6 best practice per le immagini del tuo blog
Pubblicato: 2023-03-20Come altri utenti del Web, sappiamo che non stiamo leggendo ogni singola parola di un post sul blog, piuttosto tendiamo a "scansionare" la pagina. Di conseguenza, anche l'aspetto visivo è fondamentale per creare fiducia e autorevolezza tra i visitatori. Le prestazioni e le conversioni dipendono fortemente dalla scelta delle immagini, quindi abbiamo elencato 6 best practice per aggiungere immagini ottimizzate ai post del tuo blog.
Immergiamoci!
Perché dovresti scegliere bene le immagini del tuo blog
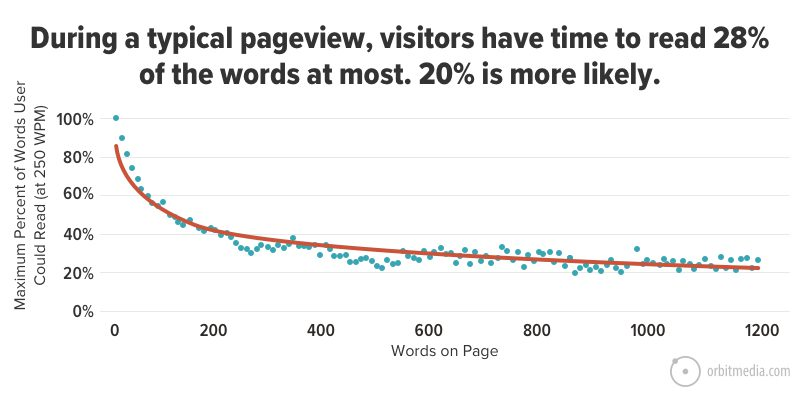
Un visitatore tipico leggerà solo circa il 20% delle parole del tuo post sul blog. Pertanto, è essenziale aggiungere elementi visivi pertinenti per catturare la sua attenzione un po' più a lungo. Il grafico seguente mostra la quantità massima di testo che gli utenti potrebbero leggere durante una visita media a pagine con un numero di parole diverso.

Quindi, se gli utenti non leggeranno l'intero contenuto, daranno un'occhiata al layout, al design e, naturalmente: alle immagini . Ecco perché dovresti scegliere con cura le tue immagini per il tuo prossimo post:
1. Le immagini del sito Web di alta qualità creano fiducia e autorità nella tua azienda e nel tuo marchio
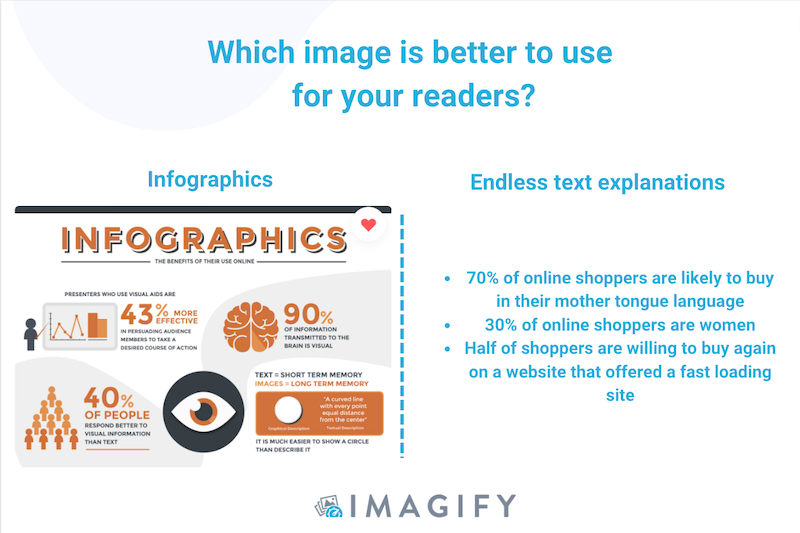
La fiducia dovrebbe essere l'obiettivo di marketing finale quando si crea un sito Web o si scrive un post sul blog. Vuoi che i lettori ti prendano sul serio, difendano la tua azienda e, in ultima analisi, acquistino i tuoi prodotti. Come ottenere la fiducia? È più probabile che i clienti abbiano fiducia in qualcuno che considerano un esperto su un argomento e questa autorità si costruisce attraverso il design, la scelta di parole, colori, logo e, naturalmente, le immagini. Le infografiche sono l'ideale per aumentare la credibilità e aiutare a cogliere l'idea in pochi secondi.

