Aggiornamenti Botiga e Botiga Pro: nuovi campioni di prodotti, opzioni di stile, campi di checkout con completamento automatico, ecc.
Pubblicato: 2023-05-18Sei un utente di Botiga o Botiga Pro? Abbiamo delle buone notizie per te!
Le ultime versioni includono molte nuove funzionalità che ti aiuteranno a migliorare ulteriormente il design e la funzionalità del tuo negozio Botiga.
Botiga 2.0.0+ viene fornito con un nuovo pannello Prestazioni, opzioni di stile extra e una pagina di ricerca dei prodotti migliorata, mentre Botiga Pro 1.1.5+ introduce controlli di quantità personalizzati, integrazione di Google Autocomplete per la pagina di pagamento, nuovi tipi di campioni di prodotti e Di più.
Panoramica: Botiga 2.0.0+ e Botiga Pro 1.1.5+
Per iniziare, ecco un riepilogo delle nuove funzionalità più importanti:
| Nuove caratteristiche | Botiga 2.0.0+ | Botiga Pro 1.1.5+ |
|---|---|---|
| Sezione Prodotti popolari nella pagina Ricerca prodotti | ||
| Tipi di campioni di prodotti sfumati e multicolore | ||
| Nuove opzioni di stile per i campioni di prodotto | ||
| Opzioni di stile per l'intestazione del catalogo prodotti | ||
| Opzioni di stile aggiuntive per i costruttori di intestazioni e piè di pagina | ||
| Menu a discesa del piè di pagina | ||
| Integrazione del completamento automatico di Google | ||
| Controllo del passo della quantità di WooCommerce | ||
| Modifiche nella pagina delle impostazioni del tema | ||
| Possibilità di aggiungere nuovi campi di prodotto utilizzando il plug-in ACF | ||
| Possibilità di aggiungere video alle varianti del prodotto | ||
| Opzioni di stile per la barra laterale del filtro del negozio e le tabelle delle taglie | ||
| Opzioni di stile per l'avviso del negozio | ||
| Possibilità di mostrare il nome della variante sotto il titolo del prodotto | ||
| Nuovi entusiasmanti siti per principianti | ||
| Barra di avanzamento "Spedizione gratuita". | ||
| Aggiungi al carrello le notifiche |
Ora, vediamo le caratteristiche una per una!
Sezione Prodotti popolari nella pagina di ricerca prodotti (gratuito + Pro)
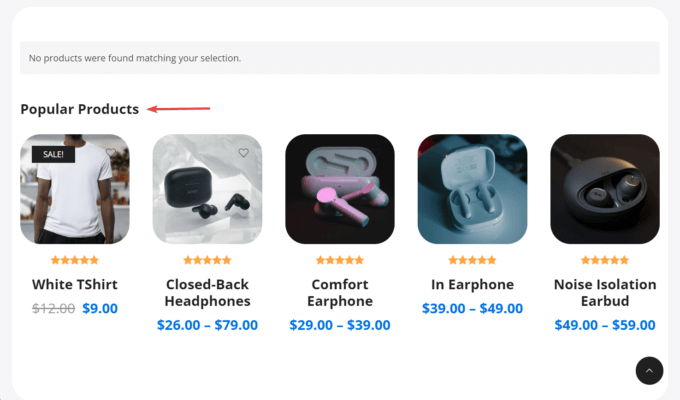
Quando i visitatori del tuo sito web cercano un prodotto e non riescono a trovare quello che stanno cercando, è probabile che lascino il tuo negozio e probabilmente non tornino più.
Per evitare che abbandonino il tuo sito, ora puoi mostrare i prodotti popolari del tuo negozio se non sono stati trovati prodotti.

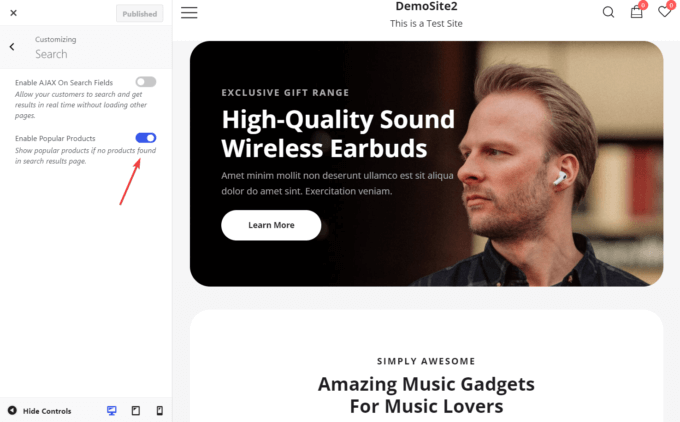
Questa funzione è disabilitata per impostazione predefinita. Puoi abilitarlo dal menu Aspetto > Personalizza > Cerca > Abilita prodotti popolari .

Tipi di campioni di prodotti sfumati e multicolore (Pro)
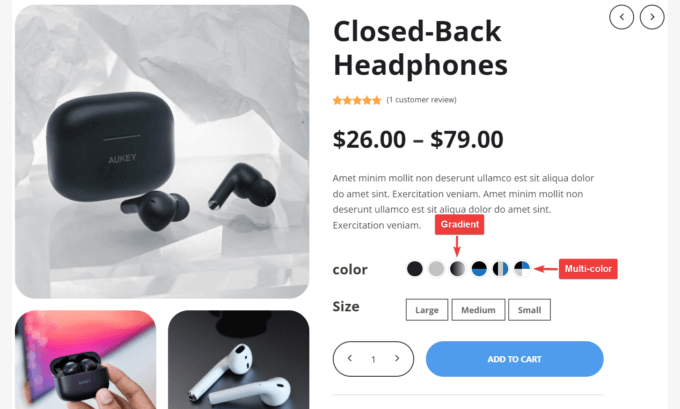
Abbiamo aggiunto due nuovi tipi di campioni a Botiga Pro:
- Sfumatura : consente di fondere due o più colori in modo tale che un colore si dissolva nel successivo.
- Multi-colore : consente di mostrare più colori uno accanto all'altro.

