20 migliori siti web neri (esempi) nel 2023
Pubblicato: 2023-12-29Benvenuto nel nostro angolo accogliente, dove stiamo per immergerci nel mondo degli splendidi siti web neri.
C'è qualcosa di innegabilmente elegante e chic in un sito web nero o scuro ben progettato. (La bellezza di solito sta nella semplicità e nell'eleganza del design.)
In questo articolo, non stiamo solo elencando i siti Web, ma mostriamo i design dei siti Web neri d'élite.
Questi siti ti fanno dire "WOW!" quando vengono caricati sullo schermo.
Abbiamo setacciato Internet per offrirti esempi che si distinguono per creatività, usabilità e, naturalmente, per la loro straordinaria estetica nera.
Dal minimalista all'audace, dal professionale all'artistico, ogni sito nel nostro elenco ha uno stile unico che sfrutta la potenza di una combinazione di colori neri a modo suo.
Fidati di noi, non vorrai perderteli!
Questo post riguarda:
- I migliori siti Web neri (esempi)
- Progettato da donne
- Vinicio Siega
- Quantox
- Stanza buia
- StudioBe4
- Riparazione rapida delle scarpe
- Sette volte
- Nathan Smith
- Lunare
- Paesaggistica in quercia contorta
- Il solco
- Sharam
- Claire Soulier
- Carlo Cox
- Devon Puzzava
- Denim Bird
- Fuga dalla stanza criptica
- Banca per principianti
- Antonio Wiktor
- Sintetizzare
- Cosa rende fantastico un sito Web nero?
- Domande frequenti sui siti Web neri
- Cos'è un sito web nero?
- I siti web neri sono migliori per l’affaticamento degli occhi?
- I siti web neri fanno risparmiare energia?
- In che modo un sito Web nero influisce sulla leggibilità e sull'esperienza dell'utente?
- I siti Web neri sono popolari nel web design?
I migliori siti Web neri (esempi)
Preparati per una dose di FANTASTICO!
Ecco la nostra selezione selezionata con cura dei migliori siti Web neri che sono una vera festa per i tuoi occhi e una fonte di ispirazione infinita.
1. Progettato dalle donne
Costruito con: Craft CMS

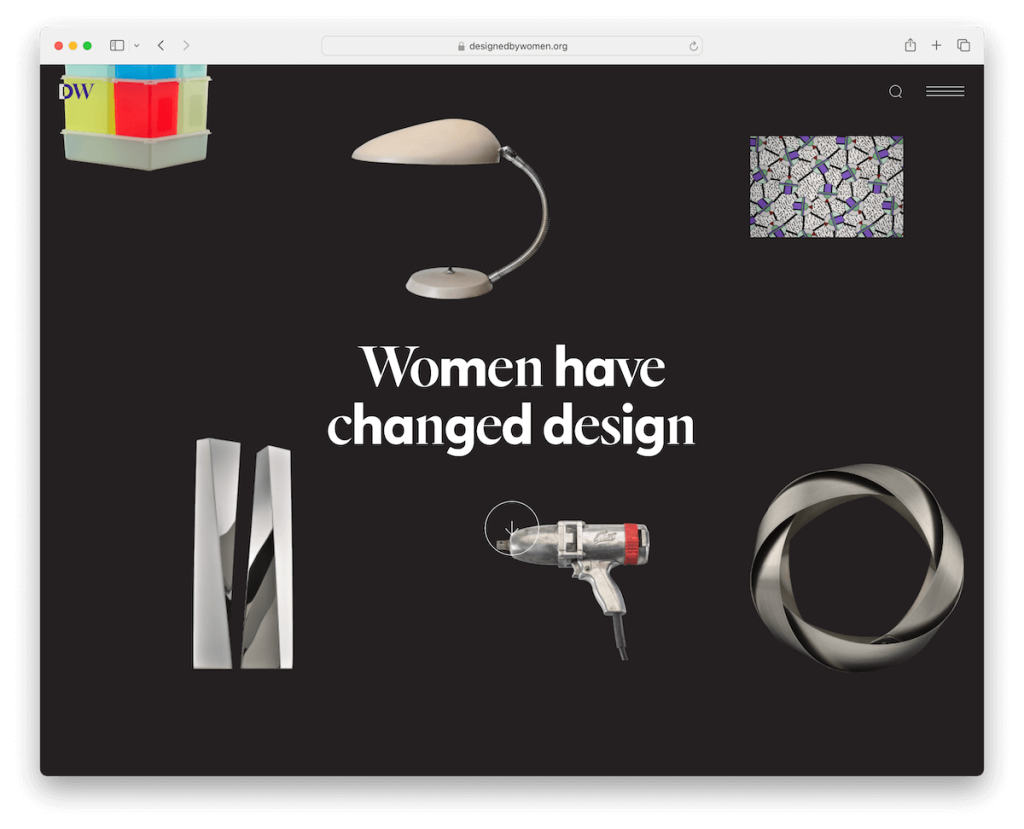
Designed By Women è un accattivante esempio di sito web nero, caratterizzato dai suoi elementi dinamici e interattivi.
Il sito presenta uno sfondo animato che aggiunge uno strato di profondità e coinvolgimento, creando un'esperienza visivamente stimolante.
Un pulsante "scorri verso il basso" prominente guida gli utenti attraverso il contenuto, migliorando la navigazione dell'utente. Il sito web integra abilmente sezioni con sfondo chiaro contrastante, rompendo la monotonia del tema scuro ed evidenziando informazioni importanti.
Inoltre, il sito incorpora effetti al passaggio del mouse che forniscono feedback interattivo, rendendo la UX più intuitiva e coinvolgente. Gli elementi scorrevoli contribuiscono ulteriormente al dinamismo del sito, trasformando agevolmente i contenuti in visualizzazione e creando una navigazione senza interruzioni.
Nota : puoi ravvivare un layout scuro con elementi animati e interattivi, come sfondi personalizzati ed effetti al passaggio del mouse.
Perché l'abbiamo scelto : Designed By Women ha una miscela armoniosa di animazioni dinamiche, elementi interattivi e sorprendente contrasto tra sezioni scure e chiare, creando una UX visivamente accattivante.
2. Vinicius Siega
Costruito con: Prismico

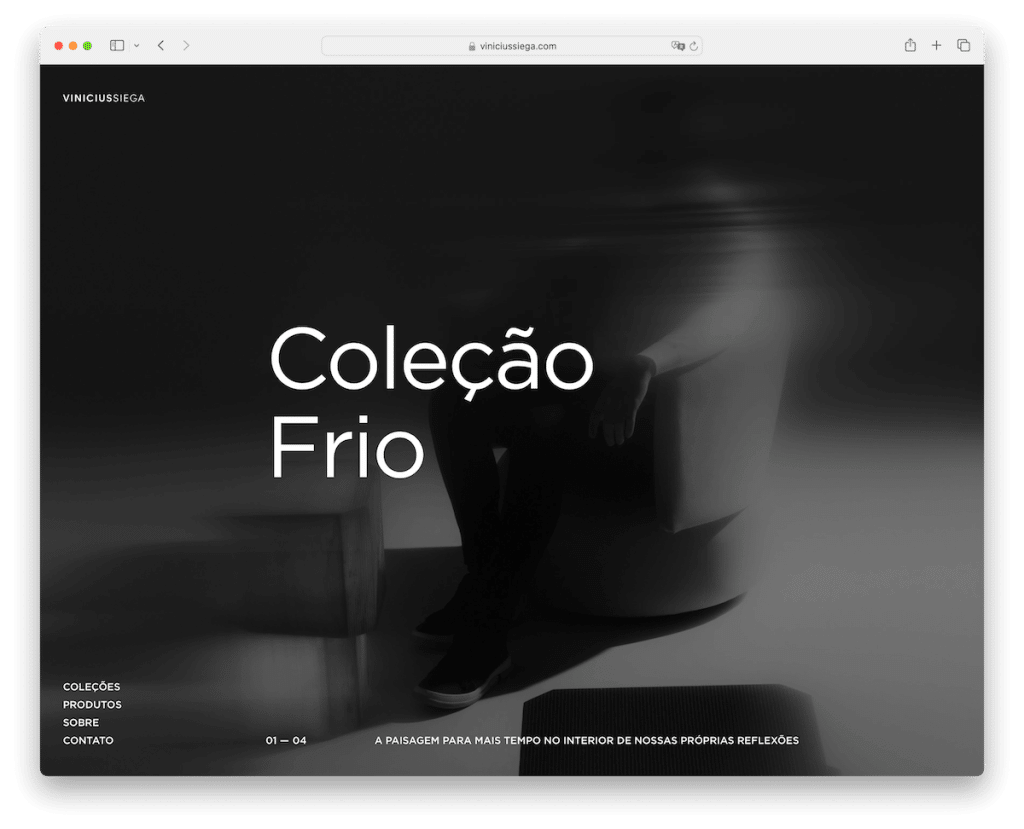
Il sito web di Vinicius Siega è un notevole esempio di tema nero per il suo design elegante e minimalista.
È dotato di un dispositivo di scorrimento delle immagini a schermo intero, in cui ogni diapositiva passa agevolmente alle singole pagine di presentazione con un clic.
Il design del sito web è caratterizzato da abbondante spazio bianco, creando un'estetica pulita e ordinata che enfatizza il contenuto. Nonostante il testo un po' piccolo, rimane leggibile e pratico, contribuendo all'aspetto elegante e moderno del sito.
Un semplice menu nell'angolo in basso a sinistra garantisce una facile navigazione senza sovraccaricare il design.
Questa combinazione di elementi dimostra come un sito web nero possa essere funzionale ed esteticamente gradevole.
Nota : spingi il tuo portfolio con un impressionante dispositivo di scorrimento di immagini (o video) a schermo intero sulla home page: tutto qui!
Perché l'abbiamo scelto : l'elegante dispositivo di scorrimento delle immagini a schermo intero di Vinicius Siega, l'uso efficiente dello spazio bianco e il menu discreto ma funzionale creano una presenza online sofisticata e facile da usare.
3. Quantox
Costruito con: Webflow

