Come cambiare il piè di pagina in Storefront: 3 semplici metodi
Pubblicato: 2021-03-25Vuoi sapere come modificare il footer nel tema StoreFront? Questo post è per te. In questa guida, ti mostreremo 2 modi diversi per farlo.
Un'introduzione a Storefront
Storefront è uno dei migliori temi WooCommerce ed è ampiamente utilizzato nei negozi di eCommerce. Questo tema è stato sviluppato da Automattic ed è disponibile sia nel repository di WordPress.org che nel sito Web ufficiale di WooCommerce.
È anche un tema molto flessibile che ti consente di personalizzare facilmente qualsiasi parte del tuo sito. Abbiamo già visto come modificare l'intestazione e come personalizzare il piè di pagina in WordPress, quindi oggi daremo un'occhiata a come modificare il piè di pagina del tuo sito Web utilizzando Storefront. Ma prima di vedere come farlo, diamo un'occhiata al motivo per cui potresti voler personalizzare il piè di pagina del tuo negozio.
Perché cambiare il footer del tuo sito WordPress?
Anche se gli amministratori del sito si concentrano principalmente sull'intestazione, anche il piè di pagina è un'area essenziale di qualsiasi sito Web. Puoi aggiungere dettagli importanti sul tuo sito Web e sui suoi servizi, rimuovere o aggiungere elementi come collegamenti a politiche, informazioni di contatto, social media e altro ancora. Puoi anche aggiungere collegamenti ad altri prodotti, servizi e siti Web che possiedi o a cui sei correlato.
Inoltre, la maggior parte dei temi include diversi widget del piè di pagina che puoi utilizzare per ottenere il massimo dal piè di pagina. Ad esempio, il tema Storefront viene fornito con 4 diverse colonne di widget che puoi utilizzare per aggiungere widget come una barra di ricerca, icone di social media o semplicemente paragrafi o testi generici.
Inoltre, se desideri eseguire la verifica di Google Search Console o Google AdSense o l'integrazione di Google Analytics ma non vuoi farlo tramite l'intestazione, puoi includere i codici nel piè di pagina.

In sintesi, tutte le informazioni a piè di pagina possono aiutare i tuoi visitatori a saperne di più su di te e sui tuoi servizi e aumentare il coinvolgimento. Per renderlo il più efficace possibile, dovresti personalizzarlo sia in termini di contenuto che di design. Vediamo come farlo.
Come modificare il piè di pagina in Storefront
Ci sono 3 modi diversi per cambiare facilmente il piè di pagina nel tema Storefront:
- Dal dashboard di WordPress
- Con un plug-in
- Programmaticamente
Diamo un'occhiata a questi metodi.
1. Modifica il piè di pagina in Storefront dalla dashboard di WordPress
Dopo aver installato il tema Storefront, il tuo piè di pagina predefinito sarà simile all'immagine riportata di seguito.

Tuttavia, la dashboard di WordPress ti consente di aggiungere o modificare la maggior parte degli elementi del footer del tuo sito web. Puoi persino modificare il piè di pagina da vari menu del dashboard come widget, personalizzatore del tema e editor del tema e cambiare il colore, i widget o qualsiasi altra informazione.
Vediamo come fare ciascuna di queste cose passo dopo passo.
1.1. Cambia i colori del piè di pagina in Storefront
Per modificare il piè di pagina in Storefront utilizzando un personalizzatore live, vai su Aspetto > Personalizza . Verrai reindirizzato al personalizzatore live di WordPress.