Per aggiungere i tuoi nuovi campioni di colore a qualsiasi pagina prodotto, devi:
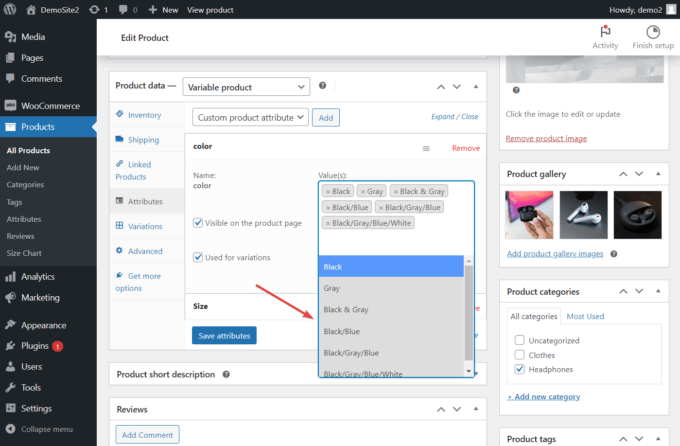
- Crea i nuovi campioni dalla pagina di amministrazione Prodotti > Attributi > Configura termini (ora puoi scegliere tra un singolo colore, sfumatura e più colori).
- Vai alla pagina del prodotto in cui desideri aggiungere il nuovo campione e fai clic su Modifica prodotto .
- Scorri verso il basso fino a Dati prodotto > Attributi > Menu colore nella pagina di amministrazione del prodotto.
- Seleziona e abilita il nuovo campione dal menu a discesa sotto l'opzione Valore/i .
- Aggiungi la nuova opzione di colore al front-end dal menu Dati prodotto > Variazioni .

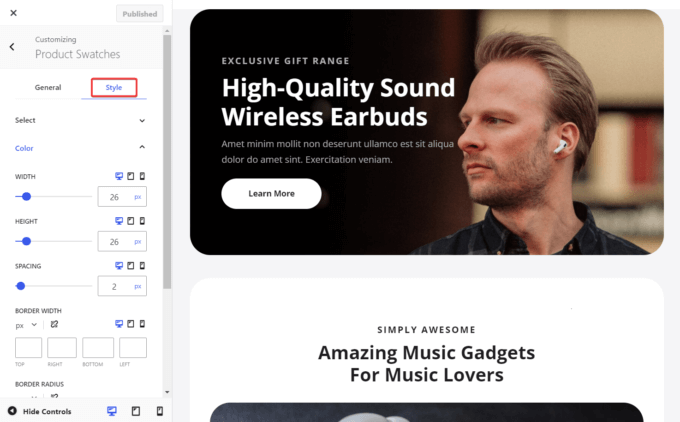
Nuove opzioni di stile del campione di prodotto (Pro)
Botiga Pro 1.1.5+ ti consente di personalizzare i campioni dei tuoi prodotti, ad esempio puoi modificarne i colori, le dimensioni, i bordi, la spaziatura e altro ancora.
Per accedere alle nuove opzioni di stile del campione di prodotto, vai su Aspetto > Personalizza > WooCommerce > Campioni prodotto > pannello Stile e configura le tue impostazioni.

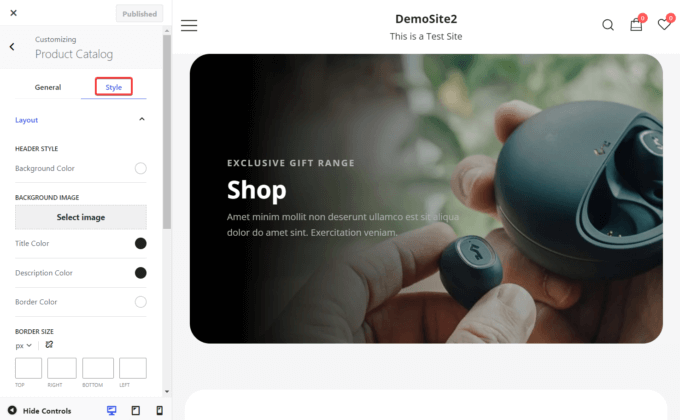
Opzioni di stile per l'intestazione del catalogo prodotti (Pro)
Con Botiga Pro 1.1.5+, puoi aggiungere un'immagine di sfondo all'intestazione della tua pagina Catalogo prodotti e modellarla nel modo che preferisci. Hai la possibilità di cambiare il colore, la dimensione del bordo, la spaziatura e altro.
Puoi definire lo stile dell'intestazione del catalogo prodotti da Aspetto > Personalizza > WooCommerce > Catalogo prodotti > Stile > Pannello layout .

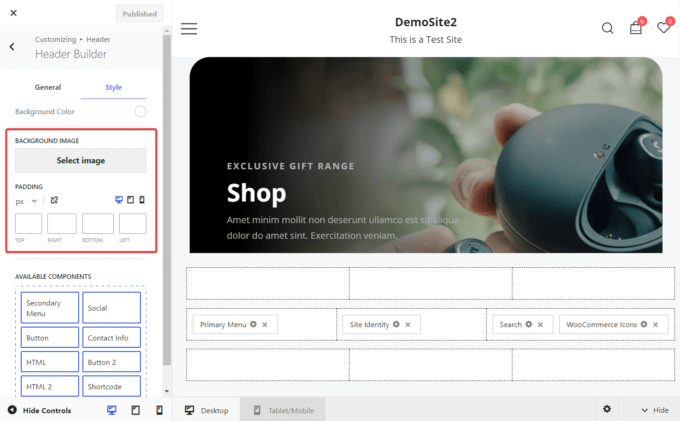
Nuove opzioni di stile nei generatori di intestazioni e piè di pagina (gratuito + Pro)
I costruttori di intestazioni e piè di pagina di Botiga ti hanno già fornito molte opzioni di stile, ma ora puoi aggiungere immagini di sfondo personalizzate e modificare anche i padding.

Come puoi vedere di seguito, ora ogni componente nei costruttori di intestazioni e piè di pagina ha il proprio riempimento, margine e visibilità opzioni.

