4 modi in cui puoi costruire un sito migliore usando Beaver Themer
Pubblicato: 2022-02-19Ogni sito Web è unico, ma la maggior parte dei siti ha molte caratteristiche in comune, inclusi piè di pagina, intestazioni e 404 pagine. Tuttavia, non è sempre facile personalizzare questi elementi.
Ecco dove Beaver Themer può essere la tua arma segreta. Questo componente aggiuntivo può darti il controllo completo su questi capisaldi del sito Web e aiutarti a ottenere il meglio da ogni pagina Web. In questo post, ti mostreremo come creare un sito migliore usando Beaver Themer. Iniziamo!
Un'introduzione a Beaver Themer (e come può aiutarti a costruire un sito migliore)
Il nostro plug-in Beaver Builder è ideale per progettare l'area del contenuto di singole pagine e post . È particolarmente adatto per la creazione di pagine Web autonome che catturano davvero l'attenzione del visitatore, come le pagine di destinazione . Puoi creare modelli di layout che creano coerenza nella progettazione dei contenuti e per mantenere coerente il tuo marchio ed evitare confusione.
Utilizzando il nostro componente aggiuntivo Beaver Themer , puoi creare un layout che viene applicato al di fuori dell'area del contenuto, che normalmente è controllata dal tuo tema. Esempi in cui un layout di Themer funziona come un modello sono i post, le pagine dei prodotti , i tipi di post personalizzati e le pagine di archivio. Ciò semplifica il raggiungimento di quell'importantissima coerenza progettuale e la creazione di un sito migliore, pur mantenendo un certo grado di flessibilità.
Beaver Themer non si limita ai design a pagina intera. Questo potente componente aggiuntivo estende le funzionalità di Beaver Builder alle intestazioni , ai piè di pagina dei siti Web , alle barre degli annunci come un invito all'azione (CTA) e ad altri layout parziali. In questo modo, puoi personalizzare ogni parte del tuo sito Web al di fuori dell'area dei contenuti utilizzando il familiare editor drag-and-drop di Beaver Builder:

Ciò include elementi che di solito sarebbero definiti dal tema WordPress sottostante. Senza Beaver Themer, dovresti accedere ai file PHP del tuo tema per modificare queste aree. Ciò richiede conoscenze specialistiche e può essere un processo che richiede tempo e frustrante.
Dopo aver creato questi layout parziali, puoi applicarli al tuo sito . Tuttavia, comprendiamo che a volte potresti voler piegare le regole e modificare un elemento che è coerente nella maggior parte del tuo sito web. Ad esempio, potresti utilizzare un'intestazione diversa sulla tua pagina di destinazione o creare un CTA univoco per il piè di pagina. Con Beaver Themer, hai la flessibilità di limitare i layout parziali solo a pagine specifiche.
Tieni presente che non tutti i temi supportano i layout parziali di Beaver Themer. Attualmente, Beaver Themer si abbina particolarmente bene con Beaver Builder Theme . È anche supportato da diversi temi di terze parti .
4 modi in cui puoi costruire un sito migliore usando Beaver Themer
Beaver Themer ti consente di utilizzare il generatore di pagine Beaver Builder per creare layout che puoi applicare in qualsiasi punto della pagina tranne che nell'area del contenuto, quindi vediamolo in azione! In questa sezione, ti mostreremo come migliorare quattro aree cruciali del tuo sito Web WordPress utilizzando Beaver Themer.
Prima di iniziare, devi assicurarti di aver installato e attivato sul tuo sito WordPress i plug-in Beaver Themer e Beaver Builder per la creazione di pagine.
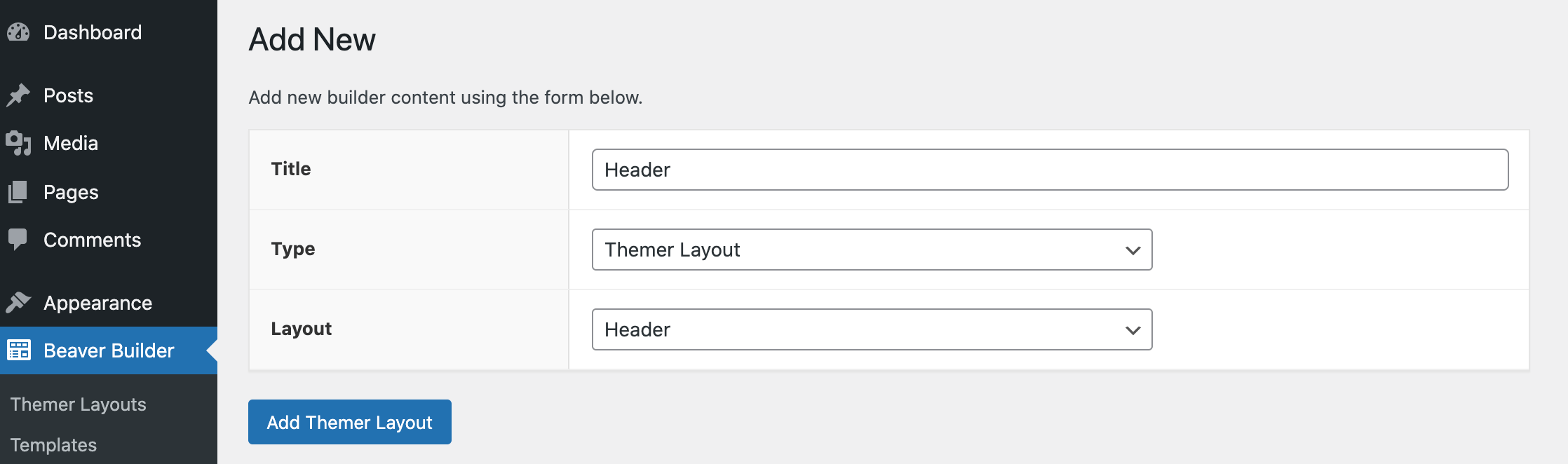
Inoltre, tieni presente che creeremo ogni nuovo design come layout a tema . Ciò significa che ogni volta che desideri creare un nuovo layout, vai semplicemente su Beaver Builder > Layout tema > Aggiungi nuovo nella dashboard di WordPress. Ora sei pronto per creare uno qualsiasi dei layout elencati di seguito.
1. Crea un'intestazione che attiri l'attenzione
L'intestazione è la prima cosa che le persone vedono quando visitano il tuo sito. Un'intestazione efficace introdurrà il tuo sito Web e convincerà i visitatori che sono nel posto giusto. È anche l'occasione perfetta per stabilire il marchio del tuo sito .
Sebbene potente in molti modi, WordPress pronto all'uso ti offre solo un controllo limitato sull'intestazione. Fortunatamente, Beaver Themer ti consente di creare un'intestazione completamente personalizzata per il tuo sito Web WordPress. Puoi personalizzarlo come faresti con un abito raffinato.
Dopo aver fatto clic su Aggiungi nuovo , assegna al tuo layout un nome descrittivo. Quindi apri il menu a discesa Layout e scegli Intestazione :

