Come creare un menu della barra laterale pieghevole in WordPress
Pubblicato: 2022-04-15Stai cercando di creare navigazioni della barra laterale comprimibili in WordPress? Questo tutorial ti mostrerà come creare un menu comprimibile in WordPress usando il plugin gratuito.
I visitatori del tuo sito web apprezzeranno la facilità di navigazione pieghevole. Non occupa troppo spazio nella barra laterale. Questo è l'ideale per siti di eCommerce, siti Web di grandi dimensioni e qualsiasi altro sito con un layout complesso.
Questo articolo mostrerà come creare un menu della barra laterale di WordPress che si comprime.

Che cos'è un menu della barra laterale comprimibile? Quando dovresti usarne uno?
La maggior parte dei menu è facile da usare e offre agli utenti un rapido accesso a tutti i collegamenti necessari. I siti con molte pagine o layout complessi potrebbero avere difficoltà a farlo.
Immagina un grande sito di eCommerce con molte categorie e sottocategorie di prodotti.
Non è una buona idea visualizzare ogni prodotto in un unico menu. Gli acquirenti potrebbero dover scorrere diversi menu per trovare il prodotto che stanno cercando.
Questi sono i vantaggi dei pasti pieghevoli. Questi menu organizzano il loro contenuto in base a una relazione genitore-figlio. Facendo clic su un elemento principale all'interno di un menu compresso, lo si aprirà per mostrare tutto il contenuto figlio di quel genitore.
Leggi anche: Tema WordPress per università professionali per creare una piattaforma di formazione online
Per il suo sito mobile, il quotidiano Guardian utilizza un menu semplificato. I menu espandibili sono menu comprimibili perché le loro sezioni si espandono quando i visitatori fanno clic su di esse.
I menu comprimibili nascondono contenuti e informazioni complessi dai visitatori per impostazione predefinita. Questo è più facile che scorrere un lungo elenco di sottocategorie e categorie.
Vediamo ora come creare una barra laterale compressa sul tuo sito Web WordPress.
Come creare un menu della barra laterale comprimibile in WordPress
Con il plug-in del menu della fisarmonica di Bellows, puoi creare un menu della barra laterale in WordPress. Il menu della fisarmonica di Bellows fornisce uno shortcode per posizionare l'elenco compresso su qualsiasi pagina, post o area widget. Ciò include la barra laterale.
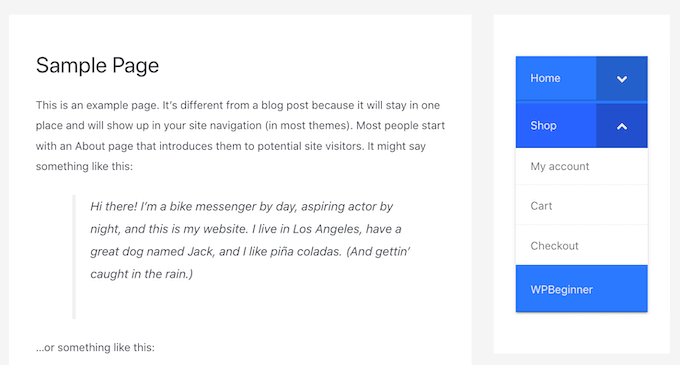
1. Un menu della barra laterale comprimibile in WordPress

