Come cambiare il carattere in WordPress
Pubblicato: 2021-04-06Vuoi personalizzare il tuo sito e modificare la tipografia? In questo articolo, ti mostreremo come cambiare il carattere in WordPress per dare al tuo sito un aspetto professionale ed elegante.
La tipografia del sito è importante. Non solo conferisce al tuo sito un certo stile, ma può anche creare o distruggere l'esperienza dell'utente. Se il tuo carattere non è intuitivo, è più probabile che i visitatori lascino il tuo sito.
La tipografia che utilizzi dovrebbe corrispondere a ciò che stai cercando di comunicare con il tuo sito. Il tuo sito vende servizi di consulenza o è un sito di fotografia? Come puoi immaginare, i temi e i caratteri che utilizzeranno questi due siti Web sono piuttosto diversi.
Puoi vedere diversi font gratuiti da utilizzare all'interno della libreria di Google Fonts. Se stai cercando font premium come Proxima-Nova, devi dare un'occhiata a Typekit di Adobe. Entrambe le librerie di font sono dotate di molti font intuitivi che si adattano alla tua attività.
Come cambiare il carattere in WordPress
Esistono diversi metodi per cambiare il carattere in WordPress:
- Opzioni predefinite di WordPress (Gutenberg/Editor classico)
- Manualmente con CSS
- Utilizzo di un plug-in dedicato
- Ospitare il tuo carattere
- Integrazione dei caratteri Web
In questa guida, ti mostreremo passo dopo passo ogni metodo in modo che tu possa scegliere quello migliore per il tuo sito.
1) Opzioni predefinite di WordPress
Per impostazione predefinita, WordPress offre due opzioni per personalizzare la tipografia: con Gutenberg o utilizzando l'editor Classic.
1.1) Con Gutenberg
L'ultima versione di WordPress include un editor nuovo di zecca: l'editor Gutenberg. È uno strumento avanzato che viene fornito con diversi blocchi ed è molto facile da usare.
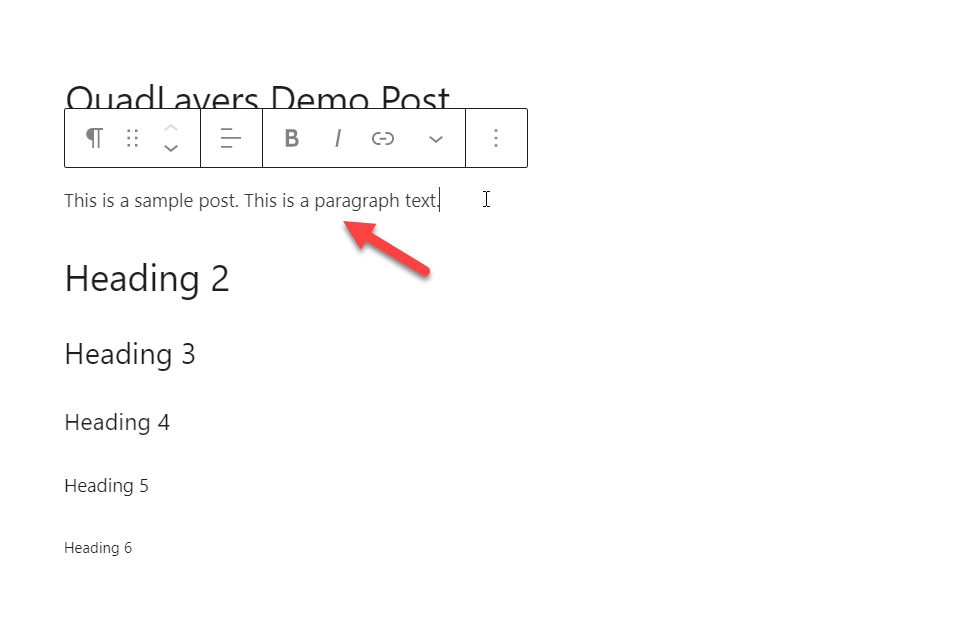
Per cambiare il carattere, apri un post o una pagina e seleziona il testo che vuoi modificare.

Sul lato destro, vedrai le opzioni tipografiche.

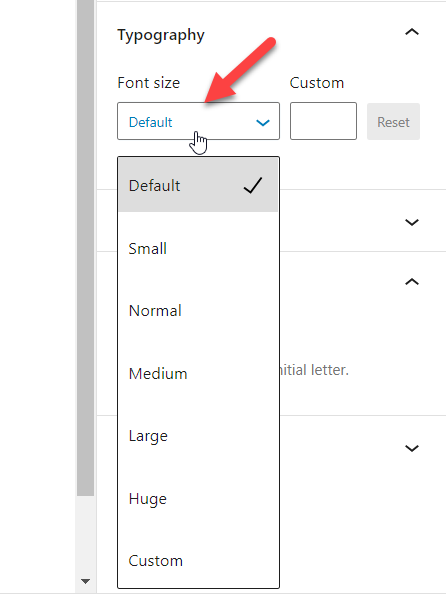
Lì vedrai diverse opzioni per cambiare la dimensione del carattere:
- Predefinito
- Piccolo
- medio
- Larga
- Enorme
- Costume
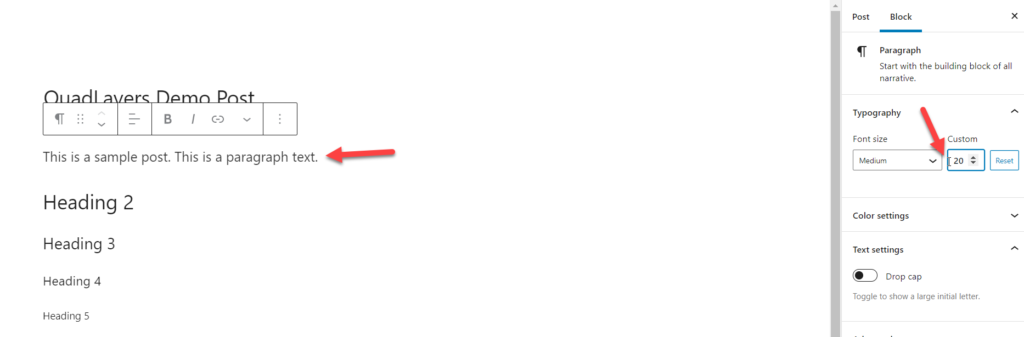
Puoi scegliere una di queste dimensioni predefinite o aggiungerne una personalizzata. Ad esempio, se selezioniamo 20px come dimensione del carattere, vedremo le modifiche nell'editor.

In questo modo, puoi facilmente modificare i tuoi blocchi e assegnare loro una dimensione del carattere personalizzata.
1.2) Utilizzo dell'editor classico
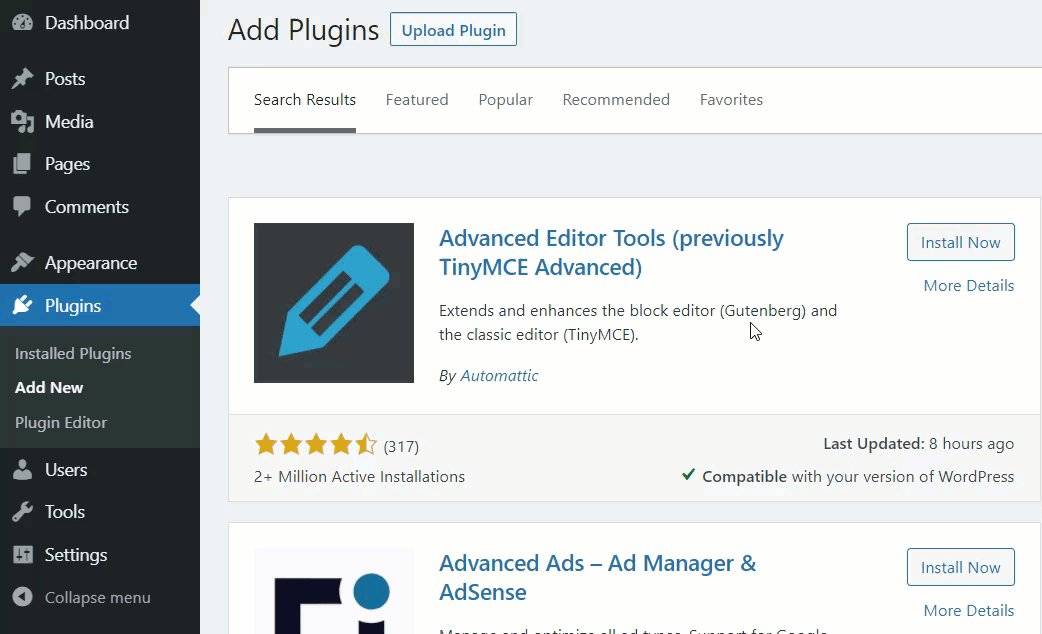
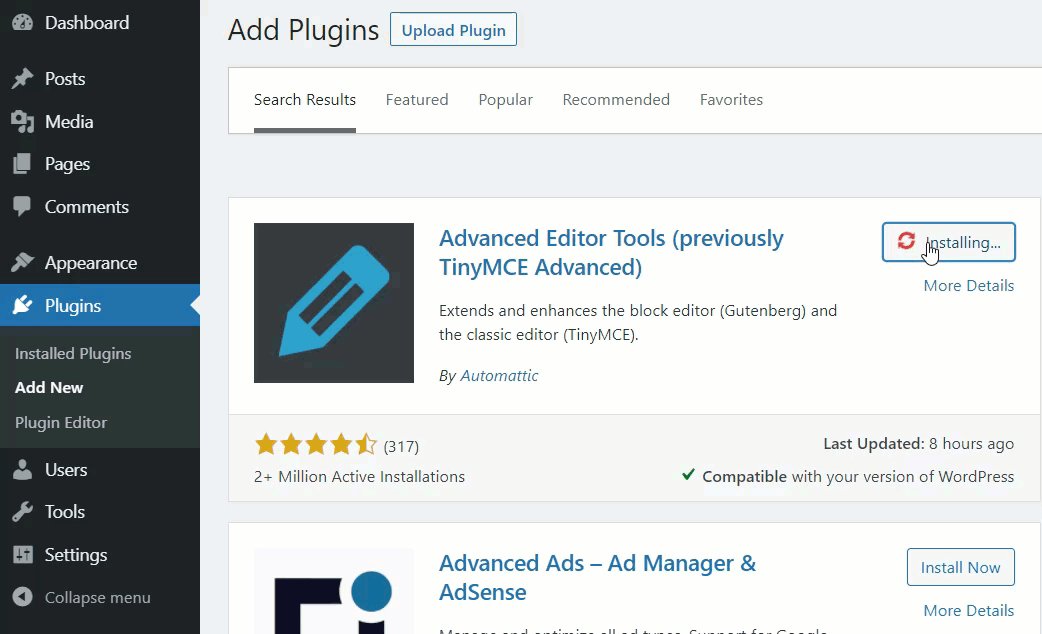
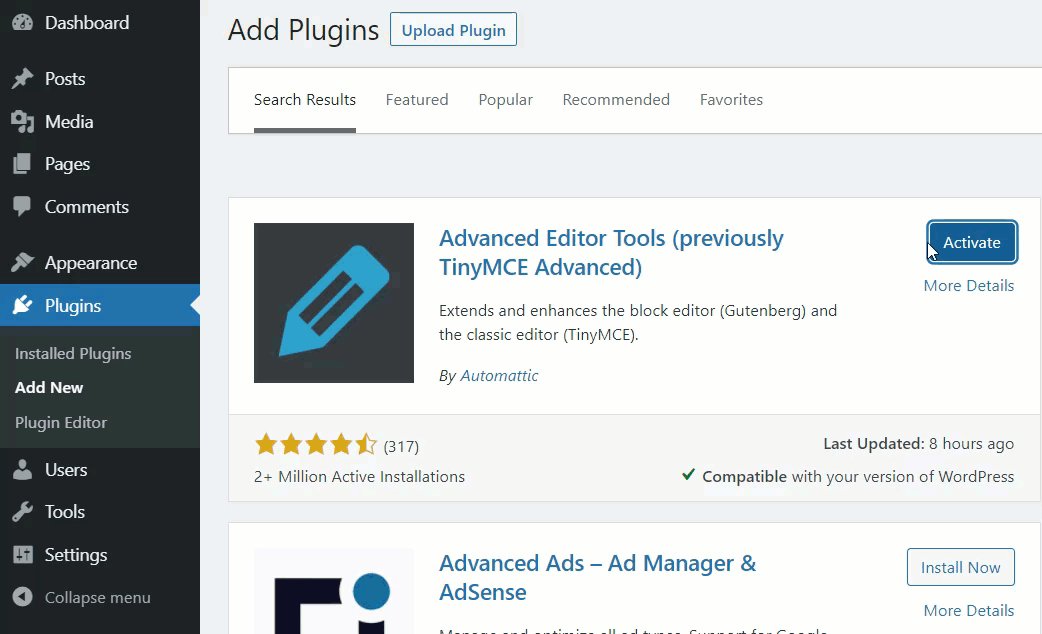
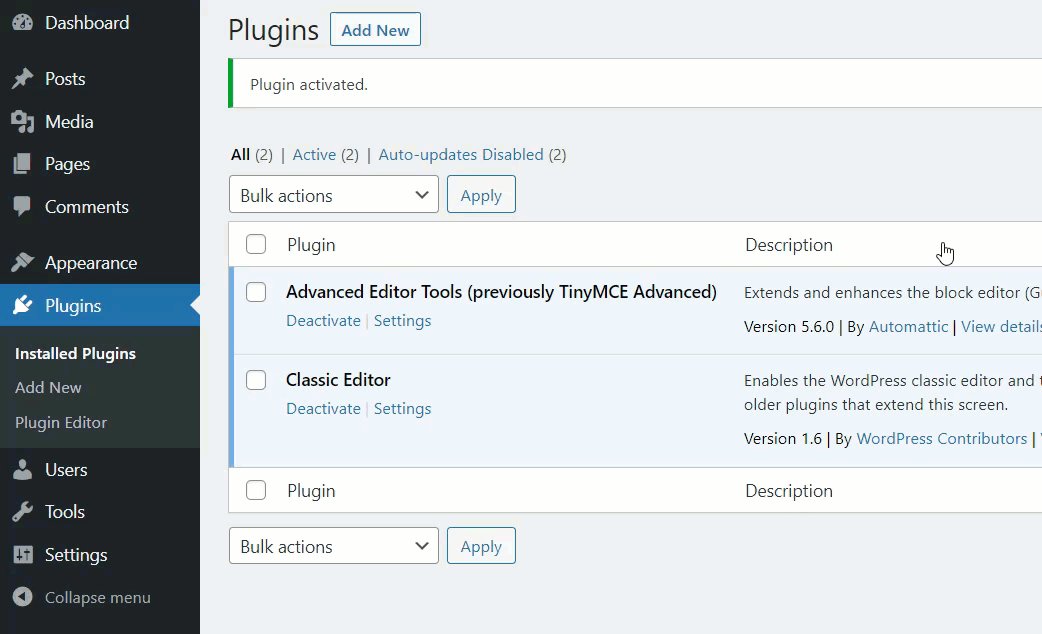
Se preferisci gestire la tua tipografia tramite l'editor classico, devi installare e attivare il plug-in Advanced Editor Tools (TinyMCE Advanced).

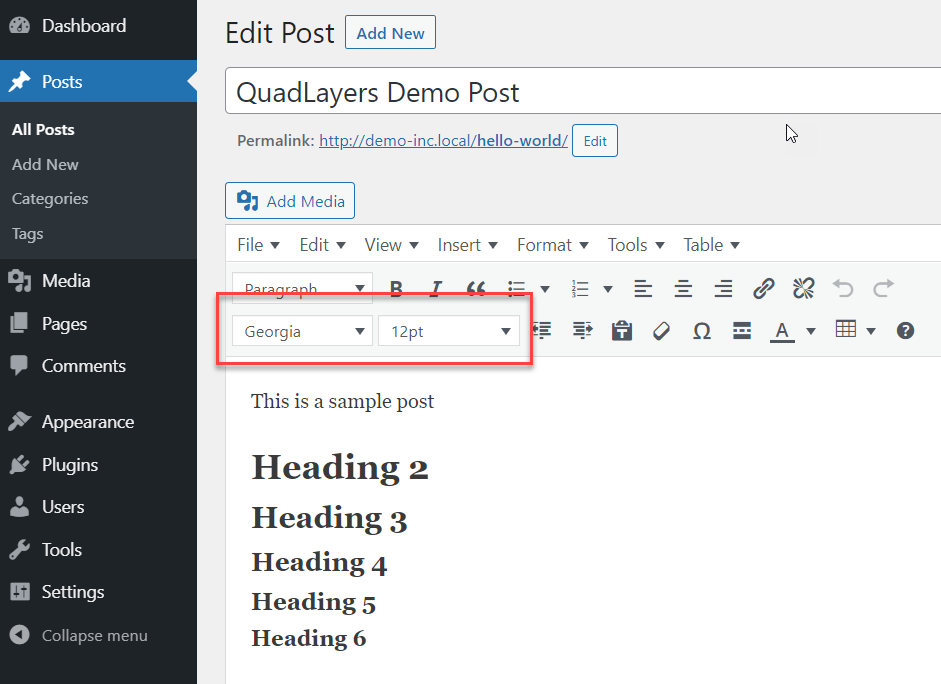
Una volta attivato il plugin, apri il tuo editor di contenuti e noterai diversi strumenti aggiuntivi.

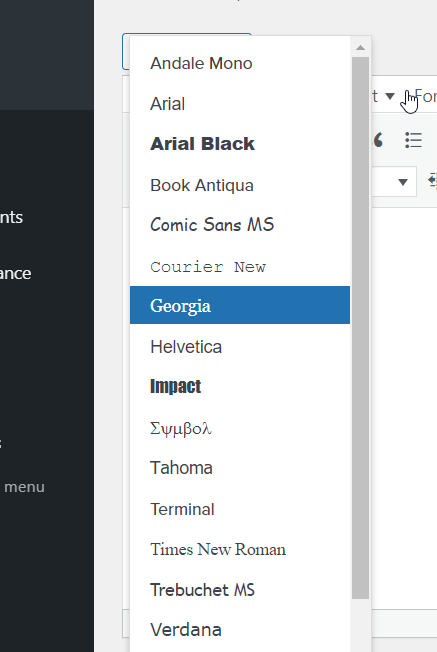
Dal menu a discesa, puoi modificare il tipo e la dimensione del carattere. Esistono diversi Google Font e dimensioni tra cui puoi scegliere per personalizzare il tuo sito.

