Creazione di un flusso di lavoro CI/CD: distribuzione automatica di un tema WordPress con azioni GitHub
Pubblicato: 2022-11-17introduzione
Nello sviluppo Web moderno, ci sono spesso più passaggi da eseguire per creare e distribuire il codice in produzione. Per un tema o un plug-in di WordPress, ciò potrebbe significare installare le dipendenze di Composer e/o Node.js, compilare CSS, trasferire JavaScript e caricare file sul server.
In questo articolo, esploreremo come semplificare il processo di distribuzione di WordPress utilizzando GitHub Actions. Creeremo un flusso di lavoro GitHub Actions per creare e distribuire automaticamente un tema WordPress sul tuo sito WordPress Pressidium.
Se hai fatto clic solo per il flusso di lavoro, scorri fino alla fine di questo post e tuffati subito. Tuttavia, ti invitiamo a leggere l'intero articolo, dove spieghiamo come funziona tutto in dettaglio!
Prerequisiti
- Una conoscenza di base di Git (creazione di un repository, commit e push del codice, creazione di rami, ecc.)
- Familiarità con l'interfaccia di GitHub
Cos'è il "deployment" nello sviluppo web?
La distribuzione nello sviluppo Web è il processo di trasferimento delle modifiche a un ambiente remoto, rendendo disponibile per l'uso un sito Web o un'applicazione.
A volte usiamo il termine "distribuzione" per fare riferimento a una serie di attività, che includono la creazione, il test e il trasferimento di file, mentre altre volte lo usiamo come sinonimo di trasferimento di file. In questo articolo, distinguiamo sempre tra compilazione e distribuzione di .
Esistono molti modi per inviare i file del tuo sito Web a un provider di hosting. Nel nostro caso, utilizzeremo il Secure File Transfer Protocol (SFTP) che, come suggerisce il nome, è un protocollo di rete per il trasferimento di file su un canale sicuro, come SSH.
Cosa sono le azioni GitHub?
GitHub Actions è una piattaforma di integrazione continua e distribuzione continua (CI/CD) che consente di automatizzare la pipeline di compilazione e distribuzione.
Nei paragrafi seguenti, esploreremo come creare un flusso di lavoro GitHub Actions per creare e distribuire un tema WordPress sfruttando un provider di hosting che supporti gli ambienti di staging.
Lo staging è un ambiente di pre-produzione per il test che è quasi una replica esatta di un ambiente di produzione. Cerca di rispecchiare il più fedelmente possibile un ambiente di produzione effettivo, in modo che le modifiche possano essere testate lì prima di essere applicate a un ambiente di produzione.
Se stai già utilizzando Pressidium, gli ambienti di staging sono inclusi gratuitamente in tutti i piani. Leggi questo articolo della Knowledge Base per ulteriori informazioni.
Che cos'è un flusso di lavoro di azioni GitHub?
Un flusso di lavoro è un processo automatizzato che viene attivato da uno o più eventi ed esegue uno o più processi . Ogni lavoro contiene uno o più passi . Infine, ogni passaggio può eseguire uno script o un'azione GitHub. Un repository può avere più flussi di lavoro, che eseguono attività diverse.
Ci sono molti vantaggi nell'usare un flusso di lavoro GitHub Actions.
- Passi meno tempo a fare lavori manuali, laboriosi e ripetitivi; più tempo aggiungendo valore
- È più facile essere coerenti tra gli ambienti applicando un processo di distribuzione specifico
- Si integra con il tuo repository GitHub, permettendoti di tenere traccia delle modifiche, accedere ai registri di distribuzione, ecc.
- È riutilizzabile, il che significa che puoi utilizzare lo stesso flusso di lavoro in tutti i tuoi repository
Iniziare
Iniziamo con il tuo primissimo flusso di lavoro creando un nuovo file YAML nella directory .github/workflows/ nel tuo repository GitHub. Inizieremo con un semplice flusso di lavoro per la distribuzione automatica alla produzione, quindi denominiamo questo file deploy.yml .
# .github/workflows/deploy.yml name: deploy on: push: branches: # Pushing to the `main` branch # will trigger our workflow - main Utilizziamo la parola chiave on per definire quali eventi possono attivare il flusso di lavoro. In questo esempio, il flusso di lavoro verrà eseguito quando viene effettuato un push al ramo main .
Probabilmente non abbiamo bisogno di implementare affatto quando alcuni file cambiano, come README.md . Possiamo usare on.push.paths-ignore per escludere modelli di percorsi di file.
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.mCreare il tuo primo lavoro
Un flusso di lavoro è costituito da uno o più lavori. In questo esempio, utilizzerai un singolo lavoro di deploy per caricare i tuoi file nell'ambiente di produzione del tuo sito web.
name: deploy on: [...] jobs: deploy: runs-on: ubuntu-latest steps: [...] Ogni lavoro viene eseguito in un ambiente runner, specificato da runs-on . Nel blocco YAML sopra, usiamo ubuntu-latest che è una macchina virtuale (VM) Ubuntu Linux, ospitata da GitHub con l'applicazione runner e altri strumenti preinstallati.
Puoi utilizzare un runner ospitato da GitHub o ospitare i tuoi runner e personalizzare l'ambiente utilizzato per eseguire i processi. Tuttavia, quest'ultimo esula dall'ambito di questo articolo.
Controllo del tuo repository Git
Prima di poter fare qualcosa di significativo con il tuo codice, devi controllare il tuo repository, in modo che il tuo flusso di lavoro possa accedervi. Puoi utilizzare l'azione di checkout per questo.

jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 Specifichiamo una fetch-depth di 0 , che comporterà il recupero dell'intera cronologia di Git. Ne abbiamo bisogno per caricare solo i file che sono stati modificati nelle esecuzioni successive.
Creazione di un utente SFTP
Per caricare i tuoi file sul tuo provider di hosting, avrai bisogno dei dettagli della tua connessione SFTP (ovvero host, porta di rete e percorso) e di un utente SFTP.
