Oltre 21 migliori modelli Bootstrap gratuiti per le pagine di accesso
Pubblicato: 2024-01-30Stai pensando di migliorare l'aspetto della pagina di accesso del tuo sito web o della tua app?
Ti abbiamo coperto! Abbiamo messo insieme un elenco di più dei migliori modelli Bootstrap gratuiti per le pagine di accesso che puoi utilizzare.
Questi modelli hanno un bell'aspetto e sono facili da usare, quindi puoi creare una pagina di accesso interessante senza problemi.
Che tu abbia appena iniziato lo sviluppo web o sia già un professionista, troverai un modello adatto al tuo stile.
Sommario
Vantaggi dell'utilizzo di modelli Bootstrap gratuiti per le pagine di accesso:
- Esperienza utente migliorata: il design visivamente accattivante e intuitivo migliora l'esperienza complessiva per visitatori e utenti.
- Reattività: garantisce che la pagina di accesso abbia un bell'aspetto e funzioni bene su una varietà di dispositivi, inclusi desktop, tablet e smartphone.
- Solide basi: costruito utilizzando il framework Bootstrap, fornendo una base affidabile e professionale per la progettazione della pagina di accesso.
- Risparmio di tempo: offre un'ampia gamma di componenti e stili predefiniti, risparmiando tempo e fatica nel processo di sviluppo.
- Supporto e documentazione: spesso include documentazione e supporto, rendendo più semplice per gli sviluppatori personalizzare e implementare i modelli.
- Coerenza e allineamento del marchio: aiuta a mantenere coerenza e coerenza nel design, allineandosi al marchio generale del sito Web o dell'applicazione.
- Sviluppo semplificato: semplifica il processo di sviluppo e migliora l'attrattiva visiva e la funzionalità della pagina di accesso.
- Esperienza utente migliorata: in definitiva porta a una migliore esperienza utente per visitatori e utenti.
I migliori modelli Bootstrap gratuiti per le pagine di accesso:
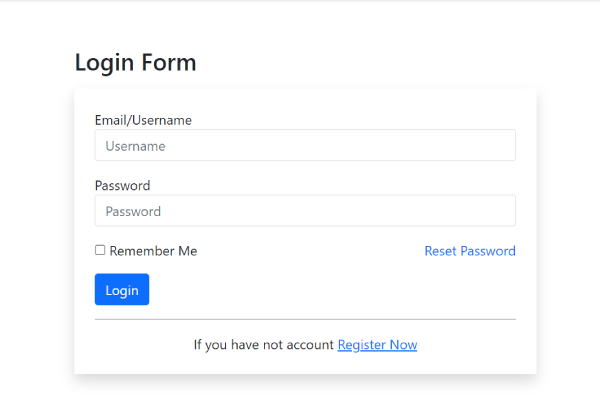
1. Modulo di accesso centrato su Bootstrap

Il modulo di accesso centrato su Bootstrap è un elemento di progettazione dell'interfaccia utente centrato sullo schermo, che lo rende visivamente accattivante e di facile accesso. In genere include campi di input per nome utente e password, nonché un pulsante di accesso.
Il layout centrato aiuta a focalizzare l'attenzione dell'utente sul processo di accesso e fornisce un aspetto pulito e organizzato al modulo di accesso.
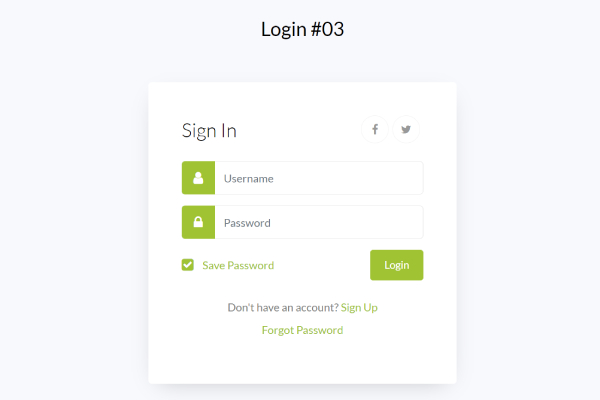
2. Bootstrap 4 Accedi da