Con queste opzioni, puoi selezionare qualsiasi paragrafo e scegliere qualsiasi tipo di carattere e dimensione dal menu a discesa.
2) Manualmente con codice CSS personalizzato
Un altro modo per cambiare il carattere in WordPress è utilizzare il codice CSS personalizzato. Per impostazione predefinita, i temi hanno una determinata dimensione del carattere che si applica a tutto il sito. Tuttavia, a volte potresti voler personalizzarli per dare al tuo sito uno stile diverso.
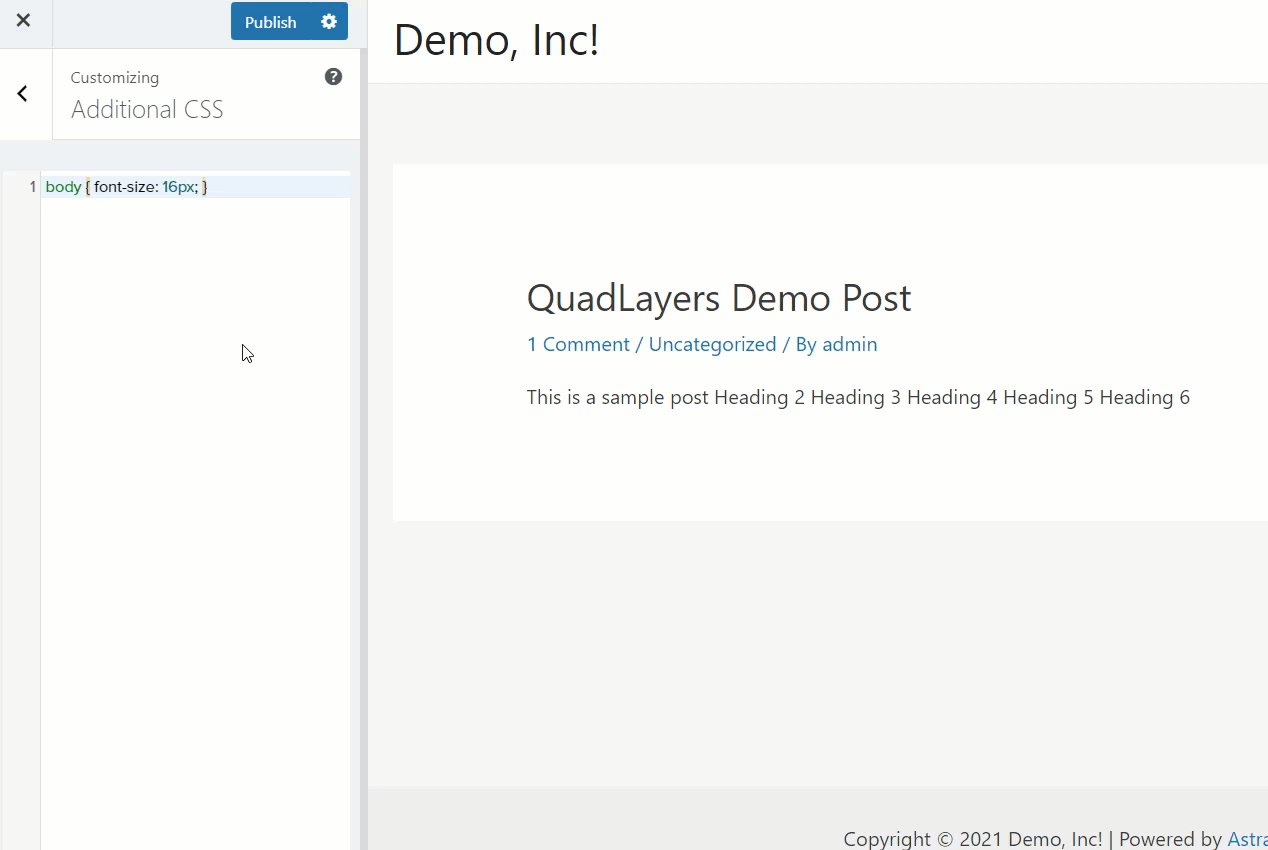
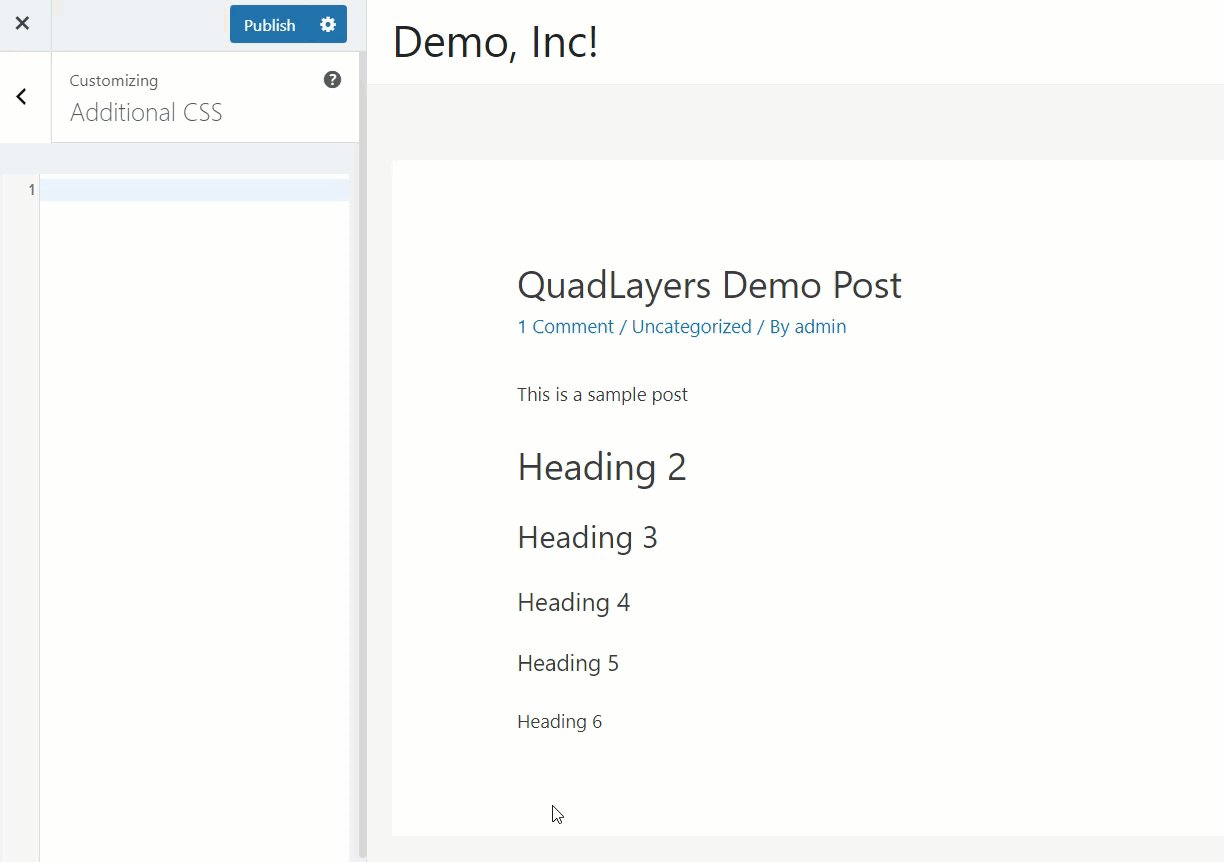
Per fare ciò, per prima cosa, nella dashboard di WordPress vai su Aspetto > Personalizza > CSS aggiuntivo . In questa sezione puoi aggiungere codice personalizzato e modificare il tuo sito.
Cambia il carattere del corpo
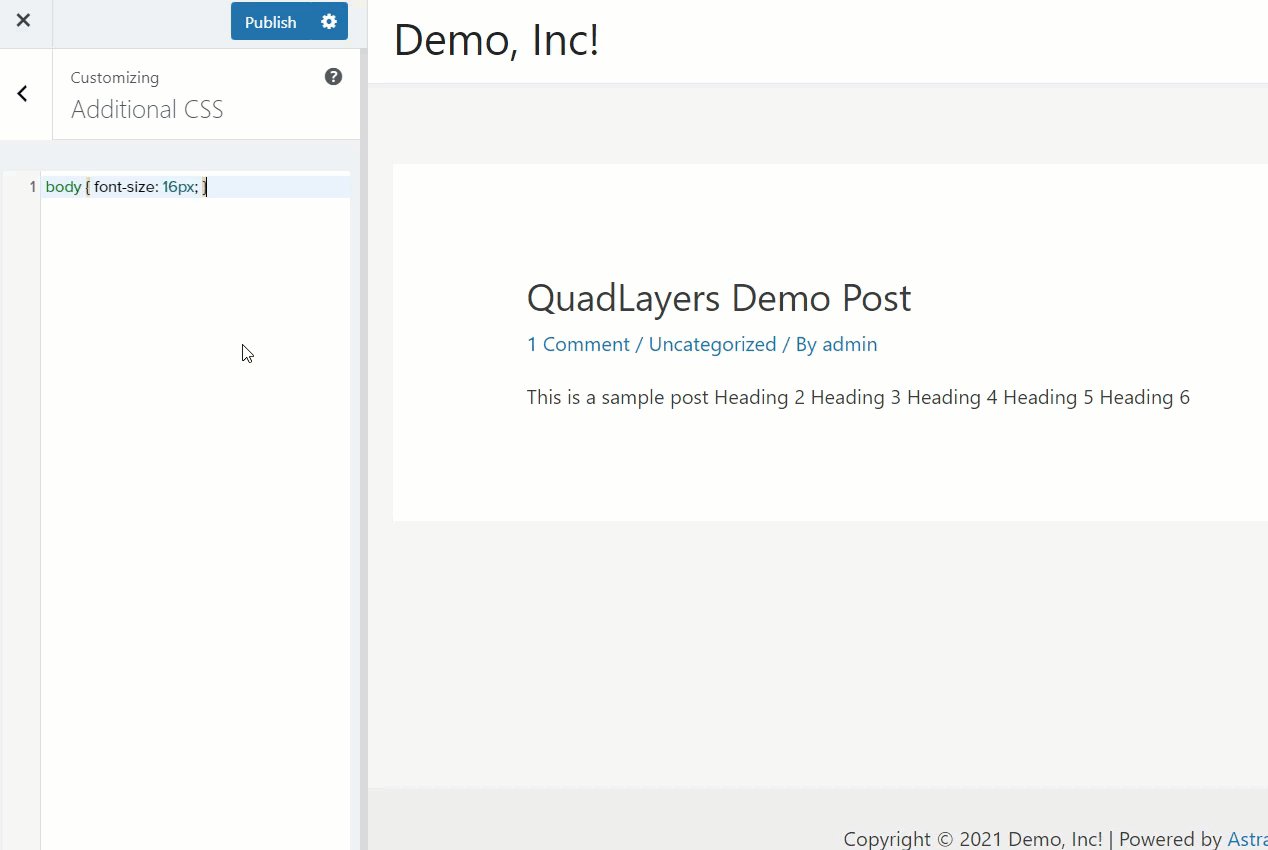
Ad esempio, per modificare la dimensione del carattere del corpo in tutto il sito a 16 px, è necessario utilizzare questo codice CSS:
body { font-size : 16px; } 
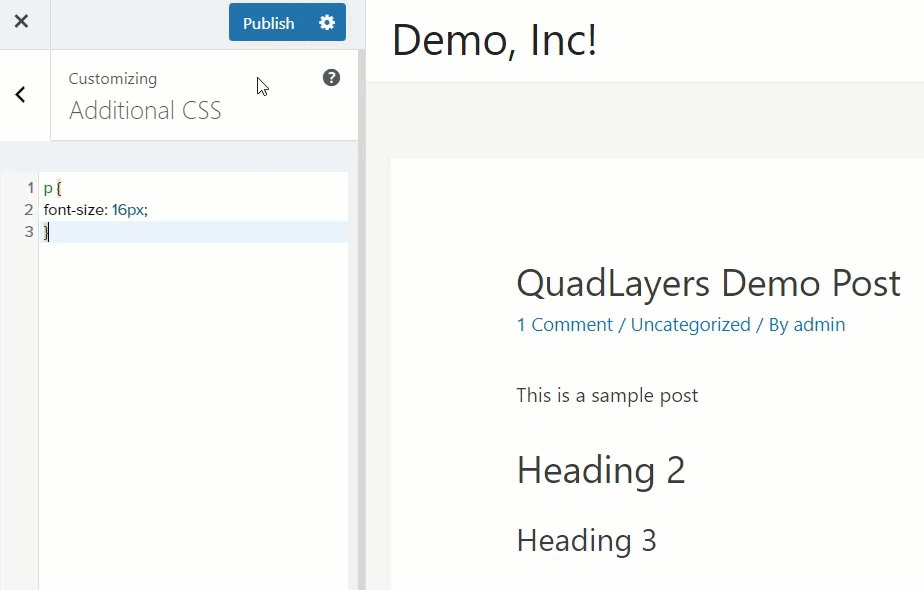
Cambia il carattere del paragrafo
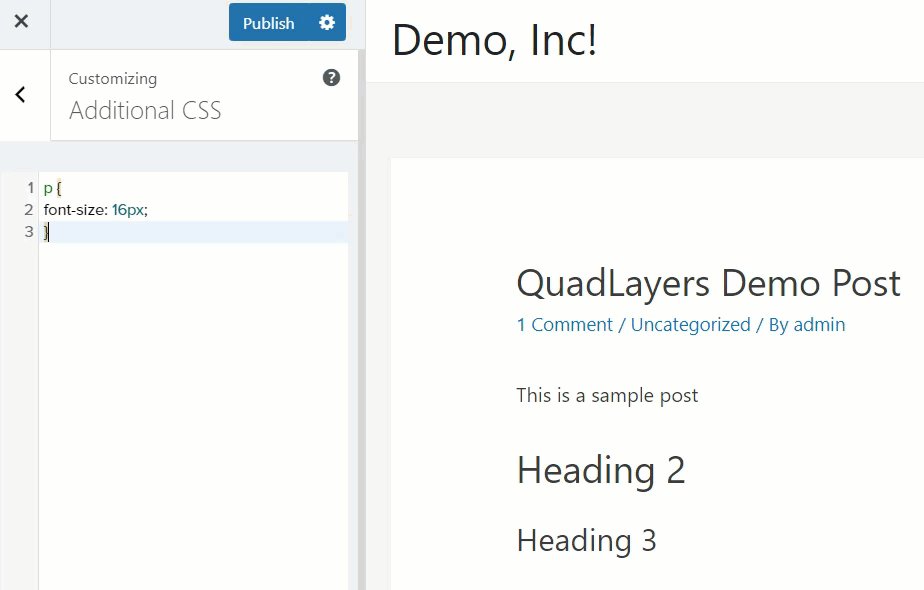
Allo stesso modo, se stai cercando un modo per regolare la dimensione del carattere del paragrafo a 16 px, dovresti usare questo codice CSS:
p {
font-size : 16px;
}

Personalizza il carattere delle intestazioni
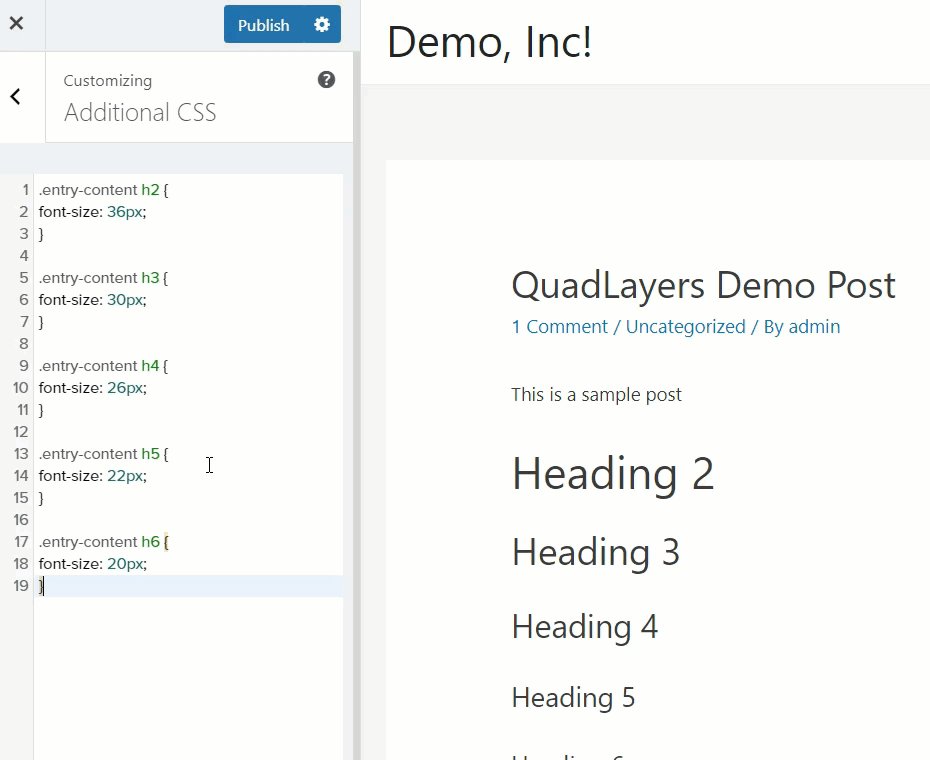
Inoltre, se devi modificare le dimensioni dei caratteri delle intestazioni, puoi utilizzare il codice seguente:
.entry-content h2 {
font-size : 36px;
}
.entry-content h3 {
font-size : 30px;
}
.entry-content h4 {
font-size : 26px;
}
.entry-content h5 {
font-size : 22px;
}
.entry-content h6 {
font-size : 20px;
}

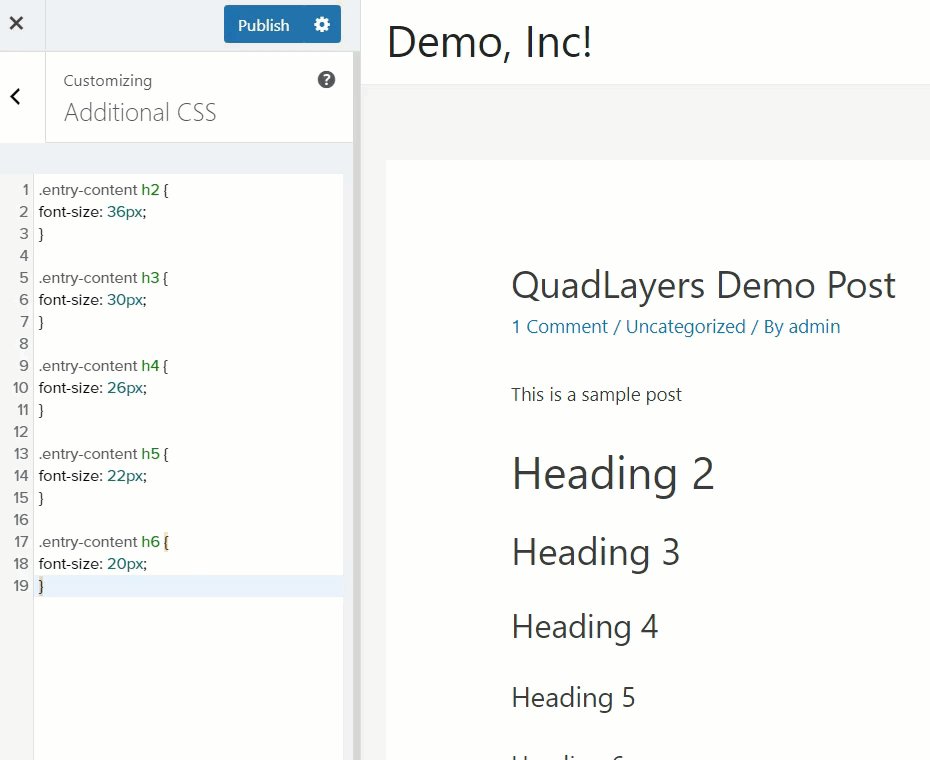
Questi sono solo esempi, quindi assicurati di regolare la dimensione del carattere in base alle tue esigenze. Poiché utilizziamo il personalizzatore per apportare queste modifiche, puoi vedere le modifiche in tempo reale sul lato destro.
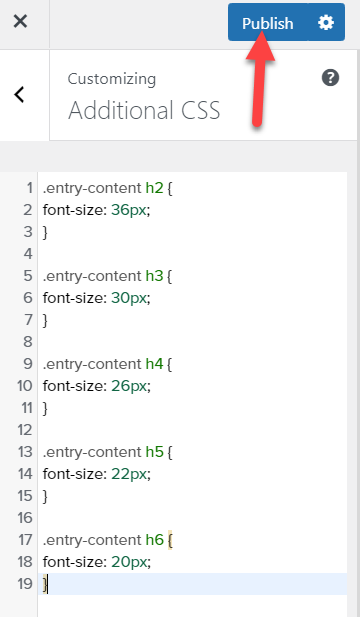
Una volta che sei soddisfatto delle personalizzazioni, salva le modifiche e premi Pubblica .

Cambia famiglia di caratteri
Inoltre, per modificare la famiglia di caratteri a livello di sito, puoi utilizzare questo codice:
* {font-family:"Verdana", Verdana, sans-serif}L'asterisco (*) applicherà la modifica all'intero sito, quindi se desideri applicare le modifiche solo a determinate pagine o post, rimuovila dal codice. Per ulteriori informazioni sui caratteri CSS, dai un'occhiata a questo sito.
Inoltre, puoi anche cambiare lo stile del carattere. Ad esempio, se vuoi rendere corsivi i titoli 2 e 3, usa questo codice:
h2, h3 { font-style : italics ; }Se vuoi applicare modifiche simili al tuo tema, puoi scrivere il tuo codice direttamente sul file style.css del tuo tema figlio. Tieni presente che ciò applicherà le modifiche a tutto il sito, quindi assicurati di creare un backup completo del tuo sito prima di procedere.
3) Con un plug-in
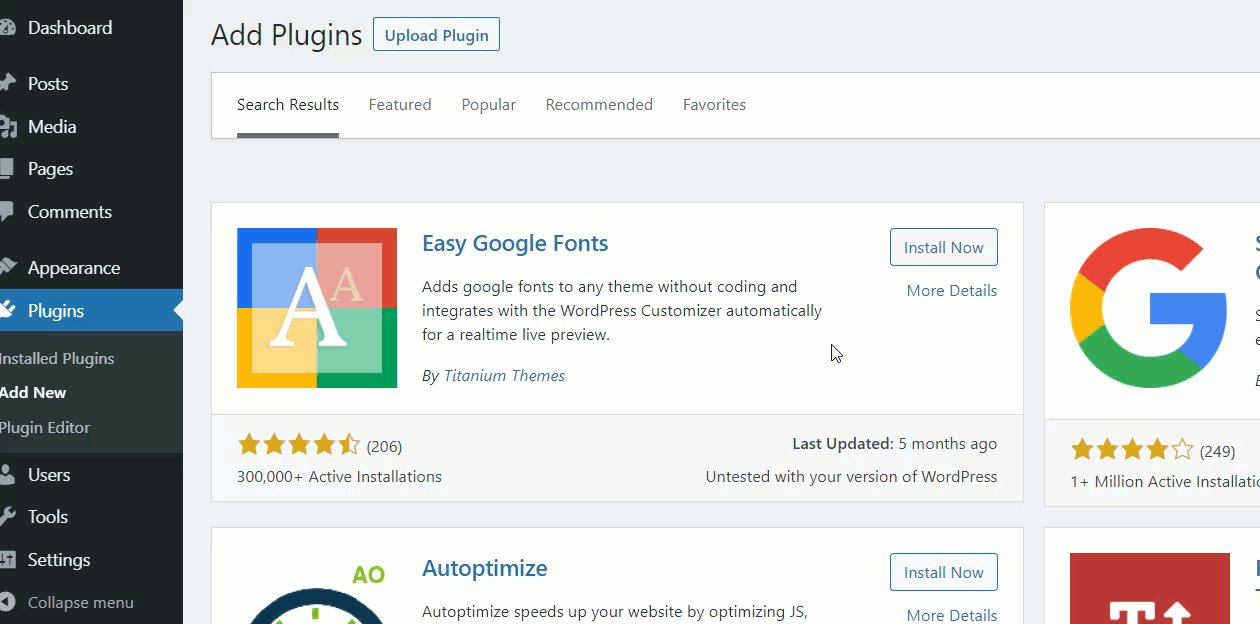
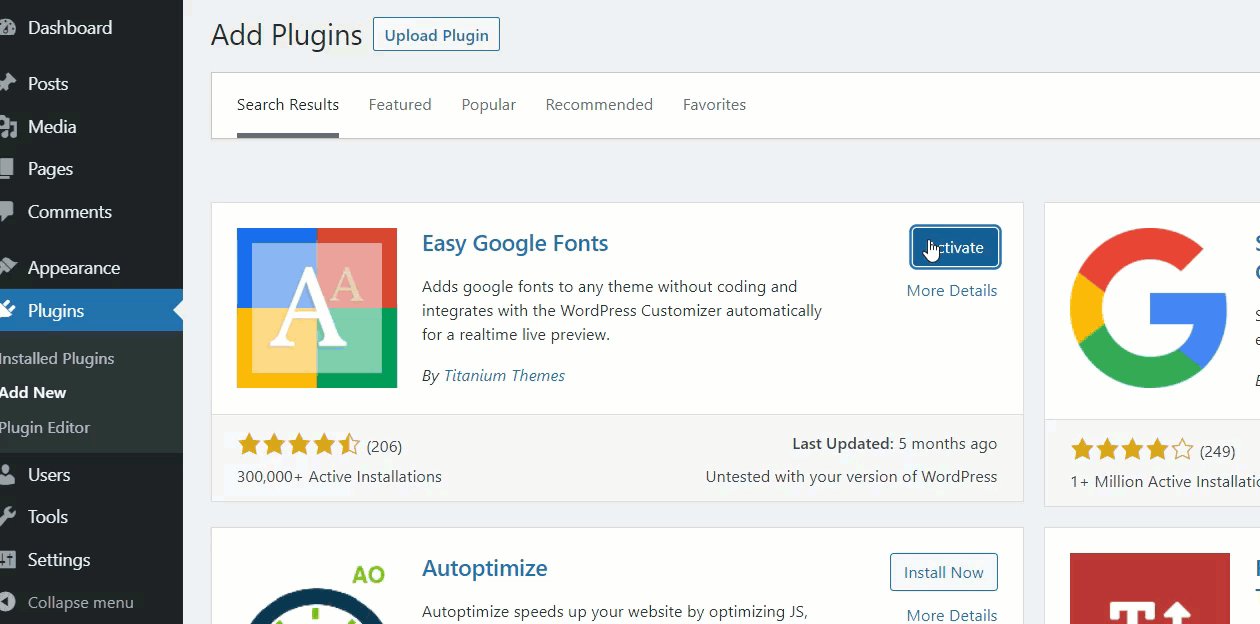
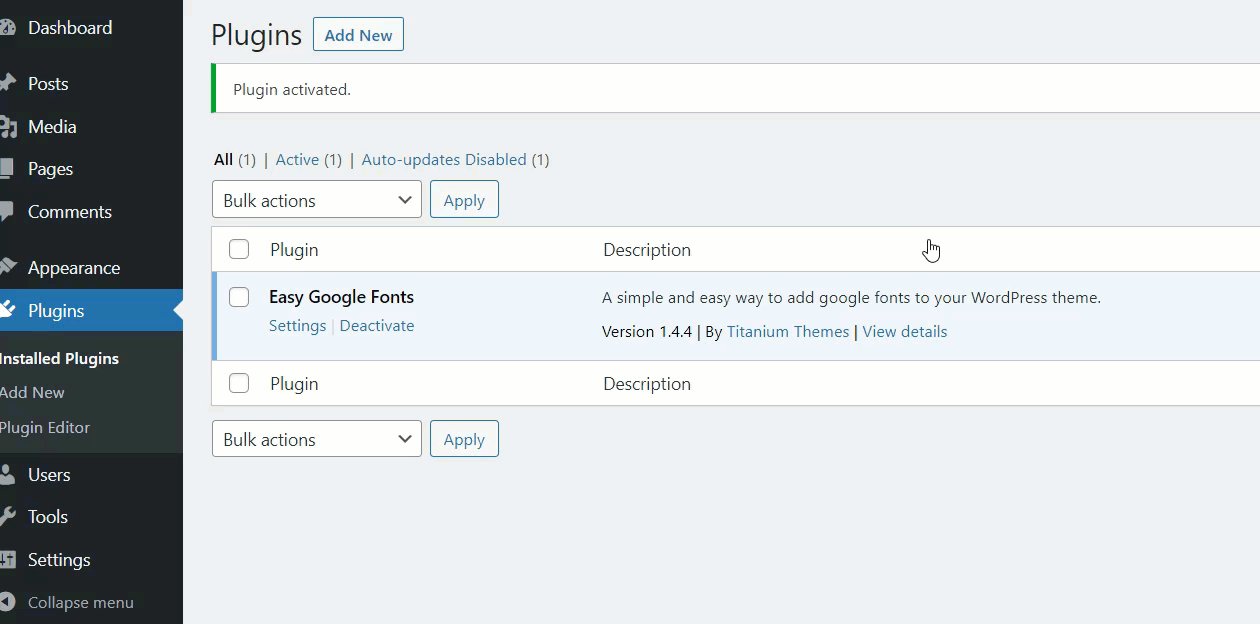
Puoi anche cambiare il carattere in WordPress con un plug-in dedicato. In questa sezione ti mostreremo come integrare Google Fonts con il tuo sito. La prima cosa che devi fare è installare e attivare il plug-in Easy Google Fonts.

