Puoi sviluppare siti Web su un iPad Pro?
Pubblicato: 2022-04-10Questo articolo approfondirà lo sviluppo di siti Web su un iPad Pro. In qualità di proprietario di un'agenzia WordPress e sviluppatore professionale di WordPress, sono stato interessato a questo concetto per un po' di tempo.
Ho ricevuto un iPad Pro da 11 pollici a gennaio 2021, insieme all'Apple Pencil e alla tastiera dell'Apple iPad. Questo essenzialmente mi ha dato un'esperienza simile a un laptop con l'iPadOS. Al momento dell'acquisto, non è mai stata concepita come una macchina di sviluppo. Invece, l'avrei usato come previsto, per la produttività. Ciò include la scrittura di contenuti per questo blog e la risposta a vari commenti qui e sul canale Youtube.
Perché sviluppare su un iPad?
L'iPad offre una quantità assurda di potenza di elaborazione, uno schermo ad alta risoluzione e input touch in un fattore di forma molto piccolo. Per quanto riguarda il design e la qualità costruttiva, questo è un dispositivo di altissima qualità e può essere portato ovunque tu vada. Per questo motivo, lo sviluppo di un iPad potrebbe essere un ottimo supplemento per un computer desktop o laptop.
Per quanto mi riguarda, ho scoperto che stavo portando il dispositivo praticamente ovunque andassi. Poiché gestisco molti siti Web WordPress dopo la creazione, in genere porto un computer portatile in giro per risolvere eventuali problemi importanti che possono sorgere quando sono fuori ufficio. Tuttavia, se posso sostituire quel laptop con un iPad, è semplicemente più semplice. Se opti per il modello cellulare, sarai in grado di accedere a tutti i siti Web dei clienti da qualsiasi luogo con un segnale.
Inoltre, il mio laptop è una macchina Windows e avere qualcosa che si adatta all'ecosistema Apple di desktop, iPhone e iPad porta a una produttività molto più elevata. Dal punto di vista della creazione di contenuti, l'iPad è un dispositivo perfetto per riprendere il lavoro sul desktop ovunque tu sia.
L'hardware lo consente?
Innanzitutto, devo capire se l'hardware effettivo sarebbe in grado di supportare le mie esigenze di sviluppo. Ciò significa che guarderò le specifiche, la tastiera, il trackpad e altri modi per inserire i dati nel dispositivo.
Se osserviamo il dispositivo dal punto di vista della pura velocità, è uno dei più veloci che abbia mai usato... questo include le versioni precedenti di iMac Pro. La mia versione è l'iPad Pro di seconda generazione , il che significa che ho il chip A12Z Bionic con architettura a 64 bit. Tuttavia, ho pasticciato con i miei amici 11in 3a generazione (che ha il nuovo chip M1), quindi parlerò di quella performance qui:

La combinazione del chip M1, iPadOS e hardware aggiuntivo all'interno porta a prestazioni incredibili. I siti Web e le applicazioni Web si caricano il più velocemente tecnicamente possibile e il rendering video è persino migliore del mio laptop.
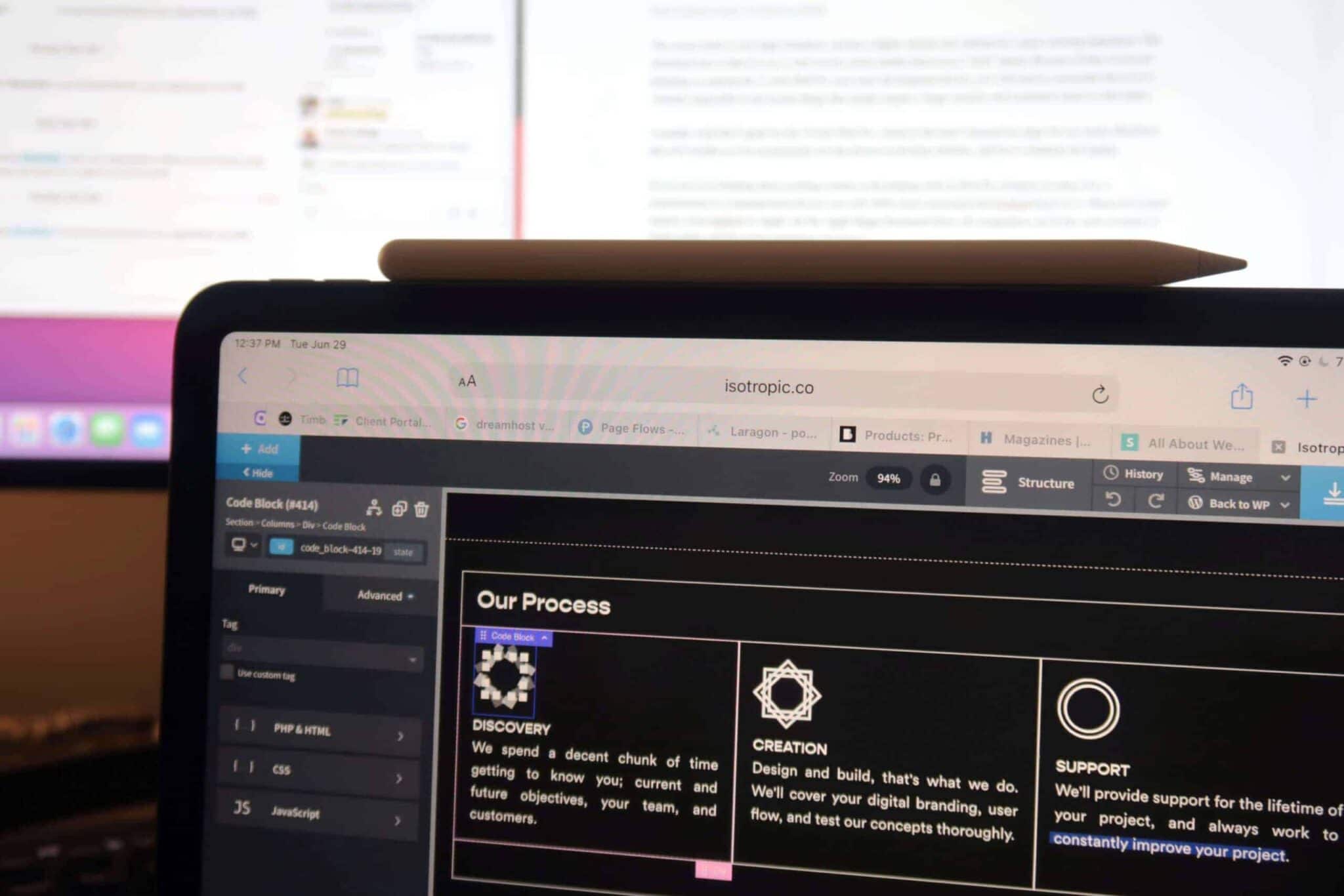
Il touchscreen e l'Apple Pencil portano dimensioni completamente nuove al modo in cui interagisci con i siti Web che crei. Per noi, la nostra agenzia crea con PHP diretto, o Oxygen Builder. Se stai utilizzando qualcosa con pulsanti grandi o funzionalità di trascinamento della selezione, il touchscreen lo renderà molto più veloce rispetto all'utilizzo del trackpad. Alcuni utenti Windows sono viziati con un touchscreen sul proprio laptop, ma per gli utenti Apple, sei bloccato con l'iPad se desideri questo tipo di funzionalità di input dei dati.

