10 motivi per creare il tuo sito web con Droip
Pubblicato: 2024-03-12Costruire il tuo sito web senza utilizzare il codice è totalmente possibile con gli strumenti disponibili al giorno d'oggi! Ma cosa succederebbe se qualcosa ti permettesse di fare qualche passo avanti? Oggi approfondiremo uno di questi strumenti!
Droip è un costruttore di siti Web WordPress che ti consente di creare siti Web senza codice ma con flessibilità illimitata. Utilizzando questo strumento, puoi trasformare in meglio la tua esperienza di creazione di siti web pur continuando a scendere al nocciolo di ogni aspetto del tuo design.
Quindi, senza ulteriori indugi, diamo un'occhiata a cosa c'è di così speciale in Droip!
Cosa c'è di speciale in Droip
Ciò che rende speciale Droip è che è molto più di un semplice costruttore di siti web senza codice! È uno strumento onnicomprensivo che ti consente di progettare, sviluppare, mantenere ed espandere il tuo sito web e il tuo marchio.
Per riassumere, di seguito sono elencati 10 motivi speciali per creare il tuo sito Web con Droip!
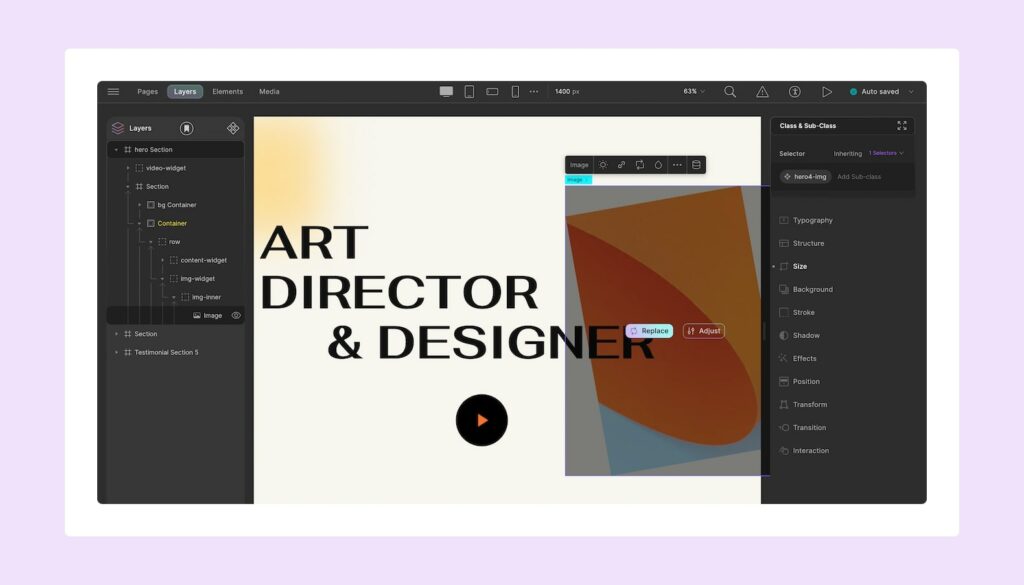
1. Progetta visivamente le pagine web tramite drag & drop

Con Droip a portata di mano, non dovrai mai affrontare lo sforzo di scrivere innumerevoli righe di codice per costruire il tuo sito web senza nemmeno riuscire a visualizzarlo visivamente!
Usando questo strumento, puoi costruire le tue pagine web semplicemente trascinando e rilasciando gli elementi che ti servono sull'area di disegno e quindi utilizzando vari interruttori per regolarne le dimensioni, la posizione e altro.
Anche la navigazione nell'interfaccia utente è molto semplice e richiede solo pochi minuti per familiarizzare, permettendoti di iniziare a progettare in pochissimo tempo. Con annullamenti e ripetizioni illimitati, hai la libertà di andare avanti e indietro con il tuo progetto finché non sei completamente soddisfatto.