Qui puoi personalizzare quasi tutto ciò che riguarda l'aspetto del tuo sito web. Ad esempio, puoi modificare l'identità del sito, l'intestazione, il piè di pagina, lo sfondo e i widget. Eventuali modifiche apportate verranno visualizzate in tempo reale con l'anteprima dal vivo sul lato destro dello schermo.
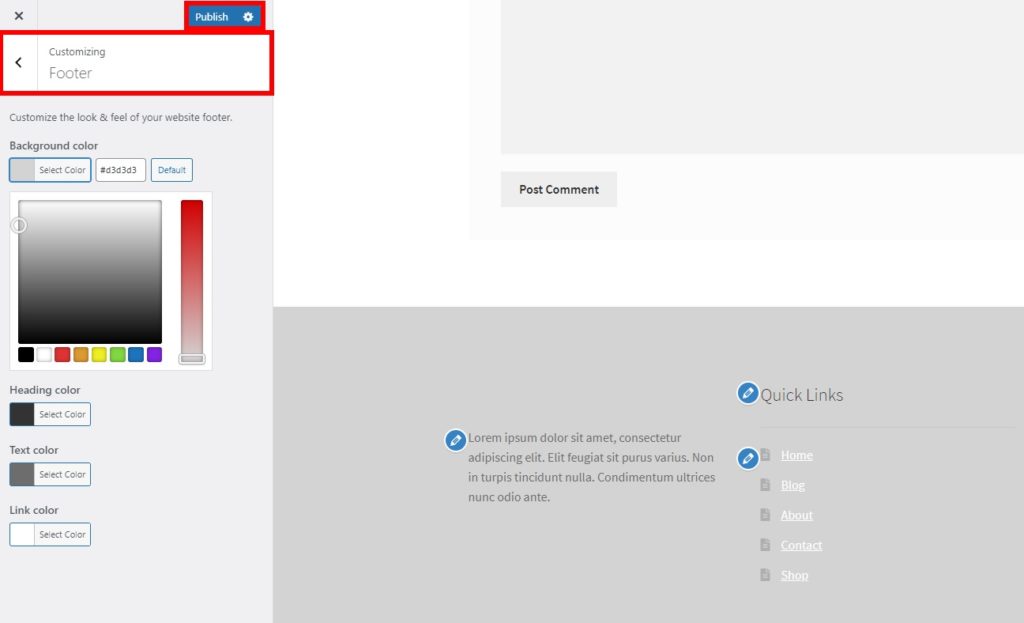
Poiché personalizzeremo il piè di pagina, seleziona l'opzione Piè di pagina. Vedrai varie opzioni di colore che puoi modificare per il piè di pagina e includono i colori per lo sfondo, l'intestazione, il testo e il collegamento.

Da qui puoi testare diversi colori di sfondo, intestazione e testo per trovare la migliore combinazione per il tuo piè di pagina. Inoltre, se hai collegamenti nel piè di pagina, puoi giocare con i colori dei collegamenti.

Tutto sommato, assicurati che il tuo piè di pagina sia evidente e corrisponda allo stile generale del design del tuo sito Web utilizzando l'anteprima dal vivo. Quando sei soddisfatto delle modifiche, fai clic su Pubblica per rendere le modifiche attive.
1.2. Modifica i widget del piè di pagina in Storefront
Oltre a cambiare il colore, puoi personalizzare i widget del piè di pagina. In Storefront, puoi farlo da 2 diversi sottomenu. Puoi aprire la scheda Widget da Aspetto > Personalizza o andare su Aspetto > Widget .
Entrambe le interfacce ti consentiranno di modificare i widget del piè di pagina, ma ti consigliamo di utilizzare il personalizzatore del tema in quanto fornisce un'anteprima dal vivo delle modifiche. In questo modo, puoi vedere le modifiche in tempo reale e risparmiare molto tempo durante la modifica del piè di pagina.

