15 migliori plugin per l'evidenziatore della sintassi di WordPress per aggiungere frammenti di codice al tuo sito WP
Pubblicato: 2019-08-21Perché utilizziamo l'evidenziazione della sintassi? Senza dubbio fa risparmiare tempo ai lettori e allo sviluppatore. Inoltre, possono trovare facilmente codici o testo da una pagina senza perdere molto tempo. Quindi possiamo dire che aumenta la leggibilità e il contesto di un testo.
Leggi anche: CSS e JavaScript Toolbox
Inoltre, il sistema di evidenziazione della sintassi aiuta un programmatore a scrivere i codici corretti ed evita gli errori. La ricerca mostra che il sistema di evidenziazione della sintassi aiuta i programmatori a completare un programma complesso in breve tempo. Ci sono molti plugin per l'evidenziatore di sintassi disponibili sul web, ma qui parlerò solo dei plugin migliori e aggiornati di recente.
Potresti già avere un elenco di plug-in di sintassi, ma hai verificato che tutti siano aggiornati o no? Esaminiamo l'elenco e vediamo cosa intendo.
I migliori plugin per l'evidenziatore della sintassi di WordPress
1. Evidenziatore di sintassi evoluto

Link per scaricare
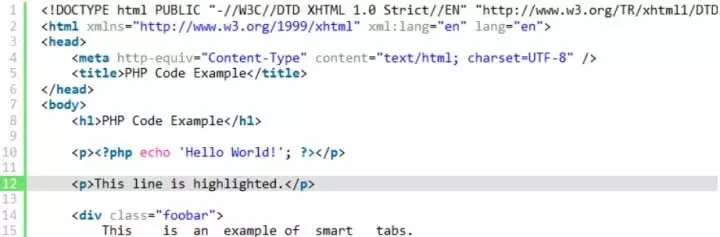
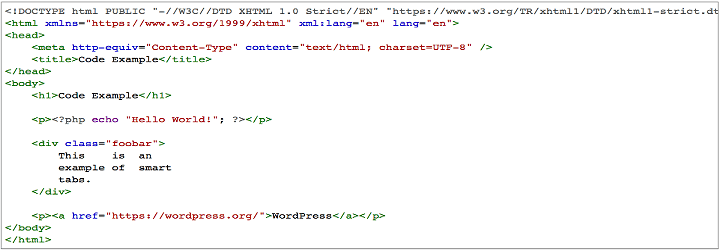
SyntaxHighlighter Evolved non è un nuovo evidenziatore di sintassi di WordPress. Potresti aver già visto il plugin. È uno dei plugin di evidenziazione della sintassi più popolari per la sua semplicità. Non c'è possibilità di confondersi con molte funzionalità indesiderate come hanno molti altri plugin.
Puoi configurarlo con pochi clic e rileverà automaticamente i blocchi di codice sul tuo blog. Inoltre, otterrai alcuni temi e impostazioni per configurare il plug-in in modo che funzioni correttamente sul tuo sito web. Pertanto, puoi provare.
2. Evidenziatore della sintassi dell'editor HTML

Link per scaricare
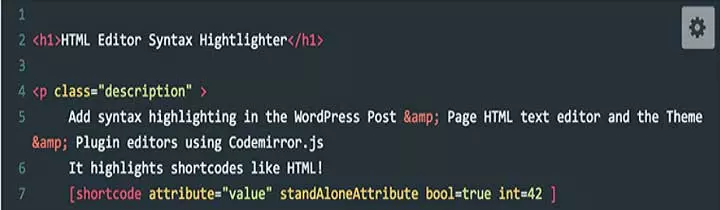
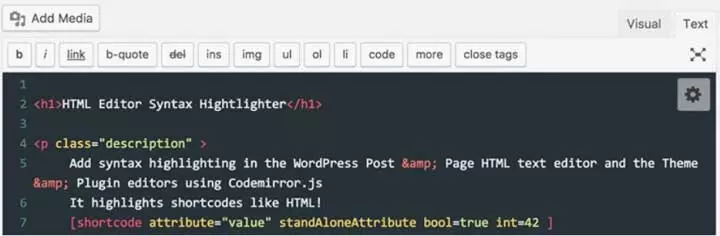
È un fantastico plugin per l'evidenziatore della sintassi di WordPress supportato da shortcode. Questo semplice plugin utilizza la libreria Codemirror.js per evidenziare i blocchi di codice del tuo sito Web WordPress. Si può pubblicare il proprio codice evidenziato tramite il post HTML di WordPress o l'editor di pagine. Non solo, ma anche questo plugin evidenzierà il codice all'interno del tema WordPress e dell'editor di plugin.
Questo plug-in di evidenziazione della sintassi per WordPress funzionerà perfettamente per personalizzare il tuo tema e plug-in WordPress. Inoltre, se sei uno sviluppatore di WordPress, puoi evitare molti errori di codifica vitali utilizzandolo. Possiamo vedere alcune altre interessanti funzionalità di questo plugin come Usare Ctrl+S per salvare post/pagine, ripristino automatico della posizione del cursore dopo aver ricaricato la pagina, modalità Schermo intero, ecc.
3. Enlighter – Evidenziatore di sintassi personalizzabile

