8 migliori plugin WordPress per designer
Pubblicato: 2023-08-14Sei un web designer alla ricerca di utili plugin di progettazione WordPress da aggiungere alla tua cassetta degli attrezzi? Costruire un bel sito web può essere un processo lungo e scoraggiante. Per fortuna ci sono potenti strumenti che ti consentono di semplificare questo processo in modo che tu possa concentrarti sulla tua creatività. In qualità di web designer, crei l'aspetto di un sito Web garantendone l'usabilità e la funzionalità.
Abbiamo compilato un elenco di 8 plugin di WordPress che possono aiutarti nel tuo lavoro quotidiano. Tutti i plugin hanno una cosa in comune: permettono di creare bellissimi siti WordPress, di ottimizzarli garantendo agli utenti una grande esperienza.
7 cose da cercare prima di scegliere un plugin WordPress per il design
Prima di installare un plug-in di progettazione sul tuo sito WordPress, assicurati di controllare prima i seguenti elementi:
- Numero di installazioni: molte installazioni significano che molti utenti si fidano dei plugin
- Recensioni – da WordPress.org o direttamente dal sito ufficiale
- Anche il supporto completo, la sicurezza e la reputazione dello sviluppatore sono fondamentali
- L'ultimo aggiornamento: se un plug-in di progettazione ha ricevuto l'ultimo aggiornamento di sviluppo più di 6 mesi fa, non è un buon segno
- Chiedi in giro in un gruppo Facebook dedicato: molti designer fanno parte di una comunità su Facebook, unisciti a quei gruppi e chiedi il loro feedback
- Valuta le funzionalità: non è necessario scegliere 5 plug-in diversi se riesci a trovarne uno che li includa tutti
- Prezzo: a volte, non lasciarti scoraggiare dal prezzo. Un plugin costoso può valere la pena se ti fa risparmiare ore di lavoro, prova a vederlo come un investimento invece che come una spesa
Ora che sai come cercare il plug-in giusto, ecco alcuni strumenti che ti consigliamo di provare per il tuo prossimo progetto.
8 migliori plugin WordPress per designer
Ecco gli 8 migliori plugin di WordPress per designer che sono utili per SEO, design, prestazioni e altre funzionalità indispensabili:
- Elementor
- Matita Gialla
- WPForms
- Galleria Envira
- UpdraftPlus
- Immagina
- WP Razzo
- Classifica matematica SEO
Esaminiamo ciascuno di essi e vediamo come possono aiutare qualsiasi web designer!
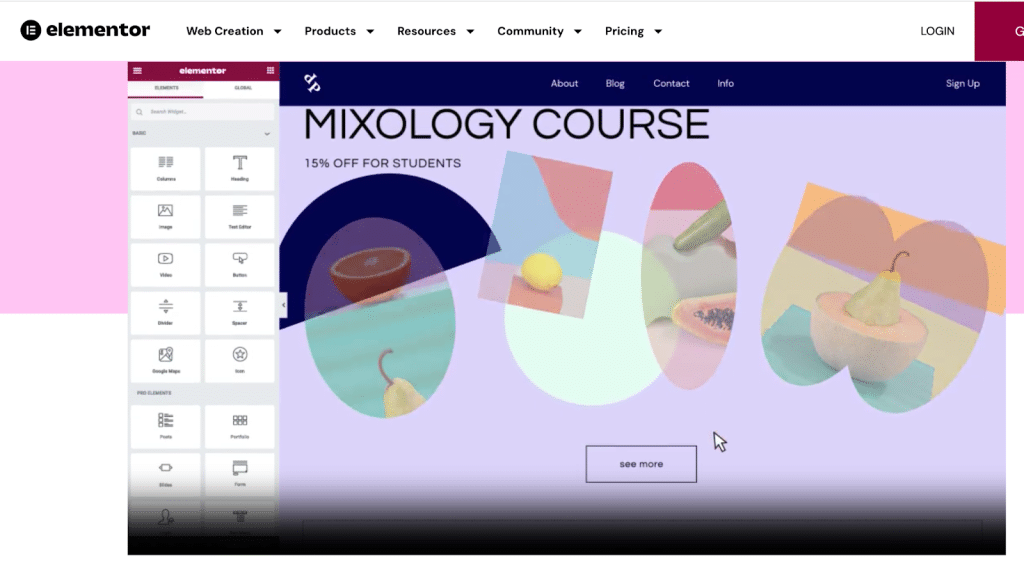
1. Elementore
Un generatore di pagine che semplifica la vita ai web designer senza scrivere una sola riga di codice. Esiste una versione gratuita e pro con moduli avanzati e opzioni di progettazione. Ogni sezione è interamente personalizzabile in quanto viene fornita con la funzionalità di modifica completa del sito: progetta qualsiasi parte della pagina, inclusi l'intestazione e il piè di pagina. Elementor ha centinaia di modelli splendidamente progettati da presentare ai clienti per aiutarli a scegliere l'aspetto finale.