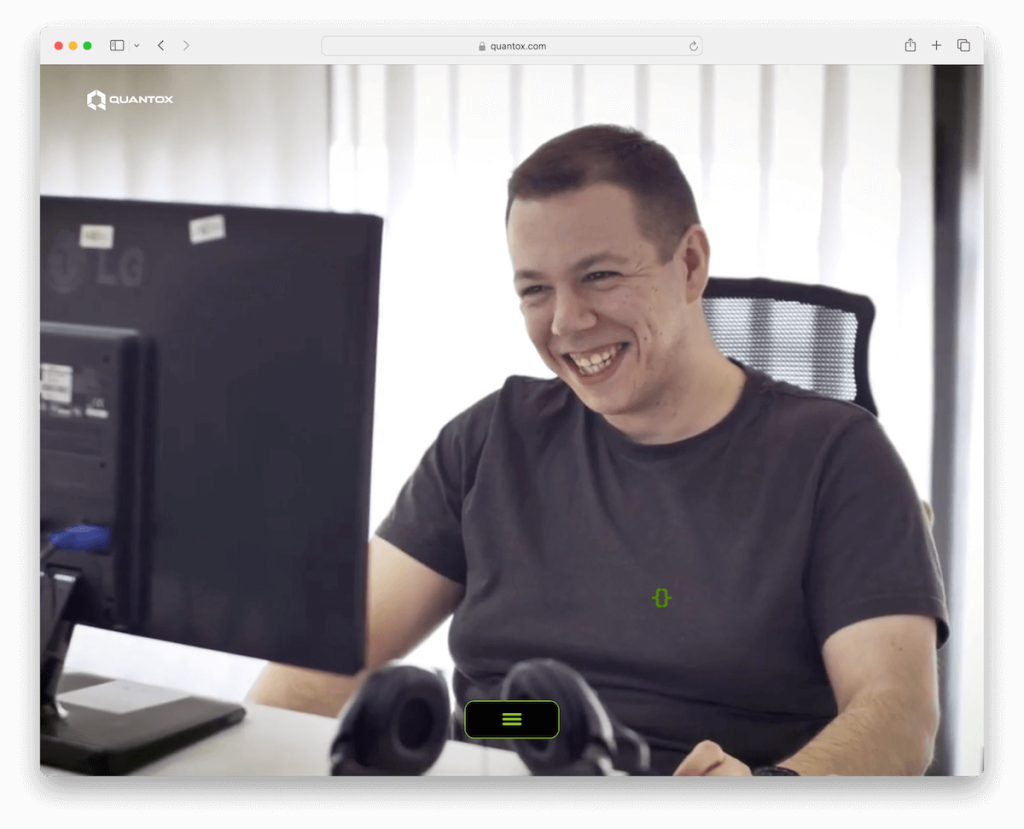
Il sito web di Quantox presenta un effetto macchina da scrivere che attira l'attenzione sui messaggi chiave, migliorando il coinvolgimento degli utenti. Questo sito Webflow presenta anche uno sfondo video dinamico, che aggiunge uno strato di profondità visiva e interesse.
In modo univoco, l'icona del menu dell'hamburger è posizionata centralmente nella parte inferiore dello schermo, fluttuando elegantemente e offrendo una nuova interpretazione della navigazione.
L'esperienza di scorrimento sul sito è altamente interattiva, compreso lo scorrimento orizzontale, che fornisce un modo unico di esplorare i contenuti.
L'assenza di una sezione di intestazione tradizionale enfatizza ulteriormente l'approccio al design moderno del sito.
Infine, il piè di pagina gigante ma minimalista offre informazioni essenziali senza sovrastare il design complessivo.
Nota : crea una prima impressione memorabile incorporando uno sfondo video nel design del tuo sito web nero.
Perché l'abbiamo scelto : Quantox ha un mix originale di effetto macchina da scrivere, sfondo video, navigazione innovativa e scorrimento altamente interattivo, creando un sito moderno e accattivante.
4. Camera oscura
Costruito con: Webflow

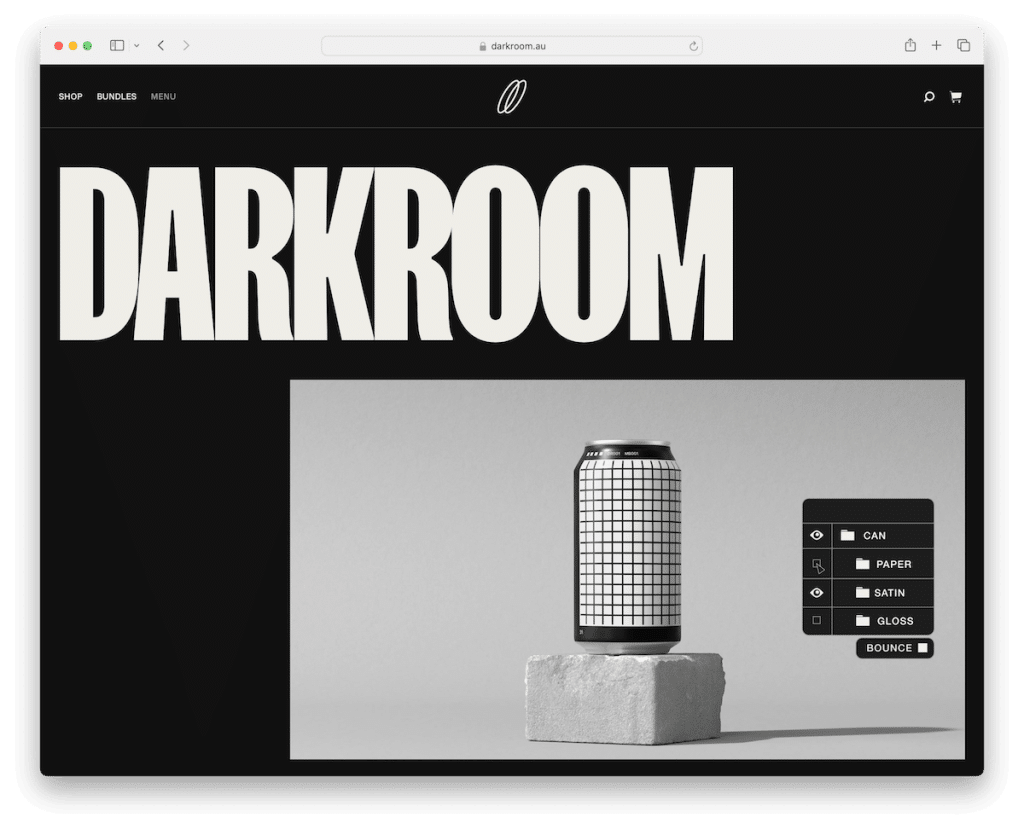
Il sito Web di Darkroom è un ottimo esempio di un sofisticato sito Web nero caratterizzato da diversi elementi distintivi.
Inizia con un fantastico preloader, che dà un tono coinvolgente al viaggio del visitatore. Il sito utilizza un'intestazione fissa semplice ma efficace, che garantisce una facile navigazione.
La tipografia audace è un aspetto chiave del design, poiché crea una dichiarazione visiva sorprendente e migliora la leggibilità. Le presentazioni animate sulle pagine dei prodotti aggiungono un livello dinamico, dando vita ai contenuti.
Il sito Web vanta anche un overlay del carrello degli acquisti a schermo intero, offrendo un'esperienza di acquisto fluida e coinvolgente.
Nota : utilizza effetti colorati al passaggio del mouse per creare un sito Web più gradevole alla vista.
Perché l'abbiamo scelto : Darkroom unisce una perfetta integrazione di un fantastico precaricatore, una semplice intestazione adesiva, tipografia audace, presentazioni animate e una sovrapposizione del carrello degli acquisti a schermo intero, creando un'esperienza digitale elegante e intuitiva.
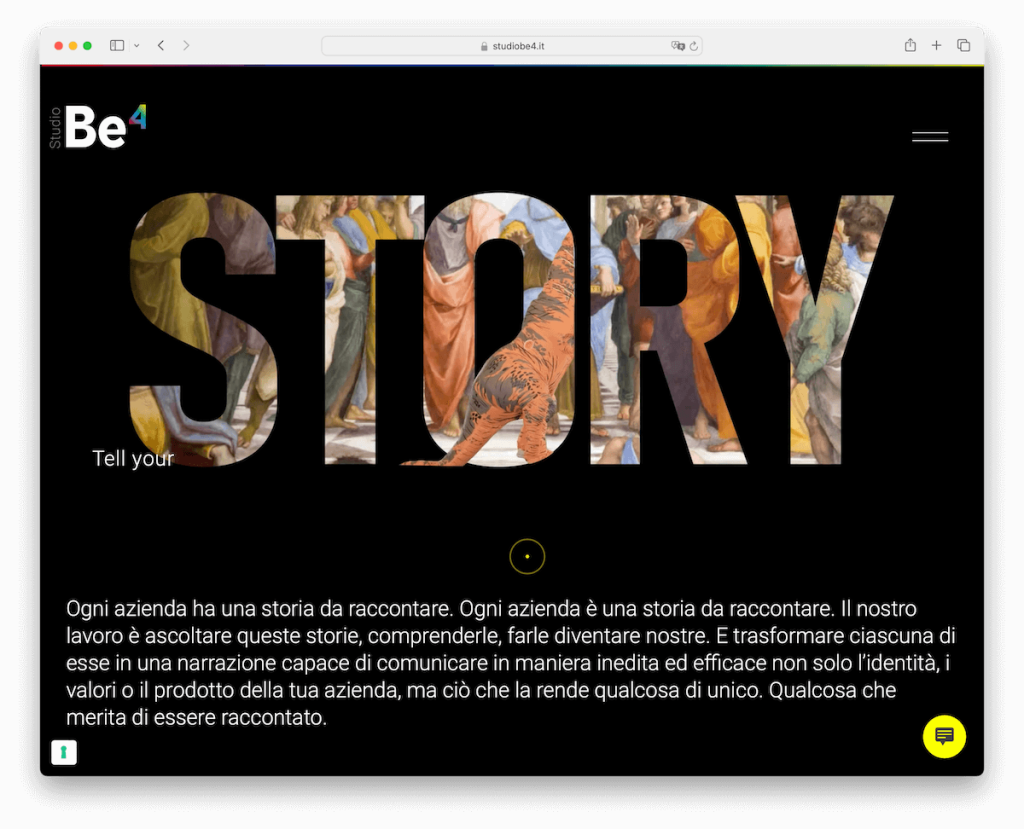
5. StudioBe4
Costruito con: WordPress

