Come creare una griglia di categoria utilizzando i blocchi tassonomia
Pubblicato: 2022-05-12Tutti i blogger di WordPress adorano mostrare i post in primo piano, più recenti e popolari sulla loro home page personalizzata. Ma la maggior parte di loro dimentica le categorie. È il 2022 ancora non conosciamo l'importanza delle pagine delle categorie.
Possiamo anche classificare le pagine delle categorie su Google per aumentare il traffico organico. Allora perché non li mostriamo sulla home page insieme ai post del blog? Quindi, in questo post del blog, parlerò delle griglie delle categorie e di come possiamo creare una griglia delle categorie utilizzando i blocchi tassonomici per la home page del nostro sito.
Che cos'è una griglia di categoria?
Una griglia di categoria si riferisce alla visualizzazione di categorie e tag in brevi tassonomie in un layout a griglia. Contiene immagini in primo piano di tutte le categorie come i post del blog. Tuttavia, WordPress non consente l'aggiunta di immagini in primo piano alle categorie. Quindi che si fa?
Non preoccuparti! PostX ti copre le spalle. È una rivista di notizie e una soluzione di blog all-in-one. Offre più griglie di categoria dall'aspetto bello note come blocchi di tassonomia. Inoltre, l'addon di categoria per PostX aiuta ad aggiungere immagini in primo piano a categorie e anche a colori di testo di categorie specifiche.
Perché dovremmo mostrare la griglia delle categorie alla home page
Ora che sai cos'è la griglia di categoria , è tempo di pensare al motivo per cui dovremmo aggiungere le griglie di categoria alla home page. Bene, ogni blogger vuole creare una home page personalizzata per i propri blog. Ma perché?
Perché a loro potrebbe non piacere il design della home page predefinita. In questo modo, creano una pagina personalizzata e la impostano come home page personalizzata. In modo che possano aggiungere i post desiderati nel modo desiderato. Ma questo non è l'unico motivo. Mostrare i post del blog ha anche alcuni vantaggi in più di cui inizieremo a parlare tra un po'.
Per prima cosa voglio affermare che dovremmo anche visualizzare le categorie insieme ai post del blog. Perché le categorie sono preziose quanto i post del blog. Perché le categorie possono portare gli stessi vantaggi dei post del blog se riesci a visualizzarle nel modo giusto. Come?
Durante la visualizzazione delle categorie nella home page, dovremmo fonderle con i post del blog per ottenere il miglior risultato. Quindi, se i post del blog sono in un formato di elenco, anche le categorie dovrebbero essere in un formato di elenco. Ma se i post del blog sono in formato griglia, anche le categorie dovrebbero essere in formato griglia.
Ora basta parlare diamo un'occhiata ai vantaggi dell'aggiunta di una griglia di categoria nella home page.
Look professionale: tutti i blogger o i proprietari di siti desiderano visualizzare i propri contenuti in modo organizzato e professionale. Soprattutto nella home page tutti i post o qualsiasi tipo di contenuto dovrebbero essere organizzati correttamente. La griglia di categoria creata con i blocchi di tassonomia si fonde correttamente con la griglia di post. In questo modo puoi facilmente visualizzare una griglia di categorie sulla home page e creare un aspetto professionale per attirare i lettori.
Vantaggi SEO: le griglie delle categorie possono aumentare le possibilità di classificare le categorie insieme ai post del blog. Come?
Bene, tutti i giocatori SEO popolari saranno d'accordo sul fatto che l'interconnessione e l'aumento dei visitatori possono anche aumentare le possibilità di posizionarsi più in alto sui motori di ricerca. Quindi, se aggiungiamo categorie nella home page, verranno aggiunti collegamenti alle pagine e aumenteranno anche i visitatori. Ha attivato i crawler dei motori di ricerca per recuperare gli URL ancora e ancora, quindi le modifiche sono le pagine che verranno classificate più in alto sulla SERP se il contenuto delle pagine è scritto correttamente e ottimizzato SEO.
Come mostrare la griglia delle categorie sulla home page
Ora che abbiamo appreso la griglia di categoria e perché dovremmo aggiungerla alla personalizzazione. È tempo di realizzare le nostre immagini nella realtà. Per aggiungere la griglia della categoria alla home, abbiamo seguito i passaggi seguenti.
Installa PostX
WordPress non fornisce alcuna griglia di categoria per gli utenti. Quindi dobbiamo installare un plug-in di terze parti per renderlo disponibile per il nostro sito. PostX è una delle migliori soluzioni in quanto è uno dei migliori plugin per creare siti di riviste di notizie o qualsiasi tipo di blog. Quindi, prima di tutto, dobbiamo installare questo plugin. Per quello:

