22 migliori siti Web aziendali (esempi) 2023
Pubblicato: 2023-01-13Sei pronto a dare un'occhiata ai migliori siti Web aziendali perché vorresti acquisire idee prima di crearne uno tuo?
Volevamo includere qualcosa per tutti, dai siti web puliti a quelli creativi.
Che tu stia costruendo un semplice sito Web per piccole imprese o un negozio online avanzato, questi esempi ti forniscono un mucchio di proposte creative che amplieranno gli orizzonti delle possibilità.
Ricorda, puoi creare rapidamente un sito Web simile utilizzando un tema WordPress aziendale o un costruttore di siti Web aziendali.
I migliori siti Web aziendali per l'ispirazione
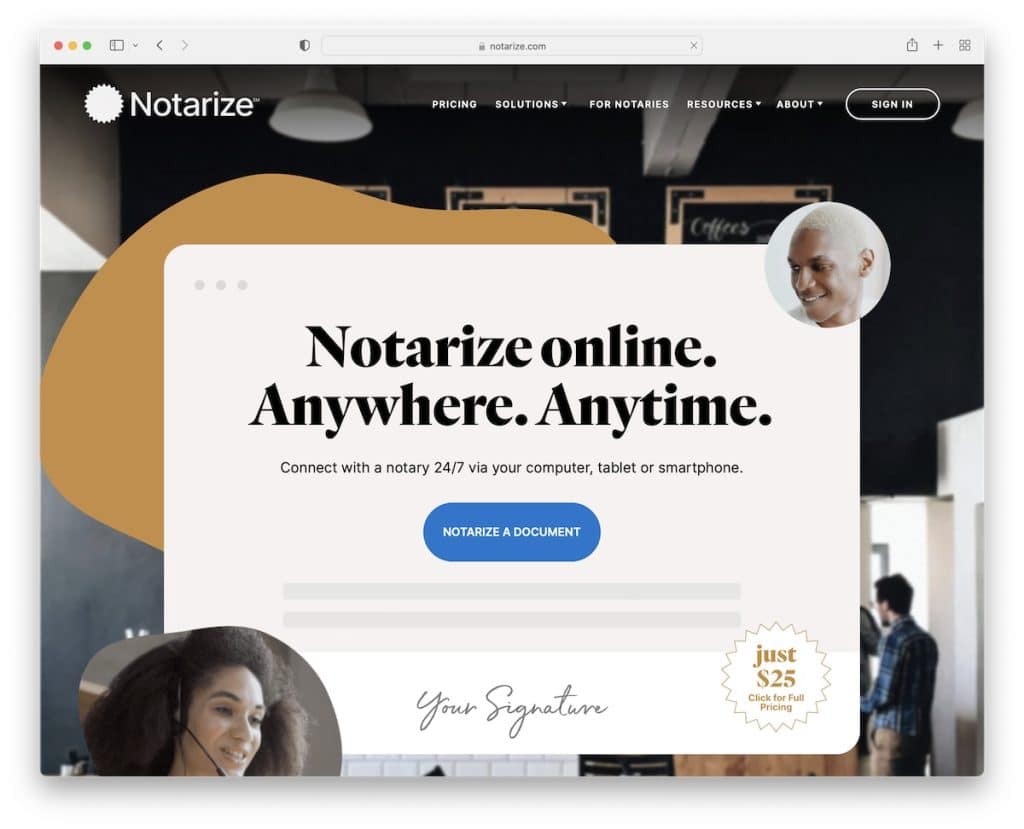
1. Autenticare
Costruito con : Webflow

Notarize è un sito Web bello e moderno con un fantastico web design reattivo. Usano una sezione dell'eroe unica con un titolo, un testo e un pulsante di invito all'azione (CTA). Quello che ci piace davvero è che sono anche piuttosto semplici con il prezzo.
Inoltre, l'intestazione è trasparente, con un menu a discesa che diventa solido e fluttua sullo scroll. C'è anche una sezione FAQ con fisarmoniche, mantenendo lo spazio più pulito.
Nota : utilizza un invito all'azione above the fold, in modo che tutti gli interessati possano agire immediatamente.
Abbiamo anche una raccolta completa dei migliori siti web Webflow.
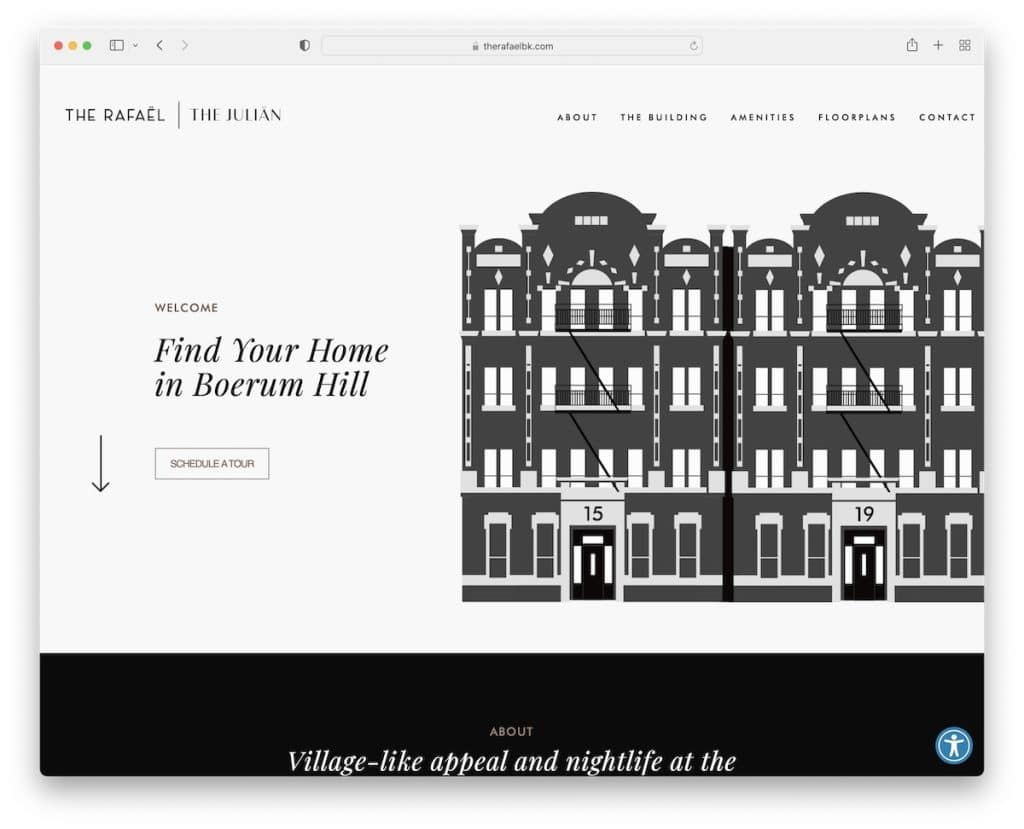
2. Il Raffaele
Costruito con: Beaver Builder

The Rafael o The Julian sono due siti Web aziendali minimalisti, puliti, di una pagina che creano una piacevole esperienza di navigazione.
La barra di navigazione è appiccicosa, utile nel caso di un layout a pagina singola perché aiuta a evitare lo scorrimento non necessario.
Nota: Migliora l'esperienza utente del tuo sito web con un'intestazione/menu mobile.
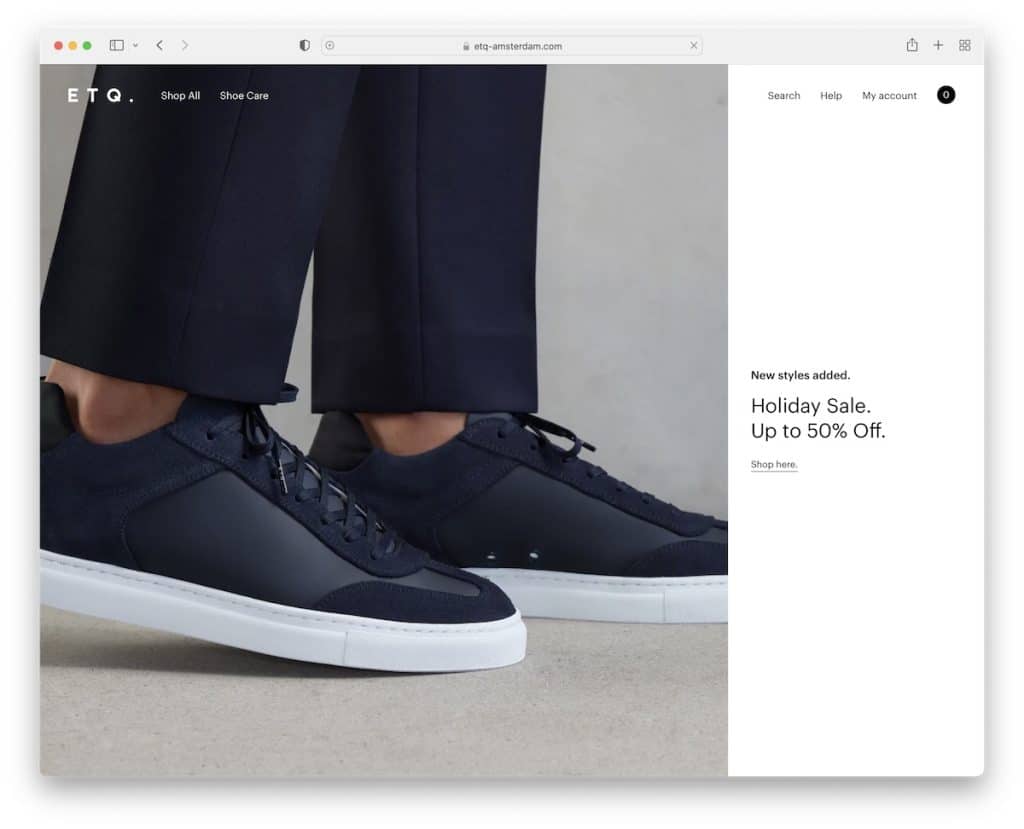
3. EQ
Costruito con : Shopify