Il modulo di accesso di Bootstrap 4! In questa breve lettura ti guiderò attraverso le nozioni di base del componente del modulo di accesso di Bootstrap 4. Esploreremo come Bootstrap 4 semplifica la creazione di moduli di accesso eleganti e reattivi per il tuo sito Web o applicazione Web.
Quindi, se sei pronto a ravvivare le tue pagine di accesso con un po' di magia di Bootstrap 4, tuffiamoci insieme!
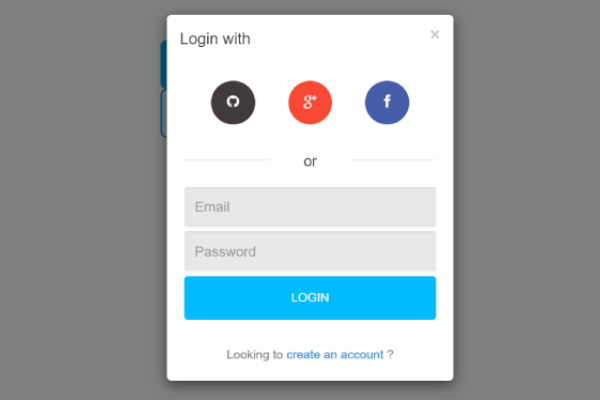
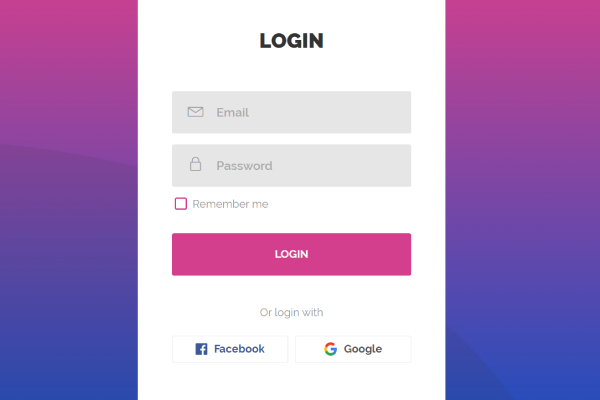
3. Moduli di accesso modali Bootstrap

Moduli di accesso modali Bootstrap! Se stai cercando di aggiungere un tocco di interattività e stile all'esperienza di accesso al tuo sito web, sei nel posto giusto. In questo post del blog ti guiderò attraverso il fantastico mondo di Bootstrap Modals e come possono elevare i tuoi moduli di accesso al livello successivo.
Preparati a imparare come creare moduli di accesso modale eleganti, reattivi e intuitivi utilizzando Bootstrap. Rendiamo l'accesso un gioco da ragazzi per i tuoi utenti!
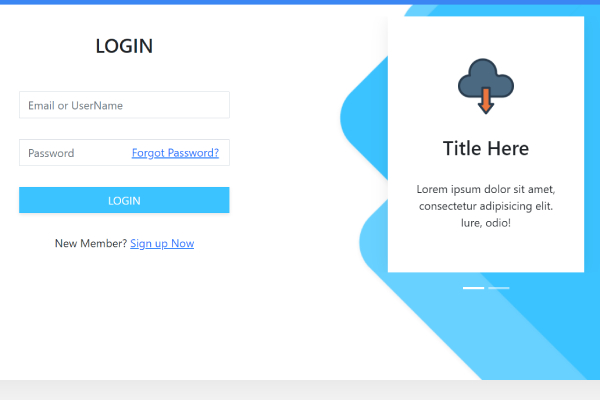
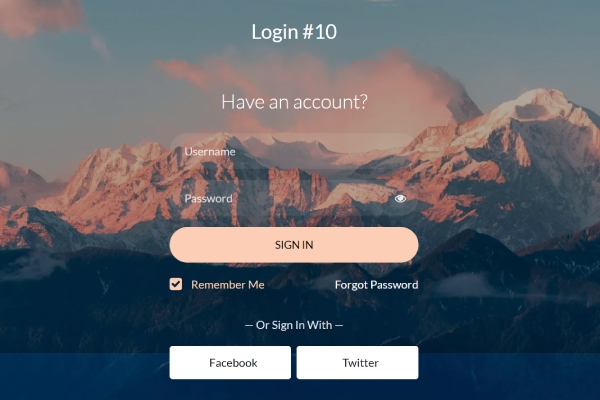
4. Accesso bootstrap con immagine sovrapposta

