Breakdance Review: una soluzione completa per creare un sito Web in WordPress
Pubblicato: 2022-11-04Stai cercando un nuovo plug-in per la creazione di pagine per creare siti Web in WordPress? Se sì, potresti voler dare un'occhiata a Breakdance.
Breakdance è un nuovo arrivato nel segmento dei page builder del plugin di WordPress. La sua versione stabile iniziale (Breakdance 1.0) è stata appena rilasciata a settembre 2022. Anche così, le persone dietro Breakdance non sono davvero nuove nel mondo dei page builder. Breakdance è sviluppato da Soflyy, la società di sviluppo che sviluppa anche Oxygen, un altro plugin per la creazione di pagine per WordPress.
Come il fratello maggiore, Breakdance si rivolge in modo specifico ad agenzie o liberi professionisti che creano siti Web per i clienti. Offre un'unica opzione di prezzo in base alla quale puoi utilizzare la tua licenza di abbonamento su un numero illimitato di siti Web WordPress.
Se vuoi saperne di più su Breakdance, continua a leggere.
Nota: questo articolo non confronterà Breakdance e Oxygen. Invece, si concentrerà sulla copertura delle funzionalità di Breakdance.
Una breve introduzione sulla breakdance
Piace o no. Elementor è ancora il primo nome da ricordare in termini di plugin per la creazione di pagine per WordPress. Tuttavia, popolare non significa il migliore. Soprattutto per le agenzie che desiderano creare siti Web illimitati. Elementor non ha un piano che ti consenta di utilizzare la tua licenza su siti Web illimitati.
Breakdance, invece, si rivolge specificamente alle agenzie oa chiunque voglia creare siti web illimitati. Puoi utilizzare la tua licenza di abbonamento su tutti i siti Web WordPress che desideri, proprio come Divi. Detto questo, Breakdance è un'ottima alternativa a Elementor se desideri creare siti WordPress illimitati con un plug-in per la creazione di pagine.
Per quanto riguarda gli aspetti tecnici, Breakdance non è molto diverso dagli altri page builder esistenti. Viene fornito con un editor visivo che offre una funzione di modifica reattiva per consentirti di ottimizzare il tuo design su tutte le dimensioni dello schermo (desktop, tablet, smartphone). L'editor Breakdance è costruito con Vue.js. Puoi monitorare i piani di sviluppo di Breakdance sulla sua pagina della roadmap.
C'è una cosa unica che devi sapere su Breakdance. Ha un'opzione di impostazione per disabilitare il tuo tema WordPress . Quando utilizzi questa opzione di impostazione, il tema attivo sul tuo sito web non verrà caricato e non ha alcun impatto sulle prestazioni o sull'aspetto del tuo sito. Puoi sostituire le parti del tuo tema come intestazione, piè di pagina e pagine di archivio utilizzando la funzione di creazione di temi di Breakdance (sarà trattata in seguito). Con questa opzione di impostazione, puoi controllare ogni singola parte del tuo sito Web WordPress con Breakdance.
Esperienza di editing

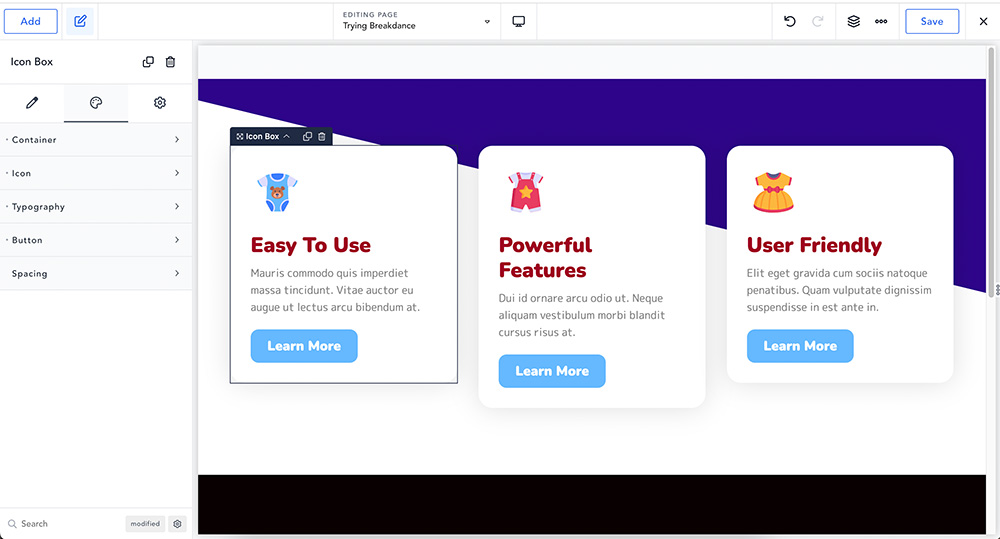
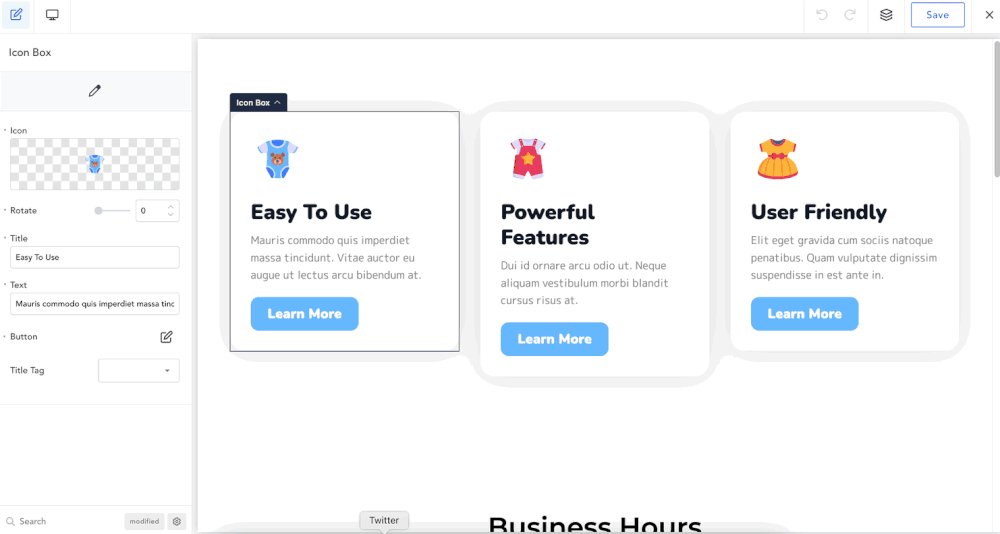
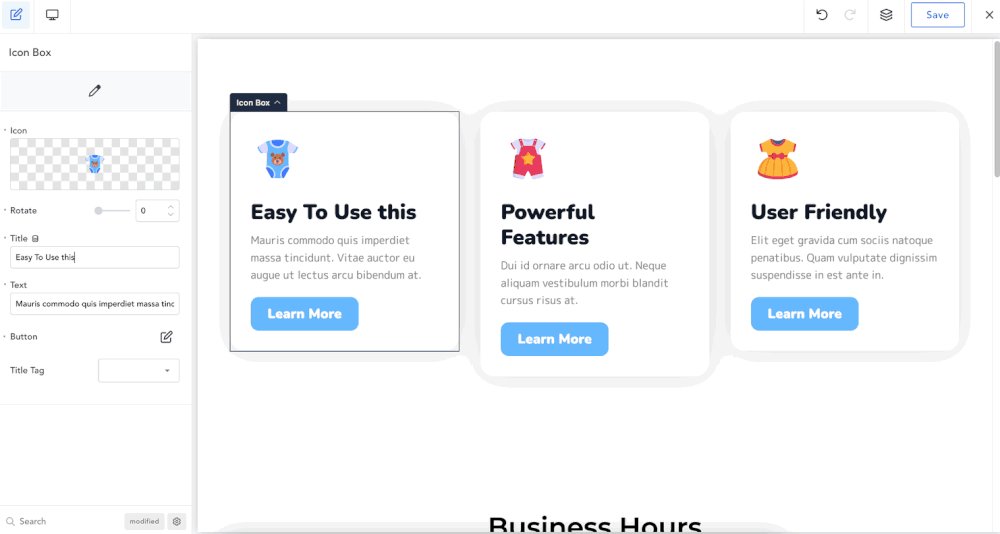
Come puoi vedere nello screenshot sopra, Breakdance ha un editor abbastanza pulito, disponibile in modalità luce per impostazione predefinita. Puoi abilitare la modalità oscura se ti senti più a tuo agio. Allo stato iniziale, il tuo editor di Breakdance è composto da tre parti:
- Il pannello dell'elemento sul lato destro. Questo pannello si trasformerà in un pannello delle impostazioni quando fai clic su un elemento nell'area della tela
- L'area della tela sul lato centrale che puoi utilizzare per posizionare gli elementi di design
- Area della barra superiore che puoi utilizzare per accedere ad alcuni menu come la modifica dell'intero sito, il navigatore, ecc.
Un pannello aggiuntivo si aprirà sul lato destro quando accedi a un menu nella barra in alto.
A differenza, ad esempio, di Elementor, Breakdance non offre un'opzione di impostazione per impostare il layout della pagina. Quando modifichi una nuova pagina con Breakdance, avrai sempre una tela vuota (senza barra laterale).
L'editor o Breakdance ha le seguenti caratteristiche:
— Navigazione
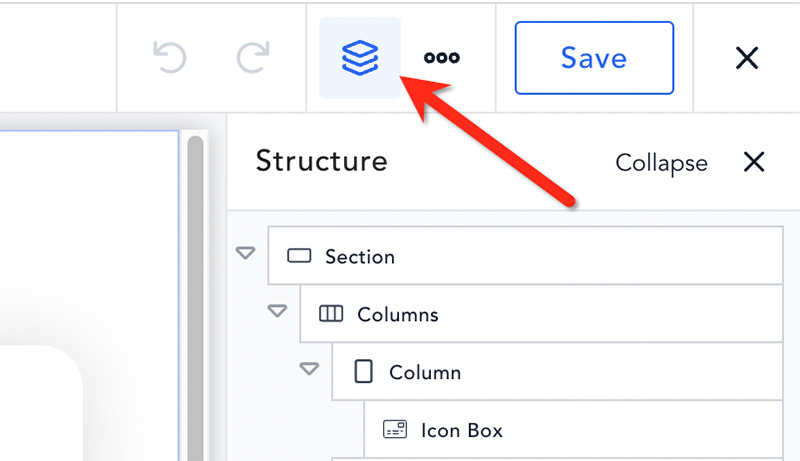
La maggior parte dei costruttori di pagine dispone di una funzione di navigazione per facilitare agli utenti l'apprendimento della struttura di progettazione. Questa funzione è particolarmente utile quando si modifica una pagina lunga composta da molti elementi. In Breakdance, la funzione si chiama Struttura. Puoi accedervi facendo clic sull'icona di impilamento sul lato destro della barra in alto.

