I temi a blocchi sono migliori dei temi classici? Ecco cosa pensa la gente
Pubblicato: 2024-12-17Twenty Twenty-Two è stato il primo tema a blocchi predefinito ufficiale rilasciato con WordPress 5.9. Da allora, gli appassionati di WordPress si sono chiesti se i temi a blocchi siano migliori dei temi classici o viceversa.
Sembra che i fan di entrambi i campi siano fortemente convinti che la loro squadra sia "la migliore". Tuttavia, come spesso accade, i più appassionati tendono anche ad essere i più espliciti. È improbabile che qualcuno pubblichi uno sfogo su un argomento rispetto al quale si sente moderatamente neutrale.
Ciò rende difficile avere un'idea reale di come le persone si sentono veramente riguardo all'argomento .
Inoltre, anche coloro che lavorano professionalmente con WordPress – e gli sviluppatori in particolare – tendono ad essere più supponenti rispetto all’utente occasionale di WordPress.
Ho i miei pensieri, che condividerò, ma non volevo che questo fosse l'ennesimo post di opinione personale. Per ottenere una prospettiva più ampia, ho esaminato i thread di Reddit e ho contattato i miei colleghi e altri professionisti di WordPress . Ho anche condotto un sondaggio sul nostro sito gemello e ho raccolto i risultati di un altro sondaggio che il capo di WordPress YouTube ha eseguito sul suo account X.
L'obiettivo era acquisire una comprensione sfumata di ciò che a volte viene presentato in modo eccessivamente semplificato .
Ecco cosa ho scoperto...
Modifica e personalizzazione 🔧
Non c'è argomento migliore per dare il via a questa battaglia della cosa principale a cui pensa la maggior parte delle persone quando viene in mente l'idea di costruire un sito web: modifica e personalizzazione.
Come posso far sì che il mio sito web abbia l'aspetto che desidero?
È una domanda importante, ma il modo in cui rispondi dipende anche dal tuo background e dalle tue competenze.
Se sei uno sviluppatore , è più probabile che utilizzi il codice.
Se sei un costruttore di siti web occasionale o qualcuno che crea siti web come offerta aggiuntiva alle tue competenze principali (ad esempio, un grafico, uno specialista SEO, ecc.), allora utilizzerai tutte le caratteristiche e funzioni a tua disposizione durante la creazione del sito web strumento di tua scelta.
I progettisti UX/UI sono un gruppo che potrebbe utilizzare uno dei due approcci o una combinazione di entrambi.
Se ci pensi in questi termini, è facile capire perché gli sviluppatori tendono a non amare i temi a blocchi, mentre è vero il contrario per i costruttori di siti Web occasionali.
Anche se i temi a blocchi hanno reso più semplice per i non sviluppatori personalizzare i siti Web con l'editor completo del sito (FSE), hanno anche imposto molte restrizioni sulla personalizzazione a livello granulare che in precedenza poteva essere ottenuta tramite codice personalizzato.
Come ha affermato uno sviluppatore su Reddit :

Questo sviluppatore è solo uno dei tanti che hanno condiviso opinioni simili in questo thread e in altri thread. C'erano anche alcune riprese umoristiche. Uno dei miei preferiti era questo:

Ad essere onesti, c'erano alcune opinioni contrarie in quei thread:


Queste voci erano sicuramente una minoranza, ma sono pronto a scommettere che col passare del tempo aumenteranno di numero.
Per un parere professionale, ho contattato il mio collega, il veterano designer UI/UX John Fraskos . Ecco cosa ha detto:
Non sono un grande fan del percorso di Gutenberg, soprattutto per quanto riguarda i flussi di lavoro professionali. Attualmente trovo la configurazione del tema del blocco principale un po' confusa dal punto di vista UX e posso solo immaginare quanto potrebbe essere difficile per gli utenti entry-level.

Voglio davvero che il progetto Gutenberg abbia successo, ma credo che manchi di una visione unificata e di migliori pratiche per web designer, liberi professionisti e agenzie. È difficile costruire un layout corretto utilizzando solo i blocchi principali. Quasi sempre è necessario un plugin di terze parti. Lo stesso vale nel contesto dei temi.
Preferisco gestire gli aspetti fondamentali del mio progetto utilizzando una configurazione di personalizzazione ben strutturata con un tema classico piuttosto che utilizzare l'editor completo del sito (FSE) e il file theme.json.
La mia battuta calda 🔥
Penso che il "vincitore" in quest'area dipenda dalla suddetta divisione tra sviluppatori e non sviluppatori, con i designer che sono il jolly.
Per i proprietari/amministratori di siti non tecnici, i temi a blocchi offrono molta più flessibilità nella progettazione . Consentono agli utenti di aggiungere, rimuovere e riorganizzare facilmente i blocchi per creare layout unici senza la necessità di competenze di codifica. Inoltre, ottengono il controllo a livello di sito su colori, tipografia e layout e la modifica completa del sito consente la personalizzazione di tutti gli elementi del sito, inclusi intestazioni, piè di pagina e parti del modello.
Con i temi classici, gli sviluppatori di temi determinano in gran parte il grado in cui gli utenti regolari possono personalizzare alcune o tutte queste cose, dando così potere agli sviluppatori rispetto agli utenti finali.
Per gli sviluppatori e coloro che hanno dimestichezza con il codice , i temi a blocchi possono sembrare estremamente limitanti perché i temi classici sono molto più facili da personalizzare attraverso la manipolazione diretta del codice . Ecco perché vediamo un grande volume di lamentele sui temi a blocchi da parte degli sviluppatori su Reddit e altrove.
Per i designer le cose possono andare in entrambe le direzioni . Nel caso del mio collega, come hai visto, preferisce i temi classici ai temi a blocchi.
Curva di apprendimento 👩🏫
Se torniamo a quei thread di Reddit, oltre al sentimento generale degli sviluppatori di essere arrabbiati con il progetto Gutenberg, c'è un altro tema di fondo che può essere visto. Quel tema è direttamente legato almeno in parte alla frustrazione che questi sviluppatori provano nei confronti dei temi a blocchi ed è dovuto a...