Innanzitutto, installa il plug-in e quindi attivalo. Per assistenza, consulta la nostra guida all'installazione di un plugin per WordPress.
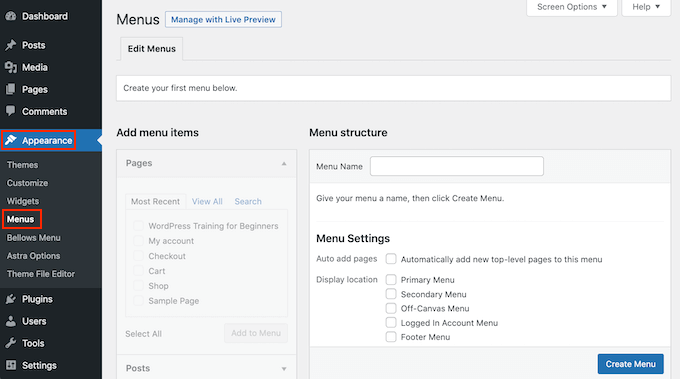
Dopo l'attivazione, vai alla pagina del menu Aspetto >> dalla dashboard di WordPress .
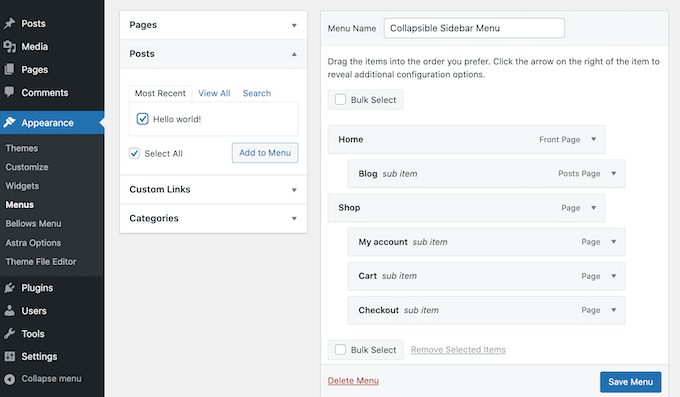
2. Creazione di un menu nella dashboard di WordPress

Nel campo "Nome del menu Aggiunta di pagine al menu di WordPress" , inserisci un nome per il tuo menu. Il nome non sarà visibile ai visitatori del sito in quanto è solo per riferimento. È quindi possibile fare clic sul pulsante Crea menu.
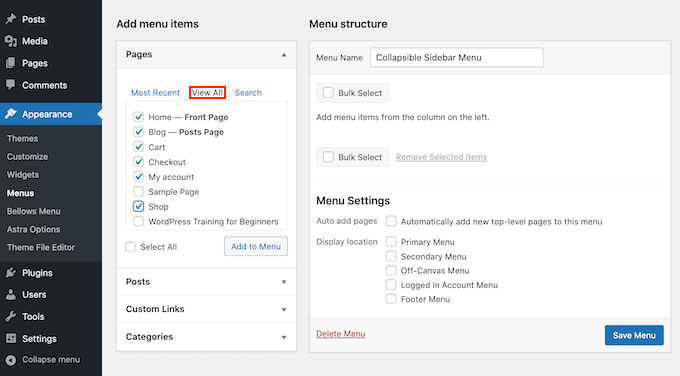
Quindi, seleziona le pagine che desideri aggiungere alla tua navigazione comprimibile. WordPress mostra solo le tue pagine più recenti per impostazione predefinita. Fai clic sulla scheda Visualizza tutto per visualizzare un elenco completo di pagine del tuo sito.
3. Aggiunta di pagine al menu di WordPress

Puoi anche fare clic su Seleziona tutto. Questo convertirà tutte le pagine in un elenco comprimibile.
Dopo che sei soddisfatto della tua selezione, fai clic sul pulsante "Aggiungi al menu" . Puoi anche scegliere post o categorie di blog e aggiungere collegamenti personalizzati. Puoi trovare maggiori informazioni nella nostra guida per aggiungere un menu di navigazione a WordPress.

Il trascinamento della selezione è un ottimo modo per spostare le pagine Web dopo averle aggiunte tutte al menu. Ciò altererà l'ordine di visualizzazione di queste pagine nel menu di compressione.
I menu Comprimi si concentrano sulla relazione genitore-figlio. Facendo clic su un elemento principale all'interno del tuo menu comprimibile rivelerai tutto il contenuto figlio.
Leggi anche: Come trarre vantaggio dalle attività commerciali locali dal marketing degli influencer sociali?
Trascina e rilascia è tutto ciò che serve per stabilire questa connessione.
Quindi, prendi ogni bambino tra le tue braccia e tiralo delicatamente verso destra. Ciò ti consentirà di rilasciare la pagina. Questo inserirà l'elemento e ne farà una pagina figlio.
4. Aggiunta di post al menu di WordPress

