CartFlows e prestazioni del sito web
Pubblicato: 2020-07-14La scorsa settimana un utente ha scritto una recensione negativa su CartFlows perché aveva l'impressione che CartFlows avesse scarse prestazioni "nei test".
Ecco uno screenshot della loro recensione.

AHIA! Nessun creatore di prodotti vuole vedere una recensione con una stella, per non parlare di una recensione sulle prestazioni.
Sulla base dei loro test, hanno riscontrato un tempo di caricamento completo di 4,5 - 8,3 secondi su GTMetrix.com e un totale di 83 richieste. Hanno concluso che ciò avrebbe fatto perdere denaro al proprietario di un negozio.
Conoscendo la priorità che diamo alle prestazioni, sapevo che ci doveva essere qualcosa di strano nei loro test, ma più di questo volevo provare di persona per vedere cosa dicono i numeri.
In CartFlows siamo orgogliosi della trasparenza assoluta, quindi questa è stata l'occasione perfetta per scrivere sulla mia scoperta, buona o cattiva che sia.
Quali sono gli effetti sulle prestazioni del sito Web?
Prima di iniziare, è importante capire che la velocità del tempo di caricamento dei tuoi siti Web è influenzata da diversi fattori.
I fattori principali sono:
- La tua scelta di hosting del sito web
- Quale tema stai utilizzando sul tuo sito web
- Quali plugin ci sono sul tuo sito web
- Ciò che inserisci nella pagina che stai testando
Essendo CartFlows solo una parte del tuo sito web, non abbiamo il pieno controllo sull'intera esperienza perché:
- Non stiamo decidendo quale servizio di hosting dovresti usare
- Non stiamo decidendo quale tema dovresti usare
- Non stiamo decidendo quali plugin dovresti usare
- Non stiamo decidendo cosa inserire nelle pagine che stai testando
Ciò su cui abbiamo il controllo sono le prestazioni di CartFlows stesso e il modo in cui opera sul tuo sito web. Anche il modo in cui progettiamo i nostri modelli, ma ovviamente l'utente può modificare i modelli come desidera.
Le prestazioni di CartFlows in base ai numeri
Ecco quindi i risultati dei nostri test. Tieni presente che il tempo a pieno carico non è il numero importante a cui prestare attenzione, anche se in questi test è veloce perché fluttua su e giù. Inoltre, non riflette il modo in cui il visitatore sperimenta la pagina.
Per questo test, utilizziamo un server Vultr da $ 20 al mese tramite Cloudways. Il server ha attualmente 16 siti Web WordPress. Varnish è disabilitato sul server, quindi sul server non si verifica la memorizzazione nella cache lato server.
Per poter raccontare l'intera storia delle prestazioni, abbiamo eseguito 4 test di differenza.
- Baseline: abbiamo testato un'installazione predefinita di WordPress con il tema Astra
- Baseline + WooCommerce: abbiamo aggiunto WooCommerce e testato la pagina di pagamento
- Baseline + WooCommerce + CartFlows: abbiamo aggiunto CartFlows al mix, ma abbiamo usato solo il checkout, nessun design o page builder diverso da Gutenberg
- Baseline + WooCommerce + CartFlows + Elementor: abbiamo aggiunto Elementor e uno dei nostri modelli di checkout
È importante notare che non abbiamo utilizzato plug-in di memorizzazione nella cache sul sito Web e non sono state eseguite né la memorizzazione nella cache lato server né l'ottimizzazione delle prestazioni.
