Creazione di plugin WordPress personalizzati: una guida passo passo
Pubblicato: 2023-12-01
WordPress è popolare in parte grazie alla sua natura open source, che consente agli sviluppatori di creare plugin che ne estendono le funzionalità. Attualmente sono disponibili oltre 55.000 plugin, ma potresti essere interessato a imparare come crearne uno tuo.
La buona notizia è che WordPress rende relativamente semplice la creazione di un plugin essenziale, anche se hai solo qualche conoscenza di programmazione. Sviluppando il tuo plugin, puoi aggiungere caratteristiche e funzionalità personalizzate al tuo sito WordPress oltre a quelle disponibili.
In questo articolo, esamineremo in modo approfondito cosa sono i plugin di WordPress e forniremo una guida passo passo per sviluppare il tuo primo plugin. Tratteremo le basi della codifica per creare un semplice plugin che aggiunga caratteristiche e funzionalità personalizzate al tuo sito WordPress.
Cosa ti serve per creare un plugin WordPress
Per creare un plugin WordPress, avrai bisogno di alcuni elementi chiave:
Per scrivere il codice del plugin è necessario un editor di testo come Notepad++ o Atom. Ti consigliamo di connettere l'editor al server FTP (File Transfer Protocol) del tuo account di hosting per abilitare la modifica diretta dei file. Strumenti FTP come FileZilla e WinSCP possono semplificare il caricamento del file plugin sul tuo sito WordPress.
Inoltre, avrai bisogno di un'installazione WordPress attiva, idealmente aggiornata all'ultima versione. Puoi aggiornare manualmente i file core di WordPress se hai disabilitato gli aggiornamenti automatici, ma assicurati di eseguire prima il backup del tuo sito per evitare la perdita di dati. Un'altra opzione è installare WordPress localmente per sviluppare plugin senza influenzare un sito live.
Si consiglia inoltre una conoscenza di base di PHP durante la creazione di un plug-in. Dovrai scrivere funzioni PHP personalizzate e utilizzare le funzioni WordPress esistenti. Come minimo, è utile avere familiarità con le convenzioni PHP e la struttura dei file.
Tipi di plugin WordPress
I plugin di WordPress possono eseguire un’ampia varietà di funzioni, ma servono tutti ad estendere le capacità di un sito WordPress. Alcuni tipi comuni di plugin includono:
- I plugin di manutenzione gestiscono sicurezza, ottimizzazioni della velocità, backup e altre attività di gestione del sito.
- Plugin di marketing e vendita per SEO, integrazione dei social media, e-commerce e altro ancora.
- Plugin di contenuto che ti consentono di creare tipi di post, widget, shortcode, moduli, gallerie ed elementi video personalizzati.
- Plugin API che si collegano all'API REST di WordPress o integrano servizi esterni come Google Maps.
- Plugin della community che aggiungono funzionalità di social networking.
Esistono anche molte altre categorie di plugin. Per comprendere le possibilità, sfoglia la directory ufficiale dei plugin di WordPress e i diversi marketplace per i plugin di WordPress.
Cosa sono gli Hooks di WordPress?
I plugin di WordPress utilizzano gli hook per integrarsi con il codice principale. Esistono due tipi principali di ganci:
Gli action hook eseguono funzioni in punti specifici. Gli sviluppatori possono allegare logica personalizzata agli hook di azione per eseguire attività aggiuntive. Ad esempio, l'hook wp_head esegue il codice subito prima del tag head.
Gli hook filtro modificano i dati restituiti dalle funzioni. I plugin possono modificare i valori filtrandoli attraverso una logica personalizzata. Ad esempio, il filtro_content altera il contenuto del post.
Gli hook sono contestuali: vengono eseguiti solo dove rilevante. Il riferimento al codice WordPress elenca gli hook disponibili.
