Come modificare il pulsante Effettua ordine in WooCommerce
Pubblicato: 2022-08-23Stai cercando di modificare il pulsante Effettua ordine nel tuo negozio? Ti abbiamo coperto. In questa guida, ti mostreremo diversi modi per cambiare il pulsante Effettua ordine in WooCommerce .
Questo può aiutarti a migliorare l'esperienza di acquisto sul tuo sito e far sapere ai clienti cosa ci aspetta durante il processo di pagamento. Prima di eseguire i passaggi per personalizzare l'ordine, vediamo perché potrebbe essere necessario modificarlo.
Perché cambiare il pulsante Effettua ordine?
Ci sono molte ragioni per cui potresti dover modificare il pulsante Effettua ordine in WooCommerce. Quando un cliente passa alla cassa, ha più opzioni di pagamento. Dopo aver selezionato il metodo di pagamento desiderato, il pulsante predefinito " Effettua ordine " potrebbe non essere il più appropriato per i tuoi clienti .
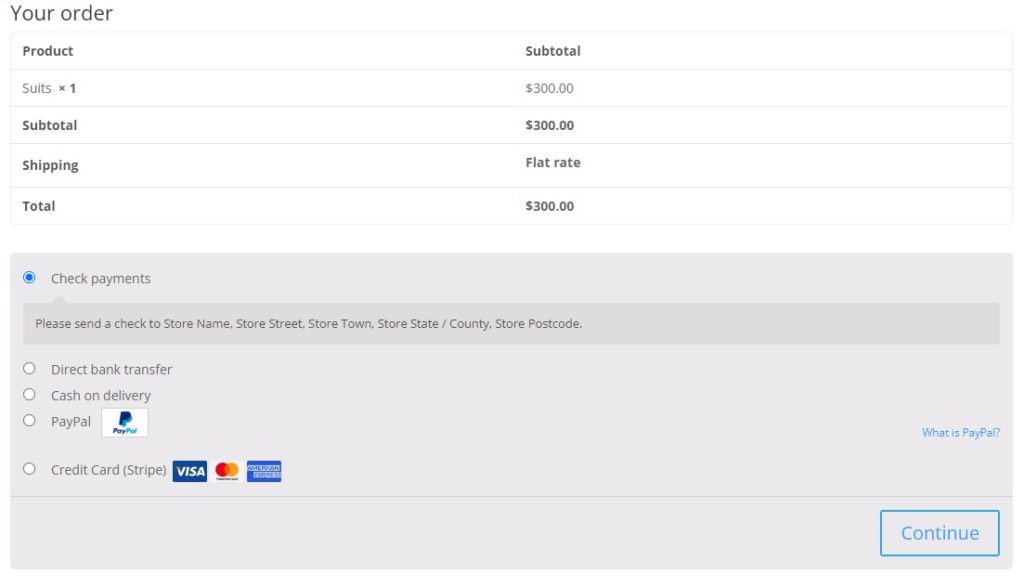
Se un cliente sceglie di pagare tramite bonifico bancario o contanti, ad esempio, il pulsante indicherà Effettua ordine ma non è chiaro se l'acquisto verrà confermato nel passaggio successivo o se devono inserire ulteriori dettagli.
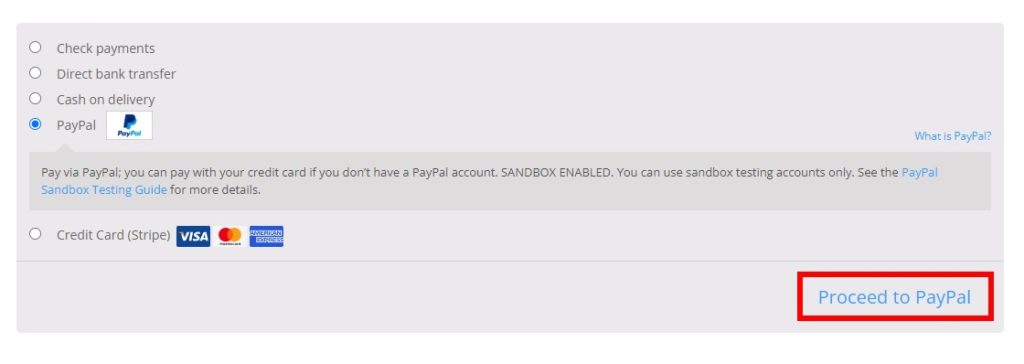
Tuttavia, se selezionano l'opzione PayPal per il pagamento, il pulsante verrà etichettato come " Procedi con PayPal ". Questo è più contestuale e chiarisce ai tuoi clienti che nel passaggio successivo utilizzeranno l'interfaccia di tutti gli amici.