In poche parole, lavorare con temi a blocchi a livello avanzato richiede competenze parzialmente diverse e, come dice il proverbio: “le vecchie abitudini sono dure a morire”.
Per coloro che vogliono abbracciare i temi a blocchi e imparare come svilupparli, WordPress offre un corso che puoi seguire che ti insegnerà i fondamenti. Si chiama Sviluppa il tuo primo tema a blocchi low-code :

Gli utenti abituali che non sono interessati a sviluppare i propri temi ma piuttosto a usarli per costruire un sito web, probabilmente scopriranno che i temi a blocchi forniscono una curva di apprendimento più semplice grazie alla loro interfaccia visiva e intuitiva. La capacità di vedere i cambiamenti in tempo reale e la coerenza tra le diverse parti del sito lo rendono più accessibile rispetto ad alcuni aspetti dei temi classici.
La mia battuta calda 🔥
Per gli sviluppatori, in particolare quelli esperti in PHP, CSS e JavaScript, i temi classici hanno ancora un vantaggio rispetto ai temi a blocchi quando si tratta di utenti alle prime armi.
Tuttavia, è importante notare:
- Il divario si sta riducendo man mano che sempre più sviluppatori acquisiscono familiarità con lo sviluppo di temi a blocchi.
- I nuovi sviluppatori che entrano nell'ecosistema WordPress potrebbero trovare i temi a blocchi più intuitivi poiché si allineano con le moderne pratiche di sviluppo web, come l'utilizzo di CSS Grid e Flexbox.
- A lungo termine, la competenza nello sviluppo di temi a blocchi diventerà probabilmente sempre più importante poiché WordPress continua ad evolversi in questa direzione.
Prendendo tutto in considerazione, qui mi metto il cappello a favore dei temi a blocchi con un sottile margine. Se escludiamo gli sviluppatori e prendiamo in considerazione solo gli utenti regolari, i temi verranno bloccati di gran lunga.
Prestazioni e velocità di caricamento 🚀
Per ottenere una visione di livello professionale al riguardo, ho contattato Péter Molnár , uno sviluppatore del gruppo SWTE con oltre un decennio di esperienza. Aveva questo da dire:
Dipende davvero dal tema e dal sito. Ad esempio, se è presente un hero slider, può rallentare l'intero sito indipendentemente dal tema. Ci sono alcuni temi classici molto ben codificati che possono essere abbastanza veloci. Inoltre, dipende dai plugin utilizzati, dai contenuti incorporati e così via... dipende davvero dal tema specifico.
Ho anche contattato Jennifer Stout , Senior UX Designer presso WebDevStudios, e lei ha detto questo:
Molti individui e aziende si rivolgono a [temi classici combinati con] page builder come soluzione senza rendersi conto di quanto questi possano aggiungere a un sito web.
L'utilizzo di WordPress nativo con un tema di blocco iniziale, come WDS BT, offre gli stessi vantaggi pur offrendo prestazioni straordinarie.

Girando per il web troverai moltissime opinioni “dipende” simili a quelle di Péter. Lo stesso si può dire per quanto espresso da Jennifer. In effetti, probabilmente ho già detto le mie variazioni delle loro dichiarazioni in conversazioni private.
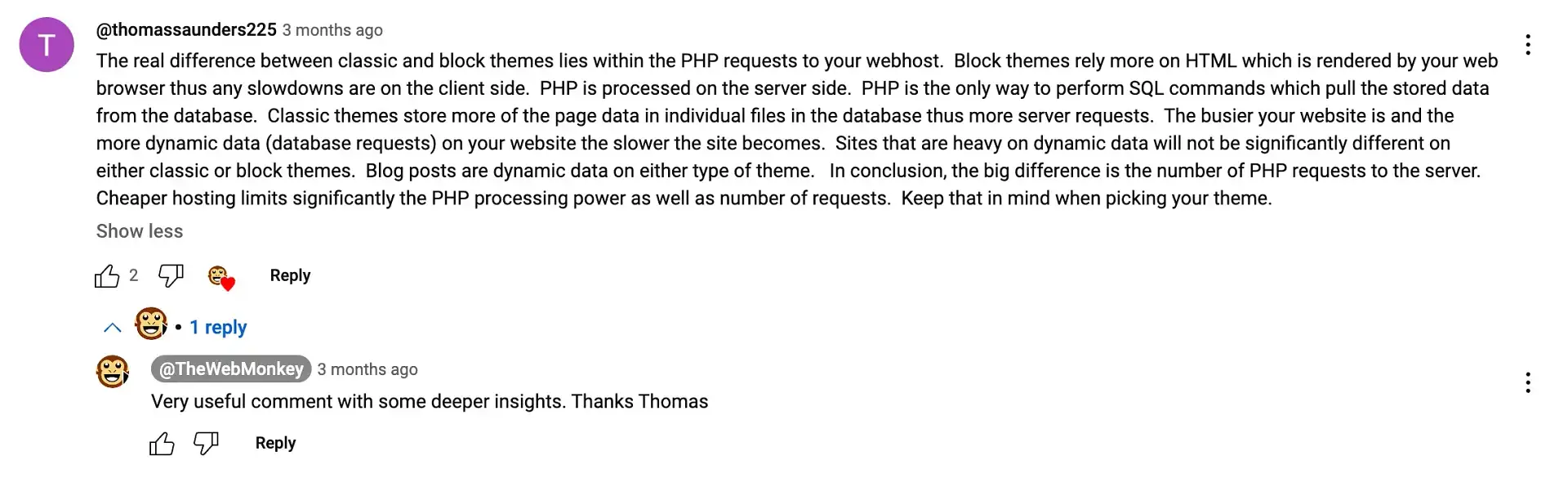
Ma se scavi abbastanza, troverai anche alcune spiegazioni più tecniche che forniscono una comprensione più profonda della differenza tra i temi. Ad esempio, un utente YouTube con l'handle @thomassaunders225 ha detto questo:

Uno dei principali insegnamenti che ho raccolto dal suo commento è che i siti con molti contenuti statici potrebbero in realtà ottenere miglioramenti prestazionali più evidenti utilizzando un tema a blocchi su un hosting economico . Questo perché i temi a blocchi riducono il carico di elaborazione PHP lato server, che spesso rappresenta un collo di bottiglia nei piani di hosting più economici. Il numero ridotto di query al database e richieste PHP può portare a tempi di caricamento delle pagine più rapidi e prestazioni complessive migliori, soprattutto per i siti che non fanno molto affidamento sul contenuto dinamico.
La mia battuta calda 🔥
Quando si tratta delle prestazioni del tuo sito web, il tema che scegli probabilmente non sarà il fattore più importante. Non fraintendetemi, alcuni temi sono più veloci di altri, ma per la maggior parte degli utenti, altre cose come l'utilizzo di un buon provider di hosting e l'ottimizzazione delle immagini giocheranno un ruolo maggiore nel tempo di caricamento rispetto al fatto che si utilizzi o meno un tema a blocchi o un tema a blocchi. tema classico.
Detto questo, e a parità di altre condizioni, i temi a blocchi possono offrire alcuni piccoli vantaggi in termini di prestazioni . Ciò è dovuto principalmente al modo in cui affrontano la gestione patrimoniale.
Ad esempio, di solito usano qualcosa chiamato caricamento condizionale , il che significa che le risorse vengono caricate solo quando richiesto. Ad esempio, se una pagina utilizza un blocco specifico per una galleria, verranno caricati solo i CSS e JavaScript necessari per quel blocco della galleria. Ciò contrasta con i temi classici, che potrebbero includere fogli di stile e script più completi che coprono una vasta gamma di funzionalità, anche se non vengono utilizzati su ogni pagina.
Tuttavia, nonostante alcuni di questi potenziali vantaggi, resta il fatto: ci sono ancora troppe variabili in gioco su questo tema per pronunciarsi definitivamente a favore dei temi a blocchi o dei temi classici.
Compatibilità e integrazione dei plugin 🔗
Attualmente ci sono circa 59.000+ plugin nel repository di WordPress e la stragrande maggioranza di essi è stata progettata prima ancora che il primo tema a blocchi fosse concettualizzato. Ciò dà ai temi classici un enorme vantaggio quando si tratta di compatibilità dei plugin perché la maggior parte dei plugin è stata creata pensando a loro.
Tuttavia, poiché i temi a blocchi fanno parte del crescente ecosistema WordPress, molti sviluppatori hanno iniziato ad adattare i loro plugin esistenti per renderli compatibili con i blocchi. Detto questo, potresti ancora imbatterti in plugin che potrebbero non supportare ancora completamente le funzionalità di modifica completa del sito (FSE), anche se secondo il nostro responsabile dei contenuti, Karol Krol, questo non è così importante come potresti pensare.
Ecco cosa ha detto Karol:
Un plugin non deve necessariamente essere aggiornato di recente per essere compatibile con i temi a blocchi. Se si tratta di un plugin che si occupa solo del backend, o del database, o funziona in base a qualche hook o azione, continuerà a funzionare finché il codice base di WordPress, vecchio di anni, non cambia. Inoltre, tutti i principali plugin di grandi dimensioni sono già compatibili.

La mia battuta calda 🔥
Se attualmente utilizzi un tema classico e disponi di un sito con numerosi plug-in esistenti, il passaggio a un tema a blocchi potrebbe comportare alcune sfide se uno qualsiasi di questi plug-in non è stato aggiornato per la compatibilità. Insomma, procedi con attenzione.
Per i siti nuovi di zecca, nella maggior parte dei casi non avrà importanza. L'eccezione è se hai bisogno di qualche plugin di nicchia molto specifico che semplicemente non è stato reso adatto ai temi a blocchi. Puoi verificarlo in anticipo e andare avanti di conseguenza.
Sicurezza 🔒
Quando si considerano le implicazioni sulla sicurezza dei temi classici rispetto ai temi a blocchi, ci sono diversi fattori importanti da considerare.
Tanto per cominciare, i temi classici esistono da più tempo, il che significa che le loro vulnerabilità in termini di sicurezza sono ben note e spesso ben documentate . Questo può essere sia un vantaggio che uno svantaggio. Da un lato, nel corso del tempo sono stati identificati e risolti molti problemi di sicurezza. D'altra parte, i temi più vecchi che non vengono aggiornati regolarmente potrebbero nascondere vulnerabilità note.
In confronto, i temi a blocchi , essendo più recenti, hanno avuto meno tempo per essere testati a fondo negli scenari del mondo reale. Ciò significa che alcune vulnerabilità della sicurezza potrebbero non essere state ancora scoperte o sfruttate .
L’approccio standardizzato dei temi a blocchi , con maggiore affidamento sulle funzionalità principali di WordPress, può potenzialmente ridurre la probabilità di vulnerabilità specifiche del tema. È coinvolto meno codice PHP personalizzato , il che può ridurre al minimo il rischio di problemi di sicurezza introdotti dallo sviluppatore.
Al contrario, la dipendenza da PHP nei temi classici significa che la sicurezza dipende in gran parte dalla qualità del codice scritto dallo sviluppatore del tema. PHP scritto male può introdurre vulnerabilità come attacchi SQL injection o cross-site scripting (XSS). Detto questo, gli sviluppatori esperti che seguono gli standard di codifica di WordPress possono creare temi classici molto sicuri.