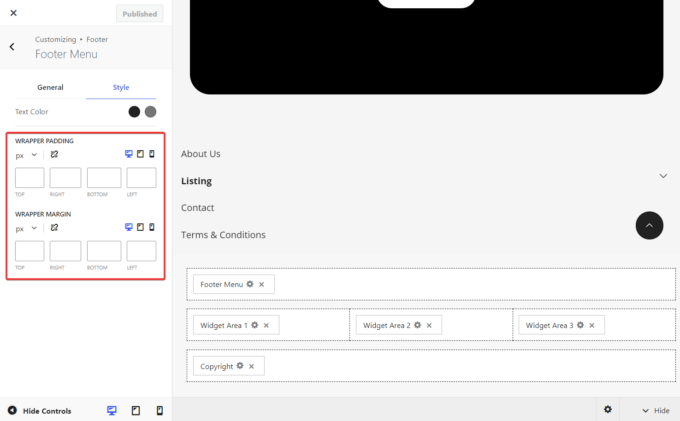
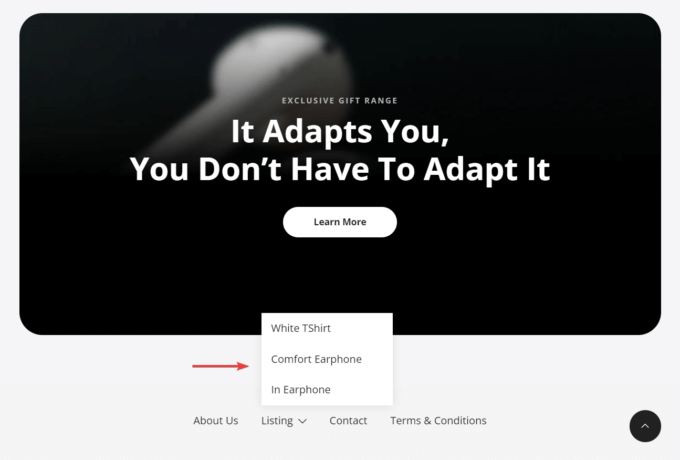
Menu a discesa nel piè di pagina (Pro)
Il menu del piè di pagina ora ha un design a discesa, il che significa che puoi aggiungere più pagine al piè di pagina senza affollarlo.
Per abilitare la funzione, per prima cosa devi creare il menu dalla pagina di amministrazione Aspetto > Menu . Quindi, puoi aggiungerlo al piè di pagina dal pannello Aspetto > Personalizza > Piè di pagina > Generatore di piè di pagina .
Vale la pena notare che il menu a piè di pagina ha un design dinamico, il che significa che:
- Se c'è spazio sotto il menu, il sottomenu scenderà.
- Se non c'è abbastanza spazio per il menu a discesa, il sottomenu si espanderà verso l'alto.

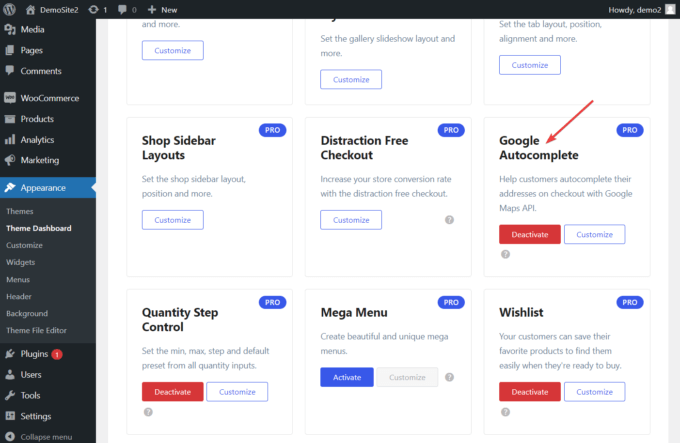
Integrazione del completamento automatico di Google per i campi dell'indirizzo di pagamento (Pro)
Per velocizzare la procedura di pagamento, puoi integrare il tuo sito con il completamento automatico di Google.
Ora puoi consentire ai tuoi clienti di completare automaticamente il campo dell'indirizzo nella pagina di pagamento utilizzando la funzionalità di Google Maps Platform.
Per abilitare la nuova funzione di completamento automatico di Botiga Pro, vai su Aspetto > Dashboard del tema > Funzionalità del tema e attiva il modulo di completamento automatico di Google .

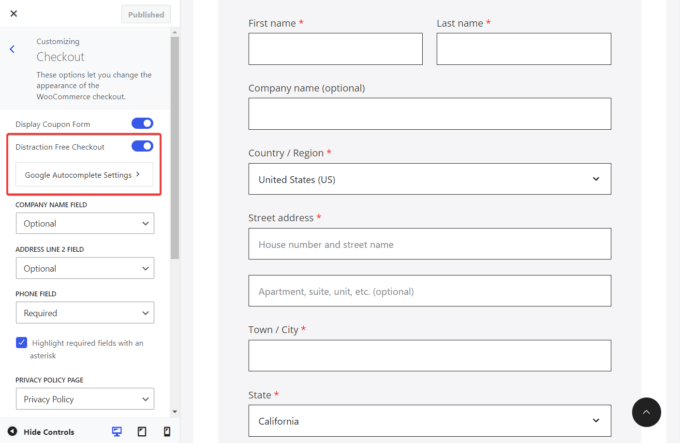
Quindi, crea una chiave API di completamento automatico di Google da Google Cloud Console (vedi come) e vai al pannello Aspetto > Personalizza > WooCommerce > Checkout .
Qui, abilita l'opzione Checkout senza distrazioni e aggiungi la chiave API facendo clic sul pulsante Impostazioni di completamento automatico di Google .

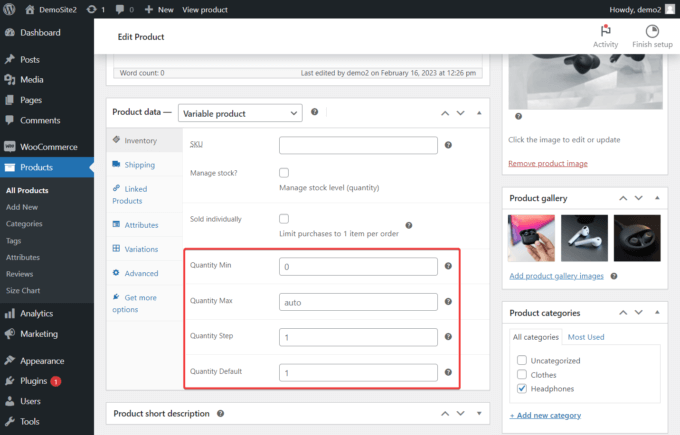
Comportamento di incremento della quantità di WooCommerce (Pro)
WooCommerce non ha opzioni di incremento della quantità pronte all'uso, quindi abbiamo aggiunto la possibilità di definire valori minimi, massimi e predefiniti e passaggi di incremento personalizzati per qualsiasi prodotto.
Per definire i valori di inventario e aggiungere regole di quantità avanzate, vai su Temi > Dashboard tema e attiva il modulo Controllo quantità .
Quindi, vai su Prodotti > Tutti i prodotti e apri la pagina del prodotto che desideri modificare.
Scorri verso il basso fino al pannello Dati prodotto > Inventario e dovresti essere in grado di vedere le opzioni in cui puoi modificare i valori dell'inventario e aggiungere regole di quantità avanzate.