Fornire informazioni e contesto adeguati ai tuoi clienti su ogni parte di te deve sapere importante per migliorare l'esperienza di acquisto e aumentare le conversioni . Ecco perché è importante che tu sappia come modificare il pulsante Effettua ordine nel tuo negozio WooCommerce.
In alternativa, se accetti donazioni o vendi prodotti virtuali scaricabili sul tuo sito web, puoi aggiungere un pulsante "Dona ora" o "Scarica ora" invece di utilizzare il pulsante predefinito Effettua ordine nella pagina di pagamento.
Come modificare il pulsante dell'ordine in WooCommerce
Per impostazione predefinita, WooCommerce non ti consente di modificare il pulsante Effettua ordine. Tuttavia, puoi personalizzarlo facilmente con un po' di codifica.
Prima di iniziare, ti consigliamo di creare un tema figlio o di utilizzare un plug-in tema figlio dedicato per WordPress. Ciò ti consentirà di mantenere le personalizzazioni sul tuo sito Web anche dopo aver aggiornato il tema. Poiché modificheremo alcuni file principali del tuo sito Web, ti consigliamo anche di eseguire il backup del tuo sito Web per evitare problemi nel caso qualcosa vada storto.
Ora che abbiamo coperto alcuni promemoria di base, esaminiamo il processo di personalizzazione del pulsante Effettua ordine in WooCommerce.
La prima cosa che devi fare è accedere al file functions.php .
Il file functions.php
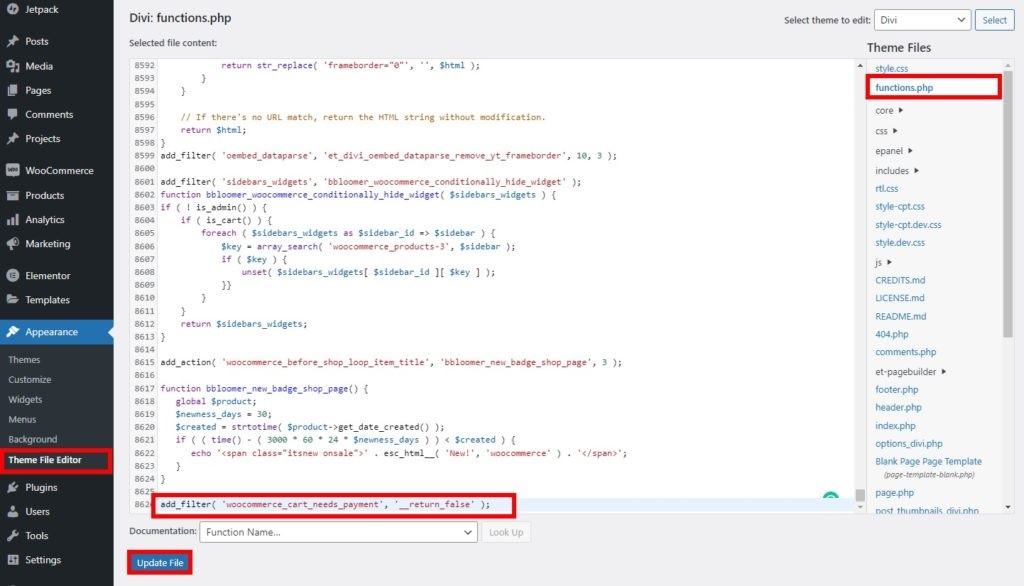
Per modificare il pulsante Effettua ordine in WooCommerce dovrai accedere al file delle funzioni del tema del tuo sito web. Per accedervi, vai su Aspetto > Editor di file del tema nella dashboard di WordPress.
Quindi, fai clic sul file functions.php sotto i file del tema sul lato destro dello schermo. Qui è dove aggiungerai il codice personalizzato da questo tutorial.