Per utilizzare un hook, aggiungi una funzione di callback con add_action() o add_filter() . I parametri specificano il nome dell'hook e la funzione da collegare.
add_action('wp_head', 'function_name');
I parametri opzionali controllano la priorità nell'esecuzione dell'ordine e il numero di argomenti accettati.
La rimozione degli hook è simile all'utilizzo diremove_action() eremove_filter(). Fare riferimento al valore di priorità originale quando definito.
Ora vediamo alcuni esempi:
Questo visualizza il testo dopo il piè di pagina su tutte le pagine agganciando wp_footer:
<?php
/* Plugin Name: Footer Text */
function footerText(){
echo "<p>My footer text</p>";
}
add_action('wp_footer', 'footerText');
Questo modifica gli estratti agganciando get_the_excerpt():
<?php
/* Plugin Name: Excerpt Changes */
function excerptText($text){
return "See the excerpt below: ". $text;
}
add_filter('get_the_excerpt', 'excerptText');
Testare i plugin su un sito di staging evita di danneggiare il tuo sito live. Installa WordPress localmente o utilizza un plug-in di staging.
Passaggi da seguire per creare il plugin WordPress
Passaggio 1: impostare la struttura iniziale dei file del plug-in
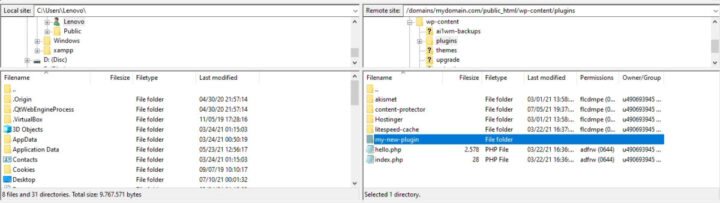
Il primo passo nella creazione di un plugin è creare una nuova cartella per contenerne i file. Scegli un nome univoco e descrittivo per la cartella. Controlla le cartelle dei plugin esistenti in wp-content/plugins/ per assicurarti che non siano già utilizzate.
Utilizza un client FTP per connetterti al tuo account di hosting, il che semplifica il caricamento. Passare alla directory principale di WordPress, quindi wp-content -> plugin. Crea una nuova cartella qui chiamata my-new-plugin per archiviare il plugin.

È buona norma organizzare i file all'interno della cartella del plugin in base alla funzionalità. Ad esempio, salva i file CSS, PHP e JavaScript nelle rispettive sottodirectory. Ciò mantiene le cose in ordine durante lo sviluppo del plugin, rendendo più semplice la ricerca di file specifici quando necessario.
Quando aggiungi nuovi file PHP, CSS, JS, ecc. per il plugin, memorizzali nella cartella appropriata. Mantenere questa struttura fin dall'inizio rende la gestione dei file più semplice a lungo termine.
Passaggio 2: crea il file del plugin principale
Il file del plugin principale contiene informazioni affinché WordPress lo riconosca nell'elenco dei plugin e ne consenta l'attivazione.
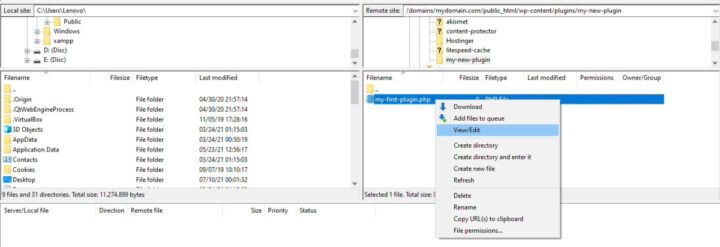
Crea un nuovo file PHP chiamato my-first-plugin.php all'interno della cartella dei plugin che hai già creato. Questo sarà il file principale.


Sono necessari commenti di intestazione affinché WordPress possa leggere i metadati come nome, descrizione e autore per la visualizzazione.
Aggiungi questo codice a my-first-plugin.php utilizzando un editor di testo:
<?php
/*
Plugin Name: My First Plugin
Description: This is my first plugin! It adds a new menu link!