Ci sono diverse cose che puoi fare in Struttura oltre a studiare gli elementi di progettazione e la struttura. Puoi anche usarlo per riorganizzare l'ordine degli elementi di progettazione, duplicare un elemento di progettazione ed eliminare un elemento di progettazione.
— Modifica reattiva
Nell'era di oggi, creare una pagina sbalorditiva non è abbastanza. Devi anche assicurarti che la pagina che stai creando abbia un bell'aspetto su tutte le dimensioni dello schermo del dispositivo (desktop, tablet e smartphone). La modifica reattiva è una funzionalità comune disponibile su tutti i plug-in di creazione di pagine per WordPress. La breakdance non fa eccezione.
Quando modifichi una pagina in Breakdance, puoi passare a un altro tipo di dispositivo facendo clic sull'icona del dispositivo nell'area centrale della barra in alto. Sono disponibili cinque opzioni di punto di interruzione tra cui scegliere:
- Desktop
- Tablet (modalità orizzontale)
- Tablet (modalità verticale)
- Telefono (modalità orizzontale)
- Telefono (modalità verticale)
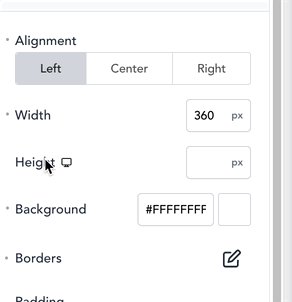
Per ottimizzare il tuo design su tutte le dimensioni dello schermo, puoi utilizzare un valore diverso su determinate impostazioni. Ad esempio, puoi impostare un valore di riempimento diverso su desktop, tablet e smartphone. Puoi posizionare il cursore su un'etichetta di impostazione e fare clic sull'icona del dispositivo per visualizzare le opzioni del dispositivo.

— Cronologia delle versioni
La cronologia delle versioni è un'altra caratteristica cruciale che hanno quasi tutti i plug-in per la creazione di pagine. Con questa funzione, puoi imparare facilmente le modifiche che hai apportato al tuo progetto dall'inizio in cui lo hai modificato. La funzione è anche molto utile se hai apportato accidentalmente una modifica che non volevi. Puoi semplicemente controllare la versione precedente e ripristinarla.
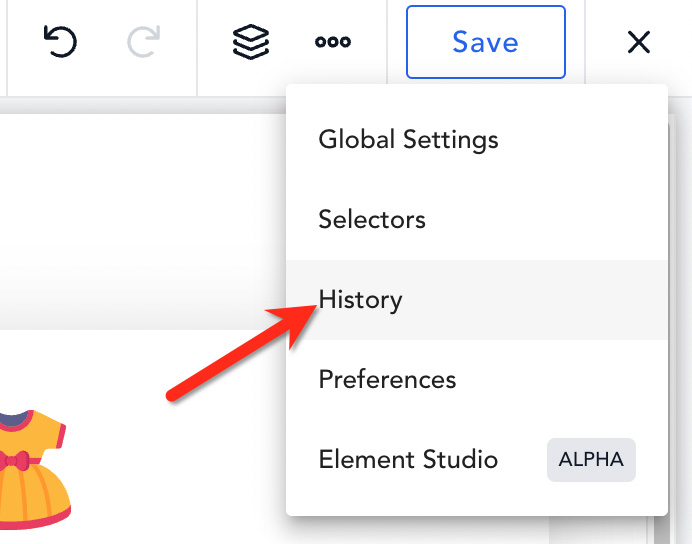
In Breakdance, puoi accedere alla funzione della cronologia delle versioni facendo clic sull'icona a tre punti nella barra in alto e selezionando Cronologia .

— Modifica dell'intero sito
La modifica dell'intero sito è un nuovo approccio in WordPress che ti consente di modificare più parti del tuo sito Web senza uscire dall'editor. Nella maggior parte dei plug-in per la creazione di pagine, inclusi Divi Builder ed Elementor, la modifica dell'intero sito supporta solo tre parti: pagina corrente, modello di intestazione e modello di piè di pagina.
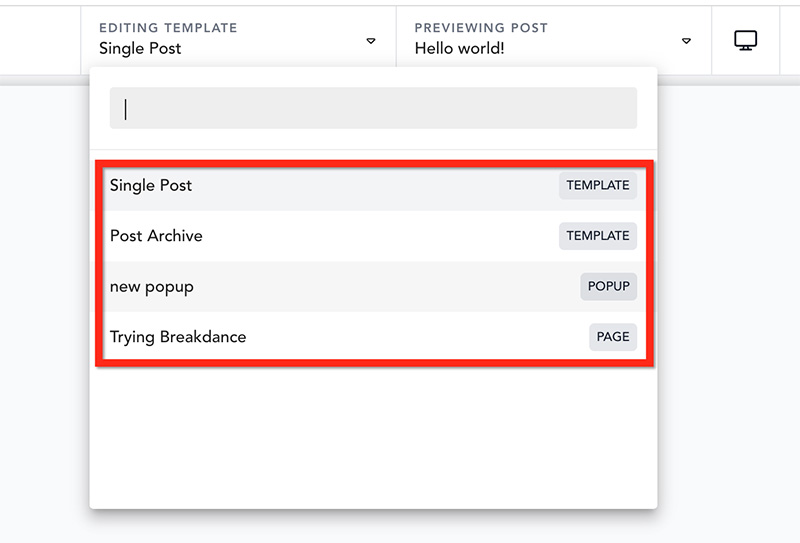
In Breakdance, puoi modificare tutte le parti e le pagine del sito senza uscire dall'editor. Se una pagina o una parte è stata precedentemente modificata con Breakdance, sarà disponibile nell'elenco di modifica completo del sito. Puoi semplicemente fare clic su di esso per modificarlo