La maggior parte delle volte, puoi trovare questi dettagli e creare un utente SFTP tramite la dashboard del tuo provider di hosting. Alcuni host web ti invieranno anche questi dettagli via email.
Se stai già utilizzando Pressidium, segui questi passaggi:

- Accedi alla tua dashboard di Pressidium
- Seleziona l'opzione di menu Siti web dalla barra laterale della Dashboard
- Clicca sul nome del tuo sito web
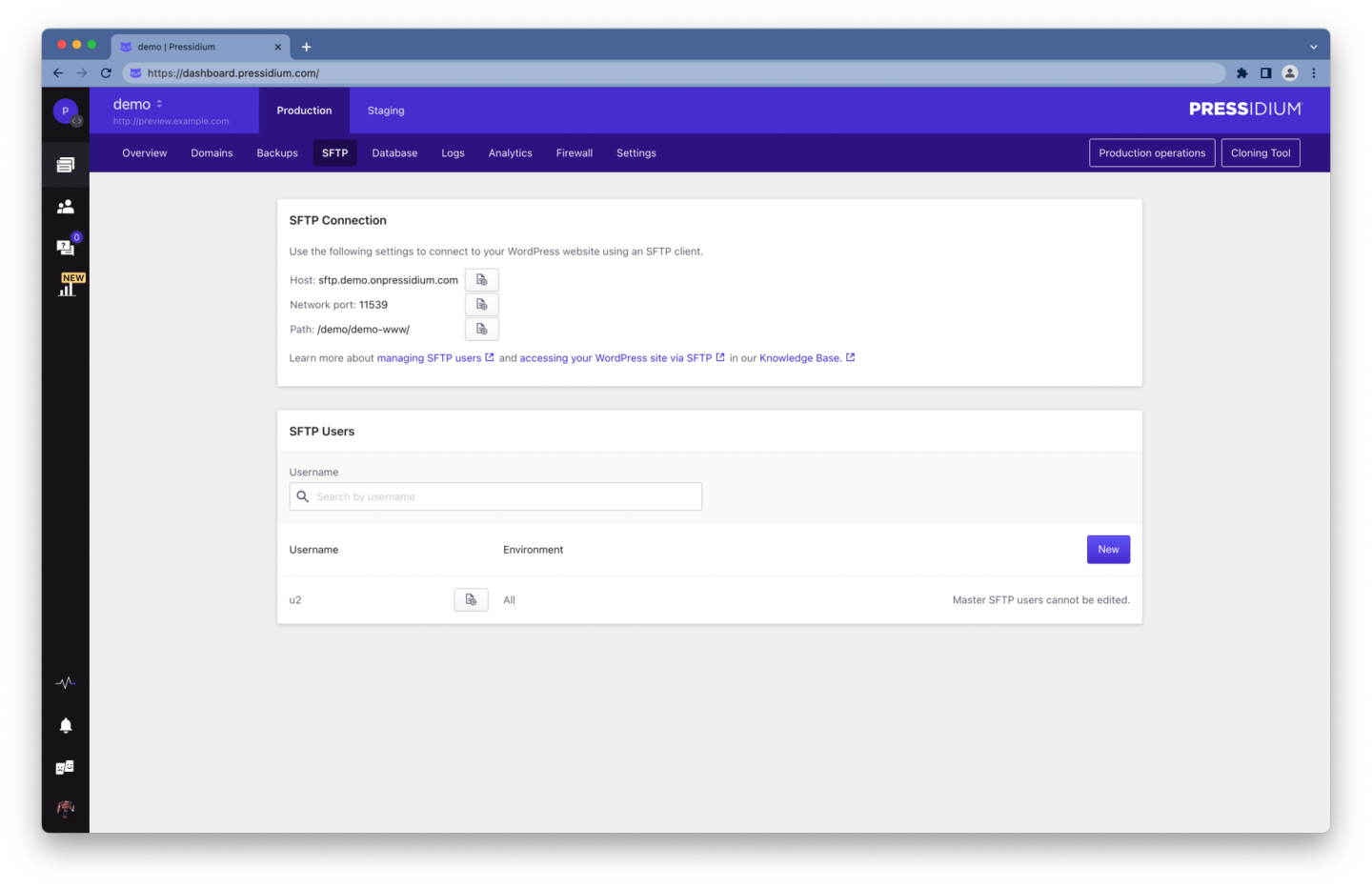
- Passare alla scheda SFTP facendo clic sul collegamento sulla barra di navigazione
- Prendi nota dei dettagli della tua connessione SFTP
- Crea un nuovo utente SFTP

Per creare un nuovo utente SFTP:
- Fare clic su Nuovo
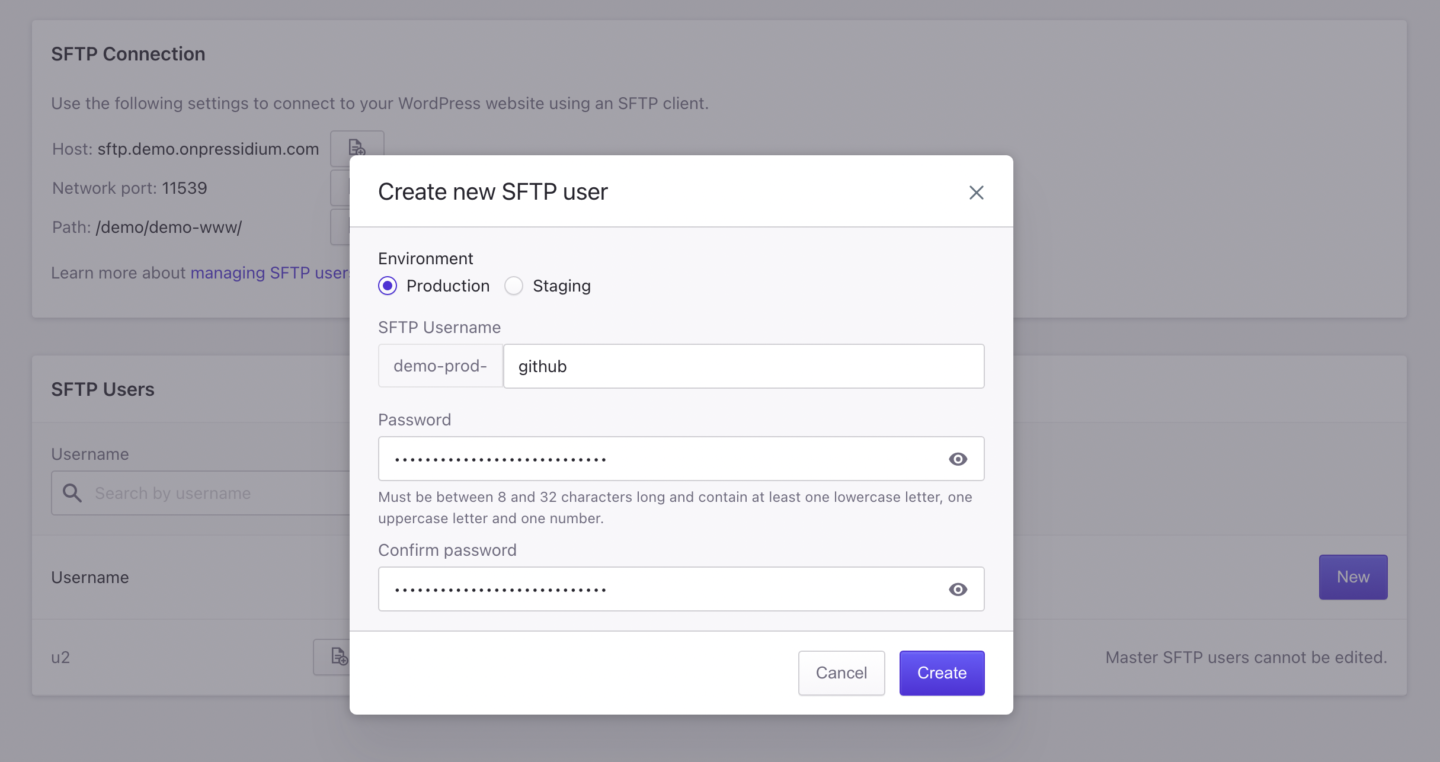
- Seleziona l' ambiente ( Produzione o Staging )
- Fornire un nome utente e una password (si consiglia una password complessa, caratteri latini misti minuscoli e maiuscoli, numeri e caratteri speciali)
