Perché selezionare Elementor quando si crea un sito Web per un cliente
Pubblicato: 2024-09-18Secondo Business Research Insights, il settore globale del web design e dello sviluppo valeva circa 5,6 miliardi di dollari nel 2021 e si prevede che raggiungerà i 13 miliardi di dollari nel 2032. Di conseguenza, il design e lo sviluppo web sono diventati un mezzo efficace per guadagnarsi da vivere per molte persone. .
Basta visitare alcuni popolari siti web freelance. Vedrai che numerose persone sono alla ricerca di professionisti per progettare i loro siti web.
Un modo semplice per progettare siti Web è utilizzare uno strumento come Elementor. È un plugin per la creazione di pagine eccezionale e super potente grazie al quale puoi portare le tue capacità di progettazione web a un livello completamente nuovo.
Non solo può migliorare la tua efficienza, ma può anche aiutarti a completare molti progetti di web design in meno tempo. Ti consentirà di guadagnare un'enorme quantità di denaro lavorando con molti clienti. In questo post del blog, spiegheremo in dettaglio perché dovresti prendere in considerazione Elementor quando crei un sito Web per un cliente.
Tratteremo anche alcuni argomenti interessanti su Elementor che sicuramente espanderanno un nuovo orizzonte davanti a te. Continua a leggere per esplorare con noi!
Cos'è Elementor?
Elementor è un popolare plugin per la creazione di pagine drag-and-drop con oltre 100 potenti widget per WordPress. Ti consente di creare progetti di siti Web personalizzati senza dover scrivere alcun codice. Inoltre, le funzionalità ti consentono di personalizzare i widget, creare contenuti dinamici, aggiungere effetti di animazione e altro ancora per rendere vivaci le tue pagine web.
Elementor è stato lanciato nel 2016 e da allora ha registrato una rapida crescita. È diventato rapidamente uno dei plugin per la creazione di pagine più popolari per WordPress grazie alla sua interfaccia intuitiva, alle funzionalità estese e agli aggiornamenti costanti.
Attualmente ha più di 10 milioni di installazioni attive , il che la dice lunga sulla sua ampia accettazione tra gli utenti di WordPress.
In poche parole, con Elementor puoi facilmente trascinare e rilasciare vari elementi come testo, immagini, pulsanti e altro per creare il layout desiderato. Offre un'ampia gamma di modelli predefiniti e opzioni di personalizzazione, rendendolo uno strumento potente sia per i principianti che per i web designer esperti.
Perché dovresti selezionare Elementor quando crei un sito web per un cliente?

Ci sono innumerevoli ragioni per cui dovresti scegliere Elementor per la progettazione di siti web. Questo è un plugin in cui puoi ottenere tutti gli strumenti e le funzionalità di cui hai bisogno per progettare un sito web moderno. Di conseguenza, non è necessario fare affidamento su diversi strumenti/plugin separatamente.
Esploriamo alcuni motivi chiave per cui dovresti prendere in considerazione Elementor quando crei un sito Web per un cliente.
1. Editor trascina e rilascia
L'editor drag-and-drop è un'interfaccia visiva interattiva che ti consente di creare e personalizzare i layout della tua pagina web senza dipendere da alcuna codifica. Quando apri una pagina con Elementor, vedrai l'interfaccia in due parti: un pannello widget e un'area di disegno.
La funzione di trascinamento della selezione ti consente di selezionare e trascinare i widget di cui hai bisogno e rilasciarli sull'area di disegno. Successivamente, puoi personalizzarne l'altezza, la larghezza, il colore, la spaziatura interna, il margine e altro, con cui puoi creare tutte le sezioni necessarie e visualizzare il contenuto.
Ecco una recensione dettagliata del plugin Elementor.