Link per scaricare
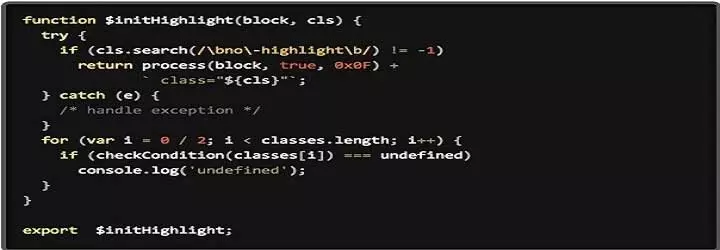
Enlighter è un altro popolare plugin per l'evidenziatore della sintassi di WordPress. Più di diecimila persone utilizzano questo plugin e la maggior parte di loro gli ha assegnato la valutazione a 5 stelle. Se diamo un'occhiata alle funzionalità, vedremo che questo è semplice da usare e leggero. Questo plugin supporta quasi tutte le lingue popolari.
Inoltre, otteniamo un pannello di amministrazione separato per gestire la parte di evidenziazione della sintassi del nostro blog con una modalità di anteprima dal vivo. Inoltre, non troverai hard coding. Questo plugin utilizza un semplice codice CSS per generare alcuni temi accattivanti. Anche, non è necessario avere alcuna conoscenza CSS per personalizzare il tema. Infine, dirò che può essere la soluzione più naturale per evidenziare il codice sul tuo blog.
4. Codice WP Evidenzia .JS

Link per scaricare
Se desideri la visualizzazione rapida del codice per qualsiasi browser, devi utilizzare il plug-in WordPress WP Code Highlight.JS. Mostra il codice più velocemente di qualsiasi altro plugin su qualsiasi browser che utilizzi. WP Code Highlight.JS può rilevare automaticamente il linguaggio di codifica e questo plugin supporta 176 lingue su 79 stili. Inoltre, supporta l'evidenziazione del codice multilingue. Inoltre, highlight.js locale ti consente di utilizzare alcune lingue per ridurre il file JavaScript. Hai la possibilità di eseguire highlight.js dalla memoria locale o dalla CDN. Non è una caratteristica interessante di questo plugin?
Questa non è la fine; inoltre, avrai un pacchetto a sorpresa con questo plug-in intelligente. Puoi migrare a evidenziatore di sintassi, Prettify e CaryonSyntaxHighlighter in qualsiasi momento, poiché questo plugin ti offre pieno supporto per questo. WP Code Highlight.js è progettato e sviluppato da OWenT e ha oltre 3000 download.
5. Codice Prettifica

Link per scaricare
È uno dei migliori e più popolari plugin per l'evidenziatore della sintassi di WordPress tra tutti. È davvero un plugin molto leggero che lo rende più popolare. Avrai un'idea chiara guardando il rapporto di download di questo fantastico evidenziatore di sintassi. Non posso dire che questo sia pieno di funzionalità, ma otterrai tutto per abbellire i blocchi di codice del tuo sito web.
La gestione dei blocchi di codice è davvero molto semplice utilizzando questo plugin perché prende automaticamente di mira tutto il codice e il pre tag del blog. Pertanto, il tuo carico di lavoro verrà ridotto per organizzare, gestire e mostrare i blocchi di codice sul tuo blog.
6. Evidenziatore di codice semplice