L' uso di JavaScript nei temi a blocchi introduce una serie diversa di potenziali problemi di sicurezza rispetto ai temi classici basati su PHP. Sebbene ciò non li renda necessariamente meno sicuri, significa che gli sviluppatori e i proprietari dei siti devono essere consapevoli delle migliori pratiche di sicurezza specifiche di JavaScript.
Nel complesso, la sicurezza di un sito WordPress dipende più da quanto bene lo mantieni, lo aggiorni e lo proteggi che dall’utilizzo di un tema classico o a blocchi , nonostante alcune differenze nelle loro implicazioni sulla sicurezza.
Design reattivo 📱
L'editor a blocchi di WordPress offre vantaggi intrinseci di progettazione reattiva a vantaggio sia dei temi a blocchi che dei temi classici. Ciò significa che, indipendentemente dal tema scelto, l'editor aiuta a semplificare il processo di creazione di progetti reattivi offrendo funzionalità come anteprime dei dispositivi e blocchi reattivi.
Tuttavia, i temi a blocchi hanno ancora un vantaggio in termini di reattività . Ciò è dovuto al loro design e all'integrazione con l'editor di blocchi. A differenza dei temi classici, che spesso necessitano di personalizzazioni aggiuntive per sfruttare appieno le capacità reattive dell'editor a blocchi, i temi a blocchi sono progettati con un approccio mobile-first da zero. Pertanto supportano intrinsecamente i principi di progettazione reattiva in tutti gli elementi.
Design accessibile ♿️
Le funzionalità di accessibilità seguono uno schema simile al responsive design, il che significa che gli sviluppatori possono rendere qualsiasi tema altamente accessibile. Ciò è dovuto al fatto che il core team di WordPress pone una forte enfasi sull’accessibilità nell’editor a blocchi, di cui beneficiano entrambi i tipi di temi.
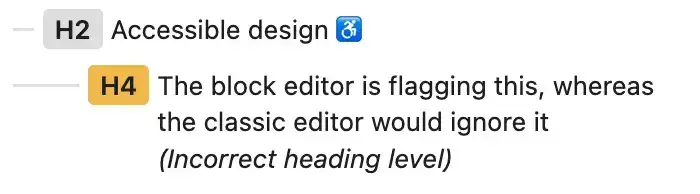
Ad esempio, nel vecchio editor classico, potresti scrivere un post di blog che abbia un'intestazione <h2> da qualche parte e poi introdurre un <h4> sotto di esso, senza mai inserire un <h3> tra di loro. All'editor classico non importerebbe, ma l'editor a blocchi in realtà lo contrassegnerà e ti chiederà di cambiarlo.

Funzionalità come queste incoraggiano un approccio più strutturato al contenuto, che spesso si traduce in un migliore HTML semantico. Questo è fondamentale per i lettori di schermo e altre tecnologie assistive. Molti blocchi sono dotati anche di attributi ARIA integrati, che semplificano la creazione di elementi interattivi accessibili.
Ancora una volta, sia i temi a blocchi che i temi classici ereditano questi vantaggi perché derivano dall'editor dei blocchi stesso e non dai temi.
Tuttavia, i temi a blocchi potrebbero comunque avere un leggero vantaggio . Questo perché spesso estendono questi vantaggi di accessibilità basati su blocchi a più aree del sito, come intestazioni, piè di pagina e barre laterali. Al contrario, i temi classici in genere gestiscono queste aree con modelli PHP più tradizionali. Sebbene questi possano essere assolutamente resi accessibili, spesso richiedono uno sforzo manuale maggiore.
SEO📈
La differenza nei vantaggi SEO tra i temi a blocchi e i temi classici non è drammatica . Entrambi possono ottenere ottimi risultati SEO con un’adeguata ottimizzazione. In questo senso, l'impatto SEO non è molto diverso dall'impatto sulle prestazioni (cioè è minimo).
Tuttavia, i temi a blocchi offrono un leggero vantaggio grazie alle loro funzionalità integrate che si allineano con le attuali preferenze dei motori di ricerca. La maggior parte di queste funzionalità sono ciò di cui ho già discusso sopra. Questi includono una migliore ottimizzazione mobile pronta all'uso, che si allinea con la preferenza di indicizzazione mobile-first di Google, e un approccio più snello ed efficiente alla gestione delle risorse, che può ridurre i tempi di caricamento delle pagine.
Quando combini questi fattori insieme, migliorano l'esperienza dell'utente. A sua volta, questo invia segnali positivi agli Dei di Google affinché benedicano il tuo sito web con un posizionamento più alto. Ma per ribadirlo, altri fattori si posizioneranno molto più in alto nella gerarchia SEO rispetto alla scelta del tema . Vale a dire: qualità del contenuto, profilo di backlink e struttura complessiva del sito.
Fattibilità e manutenibilità a lungo termine ⏳
E questo ci porta al futuro, o meglio a pensare al futuro. Sappiamo che in questo momento i temi classici dominano ancora il web. Ma raggiungeremo mai un punto in cui l’adozione si sposterà a favore dei temi a blocchi rispetto ai temi classici?
In teoria, un giorno accadrà, ma quel giorno probabilmente non arriverà presto. Non solo, ma poiché WordPress alimenta una parte significativa di Internet, è improbabile che gli sviluppatori e gli utenti abbandonino completamente i temi classici. Vedrai questa opinione espressa su Reddit:

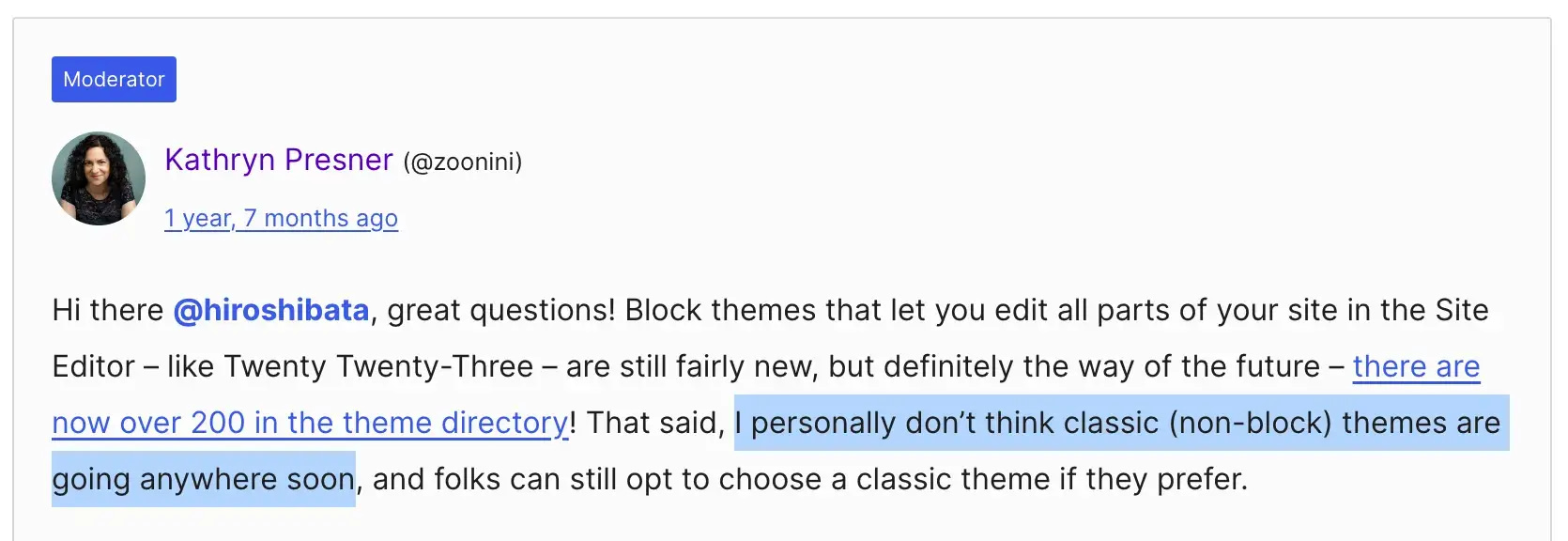
E lo vedrai espresso anche da persone come Kathryn Presner, che è una collaboratrice ufficiale del team di formazione di WordPress:

Al di là delle opinioni individuali, c’è anche il fatto che storicamente WordPress ha sempre fatto del mantenimento della compatibilità con le versioni precedenti un punto di forza. Hanno anche un'intera pagina dedicata all'argomento.
In sintesi, mentre i temi a blocchi sono chiaramente la direzione in cui si sta dirigendo WordPress e dove troverai la maggior parte delle novità divertenti, è improbabile che qualcuno di noi vedrà il giorno in cui i temi classici moriranno completamente .
La mia battuta calda 🔥
Penso che come utente non tecnico, se ami davvero un particolare tema classico, allora usalo assolutamente. Tuttavia, se sei nuovo su WordPress e stai appena iniziando a curiosare, ti suggerirei di familiarizzare con un tema a blocchi.
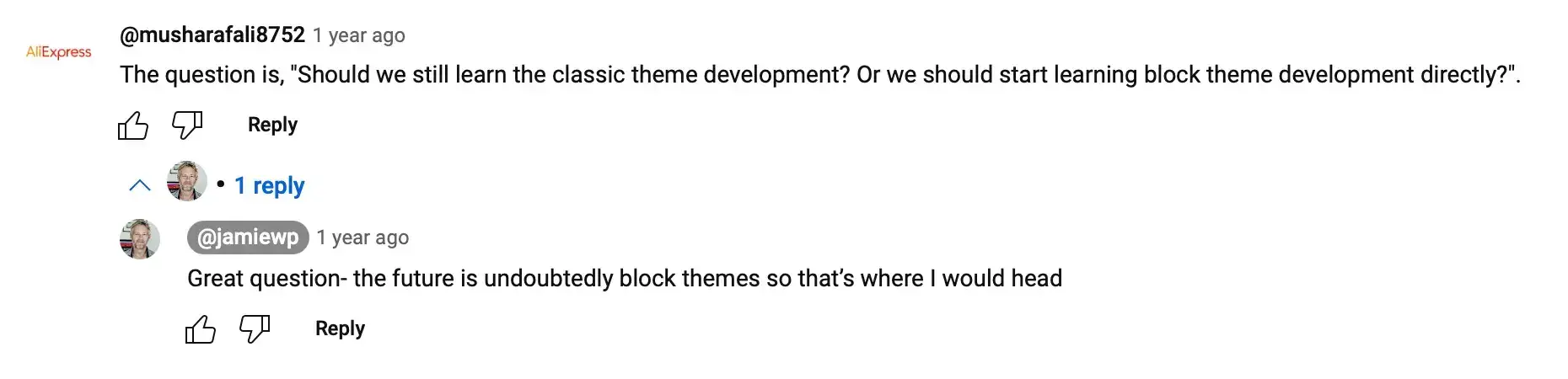
La mia raccomandazione agli sviluppatori principianti o agli sviluppatori che stanno passando a WordPress sarebbe la stessa. Il sentimento è ripreso da @jamiewp (che ora è il capo di WordPress YouTube):