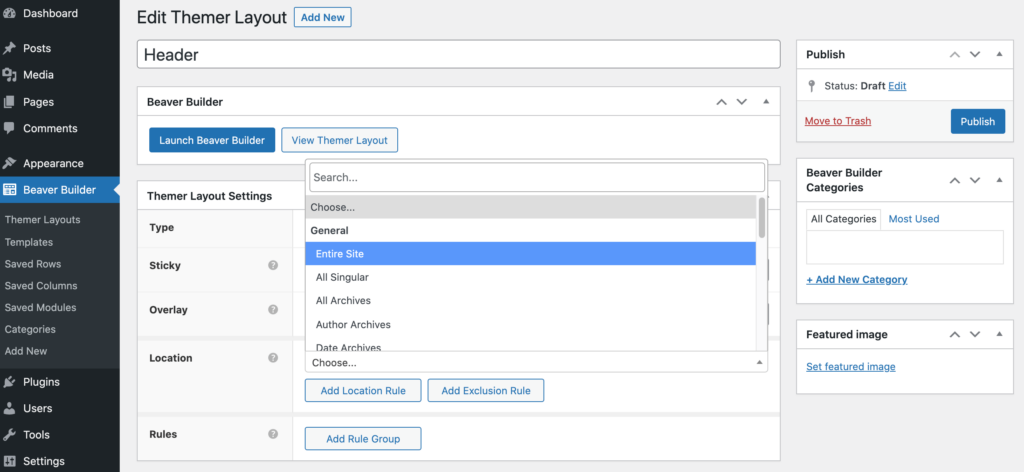
Seleziona Aggiungi layout tema . Nella pagina successiva, apri il menu a discesa Posizione e specifica se desideri utilizzare questo layout sull'intero sito o limitarlo a una sola pagina:

Se desideri un design coerente a livello di sito, opta per l' intero sito . In alternativa, puoi collegare questa intestazione a un tipo specifico di pagina, ad esempio Archivi degli autori .
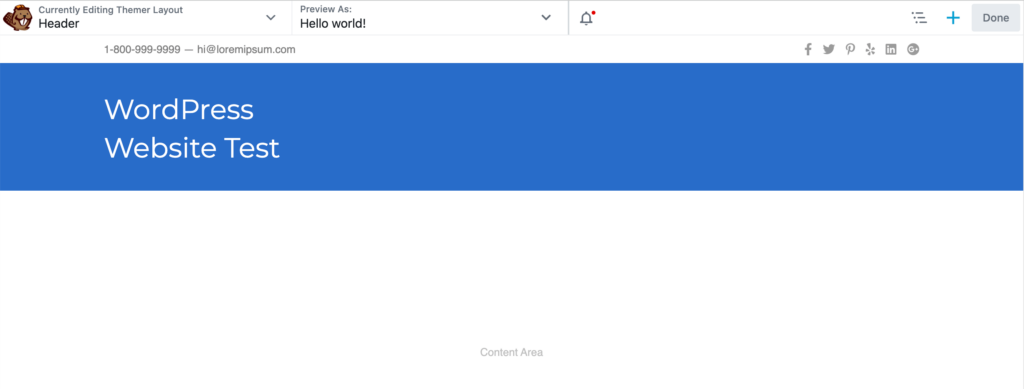
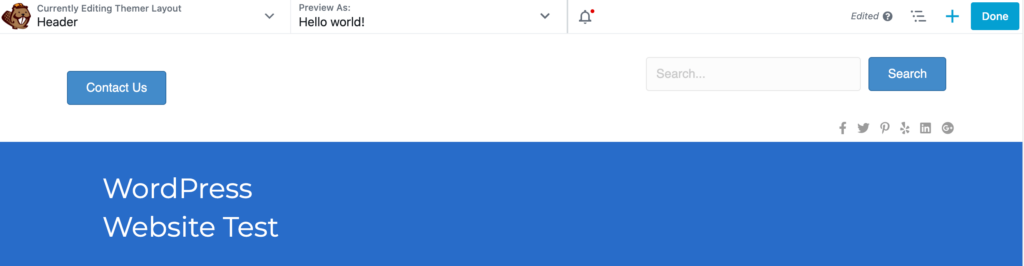
Dopo aver effettuato la selezione, fai clic su Avvia Beaver Builder . Inoltre, tieni presente che i modelli Beaver Themer sono dotati di alcune connessioni di campo comuni integrate. Ciò include la connessione al campo del titolo del sito , che Beaver Builder sostituirà con il titolo del tuo sito sul front-end:

Quando progetti la tua intestazione, tieni presente che questo è il primo assaggio del tuo sito web da parte del visitatore. Per questo motivo, è spesso saggio mantenere il design semplice. Questo può aiutare a evitare di sovraccaricare il visitatore con troppe informazioni.
Potresti anche incoraggiare le persone a interagire attivamente con la tua intestazione. Beaver Themer ti consente di aggiungere un'ampia varietà di elementi interattivi, incluse icone social , pulsanti e campi di ricerca :

Come nell'esempio sopra, i pulsanti Contattaci e Cerca sono opzioni eccellenti. Un'intestazione interattiva può invitare i visitatori ad entrare nel tuo sito in modo molto coinvolgente. Questa può anche essere un'ottima strategia per catturare la loro attenzione e assicurarsi che non siano tentati di allontanarsi dal tuo sito web.
2. Progetta un piè di pagina ad alta conversione
Con la sua posizione in fondo alla pagina, il piè di pagina è facile da trascurare. Tuttavia, è il luogo a cui i visitatori fanno più spesso riferimento per avere informazioni . Se il tuo footer non è all'altezza, quasi sicuramente ti stai perdendo delle conversioni.
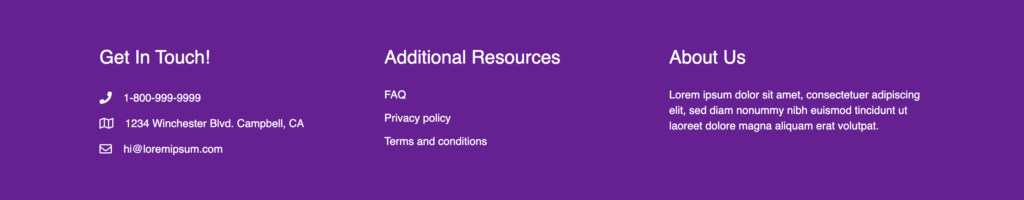
La buona notizia è che il modello di piè di pagina predefinito di Beaver Themer contiene già segnaposto in cui puoi aggiungere rapidamente informazioni cruciali sul tuo sito. Ciò include i tuoi dettagli di contatto, una sezione Chi siamo e link fittizi che puoi aggiornare con pochi clic.
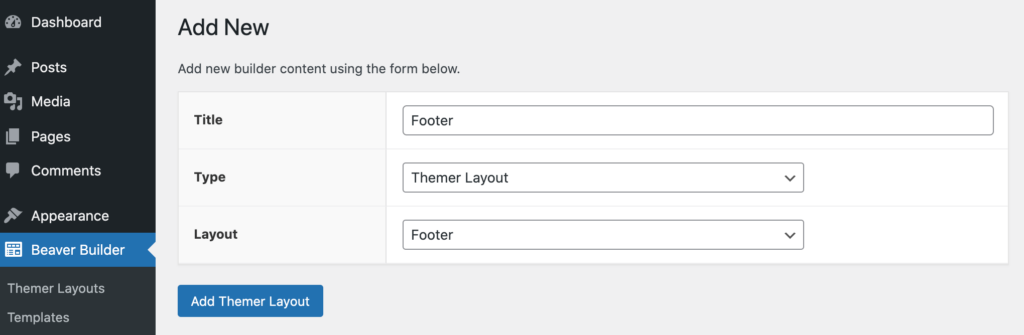
Dopo aver assegnato un nome descrittivo al layout del tuo tema, apri il menu a discesa Layout . Ora puoi scegliere Piè di pagina :