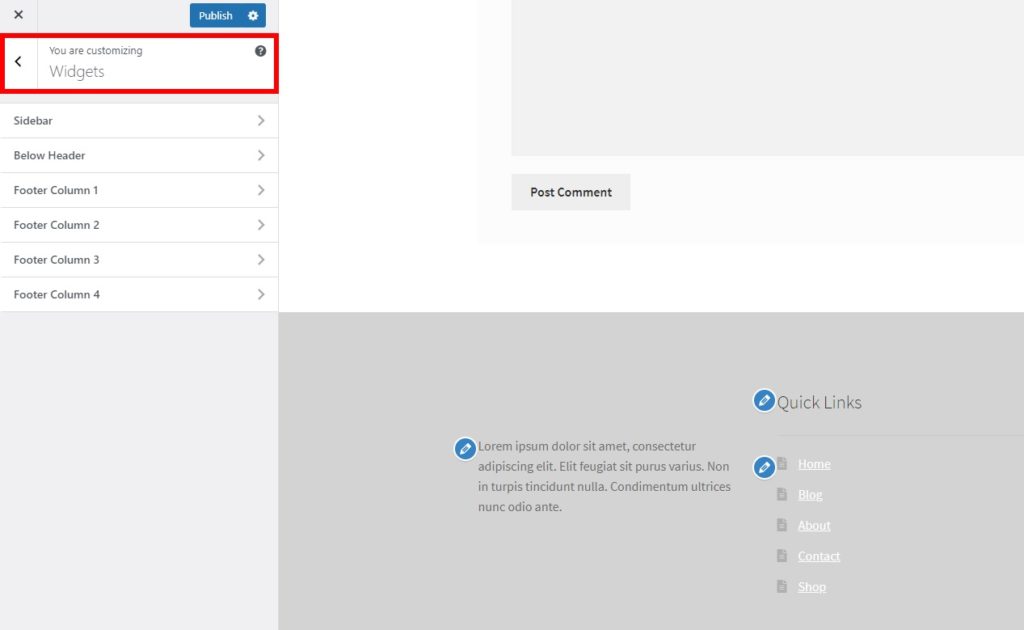
Indipendentemente dall'opzione scelta, sarai in grado di vedere tutte le aree widget disponibili in Widget . Storefront ha 4 colonne a piè di pagina per il tuo sito Web e ti consente di aggiungere una varietà di widget.
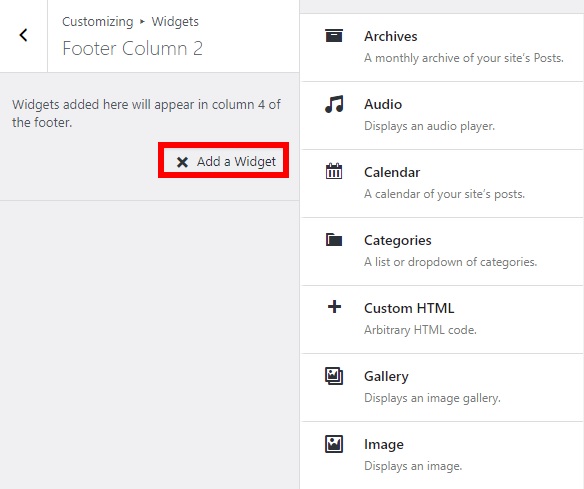
Seleziona semplicemente la colonna che desideri modificare e fai clic su Aggiungi un widget . Ci sono molti widget tra cui selezionare come archivi, audio, immagini, testo, ricerca e così via.

