I migliori plugin per evidenziatore di sintassi di WordPress
Pubblicato: 2023-06-20Vuoi visualizzare un codice personalizzato sul tuo sito web ? Se necessario, utilizzare i plug-in di evidenziazione della sintassi di WordPress sarebbe una delle cose migliori che puoi fare. Ci sono così tanti plugin disponibili per visualizzare il codice. Ma quale scegliere?
Se sei confuso con le opzioni disponibili, continua a leggere questo articolo. Qui, ti mostreremo i primi sei plugin per l'evidenziatore della sintassi di WordPress che dovresti provare.
Ma prima di andare oltre, vediamo perché utilizzare un plug-in evidenziatore di sintassi è una buona idea.
Perché utilizzare i plug-in per l'evidenziatore della sintassi di WordPress
L'uso dei plug-in evidenziatori di sintassi ti semplificherà la vita. Puoi visualizzare il codice in WordPress utilizzando il testo preformattato o il blocco Gutenberg dedicato – Code .

Ma vengono con alcune limitazioni. Mentre con i plugin dedicati, è così semplice visualizzare il codice. Poiché i plug-in possono visualizzare più linguaggi di programmazione, puoi assicurarti che gli strumenti possano visualizzare il codice in base alle tue esigenze.
Inoltre, anche la gestione dei codici con i plug-in di evidenziazione della sintassi è semplice. I codici che visualizzerai avranno una migliore leggibilità. Una migliore esperienza utente è un'altra caratteristica notevole di questi plugin.
Infine, la maggior parte dei plugin viene fornita con un'opzione copia-incolla nel front-end. Pertanto, gli utenti possono facilmente copiare il codice che hai visualizzato nel front-end e utilizzarlo ovunque sia necessario.
Ora sai perché utilizzare i plug-in di evidenziazione della sintassi invece del metodo manuale è meglio. Ora diamo un'occhiata ai migliori plug-in di evidenziazione della sintassi sul mercato.
I migliori plugin per evidenziatore di sintassi di WordPress
Questo articolo tratterà sei dei migliori plugin di evidenziazione della sintassi per WordPress:
- Evoluzione dell'evidenziatore di sintassi
- Illuminatore
- Sintassi WP
- Blocco sintassi codice
- Evidenziando il blocco di codice
- Prismatico
Ogni strumento è dotato di caratteristiche uniche. Di seguito, menzioneremo ciò che lo rende speciale. In base alle tue esigenze e preferenze, puoi scegliere uno strumento.
1) Evoluzione dell'evidenziatore di sintassi

Se preferisci utilizzare una soluzione facile da usare per la visualizzazione dei codici, dai un'occhiata a SyntaxHighliter Evolved . SyntaxHighligher Evolved è uno strumento eccellente ottimizzato per l'editor Gutenberg e l'editor classico. Non fornisce opzioni di configurazione tecnica. Una volta attivato lo strumento, puoi iniziare a visualizzare i codici.
Questo strumento supporta anche oltre 10 linguaggi di codifica. Alcuni di quelli popolari sono HTML, PHP, Java, JavaScript, Python, SQL, XML e così via. Avrai il controllo totale sul codice. Puoi cambiare le lingue secondo i tuoi gusti. Inoltre, hai anche la possibilità di modificare il codice visualizzato nel front-end.
Se preferisci, puoi mostrare i numeri accanto alla riga. Inoltre, puoi rendere gli URL cliccabili con il plug-in. Se stai usando lo shortcode per visualizzare il codice con SyntaxHighlighter, ci sono parametri aggiuntivi che puoi usare. Usandoli, puoi personalizzare ogni centimetro del codice. È uno dei migliori strumenti per visualizzare il codice in WordPress.
Caratteristiche
- Supporta più lingue
- Ottimizzato per l'editor di Gutenberg
- Leggero
- Codici brevi
- Parametri aggiuntivi
Prezzi
Il plug-in SyntaxHighlighter è uno strumento gratuito . Dal repository dei plugin di WordPress, puoi ottenerlo.
2) Illuminante