Caratteristiche principali di Elementor per i web designer:
- Editor live drag-and-drop che ti consente di trascinare ogni elemento dove vuoi che appaia sulla pagina
- Costruttore WooCommerce completo per creare pagine di negozi personalizzate e modelli di prodotti singoli
- Sezioni personalizzate e dimensione della colonna con padding e margini avanzati
- Punti di interruzione personalizzati per il responsive design
- Funzionalità di modifica completa del sito: progetta qualsiasi cosa, dall'intestazione al piè di pagina
- Sono disponibili fantastiche animazioni con caratteri, maschere e movimenti personalizzati
- Possibilità di aggiungere facilmente il tuo CSS personalizzato
- Appunta note contestuali con commenti per il tuo team, i clienti o anche per te stesso
- Prezzi: freemium e inizia a $ 59/anno per il primo piano premium
Questo plugin di progettazione è perfetto se:
- Devi creare rapidamente pagine straordinarie e personalizzabili
- Vuoi creare un'esperienza web coerente con colori e caratteri globali
- Desideri modificare e aggiornare rapidamente il design in base al feedback del tuo cliente.
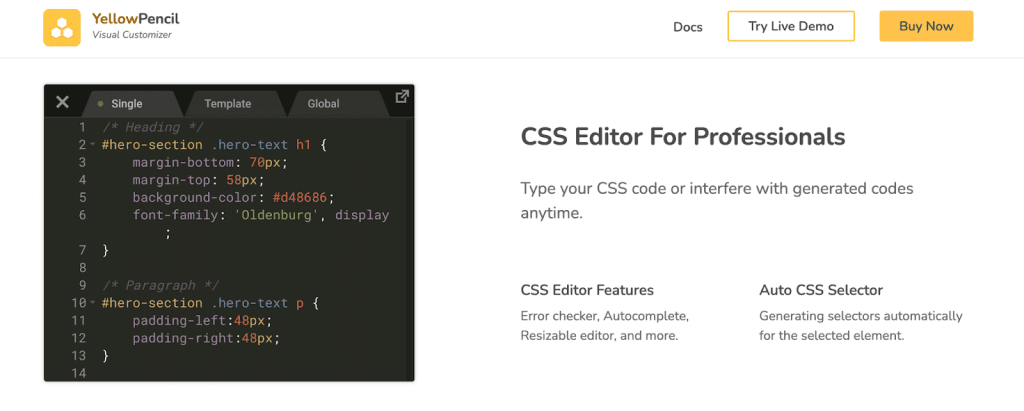
2. Matita gialla
YellowPencil è un plug-in di visual design che ti consente di modellare facilmente il tuo sito web con i CSS. È un plug-in dell'editor in stile CSS di WordPress che ti consente di personalizzare il design del tuo sito Web in tempo reale. Ad esempio, puoi modificare visivamente colori, caratteri, dimensioni e posizioni.

- Drag-and-drop visivo – cambia la posizione CSS di qualsiasi elemento trascinando e rilasciando
- Strumento Wireframe: ti aiuta a concentrarti sul layout della pagina in modo da poter vedere facilmente la struttura del tuo sito web
- Gestione font e colori
- Modifica visivamente le proprietà di dimensione, margine e spaziatura interna dell'elemento
- Effetti filtri CSS3: modifica facilmente il contrasto, la luminosità e altre regolazioni di un'immagine utilizzando lo strumento filtro.
- Modella una pagina come utenti non registrati e progetta la pagina di accesso: puoi modellare il tuo sito Web mentre visualizzi come l'utente non registrato o l'utente registrato
- Collegato a un'immagine stock
Questo plugin di progettazione è perfetto se:
- Devi accedere ai codici CSS in qualsiasi momento ed esportare il file del foglio di stile CSS quando vuoi
- Devi digitare il tuo codice CSS o interferire con i codici generati in qualsiasi momento
- Vuoi aggiungere facilmente movimento, animazione e ombre
- Vuoi accedere a immagini senza copyright
- Se vuoi trasformare il tuo lavoro e velocizzare il tuo flusso di lavoro.