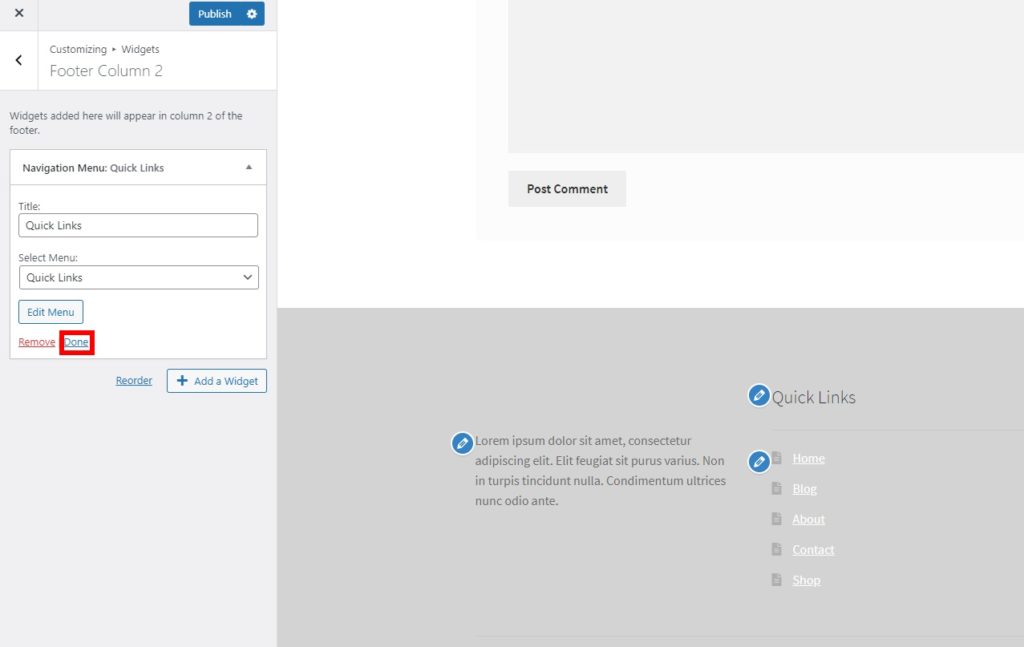
Dopo aver scelto un widget, dovrai modificare alcuni dettagli in più a seconda di quello selezionato. Dopo averlo fatto, fai clic su Fine e poi su Pubblica per applicare le modifiche al widget del piè di pagina.

Successivamente, puoi aggiungere un altro widget alla stessa colonna del piè di pagina o a uno diverso. Vale la pena notare che puoi includere più widget in una colonna a piè di pagina e in più colonne a piè di pagina. Ad esempio, per questo tutorial, abbiamo aggiunto una breve descrizione, un menu di navigazione e una casella di ricerca nel piè di pagina.

1.3. Modifica il piè di pagina in Storefront utilizzando l'editor dei temi
Anche se puoi modificare quasi tutto dal personalizzatore del tema e dai widget, potresti dover utilizzare l'editor del tema se desideri personalizzare il testo del copyright nel tuo piè di pagina. Per questo, dovrai aggiungere un semplice frammento di codice di una funzione personalizzata.
Prima di apportare modifiche, assicurati di creare un tema figlio e di eseguire il backup del tuo sito Web WordPress per modificare questi file. Questi file memorizzano informazioni critiche sul tuo sito Web, quindi se commetti un errore, potresti danneggiare il tuo sito Web.
Una volta fatto, vai su Aspetto> Editor temi , apri la scheda per il file functions.php e incolla il seguente snippet.
add_action( 'init', 'custom_remove_footer_credit', 10 );
funzione custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
} funzione custom_storefront_credit() {
?>
<div class="informazioni sul sito">
Quadlayers<?php echo get_bloginfo( 'name' ) . ' ' . get_the_date( 'Y' ); ?>
</div><!– .informazioni-sito –>
<?php
}
Questo rimuoverà il testo del piè di pagina predefinito " Costruito con Storefront " e aggiungerà i dettagli del tuo sito web. Puoi prendere questo codice come base e modificarlo per visualizzare i dettagli del tuo sito web.
2. Modifica il piè di pagina in Storefront utilizzando un plug-in
Se vuoi risparmiare tempo e lavoro aggiuntivo per la modifica del piè di pagina in Storefront, puoi semplicemente utilizzare un plug-in dedicato.

