I migliori plugin per slider di WordPress a confronto
Pubblicato: 2020-11-10Slider, caroselli, presentazioni. Non c'è nessun altro elemento di design così versatile come loro. E non c'è altro elemento che divida i web designer e gli sviluppatori tanto quanto fanno gli slider. Tuttavia, i clienti amano e chiedono di avere gli slider . Quindi, se sei in una posizione in cui devi trovare il miglior dispositivo di scorrimento per WordPress, sei fortunato. Sono qui per aiutarti con questa guida pratica.
Sommario
- Come riconoscere il miglior plugin per slider di WordPress?
- Rivoluzione dei cursori
- Dispositivo di scorrimento intelligente
- LayerSlider
- Dispositivo di scorrimento principale
- Meta Slider
- Soliloquio
- Test di velocità
- Prezzo
- Risultati finali
Come riconoscere il miglior plugin per slider di WordPress?
Ci sono così tanti slider là fuori e, naturalmente, tutti affermano di essere i migliori slider per WordPress. In effetti, ci sono molti ottimi slider, ma come trovi quello migliore? Cosa rende un plug-in slider il miglior slider di WordPress? Bene, trovare la soluzione di scorrimento all-in-one per WordPress non è così difficile come sembra. Trova semplicemente un plugin che corrisponda ai seguenti criteri:
1. Interfaccia
Anche se non pensi che sia un grosso problema, in realtà conta come appare il tuo plug-in slider sul tuo amministratore di WordPress. Se l'interfaccia utente è brutta, è probabile che sia difficile navigare e creare un dispositivo di scorrimento sarà complicato. Quindi, il miglior plugin per slider di WordPress deve avere un'interfaccia che abbia un bell'aspetto ed è una gioia da usare.
2. Facilità d'uso
I plugin Slider tendono ad avere molte opzioni per permetterti di creare quello che vuoi. Troppe opzioni possono creare confusione, soprattutto se non sono disposte in modo logico. La migliore presentazione di WordPress deve essere semplice da usare. Dover aggiungere un nuovo dispositivo di scorrimento o diapositiva non dovrebbe stressarti.
3. Livelli disponibili
Nei dispositivi di scorrimento, puoi creare contenuto con livelli. Ti consentono di aggiungere testo, immagini, pulsanti e altre cose interessanti alla tua presentazione. Il miglior plugin per slider deve avere livelli . Inoltre, deve disporre di livelli sufficienti per creare un dispositivo di scorrimento moderno.
4. Stile
Non è sufficiente poter aggiungere molti livelli alle tue presentazioni. Devi essere in grado di modellarli, per far sì che il dispositivo di scorrimento si adatti bene al tuo sito web. Quindi controllerò le opzioni di stile disponibili offerte da ciascun plugin di slider.
5. Navigazione del dispositivo di scorrimento
Un dispositivo di scorrimento contiene un gruppo di diapositive. I tuoi visitatori devono essere in grado di esaminarli in modo intuitivo . Ad esempio, utilizzando frecce, elenchi puntati o miniature. Questi controlli devono adattarsi alla combinazione di colori del tuo sito Web e rimanere visibili anche sulle immagini. In altre parole, il miglior plug-in slider per WordPress deve offrire opzioni di navigazione personalizzabili.
6. Posta cursore
Essere in grado di creare uno slider dai propri post è un must per qualsiasi blogger serio. I dispositivi di scorrimento dei post aiutano a mostrare i contenuti straordinari che hanno sul loro sito. Naturalmente, non tutti i siti Web hanno pagine di blog, ma eseguirne una può avere vantaggi SEO.
7. Effetti
Il miglior dispositivo di scorrimento di WordPress deve aiutarti a fornire quel fattore wow . In altre parole, deve avere tutti gli effetti fantasiosi che puoi usare per stupire i tuoi visitatori. Hai solo 50 millisecondi per creare una buona impressione. E il tuo dispositivo di scorrimento deve aiutarti in questo. Hai bisogno di effetti come Ken Burns o Parallax, che stanno benissimo su qualsiasi sito web. Inoltre, un effetto di transizione alla moda per cambiare diapositiva può rendere il dispositivo di scorrimento più attraente.
8. SEO friendly
C'è un malinteso comune sul fatto che gli slider siano dannosi per la SEO. Questo potrebbe essere vero per alcuni cursori, soprattutto se sono obsoleti. Ma non è così vero per i cursori moderni. Inoltre, se uno slider vuole essere il miglior plugin per slider di WordPress, allora deve essere anche SEO friendly.
9. Reattivo
Nel 2020 circa il 50% di tutto il traffico del sito web proviene da telefoni cellulari. È una quantità folle di utilizzo del piccolo schermo, ma è perfettamente comprensibile. I telefoni sono sempre nelle tasche o nelle borse delle persone, pronti per la navigazione. Per questo motivo, il tuo sito web deve avere un bell'aspetto sui dispositivi mobili . Allo stesso modo, hai bisogno di uno slider reattivo, è una gioia da guardare su un piccolo schermo.
Quali sono i migliori plugin per slider di WordPress?
Migliore è un plugin, più persone lo usano. Quindi, ha senso pensare che i migliori slider di WordPress siano quelli utilizzati dalla maggior parte delle persone. Durante la mia ricerca, ho trovato 6 plugin super popolari, utilizzati da decine di migliaia di persone in tutto il mondo. Come trovo il miglior plugin per slider per WordPress? Confronterò i plugin più popolari che ho trovato. Userò i criteri sopra elencati per il mio confronto e vedrò come si comporta ogni plugin. Questi sono i sei migliori plugin per slider di WordPress che scelgo di confrontare:
- Rivoluzione dei cursori
- Dispositivo di scorrimento intelligente
- LayerSlider
- Dispositivo di scorrimento principale
- Soliloquio
- Meta Slider
Poiché voglio che questo articolo sia il più completo, sarò il più obiettivo possibile quando testerò gli slider.
Rivoluzione dei cursori
Se hai mai cercato uno slider da utilizzare sul tuo sito, sono sicuro che ti sei imbattuto in Slider Revolution. È un plug-in di scorrimento super popolare per WordPress. È raggruppato in molti temi WordPress premium che potrebbero essere la ragione della sua fama.
Le persone generalmente scelgono i temi in base alle funzionalità offerte dal tema. Spesso questa funzione deriva da un plug-in in bundle nel tema. I temi premium di solito raggruppano i plug-in di scorrimento, perché sono fantastici per gli occhi. Pertanto, rendono il tema più attraente per i potenziali acquirenti.
Ma i plugin in bundle hanno un enorme svantaggio: vengono forniti senza una chiave di licenza . Come sai, devi attivare i plugin premium per poterli aggiornare. Ma hai anche bisogno di una copia attivata per i servizi premium. Questi servizi in genere includono il supporto e l'importazione di modelli. Quindi, se utilizzi un plug-in in bundle, ottieni un plug-in premium gratuitamente, ma senza alcun supporto. Sfortunatamente, questo non è un ottimo affare.
Interfaccia
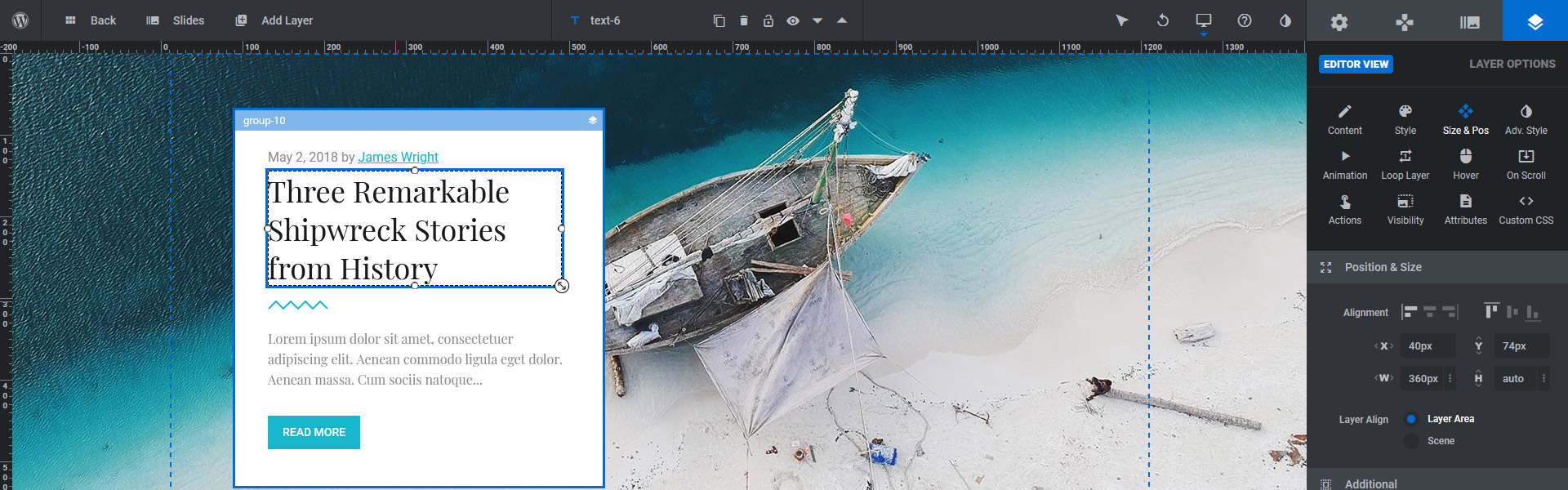
La prima cosa che ho notato dell'interfaccia di Revolution Slider è che è incredibilmente scura . Per impostazione predefinita, l'ho trovato difficile da leggere, poiché ci sono testi grigi su sfondo nero. L'attivazione della modalità Contrasto elevato aiuta molto con la leggibilità.

Slider Revolution utilizza la stessa interfaccia per la configurazione e la modifica delle diapositive. In altre parole, non esiste una pagina separata in cui puoi configurare il tuo dispositivo di scorrimento. L'ampia area a sinistra è dove puoi impostare la diapositiva. La barra laterale sul lato destro è dove si trovano le impostazioni. Ad esempio, qui è dove puoi dare un nome al dispositivo di scorrimento o dare uno stile ai livelli che hai aggiunto. È un approccio interessante e ci vuole un sacco di clic per abituarsi .
Facilità d'uso
Ciò che ha causato più difficoltà per me è la mancanza di suggerimenti . In effetti, Slider Revolution utilizza i pulsanti delle icone in molti punti, ad esempio nella parte superiore della barra laterale o sopra la timeline. Sfortunatamente, è difficile indovinare cosa fanno queste icone, a volte anche dopo aver fatto clic su di esse. Sarebbe bello avere un suggerimento che dice il nome dell'opzione al passaggio del mouse. Questo potrebbe aiutare a dare un'idea di cosa accadrà se si fa clic sull'icona. Ho trovato la modalità di aiuto, ma non ha funzionato su queste icone.