- Prendi nota del nome utente e della password che hai inserito
- Fare clic su Crea per creare l'utente
Nella seconda fase, dovresti scegliere l'ambiente in cui desideri eseguire la distribuzione. Per questo esempio, creeremo un utente per ogni ambiente.
Per ulteriori informazioni sull'accesso al tuo sito Pressidium WordPress tramite SFTP, fai riferimento a questo articolo della KB.
Archiviazione di informazioni sensibili
È possibile inserire i dettagli della connessione SFTP e le credenziali utente SFTP direttamente nel flusso di lavoro delle azioni GitHub. Tuttavia, archiviare informazioni sensibili nel tuo repository è una cattiva idea.

GitHub offre segreti crittografati come un modo per archiviare informazioni sensibili nell'organizzazione, nel repository o nell'ambiente del repository.

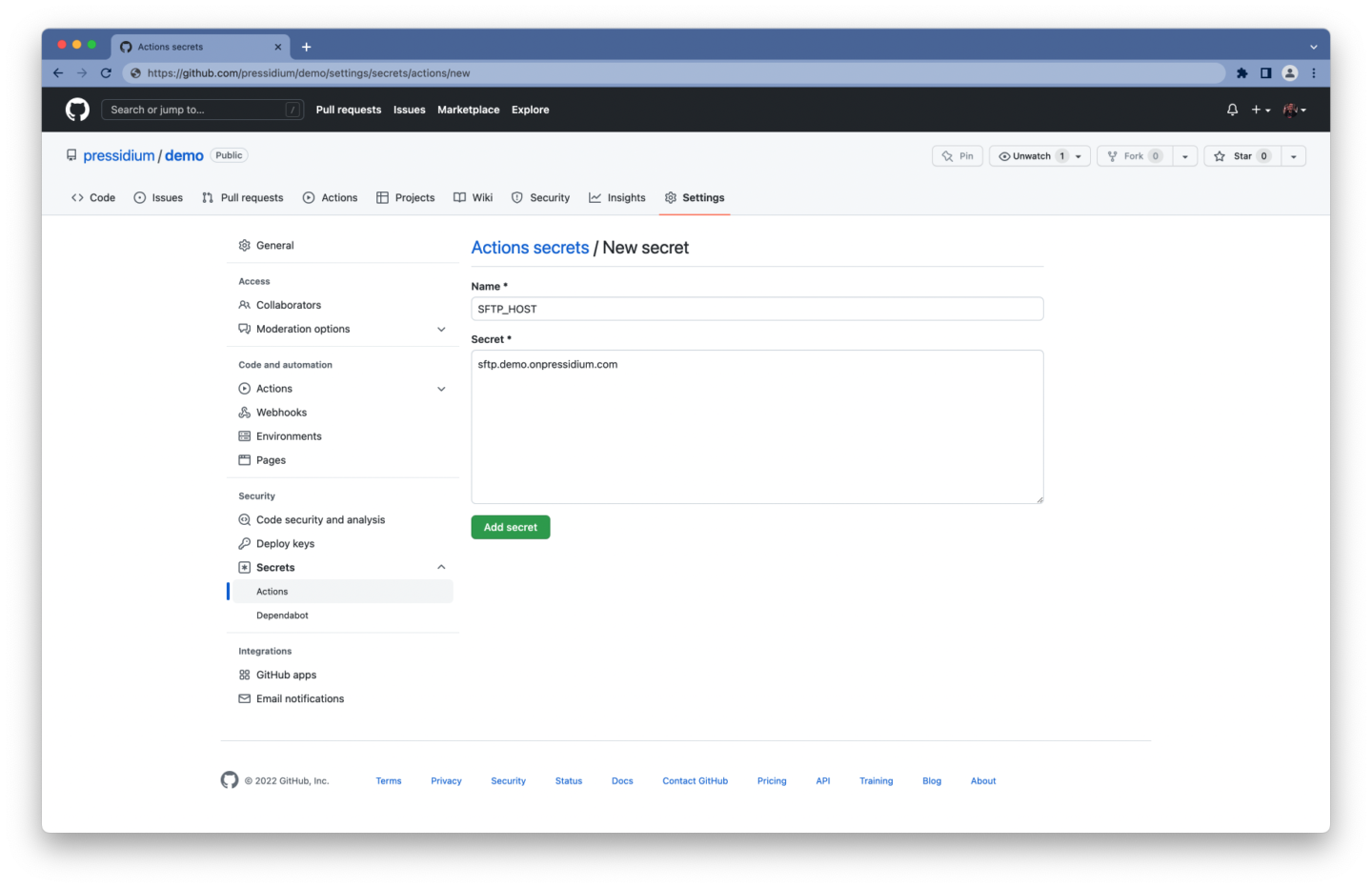
Per creare un segreto crittografato per un repository:
- Accedi al tuo account GitHub
- Vai alla pagina principale del tuo repository
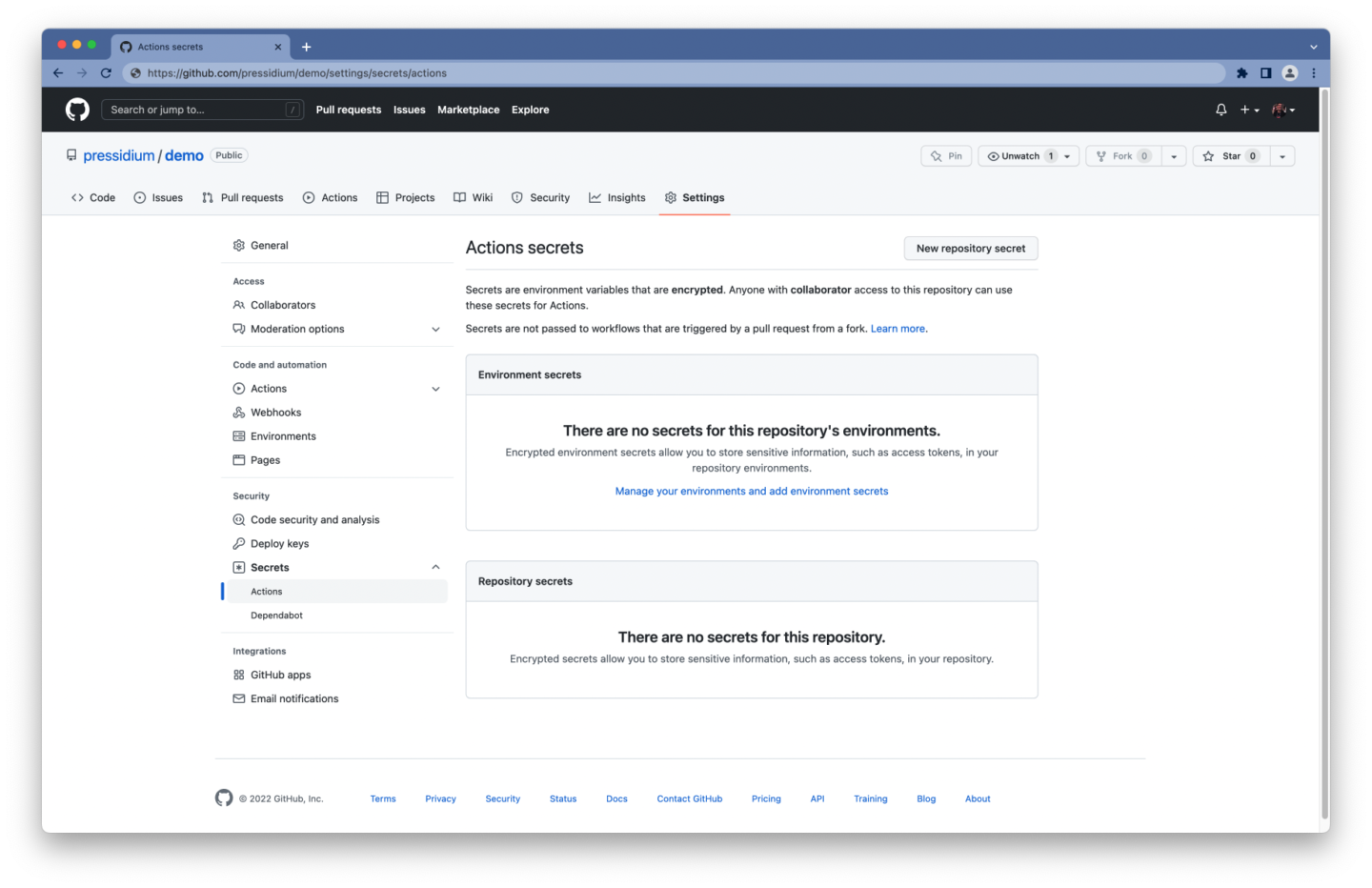
- Sotto il nome del tuo repository, fai clic su Impostazioni
- Seleziona Segreti e fai clic su Azioni , nella sezione Sicurezza della barra laterale
- Fare clic sul pulsante Nuovo repository segreto
- Digitare il nome del segreto e il relativo valore
- Fare clic su Aggiungi segreto
Dovresti ritrovarti con un elenco di segreti simile a questo:
-
SFTP_HOSTIl nome host del server SFTP -
SFTP_PORTLa porta del server SFTP -
SFTP_USERIl nome utente da utilizzare per l'autenticazione -
SFTP_PASSLa password da utilizzare per l'autenticazione
Caricamento di file tramite SFTP
Per caricare i tuoi file tramite SFTP, puoi usare—hai indovinato—un'altra azione GitHub.
