ChatGPT può creare web design?
Pubblicato: 2025-01-01Sappiamo che ChatGPT fa un ottimo lavoro scrivendo testi e dandoti risposte, ma può creare web design? E se sì, in che misura? Quali sono i suoi limiti e in cosa eccelle particolarmente?
In questo post ti forniremo una panoramica delle funzionalità di ChatGPT e ti forniremo altre opzioni di intelligenza artificiale per costruire il tuo prossimo sito web!
- 1 Quindi ChatGPT può progettare siti Web... giusto?
- 1.1 Pianificazione della struttura del sito
- 1.2 Generazione di codice per il tuo sito web
- 1.3 Correzioni rapide e script semplici
- 1.4 Suggerimenti utili per la progettazione
- 1.5 Realizzare un ottimo testo
- 2 Ma è qui che ChatGPT non è all'altezza
- 2.1 Perfezionare i suggerimenti: il tuo nuovo lavoro a tempo pieno
- 2.2 Nessuna anteprima significa modifiche infinite
- 2.3 Buona fortuna con la reattività mobile
- 2.4 Aggiornamenti? Spero che tu abbia salvato quei suggerimenti
- 2.5 Quando il codice si rompe (e lo farà)
- 3 Oltre ChatGPT: funzionalità di web design AI in Divi
- 3.1 Progetta visivamente con Divi AI
- 3.2 Mentre ChatGPT pensa, Divi Quick Sites costruisce
- 3.3 Funzionalità reali, supporto reale
- 4 Utilizzo di Divi vs ChatGPT per il web design
- 4.1 Velocità: ore vs minuti
- 4.2 Modelli reali, non istruzioni di testo
- 4.3 Guarda cosa stai costruendo
- 4.4 Scalabilità
- 5 Costruisci qualcosa di reale: Divi + Divi AI in azione
- 5.1 Preparare il tuo sito web WordPress
- 5.2 Installazione di Divi e attivazione di Divi AI
- 5.3 Generazione di un nuovo sito web
- 5.4 E questo è tutto!
- 6 Il tuo sito web non si costruirà da solo (ma Divi ti aiuta)
Quindi ChatGPT può progettare siti Web... giusto?
Diamo credito dove è dovuto: ChatGPT può fare cose davvero impressionanti con il web design. Ma prima di affidare le nostre credenziali di progettazione all'intelligenza artificiale, vediamo cosa può gestire.
Pianificazione della struttura del sito
Lascia una riga a ChatGPT sulla tua attività e abbozzerà un elenco di pagine di base. Pagina iniziale? Controllo. Informazioni sulla pagina? Ovviamente. Ma va più in profondità, suggerendo cose come una sezione dedicata alle carriere quando dici che stai crescendo o suddividendo l'enorme scheda Servizi in pagine separate per ciascun servizio.
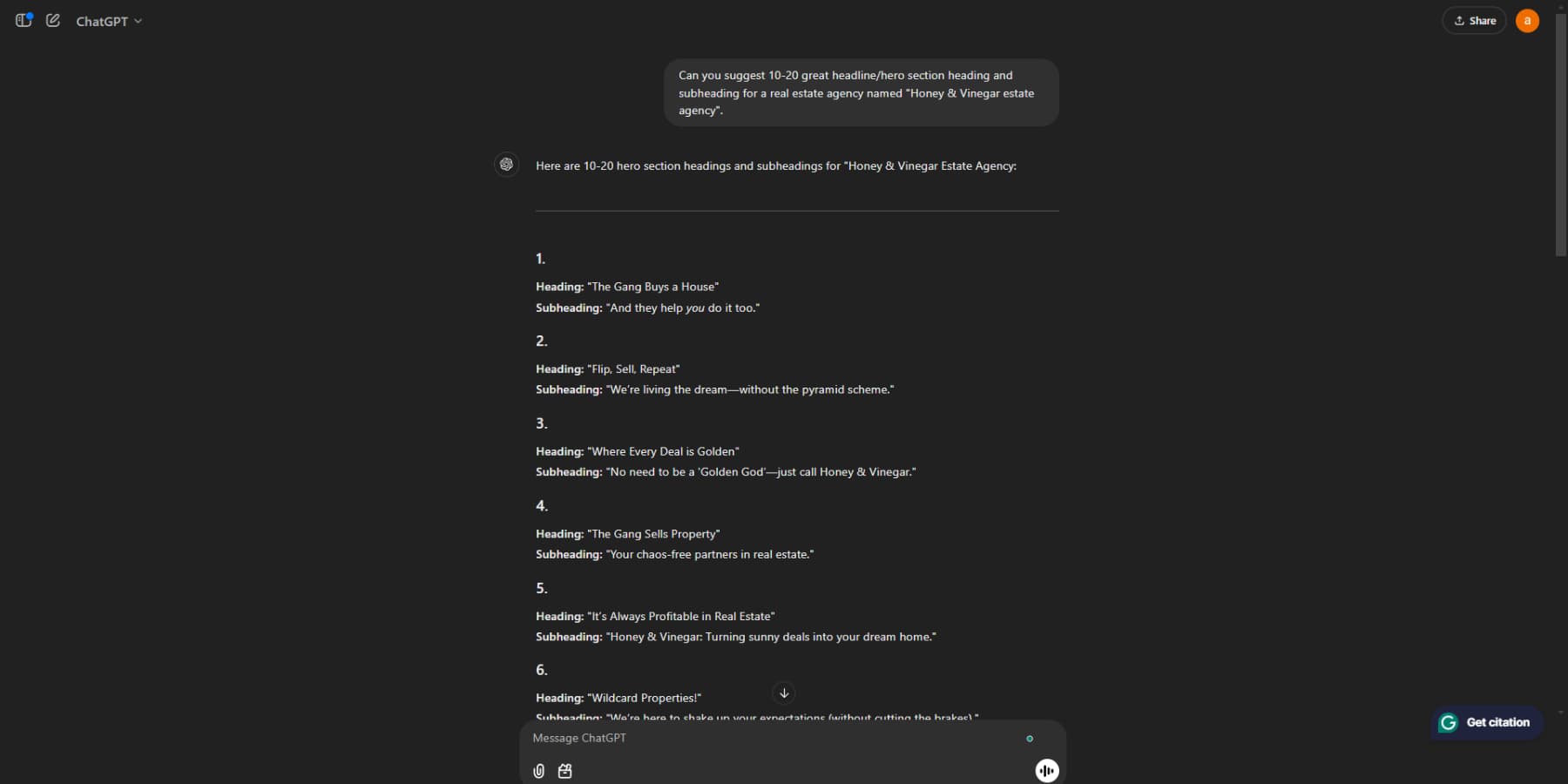
È abbastanza bravo anche con la gerarchia. Quando abbiamo chiesto informazioni su un sito web immobiliare, abbiamo delineato come la pagina degli annunci immobiliari dovrebbe ramificarsi in Commerciale e Residenziale e quindi suddividerle ulteriormente in sottocategorie. Non dovrai più chiederti se il blog debba trovarsi sotto Risorse o avere un posto separato nel menu principale.
I suggerimenti non sono rivoluzionari: la maggior parte sono di buon senso se hai creato alcuni siti. Ma hai un rapido elenco di controllo delle pagine di cui potresti aver bisogno? Ciò ti risparmia qualche grattacapo, anche se finisci per modificare tu stesso la struttura finale.
Generazione di codice per il tuo sito web
Hai bisogno di un menu di navigazione in HTML? O magari un semplice modulo di contatto? ChatGPT emette frammenti di codice funzionanti che svolgono il lavoro. Abbiamo testato dozzine di blocchi di codice: la maggior parte funziona immediatamente, anche se potrebbe essere necessario modificare il nome di una classe qua o là.
La cosa divertente è che è meglio correggere il codice che scriverlo da zero. Incolla il tuo CSS rotto e individuerà il punto e virgola mancante più velocemente di quanto farebbero i tuoi occhi stanchi. Tuttavia, fai attenzione quando diventa troppo sicuro.
Le cose di base funzionano bene, ma c'è qualcosa di complesso? È qui che le cose si fanno imprecise. Chiedigli di codificare uno slider di immagini fantasioso e ti ritroverai con qualcosa che sembra scappato dal 2005. Spesso, semplice è meglio.
Correzioni rapide e script semplici
A volte, hai solo bisogno di una rapida funzione JavaScript per convalidare un numero di telefono o uno snippet per mantenere l'intestazione fissa. ChatGPT gestisce queste piccole attività di codifica sorprendentemente bene, soprattutto quando hai bisogno di soluzioni semplici a problemi comuni.
È efficace nel generare script di convalida dei moduli, animazioni di base e quei piccoli elementi interattivi che rendono i siti Web più raffinati. Il codice fornito di solito è accompagnato da spiegazioni, che rendono più semplice capire cosa fa ciascuna parte prima di implementarla.
Ma c'è un problema: hai bisogno di conoscenze di programmazione sufficienti per verificare ciò che ti dà. Sebbene sia ottimo per le funzionalità di base, occasionalmente suggerisce metodi obsoleti o soluzioni problematiche. Consideralo un punto di riferimento utile piuttosto che la tua autorità finale sull'implementazione del codice.
Suggerimenti utili per la progettazione
Per quanto riguarda il lato visivo delle cose, ChatGPT può aiutare a fare brainstorming su elementi di progettazione che abbiano senso. Chiedi informazioni sui layout delle sezioni degli eroi e ti suggerirà modi per organizzare i tuoi contenuti che seguano solidi principi di progettazione. Vuoi idee per le tue carte servizi? Descriverà diversi approcci per mostrare le tue offerte.
I suggerimenti non sono rivoluzionari, ma sono pratici. Comprende concetti di base come la gerarchia visiva, lo spazio bianco e il flusso di contenuti. Forniscigli il tuo settore e il tuo pubblico di destinazione e adatta i suoi consigli di conseguenza: ciò che funziona per una startup tecnologica non corrisponderà a un ristorante locale.
Ma ricorda, ChatGPT può descrivere i progetti solo a parole. Stai ancora lavorando alla cieca, immaginando come potrebbero apparire questi suggerimenti sullo schermo. È come avere qualcuno che descrive un dipinto al telefono: è utile per i concetti, ma dovrai svolgere tu stesso il lavoro visivo.
Inventare una copia fantastica
Hai bisogno di parole che vendano? ChatGPT può aiutarti a stimolare idee per titoli, testo dei pulsanti e sezioni complicate in cui stai lasciando uno spazio vuoto. È particolarmente utile quando hai bisogno di più versioni dello stesso messaggio, ad esempio trasformando "Costruiamo siti Web" in dieci modi diversi per dirlo senza sembrare ripetitivo.