I risultati del sondaggio ☑
Nell'introduzione di questo articolo, ho menzionato che ho condotto un sondaggio sul nostro sito gemello e ho raccolto i risultati di un altro sondaggio che Jamie Marsland (lo stesso Jamie di cui sopra 👆🏻) ha eseguito sul suo account X. Esaminiamo i risultati per vedere cosa hanno da dire gli intervistati.
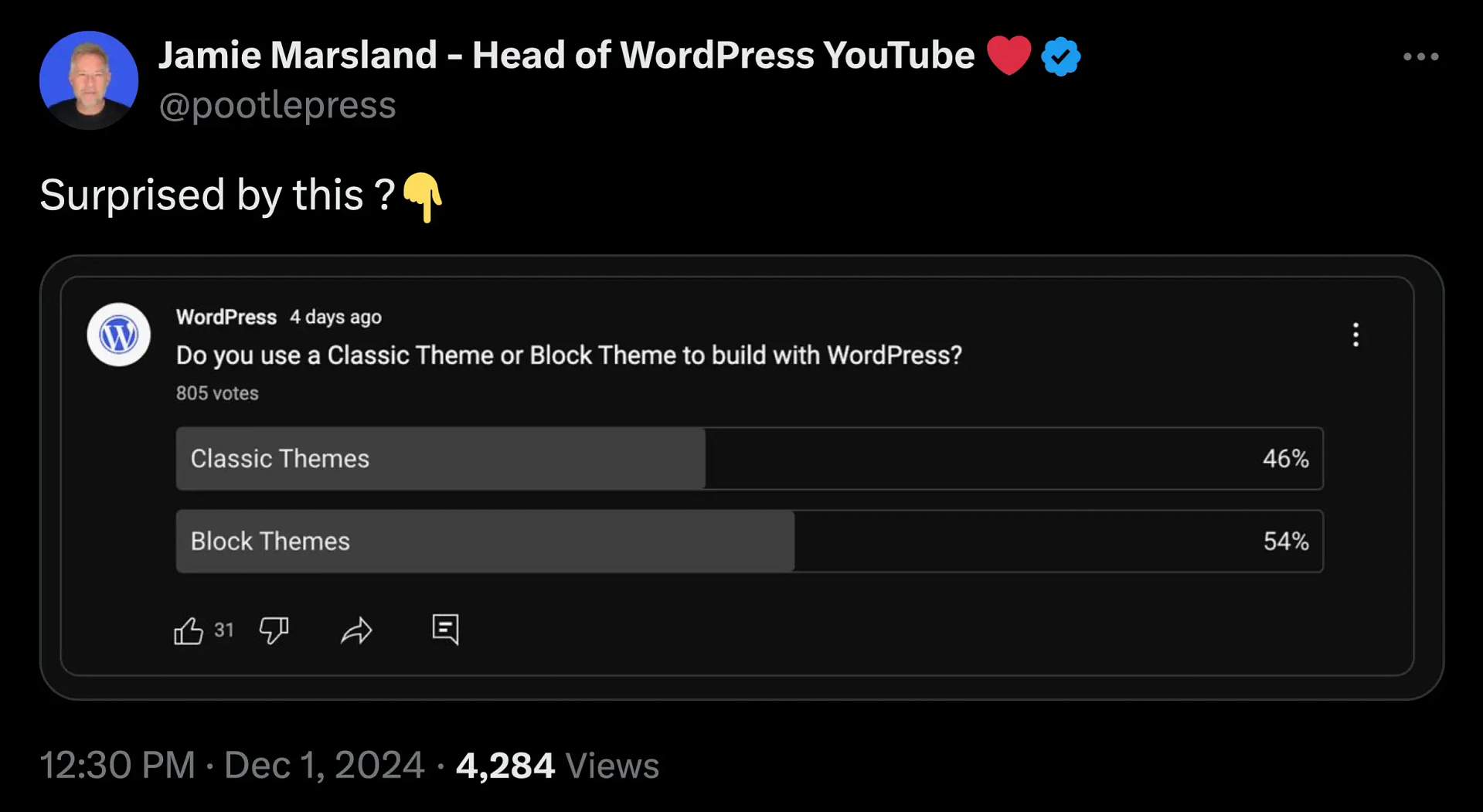
Il sondaggio di Jamie