Sono disponibili più client SFTP e azioni GitHub tra cui scegliere. Abbiamo scelto il nostro lftp-mirror-action , che utilizza lftp sotto il cofano. Uno strumento di trasferimento file che supporta SFTP e può trasferire più file in parallelo.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'La configurazione degli input di lftp-mirror-action è piuttosto semplice:
- È possibile accedere ai dettagli della connessione SFTP e alle credenziali utente SFTP tramite il contesto dei
secrets(ad es.${{ secrets.SFTP_HOST }}) -
remoteDirè il percorso della directory del tuo tema - L'opzione
'--verbose'abiliterà l'output dettagliato, che registrerà tutti i trasferimenti di file (utile per la risoluzione dei problemi)
Su Pressidium, i percorsi sono formattati in questo modo:
-
YOUR_INSTALLATION_NAME-www/come percorso root dell'ambiente di produzione -
YOUR_INSTALLATION_NAME-dev-www/come percorso root dell'ambiente di staging
dove YOUR_INSTALLATION_NAME è il nome della tua installazione. Tieni presente che il proprietario dell'account ha un account SFTP, visualizzato come account "master", che ha accesso a tutti i siti Web, quindi i loro percorsi saranno diversi da quelli sopra. Si consiglia di evitare di utilizzare questo account e di creare invece un account separato per ogni sito Web a cui si desidera accedere.
Facoltativamente, puoi creare un file .lftp_ignore nel tuo repository, inclusi eventuali modelli di file che desideri escludere dalla distribuzione.
Ecco un esempio di come potrebbe essere:
## Directories to ignore .vscode/** .env.** .git/ .github/ ## Files to ignore .gitignore package.json package-lock.json composer.json composer.lockMettere tutto insieme
name: deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose'Questo è tutto! Il tuo flusso di lavoro ora può distribuire automaticamente il tuo tema WordPress.
Creazione e distribuzione del tuo tema WordPress
Finora, abbiamo semplificato le cose concentrandoci solo sulla distribuzione dei file ignorando eventuali dipendenze che potresti dover installare, creare script che potresti dover eseguire e così via e così via.
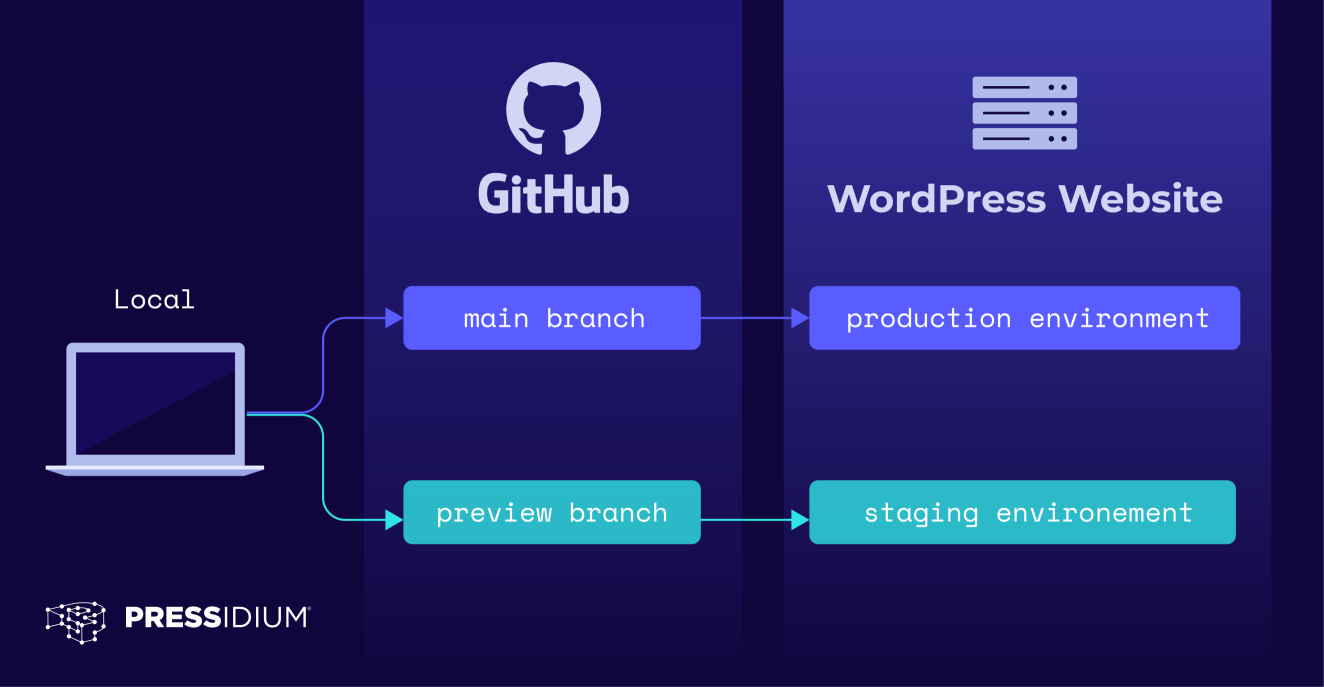
Come configurazione di esempio, utilizzeremo un repository GitHub con due rami:
- il ramo
mainstabile e pronto per la produzione, che verrà distribuito in un ambiente di produzione - il ramo di
previewnon testato, che funge da ramo di integrazione per le funzionalità e verrà distribuito in un ambiente di staging

È ora di introdurre un lavoro di build e rinominare il nostro flusso di lavoro in build-deploy , poiché sarà responsabile della creazione e della distribuzione del nostro codice.
