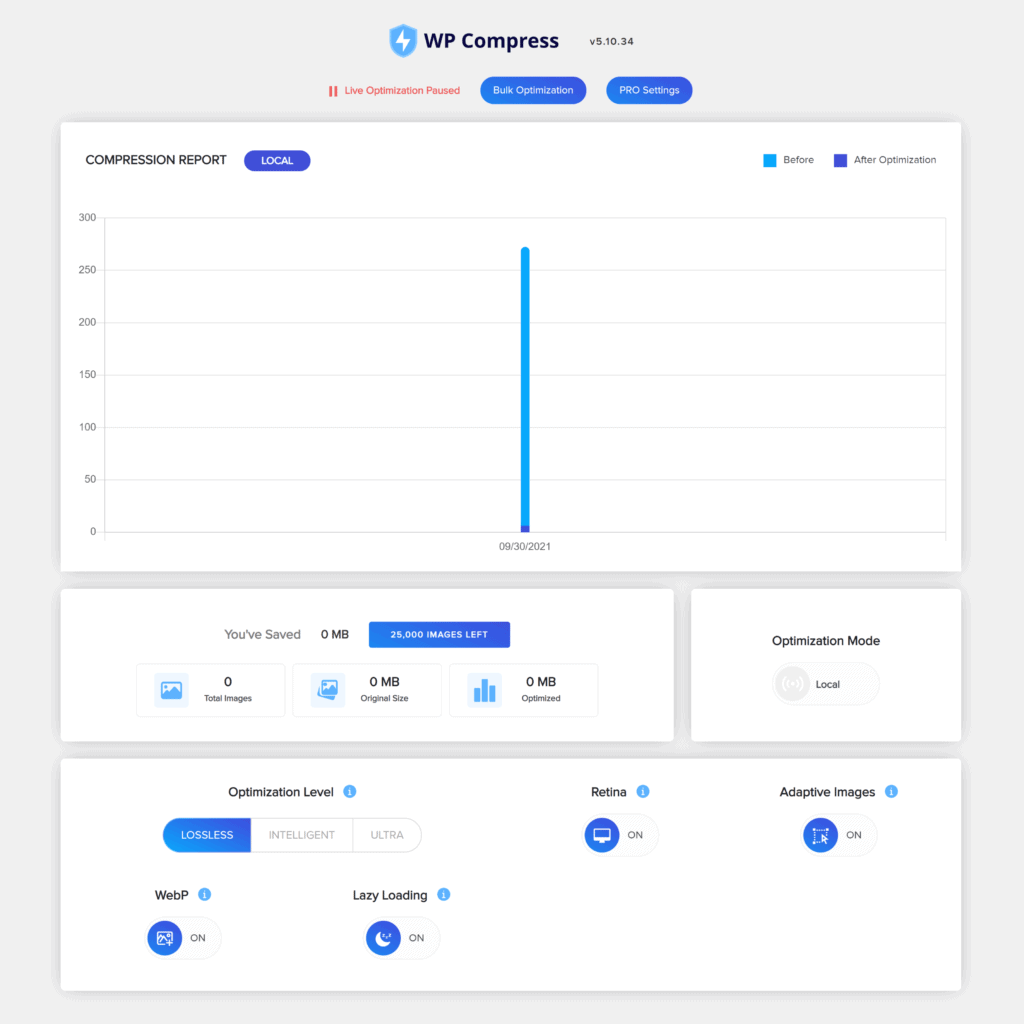
WP Compress è un plug-in automatizzato per l'ottimizzazione delle immagini di WordPress che ha due modalità di ottimizzazione. La modalità locale comprimerà localmente le immagini dalla libreria multimediale di WordPress, mentre la modalità live fornisce le immagini ai dispositivi utilizzando i file di immagine WebP da una rete globale di distribuzione dei contenuti. Entrambe le modalità supportano il caricamento lento, le immagini retina e le immagini adattive in modo che le immagini siano ottimizzate per ciascun dispositivo.
Sfortunatamente, non è disponibile alcun piano gratuito per WP Compress, ma quando crei un account ti verrà attivata una prova di sette giorni per testare il servizio.