Il sito web di Studio Be4 è un esemplare sito a tema nero celebrato per il suo design elegante. L'intestazione è semplicissima, presenta un'icona del menu hamburger ben posizionata, che incarna l'essenza del web design moderno.
Le fisarmoniche vengono utilizzate strategicamente per presentare contenuti aggiuntivi senza occupare troppo spazio.
La sezione luminosa di forte impatto catturerà sicuramente la tua attenzione, creando un sorprendente contrasto visivo con lo sfondo nero.
Inoltre, l'uso di accattivanti dettagli gialli aggiunge un tocco vibrante ed energico, migliorando l'aspetto generale del sito web.
Hai bisogno di più ispirazione? Non perdere i siti Web più popolari che utilizzano WordPress.
Nota : se hai un logo colorato, usa qualsiasi colore in modo strategico sul tuo sito scuro per un fantastico effetto di dettaglio.
Perché l'abbiamo scelto : Studio Be4 ha creato un sito Web visivamente accattivante con un'intestazione minimalista, pratiche fisarmoniche, sezioni luminose sorprendenti e vivaci accenti gialli.
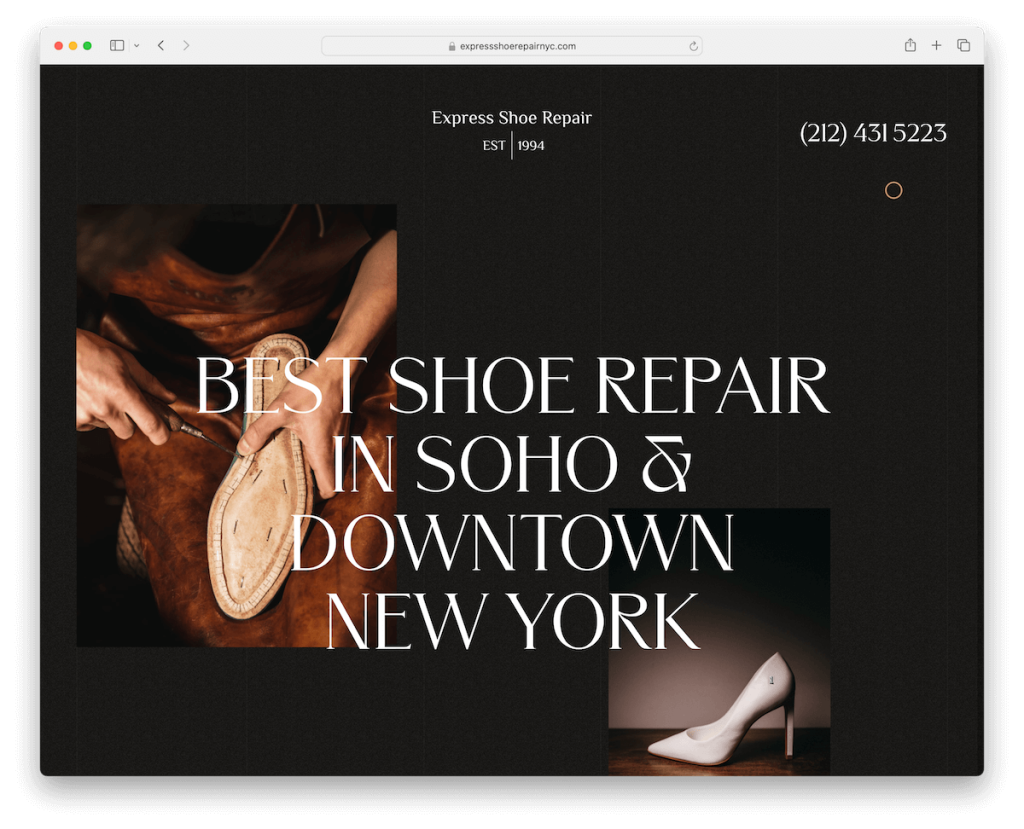
6. Riparazione rapida delle scarpe
Costruito con: WordPress

Il sito web Express Shoe Repair si apre con una pratica notifica popup, fornendo immediatamente ai visitatori le informazioni essenziali.
Una caratteristica chiave dell'usabilità è il numero di telefono cliccabile nella barra di navigazione, che facilita il contatto con gli utenti.
Il sito Web utilizza anche un effetto di parallasse, aggiungendo profondità e senso di movimento all'esperienza di navigazione. Le testimonianze sono ben visibili, infondendo fiducia e credibilità nei servizi offerti.
Inoltre, la funzione di caricamento dei contenuti durante lo scorrimento migliora l'interattività del sito, rivelando i contenuti in modo dinamico mentre l'utente scorre.
Nota : c'è sempre spazio per un tocco in più di creatività e piacevolezza con l'effetto parallasse.
Perché l'abbiamo scelto : Express Shoe Repair combina funzionalità pratiche come una notifica popup, un numero di telefono cliccabile, un effetto di parallasse e il caricamento dei contenuti a scorrimento, migliorando sia il coinvolgimento dell'utente che la funzionalità.
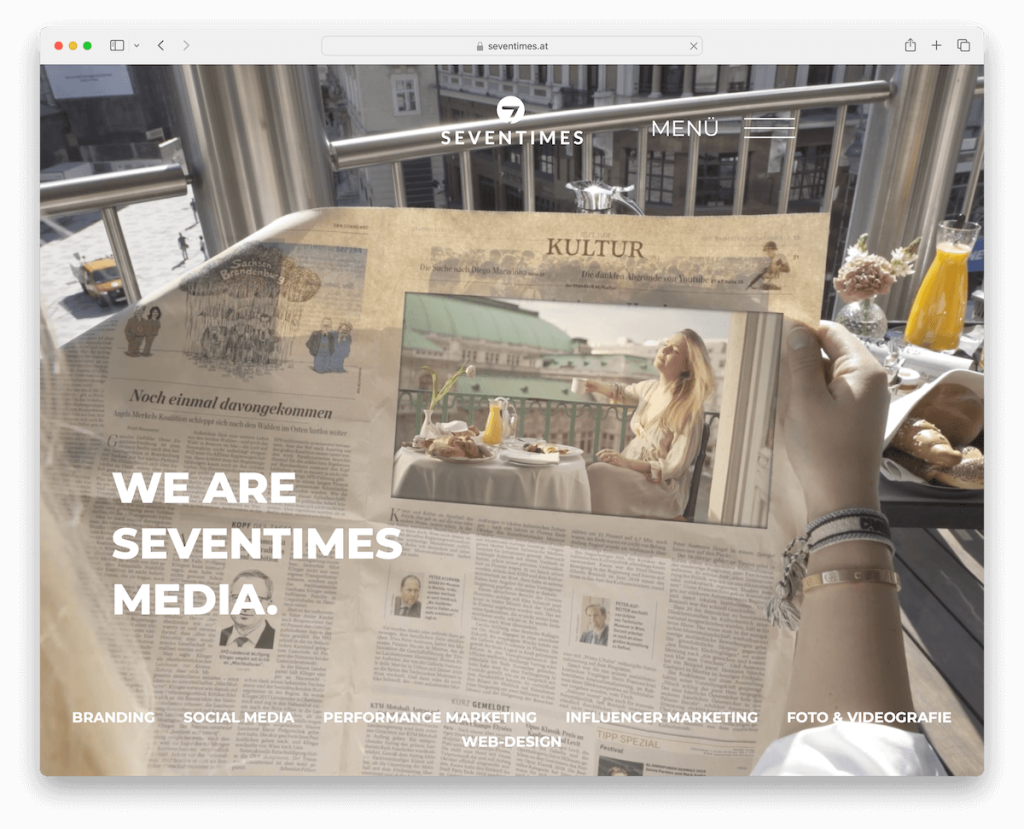
7. Sette volte
Costruito con: WordPress

Il sito web nero di Seventimes suscita il tuo interesse con uno sfondo video, attirando immediatamente i visitatori con il suo fascino visivo.
Un'intestazione trasparente si aggiunge al design elegante e moderno, garantendo che l'attenzione rimanga sul contenuto.
Il testo animato in tutto il sito crea un'esperienza utente vivace e interattiva. Il sito incorpora in modo unico lo scorrimento verticale e orizzontale, offrendo un nuovo modo di navigare nei contenuti.
Un piè di pagina in grassetto ancora il sito, fornendo informazioni essenziali in modo chiaro e conciso.
È stato inoltre incluso un pulsante "torna all'inizio", che migliora l'usabilità consentendo la navigazione istantanea all'inizio della pagina.
Nota : porta le cose al livello successivo unendo lo scorrimento verticale e orizzontale su una singola pagina.
Perché l'abbiamo scelto : il sito web di Seventimes contiene uno sfondo video accattivante, un'intestazione trasparente, testo animato, scorrimento innovativo, un piè di pagina in grassetto e un comodo pulsante Torna all'inizio per una presenza online fluida.
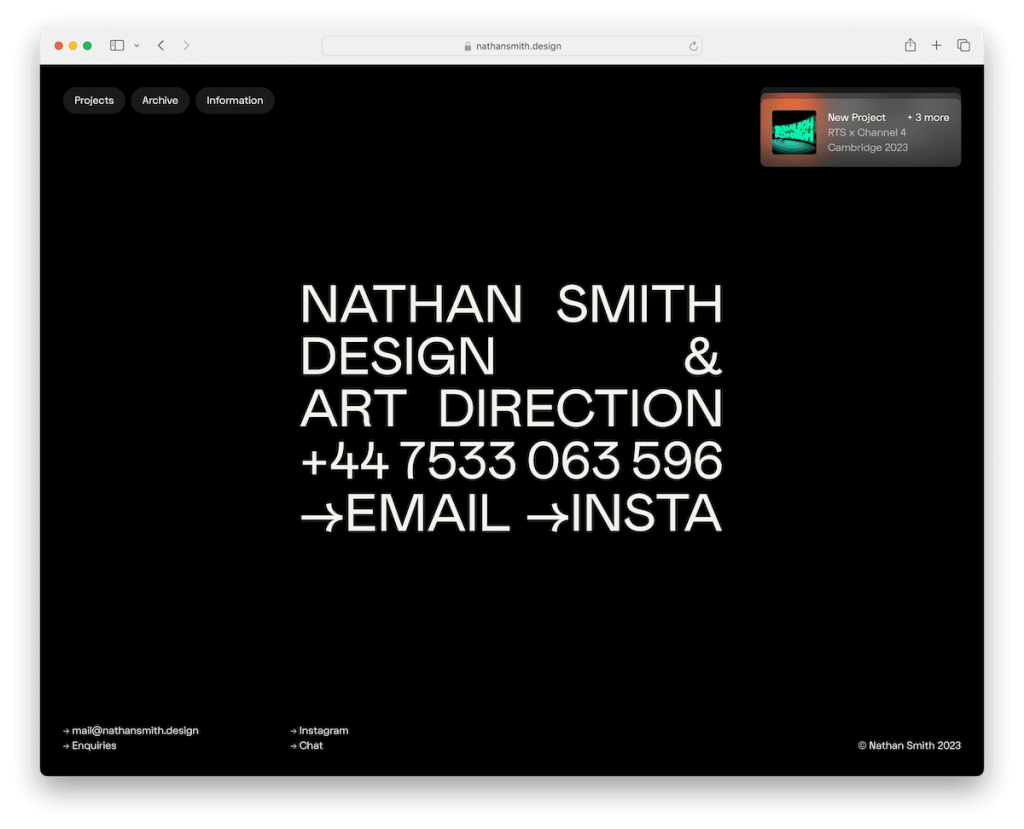
8. Nathan Smith
Costruito con: Webflow