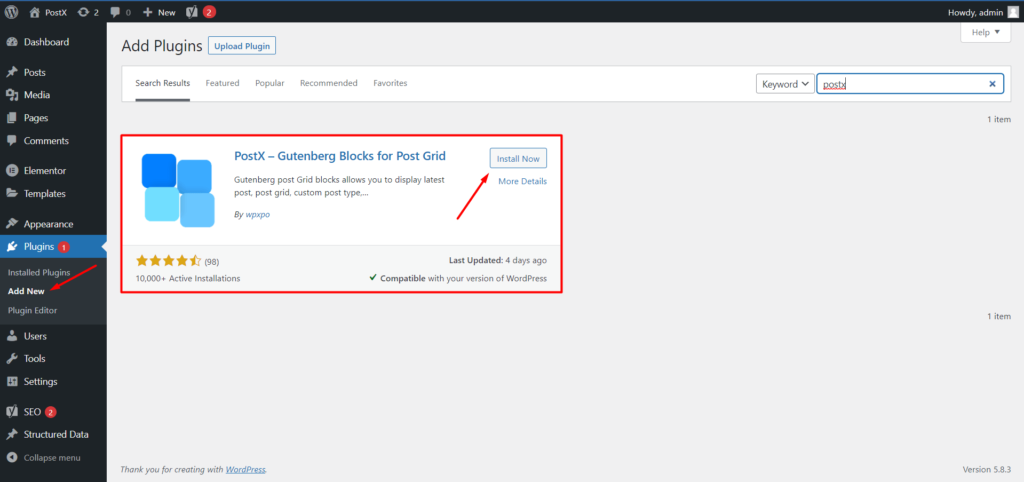
- Vai all'area dei plugin dalla dashboard di WordPress.
- Quindi fare clic sul pulsante "Aggiungi nuovo" per installare il plug-in.
- Cerca "PostX", quindi fai clic sul pulsante "Installa".
- Dopo aver installato il plug-in PostX, fare clic sul pulsante "Attiva".
Attiva il componente aggiuntivo di categoria per PostX
Dopo aver installato e attivato il plug-in PostX siamo pronti per utilizzare i blocchi di tassonomia che hanno opzioni di griglia di categoria. Ma prima di implementarlo dobbiamo usare turn il Category Addon per PostX. Ci aiuterà ad aggiungere le immagini e i colori in primo piano al postX alle categorie che rendono la griglia delle categorie più organizzata e accattivante. Per attivare il componente aggiuntivo Categoria:

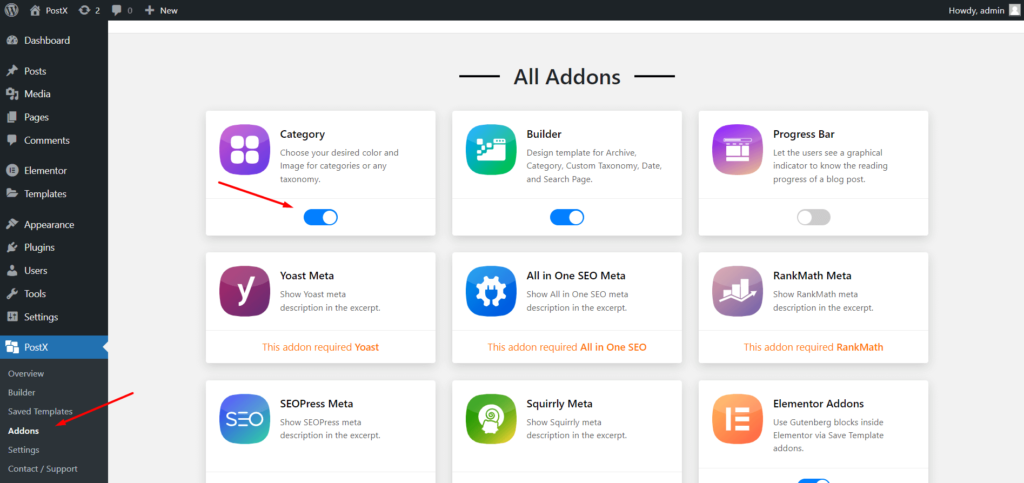
- Fai clic sulla sezione Tutti i componenti aggiuntivi di PostX.
- Attiva il componente aggiuntivo di categoria.
Aggiungi categoria Immagini e colori in primo piano
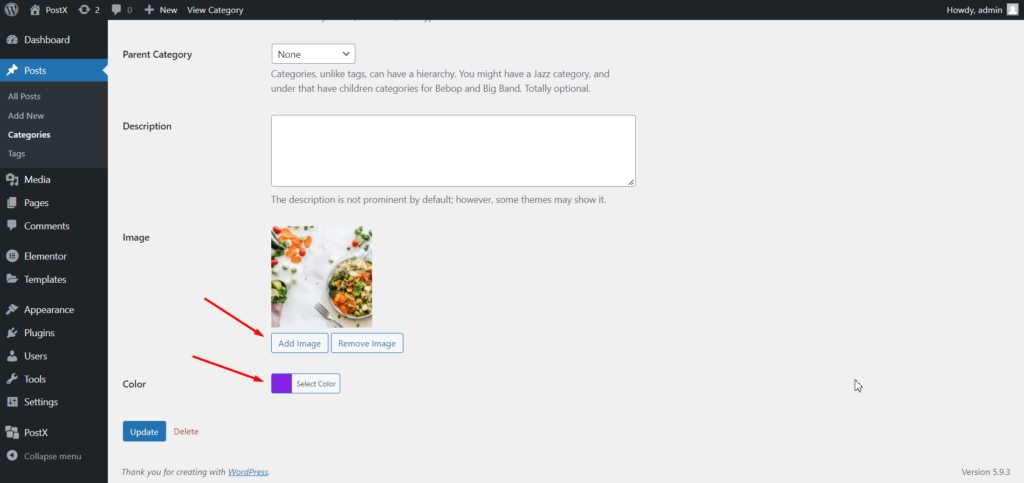
Ora che abbiamo attivato l'addon della categoria, possiamo aggiungere le immagini e i colori desiderati alle categorie. Ora, se andiamo alla sezione di tutte le categorie e iniziamo a modificare una categoria, vedremo che ci sono due nuove opzioni che sono state aggiunte insieme alle opzioni di personalizzazione delle categorie predefinite di WordPress.

Quindi, dobbiamo aggiungere l'immagine e il colore in primo piano desiderati alla categoria che stiamo modificando. Allo stesso modo, dobbiamo aggiungere immagini e colori a tutte le categorie del nostro sito. O almeno alle categorie che vogliamo aggiungere alla griglia delle categorie.
Crea una nuova pagina
Ora siamo pronti per iniziare ad aggiungere la griglia delle categorie alla home page o ovunque vogliamo. Poiché vogliamo aggiungerlo alla home page, per prima cosa dobbiamo creare una home page personalizzata. Per quello:

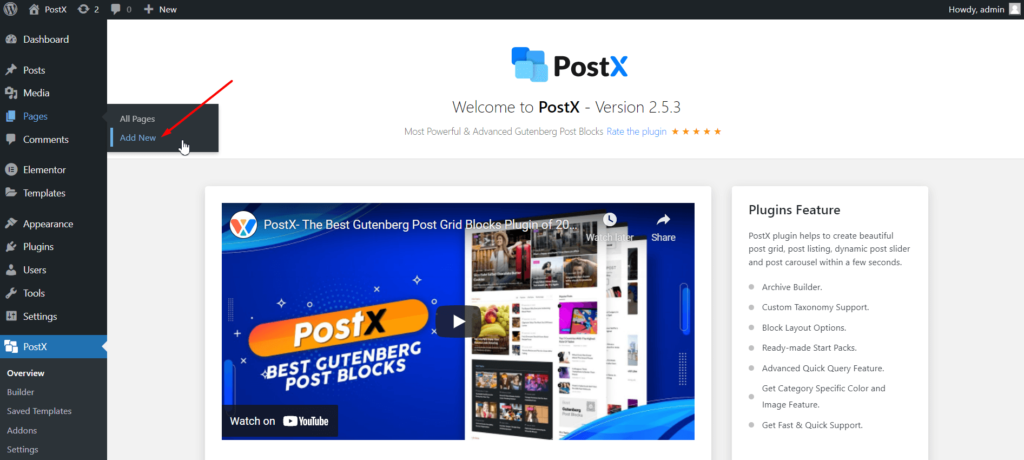
- Fare clic sul pulsante "Aggiungi nuovo" per creare la nuova pagina.
- Dai un nome alla pagina.
- Personalizzalo con Post Block o Starter Pack.
Durante la personalizzazione della pagina puoi decidere dove desideri classificare la griglia per ottenere il miglior risultato.
Crea una griglia di categoria usando i blocchi di tassonomia