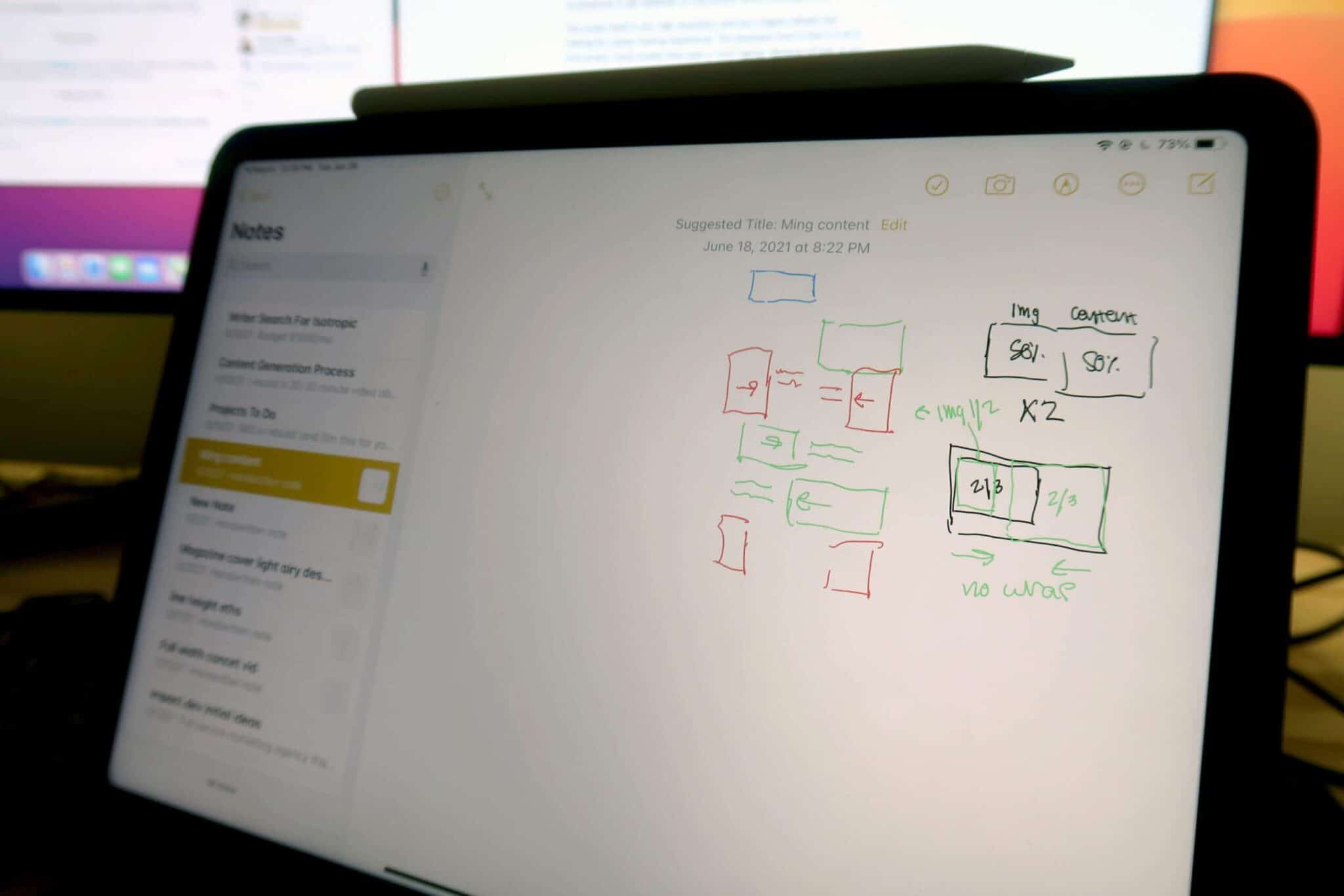
L'Apple Pencil rende anche molto facile abbozzare rapidamente concetti e Wireframe. Una volta creati, sull'app Note (o Adobe Draw), posso inviarli a clienti e designer o creare prototipi a risoluzione più elevata o ottenere feedback sul layout delle informazioni e sui flussi di pagina.

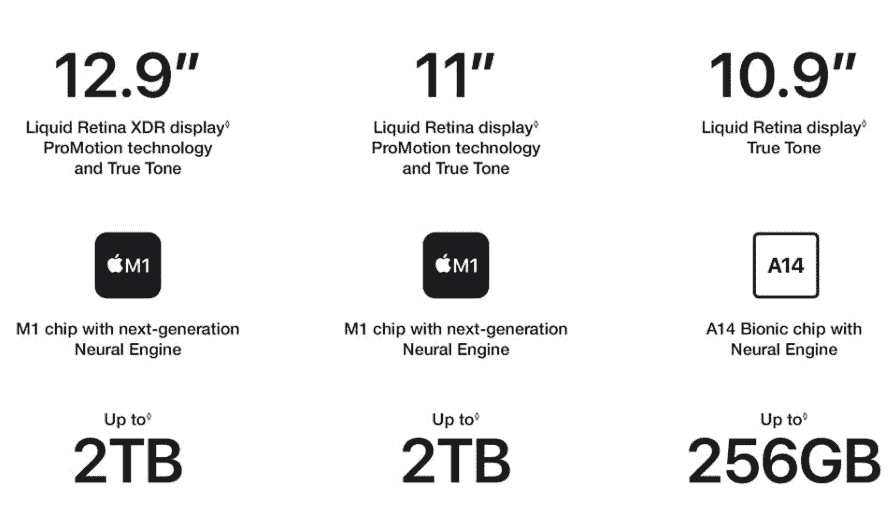
Lo schermo stesso ha una risoluzione molto alta e ha una frequenza di aggiornamento più elevata per un'esperienza visiva eccezionale. Lo svantaggio qui è che si tratta di uno schermo da 11 pollici, molto più piccolo anche di un "mini" laptop. Per questo motivo, se hai intenzione di rendere l'iPad Pro da 11 pollici il tuo dispositivo di sviluppo principale, dovrai riconsiderarlo poiché è praticamente impossibile fare diverse cose che richiedono semplicemente un monitor e una risoluzione più grandi (ne parleremo più avanti).