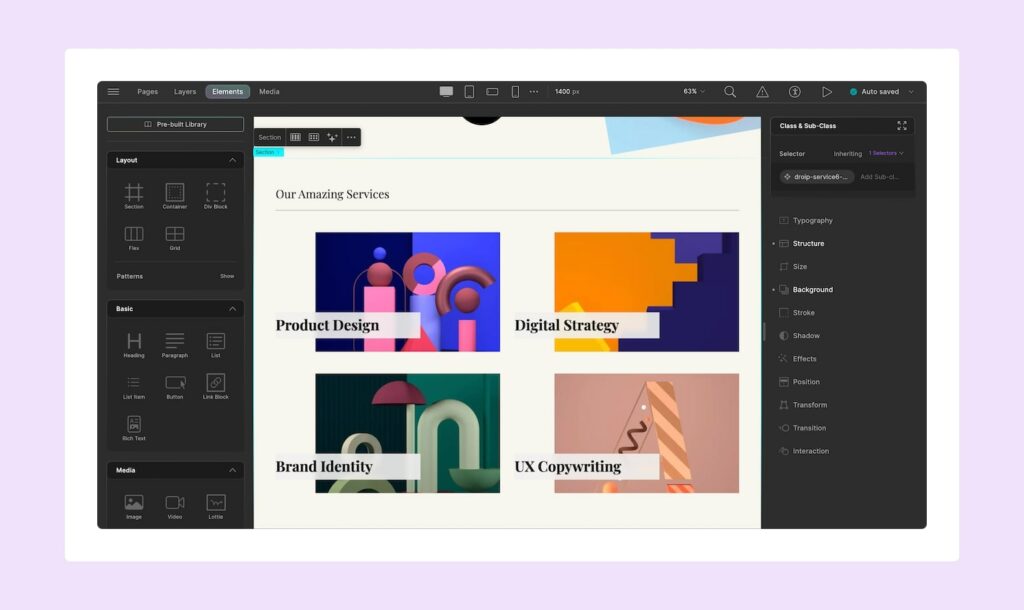
2. Scegli tra una gamma di elementi diversi

Vantando una gamma di elementi diversi da Struttura, Base, Modulo, Elementi multimediali e altro ancora, hai molto su cui lavorare quando si tratta di costruire il tuo sito web.
E se ciò non bastasse, avrai anche a disposizione tutta una serie di elementi e sezioni predefiniti tra cui scegliere, già progettati e pronti all'uso!
Tutti questi elementi hanno varie opzioni di configurazione e possono anche essere facilmente personalizzati per soddisfare ogni tua esigenza attraverso le impostazioni nel Pannello Stile .
3. Lavora con una soluzione di progettazione completa

Uno dei principali vantaggi di Droip nel tuo toolkit è che non hai bisogno dell'aiuto di innumerevoli altri plugin aggiuntivi o software di terze parti per costruire il tuo sito web poiché è una soluzione completa da sola!
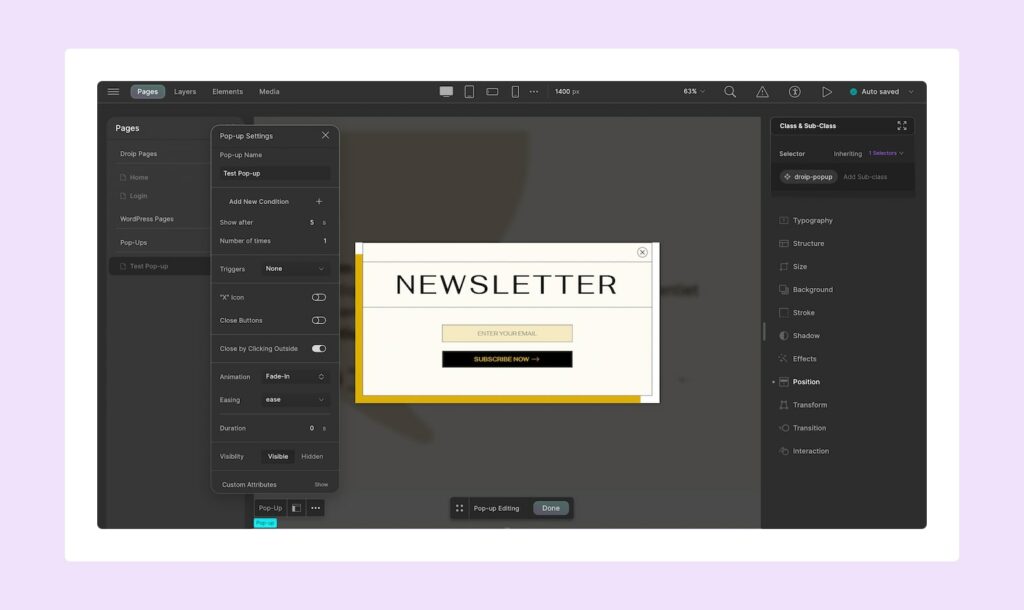
Utilizzando il suo Pop-up Builder nativo, puoi creare visivamente accattivanti pop-up che trasmettono davvero il messaggio. I suoi controlli avanzati ti consentono di personalizzare facilmente l'aspetto dei tuoi popup e utilizzando i controlli di visibilità è facile limitarli a comparire solo dove è necessario e più efficace.