ETQ inizia con un popup della newsletter che offre uno sconto, ma puoi chiuderlo facilmente se non sei interessato.
La sezione dell'eroe a schermo intero presenta uno sfondo dell'immagine per 2/3 e un testo e un collegamento per 1/3 su un colore a tinta unita.
L'intestazione scompare sullo scorrimento ma riappare non appena inizi a scorrere verso l'alto, conferendo alla pagina un aspetto più uniforme.
Nota : utilizza un popup se desideri raccogliere lead e ampliare la tua lista di e-mail.
Potresti anche voler esaminare altri fantastici esempi di design di siti web di scarpe.
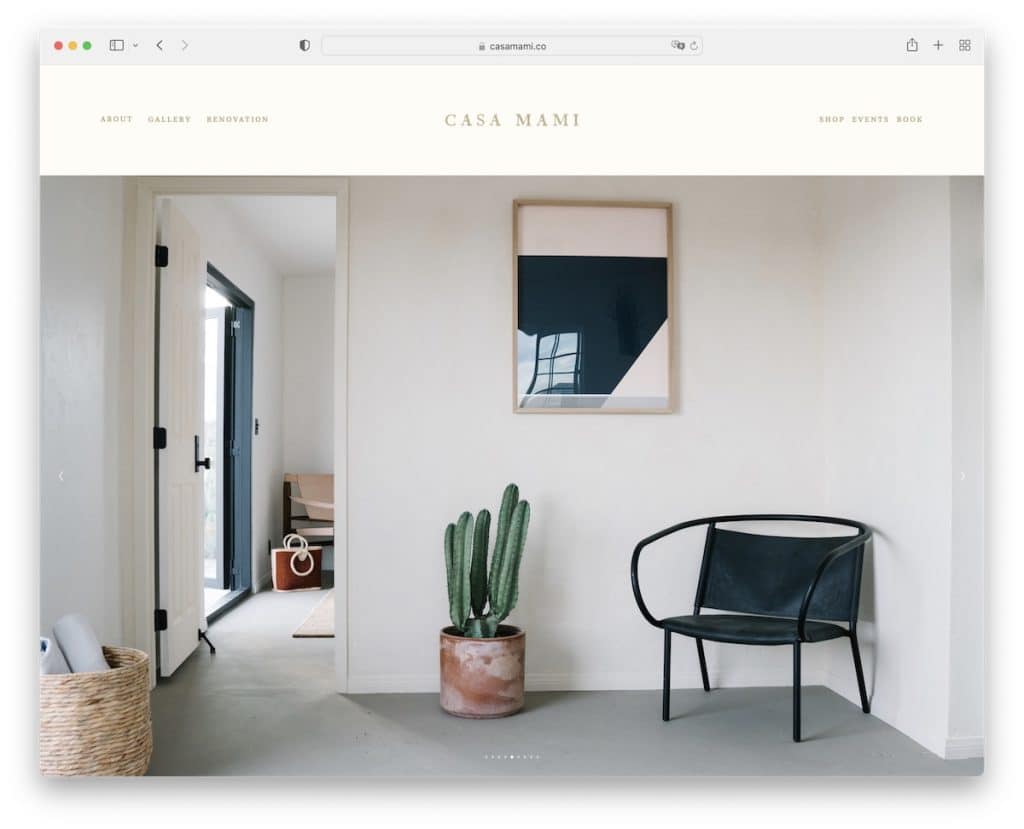
4. Casa Mamì
Costruito con : Squarespace

Casa Mami è Bellezza scritta con la A maiuscola. È un esempio di sito Web aziendale con un enorme dispositivo di scorrimento che mostra la posizione senza testo o inviti all'azione.
Il design è minimalista, con qualche tocco di creatività nascosto, inclusa un'immagine di parallasse.
Nota : usa una presentazione esclusivamente per divertimento invece di andare direttamente alla vendita di cose.
Non dimenticare di controllare tutti questi straordinari esempi di siti Web di Squarespace per ulteriori idee.
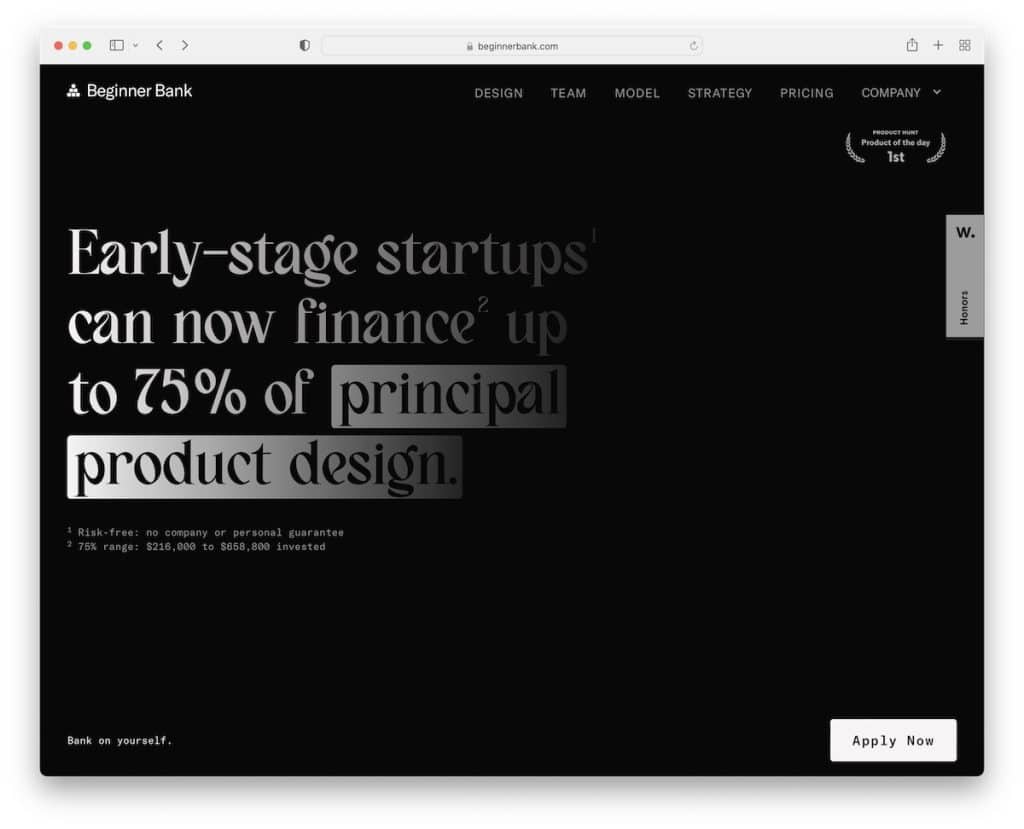
5. Banca per principianti
Costruito con : Webflow

Beginner Bank ha un design scuro con un'esperienza di scorrimento coinvolgente che funziona così bene per una struttura di una pagina.
Inoltre, l'intestazione trasparente è sempre presente, permettendoti di saltare da una sezione all'altra con un solo clic.
Sebbene la maggior parte del sito sia scura, il piè di pagina è chiaro, il che gli conferisce una sensazione dinamica e fresca. Ci piace anche il pulsante CTA mobile nell'angolo in basso a destra, che aumenta sicuramente il tasso di applicazione.
Nota : integra un pulsante di invito all'azione appiccicoso e aumenta il tuo potenziale di ottenere più conversioni.
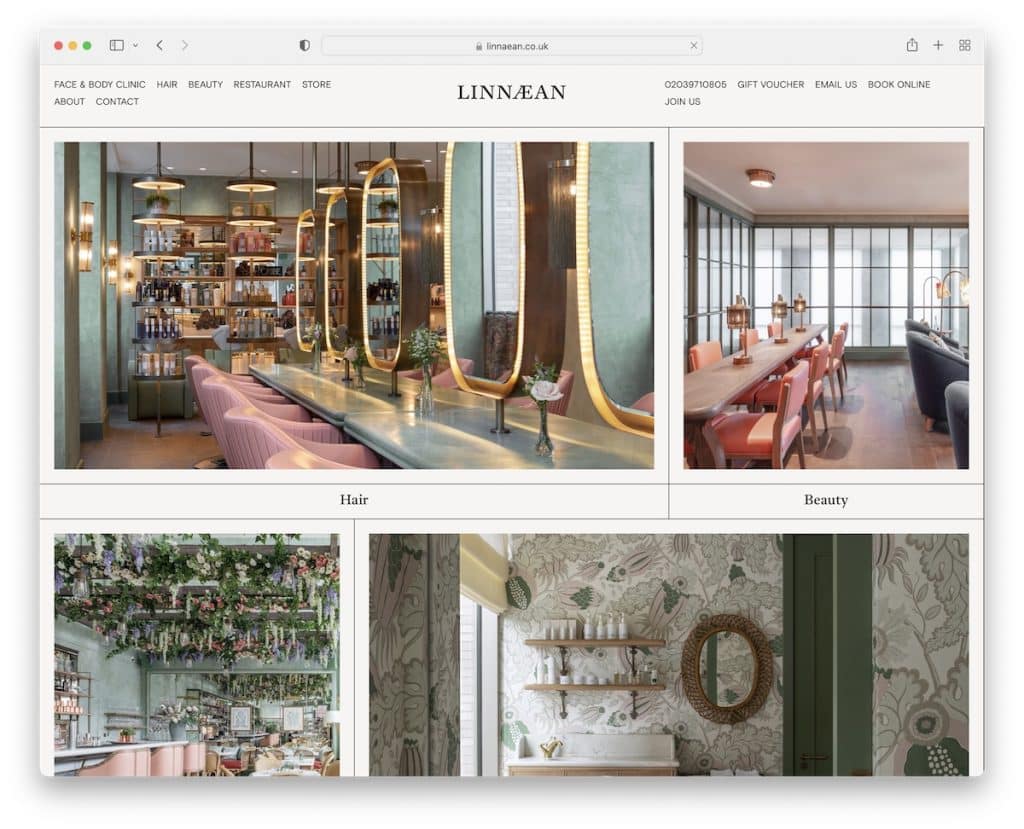
6. Linneo
Costruito con: Craft CMS