Il sito web di Nathan Smith è un esempio unico di tema nero, che mostra minimalismo e innovazione nel web design.
La sezione sopra la piega è elegantemente semplice, con testo conciso insieme a un numero di telefono cliccabile, un'e-mail e un collegamento a Instagram, facilitando la comunicazione diretta.
Gli effetti di scorrimento sul sito sono molto coinvolgenti e aggiungono una dimensione interattiva all'esperienza dell'utente. Una caratteristica straordinaria è lo scorrimento infinito unico nel suo genere, che ruota abilmente lo stesso contenuto, offrendo un viaggio di navigazione continuo e senza interruzioni.
Il sito Web presenta anche elementi di intestazione e piè di pagina mobili che contengono solo collegamenti essenziali e testo di copyright, mantenendo un'interfaccia pulita e ordinata.
Nota : vuoi ingannare i tuoi visitatori (in senso positivo)? Quindi incorpora lo scorrimento "infinito" come fa Nathan.
Perché l'abbiamo scelto : il sito Web di Nathan Smith esemplifica il meglio del design di siti Web neri con il suo layout minimalista, effetti di scorrimento accattivanti, funzionalità unica di scorrimento infinito e intestazione e piè di pagina mobili ottimizzati.
9. Lunare
Costruito con: WordPress

Il sito web di Lunar si distingue per lo scorrimento super interattivo simile a quello di Apple, che crea una navigazione fluida e coinvolgente simile a quella delle piattaforme tecnologiche di fascia alta.
Il sito è ricco di animazioni, che aggiungono un elemento dinamico e accattivante ad ogni sezione, migliorando così il coinvolgimento degli utenti.
In particolare, il sito web infrange le norme di progettazione convenzionali scegliendo di non avere un'intestazione, concentrando l'attenzione degli utenti direttamente sul contenuto.
Il piè di pagina è semplice ma moderno e fornisce informazioni essenziali senza distrarre dal contenuto principale.
Questa combinazione di scorrimento avanzato, animazioni vivaci e un approccio minimalista a intestazioni e piè di pagina rende il sito Web di Lunar un ottimo esempio di come i siti Web neri possano essere tecnologicamente avanzati ed esteticamente gradevoli.
Nota : crea un'esperienza di scorrimento interattiva e coinvolgente che terrà i tuoi visitatori incollati allo schermo.
Perché l'abbiamo scelto : il sito web di Lunar ha uno straordinario scorrimento interattivo, animazioni vivaci e un approccio al design minimale ma moderno, offrendo una UX all'avanguardia e visivamente accattivante.
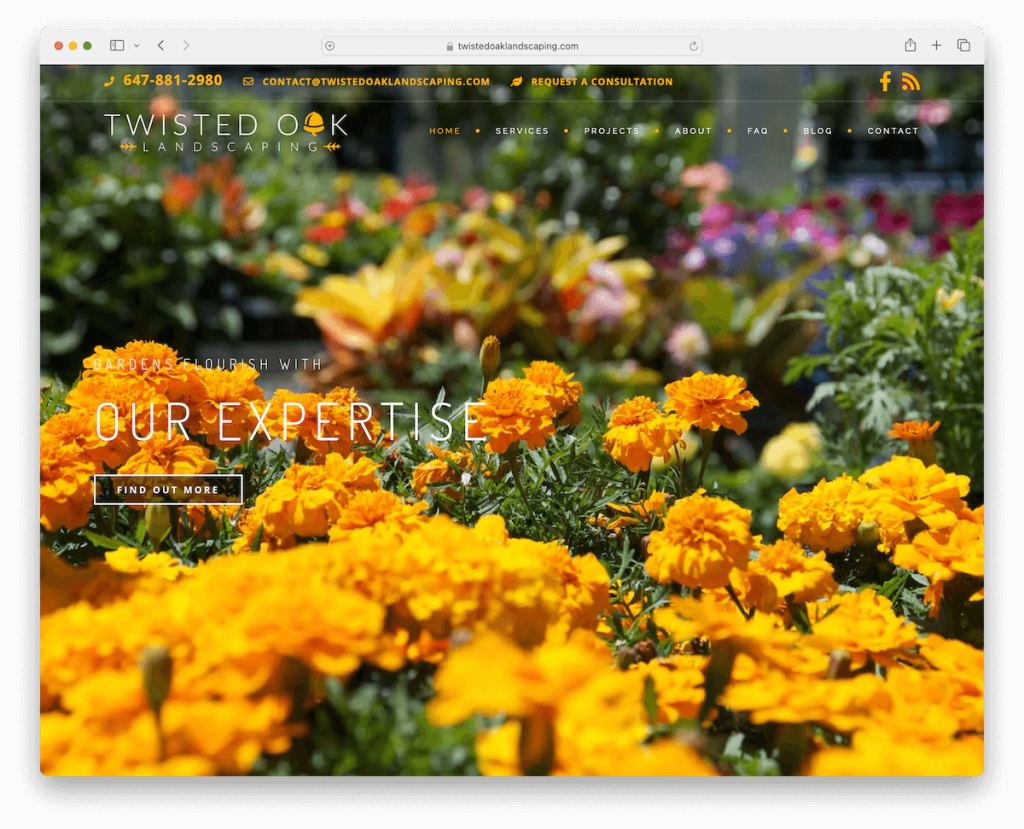
10. Paesaggistica in quercia contorta
Costruito con: WordPress

Il sito web di Twisted Oak Landscaping contiene uno slider a schermo intero sopra la piega, che mostra immagini straordinarie che affascinano immediatamente i visitatori.
Un'intestazione trasparente diventa fissa durante lo scorrimento e garantisce una navigazione fluida mantenendo l'aspetto ordinato del sito.
Il menu a discesa nell'intestazione è ben organizzato e consente agli utenti di accedere facilmente alle diverse sezioni del sito.
Inoltre, il portfolio classificato consente ai visitatori di sfogliare facilmente vari progetti paesaggistici.
Nota : presenta i tuoi progetti, le tue offerte o qualsiasi altra cosa con una presentazione di grandi dimensioni/a schermo intero.
Perché l'abbiamo scelto : il sito web di Twisted Oak Landscaping è un ottimo esempio grazie al suo dispositivo di scorrimento a schermo intero, all'intestazione adattiva da trasparente a appiccicosa, al menu a discesa intuitivo e al portfolio classificato ben organizzato.
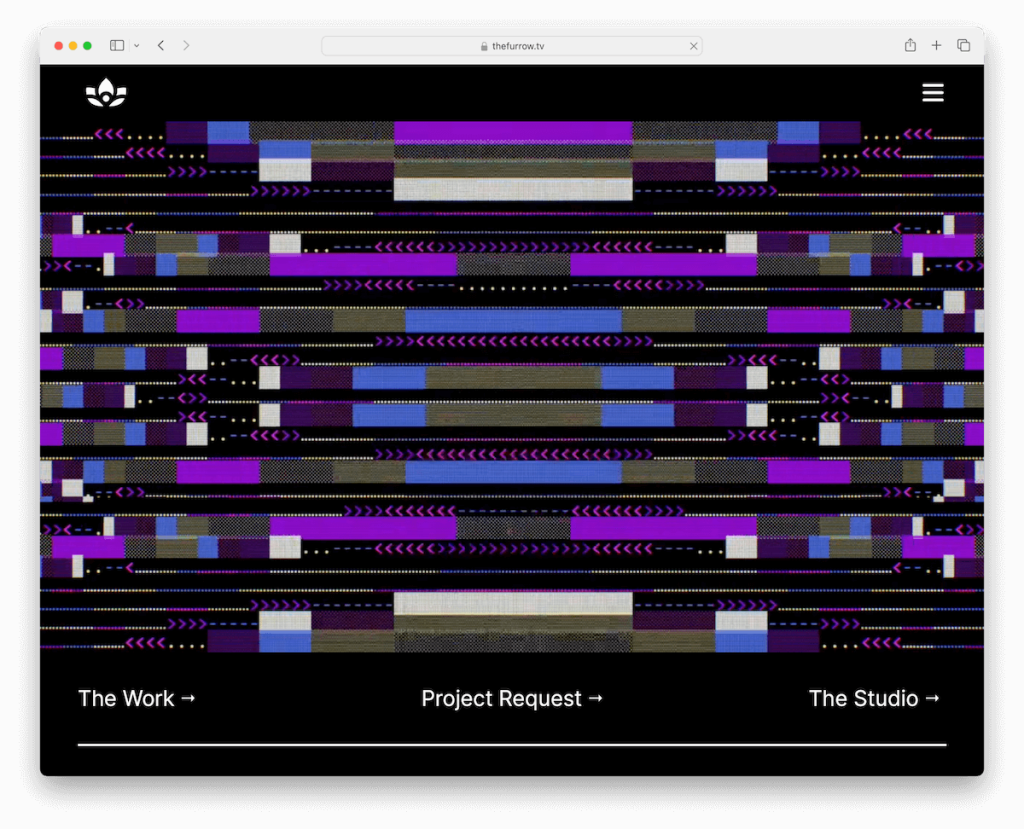
11. Il solco
Costruito con: Webflow

In prima linea nel sito web di The Furrow c'è una fantastica animazione sopra la piega, che coinvolge immediatamente i visitatori con il suo fascino visivo dinamico.
Il sito incorpora un elegante menu hamburger, garantendo un'interfaccia pulita e minimalista e fornendo allo stesso tempo una facile navigazione. Il commutatore di modalità luce e buio è un elemento distintivo, che consente agli utenti di scegliere la propria preferenza di visualizzazione.
Il video incorporato è perfettamente integrato, aggiungendo una dimensione multimediale al contenuto.
Inoltre, il sito Web utilizza una tecnica di evidenziazione del testo accattivante, che attira abilmente l'attenzione sulle informazioni.

