5 semplici modi per cambiare il colore dei link in WordPress
Pubblicato: 2021-11-08Che stiano aiutando con la navigazione o guidando le conversioni, i link svolgono un ruolo cruciale nella maggior parte dei siti web moderni. Tuttavia, potresti ritenere che gli URL predefiniti del tuo tema non siano all'altezza, motivo per cui potresti voler cambiare il colore del collegamento in WordPress.
Fortunatamente, è possibile modificare il colore del collegamento in WordPress, utilizzando le opzioni dell'editor, i plug-in o il codice personalizzato a tua scelta. Applicando i tuoi colori personalizzati, puoi far risaltare i tuoi collegamenti dallo sfondo o fondersi perfettamente con il resto del tuo design.
In questo post, tratteremo cinque diversi modi per cambiare il colore del collegamento in WordPress. Indipendentemente dal fatto che tu stia utilizzando un plug-in per la creazione di pagine o il Customizer di WordPress, dovresti trovare una tecnica che funzioni per te.
I modi più semplici per cambiare il colore dei link in WordPress
Se vuoi imparare a cambiare i colori dei tuoi link in WordPress, leggi questo tutorial. Ecco i metodi che tratteremo in seguito:
- Codice CSS personalizzato: se ti senti a tuo agio nell'aggiungere del codice CSS di base, questo è spesso il metodo più flessibile e ampiamente applicabile.
- Personalizzazione di WordPress: ci sono buone probabilità che il tuo tema offra opzioni dedicate per cambiare il colore del collegamento.
- Elementor: il generatore di pagine Elementor semplifica la modifica del colore dei collegamenti in tutto il sito.
- Beaver Builder: il plug-in e il tema per la creazione di pagine di Beaver Builder includono anche opzioni per cambiare il colore del collegamento.
- Editor di WordPress (collegamenti individuali) – se vuoi cambiare solo il colore di collegamenti specifici, puoi farlo manualmente tramite l'editor di WordPress.
1. Aggiungi codice CSS
Un modo per cambiare il colore del collegamento in WordPress è scrivere del codice CSS personalizzato. Ciò richiede di inserire il codice esadecimale per il colore che desideri utilizzare sul tuo sito web. Puoi esplorare i vari codici utilizzando un servizio come color-hex:

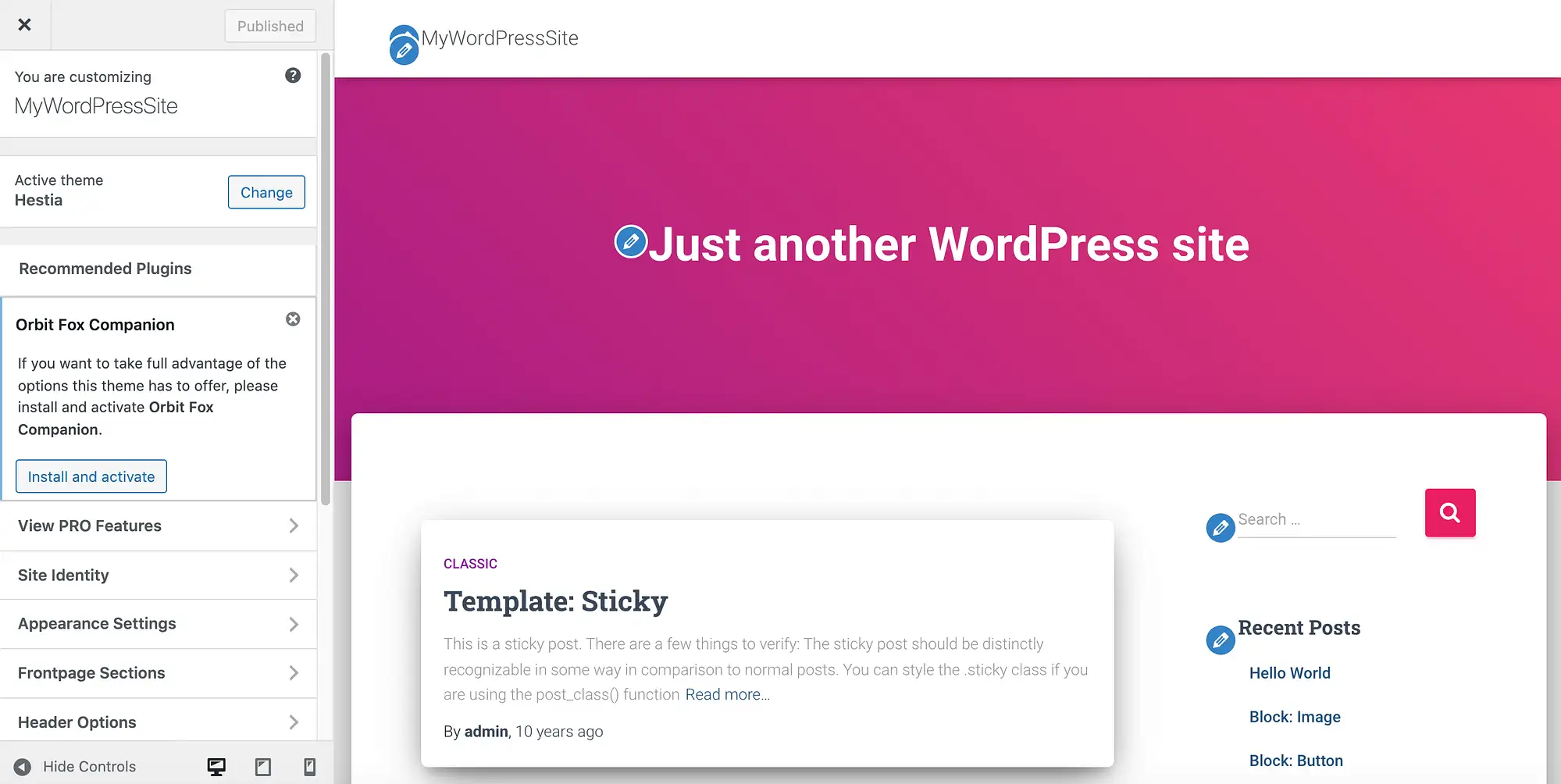
Una volta trovato il codice esadecimale perfetto, accedi alla dashboard di WordPress. Quindi vai su Aspetto> Personalizza :

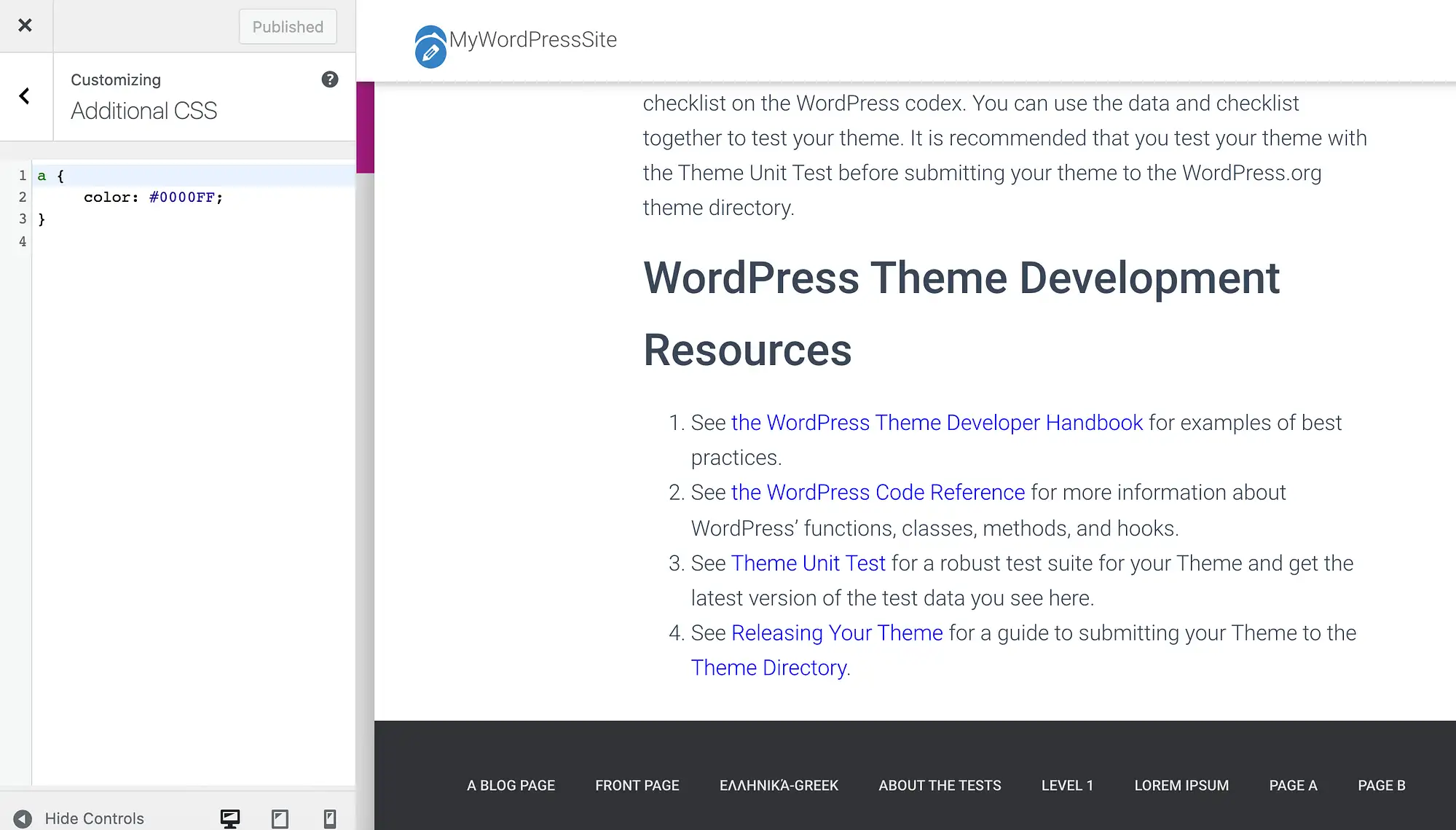
Nel menu a sinistra, seleziona CSS aggiuntivo . Ora puoi inserire il seguente CSS:
a { color: #0000FF; }Assicurati di sostituire il valore color: con il codice esadecimale che hai identificato in precedenza. Per rendere attive le modifiche, fai clic su Pubblica :