Ciò che lo distingue è la sua capacità di abbinare toni diversi. Digli che stai scrivendo per il settore immobiliare di lusso e si passa a una prosa sofisticata. Passa a un negozio di skateboard e la lingua si scioglie. I suggerimenti non sono sempre perfetti, ma ti danno un punto di partenza.
Dovrai comunque modificare e perfezionare ciò che genera: consideralo come una macchina per la prima bozza piuttosto che come il tuo copywriter finale. Sebbene possa inchiodare il tono generale, aggiungere la tua voce unica e la personalità del marchio trasforma un buon testo in un testo eccellente.
Ma è qui che ChatGPT non è all'altezza
Tempo di controllo della realtà. Quelle storie di successo virali e tutorial di YouTube perfettamente modificati? Non ti stanno dicendo tutto. Internet è impegnato a celebrare la rivoluzione del web design portata avanti dall'intelligenza artificiale, ma alcuni dettagli cruciali vengono nascosti sotto il tappeto. Tiriamo indietro il sipario.
Perfezionare i suggerimenti: il tuo nuovo lavoro a tempo pieno
Puoi semplicemente chiedere a ChatGPT di progettare il tuo sito web e concludere la giornata? Non proprio. Ottenere risultati utilizzabili significa apprendere una nuova abilità: creare il suggerimento perfetto. Si tratta meno di "crearmi un sito web" e più di "creare un'intestazione fissa semitrasparente che sfuma fino a diventare solida durante lo scorrimento, con un logo centrato che si restringe sopra la larghezza del viewport di 800 px, oltre a menu a discesa animati che funzionano sia sugli eventi al passaggio del mouse che su quelli di clic... oh e farlo apparire bello anche sui dispositivi mobili."
Hai perso un dettaglio nel tuo messaggio? Goditi quel pulsante di base senza stile. Hai dimenticato di specificare la compatibilità del browser? Divertiti a eseguire il debug del motivo per cui funziona in Chrome ma si interrompe in Safari. Scoprirai presto che essere vaghi con ChatGPT è come giocare a sciarade di design con qualcuno che prende tutto alla lettera.
Il tempo che risparmi senza scrivere codice? Lo spenderai scrivendo istruzioni sempre più dettagliate, cercando di far capire a ChatGPT esattamente cosa vuoi. Benvenuto nel tuo nuovo ruolo di "ingegnere pronto".
Nessuna anteprima significa modifiche infinite
Il vantaggio di lavorare con ChatGPT è questo: è tutto testo. Chiedi un progetto e lui risponde come un amico che descrive la casa dei tuoi sogni attraverso un gioco di 20 domande. "Rendi l'intestazione blu" sembra abbastanza semplice, ma quale blu? Marina? Cielo? Quella strana tendenza blu-verde è in questo momento?
Ti ritroverai in questo ciclo: ottieni il codice, incollalo, controlla il risultato, torna a ChatGPT, modifica il prompt, ottieni un nuovo codice, incollalo di nuovo... risciacqua e ripeti. Quel pulsante che volevi fosse centrato? Ora galleggia da qualche parte vicino a Saturno. La “sottile ombra” che suggeriva? Sembra più che il tuo elemento stia attraversando una crisi d'identità.
Stai giocando a ping-pong di progettazione senza un'anteprima visiva tra l'editor di codice e ChatGPT. Quello che potrebbe essere un semplice drag-and-drop in un editor visivo diventa un gioco di tentativi ed errori che metterebbe alla prova la pazienza di un santo.
Buona fortuna con la reattività mobile
Far sì che il tuo sito abbia un bell'aspetto sui dispositivi mobili è già complicato: ora prova a farlo solo tramite istruzioni di testo. ChatGPT potrebbe darti un codice desktop perfettamente funzionante, ma mobile? È lì che le cose si complicano. Il layout del tuo desktop, ben organizzato, sembra improvvisamente un gioco di Tetris andato storto sui telefoni.
Può gestire concetti reattivi di base come query multimediali e griglie flessibili, ma le interazioni complesse sono un'altra storia. Quel mega menu intelligente che ti ha aiutato a creare? Guardalo diventare un labirinto inutilizzabile sul cellulare. E dimentica quegli effetti fantasiosi al passaggio del mouse: necessitano di un ripensamento completo per i dispositivi touch.
Il vero grattacapo deriva dal non vedere i punti di interruzione in tempo reale. Invece di trascinare la finestra del browser per individuare i problemi, sei bloccato nel ciclo generazione-test-correzione, sperando che ogni iterazione ti avvicini a un design ottimizzato per i dispositivi mobili.
Aggiornamenti? Spero che tu abbia salvato quei suggerimenti
Ricordi quella sezione dell'eroe perfetto che ChatGPT ti ha aiutato a creare il mese scorso? Ora vuoi modificarlo. Piccolo problema: non hai salvato il prompt originale. Sei tornato al punto di partenza, cercando di ricreare lo stesso codice mantenendo la coerenza con il resto dello stile del tuo sito.
È qui che la natura apolide di ChatGPT diventa una vera seccatura. Ogni conversazione inizia da zero, senza alcun contesto derivante dalle precedenti decisioni di progettazione. Ciò significa nessun controllo della versione, nessun aggiornamento facile e sicuramente nessuna soluzione rapida "cambia solo il colore". Buona fortuna per ottenere lo stesso output due volte, anche se hai salvato il prompt.
Quello che dovrebbe essere un aggiornamento di cinque minuti si trasforma in un'ora di tempestiva archeologia, cercando di ricordare esattamente come hai espresso le cose per ottenere quel risultato perfetto. E a ogni nuovo tentativo rischi di ritrovarti con un codice leggermente diverso che compromette la coerenza del tuo sito.
Quando il codice si rompe (e lo farà)
Quindi il tuo codice generato dall'intelligenza artificiale ha funzionato senza intoppi per settimane e poi all'improvviso, boom. Qualcosa si rompe. Forse è un aggiornamento del browser o un'animazione elaborata è in conflitto con un altro script.
Ora sei bloccato nel debug del codice che non hai scritto e nel tentativo di comprendere la logica dietro le soluzioni di ChatGPT.
Il problema è che ChatGPT può spiegare come funziona il codice, ma non può aiutarti a capire perché ha preso determinate decisioni. Era necessario quel div wrapper extra? Esiste un modo più efficiente per gestire il listener di eventi? Ti ritrovi a giocare al detective con l'architettura del codice di qualcun altro.
Il debug diventa un gioco in cui si chiede a ChatGPT di risolvere i problemi nel codice generato ma che non ricorda di aver generato. Ogni correzione introduce potenzialmente nuovi problemi e sei intrappolato in un ciclo infinito di risoluzione dei problemi.
Senza una profonda comprensione dell'implementazione originale, ogni correzione sembra un salto nel buio.
Oltre ChatGPT: funzionalità di web design AI in Divi
WordPress è alla base di oltre il 43% di tutti i siti web, rendendolo la piattaforma più affidabile al mondo per il web design. La sua natura open source e l'architettura flessibile ti consentono di creare qualsiasi cosa, da semplici blog a complessi negozi online con completa libertà di progettazione.
WordPress diventa una potenza se abbinato agli strumenti giusti. Divi amplifica le capacità di WordPress combinando funzionalità di progettazione intelligente, modelli estesi e soluzioni basate sull'intelligenza artificiale in un unico pacchetto senza soluzione di continuità.