Quando hai bisogno di uno strumento con codice leggero, guarda Enlighter . Questo strumento ti aiuterà a visualizzare il codice nei tuoi post, pagine o tipi di post personalizzati senza problemi. Poiché il plug-in è compatibile con la maggior parte dei temi WordPress, puoi utilizzarlo su qualsiasi sito web. Inoltre, è ben codificato, garantendo la migliore velocità e prestazioni.
Enlighter può essere integrato sia con Gutenberg che con Classic Editor. È possibile utilizzare il blocco Gutenberg dedicato con lo strumento per visualizzare il codice. D'altra parte, se si utilizza il vecchio editor classico, il plug-in può essere combinato con l'editor TinyMCE. L'evidenziazione della sintassi in linea è un'altra caratteristica degna di nota dello strumento.
Il plug-in funzionerà bene con tutte le lingue comunemente utilizzate, rendendolo uno dei migliori plug-in per l'evidenziazione della sintassi di WordPress.
Caratteristiche
- Compatibile con Gutenberg e Classic Editor
- Supporta tutte le lingue
- Evidenziatore di sintassi inline
- Leggero
- Compatibile con tutti i temi
Prezzi
Enlighter è un plugin gratuito. Lo stesso può essere scaricato dal repository dei plugin di WordPress.
3) Sintassi WP

Se devi utilizzare un plug-in evidenziatore di sintassi compatibile con la maggior parte dei plug-in WordPress o WooCommerce di terze parti, dai un'occhiata a WP-Syntax . È un plug-in di base e facile da usare su cui puoi fare affidamento per visualizzare i codici sul tuo sito WordPress. Con WP-Syntax, puoi mostrare più lingue sul tuo sito web senza problemi. Per menzionare quale lingua devi mostrare, puoi usare il tag <pre>.
A partire da giugno 2023, il plugin non ha un blocco Gutenberg dedicato. Questo è uno dei principali svantaggi di WP-Syntax. Il plug-in viene fornito con numerazione integrata e personalizzazione del colore. Quando devi modificare la numerazione nel tuo codice, puoi modificare il testo <pre>. Avrai anche la possibilità di cambiare la colorazione delle linee. Devi modificare il file wp-syntax.css per questo.
Se è necessario personalizzare ulteriormente il plug-in o migliorarne le funzionalità, è possibile utilizzare l'hook dedicato disponibile nello strumento. Ciò darà agli utenti un maggiore controllo sul plug-in e sulle sue funzionalità.
Caratteristiche
- Supporta più lingue
- Numerazione delle righe
- Personalizzazione del colore
- Facile da usare
- Compatto
Prezzi
WP-Syntax è un plugin WordPress gratuito . Puoi scaricarlo dal repository dei plugin di WordPress.
4) Blocco sintassi codice

Quando sei un grande fan dell'evidenziazione della sintassi di Prism e devi inserirla nel tuo sito Web WordPress, puoi utilizzare Code Syntax Block . Il plugin aiuterà a visualizzare il codice senza problemi. Poiché lo strumento si integra perfettamente anche con l'evidenziatore Prism, non è necessario eseguire alcuna integrazione manualmente. Così tante persone in tutto il mondo usano Prism, ed è un'opzione eccellente.

Code Syntax Block è anche ottimizzato per l'editor Gutenberg. Puoi utilizzare il blocco dedicato disponibile durante la visualizzazione del codice nel front-end. Un'altra caratteristica degna di nota dello strumento è l'opzione per aggiungere un titolo al codice. Questa funzione sarà utile quando menzioni nomi di file specifici per il codice.
Puoi anche utilizzare questo plug-in per visualizzare più lingue nei post o nelle pagine del tuo blog. Una volta aggiunto il codice, puoi scegliere la lingua dalle impostazioni del blocco. Rende il processo così semplice che chiunque può modificare la lingua in base alle proprie preferenze.
Caratteristiche
- Nessuna configurazione complessa
- Compatibile con Gutenberg
- Titolo per codice
- Personalizzazione CSS
- Più lingue
Prezzi
Code Syntax Block è uno strumento gratuito . Dal repository dei plugin di WordPress, puoi ottenere il plugin.
5) Evidenziazione del blocco di codice

Se preferisci un plug-in evidenziatore di sintassi compatibile con Gutenberg e Classic Editor, dai un'occhiata a Highlighting Code Block . Non dovrai mai affrontare problemi con la visualizzazione del codice con questo strumento. Usarlo è anche semplice. Tutto quello che devi fare è cercare il blocco Gutenberg – Codice evidenziato dedicato e inserirlo nei tuoi post/pagine o tipi di post personalizzati.
Assicurati di utilizzare PHP versione 5.6 o successiva. Inoltre, verifica anche di utilizzare la versione 5.6 o successiva di WordPress. Il plugin funzionerà solo con quelli. Puoi visualizzare più di 15 lingue personalizzate con il plug-in. Poiché il plug-in viene fornito con un codice leggero, non influirà sulla velocità e sulle prestazioni del tuo sito web.
Questa è l'opzione migliore se hai bisogno di un semplice plugin per aiutarti a evidenziare il codice nei tuoi articoli.
Caratteristiche
- Funziona con l'editor classico
- Compatibile con Gutenberg
- Supporto di più lingue
- Facile da usare
- Leggero
Prezzi
Highlighting Code Block è un plugin gratuito . Se hai bisogno di ottenerlo, controlla il repository dei plugin di WordPress.
6) Prismatico