Non dimenticare di fare clic sul pulsante Salva modifiche quando hai finito.
Ora vogliamo aggiungere il menu della barra laterale comprimibile. Utilizzeremo codici brevi creati automaticamente da Bellows Accordion per ottenere ciò.
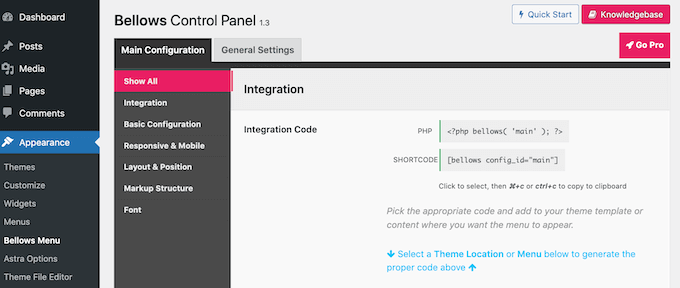
Vai su Aspetto >> Menu per prendere lo shortcode. Se la scheda Mostra tutto non è selezionata, assicurati che lo sia.

Fare clic sulla casella Shortcodes per evidenziare tutti i codici. Copia questo codice premendo Comando + c o Ctrl + c scorciatoia da tastiera.
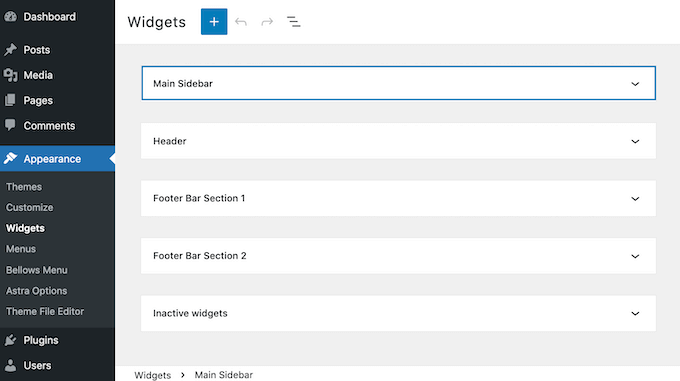
Quindi, incolla lo shortcode in un widget. Vai a Aspetto >> Widget . Questo mostrerà tutte le aree widget nel tuo tema corrente. Sebbene le opzioni possano differire, la maggior parte dei temi WordPress include una barra laterale.
5. Configurazione dei menu della barra laterale comprimibili

Fare clic sulla barra laterale per espanderla. Questo amplierà la sezione.
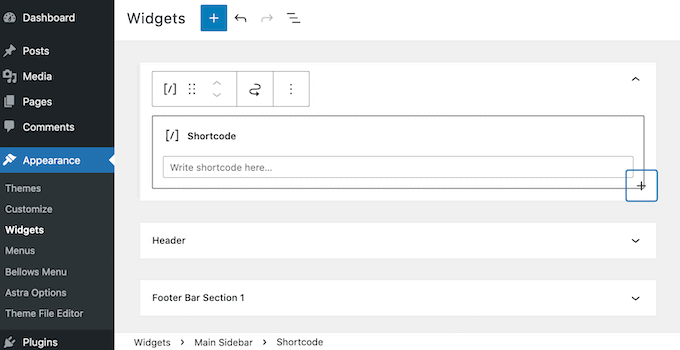
Fare clic sull'icona + per aggiungere un blocco. Inizia a digitare codici brevi. Seleziona Blocco codice breve quando viene visualizzato.
6. Come aggiungere widget alla barra laterale di WordPress
 Incolla lo shortcode per il tuo Menu minimizzabile in questo blocco. Fai clic sul pulsante Aggiorna nella parte superiore dello schermo per pubblicare il tuo menu.
Incolla lo shortcode per il tuo Menu minimizzabile in questo blocco. Fai clic sul pulsante Aggiorna nella parte superiore dello schermo per pubblicare il tuo menu.
Ora dovresti vedere un nuovo menu di navigazione della barra laterale comprimibile quando visiti il tuo sito web.
Questo menu predefinito può essere personalizzato con il plugin Bellows Accordion. Per riflettere meglio il tuo marchio, puoi modificare la combinazione di colori sul tuo sito.
Leggi anche: I 10 migliori consigli di blog per studenti universitari
Puoi modificare il menu predefinito andando su Aspetto >> Menu a soffietto nella dashboard di WordPress.
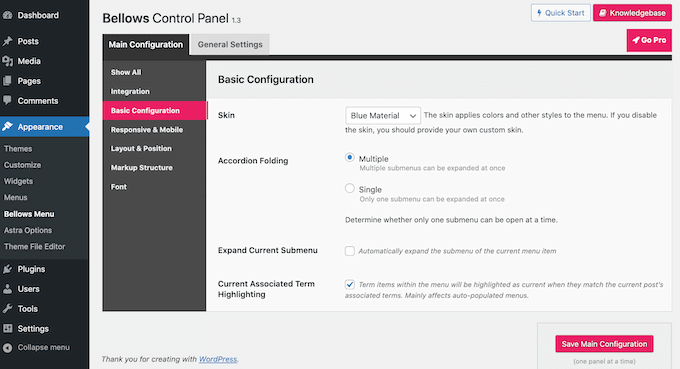
Questo menu contiene tutte le impostazioni di cui avrai bisogno per personalizzare il tuo pasto pieghevole. Ci sono molte impostazioni che puoi esplorare. Potrebbe essere utile iniziare visitando Configurazione principale >> Configurazione di base .
7. Configurazione dell'aspetto grafico del menu della barra laterale comprimibile di WordPress