2. Le immagini possono far risaltare i contenuti e renderli più memorabili
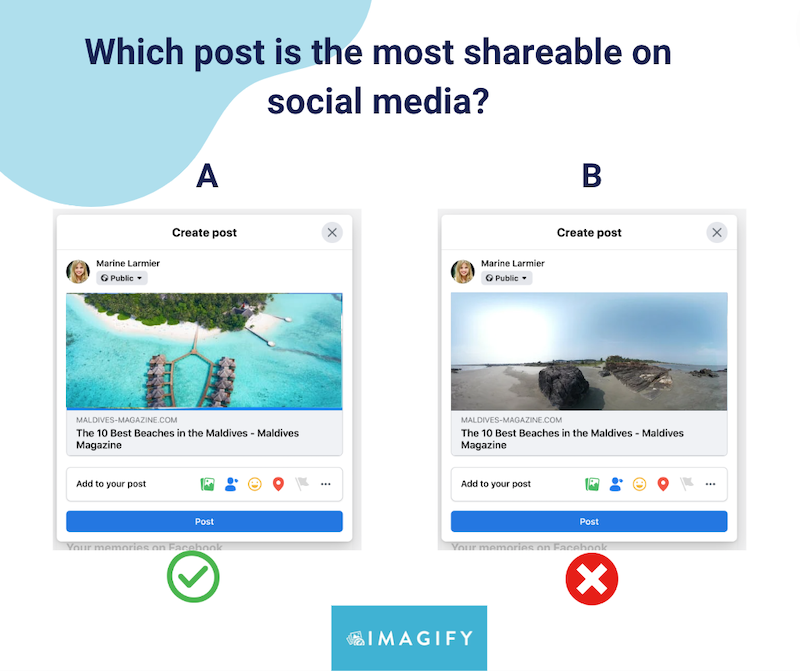
Cerca sempre di selezionare foto che rendano il lettore disposto a condividerle sui social media. Ad esempio, quale post del blog condivideresti su Facebook se volessi annunciare il tuo prossimo viaggio alle Maldive? Quando pensiamo a questa destinazione, il post "A" ha una foto più attraente del post "B".

3. Le immagini aiutano a illustrare ciò che vuoi dire con le tue parole
Potresti aver sentito il famoso adagio "un'immagine vale più di mille parole", il che significa che una singola immagine può trasmettere idee complesse. Questo è esattamente ciò che dovrebbero fare le tue immagini: rafforzare la tua idea scritta da una prospettiva visiva.
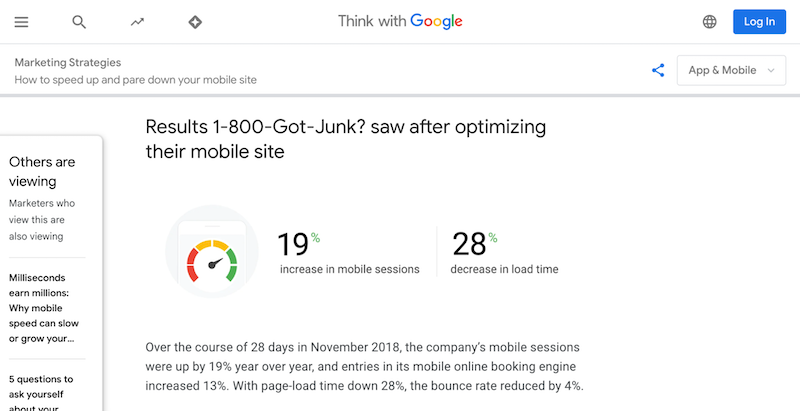
Ad esempio, se stai scrivendo di fatti basati sui dati, potrebbe essere utile creare figure chiave come Google sta facendo sul suo blog:

L'ultimo consiglio sulla scelta dell'immagine giusta è selezionare quelle che non influiranno sulle prestazioni del tuo blog e che miglioreranno il tuo SEO. Questo ci porta alla sezione successiva: i nostri 6 consigli per assicurarti che le tue immagini siano perfettamente ottimizzate prima di pubblicarle.
6 best practice per le immagini del tuo blog
Ecco 6 best practice da seguire prima di caricare immagini sul tuo blog. Saranno utili per il tuo prossimo articolo, soprattutto se vuoi garantire prestazioni, rafforzare il tuo SEO ed evitare problemi di copyright.
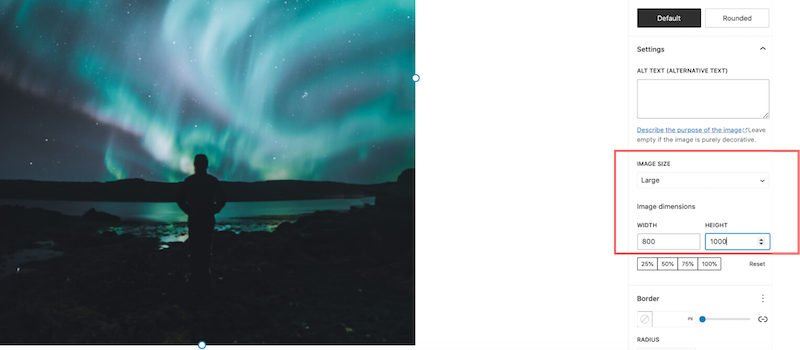
1. Scegli la giusta dimensione e formato dell'immagine
La scelta della giusta dimensione e formato dell'immagine è fondamentale per evitare problemi di prestazioni. Dopo aver creato l'infografica perfetta o selezionato la foto giusta, ricordati di controllare la dimensione finale del file. Per un post sul blog, ti consigliamo di utilizzare una larghezza massima di 800 px per le tue immagini.

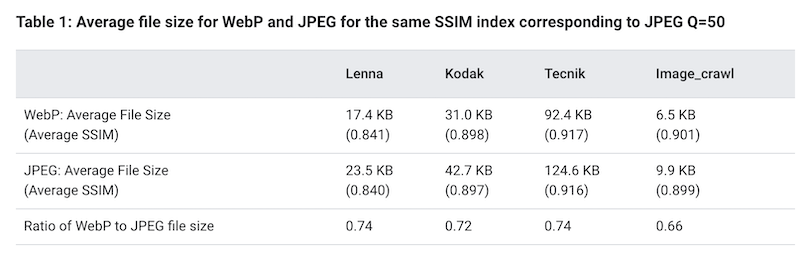
Per quanto riguarda il formato, ti suggeriamo di utilizzare formati di nuova generazione come WebP o AVIF invece dei tradizionali png o JPG. Per la stessa qualità, Google ha osservato che la dimensione media del file WebP era inferiore del 25% -34% rispetto al file JPEG.

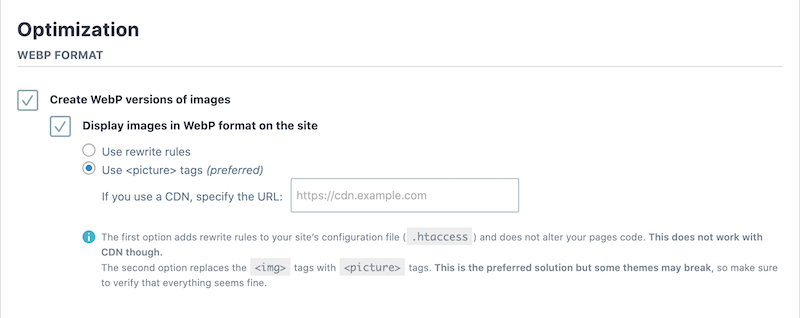
Soluzioni per convertire le immagini in WebP:
- Strumenti online come xConvert: puoi convertire le tue immagini in WebP in pochi clic e caricarle manualmente su WordPress in un secondo momento.
- Plugin di WordPress come Imagify, che ti consente di convertire le immagini in WebP direttamente dal tuo amministratore di WordPress.

| Se vuoi saperne di più, abbiamo due guide approfondite dedicate alla migliore dimensione dell'immagine sul Web, nonché ai migliori formati di immagine. |
2. Comprimi le tue immagini più grandi
La compressione di immagini di grandi dimensioni è essenziale per mantenere buone prestazioni e una pagina che si carica velocemente. Tuttavia, non vuoi nemmeno scendere a compromessi sulla qualità. Ecco dove la compressione (con lo strumento giusto) torna utile!