Modifiche nella pagina delle impostazioni del tema (gratuito + Pro)
Ci sono due importanti cambiamenti nella Dashboard dei temi.
Innanzitutto, abbiamo spostato la licenza di attivazione del tema opzione per una nuova posizione. Ora puoi accedervi dalla pagina Aspetto > Dashboard tema > Impostazioni > Amministrazione generale .
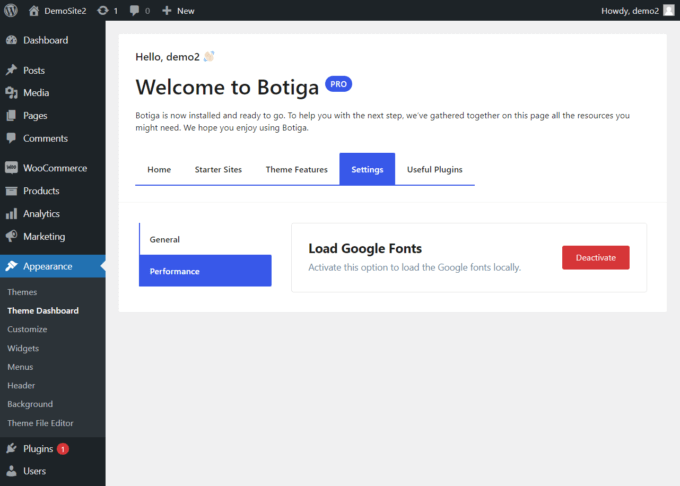
In secondo luogo, noterai una nuova sezione Prestazioni nella pagina Impostazioni . Ha un'opzione chiamata Carica Google Fonts .
I Google Fonts sono spesso contrassegnati per ridurre i tempi di caricamento della pagina se vengono scaricati dal CDN (Content Delivery Network) di Google.
Tuttavia, Botiga ora ti consente di scegliere di caricare Google Fonts localmente per aumentare la velocità del tuo sito.

Possibilità di aggiungere nuovi campi prodotto utilizzando il plug-in ACF (Pro)
Utilizzando il plug-in Advanced Custom Fields (ACF) è ora possibile aggiungere campi personalizzati alle pagine del catalogo dei prodotti e dei negozi.

Supponiamo che tu venda magliette nel tuo negozio e desideri aggiungere le dimensioni del prodotto, il peso e l'indirizzo del produttore alla pagina del prodotto.
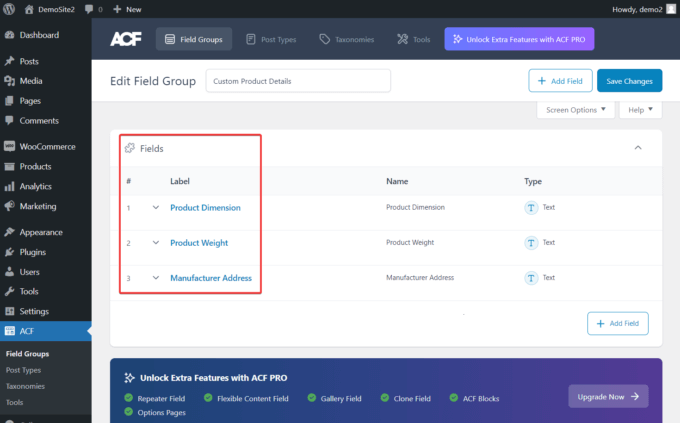
Con Botiga Pro, tutto ciò che devi fare è installare e attivare il plug-in ACF, quindi accedere alla pagina ACF > Field Groups nella tua area di amministrazione di WordPress e creare un campo personalizzato per ogni informazione.

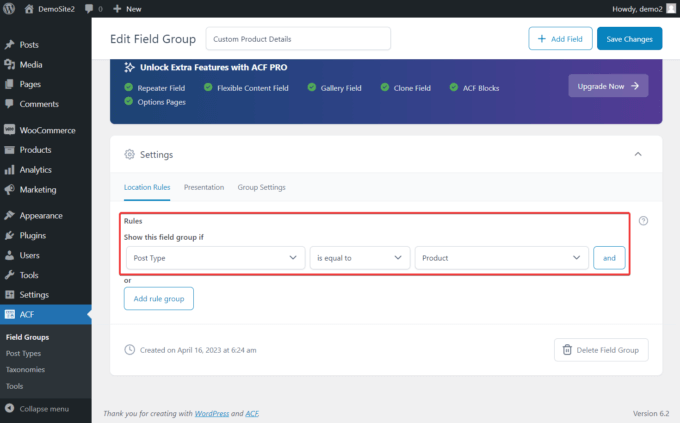
Successivamente, scorri verso il basso fino alla sezione Impostazioni e crea una regola "Il tipo di post è uguale al prodotto" per il gruppo di campi.

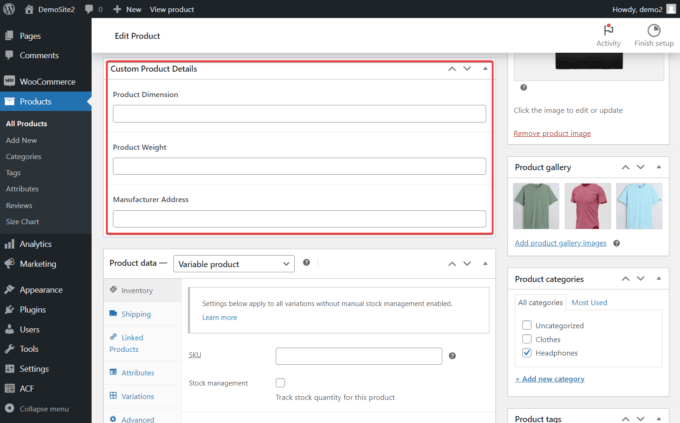
Ora, se apri una delle pagine dei tuoi prodotti, i campi personalizzati appariranno proprio sotto la Descrizione del prodotto .
Devi semplicemente aggiungere i dettagli personalizzati al tuo prodotto e aggiornare la pagina.