C'è anche l'intuitivo Form Builder , un altro strumento essenziale. Usandolo puoi creare moduli per raccogliere i dati esatti di cui hai bisogno e persino analizzare le informazioni direttamente dalla dashboard dedicata di Form Data Manager .
Un altro strumento integrato che può semplificarti la vita è l' editor di immagini ! Con questo, puoi facilmente ritagliare le tue immagini, apportare modifiche e persino applicare vari filtri!
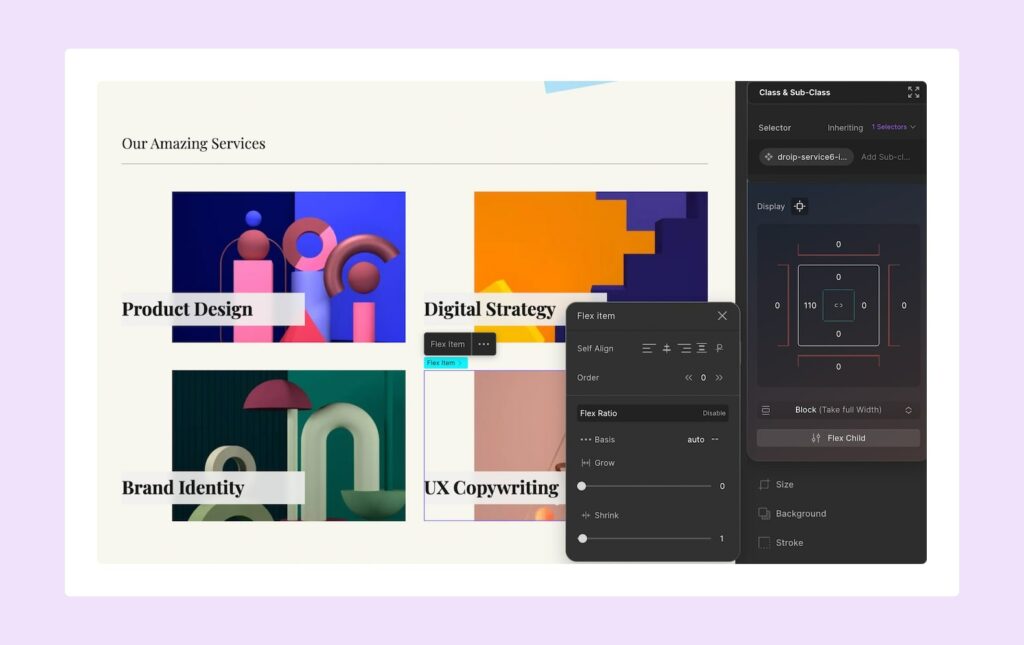
4. Configura ogni aspetto a livello granulare

Droip è stato progettato con l' approccio di progettazione atomica in cui ogni elemento è considerato l'elemento costitutivo di un sito Web simile ad "atomi" e in cui puoi costruire gerarchicamente il tuo sito Web.
Ciò significa che puoi configurare ogni aspetto del tuo elemento in ogni fase, dagli elementi singoli alle sezioni, alle pagine e oltre!
5. Crea design unici con infinite opzioni di personalizzazione

Con le infinite opzioni di personalizzazione in Droip, puoi facilmente creare immagini uniche per affascinare i visitatori del tuo sito web e avere un impatto.