— Anteprima e pubblicazione del tuo lavoro
Nel complesso, l'esperienza di editing offerta da Breakdance è ottima. Ha un editor pulito e intuitivo. Tuttavia, quando è il momento di visualizzare in anteprima e pubblicare una pagina o un modello personalizzato, il processo non è così fluido. Devi andare avanti e indietro tra il frontend e il backend.
Breakdance non offre alcun pulsante nell'area dell'editor per visualizzare in anteprima o pubblicare direttamente la tua pagina come Elementor e Brizy. Per visualizzare in anteprima il tuo lavoro su una pagina live, devi uscire dall'editor e rientrare per modificarlo di nuovo. Mentre per pubblicare la pagina è necessario uscire dall'editor e andare al backend (Gutenberg) per pubblicarla.
Elementi di design
La disponibilità di elementi di design determina cosa puoi fare con un generatore di pagine. Breakdance è dotato di molti elementi di design. Da elementi di base come pulsante e immagine agli elementi avanzati Loop Builder e Advanced Tabs.
Prima di aggiungere un determinato elemento, puoi aggiungere un contenitore per posizionare e disporre la disposizione degli elementi. Hai due opzioni di contenitore: sezione e colonna.
Gli elementi di design di Breakdance sono raggruppati in 7 categorie.
- Di base
- Blocchi
- Luogo
- Avanzate
- Dinamico
- Le forme
- WooCommerce
— Categoria Base
| Sezione |
| Colonne |
| div |
| Intestazione |
| Testo |
| Testo ricco |
| Collegamento di testo |
| Pulsante |
| Immagine |
| video |
| Icona |
— Categoria blocchi
| Casella delle icone | Barra di base | Barra di notifica |
| Casella immagine | Dispositivo di scorrimento di base | Scheda immagine al passaggio del mouse |
| Elenco di base | Contatore Cerchio | Immagine con zoom |
| Elenco segni di spunta | Contatore semplice | Maschera |
| Elenco delle icone | Schede | Google Map |
| Tabella dei prezzi | Conto alla rovescia | Commenti su Facebook |
| Citazione in blocco | Animazione Lottie | Pulsante Mi Piace di Facebook |
| Griglia delle statistiche | Immagine a scorrimento | Plugin della pagina Facebook |
| Ore di lavoro | Fisarmonica di immagine | Posta Facebook |
| FAQ | Elenco dei loghi | Pulsante di condivisione di Facebook |
| Galleria | Doppia direzione | Video di Facebook |
| Icone sociali | Intestazione animata | Pulsante Twitter |
| Stelle | Testimonianza semplice | Tweet incorporato di Twitter |
| Divisorio fantasia | Testimonianza di fantasia | Cronologia di Twitter |
| Barra di avanzamento | Confronto di immagini | Pulsanti di condivisione sociale |
- Categoria sito
| Costruttore di intestazioni |
| Menù WP |
| Costruttore di menu |
| Modulo di ricerca |
— Categoria Avanzata
| Collegamento avvolgente |
| Blocco di codice |
| Schede avanzate |
| Blocco globale |
| Codice corto |
| Wrapper di codici brevi |
| HTML IMG |
— Categoria dinamica
| Modulo di commento |
| Elenco commenti |
| Posta Meta |
| Area del contenuto del modello |
| Titolo del post |
| Estratto del post |
| Contenuti del post |
| Immagine in evidenza del post |
| Autore |
| Messaggi adiacenti |
| Titolo archivio |
| Elenco dei messaggi |
| Generatore di post loop |
| Aggeggio |
— Categoria Moduli
| Modulo password dimenticata |
| Costruttore di moduli |
| Modulo di accesso |
| Modulo di registrazione |
| Elenco prodotti |
| Prodotto |
| Costruttore di prodotti |
| prodotti correlati |
| Upsell di prodotti |
| Pagina del negozio |
| Pagina del carrello |
| Pagina di pagamento |
| Pagina dell'account |
| Pagina di monitoraggio dell'ordine |
| Mini carrello |
| Filtri del negozio |
| Woo Widget |
| Woo Pangrattato |
Caratteristiche generali
— Generatore di temi
Il generatore di temi ti consente di andare oltre la semplice creazione di pagine. Puoi usarlo per creare modelli personalizzati per parti del tuo sito come intestazione, piè di pagina, pagine di archivio, modello di post singolo e così via.
In Breakdance, puoi utilizzare il generatore di temi per creare le seguenti parti del sito:
- Intestazione
- Piè di pagina
- Pagine di archivio (tag, categorie, autore, data)
- Posto unico
- Pagina singola
- 404 pagina
- Risultati di ricerca
- Modello di tipo di post personalizzato
Se utilizzi WooCommerce, puoi anche utilizzare la funzione di creazione di temi di Breakdance per creare modelli personalizzati per le seguenti parti:
- Pagina del singolo prodotto
- Pagina archivio prodotti
- Pagina del negozio
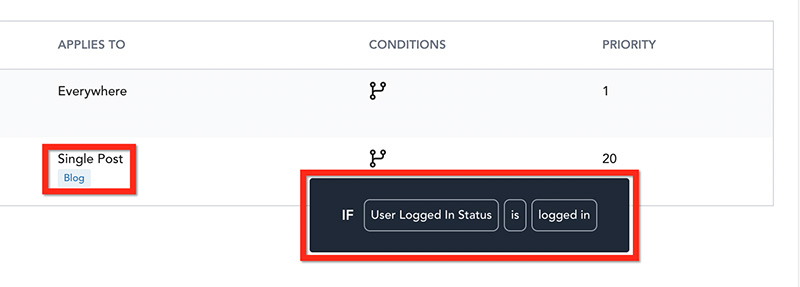
In Breakdance, puoi impostare dove e come applicare un modello personalizzato. Ad esempio, puoi impostare un modello di intestazione personalizzato da applicare ai post del blog solo per gli utenti che hanno effettuato l'accesso come di seguito.

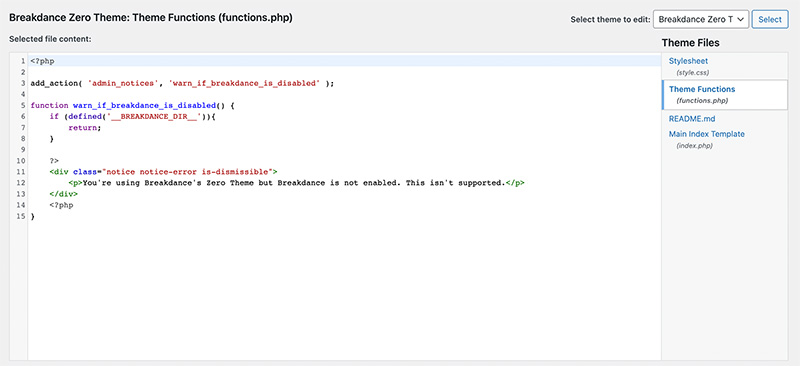
Nella sezione introduttiva, abbiamo menzionato che Breakdance offre un'opzione di impostazione per disabilitare il tema WordPress attivo sul tuo sito web. L'utilizzo di questa opzione di impostazione ti consente di creare un sito Web WordPress completamente con Breakdance . La parte migliore è che sarai ancora in grado di aggiungere una funzione personalizzata tramite l'Editor di file del tema poiché Breakdance creerà un nuovo file functions.php quando disabiliti il tema.