Quindi, fai clic su Aggiungi layout tema . Ora puoi specificare se desideri utilizzare questo modello nell'intero sito, quindi fare clic su Avvia Beaver Builder :

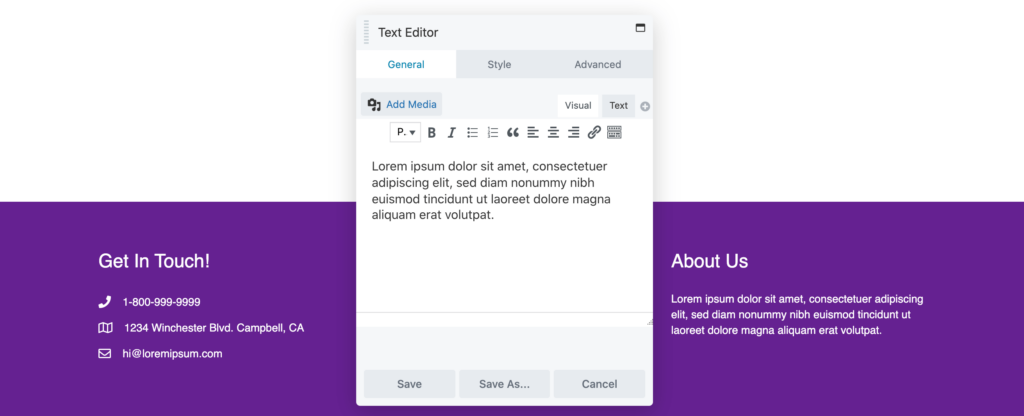
Per modificare uno qualsiasi dei blocchi predefiniti, fai semplicemente clic su di essi. Verrà avviato un popup contenente tutte le impostazioni necessarie per modificare queste informazioni segnaposto:


L' area Risorse aggiuntive contiene già alcuni collegamenti segnaposto. In questo caso, sono le FAQ , l'Informativa sulla privacy e i Termini e condizioni . Puoi incorporare i tuoi collegamenti nel testo fittizio preesistente o sostituire completamente questi URL.
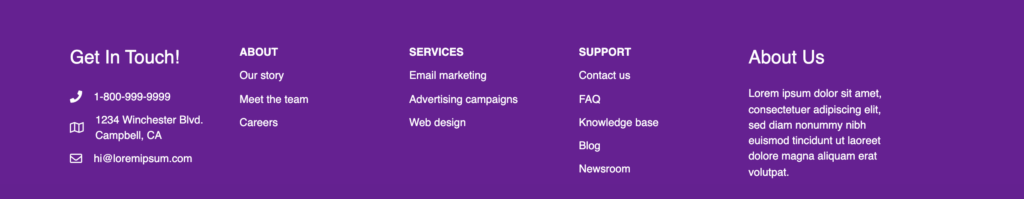
In alternativa, potresti prendere in considerazione la possibilità di sostituire il singolo modulo Editor di testo con più colonne. Questo può essere un ottimo modo per visualizzare molti collegamenti in modo organizzato. Come nell'esempio seguente, ora abbiamo colonne riempite di link per Informazioni , Servizi e Supporto :

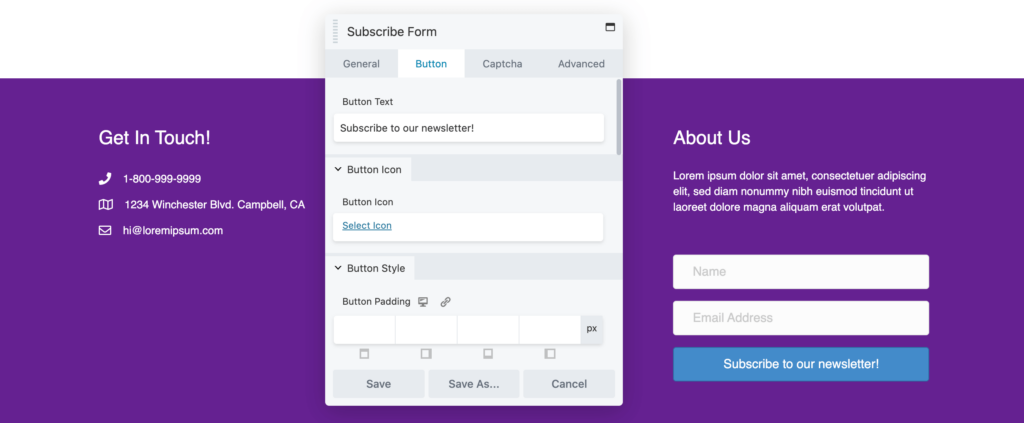
In genere, i visitatori scorreranno fino al tuo piè di pagina per accedere a informazioni pratiche, come i tuoi dettagli di contatto. Ciò suggerisce che sono pronti per la conversione, quindi ha senso includere anche un CTA qui. Se stai distribuendo lo stesso piè di pagina su più pagine, il tuo CTA dovrebbe rappresentare un'azione di valore particolarmente elevato:

Ad esempio, potresti voler incoraggiare il visitatore a iscriversi alla tua newsletter o richiedere una richiamata. Molti siti Web utilizzano le CTA a piè di pagina come strumenti di generazione di lead.
3. Trasforma la tua pagina 404 in un'opportunità di conversione
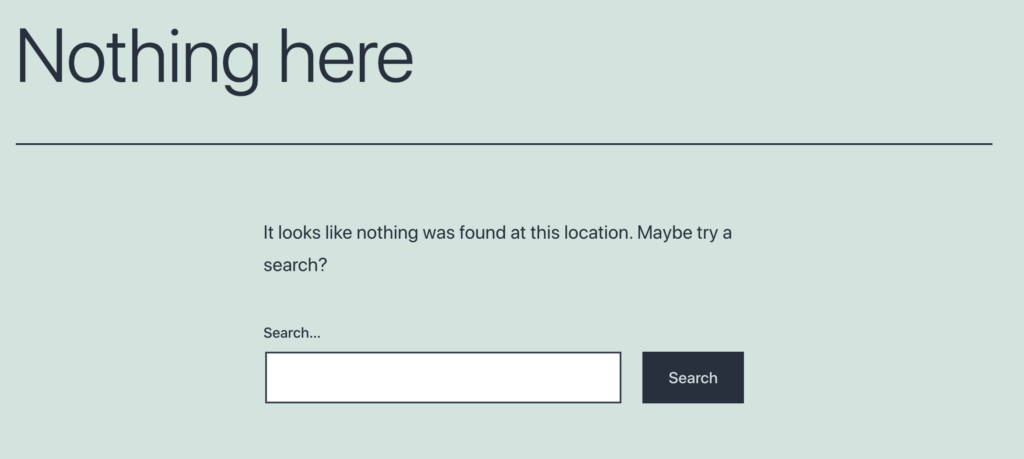
Ogni volta che il server non riesce a individuare la pagina Web richiesta, visualizzerà invece un errore 404. Di default, la maggior parte dei temi WordPress fornisce una pagina 404 predefinita:

Tuttavia, se ti affidi a questo design azionario, potresti perdere preziose opportunità. Creando una pagina 404 più utile e informativa, puoi persino trasformare questa situazione negativa in qualcosa di positivo.
Per aiutarti a iniziare, Beaver Builder fornisce un modello 404. Per utilizzare questo design, segui le nostre istruzioni per creare un nuovo layout a tema. È quindi possibile assegnare a questo disegno un nome descrittivo e aprire il menu a discesa Layout .
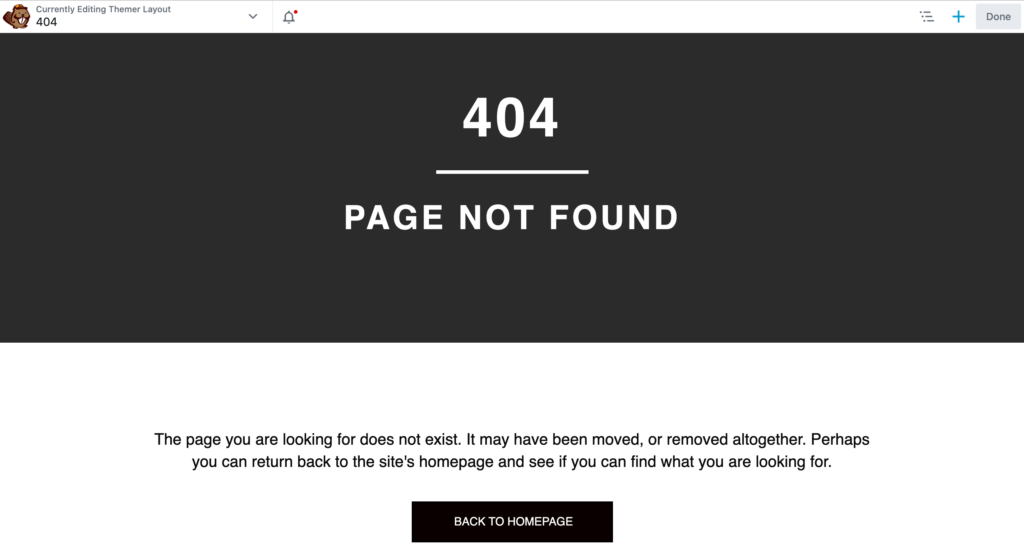
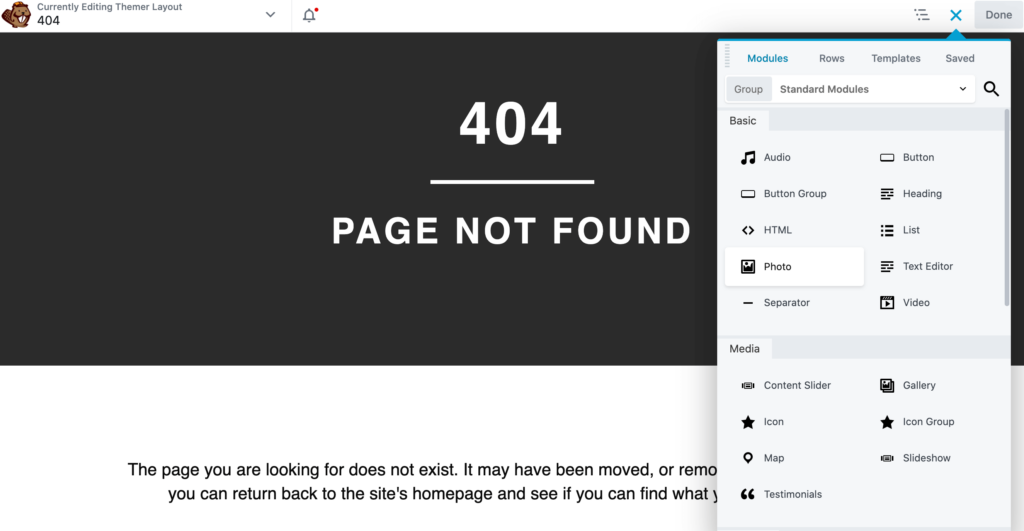
Quando richiesto, seleziona 404, quindi fai clic su Aggiungi layout tema > Avvia Beaver Builder . L'editor verrà ora caricato con il tipo di layout 404 di Beaver Builder già applicato:

Per creare un sito migliore, ti consigliamo di concentrarti sul rafforzamento del tuo marchio. Ciò potrebbe significare inserire le intestazioni e i piè di pagina che hai creato nei passaggi precedenti nel maggior numero possibile di posizioni. Puoi anche mostrare il logo del tuo sito in primo piano, utilizzando il nostro modulo Foto :

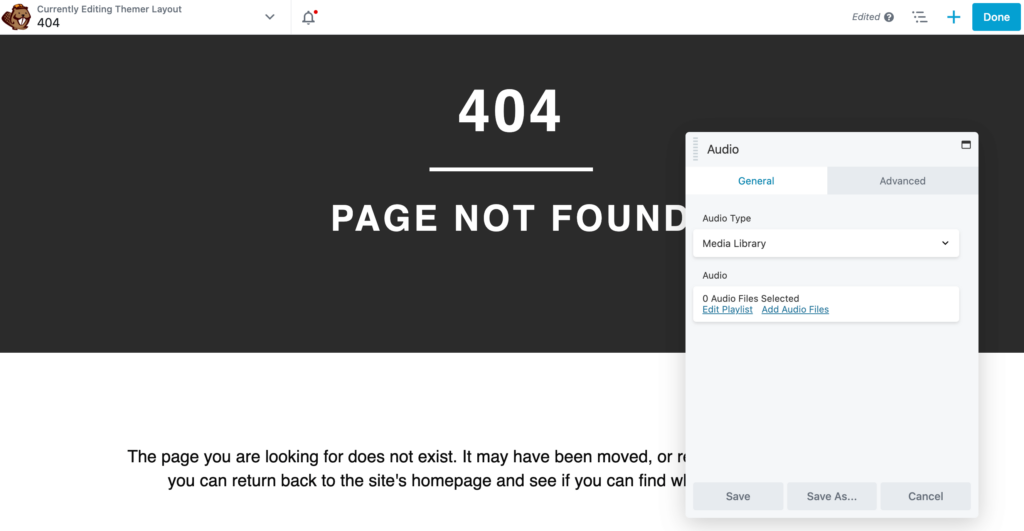
Se vuoi portare il tuo design 404 al livello successivo, Beaver Themer non ha carenza di blocchi interattivi e coinvolgenti. Ciò include il modulo Video e il modulo Audio , che consentono di creare una pagina 404 multimediale:

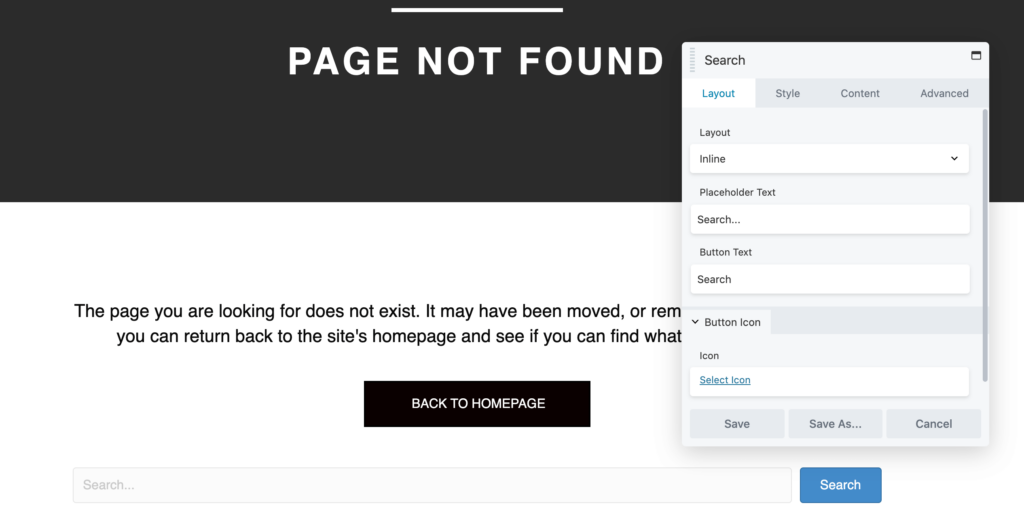
Puoi anche migliorare il design dello stock 404 aggiungendo funzionalità che aiutano il visitatore a individuare il contenuto che stavano cercando originariamente. Ad esempio, 404 pagine medie includono barre di ricerca:

In alternativa, puoi aggiungere un modulo Menu alla tua pagina 404. Ciò consente ai visitatori di sfogliare tutti i contenuti disponibili e passare direttamente a qualsiasi pagina che attira la loro attenzione.
4. Ridisegna la tua pagina di archivio
Un archivio è un elenco dei tuoi contenuti pubblicati in precedenza. WordPress genera automaticamente un archivio per tutti i post che rientrano in uno specifico tipo di post, categoria o tag. Se hai installato un tema o un plug-in che supporta tipi di post personalizzati, WordPress creerà anche un archivio per questi tipi personalizzati.
Un archivio ben progettato può aiutare i visitatori a navigare facilmente attraverso mesi o addirittura anni di contenuti. Con questo in mente, potresti voler ottimizzare questa pagina importante usando Beaver Themer.
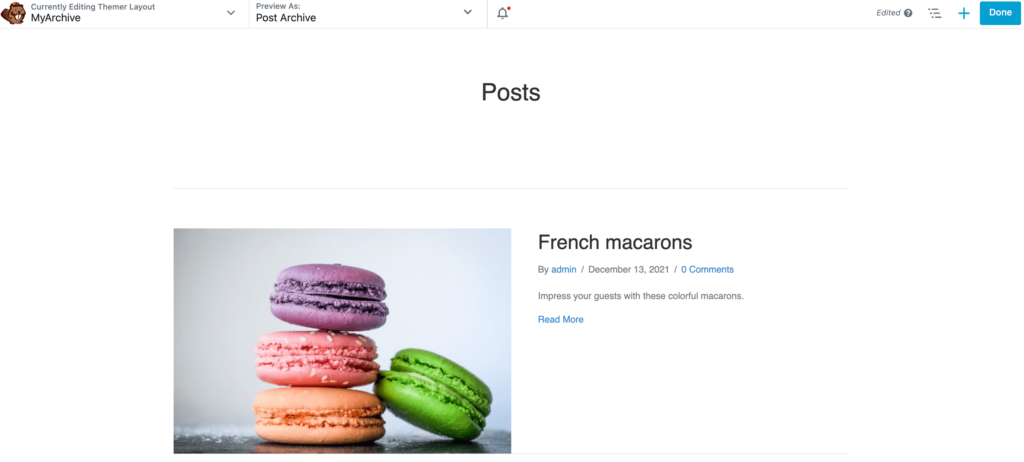
Come sempre, dai al tuo nuovo layout tematico un nome descrittivo. È quindi possibile aprire il menu a discesa Layout e scegliere il nostro modello di archivio . Quindi, fai clic su Aggiungi layout tema> Avvia Beaver Builder :