Se stai cercando un plug-in evidenziatore di sintassi ricco di funzionalità per WordPress, dovresti dare un'occhiata a Prismatic . Il plug-in viene fornito con tre modalità personalizzate tra cui scegliere per visualizzare il codice: Prism.js, Highlight.js e modalità piano. Avrai il controllo totale sui modelli e potrai sceglierne uno in base alle tue esigenze. Il plugin supporta oltre 60 lingue, il che è molto estremo.
E quando si tratta del design del tema, avrai più scelte. Prism.js ti darà accesso a otto temi. Hihglight.js ti fornirà oltre 90 temi tra cui scegliere. Quindi, in base alle tue esigenze e ai colori del marchio, puoi selezionare un tema. Il plugin caricherà anche i file CSS e JS solo quando richiesto.
Ciò ti aiuterà a mantenere stabile la velocità del sito Web senza compromettere le prestazioni.
Caratteristiche
- Molteplici modalità
- Supporta oltre 60 lingue
- Supporto dell'ACF
- Compatibile con Gutenberg
- Codice pulito
Prezzi
Prismatic è un plugin WordPress gratuito. Puoi scaricarlo dal repository.
Bonus: come visualizzare il codice in WordPress
Questa sezione ti mostrerà come visualizzare il codice in WordPress. Puoi farlo con il blocco di codice dedicato con l'editor Gutenberg o qualsiasi plug-in evidenziatore di sintassi che abbiamo menzionato sopra.
Metodo dell'editor di Gutenberg
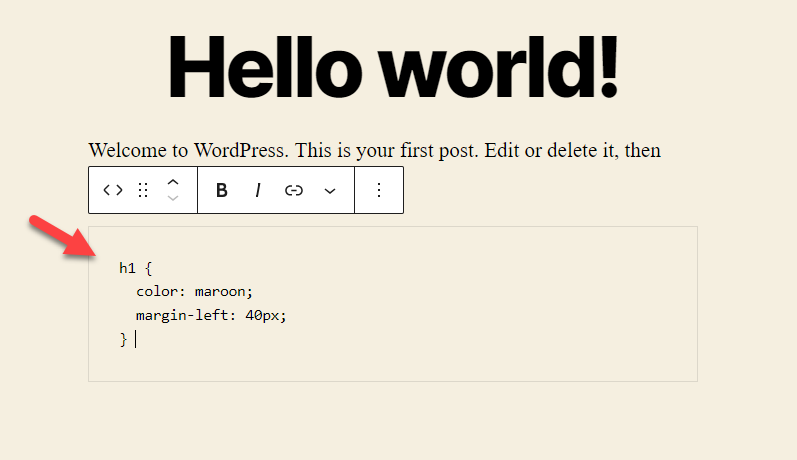
Ecco come puoi visualizzare il codice in WordPress usando l'editor Gutenberg. La prima cosa che devi fare è aggiungere il blocco di codice all'editor.

Dopo averlo fatto, menziona il codice che devi visualizzare.

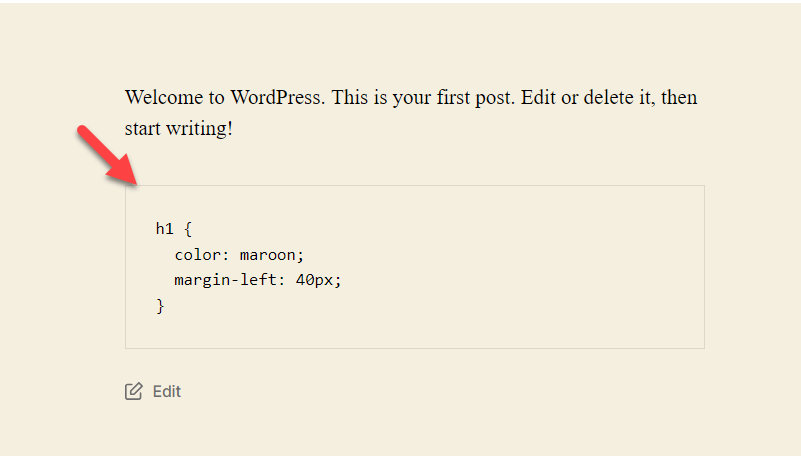
Questo è tutto1. Se controlli il front-end, vedrai il codice.

