20 migliori siti Web e idee Carrd nel 2022
Pubblicato: 2022-11-23Sei alla ricerca di ispirazione e vorresti controllare i migliori siti web di Carrd?
È fantastico!
Ti offriamo la nostra migliore selezione dopo settimane di indagine.
Sebbene Carrd sia un semplice costruttore di siti Web, puoi effettivamente creare pagine abbastanza avanzate con esso.
E ti ci vuole poco tempo per realizzare la tua pagina personalizzata, anche se non hai esperienza.
Sei invitato a utilizzare le idee di design e le riprese creative che troverai sui link sottostanti per il tuo sito aziendale.
Invece di reinventare la ruota (e dedicarci un sacco di tempo e fatica), migliora ciò che è già stato fatto!
I migliori siti Web di Carrd per ottenere nuove idee
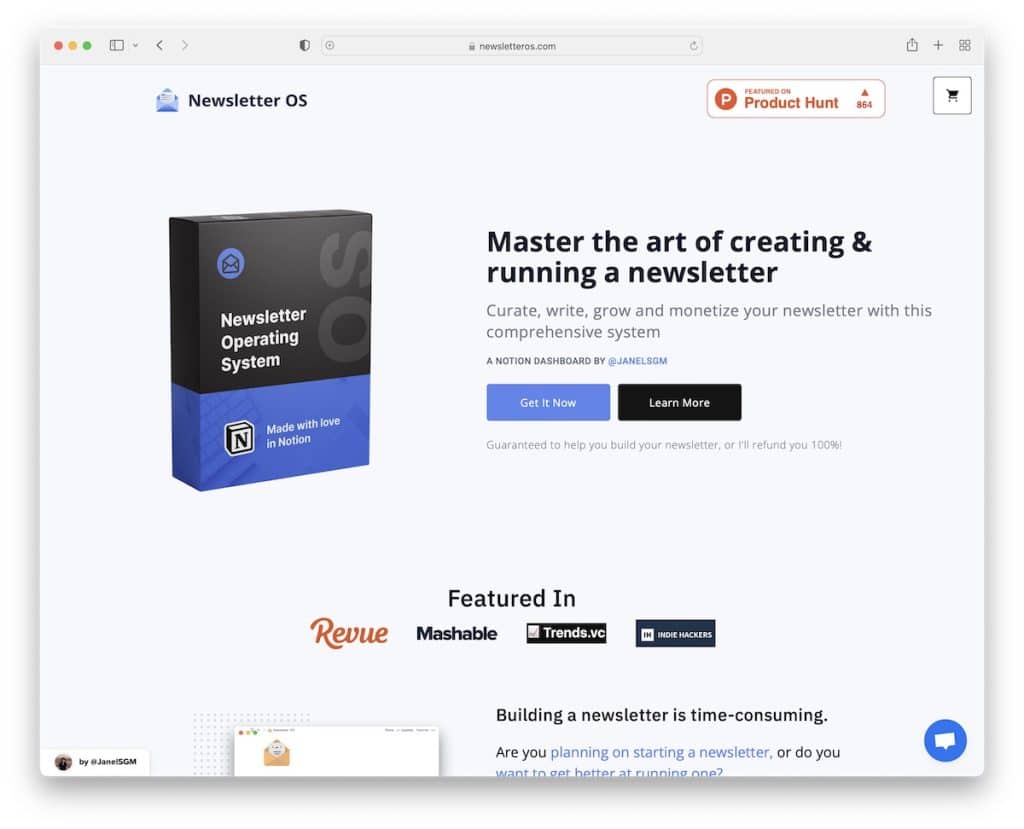
1. Sistema operativo della newsletter

Crea una pagina di destinazione efficace per promuovere il tuo prodotto, app o software, utilizzando come esempio il fantastico sito Web di Newsletter OS.
Grazie ai pulsanti di invito all'azione (CTA) above the fold, ogni utente può agire immediatamente senza scorrere.
Ma questo sito Web di Carrd presenta anche tutte le altre informazioni necessarie suddivise in più sezioni con un design minimalista e privo di distrazioni.
Nota : assicurati che i CTA siano above the fold se spingi un prodotto, ma non dimenticare di creare una presentazione solida con i prezzi e un modulo di iscrizione alla newsletter.
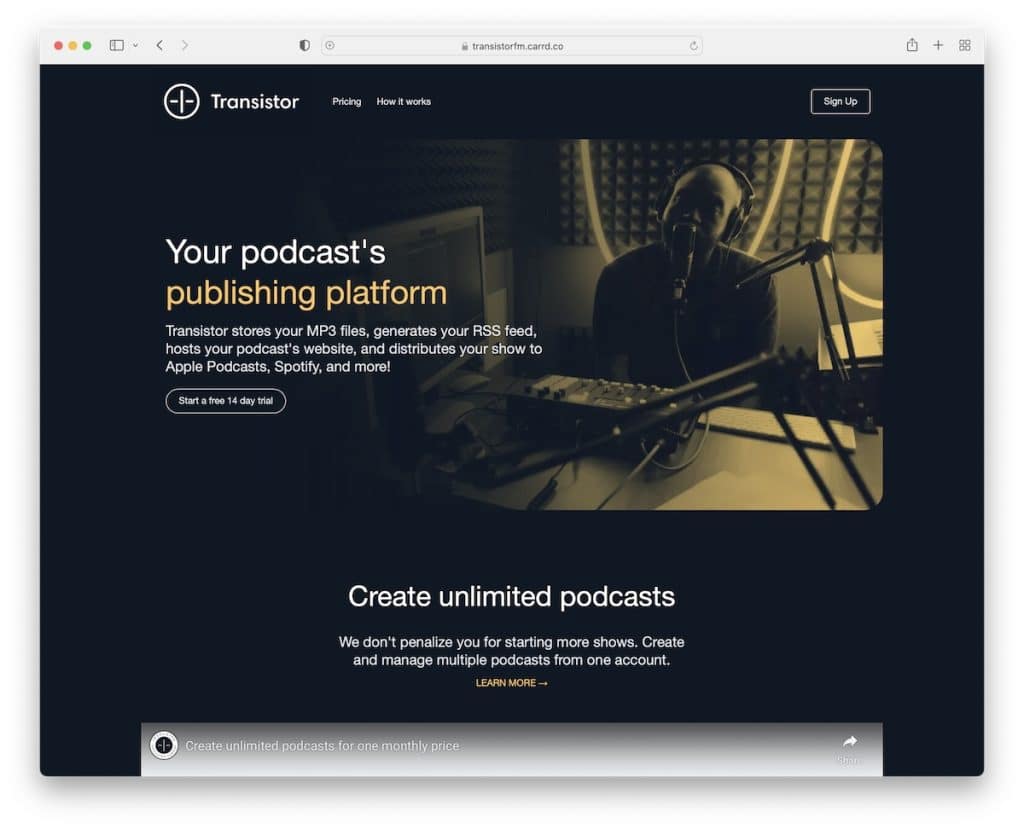
2. Transistore