Accesso Bootstrap con immagine sovrapposta! In questa breve lettura, ti mostrerò come aggiungere un tocco di personalità ai tuoi moduli di accesso incorporando accattivanti immagini in sovrapposizione. Ci immergeremo nel mondo di Bootstrap e scopriremo quanto sia facile creare esperienze di accesso accattivanti e coinvolgenti che lascino un ricordo indelebile.
Quindi, se sei pronto per migliorare il tuo gioco di accesso e stupire i tuoi utenti, iniziamo insieme questo divertente viaggio di progettazione!
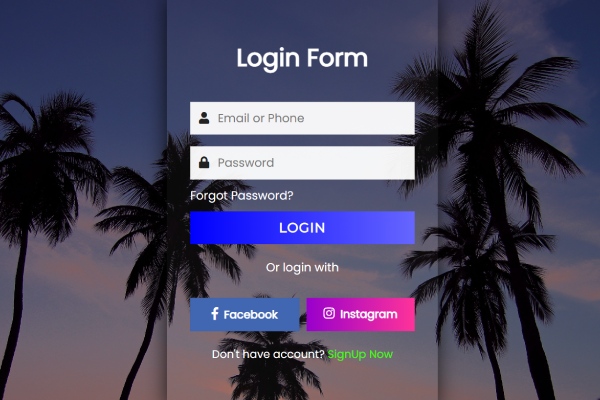
5. Pagina di accesso fantastica

Pagina di accesso fantastica! In questo post esploreremo alcuni fantastici suggerimenti e trucchi per progettare una pagina di accesso che non solo abbia un aspetto sorprendente ma offra anche un'esperienza utente fluida.
Dalle immagini accattivanti ai layout intuitivi dei moduli, copriremo tutto ciò che devi sapere per far risaltare la tua pagina di accesso dalla massa.
Preparati a far salire di livello il gioco di accesso del tuo sito web e lascia i tuoi utenti impressionati con una fantastica pagina di accesso con cui adoreranno interagire! Immergiamoci e rendiamo l'accesso un gioco da ragazzi!
6. Accesso semplice

Disegni di accesso semplici! A volte, meno è meglio quando si tratta di esperienza utente, ed è qui che brilla una pagina di accesso semplice. In questo post ti guiderò attraverso l'arte di creare una pagina di accesso pulita e minimalista, facile da navigare e che svolga il lavoro senza problemi.
Che tu sia un principiante o un designer esperto alla ricerca di un'ispirazione elegante, unisciti a me mentre esploriamo la bellezza della semplicità nel design degli accessi. Manteniamolo semplice, elegante e facile da usare insieme!
7. Modulo di accesso pulito

Moduli di accesso puliti! In questo post del blog ti guiderò attraverso l'arte di creare un modulo di accesso elegante e minimalista che non solo abbia un aspetto sorprendente ma migliori anche l'esperienza utente complessiva.
Esploreremo principi di progettazione semplici ma efficaci, come tipografia nitida, ampio spazio bianco e campi modulo intuitivi, per creare una pagina di accesso pulita e ordinata che i tuoi utenti adoreranno.
Preparati a semplificare la procedura di accesso e lascia un'impressione duratura con un modulo di accesso pulito dal design accattivante! Manteniamolo semplice ed elegante insieme!
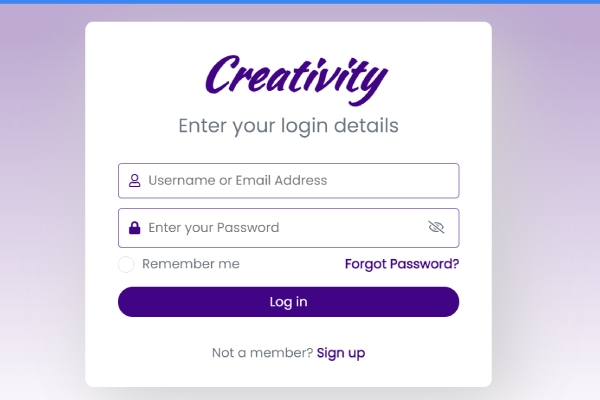
8. Modulo di accesso creativo