Puoi scegliere tra una varietà di colori di menu. Puoi anche decidere se più sottomenu possono essere espansi contemporaneamente utilizzando le impostazioni di piegatura a fisarmonica.
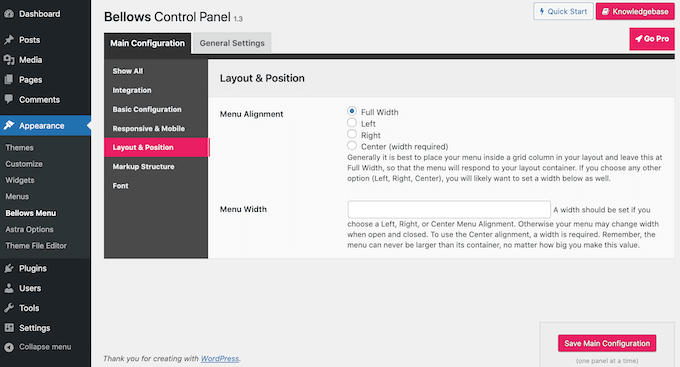
Fare clic sulla scheda "Layout e posizione" per modificare la larghezza e l'allineamento del menu.
8. Posizionamento di menu comprimibili su un sito Web WordPress

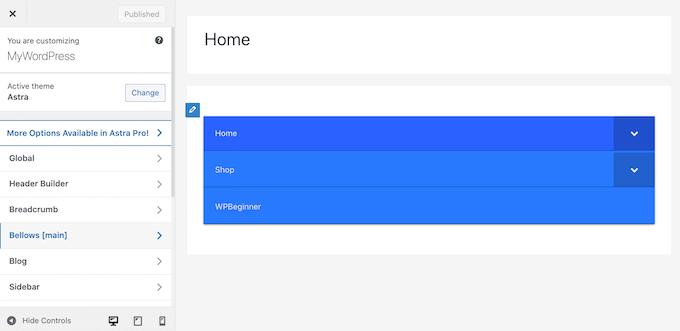
Puoi visualizzare in anteprima le modifiche istantaneamente modificando la navigazione della barra laterale comprimibile in Personalizzatore di WordPress. Per farlo, vai su Aspetto >> Personalizza .
Seleziona Soffietti nel menu a sinistra.

Conclusione

Troverai molte opzioni per configurare la tua barra laterale pieghevole . Puoi regolarne la larghezza, l'allineamento o il colore. Ci auguriamo che questo articolo ti sia stato utile nella creazione di un semplice menu della barra laterale in WordPress.
Letture interessanti:
Devi conoscere le abilità di blogging essenziali e di successo
Cos'è la pagina del pilastro? E i vantaggi della strategia SEO dell'utilizzo del tema
I 6 migliori servizi di ottimizzazione della velocità di WordPress