Linnaean è uno splendido sito Web aziendale con un popup di newsletter che si chiude premendo "x" o ovunque al di fuori del popup.
Poiché si tratta di un sito di servizi, Linnaean utilizza strategicamente un pulsante CTA appiccicoso che apre il sistema di prenotazione online dalla barra laterale, in modo che gli utenti non debbano lasciare la pagina corrente.
Un'altra parte fantastica di Linnaean sono le immagini (cliccabili) che rappresentano ogni parte del luogo senza essere troppo commerciali.
Nota : utilizza un sistema di prenotazione online sul tuo sito Web per aumentare i tassi di conversione invece di una piattaforma di terze parti.
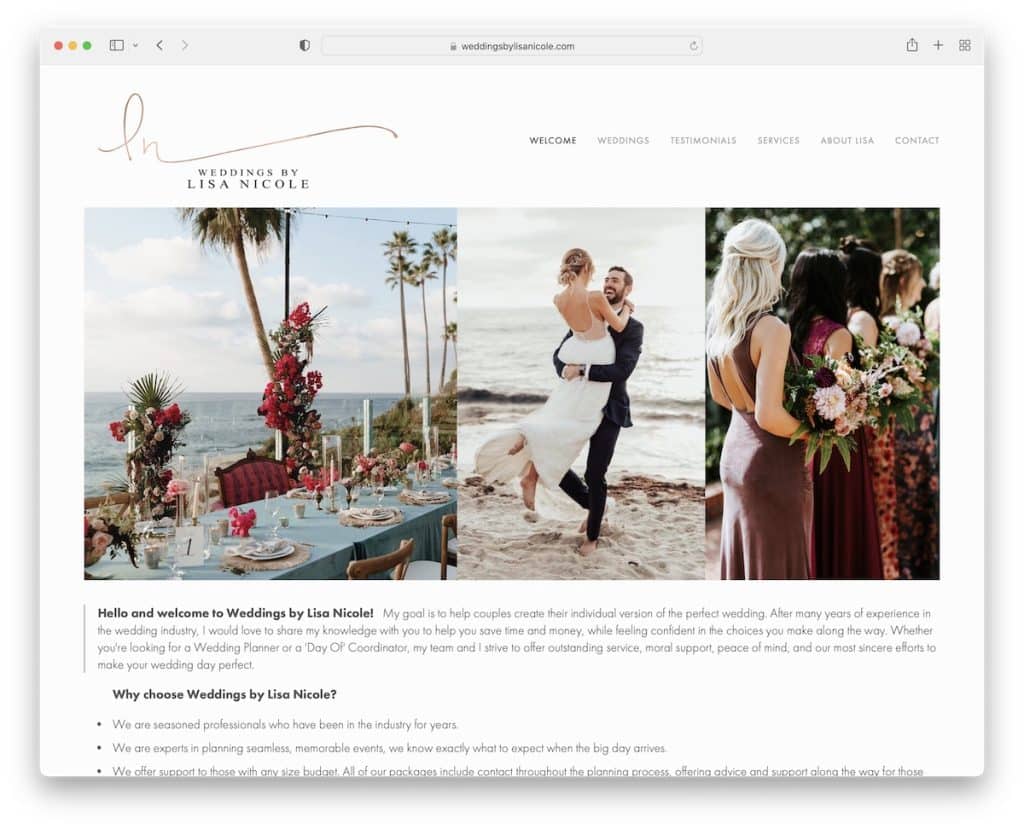
7. Matrimoni Di Lisa Nicole
Costruito con: Squarespace

Matrimoni di Lisa Nicole è un sito Web di matrimoni semplicistico che crea una prima impressione forte con le due presentazioni sottili che non sembrano presentazioni fino a quando non fai clic su di esse.
L'intestazione è minimalista, con un logo a sinistra e un menu a destra. D'altra parte, Weddings By Lisa Nicole non utilizza un piè di pagina, ma solo il testo "Powered by Squarespace".
Nota : utilizza più di un dispositivo di scorrimento se desideri mostrare molti contenuti. Si consiglia di utilizzare presentazioni più strette in questo caso.
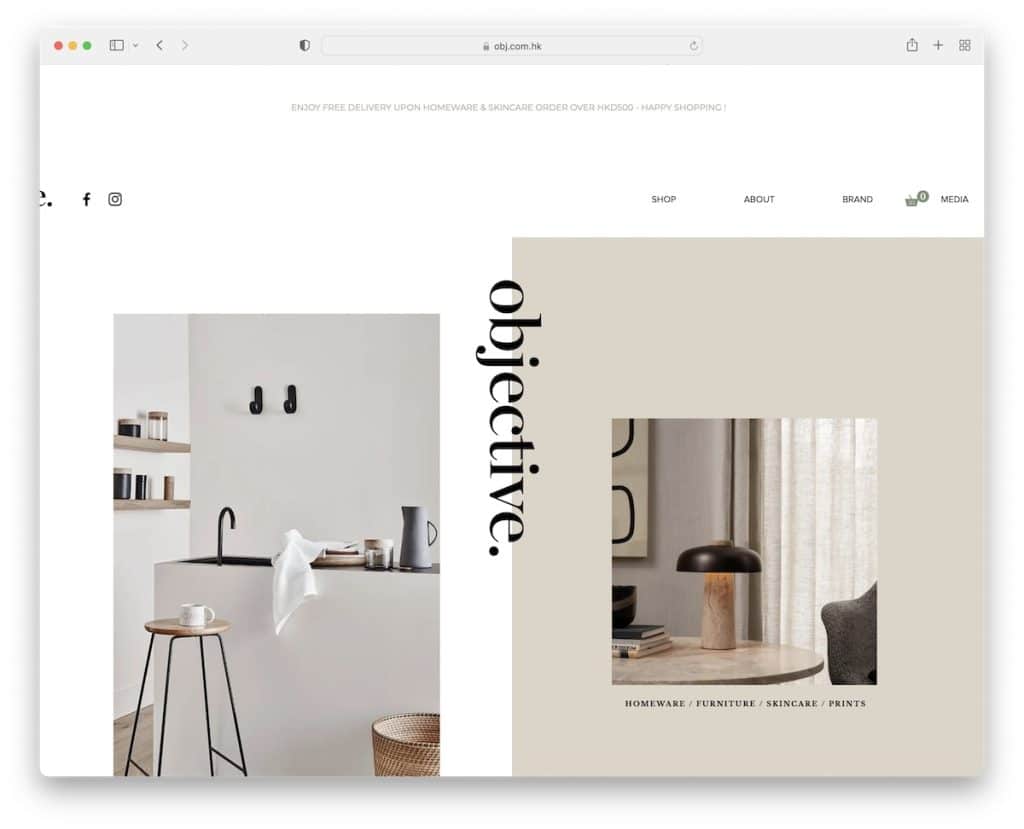
8. Obiettivo
Costruito con: Wix