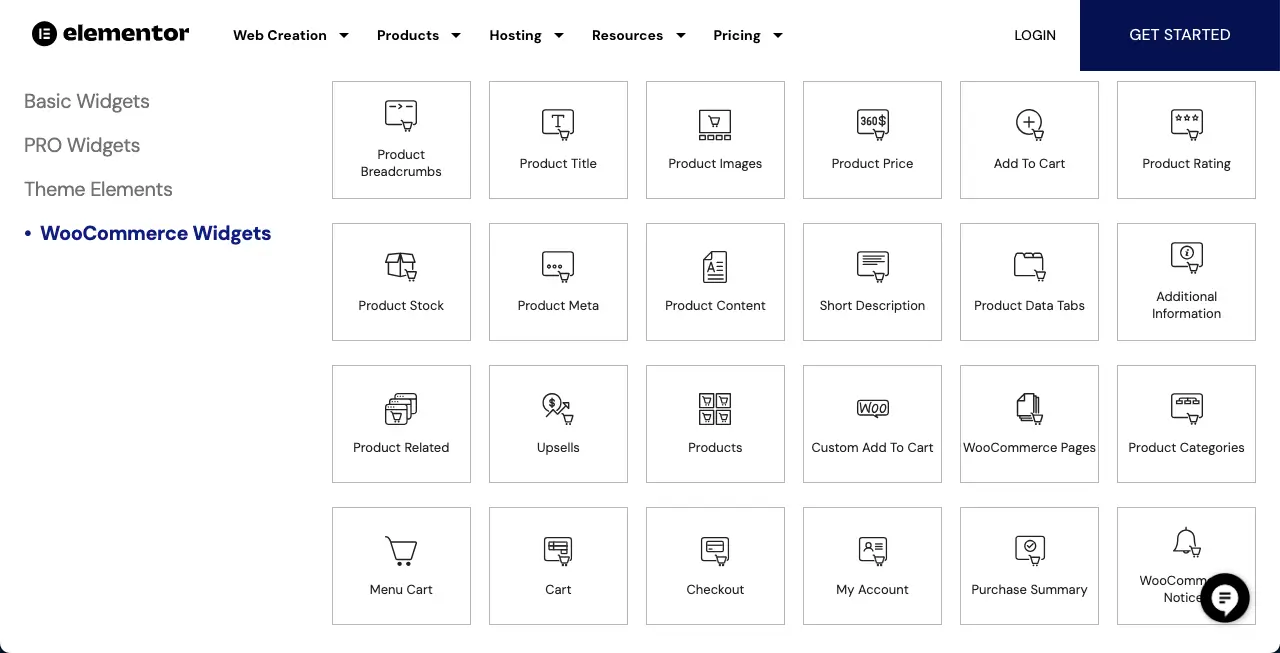
2. Oltre 100 potenti widget
Elementor ha oltre 100 potenti widget. Abbiamo già menzionato sopra i ruoli dei widget Elementor. Possono aiutarti ad aggiungere funzionalità ai tuoi siti. Diversi widget offrono diversi set di funzionalità. Devi scegliere i widget in base alle tue esigenze di progettazione.
Alcuni dei widget di Elementor più popolari sono Intestazione, Immagine, Editor di testo, Pulsante, Riquadro icone, Riquadro immagine, Video, Distanziatore, Divisore, Google Maps, Barra di avanzamento, Contatore, Testimonianze, Fisarmonica, Schede, Modulo, Elenco icone, Galleria, Messaggi e ancoraggio del menu.
Elementor è integrato con WooCommerce. Il generatore di pagine offre oltre 25 widget WooCommerce, che possono portare il tuo sito web di e-commerce a un livello completamente nuovo.