Author: Your Name
*/
Il tag di chiusura ?> non è necessario qui. Il manuale PHP spiega perché.
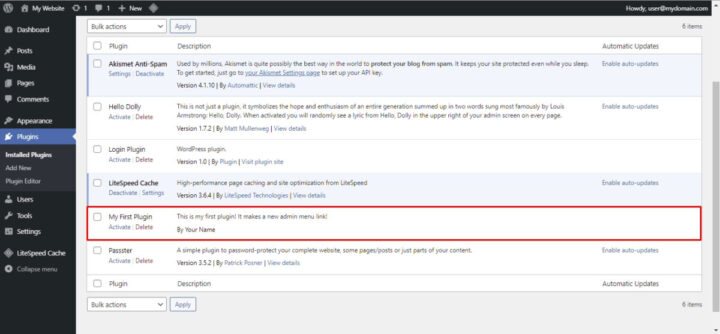
Salva il file, quindi vai alla pagina Plugin nella dashboard di WordPress. Vedrai "Il mio primo plugin" nell'elenco se ha funzionato.
Ora il file del plugin iniziale è configurato. Successivamente, possiamo attivarlo e iniziare ad aggiungere funzionalità.

Passaggio 3: aggiunta della funzionalità del plugin
Assegna a file, funzioni e variabili un prefisso univoco come "mfp" per evitare conflitti.
Crea una cartella "Include" per archiviare i file di supporto. Crea qui mfp-functions.php per contenere le funzioni.
In my-first-plugin.php, usa require_once per includere mfp-functions.php in modo che il plugin venga eseguito solo se presente:
require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
In mfp-functions.php, crea una funzione per aggiungere una voce di menu utilizzando l'hook admin_menu:
add_action('admin_menu', 'mfp_Add_My_Admin_Link');
function mfp_Add_My_Admin_Link() {
// Code to add menu item
}
Utilizzare commenti su più righe per descrivere le funzioni. Aiuta con il debug successivo.
mfp_Add_My_Admin_Link() uses add_menu_page() . parametri:
- Titolo della pagina
- Testo del menù
- Requisito di capacità
- File da caricare
Questo aggiunge il menu quando viene attivato admin_menu. Carica mfp-functions.php per abilitarlo.
Successivamente, creeremo il file di pagina che carica.
Passaggio 4: aggiunta della pagina di amministrazione per il plugin
Dopo aver scritto le funzioni che abilitano le capacità del plugin, il passo successivo è creare la pagina di amministrazione a cui indirizzerà il collegamento del menu. Crea un nuovo file PHP chiamato mfp-first-acp-page.php all'interno della cartella Include che hai già creato. Quindi aggiungi il seguente codice:
<div class="wrap">
<h1>Hello!</h1>
<p>This is the first page for my plugin</p>
</div>
Quando crei pagine di amministrazione personalizzate, WordPress suggerisce di racchiudere il tuo codice HTML in un tag <div> con una classe “wrap”. In questo modo garantisci che i tuoi contenuti vengano visualizzati nel posto giusto ed eviti confusione.

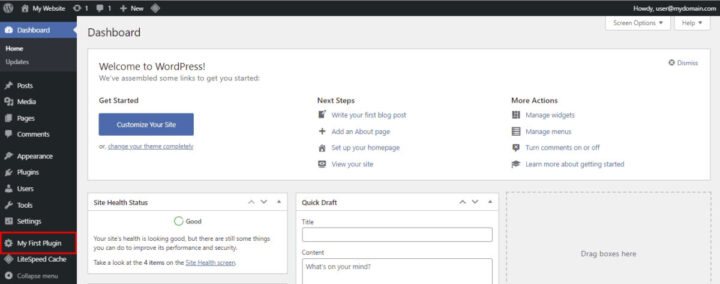
Una volta terminato il file di pagina, vai nell'area Plugin nella dashboard di WordPress e attiva il nuovo plugin. In caso di successo, il collegamento al menu di amministrazione per il tuo primo plug-in sarà ora visibile nella parte inferiore del menu.