Probabilmente sai che Storefront è compatibile con un'ampia gamma di plugin di WordPress. Ma non è tutto. Ci sono plugin progettati specificamente per personalizzare varie aree del tema Storefront. Uno dei migliori plugin è Change Storefront Footer Copyright Text. Come suggerisce il nome, questo strumento ti consente di modificare il testo del copyright nel piè di pagina di Storefront.
Per utilizzare questo plugin, devi installarlo e attivarlo, quindi prima vai su Plugin > Aggiungi nuovo e cercalo. Quindi, fai clic su Installa ora e quindi su Attiva . In caso di problemi, dai un'occhiata alla nostra guida che spiega come installare manualmente i plugin di WordPress.

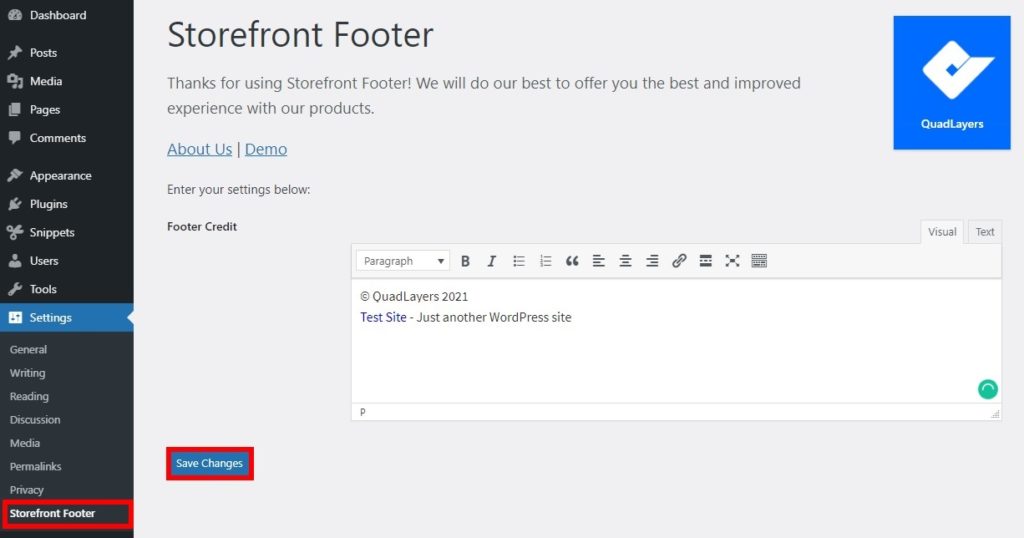
Quindi, vai su Impostazioni> Piè di pagina Storefront e avrai la possibilità di aggiungere qualsiasi testo o link al piè di pagina del copyright con l'aiuto dell'editor di testo. Inoltre, puoi modificare le opzioni o gli allineamenti dei caratteri utilizzando l'editor di testo visivo o scrivere un po' di codice nella visualizzazione del testo preformattato.

Dopo aver aggiunto tutte le informazioni desiderate, salva le modifiche . Quindi controlla il tuo sito dal frontend per dare un'occhiata alle modifiche.