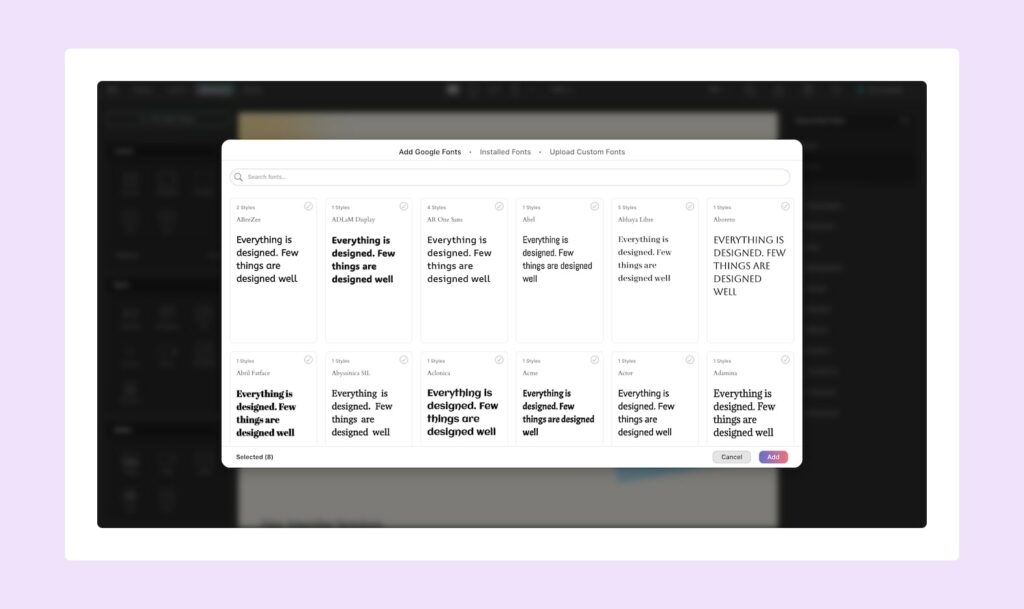
Quando si tratta di tipografia, puoi importare facilmente caratteri personalizzati unici per il tuo marchio e persino applicare ulteriori personalizzazioni utilizzando le impostazioni tipografiche avanzate .
Puoi anche aggiungere interesse visivo utilizzando sfondi a gradiente radiale e conico, ritagliare immagini in varie forme, rimodellare i percorsi di testo come preferisci e altro ancora!
6. Sperimenta la massima reattività del sito web

I visitatori possono accedere al tuo sito web su qualsiasi dispositivo, quindi devi assicurarti che sia in ottime condizioni, indipendentemente dalle dimensioni dello schermo.

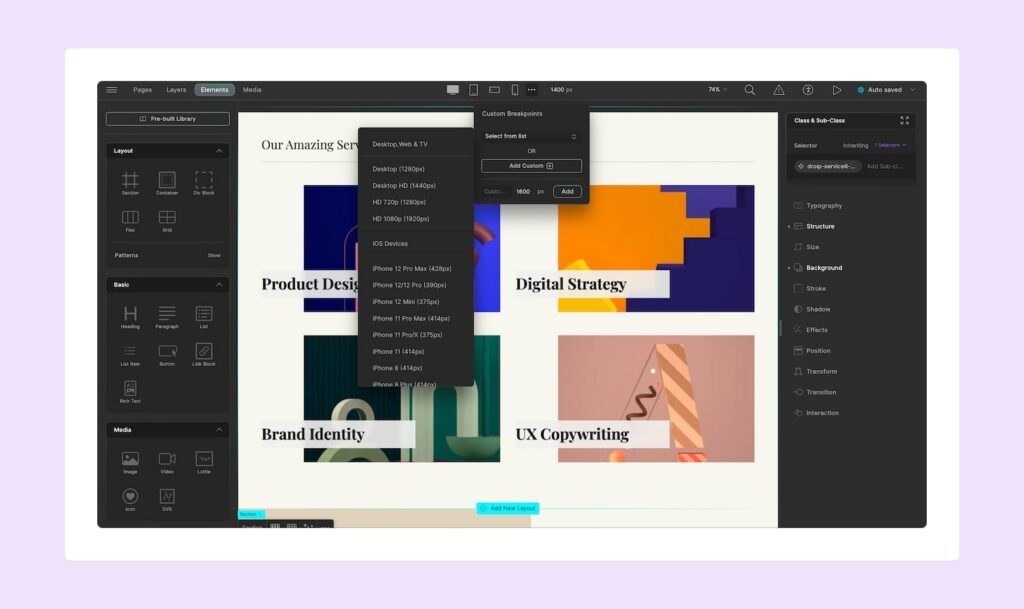
Fortunatamente, Droip fa metà del lavoro per te grazie alla sua natura di risposta automatica e puoi regolare facilmente il resto utilizzando Breakpoints .
