23 migliori esempi di blog aziendali nel 2023
Pubblicato: 2023-03-17Non perdere la nostra raccolta dei migliori esempi di blog aziendali; concediti un design professionale che ti ispirerà.
Siamo fermamente convinti che ogni azienda dovrebbe aprire un blog. Perché? Perché può aiutarti a portare le cose al livello successivo e goderti più vendite, conversioni, ecc.
Un blog è un ottimo strumento per costruire una solida relazione tra la tua azienda e il tuo pubblico/clienti.
Condividi contenuti educativi, annuncia lanci di nuovi prodotti e pubblicizza i tuoi speciali saldi di metà estate: tutto questo può accadere sul tuo blog. Pensa a lungo termine, applica un piano SEO strategico e vedrai crescere il tuo traffico.
Ora vediamo come lo fanno queste aziende!
I migliori esempi di blog aziendali per ispirarti
Abbiamo anche una raccolta generale dei migliori blog da non perdere.
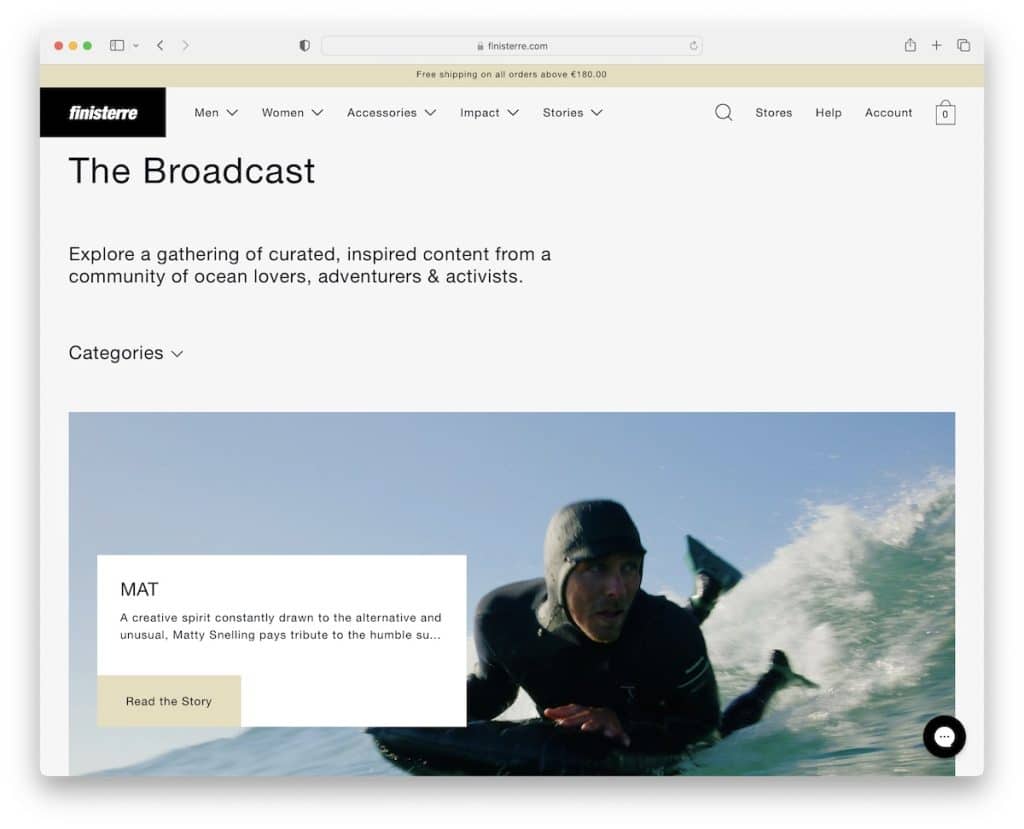
1. Finisterre
Costruito con: Shopify

Questo superbo esempio di blog aziendale ha un'elegante distribuzione dei contenuti che è facile da visualizzare su dispositivi portatili e desktop.
Finisterre utilizza un pratico selettore a tendina di categoria, che puoi utilizzare per spuntare solo gli argomenti che ti interessano. Tuttavia, la navigazione principale ha un mega menu, a cui puoi accedere facilmente senza dover scorrere verso l'alto ( riappare subito).
Un'altra cosa degna di nota è il widget della chat con le FAQ, ma puoi anche lasciare un messaggio: un ottimo modo per migliorare il servizio clienti.
Nota: assicurati che i tuoi lettori possano selezionare le categorie per visualizzare solo i contenuti che li interessano.
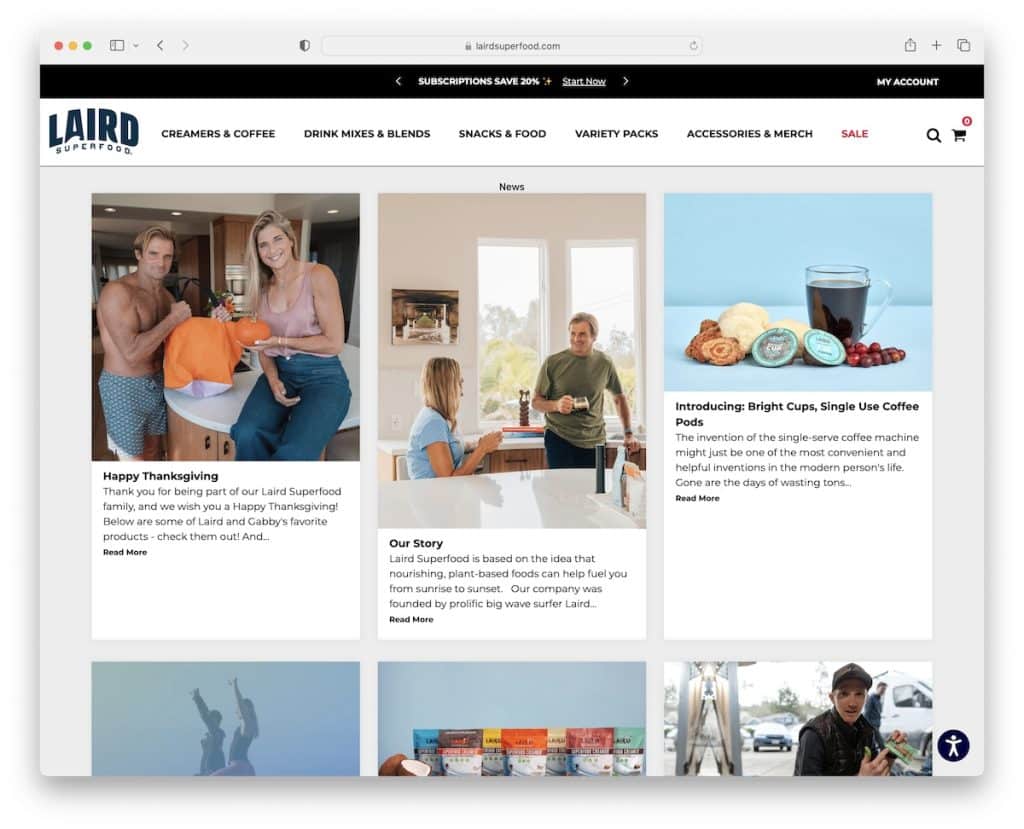
2. Laird Superfood
Costruito con: Shopify

Laird Superfood è un blog aziendale con un layout a griglia a tre colonne. Ogni elemento della griglia ha una miniatura, un titolo, un estratto e un pulsante "leggi di più". Inoltre, i singoli post hanno una visualizzazione più classica con una barra laterale destra.
Ciò che è utile è il menu di accessibilità in modo che tutti possano modificare l'aspetto del sito web come vogliono.
Nota: consenti a tutti di ottenere il massimo dal tuo sito Web integrando le regolazioni dell'accessibilità.
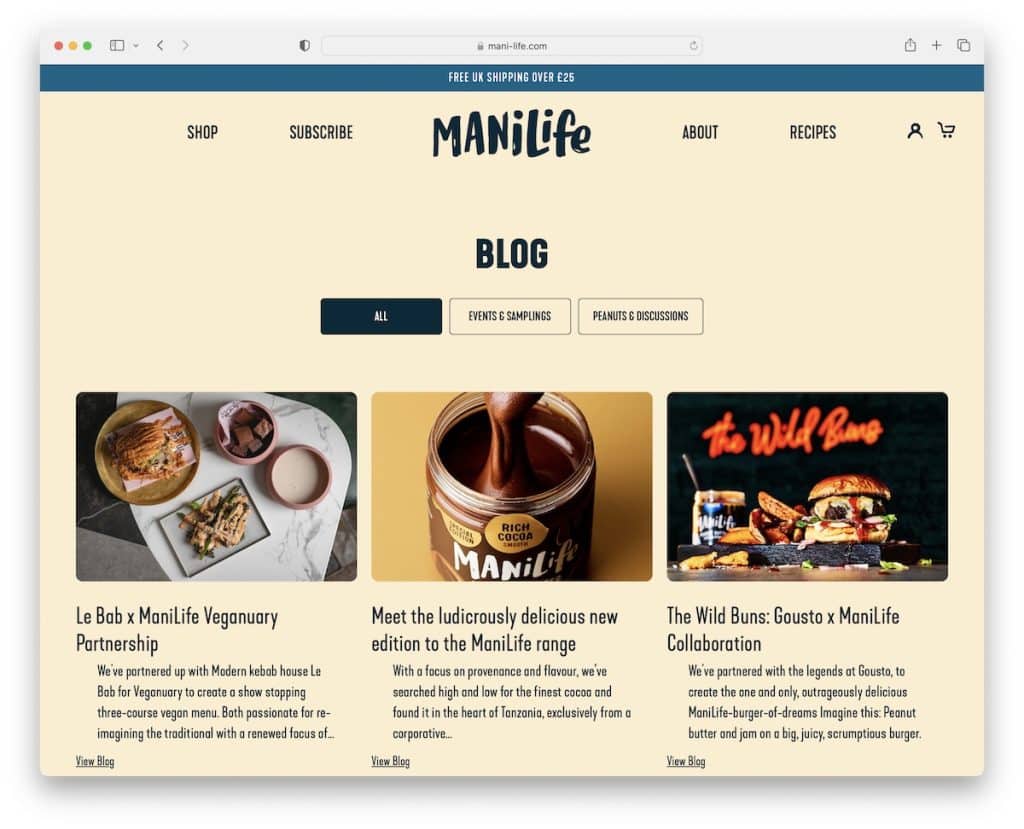
3. Mani Vita
Costruito con: Shopify