Nota : crea una sezione di intestazione più elegante con un'icona del menu hamburger.
Perché l'abbiamo scelto : l'animazione accattivante di The Furrow, il comodo menu hamburger, l'innovativo commutatore di modalità buio/luce, il video integrato e l'esclusivo testo evidenziato creano un'atmosfera visivamente sbalorditiva.
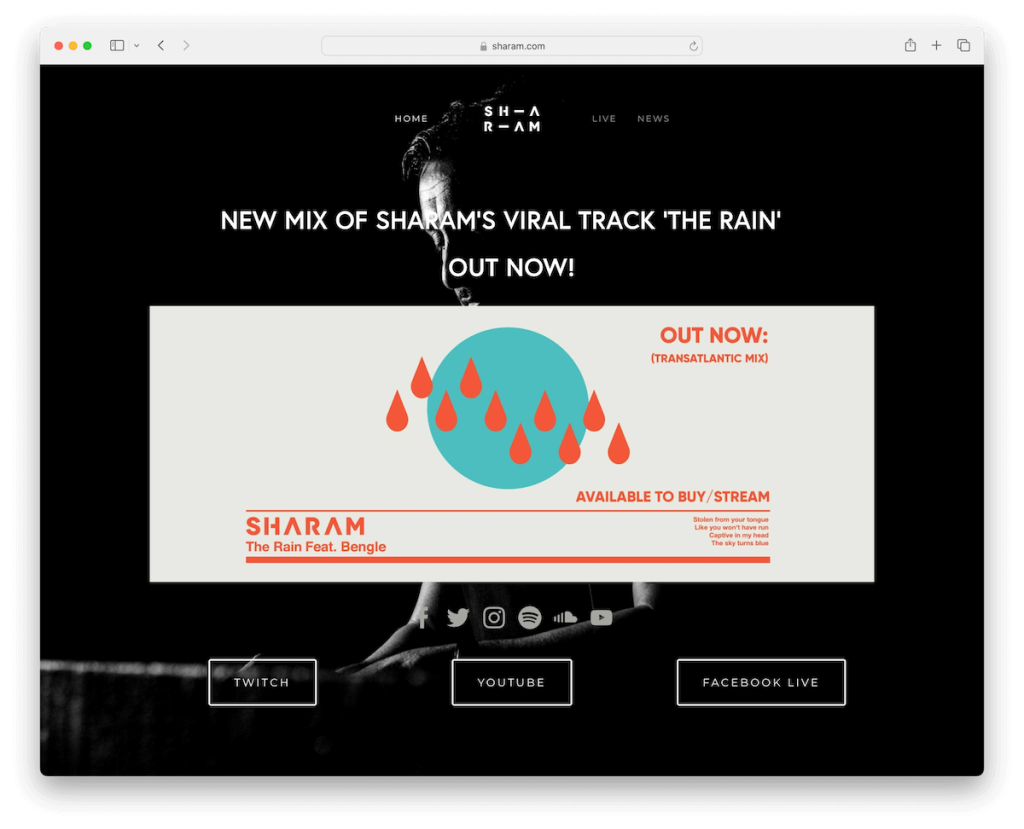
12.Sharam
Realizzato con: Squarespace

Il sito web di Sharam si distingue per la sua semplicità ed efficienza. La home page è piacevolmente semplice, concentrandosi sui contenuti principali senza confusione inutile, rendendola accessibile e facile da navigare.
I collegamenti essenziali ai social media e alle piattaforme musicali vengono visualizzati in modo ben visibile, con icone intuitive che collegano gli utenti direttamente alla presenza online di Sharam su varie piattaforme.
L'intestazione trasparente aggiunge un tocco di eleganza e modernità, fondendosi perfettamente con il design generale. Una barra di navigazione mobile è implementata strategicamente, fornendo accesso costante alle sezioni chiave del sito senza intromettersi nell'esperienza dell'utente.
Infine, il footer di base incapsula in modo efficiente le informazioni necessarie, mantenendo l'estetica minimalista del sito.
Sei pronto per qualcosa di più? Quindi dai un'occhiata a questi fantastici esempi di siti web Squarespace.
Nota : non è necessario includere molti contenuti nella home page: incorporare solo il necessario per il risultato finale.
Perché l'abbiamo scelto : il sito web di Sharam ha un design semplice, collegamenti essenziali ai social media, un'intestazione semplice e trasparente, navigazione mobile e un piè di pagina minimalista, che si combinano per creare un aspetto online pulito e facile da usare.
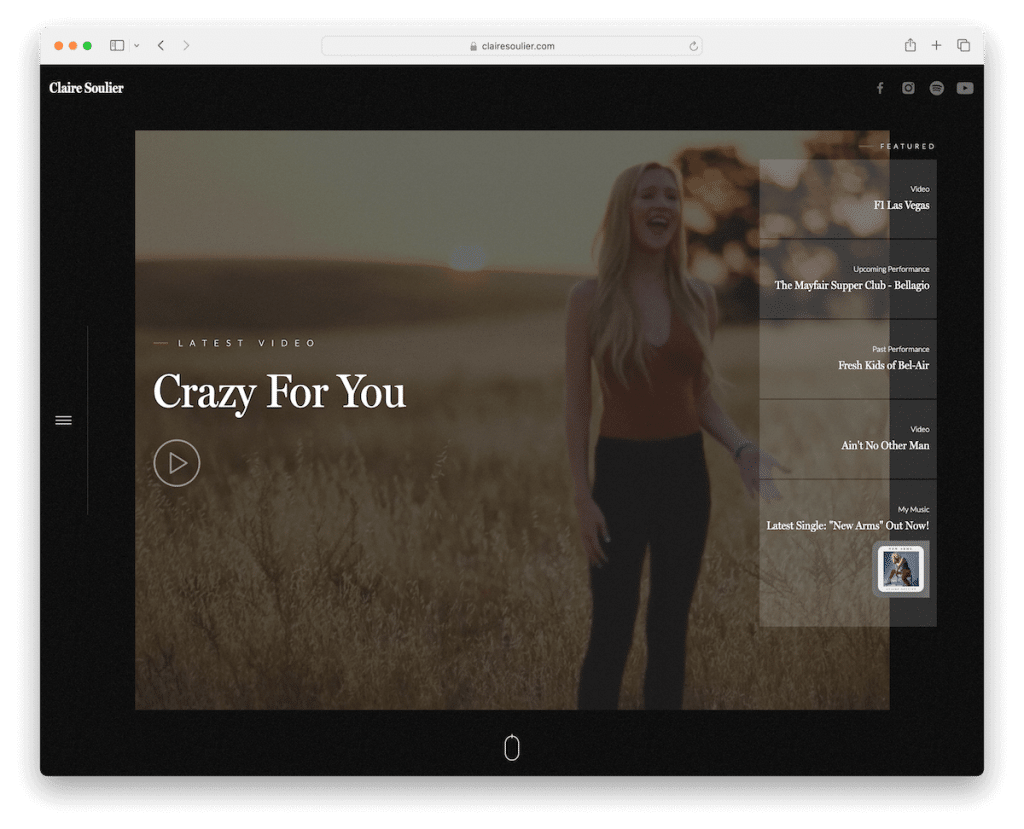
13.Claire Soulier
Costruito con: Webflow