Transistor è un esempio di pagina di destinazione di grande impatto con un design scuro che promuove una piattaforma di pubblicazione di podcast.
La sezione dell'eroe minimalista consente agli utenti di iniziare una prova gratuita con un clic. Ma hanno anche incorporato un video promozionale, vantaggi e alcuni dei loro clienti per entusiasmare l'utente all'inizio.
Nota : puoi distinguerti facilmente con il tuo lander utilizzando la modalità oscura.
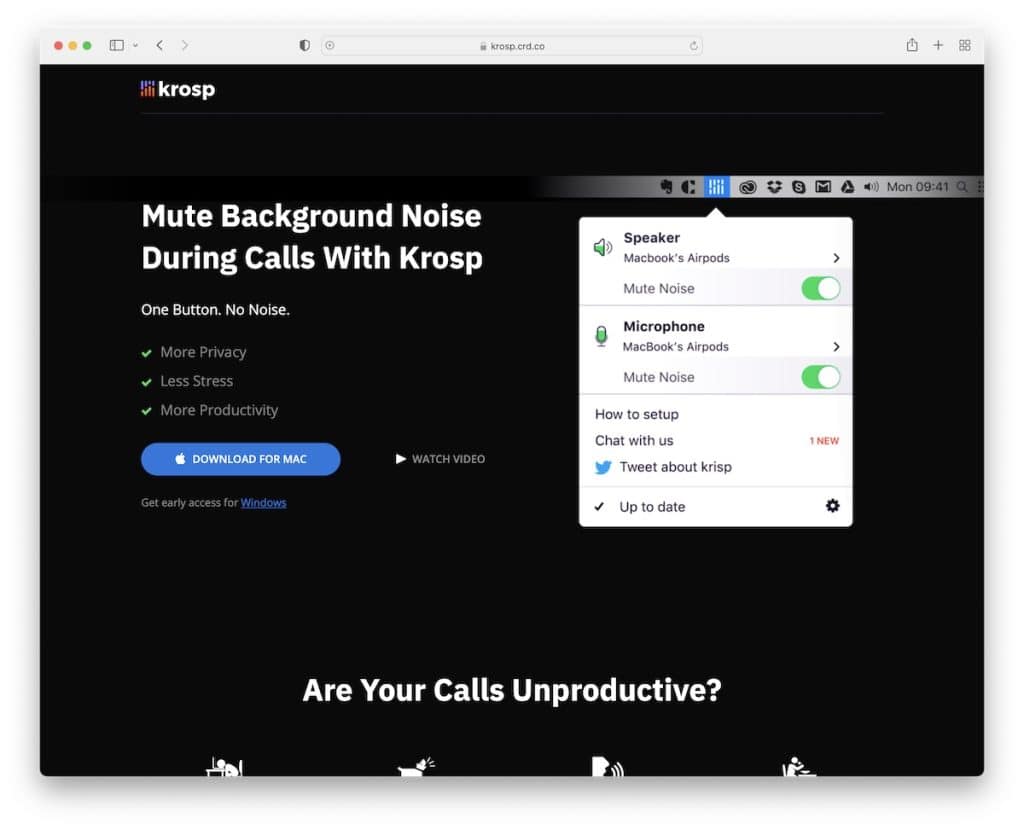
3. Crosp

Analogamente a Transistor, anche Krosp ha optato per una landing page oscura, mantenendo il design minimalista.
Sebbene l'utente possa scaricare immediatamente l'app, può anche scorrere e istruirsi sulla grandezza di Krosp.
Nota : avere una frequenza CTA più alta, come Krosp, sulla tua pagina di destinazione può aumentare le conversioni, quindi vale la pena provare.
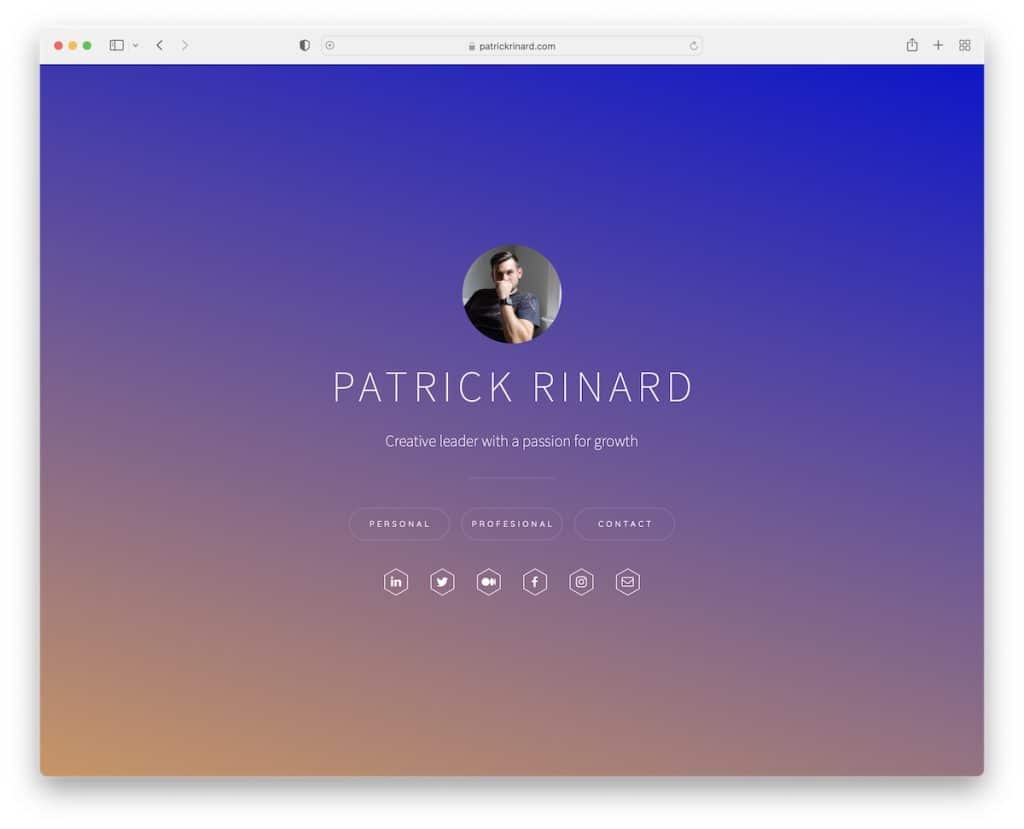
4. Patrizio Rinard

Il sito personale di Patrick Rinard è molto breve, con uno sfondo sfumato accattivante e un avatar.
Oltre al suo nome, Patrick presenta anche una frase potente che descrive di cosa si tratta, con tre pulsanti per la sua vita personale e professionale e i dettagli di contatto.
Nota : indipendentemente dalla tua passione o professione, non dimenticare di creare un (semplice) sito Web per apparire più professionale. (Inoltre, usalo per promuovere tutti i tuoi account social.)
Puoi anche utilizzare altri eccellenti costruttori di siti Web personali per creare una presenza online di prim'ordine.
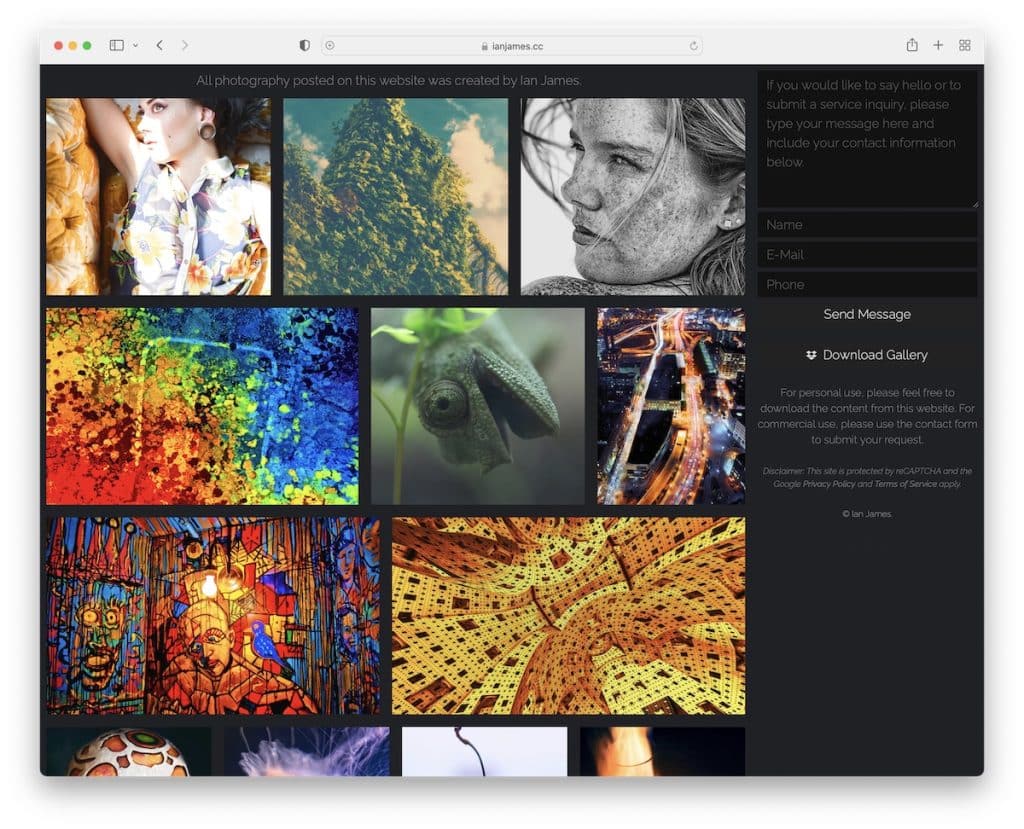
5. Jan James

