Come cambiare il colore di sfondo in WordPress 2022 (facile)
Pubblicato: 2022-11-04- Installare e attivare un tema WP
- Come cambiare il colore di sfondo in WordPress
- Perché dovresti cambiare il colore di sfondo in un sito Web WordPress?
- Conclusione
Prima di imparare a cambiare il colore di sfondo di una pagina su un sito Web WordPress, è necessario essere in grado di accedere alla dashboard o alla home page di WordPress ed essere in grado di navigare correttamente nel sito. Questo è uno dei passaggi più interessanti nella curva di apprendimento di WordPress.
Dopo aver effettuato correttamente l'accesso alla dashboard di WordPress aggiungendo l'estensione " /wp-admin" all'URL del tuo sito web, devi imparare a manipolare le qualità del tema del tuo sito web. Ciò include la modifica dei colori di sfondo di pagine e post. Include anche la modifica dei colori dei caratteri e altre attività.

In questo tutorial, useremo il "Tema speculare" per aiutare a dimostrare tutti gli aspetti che circondano i colori e le immagini di sfondo per i diversi temi di WordPress.
Questo tema è stato selezionato perché ha numerose funzionalità per la personalizzazione di colori, immagini e sfumature di sfondo; in quanto tale, sembrava un buon punto di partenza per il processo di apprendimento.
Il primo passo prima di iniziare a discutere su come cambiare i colori di sfondo delle pagine e dei post di WordPress è il processo di installazione di " Specular" e di attivazione. Il processo di installazione è facile e veloce e quindi può essere facilmente raggiunto sia dai principianti di WordPress che dagli utenti esperti.
Installare e attivare un tema WP
Di seguito è riportata la procedura in 3 fasi per installare e attivare con successo il tema Speculare in preparazione per le attività di manipolazione del tema:
Passaggio 1: nella dashboard o nella home page di WordPress, fai clic su Aspetto nel menu disponibile all'estrema sinistra dello schermo e scegli Temi . Questo aprirà la pagina dei temi.

Passaggio 2: nella pagina dei temi, fai clic su " Aggiungi nuovo". Si aprirà la pagina dei temi. Ciò significa che puoi cercare un tema sulla barra di ricerca utilizzando le sue parole chiave o caricare il tema dai file del tuo computer locale. Quindi dovresti scegliere il tema desiderato dall'elenco disponibile.

Passaggio 3: dopo aver cercato, individuato o caricato correttamente il tema, è necessario fare clic su Installa per installare il tema in questione e quindi attivarlo in modo da poter iniziare a utilizzarlo. Una volta attivato, il tema sarà etichettato come attivo come mostrato nello screenshot qui sotto.

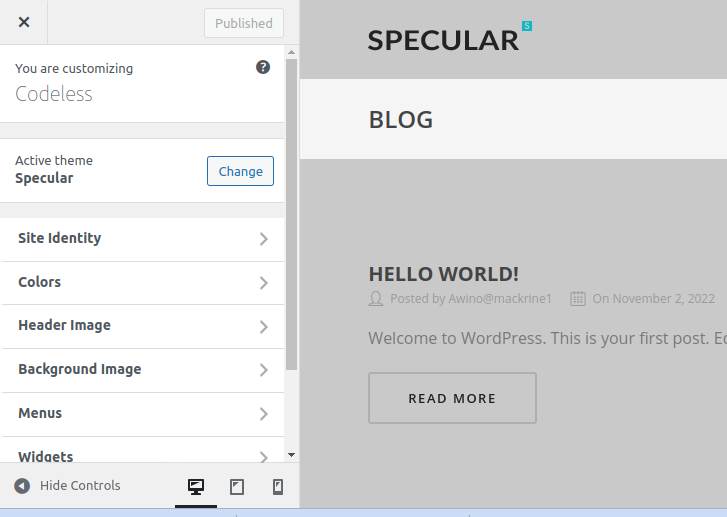
Con tutti questi passaggi completamente e accuratamente eseguiti, il tema Specular sarà installato e pronto per l'uso. Puoi sempre fare clic su Personalizza per accedere alla pagina di personalizzazione del tema dove potrai personalizzare ampiamente il tema.
Come cambiare il colore di sfondo in WordPress
Esistono molti modi semplici e veloci per cambiare il colore di sfondo di un sito Web o di una pagina Web realizzati con WordPress e alcuni di questi modi sono indicati e discussi in dettaglio con gli screenshot illustrati di seguito:
- Usa la personalizzazione del tema di WordPress.
- Aggiunta di codice CSS personalizzato.
- Modifica dello sfondo da colore a immagine.
- Utilizzando il plug-in "Cambia colore di sfondo".
- Utilizzo di un video di Youtube per lo sfondo del sito web.
- Modifica del colore di sfondo di singoli post e pagine.
1. Utilizzo del Personalizzatore del tema di WordPress
Potresti essere in grado di cambiare il colore di sfondo utilizzando il Personalizzatore del tema di WordPress, a seconda del tuo tema. Ti consente di modificare l'aspetto dello sfondo dell'intera pagina Web senza dover modificare il codice, quindi può essere ottenuto da uno sviluppatore WordPress alle prime armi.
Innanzitutto, accedi al tuo sito Web e vai su Aspetto nella barra di navigazione a sinistra, quindi seleziona Personalizza per accedere al Personalizzatore del tema di WordPress.

