Costruire un sito web per agenti immobiliari di successo: un'intervista e una vetrina del sito con WebCami
Pubblicato: 2023-08-10Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


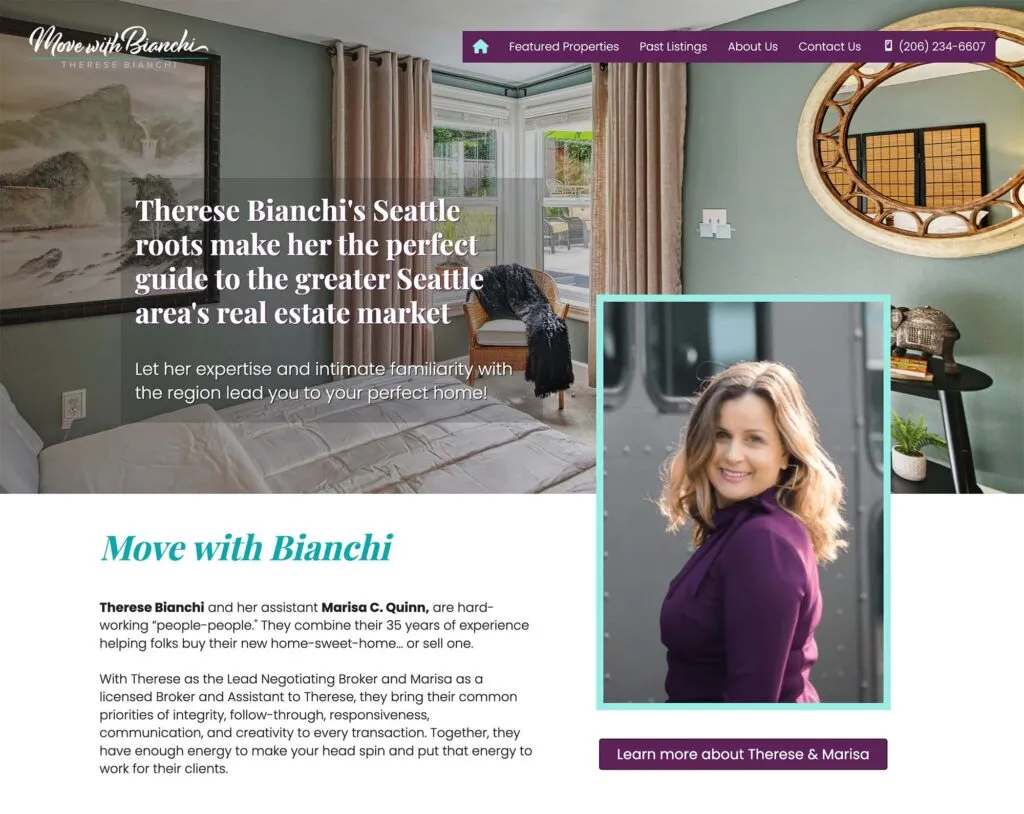
Siamo entusiasti di presentare la nostra buona amica e utente esperta di Beaver Builder di lunga data, Cami MacNamara. In questo post esamineremo un sito di marketing di successo che Cami ha creato per un agente immobiliare utilizzando Beaver Builder with Pods. Il sito, Move with Bianchi, presentava alcuni requisiti e sfide unici legati alla creazione di un sistema che permettesse al suo cliente di creare e gestire annunci immobiliari.
Dal 2002, Cami gestisce un'agenzia web individuale chiamata WebCami dove ha creato oltre 600 siti web. Cami conosce Beaver Builder come il palmo della sua mano ed è stata così gentile da condividere alcuni dei suoi suggerimenti e migliori pratiche.
Recentemente abbiamo avuto l'opportunità di scegliere il cervello di Cami due volte! Insieme a questa intervista, quando eravamo insieme a Pheonix per un WordCamp, abbiamo messo insieme una breve intervista video con diversi utenti di Beaver Builder (inclusa Cami), nonché con alcune persone del team di Beaver Builder.