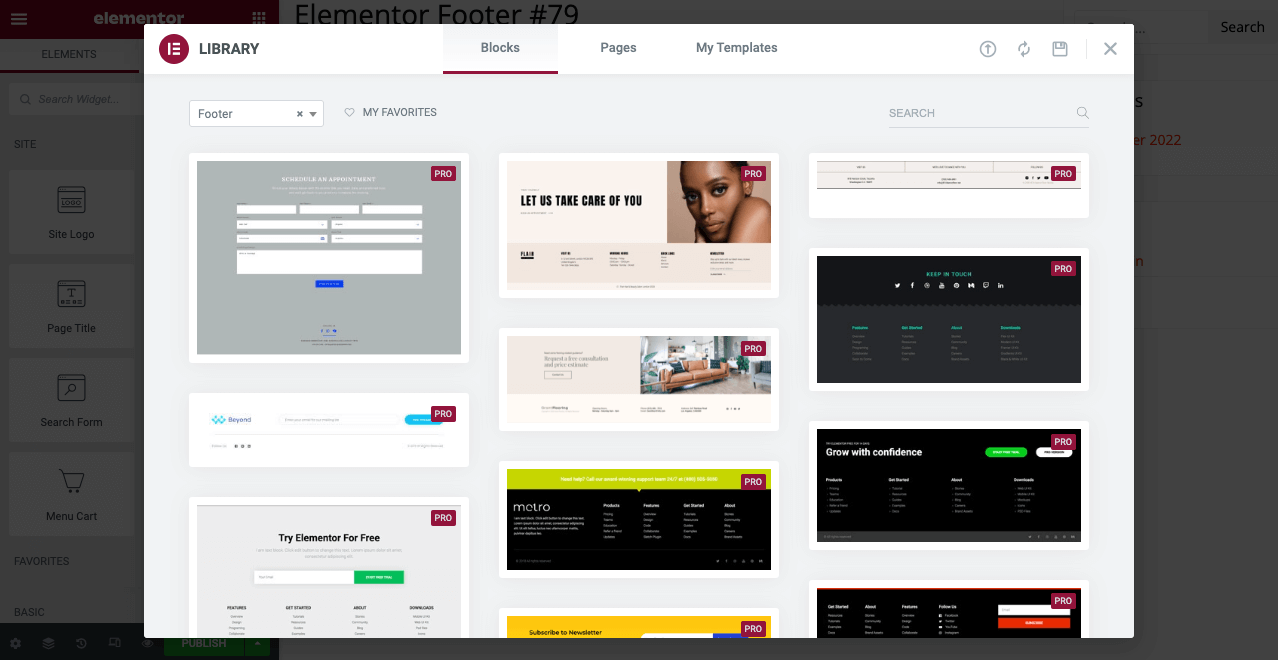
3. Una solida libreria di modelli
Elementor dispone di una solida libreria di modelli con oltre 200 pacchetti di design completi. I tipi di modelli che troverai nella sua libreria sono pagine di destinazione (pagine iniziali, pagine informazioni, pagine di contatti, pagine di servizi), pagine di portfolio, pagine di blog, pagine di eCommerce, pagine 404, pagine in arrivo, intestazioni e piè di pagina, popup, chiamate alle sezioni azioni, sezioni team, sezioni gallery, testimonianze, ecc.
Puoi facilmente inserire questi modelli nel tuo sito e personalizzarne il contenuto. Abbiamo già trattato un post tutorial dettagliato su come utilizzare i modelli Elementor. Controllalo.

4. Generatore di intestazioni e piè di pagina
Nessun sito web ha senso senza un'intestazione e un piè di pagina. Un'intestazione è la sezione superiore di un sito Web che include elementi come un logo, un menu di navigazione e spesso una barra di ricerca. Può anche includere icone social e informazioni di contatto.
D'altra parte, un piè di pagina è la sezione più in basso di un sito Web in cui gli utenti in genere visualizzano collegamenti a pagine importanti, informazioni sul copyright e dettagli di contatto. Tuttavia alcuni siti web includono nel footer anche l’iscrizione alla newsletter.
Elementor ha un potente generatore di intestazioni e piè di pagina. Inoltre, puoi utilizzare i suoi modelli già pronti per trarre ispirazione. Puoi creare diversi tipi di intestazioni con il plugin. Ad esempio, esplora i post tutorial menzionati di seguito.