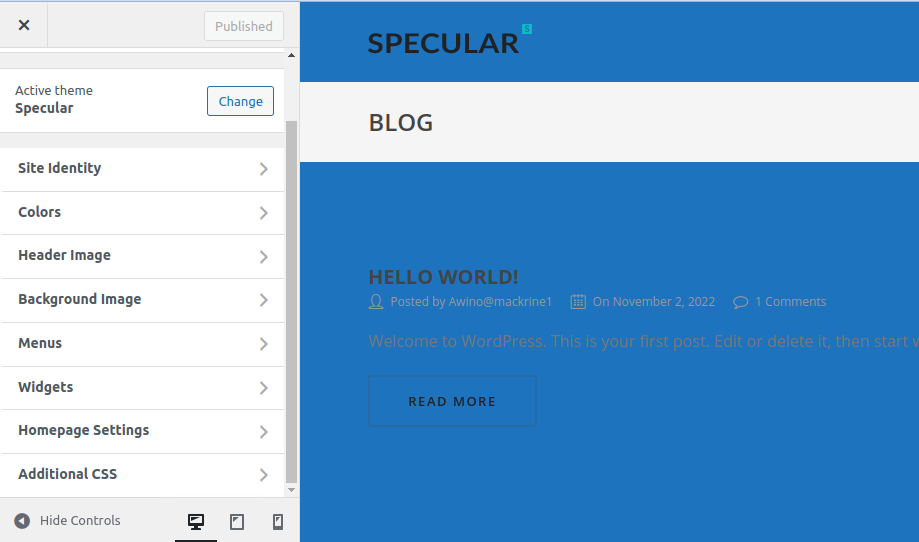
Questo avvierà il Customizer del tema, da dove potrai apportare modifiche al tuo tema. Gli elementi che possono essere manipolati includono menu , colori , widget e persino l' immagine di sfondo . Le particolari opzioni disponibili, tuttavia, saranno determinate dal tema WordPress utilizzato sul tuo sito.

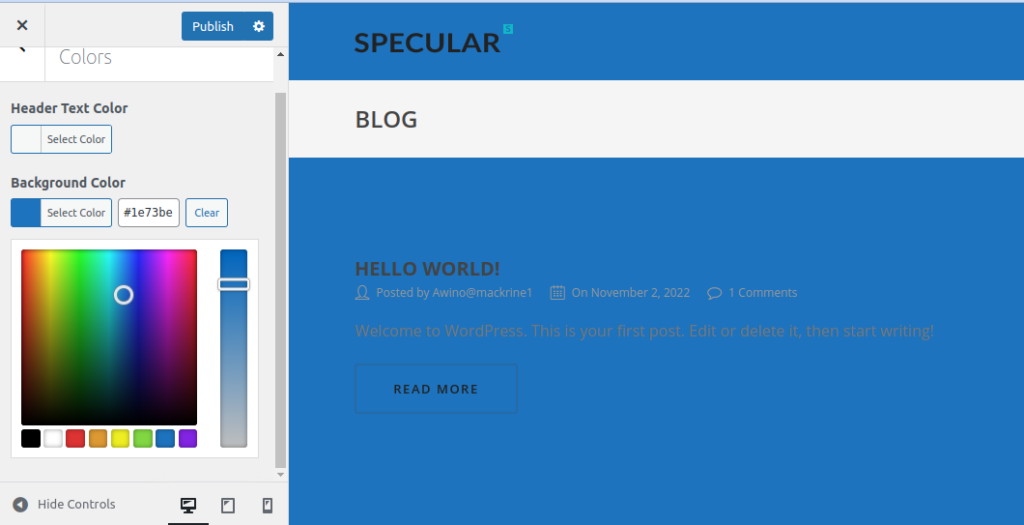
Seleziona il menu “ Colori ” e scegli il “ colore di sfondo ”. Questo apre uno strumento di selezione del colore da cui puoi utilizzare per scegliere il colore che preferisci, quindi fare clic su " Pubblica " per salvare le modifiche.