In realtà vorrei aver optato per l'iPad Pro da 12 pollici, che all'epoca ritenevo troppo grande per le mie esigenze. Tuttavia, questo non è terribile in quanto non utilizzo principalmente questo dispositivo per sviluppare siti Web e ho un desktop e un laptop.
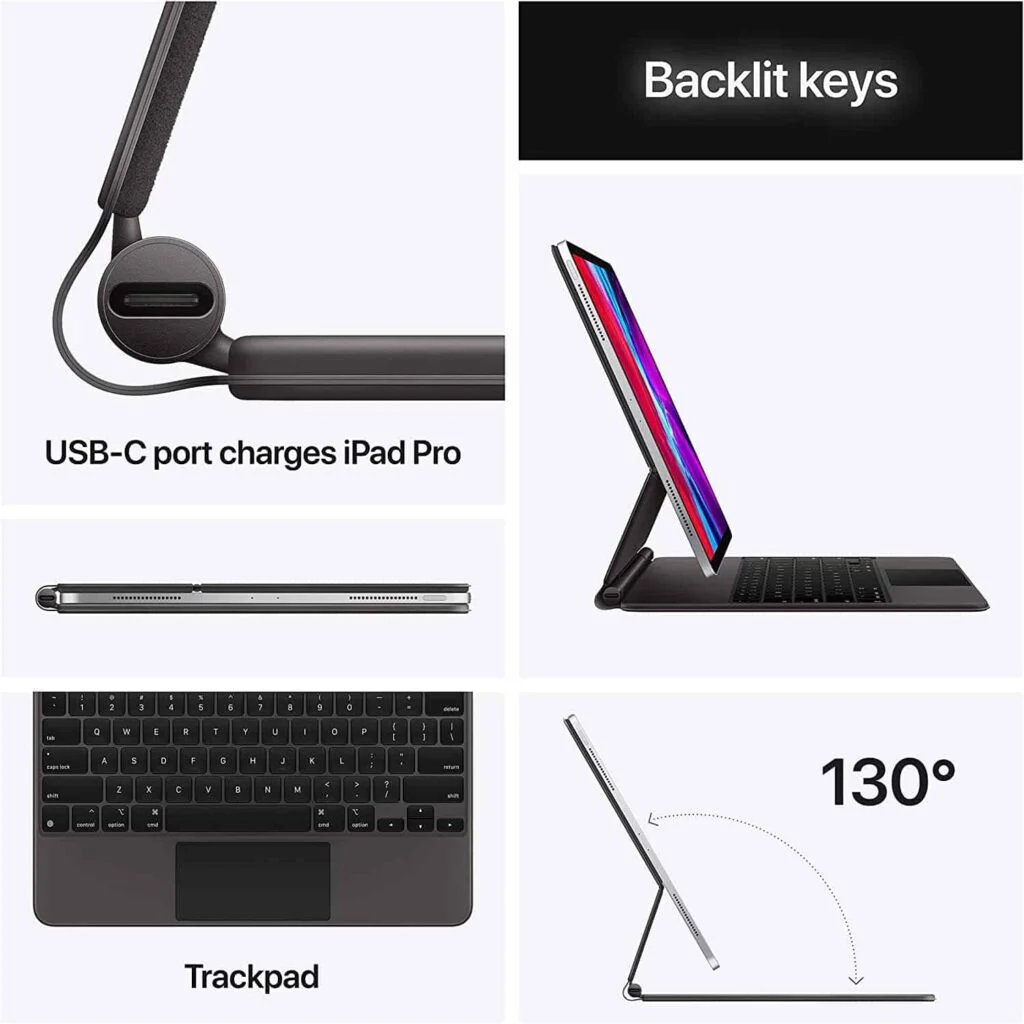
Se stai anche solo pensando di creare contenuti o sviluppare con un iPad Pro (invece di usarlo per un dispositivo di intrattenimento o di comunicazione), avrai bisogno al 100% di una tastiera e dei tasti del trackpad. Esistono diversi produttori, da Logitech ad Apple, ma l'Apple Magic Keyboard spazza via dall'acqua tutta la concorrenza in termini di qualità costruttiva e esperienza effettiva di utilizzo.

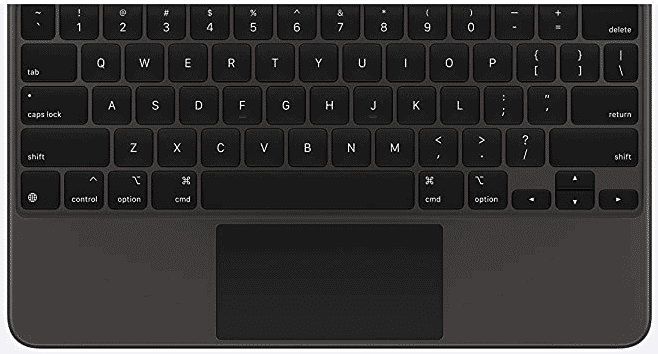
Digitare sui suoi tasti è un'esperienza tattile, a differenza delle vecchie tastiere a farfalla sui Mac che erano assolutamente terribili. Lo svantaggio qui è dovuto alle dimensioni del dispositivo, che sono 11 pollici, non è possibile avere una tastiera full-size integrata nel case. Ecco le chiavi che ottieni:

Il trackpad è piccolo, ma facile da usare, molto preciso e di alta qualità. Anche il clic è tattile. Se hai bisogno di una custodia per tastiera per l'iPad, questa è sicuramente la tua migliore opzione. I concorrenti sono solo di qualità inferiore, con scarse esperienze di digitazione e track pad. L'unico aspetto negativo di questa custodia è che ha una finitura in gomma, e se si lascia cadere l'iPad lo proteggerà sicuramente ma potrebbe anche strapparsi o strapparsi (il mio ha piccoli strappi sui bordi... niente di terribile, solo fastidioso).
È anche possibile collegare accessori aggiuntivi tramite Bluetooth o USB-c. In questo modo puoi accedere a un mouse tradizionale, a una tastiera più grande e persino a un monitor esterno. Tuttavia, il monitor esterno è un importante punto critico per me che spero risolva nelle future versioni di iPadOS.
Mentre puoi collegare un monitor esterno a un iPad, rispecchia semplicemente lo schermo e la risoluzione. Ciò significa che non hai spazio aggiuntivo per nessuna applicazione, rendendo molto difficile per uno sviluppatore entrare nel flusso di rimbalzo tra vari input e output, come una libreria di frammenti di codice, una finestra del browser per dev e un'altra per la ricerca (ad esempio stackoverflow ).