Può essere vantaggioso gestire un sito Web come fotografo. E potrebbe essere semplice come quello di Ian James.
Il sito Web ha un design Web piacevole e reattivo con una galleria di lightbox per sfogliare le immagini. Ma c'è anche un modulo di contatto e un'opzione per scaricare l'intera galleria.
Nota : crea un bellissimo sito Web di portfolio con i dettagli di contatto per espandere la tua attività di fotografia. (È così facile da fare!)
Hai bisogno di altri esempi di siti web di fotografia per ottenere ulteriori idee? Ti abbiamo ordinato.
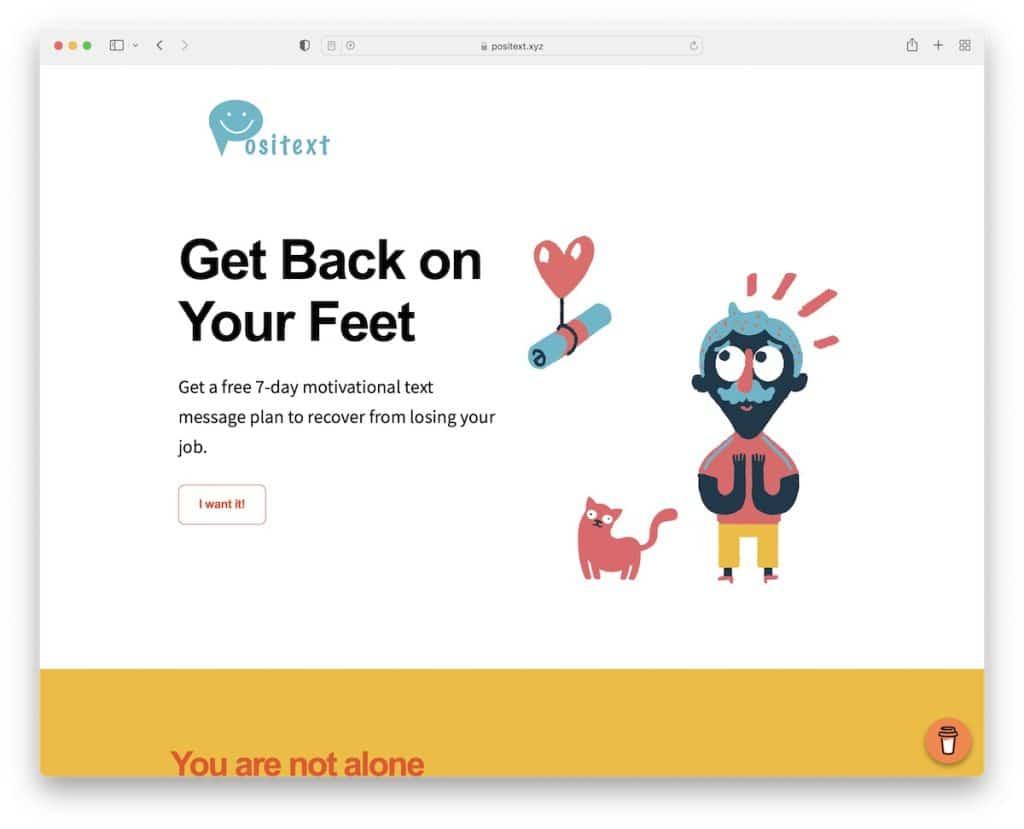
6. Contesto positivo

Una landing page può essere divertente e frizzante, proprio come quella di Positext. Attira l'attenzione con la grafica e le scelte cromatiche che attirano l'attenzione.
C'è anche una bella icona "offrimi un caffè" che può aiutare l'autore a guadagnare fondi extra.
Nota : non devi essere troppo serio con il tuo sito web aziendale! Rendilo gioioso come Positext.
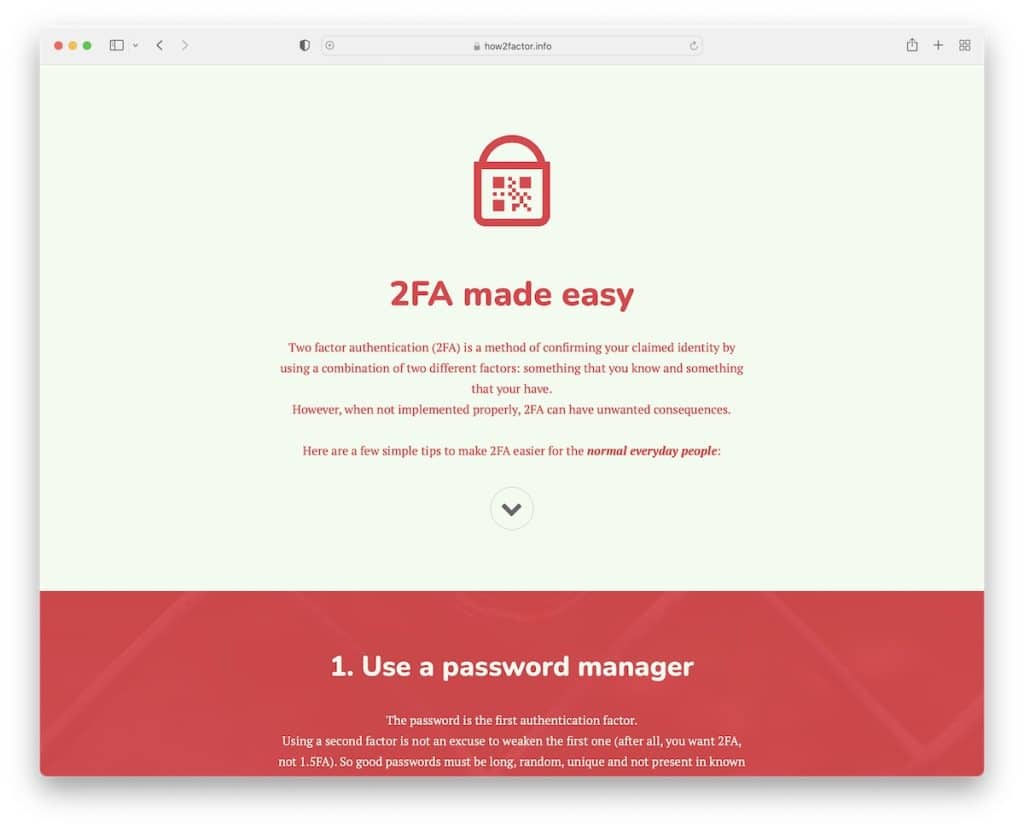
7. How2factor