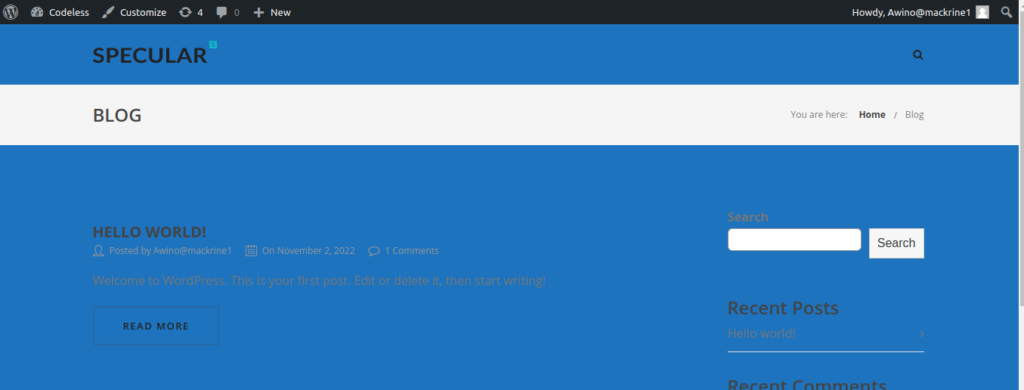
Ora puoi vedere il nuovo colore di sfondo in azione visitando il tuo sito web.

2. Aggiunta di codice CSS personalizzato.
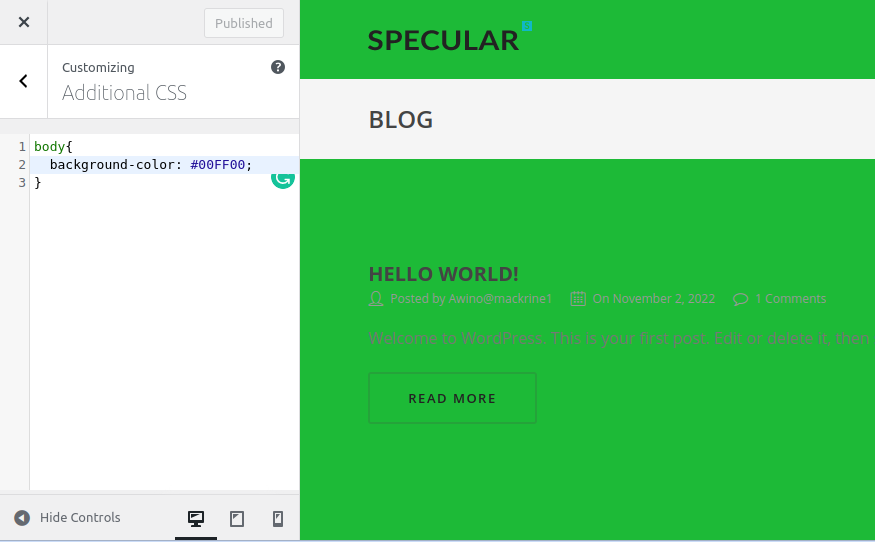
Un altro metodo che puoi utilizzare per cambiare il colore di sfondo del tuo sito Web WordPress è utilizzare la sezione CSS personalizzata utilizzata da WordPress. Per iniziare, vai su Aspetto nella barra di navigazione a sinistra, quindi seleziona Personalizza per raggiungere il Personalizzatore del tema di WordPress.