Ci sono alcune soluzioni alternative a questo, ma non avvicinarti nemmeno a un laptop come l'esperienza con un monitor esterno, che secondo me è essenziale per qualsiasi sviluppatore.
Ancora più fastidioso è che questa non è una limitazione hardware, ma una limitazione del sistema operativo. Come discuteremo nella prossima sessione, iPadOS lascia molto a desiderare, ma allo stesso tempo migliora continuamente e si avvicina a un'esperienza simile a quella desktop, quindi questa sezione dell'articolo potrebbe presto diventare obsoleta.
Per concludere la sezione, l'hardware consente tecnicamente lo sviluppo. Puoi collegare qualsiasi tastiera e mouse, ma sono limitati dalle dimensioni dello schermo. C'è un supporto molto scarso per i monitor esterni, quindi nessun ricorso lì. Ma se necessario, lo sviluppo su uno schermo da 11 pollici è più che fattibile. Inoltre, il supporto touchscreen e Apple Pencil possono rendere l'esperienza molto più produttiva a seconda di ciò che stai effettivamente facendo.
Una cosa che questo migliora seriamente è la creazione di wireframe e concetti di siti web. È semplicissimo disegnarne uno usando l'Apple Pencil (che offre controllo e sensibilità alla pressione, proprio come una vera matita), inviarlo a un designer: hanno una perfetta comprensione di ciò che sto cercando di fare. Questo è contrario al tentativo di comunicare vocalmente idee o inviarle in un'e-mail/Slack.
La combinazione di Apple Pencil, iPad e Magic Keyboard funzionano perfettamente insieme in quanto sono componenti Apple nativi. Quell'esperienza in sé è molto premium e di alta qualità.
iPadOS può supportare compiti di sviluppo?