- Come creare gratuitamente intestazione e piè di pagina in Elementor
- Come creare un'intestazione trasparente adesiva Elementor
5. Generatore di temi
Il Theme Builder è un pacchetto completo di Elementor. Di solito utilizziamo temi WordPress per il layout completo del sito Web, inclusa ogni pagina. Tuttavia, non è sempre possibile mettere a punto ogni sezione di un sito web. In questo caso, Elementor può aiutarti a superare questa limitazione.
Anche la creazione dell'intestazione e del piè di pagina è una caratteristica chiave del Theme Builder. Inoltre, puoi creare un singolo modello di post del blog, pagine di archivio, pagine di errore 404, pagine WooCommerce e altro. Di conseguenza, non devi dipendere da alcun tema ricco di funzionalità.
Tutto quello che devi fare è installare un tema leggero sul tuo sito. In questo caso, il nostro suggerimento è il tema Hello Elementor . Il resto delle personalizzazioni può essere eseguito con il page builder Elementor.
6. Impostazioni condizionali
La funzione delle impostazioni condizionali ti consente di configurare le regole per quando i tuoi modelli web o post specifici devono essere visualizzati sul frontend. Puoi utilizzare le condizioni per mostrare/nascondere i modelli in base ai seguenti criteri:
- Tipo di pagina
- Ruolo utente
- Data e ora
- Categorie e tag
Puoi anche creare più modelli di post di blog e impostarli per diverse categorie di post.
7. Generatore di popup

Un popup è un elemento web che viene attivato automaticamente e si apre come visualizzazione modale su un sito web quando gli utenti completano determinate azioni. I popup vengono utilizzati per visualizzare informazioni importanti come contenuti promozionali, coupon, codici, ecc. Puoi anche utilizzare i popup nei tuoi progetti di lead generation.

Troverai molti plugin per la creazione di popup online. La maggior parte dei siti WordPress tende a utilizzare un builder separato per creare e abilitare le opzioni popup. Ma se hai Elementor, non è necessario dipendere da alcun plugin aggiuntivo per farlo. Puoi creare popup per una vasta gamma di scopi con il plugin.
Goditi le sue opzioni avanzate di targeting e attivazione. È possibile impostare condizioni specifiche per il momento in cui deve essere visualizzato il popup. Elementor offre oltre 50+ effetti di animazione. Aggiungendo qualsiasi effetto di animazione al popup, puoi renderlo più emozionante.
Oltre a tutto questo, Elementor fornisce diversi modelli popup già pronti, che puoi utilizzare come fonte di ispirazione e per risparmiare tempo durante la progettazione del tuo. Scopri come creare popup con Elementor.
8. Generatore di moduli
Se vuoi far crescere il tuo sito web da piccolo a più grande, non c'è alternativa all'entusiasmante creazione di moduli. Potrebbe essere necessario creare moduli separati destinati a campagne diverse e pagine specifiche e pubblicare contenuti per differenziare adeguatamente gli iscritti.
E non esiste alcun sostituto per un plug-in di moduli dedicato per tutte queste attività. Tuttavia, Elementor attualmente dispone di un potente widget per la creazione di moduli. Con esso, puoi fare tutto ciò che un modulo potrebbe fare per te. Puoi salvare ogni modulo con un nome diverso e verificare sul backend quanti utenti si sono iscritti a loro.
Elementor Form integra vari strumenti di email marketing, come weMail. Scopri come creare un modulo di contatto con Elementor.
9. Reattività mobile
Rendere un sito web mobile responsive è un must se vuoi raggiungere una vasta gamma di segmenti di pubblico. Oggi, circa il 30%-50% del traffico per qualsiasi sito web è generato da utenti di dispositivi mobili e tablet. Pertanto, a meno che il tuo sito web non sia accessibile da dispositivi mobili, probabilmente perderai molto traffico.
Con Elementor puoi personalizzare facilmente il tuo sito web per i dispositivi mobili. Il plugin ti consente di visualizzare il tuo sito web su desktop, tablet e dispositivi mobili. Puoi personalizzare il layout del tuo sito individualmente per ciascuna dimensione dello schermo.