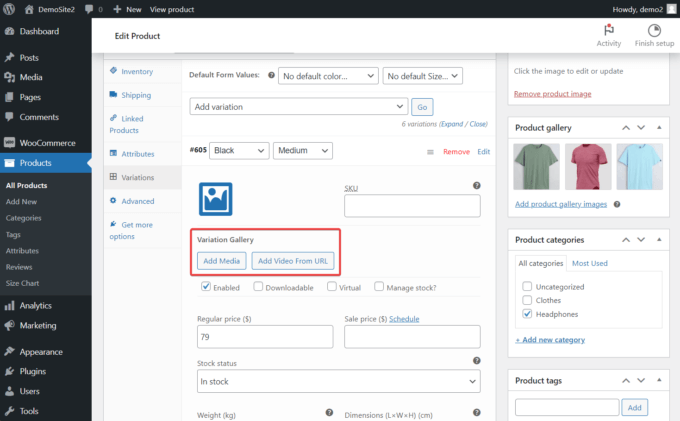
Possibilità di aggiungere video alle varianti del prodotto (Pro)
Botiga Pro ora ti consente di aggiungere video alle varianti del tuo prodotto caricandoli sul tuo sito Web o incorporandoli da una piattaforma di hosting video come YouTube.
Per farlo, apri la pagina di amministrazione del prodotto e scorri verso il basso fino alla sezione Dati prodotto . Qui, vai all'opzione Variazioni e fai clic sul link Espandi .
Scegli la variante del prodotto in cui desideri aggiungere il video e fai clic sul pulsante Aggiungi media .
Se desideri incorporare un video da YouTube, fai invece clic sul pulsante Aggiungi video da URL .

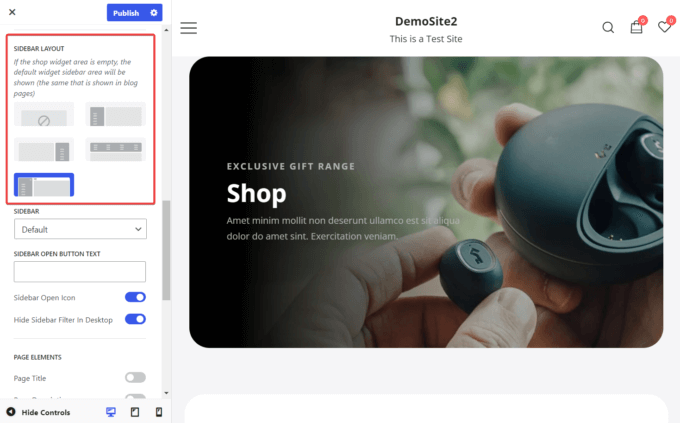
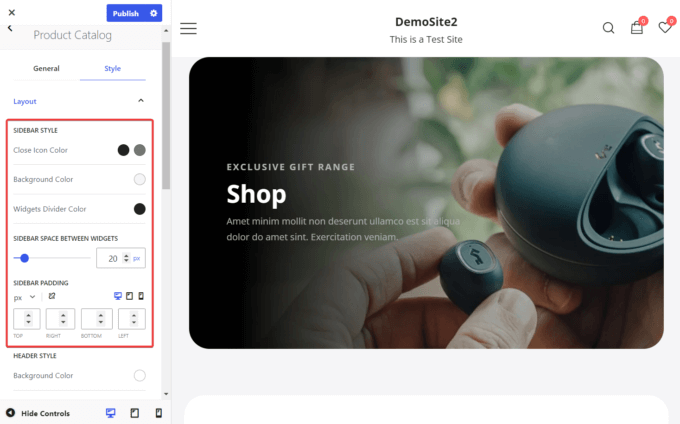
Opzioni di stile per la barra laterale del filtro del negozio e le tabelle delle taglie (Pro)
Ora puoi modificare il colore e la spaziatura della barra laterale del negozio e delle tabelle delle taglie.
Come personalizzare la barra laterale del filtro del tuo negozio con Botiga Pro
Per dare uno stile alla barra laterale del filtro del tuo negozio, apri il menu WooCommerce > Catalogo prodotti nel Customizer e vai al sottomenu Generale > Layout > Layout barra laterale per verificare se la barra laterale è attivata.

Successivamente, torna all'opzione Catalogo prodotti e apri la scheda Stile .
Nella sezione Stile barra laterale , puoi modificare i colori dello sfondo, delle icone e dei divisori dei widget della barra laterale. Puoi anche aumentare o diminuire il riempimento della barra laterale e lo spazio tra i widget.

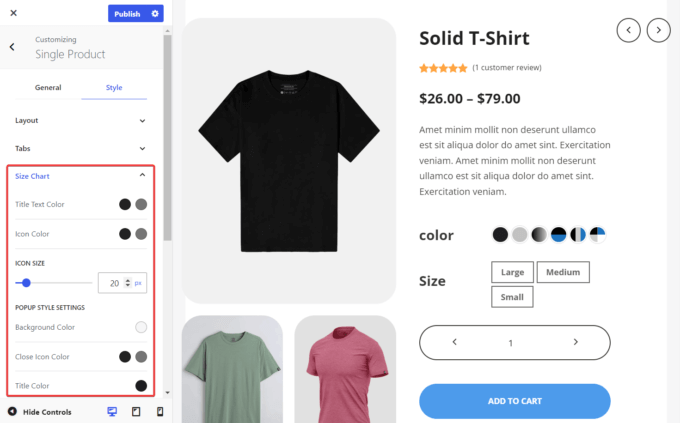
Come modellare le tue tabelle delle taglie con Botiga Pro
Per modellare le tue tabelle delle taglie, apri il Personalizzatore e vai su Prodotto singolo > Stile > Tabella delle taglie .
Da lì, puoi modificare i colori del testo e delle icone, le dimensioni e altre impostazioni di stile delle tue tabelle delle taglie.