Il sondaggio di Jamie, che ha raccolto 805 voti, mostra che i temi a blocchi sono leggermente in testa alla classifica con il 54% degli utenti che li preferiscono rispetto ai temi classici (46%).
Questo probabilmente riflette, almeno in parte, il pubblico di Jamie e la sua attenzione su YouTube, che è (comprensibilmente) orientato più verso i temi a blocchi e l'editor a blocchi che verso i temi classici e l'editor classico della vecchia scuola. Mi azzarderei anche a supporre che gli sviluppatori costituiscano una percentuale relativamente bassa del suo pubblico dedicato rispetto ad altre categorie di utenti. In base al tipo di video che realizza, è un presupposto ragionevole. Ad essere sincero, sono davvero sorpreso che i temi a blocchi non abbiano vinto con un margine maggiore nel suo sondaggio.
Il mio sondaggio
Il sondaggio che ho condotto prevedeva cinque domande e ha ricevuto poco più di un centinaio di risposte. Ha rivelato alcune sfumature affascinanti su ciò che realmente guida queste preferenze.
Le domande che ho posto sono state:
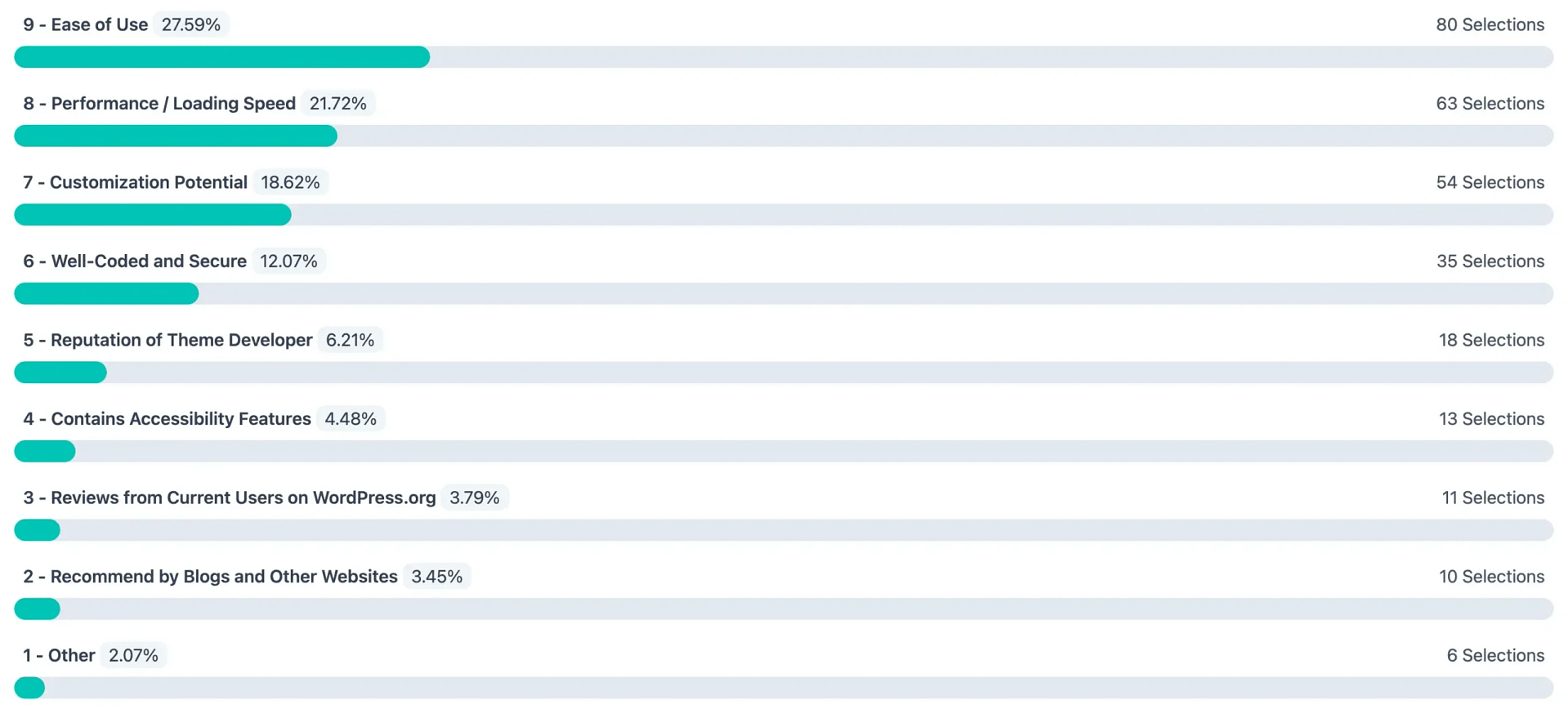
Le risposte hanno rivelato che quando scelgono un tema, gli utenti di WordPress si preoccupano maggiormente di tre fattori chiave:
- 😇 facilità d'uso (27,59%),
- 🚀 prestazioni/velocità di caricamento (21,72%),
- 🛠️ potenziale di personalizzazione (18,62%).
E per quanto riguarda le preferenze generali sui temi?
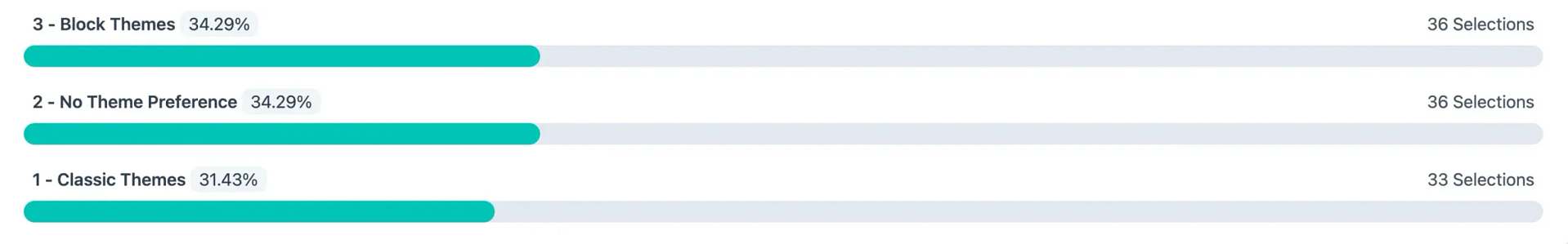
Era una divisione a tre quasi perfetta:
- temi a blocchi (34,29%),
- nessuna preferenza sul tema (34,29%),
- temi classici (31,43%).
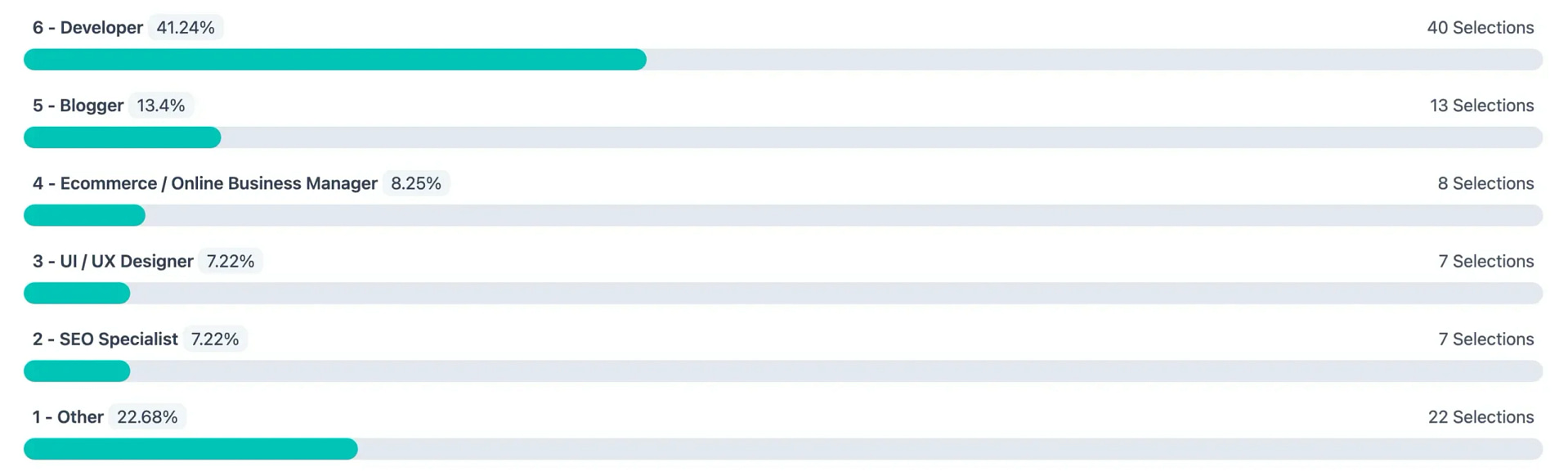
I dati hanno anche fornito un ulteriore contesto ai thread Reddit che ho menzionato prima: la maggior parte degli intervistati si è effettivamente identificata come sviluppatori (41,24%), molti dei quali hanno dai 9 ai 15 anni di esperienza con WordPress (28,26%). Quindi, nonostante alcune delle critiche appassionate degli sviluppatori che abbiamo visto su Reddit, questi numeri suggeriscono un gruppo più tranquillo di sviluppatori che potrebbe prepararsi a bloccare i temi.
Per quanto riguarda l'umore generale riguardo alla direzione dei temi WordPress, il sondaggio ha mostrato che il segmento più grande (35,96%) ha dato una valutazione di tre stelle nella zona intermedia. Ma è anche degno di nota il fatto che le valutazioni a quattro e cinque stelle abbiano ricevuto più voti rispetto a quelle a una o due stelle. Ciò segnala che nel complesso stiamo assistendo a un graduale spostamento verso l'accettazione dei temi a blocchi.