Questo modello di layout viene fornito con il modulo Titolo archivio, che mostra semplicemente il titolo, ad esempio Post per un archivio di Post standard o Categoria per un archivio di categoria.
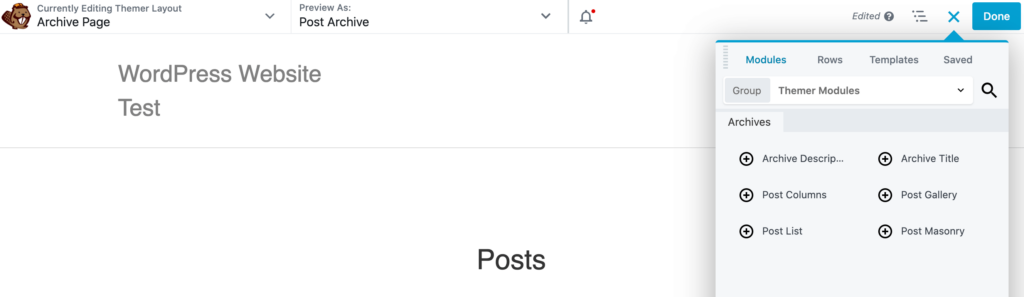
Esistono diversi moduli specifici dell'archivio che possono aiutarti a creare un sito Web migliore. Per visualizzare questi moduli, fare clic sull'icona + nell'angolo in alto a destra. Quindi, apri il menu a discesa Gruppo e seleziona Moduli tematici :

Le descrizioni dell'archivio estrarranno il contenuto dal campo Descrizione di una categoria di post. Ci sono anche diversi layout che puoi usare. Come suggerisce il nome, List mostra i tuoi post verticalmente in un'unica colonna.
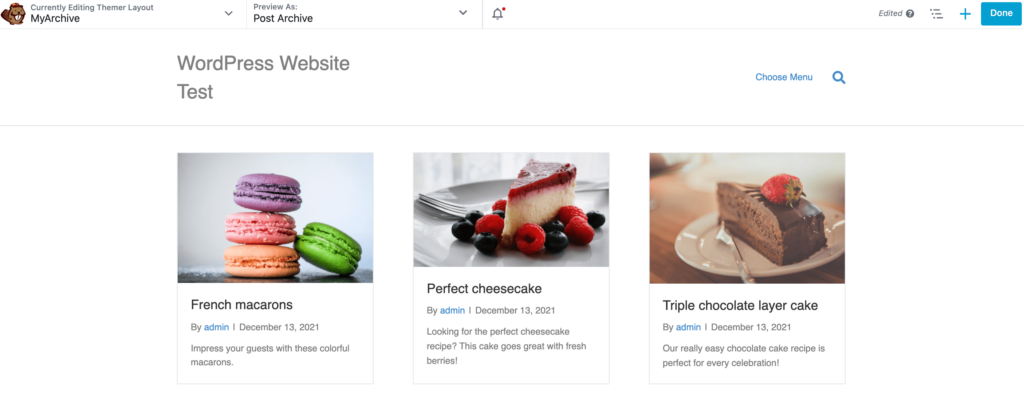
In alternativa, puoi dividere i tuoi contenuti in più colonne selezionando il modulo Colonne. Questo può essere utile per visualizzare molti contenuti in uno spazio più piccolo:

Nel frattempo, il modulo Massoneria mostra i tuoi post in colonne. Puoi scegliere la larghezza di ogni post in pixel, il che rende questo layout altamente personalizzabile:

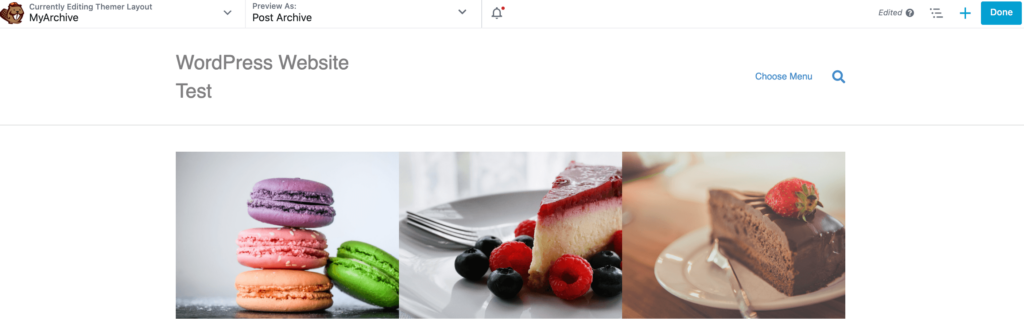
Se si opta per Galleria, il titolo del post e i metadati vengono sovrapposti all'immagine in primo piano. Questa è una buona scelta se i tuoi post presentano elementi visivi particolarmente accattivanti.
Conclusione
La maggior parte dei siti Web ha vari elementi e pagine in comune. Sebbene WordPress fornisca la maggior parte di questo contenuto pronto all'uso, se non ottimizzi questi design predefiniti, è probabile che tu perda le conversioni.
Ricapitoliamo rapidamente quattro modi in cui puoi creare un sito migliore usando Beaver Themer :
- Crea un'intestazione che attiri l'attenzione.
- Progetta un piè di pagina ad alta conversione.
- Trasforma la tua pagina 404 in un'opportunità di conversione.
- Ridisegna la tua pagina di archivio.
Hai domande su come creare un sito migliore utilizzando Beaver Themer? Fatecelo sapere nella sezione commenti qui sotto!
Crediti immagine: Arminas Raudys , Alexander Dummer , Suzy Hazelwood .