Il sito web di Claire Soulier ti affascina con uno sfondo video, creando un tono dinamico e coinvolgente. Dispone inoltre di una lightbox video, che migliora il coinvolgimento dell'utente mostrando il suo video musicale.
I contenuti in primo piano sono posizionati strategicamente, evidenziando lavori e progetti chiave.
Un menu hamburger sulla sinistra offre un'esperienza di navigazione elegante ed efficiente. Le icone social sono comodamente posizionate nell'angolo in alto a destra, consentendo un facile accesso ai suoi profili sui social media.
La rivelazione del contenuto a scorrimento aggiunge un elemento di sorpresa e interattività, svelando il contenuto in modo visivamente accattivante mentre l'utente scorre.
Nota : utilizza la funzione lightbox in modo che i visitatori possano concentrarsi sull'immagine o sul contenuto video senza distrazioni.
Perché l'abbiamo scelto : il sito web di Claire Soulier si distingue nel design nero per il suo sfondo video dinamico e la lightbox video interattiva, che attirano gli utenti. L'integrazione ponderata dei contenuti in primo piano, un menu hamburger intuitivo e icone social accessibili garantiscono facilità d'uso.
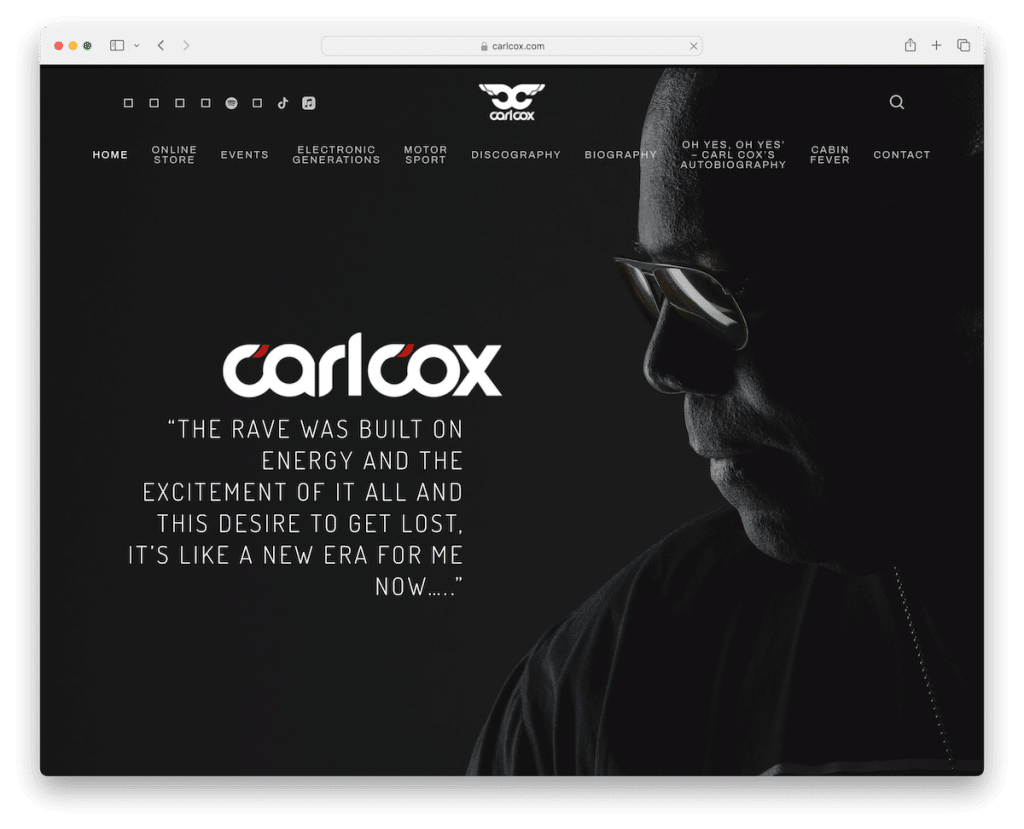
14.Carl Cox
Costruito con: WordPress

L'eccezionale sito web nero di Carl Cox è caratterizzato dal suo design audace e coinvolgente.
Il sito presenta una sorprendente immagine di sfondo a schermo intero, che mostra in modo ben visibile il logo Carl Cox e una citazione ispiratrice, trasmettendo immediatamente l'identità e l'etica del suo marchio.
L'intestazione trasparente mantiene lo stile pulito del sito e ospita collegamenti ai menu che consentono una facile navigazione tra le varie sezioni. Inoltre, i social media e le icone di ricerca si integrano perfettamente nell'intestazione, offrendo un rapido accesso alle sue piattaforme online e alle funzionalità di ricerca.
Il piè di pagina è progettato con collegamenti essenziali, garantendo agli utenti tutte le informazioni necessarie a portata di mano.
Nota : fai in modo che la sezione dell'intestazione si fonda in modo più impeccabile con il tuo sito web rendendola trasparente.
Perché l'abbiamo scelto : il sito web di Carl Cox unisce un accattivante sfondo a schermo intero con un logo, un'intestazione trasparente e funzionale e un piè di pagina ben strutturato, che incarna efficacemente l'essenza del suo marchio.
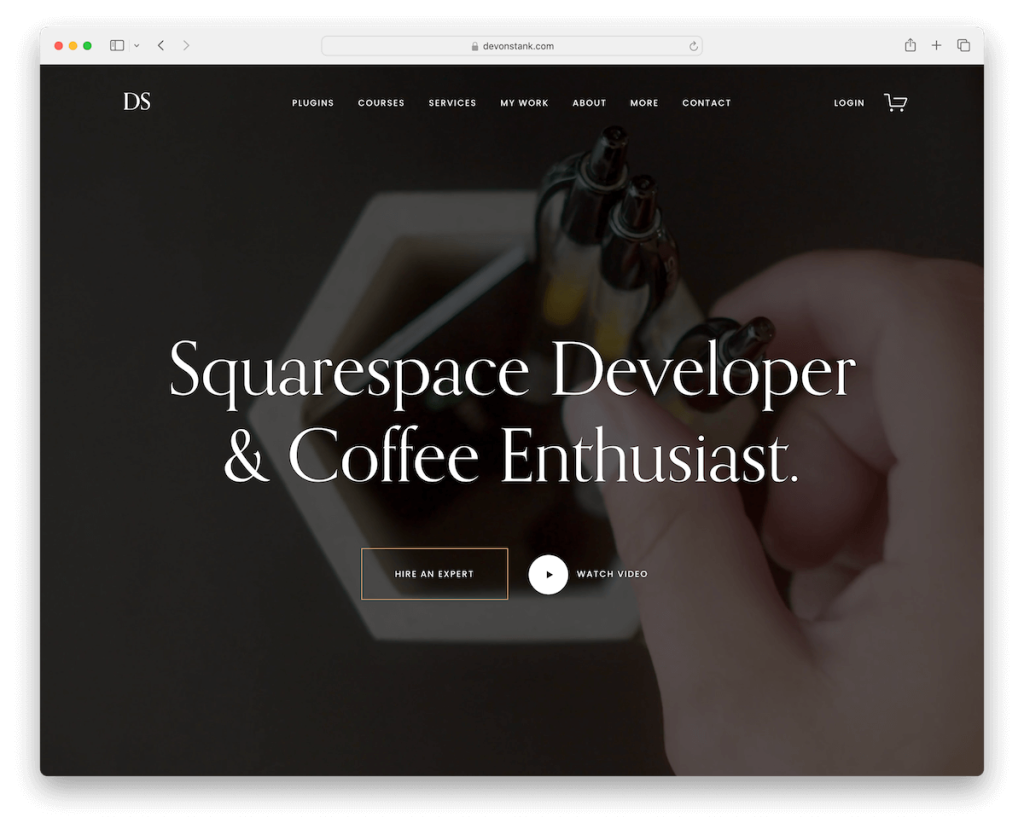
15. Devon Puzzava
Realizzato con: Squarespace

Il sito web di Devon Stank include una notifica sui corsi di alto livello, che avvisa immediatamente i visitatori delle offerte e degli aggiornamenti chiave.
Il sito Web inizia con uno sfondo video stimolante sopra la piega, coinvolgendo immediatamente gli utenti. Inoltre, la funzionalità video lightbox migliora l'esperienza interattiva, consentendo una visione coinvolgente.
Sebbene leggermente piccola, la tipografia è scelta in modo eccellente, contribuendo al fascino generale del sito.
Piacevoli animazioni di scorrimento sono strategicamente integrate, aggiungendo vivacità all'esperienza di navigazione.
Inoltre, è integrato perfettamente un feed Instagram, che mostra gli ultimi aggiornamenti e mantiene una forte connessione visiva con il pubblico.
Nota : devi scegliere una tipografia leggibile e semplice per un sito Web nero, quindi anche se è più piccolo, non fa male alla vista.
Perché l'abbiamo scelto : la combinazione di notifica nella barra superiore, sfondo video accattivante, lightbox, tipografia ben scelta, animazioni a scorrimento fluido e un feed IG creano il sito web di Devon Stank dinamico e visivamente accattivante.
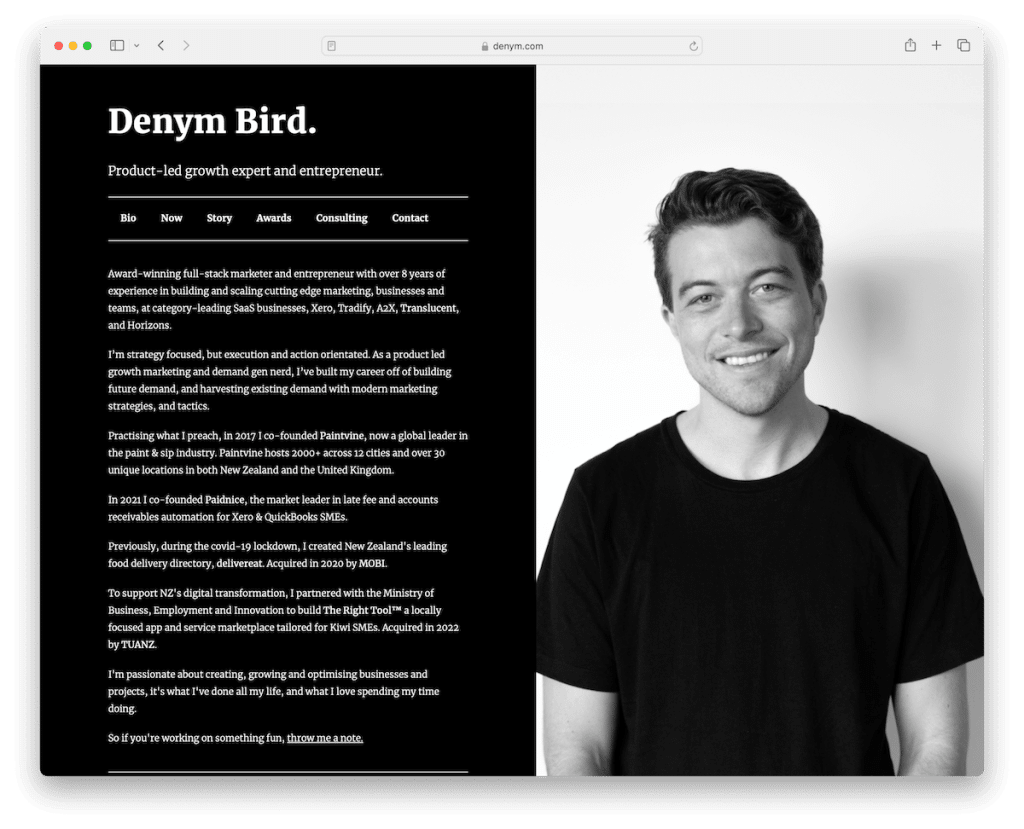
16. L'uccello dei jeans
Costruito con: Carrd