Ho un'installazione prototipo che funge da base per tutti i progetti del mio nuovo sito web. In termini di plugin, ho uno stack preferito su cui faccio costantemente affidamento. A parte la mia fidata famiglia di plugin Beaver Builder, uno strumento da cui dipendo fortemente è ManageWP Worker di GoDaddy. Questo plugin non è solo essenziale per i servizi del mio piano di assistenza, ma facilita anche la clonazione senza soluzione di continuità dalla produzione all'hosting del cliente per tutti i miei progetti. Inoltre, utilizzo altri plugin degni di nota come WP-Rocket, Smush Pro, Pods e WP101, solo per citarne alcuni.
Nella mia esperienza, il numero ideale di plugin per un sito web varia a seconda delle esigenze specifiche di ciascun cliente. Dò priorità alle esigenze rispetto alla quantità e in genere ho un numero di plug-in attivi compreso tra 15 e 20.
Il progetto che ho condiviso con te ha richiesto circa sette mesi per essere completato. La maggior parte delle build richiede circa 90-120 giorni. Questa estensione temporale è dovuta principalmente alla scomparsa di mio padre durante il processo di riprogettazione. Fortunatamente, il cliente coinvolto in questo progetto è un caro amico e ha mostrato una notevole comprensione durante l'intera vicenda. Dato che si trattava di una riprogettazione, il suo sito web esistente è rimasto online per tutta la durata del progetto. Cerco sempre di collaborare con imprenditori di buon cuore e questo cliente è sicuramente all'altezza.


Therese, la cliente, aveva l'esigenza specifica che la sua assistente gestisse facilmente le informazioni sull'elenco. Per risolvere questo problema, ho utilizzato il plugin Pods per creare un tipo di post personalizzato dedicato alle proprietà. Inoltre, ho utilizzato i Pod per stabilire campi personalizzati, consentendo al suo assistente di inserire facilmente i dati della proprietà. Sfruttando le capacità di Beaver Themer, ho ulteriormente creato un modello visivamente accattivante per presentare queste proprietà. Di conseguenza, l'assistente di Therese si è adattata rapidamente al nuovo sistema.
Nel 2002, quando mi sono avventurato per la prima volta nella progettazione di siti Web, ho fatto affidamento sulla codifica manuale utilizzando Blocco note, Frontpage e Dreamweaver. Mi è stato presentato per la prima volta il CMS (Content Management System) di Blogger. Avanti veloce fino al 2007, un cliente mi ha chiesto di collegare il suo blog WordPress e ricordo di aver avuto paura che potesse essere la fine della mia carriera. Chiunque potrebbe costruire un sito web! Ciò è simile alle preoccupazioni attuali che alcuni hanno riguardo al potenziale impatto dell’intelligenza artificiale sul web design.
Per molti anni ho utilizzato Genesis in combinazione con WordPress. Una cara amica che è anche collega designer mi ha consigliato di esplorare Beaver Builder nel 2016. Sulla base del suo suggerimento, ho puntato tutto e da allora non ho più guardato indietro. Attualmente, l'unico sistema che utilizzo al di fuori di WordPress con Beaver Builder è Carrd.co, che utilizzo esclusivamente per creare rapidamente pagine di destinazione. Avere un approccio semplificato mi consente di concentrarmi sulla fornitura di soluzioni Web efficienti e su misura per i miei clienti.
Innanzitutto, è fondamentale che il sito web di un agente immobiliare offra facilità di aggiornamento al proprio personale. In quanto imprenditore autonomo, non ho la capacità di aggiornare tempestivamente tutti i loro elenchi in tempo reale. Inoltre, le società immobiliari spesso operano durante i fine settimana, il che non è in linea con il mio orario di lavoro.