Passaggio 5: installazione del plugin su un sito WordPress live
Se hai sviluppato il plugin su un sito WordPress in staging, dovrai installarlo sul sito di produzione live seguendo questi passaggi:
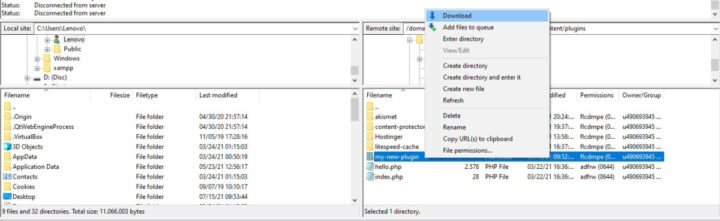
- In FileZilla, fai clic con il pulsante destro del mouse sulla cartella my-new-plugin e scegli Download. Comprimi i file in un archivio .ZIP.

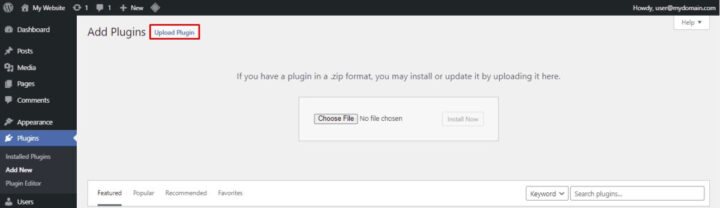
- Vai al menu Plugin nella dashboard di WordPress, quindi fai clic su Aggiungi nuovo.
- Seleziona Carica plugin e scegli il file .ZIP contenente il tuo plugin.

- Fare clic su Installa ora per iniziare il processo di installazione.
Migliori pratiche per sviluppare plugin WordPress
Man mano che il tuo sito web si evolve, probabilmente dovrai aggiornare il codice del plugin per nuove funzionalità e patch di sicurezza. Segui le migliori pratiche per lo sviluppo dei plugin fin dall'inizio per semplificare questo processo per te e gli altri sviluppatori.
Inoltre, studia esempi di plugin ben codificati per trarre ispirazione. Analizza l'organizzazione del codice sorgente, la struttura delle cartelle e altre tecniche da applicare quando crei i tuoi plugin WordPress.
Ecco i migliori consigli per codificare e sviluppare plugin WordPress personalizzati di alta qualità:
- Costruisci e testa prima in un ambiente WordPress di prova per evitare di danneggiare il sito live con codice difettoso.
- Organizza i file logicamente in sottocartelle per funzionalità e lingua per rimanere organizzati.
- Assegna un nome a tutti i file, cartelle ed elementi con prefissi univoci per evitare conflitti.
- Funzioni di commento per documentare ciò che fanno per facilitare il debug in seguito.
- Crea documentazione per plugin complessi utilizzati da molti utenti.
- Utilizza il controllo della versione per tenere traccia delle modifiche al codice e prevenire conflitti di aggiornamento.
- Segui gli standard di codifica WordPress del Codex quando collabori.
- Utilizza WP_DEBUG o strumenti di debug durante lo sviluppo per individuare tempestivamente i bug.
Avvolgendo
Creare un plugin personalizzato è un modo per aggiungere funzionalità a un sito WordPress che i plugin esistenti non offrono. Un plugin può essere semplice con piccole modifiche o complesso per modificare l'intero sito.
Come ogni abilità, è necessaria la pratica per diventare abili nello sviluppo di plugin WordPress. Con sufficiente esperienza, puoi creare plugin e renderli disponibili nella directory dei plugin di WordPress o persino venderli sui marketplace.
Più plugin crei, più diventerai abile nel creare soluzioni personalizzate per estendere i siti WordPress in nuovi modi. Con tempo e perseveranza, puoi padroneggiare lo sviluppo dei plugin WordPress.