L'intestazione di Mani Life scompare quando inizi a scorrere ma ritorna non appena inizi a scorrere indietro. Ciò crea un'esperienza più piacevole e priva di distrazioni che contribuisce a una migliore UX.
Un'altra cosa utile è la sezione "prodotti correlati" sotto ogni post in modo che tutti possano continuare a fare acquisti o tornare alla home page del blog.
Nota: un'intestazione che si nasconde e mostra a seconda del movimento di scorrimento può migliorare l'esperienza dell'utente.
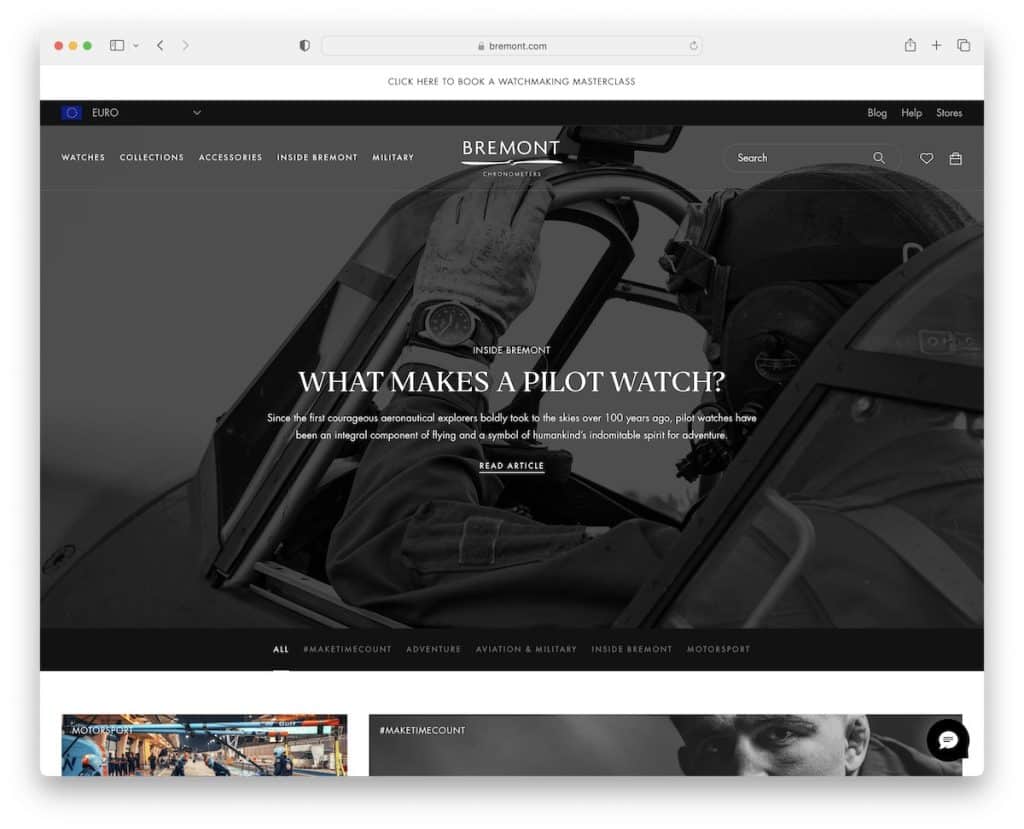
4. Bremont
Costruito con: Shopify

Bremont ha un elegante design di blog aziendale in bianco e nero in cui l'area eroi promuove l'ultimo articolo. E poi c'è una scheda nera con collegamenti a categorie che si attaccano alla parte superiore dello schermo in modo che tu possa saltare da uno all'altro più comodamente.
Il blog di Bremont ha anche il pulsante “mostra più articoli”, che li carica senza aprire una nuova pagina. (Visualizza anche il numero totale di articoli e quanti ne sono stati caricati.)
Nota: usa il pulsante "carica altro" per mostrare più articoli senza impaginazione e mantenere i tuoi lettori sul tuo blog più a lungo.
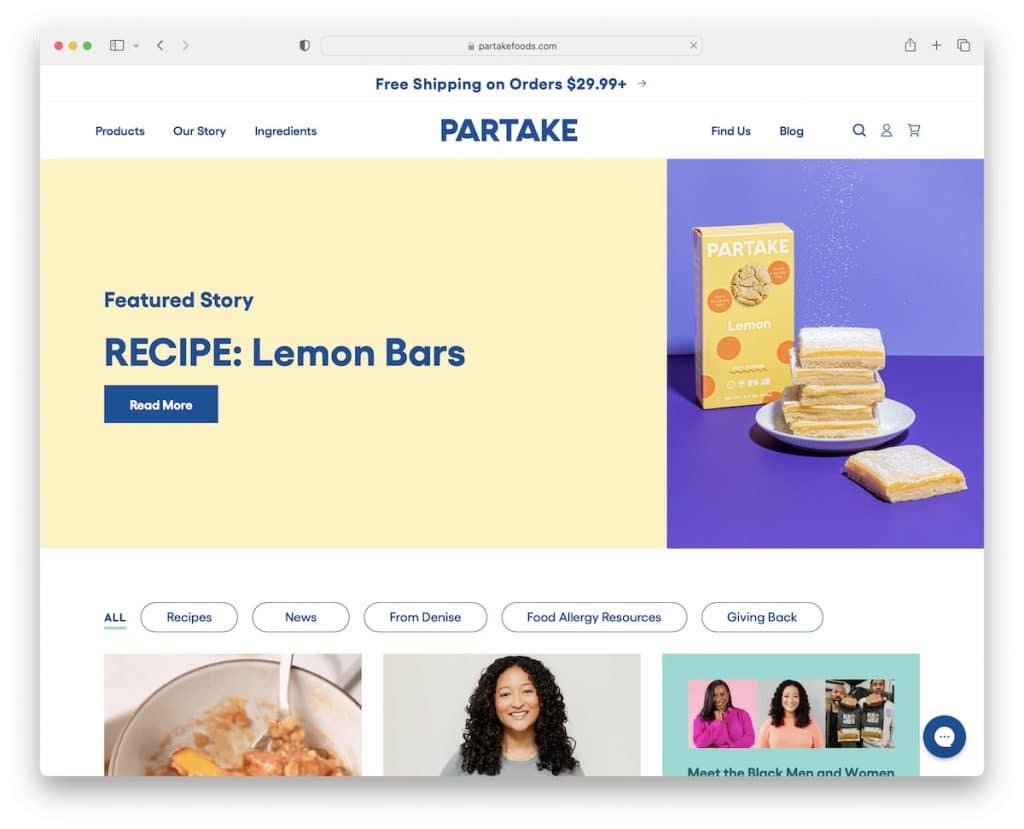
5. Assumere alimenti
Costruito con: Shopify

La specialità di Partake Foods è che la post-griglia ha alcuni elementi statici e animati per creare un'atmosfera più coinvolgente.
Sopra la piega c'è la "storia in primo piano" con un design vivace e un pulsante con un effetto al passaggio del mouse che promuove l'interattività.
La home page di questo blog è estremamente lunga e non ha un'intestazione mobile o un pulsante di ritorno all'inizio, che è qualcosa che consigliamo vivamente di incorporare.
Nota: rimuovi lo scorrimento verso l'alto con un'intestazione/menu appiccicoso o un pulsante mobile per tornare all'inizio. (Ehi, a nessuno piace scorrere!)
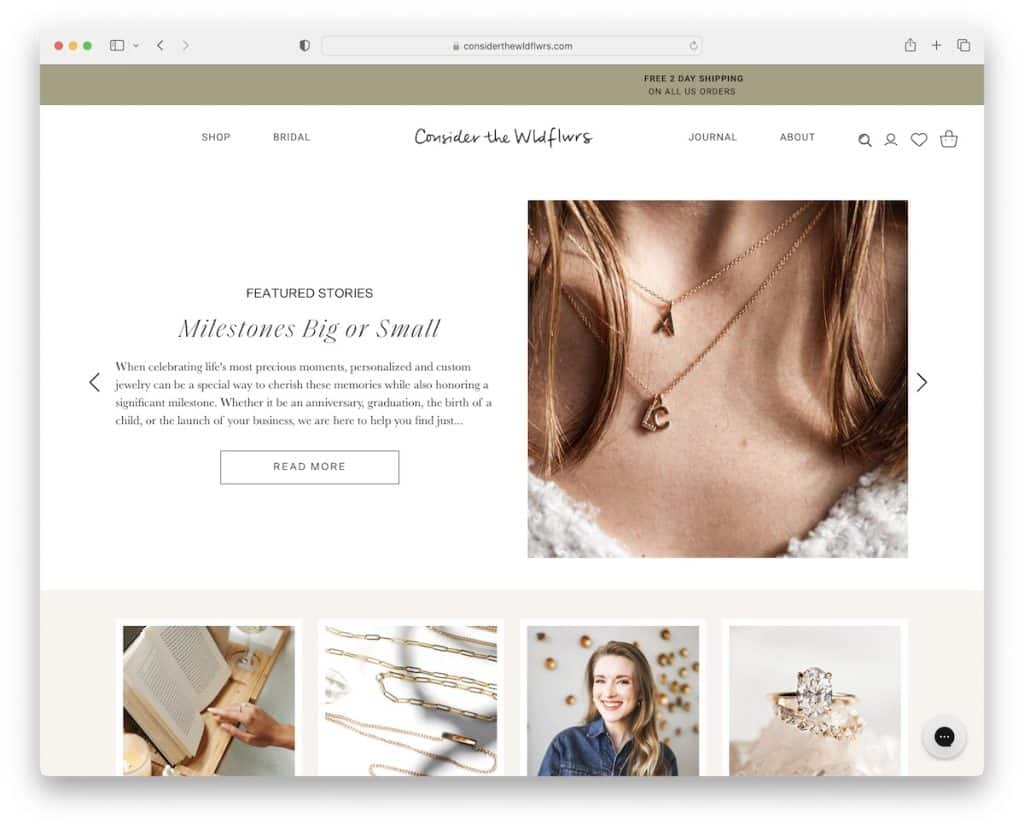
6. Considera The Wldflwrs
Costruito con: Shopify