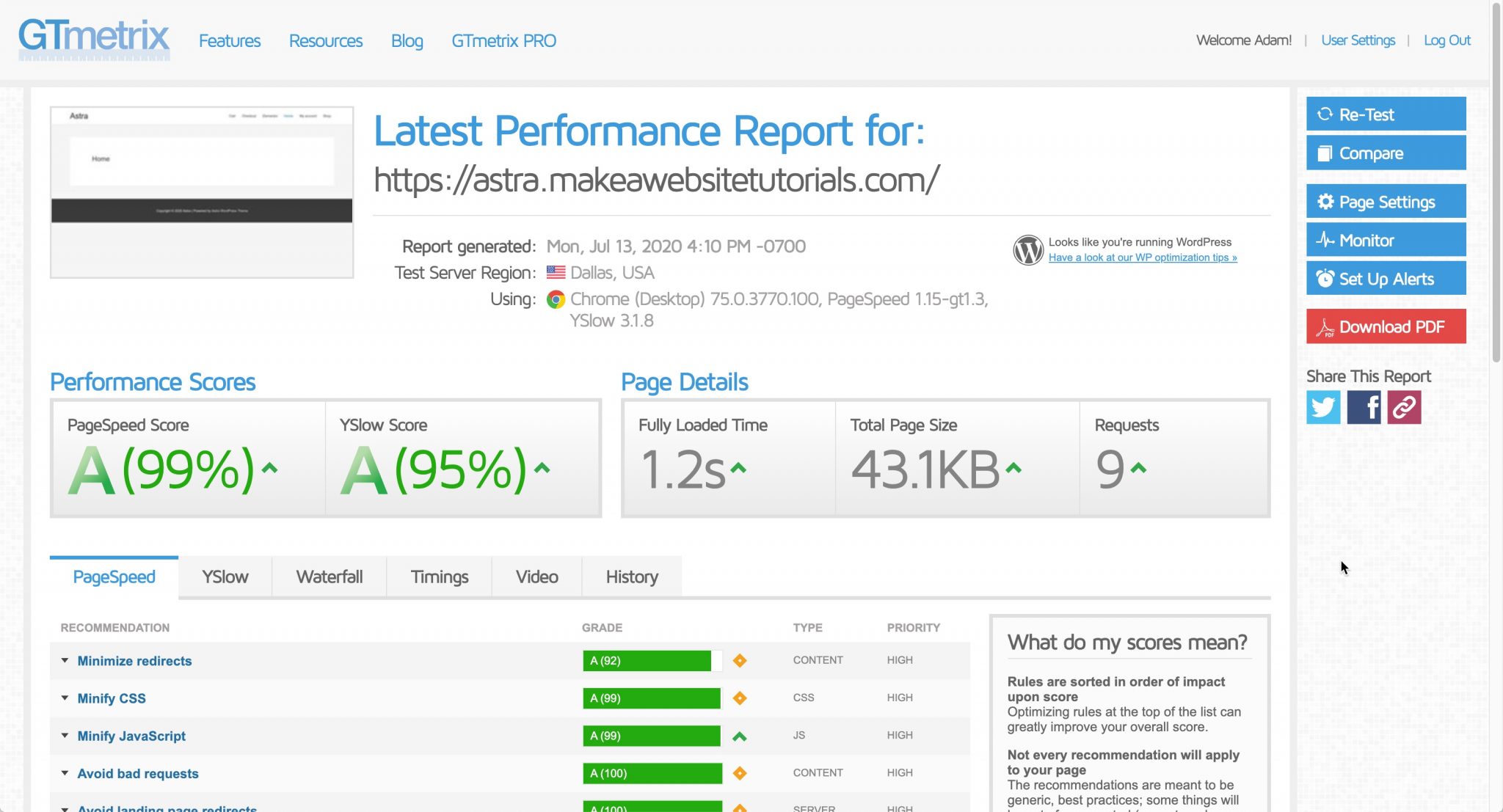
Test 1: linea di base
Ogni tema WordPress differirà nelle sue prestazioni. Scegliamo di utilizzare il tema Astra che è uno dei temi più performanti.

