Costruire per l'accessibilità: come assicurarsi che tutti possano utilizzare il tuo negozio
Pubblicato: 2019-07-16In quanto sviluppatori e proprietari di negozi online, spesso trattiamo l'accessibilità come un bonus. Ma è davvero un requisito! Ogni parte della creazione di un sito Web dovrebbe essere considerata dal punto di vista di tutti i visitatori del sito, indipendentemente dalla loro età, capacità o menomazioni. Dopotutto, è importante che tutti possano utilizzare facilmente il tuo negozio e acquistare i tuoi prodotti.
In definitiva, il contenuto accessibile è definito come:
- Percettibile. Tutte le informazioni devono essere presentate in modi che gli utenti possano percepire, indipendentemente da quali programmi utente (browser, lettori di schermo o altro software) utilizzano o quali disabilità hanno.
- Operabile. I visitatori devono poter navigare all'interno del sito e utilizzare tutte le funzionalità anche se non utilizzano un mouse tradizionale.
- Comprensibile. Contenuti, moduli, menu, collegamenti e altri componenti del sito devono essere facilmente compresi dagli utenti.
- Robusto. Una varietà di strumenti, inclusi lettori di schermo, software di riconoscimento vocale e lettori braille dovrebbero essere tutti in grado di leggere i tuoi contenuti.
Ma in che modo l'accessibilità diventa una parte fondamentale del processo di sviluppo? Quali fattori dovrebbero essere considerati e come si adatta un negozio esistente? Quali strumenti possono essere utilizzati per testare l'accessibilità al web?
Tutte queste domande troveranno risposta di seguito, ma se sei interessato a uno sguardo più approfondito sul perché l'accessibilità è così importante, dai un'occhiata a L'importanza dell'accessibilità per il tuo negozio online.
Fare dell'accessibilità un punto focale
Un sito web accessibile inizia con la giusta mentalità . È importante coinvolgere tutti - lo sviluppatore, l'imprenditore, il gestore dei contenuti, ecc. - sulla stessa pagina.
Uno dei modi migliori per comprendere l'accessibilità è provare a utilizzare i tuoi siti Web preferiti con uno screen reader. NVDA è un'ottima opzione per gli utenti Windows e VoiceOver è perfetto per gli utenti Mac. Intraprendi tutte le azioni che faresti normalmente: cerca nel sito Web, leggi un post di un blog, aggiungi un prodotto al carrello e acquisisci un'idea di com'è farlo da una prospettiva diversa.

Il prossimo passo per concentrarsi sull'accessibilità al Web è iniziare con un tema WordPress di buona qualità e di alta qualità. Il tema WooCommerce Storefront, ad esempio, aderisce alle linee guida sull'accessibilità, si integra perfettamente con WooCommerce ed è allo stesso tempo estremamente flessibile. Visualizza tutte le funzionalità di Storefront qui.
Oppure, se stai utilizzando la directory dei temi di WordPress, il lavoro è già stato fatto per te; cerca utilizzando il tag "Accessibilità" e troverai alcune ottime opzioni. Se stai sviluppando il tuo tema, il Manuale dei temi di WordPress ha linee guida di accessibilità chiare e approfondite che ti avvieranno sulla strada giusta.
Quindi, mentre esegui il processo di creazione del sito Web, verifica costantemente le cose. È molto più facile regolare gli elementi mentre procedi piuttosto che ricostruirli una volta terminato il sito!
Strumenti per l'accessibilità all'eCommerce
Gli strumenti giusti sono fondamentali per costruire un sito di eCommerce accessibile. Di seguito, troverai alcune ottime opzioni per il test; molti di questi sono menzionati anche quando si discute di fattori di accessibilità specifici più avanti in questo post.