Moduli di accesso creativi! In questo post del blog condividerò alcuni suggerimenti e trucchi interessanti per progettare un modulo di accesso che non sia solo funzionale ma anche visivamente sorprendente e memorabile. Dalle animazioni giocose agli schemi di colori unici e ai layout innovativi, esploreremo come conferire personalità e fascino alle tue pagine di accesso.
Preparati a stupire i tuoi utenti e a migliorare l'esperienza di accesso del tuo sito web con un tocco creativo! Trasformiamo insieme i moduli di accesso in opere d'arte!
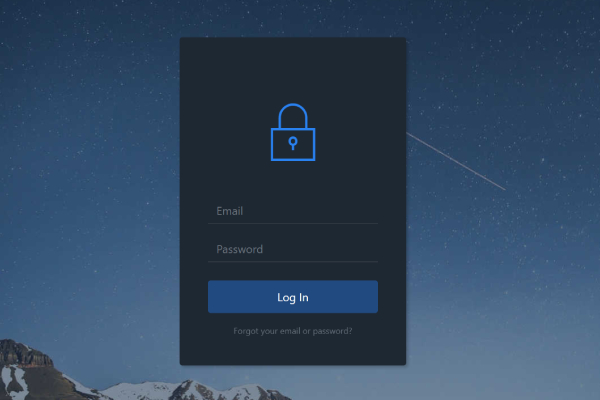
9. Modulo di accesso scuro

Moduli di accesso oscuri! In questo post del blog ti guiderò attraverso l'arte di creare un modulo di accesso elegante e sofisticato con una combinazione di colori scuri. I moduli di accesso a tema scuro non solo trasudano eleganza, ma forniscono anche un fascino visivo unico che può migliorare l'esperienza utente complessiva.
Dalla scelta delle tonalità perfette all'incorporazione di accenti e contrasti sottili, ci immergeremo nelle sfumature della progettazione di un accattivante modulo di accesso scuro che lascia un'impressione duratura.
Preparati a infondere le tue pagine di accesso con un tocco di mistica e raffinatezza! Puntiamo insieme i riflettori sui moduli di accesso oscuri!
10. Accedi e registrati in Modal

Accedi e registrati Modals! In questo post, ti mostrerò come creare un'esperienza di accesso e registrazione semplice e intuitiva utilizzando le finestre modali. Le finestre modali sono fantastiche perché vengono visualizzate direttamente sullo schermo, mantenendo gli utenti coinvolti senza allontanarsi dalla pagina.
Esploreremo come progettare queste modalità affinché siano eleganti, intuitive e visivamente accattivanti, rendendo estremamente semplice per gli utenti accedere o registrarsi sul tuo sito web.
Preparati a migliorare l'esperienza utente del tuo sito web con queste modalità di accesso e registrazione eleganti e funzionali! Rendiamo l'accesso e la registrazione un gioco da ragazzi!
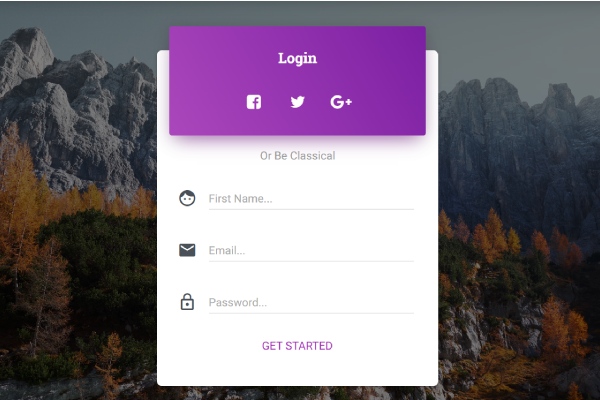
11. Pagina di accesso al Bootstrap dei materiali