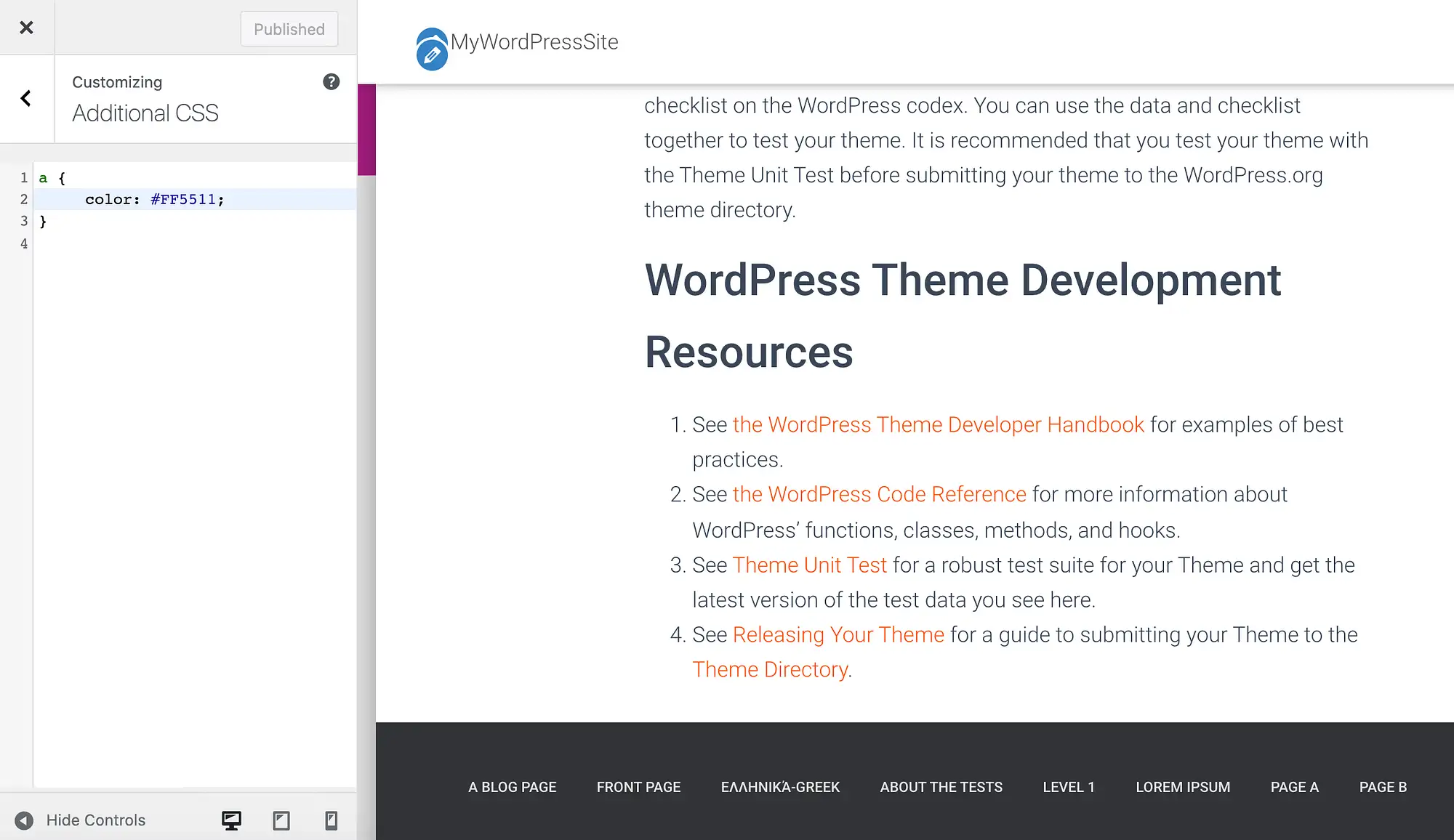
Il colore di tutti i link del tuo sito dovrebbe ora cambiare. Se non sei soddisfatto di questo nuovo look, puoi sempre inserire un codice esadecimale diverso nel Personalizzatore di WordPress:

Ad un certo punto, potresti cambiare idea e decidere di ripristinare il colore di collegamento predefinito del tuo tema. Per ottenere ciò, elimina semplicemente tutto il codice nella sezione CSS aggiuntivo di Customizer, quindi fai clic su Pubblica .
2. Controlla il Personalizzatore di WordPress
A seconda del tema scelto, potresti essere in grado di modificare i tuoi collegamenti nel Personalizzatore di WordPress. Ciò significa che non dovrai scrivere alcun CSS.
Nella dashboard di WordPress, vai su Aspetto > Personalizza e cerca qualsiasi opzione etichettata Colore . Queste impostazioni possono variare tra i temi.
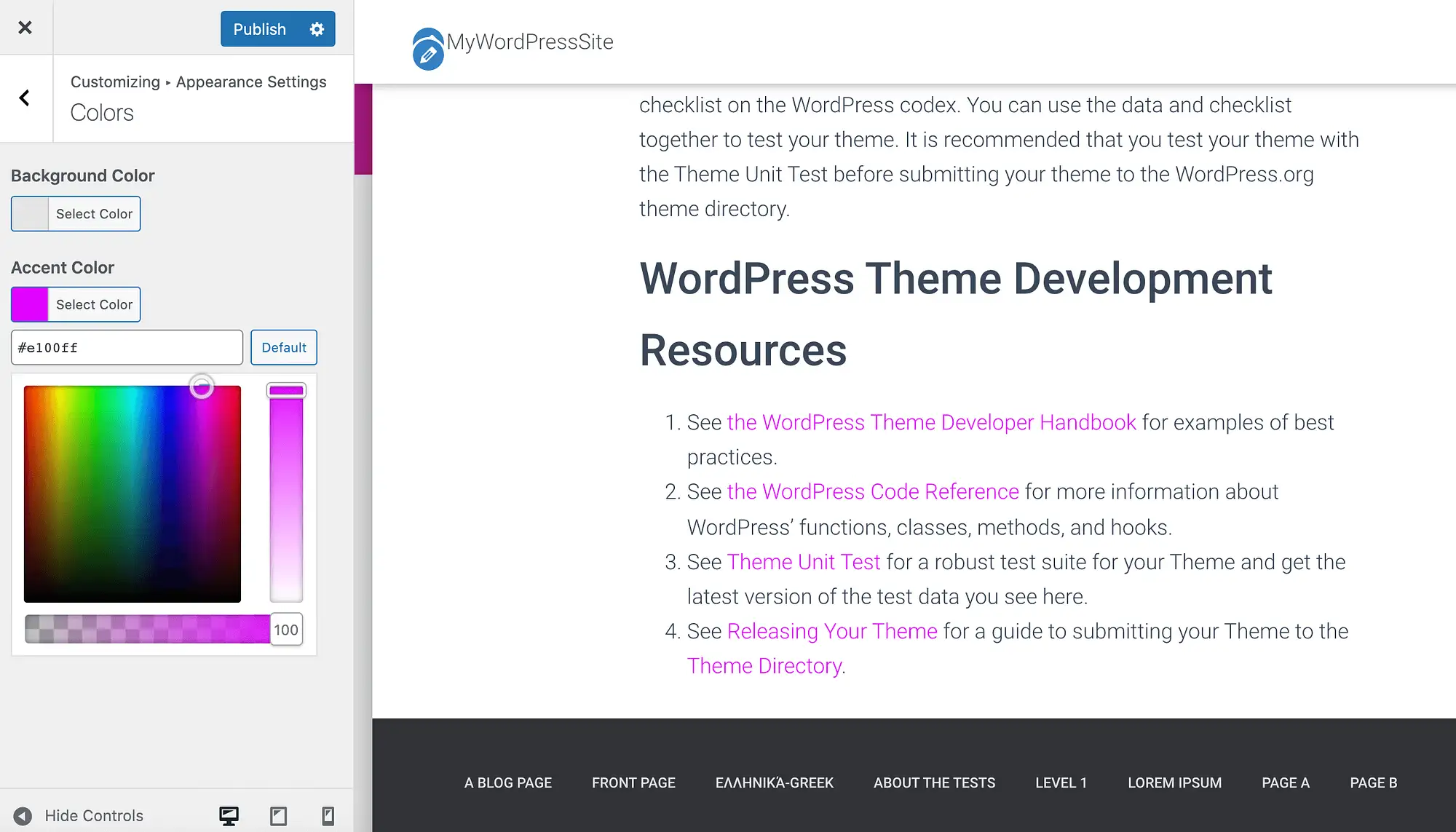
Ad esempio, se stai utilizzando il nostro tema WordPress Hestia, seleziona Impostazioni aspetto > Colori . È quindi possibile personalizzare i collegamenti utilizzando le impostazioni Colore accento :