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: [...] deploy: [...]Controllo del tuo repository Git
Ogni lavoro viene eseguito in una nuova istanza di un'immagine runner, quindi devi controllare nuovamente il tuo repository GitHub nel lavoro di build .
build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3Non è necessario recuperare l'intera cronologia di Git nel lavoro di compilazione, quindi è possibile attenersi ai valori predefiniti per gli input dell'azione.
Installazione delle dipendenze
Alcuni temi utilizzano pacchetti e librerie di terze parti. Se il tuo tema richiede pacchetti PHP e/o JavaScript, potresti voler utilizzare un gestore di pacchetti, come Composer, npm o yarn.
Per il bene di questo esempio, supponiamo che sia necessario installare le dipendenze di Composer e Node.js. Fortunatamente per noi, ci sono azioni pronte all'uso per questo.
steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install L'azione composer eseguirà l' composer install di composer per impostazione predefinita, quindi non è necessario configurare nessuno dei suoi parametri di input.

Per l'azione setup-node , impostiamo valori personalizzati per gli input node-version e cache per specificare che vogliamo:
- ottieni la versione di supporto a lungo termine (o LTS) di Node.js
- memorizza nella cache eventuali dipendenze recuperate tramite il gestore di pacchetti di filati
Quindi, il passaggio successivo eseguirà l'installazione di yarn install per installare le dipendenze di Node.js. Ricorda che un passaggio può eseguire uno script o un'azione GitHub.
Tieni presente che la memorizzazione nella cache può velocizzare notevolmente il tuo flusso di lavoro. Il download delle dipendenze ogni volta che viene eseguito il flusso di lavoro si tradurrà in un tempo di esecuzione più lungo. Puoi memorizzare nella cache le dipendenze per un lavoro utilizzando l'azione cache (che è ciò che fa anche l'azione setup-node sotto il cofano), accelerando il tempo necessario per ricreare i file.
Esecuzione del processo di compilazione
Ancora una volta, supponiamo che tu abbia bisogno di eseguire un processo di "build"—potresti aver bisogno di eseguire un preprocessore per compilare i tuoi fogli di stile, transpilare i tuoi script ES6+, ecc. Questo di solito significa che hai definito uno script di build nel tuo package.json .
Quindi, avrai bisogno di un altro passaggio per eseguire quel processo di compilazione.
- name: Build theme run: yarn run build Se hai bisogno di eseguire uno script diverso per il ramo main e per l' preview (ad es. build per il ramo main e staging per l' preview ), puoi farlo in questo modo:
- name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi Infine, poiché ogni processo viene eseguito in una nuova istanza di un'immagine runner, i processi nel tuo flusso di lavoro sono completamente isolati. Ciò significa che è necessario un modo per archiviare temporaneamente i file appena creati, in modo che siano accessibili dal processo di deploy . Inserisci artefatti .
Artefatti
Gli artefatti consentono di rendere persistenti i dati dopo il completamento di un lavoro, in modo da poter condividere i dati tra i lavori in un flusso di lavoro.
Introduciamo un passaggio aggiuntivo al lavoro di build per rendere persistenti i dati prodotti durante i passaggi di creazione con un periodo di conservazione di 1 giorno, utilizzando l'azione Upload-Artifact . Supponiamo che Composer installi le sue dipendenze nella directory vendor/ e che il nostro script di build esporti i file nella directory dist/ .
- name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1A seconda delle dimensioni del tuo repository e della frequenza con cui esegui il push, potresti dare un'occhiata ai limiti di utilizzo, alla fatturazione e all'amministrazione di GitHub.
Al momento della scrittura, per impostazione predefinita, GitHub memorizza i log di build e gli artefatti per 90 giorni e fornisce 500 MB di spazio di archiviazione sul piano "GitHub gratuito".
Esecuzione di lavori in sequenza
Un flusso di lavoro è costituito da uno o più processi, che vengono eseguiti in parallelo per impostazione predefinita. Nel nostro caso, dobbiamo creare il nostro tema prima di poterlo distribuire. Per eseguire i processi di build e deploy in sequenza , devi definire una dipendenza utilizzando la parola chiave jobs.<job_id>.needs .
deploy: runs-on: ubuntu-latest needs: build Nell'esempio seguente, affermiamo che il processo di build deve essere completato correttamente prima che il processo di deploy possa essere eseguito.
name: build-deploy on: [...] jobs: build: runs-on: ubuntu-latest steps: [...] deploy: runs-on: ubuntu-latest needs: build steps: [...]Download dell'artefatto
Prima di poter caricare i dati creati durante le fasi di creazione, devi scaricarli. Rivisitiamo il processo di deploy e introduciamo un passaggio aggiuntivo.
- name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . Puoi utilizzare l'azione Download -Artifact in modo simile a Upload-Artifact . Assicurati di specificare lo stesso nome my-theme-build , in questo caso, per entrambe le azioni.
Mettere tutto insieme
name: build-deploy on: push: branches: - main paths-ignore: - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 - name: Install Composer dependencies uses: php-actions/composer@v6 - name: Install Node.js LTS uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ secrets.SFTP_USER }} pass: ${{ secrets.SFTP_PASS }} remoteDir: '/demo-www/wp-content/themes/my-theme' options: '--verbose' Ora hai un flusso di lavoro GitHub Actions che può creare e distribuire automaticamente il tuo codice in produzione quando esegui il push al ramo main ! Tuttavia, all'inizio di questo articolo, abbiamo descritto un flusso di lavoro che sarebbe in grado di distribuire sia in ambienti di produzione che di staging, a seconda del ramo a cui stai spingendo. Se sei ancora pronto, continua a leggere!
Distribuzione del tema in più ambienti
La distribuzione in più ambienti potrebbe richiedere una piccola modifica del flusso di lavoro. Ad esempio, spesso si consiglia di disporre di utenti SFTP separati per ogni ambiente e viene considerata una best practice. In Pressidium, gli utenti SFTP sono diversi per gli ambienti di produzione e staging di un sito web.