Pagine di accesso al Bootstrap materiale! In questo post del blog, ti guiderò attraverso il processo di creazione di una pagina di accesso straordinaria e intuitiva utilizzando il framework Material Design e Bootstrap. Material Design conferisce un aspetto elegante e moderno alla tua pagina di accesso, mentre Bootstrap fornisce la reattività e la flessibilità necessarie per un'integrazione perfetta tra i dispositivi.
Esploreremo come incorporare elementi di Material Design come etichette mobili, colori vivaci e animazioni fluide per migliorare l'esperienza utente complessiva.
Preparati a elevare la tua pagina di accesso al livello successivo con la perfetta combinazione di Material Design e magia Bootstrap! Creiamo una pagina di accesso che sia allo stesso tempo elegante e funzionale!
12. Modello di pagina di accesso Bootstrap 5

.
Modelli di pagina di accesso Bootstrap 5! In questo post del blog ti guiderò attraverso l'entusiasmante mondo di Bootstrap 5 e come può aiutarti a creare una pagina di accesso elegante e moderna per il tuo sito Web o la tua applicazione.
Bootstrap 5 offre una serie di nuove funzionalità e miglioramenti, tra cui una migliore reattività, classi di utilità aggiornate e opzioni di personalizzazione migliorate. Esploreremo come sfruttare queste funzionalità per progettare una pagina di accesso elegante e intuitiva che si adatti perfettamente al tuo marchio.
Preparati a far salire di livello la tua pagina di accesso con i potenti strumenti di Bootstrap 5 e crea un'esperienza utente fluida per i tuoi visitatori!
13. Modulo di accesso utente fantasia Bootstrap 5

Bootstrap 5 fantasiosi moduli di accesso utente! In questo post del blog, ti mostrerò come creare un modulo di accesso utente elegante e accattivante utilizzando l'ultimo framework Bootstrap 5. Esploreremo tecniche creative per ravvivare il tuo modulo di accesso, come l'utilizzo di sfondi personalizzati, caratteri unici e animazioni discrete per farlo risaltare.

Che tu stia progettando un sito Web o un'app, questi fantasiosi moduli di accesso utente impressioneranno i tuoi utenti e miglioreranno la loro esperienza di accesso.
Preparati a far girare la testa con il design della tua pagina di accesso! Rendiamo l'accesso un'esperienza deliziosa!
14. Modulo di accesso Bootstrap 5 didattico

Moduli di accesso Bootstrap 5 educativi! In questo post del blog, ti guiderò attraverso il processo di creazione di un modulo di accesso facile da usare e visivamente accattivante su misura per piattaforme educative che utilizzano Bootstrap 5.
Che tu stia creando un portale per studenti, una piattaforma di e-learning o un sito web scolastico, questo tutorial ti mostrerà come progettare un modulo di accesso che sia intuitivo, accessibile e coinvolgente per gli utenti di tutte le età.
Preparati a combinare la potenza di Bootstrap 5 con approfondimenti didattici per creare un modulo di accesso che ponga le basi per un'esperienza di apprendimento senza interruzioni! Rendiamo l'accesso un gioco da ragazzi per studenti, insegnanti e amministratori!
15. Modello di progettazione dell'interfaccia utente del modulo di accesso Bootstrap 5