Considera che The Wldflwrs ha un blog aziendale pulito e moderno con un dispositivo di scorrimento che pubblicizza le storie in primo piano above the fold.
Sotto il dispositivo di scorrimento ci sono le categorie con le miniature per andare direttamente a ciò che ti interessa o semplicemente scorrere un po' di più per controllare tutti i post del blog. Ogni post del blog ha un layout in scatola senza barra laterale, quindi tutta l'attenzione è sul contenuto.
Nota: utilizza un dispositivo di scorrimento per mostrare più articoli senza sacrificare lo spazio del blog.
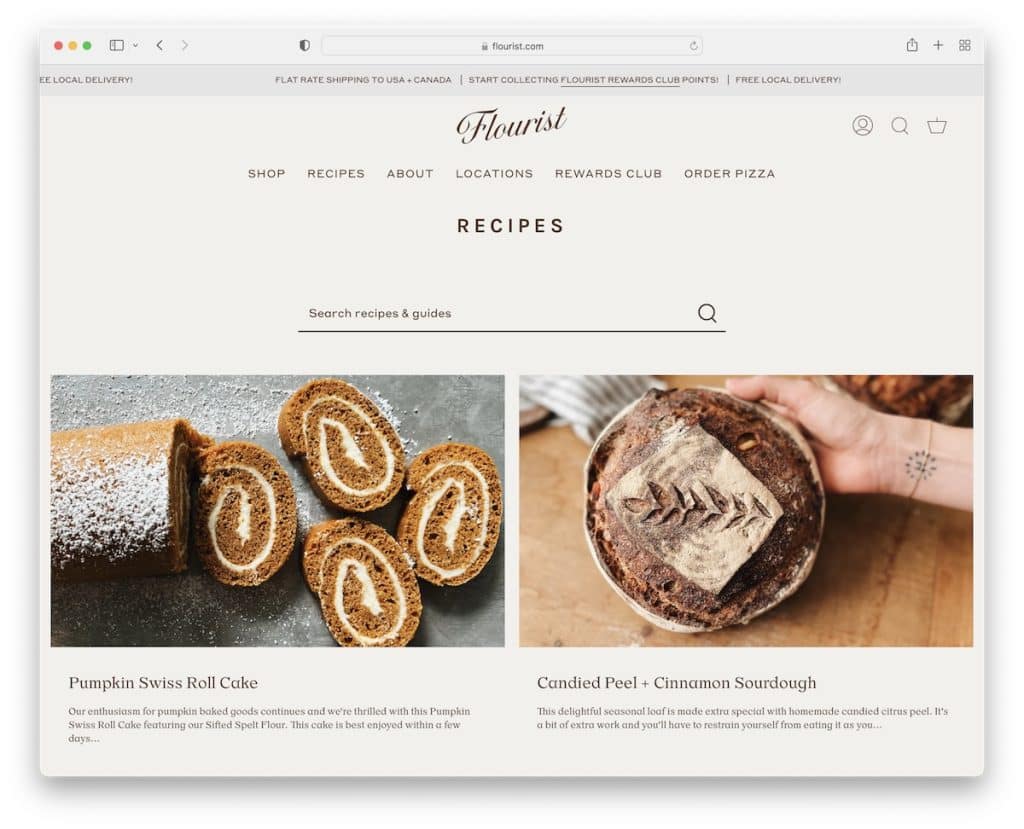
7. Ricette per fioristi
Costruito con : Shopify

Il blog di Flourist Recipes è minimalista, con una notifica nella barra superiore (animazione del testo scorrevole) e un'intestazione con un menu a discesa a più colonne. Sotto l'intestazione c'è una barra di ricerca in modo che tutti possano cercare una ricetta o una guida specifica.
I post del blog hanno una barra laterale adesiva con widget che mostrano prodotti correlati e articoli recenti.
Nota : una barra laterale con widget utili può essere estremamente efficace su un desktop (ma non tanto su un dispositivo mobile).
Abbiamo anche un elenco dei migliori blog di ricette per tutti gli interessati.
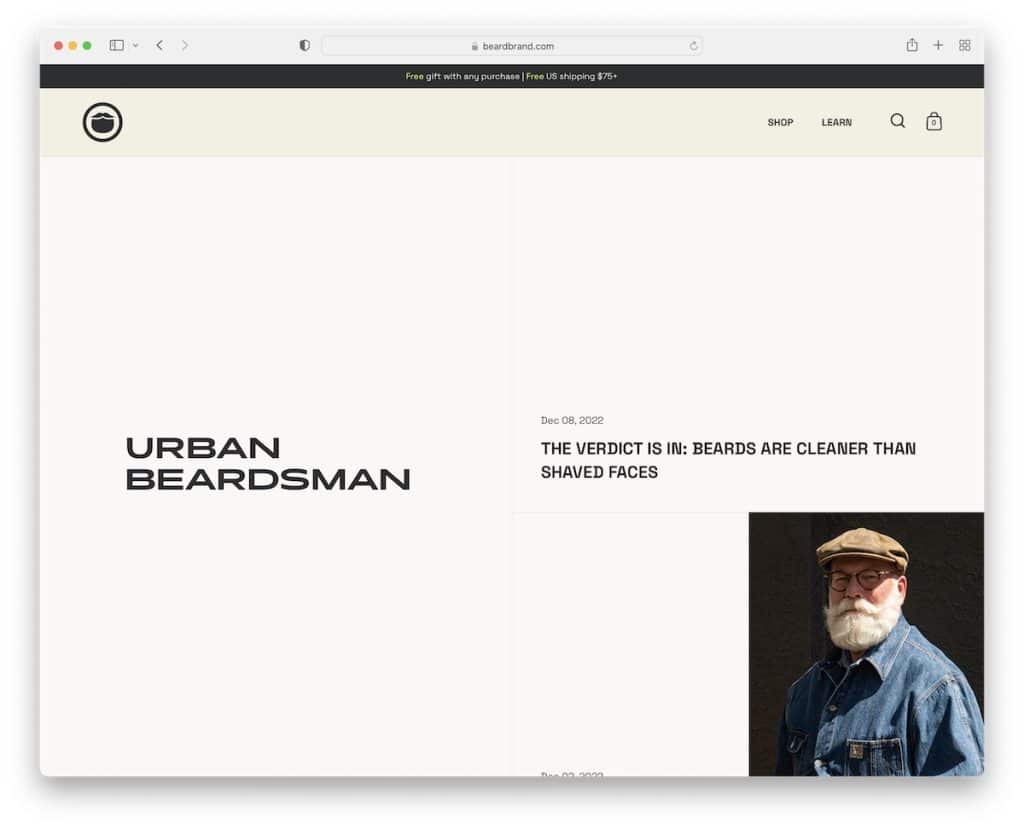
8. Barbuto urbano
Costruito con : Shopify

Urban Beardsman ha un layout blog unico a schermo diviso con un lato sinistro statico e una parte destra scorrevole. La parte destra ha anche un design diviso, dove la sinistra mostra la data e il titolo e l'immagine in primo piano a destra.
Prima del piè di pagina a più colonne (a contrasto) c'è un modulo di iscrizione alla newsletter con una descrizione trasparente che ti informa su quante email riceverai.
Nota : non limitarti a intrufolarti in un modulo di iscrizione; informa l'abbonato cosa può aspettarsi dalle tue newsletter e quante.
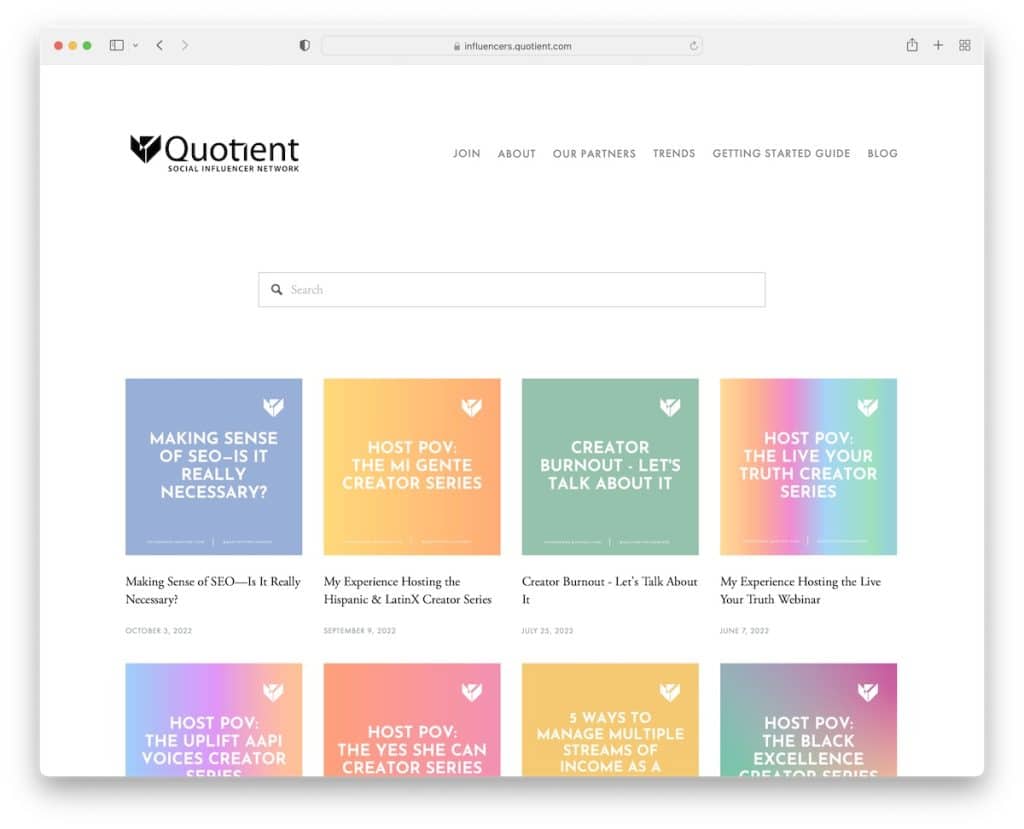
9. Quoziente Social Influencer Network
Costruito con : Squarespace