Rev Slider ha un'interfaccia drag and drop per creare il layout della diapositiva. Di conseguenza, è facile da imparare e da usare. Tuttavia, il posizionamento lascia molto a desiderare. Immagina questo: vuoi creare un'intestazione, un testo e un livello di pulsanti e dovrebbero iniziare dalla stessa posizione. Per impostazione predefinita, i livelli si attaccano l'uno all'altro solo quando si toccano. Se sono ad almeno 1px di distanza, non si attaccano più. Di conseguenza, ci sono buone probabilità che siano disallineati . Per essere in grado di eseguire un posizionamento perfetto per i pixel, è necessario abilitare la griglia o le regolazioni basate sui livelli.
Fortunatamente, Revolution Slider offre molti fantastici modelli di slider . Puoi importarli con un solo clic e personalizzarli a tuo piacimento. Di conseguenza, puoi avere rapidamente uno slider dall'aspetto fantastico per il tuo sito Web WordPress. Inoltre, non dovrai perdere tempo a posizionare i tuoi livelli.
Livelli disponibili
Puoi trovare i livelli di base e altri in Slider Revolution. C'è un livello di testo in cui puoi inserire un'intestazione o un paragrafo di testo. Puoi aggiungere pulsanti, immagini, video, audio e icone alle diapositive. Se vuoi scurire l'immagine di sfondo per aumentare la leggibilità dei livelli, usa il livello Forma.
I livelli disponibili sono sufficienti per creare qualsiasi tipo di layout tu possa immaginare . Di conseguenza, è sicuro affermare che Slider Revolution è un plug-in di scorrimento multiuso. Quindi, puoi usarlo per creare slider di alta qualità per il tuo sito WordPress.
Messa in piega
Puoi configurare qualsiasi livello a tuo piacimento con Rev Slider. Ai livelli di testo, puoi impostare la dimensione del carattere, la famiglia, il colore, il peso e persino la spaziatura delle lettere. Ma c'è anche un'opzione per impostare il colore di sfondo, il riempimento e il margine su ogni livello.
La prima confusione in cui mi sono imbattuto è stata quando volevo creare un pulsante per il mio dispositivo di scorrimento. Avevo bisogno di cambiare lo sfondo normale e hover , ma sono in posti diversi . Lo stile, che ha un'icona della tavolozza dell'artista, ha tutte le opzioni di stile. Ad esempio, è qui che ho trovato l'opzione del colore di sfondo normale. Tuttavia, il colore al passaggio del mouse è sotto le impostazioni al passaggio del mouse, che ha un'icona del cursore del mouse. C'è una logica dietro questo, poiché il colore al passaggio del mouse si attiva su un'interazione del mouse. In ogni caso, è una scelta interessante mettere queste opzioni così lontane l'una dall'altra.
Navigazione a scorrimento
Non è abilitata la navigazione predefinita quando crei un nuovo modulo slider. In altre parole, se vuoi frecce, punti elenco o miniature sul tuo dispositivo di scorrimento, devi abilitarli tu stesso.
Puoi scegliere tra molti stili di navigazione predefiniti. Passare il mouse sul loro nome li mostra nell'editor di diapositive che semplifica la scelta di quella che ti piace di più. Puoi anche cambiare i colori per assicurarti che la navigazione rimanga visibile sul contenuto della diapositiva. Ho pensato che l'impostazione di uno sfondo normale e la disattivazione del passaggio del mouse avrebbero mostrato lo stesso colore per entrambi. Invece, Slider Revolution imposta una sorta di colore predefinito come sfondo al passaggio del mouse. Quindi, se vuoi lo stesso colore per il passaggio del mouse e lo stato normale, devi impostarlo su entrambi.
Post Slider
Essere in grado di creare slider dai post è qualcosa che la maggior parte dei blogger vuole fare. I dispositivi di scorrimento dei post possono evidenziare l'ultimo post e portare loro più lettori. Possono anche mostrare i post più popolari del tuo blog. Poiché Slider Revolution è uno dei migliori plugin per slider di WordPress, può creare slider di post.
La cosa fantastica del dispositivo di scorrimento del post è che consente di creare layout separati per il post . Inoltre, è semplice: devi solo creare più diapositive. Ad esempio, se crei due diapositive, i tuoi post pari e dispari possono avere layout diversi. In altre parole, è possibile creare un layout diverso per ogni altro post nel tuo slider. Poiché il tipo di dispositivo di scorrimento è dinamico, non puoi inserire diapositive non dinamiche nel dispositivo di scorrimento. Questo potrebbe essere utilizzato, ad esempio, per creare un'introduzione o un finale alle diapositive dinamiche.

Quando modifichi la diapositiva, non puoi vedere i dati effettivi dei post nelle diapositive . Di conseguenza, può essere difficile creare un layout corretto. Questo perché la lunghezza del contenuto nell'editor e nel frontend può variare. Sebbene sia facile creare la diapositiva, non saprai di quanto spazio ha bisogno il contenuto. Di conseguenza, la modifica diventa complicata, perché i livelli possono sovrapporsi. Ciò può causare problemi di leggibilità. Inoltre, i contenuti sovrapposti sembrano poco professionali.
Effetti
Slider Revolution è pieno di effetti sorprendenti per creare slider davvero stupendi. Sfortunatamente, molti fantastici effetti sono disponibili dopo aver scaricato il loro componente aggiuntivo . Alcuni di questi effetti popolari sono il prima e il dopo, le particelle o gli effetti della macchina da scrivere. Ovviamente, i componenti aggiuntivi hanno i loro vantaggi e svantaggi. Innanzitutto, non includere tutto nel plug-in rende l'interfaccia utente meno gonfia. Di conseguenza, è più facile da navigare e più facile da usare. Inoltre, le persone avranno solo gli effetti che usano effettivamente.

Tuttavia, ci sono alcuni svantaggi nell'approccio aggiuntivo. Innanzitutto, è il fatto che il sito avrà più plug-in che devono essere mantenuti. Ogni volta che aggiorni Slider Revolution, devi assicurarti di aggiornare i suoi componenti aggiuntivi. In caso contrario, potrebbero esserci problemi di compatibilità. Ad esempio, alcuni effetti non verranno visualizzati sui dispositivi di scorrimento.
È anche importante ricordare che i componenti aggiuntivi sono disponibili solo dopo l'attivazione . Poiché Slider Revolution è spesso abbinato a temi, questo può aiutare a generare entrate. Questo perché i temi non possono includere chiavi di licenza, quindi i loro clienti non potranno utilizzare i componenti aggiuntivi. Ma ci sono molti effetti fantastici e popolari tra i componenti aggiuntivi, quindi ci sono buone probabilità che le persone aggiornino.
SEO friendly
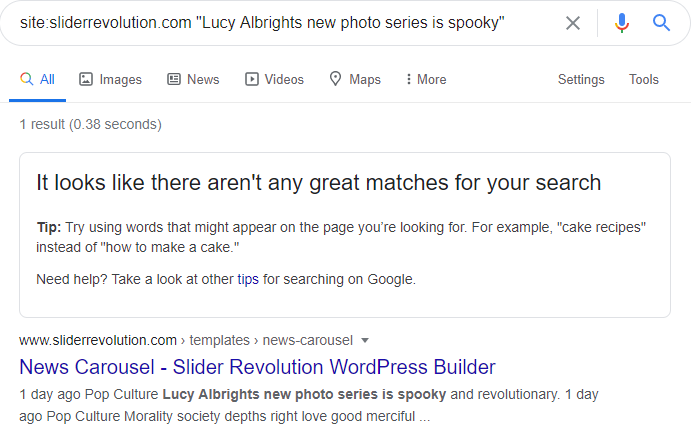
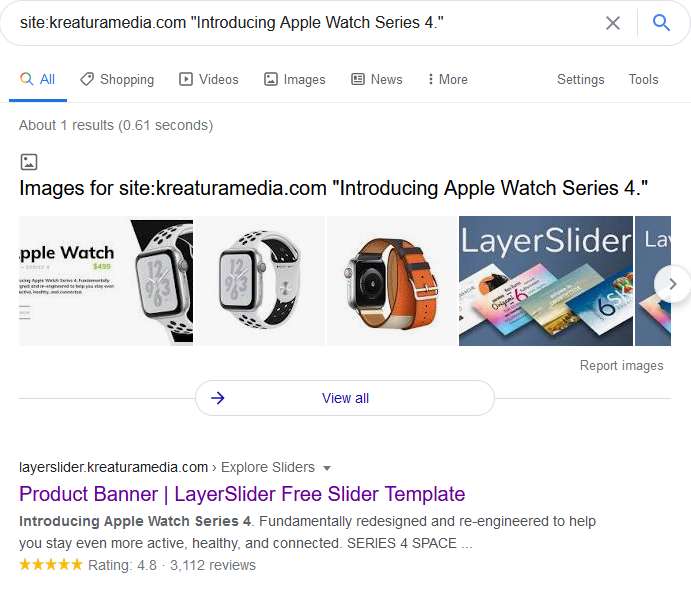
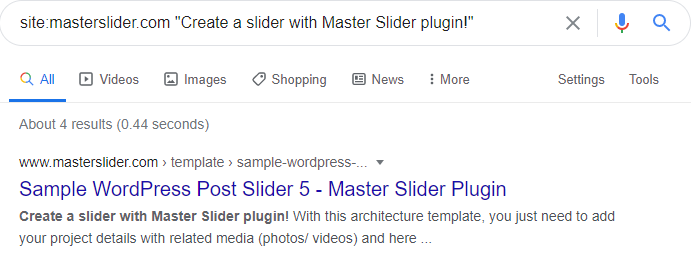
Quando aggiungi del testo alle diapositive, Slider Revolution lo avvolge all'interno dei tag rs-layer. Tuttavia, questo non va bene per la SEO. Inoltre, un utente di Slider Revolution afferma di aver notato un miglioramento nelle posizioni delle parole chiave. Ho cercato il contenuto racchiuso nel tag rs-layer. Quindi Google ha visualizzato un messaggio di non trovare alcuna corrispondenza per la mia ricerca . Anche se il collegamento alla pagina era appena sotto questo blocco, sembra dimostrare il punto di questo utente. A Google non piace il tag rs-layer.

Quindi, se vuoi che il tuo sito si classifichi meglio, assicurati di cambiare il tag wrapper . Cambia i tag da h1 a h6 per i tuoi titoli e i tag p per altri testi. Quando aggiungi immagini, il loro testo alternativo viene estratto dalla libreria multimediale di WordPress. Se lo aggiorni su WordPress, viene aggiornato anche sul dispositivo di scorrimento. In questo modo non dovrai lavorare due volte.
Opzioni reattive
Slider Revolution ha lo stesso comportamento reattivo della maggior parte degli slider. Ridimensionano tutto mantenendo le proporzioni del dispositivo di scorrimento . Di conseguenza, i livelli possono diventare troppo piccoli e illeggibili sui dispositivi mobili. Fortunatamente, puoi migliorare il risultato e creare manualmente uno slider molto più ottimizzato per i dispositivi mobili. Tuttavia, per prima cosa, devi attivare la modifica mobile per poter apportare modifiche. Ciò suggerisce che puoi creare dispositivi di scorrimento che non richiedono modifiche specifiche per dispositivi mobili. Sfortunatamente, non sono stato in grado di creare uno slider del genere.