Dalla dashboard principale di WP Compress, puoi passare da una modalità di ottimizzazione all'altra, visualizzare le statistiche di compressione e abilitare immagini retina, immagini adattive, immagini WebP e caricamento lento. È disponibile una pagina separata per l'ottimizzazione delle immagini in blocco.
Se passi alle impostazioni pro, troverai opzioni aggiuntive per rimuovere i metadati, minimizzare Javascript e CSS e altro ancora. WP Compress supporta i tipi di immagine JPG, PNG, GIF e SVG, ma questi possono essere esclusi dalla consegna dei contenuti se lo desideri

WP Compress offre compressione senza perdita e due modalità di compressione con perdita chiamate Intelligent e Ultra. Nei miei test, l'impostazione Ultra è stata in grado di ridurre le dimensioni della mia immagine JPEG dell'89,1% e della mia immagine PNG del 48,3%. La compressione intelligente era solo leggermente indietro, rispettivamente all'87,2% e al 44,6%.
Il risparmio di file immagine per la compressione senza perdita di dati è stato sorprendentemente elevato, riducendo la mia immagine JPEG dell'81,2% e la mia immagine PNG del 43,1%. Questi risparmi non sono coerenti con altri risultati di compressione senza perdita, il che suggerisce che non si trattava di una vera compressione senza perdita.
| Tipo di immagine | Dimensione dell'immagine | Senza perdita | Ottimizzazione | Perdente Intelligente | Ottimizzazione | Perdente Ultra | Ottimizzazione |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 Mb | 763,8KB | 81,2% (3,30MB) | 521,6KB | 87,2% (3,54MB) | 441,1KB | 89,1% (3,62 MB) |
| PNG | 327,5KB | 186,2KB | 43,1% (141,3KB) | 181,5KB | 44,6% (146KB) | 169,2KB | 48,3% (158,3KB) |
I file WebP erano più grandi di quelli compressi utilizzando modalità di compressione lossless e lossy.
| Tipo di immagine | Dimensione dell'immagine | WebP | Ottimizzazione |
|---|---|---|---|
| JPEG | 4,06 Mb | 847KB | 79,1% (3,21MB) |
| PNG | 327,5KB | 250KB | 23,7% (77,5KB) |
Per $ 9 al mese, il piano personale WP Compress consente di ottimizzare 100.000 immagini ogni mese su cinque siti Web. Se esegui l'upgrade al piano professionale da $ 29 al mese, la tua indennità aumenta a un milione di immagini su 25 siti web.
I crediti possono essere acquistati se non desideri sottoscrivere un piano mensile. Per un pagamento una tantum di $ 29, puoi comprimere 50.000 immagini e generare un milione di richieste di immagini dalla loro rete di distribuzione dei contenuti.
Pro di WP Compress
- Può passare dalla modalità di compressione locale a quella live in qualsiasi momento
- Le immagini adattive assicurano che l'immagine migliore venga consegnata agli utenti
- Supporto per WebP e tutti i principali tipi di file immagine
- Prezzi competitivi e un'opzione di pagamento a consumo
Contro di WP Compress
- Nessun piano gratuito è disponibile per WP Compress
- La compressione delle immagini senza perdita sembrava essere troppo aggressiva
- Impossibile ottimizzare le immagini al di fuori della libreria multimediale di WordPress
7. Piccolo PNG

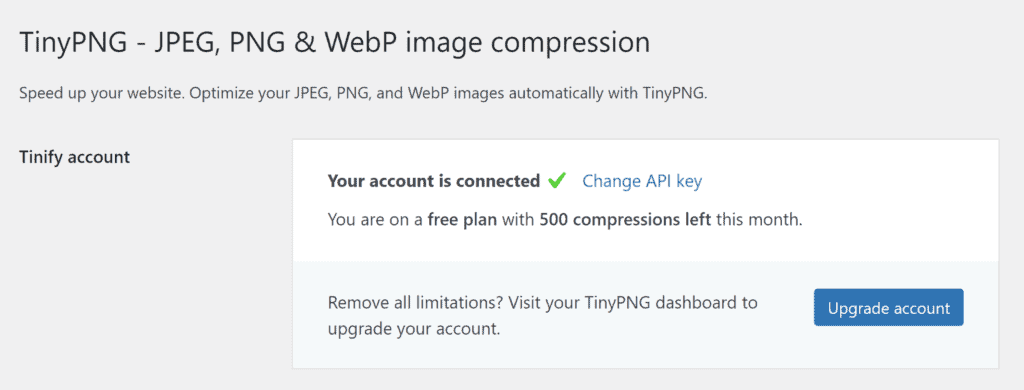
TinyPNG è un semplice plug-in per l'ottimizzazione delle immagini di WordPress in grado di ottimizzare le immagini JPEG, PNG e WebP. È il plugin ufficiale di WordPress del popolare strumento di ottimizzazione con lo stesso nome.