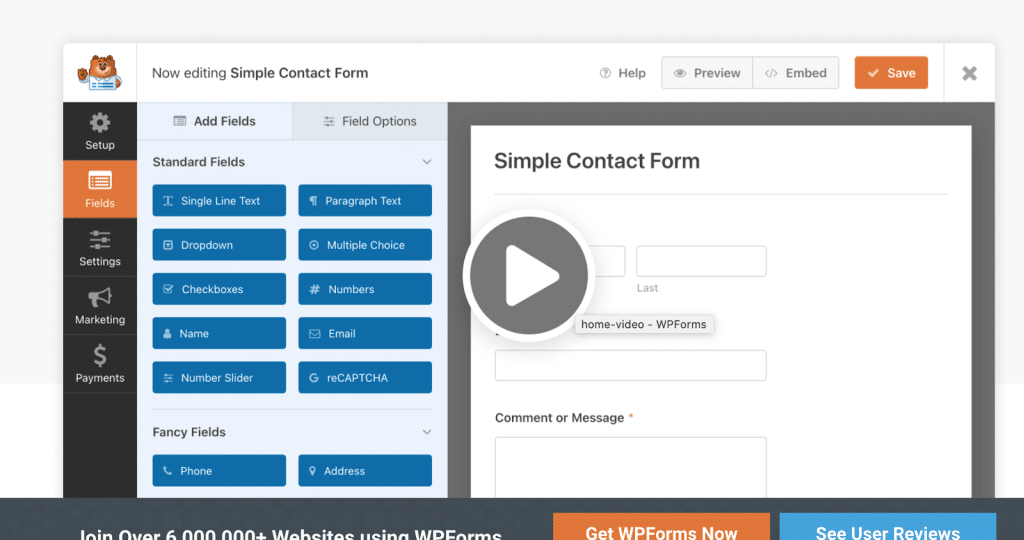
3. Moduli WP
Con WPForms puoi creare moduli di contatto regolari e avanzati come moduli di pagamento, sondaggi, newsletter, registrazioni, ecc. Ti consente di utilizzare la logica condizionale e inviare ai tuoi clienti e-mail personalizzate (notifiche).

Caratteristiche principali di WPForms per i web designer:
- Facile generatore di trascinamento della selezione: non è necessario il codice per creare i moduli
- Notifiche e avvisi istantanei, in modo che il team di vendita possa rispondere ai clienti e guidare rapidamente
- Oltre 800 modelli di moduli predefiniti: usa uno dei modelli predefiniti per risparmiare tempo invece di creare i moduli da zero
- Ottimizzato per i dispositivi mobili e ottimizzato per la SEO
- Logica condizionale e capacità di creare moduli a più passaggi
- Opzione di caricamento file
- Possibilità di gestire le voci del modulo nella dashboard di WordPress
- Molte integrazioni API, tra cui PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Fogli Google e altro ancora.
- Prezzi: una versione gratuita (piuttosto limitata) e premium, a partire da $ 99/anno per un progetto
Questo plugin di progettazione è perfetto se:
- Stai cercando un modo semplice per creare moduli avanzati (non è mai richiesta alcuna codifica)
- Vuoi gestire tutto dalla dashboard di WordPress
- Il team di marketing desidera personalizzare le notifiche e le e-mail inviate ai clienti.
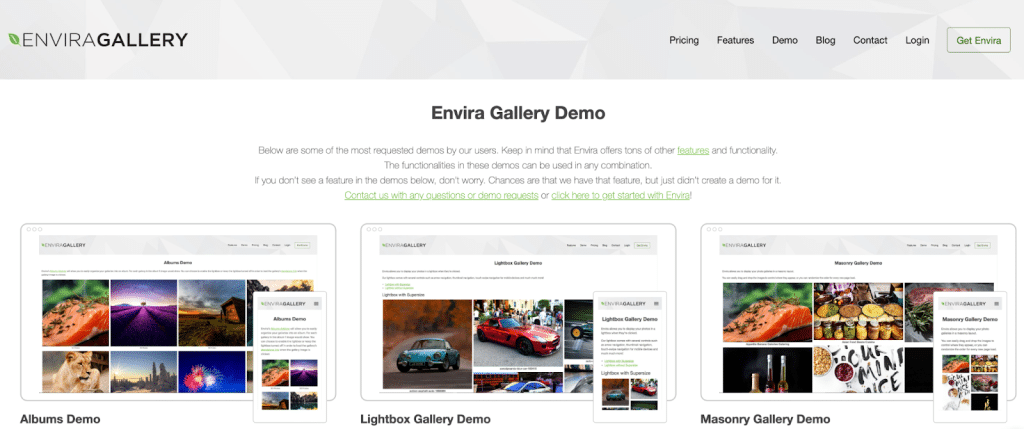
4. Galleria Envira
Quando si tratta di progettare una bella galleria, Envira Gallery è una delle migliori scelte grazie al suo semplice processo di configurazione e all'interfaccia user-friendly. Il plug-in offre diversi layout come muratura, mosaico, miniatura, ecc. Puoi creare una galleria da zero o scegliere tra i loro modelli (che sono tutti reattivi).