Il secondo ostacolo allo sviluppo di siti Web e di un iPad Pro è determinare se il sistema operativo può supportare le nostre esigenze. Ciò include l'accesso a varie applicazioni, potenza di elaborazione e un'interfaccia utente complessiva che semplifica il passaggio tra applicazioni, note, browser Web e altro ancora.
Le due applicazioni più importanti a cui devi accedere sono un browser orientato agli sviluppatori e un editor di codice. Hai anche bisogno di un potente strumento di gestione dei file, uno che sia alla pari con i sistemi operativi desktop.
Quale browser web?
Fastidiosamente, non puoi utilizzare Safari integrato o qualsiasi altro browser Web principale sulle posizioni per le attività di sviluppo su iPadOS. Questo perché non sono inclusi strumenti per sviluppatori. Puoi sicuramente accedere a varie applicazioni online di cui hai bisogno per creare siti Web, ma senza DevTools sei seriamente paralizzato.
Se possiedi un Mac, c'è una via d'uscita: devi collegare Safari al computer tramite un cavo, quindi indirizzare l'iPad nel menu superiore di Safari sul desktop o laptop. Ma... questo vanifica lo scopo di sviluppare un iPad, poiché dovresti portare con te il laptop.

Il modo per aggirare questo è un'applicazione browser web autonoma che ha strumenti per sviluppatori integrati.
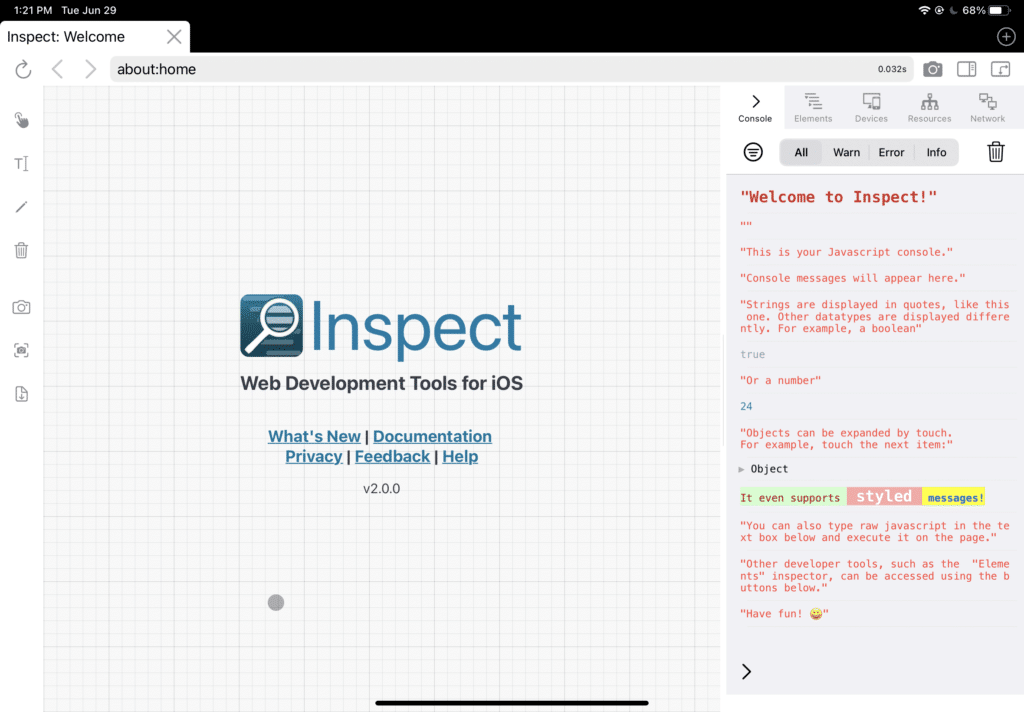
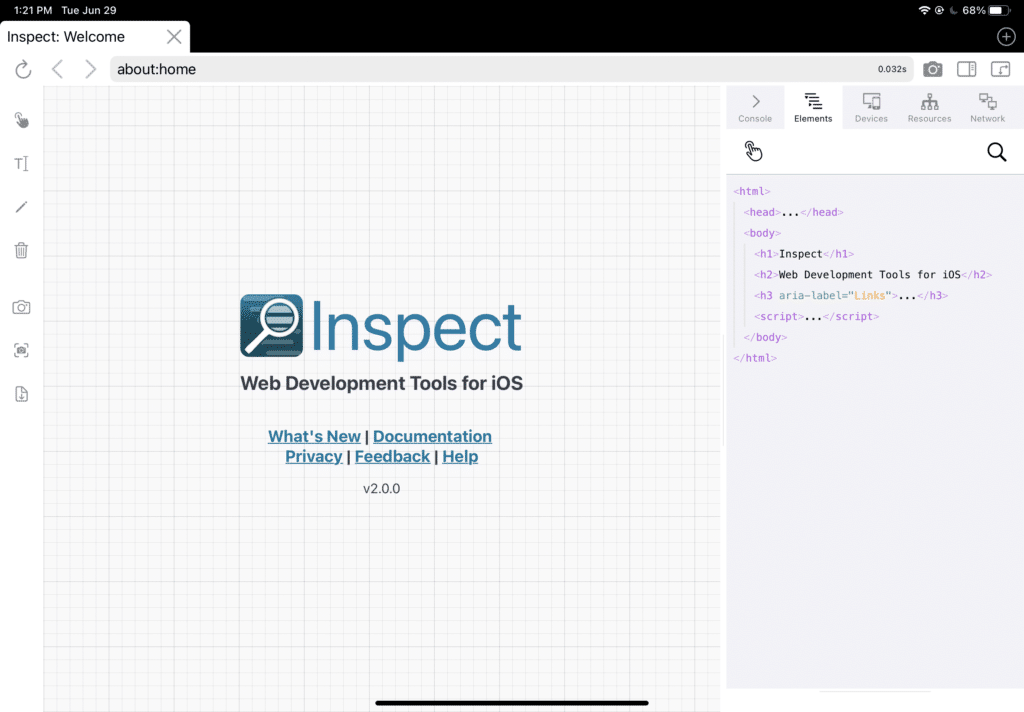
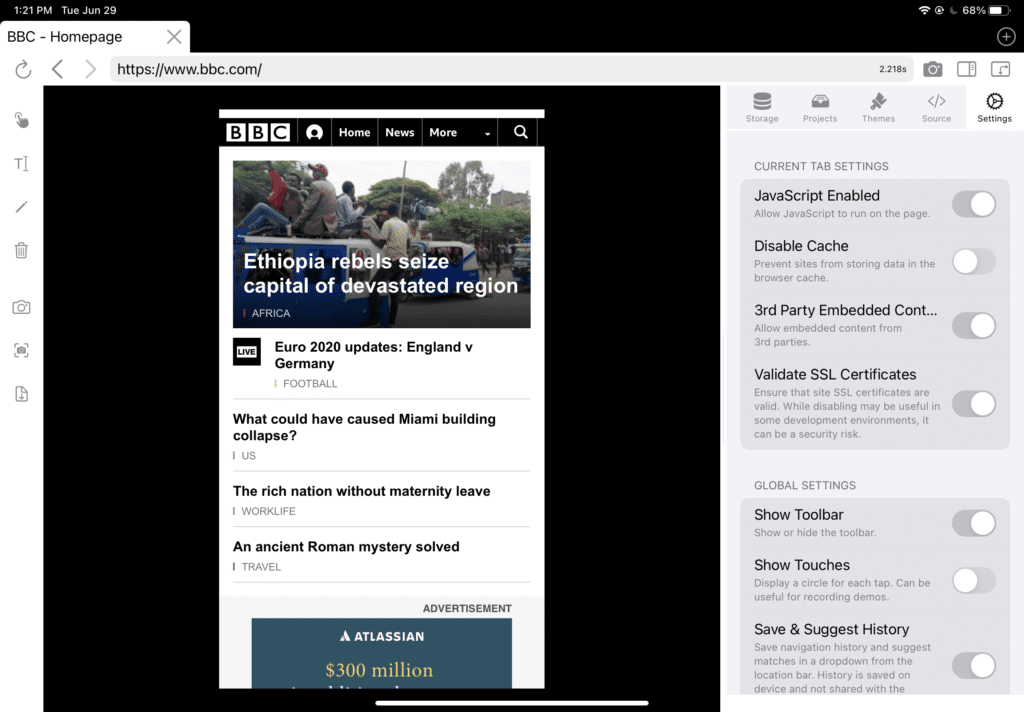
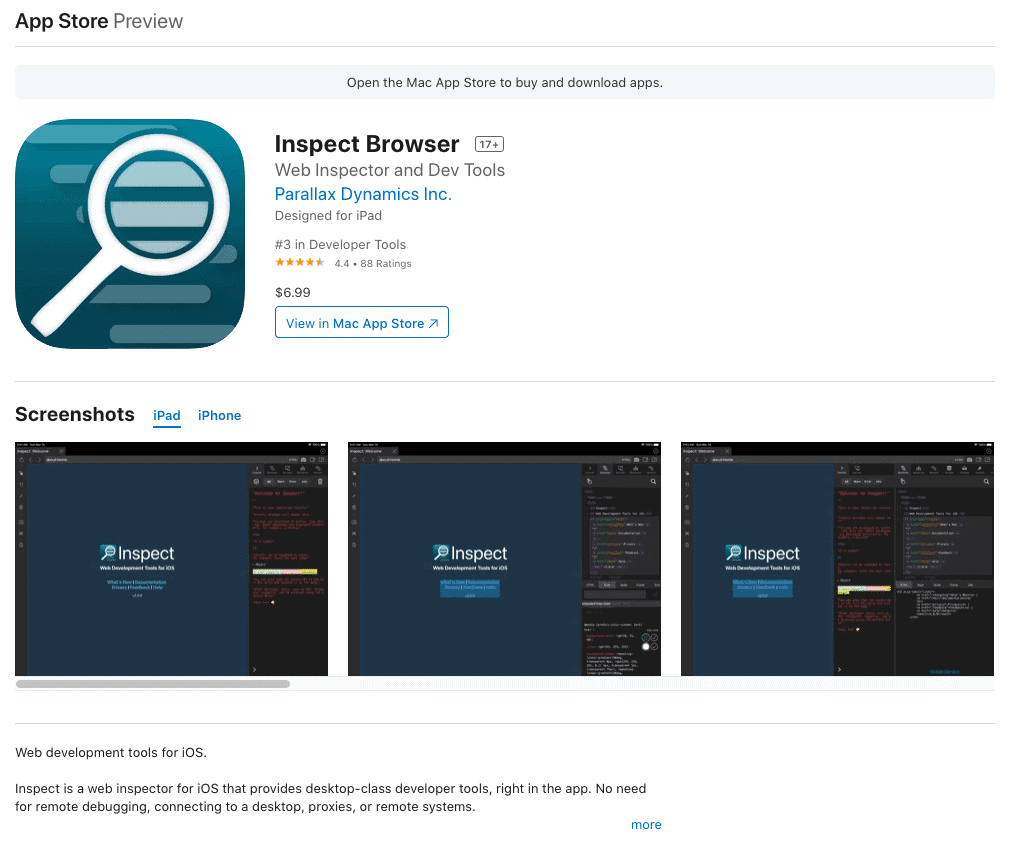
Quando cerchi un browser degli strumenti su iPadOS, trovi solo tre opzioni. Due di loro sono terribili e uno di loro funziona: Inspect Browser di Parallax Dynamics Inc.
Questa è un'applicazione a pagamento, in arrivo a $ 6,99, ma è l'unico modo per ottenere un vero kit di strumenti di sviluppo su un browser se stai utilizzando iOS o iPadOS.


Le funzionalità incluse sono:
- Console JavaScript.
- Ispezione e modifica degli elementi HTML (con anteprima live).