Nel menu visualizzato, seleziona l'opzione " CSS aggiuntivo ". Si aprirà una scheda in cui dovrai aggiungere il codice CSS che conterrà il codice esadecimale per il colore di sfondo desiderato.
body{ background-color:#00FF00; } 
Una volta che il codice CSS è a posto, fai clic su Pubblica per salvare le modifiche e controllare il nuovo colore di sfondo in azione visitando il tuo sito web.

3. Utilizzando il plug-in "Cambia colore di sfondo".
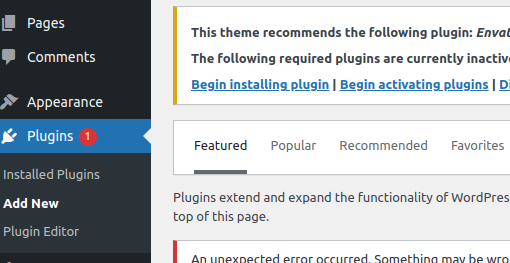
Il plug -in "cambia colore di sfondo" modifica il colore di sfondo di pagine, post e widget . Per utilizzare questo plugin, devi installarlo. Per iniziare l'installazione del plug-in, inizia a spostare il cursore del mouse su Plugin nel menu a sinistra della dashboard e fai clic sull'opzione Aggiungi nuovo di seguito.


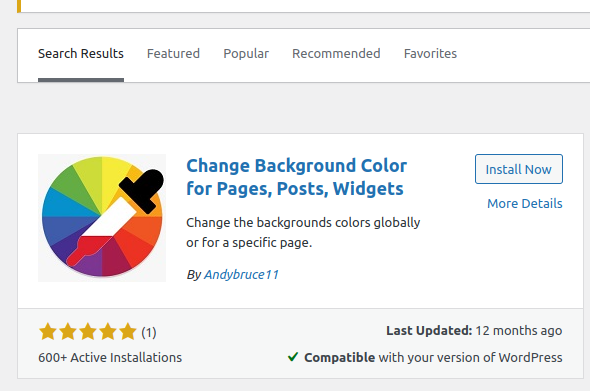
Immettere " Cambia colore di sfondo " nel campo di ricerca per parola chiave nella schermata di installazione del plug-in. Quando viene visualizzato il plug-in " Cambia colore di sfondo per pagine, post e widget ", fai clic sul pulsante Installa ora e attiva l'account.

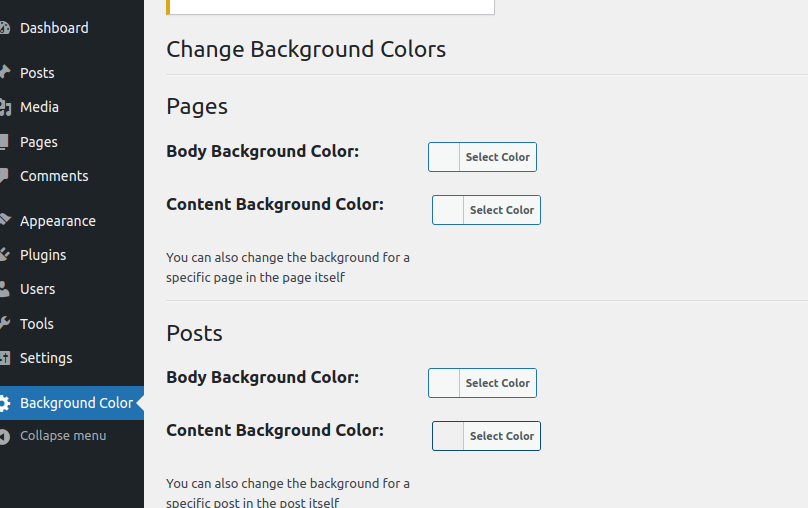
Dopo l'attivazione del plugin, potrai accedere a tutte le preferenze del plugin. Da lì, avrai accesso alla voce di menu Colore di sfondo sul dashboard e quindi potrai procedere a manipolare il colore di sfondo del tuo sito.