Il blog di Quotient è incentrato sulla semplicità per offrire un'esperienza di lettura eccellente. L'intestazione e il piè di pagina hanno uno sfondo bianco, come la base, creando un aspetto più ordinato.
La barra di ricerca è di facile accesso e presenta risultati/consigli in tempo reale per trovare più rapidamente i contenuti necessari.
Il layout della griglia è semplice, con miniature energiche che ravvivano piacevolmente le cose.
Nota : una barra di ricerca in tempo reale con consigli rende la ricerca degli articoli molto più veloce.
Potresti anche voler controllare alcuni altri fantastici esempi di siti Web di Squarespace per vedere quanto è potente questo costruttore.
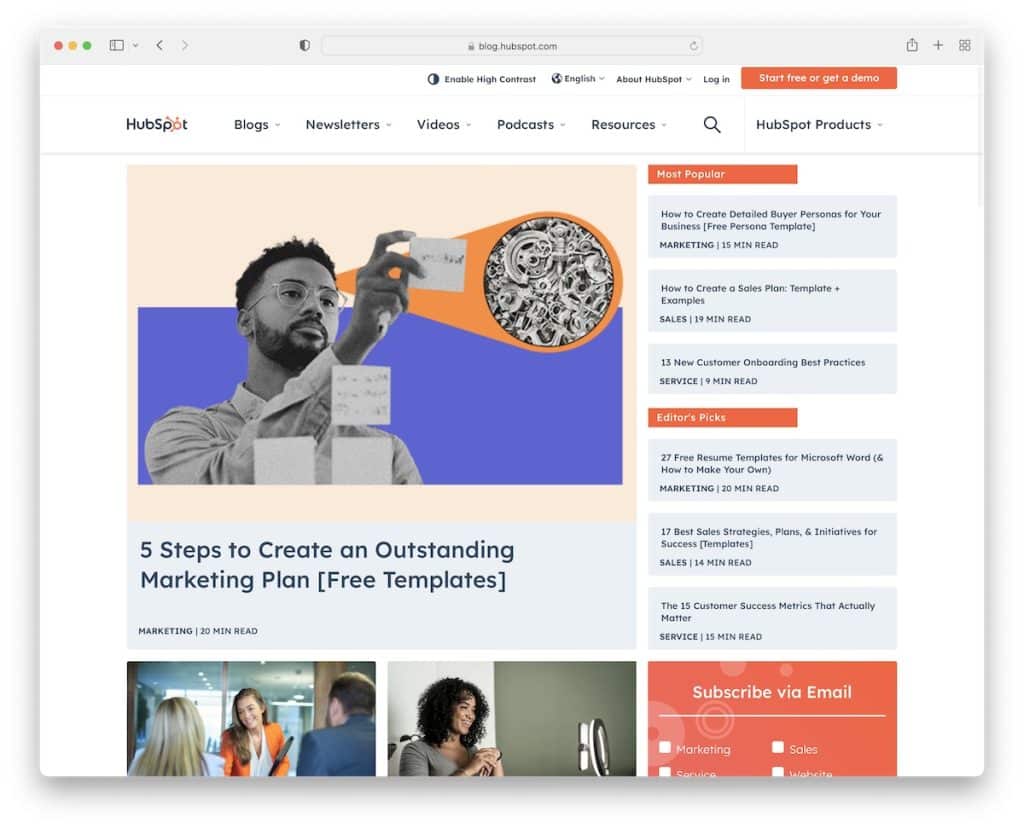
10. Blog HubSpot
Costruito con : HubSpot CMS

La home page di HubSpot Blog ha un sacco di contenuti in mostra, suddivisi in sezioni, quindi tutto è facile da raggiungere e scoprire.
Inizia con i post in primo piano seguiti dagli ultimi articoli in diverse categorie e altro ancora. Ma puoi anche trovare le categorie nel mega menu che si attacca alla parte superiore dello schermo.
Nota : utilizza sezioni, divisori e altri elementi pratici per suddividere il contenuto per una navigazione più piacevole (soprattutto se ne hai molti).
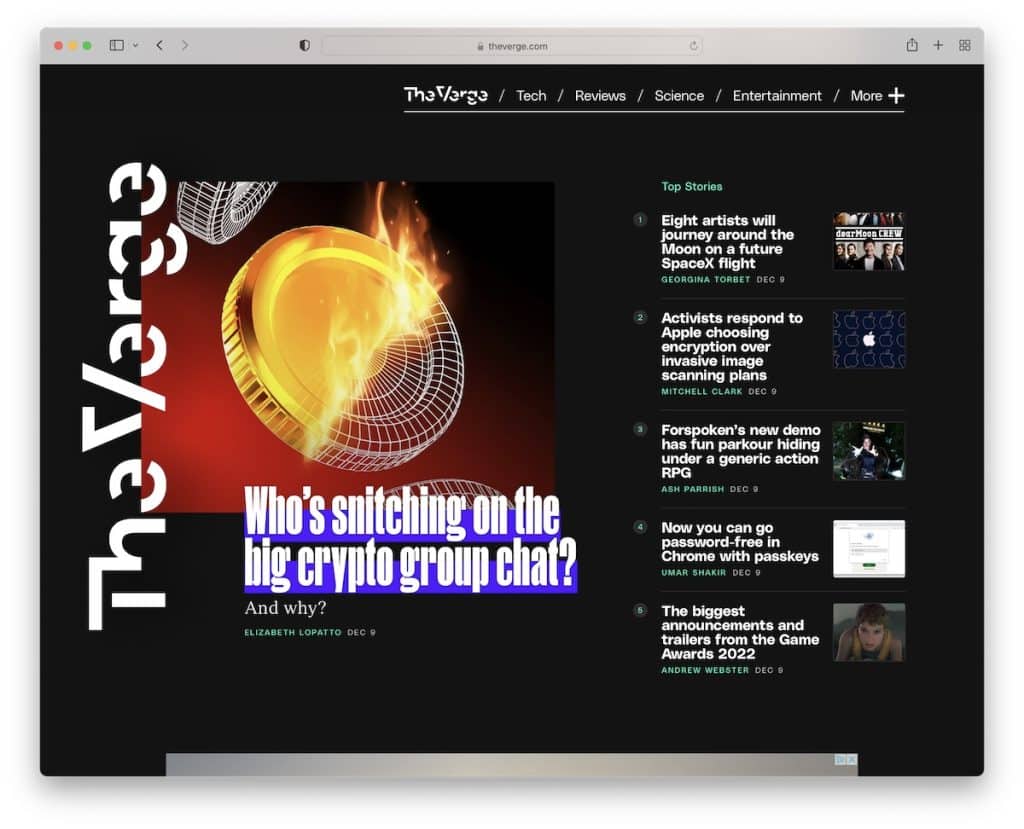
11. L'orlo
Costruito con : Chorus