La straordinaria semplicità unita alla grande esperienza è qualcosa che How2factor fa davvero bene.
Mentre usano immagini di sfondo, sono sovrapposte a colori trasparenti per mantenere le cose meno "nei tuoi occhi".
Ma la cosa davvero interessante è il pulsante di scorrimento verso il basso che ti fa saltare da una sezione all'altra, senza scorrere!
Nota : anche se miri alla semplicità, puoi comunque renderla entusiasmante (vedi il sito web di How2factor).
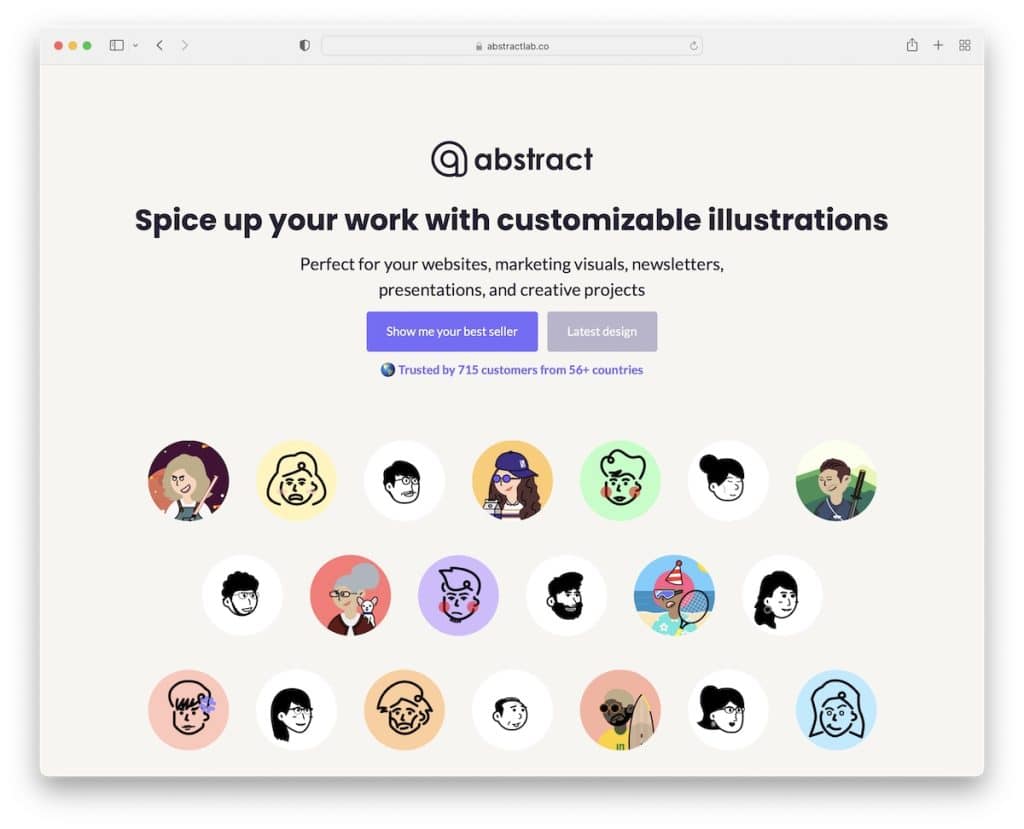
8. Estratto

Abstract è un eccellente sito Web di landing page che promuove illustrazioni personalizzate in modo molto accattivante.
La cosa veramente interessante del sito è che va dritto al punto. Puoi controllare immediatamente i best seller o gli ultimi design con un clic di un pulsante.
Ma hanno anche integrato vere testimonianze di Twitter in modo molto strategico per creare fiducia.
Nota : se offri qualcosa, offrilo senza far perdere tempo ai visitatori!
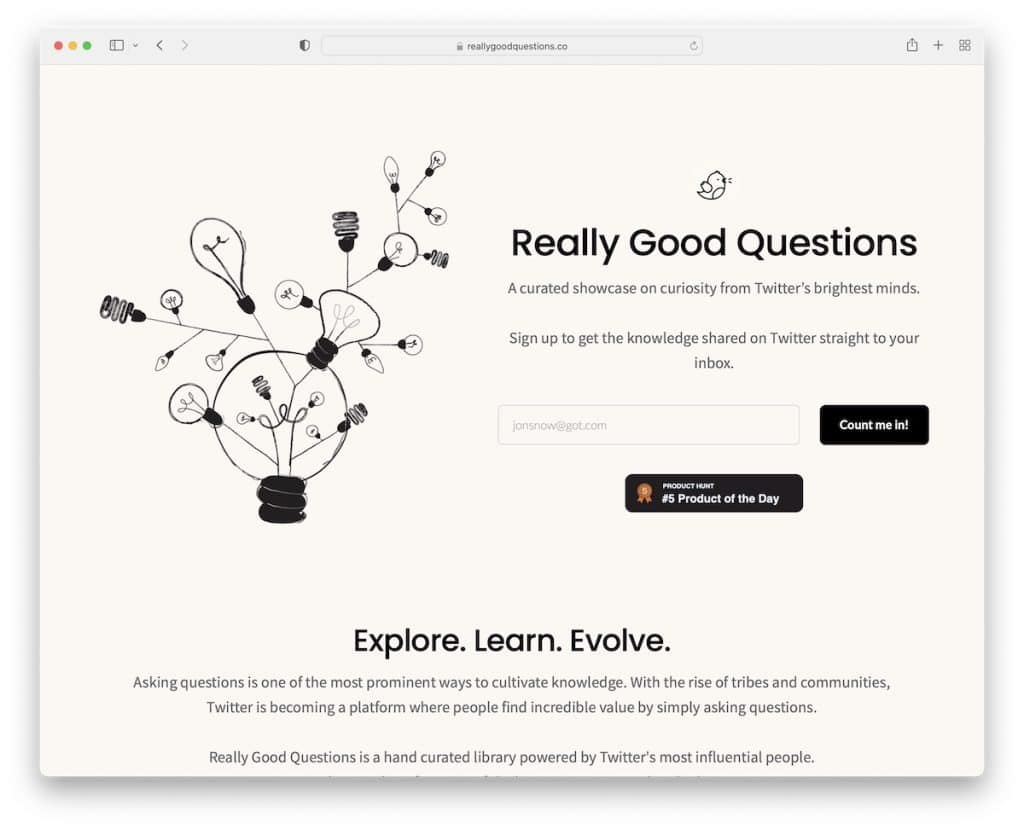
9. Domande davvero buone

Really Good Questions è uno dei siti web più interessanti che abbiamo mai visto con un design semplice. Hanno un modulo di acquisizione dei lead above the fold, seguito da un assaggio delle "domande davvero buone".
Vogliono anche che tu sia coinvolto con i tuoi suggerimenti per le domande (così intelligente!).
C'è un altro modulo di iscrizione in fondo al sito perché non tutti regaleranno subito la loro email.
Nota : posiziona uno o più moduli di iscrizione alla newsletter in modo strategico per aumentare i tassi di adesione.
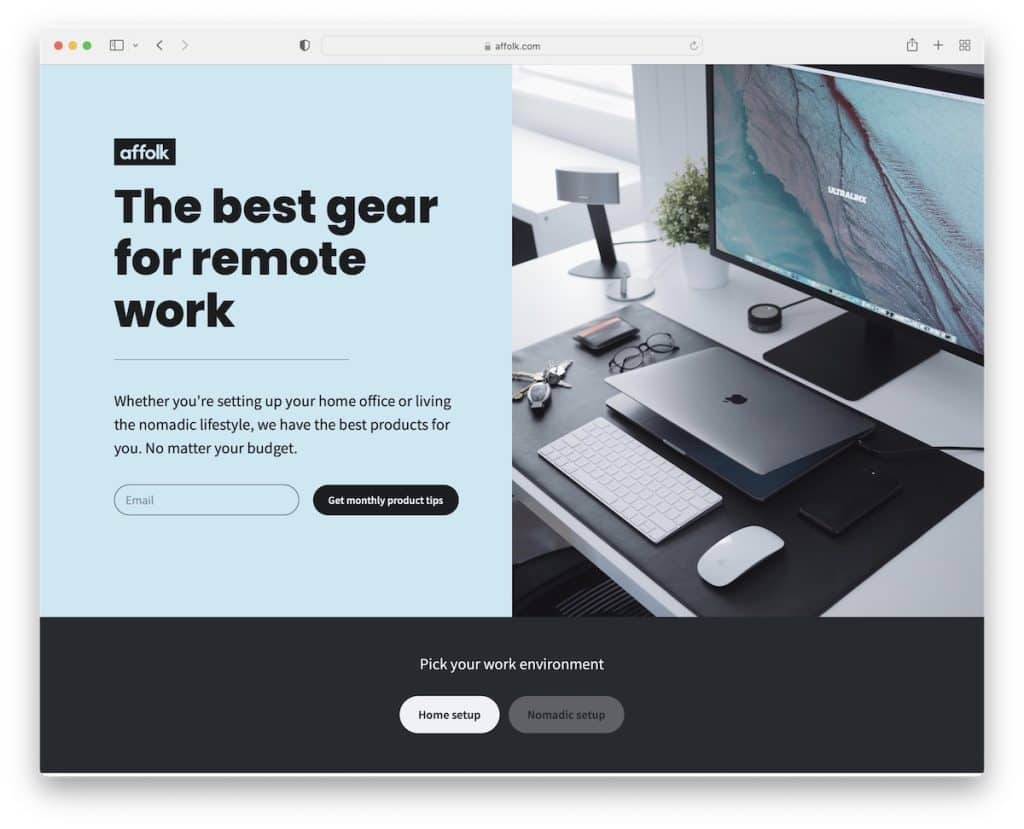
10. Affolk

Affolk è un ottimo sito Web per ottenere nuove idee se sei in procinto di tuffarti nello spazio del marketing di affiliazione.