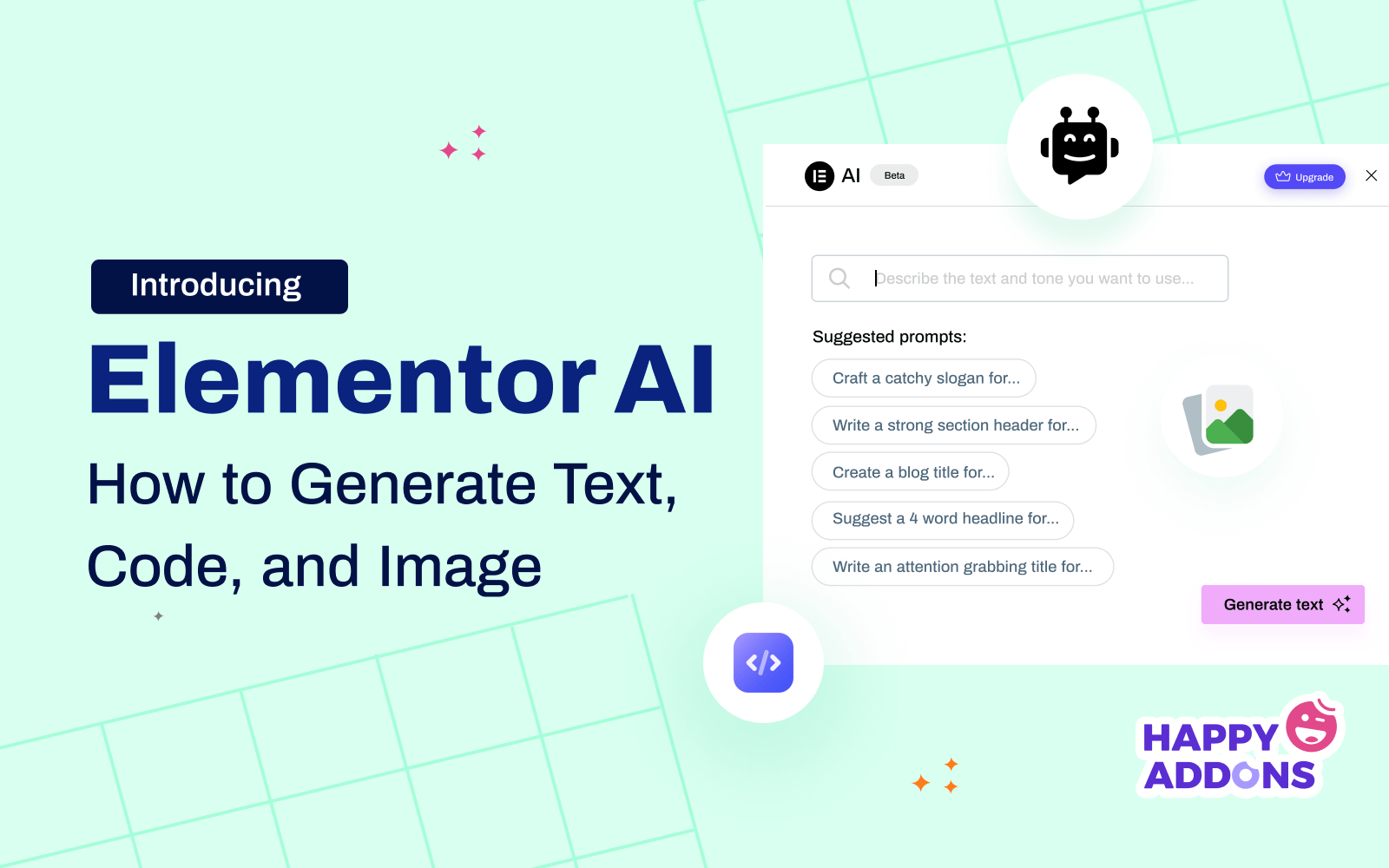
10. IA generativa

Negli ultimi anni, gli strumenti di intelligenza artificiale generativa hanno conquistato il mondo come una tempesta. Oggi, nessuno strumento di sviluppo web è perfetto senza il supporto dell’intelligenza artificiale. Pertanto, Elementor ha aggiunto diverse funzionalità di intelligenza artificiale generativa al plug-in nel 2024. Dai un'occhiata a tutte le funzionalità di intelligenza artificiale di Elementor.