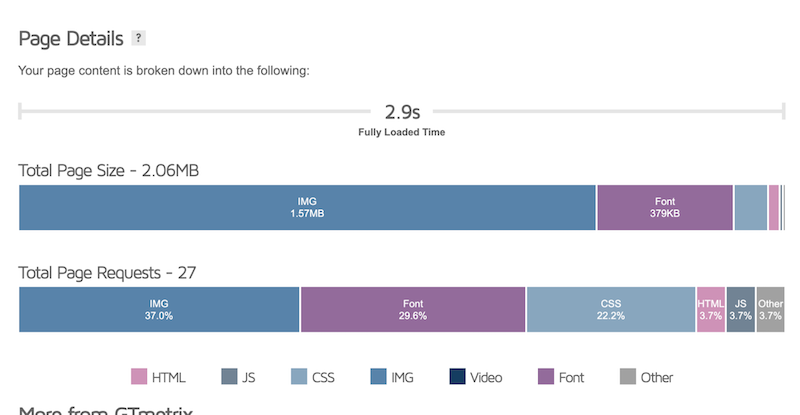
Idealmente, vuoi mantenere il peso della tua pagina sotto 1 - 1,5 MB. Puoi controllare il tuo sito e controllare questa metrica su GTMetrix > Dettagli pagina > Dimensione totale pagina.

Soluzioni per comprimere le tue immagini di grandi dimensioni:
- Photoshop e Lightroom, ma potresti ridurre la qualità durante l'esportazione delle immagini finali.
- Il plug-in Imagify: ti consente di ottimizzare e comprimere le tue immagini in blocco direttamente da WordPress. Puoi risparmiare fino al 90% sulla dimensione del file mantenendo alta la qualità.
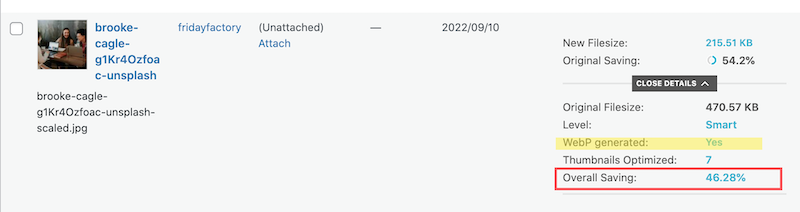
Nel nostro esempio qui sotto, Imagify ha compresso l'immagine di quasi il 50%, rendendo la pagina molto più chiara.

Imagify conserva anche la qualità. Non possiamo dire quale immagine sia quella compressa:
| Buono a sapersi: Imagify ti aiuta a ottimizzare le tue immagini per alcuni controlli di PageSpeed Insights. |
3. Usa immagini reattive
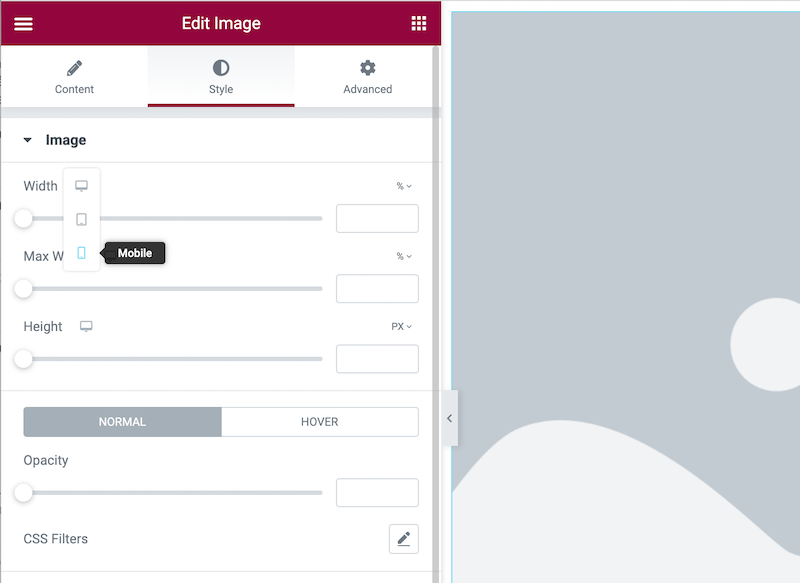
Un altro consiglio prima di pubblicare il tuo post sul blog è di rendere la tua immagine reattiva. Fortunatamente, molti page builder hanno la possibilità di pubblicare immagini in base al dispositivo di tua scelta.
Soluzioni per utilizzare immagini responsive:
- Manualmente, con il codice, utilizzando gli attributi "srcset" e "sizes" per rendere le immagini reattive.
- Utilizzando il Block Editor o qualsiasi page builder che ti permetta di visualizzare immagini di diverse dimensioni in base al dispositivo:

| Consulta la nostra guida per saperne di più su come creare immagini con un responsive design. |
4. Rinominare correttamente il file immagine e utilizzare il tag Alt
Le immagini con nomi descrittivi e tag alt avranno maggiori probabilità di essere trovate dai motori di ricerca, aumentando le possibilità di apparire nei risultati di ricerca. I tag alt sono utili per la SEO perché Google non può (ancora) interpretare le immagini. Pertanto, i tag alt risolvono questo problema indicando di cosa tratta l'immagine.
Suggerimenti per l'utilizzo del nome file e del tag alt corretti:
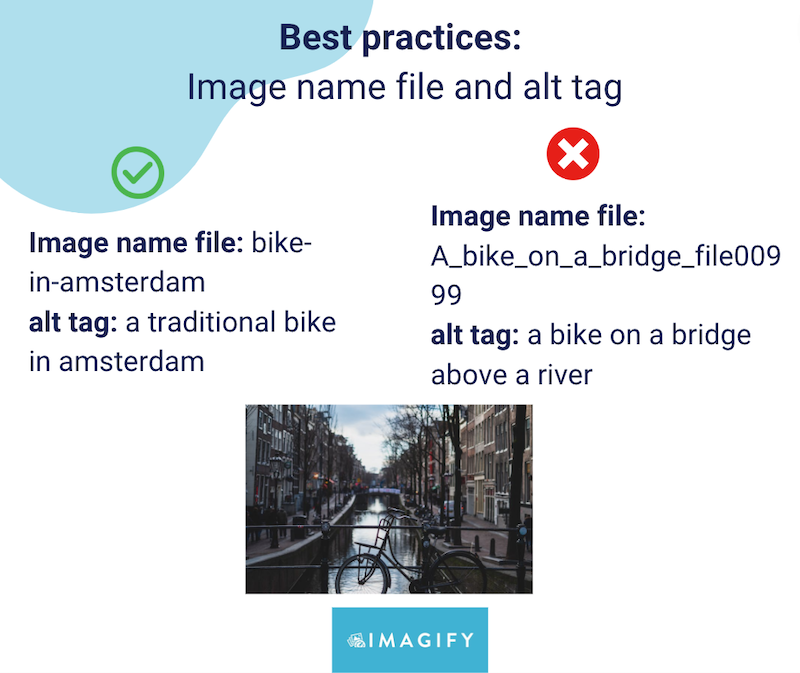
Per quanto riguarda il nome del file, ecco alcune linee guida:
- Descrivi in modo conciso di cosa tratta l'immagine per aiutare gli utenti a trovarla
- Usa un massimo di 4-5 parole
- Le lettere maiuscole non sono necessarie
- Usa un trattino (-) non un carattere di sottolineatura per separare ogni parola l'una dall'altra.
Per il tag alt, mantieni il testo breve per massimizzarne l'impatto e non dimenticare di menzionare l'argomento nel testo alternativo.
Nell'esempio qui sotto, puoi facilmente vedere le differenze:

5. Prestare attenzione ai problemi di copyright
Ora che hai trovato l'immagine pertinente perfetta per il tuo post sul blog. È anche il momento di controllare il copyright su di esso. Di solito c'è una nota accanto all'immagine con un "" e potresti non essere in grado di usarla per il tuo blog. In caso di dubbio, verifica sempre con il fotografo o il designer se puoi riutilizzare l'opera e, eventualmente, accreditarli.
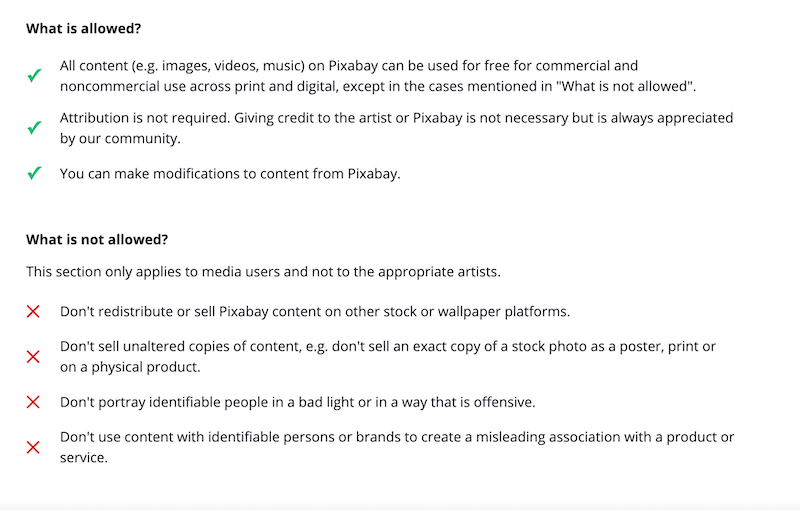
Ad esempio, se la tua immagine proviene da Pixabay, le cose da fare e da non fare per i contenuti privi di copyright sono le seguenti:

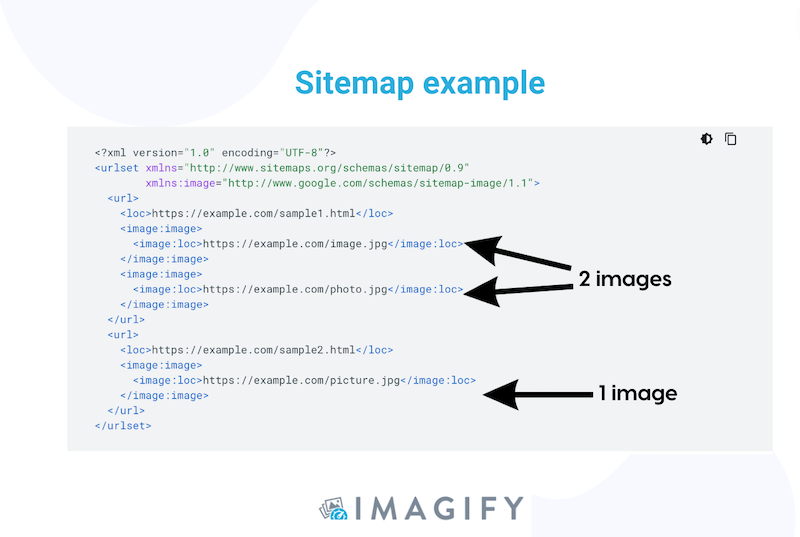
6. Crea una Sitemap immagine
Una mappa del sito di immagini è il modo migliore per comunicare a Google tutte le immagini sul tuo sito. È inestimabile per indicizzare le tue immagini e garantire che siano incluse nei risultati di ricerca.

Soluzioni per creare una mappa del sito immagine:
- Usa un plugin per WordPress come Sitemap XML. Vai a Impostazioni → XML-Sitemap . Il plug-in XML Sitemap crea automaticamente una mappa del sito su WordPress e vedrai l'URL nella parte superiore della pagina delle impostazioni.
Avvolgendo
La nostra lista di controllo dovrebbe aiutarti a selezionare le migliori immagini pertinenti per il tuo blog. Si tratta di coerenza, qualità, dimensioni, copyright e prestazioni!
La buona notizia è che le parti di compressione e ottimizzazione possono essere implementate facilmente con Imagify. Il plug-in ti consente inoltre di superare diversi controlli delle immagini su PageSpeed Insights! È disponibile una prova gratuita di Imagify in modo da poter ottimizzare le immagini per il tuo prossimo articolo e vedere come migliorano le prestazioni della tua pagina mantenendo immagini di alta qualità.