Puoi anche fare cose che di solito fai sul personalizzatore del tema come l'impostazione dell'icona del sito, l'aggiunta di CSS personalizzati, l'impostazione della home page e così via.
Inoltre, Breakdance ti consente anche di creare un menu avanzato sull'intestazione utilizzando l'elemento Menu Builder.
— Generatore di moduli
Nel pannello degli elementi dell'editor di Breakdance, troverai una categoria chiamata Moduli . Ci sono quattro elementi del modulo che puoi trovare in questa categoria come segue:
- Ha dimenticato la password
- Costruttore di moduli
- Modulo di accesso
- Modulo di registrazione
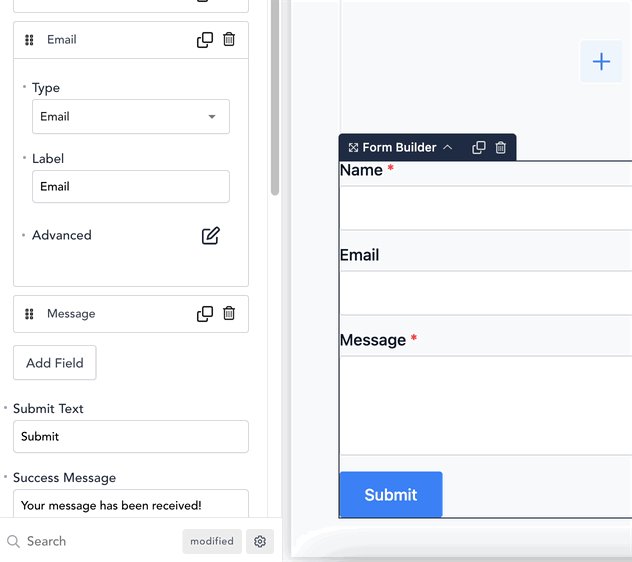
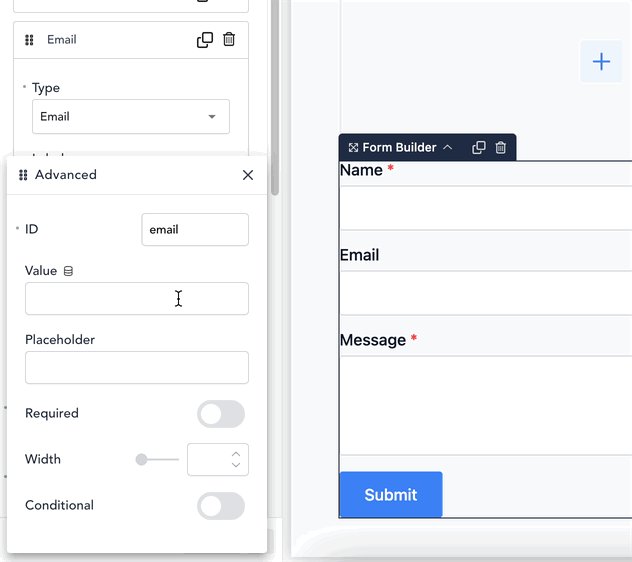
Mentre altri elementi del modulo hanno un uso specifico in base ai loro nomi, l'elemento Form Builder può essere utilizzato per creare diversi tipi di modulo. È l'elemento necessario per creare un modulo di iscrizione e-mail, un modulo di contatto, un modulo di sondaggio.
Il widget Form Builder supporta i seguenti tipi di campo:
- Testo
- Area di testo
- URL
- Numero di telefono
- Radio
- Casella di controllo
- Selezionare
- Numero
- Data
- Volta
- Parola d'ordine
- HTML
- Nascosto
Mentre per l'azione del modulo, puoi scegliere le seguenti azioni:
- Invia ad ActiveCampaign
- Esegui un codice JavaScript
- Invia a ConvertKit
- Invia a Gocciolamento
- Invia a Discordia
- Invia a Slack
- Invia a e-mail
- Invia a GetResponse
- Invia a MailChimp
- Invia a MailerLite
- Apri un popup
- Invia al gestore di invio dei moduli integrato di Breakdance
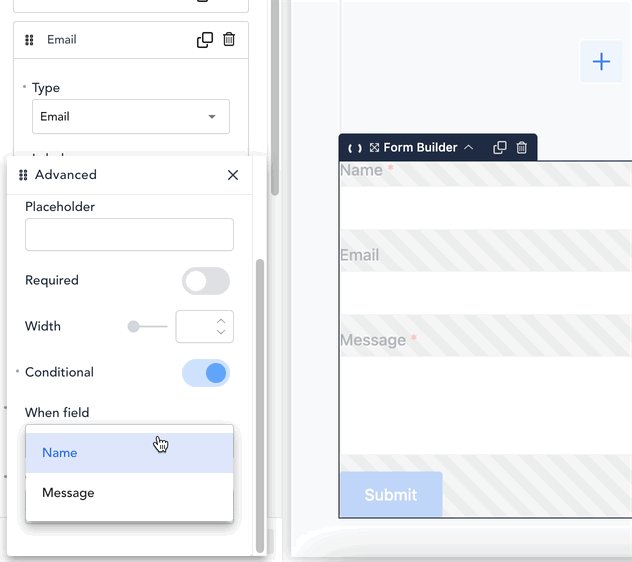
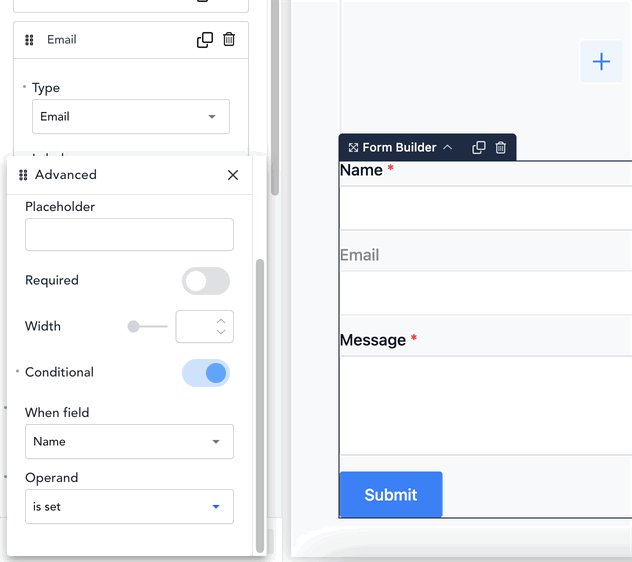
È interessante notare che è possibile applicare una condizione di visualizzazione a un campo. Ciò significa che un campo verrà visualizzato solo quando la condizione è soddisfatta. Ad esempio, puoi impostare un determinato campo in modo che venga visualizzato solo quando il campo precedente è stato compilato.

Per aggiungere una sicurezza al tuo modulo, Breakdance offre l'integrazione con reCAPTCHA. Oppure puoi anche abilitare Honeypot.
— Generatore di popup
Se crei spesso popup sul tuo sito Web, non è necessario installare un plug-in aggiuntivo con Breakdance poiché viene fornito con un generatore di popup integrato.
Con la funzione di creazione di popup di Breakdance, puoi creare un popup accattivante con il tuo design. Il processo di creazione del popup avviene tramite Breakdance. Ciò significa che puoi aggiungere qualsiasi elemento di cui hai bisogno, incluso l'elemento Form Builder, che puoi utilizzare per creare un popup di abbonamento e-mail meno fastidioso. Puoi semplicemente disabilitare l'overlay per creare un popup di abbonamento meno fastidioso.
Il generatore di popup Breakdance supporta le condizioni di visualizzazione proprio come il generatore di temi. In altre parole, puoi impostare una o due posizioni in cui visualizzare un popup. Inoltre, la condizione di visualizzazione consente di impostare la visualizzazione del popup in base a determinati parametri, come ad esempio:
- Tipo di posta
- programma di navigazione in rete
- Sistema operativo
- Punto di rottura
- Stato di accesso
- Ruolo utente
- Data
Per quanto riguarda il trigger, puoi impostare il tuo popup in modo che venga visualizzato in base ai seguenti parametri:

- Al caricamento della pagina
- Scorri la pagina
- Nella pagina scorri verso l'alto
- Inattività dell'utente
- Esci dall'intento
- Al clic
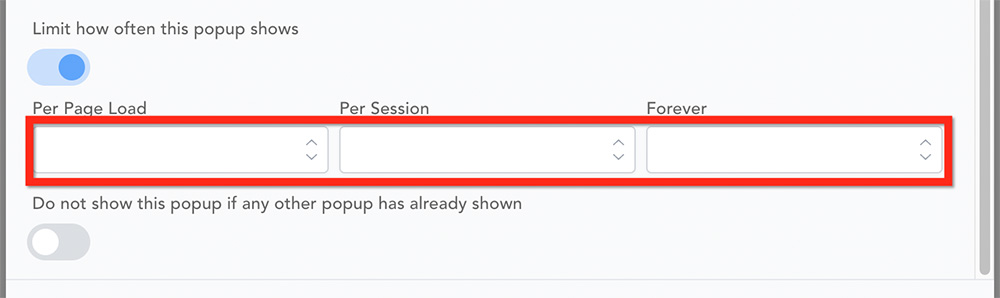
Inoltre, puoi anche impostare la frequenza con cui un popup deve essere visualizzato in base al numero di caricamento della pagina e alla sessione.