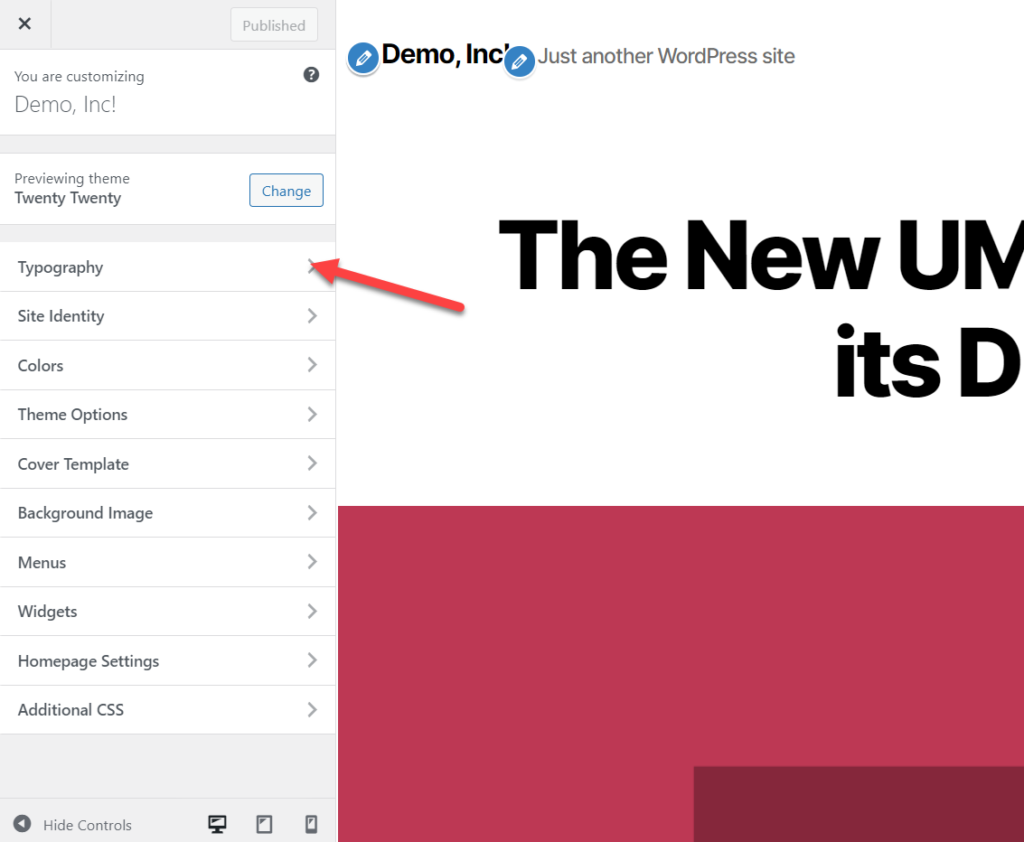
Successivamente, puoi cambiare il carattere del tuo sito web. Vai su Aspetto> Personalizza e dal Customizer , sarai in grado di prendere il controllo della tipografia del tuo sito web. Sul lato sinistro, vedrai una nuova opzione di personalizzazione chiamata Tipografia .

Selezionalo e vedrai una schermata con diverse opzioni per cambiare l'intera tipografia per paragrafi e titoli.
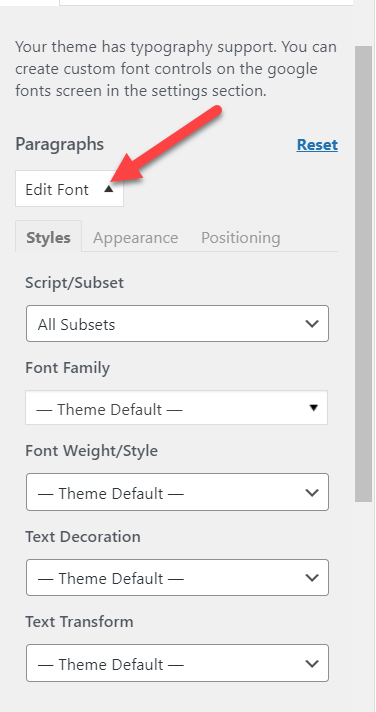
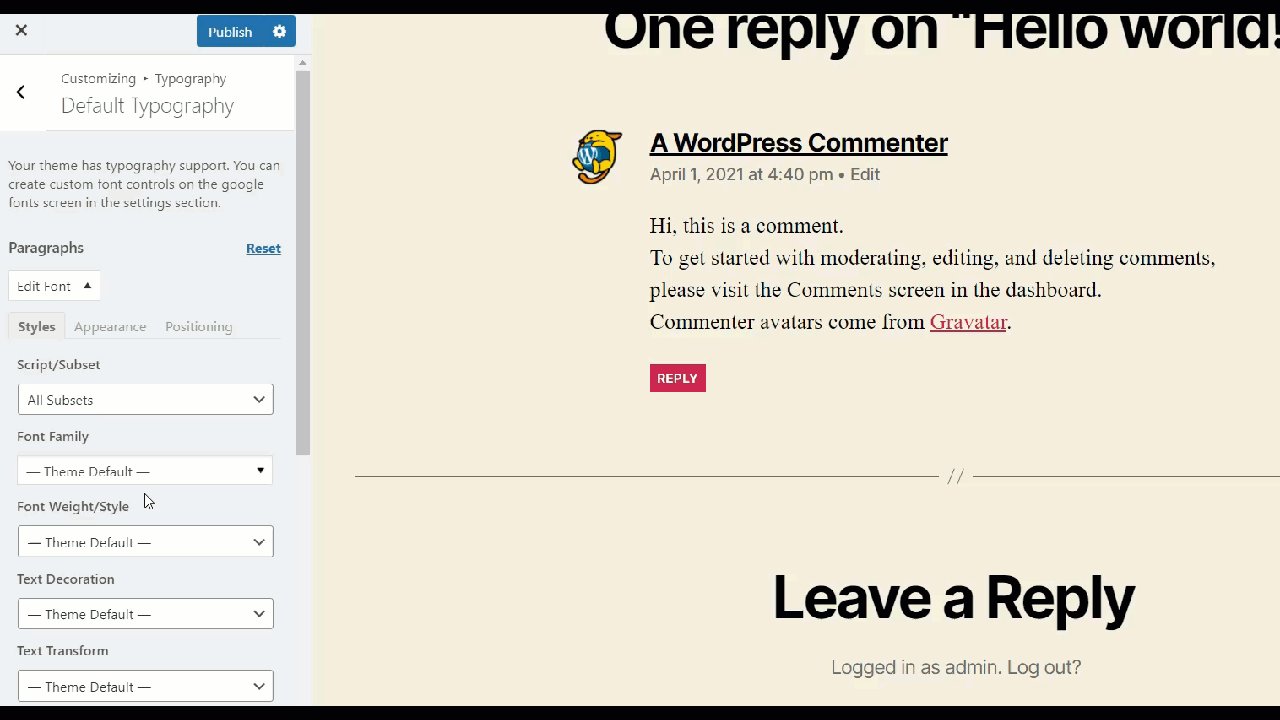
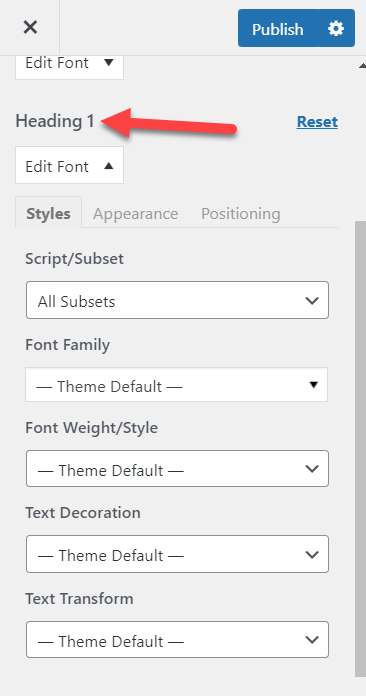
Diciamo che vuoi cambiare il carattere del paragrafo, quindi apri l'opzione Modifica carattere .

Da lì, puoi modificare:
- Script/sottoinsieme
- Famiglia di font
- Peso del carattere
- Decorazione del testo
- Trasformazione del testo
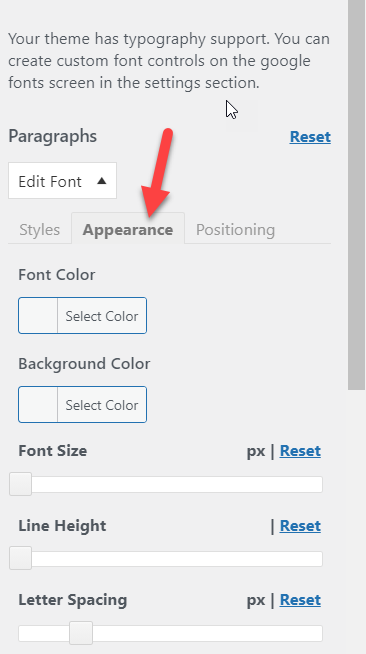
Se devi modificare l'aspetto del carattere, vai alla scheda successiva in cui puoi modificare:
- Colore del carattere
- Colore di sfondo
- Dimensione del font
- Altezza della linea
- Spaziatura del carattere

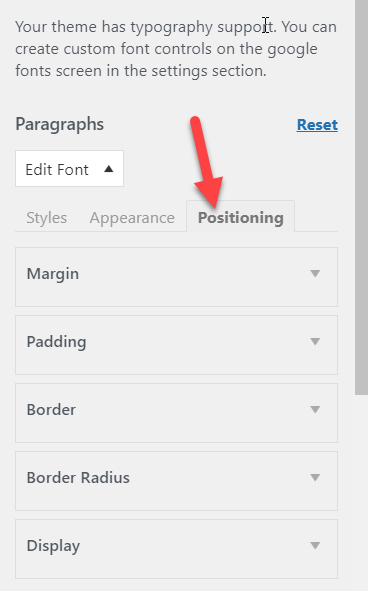
Infine, dalla scheda Posizionamento, puoi personalizzare:
- Margine
- Imbottitura
- Confine
- Raggio di confine
- Schermo

Modifica del carattere
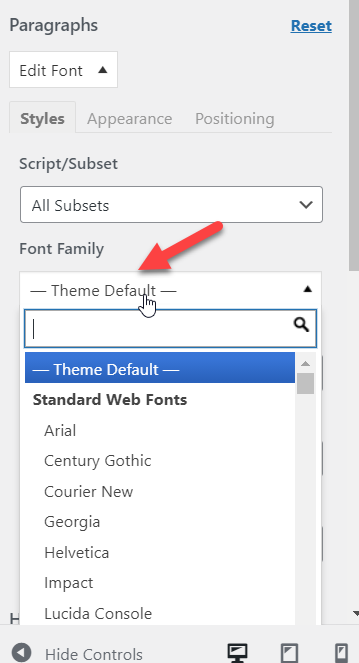
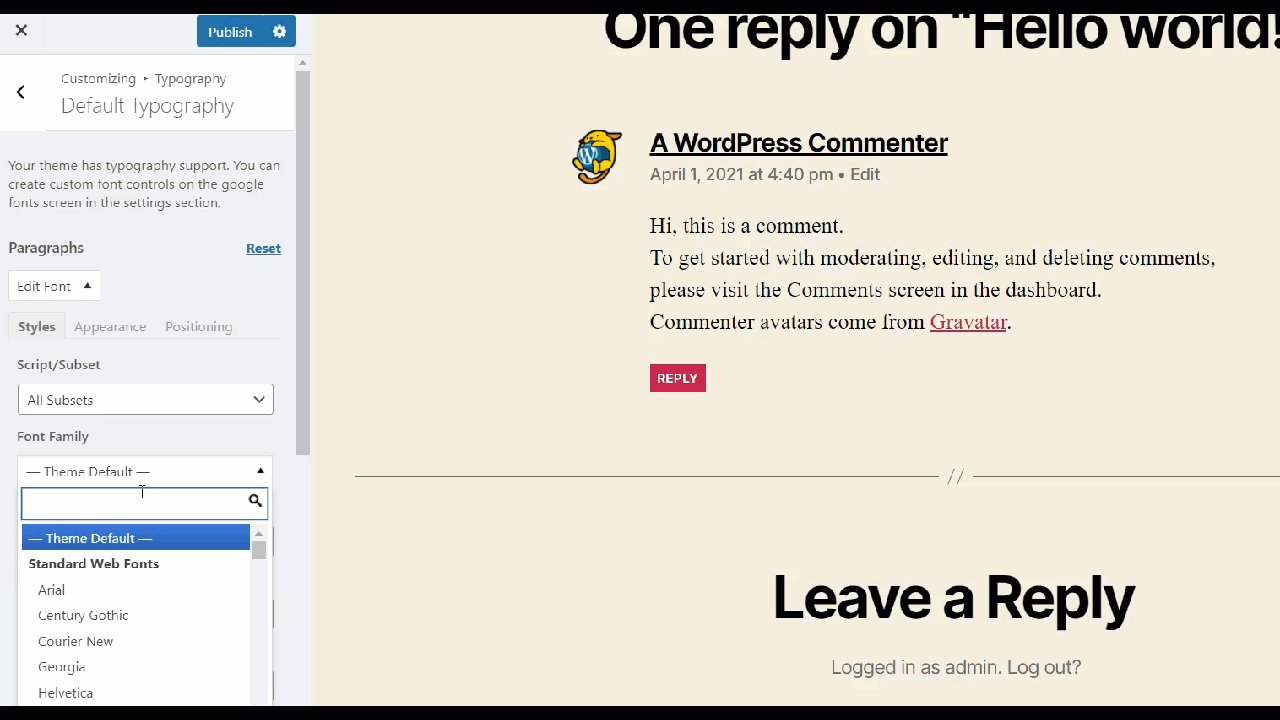
Queste opzioni di personalizzazione sono ottime per portare la tua tipografia al livello successivo. Ad esempio, supponiamo che tu voglia cambiare la famiglia di caratteri sul tuo sito WordPress. Dalla scheda Stili , scegli il carattere che desideri utilizzare.

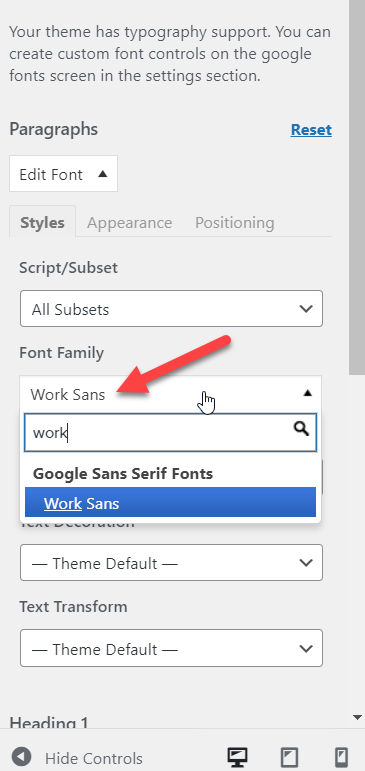
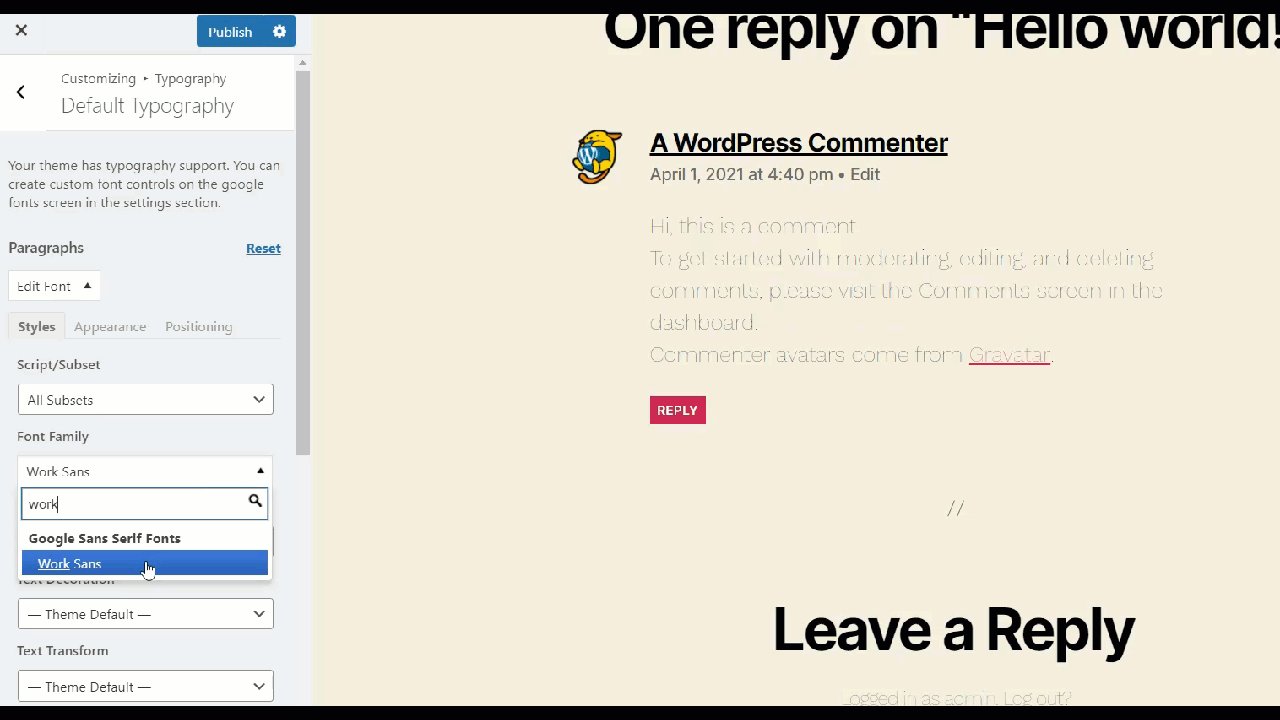
Se hai in mente una famiglia di caratteri specifica, puoi utilizzare la funzione di ricerca. Per questa demo utilizzeremo il font Work Sans.