Visual Builder trasforma il modo in cui crei i siti web: ogni modifica appare in tempo reale mentre lavori. Con oltre 200 moduli di progettazione unici, creerai layout sofisticati senza mai toccare il codice.
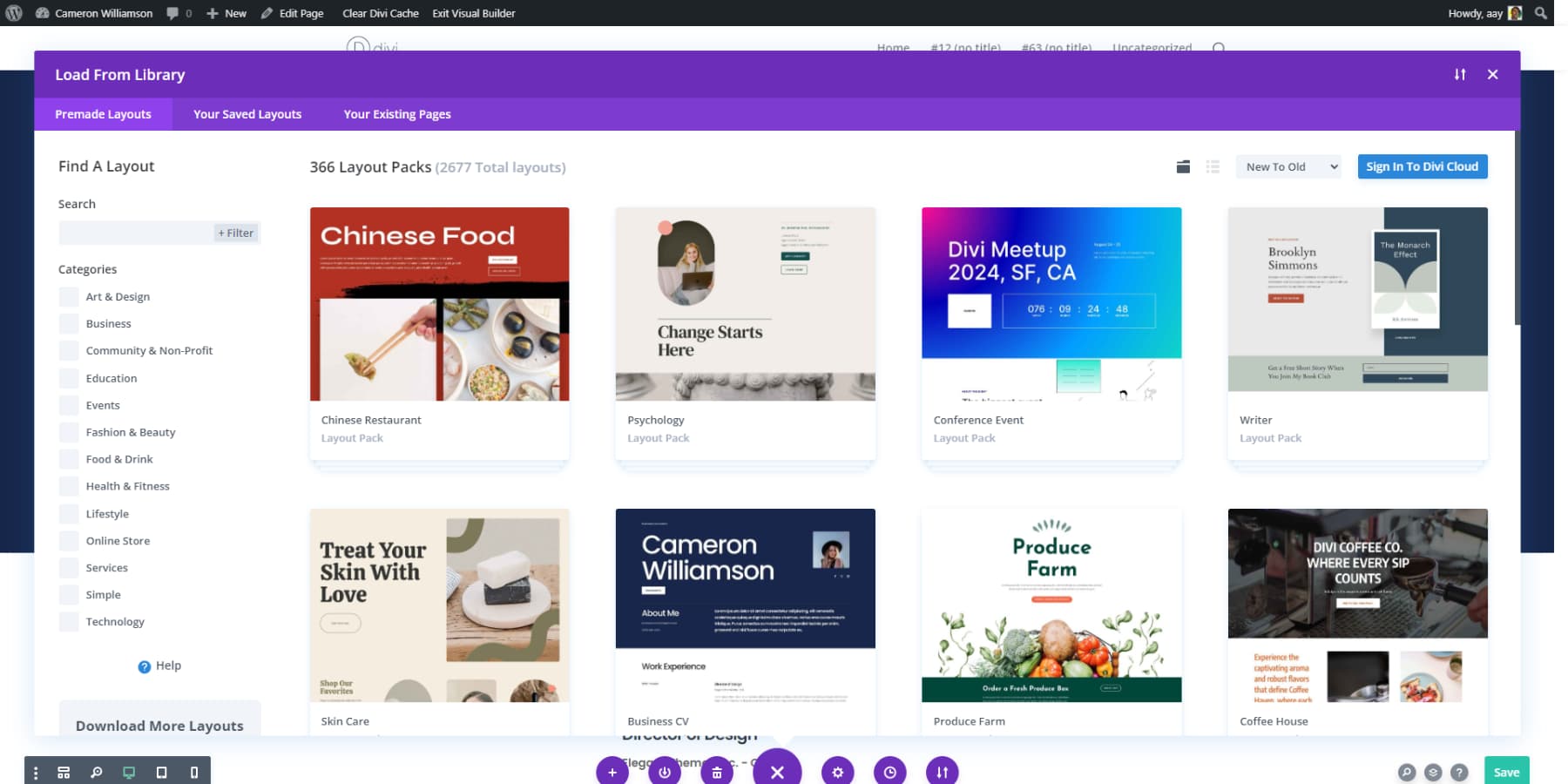
Iniziare un nuovo progetto? La libreria Divi con oltre 2000 layout professionali e pacchetti di siti Web completi ti garantisce di non dover mai lavorare da zero. Ogni design mantiene una perfetta armonia visiva dalla tua pagina di destinazione alla schermata di pagamento.

Desideri il controllo sugli elementi globali del tuo sito? Theme Builder ti consente di personalizzare intestazioni, piè di pagina e aree di contenuto dinamico come feed di blog e archivi, il tutto tramite un'interfaccia visiva intuitiva.
Ottieni Divi adesso
Progetta visivamente con Divi AI
Divi porta la creazione di siti Web tramite intelligenza artificiale oltre i modelli di base e la generazione di testo con Divi AI. Puoi generare sezioni di eroi, immagini e layout personalizzati che corrispondono al tuo marchio nel Visual Builder. Digita ciò che desideri e boom, appare il tuo design.
Hai bisogno di una copia del sito web mentre progetti? L'intelligenza artificiale scrive titoli e blocchi di contenuto che fluiscono con il tuo layout. Non si tratta solo di testo casuale, tutto rimane in linea con la voce e lo stile del tuo marchio.
Le foto possono consumare rapidamente il tuo budget. Divi AI ti aiuta a creare immagini personalizzate e a migliorare le foto esistenti senza assumere un fotografo. Gli scatti dei tuoi prodotti e le immagini degli eroi sembrano professionali senza il cartellino del prezzo professionale.
Costruire layout complessi significava immergersi nel codice. Con Divi AI, descrivi ciò che vuoi creare e crea un codice pulito e compatibile che funziona perfettamente con i moduli e le impostazioni di Divi.

Prendi Divi + Divi AI
Mentre ChatGPT pensa, Divi Quick Sites costruisce
Sono finiti i giorni in cui fissavo uno schermo vuoto chiedendomi da dove cominciare. Dì a Divi Quick Sites con Divi AI di cosa ha bisogno la tua azienda e costruirà il tuo sito web completo in pochi minuti: non solo una home page ma un intero sito con menu funzionanti, moduli di contatto e persino negozi online.
Il tuo sito viene lanciato con la raffinatezza di un team di progettazione professionale. A differenza dei tipici costruttori di intelligenza artificiale che mettono insieme elementi casuali, Divi Quick Sites crea siti Web in cui ogni dettaglio è importante. Dagli stili dei pulsanti ai layout del blog, ogni componente funziona perfettamente insieme.
Non sei pronto a lasciare che l'IA prenda il comando? Sfoglia la nostra raccolta di siti di avvio Quick Sites. Ogni disegno ha foto e grafica personalizzate che troverai solo con Divi. Scambia i tuoi contenuti e vivi con un sito che si distingue dai modelli realizzati con lo stampino.
La parte migliore? Niente è scolpito nella pietra. Il costruttore visivo ti consente di modificare qualsiasi cosa: colori, layout, contenuti, senza sudare. Il tuo sito web si adatta all'evoluzione della tua attività; non sono necessarie competenze di progettazione.
Funzionalità reali, supporto reale
Mentre ChatGPT genera HTML e CSS di base, Divi trasforma WordPress in un concentrato di design. Costruirai siti pronti per la SEO man mano che procedi: plug-in SEO come Rank Math risiedono direttamente nel visual builder, trasformando l'ottimizzazione in una seconda natura.
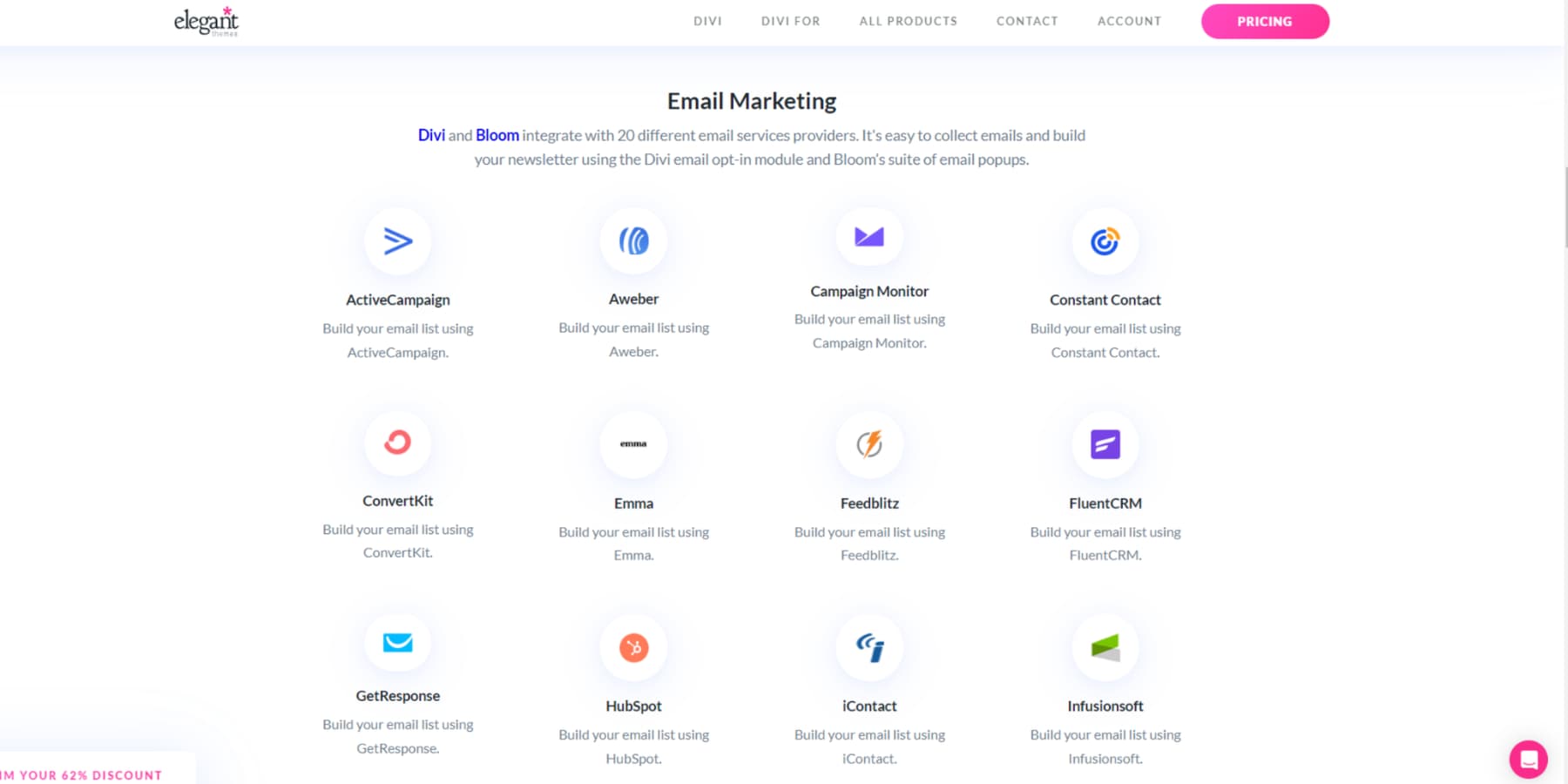
ChatGPT potrebbe suggerire snippet di codice, ma Divi si connette direttamente con oltre 75 strumenti e servizi popolari.