Hanno due sezioni principali per le configurazioni "domestiche" e "nomadi" con un modulo di iscrizione per promozioni aggiuntive tramite email marketing.
Nota : il tuo sito web non deve essere come il blog affiliato di tutti gli altri.
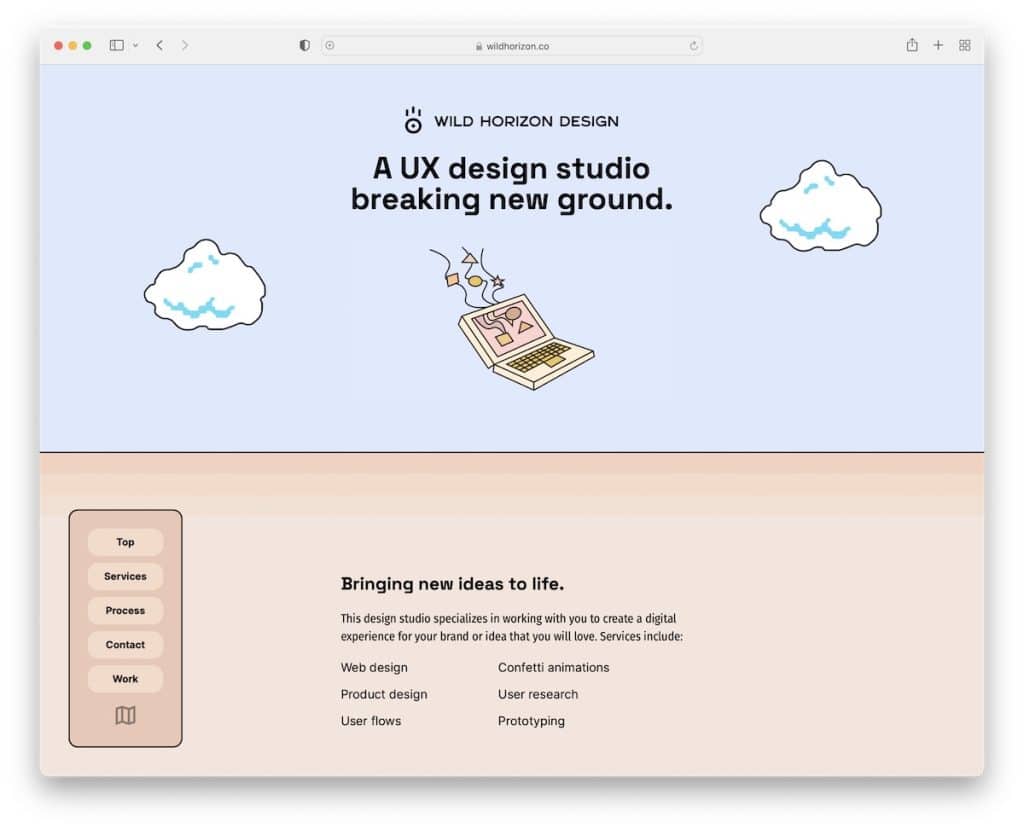
11. Design dell'orizzonte selvaggio

Il design accattivante e creativo con un uso unico del menu rende Wild Horizon Design un sito Web di Carrd eccezionale.
La sezione dell'eroe è da guardare finché non vedi tutta la grafica, suscitando curiosità in tutti.
Nota : Wild Horizon Design è un fantastico esempio che il design minimalista mescolato con elementi divertenti vanno molto bene insieme.
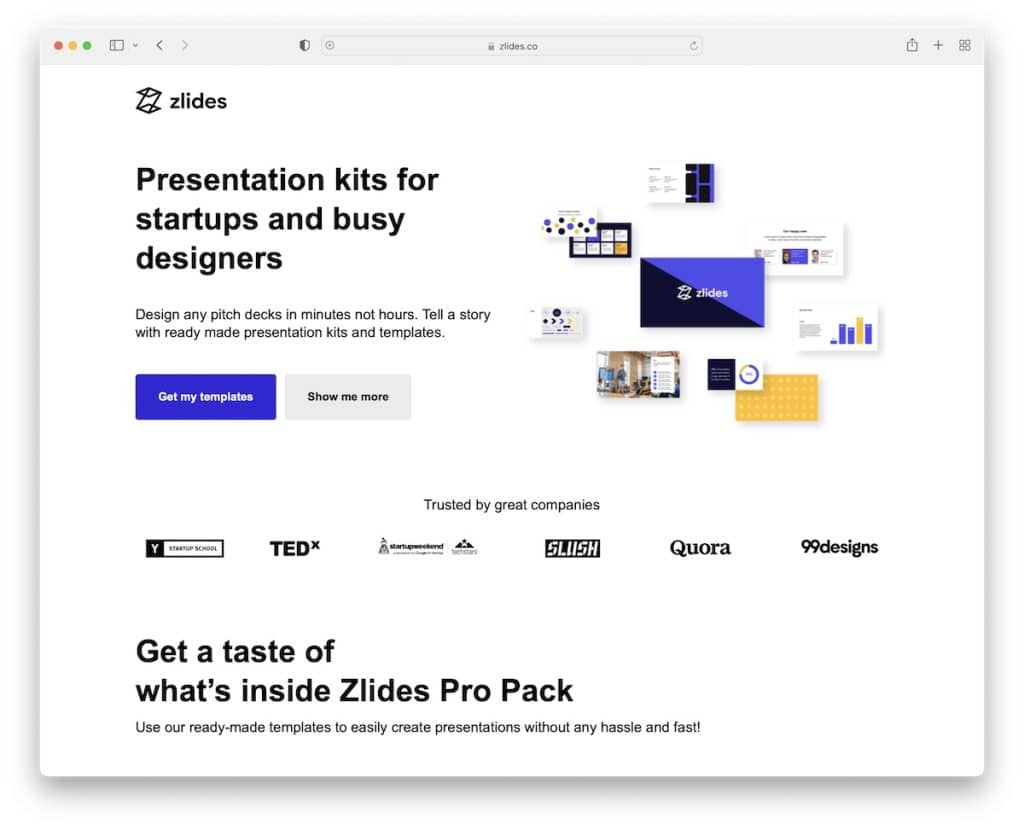
12. Zlidi

Zlides promuove i suoi kit di presentazione con una pagina di destinazione epica costruita con Carrd. Impari tutto ciò di cui hai bisogno senza nemmeno scorrere. E i pulsanti CTA ti porteranno alla pagina di acquisto o per vedere di più sui kit.
Il fattore di fiducia è anche molto alto con la sezione "Trusted by", che include alcuni GRANDI nomi.
Nota : se hai lavorato con un marchio di grandi dimensioni, utilizzalo come riferimento sul tuo sito web.
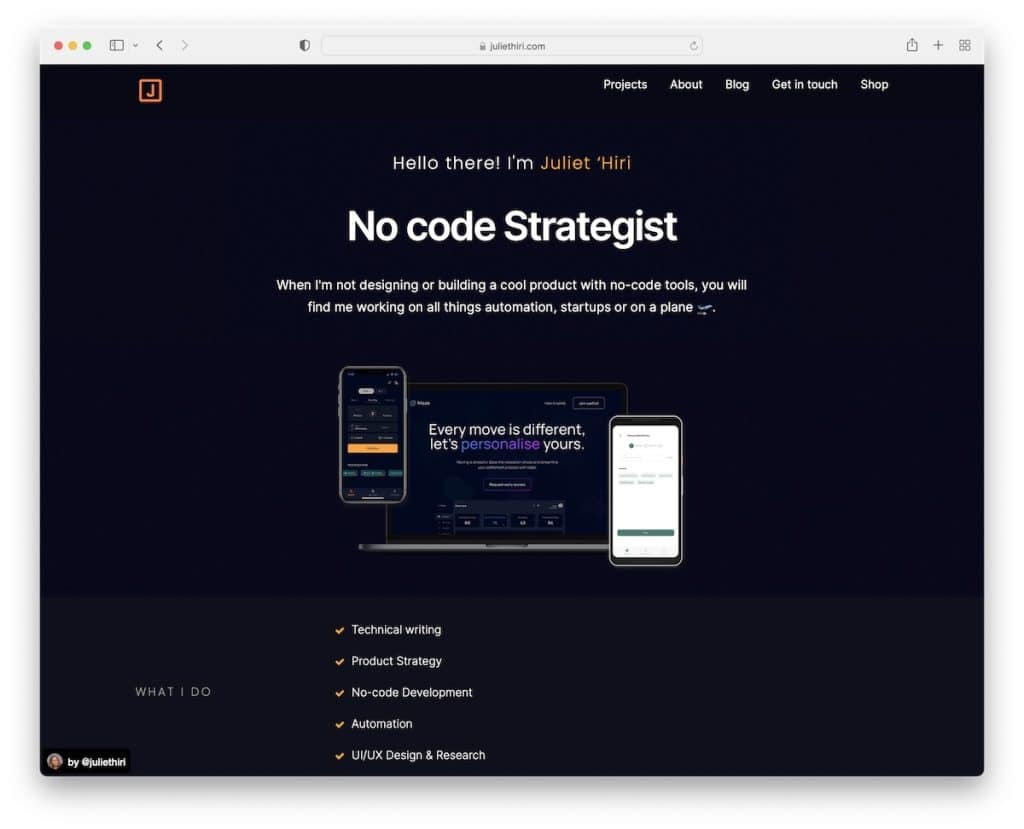
13. Giulietta Hiri