Potrebbe essere necessario apportare alcune modifiche in più a seconda delle esigenze del tuo sito web. Ricordarsi sempre di aggiornare il file dopo aver apportato tutte le modifiche. In caso contrario, non verranno applicati.
Se non ti senti a tuo agio con l'editor del file del tema, puoi utilizzare un plug-in per l'editor di codice come Code Snippets .
1. Sostituisci il testo del pulsante con del testo statico
La prima opzione per modificare il pulsante WooCommerce Place Order è sostituire il testo del pulsante con del testo statico. Per farlo, aggiungi il seguente codice al tuo file functions.php .
// Sostituisci il pulsante Effettua ordine con testo statico in WooCommerce
add_filter('woocommerce_order_button_text', 'ql_replace_place_order_button_text');
funzione ql_replace_place_order_button_text() {
ritorna 'Continua';
}Questo frammento sostituirà il testo del pulsante con il termine " Continua ". Vai alla tua pagina di pagamento e vedrai che il testo del pulsante è cambiato in "Continua".

Personalizza semplicemente il codice per aggiungere qualsiasi testo che abbia senso per il tuo negozio.
2. Modifica il testo del pulsante in base all'ID prodotto
Un'altra opzione interessante è personalizzare il pulsante Effettua ordine in base a prodotti specifici. Per questo, avrai prima bisogno degli ID prodotto dei tuoi prodotti.
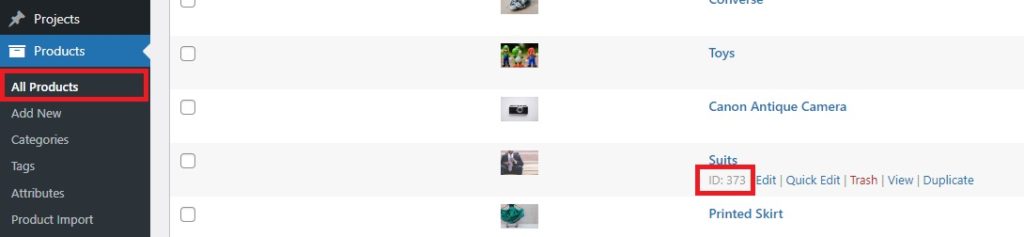
Per farlo, vai su Prodotti > Tutti i prodotti e trova il prodotto per il quale desideri personalizzare il pulsante. Quindi, posiziona il cursore del mouse sul prodotto e vedrai il rispettivo ID prodotto come mostrato di seguito.

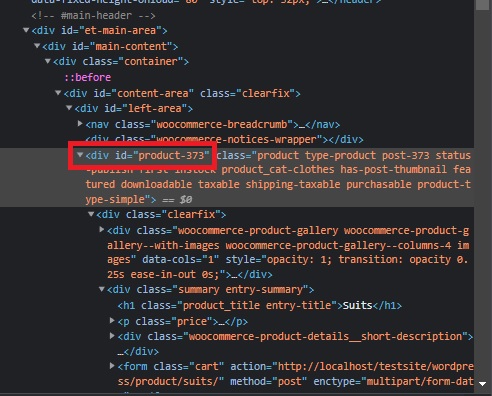
Puoi anche utilizzare lo strumento Esamina dal tuo browser per trovare l'ID prodotto dal front-end. Basta aprire la pagina del singolo prodotto del prodotto, fare clic con il pulsante destro del mouse sulla sezione del prodotto della pagina e premere Ispeziona . Dovresti vedere l'ID prodotto nella scheda Elementi .
Quello che vedi qui può variare a seconda del tema che usi. Ad esempio, ecco come appare quando si utilizza il tema Divi.