3. Modificare il piè di pagina in Storefront a livello di codice
Se sai come programmare, ci sono molte cose che puoi fare per modificare e personalizzare il piè di pagina in Storefront. In questa sezione, ti mostreremo alcuni esempi di alcune cose che puoi provare sul tuo sito.
NOTA: poiché modificheremo un file principale, prima di iniziare ti consigliamo di eseguire un backup completo del tuo sito e utilizzare un tema figlio. Se non sai come puoi imparare a crearne uno o utilizzare uno di questi plugin.
3.1. Rimuovere i crediti Storefront
Per rimuovere completamente i crediti Storefront dal footer, aggiungi semplicemente il seguente snippet alla fine del file functions.php del tuo tema figlio.
add_action('wp', 'ql_remove_credits_storefront' ); funzione ql_remove_credits_storefront () { remove_action( 'storefront_footer', 'storefront_credit', 20 ); }
3.2. Personalizza il testo del copyright
Ora supponiamo che tu voglia modificare il testo del copyright del piè di pagina. Per questo, creeremo una nuova stringa di testo che dice Copyright + anno + di QuadLayers come segue:
add_filter( 'storefront_copyright_text', 'ql_customize_storefront_footer_copyright_text' ); funzione ql_customize_storefront_footer_copyright_text () { $testo = data 'Copyright' ( 'Y' ) . 'di QuadLayers'; restituisce $testo; }
Ci sono molte altre cose che puoi fare per personalizzare il testo del copyright. Prendi questo script come base e personalizzalo in base alle tue esigenze.
Bonus: aggiungi feed Instagram nel footer
Abbiamo già menzionato che Storefront è uno dei migliori temi WooCommerce, quindi è altamente possibile che tu abbia un negozio eCommerce se stai seguendo questo tutorial. Se questo è il tuo caso, può essere utile aggiungere alcune opzioni di social media al tuo piè di pagina.
Esistono molti plug-in di social media che puoi utilizzare per ottenere il massimo da queste piattaforme. In questa sezione, ti mostreremo come modificare il piè di pagina in Storefront aggiungendo un feed Instagram. In questo modo, puoi rendere più visibile il tuo feed di Instagram in modo che i visitatori possano visualizzarlo e visitare il tuo Instagram direttamente dal tuo sito.
Come aggiungere feed Instagram nel footer
Il modo più semplice per aggiungere un feed di Instagram al footer è utilizzare un plug-in. Per questa demo, utilizzeremo il feed della galleria sociale (precedentemente noto come feed della galleria di Instagram ). Questo è un plugin freemium che ha una versione gratuita con funzionalità di base e 3 piani premium a partire da 19 USD (pagamento una tantum).

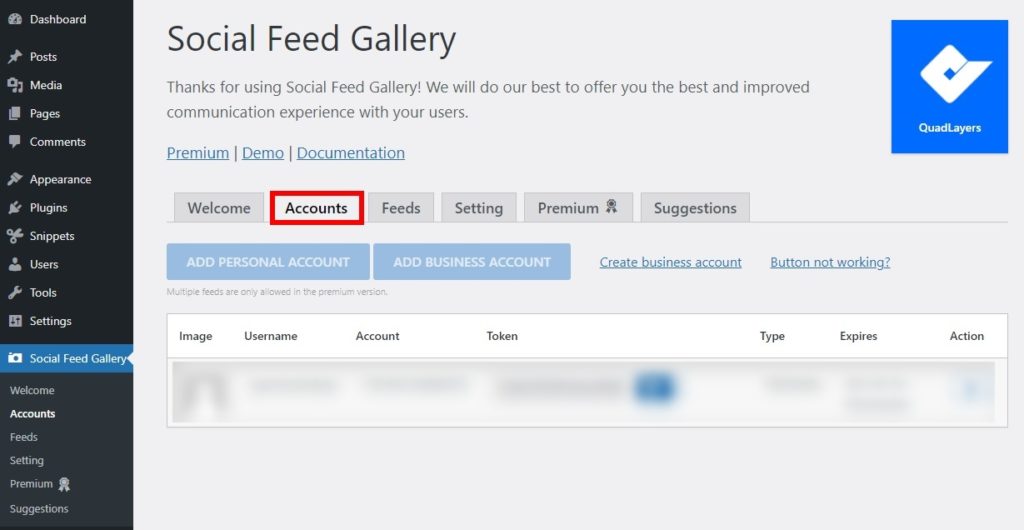
Innanzitutto, devi installare e attivare il plug-in sul tuo sito Web WordPress. Quindi, vai al menu Galleria dei feed social sulla dashboard di WordPress e apri la scheda Account .
Qui, devi aggiungere il tuo account Instagram. Puoi aggiungere un account personale o un account aziendale.