Bootstrap 5 Modelli di progettazione dell'interfaccia utente del modulo di accesso! In questo post del blog ti guiderò attraverso il processo di progettazione di un modulo di accesso elegante e moderno utilizzando Bootstrap 5. Esploreremo tecniche di progettazione dell'interfaccia utente creative, come la personalizzazione di colori, tipografia e layout per creare un'esperienza di accesso visivamente accattivante .
Che tu stia creando un sito Web o un'applicazione, questi modelli di progettazione dell'interfaccia utente ti aiuteranno a creare un modulo di accesso che non solo abbia un bell'aspetto ma migliori anche l'usabilità e il coinvolgimento degli utenti.
Preparati a migliorare il tuo gioco di design con Bootstrap 5 e crea moduli di accesso che lasciano un'impressione duratura! Rendiamo l'accesso un'esperienza piacevole per gli utenti!
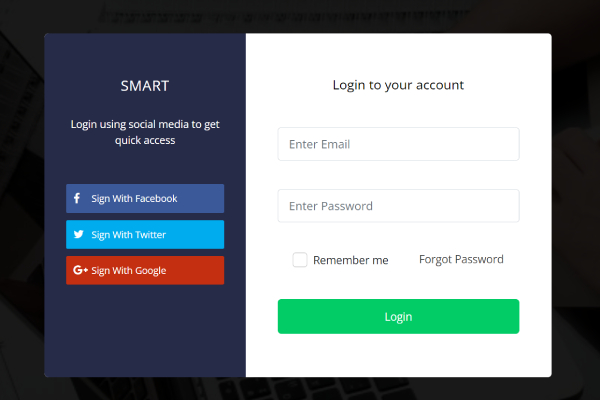
16. Modulo di accesso con registrazione ai social media

Registrazione sui social media! In questo post del blog, ti mostrerò come creare un modulo di accesso semplice e intuitivo che consenta agli utenti di registrarsi o accedere utilizzando le loro piattaforme di social media preferite.
Approfondiremo l'integrazione delle opzioni di autenticazione dei social media come Facebook, Twitter, Google e altri, rendendo semplicissimo per gli utenti l'accesso al tuo sito web o alla tua applicazione.
Preparati a semplificare il processo di accesso e a migliorare il coinvolgimento degli utenti con questa funzionalità comoda e intuitiva. Rendiamo la registrazione e l'accesso un gioco da ragazzi con i moduli di accesso con registrazione ai social media!
17. Modulo di accesso Bootstrap con etichette mobili

Modulo di accesso Bootstrap con etichette mobili! In questo post del blog ti guiderò attraverso la creazione di un modulo di accesso elegante e intuitivo utilizzando Bootstrap, con etichette mobili per un aspetto pulito e raffinato. Le etichette mobili passano con eleganza sopra i campi di input quando gli utenti iniziano a digitare, fornendo indicazioni utili senza ingombrare il modulo.
Esploreremo come implementare questa tendenza dal design elegante per migliorare l'esperienza dell'utente e creare un modulo di accesso che sia funzionale e visivamente accattivante.
Preparati a migliorare la tua pagina di accesso con le potenti funzionalità di Bootstrap e rendi l'accesso un gioco da ragazzi per i tuoi utenti! Immergiamoci e progettiamo un modulo di accesso che stupisca!
18. Moduli di accesso e registrazione Bootstrap

Moduli di accesso e registrazione Bootstrap! In questo post del blog, ti mostrerò come creare moduli di accesso e registrazione semplici ed eleganti utilizzando Bootstrap. Che tu stia creando un sito Web o un'applicazione Web, è essenziale disporre di moduli intuitivi per l'accesso e la registrazione.
Esploreremo come il potente sistema di griglia, i componenti dei moduli e le opzioni di stile personalizzate di Bootstrap semplificano la progettazione di moduli funzionali e visivamente accattivanti.
Preparati a imparare come creare moduli che forniscano un'esperienza utente fluida e ti aiutino a entrare in contatto con il tuo pubblico. Rendiamo l'accesso e la registrazione un gioco da ragazzi con i moduli di accesso e registrazione Bootstrap!
19. Modello della pagina di accesso