Elementor ti offre fondamentalmente tre tipi di supporto AI. Sono la generazione di testo, la generazione di immagini e la generazione di CSS personalizzati. Devi solo scrivere un prompt; Elementor farà il resto. Tra questi, il più interessante è il generatore CSS personalizzato.
Perché se mai desideri apportare modifiche acute a uno qualsiasi dei tuoi elementi web, cosa non possibile con le opzioni di personalizzazione predefinite, puoi farlo con Custom CSS. Non importa se sei un utente senza codice. Basta scrivere un prompt corretto. L’intelligenza artificiale farà il resto.
11. Molti componenti aggiuntivi potenti
Supponiamo che tu abbia mai la sensazione che le funzionalità e i widget disponibili del plug-in Elementor non siano sufficienti per il tuo web design. In tal caso, puoi installare qualsiasi componente aggiuntivo per attivare molte nuove funzionalità e widget. Troverai molti potenti componenti aggiuntivi per Elementor. In questo post, abbiamo discusso degli oltre 12 principali componenti aggiuntivi di Elementor che puoi considerare nella tua lista di controllo.
Ad esempio, HappyAddons è un componente aggiuntivo potente tra questi. Ti presenteremo il plugin dopo aver trattato questa sezione. Quindi continua a leggere.

12. Si integra con molti strumenti popolari
Elementor si integra con molti strumenti popolari come WooCommerce, Mailchimp, Yoast, Rank Math, sistemi CRM, piattaforme di social media, ecc. Di conseguenza, puoi creare vari siti Web multiuso in modo flessibile con questo plug-in.
Il plugin ha oltre 25 widget dedicati per WooCommerce. Usandoli, puoi creare straordinari siti di e-commerce. Inoltre, puoi eseguire e misurare varie campagne di vendita integrandoti con sistemi CRM come HubSpot, Mailchimp e Salesforce.
13. Innumerevoli tutorial e documentazione
Avrai sicuramente bisogno di varie guide e tutorial ogni volta che consideri l'utilizzo di un nuovo plugin. E se si tratta di un plugin completo, una guida del genere è ancora più necessaria. E nel caso di Elementor, otterrai queste cose in abbondanza e non dovrai preoccuparti di loro.
Non solo il sito web ufficiale di Elementor, ma molti rivenditori affiliati forniscono guide e tutorial oltre ai contenuti promozionali. Inoltre, i produttori di componenti aggiuntivi coprono anche varie guide utili, video e post di blog su Elementor.
Ad esempio, vai su YouTube e digita "come creare un sito Web con Elementor". Troverai così tanti tutorial su questo argomento che è impossibile contarli. Inoltre, poiché Elementor si rende costantemente più sviluppato, ricco di funzionalità e facile da usare, le sue guide sono diventate più utili di recente.
Utilizza HappyAddons con Elementor per potenziare ulteriormente il tuo sito

Abbiamo già discusso poco sopra di HappyAddons che si tratta di un componente aggiuntivo robusto del plugin Elementor. Questo plugin è già utilizzato da oltre 400.000 utenti attivi in questo momento ed è stato scaricato milioni di volte. Include oltre 135 widget (30+ sono dedicati a WooCommerce) e oltre 25 funzionalità.
Inoltre, HappyAddons include oltre 70 modelli Elementor a pagina intera e oltre 500 blocchi di modelli. Copre gratuitamente la potente funzionalità Theme Builder, che è una funzionalità premium di Elementor. Con Theme Builder puoi creare l'intestazione, il piè di pagina, il modello di post singolo e la pagina di archivio per il tuo sito.