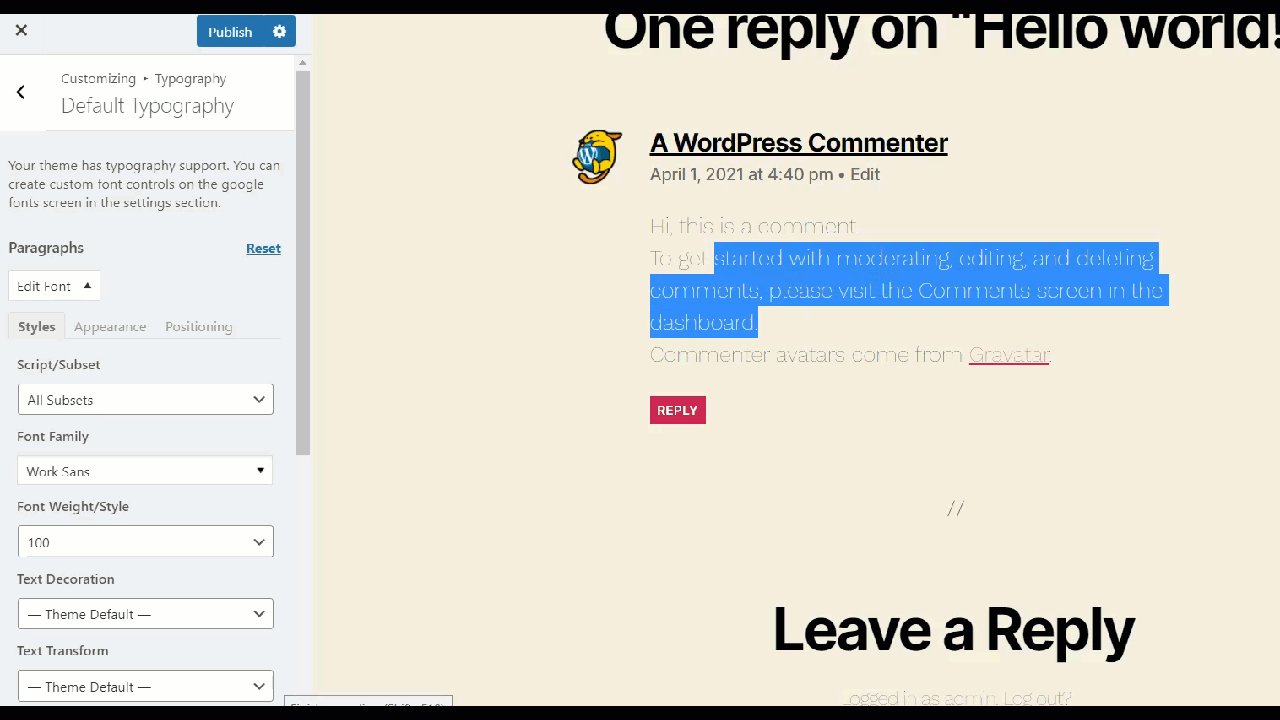
Poiché utilizziamo il Customizer di WordPress per apportare queste modifiche, ogni aggiornamento sarà visibile nell'anteprima dal vivo. Ad esempio, quando cambiamo il carattere del tema predefinito in Work Sans, possiamo vedere le modifiche in tempo reale.

Allo stesso modo, puoi anche modificare lo spessore del carattere, la decorazione del testo e la trasformazione, nonché le intestazioni.
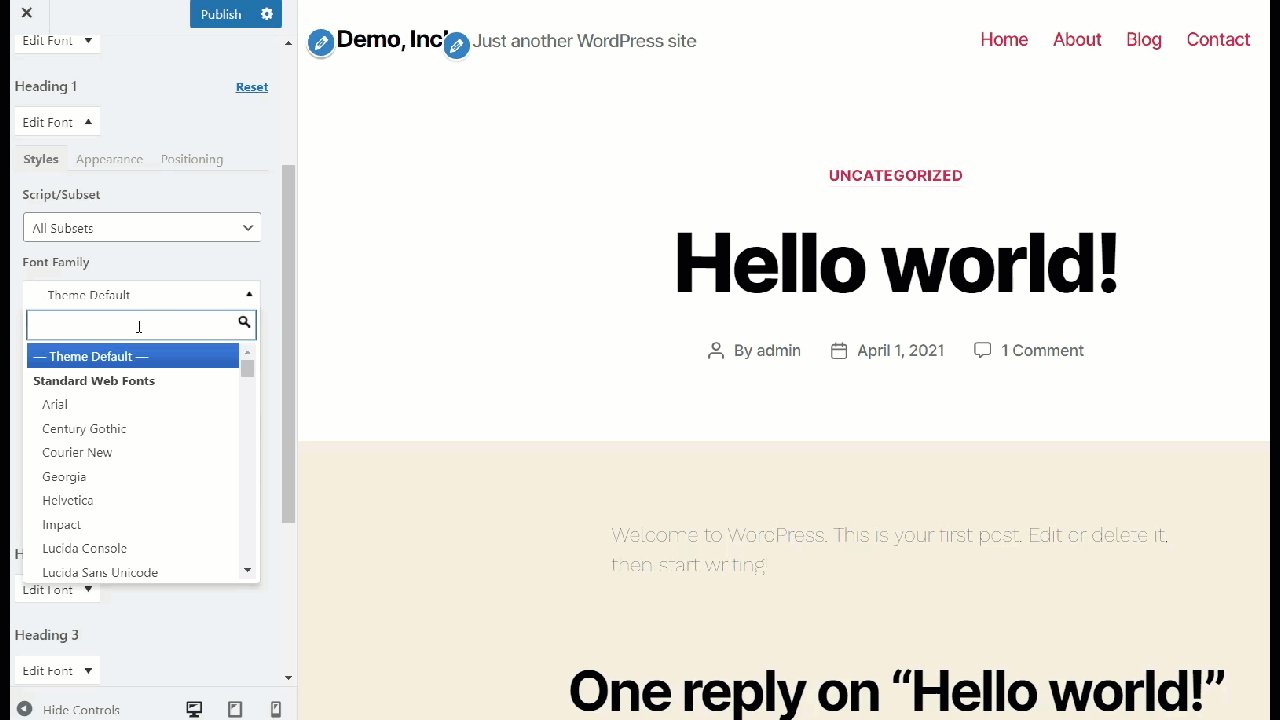
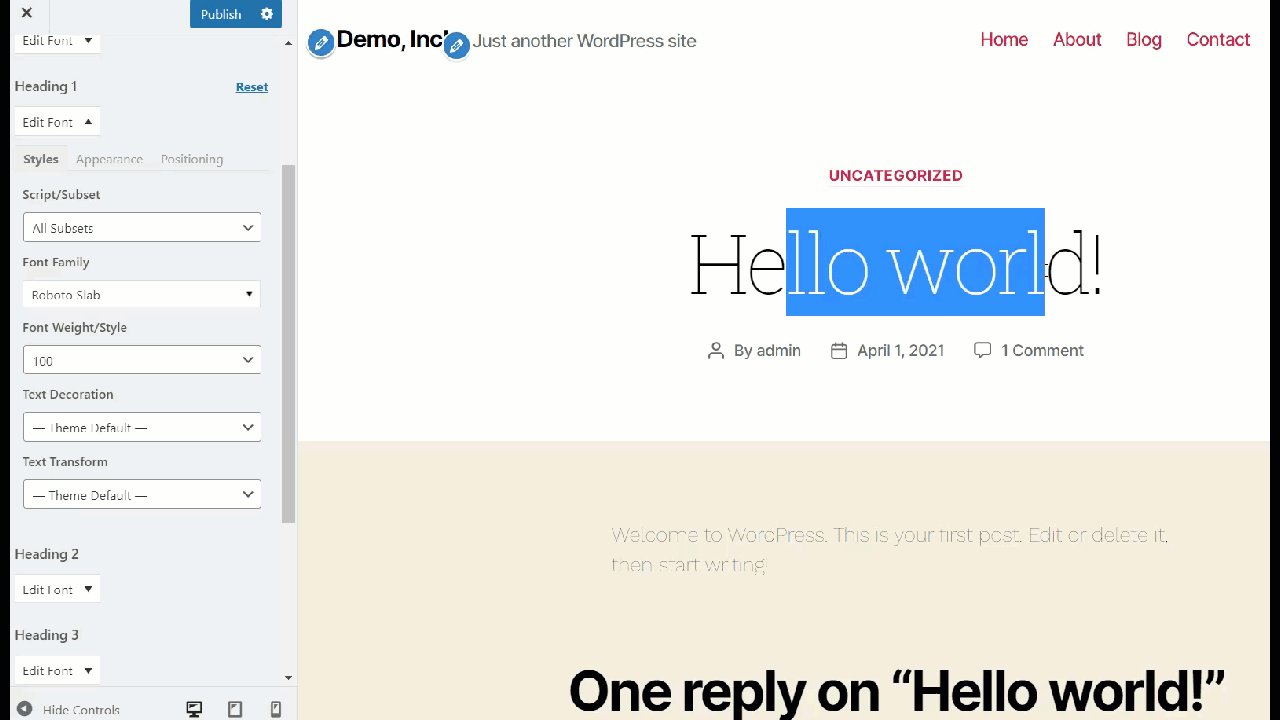
Una volta che hai finito con la personalizzazione del carattere del paragrafo, passa alle opzioni del carattere Titolo 1. Puoi scegliere qualsiasi intestazione dall'elenco, ma per questo tutorial ci concentreremo sull'intestazione 1.

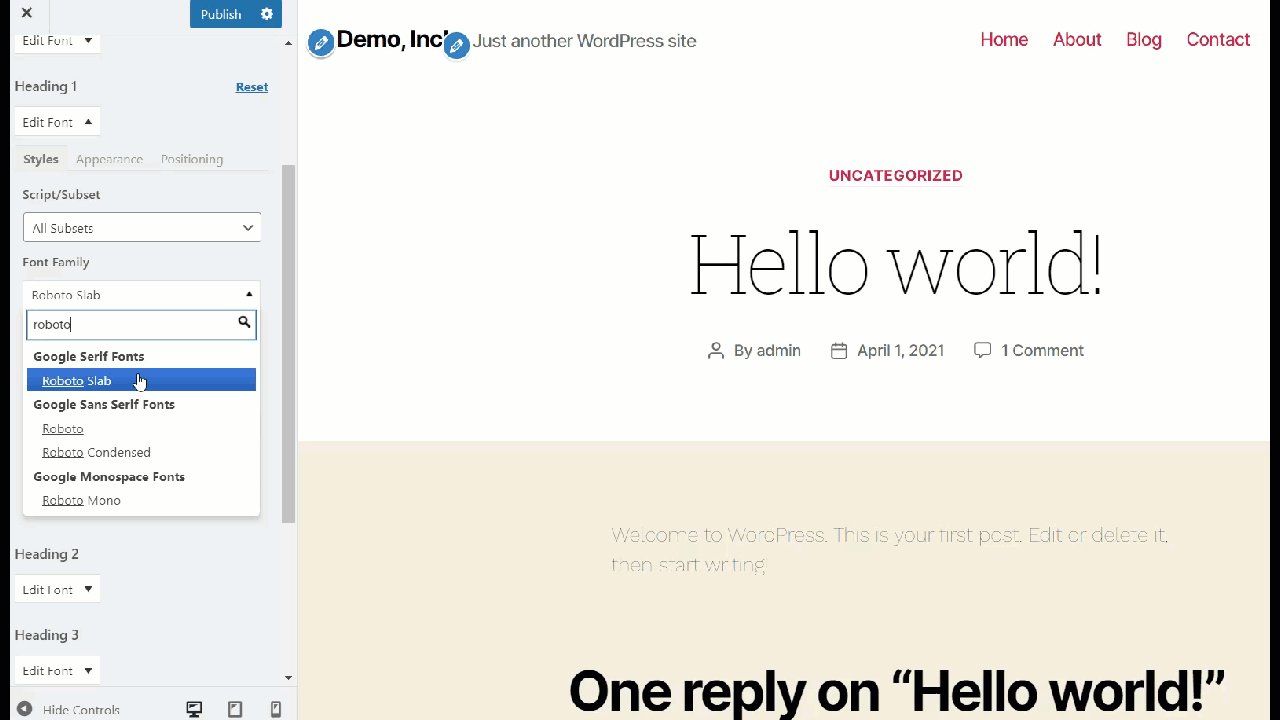
Proprio come abbiamo fatto prima, cambieremo la famiglia di caratteri. In questo caso, selezioneremo Roboto Slab.

Seguendo questo semplice metodo, puoi cambiare i caratteri del paragrafo e dell'intestazione. Poiché questo plug-in viene fornito con la maggior parte dei caratteri Google integrati, hai molte opzioni tra cui scegliere. Inoltre, le opzioni di personalizzazione dello stile sono estremamente facili da usare, rendendo l'intero processo accessibile a tutti gli utenti.
4) Ospitare il proprio carattere
Se hai dei caratteri personalizzati sul tuo computer locale, puoi ospitarli sul tuo server web. In questa sezione, ti mostreremo come ospitare il tuo font e cambiare la tua tipografia in WordPress.
Per fare ciò, dovrai accedere al file manager del tuo server web per creare cartelle personalizzate e caricare i caratteri. Se stai utilizzando una delle società di hosting WordPress più popolari, probabilmente hai accesso a un cPanel facile da usare. In alternativa, se stai utilizzando un servizio di hosting gestito come Kinsta o WP Engine, dovrai utilizzare un client FTP come FileZilla o un plug-in di gestione file dedicato.
Per questa demo, utilizzeremo un ambiente di staging, quindi modificare i file principali e caricare file personalizzati sarà abbastanza semplice.
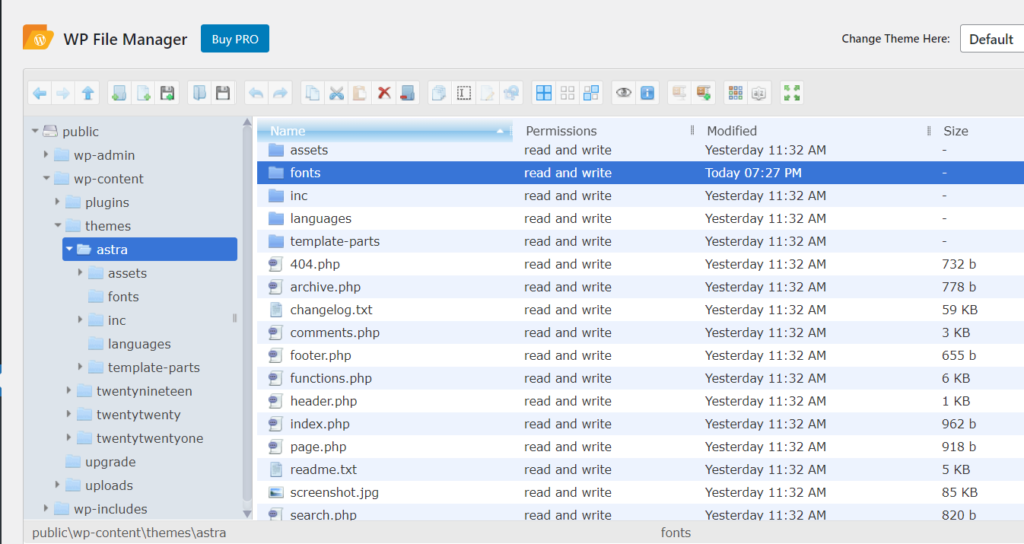
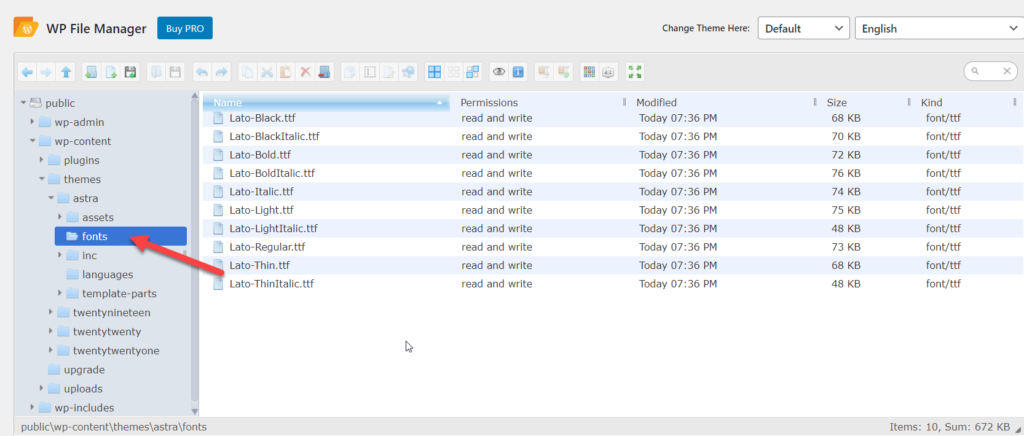
Prima di caricare i tuoi font direttamente nella cartella del tuo tema, per semplificare la gestione delle cose, dovresti creare una nuova cartella chiamata font . Quindi puoi caricare tutti i tuoi caratteri personalizzati in questa cartella per una facile accessibilità.

Una volta creata la cartella, aprila. Qui è dove caricherai i tuoi file di font personalizzati.
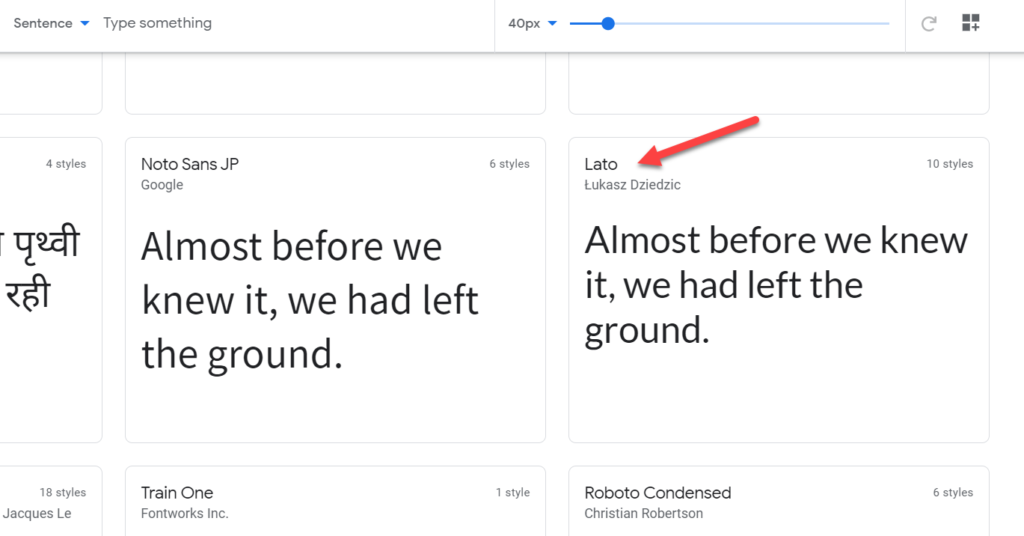
Ora devi trovare i caratteri che intendi utilizzare. Per questa dimostrazione useremo Lato, un file di font di Google Fonts, ma puoi scegliere qualsiasi font che ti piace.

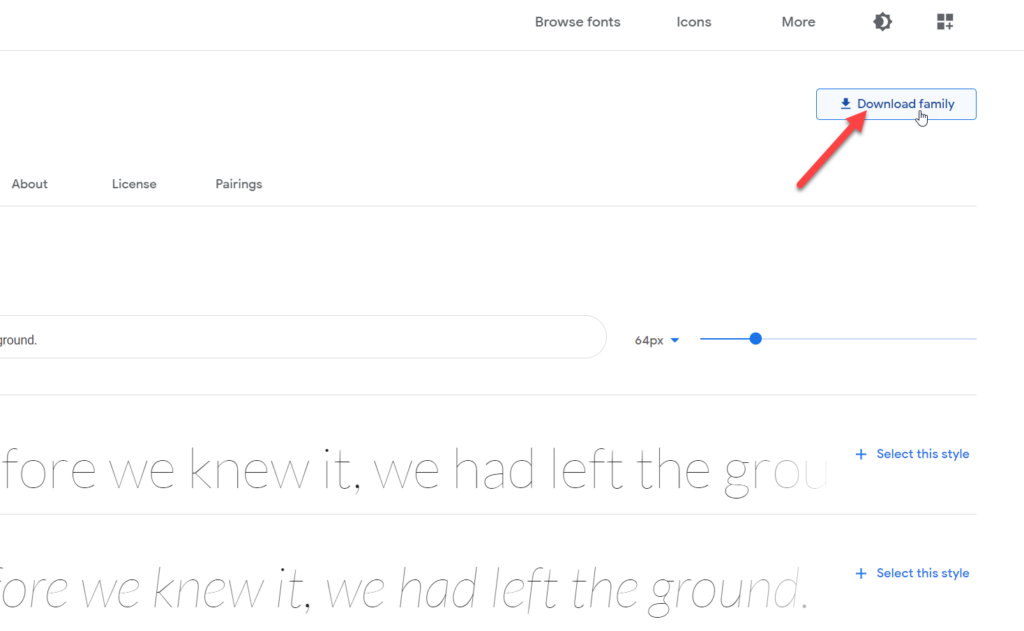
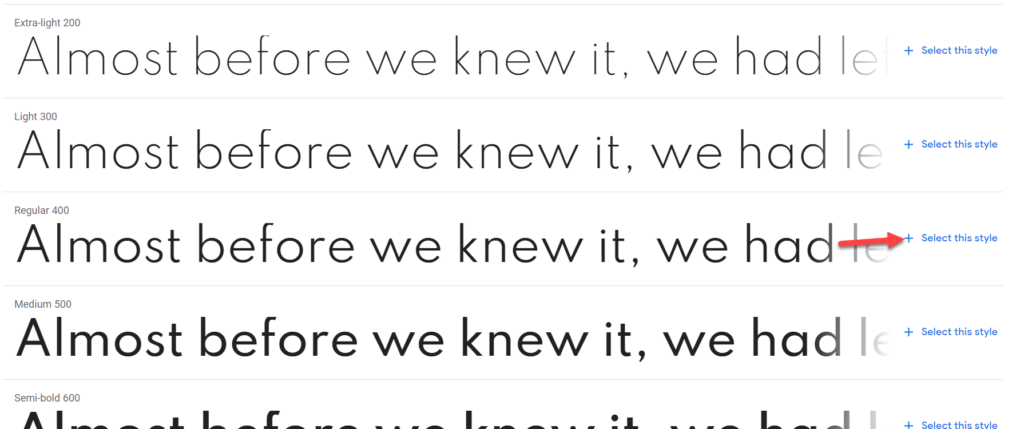
Dopo aver selezionato un font, verrai reindirizzato alla sua pagina dedicata e vedrai un pulsante Scarica famiglia lì.