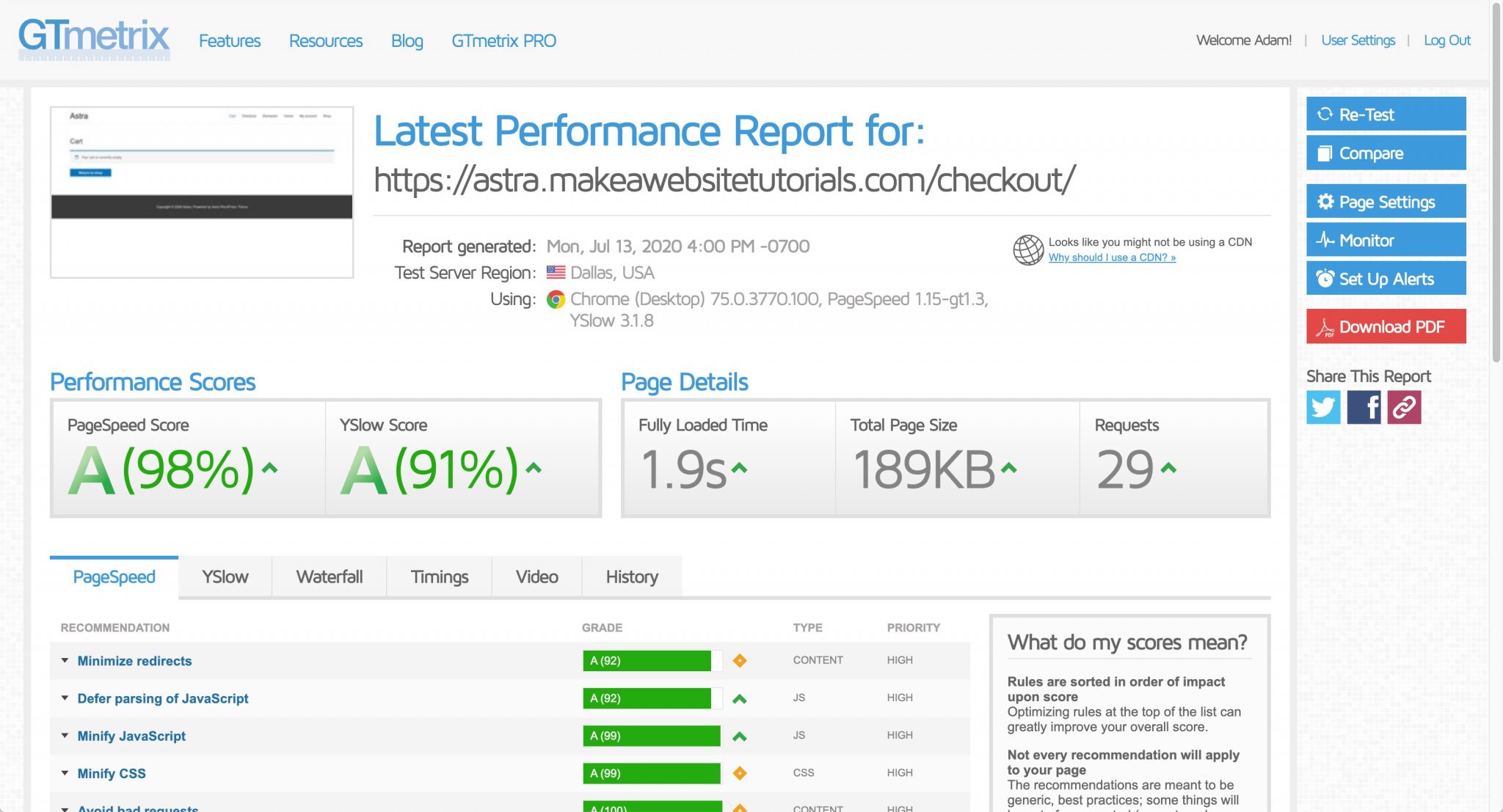
Test 2: Baseline + WooCommerce
Per questo test, abbiamo semplicemente aggiunto WooCommerce e testato la pagina di pagamento. Poiché non puoi fare in modo che lo strumento di test aggiunga prima un prodotto alla cassa per ottenere il test completo, puoi comunque vedere le modifiche rispetto alla linea di base.

In questo test vediamo che le richieste aumentano di 20 e la dimensione della pagina aumenta di circa 150 KB.