Una volta ottenuto l'ID prodotto del tuo prodotto WooCommerce (373 nel nostro caso), aggiungi il seguente codice al tuo file functions.php per modificare il pulsante Effettua ordine.
add_filter('woocommerce_order_button_text', 'ql_custom_button_text_for_product_id');
funzione ql_custom_button_text_for_product_id($button_text) {
$id_prodotto = 373; // un ID prodotto specifico che desideri modificare
if(WC()->carrello->trova_prodotto_nel_carrello(WC()->carrello->genera_cart_id($id_prodotto))) {
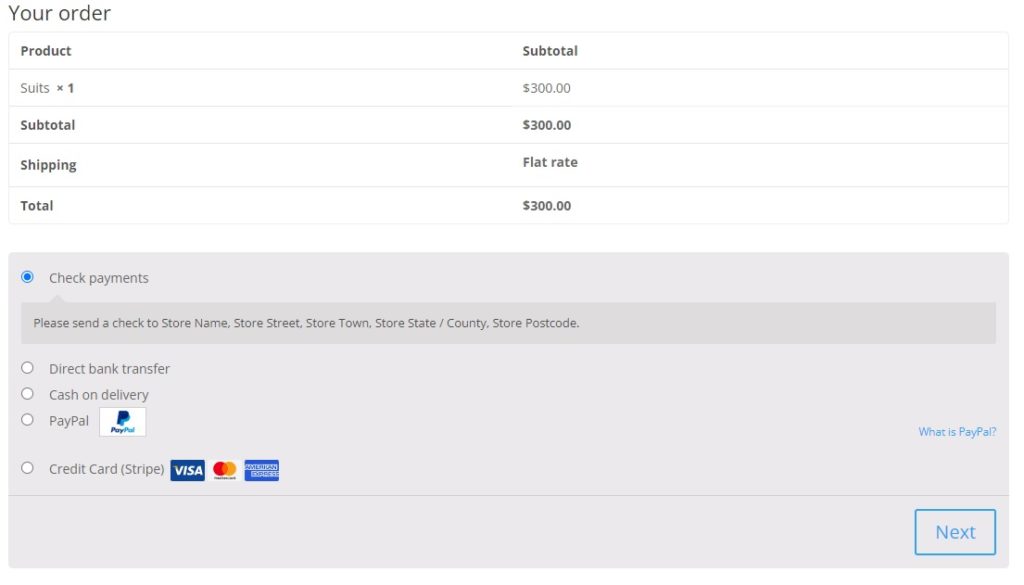
$button_text = 'Avanti';
}
restituisce $testo_pulsante;
}Come puoi vedere, abbiamo cambiato il testo del pulsante in "Avanti". Questo vale solo per l'ID prodotto = 373. Modifica semplicemente il codice per aggiungere più prodotti o cambia il testo nel pulsante.

3. Modifica il testo del pulsante in base alle categorie
Allo stesso modo, puoi anche modificare il testo del pulsante Effettua ordine in base alla categoria del prodotto nel carrello. Per questo, devi trovare la categoria slug del prodotto.
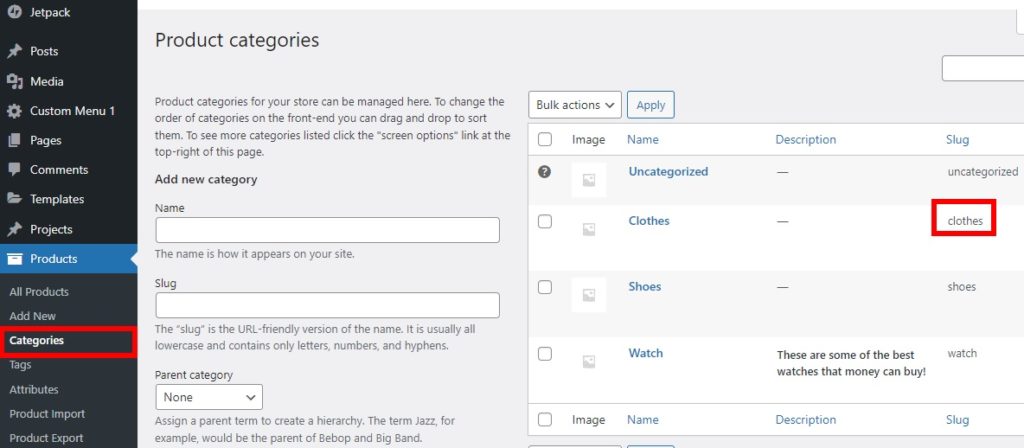
Per trovare la categoria slug, vai su Prodotti > Categorie nella tua dashboard e vedrai tutti i prodotti che offri nel tuo negozio. Ora, cerca le categorie dei prodotti per i quali desideri modificare il testo del pulsante.
Sotto la colonna Slug , vedrai lo slug per la particolare categoria.