Caratteristiche principali di Envira Gallery per i web designer:
- Blocchi Gutenberg dedicati e un intuitivo generatore di gallerie fotografiche drag & drop (reattivo)
- Bellissimi layout e modelli avanzati per la personalizzazione (per foto e video)
- Filigrana e password
- Presentazione e animazione: aggiungi una bellissima presentazione con riproduzione automatica o controlli manuali
- Impaginazione: dividi le tue grandi gallerie in più pagine (che miglioreranno velocità e UX)
- Integrazione con WooCommerce: visualizza e vendi istantaneamente foto con WooCommerce
- Tag immagine: organizza le tue foto WordPress con tag per una facile ricerca e visualizzazione che sono anche filtrabili. Perfetto per i portafogli.
- Display nativo a schermo intero e lightbox
- Impostazioni predefinite galleria: velocizza il processo di progettazione salvando le impostazioni predefinite
- Stili CSS: personalizza il tuo portfolio aggiungendo CSS personalizzati
- Da Adobe Lightroom a WordPress: crea e sincronizza automaticamente gallerie fotografiche da Adobe Lightroom
- Prezzi: freemium e parte da $ 29 per il piano premium
Questo plugin di progettazione è perfetto se:
- Vuoi creare una galleria dinamica da fonti diverse con le tue impostazioni predefinite (ad esempio, da Lightroom)
- Devi aggiungere le tue gallerie dinamiche CSS: crea facilmente gallerie al volo da fonti diverse.
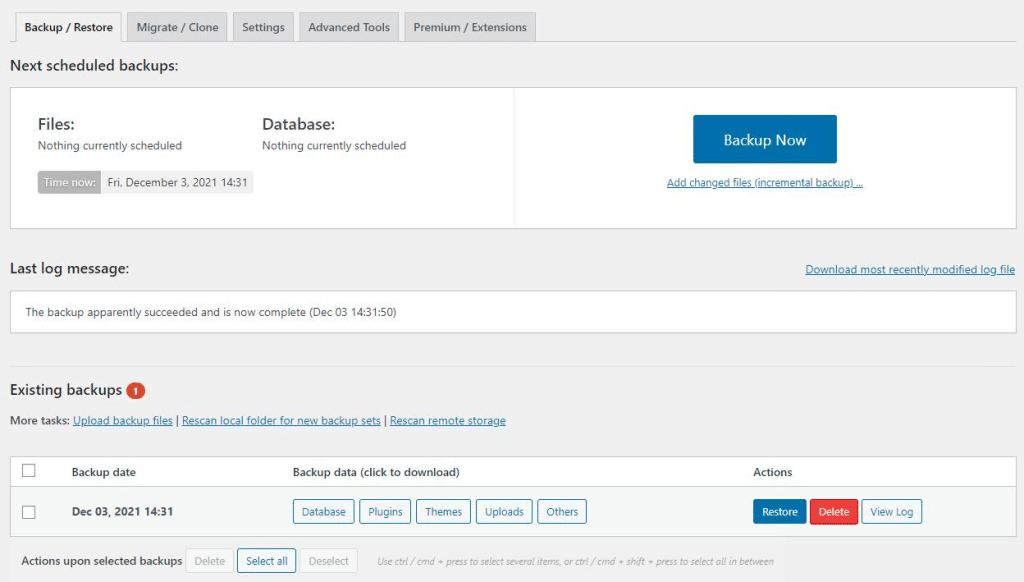
5. UpdraftPlus
UpdraftPlus è un plug-in di backup generico che ti consente di salvare e ripristinare facilmente il tuo lavoro. Quando inizi a modificare i file del tuo sito WordPress e a modificare CSS, PHP o JS, è fondamentale eseguire backup regolari.