In alternativa, se hai in mente un codice esadecimale specifico, puoi digitare questo valore nel campo di testo di accompagnamento. Quando sei soddisfatto della tua selezione, fai clic su Pubblica .
Dopo aver sperimentato vari colori, potresti decidere di preferire le impostazioni predefinite. In questo caso, puoi ripristinare il colore originale dell'accento di Hestia facendo clic sul pulsante Predefinito .
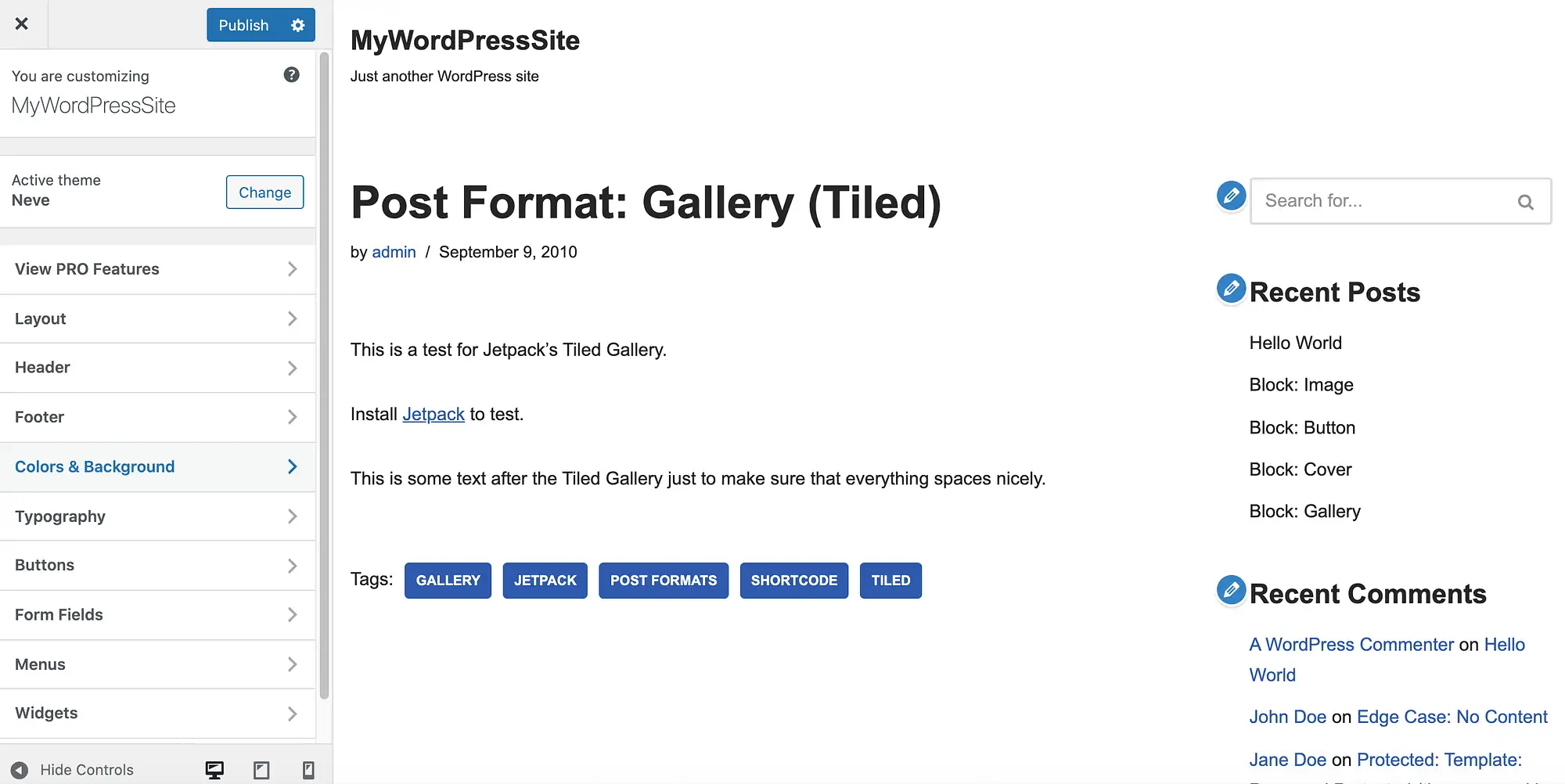
Il nostro tema Neve rende anche facile personalizzare i tuoi collegamenti direttamente nel Personalizzatore di WordPress. Nel menu a sinistra, seleziona Colori e sfondo :

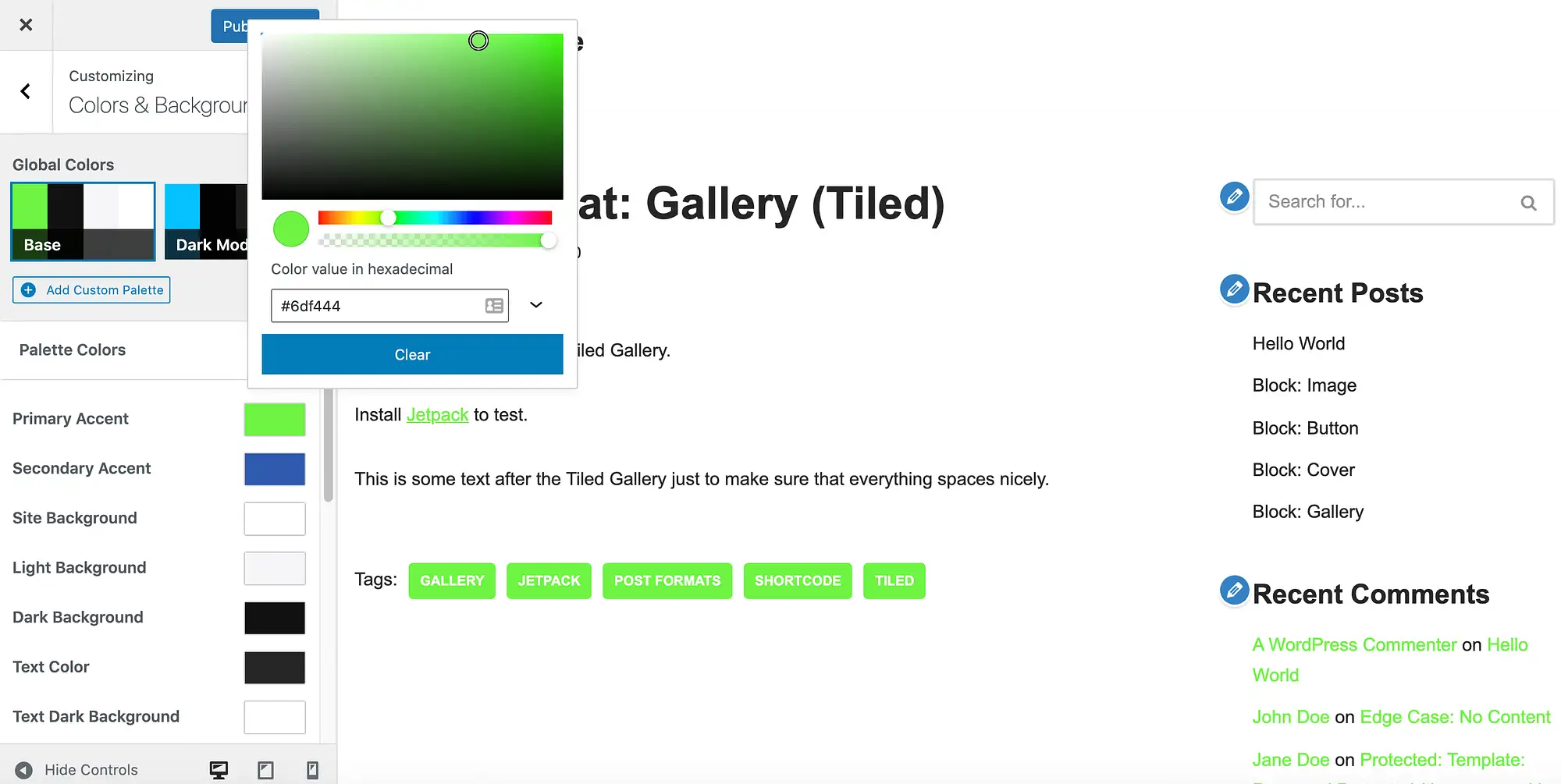
Quindi scegli Azione primaria . Ora puoi effettuare la tua selezione dal selettore colore:

Per rendere attive le modifiche, fai clic su Pubblica .
Se cambi idea, puoi ripristinare le impostazioni predefinite di Neve scorrendo fino in fondo al menu Colori e sfondo . Quindi seleziona Ripristina tutto ai valori predefiniti .
3. Usa il generatore di pagine Elementor
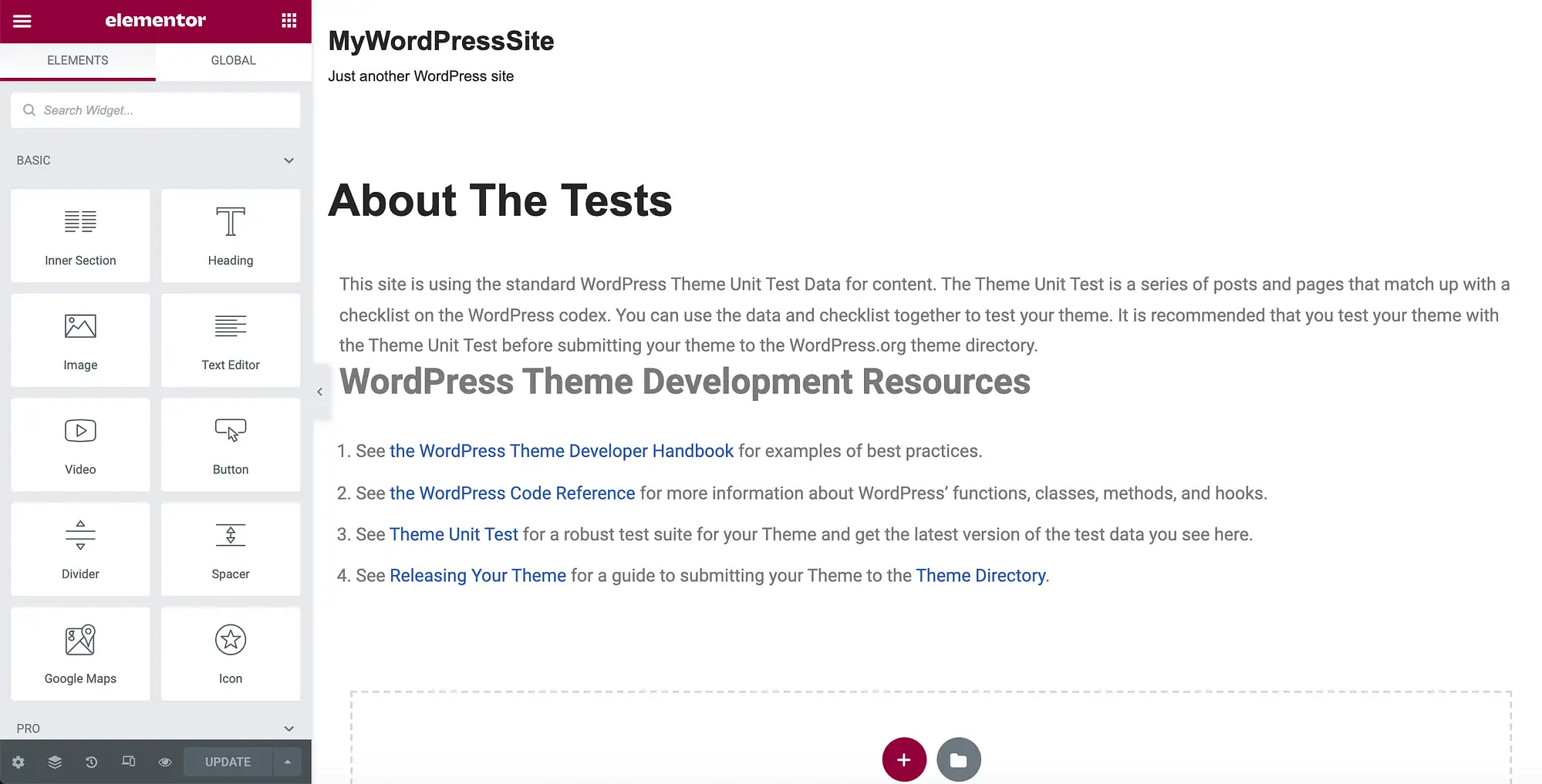
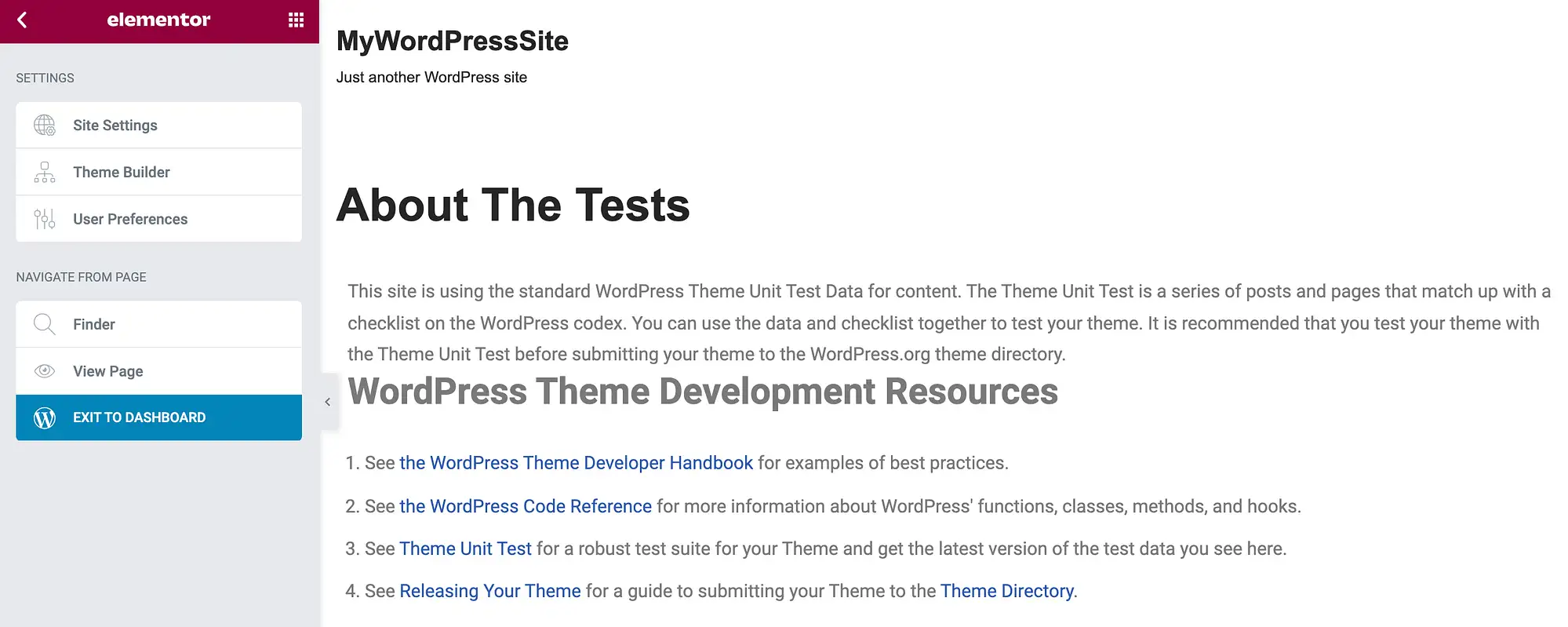
Con oltre cinque milioni di installazioni attive, Elementor è uno dei plugin per la creazione di pagine di WordPress più popolari. Se stai utilizzando Elementor sul tuo sito web, puoi cambiare il colore del collegamento aprendo qualsiasi pagina o post nell'editor di Elementor:

Nell'angolo in alto a sinistra, seleziona l'icona Hamburger . Quindi fare clic su Impostazioni sito :

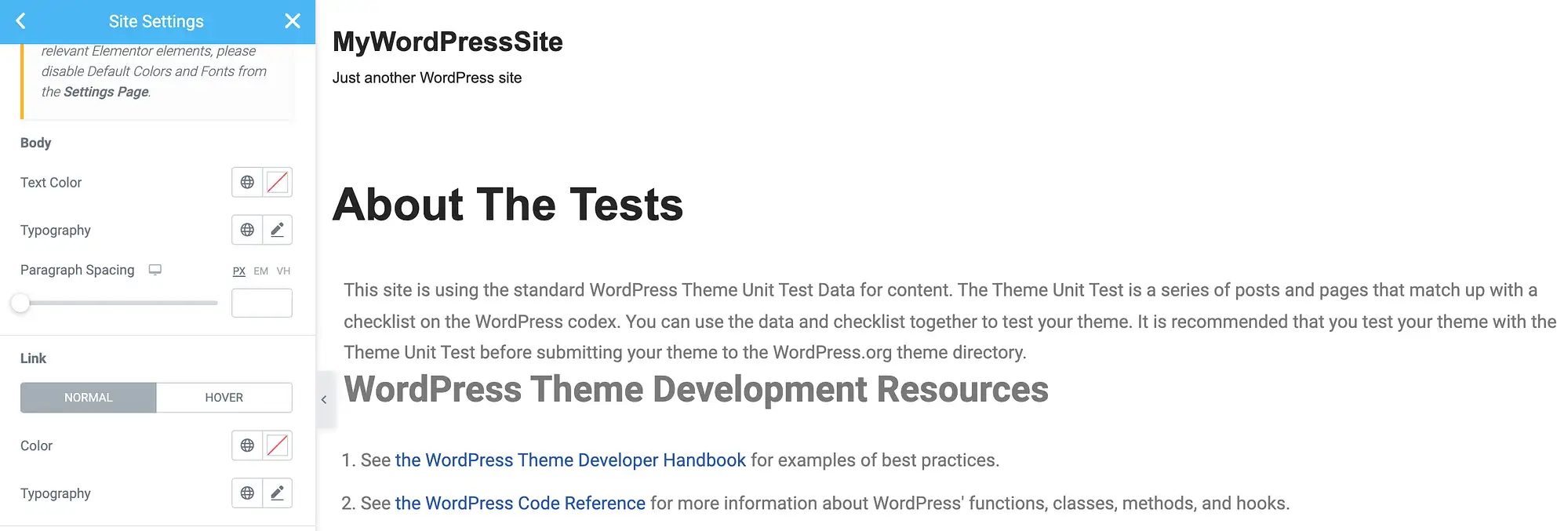
Quindi, seleziona Tipografia . Nel menu successivo, puoi cambiare il colore del collegamento quando è nel suo stato predefinito, non selezionato. Per apportare questa modifica, assicurati che la scheda Normale sia selezionata:


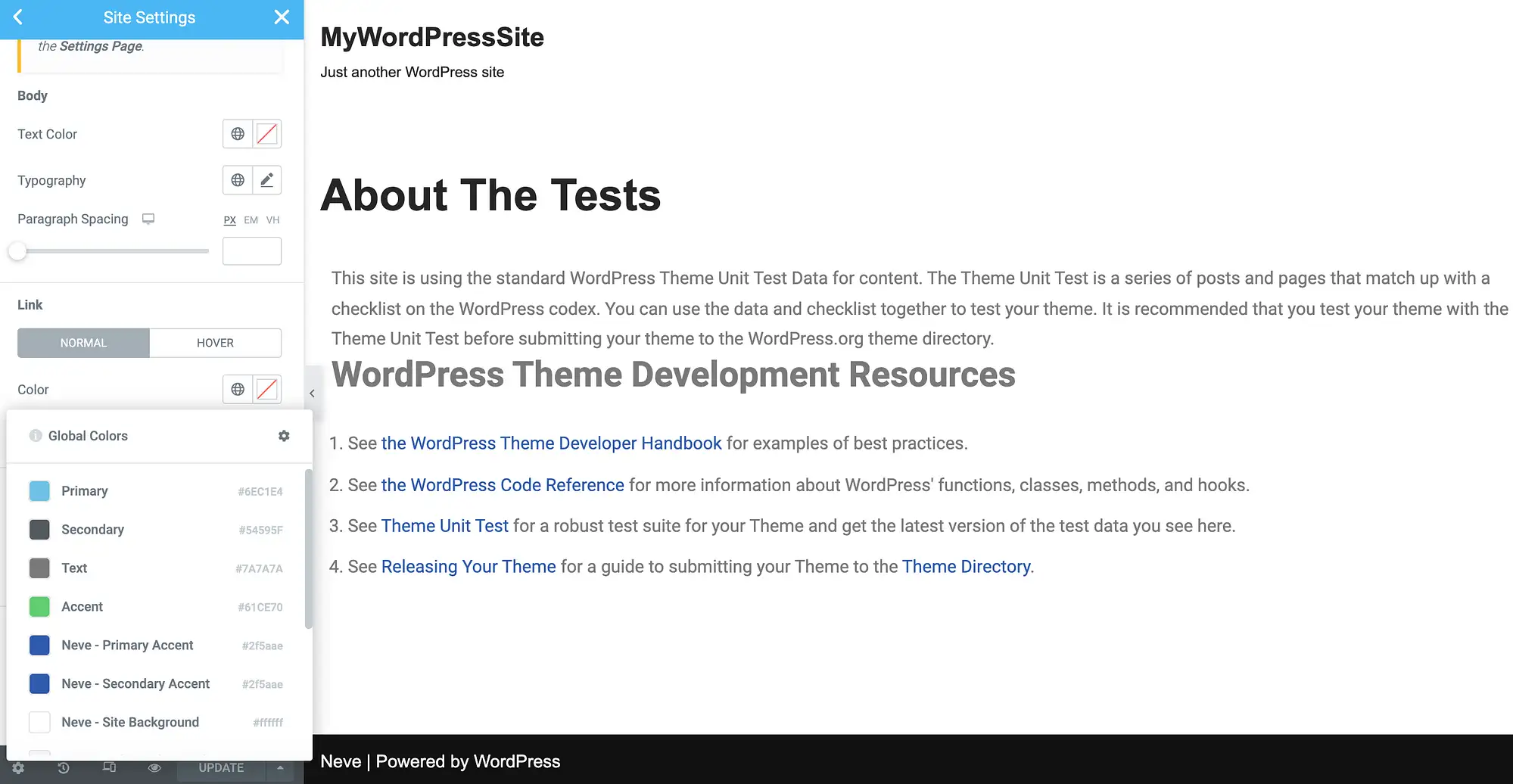
Quindi, fai clic su una delle icone che accompagnano le impostazioni del colore . Da sinistra a destra, queste icone avviano un elenco dei colori definiti a livello globale del tuo tema o il selettore colori di WordPress:

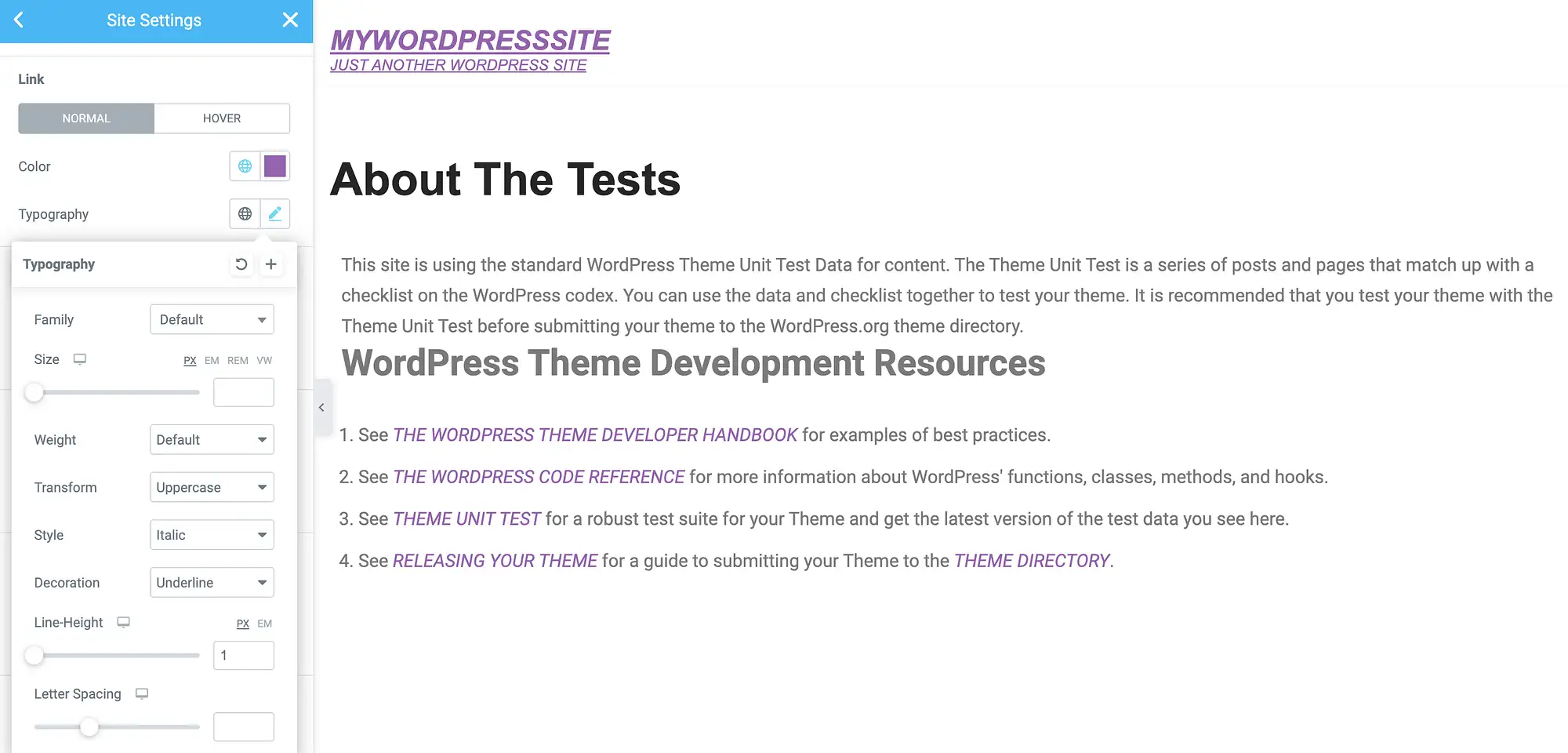
Mentre personalizzi i tuoi link, potresti anche voler cambiare vari attributi tipografici. Ciò include lo stile, la spaziatura delle lettere e l'altezza della linea. Puoi apportare queste modifiche utilizzando il popup Tipografia :

Elementor ti dà anche la possibilità di definire un diverso colore al passaggio del mouse. Ciò può confermare che il visitatore è posizionato correttamente su un collegamento specifico, il che può essere particolarmente utile per le pagine che presentano più URL. Può anche aumentare l'accessibilità del tuo sito per coloro che hanno problemi di vista:

Per apportare questa modifica, seleziona la scheda Al passaggio del mouse nel menu di sinistra di Elementor. È quindi possibile utilizzare i familiari popup Colore e Tipografia per creare un effetto al passaggio del mouse unico.
Quando hai finito di personalizzare i tuoi URL, non dimenticare di fare clic sul pulsante Aggiorna. Elementor ora applicherà queste modifiche a ogni collegamento in tutti i tuoi design e modelli Elementor.
4. Usa il plugin e il tema Beaver Builder
Beaver Builder è un intuitivo builder drag-and-drop utilizzato da quasi quattrocentomila siti Web. Se stai utilizzando questo popolare plug-in più il tema Beaver Builder, hai accesso a una serie di preset. Per cambiare il colore del collegamento in WordPress, dovrai sovrascrivere quei preset.
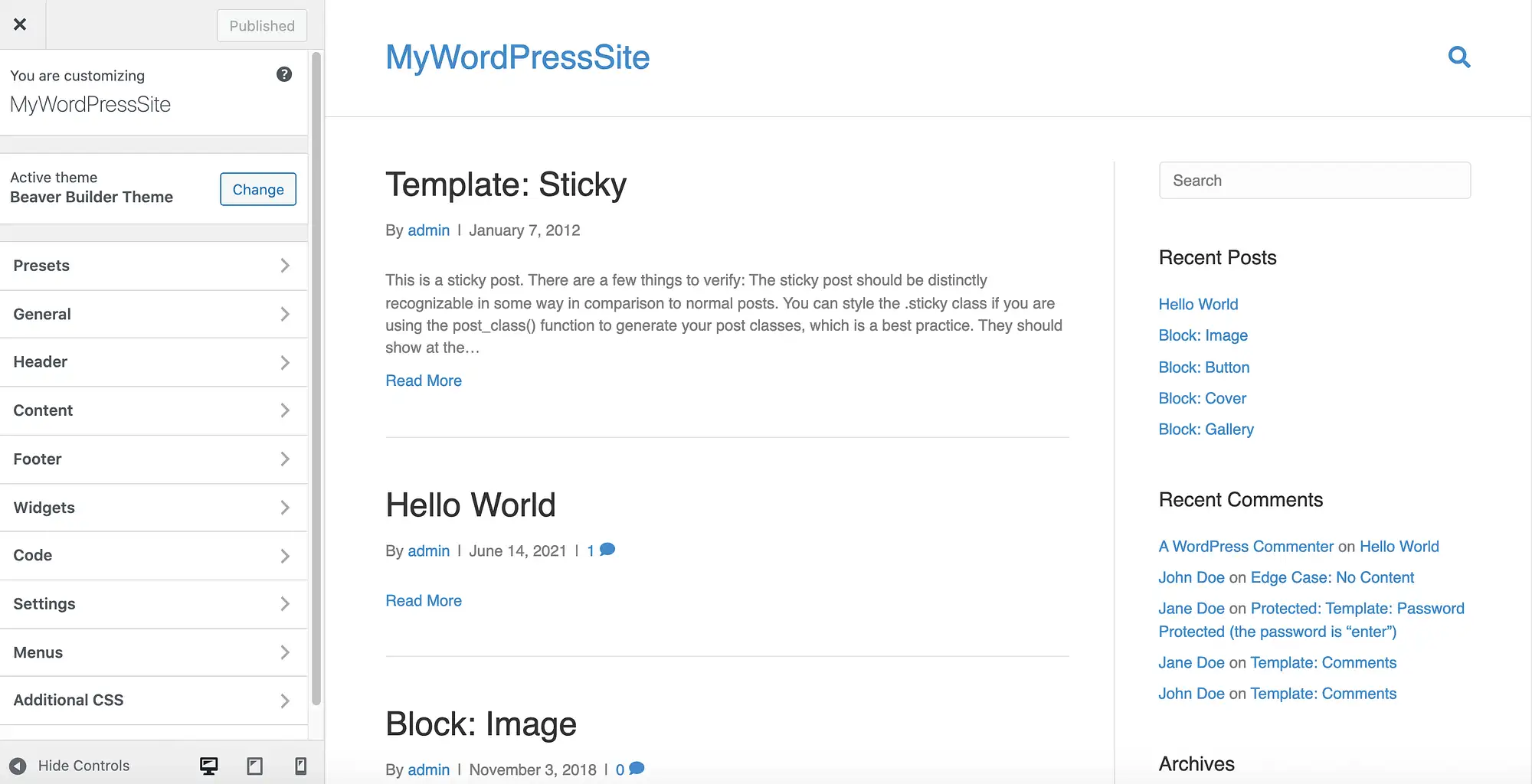
Nella dashboard di WordPress, vai su Aspetto > Temi . Quindi passa il mouse sopra il tema Beaver Builder e seleziona Personalizza . Questo avvia l'editor di Beaver Builder:

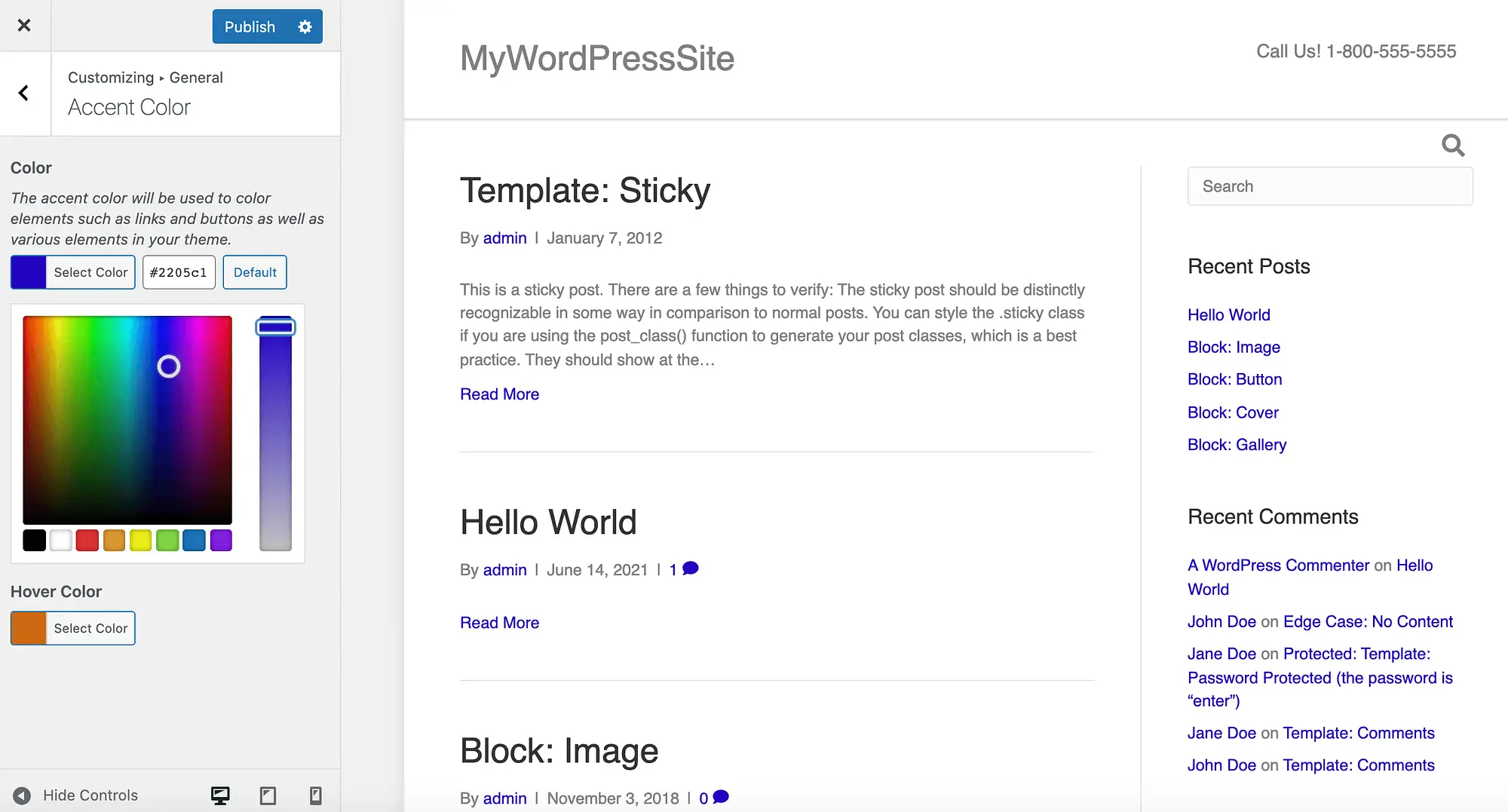
Nel menu a sinistra, vai a Generali > Colore accento . Ora puoi fare clic su Accent Color e utilizzare il selettore successivo per scegliere un nuovo colore:

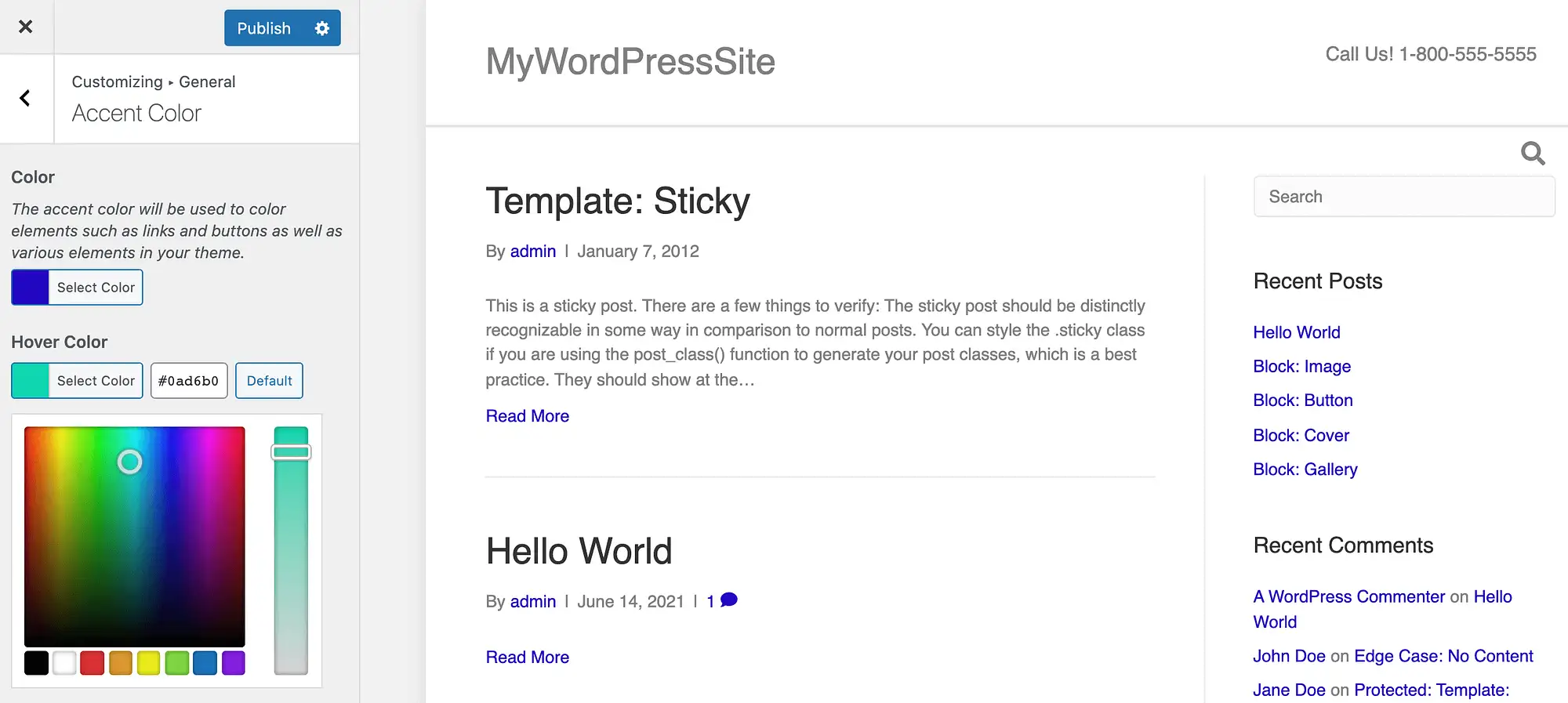
Se hai in mente un codice esadecimale specifico, puoi digitare quel valore nel campo di testo di accompagnamento. Simile a Elementor, Beaver Builder ti dà la possibilità di definire un colore diverso quando passi il mouse su un link:

Dopo aver modificato questi preset, puoi aggiornare il tuo sito facendo clic su Pubblica . I tuoi link avranno ora un aspetto completamente nuovo! Se desideri ripristinare le impostazioni predefinite di Beaver Builder in qualsiasi momento, torna semplicemente a questa sezione e fai clic sul pulsante Predefinito .
5. Cambia il colore dei singoli link nell'editor di WordPress
Fino a questo punto, tutti i metodi che abbiamo trattato hanno cambiato il colore del collegamento in tutto il tuo sito web. Un design coerente è spesso essenziale per presentare un'immagine professionale. Può anche aiutare gli utenti a comprendere e navigare nel tuo sito web.
Tuttavia, occasionalmente potrebbe essere necessario sovrascrivere queste impostazioni a livello di sito. Ad esempio, potresti voler attirare l'attenzione su un collegamento specifico in una pagina che presenta più URL. In alternativa, puoi provare ad attirare l'attenzione del visitatore creando una pagina di destinazione che contrasti con il resto del design del tuo sito.
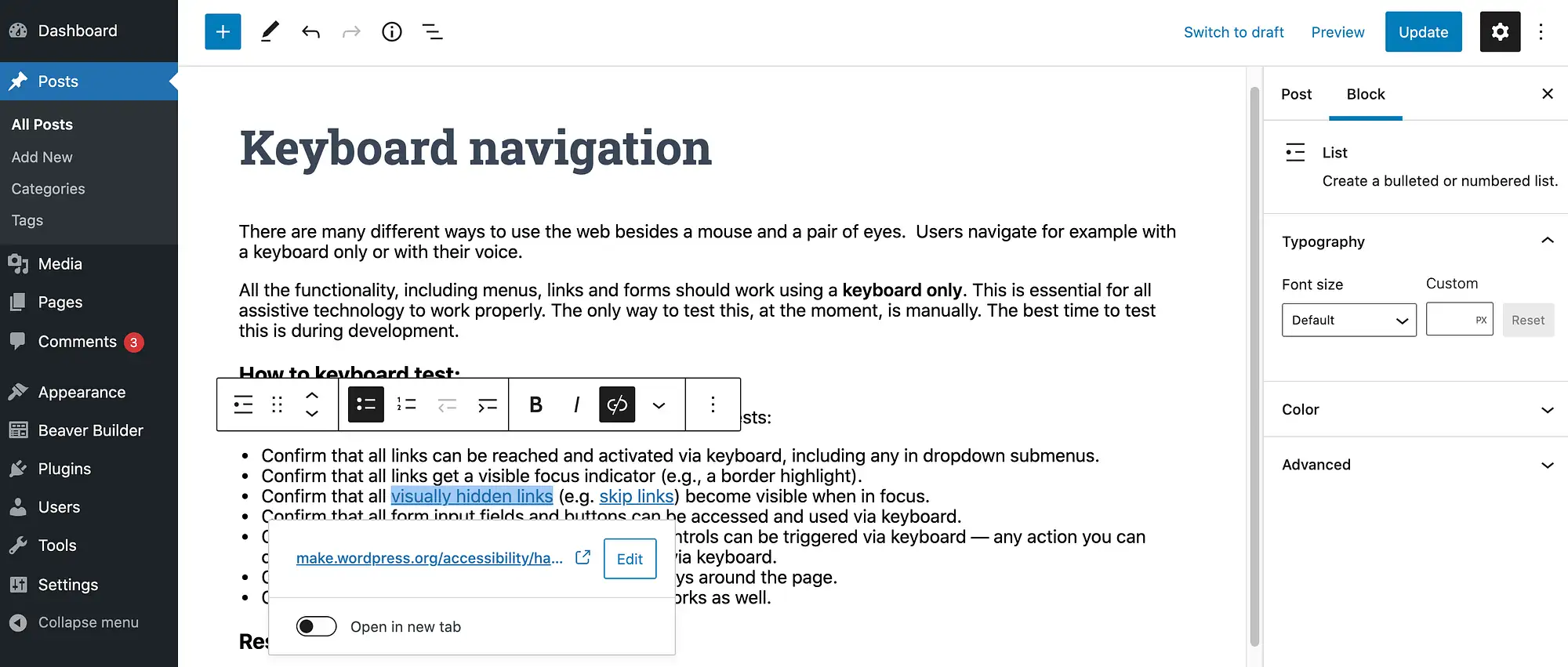
Puoi cambiare il colore di un singolo link usando l'editor standard di WordPress. Per iniziare, evidenzia l'URL in questione. Nella barra degli strumenti mobile visualizzata, seleziona la freccia rivolta verso il basso:

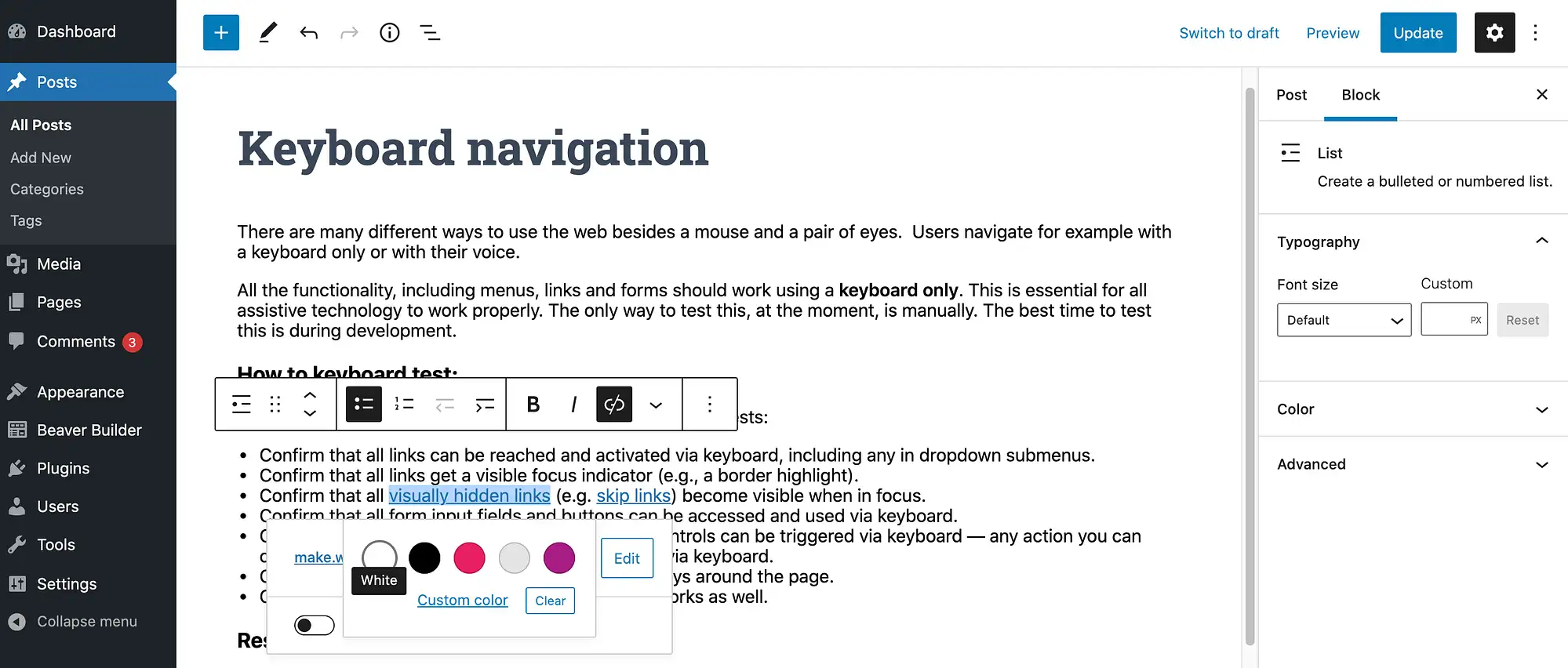
Quindi scegli Colore testo . Ora puoi scegliere tra i colori predefiniti o selezionare Colore personalizzato . Quest'ultimo lancia il selettore di colori integrato di WordPress:

Puoi ripetere questi passaggi per applicare un colore univoco a qualsiasi altro link in questa pagina. Quando sei soddisfatto dei risultati, aggiorna o pubblica la pagina normalmente.
Conclusione su come cambiare il colore del collegamento di WordPress
Quando si tratta di creare un sito Web bello e professionale, il giusto tema WordPress è fondamentale. Tuttavia, ogni sito è unico e, anche dopo aver trovato il tema perfetto, potresti comunque dover apportare alcune modifiche.
Ricapitoliamo rapidamente cinque modi per cambiare il colore del collegamento predefinito in WordPress:
- Aggiungi codice CSS.
- Controlla il Personalizzatore di WordPress.
- Usa il generatore di pagine Elementor.
- Usa il plugin e il tema Beaver Builder.
- Cambia il colore dei singoli link.
Per alcuni suggerimenti sui migliori colori da utilizzare, dai un'occhiata al nostro post sulla scelta di una combinazione di colori per il tuo sito web.
Hai domande su come personalizzare il colore dei link di WordPress? Parliamo di loro nella sezione commenti qui sotto!