Il design semplice, audace e nero di Juliet Hiri richiede un fantastico sito Web personale senza fronzoli.
La semplice struttura del sito rende i servizi, i progetti e più chiaramente visibili, il che è essenziale affinché i potenziali clienti possano familiarizzare con te nel minor tempo possibile.
Nota : i tuoi servizi e progetti reali sono i migliori promotori, quindi assicurati di includerli nel tuo sito web.
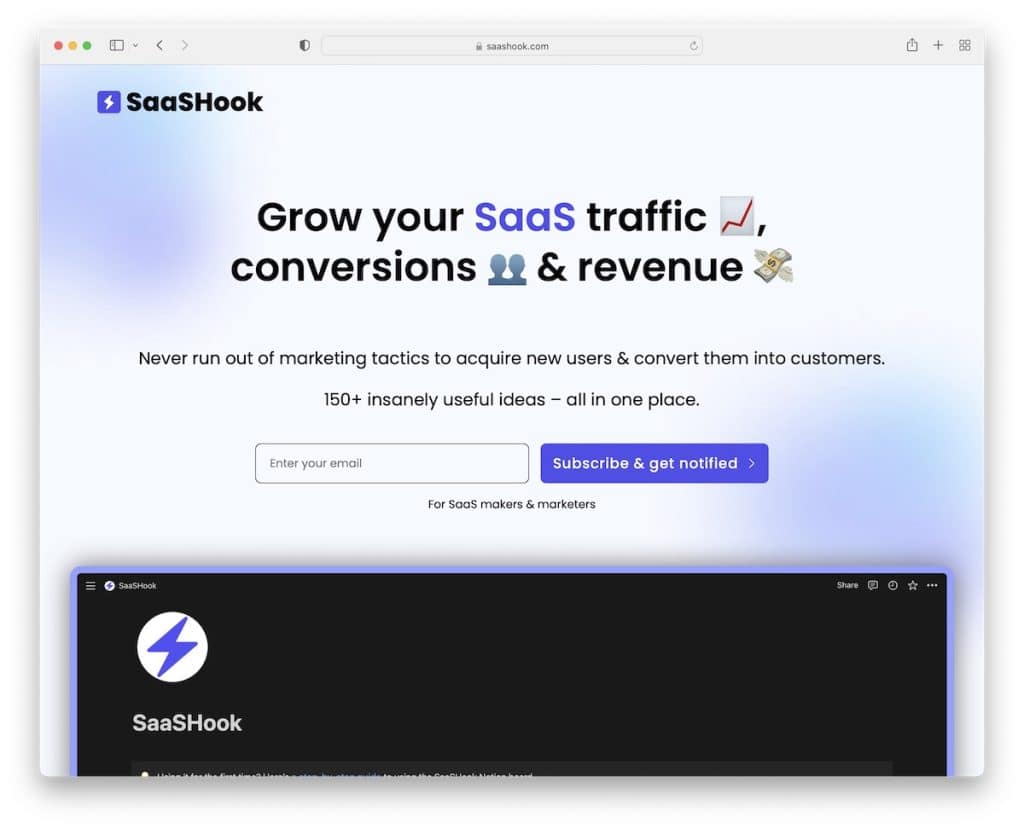
14. SaasHook

Il design ispirato ai dispositivi mobili di SaaSHook è molto accattivante e ti accompagna in un piacevole giro di navigazione.
Email opt-in, esempi e una sezione "su di me" sono piacevolmente spaventosi sulla pagina di destinazione. E lo sfondo sfocato rende la pagina SaaSHook davvero interessante in termini di non essere troppo tradizionale.
Nota : puoi sempre trovare modi per creare cose, a differenza della maggior parte, come applicare lo stile di sfondo di SaaSHook.
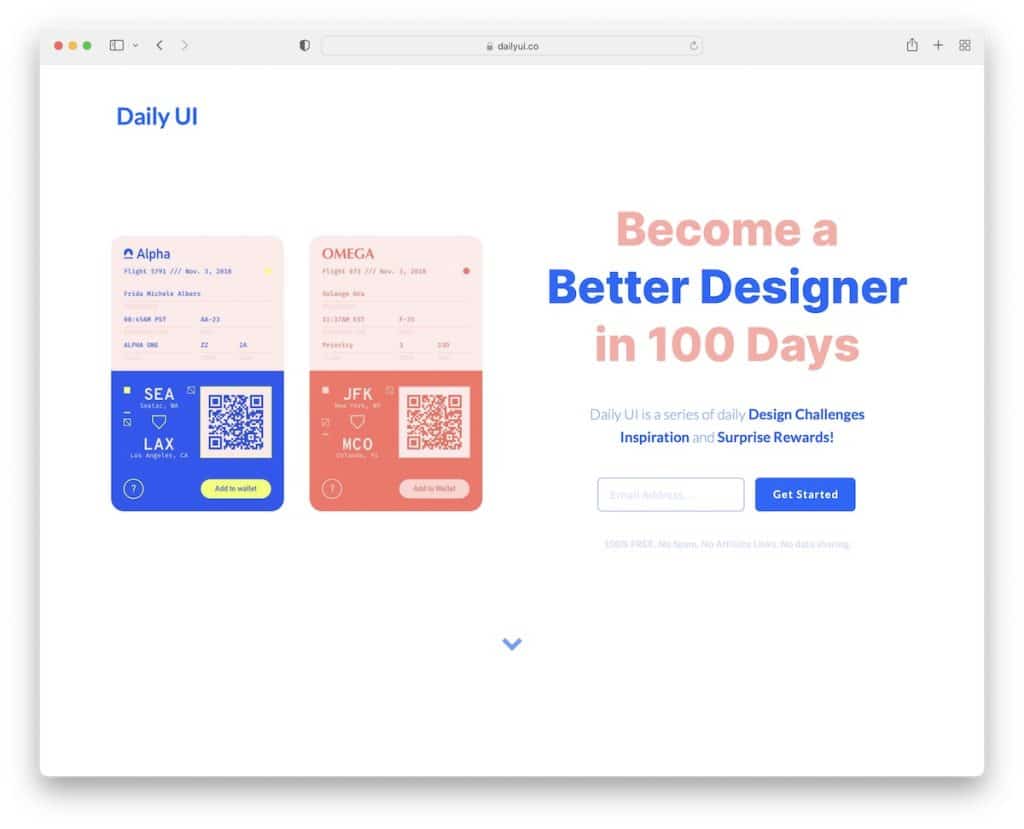
15. Interfaccia utente quotidiana