Il sito web di Denym Bird è un sito esemplare a tema nero, notevole per il suo piacevole design a schermo diviso.
Questo layout presenta un'immagine di Denym sul lato destro, offrendo un'introduzione visiva personale e coinvolgente. Sul lato sinistro, questo sito Web di Carrd presenta una biografia concisa e informativa, insieme a social media, consulenza e collegamenti di contatto essenziali, fornendo ai visitatori tutto ciò di cui hanno bisogno per sapere e connettersi.
L'assenza di un'intestazione o di un piè di pagina tradizionali contribuisce all'estetica minimalista e moderna del sito, focalizzando l'attenzione dell'utente esclusivamente sul contenuto.
Questa scelta progettuale utilizza in modo efficace lo spazio e il contrasto visivo, rendendo il sito web di Denym un esempio unico e memorabile di come semplicità e creatività possano fondersi armoniosamente.
Nota : porta la semplicità a un livello superiore con un design strategico del layout del sito Web a schermo diviso.
Perché l'abbiamo scelto : il sito web di Denym Bird presenta un design a schermo diviso con un'immagine e una biografia personali ed evita intestazioni e piè di pagina tradizionali per una UX minimalista e mirata.
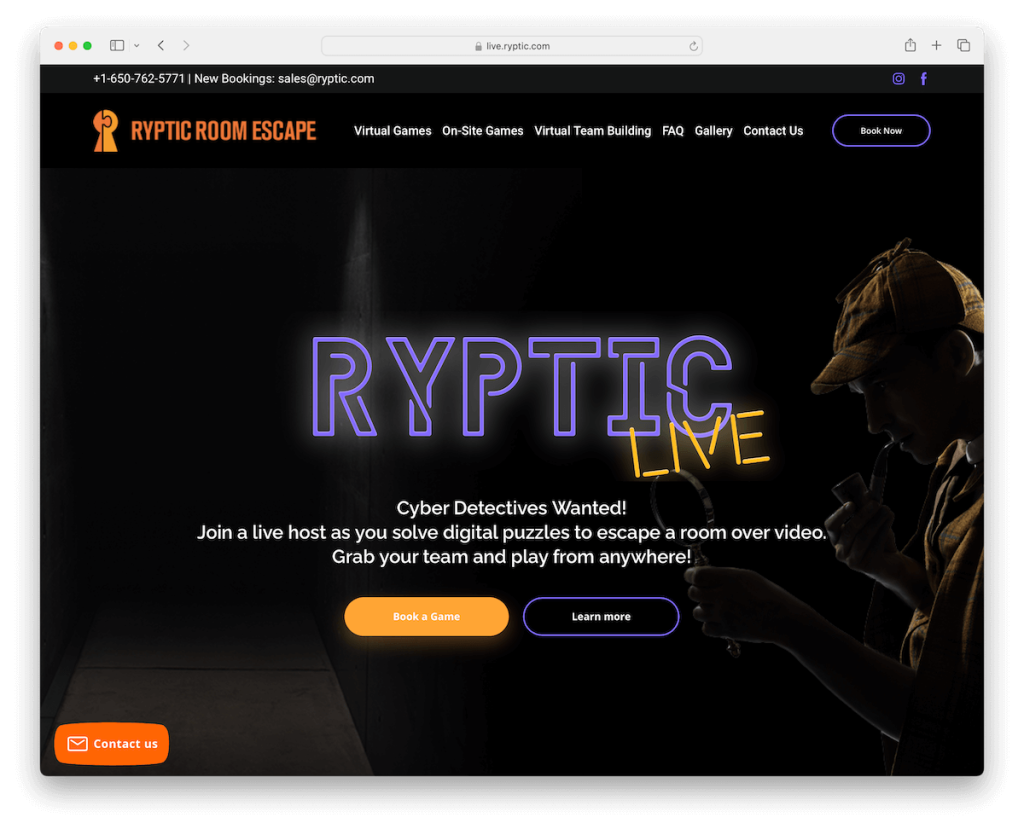
17. Fuga dalla stanza criptica
Costruito con: Weblium

Il sito web nero di Ryptic Room Escape presenta una barra superiore che mostra i dettagli di contatto e le icone dei social media, offrendo un facile accesso alle informazioni essenziali e alle piattaforme online. La sezione di navigazione principale include un pulsante di invito all'azione (CTA) prominente per le prenotazioni, che guida in modo efficiente gli utenti a prenotare le proprie esperienze.
Un carosello di testimonianze mostra il feedback dei clienti e crea fiducia. E un pulsante di contatto mobile nell'angolo in basso a sinistra garantisce una disponibilità costante per le richieste.
Questo sito Web Weblium include anche fisarmoniche per le domande frequenti, fornendo un modo intuitivo per accedere a informazioni importanti senza sovraccaricare la pagina.
Nota : utilizzare la barra superiore per visualizzare i dettagli essenziali del contatto/dell'azienda e i collegamenti e le icone importanti.
Perché l'abbiamo scelto : il sito web di Ryptic Room Escape ha una comoda barra superiore con informazioni di contatto, un chiaro CTA per le prenotazioni, un carosello di testimonianze coinvolgente, un comodo pulsante di contatto mobile e domande frequenti facili da usare.
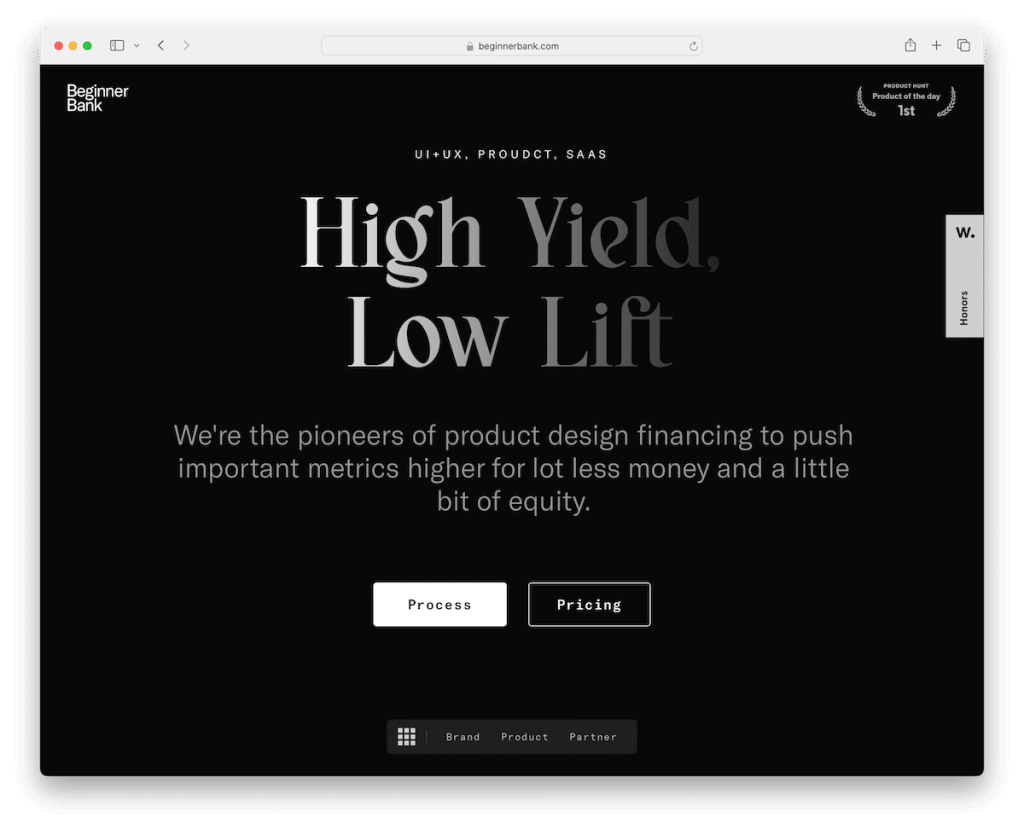
18. Banca per principianti
Costruito con: Webflow

Il sito Web di Beginner Bank ha una home page dal design un po' misterioso e minimalista che attira immediatamente la tua attenzione. È dotato di testo, pulsanti e un menu posizionato strategicamente nella parte inferiore dello schermo, che invita gli utenti a esplorare ulteriormente.
Il sito eccelle nello scorrimento interattivo, in cui il contenuto viene rivelato in modo coinvolgente mentre l'utente lo scorre, creando un viaggio simile a una narrazione.
Nonostante l'assenza di immagini, il sito web offre un'esperienza piacevole, con il testo e le icone disposti ad arte per trasmettere le informazioni in modo visivamente accattivante.
Questo approccio unico dimostra come un design basato su testo e icone, se eseguito in modo creativo, può offrire un'esperienza utente coinvolgente anche su uno sfondo nero.
Nota : non vuoi utilizzare immagini sul tuo sito nero? Va bene; creare una presenza online strategica di solo testo come Beginner Bank.
Perché l'abbiamo scelto : il sito web di Beginner Bank ha un layout della home page intrigante, scorrimento interattivo con visualizzazione del testo e un design visivamente accattivante che utilizza testo e icone in modo creativo.
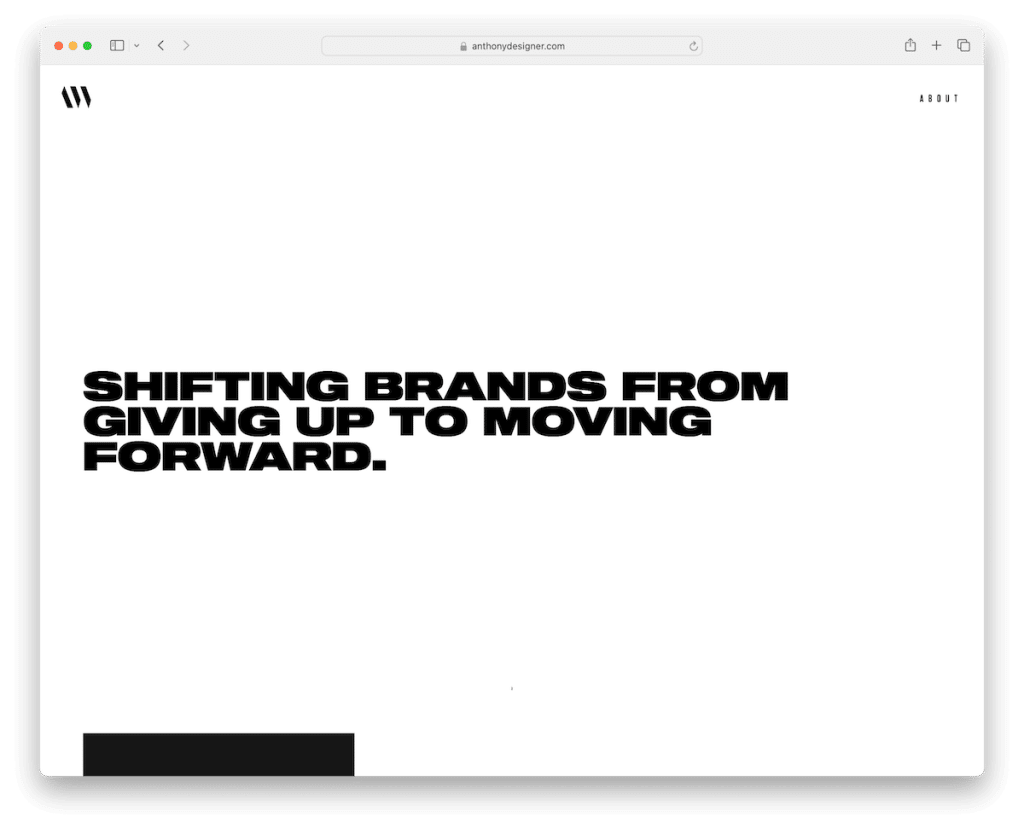
19. Anthony Wiktor
Costruito con: Gatsby