- Esegue il backup, la migrazione e il ripristino
- Offre un gran numero di posizioni di archiviazione remote
- Consente di pianificare i backup
- Visualizza lo stato dei backup in corso nel pannello di amministrazione di WordPress, insieme a eventuali errori o avvisi
- I database possono essere decifrati all'interno del pannello di controllo di WordPress tramite drag-and-drop
- I backup eseguiti altrove possono essere importati tramite drag-and-drop (upload di dimensioni illimitate) o FTP
- Facile da usare: tutto può essere fatto dalla dashboard
Questo plugin di progettazione è perfetto se:
- Devi ripristinare una versione precedente del tuo lavoro in caso di hacking o altri problemi
- Si desidera eseguire il backup in più di una posizione per una maggiore protezione
- Hai diversi clienti e vuoi gestire più siti web contemporaneamente.

6. Immagina
Come web designer, è probabile che tu abbia più di una sola immagine da mostrare ai tuoi visitatori. Sapevi che le immagini possono rallentare notevolmente il tuo sito se ottimizzate male? Ecco perché avrai bisogno di un plug-in di ottimizzazione delle immagini come Imagify per servire immagini compresse senza influire sulla qualità.

Imagify è un plug-in molto facile da usare che svolge il lavoro di compressione e ottimizzazione. Per quanto riguarda la compressione, viene fornito con una modalità Smart che trova il perfetto equilibrio tra dimensioni ridotte del file e qualità.
Caratteristiche principali di Imagify per i web designer:
- Supporto per la compressione con perdita (intelligente) e senza perdita di dati
- Backup e ripristino con un clic
- Ottimizzazione automatica delle immagini (compresa l'ottimizzazione in blocco)
- Lavora con altre gallerie e cursori
- Converti immagini in WebP
- Prezzi: gratuito fino a 20 MB al mese, $ 4,99/mese per 500 MB di dati e $ 9,99/mese per dati illimitati
Questo plugin di progettazione è perfetto se:
- Vuoi offrire immagini di ottima qualità che non influiscano sulla velocità del tuo sito
- Vuoi seguire i consigli di Google e pubblicare immagini nel formato di nuova generazione (WebP)
- Desideri ottimizzare le immagini per PageSpeed Insight e superare diversi controlli come Codificare efficacemente le immagini e Servire immagini nei formati di nuova generazione
- Stai cercando di offrire una migliore esperienza utente con un posizionamento favorevole nei motori di ricerca.
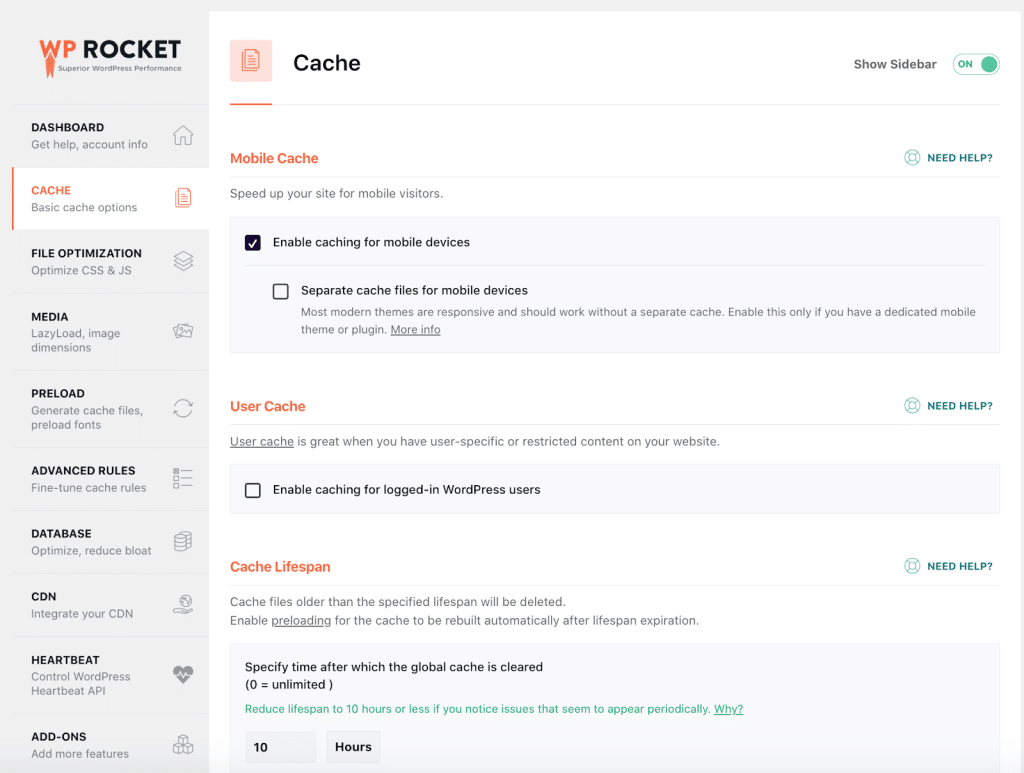
7. WP Razzo
Uno dei migliori plugin di caching per WordPress che migliora le prestazioni del tuo sito web in pochi clic. È anche una delle estensioni più potenti per ottimizzare il tuo codice, aumentare i tempi di caricamento, migliorare il punteggio delle prestazioni di PageSpeed e ottimizzare i tuoi Core Web Vitals.