Modelli di pagina di accesso! In questo post del blog ti guiderò attraverso il processo di creazione di una pagina di accesso elegante e intuitiva per il tuo sito Web o la tua applicazione. Una pagina di accesso ben progettata dà il tono a un'esperienza utente positiva, rendendo facile e intuitivo per i visitatori l'accesso alla tua piattaforma.
Esploreremo diverse opzioni di progettazione, considerazioni sul layout e best practice per aiutarti a creare una pagina di accesso che non solo abbia un bell'aspetto ma migliori anche l'usabilità.
Preparati a progettare una pagina di accesso che accolga gli utenti a braccia aperte e ponga le basi per un'esperienza di navigazione piacevole! Rendiamo l'accesso un gioco da ragazzi con un modello di pagina di accesso splendidamente realizzato!
20. Modulo di accesso Bootstrap 4

Bootstrap 4 Moduli di accesso! In questo post del blog, ti guiderò attraverso il processo di creazione di un modulo di accesso elegante, reattivo e facile da usare utilizzando Bootstrap 4. Che tu sia un principiante o uno sviluppatore esperto, Bootstrap 4 offre una miriade di strumenti e componenti per progettare straordinari moduli di accesso che si adattino perfettamente al tuo sito web o alla tua applicazione.
Esploreremo come sfruttare il sistema a griglia, i controlli dei moduli e le opzioni di stile personalizzate di Bootstrap 4 per creare un modulo di accesso che non solo abbia un bell'aspetto ma offra anche un'esperienza utente fluida su tutti i dispositivi.
Preparati a far salire di livello la tua pagina di accesso con Bootstrap 4 e crea un modulo di accesso che sia allo stesso tempo elegante e funzionale! Immergiamoci e rendiamo l'accesso un gioco da ragazzi con Bootstrap 4 Login Forms!
21. Progettazione modulo di accesso HTML

Progettazione del modulo di accesso in HTML! In questo post del blog condividerò alcuni suggerimenti e trucchi creativi per progettare moduli di accesso straordinari e intuitivi utilizzando HTML. Che tu sia un principiante o uno sviluppatore esperto, HTML fornisce una solida base per creare moduli di accesso eleganti e funzionali che si integrano perfettamente nel tuo sito Web o nella tua applicazione.
Approfondiremo gli elementi e gli attributi HTML essenziali per la creazione di strutture di moduli, le tecniche di styling con CSS e le migliori pratiche per migliorare l'usabilità e l'accessibilità.
Preparati a liberare la tua creatività e a progettare moduli di accesso che catturino gli utenti e migliorino la loro esperienza di navigazione! Rendiamo l'accesso un'esperienza deliziosa con i design dei moduli di accesso HTML!
22. Modulo di accesso V20

Modulo di accesso – V20! In questo post del blog ti presenterò la nuova versione del modulo di accesso, ricco di entusiasmanti aggiornamenti e miglioramenti.
Che tu sia uno sviluppatore esperto o che tu abbia appena iniziato, Login Form V20 offre una nuova interpretazione dell'autenticazione dell'utente con un'estetica moderna e funzionalità migliorate. Esploreremo gli eleganti elementi di design, l'esperienza utente migliorata e le opzioni di personalizzazione che rendono Login Form V20 una scelta eccezionale per qualsiasi sito Web o applicazione.
Preparati a migliorare la tua esperienza di accesso con l'ultima e migliore versione del modulo di accesso: V20! Rendiamo l'accesso un gioco da ragazzi e una gioia per gli utenti di tutto il mondo!
23. Modulo di accesso V13

Modulo di accesso – V13! In questo post del blog ti presenterò la versione più recente del modulo di accesso, ricca di entusiasmanti aggiornamenti e miglioramenti.
Che tu sia uno sviluppatore o un designer web, il modulo di accesso V13 offre un'interfaccia elegante e intuitiva per autenticare gli utenti sul tuo sito web o sulla tua applicazione. Esploreremo i suoi elementi di design moderno, le funzionalità migliorate e le opzioni personalizzabili che lo rendono una scelta fantastica per qualsiasi progetto.
Preparati a migliorare la tua esperienza di accesso con l'ultima e migliore versione del modulo di accesso: V13! Rendiamo l'accesso un gioco da ragazzi e una gioia per gli utenti di tutto il mondo!
24. Modulo di accesso 11