L'interfaccia utente giornaliera utilizza molto spazio bianco (quasi troppo?), Che, come sai, migliora la leggibilità del sito web.
La scelta dei colori dei caratteri interagisce bene con il resto del contenuto, anche con il piè di pagina a quattro colonne.
I loghi e le testimonianze aziendali danno la sensazione immediata che l'interfaccia utente quotidiana sia di livello professionale.
Nota : non trascurare l'area del piè di pagina; usalo strategicamente per ulteriori informazioni o per la navigazione.
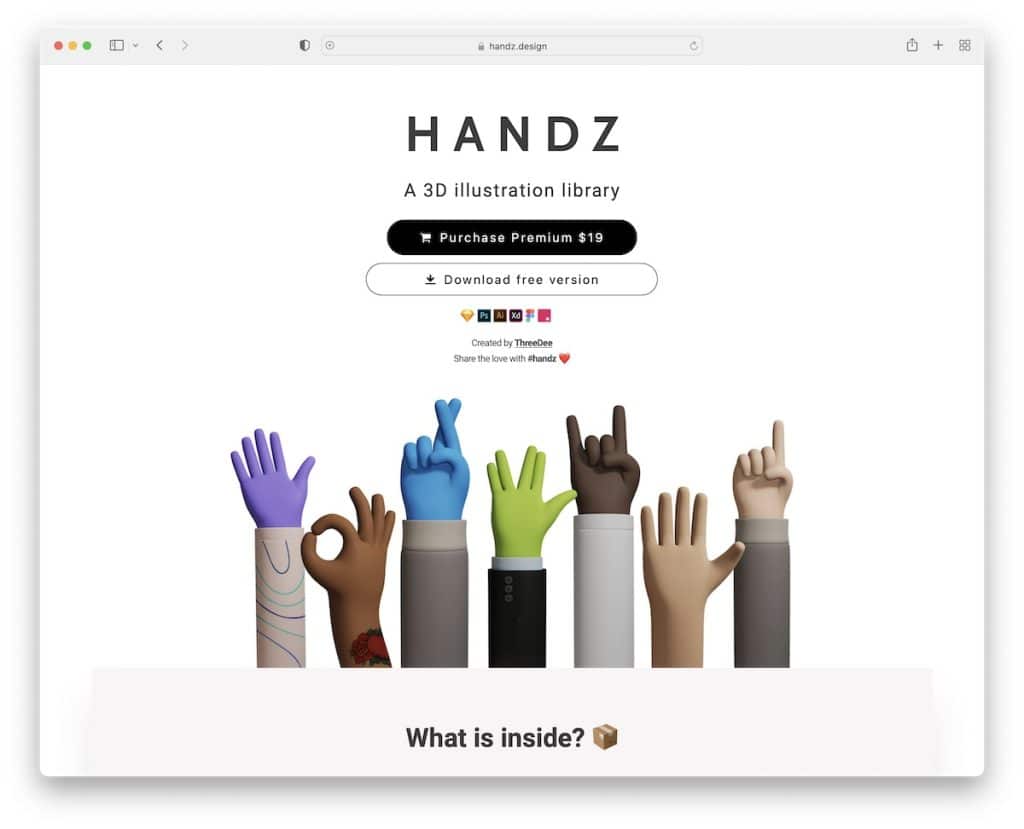
16. Handz

Handz vende illustrazioni 3D, che sono quasi le prime cose che vedi sul loro sito Web Carrd. Ma usano anche la pagina per mostrare cosa ottieni nel pacchetto e alcuni esempi.
E mentre la pagina di destinazione è piuttosto "lunga", l'uso di icone, testi, immagini e animazioni non la fa sembrare così.
Nota : non aver paura di promuovere i tuoi prodotti, con il pulsante di acquisto che è la terza cosa sul tuo sito!
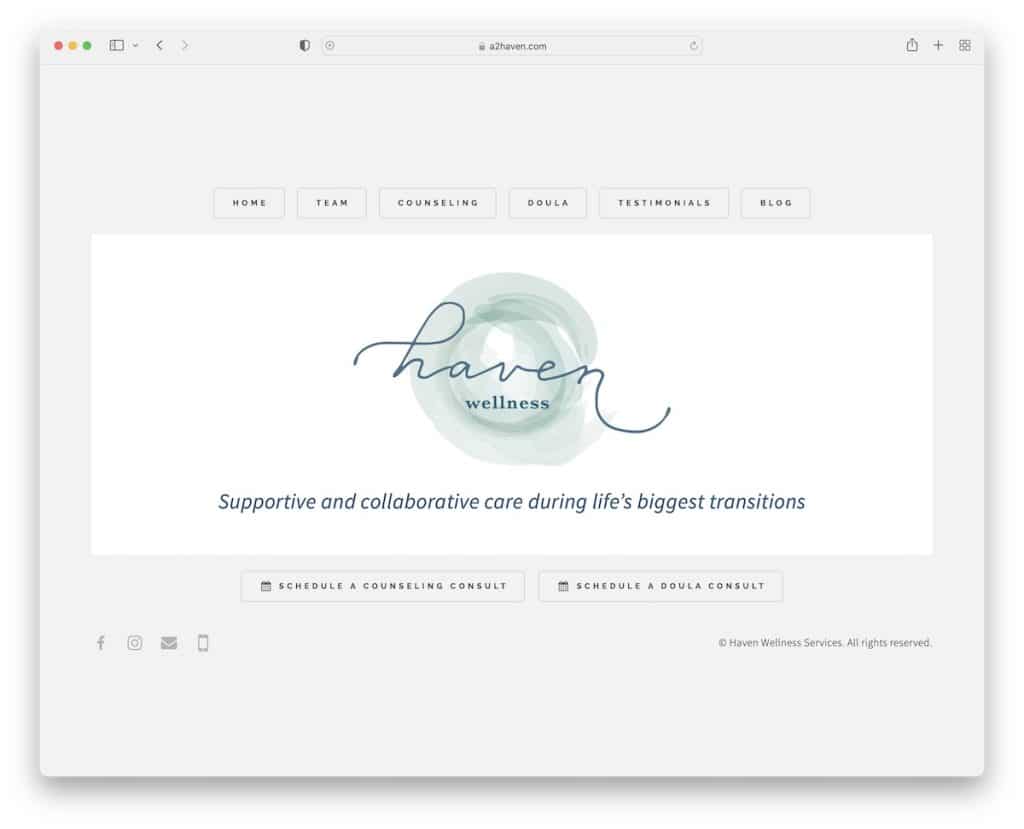
17. Servizi Haven Wellness

La tua pagina può essere semplice come Haven Wellness Services. Non è necessario che includa un sacco di cose sulla home page, ma può avere pulsanti che consentono agli utenti di navigare nelle diverse sezioni a cui sono interessati.
Oppure potrebbero voler agire immediatamente e, in questo caso, programmare una consultazione.
Nota : l'estrema semplicità richiede un secondo pensiero, oppure puoi semplicemente controllare Haven Wellness Services per imparare come farlo.
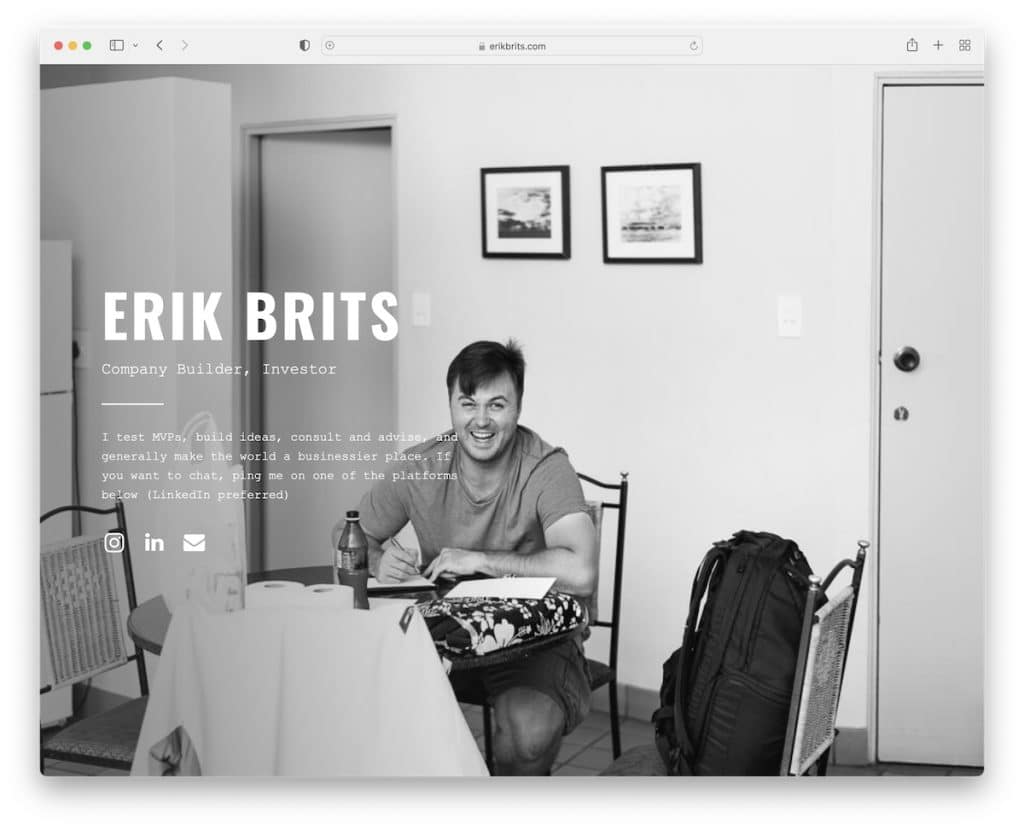
18. Erik britannici