Dovrai creare un account con Tinify per poter utilizzare TinyPNG. Una volta che ti sei registrato, hai diritto a 500 compressioni di immagini al mese con il loro piano gratuito.

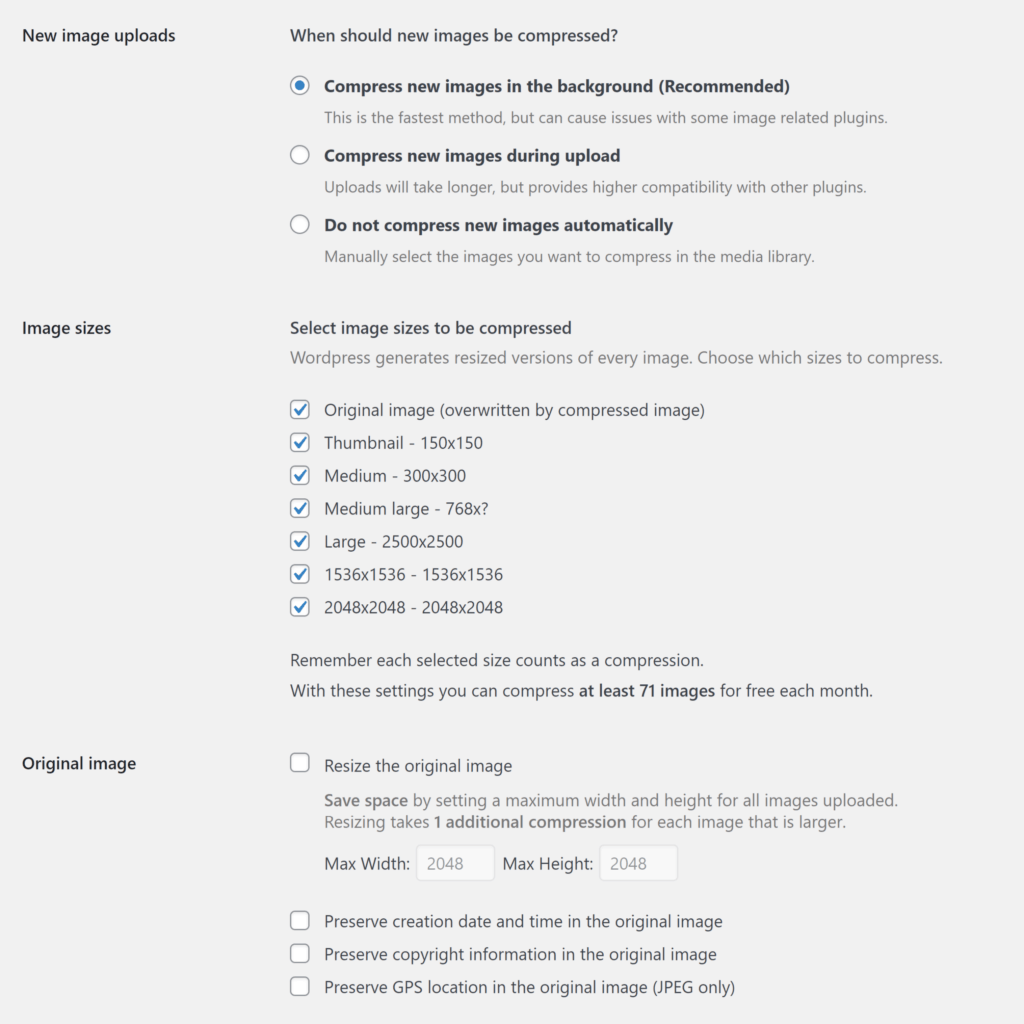
Le nuove immagini possono essere compresse automaticamente in background o durante il caricamento. Se preferisci, puoi comprimere manualmente le immagini.