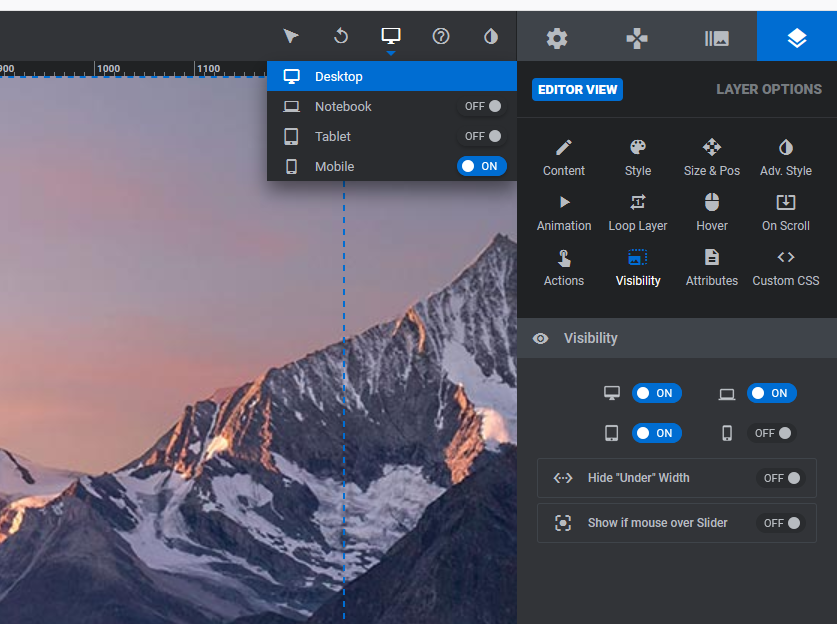
Dopo aver abilitato la modifica mobile, puoi spostare i livelli in giro . È anche possibile regolare le dimensioni dei caratteri per garantire la leggibilità. Inoltre, puoi nascondere i livelli su dispositivi mobili o su altri dispositivi. Ciò è utile, ad esempio, se non si dispone di spazio sufficiente per il livello. Ma puoi anche nascondere il livello se non è importante per gli utenti mobili.
Dispositivo di scorrimento intelligente
Smart Slider è un altro popolare plugin per slider di WordPress. La sua versione gratuita è il plug-in di scorrimento in più rapida crescita nel repository di WordPress.org. Quindi, Smart Slider è un popolare plug-in di scorrimento e le persone lo adorano per una buona ragione . È facile da usare, ha molte funzioni e un'enorme quantità di generatori di diapositive dinamici.
️ Nota: Smart Slider ha una versione gratuita sulla libreria dei plugin di WordPress.org. In questo articolo, mi sto concentrando sulla versione Pro.
Interfaccia
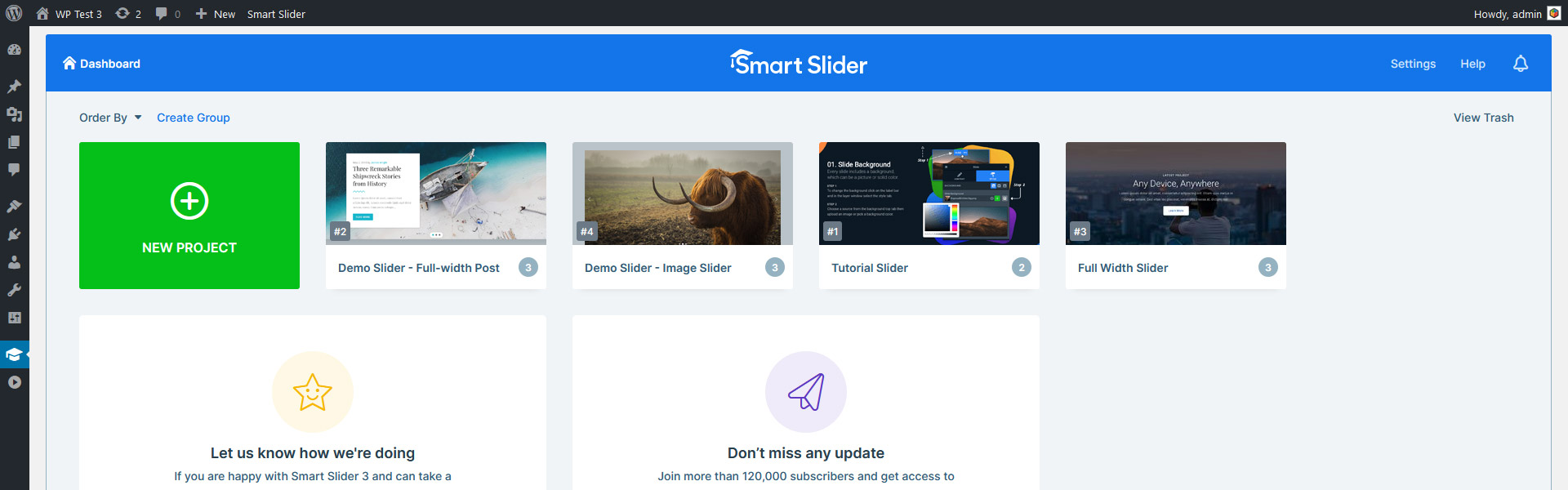
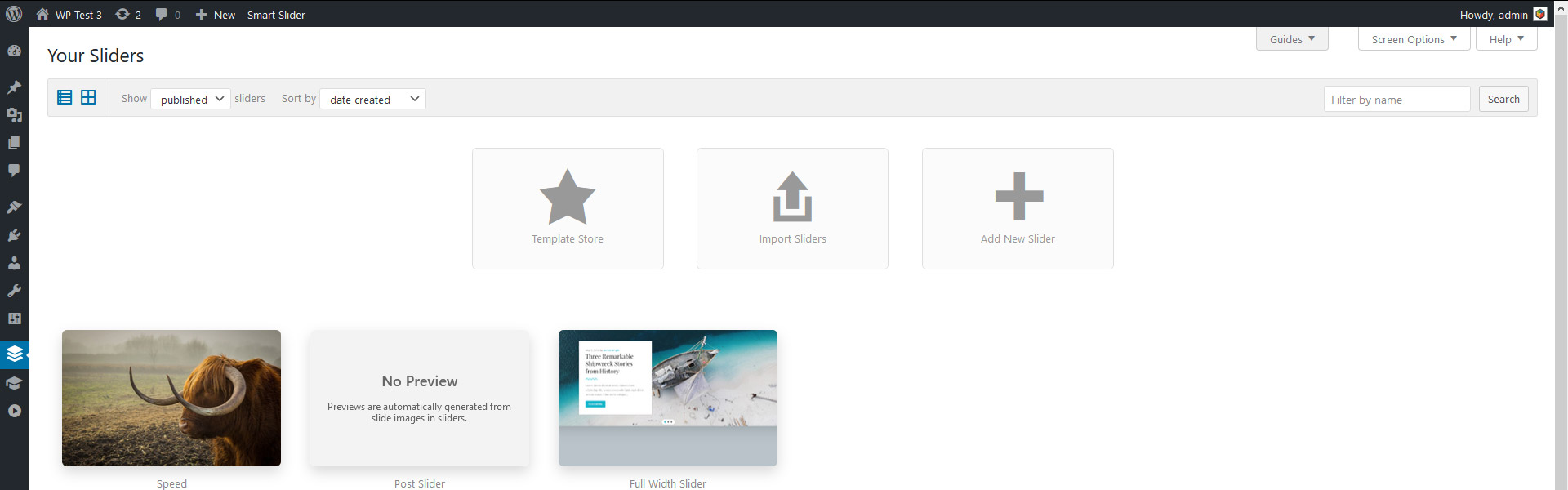
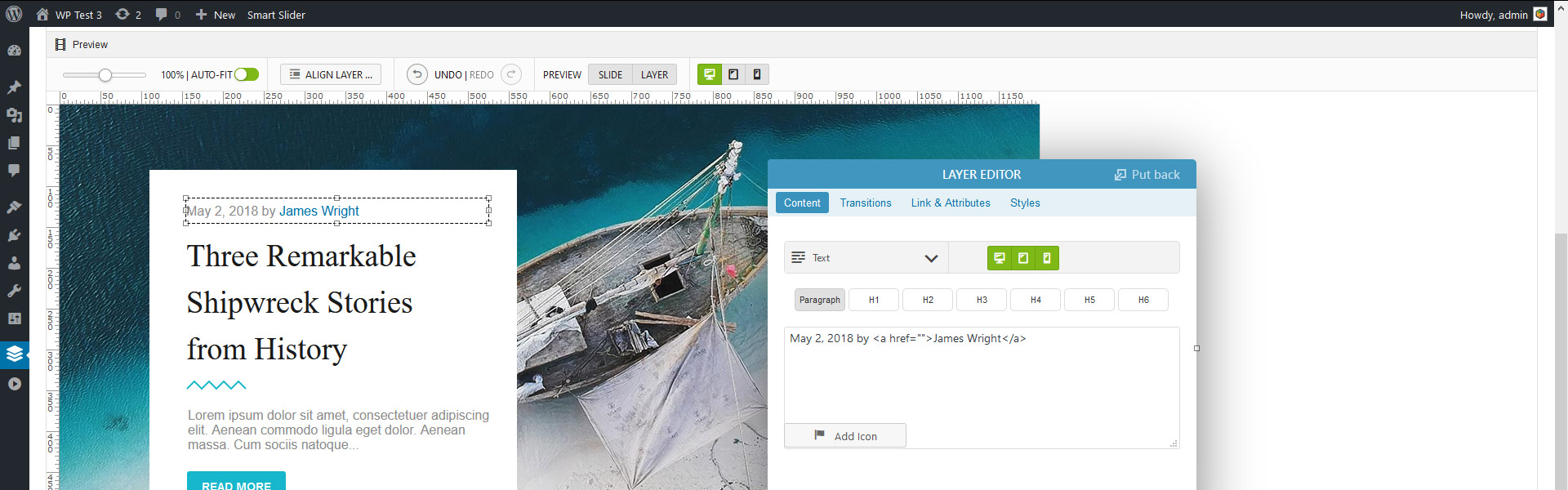
Smart Slider ha un'interfaccia pulita e colorata . Per prima cosa, arrivi alla Dashboard dove puoi trovare gli slider che hai creato. Inoltre, questo è il luogo in cui puoi creare un nuovo progetto. Facendo clic su qualsiasi miniatura del dispositivo di scorrimento si accede alla pagina delle impostazioni del dispositivo di scorrimento. Questa pagina mostra le diapositive nel dispositivo di scorrimento in alto e le impostazioni di seguito. Puoi modificare la diapositiva facendo clic sulla sua miniatura. L'editor di diapositive occupa l'intero schermo, il che è fantastico perché offre spazio sufficiente per modificare la diapositiva in modo comodo.

Smart Slider ha un'incredibile quantità di opzioni . Solo la pagina delle impostazioni di Slider ha 9 schede piene di esse. Sebbene così tante opzioni possano creare confusione all'inizio, sono posizionate in modo molto logico. Ad esempio, nella scheda Controlli puoi trovare tutte le opzioni che puoi utilizzare per cambiare diapositiva.
I tre livelli (dashboard, pagina delle impostazioni del dispositivo di scorrimento e editor di diapositive) sono facilmente distinguibili. L'interfaccia utente è abbastanza diversa da darti un'idea chiara di dove ti trovi in questo momento . Ma gli elementi sembrano così simili che puoi sempre dire che stai ancora utilizzando Smart Slider. Inoltre, c'è la navigazione breadcrumb nell'angolo in alto a sinistra.
Facilità d'uso
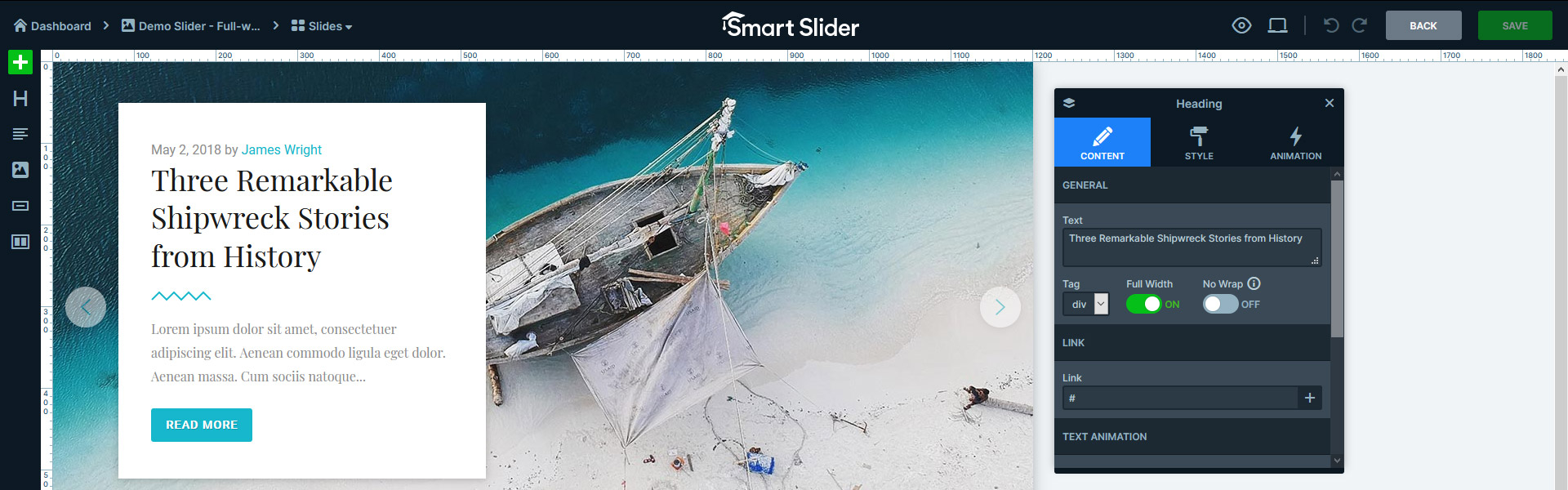
La creazione di una diapositiva con livelli è la più semplice e veloce tra gli slider che ho provato per questo articolo. Questo perché Smart Slider ha due posizionamenti: Default e Absolute. Il posizionamento assoluto è ciò che puoi trovare in ogni altro dispositivo di scorrimento. Trascina e rilascia i livelli ovunque e si ridimensionano verso l'alto o verso il basso con il rapporto del cursore. Di conseguenza, possono sovrapporsi su schermi più piccoli. In ogni caso, fanno sembrare l'editing reattivo un incubo.