L'unicità di The Verge è il design scuro che lo distingue dalla massa. Tuttavia, troverai anche più elementi con sfondi vivaci che creano un'atmosfera più dinamica.
Inoltre, oltre ai collegamenti del menu principale, The Verge ha un menu hamburger con un menu a discesa che scorre da destra. Inoltre, ci sono vari elementi fluttuanti che attireranno il tuo interesse.
Nota : invece di utilizzare il classico design del blog chiaro, scegline uno scuro e fai la differenza.
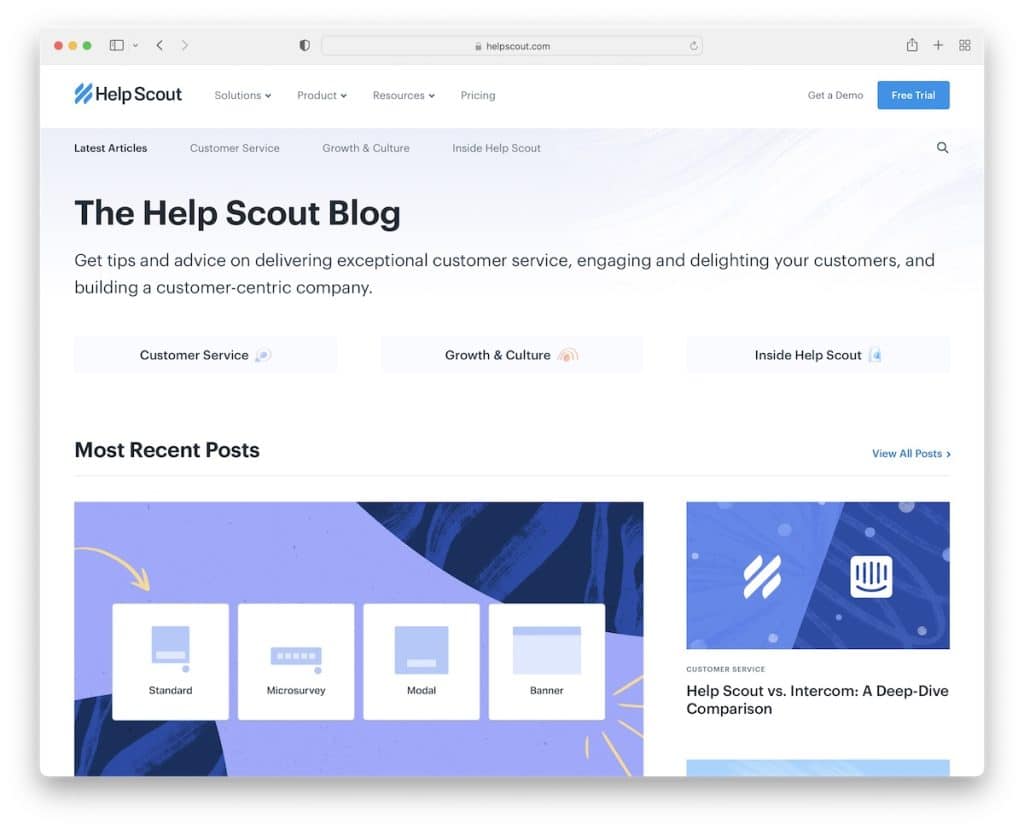
12. Aiuta lo scout
Costruito con : Gatsby


Help Scout fa le cose in modo leggermente diverso perché inizia con un titolo e una breve descrizione di cosa si tratta. Successivamente ci sono quattro collegamenti a pulsanti rapidi se hai bisogno di qualcosa di specifico o inizia invece a goderti i post più recenti.
Inoltre, ogni sezione di categoria ha anche un link per visualizzare più post e trovare altri contenuti di valore. Infine, i singoli post hanno una barra di avanzamento per incoraggiare i lettori a leggere fino alla fine.
Nota : l'integrazione di una barra di avanzamento può contribuire a prolungare il tempo trascorso sul tuo blog/sito web.
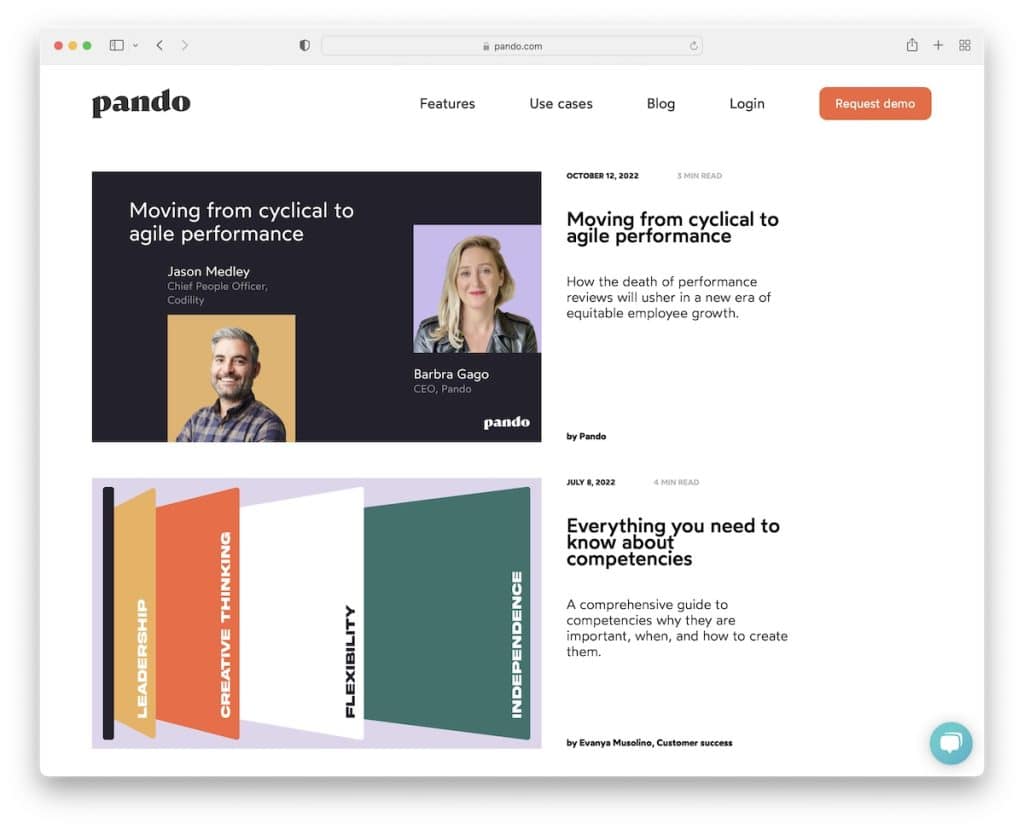
13. Pando
Costruito con : Webflow

L'esempio del blog aziendale di Pando ha un layout pulito a colonna singola con grandi miniature a sinistra e informazioni aggiuntive sui post a destra.
Dopo pochi secondi, appare un piccolo popup nell'angolo in basso a sinistra per iscriversi al blog di Pando, ma puoi anche chiuderlo se non sei interessato.
Nota : aggiungi estratti del blog per convincere i lettori a fare clic su "leggi di più" e godersi il post completo.
Non dimenticare di dare un'occhiata al nostro elenco di fantastici siti Web di Webflow che ti entusiasmeranno per iniziare immediatamente.
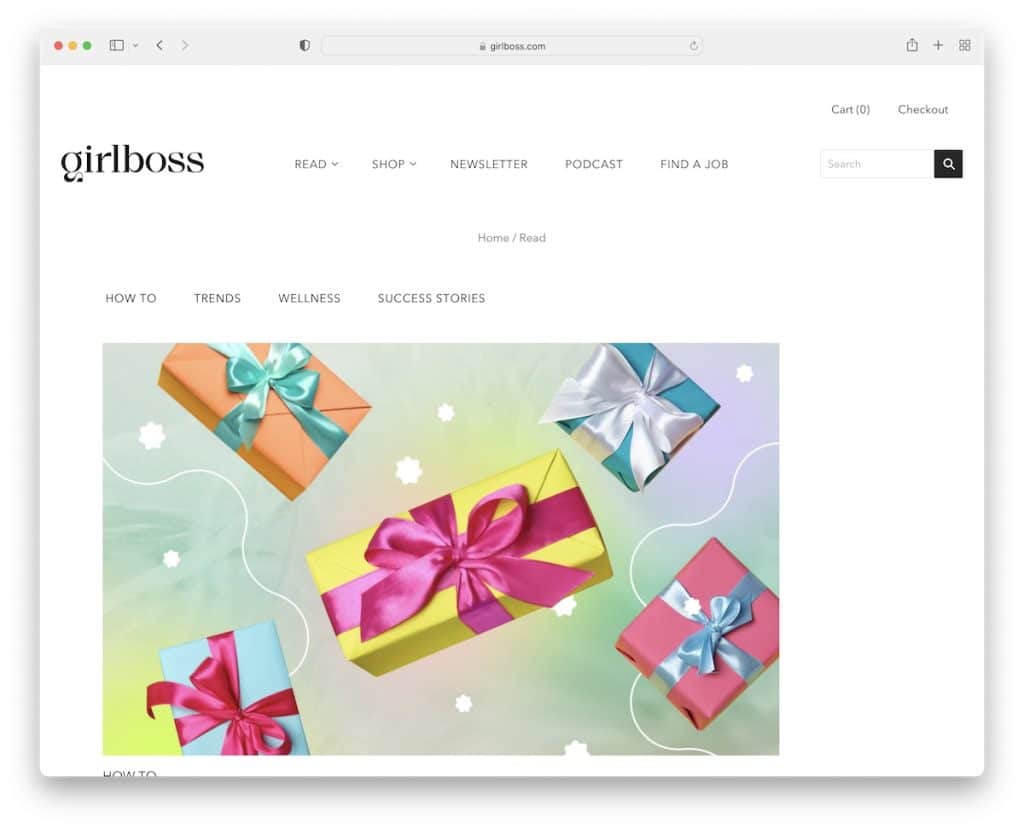
14. Capo delle ragazze
Costruito con : Shopify