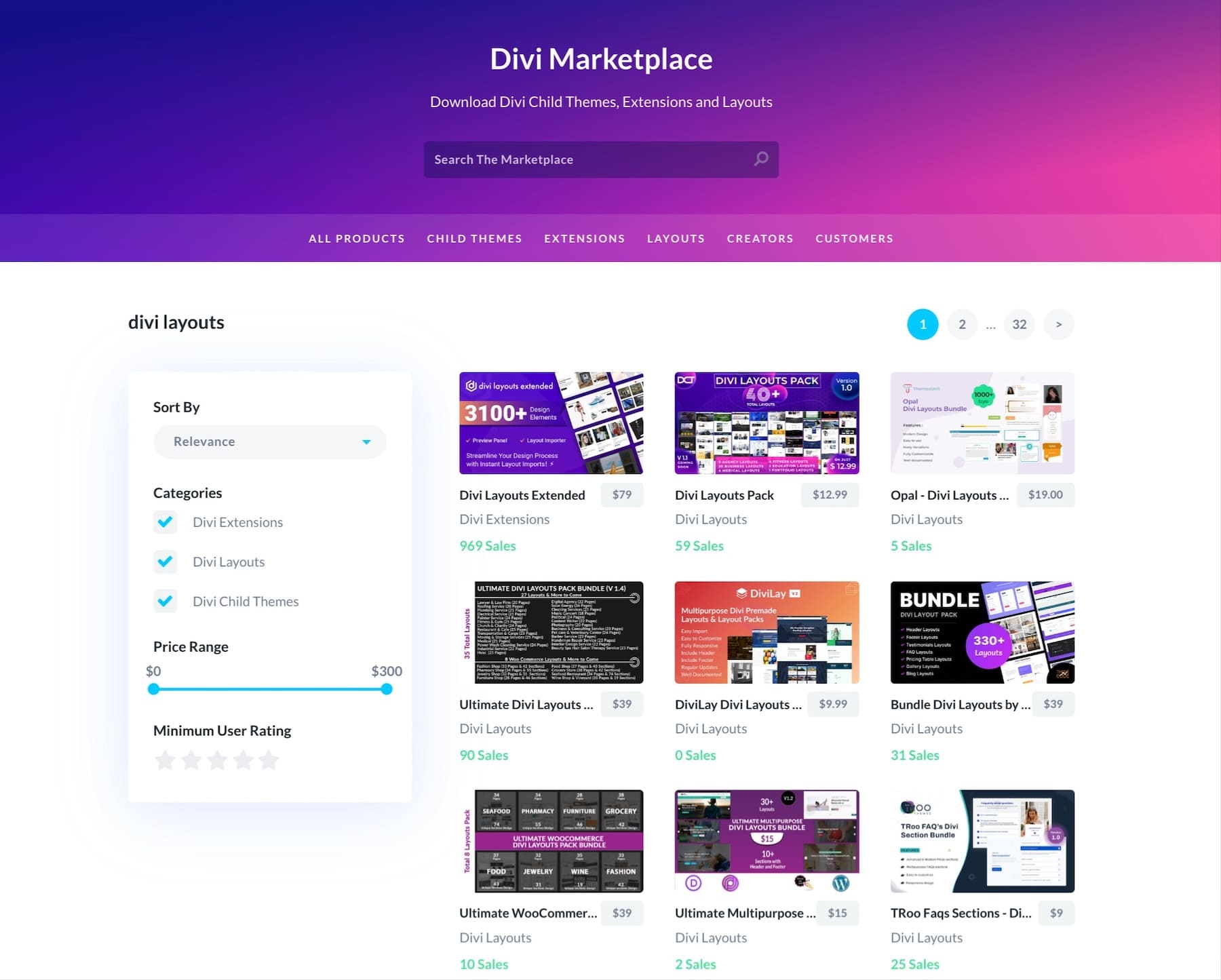
Accedi al nostro Marketplace per temi, layout ed estensioni premium che fanno risaltare il tuo sito. Sfoglia centinaia di aggiunte al marketplace da sviluppatori fidati che sanno cosa funziona nel mondo reale: qualcosa che ChatGPT può solo sognare.

La nostra API consente agli sviluppatori di creare soluzioni personalizzate, spingendo i confini creativi oltre ciò che un modello linguistico può generare. La tua licenza Divi singola copre siti, pagine e prodotti illimitati. Inoltre, dietro ogni sito Divi c'è una community Facebook di 76.000 persone che vince ogni giorno la condivisione, supportata dal supporto di esperti.
Prova Divi senza rischi
Utilizzo di Divi vs ChatGPT per il web design
È giunto il momento di mettere a confronto questi strumenti e vedere cosa succede quando l’intelligenza artificiale incontra strumenti di progettazione specifici.
Velocità: ore vs minuti
Il tempo è denaro nel web design. Sebbene ChatGPT richieda un costante scambio di suggerimenti e test, l'approccio visivo di Divi semplifica l'intero processo. Analizziamo quanto tempo richiedono le attività di progettazione quotidiane con ciascuno strumento:
| Compito | Con ChatGPT | Con Divi |
|---|---|---|
| Creazione di una sezione eroi | 45-60 minuti (iterazioni multiple di prompt) | 15-20 minuti (editing visivo) |
| Impostazione della navigazione | Oltre 30 minuti (generazione e test del codice) | 10-15 minuti (trascina e rilascia) |
| Costruire un modulo di contatto | 1 ora (codifica + styling + test) | 10 minuti (modulo Modulo Contatti) |
| Reattività mobile | 2-3 ore (codifica manuale dei punti di interruzione) | 30 minuti (controlli reattivi) |
| Implementazione dello schema di colori | 45 minuti (più aggiornamenti CSS) | 15 minuti (impostazioni colore globali) |
Modelli reali, non istruzioni di testo
Quando si costruisce un sito web, partire da basi solide fa la differenza. Confrontiamo il modo in cui questi strumenti gestiscono modelli e framework di progettazione:
| Caratteristica | Con ChatGPT | Con Divi |
|---|---|---|
| Opzioni di progettazione | Solo descrizioni testuali | Oltre 2.000 modelli visivi |
| Metodo di personalizzazione | Modifica manuale del codice | Drag-and-drop visivo |
| Coerenza del design | Richiede un controllo manuale | Preset globali |
| Disegni specifici del settore | Suggerimenti generici | Modelli aziendali mirati |
| Anteprima del progetto | Prima il codice, guarda dopo | Editor visivo in tempo reale |
La differenza è chiara: ChatGPT descrive cosa potresti costruire, mentre Divi ti offre progetti professionali pronti per essere personalizzati. Ogni modello Divi viene fornito con componenti funzionanti, spaziatura corretta e layout reattivi integrati, senza bisogno di istruzioni.
Guarda cosa stai costruendo
I costruttori di siti web dovrebbero mostrarti i risultati, non solo prometterli. Confrontiamo il modo in cui ciascuna piattaforma gestisce la realtà della progettazione di siti Web:
| Funzione | Con ChatGPT | Con Divi |
|---|---|---|
| Anteprima del progetto | Solo uscita del codice | Costruttore visivo in tempo reale |
| Progettazione della pagina | Suggerimenti di testo | Pagine complete e funzionanti |
| Revisione del layout | È necessario implementare per visualizzare | Anteprima istantanea |
| Visualizzazione mobile | Richiede test manuali | Anteprima reattiva dal vivo |
| Modifiche alla progettazione | Rigenera intere sezioni | Modifica punta e clicca |
| Integrazione delle risorse | Trova un servizio di archiviazione, implementalo manualmente | Caricamenti multimediali diretti |
| Test dei componenti | Ambiente di sviluppo esterno | Modalità di anteprima integrata |
| Approvazioni del cliente | Screenshot dopo l'implementazione | Condividi i collegamenti di anteprima dal vivo |
ChatGPT ti rende cieco: non vedrai il tuo sito web finché non avrai implementato i suoi suggerimenti. Divi ti mostra esattamente cosa ottieni mentre lavori, dai layout a pagina intera alle regolazioni dei singoli moduli.
Scalabilità
Quando il tuo sito web ha bisogno di crescere, le fondamenta contano. Ecco come appare il ridimensionamento con ciascun approccio:
| Operazione | Con ChatGPT | Con Divi |
|---|---|---|
| Aggiornamenti del sito | Ricominciare da capo con nuove istruzioni | Aggiungi funzionalità secondo necessità |
| Gestione del traffico | Solo codice base | Ottimizzato per la crescita |
| Gestione dei contenuti | Aggiornamenti manuali dei contenuti | Sistema di contenuti dinamici |
| Adattamento della squadra | Nessuna gestione degli utenti | Livelli di accesso multiutente |
| Utilizzo delle risorse | Aumenta con la complessità | Molte opzioni per una gestione efficiente delle risorse |
| Aggiunta al negozio online | Implementazione complessa | WooCommerce pronto |
| Strumenti di terze parti | Integrazione manuale | Oltre 75 integrazioni integrate + opzioni per creare integrazioni personalizzate |
| Più lingue | Prompt separati | Compatibile con WPML |
Sebbene ChatGPT possa generare un buon punto di partenza, i siti Web reali hanno bisogno di spazio per crescere. L'architettura di Divi gestisce tutto, dal tuo primo post sul blog a migliaia di visitatori giornalieri senza ricostruire da zero.
Costruisci qualcosa di reale: Divi + Divi AI in azione
Superiamo i confronti e vediamo cosa può offrire Divi + Divi AI. Di seguito sono riportati esempi reali che mostrano come questi strumenti lavorano insieme: dalla generazione iniziale del layout ai ritocchi finali che fanno risaltare i siti web.
Non esiste una teoria, né un forse: solo dimostrazioni pratiche di ciò che accade quando il visual design incontra l'accelerazione dell'intelligenza artificiale. Ecco come appare il web design moderno quando combini entrambi gli strumenti.
Preparare il tuo sito web WordPress
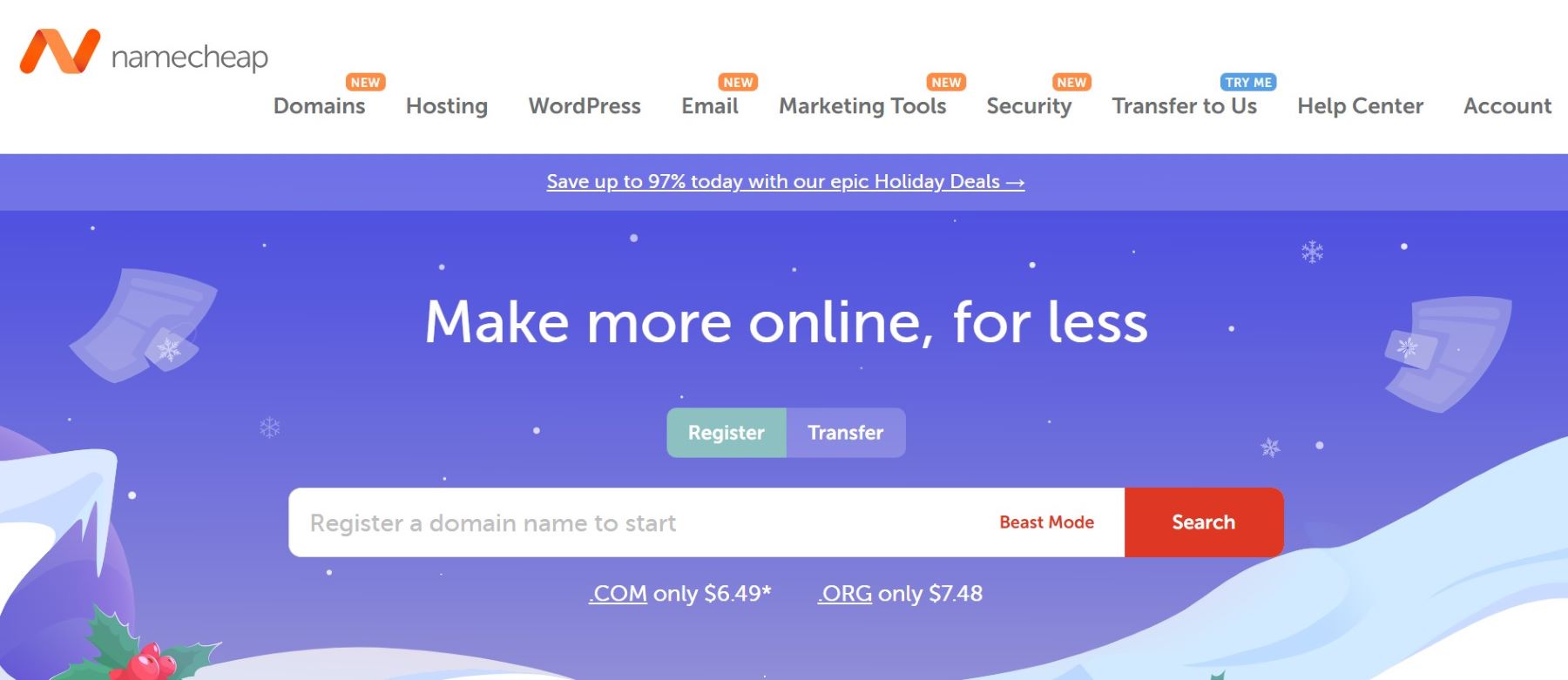
Ogni sito Web WordPress ha bisogno di due cose: un nome di dominio e un hosting. Il cercatore di domini di Namecheap ti aiuta a bloccare il tuo indirizzo web perfetto, sia che tu stia cercando un classico .com o qualcosa di diverso. La loro ricerca in modalità Bestia scopre le opzioni disponibili quando viene effettuata la prima scelta.