Uno degli elementi più singolari di Objective è il testo "Obiettivo" fluttuante al centro dello schermo che funge da pulsante di ritorno all'inizio. Sorprendentemente, non sembra distrarre.
Questo sito Web aziendale utilizza molte immagini, una galleria lightbox, un menu a discesa e un piè di pagina a due colonne con collegamenti di menu e un widget di iscrizione alla newsletter.
Nota: non aver paura di andare controcorrente aggiungendo elementi del sito Web che nessun altro aggiunge.
Abbiamo altri siti web di esempio costruiti sulla piattaforma Wix.
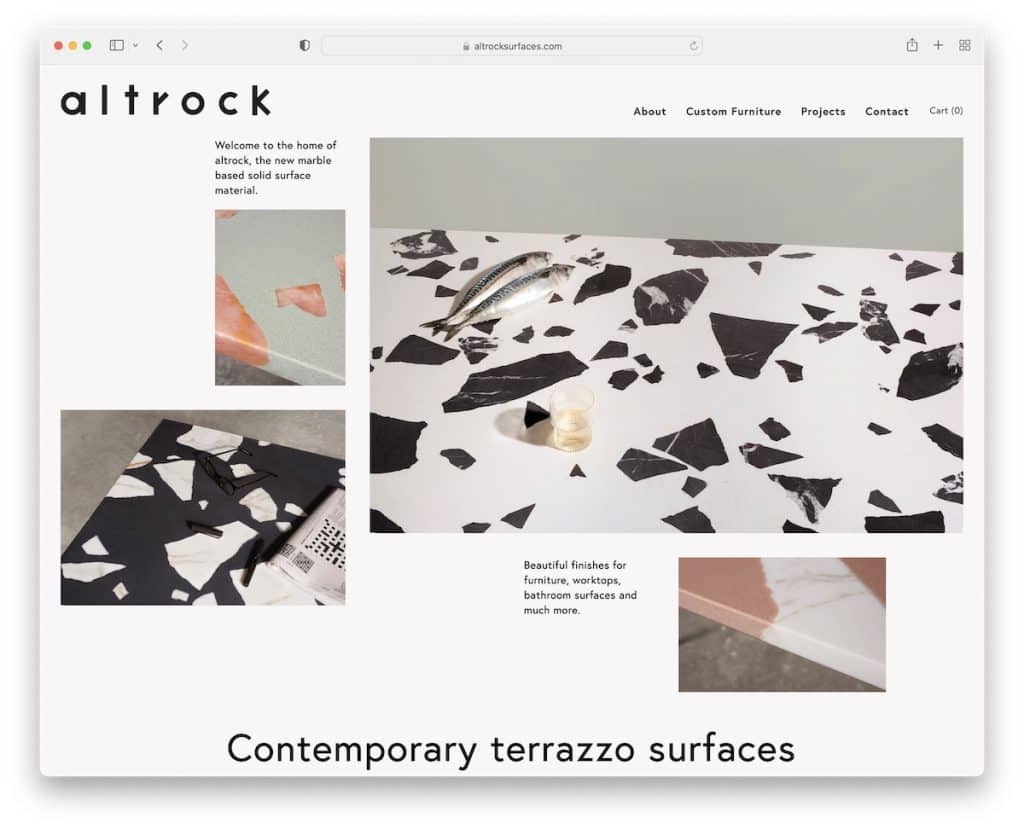
9. Altrok
Costruito con: Squarespace

Altrock ha questa interessante home page simile a un collage, con alcune immagini cliccabili e altre no. È una presentazione fantastica delle loro opere che non siamo abituati a vedere.
Inoltre, lo stile generale della pagina si attiene alla semplicità per garantire la migliore esperienza di navigazione dei contenuti. Questo vale anche per l'intestazione e il piè di pagina.
Nota: la combinazione di minimalismo e creatività può fare miracoli.
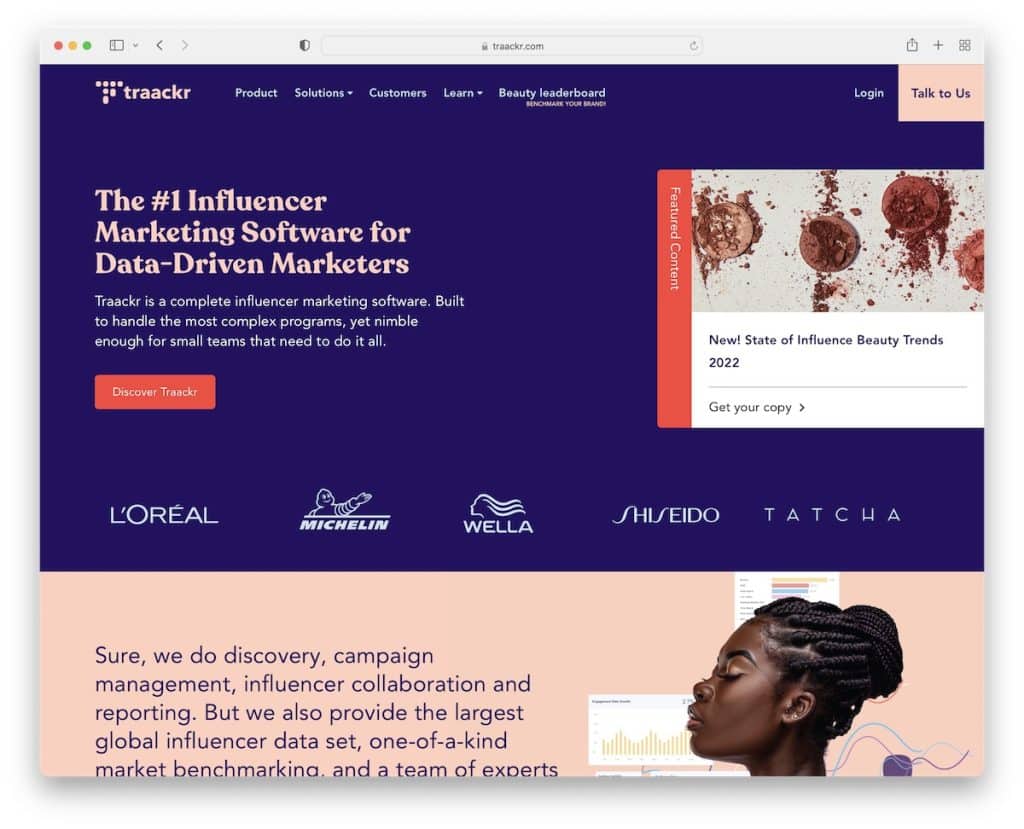
10. Trackr
Costruito con: Webflow

Traackr visualizza molti contenuti e informazioni sulla home page, ma utilizza un testo leggermente più grande e uno spazio bianco sufficiente per mantenere una leggibilità piacevole.
Troverai anche alcuni elementi animati, un mega menu, CTA nella barra di navigazione e un selettore di lingua in basso. Inoltre, hanno anche un "popup" che promuove i loro contenuti in primo piano che collassa in un CTA appiccicoso della barra laterale una volta che scorri.
Nota: utilizza un selettore di lingua in modo che gli utenti possano personalizzare la loro esperienza sul sito web.
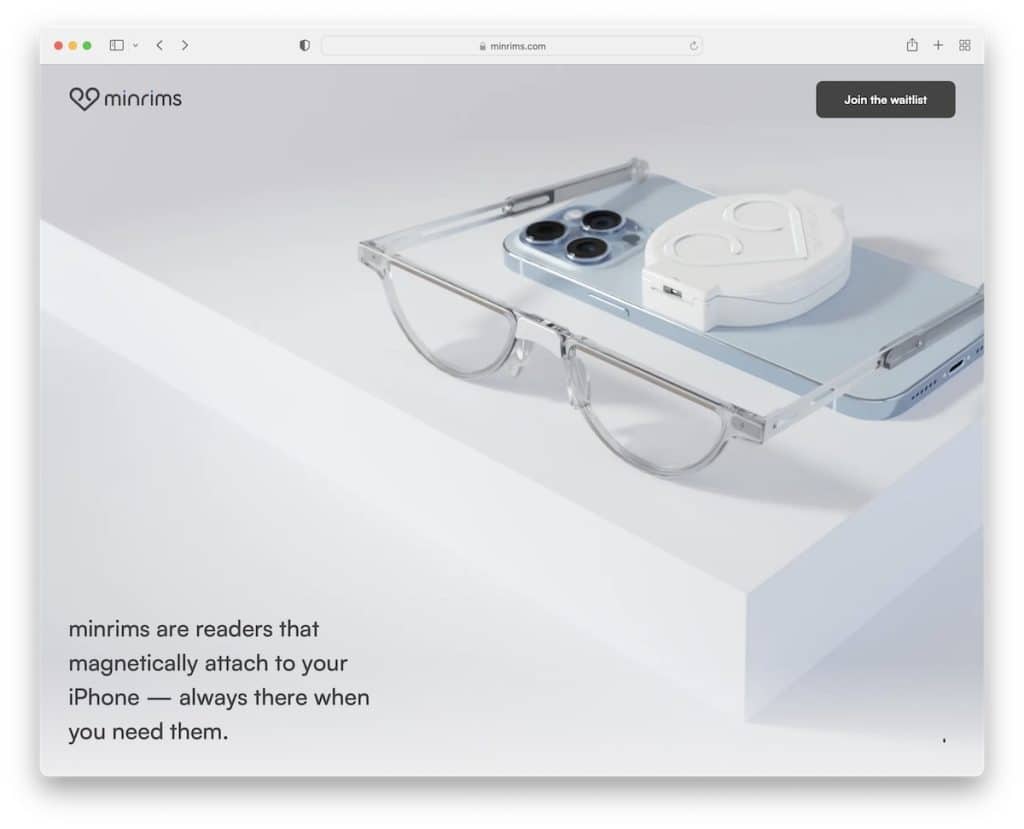
11. Cerchi minimi
Costruito con : Webflow

MinRims ti dà il benvenuto con un'immagine di sfondo a schermo intero, testo in basso e un invito all'azione in alto con una freccia animata rivolta verso il basso che ti incoraggia a iniziare l'esperienza di scorrimento unica nel suo genere.
La presentazione del prodotto è molto coinvolgente, rivelando tutti i dettagli aggiuntivi e le visualizzazioni che ti entusiasmano per unirti alla lista d'attesa.