Dopo aver premuto quel pulsante, la famiglia di caratteri verrà scaricata sul tuo computer come file .zip . Decomprimilo e carica i file nella cartella dei caratteri .

Questo è il primo passo. Ora vediamo come fare un ulteriore passo avanti e integrare il tuo font con il tuo tema.
Integra il tuo font con CSS
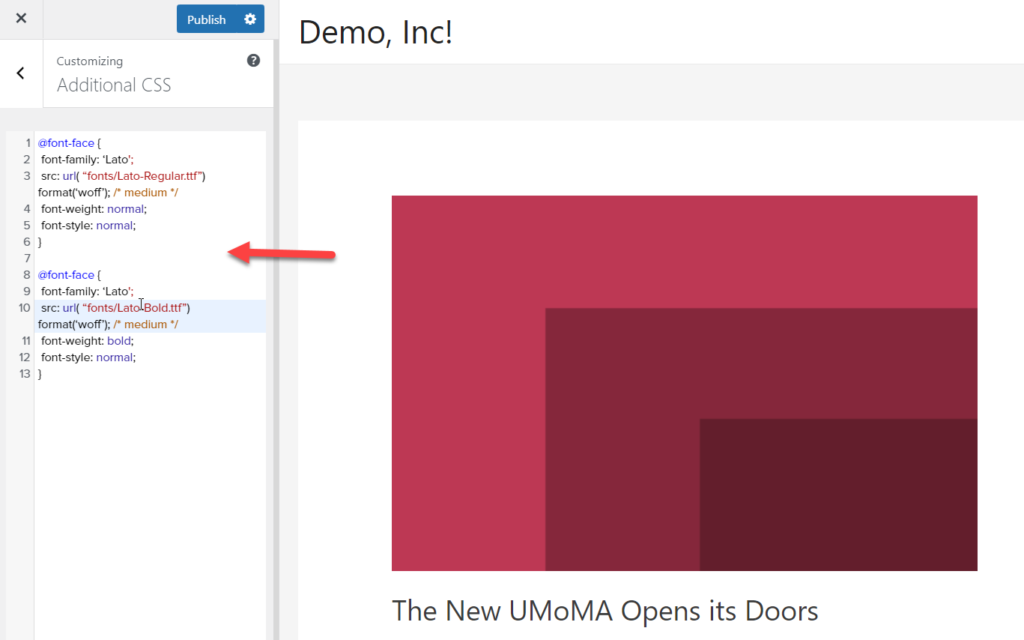
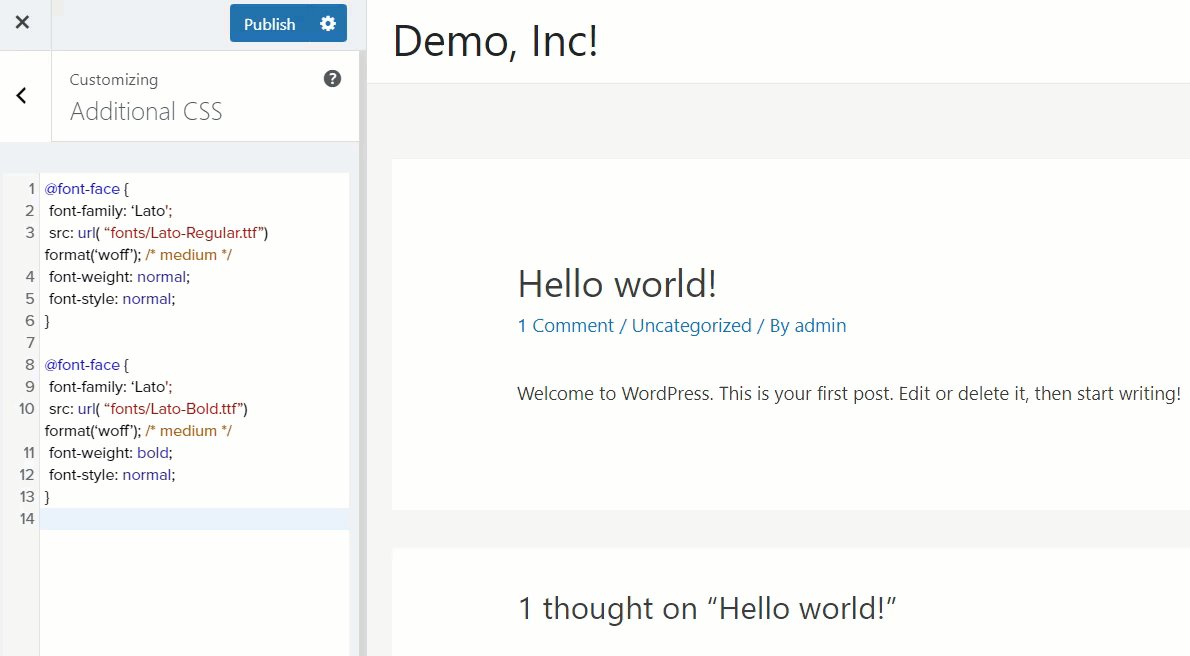
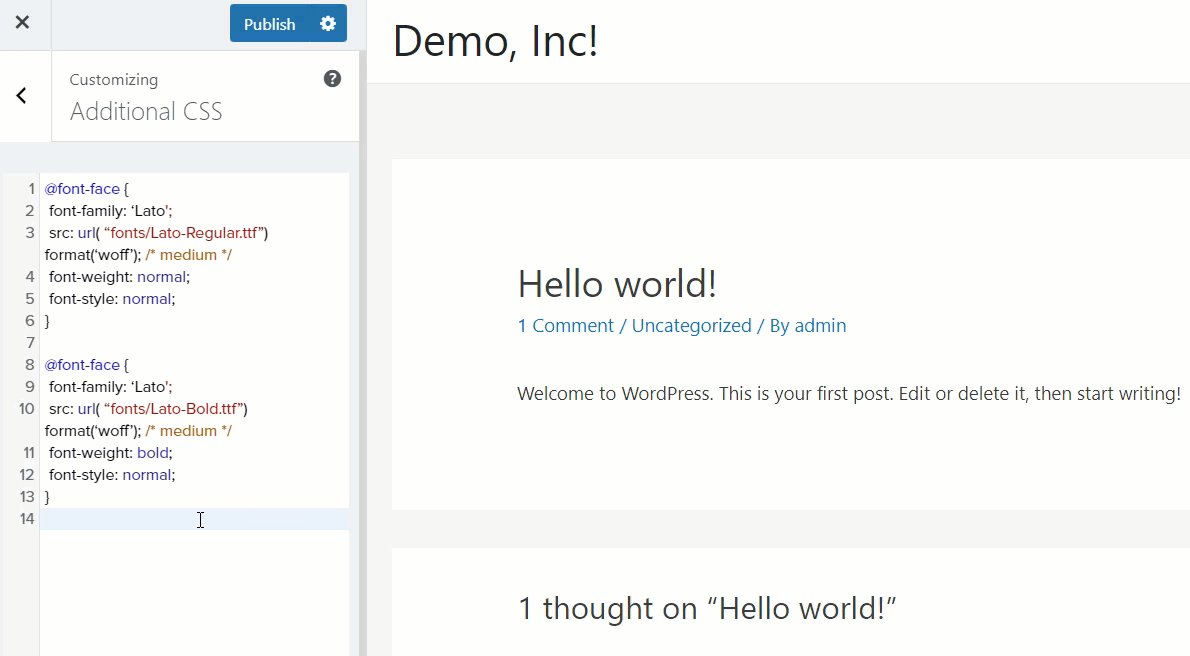
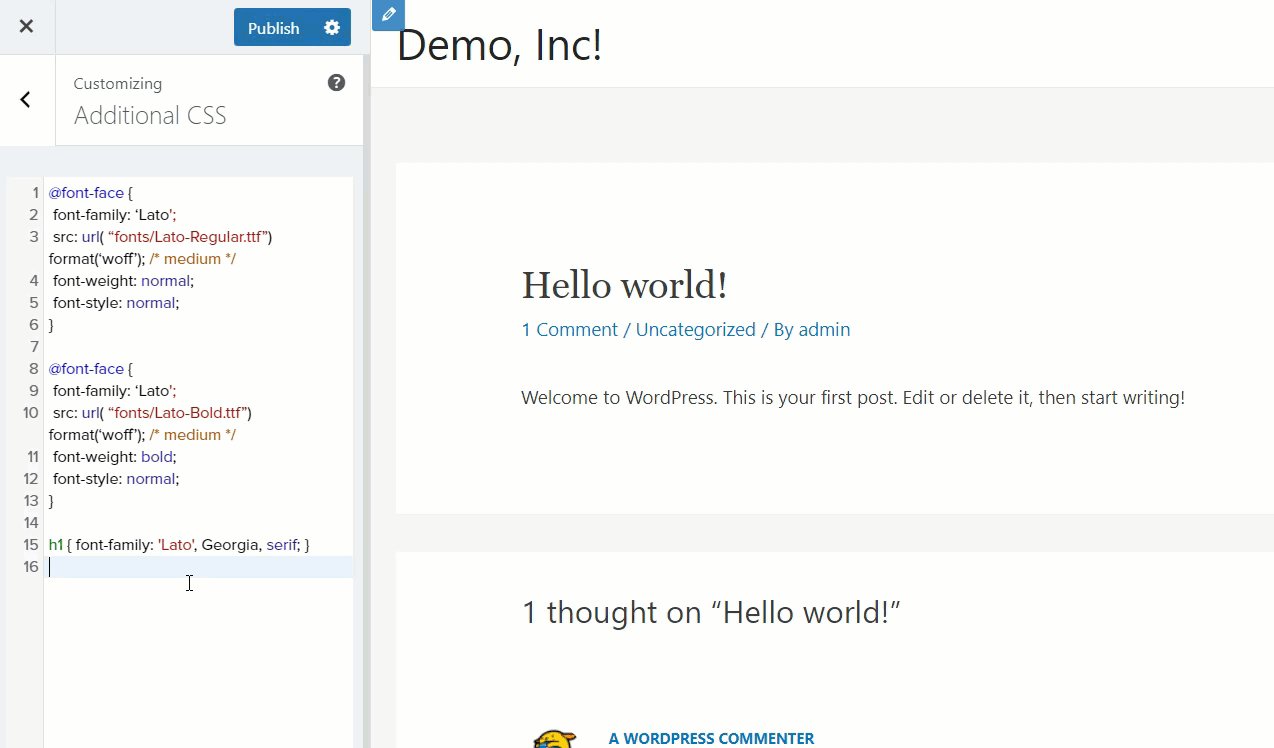
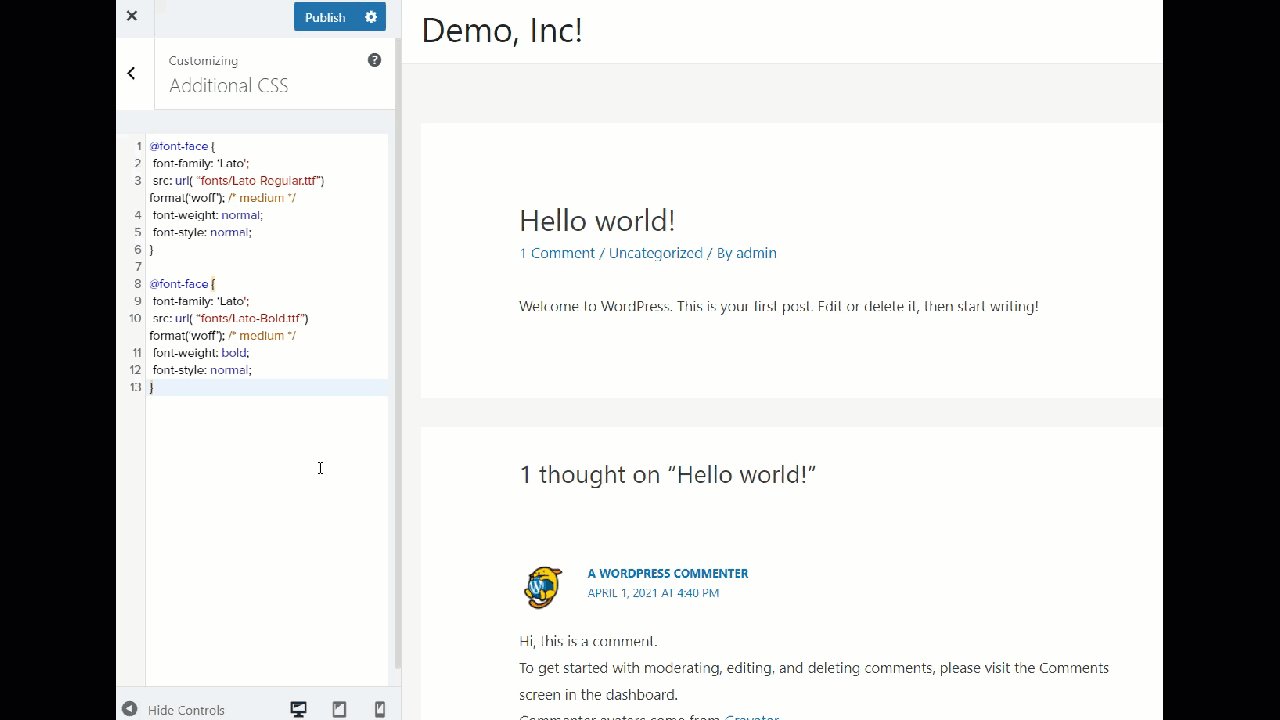
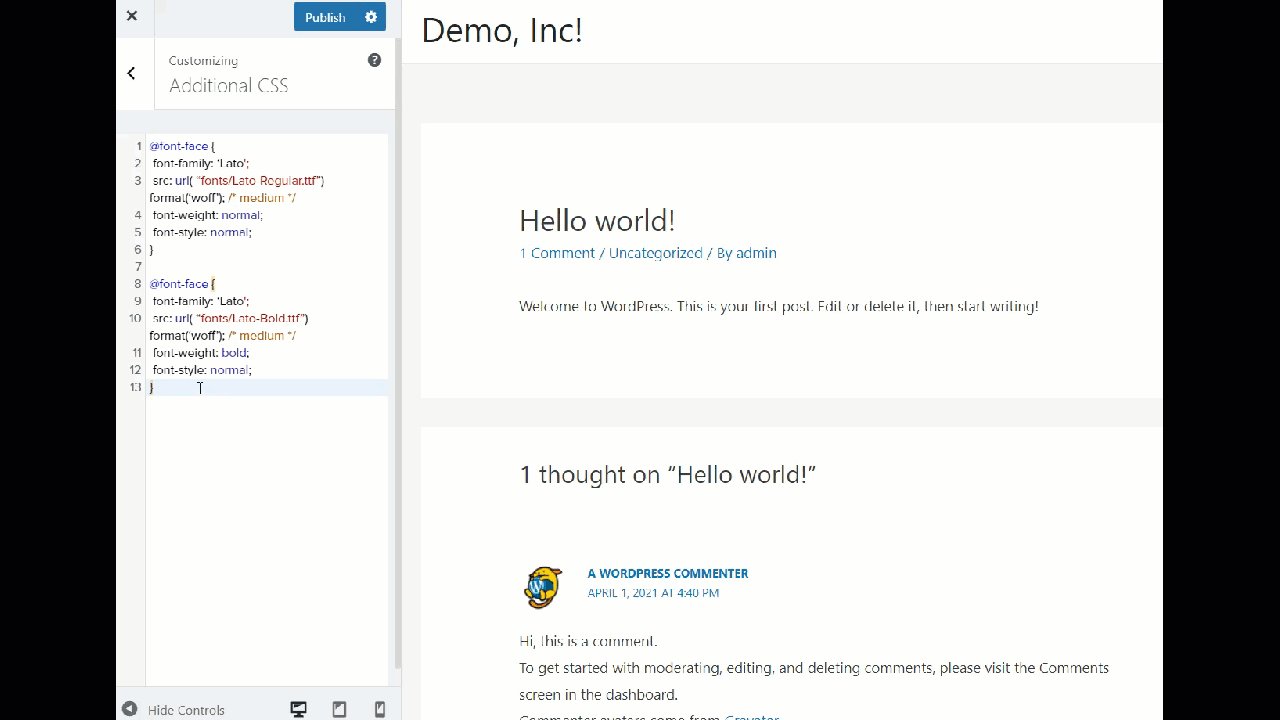
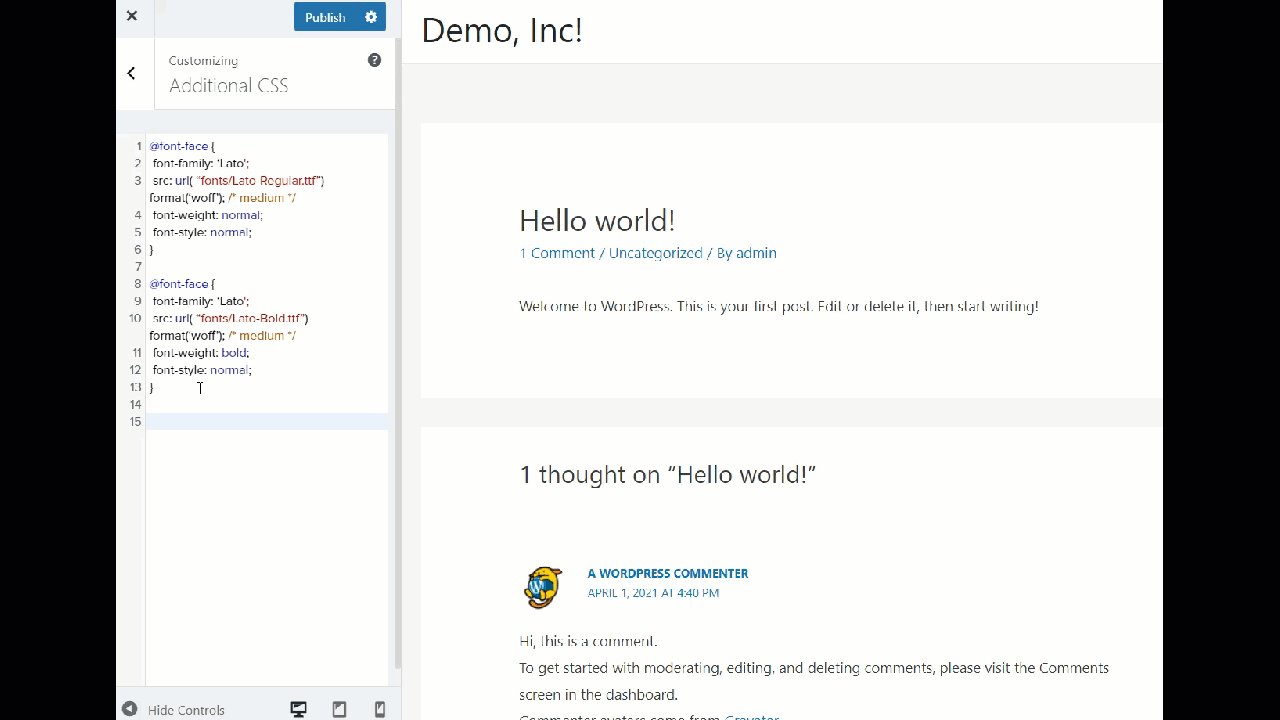
Ora puoi iniziare a integrare questo font con il tuo tema con un po' di CSS personalizzato. Apri il Personalizzatore di WordPress , vai alla sezione CSS aggiuntivo e copia il codice CSS dal basso.
@font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Medium.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : normal ; font-style : normal ; } @font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Bold.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : bold ; font-style : normal ; }Se dai un'occhiata al codice CSS, vedrai che menziona tre cose principali.

- La famiglia di caratteri
- URL di origine
- Peso del carattere
Quando incolli questo codice CSS sul tuo Customizer, dovrai aggiornare alcune sezioni a seconda del carattere che hai scelto. Innanzitutto, è necessario aggiornare la famiglia di caratteri. Nel nostro codice, Lato è la famiglia di caratteri, quindi è necessario sostituirla con il carattere scelto. Puoi trovare la famiglia di caratteri nell'intestazione.

Successivamente, è necessario regolare il percorso del carattere. Se hai seguito i passaggi sopra descritti, hai caricato i file dei font all'interno di una cartella chiamata fonts . Quindi cambia semplicemente la riga src : url ( “fonts/Lato-Bold.ttf” con fonts/your-font-name.ttf e sei a posto.
Inoltre, puoi modificare il peso del carattere in base alle tue esigenze. Se stai usando il carattere per i paragrafi, un normale peso del carattere farà il lavoro ma puoi anche cambiare i valori.