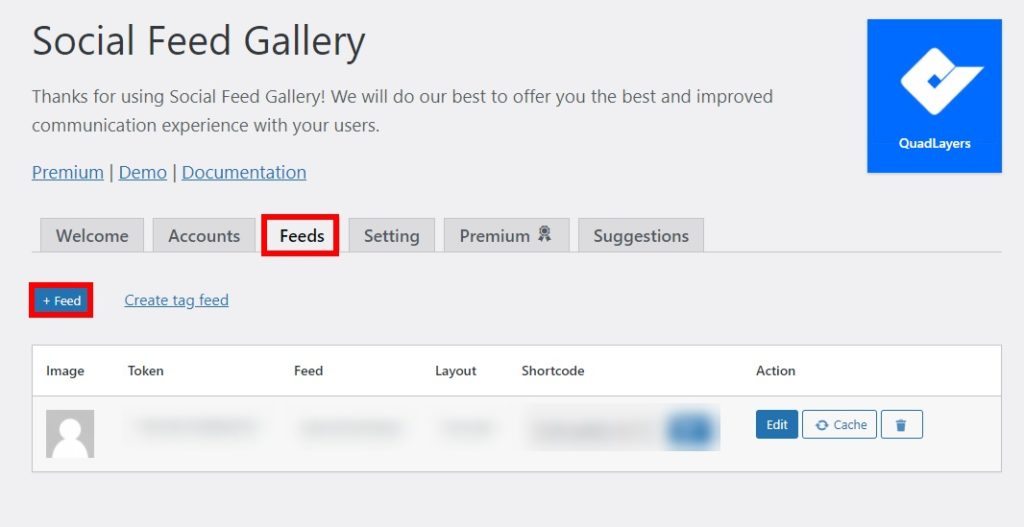
Successivamente, vai alla scheda Feed e fai clic su +Feed per creare un feed Instagram.

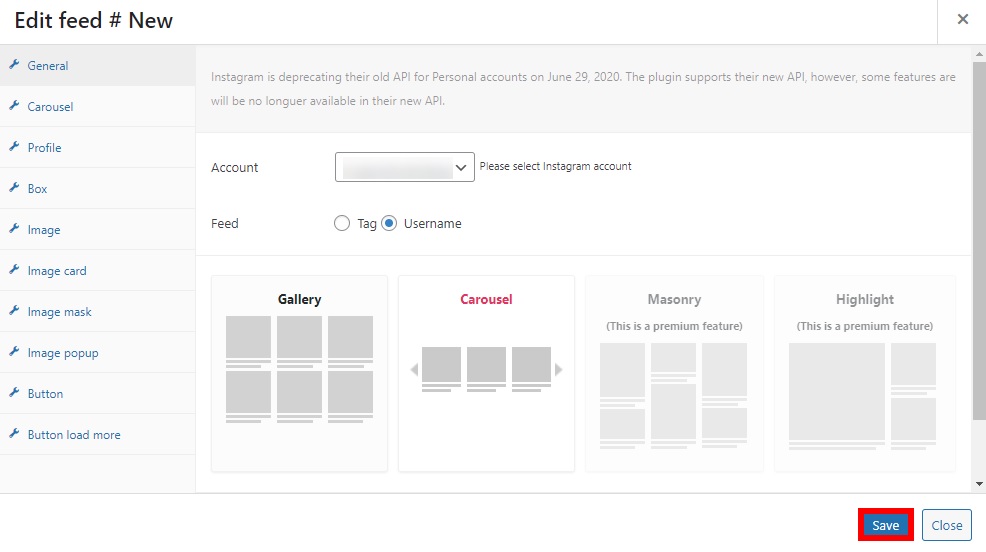
Qui puoi selezionare e modificare qualsiasi elemento del feed: i layout, il numero di immagini da visualizzare e così via. Dopo aver apportato tutte le modifiche necessarie, fare clic su Salva .