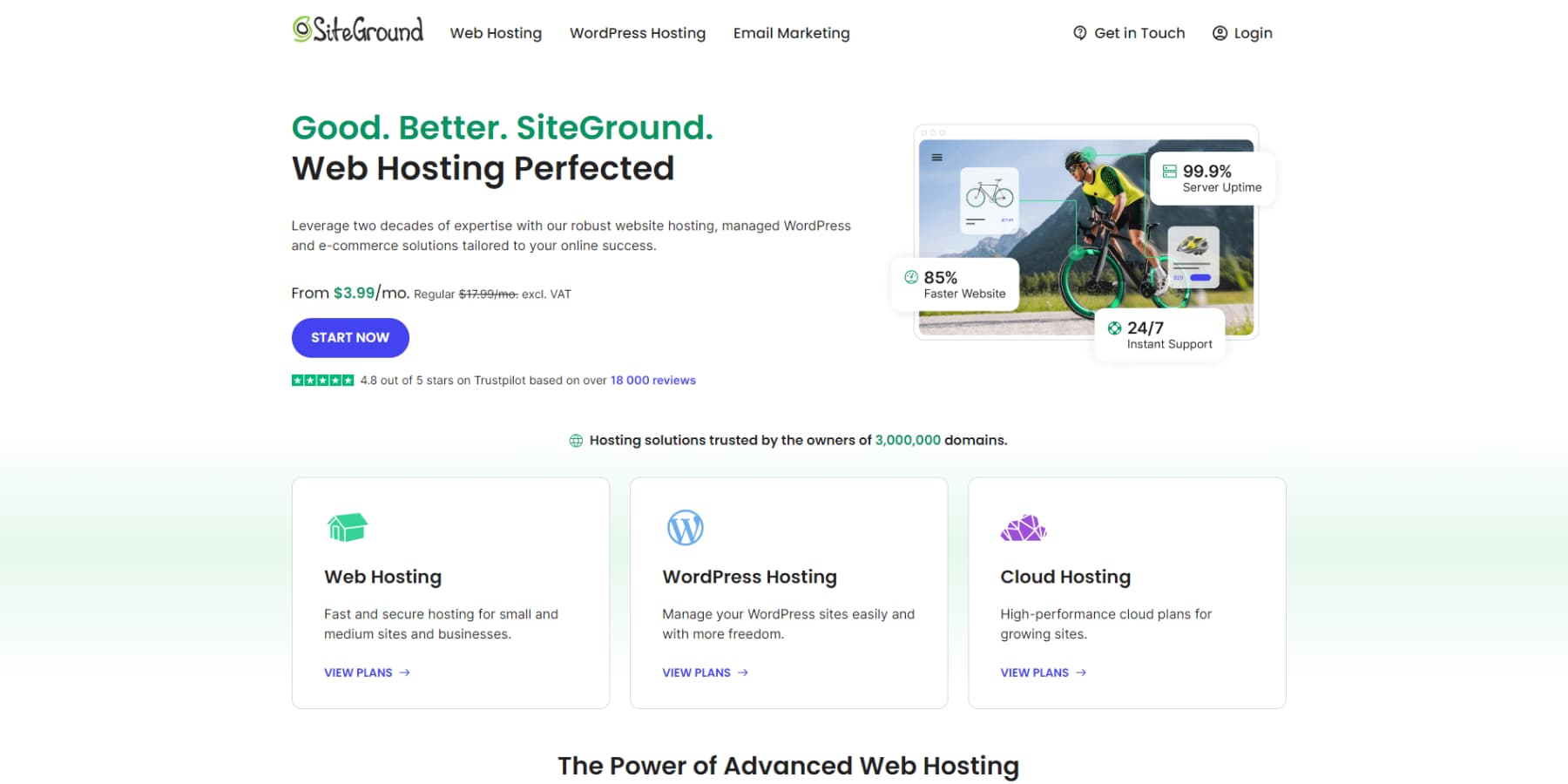
Per l'hosting, SiteGround costruisce la sua intera piattaforma attorno a WordPress. Fai clic una volta e WordPress si installerà automaticamente, senza problemi tecnici. Hostinger e BlueHost offrono anche un solido hosting WordPress, ciascuno con i propri strumenti di installazione con un clic.

Salta il percorso manuale a meno che tu non abbia specificamente bisogno di configurazioni di database personalizzate. La maggior parte dei provider di hosting gestisce il lavoro tecnico, permettendoti di iniziare a costruire il tuo sito. Una volta che WordPress è attivo, sei pronto per iniziare a creare.
Installazione di Divi e attivazione di Divi AI
Per utilizzare Divi, avrai bisogno di un abbonamento. È così che accederai sia al tema Divi che a Divi AI.
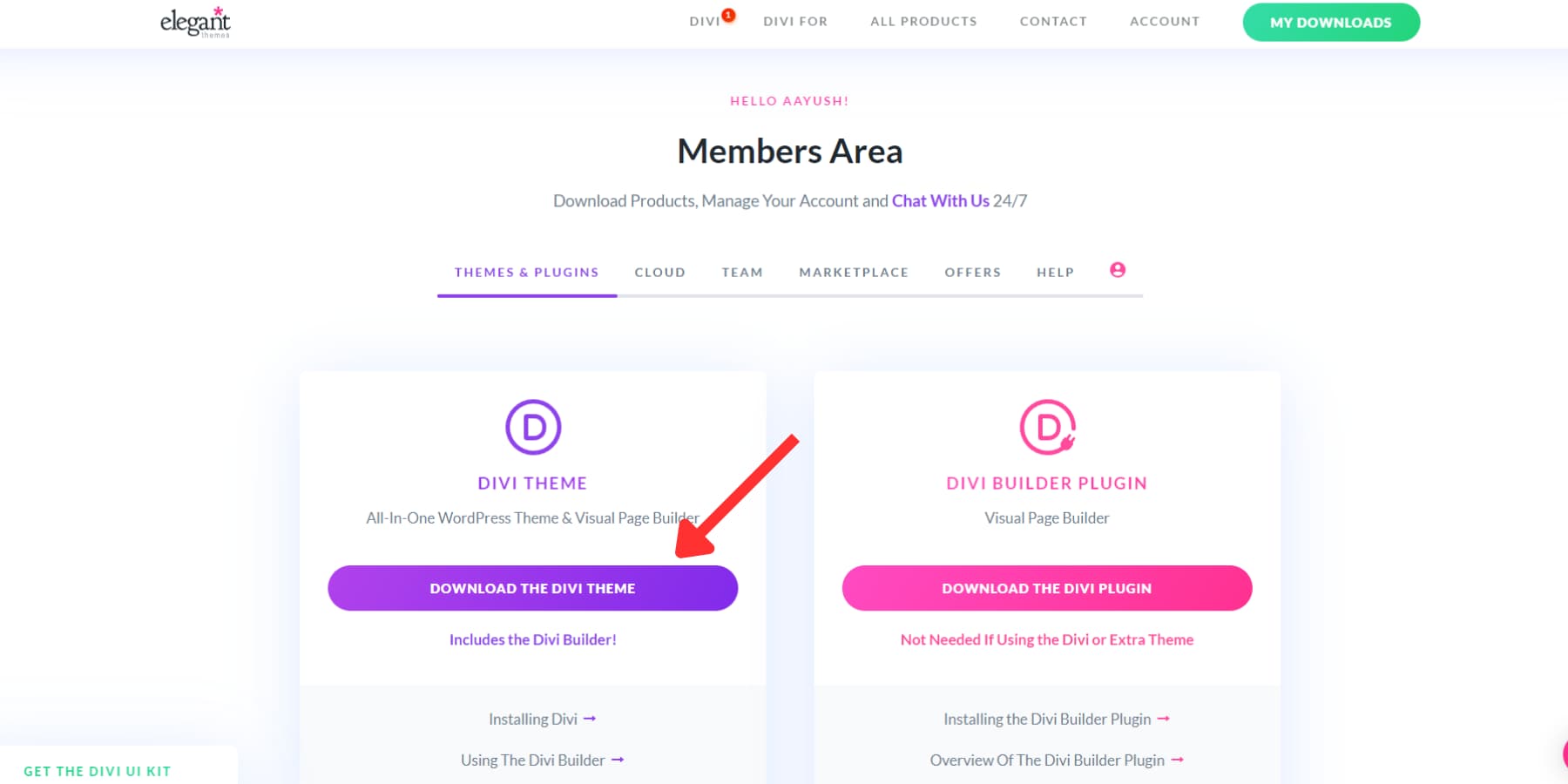
L'inserimento di Divi nel tuo sito inizia con il download dall'area membri.