Quindi, per personalizzare il pulsante Effettua ordine per la categoria vestiti, aggiungi semplicemente il seguente snippet al file functions.php del tuo editor di temi.

add_filter('woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat');
funzione ql_custom_place_order_button_text_cat($button_text) {
$cat_check = falso;
foreach ( WC()->carrello->get_cart() as $cart_item_key => $cart_item ) {
$prodotto = $carrello_elemento['dati'];
// controlla se l'abbigliamento è la categoria del prodotto nel carrello
if ( has_term( 'vestiti', 'product_cat', $ product->id ) ) {
$cat_check = vero;
rompere;
}
}
se ($cat_check) {
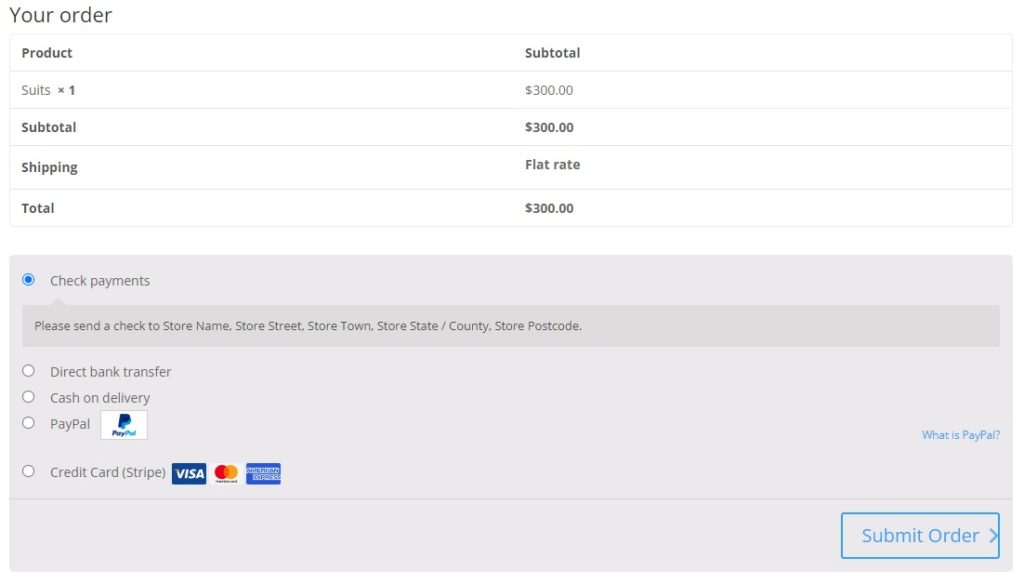
restituire 'Invia ordine';
}
}In questo caso, abbiamo personalizzato il pulsante Effettua ordine in modo che indichi "Invia ordine" quando il prodotto nel carrello appartiene alla categoria di abbigliamento. Per verificarlo, vai alla pagina di pagamento di WooCommerce sul front-end e controlla.