— Contenuto dinamico
Abbiamo menzionato sopra che Breakdance viene fornito con una funzione di creazione di temi che puoi utilizzare per creare modelli personalizzati per le parti del tuo sito. Naturalmente, puoi aggiungere contenuti dinamici ai tuoi modelli personalizzati come titolo del post, meta del post, immagine in primo piano e così via.
Ecco l'elenco dei contenuti dinamici supportati da Breakdance:
| Testo | Immagine | URL |
|---|---|---|
| Contenuti del post | Pubblica immagine in evidenza | Posta permalink |
| Titolo del post | Pubblica allegato immagine | URL immagine in primo piano |
| Estratto del post | Logo del sito | indirizzo del sito |
| Termini postali | Immagine dell'autore (avatar) | |
| Posta ora | Pagina del prodotto WooCommerce | |
| Data di pubblicazione | Galleria prodotti WooCommerce | |
| Numero di commenti | ||
| Testi immagine in evidenza (testo alternativo, didascalia, titolo) | ||
| Titolo archivio | ||
| Descrizione dell'archivio | ||
| Titolo del sito | ||
| Slogan del sito | ||
| Nome dell'autore | ||
| Biografia dell'autore | ||
| Titolo del prodotto WooCommerce | ||
| Descrizione del prodotto WooCommerce | ||
| Termini del prodotto WooCommerce | ||
| Valutazione del prodotto WooCommerce | ||
| Prezzo del prodotto WooCommerce | ||
| SKU prodotto WooCommerce | ||
| Stock di prodotti WooCommerce | ||
| Vendita prodotti WooCommerce |
Inoltre, puoi anche aggiungere contenuti dinamici tramite plug-in di campi personalizzati (ad es. ACF).
— Generatore di loop
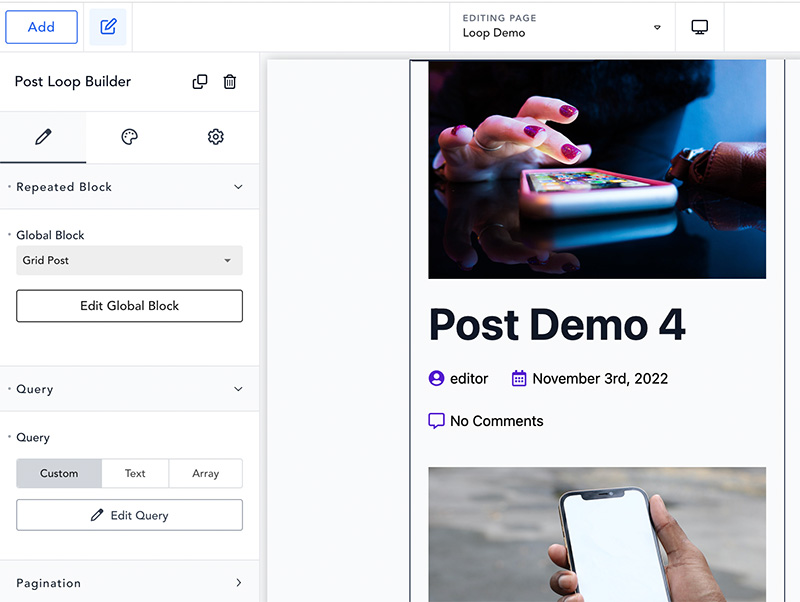
Breakdance è progettato per essere un plug-in multiuso per la creazione di pagine. Puoi usarlo per creare qualsiasi tipo di sito web. Loop Builder è utile se desideri utilizzare Breakdance per creare un sito Web complesso e dinamico come un sito di annunci.
Loop Builder ti consente di creare un modello di elemento dell'elenco e utilizzarlo in una pagina di elenco o in una pagina di archivio. Puoi aggiungere contenuto dinamico al modello di elemento dell'inserzione. Dal contenuto dinamico predefinito di WordPress (immagine in primo piano, titolo del post, meta del post, ecc.) Al contenuto dinamico che crei con ACF o altri plug-in di campi personalizzati.

— Gestore degli accessi
Dare ai tuoi clienti l'accesso al design della pagina è un po' rischioso in quanto possono rompere il design che hai creato instancabilmente. Ma cosa succede se i clienti vogliono modificare il contenuto del design da soli?
Breakdance include una funzione utile per rendere più fluido il tuo lavoro con i tuoi clienti. Puoi dare ai tuoi clienti l'accesso all'editor di Breakdance, ma solo per modificare il contenuto, senza poter cambiare il design. Dai un'occhiata al seguente screencast.

Come puoi vedere, non ci sono schede di progettazione e schede delle impostazioni nel pannello delle impostazioni di Breakdance. Inoltre, non esiste alcun pulsante Aggiungi per aggiungere un nuovo elemento.
Normalmente, il pannello delle impostazioni dovrebbe apparire così:

Per impostare i tuoi clienti in modo che possano modificare solo il contenuto, puoi andare alla pagina delle impostazioni di Breakdance ( Breakdance -> Impostazioni ). Da qui, puoi impostare l'accesso in base al ruolo dell'utente. È possibile impostare tre tipi di accesso:
- Accesso completo
- Modifica contenuto
- Nessun accesso
— Prossimamente e Modalità di manutenzione
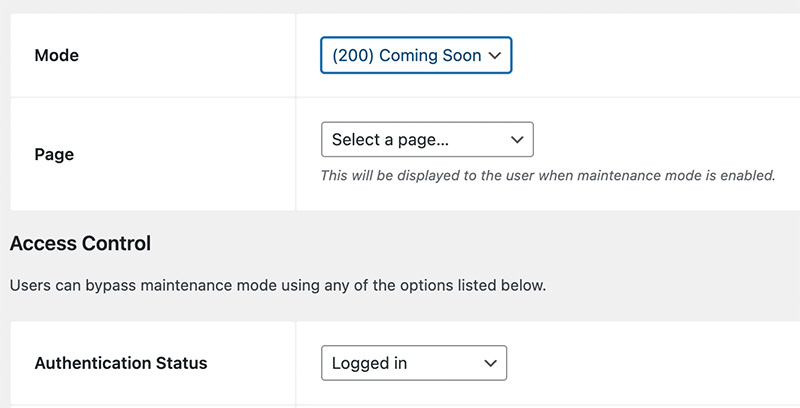
Mentre il tuo sito Web è ancora in fase di sviluppo, potresti voler abilitare la modalità in arrivo. Breakdance viene fornito con una funzionalità integrata per abilitare la modalità in arrivo o la modalità di manutenzione in modo da non dover installare un plug-in aggiuntivo.
Puoi creare la pagina in arrivo utilizzando l'editor di Breakdance e selezionarla semplicemente. Mentre il tuo sito Web è in modalità Prossimamente, puoi impostare chi può accedervi in base al ruolo dell'utente e allo stato di accesso.

— Opzioni di ottimizzazione integrate
Nella pagina delle impostazioni di Breakdance, puoi anche accedere ad alcune impostazioni relative alle prestazioni del sito. Alcune impostazioni che puoi impostare sono:
- Rimuovere i blocchi di Gutenberg CSS
- Disabilita le emoji di WordPress
- Disabilita WordPress OEmbed
- Disabilita il meta tag del generatore di WordPress
Oltre alle impostazioni precedenti, Breakdance supporta anche il carico pigro su elementi di immagini e video.

— Inseritore di codice
Un'altra caratteristica utile offerta da Breakdance è l'inseritore di codice. Puoi utilizzare questa funzione per inserire un codice (ad es. codice di monitoraggio di Google Analytics) nell'area dell'intestazione e del piè di pagina del tuo sito web.
— Logica condizionale
Alcuni plug-in per la creazione di pagine come Brizy e Divi Builder hanno una funzione integrata per impostare una logica condizionale (indicata anche come condizione di visualizzazione). La logica condizionale è uno stato in cui un elemento viene visualizzato solo quando soddisfa una determinata condizione.
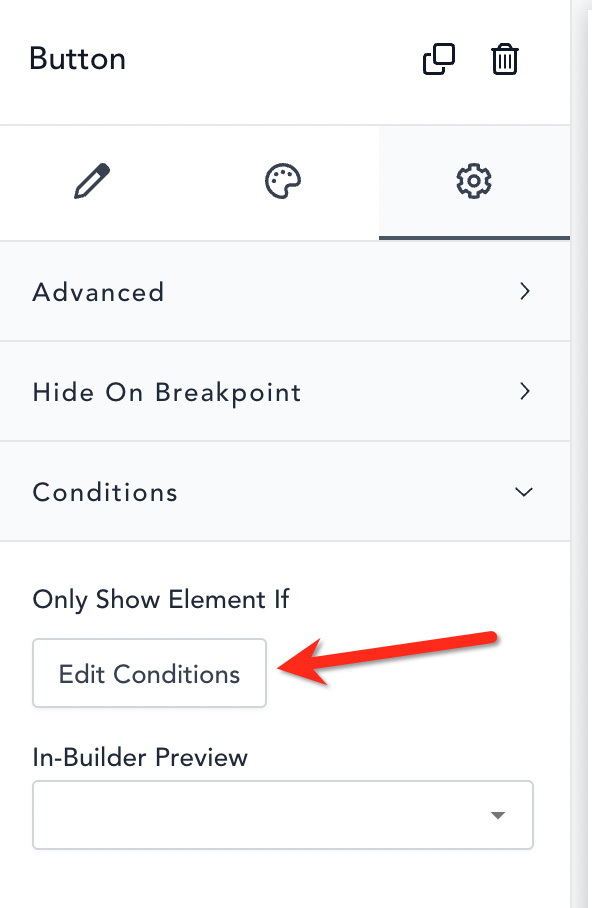
Come accennato in precedenza, puoi impostare una condizione di visualizzazione (logica condizionale) sul generatore di temi e sul generatore di popup. Inoltre, puoi anche impostare una condizione di visualizzazione su un elemento in una pagina normale.