Nota : crea una presentazione del prodotto a pagina singola unica, come MinRims.
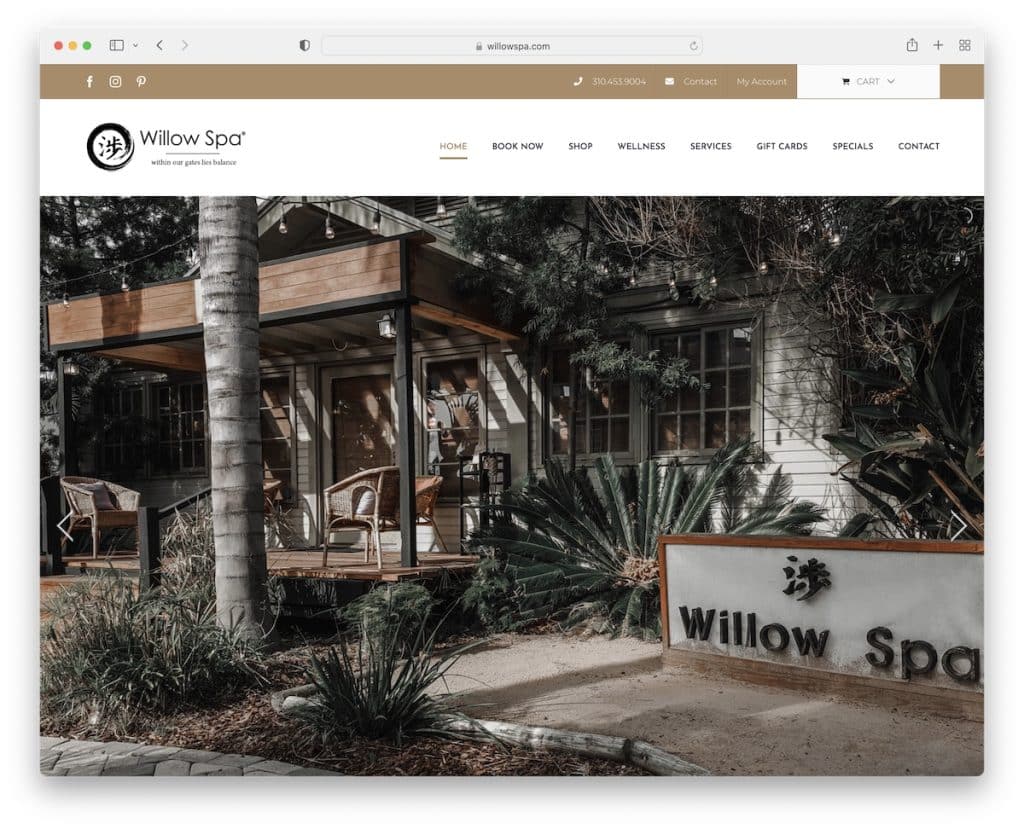
12. Terme di salice
Costruito con: Tema Avada

Simile a Casa Mami, Willow Spa utilizza anche una presentazione pulita senza testo o pulsanti CTA.
C'è una barra superiore con informazioni commerciali extra e un'intestazione con un menu a discesa che si attacca alla parte superiore dello schermo.
Ciò che è pratico è il widget della chat dal vivo nell'angolo in basso a destra per ottenere risposte rapide. Willow Spa utilizza anche una griglia di feed Instagram piuttosto ampia che apre ogni post in una nuova scheda.
Nota : vuoi aggiungere più contenuti al tuo sito web? Integrato un feed IG.
Vuoi utilizzare WordPress per la tua pagina aziendale? Allora non perderti questi epici esempi di temi Avada.
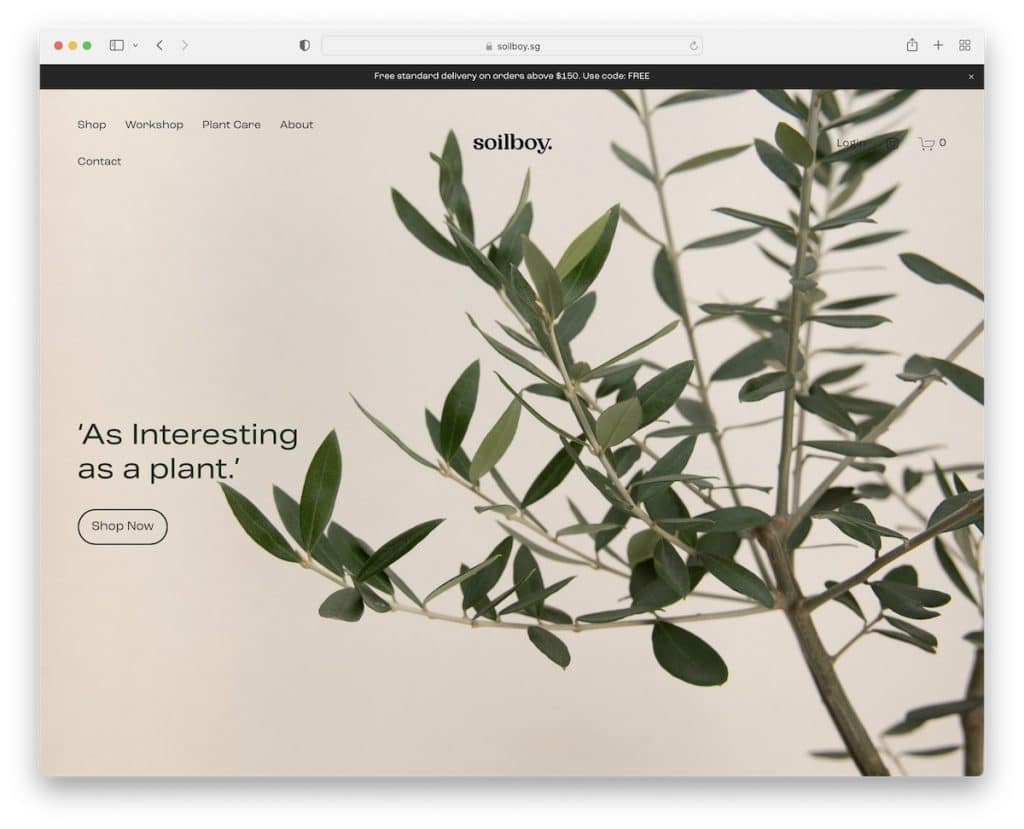
13. Ragazzo del suolo
Costruito con : Squarespace

Soilboy inizia con un'immagine di sfondo a schermo intero, testo e un pulsante CTA che porta l'utente direttamente al negozio.
C'è anche un'intestazione trasparente (che scompare quando si scorre la pagina) per mantenere pulito l'aspetto e una notifica nella barra superiore che può essere chiusa.
Quello che ci piace della home page di Soilboy è che mantiene un aspetto minimalista del sito Web, con molto spazio bianco, incluso il piè di pagina.
Nota : nascondi l'intestazione sullo scorrimento e lasciala riapparire solo quando necessario.
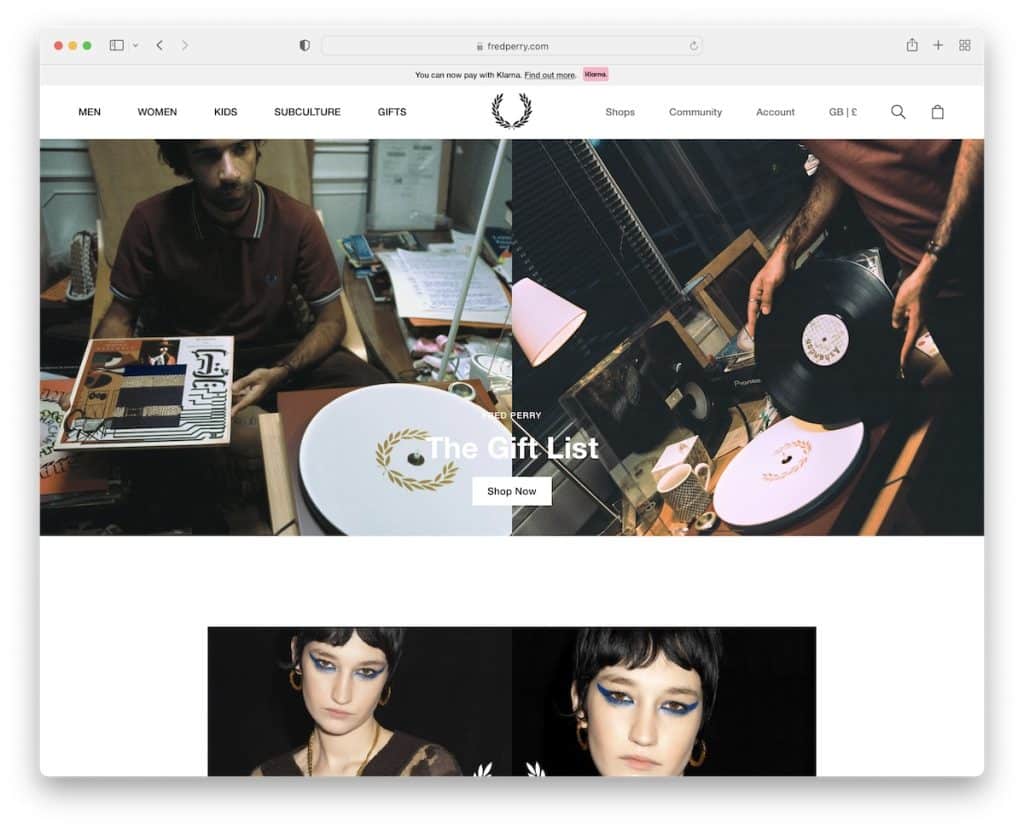
14.Fred Perry
Costruito con : Adobe Commerce