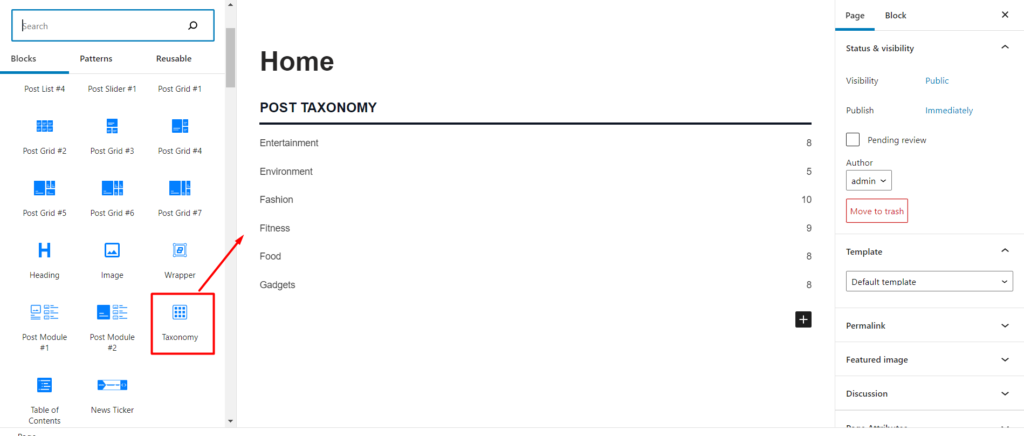
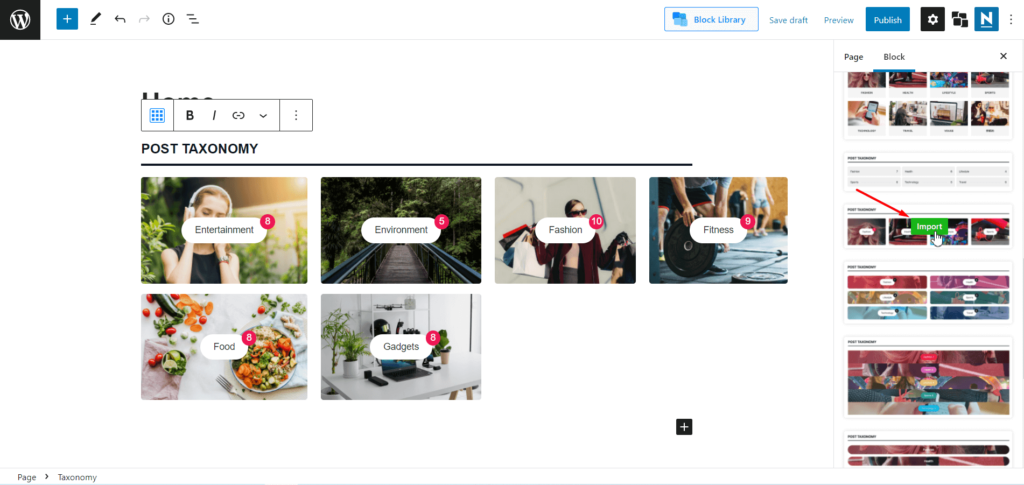
Dopo aver deciso dove vuoi aggiungere la griglia della categoria, fai clic sull'icona più per aggiungere un blocco di tassonomia di PostX. Ora possiamo vedere che viene aggiunto come elenco anziché come griglia. Dobbiamo andare alla sezione del design già pronto e selezionare un layout della griglia dai design disponibili.