Successivamente, vediamo come visualizzare il codice con un plug-in dedicato.
Metodo plug-in
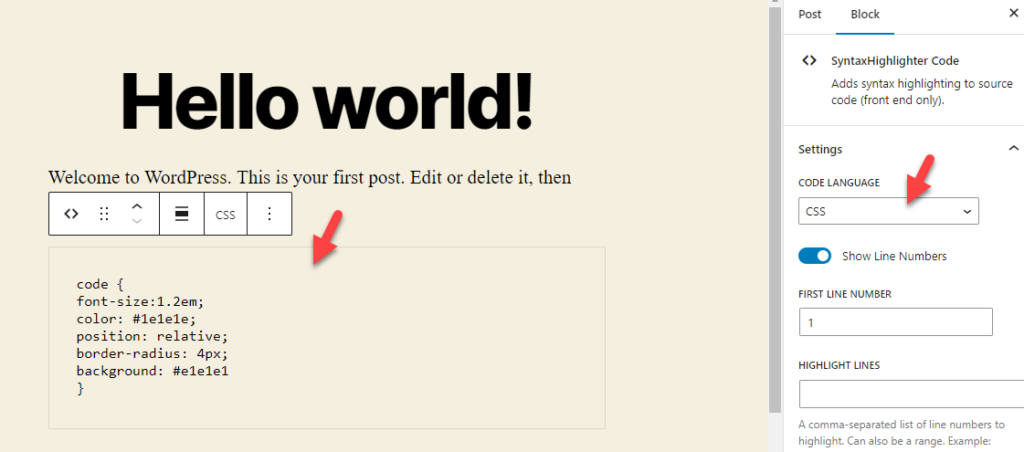
Per questa attività, utilizzeremo il plug-in SyntaxHighlighter. Quindi, installalo e attivalo sul tuo sito web. Dopo averlo fatto, aggiungi il blocco SyntaxHighlighter Code all'editor.

Ora dalla sezione delle impostazioni del blocco sul lato destro, puoi selezionare la lingua che intendi aggiungere.

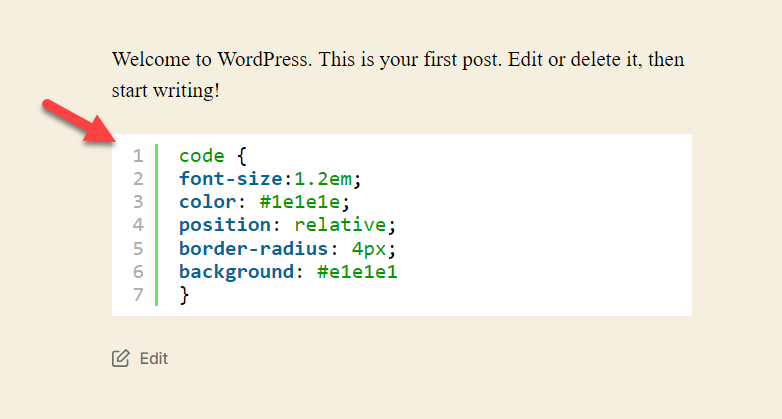
In questa demo, incolleremo il codice CSS. Quindi, seleziona CSS dal menu a discesa e incolla il codice nel blocco. Successivamente, puoi aggiornare la pagina.

Controlla il palo dalla parte anteriore.

Vedrai il codice lì.
Questo è tutto! Puoi utilizzare il plug-in per visualizzare qualsiasi codice di cui hai bisogno.
Dai un'occhiata a questo articolo se vuoi una guida definitiva sull'argomento.
Conclusione
Devi mostrare il codice ai tuoi visitatori se stai scrivendo tutorial o gestendo un blog. Un plug-in evidenziatore di sintassi dedicato sarebbe fattibile invece di farlo manualmente. Non otterrai ulteriori opzioni di personalizzazione quando visualizzi il codice manualmente. D'altra parte, se disponi di un plug-in evidenziatore di sintassi dedicato, puoi modificare il metodo di visualizzazione, il tema e tutto in base alle tue preferenze.
I plugin che abbiamo menzionato in questo articolo sono dotati di opzioni di configurazione minime. Se preferisci una soluzione facile da usare, dai un'occhiata a SyntaxHighlighter Evolved , Highlight Code Block . Se preferisci più funzionalità, controlla Prismatic e WP-Syntax . Infine, puoi scegliere Enlighter o Code Syntax Block se hai bisogno di una soluzione leggera.
Ci auguriamo che tu abbia trovato utile questo articolo e che ti sia piaciuto leggerlo. Se lo hai fatto, considera di condividere questo post con i tuoi amici e colleghi blogger. Ecco un paio di articoli correlati che puoi controllare per saperne di più su WordPress:
- I migliori frammenti di codice WooCommerce per WordPress
- Come limitare le revisioni dei post di WordPress (con e senza plugin)
- Migliori plugin per l'ottimizzazione della velocità di WordPress – Top 5