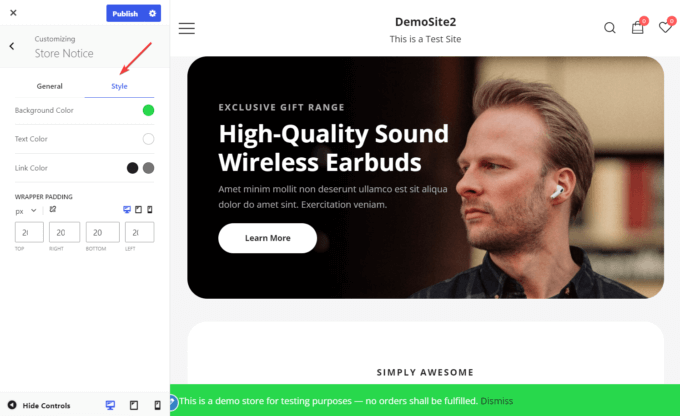
Opzioni di stile per l'avviso del negozio (gratuito e Pro)
Con la nuova release di Botiga, puoi anche personalizzare il banner di avviso in base alle tue esigenze.
Hai la possibilità di cambiare i colori dello sfondo, del testo e del collegamento e puoi anche definire la dimensione del banner aumentando o diminuendo il riempimento.
Per definire lo stile dell'avviso del negozio, apri l' utilità di personalizzazione e vai a Avviso del negozio .
Assicurati che l'opzione Abilita avviso negozio sia selezionata, quindi vai alla scheda Stile e modifica i colori e la spaziatura interna del banner.

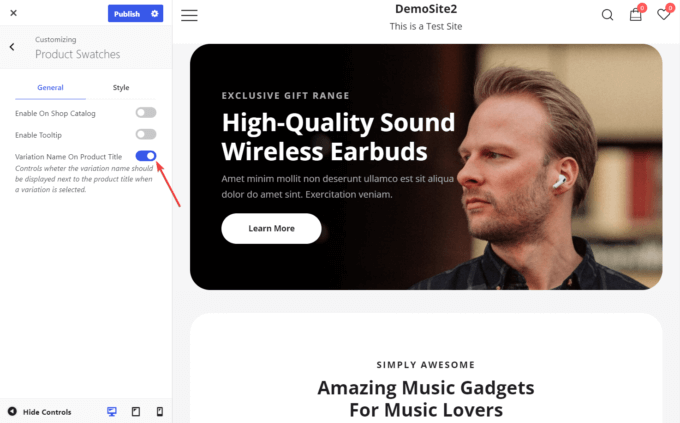
Possibilità di mostrare il nome della variante sotto il titolo del prodotto (Pro)
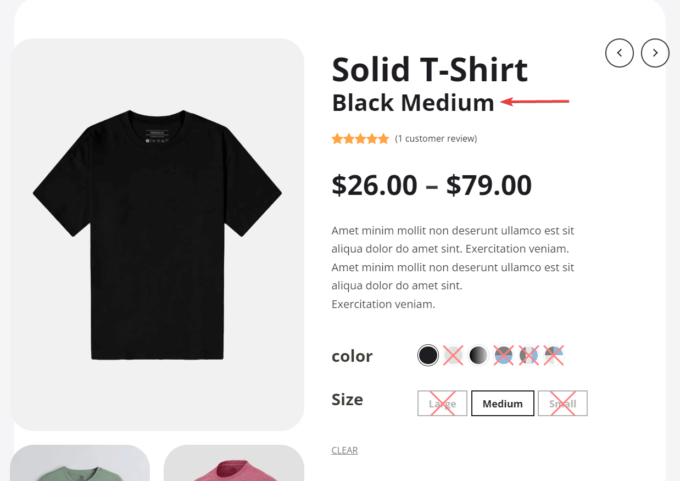
Ora puoi anche mostrare il nome della variante sotto il titolo del prodotto una volta che qualcuno seleziona una variante (ad es. colore, taglia, ecc.).
Supponiamo che un cliente desideri acquistare una maglietta dal tuo negozio e selezioni la variante di colore nero e di taglia media nella pagina del prodotto.
Con l'opzione abilitata, il nome della variante selezionata ('Black Medium' qui) apparirà sotto il titolo del prodotto.

Per abilitare i nomi delle varianti sulle pagine dei prodotti, apri il Customizer , vai a Product Swatchs > General e attiva l'opzione Variation Name On Product Title .

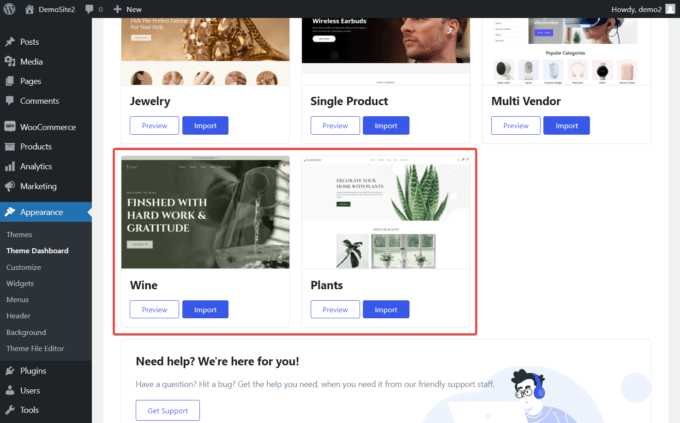
Nuovi entusiasmanti siti per principianti (Pro)
Due nuovi siti per principianti, Wine e Plants, sono stati aggiunti alla crescente raccolta di siti per principianti di Botiga Pro.
Entrambi i siti di avviamento sono efficienti, dall'aspetto professionale e belli. Sono inoltre dotati di funzionalità incentrate sulla generazione di lead per la tua attività.