- Ispezione e modifica CSS (con anteprima live).
- Visualizza i dettagli degli elementi: regole CSS, proprietà JavaScript, statistiche sulle dimensioni e altro ancora.
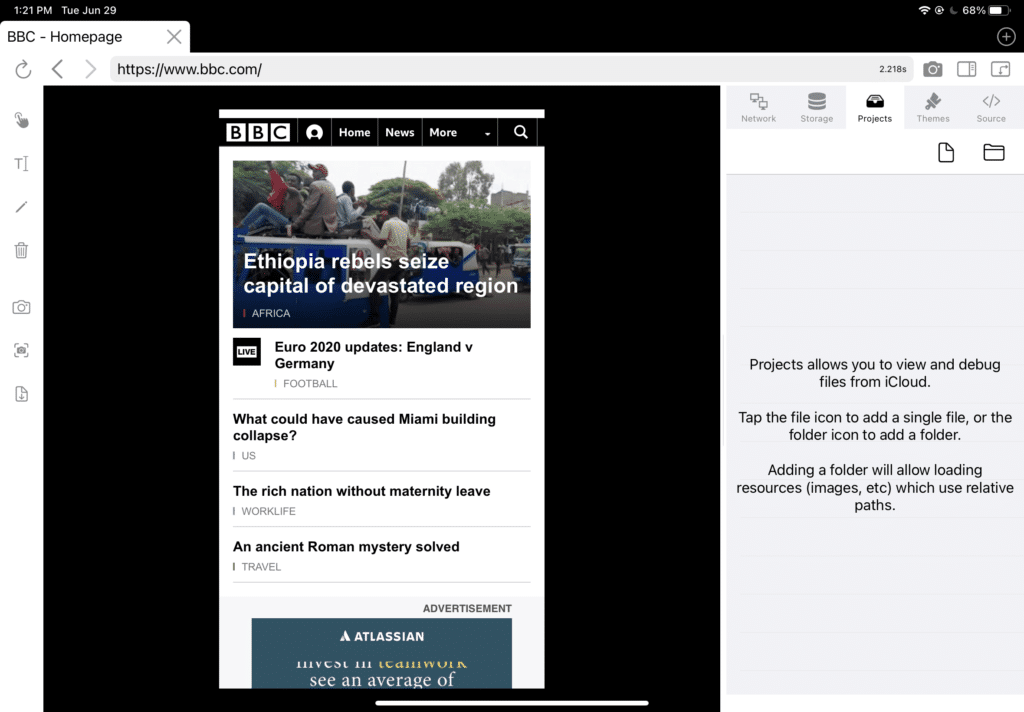
- Apri file e cartelle da altre app (come Working Copy) o da iCloud per testare localmente.
- Pannello di rete, che mostra le intestazioni delle pagine e le richieste XHR.
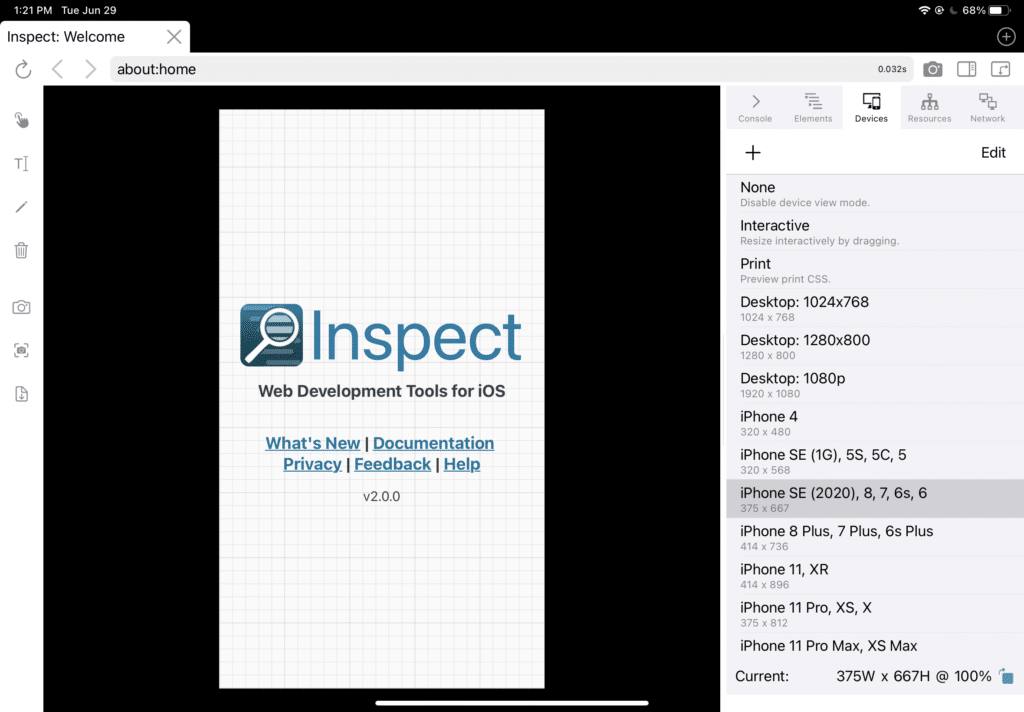
- Strumenti di progettazione reattivi: visualizza il tuo sito con una varietà di dimensioni e orientamenti per dispositivi mobili e desktop, incluso il supporto per dimensioni personalizzate e programmi utente.