Test del lettore di schermo:
- Per Mac (gratuito): VoiceOver
- Per Windows (gratuito, open source): NVDA
- Per Windows (a pagamento): JAWS
Test di accessibilità generale:
- Strumento di accessibilità Axe (estensione del browser)
- CodeSniffer (controllo standard di codifica HTML)
- Funkify (simulatore di disabilità visiva)
- Metriche accessibili (scansioni e rapporti mensili sull'accessibilità)
- Tota11y (evidenzia errori di accessibilità)
- Tenon (test automatizzato facilmente integrabile con WordPress)
- Wave (segnalazione sull'accessibilità direttamente nel tuo browser)
Controlli colore:
- Sim Daltonismo (simula il daltonismo)
- Contrast Checker (prova i colori di primo piano/sfondo)
- Contrast-A (sviluppare una tavolozza di colori accessibile)
Plugin WordPress:
- WCAG 2.0 Form Fields for Gravity Forms (accessibilità migliorata per Gravity Forms)
- WP Accessibility (aggiunge funzionalità di accessibilità)
- Contact Form 7 Accessibility Default (accessibilità migliorata per Contact Form 7)
- Zeno Font Resizer (consente ai visitatori di modificare la dimensione del carattere secondo necessità)

Come rendere accessibile il tuo sito eCommerce
Immagini accessibili
Per aiutare i tuoi utenti ipovedenti a sperimentare le immagini sul tuo sito, devi assicurarti di aggiungere testo alternativo per ciascuna di esse. I lettori di schermo utilizzano il testo alternativo per "leggere" la tua immagine (suggerimento: lo fa anche Google!). Se sei uno sviluppatore, assicurati che ogni elemento <img> contenga un attributo alt. Se sei il proprietario di un sito, puoi utilizzare la funzionalità predefinita di WordPress per aggiungere facilmente testo alternativo alle tue immagini.
Un ottimo punto di partenza è considerare lo scopo della tua immagine:
1. Trasmette informazioni semplici, ad esempio una semplice immagine o un'icona?
In questo caso, descrivi la tua immagine in un modo che aiuterà i tuoi utenti a immaginarla. Un buon testo alternativo sarebbe "Donna che spinge un passeggino lungo il marciapiede".
2. Trasmette informazioni complicate, ad esempio un'infografica o un grafico?
Per immagini complesse, potrebbe essere troppo difficile descrivere il contenuto in modo conciso; potrebbe essere necessario aggiungere una lunga descrizione. Esistono diversi modi per avvicinarsi a questo, incluso fare riferimento a un'area della pagina in cui l'immagine complicata è descritta in modo più dettagliato. Scopri altri modi per affrontare questo problema qui.
3. È solo decorativo, ad esempio un piccolo elemento floreale utilizzato come parte del design del sito?
Di' agli screen reader di saltare gli elementi decorativi assegnando loro un attributo alt vuoto:
<img src="image.png" alt="">Idealmente, dovresti includere immagini decorative nel tuo CSS piuttosto che nel tuo HTML.
Se sei tentato di inserire parole chiave nel tuo testo alternativo per scopi SEO, ricorda che Google dà la priorità all'esperienza dell'utente. È più importante che i tuoi attributi alt svolgano un buon lavoro nel descrivere la tua immagine piuttosto che elencare una parola chiave.
Collegamenti accessibili
La cosa importante da considerare quando si aggiungono link è dire sempre ai visitatori del tuo sito cosa accadrà quando fanno clic. Anche se leggono il collegamento completamente fuori contesto (cosa che spesso accade con alcuni tipi di lettori di schermo), dovrebbero sapere dove stanno andando.
Esempi di testo di collegamento errato:
- Per maggiori informazioni sulle nostre candele, clicca qui .
- Scarica la nostra tabella delle taglie per trovare la tua vestibilità perfetta.
Esempi di buon testo di collegamento:
- Per ulteriori informazioni sulle nostre candele, consulta le domande frequenti sulle candele .
- Per trovare la tua vestibilità perfetta, scarica la nostra tabella delle taglie in formato PDF .
A volte, tuttavia, è utile o necessario utilizzare il testo del collegamento come "Leggi di più". Un esempio potrebbe essere una griglia di post recenti del blog sulla tua home page, in cui ogni breve estratto termina con un link "Leggi di più". Cosa fai in quel caso?
Un'ottima soluzione sarebbe usare l'attributo aria-label , che ti permette di aggiungere un'etichetta descrittiva al tuo link. Ecco come potrebbe apparire un collegamento con l'attributo aria-label :
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>Ma cosa succede se si desidera collegare un'immagine? Nel caso delle immagini, il tuo attributo alt sarà il testo del link. Quindi, se hai un mockup del tuo download gratuito di eBook, vuoi che il tuo attributo alt sia qualcosa del tipo "eBook sulla scelta del rossetto giusto per il tono della tua pelle". Questo dice ai visitatori del tuo sito sia qual è l'immagine sia cosa si aprirà quando ci cliccano sopra.