Link per scaricare
Se non sei un programmatore o non conosci alcun linguaggio di programmazione ma desideri utilizzare l'evidenziazione della sintassi per i tuoi contenuti web, non devi preoccuparti abbastanza. Puoi utilizzare il codice di evidenziazione della sintassi se utilizzi il plug-in Simple Code Highlighter. Quando si tratta di visualizzare il testo evidenziato, questo plug-in utilizza lo script Prettify del codice di Google.
Devi solo premere il pulsante per ottenere il codice dalla barra degli strumenti dell'editor e quindi incollare semplicemente il codice nella posizione di destinazione. Guarda la magia! Il plugin si assumerà la responsabilità di fare il resto. Questo plugin è stato progettato da Keddin Turpo. Puoi vedere quante persone amano questo plugin visitando il seguente link.
7. Il mio evidenziatore di sintassi


Link per scaricare
My Syntax Highlighter è uno degli ultimi plugin per l'evidenziatore della sintassi di WordPress per abbellire la parte di codifica del tuo sito web. Come utente di WordPress, potresti già sapere che i plugin potrebbero entrare in conflitto tra loro. Pertanto dovremmo scegliere i plugin più flessibili e compatibili per il nostro sito web. In tal caso, puoi utilizzare My Syntax Highlighter senza alcuna esitazione. Questo leggero plugin per WordPress viene fornito con un gran numero di funzionalità. L'installazione e l'utilizzo di questo plugin è questione di pochi clic. Inoltre, il plug-in è supportato dallo shortcode. Tra le molte funzionalità, è altamente sicuro e con codice fresco, supportato da tutti i browser moderni, multilingua e altro ancora.
Di solito abbiamo bisogno di stili diversi per mostrare i codici sorgente sul nostro sito web. Per questo motivo, lo sviluppatore di questo plugin ha fornito diversi temi. Puoi scegliere quello che preferisci tra di loro e ciò contribuirà a migliorare la leggibilità del tuo blog.
8. WP-GeSHi-Highlight: evidenziazione della sintassi semplice, veloce e affidabile

Link per scaricare
WP-GeSHi-Highlight è relativamente nuovo ma è uno dei migliori plugin per l'evidenziatore della sintassi di WordPress. Il motivo per cui lo sto dicendo è che è pieno di funzionalità. Può elaborare quasi tutti i linguaggi di codifica (256). Per questo motivo, gli sviluppatori web adorano utilizzare questo plugin per i loro blog relativi allo sviluppo web.
Inoltre, questo semplice plug-in ad alte prestazioni invierà solo una richiesta HTTP aggiuntiva che renderà il tuo sito Web più veloce e ottimizzato per i dispositivi mobili. Avrai una semplice interfaccia utente di amministrazione per utilizzare il plug-in nel modo desiderato. Ad esempio, il tema di evidenziazione della sintassi per le diverse lingue, mostrare o nascondere i numeri di riga dai blocchi di codice, afferrare codici brevi, ecc. Infine, in caso di problemi, riceverai gratuitamente un fantastico supporto dagli sviluppatori di plug-in.
9. Evidenziatore di sintassi per temi/editor di plugin

Link per scaricare
Sappiamo tutti che l'editor di temi di WordPress e l'editor di plug-in possono apportare alcune modifiche personalizzate al tema o ai file del plug-in. In questo caso, "Evidenziatore di sintassi per temi/editor di plug-in" ti aiuterà molto a personalizzarli. Questo plugin per WordPress funziona modificando il tema predefinito e il codice sorgente del plugin con un potente editor che contiene la libreria CodeMirror. D'altra parte, con l'aiuto dell'opzione dell'editor del codice sorgente, puoi controllare e correggere gli errori di sintassi o altri errori di codice.
Non devi lavorare molto o non devi affrontare alcuna difficoltà per installare il plugin. Tutto quello che devi fare è installare il plug-in e selezionare l'opzione "abilitalo". Dopodiché, sarai in grado di usarlo. Inoltre, questo plugin ti offre il controllo completo sull'editor e puoi facilmente configurare l'opzione di modifica dalla pagina delle impostazioni. Lo sviluppatore di questo plugin ti offre 36 diverse combinazioni di colori da utilizzare nell'editor di codice.
10. Evidenziatore della sintassi Mivhak

Link per scaricare
L'evidenziatore di sintassi di WordPress "Mivhak" è uno dei plug-in di evidenziatore di sintassi di WordPress ricco di funzionalità che abbia mai visto. Con questo plugin, puoi utilizzare abbastanza facilmente sia l'editor HTML che quello visivo di WordPress. Inoltre, è noto per la sua funzione di controllo degli errori di sintassi durante la scrittura del codice.
Questo plugin è la versione modificata dell'editor di codice ACE. L'utente può facilmente impostare le preferenze del plug-in tramite il pannello delle impostazioni poiché ha opzioni del pannello delle impostazioni facili da usare. D'altra parte, con l'aiuto della funzione popup TinyMCE, puoi inserire il codice nell'editor HTML o Visual. Inoltre, è disponibile un pulsante per inserire automaticamente il codice. Questo plugin supporta più di 130 linguaggi di programmazione diversi, quindi avrai la possibilità di scegliere se lavorare con il tuo preferito.
11. Prismatico