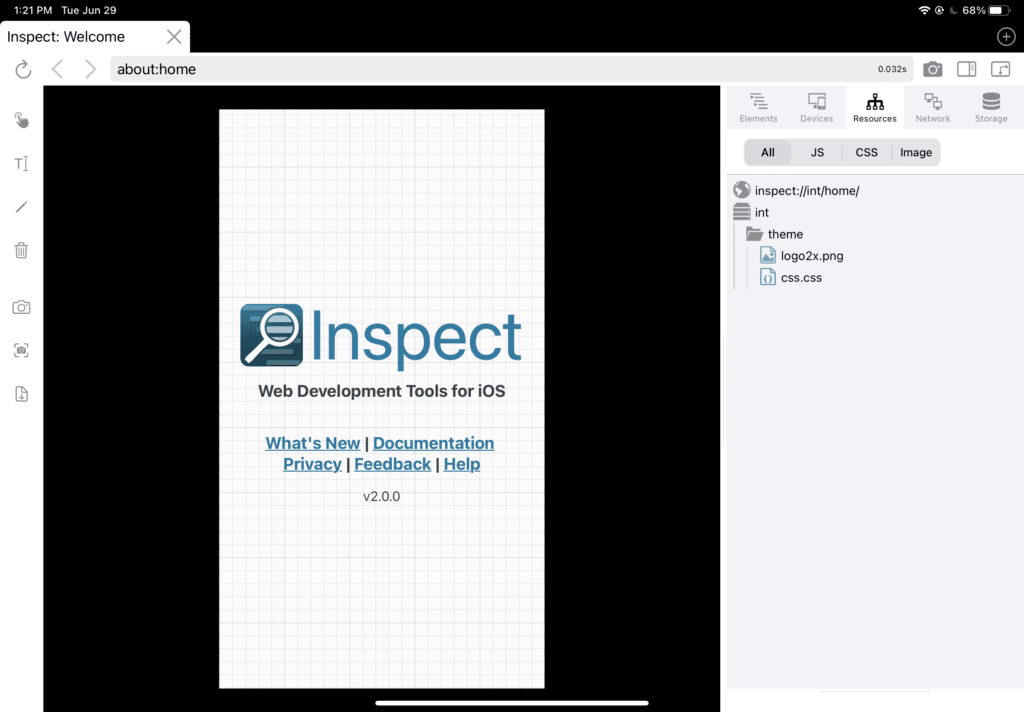
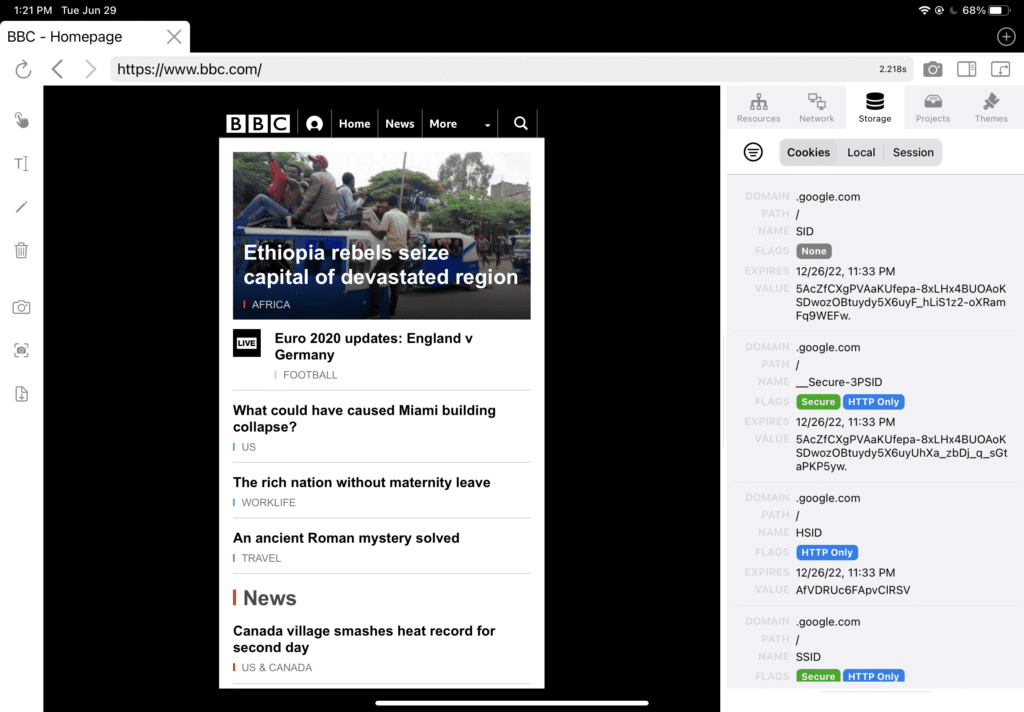
- Ispettore ed editor di cookie, archiviazione locale e archiviazione di sessione.
- Grafico delle risorse.
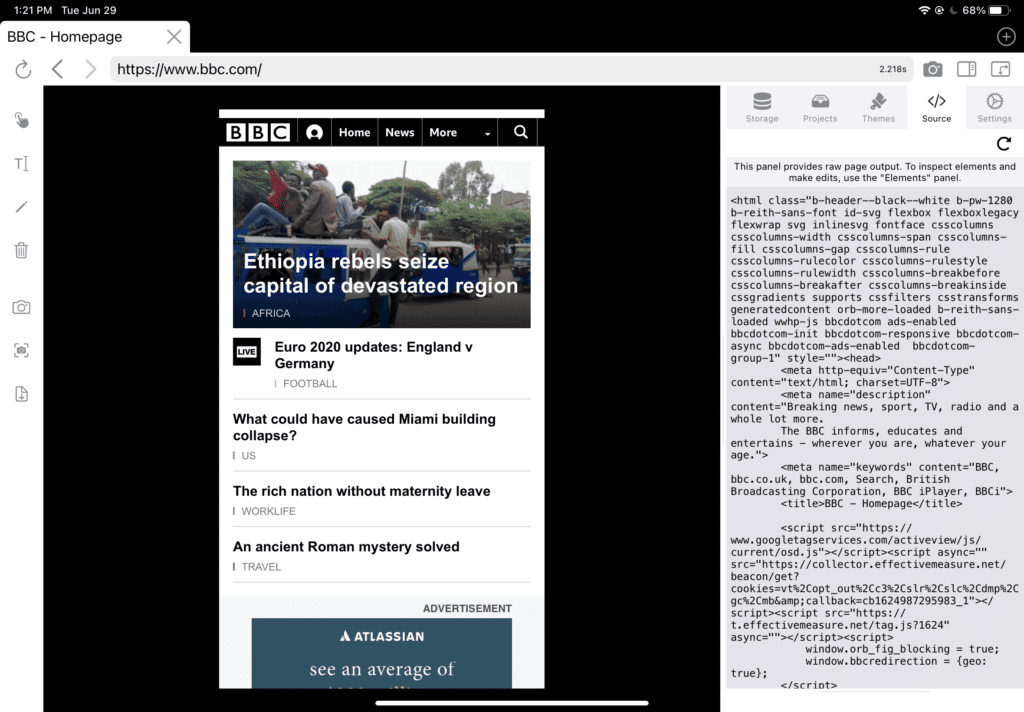
- Visualizza l'origine della pagina grezza.
- Controllo sul funzionamento del browser: disabilita JavaScript, cache e svuota cache e cookie per testare varie operazioni e stati.
- Salva uno screenshot del tuo sito, inclusa la possibilità di salvare l'intera pagina.
È uno strumento molto solido, ma non è all'altezza delle alternative del browser desktop. Tuttavia, se svilupperemo su un iPad, suggerirei che questa è un'applicazione essenziale da possedere.
Browser, .
Editor di codice?
Il prossimo è un metodo semplice per modificare il codice, gestire gli snippet e connettersi a siti Web tramite FTP. Ognuna di queste tre funzionalità è una necessità assoluta per chiunque sviluppi WordPress, in particolare FTP. Ma FTP deve essere integrato in un'ottima esperienza di codifica, altrimenti è praticamente inutile.