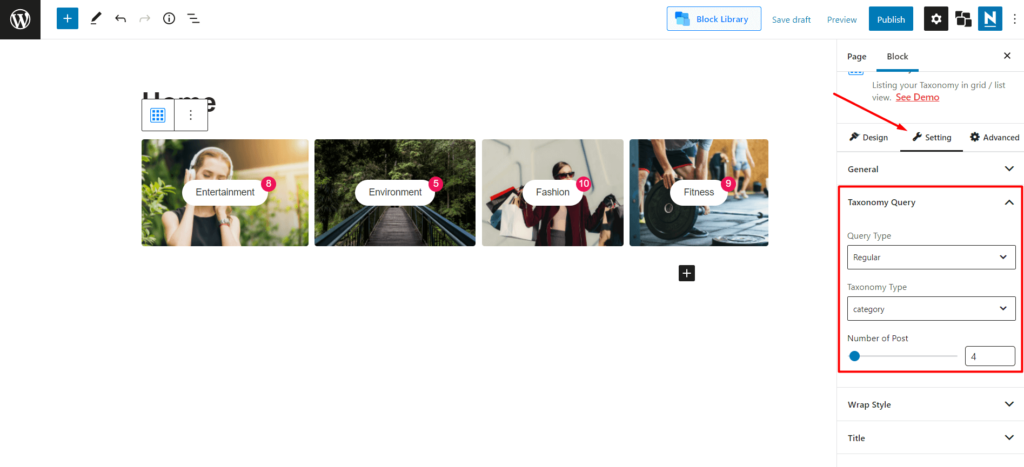
Quindi dobbiamo lavorare con la query Tassonomia. Da dove decidiamo e selezioniamo se vogliamo mostrare categorie o tag nella griglia. Per ora, sto selezionando la categoria.

Per impostazione predefinita, verranno visualizzate le ultime categorie. Tuttavia, possiamo anche selezionare categorie personalizzate, se necessario. Infine, possiamo selezionare il numero di categorie visualizzate nella griglia delle categorie.

Questo è tutto, ora possiamo pubblicare la pagina e impostarla come home page.
Imposta la Nuova Pagina come Pagina iniziale
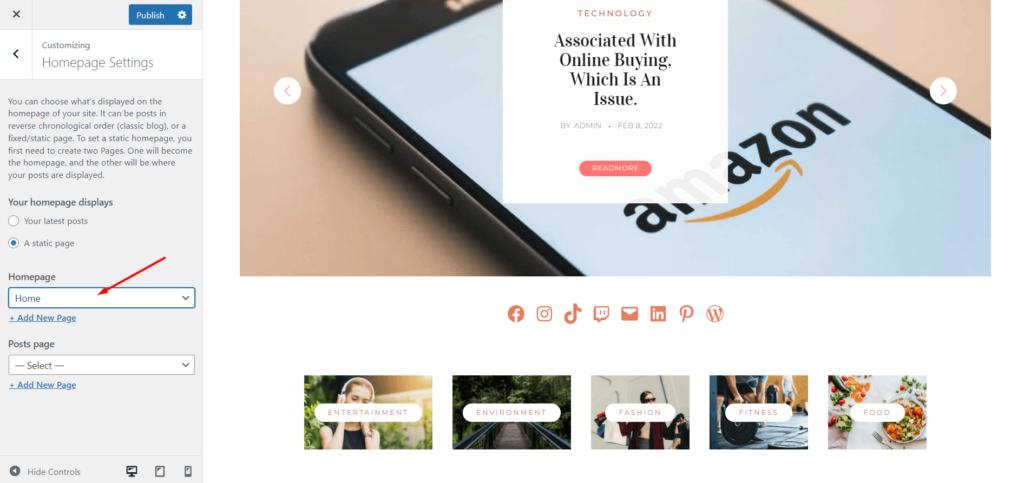
Per impostare la pagina come home page dobbiamo utilizzare l'opzione di personalizzazione di WordPress. Così:

- Vai all'opzione di personalizzazione.
- Fare clic sull'impostazione della home page.
- Seleziona l'opzione della pagina statica
- Scegli la pagina creata di recente.
Personalizzazione della griglia di categoria
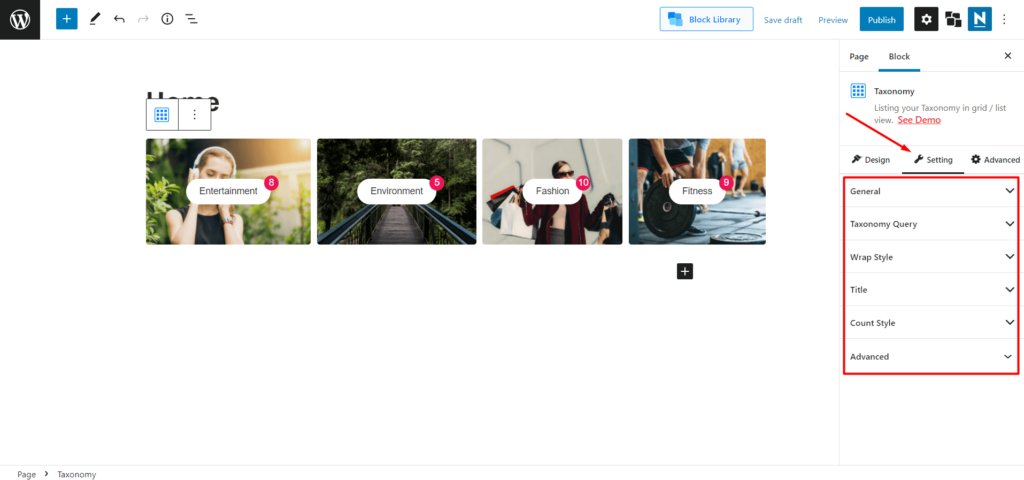
Ora che abbiamo utilizzato la griglia delle categorie nella home page del nostro sito, è tempo di esplorare le opzioni di personalizzazione. PostX offre il pieno controllo sulla personalizzazione, ecco perché è così popolare tra oltre 20.000 utenti attivi. Dai una rapida occhiata alle opzioni di personalizzazione dei blocchi di tassonomia.

Impostazioni generali: dalle impostazioni generali possiamo aumentare o diminuire il numero di colonne e regolare lo spazio tra colonne e righe. Possiamo anche mostrare e nascondere gli elementi della griglia della categoria che include intestazione, titolo, immagine, conteggio dei post, ecc.
Titolo: Una volta attivata l'opzione di guarigione per i blocchi di tassonomia, possiamo utilizzare il testo, il colore e l'allineamento desiderati. Se non ci piace lo stile di intestazione predefinito, sono disponibili stili tra cui scegliere. Possiamo anche scegliere il tag di intestazione desiderato e aggiungere qualsiasi collegamento ad esso.
Titolo: dalle opzioni di impostazione del titolo possiamo cambiare il testo e il suo colore al passaggio del mouse. Ma l'attrazione principale dell'opzione sono i colori specifici della categoria. Una volta acceso, verranno visualizzati i colori che abbiamo assegnato in precedenza per le categorie.
Stile di avvolgimento: lo stile di avvolgimento contiene opzioni tra cui scegliere tra 5 animazioni al passaggio del mouse e l'aggiunta di opacità con o senza colori specifici della categoria.
Query sulla tassonomia: come abbiamo visto in precedenza, l'impostazione della query sulla tassonomia ci aiuta a selezionare e scegliere tra categorie e tag nella griglia. Inoltre, possiamo anche aumentare o diminuire il numero di categorie o tag sulla griglia.
Conteggio post: Sì, hai letto bene. PostX offre anche opzioni di personalizzazione per l'elemento Conteggio post che contiene il controllo della tipografia, la selezione del colore solido o sfumato, la regolazione dell'altezza, della larghezza, ecc.
Conclusione
È così che puoi utilizzare i blocchi di tassonomia per creare una griglia di categorie per la Home Page dei tuoi siti WordPress. In caso di difficoltà durante l'utilizzo dei blocchi tassonomia o del plug-in PostX, lasciare un commento qui sotto.

Sostituisci WordPress Estratto con Meta Description

Presentazione degli stili globali PostX

WordPress Filtra i post per categoria e tag
![Oltre 50 blocchi PostX Gutenberg [modi per progettare rapidamente un sito] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
Oltre 50 blocchi PostX Gutenberg [modi per progettare rapidamente un sito]