Quello che ci piace di Girlboss è il design per lo più leggero con uno sfondo nero a piè di pagina per creare un simpatico effetto di contrasto.
I post del blog hanno una barra laterale sinistra invece della più tradizionale destra, con post popolari e un banner pubblicitario. Ogni post ha anche pulsanti di condivisione social nella parte inferiore, quindi i lettori possono aiutare a spargere la voce.
Nota : guadagna più popolarità aggiungendo funzionalità di condivisione social al tuo blog.
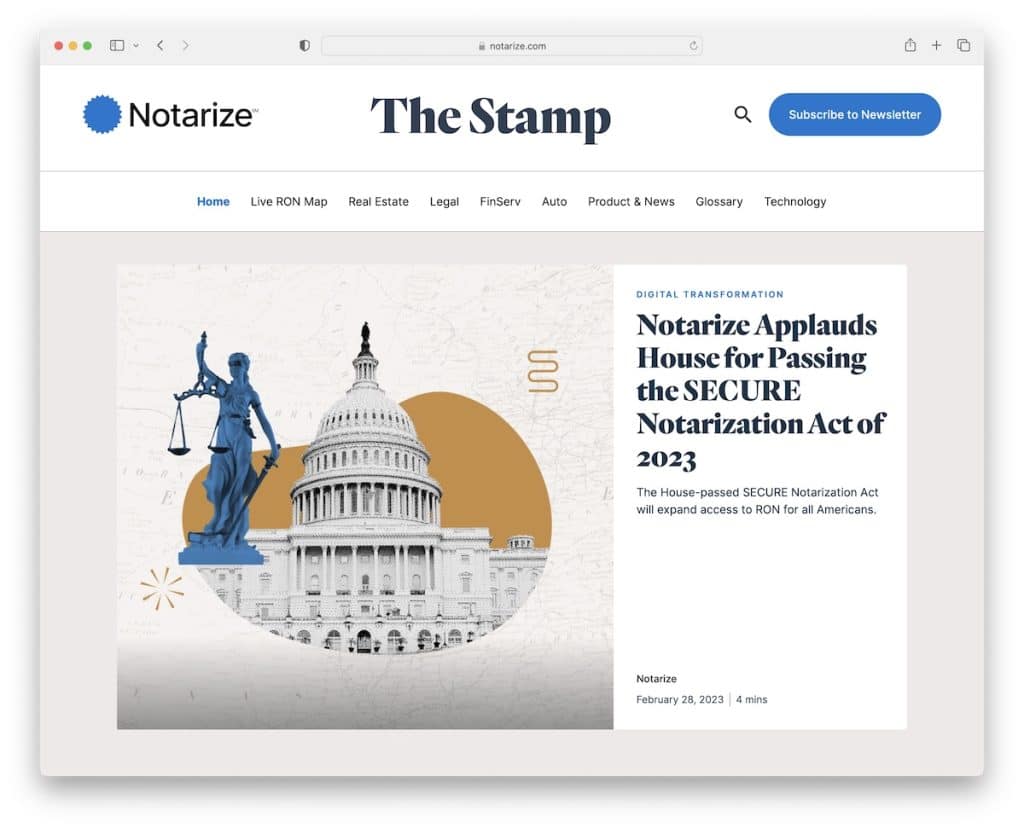
15. Autenticazione
Costruito con : Webflow

Notarize è un fantastico esempio di blog aziendale con un layout in scatola e una presentazione in scatola above the fold. Il design è sofisticato, con la creatività in mente per renderlo più vivace.
L'intera intestazione è mobile, quindi tutti i collegamenti del menu, un'icona di ricerca e un pulsante di iscrizione (se fai clic su di esso, si apre un popup) sono sempre a portata di mano.
Nota : aggiungi un pulsante di invito all'azione (CTA) all'intestazione se vuoi che ci siano più occhi su di esso.
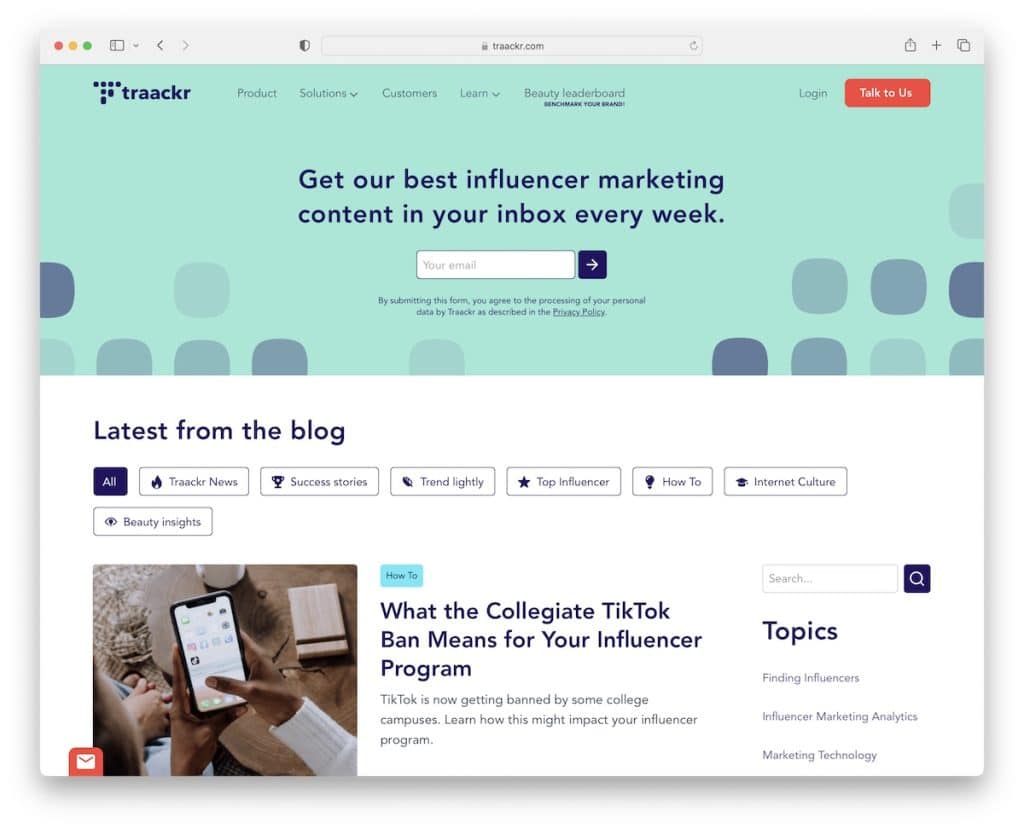
16. Trackr
Costruito con: Webflow

L'unicità di Traackr è il modulo di iscrizione alla newsletter nell'area eroi. Ma usano anche un banner mobile nella parte inferiore dello schermo per incoraggiarti a iscriverti.
Questo esempio di blog aziendale ha una barra laterale sulla home page con collegamenti rapidi agli argomenti e una barra di ricerca, ma puoi anche fare clic sulle schede delle categorie in alto per trovare le novità più velocemente.
Nota: l'email marketing funziona, quindi rendi chiaramente visibile il modulo di iscrizione alla newsletter: perché non aggiungerlo come prima cosa sul tuo blog?
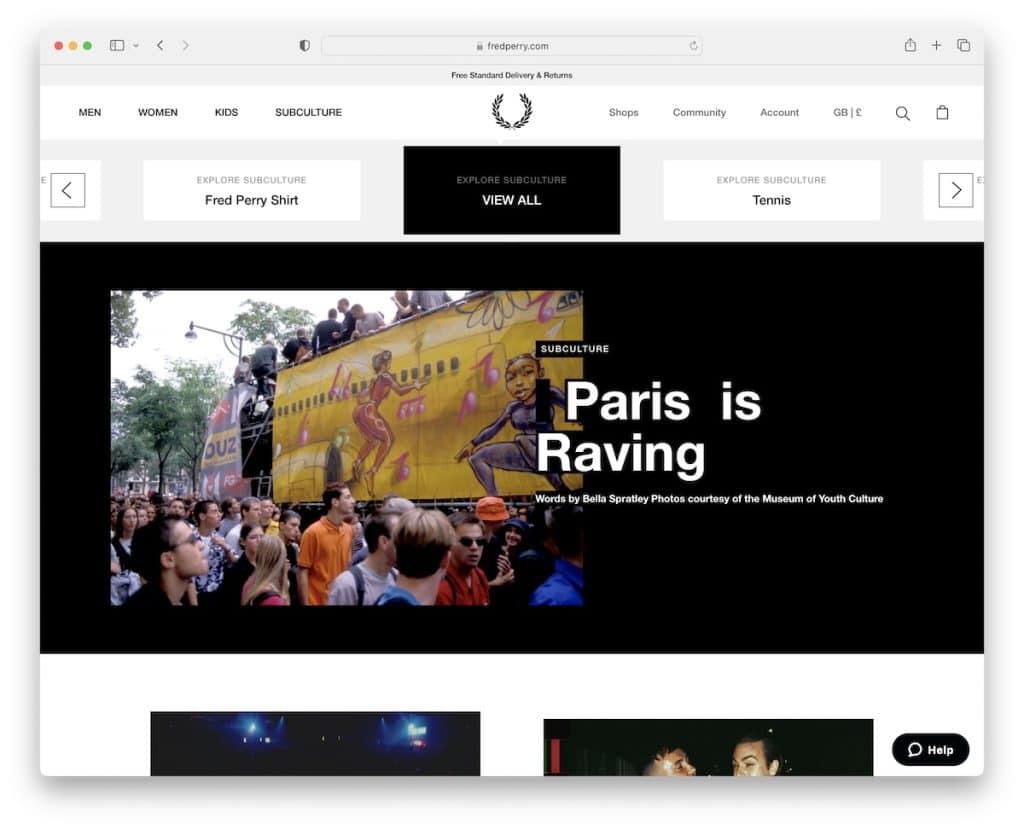
17.Fred Perry
Costruito con : Adobe Commerce