La logica condizionale è utile per creare un sito Web di appartenenza in cui è possibile visualizzare il contenuto solo per gli utenti che hanno effettuato l'accesso. O viceversa, puoi nascondere i contenuti (ad es. annunci) agli utenti che hanno effettuato l'accesso.
La funzione di logica condizionale di Breakdance supporta i seguenti parametri:
- Pagina
- ID postale
- Stato del messaggio
- Numero di commenti
- Autore
- Immagine caratteristica
- Stato di accesso dell'utente
- Ruolo utente
- Data di registrazione dell'utente
- Dati dinamici
- PHP personalizzato
- programma di navigazione in rete
- Sistema operativo
- Data e ora
- Proveniente dal motore di ricerca
- Conteggio visualizzazioni di pagina
- Conteggio sessioni
— Collegamenti d'azione
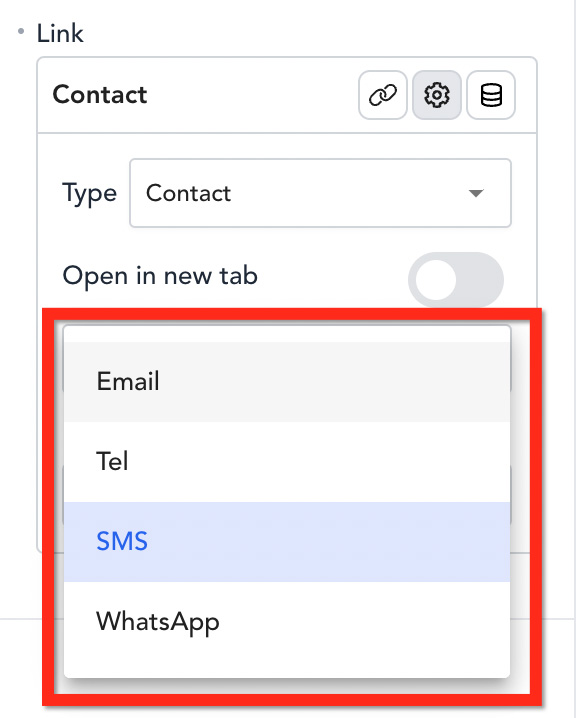
Breakdance funziona molto bene anche come plug-in per la creazione di pagine di destinazione. Innanzitutto, viene fornito con un elemento Form Builder come spiegato sopra. In secondo luogo, puoi creare un pulsante di invito all'azione utilizzando l'elemento Pulsante e aprire direttamente la chat di WhatsApp, inviare un'e-mail, effettuare una chiamata e inviare un messaggio di testo.

Caratteristiche del progetto
- Disposizione
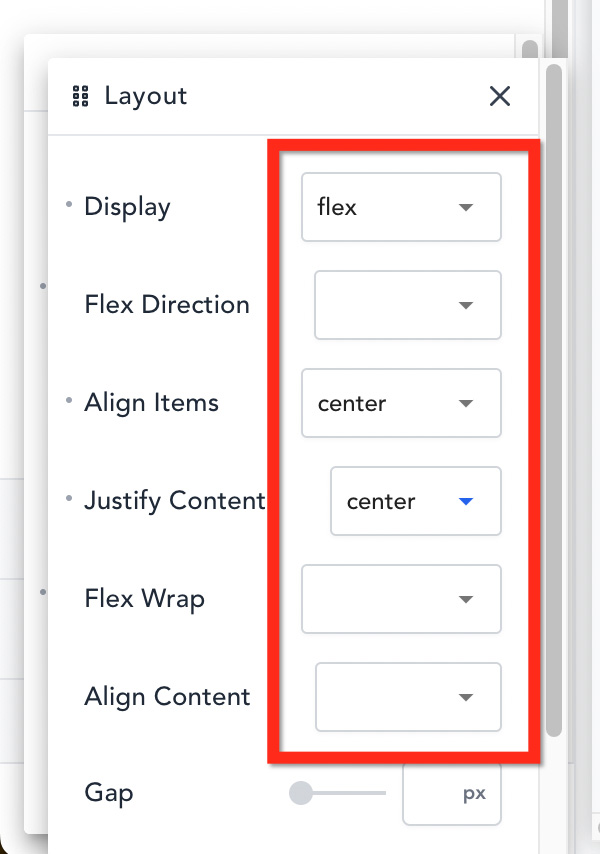
# Allineamento Flexbox
Flexbox è una funzionalità CSS che ti consente di allineare e distribuire elementi all'interno di un contenitore. Sia in verticale che in orizzontale. Oggi, la maggior parte dei costruttori di pagine dispone già di questa funzione per rendere più facile per gli utenti organizzare il layout degli elementi. Nel contesto del generatore di pagine, il contenitore può essere una sezione, una colonna o un wrapper di elementi.
In Breakdance, puoi facilmente impostare un allineamento flexbox senza occuparti del codice CSS. È possibile applicare un allineamento flexbox a una sezione, colonna o elemento (pulsante, immagine, ecc.).

# Posizionamento in linea
Il posizionamento in linea è utile se metti spesso due o più elementi uno accanto all'altro sul tuo progetto. Ecco un esempio:

In Breakdance, puoi anche impostare un posizionamento in linea su un elemento senza occuparti del codice CSS, il che è ottimo per semplificare il tuo flusso di lavoro. Puoi andare alla scheda Avanzate nel pannello delle impostazioni e aprire il menu Wrapper . Vedrai un'opzione di impostazione per impostare un posizionamento in linea qui.
# Posizionamento personalizzato
Con il posizionamento personalizzato, puoi posizionare un elemento ovunque all'interno del tuo design. Puoi ottenere un layout unico con questa funzione come quella qui sotto:

È possibile accedere al posizionamento personalizzato anche tramite il menu Wrapper in Avanzate del pannello delle impostazioni.
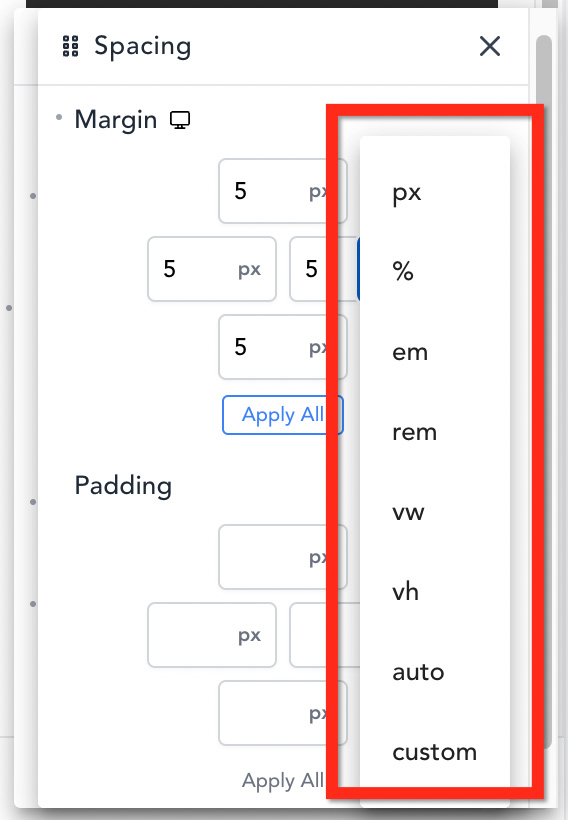
# Margine e riempimento
Margine e riempimento sono impostazioni essenziali nel generatore di pagine. Puoi usarli per aggiungere la scheda tra un elemento e altri elementi attorno ad esso. Breakdance ti consente di impostare senza sforzo il margine e il riempimento di un elemento. Esistono 8 tipi di unità che puoi utilizzare per il margine e il riempimento: pixel (px), percentuale, effimero (em), radice em (rem), altezza della finestra (vh), larghezza della finestra (vw), automatica e personalizzata.

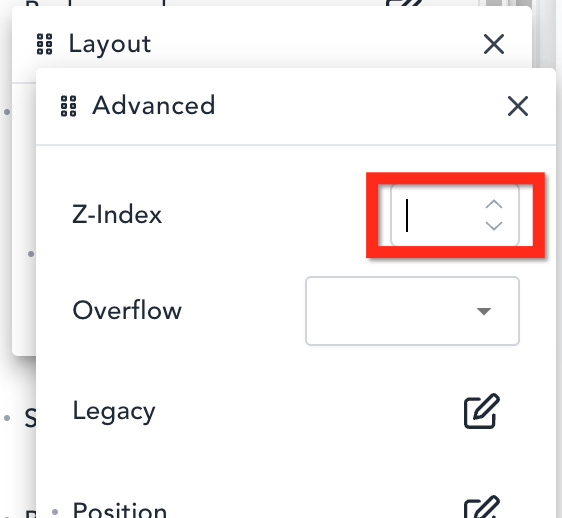
# Indice Z
Z-index è una proprietà CSS che specifica l'ordine di stack di un elemento. Un elemento con un ordine di stack maggiore è sempre davanti a un elemento con un ordine di stack inferiore. Breakdance ti consente di impostare un valore della proprietà Z-index su un determinato elemento senza avere a che fare con il codice CSS. Z-index è utile se vuoi che un determinato elemento sia sempre in primo piano.