Per aggiungere il feed di Instagram al footer, vai al menu Widget dalla dashboard o vai su Aspetto > Personalizza . Quindi, seleziona la colonna del piè di pagina in cui desideri includere il feed di Instagram e aggiungi il widget Galleria del feed social. Dopo aver aggiunto il titolo e l'ID galleria per il feed, fai clic su Fine .

In alternativa, puoi utilizzare gli shortcode forniti nella scheda Feed per aggiungere il feed di Instagram al tuo sito web.
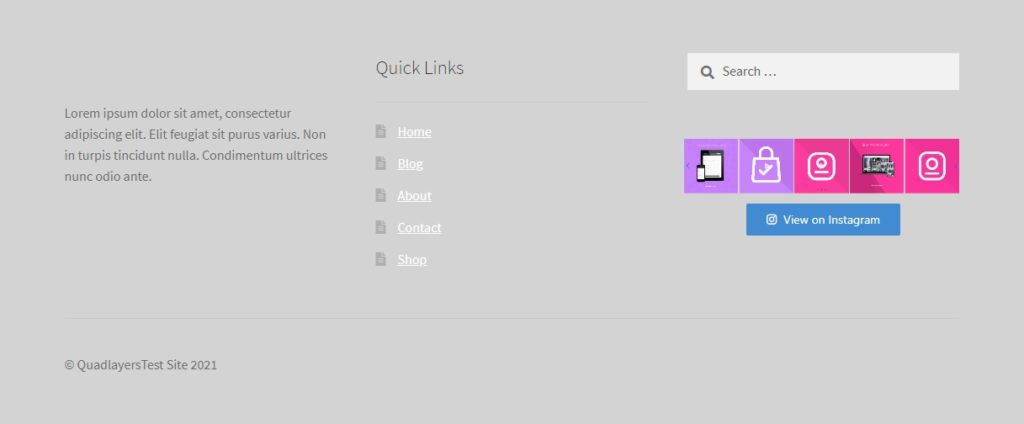
Infine, se controlli il tuo sito dal frontend, potrai vedere il feed di Instagram a piè di pagina.

Per ulteriori alternative e una spiegazione più approfondita, dai un'occhiata alla nostra guida su come integrare WordPress con Instagram.
Conclusione
Tutto sommato, personalizzare il piè di pagina del tuo sito può essere davvero vantaggioso per l'esperienza utente dei tuoi visitatori e aiutarti ad aumentare il coinvolgimento degli utenti. In questa guida, abbiamo descritto due modi in cui puoi cambiare il piè di pagina in Storefront:
- Dal pannello di amministrazione di WordPress
- Utilizzo di un plug-in dedicato
- Programmaticamente
Tutti questi metodi sono adatti ai principianti e portano a termine il lavoro. Dalla dashboard di WordPress, puoi modificare i colori del testo, dello sfondo e dell'intestazione, nonché i colori dei collegamenti. Se vuoi modificare il testo del piè di pagina del copyright, invece, dovrai utilizzare un plug-in. Infine, se hai competenze di programmazione, puoi personalizzare il piè di pagina a livello di codice.
Inoltre, puoi aggiungere ulteriori informazioni al piè di pagina. Ad esempio, puoi includere un feed di Instagram e collegamenti per migliorare la tua presenza sui social media. Per maggiori dettagli su come modificare il piè di pagina in qualsiasi tema, dai un'occhiata alla nostra guida su come modificare i piè di pagina in WordPress.
Hai modificato il piè di pagina in Storefront? Quale metodo hai usato? C'è qualche altra opzione che dovremmo aggiungere? Fateci sapere nei commenti qui sotto.
Se hai trovato utile questa guida, potrebbero interessarti anche questi articoli:
- Come modificare l'intestazione in WordPress
- I migliori plugin per feed di Instagram per WordPress
- I migliori plugin per WooCommerce (gratuiti + a pagamento)