Entrambi i design della home page contengono un'area eroi ben progettata che cattura immediatamente l'attenzione del tuo visitatore. Vengono inoltre mostrati in anticipo gli articoli più venduti del negozio, le testimonianze dei clienti e i dettagli dei servizi offerti dalla tua attività.
Le demo includono anche modelli progettati professionalmente per le pagine chiave del tuo sito, come la pagina delle informazioni, il catalogo del negozio, il blog e la pagina dei contatti, che hanno tutti un bell'aspetto e offrono preziose informazioni ai tuoi clienti.
Barra di avanzamento "Spedizione gratuita" (Pro)
Per ridurre l'abbandono del carrello e incoraggiare i visitatori a completare gli ordini, puoi visualizzare una barra di avanzamento e mostrare quanto è vicino il visitatore a ricevere la consegna gratuita.
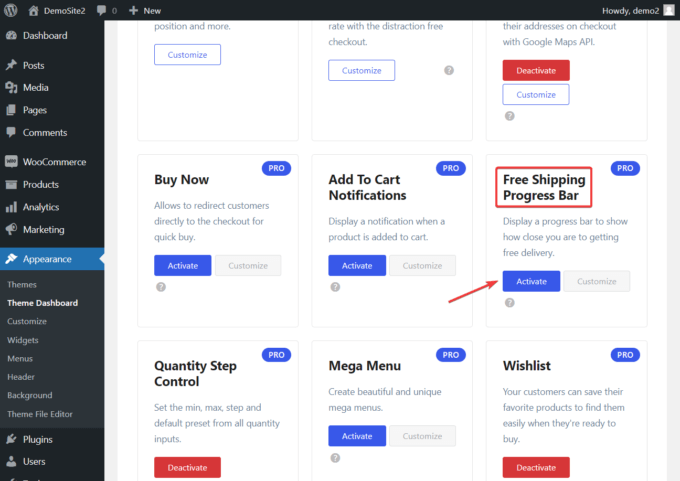
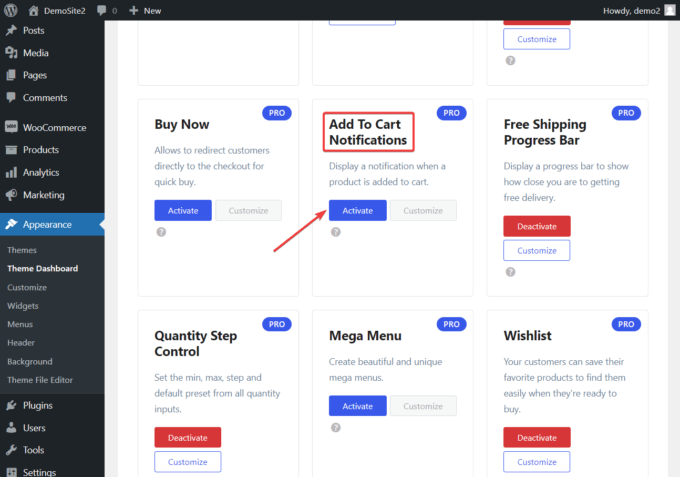
Puoi abilitare la barra di avanzamento andando su Aspetto > Dashboard del tema > Funzionalità del tema > Barra di avanzamento della spedizione gratuita e premendo il pulsante Attiva .

Per utilizzare il modulo, è inoltre necessario configurare la barra di avanzamento.
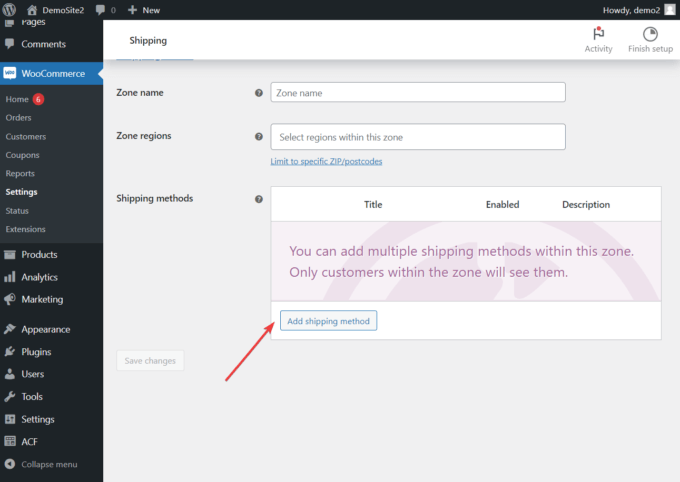
Per farlo, vai su WooCommerce > Impostazioni > Spedizione e premi il pulsante Aggiungi zona di spedizione .
Quindi, scorri verso il basso fino all'opzione Metodi di spedizione e fai clic su Aggiungi metodo di spedizione .

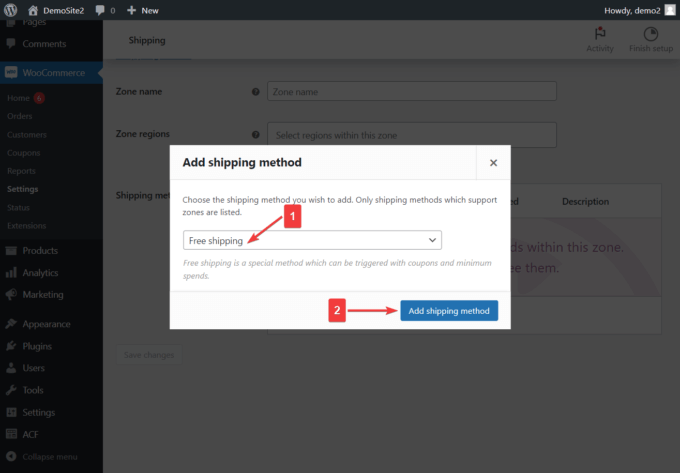
Apparirà un popup con un menu a tendina.
Seleziona l'opzione Spedizione gratuita e premi il pulsante Aggiungi metodo di spedizione .

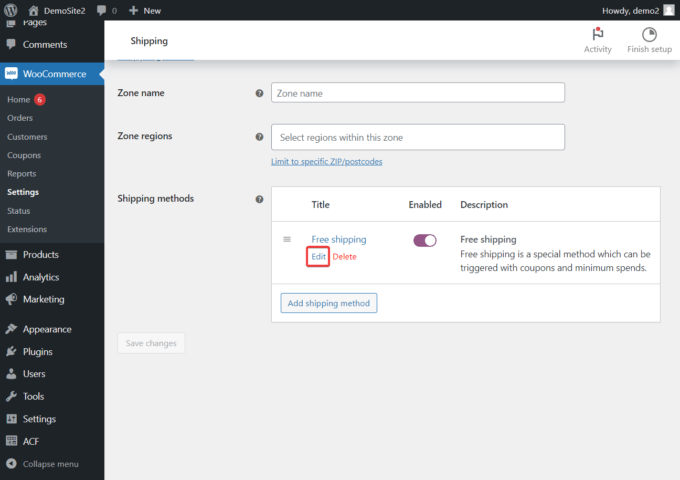
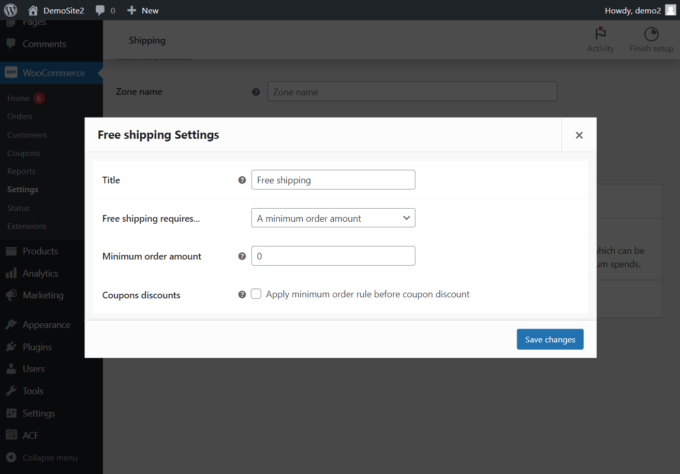
Nella pagina successiva, fai clic sul pulsante Modifica sotto Spedizione gratuita .