L'applicazione per questo si chiama Koder.

Questo è uno strumento tutto in uno che ti consente di codificare, accedere ai server tramite SSH o FTP, gestire snippet e fare alcune altre cose. A mio parere, questa applicazione rivaleggia effettivamente con le alternative desktop ed è gratuita!

Queste due applicazioni coprono la maggior parte dei casi d'uso che uno sviluppatore web avrà durante la creazione di un iPad Pro. Puoi connetterti a qualsiasi server tramite SSH o FTP, utilizzare qualsiasi browser Web per accedere agli strumenti online e utilizzare Inspect Browser per utilizzare un toolkit per sviluppatori potente e ben caratterizzato.
L'interfaccia utente/UX di iPadOS stesso
Ora che abbiamo trattato le principali funzionalità richieste per sviluppare su un iPad, parliamo dell'interfaccia utente e dell'esperienza di iPadOS stesso. Questo lascia molto a desiderare, soprattutto se si confronta con un sistema operativo desktop. È fondamentalmente un incrocio tra un'esperienza mobile e desktop, il che significa che ci sono pro e contro.
Innanzitutto, questa è la revisione di iPadOS 13 e, con ogni nuova versione, diventa sempre più un sistema operativo desktop completo, il che significa che con il passare degli anni diventerà molto più facile svilupparlo su un iPad.
Per me, iPadOS è proibitivo per il mio flusso, il che significa che non posso replicare la stessa produttività che avrei su un browser desktop. Non rende assolutamente impossibile lo sviluppo e il codice su un iPad, ma non ha le stesse funzionalità di Windows o macOS.
Il più grande ostacolo è il modo in cui le applicazioni vengono visualizzate e gestite (o le funzionalità di multitasking). Questo è molto più vicino a un sistema operativo mobile, in cui non puoi davvero avere finestre individuali. Puoi avere uno schermo diviso e una finestra mobile più piccola in una finestra di sfondo a schermo intero, ma non è possibile ridimensionare, riorganizzare o ridurre a icona.
Quando creo su un desktop, ho molte finestre aperte e desktop individuali. Ad esempio, potrei avere un desktop con tre finestre del browser aperte, una per gli strumenti di sviluppo, una per la creazione e una per la ricerca. Su un altro desktop potrei avere una connessione FTP, una comunicazione debole con il mio team e altro ancora.
Quindi scorro tra desktop, finestre e schede, riducendo a icona e organizzando secondo necessità. Questo è impossibile da fare su un iPad e incontrare anche peggio perché non possiamo ancora avere un vero supporto per monitor esterni.
Spostarsi tra le finestre è in realtà molto semplice, puoi utilizzare lo swipe nei gesti touch touch. Questo è qualcosa che mi piace molto, oltre ad avere un touchscreen a mia disposizione. Come ho detto all'inizio di questo articolo, può essere utilizzato per selezionare rapidamente elementi ed evidenziare cose, e per me è un po' più veloce dell'uso del mouse.
Ma il mio flusso di produttività multitasking non è affatto vicino a quello che è su un desktop. Questo non rende impossibile lo sviluppo, ma lo rende abbastanza difficile da farmi desiderare un laptop su un iPad. Penso che questo sarebbe completamente invalidato, tuttavia, se Apple fornisse supporto per monitor esterni e finestre effettive. Anche se avrei sicuramente bisogno di aggiornare dalla versione da 11 a quella da 12,9 pollici.
Puoi sviluppare siti Web su un iPad?
Una combinazione di queste funzionalità e software consente di sviluppare siti Web su un iPad Pro. Ma è facile o consigliato? Purtroppo no.
Ovviamente, utilizzare un computer desktop o un laptop con un sistema operativo completo sarà sempre migliore dell'iPad Pro purché esegua iPadOS. È una macchina che semplicemente non è progettata per adattarsi alle caratteristiche di un desktop, motivo per cui è così veloce e facile da usare per i consumatori.
E sì, se vuoi ottenere un successo di produttività e devi utilizzare strumenti di terze parti come Koder e Inspect Browser, lo sviluppo e la creazione di siti Web su un iPad è più che fattibile.
Avrai bisogno di un mouse e una tastiera esterni (la tastiera magica è fantastica) e dovrai accontentarti di uno schermo più piccolo anche se opti per la versione più grande da 12,9 pollici (cosa che dovresti assolutamente, 11 pollici non sono sufficienti) .
Dovresti comprare un iPad Pro come sviluppatore web?
Potresti essere sorpreso da questa raccomandazione dopo l'ultima sezione, ma per me è un clamoroso sì. Se riesci a trovare spazio nel tuo budget per acquistare un iPad Pro, dovresti assolutamente farlo. Questo articolo ha dato un'occhiata all'iPad Pro dall'obiettivo di uno sviluppatore che cerca di sostituire un laptop o desktop, il che significa che avresti bisogno delle funzionalità di un laptop o desktop come la gestione delle finestre, browser completi, strumenti di gestione dei file più facili da usare, e altro ancora.
Anche se non puoi sostituire il tuo desktop o laptop, puoi sicuramente aumentarlo. Non porto più in giro il mio laptop finché sono in grado di tornare in ufficio in giornata per risolvere eventuali problemi importanti. Con le applicazioni menzionate in questo articolo, posso gestire qualsiasi problema che si presenta sui siti Web dei client (anche se potrebbe essere più lento).
È anche molto più piccolo e facile da trasportare.
Il punto in cui mi sono ritrovato a usare maggiormente l'iPad è per il lavoro "impegnato". Ciò include la comunicazione con il mio team, la scrittura di e-mail, la divulgazione e la creazione di contatti per questo blog. Se vuoi essere produttivo in questo senso, allora è un'esperienza incredibile. La portabilità del dispositivo significa che puoi completare il tuo lavoro praticamente ovunque e avere un touchscreen è fantastico. Se utilizzi già un computer Mac, iPad iOS e macOS si integrano perfettamente, il che significa che puoi riprendere facilmente da dove eri rimasto.
Ho visto facilmente un ritorno sull'investimento in termini di possibilità di avere un dispositivo in cui posso comunicare e, nel peggiore dei casi, sviluppare e risolvere i problemi di siti Web da qualsiasi luogo.
Inoltre, questo strumento è incredibile in termini di utilizzo da parte dei consumatori. Lo schermo è ad altissima risoluzione, quindi guardare film o video dopo una lunga giornata di lavoro è fantastico. Avere un iPad e una Apple Pencil insieme significa che puoi creare fantastici disegni per piacere o se stai cercando di comunicare idee visivamente.
Cosa ne pensi?
Se hai ulteriori domande o pensieri sull'utilizzo di un iPad per sviluppare e creare siti Web, sentiti libero di lasciarli nella sezione commenti qui sotto.