Quindi, creiamo segreti diversi per il nome utente/password di ciascun utente. Ciò significa che il nostro elenco aggiornato di segreti crittografati dovrebbe assomigliare a questo:
-
SFTP_HOST -
SFTP_PORT -
SFTP_PROD_USER -
SFTP_PROD_PASS -
SFTP_STAG_USER -
SFTP_STAG_PASS
Potrebbe anche essere necessario aggiornare l'host e la porta di rete. Tuttavia, in questo caso, non è necessario modificarli, poiché sono identici per entrambi gli ambienti.
Impostazione delle variabili d'ambiente
Una variabile di ambiente è una variabile, costituita da una coppia nome/valore, e fa parte dell'ambiente in cui viene eseguito un processo.
In un flusso di lavoro GitHub Actions, puoi utilizzare la parola chiave env per impostare una variabile di ambiente personalizzata con ambito per:
- L'intero flusso di lavoro, utilizzando
enval livello superiore del flusso di lavoro - Un lavoro all'interno di un flusso di lavoro, utilizzando
enva livello di quel lavoro - Un passaggio specifico all'interno di un lavoro, utilizzando
enva livello di quel passaggio
Puoi anche aggiungere variabili di ambiente a $GITHUB_ENV , che rende tale variabile disponibile per qualsiasi passaggio successivo in un lavoro del flusso di lavoro.
Come puoi vedere, ci sono diversi modi per costruire i tuoi flussi di lavoro. Quindi, sentiti libero di usare quello che ha più senso per te.
Nel nostro caso, impostiamo le variabili di ambiente all'interno di un passaggio di un lavoro per archiviare temporaneamente i valori e accedervi da un altro passaggio che viene eseguito successivamente nel nostro flusso di lavoro. Aggiungeremo le variabili di ambiente a $GITHUB_ENV all'interno dei passaggi che vengono eseguiti per gli eventi push a rami specifici per mostrare come puoi impostare in modo condizionale le tue variabili personalizzate.
- name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV Usiamo la parola chiave if per limitare ogni passaggio a un ramo specifico. In questo modo, Imposta variabili di ambiente (principale) verrà eseguito solo se le modifiche sono state inviate al ramo main .
Il $DEPLOY_PATH potrebbe anche differire per ogni ambiente.
Ad esempio, su Pressidium:
- I percorsi per gli ambienti di produzione seguono il formato
/<WEBSITE_NAME>-www/ - I percorsi per gli ambienti di staging seguono il formato
/<WEBSITE_NAME>-dev-www/
Impostazione delle uscite
Vorremmo utilizzare le variabili di ambiente che abbiamo appena impostato come input per l'azione GitHub che trasferirà i file tramite SFTP.
Sfortunatamente, al momento, non sembra possibile fare riferimento alle variabili d'ambiente come input di un'azione GitHub. Puoi aggirare il problema creando un passaggio aggiuntivo che restituirà i valori che dovrai utilizzare come input in seguito.
- name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT Ora disponi degli output user , pass e deploy_path per il passaggio sftp_details , che puoi utilizzare per fare riferimento a questi valori come input del passaggio successivo.
Caricamento di file in ambienti diversi
Il caricamento di file tramite SFTP è praticamente lo stesso di prima, ma invece di fare riferimento al contesto dei secrets e all'hard-coding di remoteDir , utilizzerai gli output del passaggio precedente.
- name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose' Usa ${{ steps.<step_id>.outputs.<output_name> }} per accedere all'output di un passaggio. Ad esempio, ${{ steps.sftp_details.outputs.user }} per accedere all'output user del passaggio sftp_details .
Uff, finalmente! Il tuo flusso di lavoro può ora creare e distribuire il tuo tema WordPress sia negli ambienti di produzione che in quelli di staging.
Mettere insieme il flusso di lavoro completo
name: build-deploy on: push: branches: # Pushing to any of the following # branches will trigger our workflow - main - preview paths-ignore: # When all the path names match patterns in `paths-ignore` # the workflow will not run. We don't want to do anything # if we have changed *only* (some of) these files - 'bin/**' - 'README.md' jobs: build: runs-on: ubuntu-latest steps: - name: Checkout # Checkout our repository under `${GITHUB_WORKSPACE}`, # so our workflow can access it uses: actions/checkout@v3 - name: Install Composer dependencies # This will run `composer install` # since that's its default command uses: php-actions/composer@v6 - name: Install Node.js LTS # We use the LTS version of Node.js # and cache packages installed via yarn uses: actions/setup-node@v3 with: node-version: 'lts/*' cache: 'yarn' - name: Install Node.js dependencies run: yarn install - name: Build theme # Run the `build` script for production, # and the `staging` script for staging run: | if [[ "${{ github.base_ref }}" == "main" || "${{ github.ref }}" == "refs/heads/main" ]]; then yarn run build else yarn run staging fi - name: Upload artifact # Persist data produced during the build steps # with a retention period of 1 day uses: actions/upload-artifact@v3 with: name: my-theme-build path: | dist/ vendor/ retention-days: 1 deploy: runs-on: ubuntu-latest needs: build steps: - name: Checkout uses: actions/checkout@v3 with: # Fetch the entire Git history fetch-depth: 0 - name: Download artifact uses: actions/download-artifact@v3 with: name: my-theme-build path: . - name: Set environment variables (main) if: github.ref == 'refs/heads/main' run: | echo "SFTP_USER=${{ secrets.SFTP_PROD_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_PROD_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set environment variables (preview) if: github.ref == 'refs/heads/preview' run: | echo "SFTP_USER=${{ secrets.SFTP_STAG_USER }}" >> $GITHUB_ENV echo "SFTP_PASS=${{ secrets.SFTP_STAG_PASS }}" >> $GITHUB_ENV echo "DEPLOY_PATH=/demo-dev-www/wp-content/themes/my-theme" >> $GITHUB_ENV - name: Set outputs # Workaround to reference environment variables as inputs # using step outputs, since we can't pass environment # variables as inputs at the moment. id: sftp_details run: | echo "user=${SFTP_USER}" >> $GITHUB_OUTPUT echo "pass=${SFTP_PASS}" >> $GITHUB_OUTPUT echo "deploy_path=${DEPLOY_PATH}" >> $GITHUB_OUTPUT - name: Deploy via SFTP uses: pressidium/lftp-mirror-action@v1 with: host: ${{ secrets.SFTP_HOST }} port: ${{ secrets.SFTP_PORT }} user: ${{ steps.sftp_details.outputs.user }} pass: ${{ steps.sftp_details.outputs.pass }} remoteDir: ${{ steps.sftp_details.outputs.deploy_path }} options: '--verbose'Puoi anche trovare un esempio di tema WordPress e flusso di lavoro GitHub Actions su questo repository GitHub.