— Media e risorse
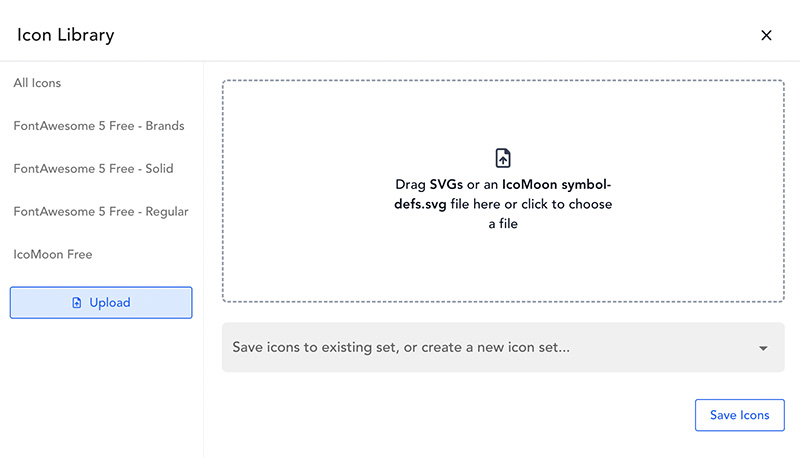
# Libreria di icone
L'icona è uno degli elementi ampiamente presenti in una pagina web diversa da immagine e testo. Breakdance stesso ha alcuni elementi per aggiungere icone al tuo design. Tale icona, Icon Box, a Icon List. Inoltre, è possibile aggiungere un'icona a un pulsante.
Per semplificare l'aggiunta di un'icona, Breakdance è integrato con FontAwesome e IconMoom (entrambe sono versioni gratuite). Ci sono oltre 2.000 icone tra cui puoi scegliere. Se hai bisogno di più, puoi caricare i tuoi set di icone. Breakdance supporta icone personalizzate in un formato SVG.

# Media
Breakdance ti consente di aggiungere file multimediali al tuo design e giocarci. Ad esempio, puoi aggiungere un video di sfondo a una sezione. Oppure puoi aggiungere un'immagine al tuo progetto e applicare alcuni stili come il mascheramento delle immagini, i filtri CSS e così via.
Ecco le funzionalità che puoi trovare su Breakdance relative ai media:
- Video in background (supporta fonti esterne — YouTube e Vimeo)
- Presentazione di sfondo
- Divisore di forma
- Mascheratura dell'immagine
— Colore ed effetti visivi
Breakdance include funzionalità che ti consentono di giocare con i colori e gli effetti visivi. Uno dei quali è il generatore di gradienti avanzato. Inoltre, puoi aggiungere facilmente un filtro CSS a un'immagine senza aggiungere tu stesso un codice CSS personalizzato.
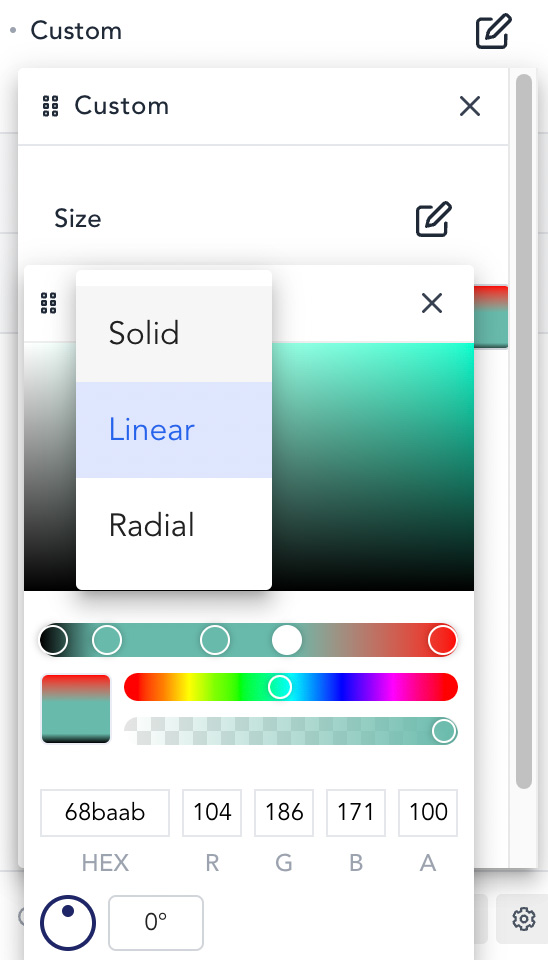
# Generatore di gradienti avanzato
Se ti piace aggiungere una sfumatura al tuo design, allora questa funzione è qualcosa che amerai così tanto. In Breakdance, puoi aggiungere una sfumatura composta da più colori (più di due). Breakdance supporta due tipi di gradiente: lineare e radiale.

In Breakdance, puoi aggiungere una sfumatura a uno sfondo di sezione, uno sfondo di colonna, una sovrapposizione e un pulsante.
# Effetti visivi
Oltre al generatore di gradienti avanzato sopra, Breakdance offre anche le seguenti funzionalità per decorare i tuoi elementi:
- Filtri CSS
- Modalità di fusione
- Box Ombra
- Sovrapposizione di sfondo
— Movimenti e interazioni
Vuoi aggiungere alcuni effetti di animazione al tuo design per renderlo più vivo?
Breakdance offre alcuni effetti di animazione che puoi applicare al tuo design. Da un semplice effetto di animazione come l'animazione di ingresso all'effetto di animazione che coinvolge l'interazione dell'utente come effetti di scorrimento fino a effetti appiccicosi.
Ecco gli effetti di animazione offerti da Breakdance:
- Effetti di scorrimento
- Animazione all'ingresso
- Effetto appiccicoso
- Effetto al passaggio del mouse
Puoi accedere agli effetti di animazione sopra dalla scheda Avanzate nel pannello delle impostazioni di Breakdance.
— Impostazioni ed elementi globali
Le impostazioni globali sono una funzionalità comune offerta dalla maggior parte dei plug-in per la creazione di pagine. Un'impostazione globale consente di lavorare in modo più efficiente. Un semplice esempio. È possibile utilizzare un'impostazione globale per il colore dell'icona. Utilizzando un colore globale sulle icone, è necessario apportare la modifica solo una volta se si desidera modificare il colore sulle icone che utilizzano il colore globale.
Lo stesso caso vale anche per la tipografia.
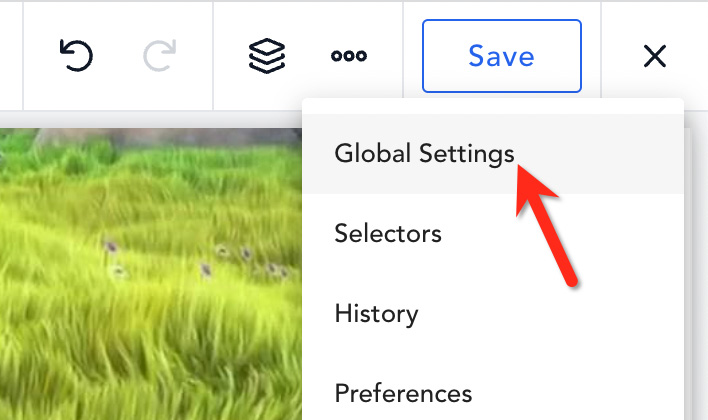
Oltre al colore e alla tipografia, Breakdance ti consente anche di impostare un elemento globale. Puoi accedere alle impostazioni globali e agli elementi globali facendo clic sull'icona a tre punti nel menu della barra in alto e selezionando Impostazioni globali .