Per cambiare il colore di sfondo di pagine, post e widget, basta specificarli nel menu in alto e quindi fare clic su salva modifiche per pubblicare le modifiche e renderle permanenti.
4. Modifica dello sfondo da colore a immagine
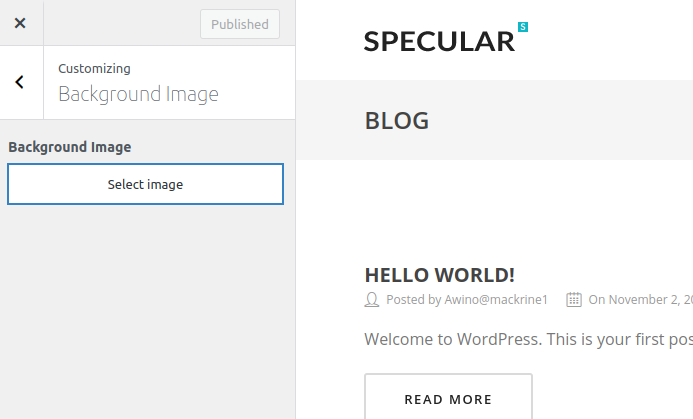
Puoi accedere alla pagina dell'immagine di sfondo da Aspetto nella dashboard e quindi scegliere Sfondo .

Si aprirà una pagina che ti richiederà di selezionare un'immagine dal tuo computer locale o dal catalogo multimediale.

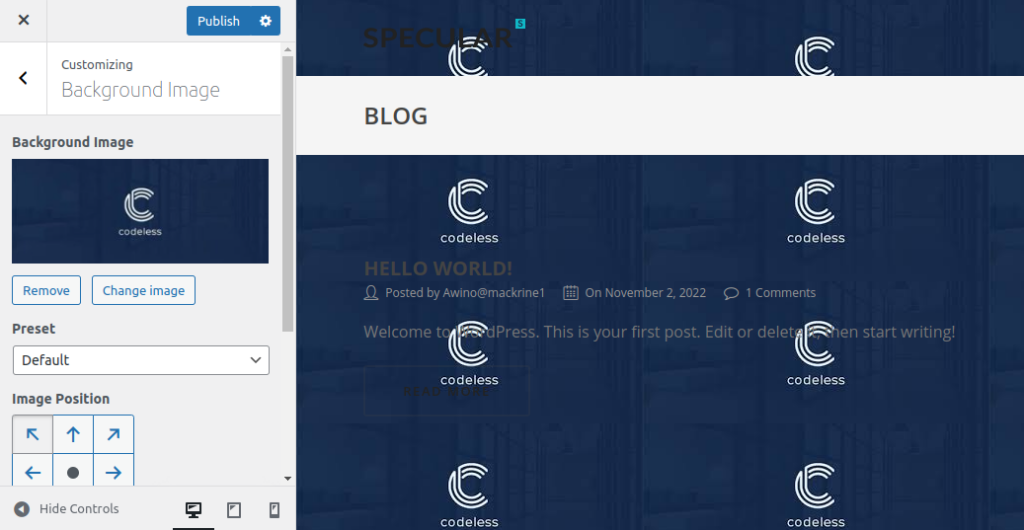
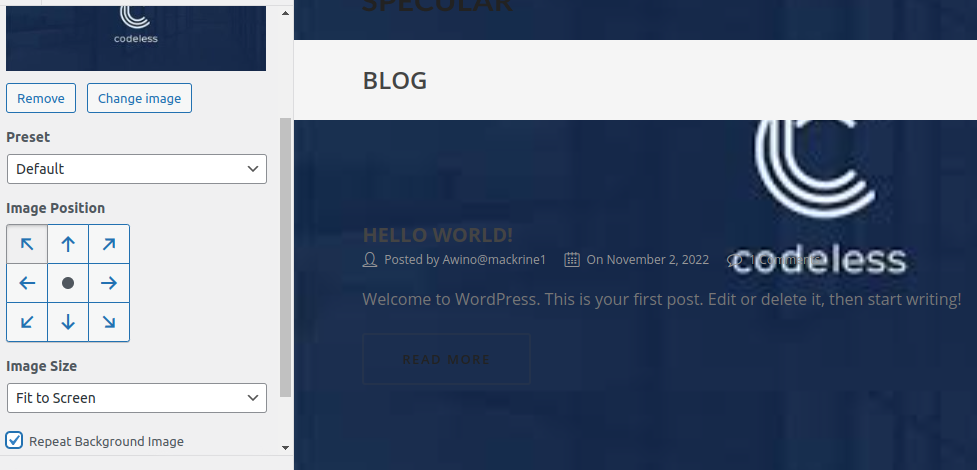
Con ciò, avrai utilizzato con successo un'immagine come sfondo per il tuo sito Web WordPress. Per evitare che l'immagine di sfondo si ripeta sullo sfondo, è necessario impostarla su " adatta allo schermo ".