Font accessibili
La prima cosa che vuoi considerare è la dimensione del carattere. È importante che il tuo testo possa essere letto facilmente da persone parzialmente cieche o che semplicemente hanno difficoltà a vedere caratteri di dimensioni inferiori. Anche se non esiste una dimensione minima del carattere ufficiale, un buon punto di partenza è 16px per il corpo del testo.
In genere, spetta al browser di un utente ridimensionare i caratteri, cosa che fanno ingrandendo il testo stesso o ingrandendo la pagina e applicando stili reattivi. Dovresti costruire il tuo sito Web in modo da consentire a un utente di ingrandire fino al 200% senza perdere la possibilità di utilizzare o visualizzare i contenuti del tuo sito. Ad esempio, si desidera evitare il contenuto troncato o il testo sovrapposto quando il carattere viene ridimensionato. La cosa migliore da fare è testarlo tu stesso. Trova le istruzioni per ciascun browser qui.

Considera anche le scelte di carattere che fai . I caratteri corsivi o complessi sono spesso molto difficili da leggere e dovrebbero essere usati solo occasionalmente (come una firma o un elemento decorativo). Usa solo 2-3 caratteri in tutto il tuo sito web per rendere le tue informazioni meno confuse e più facili da capire.

Colori accessibili
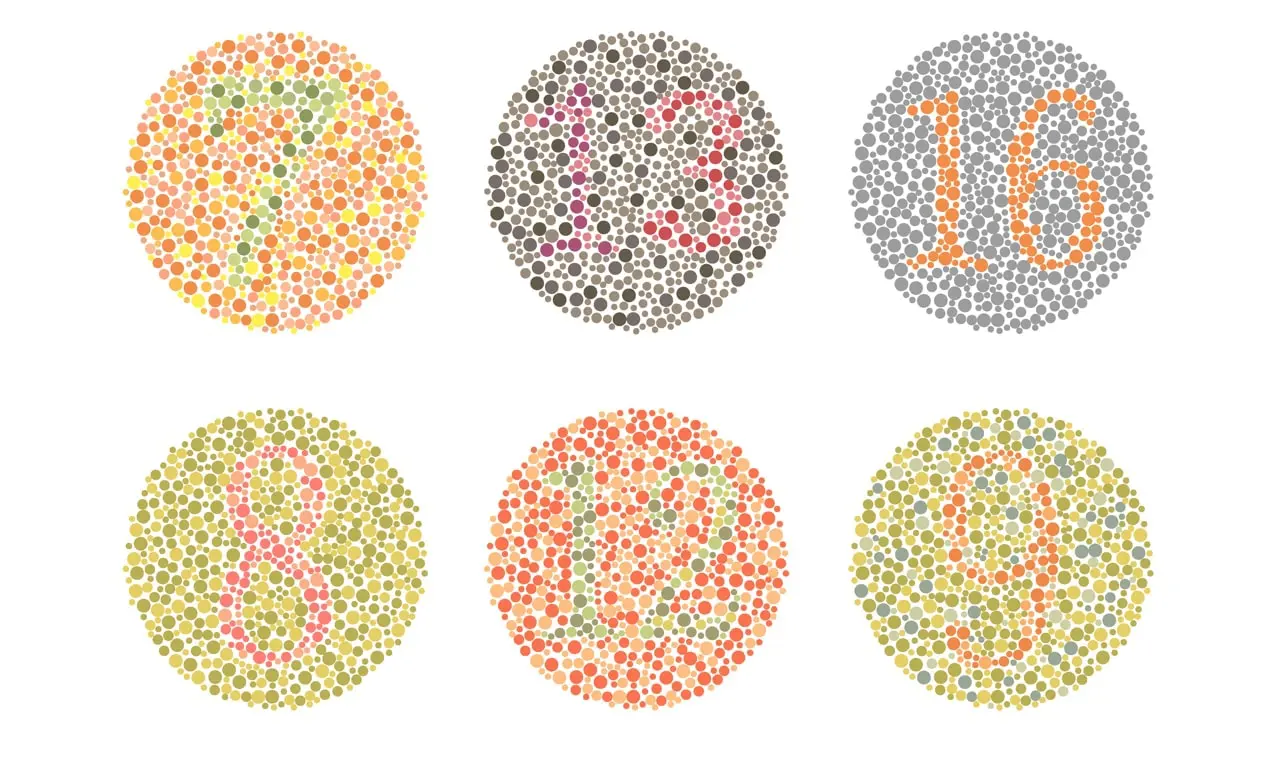
Non tutti vedono il colore allo stesso modo. Infatti, circa l'8% degli uomini e lo 0,5% delle donne hanno una qualche forma di daltonismo . Quindi, il tuo sito web dovrebbe essere completamente funzionale e utilizzabile in scala di grigi . Puoi utilizzare strumenti come l'estensione Chrome Scala di grigi in bianco e nero per i test.