L'immagine di se stesso sullo sfondo di Erik Brits è sicuramente la stella splendente del suo sito web di Carrd.
Ma spiega anche brevemente cosa fa e presenta collegamenti a Instagram, LinkedIn e posta.
Nota : non hai un'idea per lo sfondo? Usa un'immagine di te stesso! (Per un sito web personale, ovviamente.)
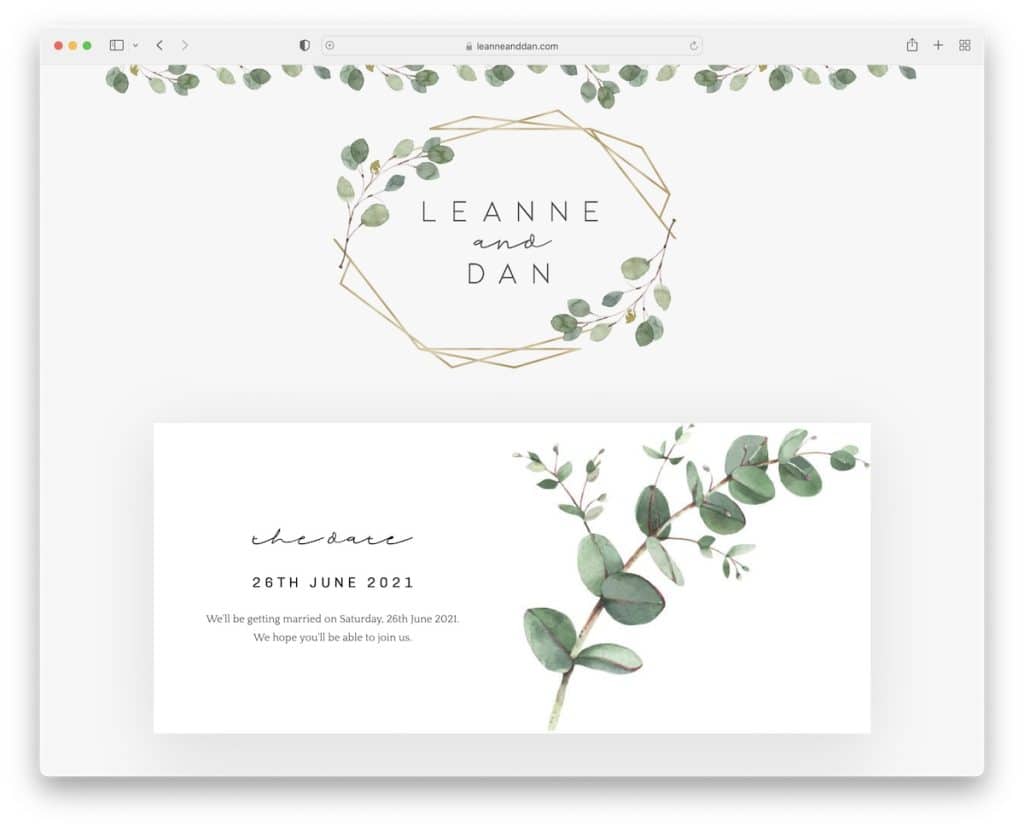
19. Leanne e Dan

Leanne And Dan è il sito web di una coppia con un design elegante per promuovere la loro cerimonia di matrimonio. Hanno suddiviso tutto in blocchi che danno a ogni sezione più pop.
Nota : rimani ecologico e utilizza un sito Web come RSVP per i matrimoni invece di inviare cartoline.
Ricorda, puoi anche utilizzare altri costruttori di siti Web per matrimoni per creare la tua bella pagina.
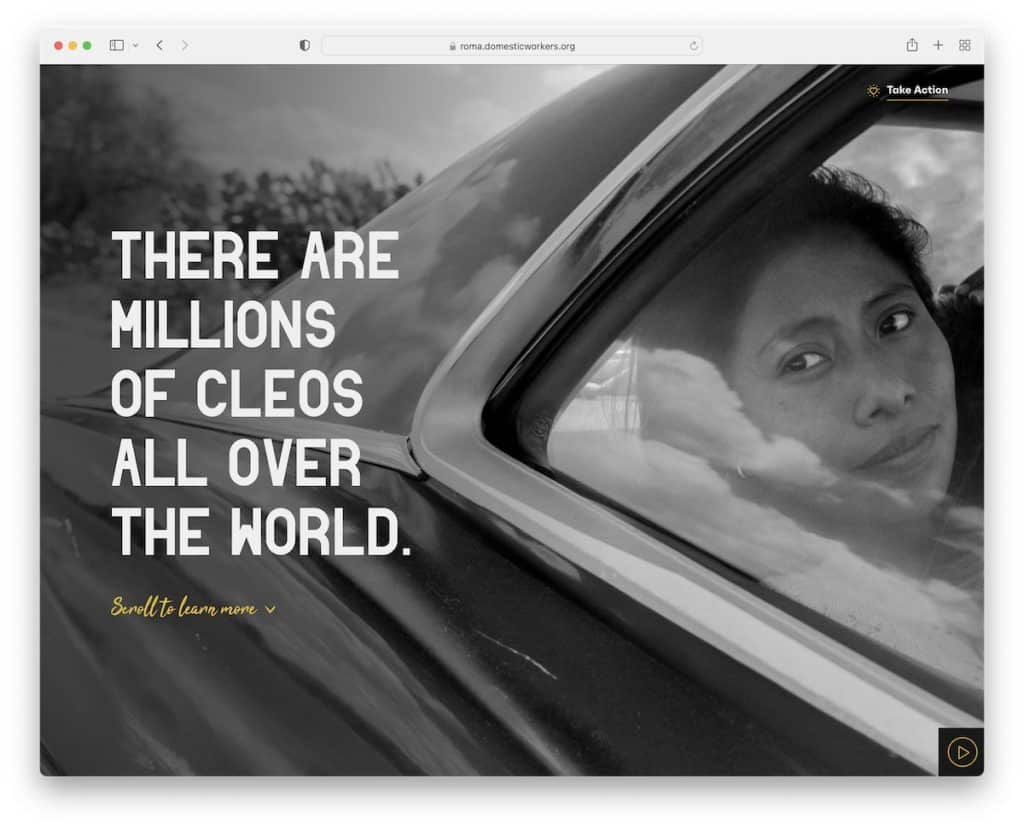
20. Roma

Roma ti dà il benvenuto con un popup subito dopo il caricamento del sito. Se c'è qualcosa di speciale di cui vorresti informare il visitatore, questa è un'ottima strategia per farlo.
L'esperienza di navigazione di Roma è eccezionale, con fantastiche animazioni a scorrimento. Ma bisogna vederli per capirli.
Nota : un'esperienza di navigazione animata coinvolge maggiormente il visitatore, in modo che non si annoi. E Roma è un fantastico esempio di sito web di Carrd che siamo sicuri ti ispirerà.