Ciò si tradurrà in un'immagine perfettamente adatta allo sfondo del tuo sito Web come mostrato nell'immagine sopra. Infine, fai clic su Pubblica per salvare le modifiche.
5. Modifica del colore di sfondo di singoli post e pagine
Invece di utilizzare un singolo colore nell'intero sito Web, puoi modificare il colore di sfondo di ogni specifico post del blog in WordPress utilizzando CSS personalizzati . Ti consente di personalizzare gli sfondi e l'aspetto di post particolari.
Ad esempio, puoi modificare l'aspetto di ogni post in base all'autore o visualizzare un colore di sfondo diverso per il tuo post più popolare. Anche il colore di sfondo per i post in una categoria specifica è personalizzabile. Ad esempio, i colori di sfondo degli articoli di notizie e dei tutorial possono differire.
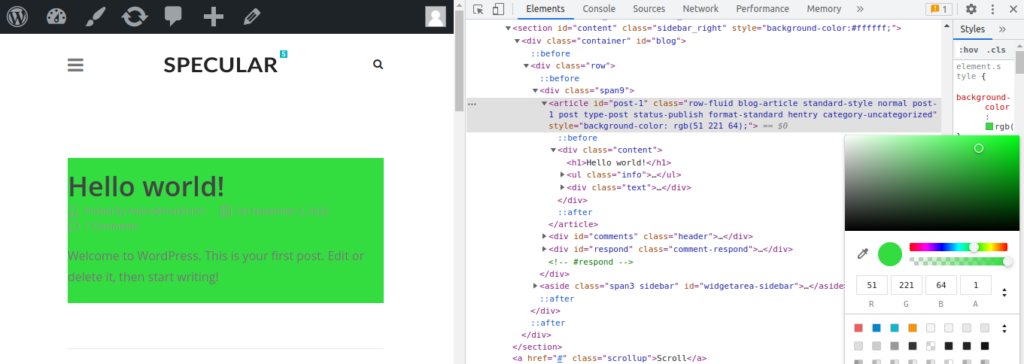
Trovare la classe ID post nel CSS del tuo tema sarà il tuo primo passo. Puoi farlo visualizzando qualsiasi post del blog e quindi utilizzando il tasto destro del mouse per aprire lo strumento Ispeziona nel browser.

Il seguente CSS personalizzato può essere utilizzato per modificare il colore di sfondo di un post specifico una volta ottenuto il suo ID post. Cambia semplicemente l'ID del post in modo che corrisponda al tuo, insieme al codice del colore di sfondo desiderato.
6. Usa un video di YouTube per lo sfondo del sito web.
Puoi attirare più utenti e aumentare il coinvolgimento degli utenti utilizzando i video come sfondo del tuo sito web. Il metodo più semplice per incorporare una clip di YouTube in background è utilizzare un plugin per WordPress.
Useremo "mb.YTPlayer" per i video di sfondo del tutorial. Puoi utilizzare questo plug-in gratuito per consentire la riproduzione dei video di YouTube sullo sfondo del tuo sito Web WordPress.
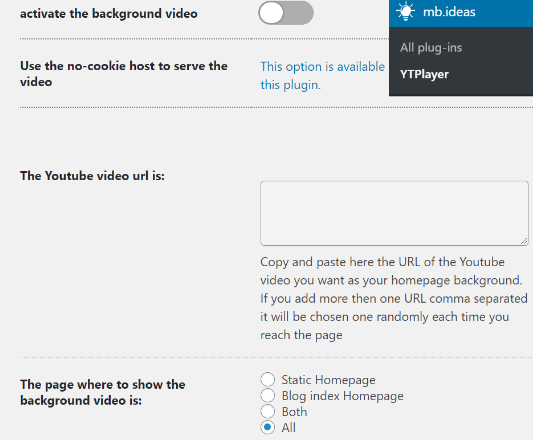
La filigrana "mb.YTPlayer" può essere rimossa dalla versione gratuita, che include anche più opzioni di personalizzazione. Innanzitutto, installa e attiva il plug-in sulla tua pagina web. Puoi accedere a "mb.ideas" e quindi a YTPlayer dalla tua area di amministrazione di WordPress una volta attivato. Devi inserire l'URL del video di YouTube e attivare il video di sfondo nella schermata seguente.