Il contrasto è una grande considerazione per l'accessibilità al web. Osserva il testo sopra le immagini o gli sfondi, nonché il contrasto tra gli elementi (come pulsanti e immagini) che sono vicini l'uno all'altro.
Idealmente, si desidera un contrasto di luminosità di 4,5:1 per il corpo del testo e 3:1 per il testo di grandi dimensioni. Contrast Checker è un ottimo strumento per testare il primo piano rispetto allo sfondo e persino visualizzare le scelte di colore in scala di grigi.
Una regola importante da tenere a mente: non fare affidamento solo sul colore. Forme e simboli possono aiutare a comunicare lo stesso messaggio.
Ad esempio, se il messaggio di errore del modulo di contatto è in rosso, potresti anche voler aggiungere un segnale di stop o un punto esclamativo che attiri l'attenzione nel caso in cui i visitatori del tuo sito siano daltonici rosso-verde. Motivi e trame sono anche un ottimo modo per dimostrare il contrasto.
Intestazioni accessibili
Ricorda che i titoli non sono disponibili solo per le dimensioni: sono una componente strutturale importante del tuo contenuto. L'utilizzo di elementi di intestazione appropriati consente ai lettori di schermo di identificare rapidamente intestazioni e sezioni in tutta la pagina e di navigare in modo efficace.
Che aspetto ha una struttura di intestazione corretta?
<h1> deve essere utilizzato per identificare l'argomento principale della pagina e deve essere utilizzato solo una volta per pagina. Questo sarebbe il titolo di un post sul blog o il nome del prodotto, ad esempio.
Gli elementi <h2> e <h3> dovrebbero essere usati per introdurre diverse sezioni del contenuto sottostante.
Ecco un esempio di formato di intestazione per un post del blog:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>Come puoi vedere, il contenuto è organizzato in modo tale che un visitatore del sito o un lettore dello schermo possa facilmente capire di cosa tratta ciascuna sezione.
Moduli accessibili
I moduli possono essere complicati per gli screen reader, ma spesso sono il modo in cui raccoglierai informazioni di pagamento, dettagli di personalizzazione del prodotto e persino lead. Ecco perché è così importante che siano accessibili e facili da usare.
Un buon punto di partenza è usare le etichette , sì, anche se hai dei segnaposto! Un'etichetta dovrebbe indicare agli utenti cosa compilare (ad es. Indirizzo e-mail) mentre il segnaposto dovrebbe condividere come compilare il campo (ad es. [email protected]). Questo è un pezzo fondamentale di un lettore di schermo che comprende il tuo modulo.
Assicurati che tutti i campi obbligatori siano etichettati in modo chiaro e che le istruzioni (soprattutto sui requisiti di formattazione per date, numeri di telefono, ecc.) siano delineate in modo facile da capire.
È anche fondamentale che i moduli siano accessibili tramite tastiera : possono essere esplorati e compilati solo utilizzando una tastiera. Come sviluppatore, fai attenzione all'uso di javascript quando si tratta di manipolare i dati dei moduli, inviare moduli e modificare gli elementi dei moduli. JavaScript utilizzato in modo improprio è uno dei motivi più comuni per cui un modulo non è completamente accessibile.
Video accessibili
I video sono un ottimo modo per spiegare i tuoi prodotti, mostrare i loro usi e condividere le testimonianze dei tuoi clienti. Assicurati che anche loro siano accessibili!