D'altra parte, non puoi trascinare e rilasciare liberamente i livelli predefiniti. Invece, devi posizionarli dal loro contenitore, che all'inizio può sembrare restrittivo. Ma puoi impararlo rapidamente e creare slider con risultati davvero eccezionali .
Le opzioni di stile del livello sono disponibili in una finestra mobile , che puoi trascinare ovunque. Di conseguenza, non è necessario scorrere verso l'alto o verso il basso per visualizzare le modifiche apportate. Inoltre, poiché la finestra del livello non ha uno spazio fisso, non occupa spazio utile per la modifica.
Inoltre, Smart Slider ha molti fantastici modelli di slider . Puoi scaricarli con un solo clic dalla dashboard. Quindi cambia tutto ciò che desideri, inclusa la sostituzione di testi, immagini o colori. I modelli di slider ti danno un ottimo vantaggio e aiutano anche a imparare il plugin. Se non hai bisogno di un intero dispositivo di scorrimento, ma solo di una diapositiva, dai un'occhiata ai modelli di diapositive nella Libreria diapositive.
Livelli disponibili
Ci sono 24 livelli in Smart Slider. È un'incredibile quantità di elementi con cui lavorare . Ovviamente, c'è un'intestazione, un testo e un livello di pulsanti, che è già sufficiente per creare un'intestazione di eroe. Ma ci sono livelli video per arricchire il tuo slider con video YouTube, Vimeo e MP4.
Avere così tanti livelli può causare un sovraccarico di scelta. Potresti creare i tuoi contenuti con un livello, quindi scoprire che esiste un livello migliore per le tue esigenze. Di conseguenza, dovrai modellare nuovamente il tuo livello, causando una perdita di tempo. Ad esempio, c'è un semplice livello di intestazione che ha un'animazione del testo. Questo anima il testo completo che hai inserito, ma se vuoi animare solo determinate parole, avrai invece bisogno del livello di intestazione animata.
Messa in piega
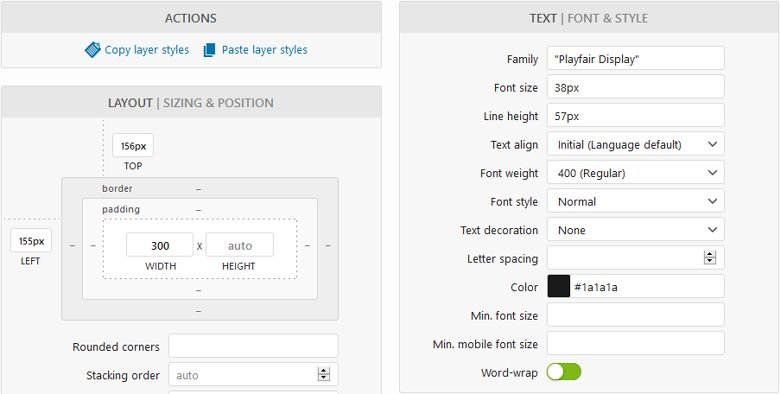
Puoi trovare ricche opzioni di stile in Smart Slider , così puoi configurare i tuoi livelli a tuo piacimento. Nella famiglia di caratteri, puoi scegliere da un vasto elenco di caratteri Google oppure puoi scrivere il nome del carattere personalizzato che desideri utilizzare. Puoi anche regolare lo spessore del carattere, l'altezza della linea, impostare il colore di sfondo, aggiungere un bordo e il raggio del bordo. Ma ci sono troppe opzioni con cui puoi giocare, il che può creare confusione.
Inoltre, puoi salvare gli stili che hai creato e applicarli a livelli dello stesso tipo livello . Ad esempio, se hai disegnato un pulsante CTA interessante, puoi salvare questa diapositiva e usarla su altri pulsanti. Sebbene lo styling di un livello sia facile, questa opzione può far risparmiare molto tempo.
Navigazione a scorrimento
Le tipiche opzioni di navigazione del dispositivo di scorrimento sono disponibili in Smart Slider . Ciò include anche le frecce, i punti elenco e le miniature . La cosa migliore di questi controlli è che non sono basati su temi. Di conseguenza, puoi configurarne liberamente l'aspetto e la posizione. Tuttavia, il pulsante che fa apparire le opzioni di stile si piega nell'interfaccia utente in modo così fluido che è facile non vederlo.
Ovviamente ci sono stili preimpostati, che puoi selezionare, ma puoi anche personalizzarli. Ad esempio, puoi scegliere la preimpostazione della freccia con uno sfondo arancione e cambiare il colore in blu. Inoltre, puoi caricare anche la tua immagine della freccia.
Post Slider
Puoi creare cursori dal tuo post e anche tipi di post personalizzati. Inoltre, puoi combinare queste diapositive dinamiche con le diapositive non dinamiche . Quindi non è lo slider che è collegato al post, come in Rev Slider, ma la diapositiva del post singolo. Se desideri creare uno stile diverso per la seconda o la terza diapositiva, puoi creare diapositive più dinamiche. Tuttavia, è necessario modificare le loro impostazioni per far sì che mostrino solo la seconda o la terza diapositiva.

Un'altra cosa che rende la diapositiva del post davvero eccezionale è che puoi effettivamente vedere il risultato nell'editor . Così saprai di quanto spazio hanno bisogno i livelli quando crei il tuo layout. Tuttavia, non importa, perché lavorerai comunque con i livelli predefiniti. Questi livelli creeranno spazio per se stessi e non si sovrapporranno.
Effetti
Come accennato in precedenza, Smart Slider ha molte opzioni. Naturalmente, le funzionalità disponibili includono anche fantastici effetti. Per prima cosa, vediamo gli effetti che puoi aggiungere alle immagini di sfondo. Il più popolare è l' effetto Ken Burns che puoi impostare per ogni diapositiva o singole diapositive. Ma puoi anche selezionare le animazioni di sfondo e anche l'effetto di parallasse . Inoltre, l'effetto di parallasse è disponibile anche per i livelli. Ora che ho menzionato i livelli, è possibile animarli con fantastiche animazioni di livello.
Inoltre, puoi trovare molti effetti di livello del cursore in Smart Slider. Ad esempio, puoi usare l' effetto Particella per dare un leggero movimento al cursore. Ma puoi usare il divisore di forma animato per un look moderno. A differenza di Revolution Slider, questi effetti sono immediatamente disponibili. Quindi non è necessario scaricare e mantenere componenti aggiuntivi .
Seo amichevole
Smart Slider è un altro dispositivo di scorrimento che puoi utilizzare per scopi SEO. È possibile specificare alt e il testo del titolo su ogni sfondo della diapositiva e livello dell'immagine. Al livello di intestazione, puoi scegliere da h1 a h6 tag per aiutare a strutturare il tuo contenuto. Se hai bisogno di paragrafi semplici per il contenuto, usa il livello di testo. Inoltre, i motori di ricerca possono leggere facilmente il contenuto che scrivi in Smart Slider .

Quando aggiungi immagini dalla libreria multimediale di WordPress, Smart Slider imposta il tag alternativo che hai scritto lì. Successivamente puoi regolare il contenuto del tag alt nella finestra del livello, se necessario.
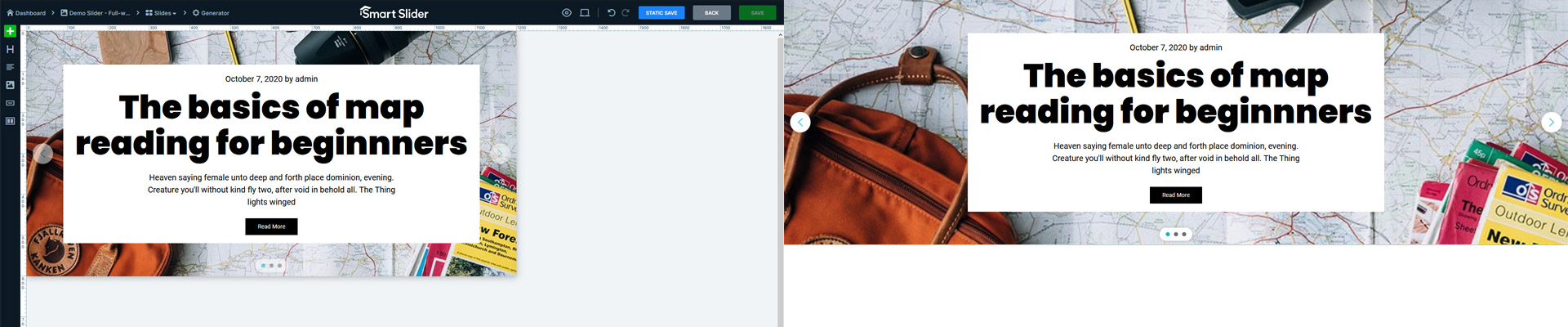
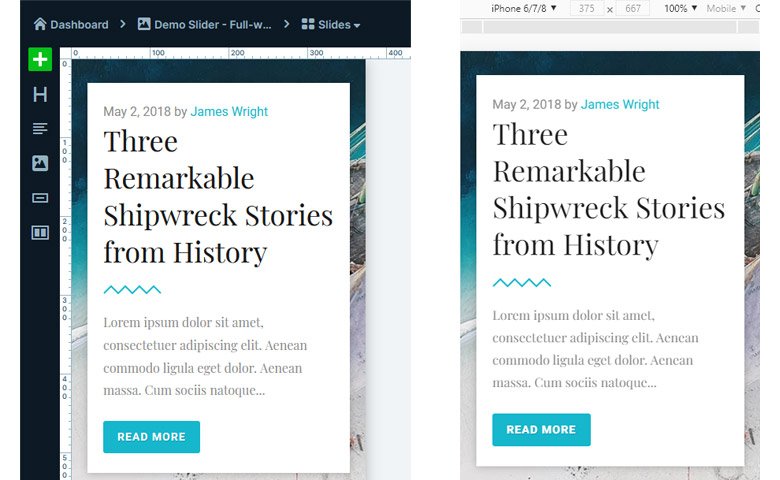
Opzioni reattive
La cosa migliore di Smart Slider è il posizionamento predefinito. Come accennato in precedenza, per gli utenti alle prime armi può sembrare limitato e più difficile da usare. Ma quando si tratta del risultato reattivo, non potrebbe essere migliore. Il layout che ho creato con i livelli predefiniti non ha effettivamente bisogno di modifiche reattive . In effetti, la diapositiva sembrava fantastica senza dover fare nulla. Al contrario dei livelli posizionati in assoluto che hanno altri cursori. Inoltre, questi livelli impiegano più tempo per posizionarsi.