Non solo ottieni punti di interruzione predefiniti con cui lavorare, ma puoi anche definire un numero illimitato di punti di interruzione personalizzati per adattare la tua pagina web a qualsiasi dimensione del viewport immaginabile!
Anche il passaggio a diversi punti di interruzione per apportare modifiche al tuo design è molto semplice utilizzando le icone dei punti di interruzione o l'interruttore trascinabile sul lato destro della tela!
7. Crea interazioni visive complesse

Una volta che il tuo design statico è pronto, è il momento di ravvivarlo utilizzando le interazioni! Non solo suscitano l'interesse dell'utente, ma aiutano anche a migliorare l'usabilità del tuo sito web.
In Droip puoi farlo utilizzando la Libreria di animazioni , che vanta una gamma di animazioni predefinite tra cui puoi scegliere e personalizzare per aggiungere enfasi a qualsiasi elemento.
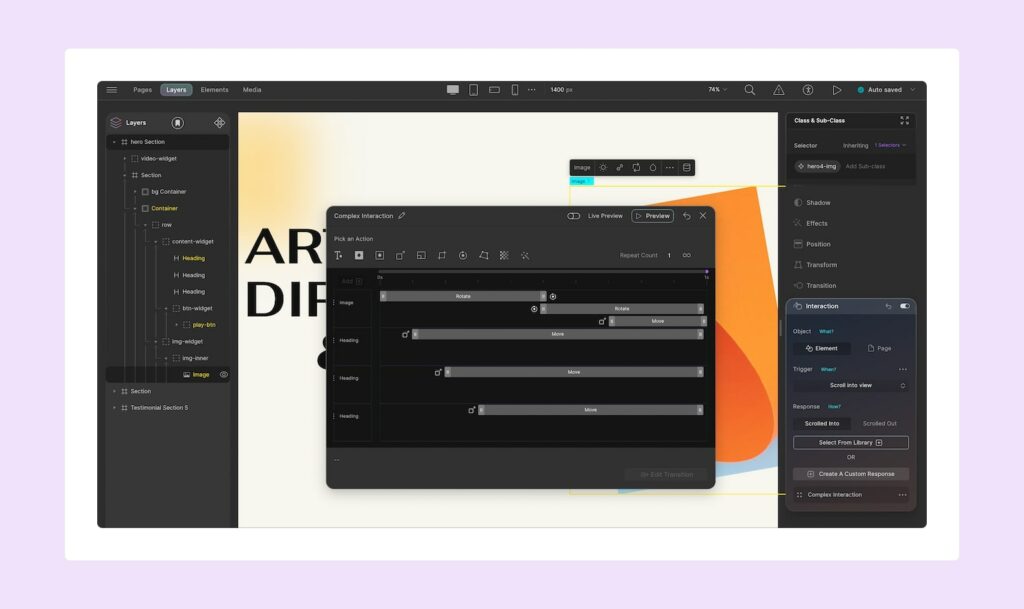
Oppure, se desideri creare interazioni più complesse, puoi utilizzare il generatore di risposte personalizzate per aggiungere elementi target diversi dal trigger, impilare più elementi target, impilare più azioni per un certo periodo di tempo e altro ancora!
8. Costruisci il tuo sito web in modo efficiente e coerente

Con così tante opzioni disponibili per personalizzare l'aspetto e il comportamento dei tuoi elementi, può diventare piuttosto complicato mantenere un design coerente, per non parlare del dispendio di tempo.
Ma ancora una volta, Droip ti copre! Con uno strumento potente come il Class Manager , puoi definire sottoclassi per elementi dello stesso tipo in modo che adottino lo stesso stile e rimangano sincrone quando modificate successivamente.