Un modo per farlo è aggiungere didascalie ai tuoi video , che aiuteranno le persone non udenti o con problemi di udito a capire l'audio. L'Università di Washington fornisce ottimi suggerimenti per aggiungere tu stesso i sottotitoli ai tuoi video. Ma, se un videografo professionista sta creando il tuo video, chiedi semplicemente loro di aggiungere didascalie.
L'aggiunta di descrizioni audio è un passaggio importante per aiutare i non vedenti a capire cosa sta succedendo nel tuo video. Crea una traccia audio separata che descriva importanti contenuti visivi, in particolare sezioni del tuo video che non hanno già una narrazione. Puoi anche usare le trascrizioni per scrivere tutto il contenuto audio e descrivere il video stesso.
Ti consigliamo anche di considerare il lettore video . Assicurati che l'opzione che scegli supporti i sottotitoli e fornisca interruttori per attivare e disattivare le descrizioni audio. Vuoi anche assicurarti che tutti i pulsanti del lettore possano essere usati con uno screen reader o una tastiera.
Navigazione da tastiera
Ne abbiamo già parlato un po', ma è importante che il tuo sito web possa essere gestito utilizzando solo una tastiera. Ciò è particolarmente utile per le persone con disabilità motorie che potrebbero avere difficoltà a utilizzare un mouse tradizionale.
Poiché il pulsante Tab viene utilizzato per navigare all'interno della pagina, è importante che la navigazione del sito Web sia impostata in modo che segua il flusso visivo della pagina (da sinistra a destra, dall'alto in basso). Testa il tuo sito web per assicurarti di essere in grado di navigare con il pulsante Tab nel seguente ordine:
- Intestazione
- Menù di navigazione principale
- Qualsiasi navigazione della pagina e collegamenti
- Piè di pagina
Prenditi anche il tempo necessario per esaminare tutti i widget personalizzati, le app, i plug-in, ecc. per assicurarti che possano essere facilmente chiusi utilizzando il tasto Esc e che seguano le corrette linee guida di accessibilità per i widget.
La chiave più grande qui è testare, testare, testare! Trascorri del tempo sfogliando tutte le pagine usando solo la tastiera per assicurarti che siano facili da usare.
Download accessibili
Se vendi download digitali sul tuo sito di eCommerce, è importante anche assicurarti che i download stessi siano accessibili.
Un ottimo modo per rendere accessibili i PDF consiste nell'aggiungere tag PDF , che forniscono una rappresentazione strutturata e nascosta del contenuto visibile agli screen reader. Adobe Acrobat fornisce un'ottima guida per rendere accessibili i tuoi PDF.
Ovviamente, vorrai anche tenere a mente altri principi accessibili di cui abbiamo discusso sopra, come il contrasto del colore e la dimensione del carattere, durante il tuo design di download digitale.

Corsi accessibili
Quando crei corsi online, assicurati di tenere a mente concetti come didascalie video e trascrizioni audio . Considera la possibilità di presentare i tuoi contenuti in più stili, come video, audio e testo, in modo che ce ne sia per tutti i gusti. Molti dei principi di progettazione di cui sopra si applicheranno anche ai tuoi corsi.
È importante fornire più metodi di comunicazione per i tuoi studenti. Ad esempio, un utente non verbale potrebbe non essere in grado di chiamare e porre domande e uno studente non vedente potrebbe non essere in grado di inviare facilmente domande online. La stessa cosa vale per l'invio di eventuali compiti o corsi. Sii flessibile con i tuoi studenti e lavora con qualsiasi disabilità esistente per aiutarli a ottenere il massimo dai tuoi corsi.
**
Quando si tratta di rendere accessibile il tuo negozio online, l'importante è prendersi il tempo necessario per capire come le persone con disabilità utilizzeranno il tuo sito . Quando hai una buona comprensione, è molto più facile tenere conto dell'accessibilità in tutte le fasi del processo di sviluppo e, in definitiva, fornire un'esperienza eccellente a tutti i tuoi clienti.
Se stai cercando maggiori informazioni, WordPress fornisce un ottimo manuale per l'accessibilità al Web che include ancora più strumenti di test, best practice per lo sviluppo e suggerimenti per i proprietari di negozi.