Fred Perry vuole che tu abbia la migliore esperienza di shopping online con un popup che ti offre di selezionare la tua regione e lingua.
Questo sito Web aziendale presenta un'intestazione che scompare / riappare, una notifica nella barra superiore, un abbonamento alla newsletter in basso, un piè di pagina a più colonne e caroselli di prodotti, solo per citarne alcuni.
Nota : localizza l'esperienza con i selettori di regione e lingua.
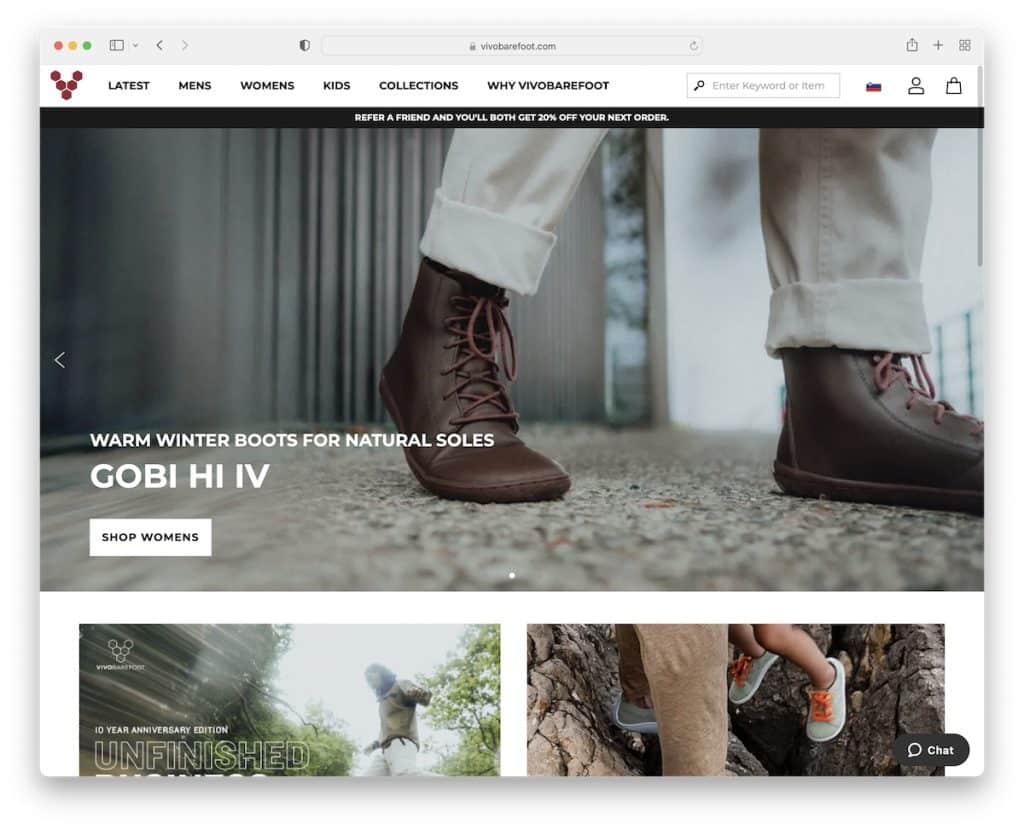
15. Vivo a piedi nudi
Costruito con : Adobe Commerce

Vivobarefoot ha una presentazione a tutta larghezza per promuovere alcuni dei suoi prodotti con due pulsanti CTA per diapositiva.
La navigazione è un mega menu con collegamenti e immagini per trovare il prodotto o le informazioni giuste molto più velocemente.
Vivobarefoot dispone anche di selettori di paese e valuta per uno shopping più comodo.
Nota : utilizza un dispositivo di scorrimento per promuovere i tuoi prodotti più venduti, le ultime uscite e altro ancora.
Controlla di più es. Magento ora siti web di Adobe Commerce.
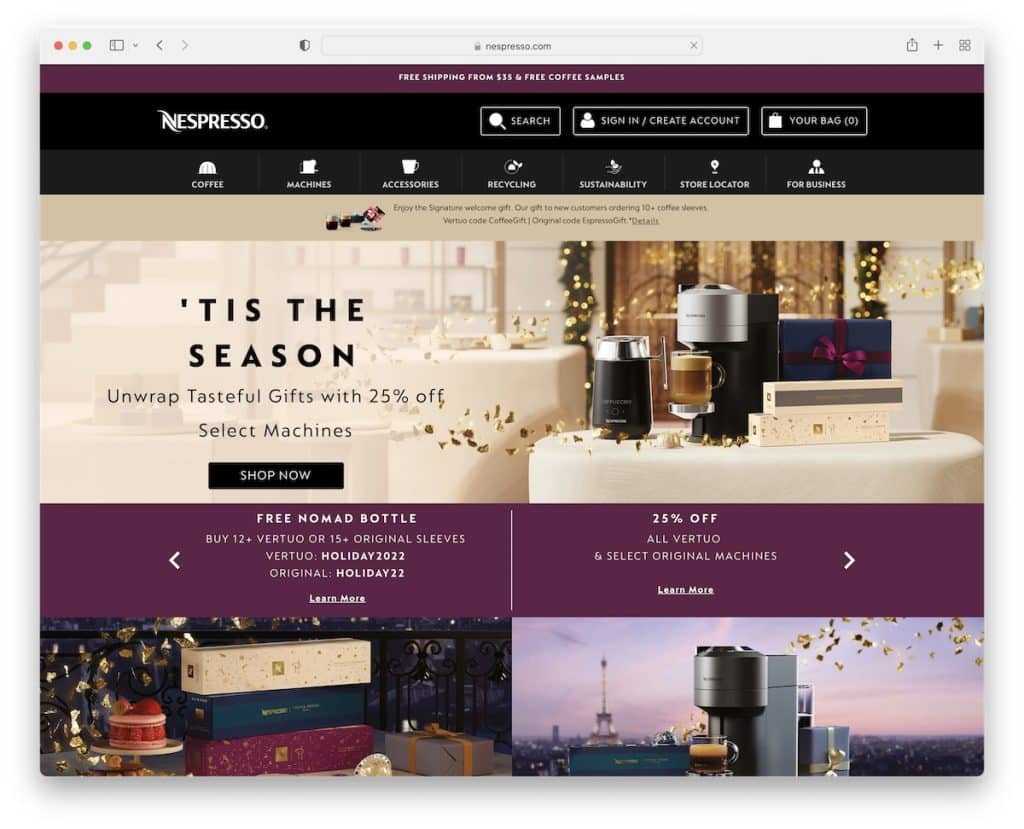
16. Nespresso
Costruito con : Adobe Commerce

Nespresso ha una home page ricca di contenuti che non sembra piena e sovraffollata, garantendo comunque un'ottima visualizzazione dei contenuti.
Hanno anche un fantastico "trovatore di caffè perfetto" con una procedura guidata in tre parti che rivela i consigli più vicini.
Ultimo ma non meno importante, troverai anche un feed Instagram spedibile appena prima del piè di pagina con funzionalità lightbox.
Nota : se fatto bene, puoi avere molti contenuti sulla tua pagina e sarà comunque un piacere visualizzarli.
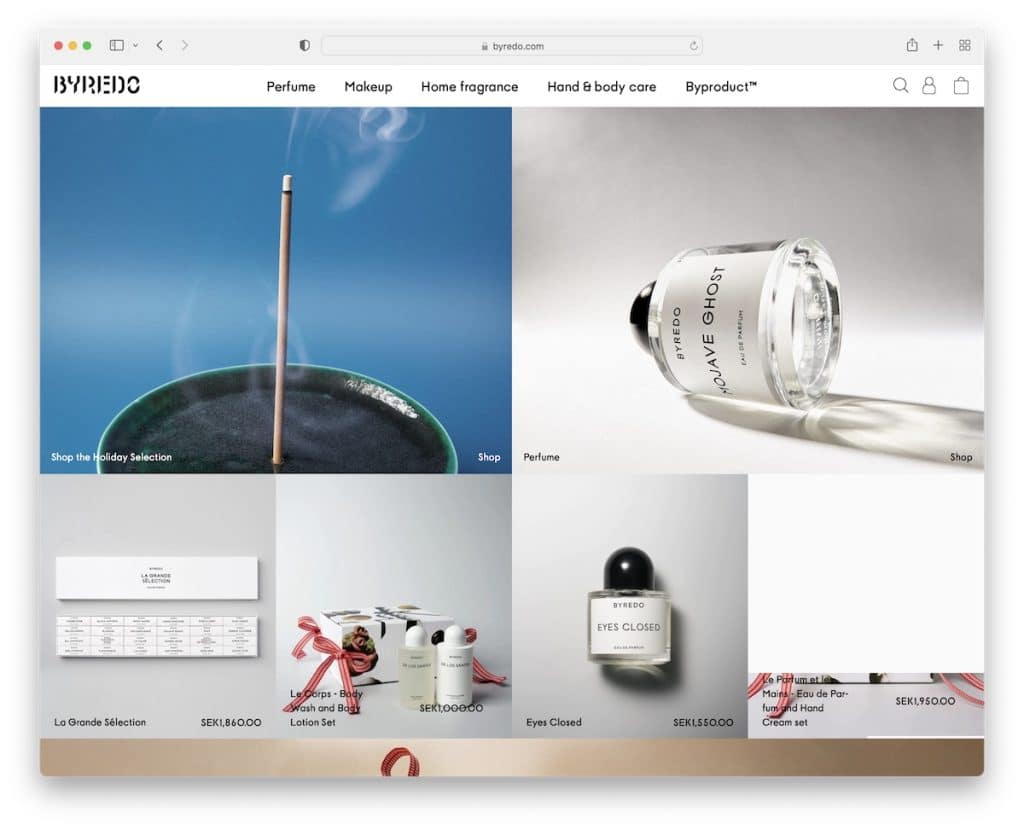
17. Ciao
Costruito con : Adobe Commerce