4. Modifica il testo del pulsante in base al gateway di pagamento
C'è un'altra cosa che puoi fare per modificare il pulsante Effettua ordine per aumentare le tue conversioni. Puoi modificare il testo del pulsante Effettua ordine in base al gateway di pagamento selezionato dal cliente.
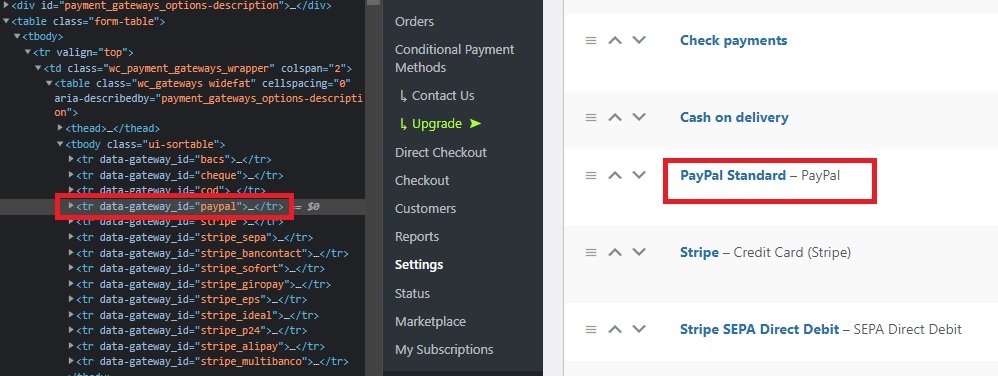
Il primo passaggio consiste nell'identificare l' ID del gateway di pagamento . Puoi farlo usando lo strumento Ispeziona. Nella tua dashboard, vai su WooCommerce > Impostazioni e apri la scheda Pagamenti . Tutti i gateway di pagamento che hai aggiunto appariranno qui.
Quindi, fai clic con il pulsante destro del mouse sul gateway di pagamento che desideri personalizzare il pulsante Effettua ordine e premi Ispeziona . Vedrai l'ID del gateway di pagamento nella schermata adiacente come mostrato di seguito.

Una volta ottenuto l'ID del gateway di pagamento, aggiungi il seguente codice al file functions.php del tuo tema.
add_filter( 'woocommerce_available_payment_gateway', 'ql_rename_place_order_button_payment_gateway' );
funzione ql_rename_place_order_button_payment_gateway($gateway) {
se ( $gateway['cod'] ) {
$gateways['cod']->order_button_text = 'Conferma contrassegno';
}
restituisci $gateway;
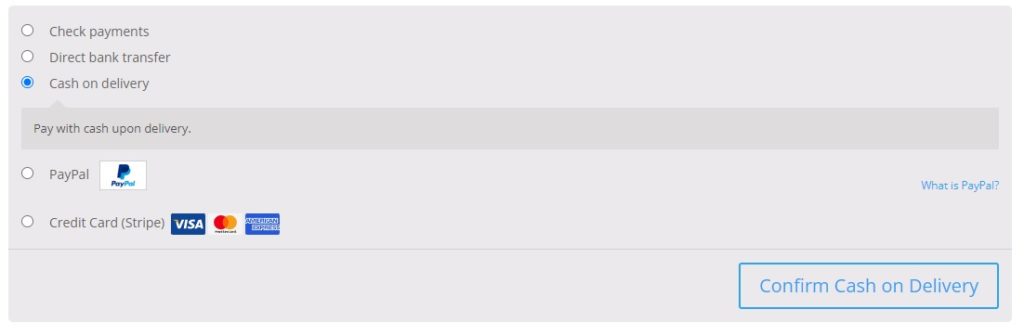
}Abbiamo selezionato il pagamento in contrassegno come gateway di pagamento sul codice sopra, quindi se il cliente seleziona questa opzione, il pulsante Effettua ordine cambierà in " Conferma contrassegno ".