Il sito web di Anthony Wiktor, pur presentando inizialmente uno sfondo bianco, esemplifica davvero un sito web nero con i suoi elementi di design raffinati.
Il sito presenta un semplice menu appiccicoso con un solo collegamento, che garantisce una facile navigazione e un'estetica pulita. Gli effetti al passaggio del mouse sul portfolio sono un punto saliente, aggiungendo un livello interattivo mentre gli utenti esplorano il suo lavoro.
Una sezione di sfondo animato aggiunge dinamismo e interesse visivo.
Il piè di pagina è progettato in modo accurato e include collegamenti social per la connettività, informazioni di contatto per l'accessibilità e un pulsante Torna all'inizio per comodità dell'utente.
Nota : la modifica del colore dello sfondo sopra la piega non appena l'utente inizia a scorrere può creare un effetto WOW.
Perché l'abbiamo scelto : il sito web di Anthony Wiktor è un ottimo esempio di sito web nero, che unisce semplicità con elementi interattivi e animazioni, il tutto legato insieme in un design elegante e accattivante per l'utente.
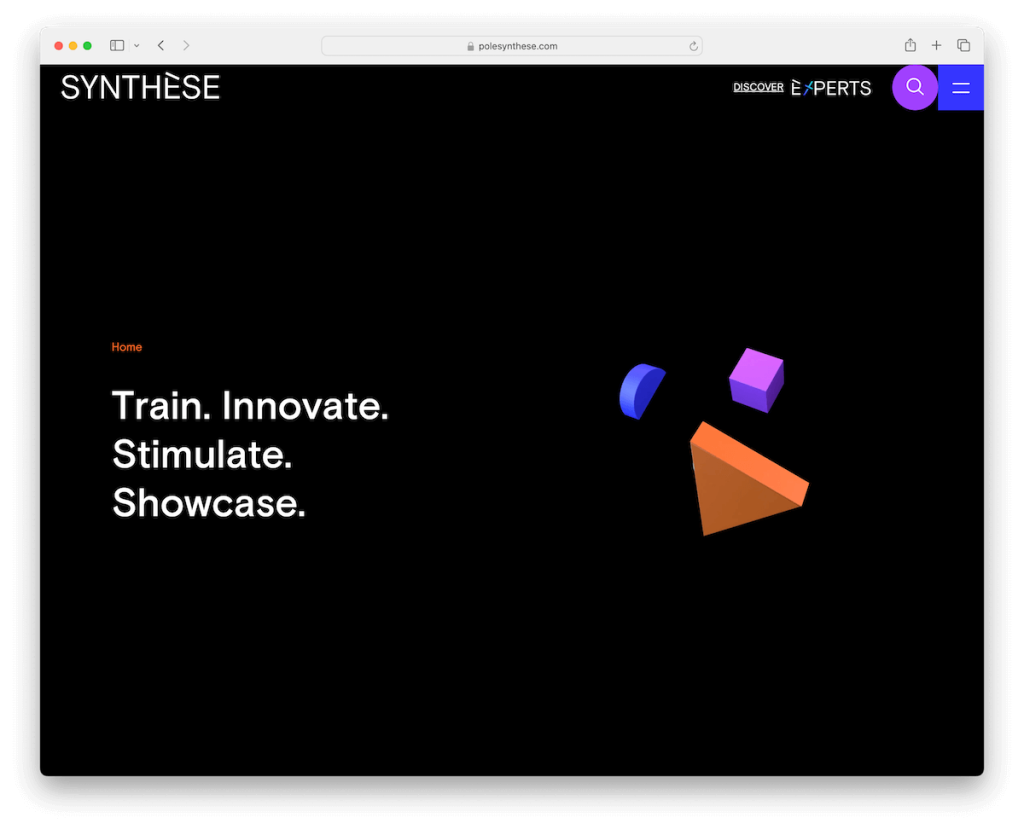
20. Sintetizzare
Costruito con: WordPress

Il sito web di Synthese colpisce immediatamente con i suoi elementi di design attivi e contemporanei.
Presenta oggetti animati che aggiungono un senso di movimento e profondità, catturando immediatamente l'attenzione del visitatore.
La modifica del testo mantiene il contenuto fresco e coinvolgente fin dall'inizio. Incorpora un menu hamburger per una navigazione semplificata, che completa l'estetica minimalista del sito.
La funzionalità di ricerca è posizionata in modo univoco su una pagina separata, completa di consigli di ricerca popolari, migliorando l'UX.
Un layout "timeline" alla moda presenta le informazioni chiave in modo interattivo e visivamente accattivante. Inoltre, il piè di pagina ricco di funzionalità fornisce informazioni complete senza sovraccaricare il design.
Nota : animazioni semplici ed effetti speciali (non esagerare!) possono migliorare piacevolmente la UX del tuo sito.
Perché l'abbiamo scelto : il sito Web di Synthese è un ottimo esempio di sito nero per le sue animazioni accattivanti, il testo dinamico, la navigazione intuitiva e il layout elegante e ricco di informazioni.
Cosa rende fantastico un sito Web nero?
Sveliamo la magia dietro questi splendidi siti Web neri esplorando le sei caratteristiche principali che li distinguono e affascinano gli utenti:
- Contrasto e leggibilità: un contrasto elevato tra il testo e lo sfondo nero è essenziale per la leggibilità. Il testo di colore chiaro su uno sfondo scuro deve essere bilanciato per garantire la leggibilità senza causare sforzo.
- Gerarchia visiva: l'uso efficace di dimensioni, colore e layout aiuta a creare una chiara gerarchia visiva, guidando l'attenzione dell'utente sugli elementi più essenziali del sito.
- Design minimalista: un approccio pulito e minimalista funziona bene con i siti Web neri, enfatizzando i contenuti e riducendo il disordine visivo, rendendo l'esperienza dell'utente più mirata e coinvolgente.
- Immagini e accenti di colore: l'uso strategico di immagini e accenti di colore può dare vita a un sito Web nero, aggiungendo profondità e interesse senza sopraffare l'estetica oscura.
- Tipografia: la scelta del carattere tipografico giusto è fondamentale per i siti Web neri. I caratteri dovrebbero essere facili da leggere ed esteticamente gradevoli sullo sfondo scuro, migliorando il design generale. Inoltre, progettare un sito Web con spazio extra bianco (o dovrei dire nero) è vantaggioso.
- Reattività e caricamento rapido: come qualsiasi sito Web, i siti Web neri dovrebbero essere reattivi a diversi dispositivi e dimensioni dello schermo e ottimizzati per tempi di caricamento rapidi per garantire un'esperienza utente fluida.
Domande frequenti sui siti Web neri
Cos'è un sito web nero?
Un sito Web nero si riferisce in genere a un sito Web con una combinazione di colori prevalentemente nera o scura. Questa scelta di design viene spesso utilizzata per creare un look elegante e moderno o per ridurre l'affaticamento degli occhi, soprattutto in ambienti con scarsa illuminazione.
I siti web neri sono migliori per l’affaticamento degli occhi?
Sì, i siti Web neri o le interfacce in modalità oscura possono ridurre l'affaticamento degli occhi, in particolare in ambienti scarsamente illuminati. Riducono la quantità di luce intensa emessa dallo schermo, il che può essere meno dannoso per gli occhi.
I siti web neri fanno risparmiare energia?
Sui dispositivi con schermi OLED o AMOLED, i siti Web neri possono risparmiare energia perché questi tipi di schermi disattivano i pixel per visualizzare il nero vero, utilizzando meno energia. Tuttavia, sugli schermi LCD il risparmio energetico è minimo.
In che modo un sito Web nero influisce sulla leggibilità e sull'esperienza dell'utente?
I siti Web neri possono offrire una migliore leggibilità per alcuni utenti, soprattutto in condizioni di scarsa illuminazione. Tuttavia, per altri, un contrasto elevato tra testo e sfondo può causare disagio. L'esperienza dell'utente può essere positiva se il sito Web è progettato pensando all'accessibilità, considerando fattori come contrasto, dimensione del carattere e spaziatura.
I siti Web neri sono popolari nel web design?
I siti Web neri hanno guadagnato popolarità nel web design, soprattutto con la crescente tendenza della modalità oscura nelle app e nei sistemi operativi. Sono spesso utilizzati per siti Web artistici, professionali o incentrati sulla tecnologia per trasmettere un senso di raffinatezza e modernità.