Conclusione
Ecco qua! GitHub Actions è un potente strumento che semplifica l'automazione della creazione e della distribuzione dei temi e dei plug-in di WordPress.
Abbiamo appena scalfito la superficie di ciò che puoi ottenere con GitHub Actions. I tuoi prossimi passi potrebbero essere l'esecuzione automatica di tutti i test che potresti avere, l'apertura di problemi o la notifica su Slack al termine di una distribuzione e l'elenco potrebbe continuare.
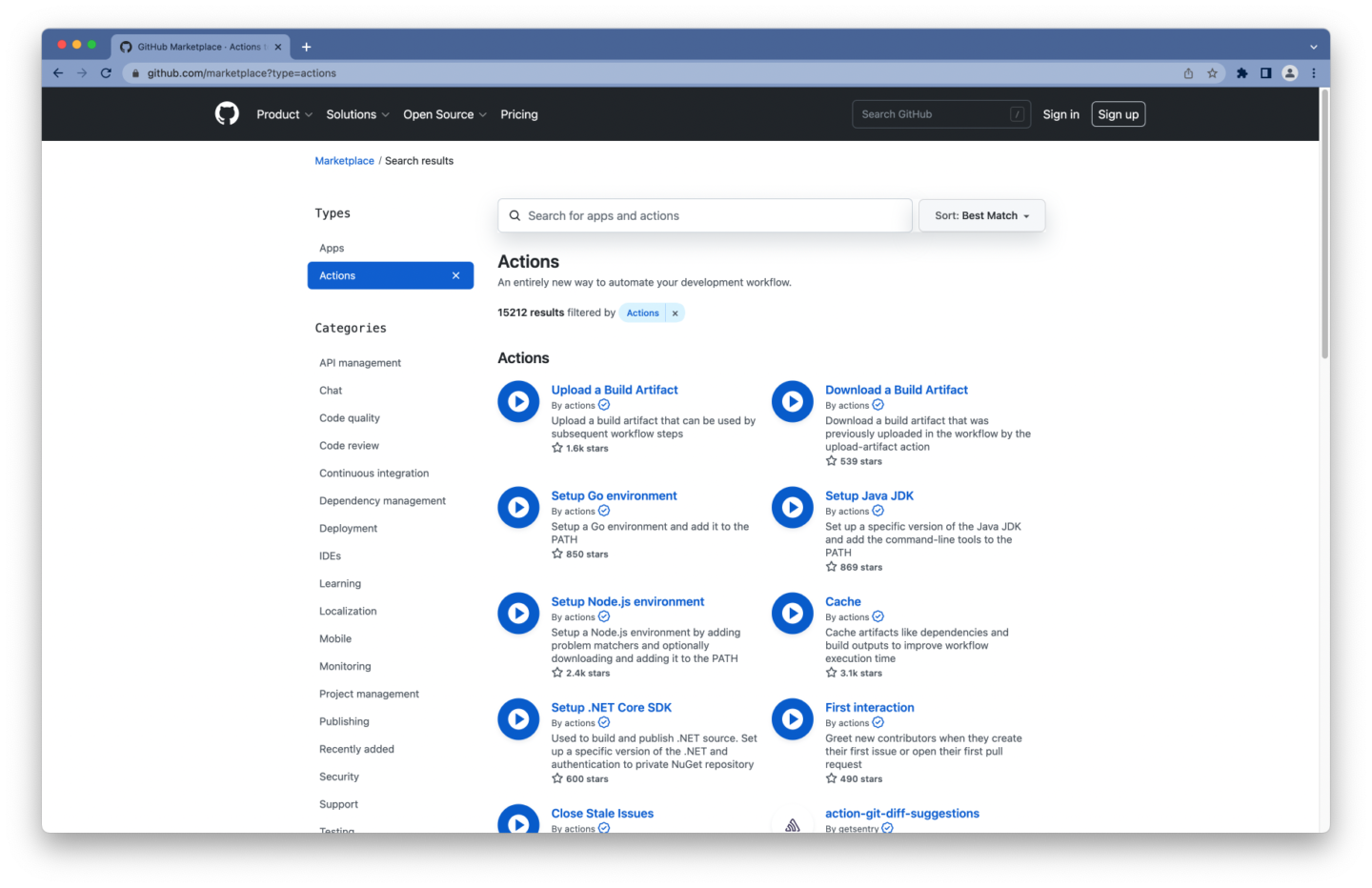
Dai un'occhiata al GitHub Marketplace dove, al momento della scrittura, puoi trovare oltre 15.000 azioni da utilizzare nei tuoi flussi di lavoro GitHub Actions.

Allora, cosa stai aspettando?
- Dai un'occhiata al flusso di lavoro di questo repository su GitHub
- Crea un nuovo file YAML in
.github/workflows/nel tuo repository Git - Goditi le build e le distribuzioni automatizzate
Buone implementazioni!