L'immagine originale e le miniature associate possono essere ottimizzate. Puoi anche ridimensionare l'immagine originale e selezionare quali informazioni sui metadati vengono conservate. Tieni presente che se comprimi l'immagine originale, l'immagine compressa sovrascriverà il file originale.
È disponibile una pagina separata per l'ottimizzazione in blocco che evidenzia i risparmi di compressione ottenuti finora.

TinyPNG utilizza la compressione con perdita, ma ti dà alcun controllo sul livello di compressione. Gli sviluppatori consigliano che in media le immagini JPEG sono compresse del 40-60% e le immagini PNG del 50-80%.
Nei miei test, TinyPNG ha ridotto la mia immagine JPEG dell'86,3% e la mia immagine PNG del 55,3%.
| Tipo di immagine | Dimensione dell'immagine | Perdente | Ottimizzazione |
|---|---|---|---|
| JPEG | 4,06 Mb | 557,2KB | 86,3% (3,5MB) |
| PNG | 327,5KB | 146,5KB | 55,3% (181KB) |
Le compressioni delle immagini possono essere pagate come e quando ne hai bisogno. Questo sistema pay-as-you-go si adatta a molti siti Web più piccoli poiché le prime 500 compressioni di immagini al mese sono gratuite, ma ricorda che ogni immagine in miniatura che comprimi verrà conteggiata anche nella tua indennità mensile.
Dopo 500 compressioni, costa $ 0,009 per compressione per le successive 9.500 compressioni e poi $ 0,002 per compressione per le successive 10.000 compressioni. Ad esempio, costerà $ 4,50 per 1.000 compressioni di immagini, $ 40,50 per 5.000 compressioni di immagini e $ 85,50 per 10.000 compressioni di immagini.
Questo modello di prezzo rende TinyPNG una soluzione costosa se stai comprimendo migliaia di immagini ogni mese.
Pro di TinyPNG
- Una delle soluzioni di ottimizzazione delle immagini più semplici disponibili per gli utenti di WordPress
- Lo strumento di ottimizzazione di massa funziona bene
- Il sistema pay as you go si adatta ai piccoli siti web
Contro di TinyPNG
- Solo un'impostazione di compressione dell'immagine e nessun modo per modificare la qualità dell'immagine
- L'immagine originale non viene conservata se scegli di ottimizzarla
- Nessun supporto per le directory non WordPress
Pensieri finali
I giorni in cui si riusciva a farla franca con un sito Web a caricamento lento sono finiti. Ora devi offrire ai visitatori desktop e mobili un'esperienza di navigazione veloce o il tuo traffico diminuirà.
Sebbene la versione principale di WordPress non includa alcuno strumento per le prestazioni, troverai online centinaia di plug-in WordPress per prestazioni e ottimizzazione che ti aiuteranno a migliorare i tempi di caricamento della pagina. I plug-in di memorizzazione nella cache di WordPress e gli strumenti di minificazione sono molto efficaci nella creazione di pagine statiche e nella riduzione delle dimensioni delle pagine, anche se non avrai mai un sito Web veloce se non ottimizzi le tue immagini.