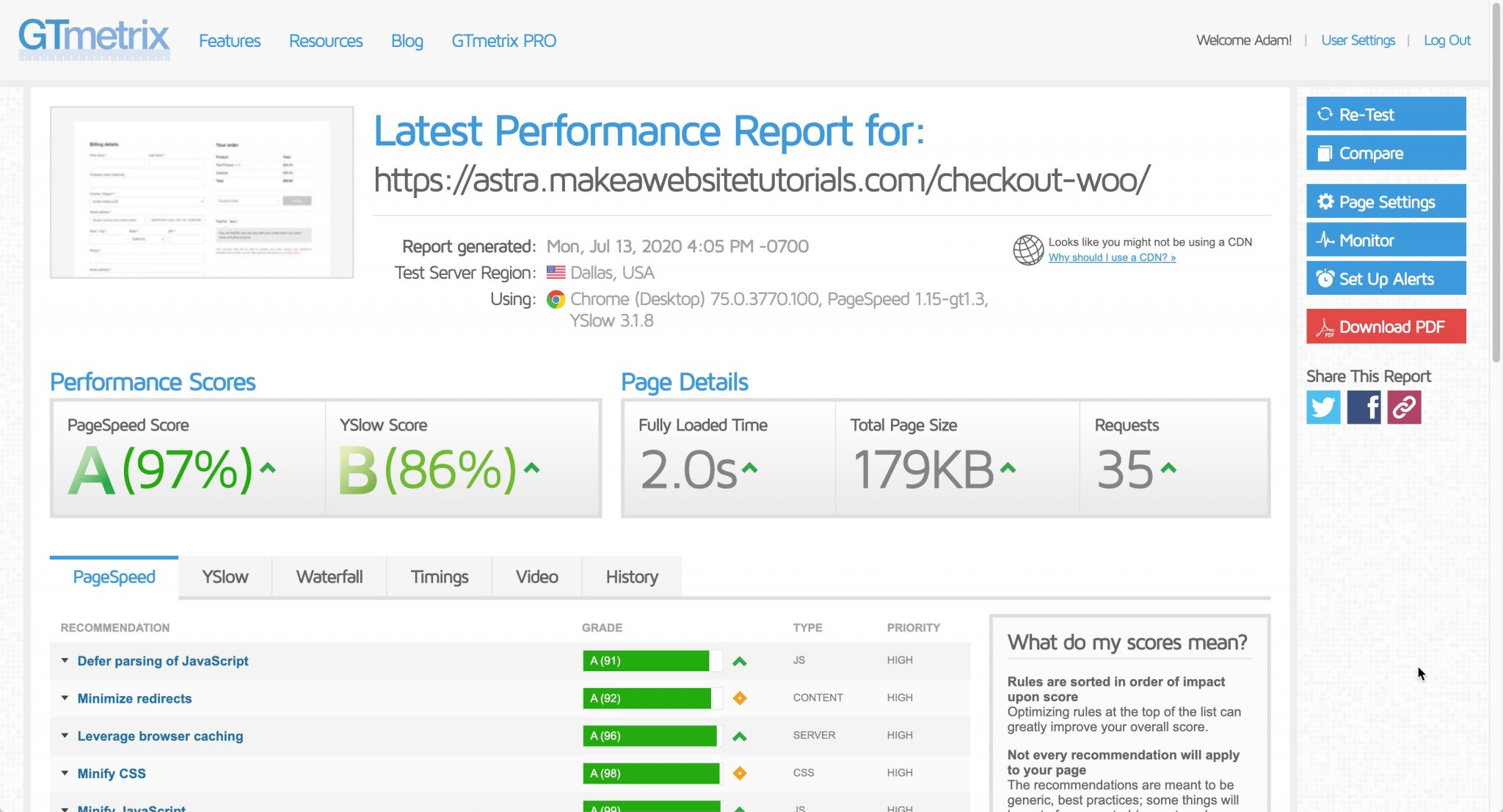
Test 3: Baseline + WooCommerce + CartFlows
Per questo test, aggiungiamo CartFlows nel mix con un checkout fisso. Poiché CartFlows ti consente di precompilare il checkout, otteniamo risultati dei test migliori rispetto al test precedente.
Anche per questo test utilizziamo Gutenberg che è il block builder predefinito fornito con WordPress.

Quando aggiungi CartFlows, vediamo che le richieste aumentano di 6 per un totale di 35 richieste. Inoltre, vediamo una diminuzione della dimensione totale della pagina, probabilmente causata dalla mancata visualizzazione dell'intestazione/piè di pagina dei temi.
Questo è un aumento molto piccolo e ancora una pagina molto leggera.

Ma la realtà è che non esiste un design della pagina diverso dalla parte di pagamento. Ogni immagine che aggiungi aggiungerà una richiesta. Ogni carattere di testo si aggiungerà alla dimensione totale della pagina... ovviamente anche leggermente.
Test 4: Baseline + WooCommerce + CartFlows + Elementor
Ora è il momento del test nel mondo reale. Sebbene tu possa sfruttare i nostri splendidi modelli Gutenberg e anche beneficiare dei miglioramenti delle prestazioni di Gutenberg, la maggior parte dei nostri utenti utilizzerà un tradizionale generatore di pagine.