Byredo ha un design della home page in stile griglia, con la maggior parte degli elementi della griglia statici, tranne uno animato per ravvivare le cose.
La notifica della barra superiore presenta testo scorrevole (che puoi chiudere), l'intestazione ha un mega menu e il piè di pagina ha quattro colonne di link utili, informazioni, un selettore di lingua e un widget per la newsletter.
Nota : non hai voglia di aggiungere molto testo alla tua home page? Nessun problema, crea una griglia per mostrare i tuoi bellissimi oggetti.
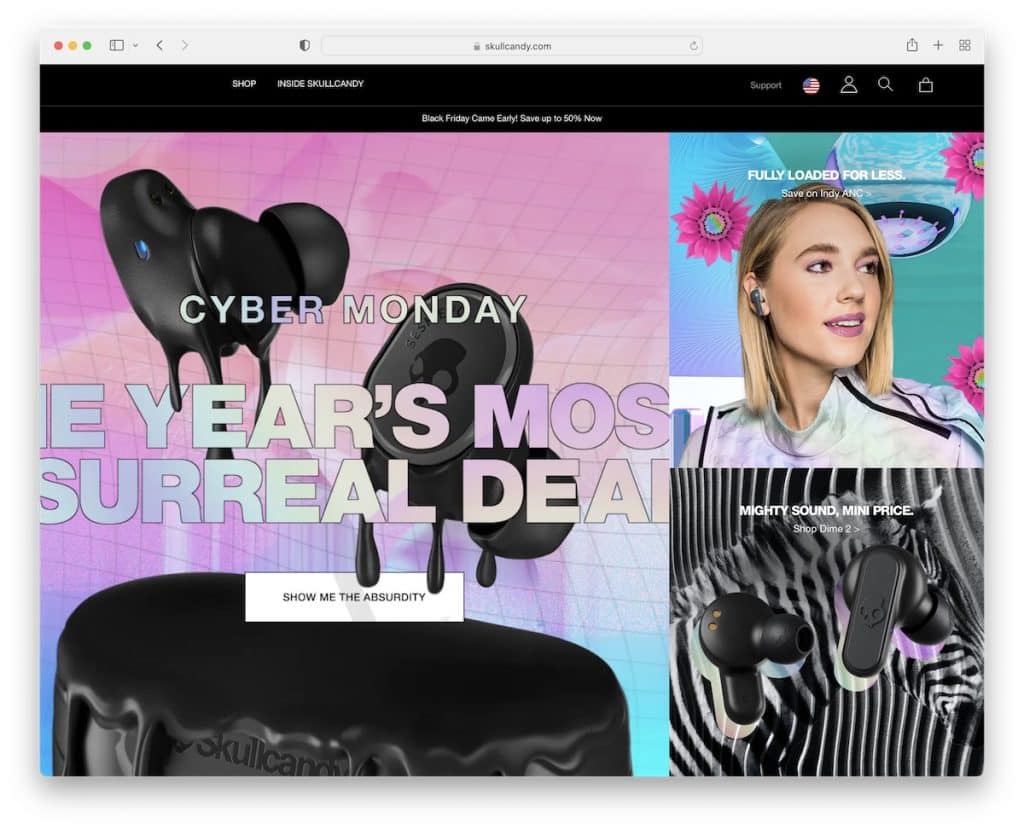
18. Caramella al teschio
Costruito con : BigCommerce

La home page di Skullcandy è audace ma semplice. È audace per le immagini e semplice perché è breve. L'intestazione è super pulita, ma la navigazione apre un mega menu con tutti i collegamenti necessari.
Il piè di pagina ha più colonne con un widget della newsletter, icone dei social media e collegamenti ai menu.
Nota : non è sempre necessario aggiungere molti prodotti, contenuti e quant'altro sulla tua home page: mantienilo semplice.
Siamo sicuri che ti divertirai anche ad analizzare questi fantastici siti Web di BigCommerce.
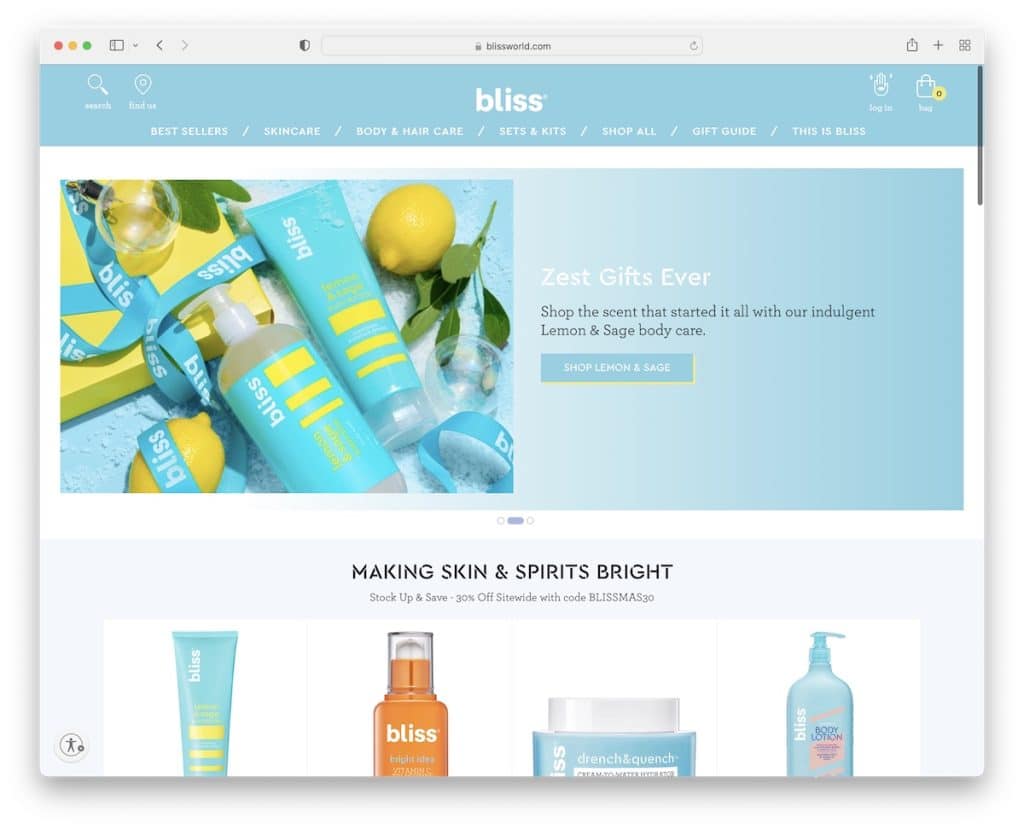
19. Beatitudine
Costruito con : BigCommerce