Modulo di accesso 11! In questo post del blog ti presenterò la nuova versione del modulo di accesso, ricco di entusiasmanti aggiornamenti e miglioramenti.
Che tu sia uno sviluppatore esperto o che tu abbia appena iniziato il tuo viaggio, Login Form 11 offre una soluzione elegante e intuitiva per l'autenticazione dell'utente sul tuo sito web o applicazione. Approfondiremo il suo design intuitivo, le funzionalità personalizzabili e l'integrazione perfetta, che lo rendono perfetto per qualsiasi progetto.
Preparati a migliorare la tua esperienza di accesso con l'ultima edizione del modulo di accesso 11! Rendiamo l'accesso un gioco da ragazzi e un piacere per gli utenti di tutto il mondo!
25. Bootstrap 4 Accedi da

Bootstrap 4 Moduli di accesso! In questo post del blog, ti guiderò attraverso la creazione di moduli di accesso eleganti e intuitivi utilizzando Bootstrap 4. Che tu sia un principiante o uno sviluppatore esperto, Bootstrap 4 fornisce strumenti potenti per progettare moduli di accesso eleganti e funzionali che si integrano perfettamente in il tuo sito web o la tua applicazione.
Esploreremo il sistema a griglia, i componenti dei moduli e le opzioni di personalizzazione di Bootstrap per creare moduli di accesso che non solo abbiano un bell'aspetto ma migliorino anche l'esperienza dell'utente.
Preparati a far salire di livello la tua pagina di accesso con Bootstrap 4 e crea un'esperienza di accesso senza interruzioni per i tuoi utenti! Rendiamo l'accesso un gioco da ragazzi!
FAQ:
D: Cosa sono i modelli Bootstrap?
Risposta: I modelli Bootstrap sono layout di pagine Web pre-progettati creati con il framework Bootstrap, che offrono un design coerente e reattivo per siti Web e applicazioni.
D: Perché utilizzare modelli Bootstrap gratuiti per le pagine di accesso?
Risposta: I modelli Bootstrap gratuiti forniscono design visivamente accattivanti, facili da usare e reattivi, risparmiando tempo e fatica nella creazione di pagine di accesso professionali.
D: I modelli Bootstrap gratuiti sono facili da personalizzare?
Risposta: Sì, molti modelli Bootstrap gratuiti sono dotati di documentazione e supporto, rendendo più semplice per gli sviluppatori personalizzarli e implementarli in base ai requisiti specifici del progetto.
D: Posso utilizzare i modelli Bootstrap per dispositivi diversi?
Risposta: Sì, i modelli Bootstrap sono progettati per essere reattivi, garantendo che la pagina di accesso abbia un bell'aspetto e funzioni bene su vari dispositivi, inclusi desktop, tablet e smartphone.
Conclusione:
I migliori modelli Bootstrap gratuiti per le pagine di accesso offrono numerosi vantaggi sia per gli sviluppatori che per gli utenti. Questi modelli forniscono design visivamente accattivanti e intuitivi che migliorano l'esperienza utente complessiva. La loro reattività garantisce che le pagine di accesso abbiano un bell'aspetto e funzionino perfettamente su vari dispositivi, mentre la documentazione e il supporto inclusi in molti modelli li rendono facili da personalizzare e implementare.
Inoltre, l'uso dei modelli Bootstrap può semplificare il processo di sviluppo, mantenere la coerenza nella progettazione e allinearsi al marchio generale di siti Web o applicazioni. Sia per i principianti che per gli sviluppatori esperti, questi modelli offrono una solida base e componenti predefiniti, contribuendo in definitiva a una migliore esperienza utente. Con i loro numerosi vantaggi, i modelli Bootstrap gratuiti sono una risorsa preziosa per creare pagine di accesso professionali e affidabili.
Vedi altro:
- Oltre 200 modelli e design di siti Web (gratuiti e premium) 2024
- Come personalizzare lo sfondo e il logo della pagina di accesso di WordPress 2024
- 8+ migliori fornitori di nomi di dominio economici nel 2024 [Confronto]
- Oltre 12 temi e modelli di siti web per Business Coach 2024