Una delle cose che noterai immediatamente quando scorri il blog di Fred Perry è la funzione di scorrimento infinito. Invece di premere il pulsante "carica altro", il blog lo fa automaticamente per te.
Un'altra cosa interessante di questo blog è il dispositivo di scorrimento sotto l'intestazione che ti aiuta a scegliere ed esplorare la sottocultura in cui ti trovi.
Nota : espandi il tempo sulla pagina con una funzione di scorrimento infinito.
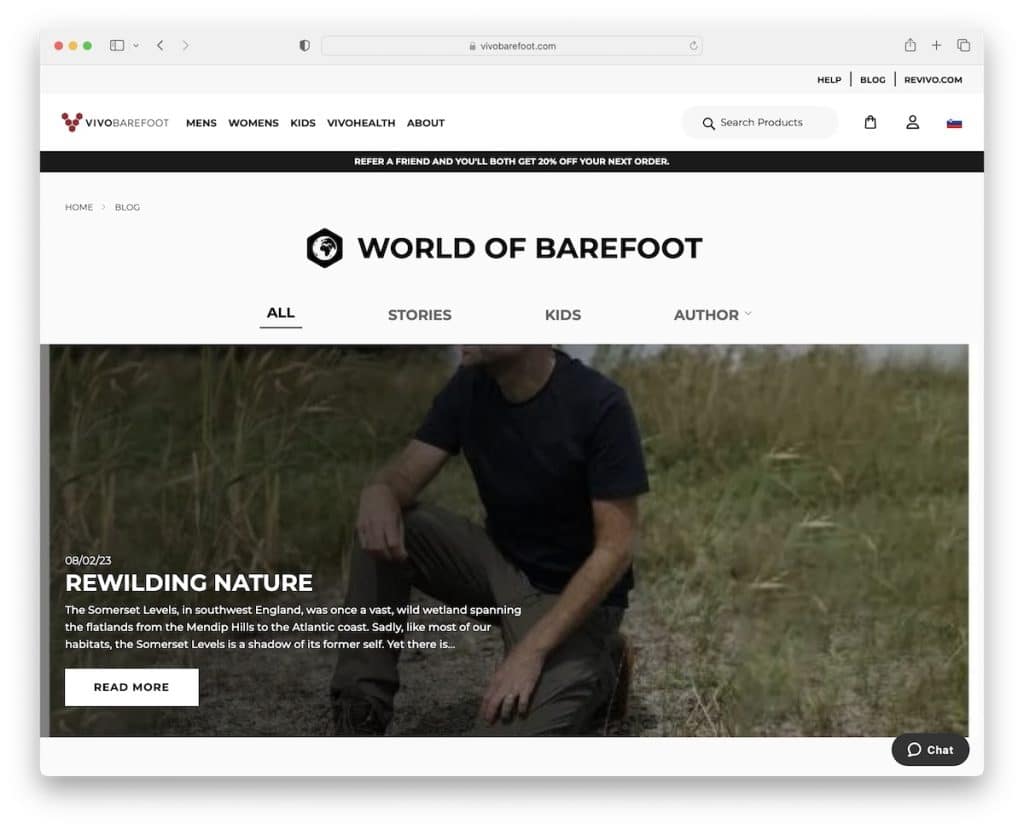
18. Vivo a piedi nudi
Costruito con : Adobe Commerce

Insieme all'intestazione globale con barra superiore, barra di navigazione e barra delle notifiche, Vivobarefoot utilizza anche un menu aggiuntivo per cercare nel blog per diverse categorie.
La home page di questo blog aziendale è una raccolta degli articoli più recenti e meno recenti con un pulsante "carica altro" (non è necessario premerlo, carica automaticamente il gruppo successivo di post) per continuare a goderti il contenuto .
Nota : mentre la tua navigazione principale può concentrarsi sulla navigazione dell'intero sito Web, assicurati di visualizzare anche le categorie del blog, in modo che i tuoi lettori non cerchino all'infinito tra tutti i post.
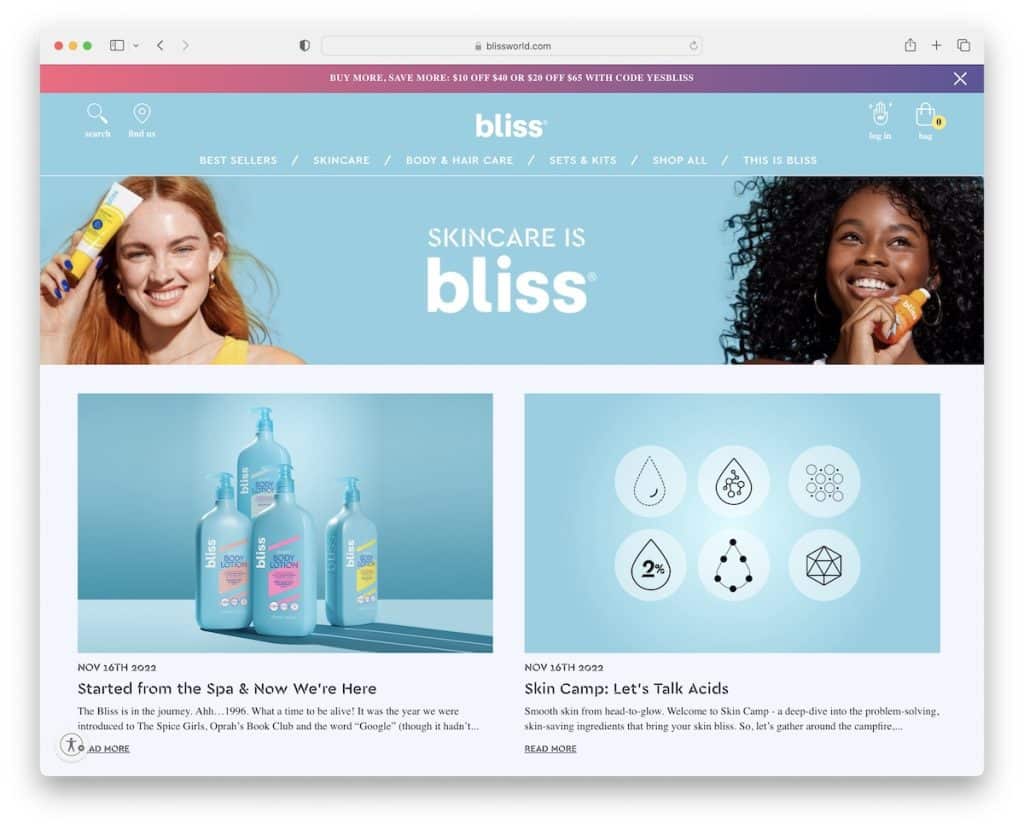
19. Beatitudine
Costruito con : BigCommerce

Anche se Bliss potrebbe non avere così tanti post pubblicati, lo stiamo comunque aggiungendo come esempio di mantenimento del marchio per tutta la tua presenza online.
Inoltre, il blog aziendale di Bliss presenta anche un carosello di prodotti sui singoli post del blog che li aiuta ad aumentare le vendite.
Nota : una sezione con "prodotti correlati" nella parte inferiore di ogni post può aumentare le conversioni. Chi non lo vuole?
Se hai bisogno di più siti Web di e-commerce per l'ispirazione, controlla questi fantastici siti Web di BigCommerce.
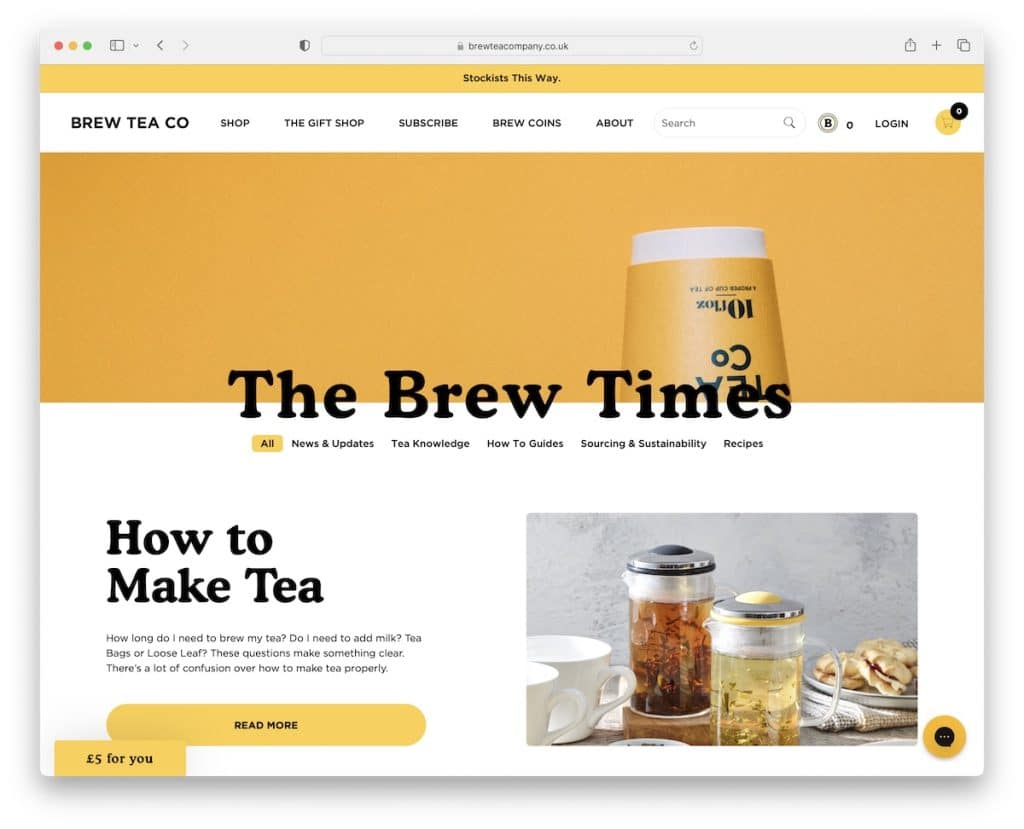
20. Brew Tea Co
Costruito con: Squarespace