La mia ultima interpretazione 💭
Avendo utilizzato ampiamente entrambi i tipi di temi, devo dire che preferisco leggermente i temi a blocchi . Posso però assolutamente apprezzare il punto di vista di chi preferisce i temi classici. In realtà penso che l'inquadramento dell'intera conversazione debba essere visto attraverso la lente di come funzionano i due tipi di temi. Ecco cosa intendo:
Con i temi classici , tutto ruota attorno al tema stesso e a ciò che gli sviluppatori del tema ci mettono per renderlo quello che è.
Al contrario, i temi dei blocchi stessi sono parzialmente irrilevanti . Si tratta meno del tema e più dell'utilizzo dell'editor completo del sito insieme a modelli e pattern per personalizzare il tuo sito web. Questo è il motivo per cui vedi temi a blocchi come Variazioni di Tyler Moore che hanno un design predefinito, ma quel design predefinito può essere facilmente sostituito con uno dei suoi altri modelli. Puoi anche mescolare e abbinare parti di un modello con un altro.
La stessa cosa vale per i nostri temi a blocchi qui su Themeisle. Tecnicamente abbiamo Raft, Neve FSE e alcuni altri, ma puoi utilizzare il nostro FSE Design Pack con uno qualsiasi di questi temi per creare qualsiasi tipo di sito web di cui hai bisogno. Il tema in sé non ha più alcuna importanza.

Il mio collega Hardeep Asrani probabilmente lo ha riassunto meglio quando gli ho chiesto il suo pensiero sull’argomento:
Dirò una cosa al riguardo, ovvero che i temi classici non sono una cosa sola. Tutti i temi classici funzionano in modo diverso e ognuno ha la propria curva di apprendimento. Al contrario, la maggior parte dei temi a blocchi funziona allo stesso modo. Se ne conosci uno, conosci anche il resto.
Questa è però una generalizzazione e dipende dal tema. Le linee non sono così nettamente binarie come "temi a blocchi vs temi classici".

Quindi, se credi che i temi a blocchi siano migliori dei temi classici, quello che stai davvero comprando è il sistema FSE, mentre se credi che sia vero il contrario, è perché ti piacciono davvero alcuni temi classici specifici. oppure sei uno sviluppatore che preferisce utilizzare il codice personalizzato alla “vecchia maniera”.
E questa è la mia opinione calda. 🔥
Se leggi l’intero articolo allora devi essere appassionato dell’argomento quanto lo sono io. Probabilmente anche tu hai la tua opinione. Mi piacerebbe leggerlo. Aggiungi la tua voce alla conversazione nei commenti qui sotto e parliamo.