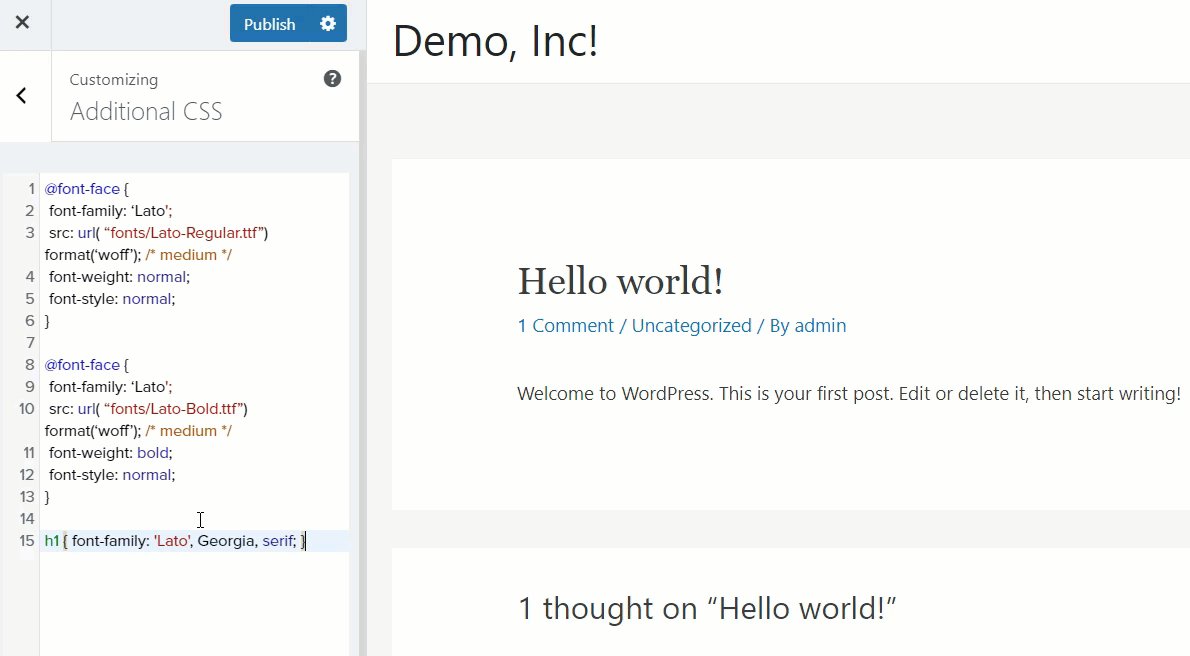
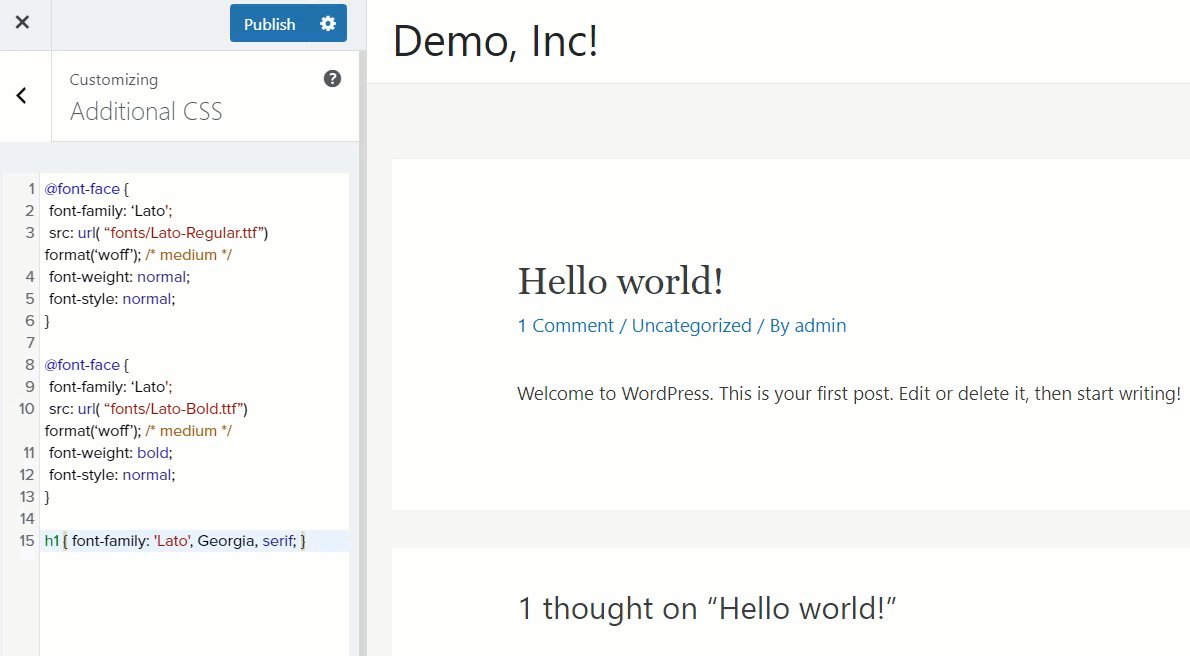
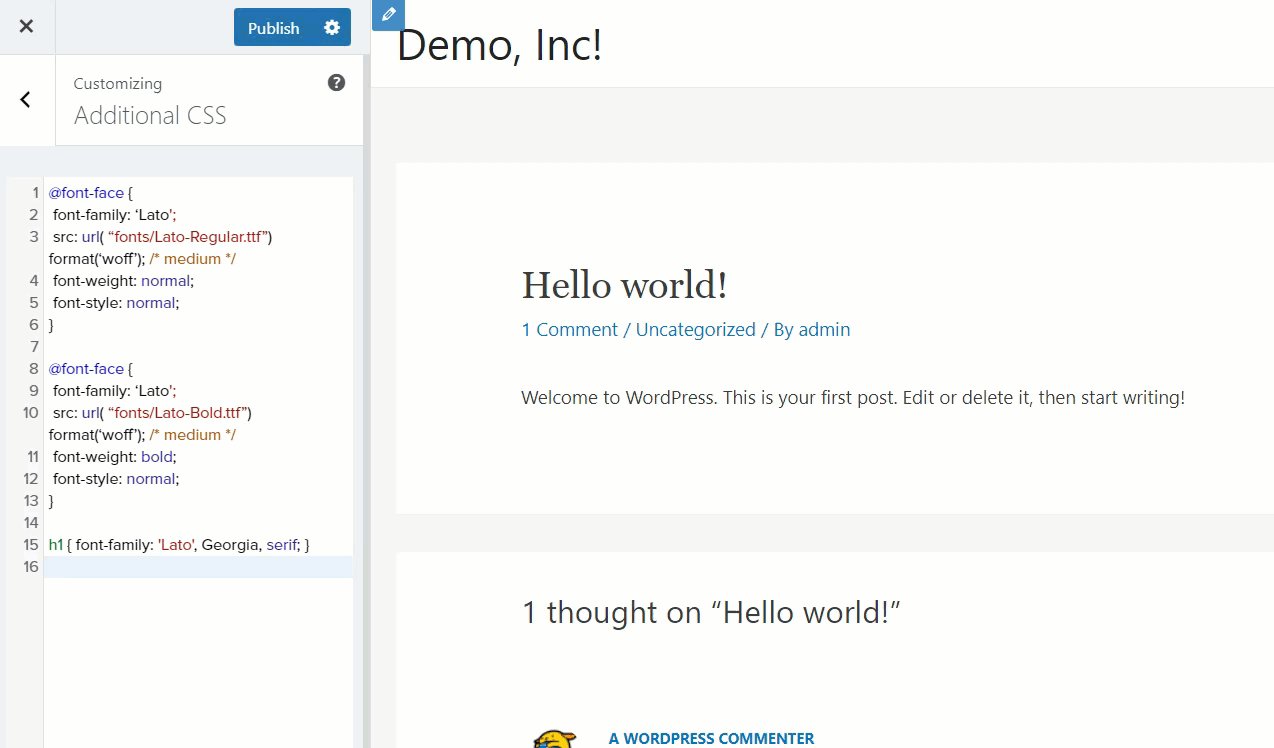
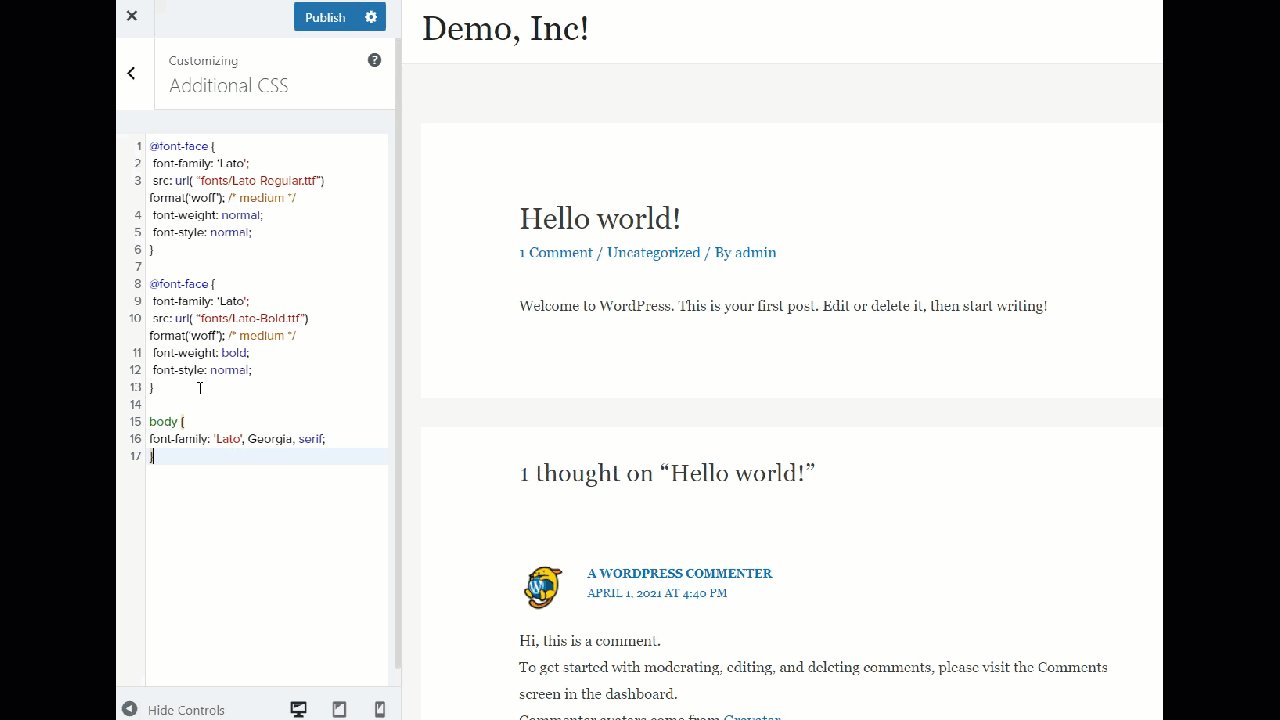
Inoltre, puoi modificare il carattere dell'intestazione con il seguente codice CSS:
h1 { font-family : 'Lato' , Georgia , serif ; } 
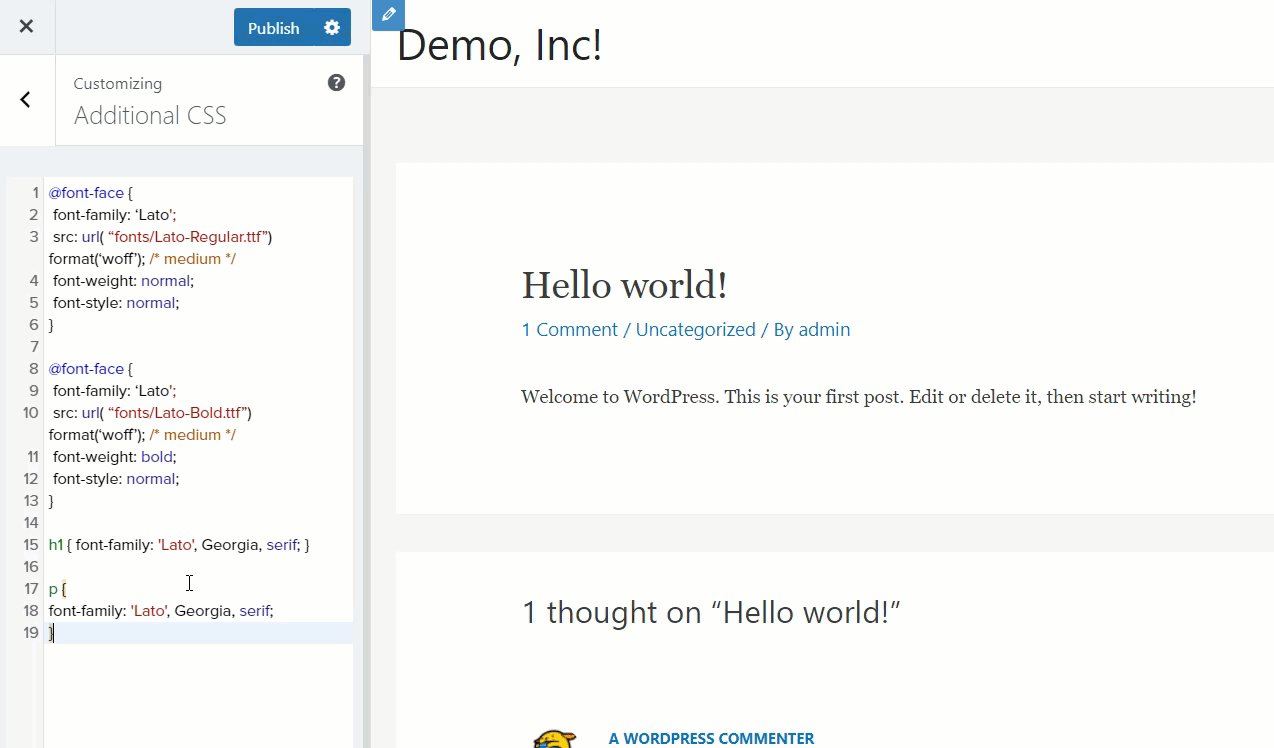
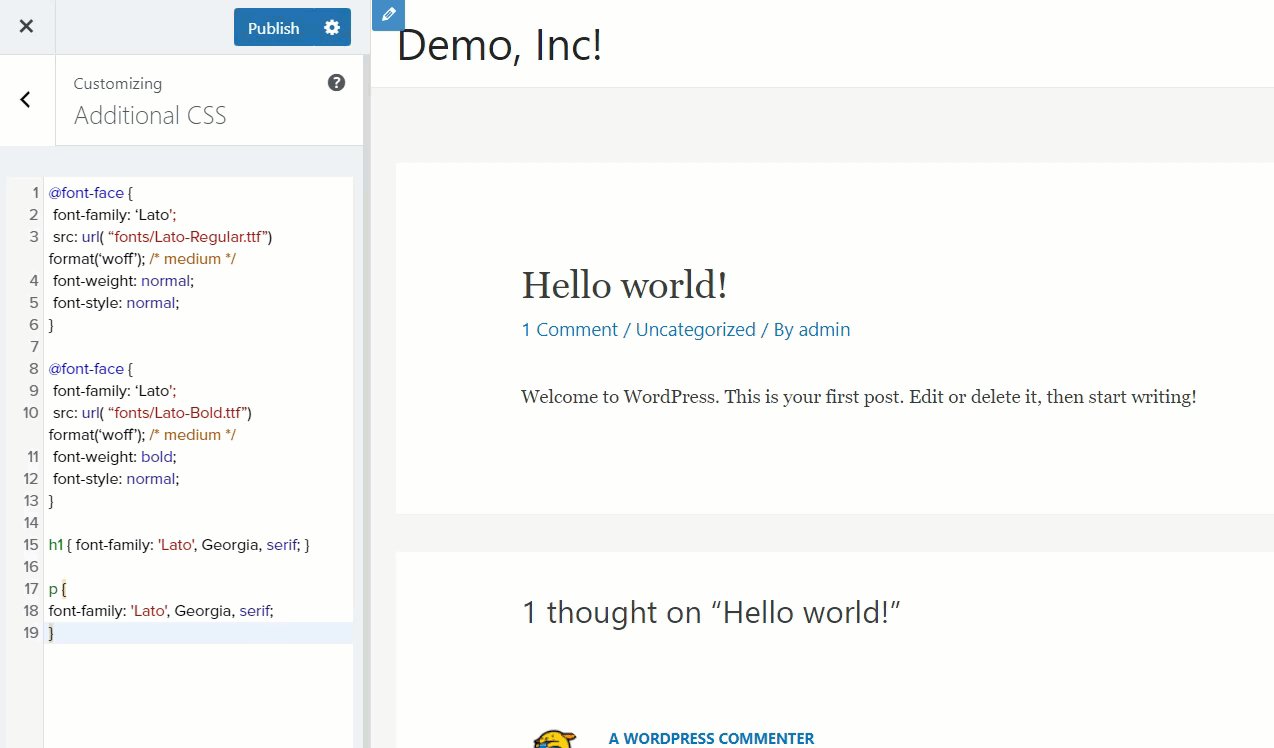
E se vuoi cambiare il carattere del paragrafo, usa questo codice CSS:
p {
font-family : 'Lato' , Georgia , serif ;
}

Se invece devi cambiare il carattere dell'intero sito web, utilizza questo codice CSS:
body {
font-family : 'Lato' , Georgia , serif ;
}

In questo modo, puoi facilmente cambiare il carattere in WordPress. Come puoi vedere, è un metodo adatto ai principianti che è facile da applicare indipendentemente dalle tue conoscenze di programmazione.
5) Integrazione dei caratteri Web
L'integrazione dei caratteri Web è un altro modo semplice per personalizzare il carattere in WordPress. Invece di ospitare i caratteri sul nostro server, chiameremo caratteri di terze parti tramite un collegamento univoco, al servizio del carattere. L'aspetto positivo dell'integrazione dei caratteri Web è che non è necessario ospitare manualmente alcun carattere e fare affidamento su alcun software FTP.
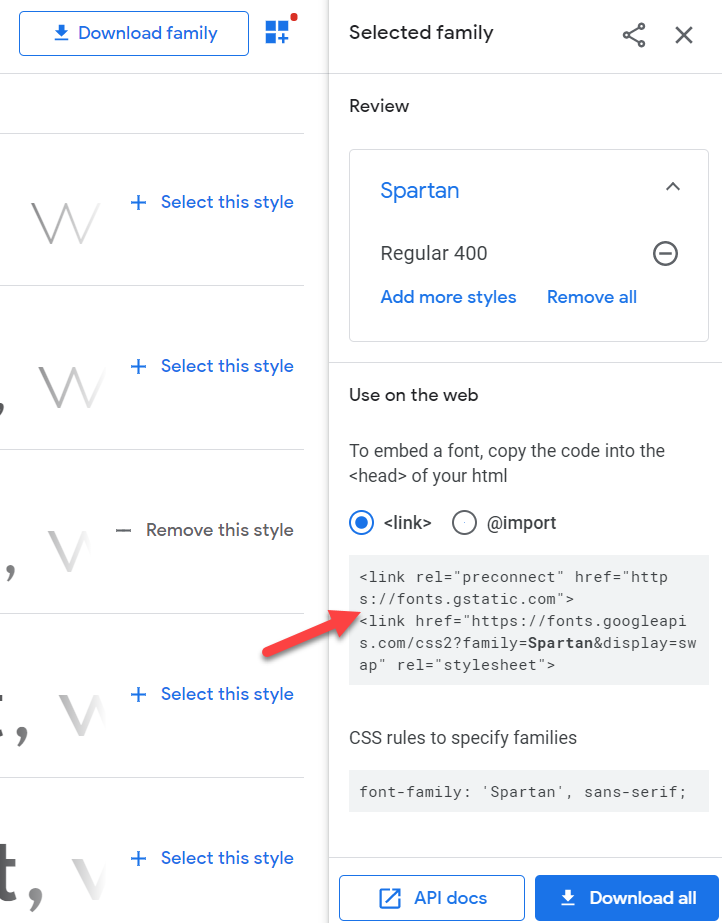
Per l'integrazione dei caratteri web, prima vai su Google Fonts e seleziona un carattere e uno stile che ti piacciono.

Sulla tua destra vedrai un codice per incorporare il carattere. Copialo.