Quindi, per questo test, abbiamo pensato di utilizzare il generatore di pagine più popolare per WordPress insieme a uno dei nostri modelli di pagamento più popolari.

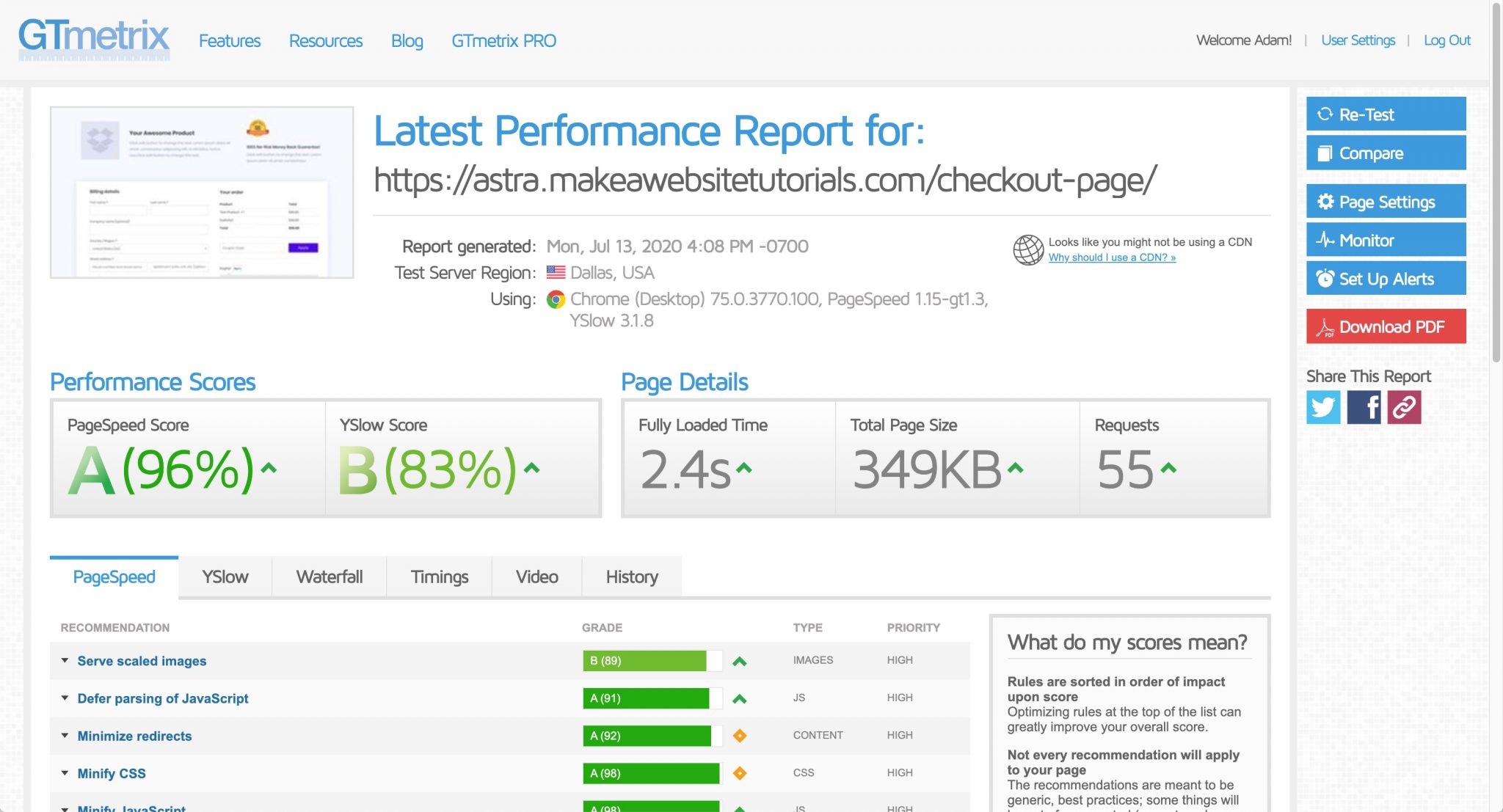
Quando aggiungiamo Elementor a questo test, vediamo che le richieste aumentano di 20 per un totale di 55 richieste. Vediamo anche la dimensione totale della pagina aumentare di 180 KB.