Se hai bisogno di apportare modifiche reattive, ecco cosa può aiutarti Smart Slider. Innanzitutto, puoi utilizzare l' opzione Scala testo per regolare le dimensioni dei caratteri . Se i tuoi testi sono troppo piccoli, puoi aumentarli con questa opzione. Ma se i tuoi testi sono troppo grandi, puoi usare la scala del testo per ridurre la dimensione del carattere. È anche utile se vuoi far rientrare il testo dell'intestazione in una riga. Inoltre, puoi nascondere i livelli su qualsiasi dispositivo . Di conseguenza, puoi nascondere i livelli non necessari sui dispositivi mobili. Ma puoi anche sostituire i livelli desktop complessi con quelli più semplici sui dispositivi mobili.
LayerSlider
Il dispositivo di scorrimento del livello è ancora un altro dispositivo di scorrimento che è generalmente raggruppato in temi premium . Puoi trovarlo in temi come Avada, Enfold o Bridge. Come accennato in precedenza, i plug-in in bundle presentano molti svantaggi. Innanzitutto, non puoi ottenere supporto premium. Quindi non puoi scaricare modelli o aggiornare il plug-in tramite WordPress. Nel caso di LayerSlider, alcune funzionalità sono bloccate anche dietro il muro di attivazione. Ad esempio, la funzione di utilizzo del popup richiede una chiave di licenza.
Interfaccia
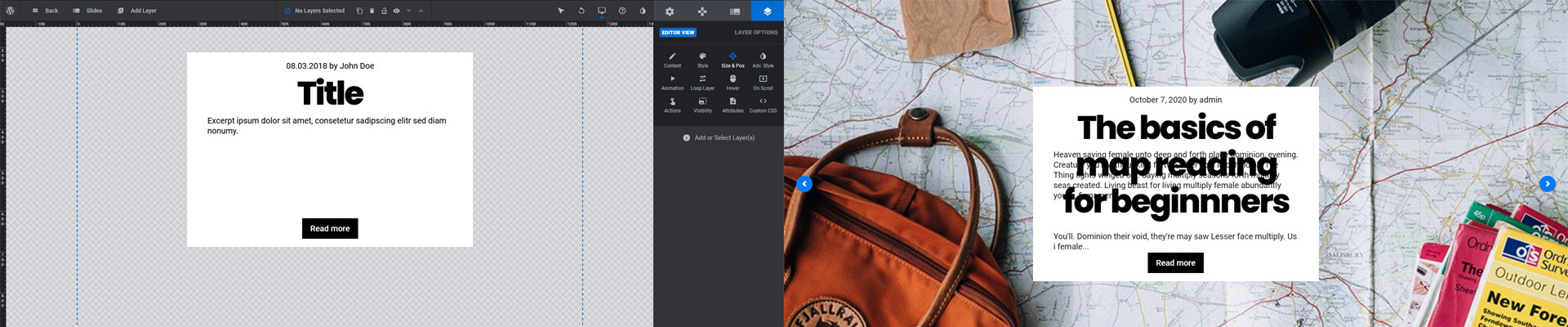
L'interfaccia di LayerSlider è molto minimalista , per lo più solo grigia e bianca. L'unico posto dove puoi trovare i colori è l'area di attivazione. Quando LayerSlider non è attivato, c'è un pulsante blu Attiva e un'etichetta rossa. Quest'ultimo diventa verde dopo l'attivazione. Per questo motivo, l'interfaccia sembra un po' vuota .

Facilità d'uso
La modifica di una diapositiva in LayerSlider comporta molto scorrimento. Devi scorrere verso l'alto per vedere i livelli, quindi scorrere verso il basso per vedere le opzioni di configurazione. È un posizionamento sfortunato e rende faticoso il processo di editing. Per evitare questo problema, assicurati di attivare l'editor popup . Crea una scatola mobile dalle impostazioni, così puoi modellare i tuoi livelli molto più comodamente.

È positivo che gli strati si aggancino l'uno all'altro, ma devono essere molto vicini. Altrimenti, è più facile usare i tasti freccia o le opzioni di posizionamento negli stili per impostare la loro posizione.
Quando ho lavorato con LayerSlider, volevo creare un design specifico. La prima parte del progetto consisteva nello spezzare un testo in tre righe. Ho provato a farlo limitando la larghezza del livello usando i suoi punti di trascinamento. Tuttavia, come si è scoperto, questi punti di trascinamento non limitano le dimensioni del livello nel modo in cui pensavo. In effetti, aumentano o diminuiscono solo la dimensione del carattere. Di conseguenza, il testo che ho inserito è rimasto su una riga. Ho trovato questo approccio molto interessante e piuttosto confuso. Inoltre, anche lasciare interruzioni di riga nel campo del contenuto del livello non ha avuto alcun effetto. Ho trovato solo un modo per limitare la larghezza del livello. Ho dovuto scrivere manualmente la dimensione nelle opzioni di stile.
Livelli disponibili
Ci sono 8 livelli in LayerSlider. Non suona molto, ma è sufficiente per creare buoni contenuti. Sono disponibili i livelli più elementari, come l'immagine, il testo e il pulsante . Inoltre, puoi aggiungere video o audio o scrivere i tuoi codici HTML.
Messa in piega
LayerSlider offre una serie di opzioni di configurazione per i livelli. È possibile impostare la dimensione del carattere, la famiglia o il colore per i livelli. Sebbene non ci siano molti caratteri nel menu a discesa , è possibile scrivere il nome del carattere personalizzato che si desidera utilizzare. Questo menu a discesa è presente anche in altre opzioni, come la dimensione del carattere. Il problema con loro è che fanno sembrare l'editor restrittivo perché sembra che tu non possa effettivamente impostare nient'altro che i suggerimenti.

Un'altra buona opzione è la rotazione, che ti consente di creare layout interessanti ruotando i livelli. Ma ci sono alcune opzioni che non sembrano funzionare bene. Ad esempio, l' opzione della dimensione minima del carattere non ha effetto nell'editor di diapositive . Sembra funzionare bene nell'anteprima, ma rovina completamente il livello nel frontend.
Navigazione a scorrimento
Puoi aggiungere punti elenco e frecce alle diapositive. Tuttavia, il loro aspetto dipende dalla skin del dispositivo di scorrimento selezionata in Aspetto. Anche se ci sono molte skin tra cui scegliere, non puoi configurare ulteriormente la navigazione . In altre parole, se le frecce hanno uno sfondo bianco nella skin che scegli, sei bloccato con quel colore.
Post Slider
La creazione di un post slider è totalmente possibile con LayerSlider. Ma c'è un problema: dovrai creare tante diapositive quanti post vuoi mostrare a mano. Sebbene tu possa creare una diapositiva e duplicarla, quindi non dovrai lavorare molto, se devi cambiare qualcosa sulle diapositive, come un colore o la dimensione del carattere, dovrai modificare ciascuna diapositiva.

Puoi anche combinare diapositive post e diapositive normali all'interno di un unico dispositivo di scorrimento . È una funzionalità davvero utile.
Effetti
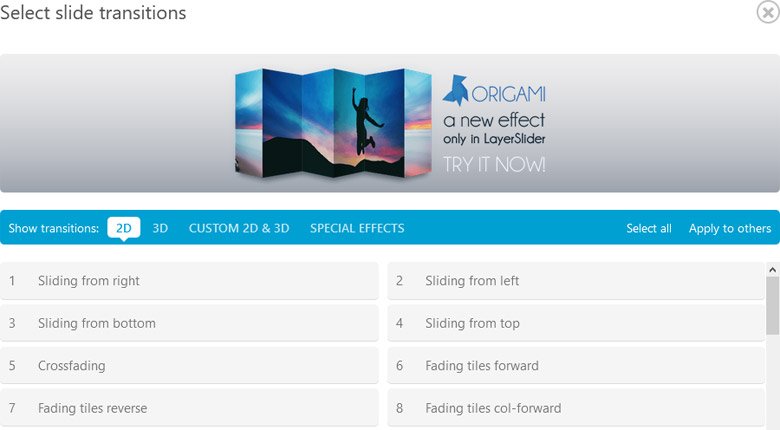
Puoi trovare effetti popolari come l'effetto Ken Burns in Layer Slider. Inoltre, ci sono animazioni di livello per arricchire i cursori. C'è anche una sequenza temporale, anche se è facile perderla. Inoltre, è possibile copiare e incollare gli effetti impostati. Puoi anche abilitare l'effetto di parallasse sui livelli. Inoltre, puoi arricchire le tue diapositive con molte transizioni di diapositive dall'aspetto eccezionale .

SEO
Ai livelli di testo, puoi scegliere tra i tag da h1 a h6 e p per visualizzare il contenuto. Di conseguenza, LayerSlider può aiutarti a scrivere un testo strutturato per scopi SEO. Questa è una buona notizia perché significa che puoi utilizzare il contenuto del dispositivo di scorrimento per guadagnare un rango più alto nei motori di ricerca . Inoltre, LayerSlider estrae il tag alt per le immagini dalla Libreria multimediale. Pertanto, non sarà necessario modificare il tag alt due volte.