Questo è tutto! Questi sono i vari modi in cui devi modificare il testo del pulsante Effettua ordine in WooCommerce. Non dimenticare di aggiornare il file delle funzioni del tema dopo aver finito di aggiungere il codice.
Bonus: come riordinare i campi di pagamento di WooCommerce
Dato che stai personalizzando la pagina di pagamento di WooCommerce quando modifichi il pulsante per effettuare l'ordine, puoi anche dare un'occhiata al riordino dei campi di pagamento. L'utilizzo dei campi corretti con l'ordine corretto è sempre una grande comodità per i tuoi clienti durante il processo di checkout. Quindi, come bonus, ti mostreremo anche come farlo.
Puoi facilmente riordinare i campi di pagamento utilizzando un plug-in. Quindi iniziamo con l'installazione e l'attivazione di uno.
Per questa dimostrazione, utilizzeremo il plugin Checkout Manager per WooComerce . È un plug-in gratuito e facile da usare che ti consente di personalizzare completamente la tua pagina di pagamento.

1. Installa e attiva il plug-in
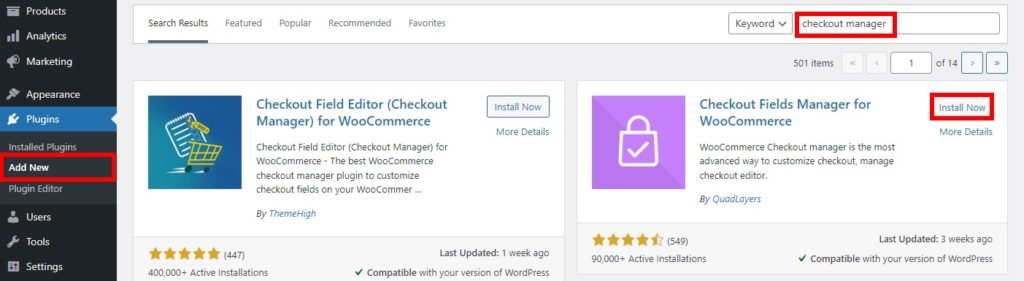
Innanzitutto, vai su Plugin> Aggiungi nuovo dalla dashboard di WordPress e cerca le parole chiave del plug-in. Dopo aver trovato il plug-in nei risultati della ricerca, fare clic su Installa ora per installare il plug-in.

L'installazione richiederà alcuni istanti. Non appena l'installazione è completa, attiva il plugin.
Puoi anche caricare e installare il plug-in manualmente, se lo desideri. Per ulteriori informazioni, dai un'occhiata alla nostra guida dettagliata su come installare manualmente un plug-in.
2. Riordina i campi di pagamento dalle opzioni del plug-in
Non appena il plug-in è attivato, vai su WooCommerce > Impostazioni dalla dashboard di WordPress e apri la scheda Checkout .
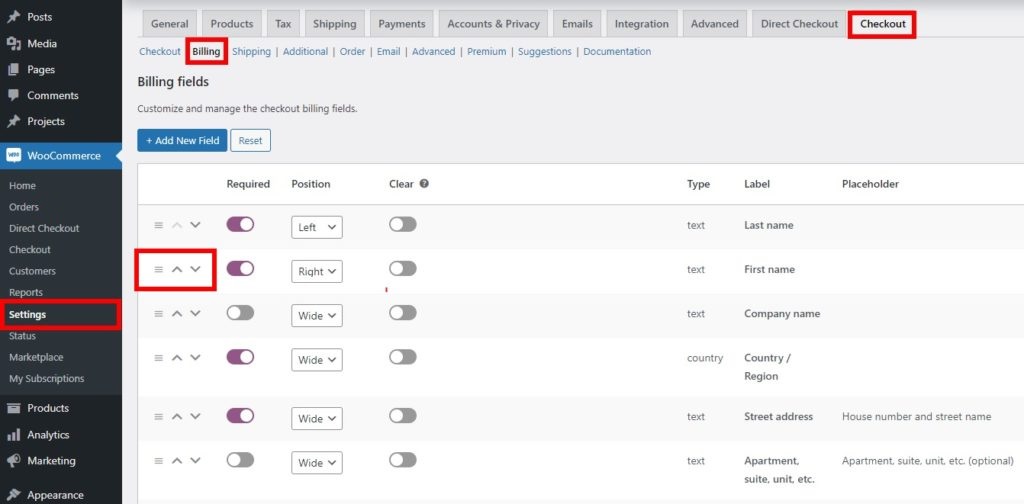
Ora, fai clic sull'opzione Fatturazione e ti verranno presentati tutti i campi di fatturazione della tua pagina di pagamento. Puoi usare le frecce verso l'alto e verso il basso per riordinarli. Inoltre, puoi persino utilizzare le linee orizzontali per trascinare i campi di pagamento e riordinarli.