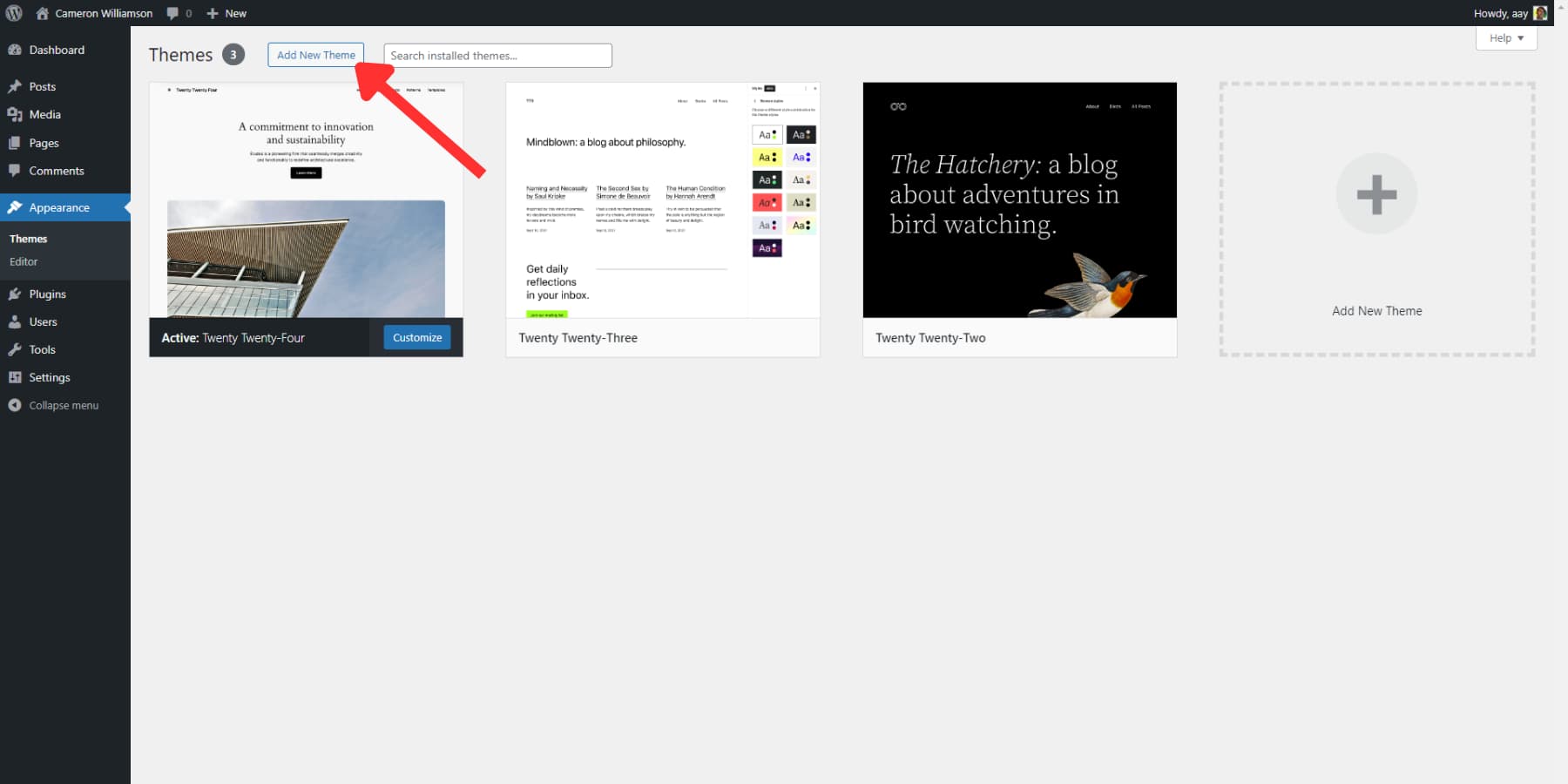
Vai al tuo sito Web WordPress, trova Aspetto > Temi > Aggiungi nuovo tema e carica i file. Una volta lì, ricordati di premere attiva.

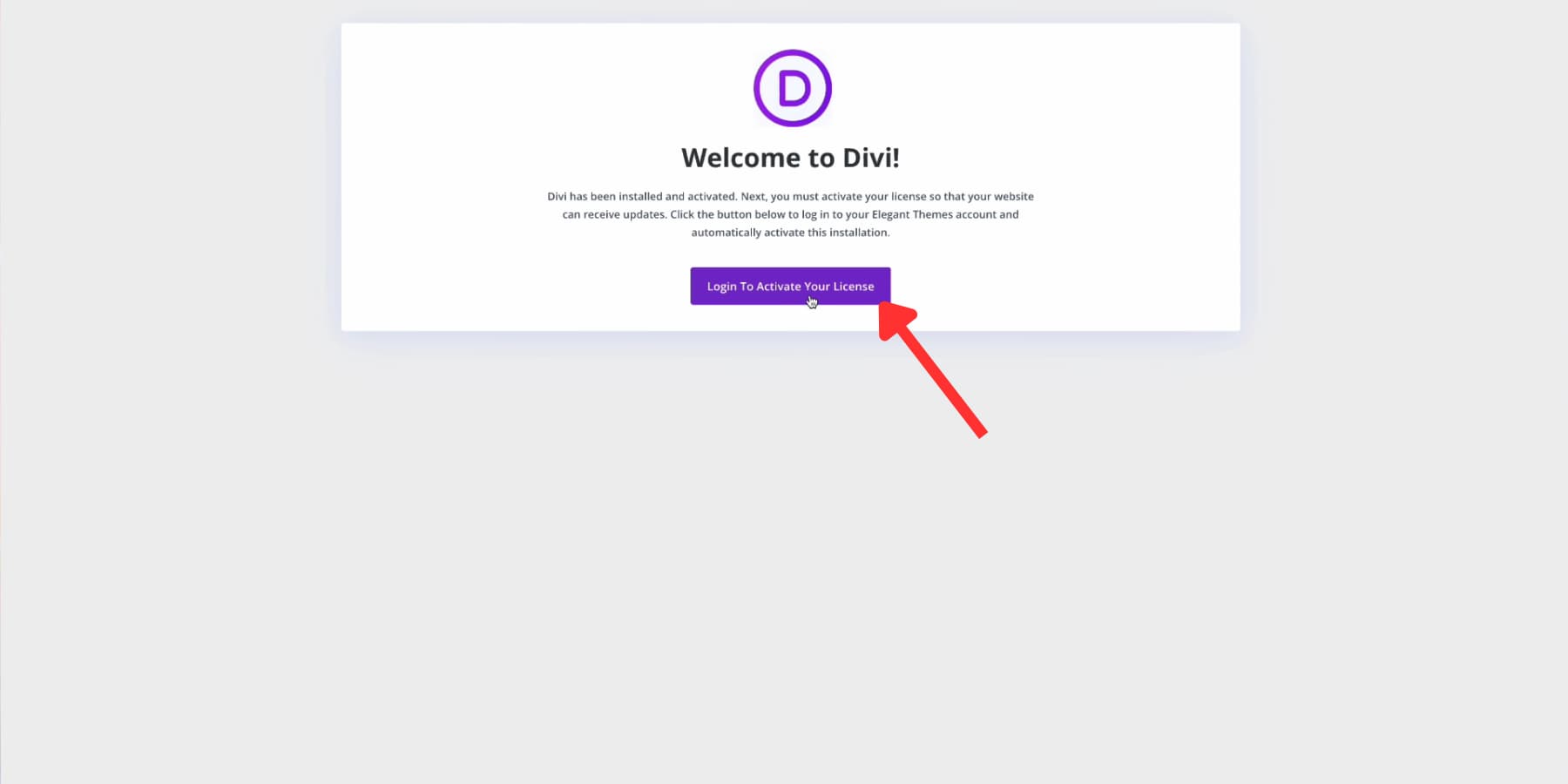
La prima cosa che vedrai è la procedura guidata di configurazione di Divi. Si occupa degli aspetti tecnici come la generazione delle chiavi API e il controllo della licenza: non è necessaria alcuna configurazione manuale.