Opzioni reattive
LayerSlider ridimensiona il dispositivo di scorrimento in modo che corrisponda alle proporzioni impostate . Di conseguenza, le dimensioni del testo potrebbero risultare troppo piccole. Fortunatamente, gli sviluppatori ci hanno pensato e hanno creato un'opzione per la dimensione minima del carattere mobile. Ma c'è un problema: il risultato non viene visualizzato nell'editor. Inoltre, nell'anteprima non viene visualizzata nemmeno la dimensione minima del carattere per dispositivi mobili. Quindi puoi solo testare l'aspetto della diapositiva con la dimensione del carattere impostata sul frontend. Ciò significa fare un sacco di modifiche avanti e indietro.
Inoltre, LayerSlider ha un'opzione per nascondere lo slider che hai creato su un dispositivo mobile. In alternativa, puoi nascondere il cursore sopra o sotto la larghezza dello schermo indicata, in pixel. In altre parole, se vuoi avere un dispositivo di scorrimento dall'aspetto decente sui dispositivi mobili, dovrai creare e mantenere due dispositivi di scorrimento . A meno che tu non crei semplici gallerie di immagini o aggiungi solo poche righe di testo, avrai bisogno di cursori separati.
A parte le opzioni di cui sopra, LayerSlider non ha altri strumenti reattivi. Queste opzioni non sono sufficienti nel 2020, quando così tante persone navigano dai loro telefoni. I siti Web moderni necessitano di contenuti reattivi, il che significa che LayerSlider non è adatto a questi siti.
Dispositivo di scorrimento principale
Master Slider è un altro popolare slider che puoi utilizzare sul tuo sito WordPress. Ti consente di creare presentazioni di immagini con livelli. Inoltre, è semplice da usare e anche touch-friendly . Inoltre, offre una serie di fantastici modelli di slider con cui iniziare.
️ Nota: Master Slider ha una versione gratuita sulla libreria dei plugin di WordPress.org. In questo articolo mi sto concentrando sulla versione Pro.
Interfaccia
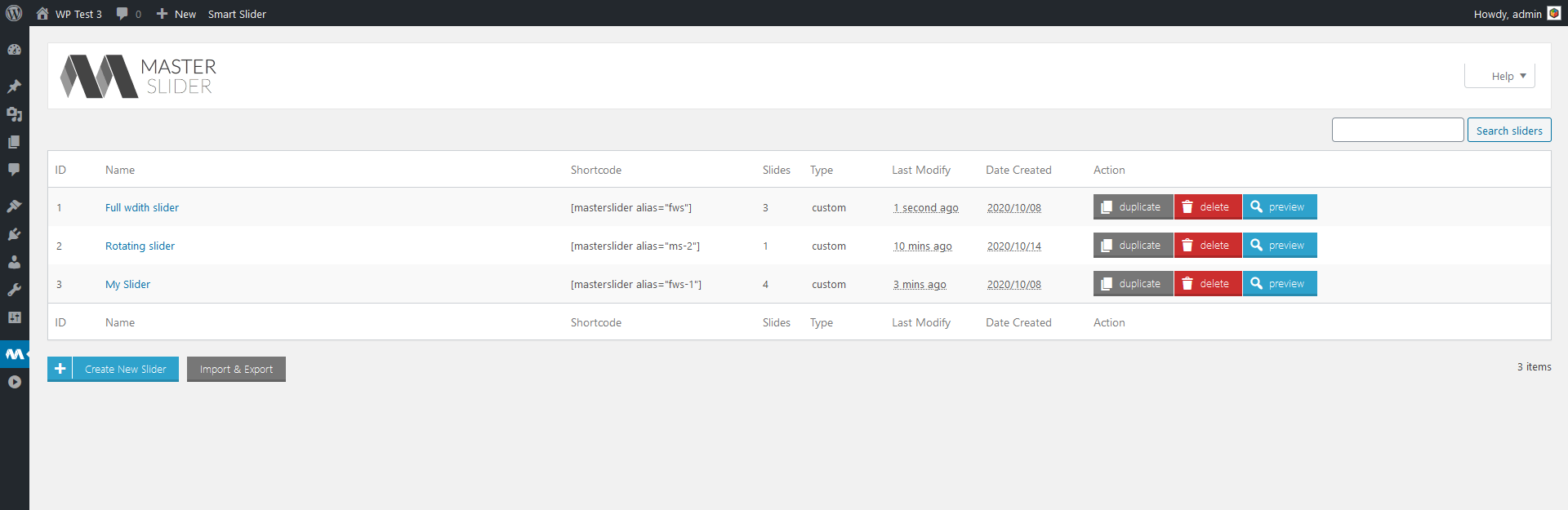
L'interfaccia di Master Slider è molto semplice. La dashboard, dove si trovano i cursori, assomiglia alla pagina dei post di WordPress. Di conseguenza, anche i nuovi utenti di Master Slider potranno navigare facilmente .

Tuttavia, la pagina delle impostazioni del dispositivo di scorrimento non sembra così vicina a WordPress. Innanzitutto, le opzioni sono disponibili tramite le schede orizzontali. Queste schede rendono disponibili la configurazione del dispositivo di scorrimento, l'editor di diapositive e le pagine di controllo del dispositivo di scorrimento.
Facilità d'uso
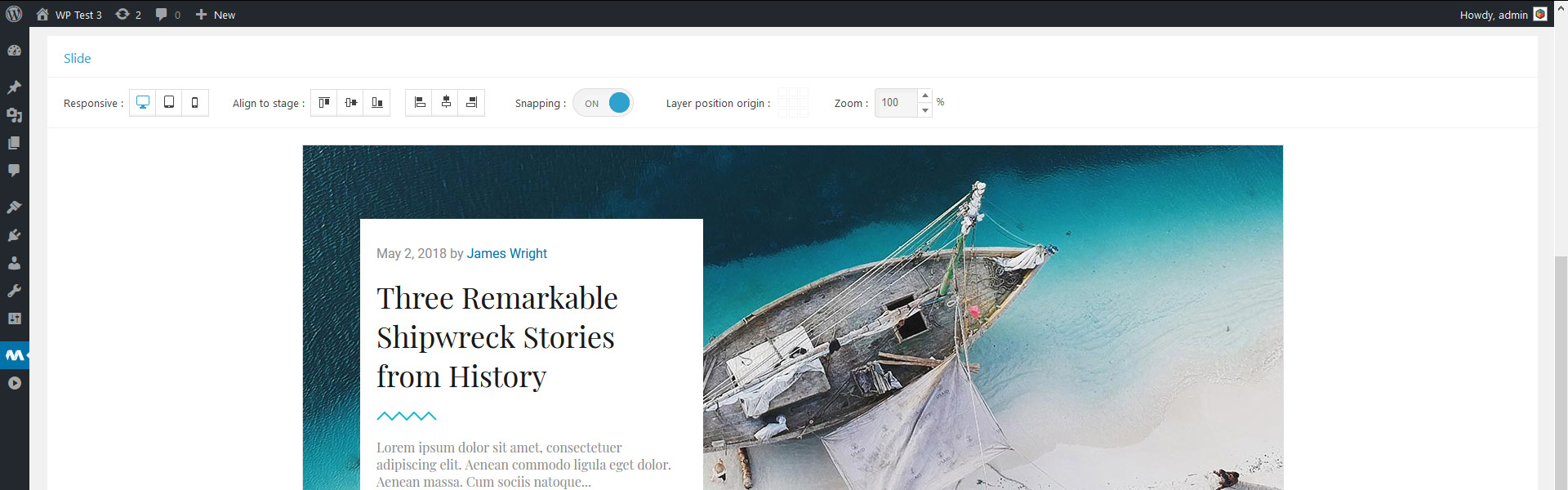
Master Slider offre la familiare modifica con trascinamento della selezione. Ciò che rende l'editing drag'n'drop buono è che è intuitivo e facile da imparare. I livelli possono agganciarsi l'uno all'altro, ma solo quando sono vicini. Ad esempio, se vuoi che i tuoi livelli abbiano la stessa distanza da sinistra, è più facile impostarla manualmente. Basta scrivere il numero nel campo a sinistra. Oppure puoi usare i tasti freccia per il posizionamento . Innanzitutto, aggancia il livello a un altro già posizionato. Quindi usa i tasti su/giù per spostare il livello.

Ma c'è una cosa che rende l'utilizzo di Master Slider ancora più scomodo. La diapositiva che stai modificando, e dove si trovano i livelli, si trova sopra l'area in cui li aggiungi e li configuri . Quando aggiungi un nuovo livello, appare nell'angolo in alto a sinistra. Tuttavia, l'angolo in alto a sinistra di solito non è visibile anche quando non hai ancora altri livelli. Constantly having to scroll up and down is time-consuming and uncomfortable. Additionally, they don't have the undo-redo option. So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
Styling
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
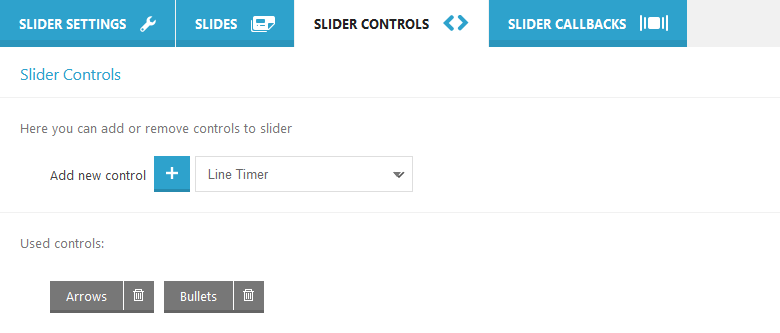
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
Post Slider
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
Effects
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEO friendly
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

Meta Slider
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? Scopriamolo!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
Interfaccia
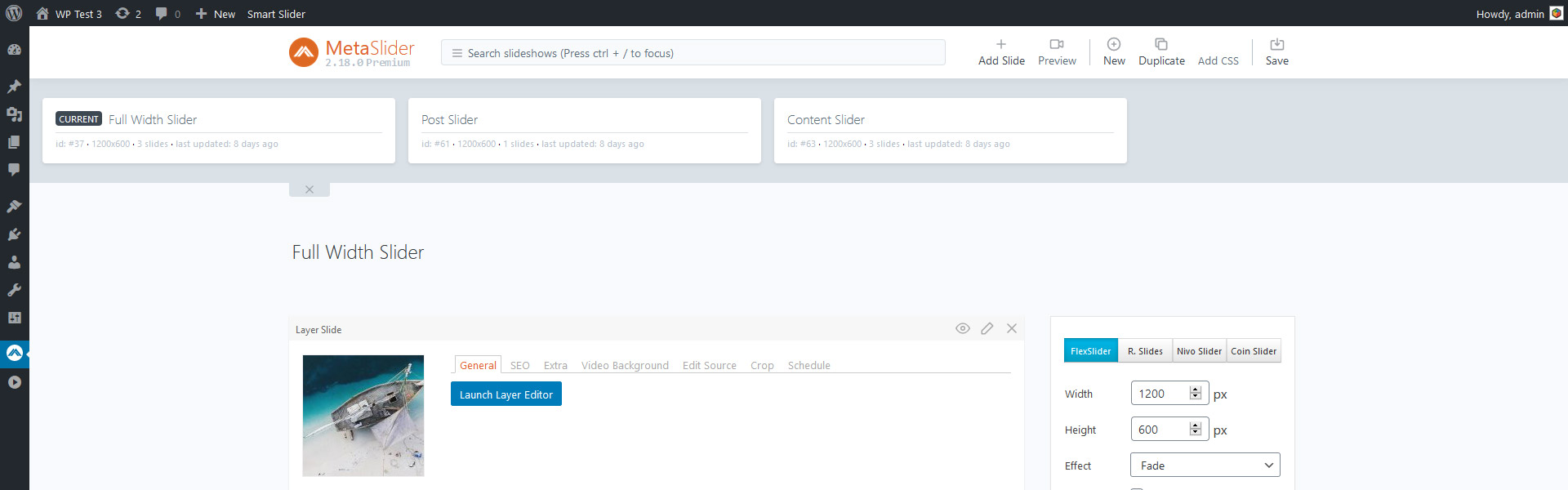
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
Ease of use
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
Styling
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
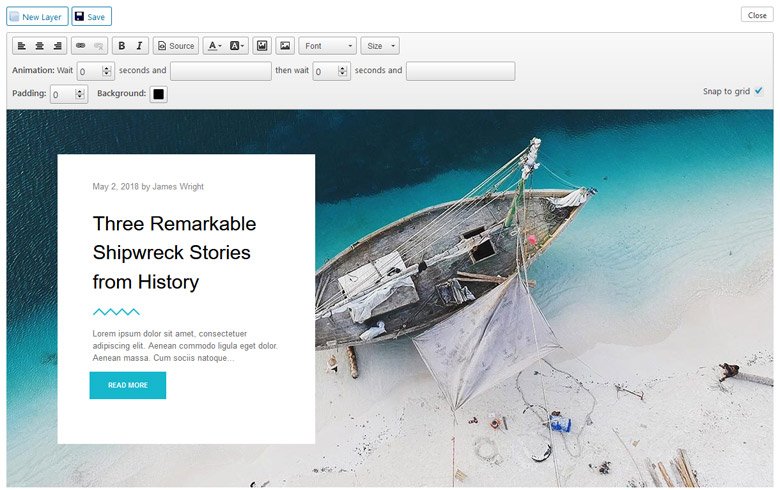
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
Posta di scorrimento
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

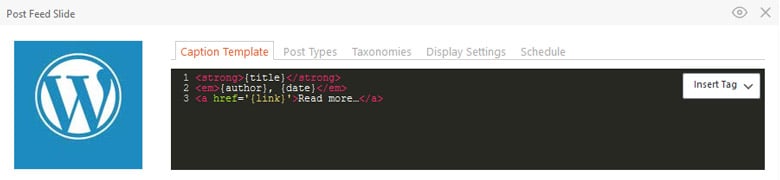
Sfortunatamente, Meta Slider non fornisce alcun modo visivo per modificare il contenuto delle diapositive dei post . In altre parole, puoi solo modificare e personalizzare ciò che vuoi vedere sulle diapositive tramite la codifica HTML.
Effetti
Gli unici effetti offerti da Meta Slider sono le animazioni del livello e dello sfondo. Non c'è parallasse o effetto Ken Burns. Tuttavia, puoi aggiungere quest'ultimo tramite la codifica personalizzata. Anche se le animazioni dei livelli sembrano buone, non sono sufficienti per i siti Web moderni.
SEO friendly
Meta Slider afferma che puoi usarlo per "creare presentazioni potenti e ottimizzate per la SEO". Tuttavia, nei livelli, non puoi impostare i tag da h1 a h6 a meno che non modifichi la loro sorgente HTML . Di solito, le persone usano i plugin per evitare di dover codificare le cose. Bene, usando Meta Slider non puoi evitare di dover programmare per creare lo slider che desideri avere.