Link per scaricare
Prismatic è un plug-in di evidenziazione della sintassi completo basato su alcuni popolari script js. Funziona alla grande con tutti gli altri principali plugin di WordPress. Devo dire che questo è pieno di funzionalità, temi e linguaggi di codifica supportati. Organizzerà tutti i blocchi di codice del tuo sito Web in modo intuitivo. Questo plugin per l'evidenziatore della sintassi per WordPress supporta quasi 41 linguaggi di codifica e otto temi diversi. Inoltre, ti darà l'opportunità di mostrare il blocco di codice all'interno dei contenuti, commenti ed estratti di post.
12. Evidenziatore codice FV

Link per scaricare
Se il tuo sito Web è caricato con codici enormi e vuoi sbarazzartene, devi utilizzare l'evidenziatore di codici FV. L'uso di questo plugin per l'evidenziatore della sintassi di WordPress può rendere i codici del tuo sito web più leggibili e facili da usare. Supporta PHP, JavaScript, CSS, XML e HTML per evidenziare i codici. La combinazione di colori di questo plugin è la stessa di Adobe Dreamweaver. Ci sono anche opzioni per cambiare il colore del codice.
Ma devi avere una certa conoscenza CSS per apportare le modifiche. Puoi personalizzare ogni singolo output del plugin. Un'altra caratteristica importante di questo plugin è che hai l'autorità per usare il tag code nella sezione commenti. L'ultimo aggiornamento risale a tre mesi fa.
13. CSS personalizzato semplice

Link per scaricare
Le persone che amano lavorare con i linguaggi di programmazione, apprezzano sicuramente il plugin Simple Custom CSS. Se utilizzi questo plug-in del colore della sintassi WP, sarai in grado di aggiungere qualsiasi file CSS personalizzato alle directory dei temi o dei plug-in del sito. Quindi, puoi utilizzare il codice dell'evidenziatore della sintassi per il tuo sito con l'aiuto di questo plug-in. Inoltre, hai il vantaggio di controllare l'errore di codice e correggerlo, poiché questo plugin offre l'opzione per te.
La popolarità di questo plugin sta aumentando di giorno in giorno e possiamo notarlo dal numero crescente di download. Questo plugin offre facili opzioni di personalizzazione per consentire agli utenti di ottimizzare qualsiasi cosa comodamente. Inoltre, ha l'interfaccia utente di WordPress disponibile e supporta i plug-in attivi. Quindi, se l'utente si blocca in qualsiasi punto, sarà in grado di ottenere l'assistenza clienti. John Regan è lo sviluppatore di questo popolare plugin e l'ultimo aggiornamento risale a circa sei mesi fa.
14. AccediPremere CSS personalizzato

Link per scaricare
Questo è un altro potente plugin gratuito per WordPress per evidenziare i codici di sintassi che ha il miglior valore per l'aggiunta di file CSS personalizzati sul tuo sito. Il plug-in "AccessPress CSS personalizzato" sostituirà il foglio di stile predefinito dei tuoi plug-in e temi con quello nuovo. Inoltre, hai la possibilità di inserire codice CSS personalizzato senza modificare il tema o i file del plug-in.
Di conseguenza, puoi caricare il codice dell'evidenziatore della sintassi su questi file e visualizzare il codice sul tuo sito. Inoltre, questo plugin ti consente di impostare la combinazione di colori per i codici e ha un ottimo supporto per le schede per scrivere i codici senza alcun errore.
Qualche altro plugin per l'evidenziatore della sintassi di WordPress?
Ora hai il miglior elenco di 15 plugin per evidenziatori di sintassi. Ho elencato tutti i plugin in base ai numeri di download più recenti e all'aggiornamento recente. Se confronti la mia lista con altre, troverai le differenze. Spero che ti sia piaciuto leggere questo post. Se ritieni che il mio elenco sia utile, non dimenticare di condividerlo. Inoltre, puoi condividere la tua esperienza o qualsiasi altro plug-in che mi sono perso. Lo aggiungerò alla mia lista.