Una volta che l'URL è a posto, devi attivare il video di sfondo. Infine, visita il tuo sito web per vedere lo sfondo del video in azione dopo aver inserito l'URL del video e aver attivato lo sfondo.
Perché dovresti cambiare il colore di sfondo in un sito Web WordPress?
Impostare uno sfondo piacevole per le pagine o i post di un sito Web è fondamentale nella progettazione di un sito Web in quanto può aumentare il potere espressivo di un sito Web ed evidenziarne il contenuto. Il colore dello sfondo del tuo sito web ha un impatto significativo sulla tua identità, design e capacità di leggere le tue informazioni.
Sul tuo blog WordPress, puoi utilizzare una varietà di colori di sfondo per vari post in base ad autori, commenti o sottogruppi. Ciò distingue le pubblicazioni dagli altri contenuti del tuo sito web. Inoltre, c'è un modo per aggiungere sfondi video per catturare l'attenzione dei tuoi visitatori e aumentare il coinvolgimento. La maggior parte dei temi WordPress popolari include funzionalità di sfondo personalizzate che ti consentono di alterare il colore di sfondo o utilizzare video, immagini o sfumature come sfondi delle pagine web.
Come scegliere una buona combinazione di colori per il tuo sito web
Tutti i temi, incluso il tema Speculare, hanno la possibilità di cambiare i colori, che dovresti sfruttare quando selezioni il miglior tema di colore per il tuo sito web. Dopo aver scelto i colori, dovrai disporre i tuoi contenuti sul tuo sito web in modo che abbiano un bell'aspetto. Di seguito sono riportati i metodi per scegliere le migliori combinazioni di colori per le tue pagine Web WordPress:
Identifica ciò che rappresenta ogni colore.
Scegliere i colori migliori per il tuo sito web può essere molto vantaggioso perché ogni colore influenzerà gli spettatori in modo diverso. Non solo loghi, neanche; ogni colore sulla tua vetrina o sito web può influenzare il modo in cui i clienti reagiscono al sito.
Comprendi il pubblico di destinazione del tuo sito web.
Potresti essere stato tentato di scegliere un colore subito dopo aver letto il significato di ciascuna di queste tonalità, ma il colore da solo è insufficiente. Devi comprendere il tipo di visitatori che il tuo sito web spera di attirare. È probabile che tu goda già di una reputazione del marchio favorevole e di seguaci devoti.
Crea la tua combinazione di colori preferita.
Il tuo logo dovrebbe avere solo un massimo di due colori . Più colori sono indesiderabili per una serie di motivi, ma il costo è uno dei principali. Usare meno colori nel tuo logo può effettivamente farti risparmiare un sacco di soldi perché l'inchiostro colorato è molto costoso.
Scegli un colore adatto che si abbina al tuo tema WordPress.
Anche se puoi modificare i colori utilizzati in qualsiasi tema, non tutte le combinazioni di colori avranno un bell'aspetto. Molte volte, l'uso di determinati colori rende alcuni temi ridicoli. Ora devi identificare un tema che integri il tuo colore.
Quindi, stai cercando di modificare il colore di sfondo del tuo sito Web WordPress o di utilizzare un'immagine come sfondo in modo rapido e semplice? Allora non cercare più. Questo articolo ti guiderà attraverso i numerosi e diversi passaggi per cambiare il colore di sfondo del tuo sito WordPress senza causare tempi di inattività del sito Web che potrebbero infastidire i tuoi utenti.
Conclusione
L'importanza del colore nella progettazione di siti Web non deve essere sottovalutata. Scegliendo con cura i colori che usi sul tuo sito web, puoi avere un impatto sull'esperienza dei visitatori e sulle associazioni che creano con i tuoi contenuti e il tuo marchio. Anche i colori contrastanti possono essere utilizzati per evidenziare i componenti chiave delle tue pagine. Di conseguenza, cambiare il colore di sfondo in WordPress è qualcosa che ogni utente di WordPress dovrebbe fare. Questo compito, come affermato in precedenza, può essere completato in vari modi. Indipendentemente da quanto sia semplice l'attività, qualsiasi sviluppatore web di WordPress deve esserne consapevole.