Bliss è un sito web aziendale leggero e vibrante con un'atmosfera/marchio energico dall'alto verso il basso. La notifica della barra superiore ha uno sfondo sfumato per farla risaltare. L'intestazione ha un mega menu e icone per la barra di ricerca, il login, il carrello e altro.
La cosa davvero interessante è lo slider di Instagram che presenta i clienti che utilizzano i prodotti Bliss, quindi l'intero sito Web non riguarda solo "me" ma anche "te".
La pagina ha anche un semplice widget per abilitare l'accessibilità, che avviene automaticamente.
Nota : consenti a tutti di vivere la migliore esperienza sul sito Web con la modalità di accessibilità.
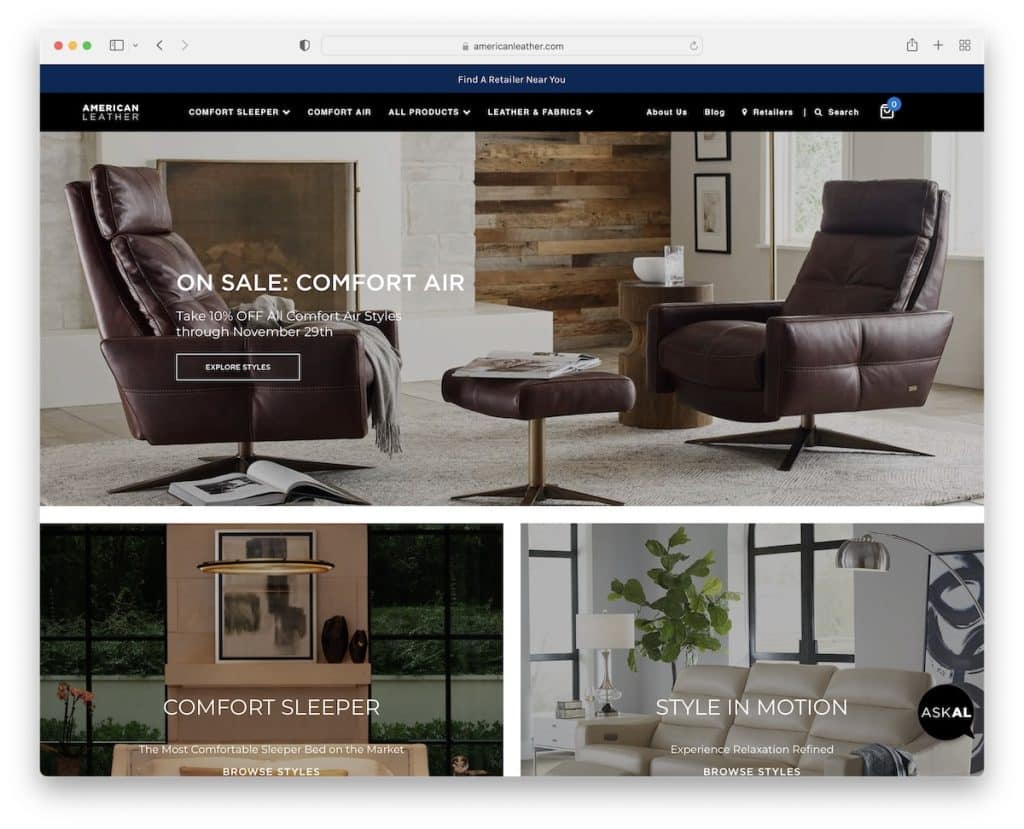
20. Pelle americana
Costruito con : BigCommerce

American Leather ha una barra superiore adesiva e un'intestazione/navigazione, quindi tutti i collegamenti sono sempre a portata di mano.
Hanno un widget di chat dal vivo per trovare risposte rapide, ma c'è anche un numero di telefono cliccabile nel piè di pagina.
La home page contiene molte immagini per intravedere rapidamente i loro prodotti.
Nota : offri ai tuoi visitatori risposte rapide con un widget di chat dal vivo.
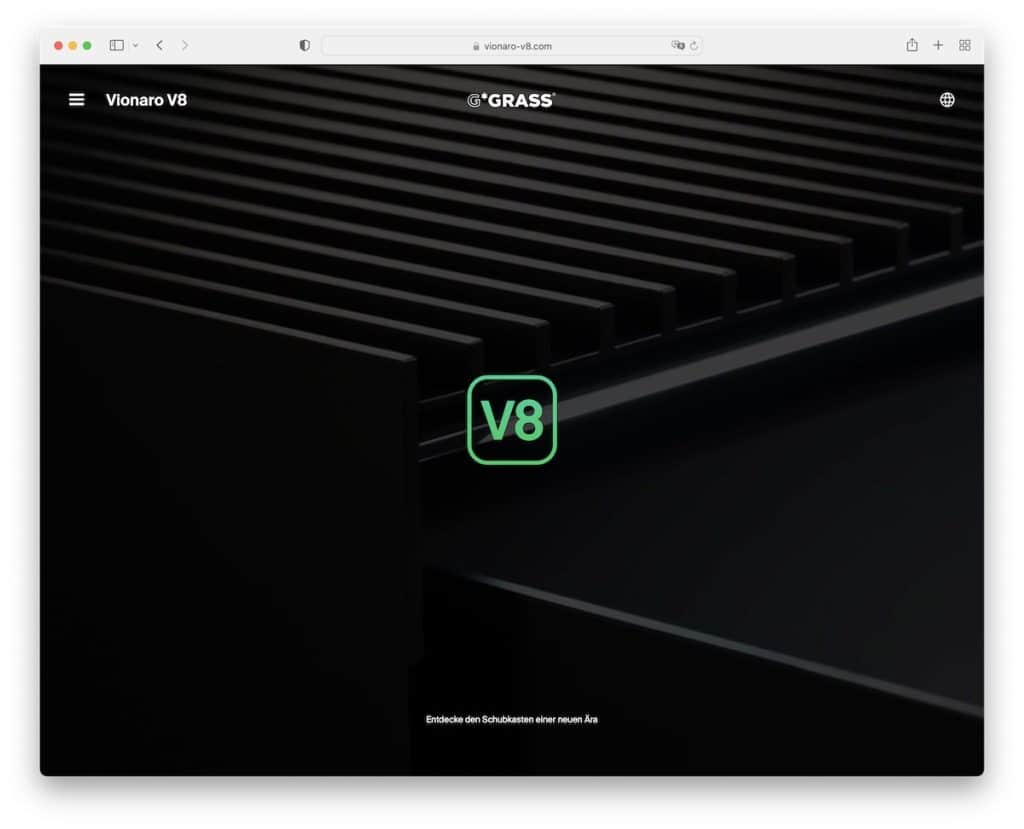
21.Vionaro V8
Costruito con : Webflow

Come MinRims, anche Vionaro V8 ha un sito Web aziendale molto coinvolgente che ti porta in un bellissimo viaggio di presentazione.
E anche se la pagina è lunga, è molto divertente, quindi non sembrerà così. (C'è anche una barra di avanzamento in alto.) Inoltre, il design scuro gli conferisce una sensazione più premium e di fascia alta.
Nota : utilizza una barra di avanzamento per informare i visitatori su dove si trovano.
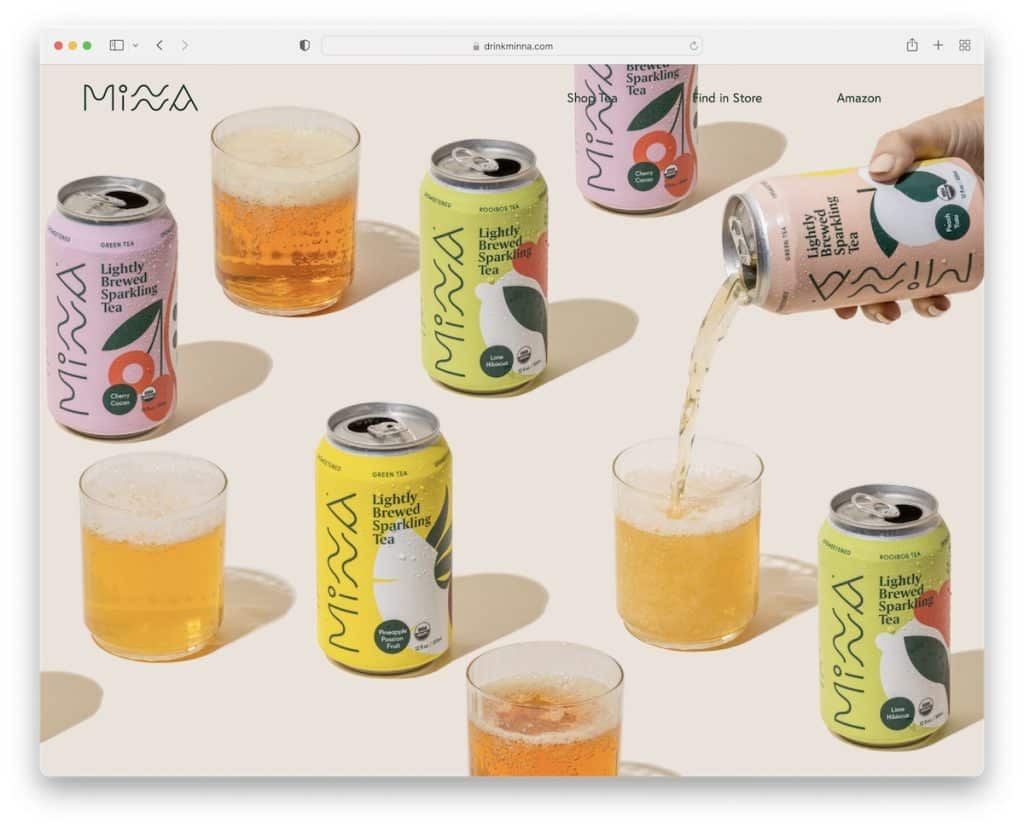
22. Mina
Costruito con: Squarespace

Minna utilizza anche uno sfondo con immagine parallasse a schermo intero sopra la piega con un'intestazione minimalista e trasparente, che consente loro di ottenere un aspetto raffinato.
La home page è suddivisa in più sezioni, presentando un elemento per sezione con uno sfondo di accompagnamento per renderlo più dinamico.
Minna ha anche un feed IG di tre post e un piè di pagina con link, icone social e un widget di abbonamento.
Nota : aggiungi profondità al tuo sito web con un effetto di parallasse.