Brew Tea Co semplifica la navigazione nei contenuti del blog con collegamenti rapidi a diverse categorie, come notizie, istruzioni, ricette e altro ancora.
Sotto la sezione dell'eroe c'è l'articolo da leggere, seguito da una griglia di post per ottenere suggerimenti, notizie, ecc.
Inoltre, invece di colpirti immediatamente con un popup, Brew Tea Co ha un pulsante mobile nell'angolo in basso a sinistra per ricordarti l'offerta in cambio di un'e-mail.
Nota : invece di chiedere e-mail, offri qualcosa in cambio e potresti finire per far crescere il tuo elenco più velocemente.
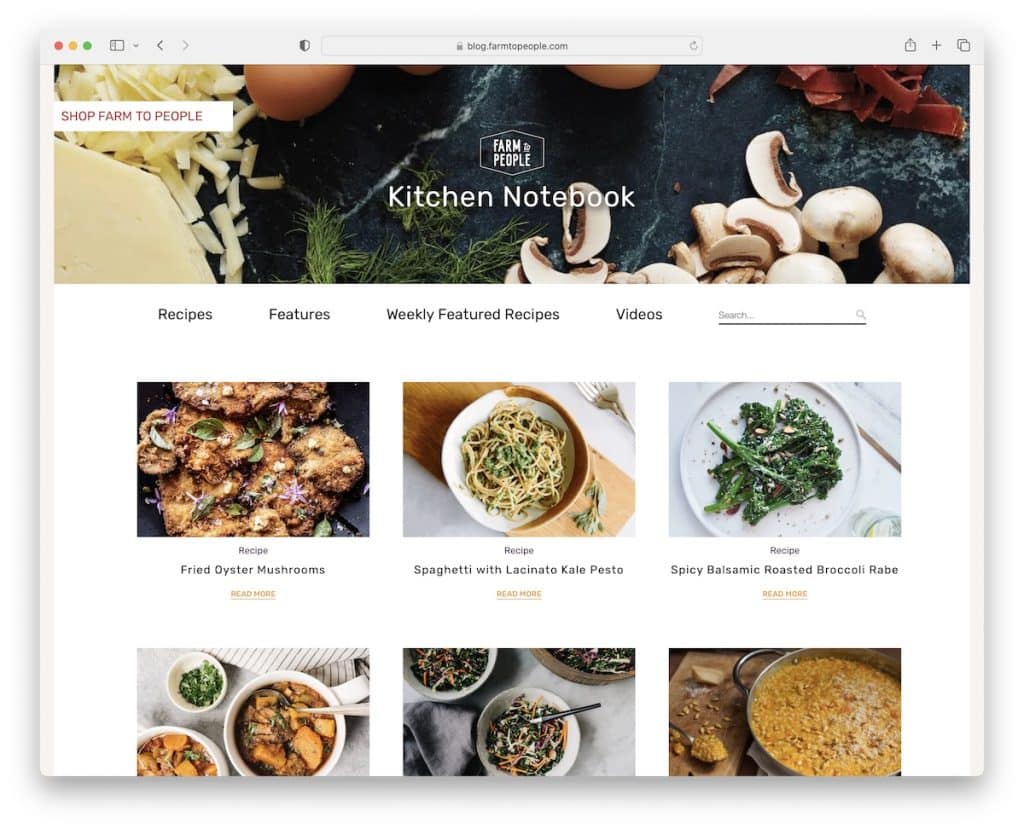
21. Fattoria per le persone
Costruito con: Node.js

Il blog aziendale di Farm To People è semplice, enfatizzando prima di tutto immagini e testo. Ci sono quattro collegamenti principali e una barra di ricerca per rendere più rapida la ricerca delle ricette.
Tutti i post delle ricette hanno una barra laterale con tag, condivisione sui social e una sezione speciale in fondo con consigli sulle ricette.
Nota : sebbene alcuni utilizzino "prodotti correlati" nella parte inferiore di ogni post, puoi mostrare "post correlati".
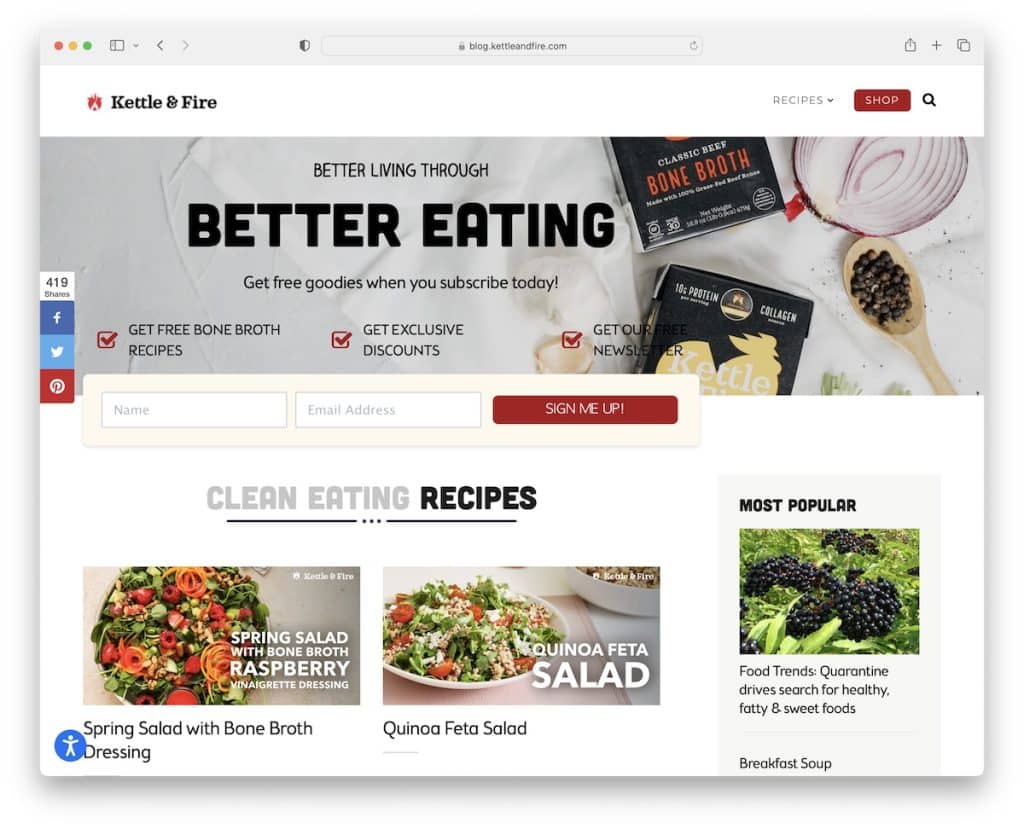
22. Bollitore e fuoco
Costruito con: Shopify

Kettle & Fire cerca anche di ricevere la tua e-mail con l'avvincente sezione dell'eroe prima dell'inizio del blog. La home page del blog e i singoli post hanno una barra laterale con collegamenti a ricette popolari.
Ma puoi facilmente trovare ricette più specifiche tramite il menu a discesa dell'intestazione o la barra di ricerca. L'intestazione ha anche un pulsante CTA per il negozio, che apre la pagina principale in una nuova scheda.
Infine, c'è la sezione "visto su" con molti loghi di autorità per creare prove sociali.
Nota : se i grandi siti di notizie ti menzionano, aggiungi i loro loghi al tuo sito web o blog come fattore di fiducia.
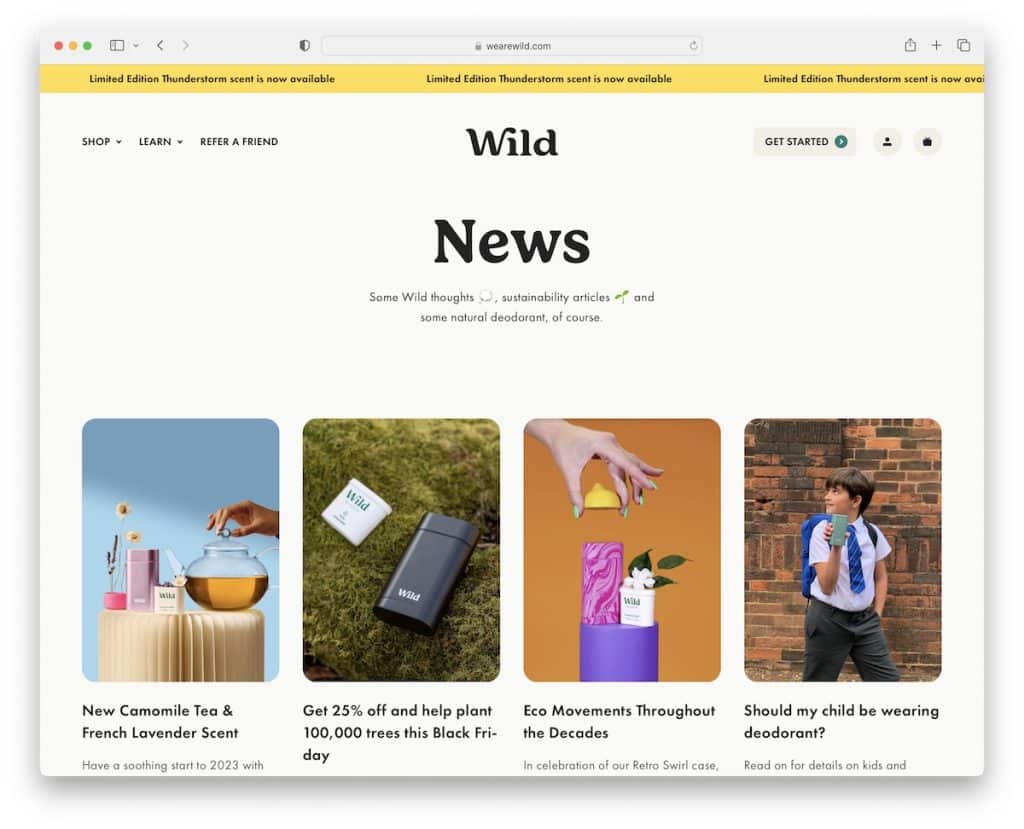
23. Selvaggio
Costruito con: Node.js

Il blog di Wild appare immediatamente più mobile grazie ai bordi arrotondati. La home page è relativamente lunga, ma il contenuto si carica mentre scorri, quindi non perdi la concentrazione.
E quando vuoi tornare all'inizio, l'intestazione appare immediatamente in modo da poter accedere al menu, all'account o al carrello senza scorrere indietro.
Nota : introduci la tecnica di caricamento lento alle immagini, in modo che appaiano solo quando necessario. (Questo può anche significare che il tuo blog si caricherà più velocemente.)