Caratteristiche principali di WP Rocket per i web designer:
- Caching e compressione GZIP all'attivazione del plugin (non devi fare niente!)
- Ottimizzazione CSS come minimizzazione e rimozione di CSS inutilizzati
- Ottimizzazione JS come differire e ritardare JS
- Lazy-loading per dare priorità alle immagini above the fold
- Pulizia avanzata del database, inclusi i commenti
- Prezzi: a partire da $ 59/mese per un sito web
Questo plugin di progettazione è perfetto se:
- Stai cercando un plug-in per le prestazioni all-in-one che possa aumentare facilmente la tua velocità
- Vuoi essere al sicuro ed evitare di modificare il tuo codice manualmente
- Vuoi evitare di essere penalizzato dai motori di ricerca
- Vuoi ottenere un buon punteggio di performance su PageSpeed Insights e migliorare i tuoi Core Web Vitals.
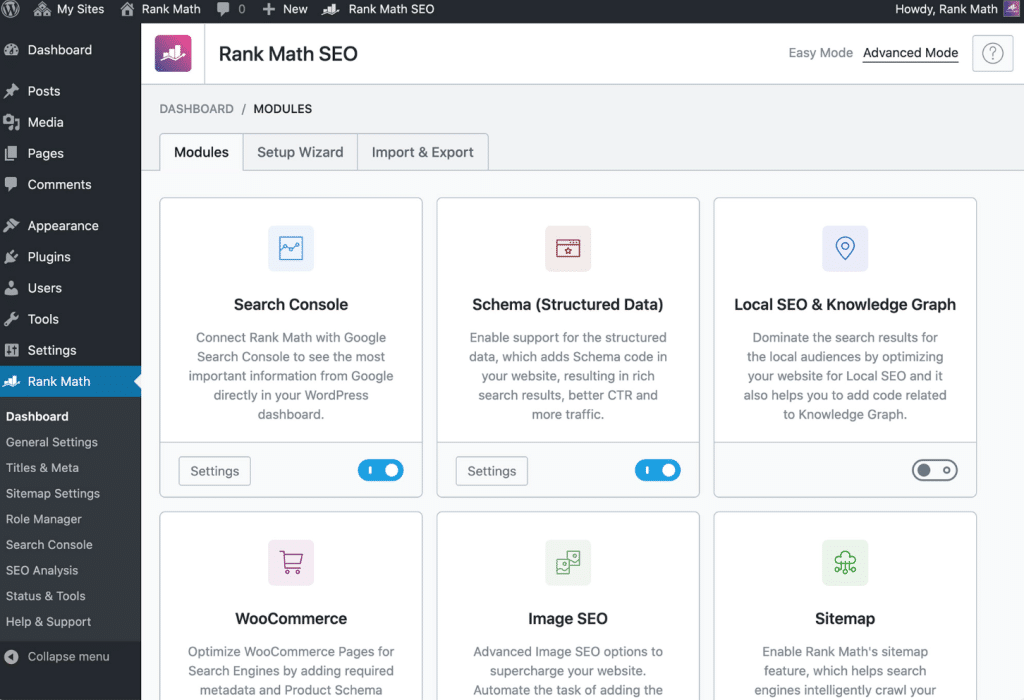
8. Classifica matematica SEO
RankMath SEO offre molte funzionalità essenziali per qualsiasi serio progettista di siti Web che desideri posizionarsi in alto su Google. Il plug-in ti aiuta a lavorare su velocità, collegamenti, markup dello schema e un'analisi AI completa per SEO. Al momento dell'installazione, Rank Math controlla le impostazioni del tuo sito e consiglia le impostazioni ideali per le migliori prestazioni.