Nel nostro caso, il codice del carattere è:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2? family= Spartan & display=swap" rel="stylesheet">
Quindi, devi modificare il file functions.php dei tuoi temi per chiamare il carattere. Ma prima dovrai modificare il codice. Tutto ciò di cui hai bisogno è l'URL della famiglia di caratteri che nel nostro caso è:
https://fonts.googleapis.com/css2? famiglia = spartano
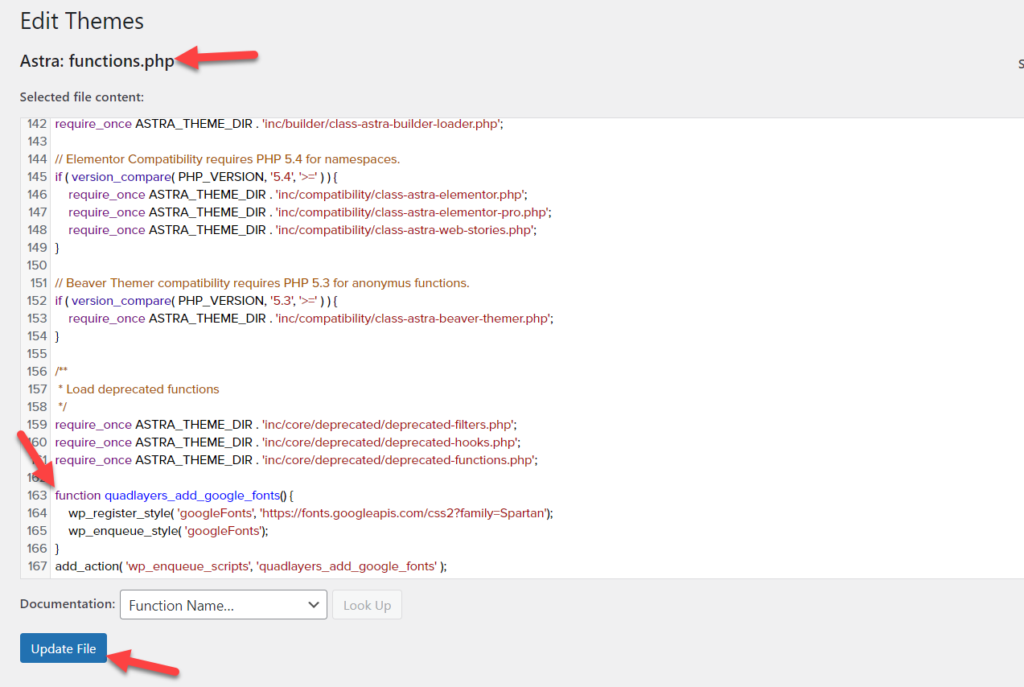
Una volta ottenuto l'URL, apri il file functions.php del tuo tema. Puoi utilizzare un tema figlio o un plug-in per modificare i file principali del tema. Quindi, incolla il codice seguente.
function quadlayers_add_google_fonts ( ) { wp_register_style ( 'googleFonts' , 'https://fonts.googleapis.com/css2?family=Spartan' ) ; wp_enqueue_style ( 'googleFonts' ) ; } add_action ( 'wp_enqueue_scripts' , 'quadlayers_add_google_fonts' ) ; NOTA : assicurati di cambiare l'URL con il carattere che hai scelto. 
Dopo aver aggiornato il file, avrai integrato correttamente il font con il tuo sito web. Ora puoi usare il codice CSS per specificare il carattere. Come abbiamo fatto prima, per cambiare il font del corpo, puoi usare questo codice:
body {
font-family : 'Spartan' , Georgia , serif ;
}
Successivamente, aggiorna la famiglia di caratteri in base al tuo carattere Google e il gioco è fatto.
Abbiamo visto diversi metodi per cambiare il carattere in WordPress. Ma non è tutto. Puoi anche fare un ulteriore passo avanti e personalizzare ulteriormente i caratteri.
Come aggiungere caratteri personalizzati a WordPress
Cambiare i caratteri è un buon inizio, ma se vuoi distinguerti dalla concorrenza e creare un sito Web unico, potresti voler aggiungere caratteri personalizzati al tuo sito. Esistono quattro modi per integrare Google Fonts con un'installazione di WordPress.
- Con un plug-in di font dedicato
- Modifica del file functions.php
- Modifica del file header.php
- Tramite il file style.css
Per ulteriori informazioni su come aggiungere caratteri personalizzati al tuo sito utilizzando ciascuno di questi metodi, consulta la nostra guida completa.
Bonus: come modificare il carattere del tema in determinate aree
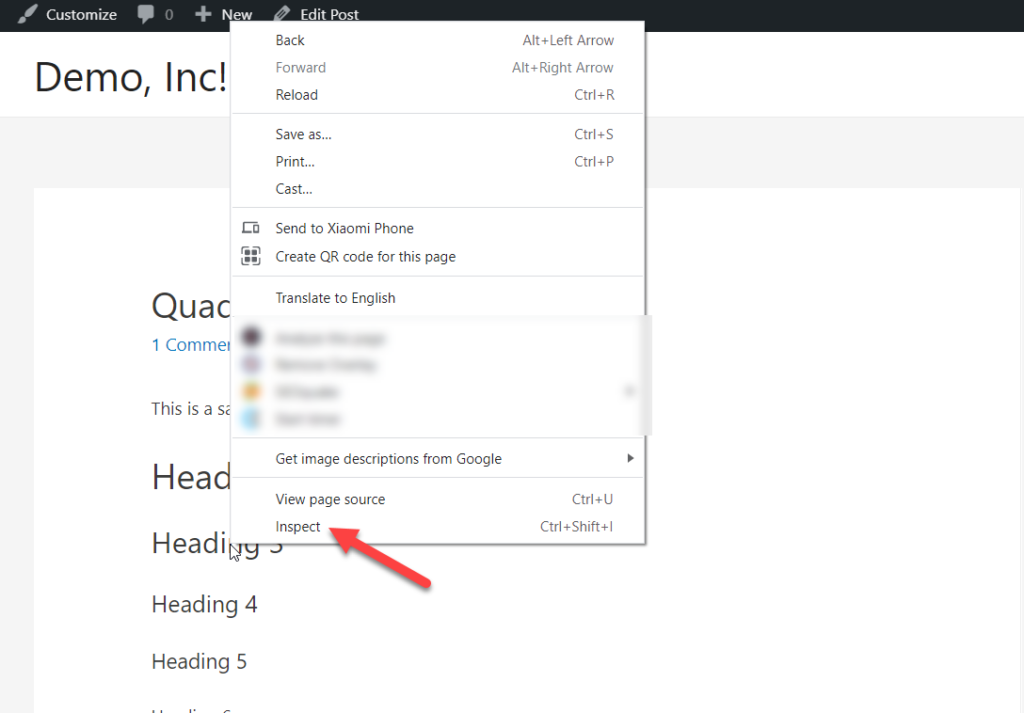
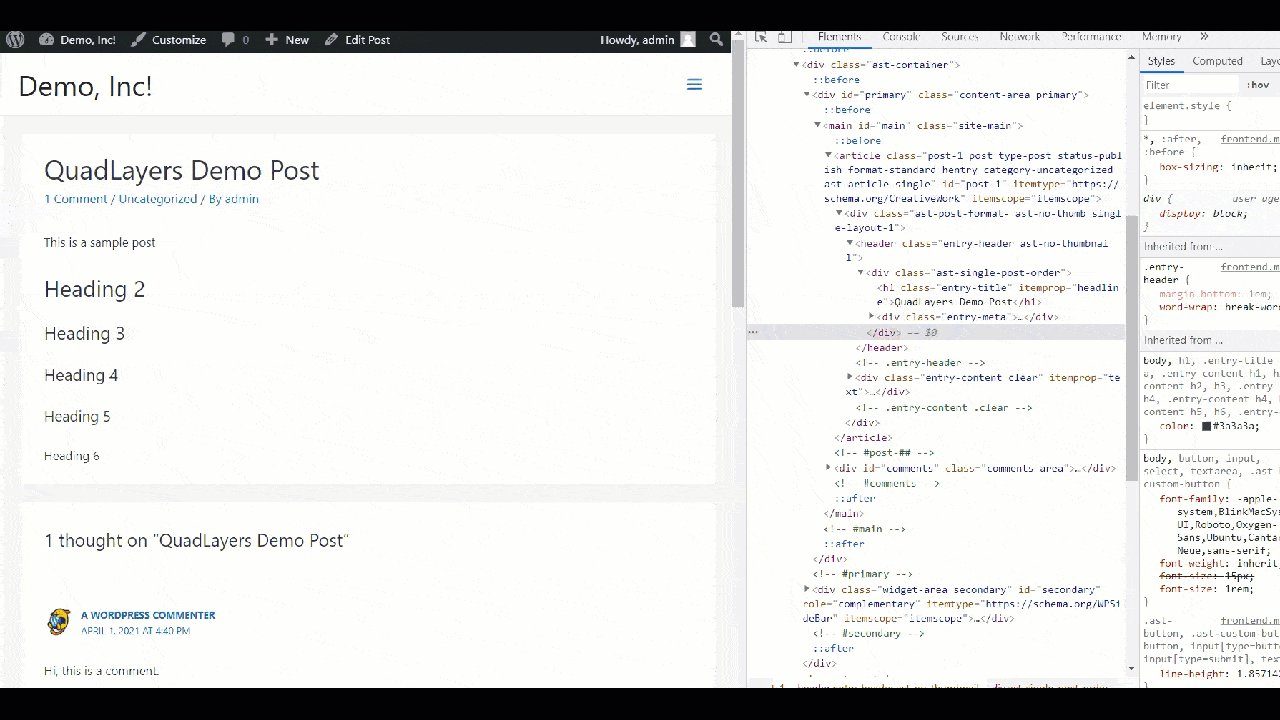
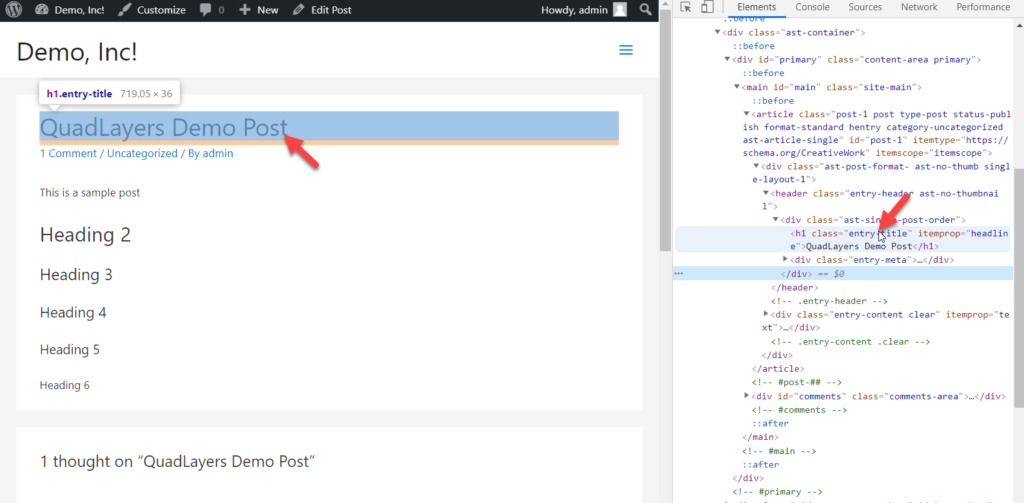
Invece di modificare il carattere a livello di sito, puoi applicare le modifiche a determinate aree. Per fare ciò, fai clic con il pulsante destro del mouse sulla pagina di cui desideri modificare il carattere e seleziona Ispeziona .

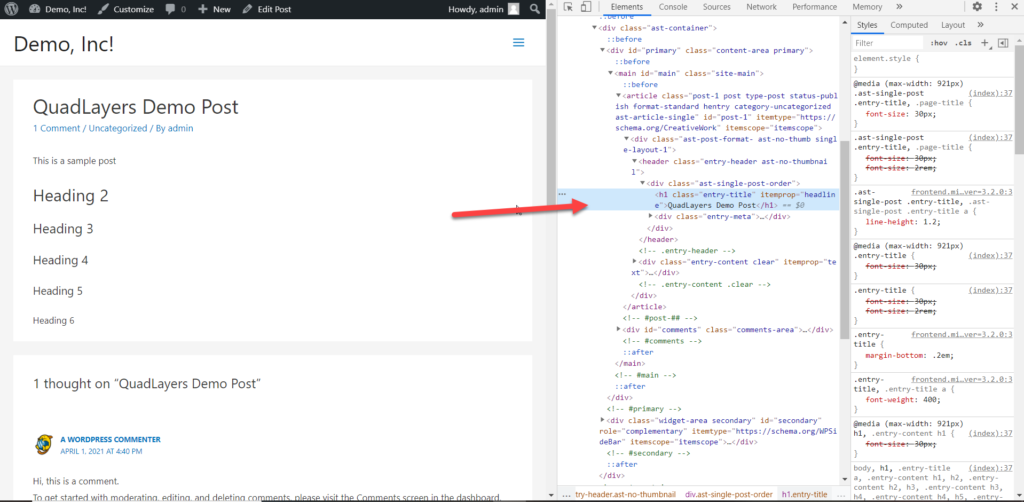
Si aprirà una nuova console sul lato destro.

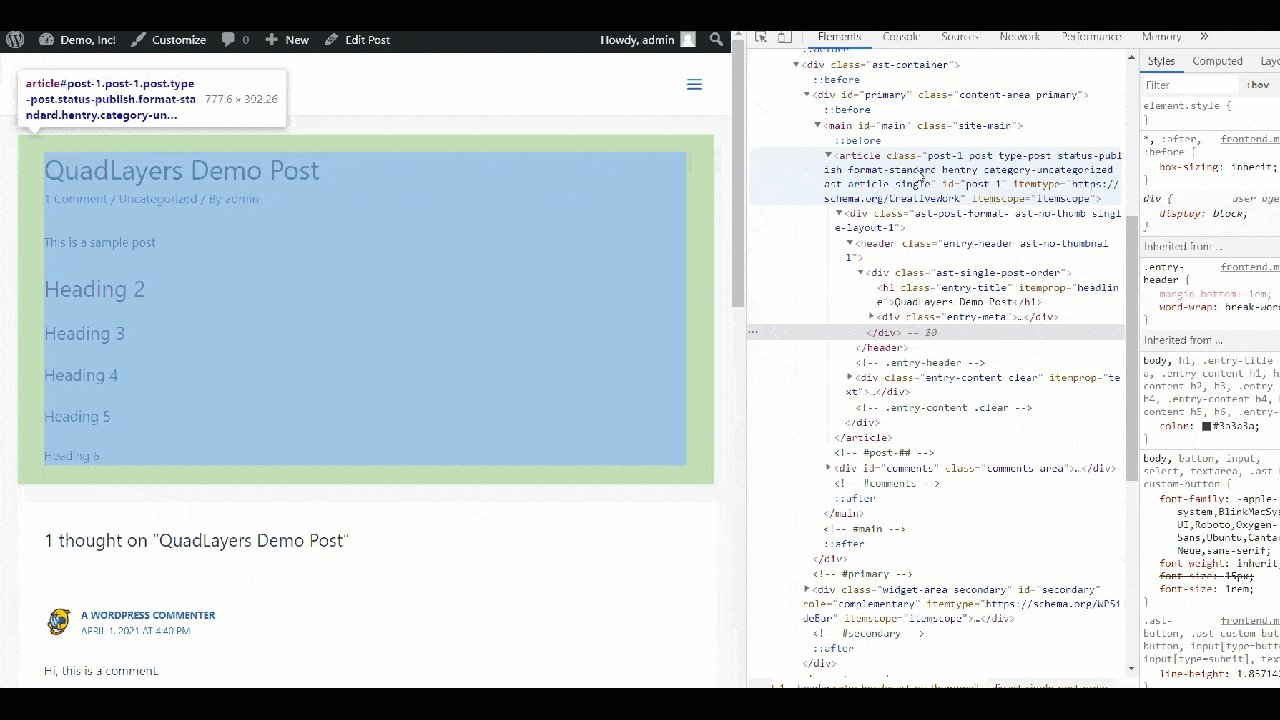
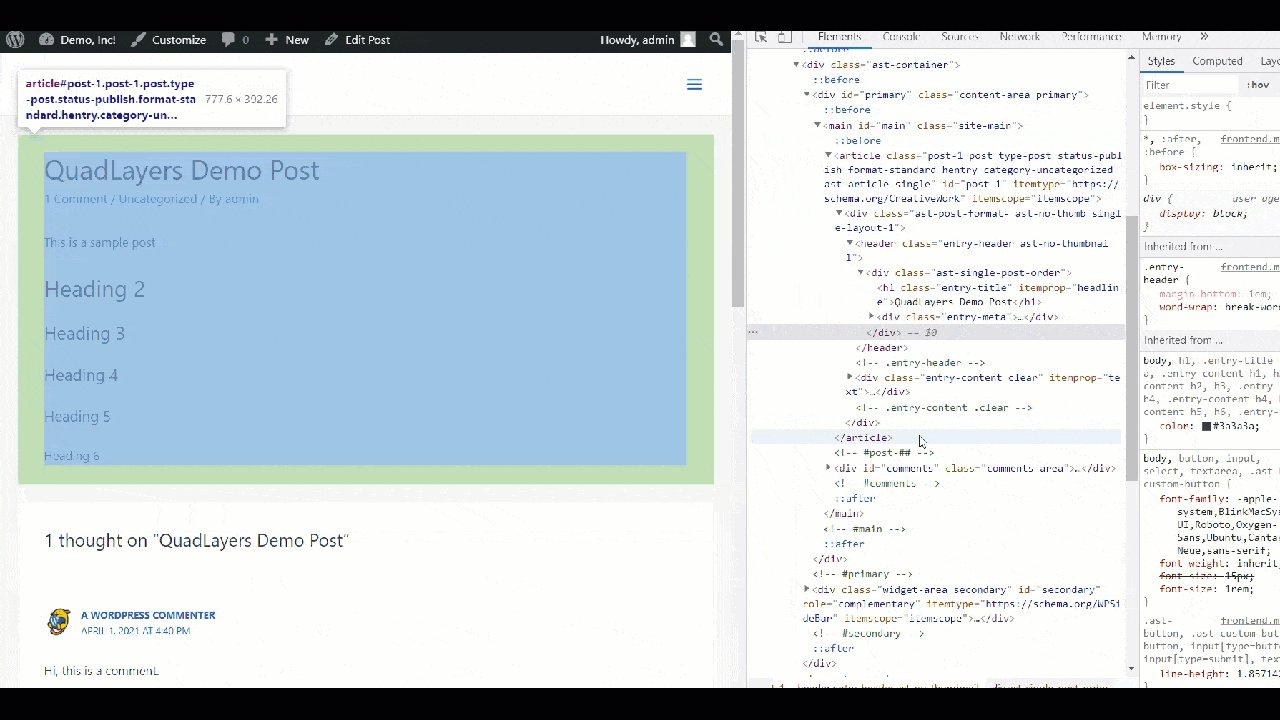
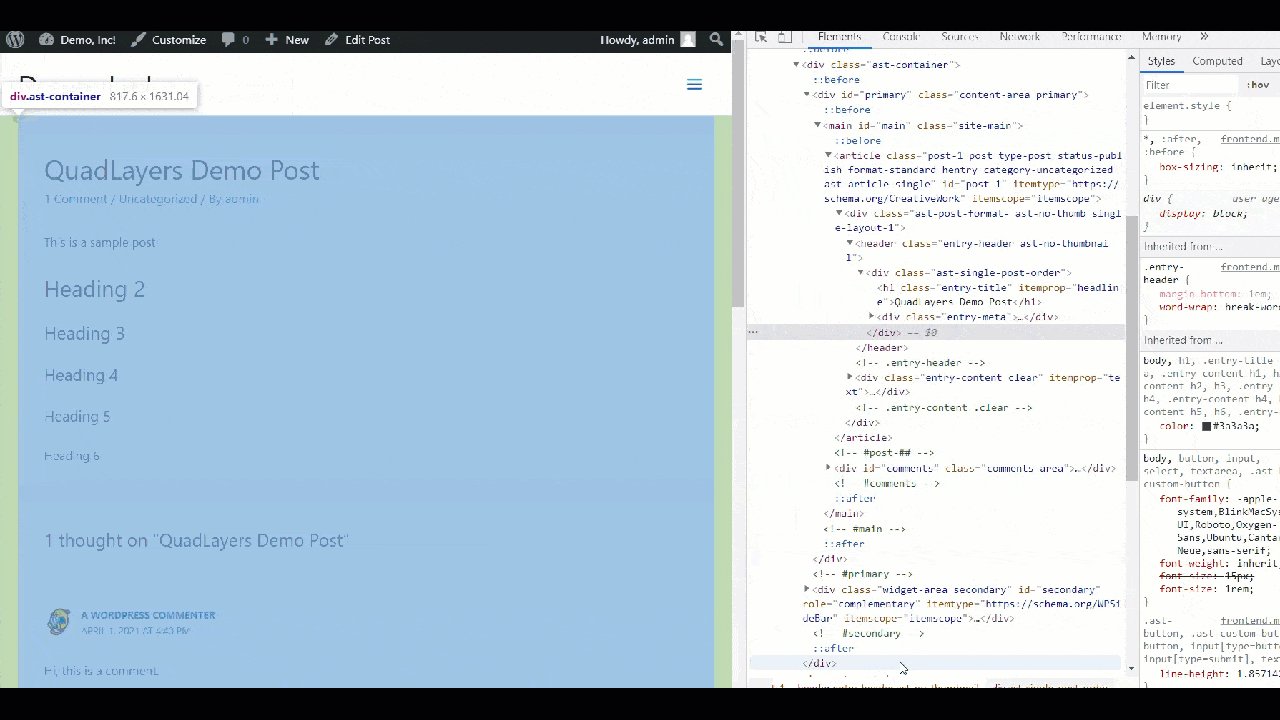
Puoi passare il mouse sopra gli elementi per vedere l'esatto valore CSS di ciascuno.

In questo caso, cambieremo il font del titolo (h1), quindi la classe CSS è entry-title .