Nel popup che appare subito dopo aver premuto il pulsante Modifica , puoi impostare i requisiti relativi alla barra di avanzamento della spedizione gratuita.
Ad esempio, puoi definire l'importo minimo dell'ordine richiesto per la spedizione gratuita, tra le altre cose.

La barra di avanzamento verrà automaticamente visualizzata nelle pagine del carrello, del mini carrello e del pagamento.
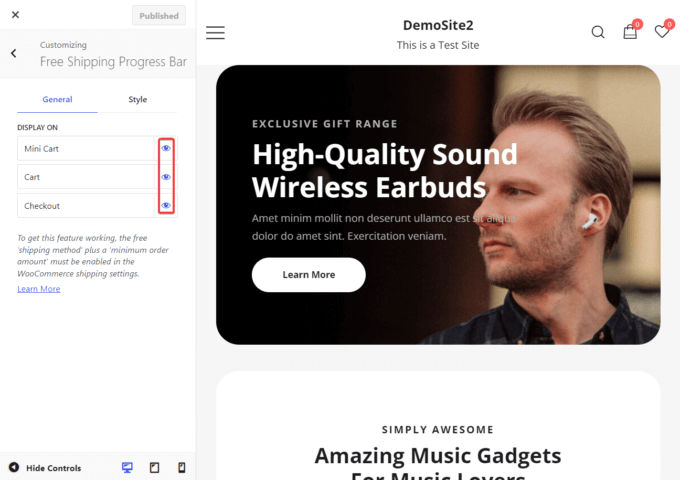
Per rimuovere la barra di avanzamento da una qualsiasi di queste pagine, vai su Aspetto > Personalizza > Barra di avanzamento spedizione gratuita > Generale e deseleziona l'icona a forma di occhio che appartiene alla pagina da cui desideri rimuovere la barra di avanzamento.

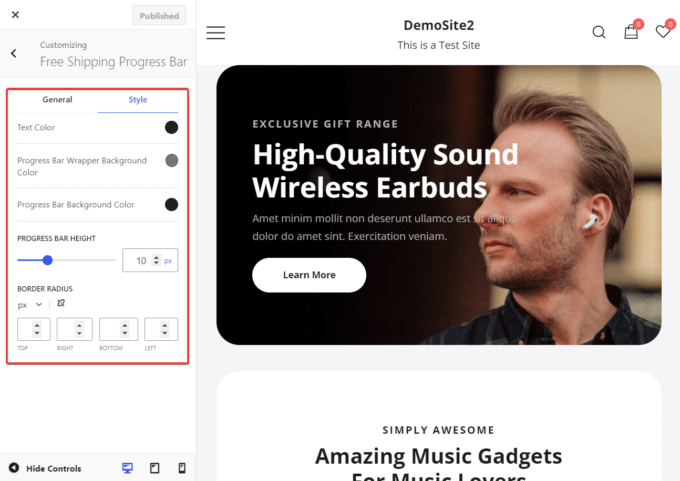
Per modificare il design della barra di avanzamento, vai su Personalizza > Barra di avanzamento spedizione gratuita > Stile .
Hai la possibilità di personalizzare i colori del testo e dello sfondo, oltre alla possibilità di regolare l'altezza e il raggio del bordo della barra.

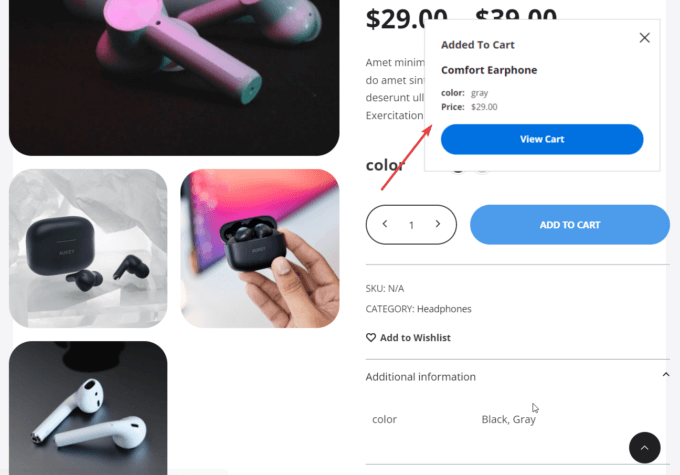
Aggiungi notifica al carrello (Pro)
Con il nuovo modulo Add To Cart Notifications, puoi mostrare una notifica che conferma che un prodotto è stato aggiunto al carrello.
La notifica apparirà come una finestra scorrevole e mostrerà un pulsante Visualizza carrello per consentire ai clienti un facile accesso alla pagina del carrello.
Puoi abilitare il modulo andando su Aspetto > Dashboard del tema > Funzionalità del tema > Notifiche Aggiungi al carrello e premendo il pulsante Attiva .

Dopo l'attivazione, apparirà automaticamente uno slide-in ogni volta che un prodotto viene aggiunto al carrello.

Ottieni il nuovo tema Botiga oggi!
Questo conclude il nostro aggiornamento del prodotto.
Le nuove versioni di Botiga e Botiga Pro sono già uscite e dovresti aver già ricevuto una notifica in merito.
Aggiorna entrambi e prova le nuove funzionalità e i miglioramenti!
Se utilizzi solo il tema Botiga gratuito, esegui l'upgrade a Botiga Pro oggi: tutte le tue configurazioni esistenti rimarranno intatte e avrai accesso a tutte le funzionalità di cui sopra.
Fateci sapere nella sezione commenti se avete domande o suggerimenti.