Caratteristiche principali di RankMath per i web designer:
- Anteprima dello snippet avanzato (puoi mostrare al team di marketing come apparirà il post nelle SERP o quando condiviso sui social media)
- Suggerimenti generati dall'intelligenza artificiale che ti dicono cosa scrivere
- Integrazione completa con Google Search Console: puoi vedere le parole chiave per le quali ti stai classificando, lo stato della tua mappa del sito e altri elementi come i problemi di indicizzazione.
- Stato dell'indice di Google Indice Ti aiuta a tenere traccia dello stato dell'indice corrente delle tue pagine
- Tieni traccia delle tue parole chiave e della loro posizione nel motore di ricerca
- Markup avanzato dello schema (prodotto, articolo, ricetta, ecc.) in modo da poter modellare come apparire nella SERP
- Prezzi: freemium parte da $ 59 per il primo anno per la versione pro (accesso AI).
Questo plugin di progettazione è perfetto se:
- Devi controllare il tuo sito WordPress per ottenere una diagnosi SEO completa (senza essere un esperto SEO)
- Vuoi lavorare con il team dei contenuti e far loro conoscere facilmente la posizione sui motori di ricerca
- Devi migliorare il CTR facendo risaltare i tuoi contenuti nelle SERP (markup dello schema)
- Vuoi sapere come si comporta il tuo sito web rispetto alla concorrenza.
| Bonus: leggi l'articolo di WP Rocket se vuoi includere più plugin SEO per WordPress nella tua cassetta degli attrezzi |
SEO, performance e responsive design sono tre pilastri che richiedono un'attenzione costante se vuoi offrire la migliore esperienza utente ai tuoi visitatori. Sappiamo anche che le immagini giocano un ruolo importante nel web design e nella velocità della pagina. Di conseguenza, ti mostriamo nel tutorial qui sotto come ottimizzare le tue immagini per il web per non influire sulle prestazioni.
Ottimizza il tuo design WordPress con Imagify
- Installa il plugin gratuito Imagify dal repository di WordPress
- Genera la tua chiave API e aggiungila a WordPress
- Vai su Impostazioni > Imagify > Impostazioni generali
- Controlla le opzioni di cui hai bisogno (la compressione intelligente viene applicata per impostazione predefinita e bilancia automaticamente prestazioni e qualità. Non è necessario fare nulla!). Puoi anche decidere di generare il formato WebP in un clic.
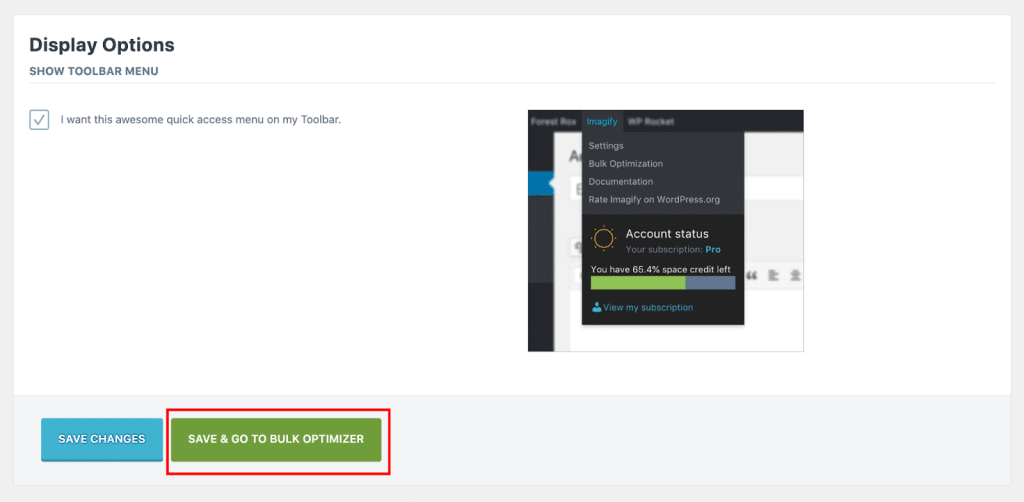
5. Scorri verso il basso fino alla fine della pagina e premi il pulsante Salva e vai a Bulk Optimizer :

6. È ora di usare la magia di Imagify:
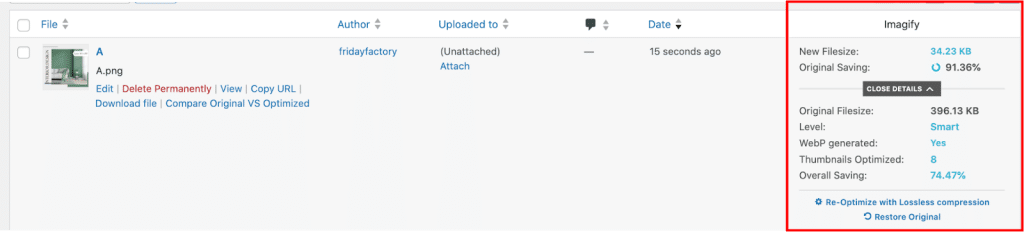
7. Risultati: il mio file immagine è passato da 400KB a 30KB con Imagify! È stata generata anche la versione WebP.

8. Qualità mantenuta: come puoi vedere di seguito, anche dopo la compressione e la conversione WebP, i tuoi clienti saranno comunque soddisfatti dei risultati di qualità:

Per riassumere, ecco quanti dati abbiamo salvato dopo aver utilizzato Imagify:
| Niente Immagina | Utilizzo di Immagina | |
| Dimensione del file | 396KB | 34KB (-91%) |
| Dimensione pagina (GTmetrix) | 998KB | 439KB |
| Con un plugin come Imagify, anche se utilizzi centinaia di immagini sul tuo sito non devi preoccuparti del loro impatto sulle prestazioni. |
Come verificare se le tue immagini necessitano di ottimizzazione
Come web designer, potresti essere disposto a sapere dove si trova il tuo sito web in termini di ottimizzazione delle immagini. In tal caso, puoi utilizzare uno strumento basato su Lighthouse (PageSpeed Insights o GTmetrix) per controllare il tuo sito.

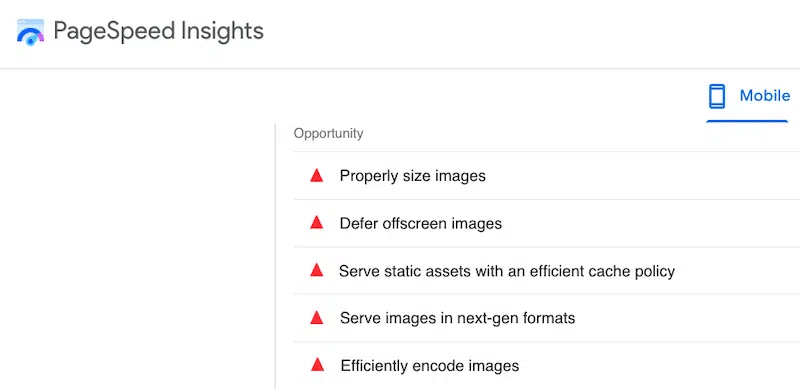
Se viene visualizzato uno di questi avvisi relativi alle immagini, hai margini di miglioramento ed è ora di utilizzare un plug-in di compressione delle immagini come Imagify per alcuni di essi (servire immagini in formati di nuova generazione e codificare in modo efficiente le immagini). Bonus: se vuoi affrontare anche gli altri sopra elencati, WP Rocket è lo strumento giusto.

Avvolgendo
Grazie al nostro elenco di plugin, puoi risparmiare tempo sulla codifica e concentrare i tuoi sforzi sulla progettazione.
Un generatore di pagine come Elementor può aiutarti a progettare bellissime pagine in pochissimo tempo e un plug-in di progettazione visiva come YellowPencil ti consente di iniettare facilmente il tuo CSS. UpdraftPlus si assicurerà di salvare il ripristino del tuo lavoro se necessario e un plug-in come RankMath può aiutarti a classificarti meglio.
Se vuoi mostrare le immagini in un modo che impressioni i visitatori, Envira Gallery sarà il tuo miglior alleato.
Infine, WP Rocket e Imagify sono i modi più semplici per migliorare il tuo punteggio PageSpeed Insights. Se le tue immagini occupano molto spazio e stai cercando un modo efficiente per ottimizzare le tue immagini, prova Imagify! C'è anche una prova gratuita prima di iniziare a implementarlo sul tuo sito web.