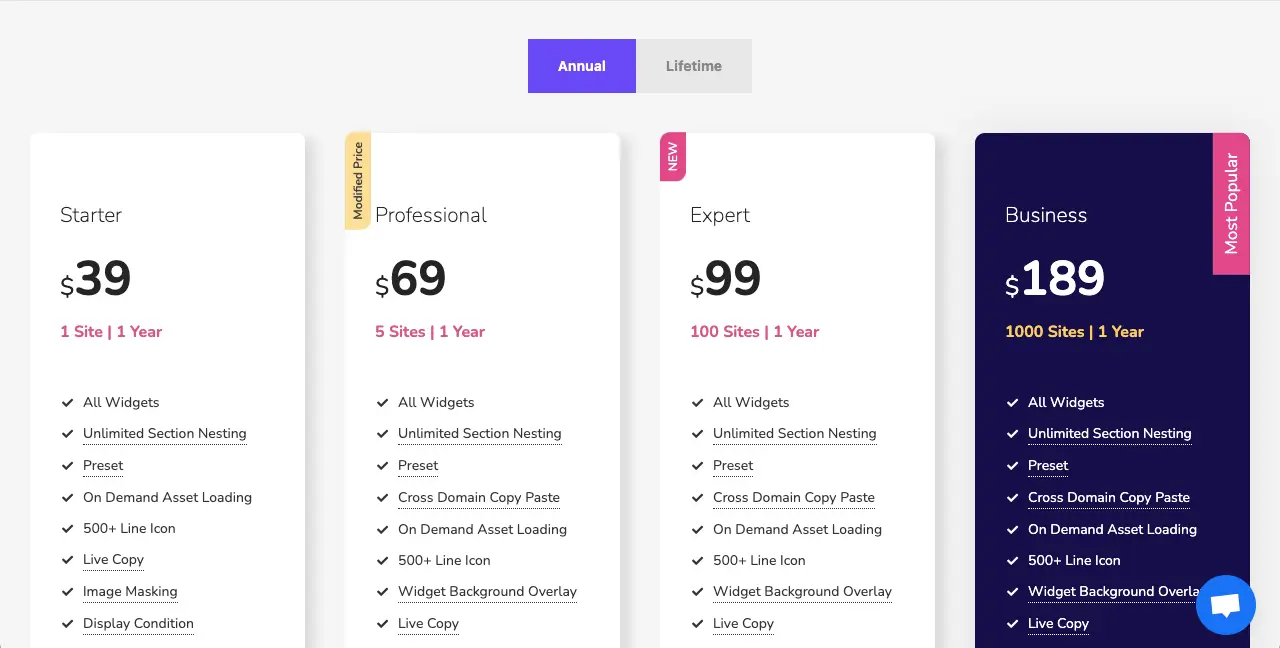
Come Elementor, anche HappyAddons ha una versione gratuita con la quale puoi creare in modo sorprendente una versione base del sito web desiderato. Una volta che hai bisogno di funzionalità avanzate, puoi abbonarti alla sua versione premium. HappyAddons ha quattro piani tariffari e ogni piano ha opzioni di abbonamento annuale e a vita.

Di conseguenza, puoi scegliere un’opzione adatta che si adatta al tuo budget e alle tue esigenze. Ad esempio, se sei uno sviluppatore web professionista o freelance, puoi acquistare il Piano Business . Perché puoi utilizzare la stessa licenza su 1000 siti Web, il che può farti risparmiare una grande quantità di denaro.
Chiusura
Selezionare Elementor per creare un sito Web per un cliente ti porterà a risultati notevoli e ti aiuterà ad aumentare la produttività e l'efficienza. La sua interfaccia intuitiva e le sue potenti funzionalità ti consentiranno di progettare siti Web straordinari che superano le aspettative dei clienti.
Sfruttando le sue versatili integrazioni, personalizzazioni e capacità di progettazione reattiva, puoi creare un'esperienza online unica per i tuoi clienti. Spero che questo post ti sia piaciuto. Se vuoi saperne di più su Elementor e HappyAddons, non esitare a contattarci tramite la casella dei commenti qui sotto o tramite la chat dal vivo.