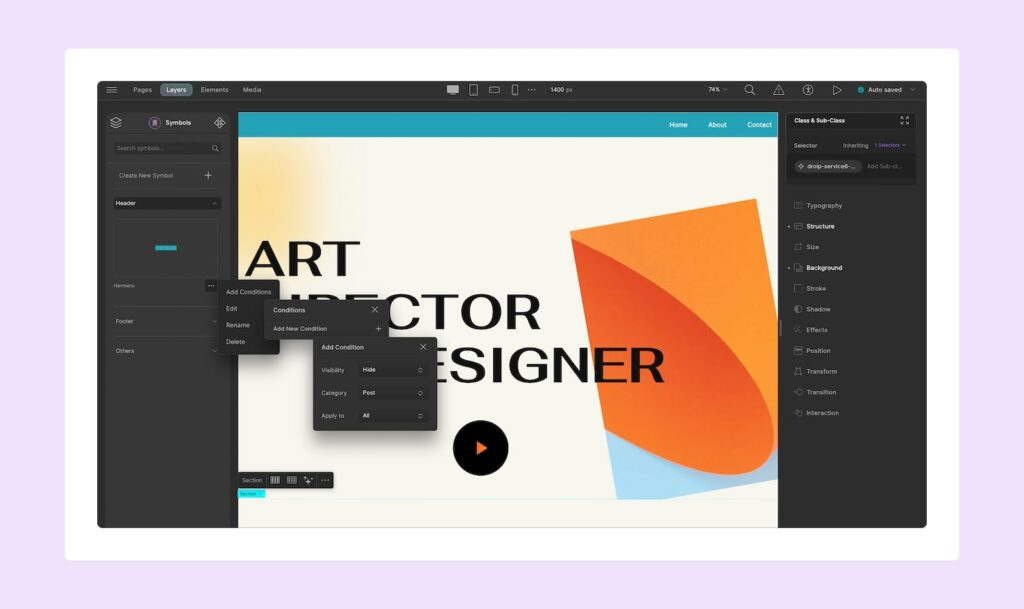
Puoi anche definire un elemento o un gruppo di elementi come Simboli , un'altra incredibile funzionalità di Droip. Questo perché definire qualsiasi sezione come Simbolo ne preserva sia lo stile che il contenuto al suo interno!
Droip è anche aggiornato sulle ultime tendenze tecnologiche come i contenuti generati dall'intelligenza artificiale . Usando questa funzione, puoi generare automaticamente sia testo che design, risparmiando molto tempo e fatica.
Ora costruire il tuo sito web in modo efficiente e mantenere un design coerente è una passeggiata nel parco!
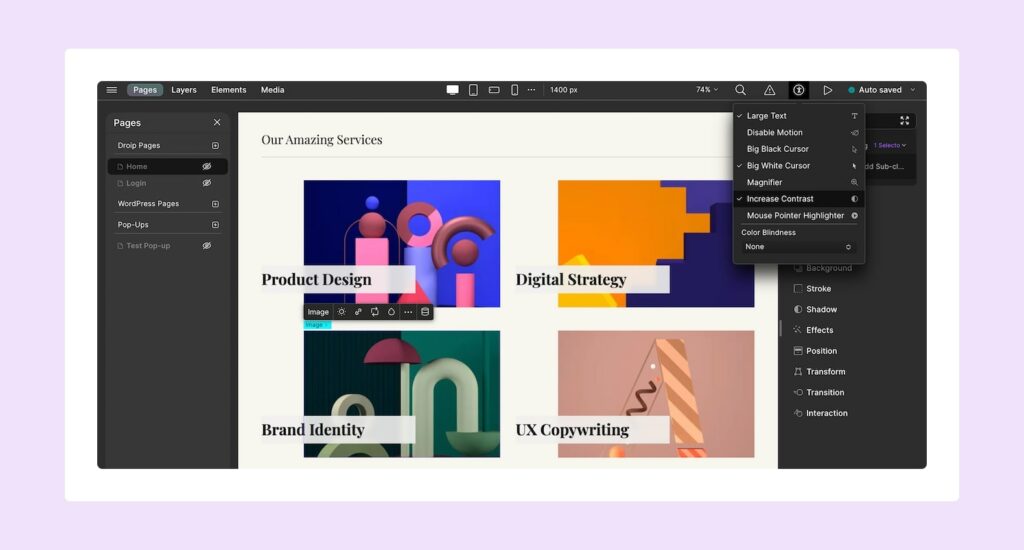
9. Personalizza la tua interfaccia utente per essere più accessibile

Per rendere il processo di creazione del tuo sito web ancora più efficiente, puoi anche personalizzare la tua interfaccia utente per renderla più accessibile.