Tieni presente che questo è un tipico checkout con un design. Ci sono anche immagini, che contribuiscono all'aumento delle dimensioni e delle richieste, quindi non è solo perché abbiamo aggiunto Elementor.
Ripartizione dei risultati dei test
Di seguito è riportata una tabella dei risultati per semplificare la visualizzazione delle modifiche per ciascun test.
| Richieste | Dimensione totale della pagina | Tempo a pieno carico | |
| Linea di base | 9 | 41,5 KB | 1.2s |
| Con WooCommerce | 29 | 189KB | 1.9s |
| Con CartFlows | 35 | 179KB | 2.0s |
| CartFlows + Elementor | 55 | 349KB | 2.4s |
Miti sulle prestazioni del sito web
Purtroppo ci sono un sacco di idee sbagliate sulle prestazioni del sito web. Proverò ad affrontarne alcuni qui.
Un tempo elevato a pieno carico porta a conversioni inferiori!
Come hai visto nei miei test, il tempo di caricamento completo è stato veloce e questo perché utilizzo un hosting di qualità. Tuttavia, mi sentirei comunque a mio agio se i tempi di caricamento completo fossero il doppio del tempo perché so che questo è il tempo di caricamento completo e la realtà è che il visitatore del sito Web non sta aspettando così a lungo il caricamento di tutto. La tua pagina web viene caricata durante il caricamento di ogni elemento, non dopo il download di ogni richiesta. Quindi, in realtà, il visitatore non sta fissando una pagina bianca vuota per 2,4 secondi o qualunque sia il tempo di caricamento basato sul tuo hosting.
CartFlows renderà lento il tuo sito web!
Tutto ciò che aggiungi "tecnicamente" al tuo sito Web ha un impatto sulle prestazioni. Quando aggiungi un'immagine, aumenta la dimensione totale della pagina e aggiunge una richiesta. Se aggiungi 20 immagini, sono 20 richieste aggiuntive. Quando aggiungi un'icona, scegli un colore per uno sfondo o quando scrivi un paragrafo di testo, hanno tutti un impatto. Potresti "tecnicamente" dire "l'aggiunta di un'immagine al tuo sito Web rallenterà il tuo sito Web", ma ciò non impedisce a quasi tutti i siti Web di utilizzare le immagini.
Il punto che sto cercando di chiarire è che se aggiungere qualcosa al tuo sito web aggiunge un vantaggio, perché non dovresti aggiungerlo? Questo è il motivo per cui aggiungiamo immagini, video, icone e testo alle pagine del nostro sito web. Se l'aggiunta di un'immagine alla tua pagina di pagamento porterà a una conversione più elevata perché i tuoi potenziali acquirenti possono vedersi al suo interno, aggiungila! Se avere un badge di garanzia di fiducia sulla tua pagina di pagamento aiuta il tuo acquirente a sentirsi più sicuro nel suo acquisto, aggiungilo!
Quindi la risposta, in base ai numeri sopra, è CartFlows non rallenterà il tuo sito web un po'. Mentre CartFlows aggiunge una semplice richiesta 6 solo alla pagina di pagamento, riduce anche la dimensione totale della pagina perché elimina l'intestazione e il piè di pagina del tuo tema. Tieni a mente gli enormi vantaggi dell'utilizzo di CartFlows sul tuo sito web.
Incartare
Il mio unico obiettivo per questo post era di avere una conversazione franca su prestazioni e conversioni.
Il mio miglior consiglio per te è "a volte devi vedere la foresta oltre gli alberi". Purtroppo vedo così tante persone che vengono trattenute da questioni banali e non riescono mai a far funzionare la loro attività.
Le prestazioni sono importanti, ma ciò che è più importante è il tuo messaggio e diffonderlo. Fare offerte solide ai tuoi clienti.
Se stai discutendo di aggiungere un'ulteriore richiesta alla tua pagina di pagamento perché vuoi mostrare il volto di un cliente soddisfatto, penso che dovresti aggiungere l'immagine.
In CartFlows faremo sempre in modo che le prestazioni siano la nostra massima priorità in modo che tu possa concentrarti sulla crescita della tua attività.