Inoltre, puoi anche allineare questi campi in diverse posizioni nella pagina di pagamento posizionandoli sul lato sinistro o destro dello schermo. Tuttavia, i campi possono anche avere una vasta area e coprire entrambi i lati.
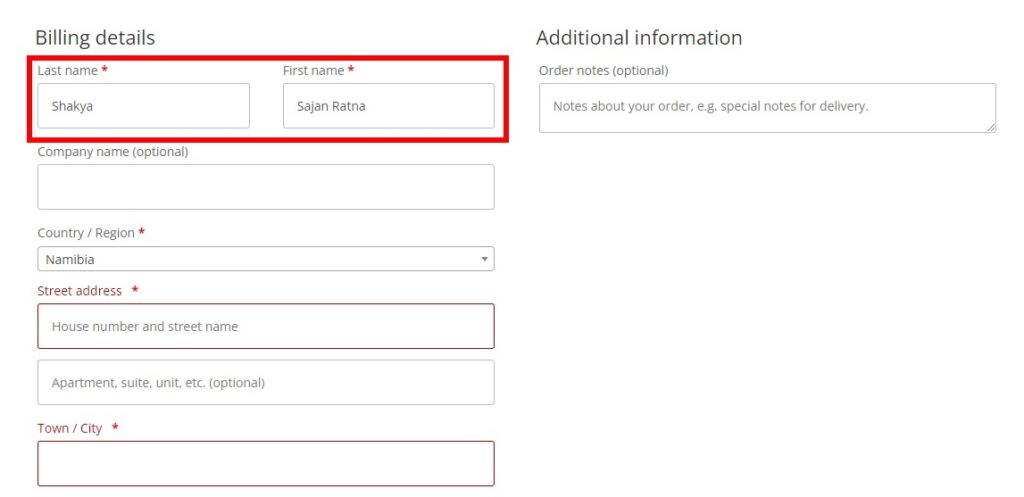
Dopo aver apportato tutte le modifiche necessarie all'ordine dei campi di pagamento, fai clic su Salva modifiche . Quando visualizzi in anteprima la tua pagina di pagamento, sarai in grado di vedere che tutti i campi sono stati riordinati di conseguenza.

Puoi anche riordinare i campi di pagamento aggiungendo codici al file delle funzioni del tuo tema in modo simile alla modifica del pulsante dell'ordine in WooCommerce. Se hai bisogno di aiuto con esso, sentiti libero di consultare la nostra guida su come riordinare i campi di pagamento.
Conclusione
Tutto sommato, la modifica del pulsante effettua l'ordine è un modo molto efficace per rendere i pulsanti più contestuali e fornire una migliore esperienza di acquisto sul tuo sito.
In questa guida, ti abbiamo mostrato diversi modi per cambiare il pulsante dell'ordine in WooCommerce . Aggiungendo alcuni snippet al tuo file functions.php, puoi personalizzare il testo del pulsante con testo statico e aggiungere condizionali in base all'ID prodotto, alla categoria e al gateway di pagamento.
Abbiamo anche aggiunto una sezione bonus che ti aiuterà a riordinare facilmente i campi di pagamento in WooCommerce per aiutarti a organizzare i campi di fatturazione e spedizione nella tua pagina di pagamento.
Hai modificato il pulsante Effettua ordine nel tuo negozio WooCommerce? Quali modifiche hai applicato? Fateci sapere nei commenti qui sotto.
Se vuoi aumentare le tue conversioni, dai un'occhiata a queste guide:
- Come modificare i campi di pagamento di WooCommerce
- Modifica Procedi al testo di pagamento in WooCommerce
- Come modificare i messaggi di errore di WooCommerce Checkout