Oltre a questi problemi, i motori di ricerca possono leggere il contenuto creato da Meta Slider . Puoi anche scrivere tag alt e title per le immagini di sfondo. Le immagini all'interno del livello, tuttavia, leggono il tag alt dalla Libreria multimediale una volta quando le selezioni nella diapositiva. I tag alt non possono essere modificati in un secondo momento a meno che non si selezioni nuovamente l'immagine o si tocchi il codice.
Opzioni reattive
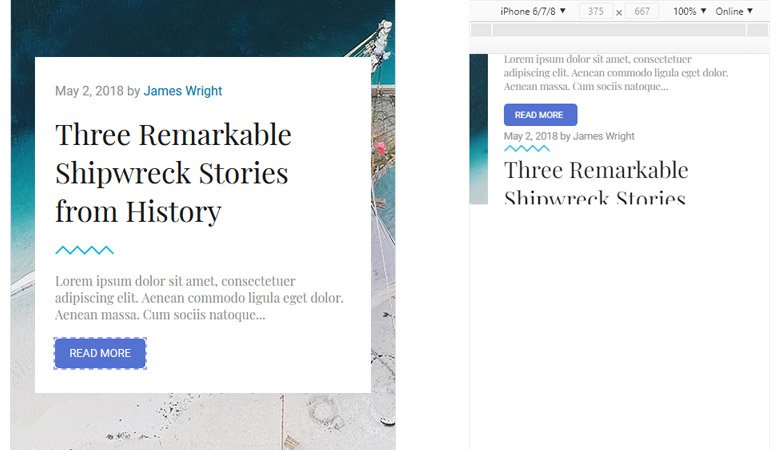
L'editor di diapositive di Meta Slider non ha la possibilità di modificare o addirittura visualizzare lo slider sul dispositivo mobile. Inoltre, l'anteprima non ha nemmeno un selettore di dispositivo. In altre parole, non c'è modo di modificare o addirittura vedere il risultato che il dispositivo di scorrimento produrrà sul dispositivo mobile . Tuttavia, ha un comportamento reattivo di base. Le diapositive si ridimensionano, mantenendo le proporzioni impostate e anche i livelli. Ma in questo modo i testi possono rimpicciolirsi troppo e diventare illeggibili. Di conseguenza, questo non è il miglior plug-in di scorrimento di WordPress per le diapositive dei contenuti.
Soliloquio
Soliloquy è un popolare plug-in di scorrimento per WordPress. La versione premium si basa su componenti aggiuntivi, simili a Slider Revolution. Tuttavia, a differenza di Rev Slider, ottieni tutti i componenti aggiuntivi solo acquistando uno dei due pacchetti più alti.
️ Nota: Soliloquy ha una versione gratuita sulla libreria dei plugin di WordPress.org. In questo articolo, mi sto concentrando sulla versione Pro.
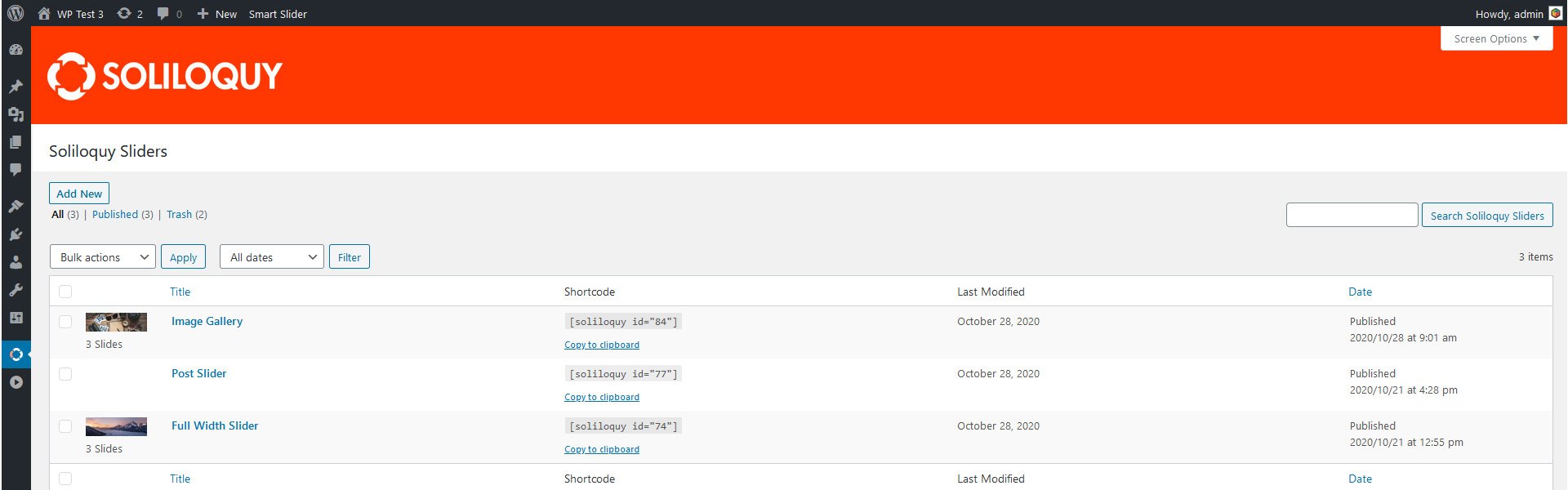
Interfaccia
L'interfaccia di Soliloquy slider non potrebbe sembrare più vicina all'interfaccia di WordPress . Innanzitutto, l'elenco di scorrimento è esattamente come la pagina dei post di WordPress. Poi c'è la pagina di configurazione della diapositiva che è molto simile all'editor dei post. Quindi, quando configuri il tuo slider, ti senti come se non stessi creando uno slider, ma configurando un post. Non sto dicendo che sembrare WordPress sia una brutta cosa, ma limita ciò che puoi aspettarti che faccia il tuo dispositivo di scorrimento.

Facilità d'uso
Anche quando tutti i componenti aggiuntivi sono installati, Soliloquy non ha molte funzionalità . Di conseguenza, questo dispositivo di scorrimento non presenta rigonfiamenti, il che lo rende estremamente facile da usare . Tuttavia, non c'è alcuna anteprima. Quindi non puoi vedere cosa fanno le opzioni e come appaiono nel dispositivo di scorrimento senza prima pubblicare il dispositivo di scorrimento. Sarebbe molto meno problematico se non dovessi continuare a scorrere su e giù per salvare il dispositivo di scorrimento. Quindi sarebbe stato carino da parte degli sviluppatori se avessero escogitato qualcosa per evitarlo.

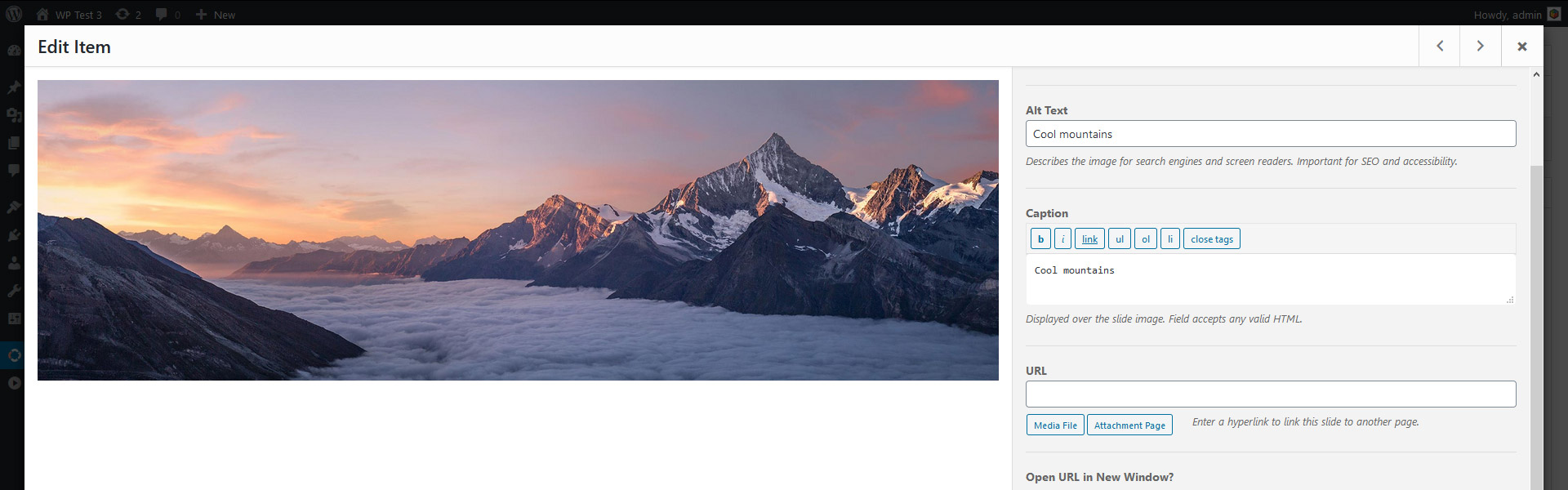
Quando imposti il titolo e la didascalia di una diapositiva , sono disponibili pulsanti di navigazione per scorrere rapidamente tutte le diapositive. Il problema è che le didascalie che hai aggiunto o modificato vengono salvate singolarmente. Ad esempio, se hai due diapositive che necessitano di didascalie, devi salvarle entrambe o perderai la didascalia. Quando ti allontani con le frecce, non c'è alcun indicatore che le modifiche non siano ancora state salvate. Inoltre, non ci sono notifiche nemmeno quando chiudi l'editor.
Livelli disponibili
Non ci sono livelli nel cursore Soliloquio . Puoi aggiungere "modifica" le diapositive e assegnare un titolo e una didascalia a ciascuna immagine, ma ciò non conta come un livello. In effetti, questo è il primo dispositivo di scorrimento che ho testato per questo articolo, in cui non sono stato sorpreso di vedere che non ci sono livelli. Un editor di livelli non si adatterebbe davvero all'aspetto dell'editor di post di WordPress.
Messa in piega
Lo stile è un'altra parte in cui il cursore Soliloquy non brilla. Ci sono due temi tra cui puoi scegliere che definiscono l'aspetto del tuo dispositivo di scorrimento . Ne otterrai altri tre con il componente aggiuntivo Temi, ma questo è tutto. Se vuoi un semplice dispositivo di scorrimento per visualizzare immagini o video, non ho dubbi che il dispositivo di scorrimento Soliloquy ti servirà bene. Ma ti deluderà non appena vorrai creare un dispositivo di scorrimento del contenuto o semplicemente avrai bisogno di alcune opzioni di stile.
Navigazione a scorrimento
Le opzioni di navigazione più popolari sono disponibili nello slider di WordPress di Soliloquy. Ci sono frecce, punti elenco e miniature che puoi attivare. Tuttavia, l'aspetto e la posizione delle frecce e dei punti elenco dipende da uno dei due temi offerti dal plugin. Se hai il componente aggiuntivo Temi, ci sono altre tre skin. Hanno un bell'aspetto, ma sono molto semplici. Inoltre, danno l'impressione di un dispositivo di scorrimento obsoleto.
Post Slider
Per poter creare diapositive dei post, avrai bisogno del componente aggiuntivo Contenuto in evidenza . Questo componente aggiuntivo è disponibile nei due pacchetti più alti. Quindi non sarai in grado di creare diapositive post acquistando alcun pacchetto Soliloquy Pro.
Effetti
Gli unici effetti che ha lo slider Soliloquy sono le transizioni delle diapositive . Sfortunatamente, ci sono solo quattro effetti tra cui puoi scegliere, il che non è molto. Le diapositive possono dissolversi, scorrere verticalmente, orizzontalmente o continuamente orizzontalmente.
Sebbene sia possibile regolare il ritardo di transizione della didascalia, non ci sono altre opzioni da impostare. Ad esempio, non è possibile impostare se le didascalie devono scorrere o dissolversi in apertura. Di conseguenza, si dissolveranno sempre in apertura, indipendentemente dall'impostazione di transizione della diapositiva.
SEO friendly
Lo slider di soliloquio ha una struttura HTML pulita e valida. È sempre bello dal punto di vista SEO. Quando aggiungi la diapositiva, Soliloquy estrae il tag alt dalla libreria multimediale di WordPress. Naturalmente, puoi modificarlo nell'editor di diapositive. Inoltre. i motori di ricerca possono vedere bene il contenuto creato dal plugin . L'unica caratteristica relativa alla SEO che mi mancava era la possibilità di impostare i tag da h1 a h6 .