Utilizzando le opzioni di accessibilità di Droip, puoi ingrandire il testo, aumentare il contrasto, ridurre il movimento, ingrandire e persino contrastare i problemi di carenza di visione dei colori per rendere l'esperienza di progettazione più confortevole!
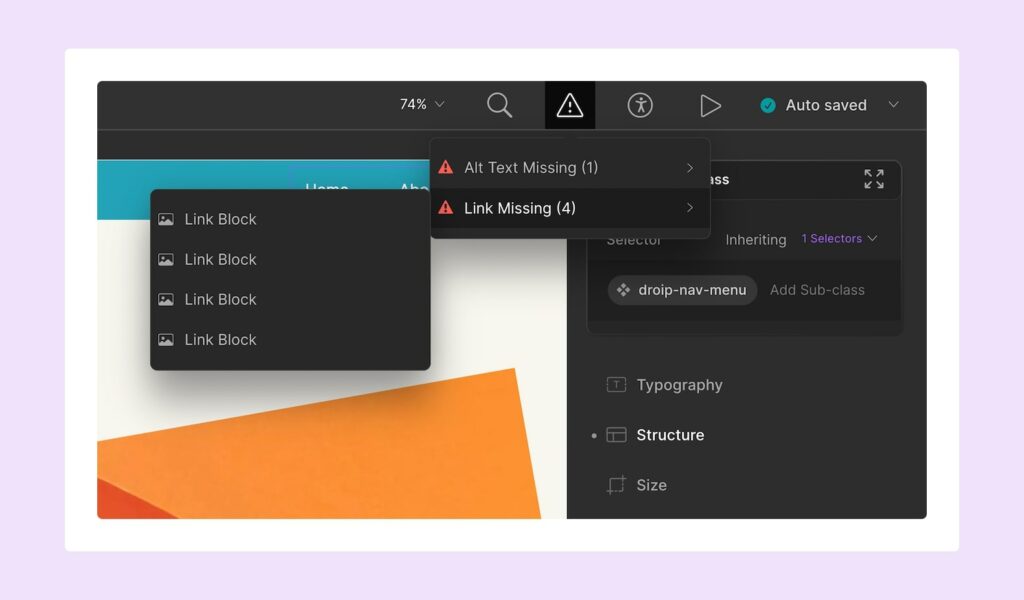
10. Garantire la qualità utilizzando strumenti nativi

Come abbiamo detto in precedenza in questo articolo, Droip è molto più di un semplice costruttore di siti web. Con esso, non solo puoi creare il tuo sito web ma anche garantirne la qualità generale una volta completato utilizzando strumenti nativi.
Uno di questi esempi è lo strumento di controllo che valuta automaticamente lo stato del tuo sito web e ti informa su eventuali collegamenti mancanti, testi alternativi mancanti e persino nomi di classi mancanti. Con l'aiuto di questo strumento, puoi facilmente individuare questi problemi e risolverli in pochissimo tempo.
Troverai anche le Impostazioni SEO integrate in cui puoi definire il titolo SEO, la descrizione e altro ancora per aiutarti a migliorare il posizionamento del tuo sito web sulla SERP, il che a sua volta aiuta ad aumentare il traffico del sito web!
Un'altra cosa che puoi fare è migliorare le prestazioni del tuo sito web. La codebase di Droip aiuta già in questo, ma puoi anche abilitare l'ottimizzazione delle immagini per ottimizzare automaticamente le immagini caricate.
Riepilogo
Quindi questi erano 10 motivi per costruire il tuo sito web con Droip! Ci auguriamo che ora tu abbia un'idea migliore di tutto ciò che puoi ottenere con il costruttore di siti Web senza codice.
Tuttavia, per comprenderne le vere capacità è necessario sperimentarlo di persona! Quindi affrettati e acquista Droip oggi stesso!