Un altro punto degno di nota è che non considero più vitale che gli agenti immobiliari abbiano un feed IDX sui loro singoli siti web. Convincerli di questo a volte può rivelarsi difficile. Invece, sostengo di sfruttare il loro sito Web come piattaforma per condividere le proprie storie uniche e promuovere la fiducia tra potenziali acquirenti e venditori. Piuttosto che tentare di competere direttamente con piattaforme come Redfin esclusivamente per le inserzioni, è più efficace utilizzare il sito Web come mezzo per stabilire una connessione autentica e creare credibilità con i clienti.
Concentrandosi sulle narrazioni personali e coltivando la fiducia, gli agenti immobiliari possono distinguersi in modo più significativo.
Beaver Builder affronta due sfide chiave che apportano grandi vantaggi al mio flusso di lavoro. Innanzitutto mi aiuta a risparmiare tempo. Essendo un'agenzia individuale che gestisce oltre 200 siti Web nel mio piano di assistenza e serve numerosi clienti, l'efficienza è fondamentale. Sfruttando Beaver Builder, posso creare rapidamente siti Web visivamente sbalorditivi senza la necessità di esternalizzare alcun lavoro di progettazione. La possibilità di salvare e riutilizzare i modelli mi consente di creare una libreria personale di progetti, ottimizzando i progetti futuri. Ciò è particolarmente soddisfacente poiché desideravo da tempo la possibilità di creare i miei temi, cosa che ora Beaver Builder mi consente di realizzare.
In secondo luogo, Beaver Builder consente ai miei clienti di eseguire aggiornamenti minori sui loro siti Web in modo indipendente. Beaver Builder offre uno spazio di lavoro pulito e intuitivo per i miei clienti, che ne apprezzano sinceramente la facilità d'uso. Per migliorare la loro comprensione, ho incorporato il plug-in WP101 per i video di formazione generali su Beaver Builder, creando allo stesso tempo la mia libreria di tutorial utilizzando Loom appositamente su misura per ciascun cliente. Questo approccio ha prodotto risultati notevoli, poiché i clienti tendono a cogliere le complessità di Beaver Builder molto più facilmente di quanto non facciano con WordPress nel suo insieme. Semplificare il processo per loro non solo garantisce la loro soddisfazione, ma facilita anche la gestione di una base clienti più ampia.
Massimizza l'efficienza ed evita di reinventare la ruota con ogni nuovo sito Web utilizzando la potenza dei modelli. Assistant Pro si rivela uno strumento prezioso in questo senso. Dopo aver progettato meticolosamente un layout di pagina, una riga o un modulo che funzioni perfettamente su un sito Web, la possibilità di copiarlo senza problemi nella build successiva garantisce una qualità costante e fa risparmiare tempo.
Controlla attentamente le tue impostazioni nell'editor reattivo. Dimostrare il tuo impegno nel fornire un'esperienza utente affidabile su tutti gli schermi aumenta la soddisfazione del cliente. Prestare molta attenzione a dettagli come interruzioni di colonna e dimensioni dei caratteri garantisce che i siti Web dei tuoi clienti avranno un bell'aspetto su vari dispositivi.
Infine, sfrutta al massimo l'impostazione della visibilità per nascondere gli elementi che prevedi di riutilizzare in futuro. Ad esempio, se un cliente richiede la rimozione di un membro del team, è saggio nascondere il modulo corrispondente anziché eliminarlo completamente. È molto probabile che presto dovrai aggiungere un membro sostitutivo del team e questo approccio ti evita di dover ricreare il modulo da zero.
Puoi trovarmi come WebCami sulla maggior parte delle piattaforme di social media. WebCami.com funge da sito Web aziendale principale. Mantengo anche un blog in cui condivido preziosi suggerimenti e approfondimenti con altri liberi professionisti su WebCamiCafe.com. È uno spazio dedicato a favorire la crescita e la conoscenza all'interno della community dei freelance e dispone anche di un gruppo Facebook. Mi piacerebbe connettermi con te online!
Recentemente ho lanciato il mio podcast intitolato, che altro, "The WebCami Podcast" - una piattaforma in cui leggo post di blog su WordPress, web design e gestione di un'attività di web design freelance. Lo trovate su Spotify e Apple Podcasts.