Opzioni reattive
Ho creato un dispositivo di scorrimento con didascalie per vedere come appare sui dispositivi mobili. Mentre le immagini sono state ridimensionate correttamente, sono rimasto sbalordito nel vedere che le didascalie erano scomparse. Per impostazione predefinita, il dispositivo di scorrimento Soliloquio nasconde le didascalie sugli schermi più piccoli . Fortunatamente, c'è un'opzione per mostrare il contenuto testuale sui dispositivi mobili, quindi li ho restituiti. Poi ho guardato di nuovo lo slider e ho capito subito perché hanno scelto di nascondere il testo. Poiché la mia immagine aveva un paio di righe di testo, copriva completamente l'immagine. Inoltre, il testo si sovrapponeva persino al contenuto sopra il dispositivo di scorrimento. Tutto sommato, il dispositivo di scorrimento sembrava terribile sui dispositivi mobili con i sottotitoli abilitati.

Per riassumere, lo slider Soliloquy fa un ottimo lavoro nel ridimensionare le immagini per i piccoli schermi. Allo stesso tempo, fa un pessimo lavoro nel mostrare le loro didascalie.
Confrontando la velocità dei migliori plugin per slider di WordPress
Ci sono molti criteri che il miglior plugin per slider di WordPress deve soddisfare. Deve avere tutte le straordinarie funzionalità per creare un dispositivo di scorrimento straordinario. Inoltre, deve essere caricato velocemente , perché i siti Web devono preoccuparsi della loro velocità. Quindi devono scegliere i plugin di caricamento più veloci. In altre parole, quando scegli uno slider, devi considerare il suo impatto sul tempo di caricamento della tua pagina. Uno slider ricco di risorse avrà un enorme impatto negativo sulla velocità del tuo sito. Poiché voglio trovare il miglior dispositivo di scorrimento per WordPress, devo confrontare la velocità di ciascun plug-in.
Ambiente di prova
Volevo eseguire il test di velocità sugli slider che hanno lo stesso contenuto . Dal momento che non tutti i cursori hanno le stesse caratteristiche, è stato un po' difficile creare lo stesso cursore in tutto. Alla fine, ho deciso di creare uno slider come lo slider Immagine, modello, senza Google Fonts. Eseguo il test utilizzando il tema Hello Elementor. Ho testato ogni dispositivo di scorrimento senza che altri plugin fossero attivi contemporaneamente .
Tutte le immagini e i testi erano gli stessi in ogni dispositivo di scorrimento. Ciascun dispositivo di scorrimento utilizza le sue impostazioni predefinite. Non ho abilitato alcuna opzione di ottimizzazione, come il caricamento lento. Inoltre, ho svuotato la cache prima di ogni test di velocità.
Innanzitutto, ho eseguito il test di velocità sulla pagina di esempio di WordPress, per darti un'idea della velocità del tema Hello Elementor. La velocità internet utilizzata per i test è stata di 10 Mb/s.
Risultati del test di velocità senza caricamento lento
Ho eseguito due test separati. Nel primo test ho controllato ogni plugin senza utilizzare alcun tipo di ottimizzazione, come il lazy loading . Questo rende il test di velocità più equo per quei plugin, che non hanno il caricamento lento integrato.
| Ciao tema | Cursore di rivoluzione | Dispositivo di scorrimento intelligente | Dispositivo di scorrimento del livello | Dispositivo di scorrimento principale | Meta Slider | Soliloquio | |
| Tempo di caricamento | 533 ms | 1.94 | 848 ms | 1.39s | 1.06s | 750 ms | 644 ms |
| Dimensioni della pagina | 90,7 kb | 1,1 MB | 951kb | 1,7 Mb | 1Mb | 688kb | 584kb |
| Richieste | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
Lo slider di caricamento più veloce è stato Soliloquy . Ha anche prodotto il formato pagina più piccolo. Il secondo slider più veloce e leggero è stato Meta Slider. Il terzo palazzo è quello di Smart Slider, leggermente più lento di Meta Slider.
Risultati del test di velocità con caricamento lento
Alcuni plugin possono caricare in modo pigro le immagini. In altre parole, possono ritardare il caricamento delle immagini, che non sono indispensabili per vedere lo slider. Quindi, ho deciso di eseguire un test in cui ogni plugin può mostrare la sua piena velocità . Ecco i risultati:
| Ciao tema | Cursore di rivoluzione | Dispositivo di scorrimento intelligente | Dispositivo di scorrimento del livello | Dispositivo di scorrimento principale | Meta Slider | Soliloquio | |
| Tempo di caricamento | 533 ms | 1.09s | 657 ms | 1.39s | 713 ms | 750 ms | 644 ms |
| Dimensioni della pagina | 90,7 kb | 1,0 MB | 761kb | 1,7 Mb | 625kb | 688kb | 584kb |
| Richieste | 6 | 16 | 14 | 22 | 15 | 17 | 18 |
Sebbene Soliloquy non abbia una funzione di caricamento lento, è comunque terminato in primo luogo. Dopo aver attivato Caricamento lento, Smart Slider è stato caricato più velocemente di Meta Slider . Quindi è stato il secondo slider più veloce, appena più lento di Soliloquy.
Prezzo
In questo articolo, mi sto concentrando sui plug-in di scorrimento premium, il che significa che devo menzionare i loro prezzi. La maggior parte dei plugin di slider ha molti pacchetti tra cui scegliere . Per rendere equo il confronto, confronterò il prezzo, il supporto e il periodo di aggiornamento del loro pacchetto su un sito. Quindi, ecco quanto costa ogni dispositivo di scorrimento se desideri utilizzarli su un singolo sito WordPress:
| Rivoluzione dei cursori | Dispositivo di scorrimento intelligente | Dispositivo di scorrimento del livello | Dispositivo di scorrimento principale | Meta Slider | Soliloquio | |
| Prezzo | $ 79 | $ 49 | $ 25 | $ 24 | $ 39 | $ 19 |
| Pagamento unico | ||||||
| Periodo di supporto | 6 mesi | Tutta la vita | 6 mesi | 6 mesi | 1 anno | 1 anno |
| Periodo di aggiornamento | Tutta la vita | Tutta la vita | Tutta la vita | Tutta la vita | 1 anno | 1 anno |
Se confrontiamo solo i prezzi, Soliloquy è l'opzione più economica, poiché costa $ 19 . Ma con questi soldi, ottieni aggiornamenti e supporto per un solo anno . A meno che non aggiorni mai nulla sul tuo sito, dovrai rinnovare il plug-in per un secondo anno. Quindi, per due anni il soliloquio ti costa $ 38.
Quindi quale plugin per slider di WordPress vale di più il suo prezzo? Ovviamente, deve utilizzare un modello di pagamento una tantum. Ci sono solo quattro plugin che offrono aggiornamenti a vita con un solo acquisto. Sebbene Slider Revolution, Layer Slider e Master slider offrano solo 6 mesi di supporto.
Semplicemente non c'è alcuna garanzia che non avrai bisogno di supporto dopo 6 mesi. Immagina che il plug-in abbia un aggiornamento importante 8 mesi dopo l'acquisto. Alcune opzioni sono state spostate, ma non puoi chiedere dove si trovano ora, perché il tuo periodo di supporto è terminato. Quindi, è necessario acquistare di nuovo il plug-in per avere altri 6 mesi per porre domande.
C'è solo un plug-in che offre aggiornamenti e supporto a vita: Smart Slider . Quindi il plugin per lo slider di WordPress che vale di più il prezzo è Smart Slider.
Qual è il miglior plugin per slider di WordPress?
Ecco come si accumulano i punteggi (in ordine) per ogni plug-in di scorrimento di WordPress che ho testato per questo articolo:
| Cursore di rivoluzione | Dispositivo di scorrimento intelligente | Dispositivo di scorrimento del livello | Dispositivo di scorrimento principale | Meta Slider | Soliloquio | |
| Interfaccia | ||||||
| Facilità d'uso | ||||||
| Livelli disponibili | ||||||
| Messa in piega | ||||||
| Navigazione a scorrimento | ||||||
| Posta di scorrimento | ||||||
| Effetti | ||||||
| SEO friendly | ||||||
| Opzioni reattive | ||||||
| Velocità | ||||||
| Prezzo | ||||||
| Totale | 42 | 46 | 38 | 36 | 28 | 35 |
Sulla base di questi punteggi, il miglior plug-in slider è Smart Slider . Sebbene ci sia una curva di apprendimento, il plugin è semplicissimo da usare. Grazie al posizionamento predefinito, il dispositivo di scorrimento è fantastico sui dispositivi mobili . In realtà, sembra molto meglio su schermi piccoli rispetto a qualsiasi altro dispositivo di scorrimento in questo articolo. Inoltre, puoi usarlo per scopi SEO e ha tutti gli effetti fantasiosi di cui avresti bisogno per il tuo sito. Il prezzo non potrebbe essere più amichevole: per $ 49 riceverai aggiornamenti e supporto per sempre. Inoltre, era uno dei plugin più veloci.
Il secondo miglior dispositivo di scorrimento è Slider Revolution . Ha molte fantastiche funzionalità e molti effetti. Puoi (e dovrai) apportare modifiche reattive per rendere il tuo dispositivo di scorrimento un bell'aspetto sui dispositivi mobili. Dovrai anche apportare modifiche per assicurarti che il contenuto che crei sia SEO friendly.
Pensieri finali
Scegliere un plug-in slider per il tuo sito Web WordPress non è mai facile . Ci sono troppe opzioni e non tutti i plugin sono ugualmente fantastici . Inoltre, potrebbero non essere adatti al tuo sito web.
Allora, qual è il miglior slider di WordPress? Qual è il plugin che dovresti usare sul tuo sito web? Posso consigliare vivamente Smart Slider . È un plugin meraviglioso di cui il tuo sito può trarre vantaggio. Ha un ottimo comportamento reattivo e c'è la possibilità che non sia necessario apportare modifiche. È SEO friendly, è veloce e ha effetti piacevoli e un prezzo amichevole. Cosa chiedere di più ?