Quindi, nella dashboard di WordPress vai su Aspetto> Personalizza> CSS aggiuntivo e incolla il seguente codice CSS per modificare il carattere del titolo del post.
NOTA : il carattere che desideri utilizzare dovrebbe essere già integrato nel tuo sito.
.entry-title { font-family: 'Lato', Georgia, serif; }Regola semplicemente il codice con il carattere che desideri utilizzare sul tuo sito web.
Questo è tutto! In questo modo, puoi facilmente cambiare il carattere in determinate aree. Assicurati di utilizzare la classe CSS corretta, altrimenti non funzionerà.
Come modificare i colori dei caratteri
Oltre a modificare i caratteri, potresti anche voler cambiare i colori dei caratteri per creare un sito unico e offrire ai visitatori un'esperienza utente migliore. La buona notizia è che puoi ottenerlo senza utilizzare alcun plug-in.
Diamo un'occhiata a come puoi cambiare i colori dei caratteri sul tuo sito usando un semplice codice CSS.
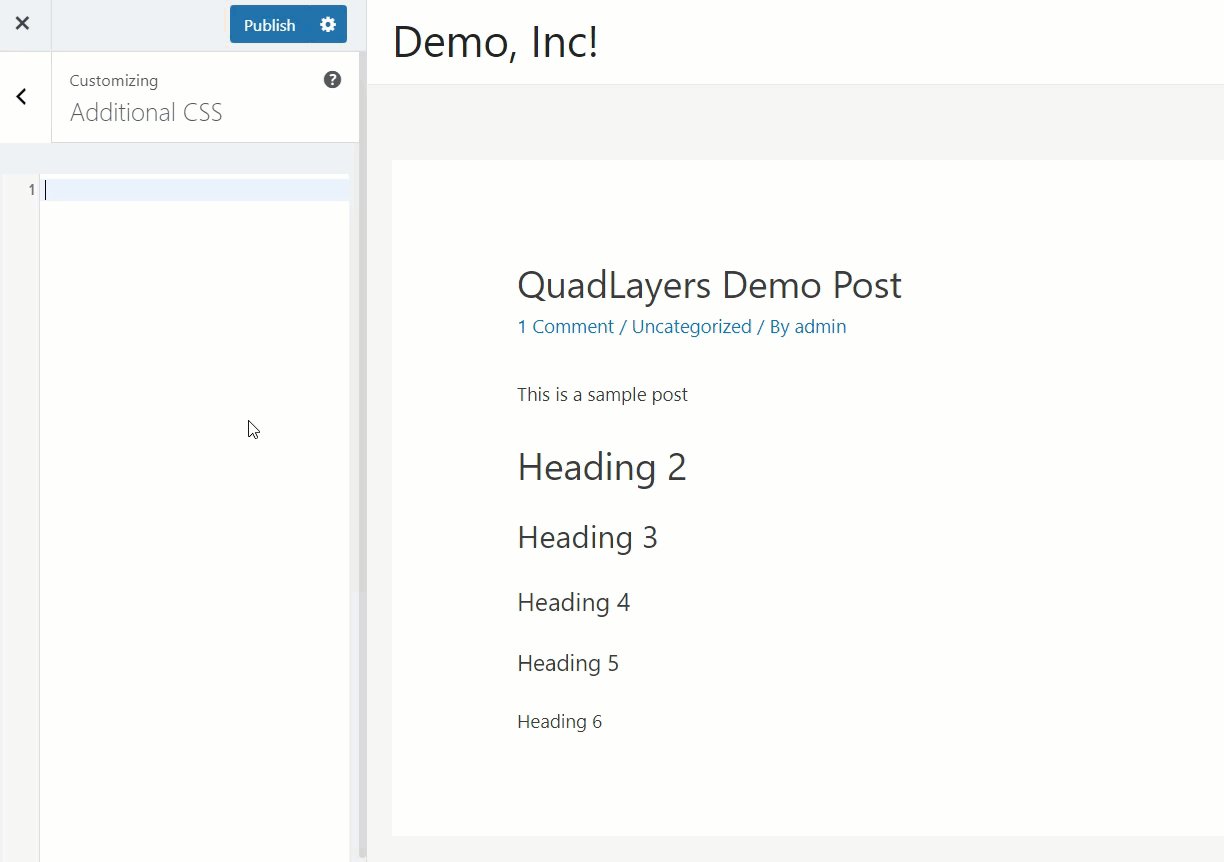
Supponiamo che tu abbia una pagina con diverse intestazioni come questa:

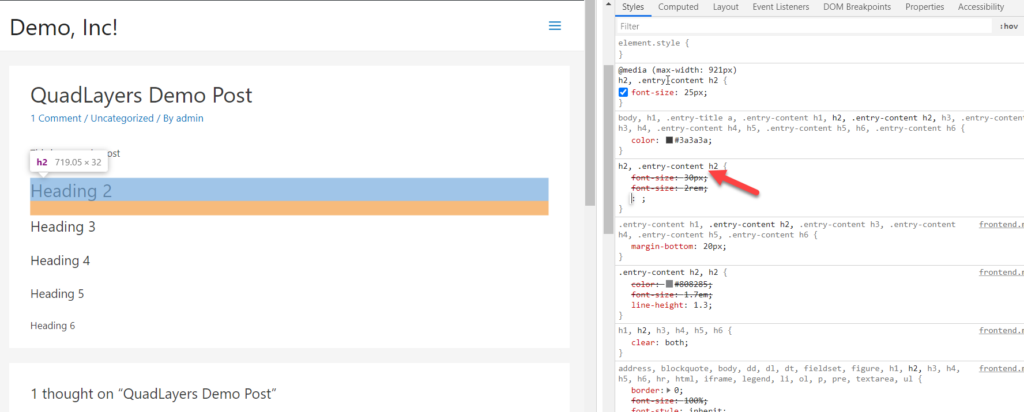
Per cambiare il colore delle intestazioni, devi prima trovare la classe CSS appropriata. Ad esempio, per modificare il colore del carattere h2, devi trovare la sua classe facendo clic con il pulsante destro del mouse su di essa e premendo Inspect .

In questo caso, la classe CSS è .entry-content h2 .
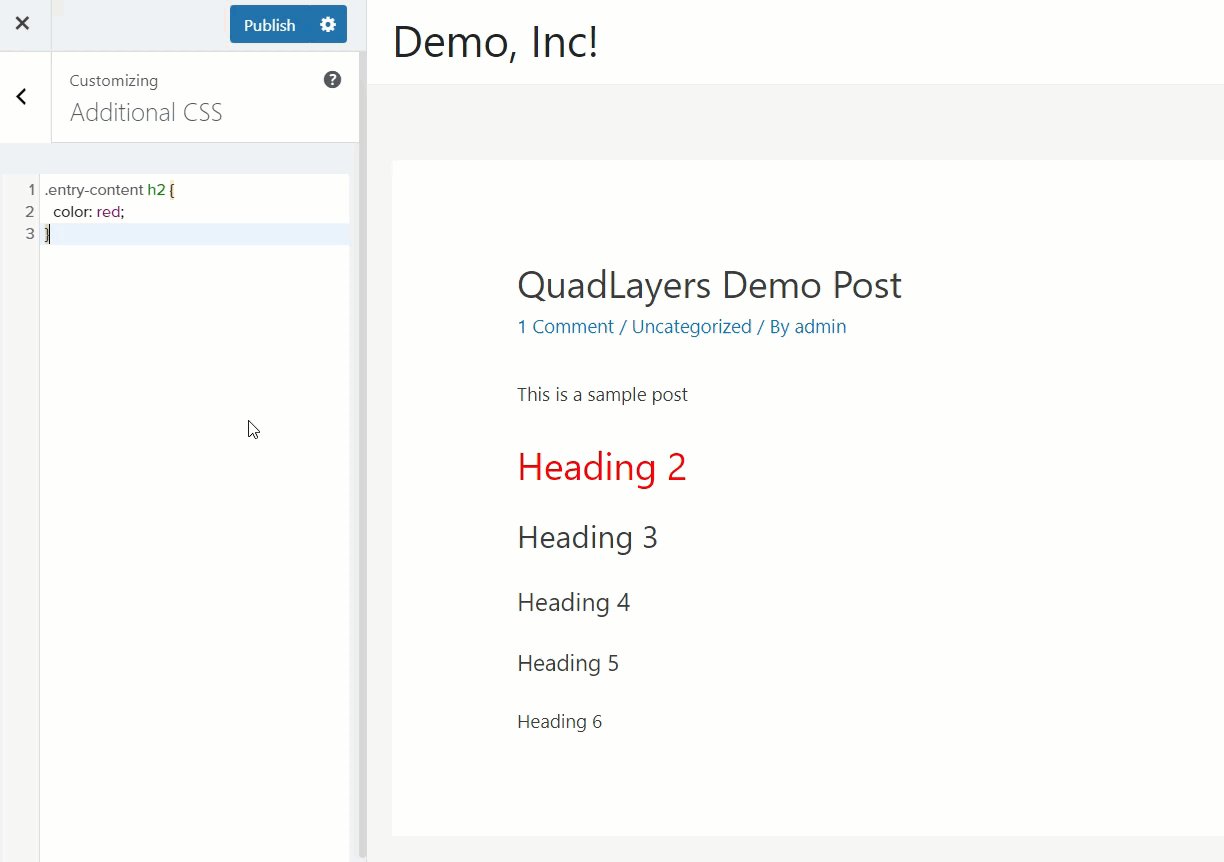
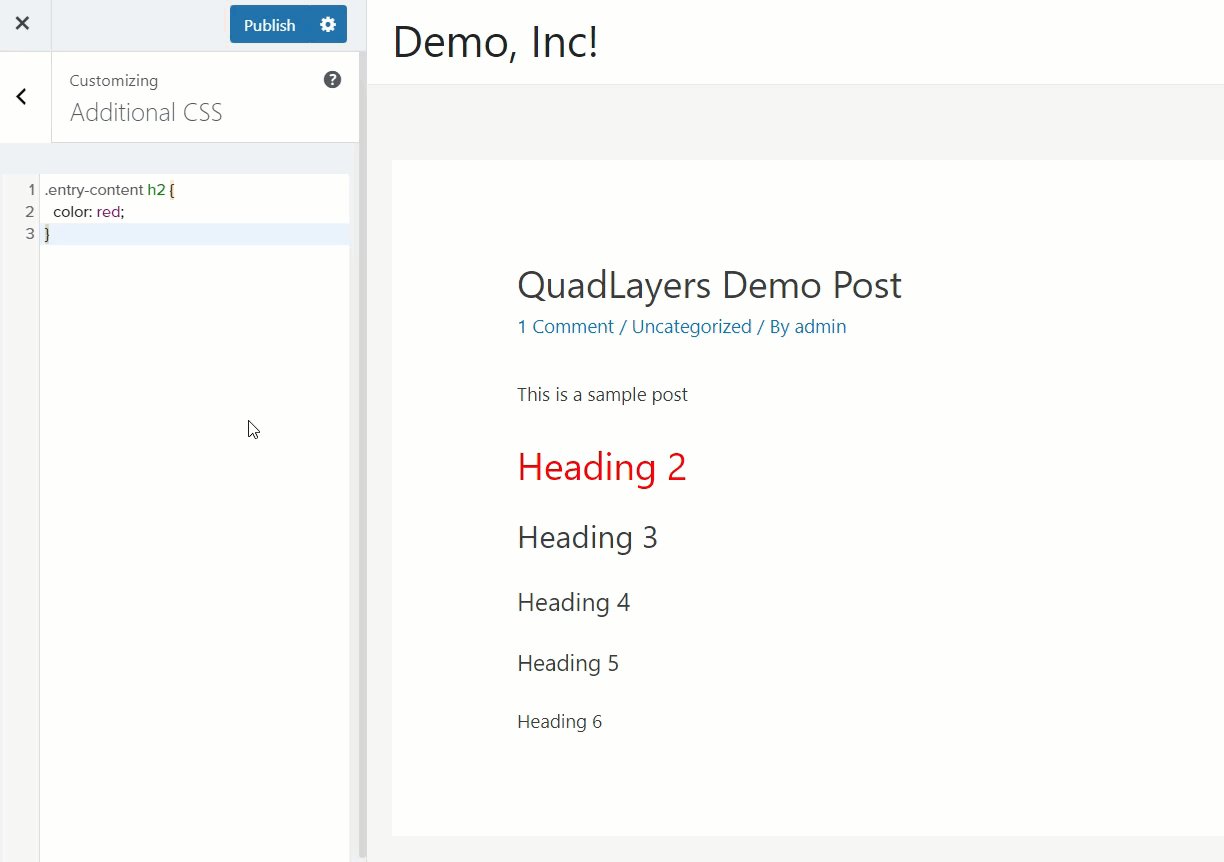
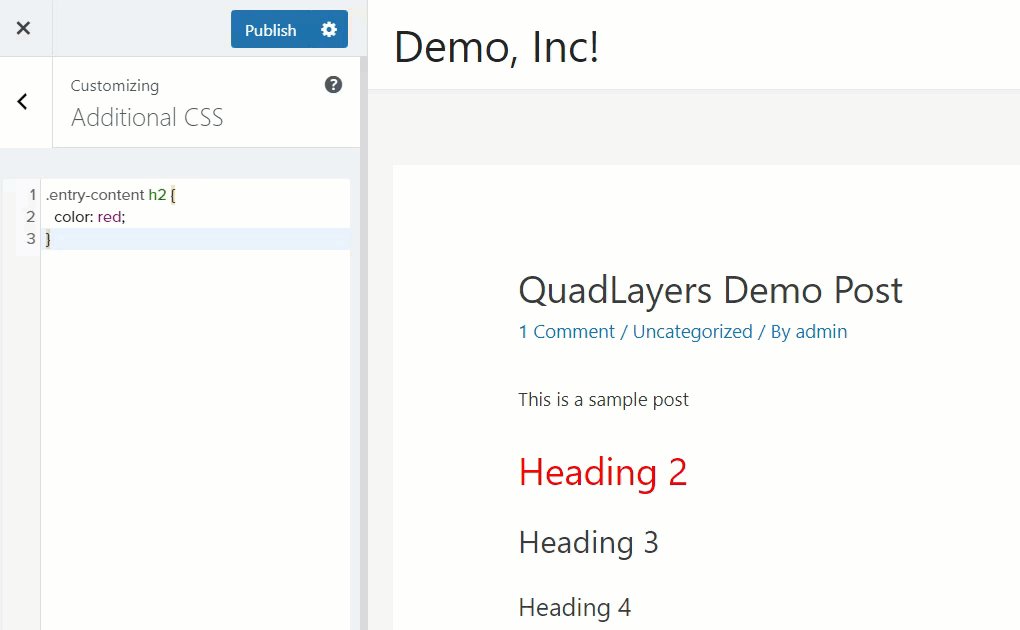
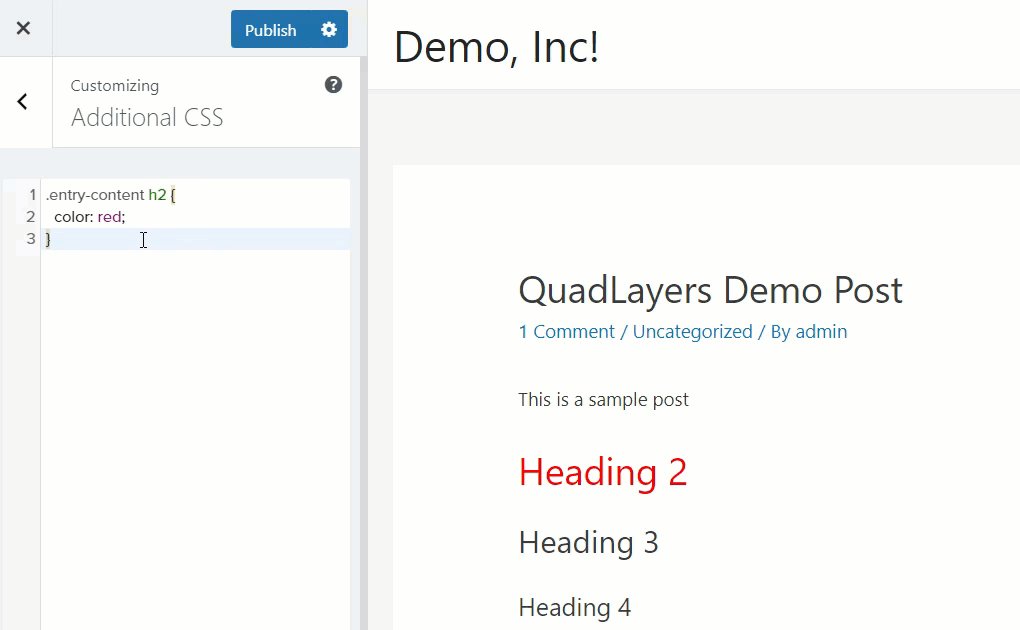
Successivamente, apri il Customizer di WordPress, vai alla sezione CSS aggiuntivo e incolla il seguente codice CSS:
.entry-content h2 { color : #f542f5 ; } 
Come puoi vedere, il colore dell'intestazione 2 cambia in rosso.
In questo modo puoi anche modificare tutte le tue intestazioni. Tutto quello che devi fare è sostituire h2 con il tag di intestazione preferito.
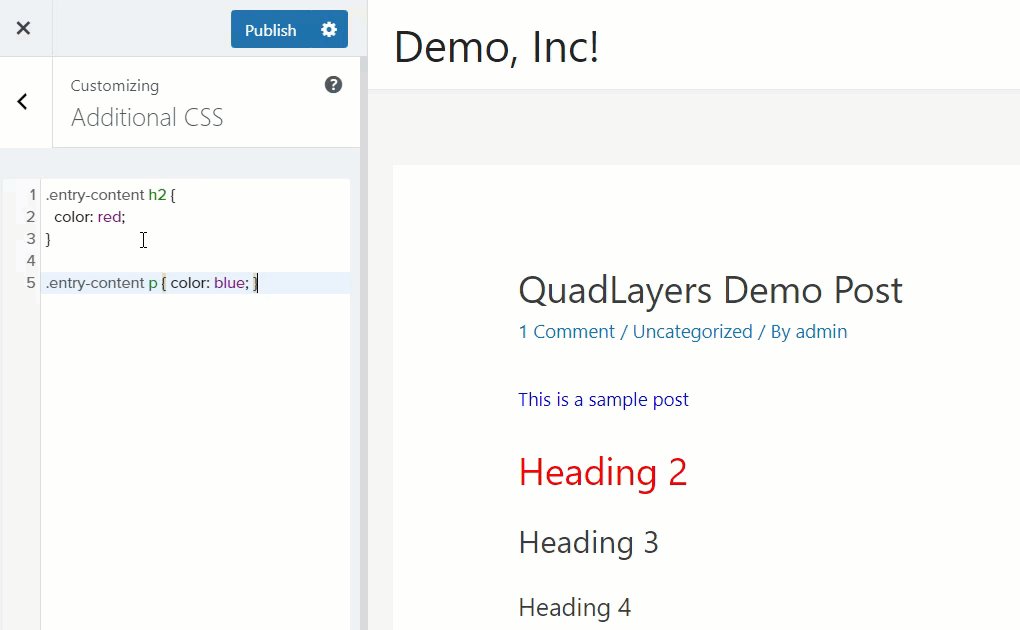
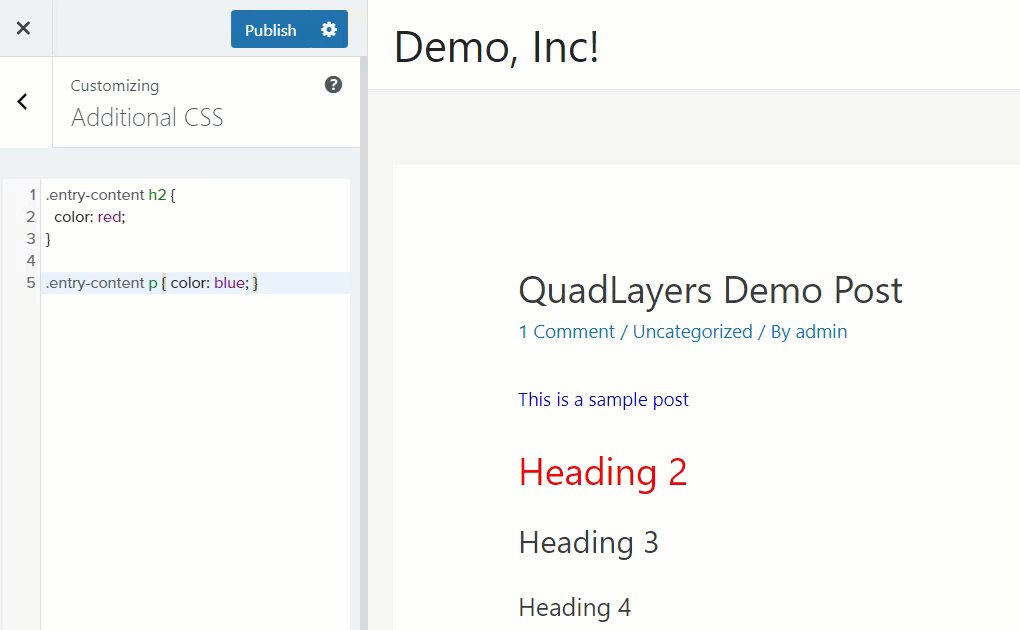
In alternativa, se vuoi cambiare il carattere del paragrafo, usa questo codice CSS:
.entry-content p { color : blue ; } 
Usa il codice come base e scegli i colori che desideri per ogni sezione del tuo sito.
Questo è tutto! Ecco come puoi facilmente cambiare i colori dei caratteri.
Come identificare i caratteri da siti Web e immagini
Un'altra opzione interessante durante la navigazione sul Web è essere in grado di identificare i caratteri sia dai siti Web che dalle immagini.
Esistono diversi modi per sapere quale tipografia utilizza un sito. Il modo più semplice è utilizzare lo strumento di ispezione del browser. Una volta trovato un font che ti piace, fai semplicemente clic con il tasto destro del mouse sul testo che contiene il font e vai su Ispeziona (in alcuni browser potresti dover andare su Sviluppatore Web > Strumento per sviluppatori). Vedrai che l'elemento verrà evidenziato e sarai in grado di vedere gli stili e i layout sull'ispettore.
Successivamente, vai alla scheda Calcolato e trova il campo Font-Family dove vedrai il carattere del sito web.
Inoltre, puoi identificare i caratteri dalle immagini utilizzando uno strumento chiamato WhatTheFont. Per ulteriori informazioni su come ottenere informazioni sui caratteri sia dai siti Web che dalle immagini, ti consigliamo di consultare la nostra guida su come identificare i caratteri.
Conclusione
Tutto sommato, personalizzando la tipografia sul tuo sito puoi dare al tuo sito uno stile diverso e migliorare l'esperienza utente sul tuo sito per distinguerti dalla concorrenza.
In questa guida, abbiamo visto diversi metodi per cambiare il carattere in WordPress:
- Editor predefinito (Gutenberg e Editor classico)
- Codice CSS personalizzato
- Con un plug-in
- Ospitare il tuo carattere
- Integrazione dei caratteri Web
Il metodo più semplice nell'elenco consiste nell'utilizzare Gutenberg o l'editor classico. Ti permette di modificare i font in pochi click e vedere i cambiamenti in tempo reale. In alternativa, se desideri personalizzare la dimensione, lo stile e il colore del carattere, puoi utilizzare il codice CSS.
Un'altra ottima soluzione è utilizzare un plug-in dedicato. Senza scrivere alcun codice, puoi modificare il carattere del tuo sito Web tramite il personalizzatore e assumere il pieno controllo della tipografia del tuo sito.
Anche l'hosting dei tuoi font web è una buona opzione se hai i file dei font. Se preferisci non ospitare i font sul tuo server, invece, integrare i font web è un modo semplice per personalizzare i tuoi font. Il vantaggio principale di questo metodo è che devi ospitare i caratteri o affidarti al software FTP. Tuttavia, tieni presente che la chiamata di font web può aumentare le richieste HTTP sul tuo sito, quindi dovrai ottimizzare le richieste per evitare problemi di prestazioni e velocità.
Ci auguriamo che questa guida ti sia piaciuta e l'abbia trovata utile. Se l'hai fatto, condividilo sui social media. Per ulteriori tutorial e guide, dai un'occhiata al nostro blog.
Quale metodo hai usato per cambiare i caratteri sul tuo sito? Conoscete altri metodi che dovremmo aggiungere? Fatecelo sapere nella sezione commenti qui sotto!