Per accedere basta un clic. La tua chiave API viene creata ed etichettata automaticamente e installata sul tuo sito. Lo stesso tasto fa molto di più che attivare Divi AI: apre la nostra libreria di oltre 2000 layout. Utilizzi Divi Pro? Vedrai sbloccare subito ancora più funzionalità.
Generazione di un nuovo sito web
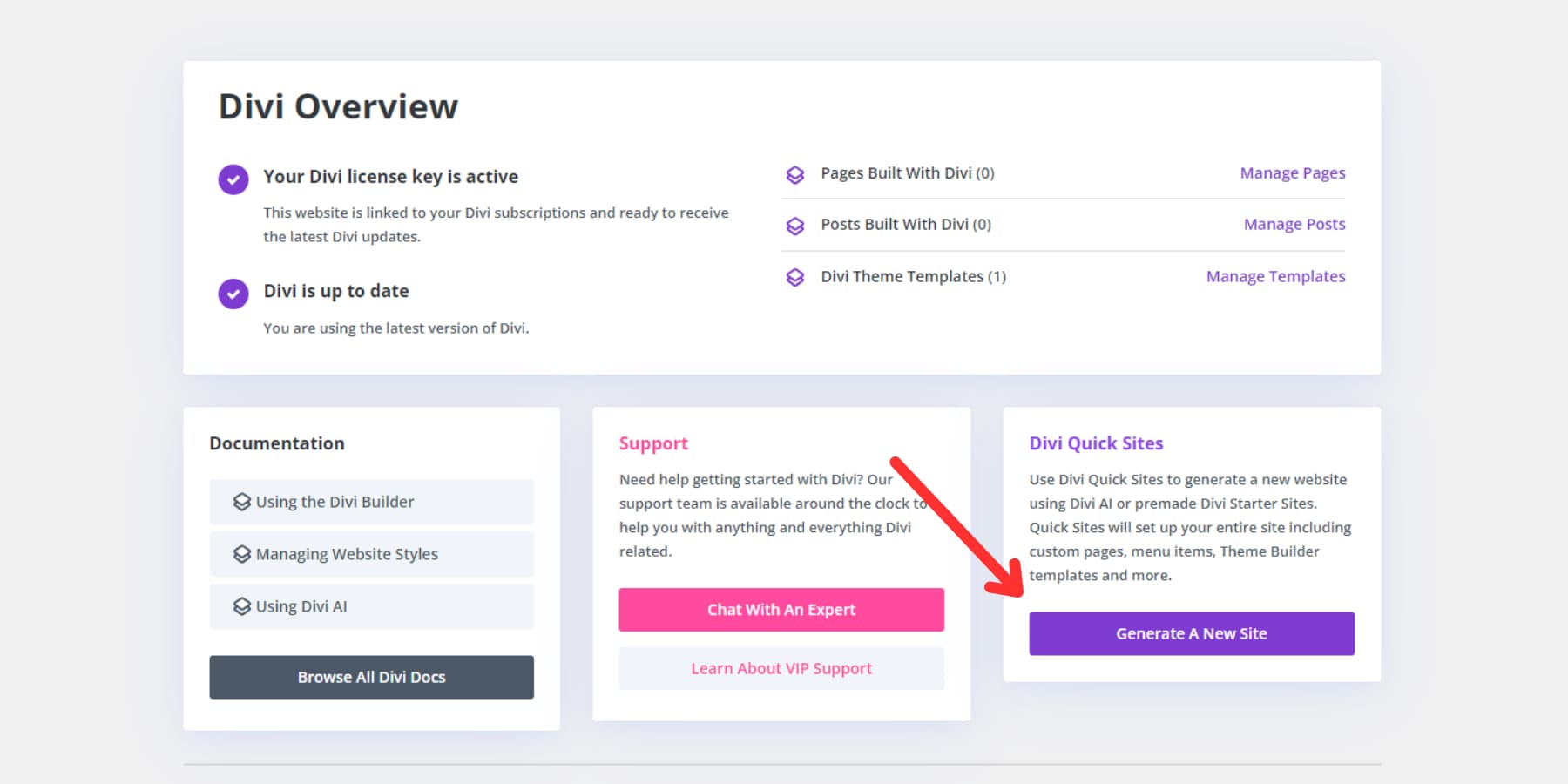
Dopo aver collegato Divi, vedrai prima la dashboard. È la sala di controllo del tuo sito web, dove Divi Quick Sites ti aspetta per accelerare la tua prossima creazione.

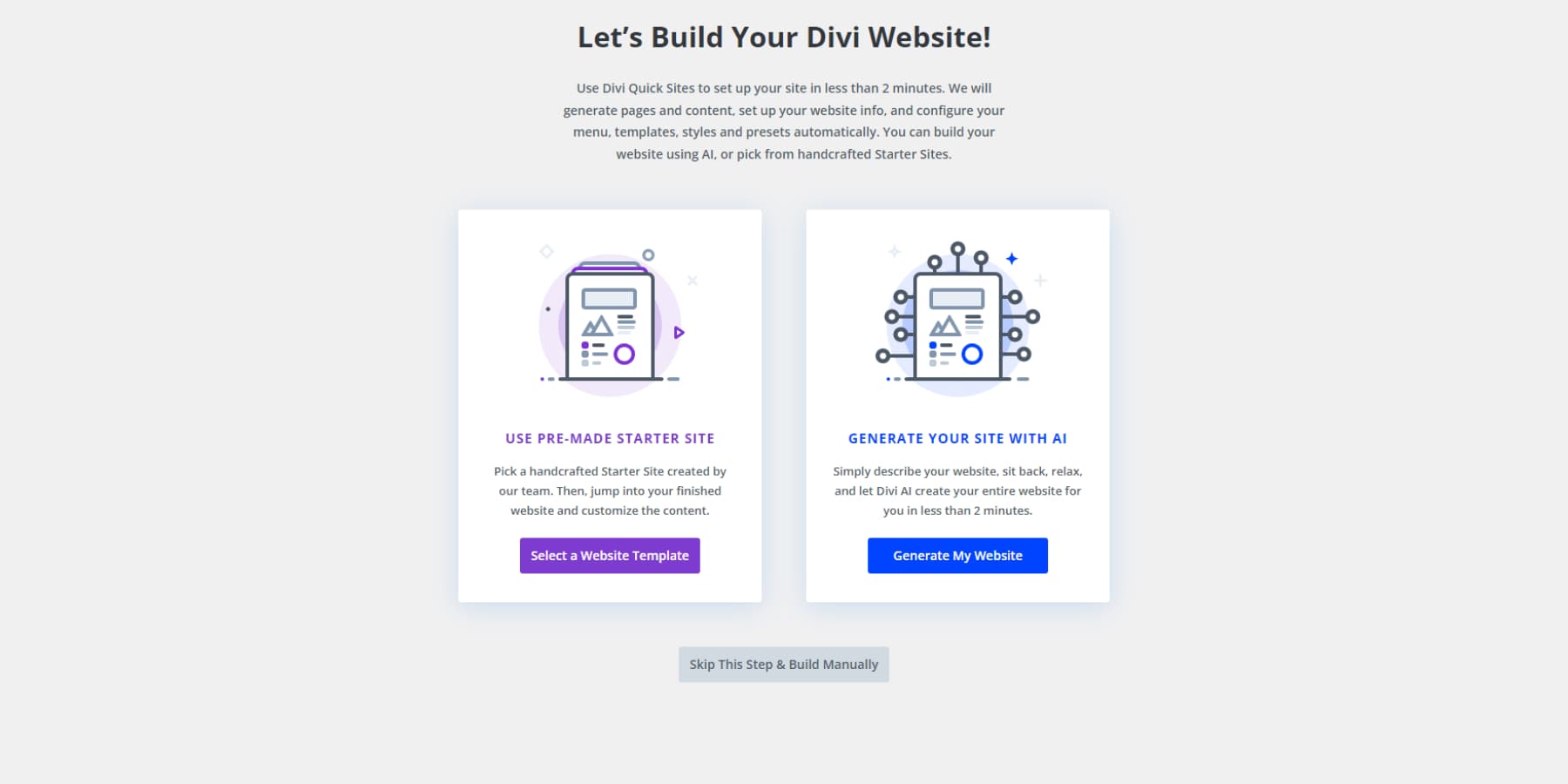
Facendo clic su "Genera un nuovo sito" vengono rivelati due percorsi da seguire. Salta il primo: ci immergeremo invece nel costruttore di intelligenza artificiale di Divi Quick Sites.