Ecco una rapida panoramica delle soluzioni di ottimizzazione delle immagini di WordPress che sono state presentate in questo articolo.
| Collegare | Gratuito | Premio | Riepilogo |
|---|---|---|---|
| Smussare | Ottimizzazione illimitata delle immagini per immagini inferiori a 5 MB | $ 5 al mese | Smush Pro offre caricamento pigro, ridimensionamento e ottimizzazione di massa. La versione principale del plug-in consente la compressione senza perdita con le immagini in miniatura e ora supporta una compressione con perdita multi-pass chiamata Super-Smush. Compressioni di immagini illimitate per soli $ 5 al mese rendono Smush Pro una delle soluzioni più convenienti disponibili. |
| EWWW Ottimizzatore d'immagine | Ottimizzazione illimitata delle immagini e nessuna restrizione sulla dimensione del file immagine | $ 7 al mese | Con il supporto per i file immagine WebP e la conversione del formato immagine, EWWW Image Optimizer è senza dubbio uno dei migliori plug-in gratuiti per l'ottimizzazione delle immagini di WordPress. La versione premium offre molteplici modalità di compressione con perdita, strumenti per le prestazioni e consegna delle immagini tramite una rete di distribuzione dei contenuti. |
| Immagina | Allocazione di 20 MB al mese per immagini inferiori a 2 MB | 500 MB: $ 4,99 al mese Illimitato: $ 9,99 al mese | Imagify è un plug-in di ottimizzazione delle immagini intuitivo dai creatori di WP Rocket. Non offre molte opzioni di personalizzazione, ma ha fatto ciò che prometteva e ha ridotto considerevolmente i file di immagine. Il loro piano gratuito è adatto solo per testare il funzionamento di Imagify. |
| Optimole | 100% gratuito per utilizzare fino a 5.000 visitatori mensili | 25.000 visitatori: $ 19,08 al mese | Optimole fa le cose in modo diverso fornendo immagini ottimizzate ai visitatori in base al dispositivo che stanno utilizzando. Tutte le immagini vengono fornite dalla rete globale di distribuzione dei contenuti di Amazon di oltre 225 località. Le prestazioni sono incredibili e l'intero processo è automatizzato. |
| Pixel corto | 150 compressioni di immagini gratuite al mese | 10.500 immagini: $ 3,99 al mese | ShortPixel supporta tutti i principali formati di immagine e offre molti modi diversi per comprimere e distribuire le immagini. È disponibile un servizio separato in grado di visualizzare immagini adattive da una rete globale di distribuzione dei contenuti. |
| Comprimi WP | NO | 100.000 immagini: $ 9 al mese | WP Compress è un servizio interessante che ti consente di scegliere di comprimere le immagini localmente o fornire immagini adattive utilizzando una rete di distribuzione dei contenuti. Sfortunatamente, non è disponibile alcun piano gratuito per WP Compress, ma è disponibile una prova di sette giorni per testare il servizio. |
| PNG minuscolo | 500 compressioni di immagini al mese | 500: GRATIS Successivi 9.500: $ 0,009 10.000: $ 0,002 | TinyPNG è una soluzione semplice che automatizza la compressione delle immagini. Oltre a rimuovere i metadati, il plug-in non consente di modificare la qualità dell'immagine, sebbene i risultati della compressione delle immagini siano stati buoni. La politica dei prezzi di TinyPG lo rende una soluzione conveniente per i proprietari di piccoli siti Web, ma un'opzione costosa per tutti gli altri. |
Ti incoraggio a testare più plug-in di ottimizzazione delle immagini per WordPress per vedere quale si adatta meglio alle tue esigenze.
Durante la ricerca di questo articolo, ho testato tutti i plug-in di compressione delle immagini di WordPress di cui sopra. Ci sono pro e contro per ognuno e, a seconda del sito Web che stai ottimizzando, potresti preferire una soluzione piuttosto che un'altra. Quindi dovrai considerare funzionalità, budget e prestazioni dell'immagine.
Per aiutarmi a fare un confronto, ho usato le stesse due immagini per tutti i miei test di immagine. Tieni presente che questi risultati sarebbero stati diversi se le immagini avessero dimensioni e risoluzioni di file diverse, motivo per cui è importante testare personalmente ogni plug-in di WordPress.
Buona fortuna.
Kevin