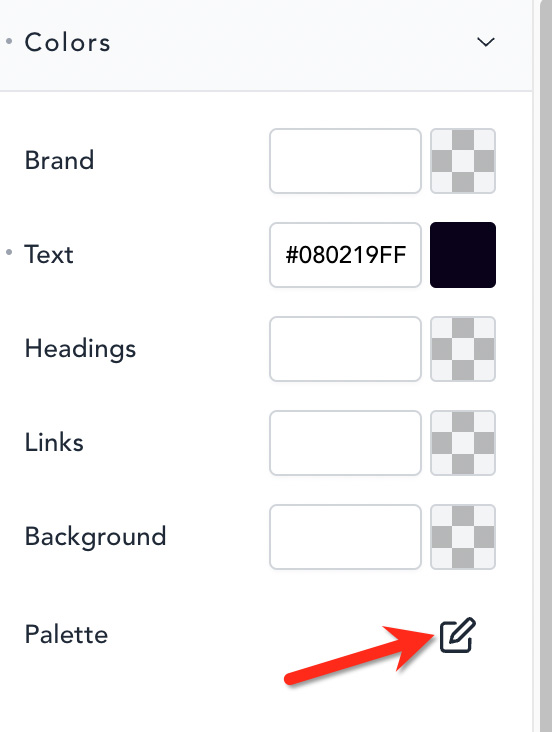
Per aggiungere un nuovo colore globale, puoi fare clic sull'icona a forma di matita sull'opzione Tavolozza sotto il blocco Impostazioni colori .

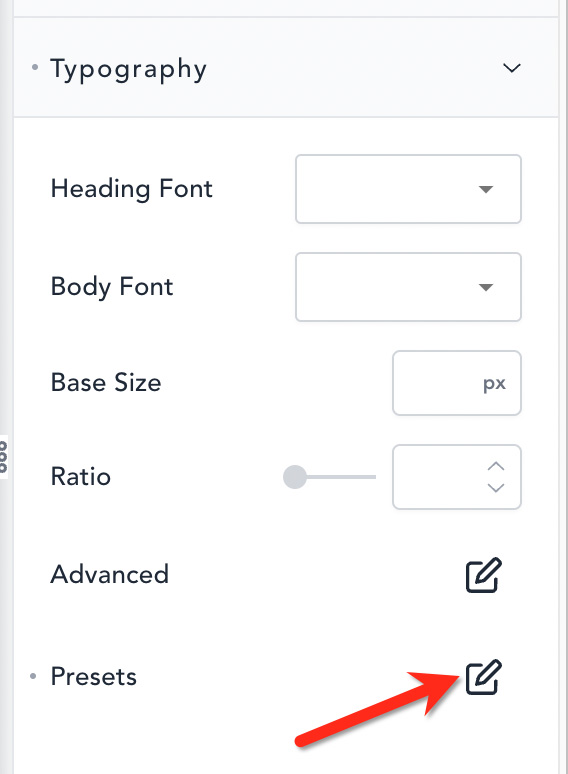
Mentre per aggiungere una nuova tipografia globale, puoi fare clic sull'icona a forma di matita sull'opzione Preimpostazioni sotto il blocco delle impostazioni Tipografia .

- CSS personalizzato
Breakdance offre già molte opzioni di stile che puoi applicare a una pagina creativa. Nel caso in cui non riesci a trovare una determinata opzione di stile che desideri, puoi ottenerla tramite CSS personalizzato.
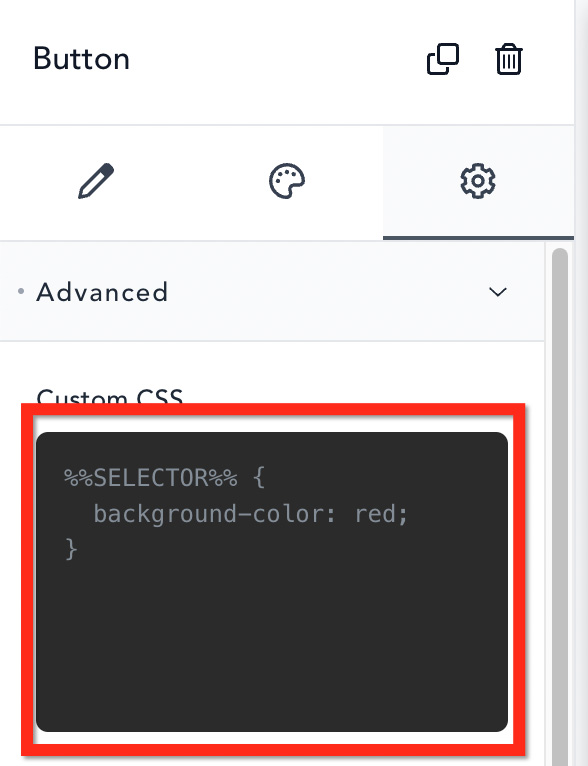
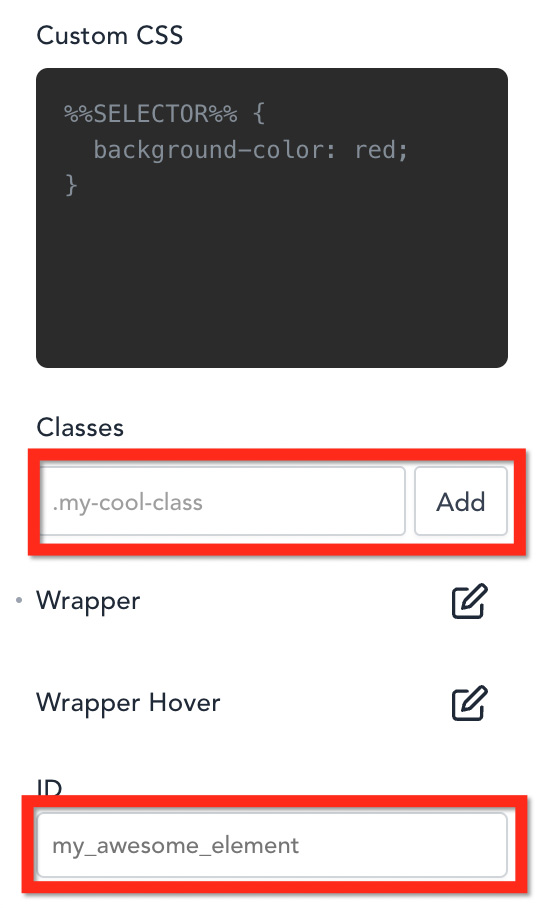
L'aggiunta di CSS personalizzati in Breakdance è davvero semplice. Puoi semplicemente aggiungere il selettore di elementi seguito dalla dichiarazione CSS, proprio come in Elementor. Ogni elemento Breakdance viene fornito con un selettore di classe unico. Puoi trovare il selettore di un elemento ispezionandolo su una pagina live.
Per aggiungere un CSS personalizzato a un elemento, puoi andare alla scheda Avanzate nel pannello delle impostazioni. Puoi scrivere il tuo codice CSS nel campo CSS personalizzato .

Puoi utilizzare il metodo sopra per aggiungere CSS personalizzati a un singolo elemento.
In alternativa, puoi anche aggiungere CSS personalizzati tramite il personalizzatore del tema o anche il file style.css del tuo tema. Per applicare il CSS personalizzato, puoi aggiungere l'ID CSS o la classe CSS a un elemento a cui desideri aggiungere il CSS personalizzato.

La linea di fondo
Breakdance è un plug-in per la creazione di pagine rivolto ad agenzie o liberi professionisti che desiderano creare siti Web illimitati in WordPress. Al momento in cui scrivo (4 novembre 2022), Breakdance offre una sola opzione di prezzo a $ 149. Breakdance è costruito dalla stessa azienda di quella che sviluppa Oxygen, ma più facile da usare.
Breakdance ti consente di creare intere parti del tuo sito Web con esso disabilitando il tema attivo sul tuo sito WordPress, quindi crea i modelli personalizzati per l'intestazione, il piè di pagina, il singolo post e così via utilizzando la sua funzione di creazione di temi. Breakdance include anche una funzione di creazione di loop integrata che è molto utile per creare un sito Web dinamico complesso, in particolare un sito Web di elenchi. La sua funzione di creazione di moduli, combinata con il generatore di popup, ti consente di creare un potente popup di abbonamento e-mail per raccogliere lead.
L'editor di Breakdance, creato con Vue.js, è estremamente facile da usare. Supporta la modifica reattiva e ha un'interfaccia semplice con cui è comodo lavorare.
Caratteristiche principali di Breakdance:
- Modifica reattiva
- Ampie collezioni di elementi di design
- Costruttore di temi
- Costruttore di moduli
- Generatore di popup
- Costruttore di loop
- Gestore degli accessi
- Logica condizionale
- Opzioni di ottimizzazione integrate
- Molte opzioni di layout (supporta flex)
- Impostazioni globali
- Effetti di animazione
- CSS personalizzato
Al momento in cui scrivo, Breakdance non supporta ancora componenti aggiuntivi di terze parti come Elementor e Divi.