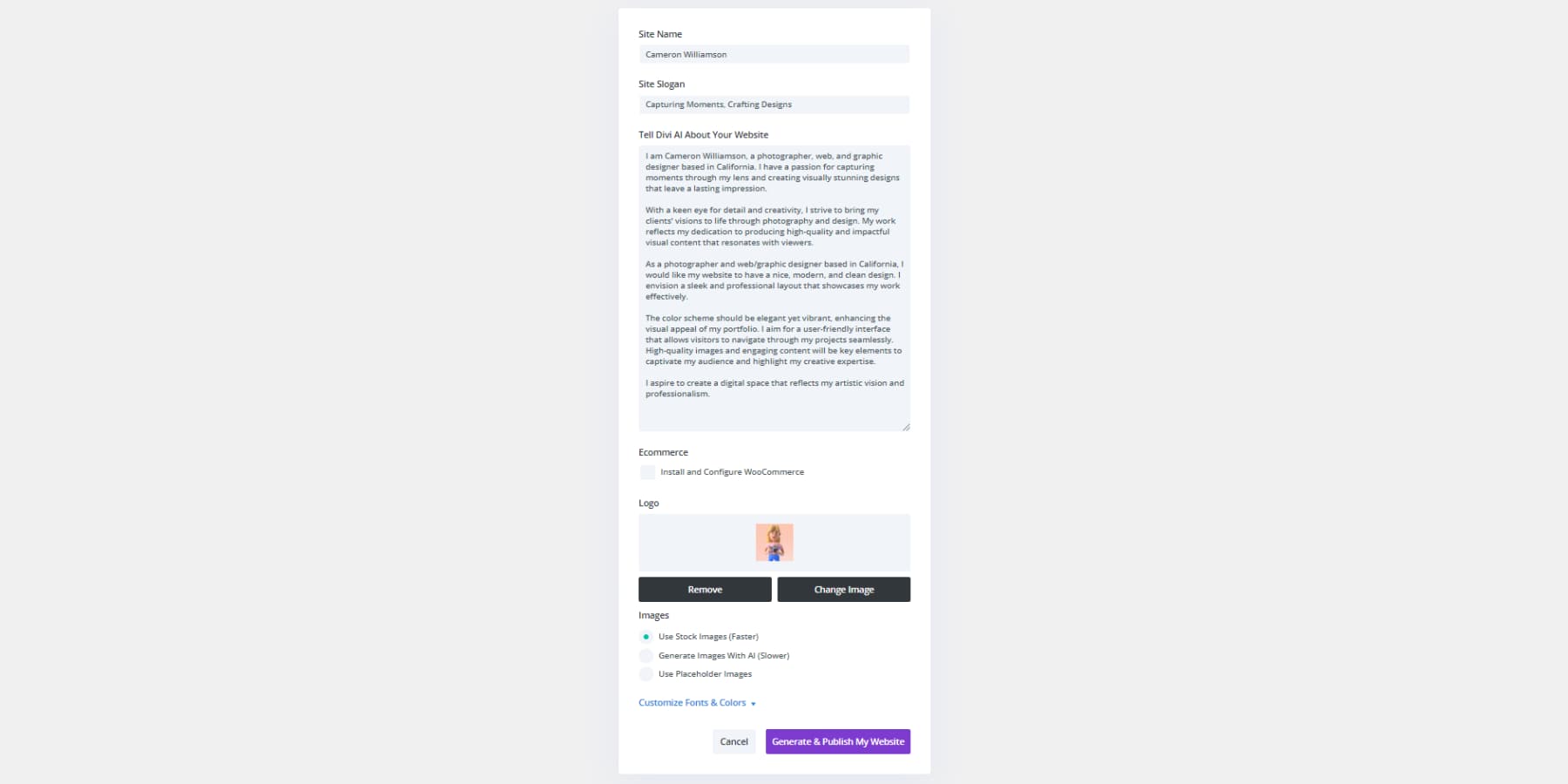
L'intelligenza artificiale ha bisogno di contesto sul tuo progetto. Inserisci i dettagli sulla tua attività, cosa stai cercando, l'atmosfera che cerchi, ecc. Un input più specifico porta a risultati migliori.

Per le immagini, Divi AI crea immagini personalizzate oltre alle foto Unsplash standard. Richiede più tempo ma offre risultati unici. Se prevedi di aggiungere le tue foto in un secondo momento, puoi anche selezionare l'opzione segnaposto.
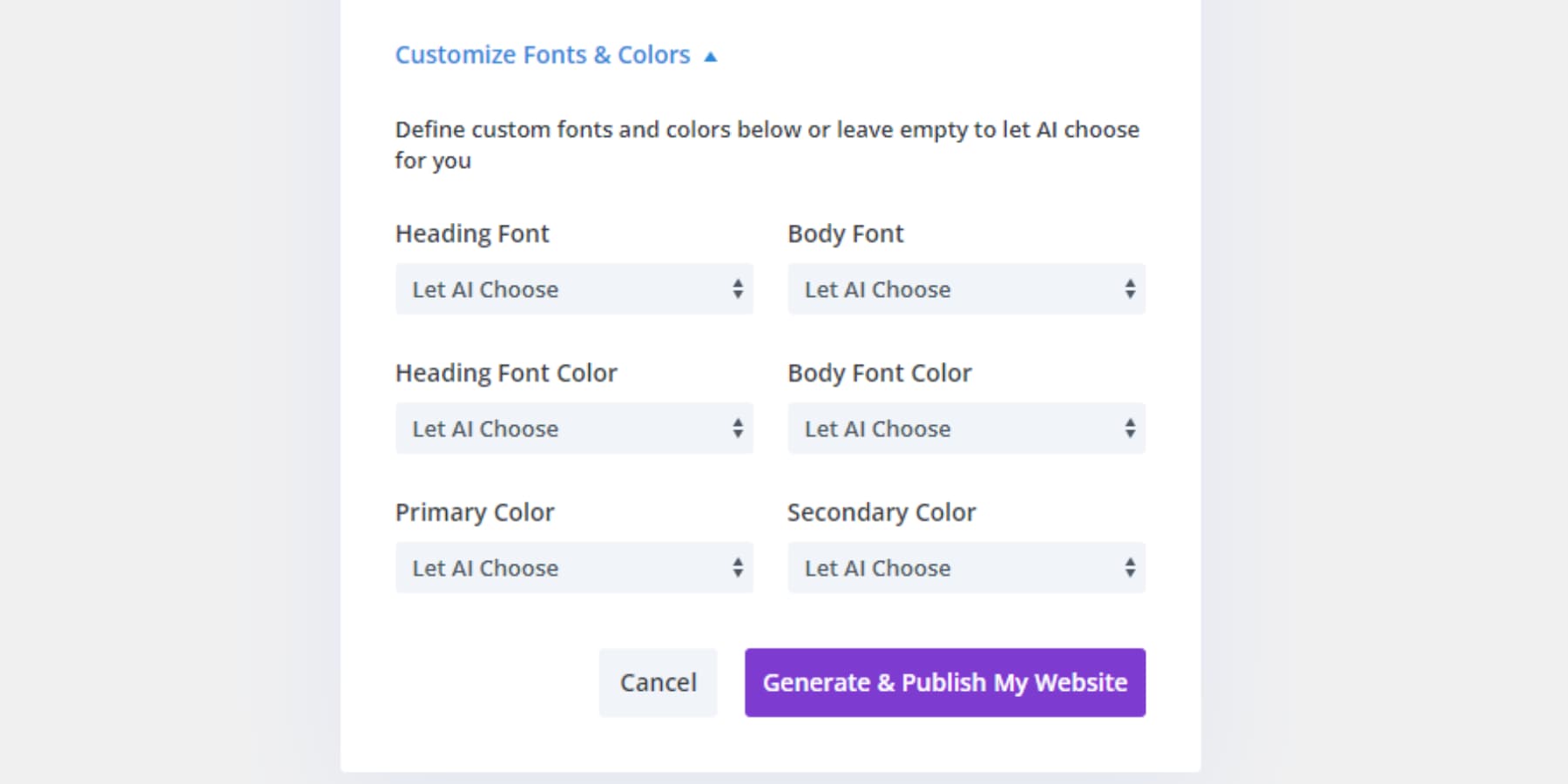
Facoltativamente, seleziona i tuoi caratteri e colori
Per avere maggiore controllo sull'aspetto del tuo sito web, puoi selezionare caratteri e colori nella sezione seguente. Questo passaggio è facoltativo. Se non sei sicuro, puoi lasciare che sia l'IA a scegliere per te. Puoi regolarlo costantemente in seguito utilizzando le impostazioni di colore globali di Divi. Una volta che sei pronto, fai clic su Genera e pubblica il mio sito web.

E questo è tutto!
Facendo clic su "genera" si mette in moto il costruttore di intelligenza artificiale di Divi. Un'animazione dal vivo tiene traccia di ogni componente mentre l'intelligenza artificiale costruisce il tuo sito web. A seconda delle specifiche, il processo richiede circa 2-3 minuti.
La build completata si apre su un centro di comando che mostra ogni elemento del tuo nuovo sito. Ogni pagina include un'opzione di anteprima: cerca l'icona a forma di occhio accanto ai nomi delle pagine quando passi il mouse sopra di esse.
Questo primo sguardo mostra come l'intelligenza artificiale ha tradotto il tuo brief in web design. Ogni elemento funziona insieme, dalla tipografia coerente ai layout equilibrati.
L'intero sito funziona sul sistema di progettazione di Divi. I colori si aggiornano istantaneamente su ogni pagina, i caratteri si adattano in modo uniforme e la spaziatura rimane perfettamente allineata se li aggiorni tu stesso in un secondo momento. Il tuo nuovo sito mantiene l'armonia visiva senza lavoro aggiuntivo.
La messa a punto avviene direttamente nel visual builder di Divi. Le modifiche vengono visualizzate istantaneamente mentre lavori, mostrando esattamente come gli aggiornamenti influiscono sul tuo sito live: non è più necessario passare dalla modalità di anteprima a quella di modifica.
Il tuo sito web non si costruirà da solo (ma Divi ti aiuta)
ChatGPT potrebbe generare codice, ma i siti Web reali richiedono molto più che semplici istruzioni e snippet di base. Mentre tutti gli altri giocano alla roulette dell'intelligenza artificiale con i loro progetti, i costruttori brillanti scelgono strumenti che forniscono risultati.
Divi combina la potenza di WordPress con l'accelerazione dell'intelligenza artificiale, offrendoti tutto il necessario per lanciare siti Web professionali che funzionano. Non è richiesta alcuna progettazione tempestiva e non esiste alcun codice misterioso di cui eseguire il debug: basta aprire Divi e iniziare a creare siti Web che convertono.
Pronto a smettere di sperimentare e iniziare a costruire? Ottieni Divi oggi e scopri quanto può essere veloce il web design professionale.
Costruisci siti web migliori con Divi
